WP Rocket 3.16: Meningkatkan Skor LCP dan PageSpeed Secara Otomatis
Diterbitkan: 2024-05-21Jika Anda pernah mencoba membuat situs web Anda lebih cepat, Anda pasti tahu betapa sulit dan memakan waktu. Ini adalah masalah pengetahuan teknis dan pemahaman tentang elemen mana yang paling berdampak pada waktu pemuatan situs web Anda dan metrik kinerja utama, seperti Core Web Vitals.
Bagi mereka yang kesulitan dalam mengoptimalkan skor Largest Contentful Paint (LCP) —salah satu Core Web Vitals— dan gambar di paro atas serta mereka yang hanya ingin mempercepat situs web mereka lebih jauh, kami dengan senang hati mengumumkan versi baru dari plugin kami . Sampaikan salam kepada WP Rocket 3.16!
Versi utama baru ini berfokus pada pengoptimalan otomatis elemen LCP dan gambar paro atas dengan mengecualikannya dari pemuatan lambat. Jika Anda tidak yakin tentang apa artinya ini dan dampaknya terhadap kinerja, jangan khawatir: Anda akan mendapatkan penjelasan lengkapnya di artikel.
Mari kita mulai dengan mengatakan bahwa kami bangga merilis fitur baru ini karena dua alasan. Sangat penting untuk meningkatkan kecepatan situs web Anda dan metrik kinerja utama, dan ini adalah yang pertama di pasar yang menangani pengoptimalan rumit tanpa biaya tambahan atau pengaturan yang rumit.
WP Rocket 3.16 juga menyertakan perubahan penting pada tab Cache. Jika Anda sudah menjadi Rocketeer, pastikan membaca artikel sampai akhir untuk mengetahui apa saja yang baru!
Siap untuk mempelajari lebih lanjut? Tonton videonya, atau teruslah membaca!
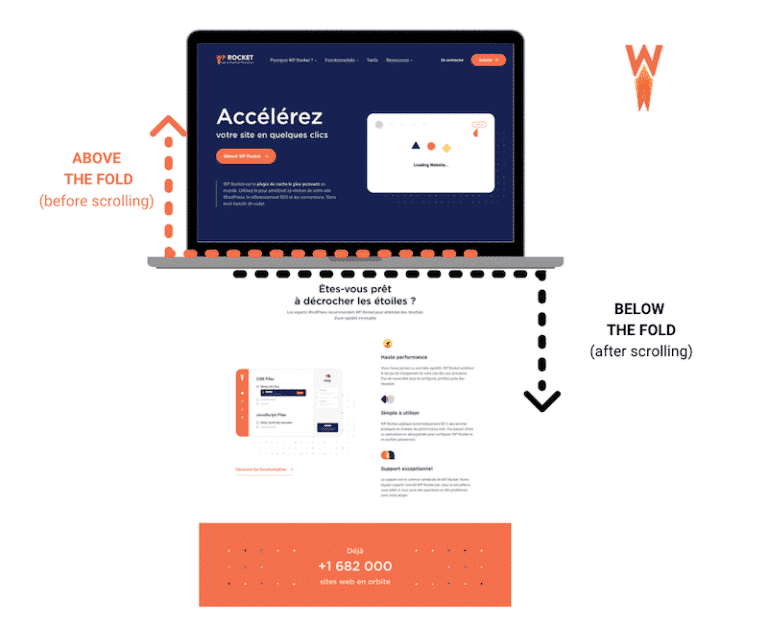
Mengapa Peduli Tentang Mengoptimalkan Gambar Paro Atas?
WP Rocket 3.16 secara otomatis mendeteksi, memprioritaskan, dan mengoptimalkan gambar penting secara otomatis dengan mengecualikannya secara otomatis dari pemuatan lambat. Gambar kritis adalah semua gambar di paro atas, termasuk gambar Cat Berisi Terbesar.
Anda mungkin bertanya-tanya apa artinya dan mengapa kami memutuskan untuk fokus pada fitur ini. Jadi, mari kita mundur sejenak dan menjelaskan secara singkat apa saja gambar di paro atas dan peran pemuatan lambat.
Gambar di paro atas adalah gambar yang berada di bagian atas halaman, jadi gambar tersebut adalah gambar pertama yang Anda lihat tanpa harus menggulir. Di sisi lain, gambar di paro bawah adalah gambar yang hanya Anda lihat saat Anda menggulir halaman ke bawah.

Perbedaan ini penting dalam hal pemuatan lambat, yang merupakan teknik pengoptimalan canggih yang membuat gambar di paruh bawah hanya dimuat saat pengguna menggulir halaman ke bawah, karena gambar tersebut tidak perlu langsung ditampilkan.
Berkat gambar paro bawah yang lambat dimuat, browser hanya dapat memuat dan menampilkan konten paro atas. Memuat bagian halaman ini saja memerlukan waktu lebih sedikit dibandingkan memuat semua elemen pada halaman, sehingga menghasilkan waktu pemuatan yang lebih cepat.
Meskipun menerapkan pemuatan lambat untuk meningkatkan kinerja sangat disarankan, Anda harus selalu mengecualikan gambar di paro atas dari pemuatan lambat. Gambar-gambar ini perlu dimuat segera setelah halaman diminta, jika tidak, pengguna tidak dapat mengakses konten.
Pengecualian ini bahkan lebih penting karena, seringkali, elemen Cat Berisi Terbesar juga merupakan gambar di paro atas. Mengingat pentingnya sebagai Core Web Vital dan bagian dari faktor peringkat SEO terbaru, ini perlu dioptimalkan sebaik mungkin.
Dan di sinilah kita berada pada hal yang rumit: mengecualikan gambar di paro atas dari pemuatan lambat adalah hal yang penting, namun sulit. Hal ini memerlukan identifikasi secara cermat gambar mana yang akan dikecualikan baik dari desktop maupun seluler. Tindakan ini sama sekali tidak sederhana, terutama bagi pemula dan mereka yang mengoptimalkan banyak situs web dalam skala besar dan memerlukan solusi efektif untuk meningkatkan kinerja dengan cepat.
Misi kami adalah membuat pengoptimalan kinerja web lebih mudah dan tidak merepotkan semua orang, dan inilah alasan di balik WP Rocket 3.16.
3.16: Apa yang Baru untuk Mengoptimalkan LCP dan Gambar Paro Atas
Kami menjalankan beberapa tes kinerja untuk menunjukkan potensi dampak WP Rocket 3.16 pada kinerja situs web Anda.
Seperti biasa, hasil bergantung pada beberapa variabel, termasuk seberapa bagus nilai LCP dan apakah situs web memiliki gambar yang lambat dimuat di paro atas.
Jika skor LCP Anda buruk dan jika Anda tidak pernah mengecualikan gambar di paro atas dari pemuatan lambat, kemungkinan besar Anda akan melihat dampak nyata pada kinerja dengan WP Rocket 3.16.
Berikut ini contohnya.
Kami menguji fitur baru di halaman Elementor, menggunakan bagian pahlawan dengan gambar latar CSS. Browser membutuhkan lebih banyak waktu untuk menemukan gambar latar belakang CSS, sehingga berpotensi menyebabkan penentuan prioritas dan pengoptimalan yang lebih sulit.
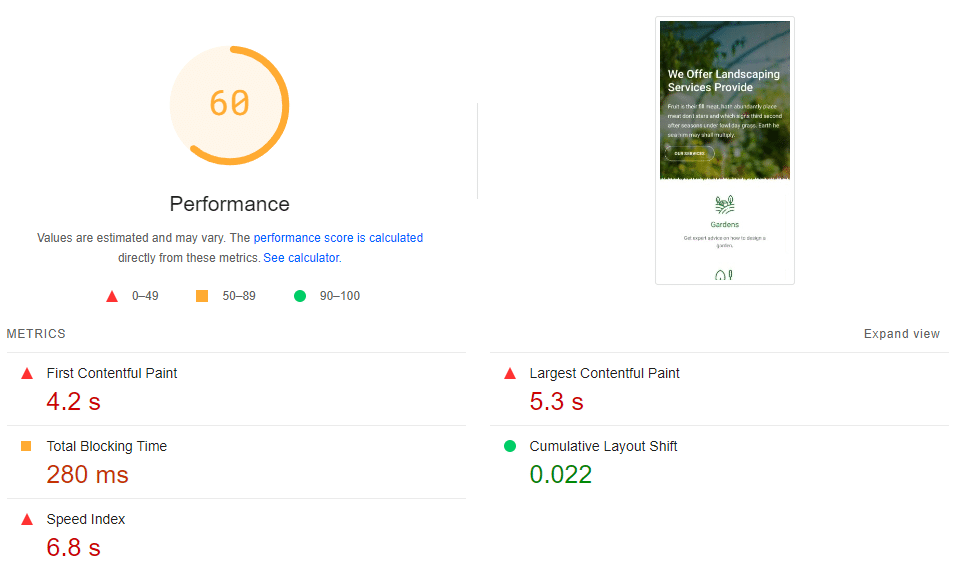
Pertama, kami menjalankan uji kinerja di PageSpeed Insights tanpa mengaktifkan WP Rocket.

Seperti yang Anda lihat, kami mendapat skor kinerja 60/100 – berada di area oranye. Yang lebih parah, skor LCP berwarna merah, begitu pula metrik kinerja Lighthouse lainnya, seperti nilai Indeks Kecepatan.
Pada titik ini, kami mengaktifkan versi WP Rocket sebelumnya: 3.15. Selain fitur otomatis, kami juga mengaktifkan opsi berikut, yang hanya memerlukan satu klik:
- Minifikasi CSS dan JS
- Hapus CSS yang Tidak Digunakan
- Muat JavaScript ditangguhkan
- Tunda eksekusi JavaScript
- LazyLoad diaktifkan untuk gambar.
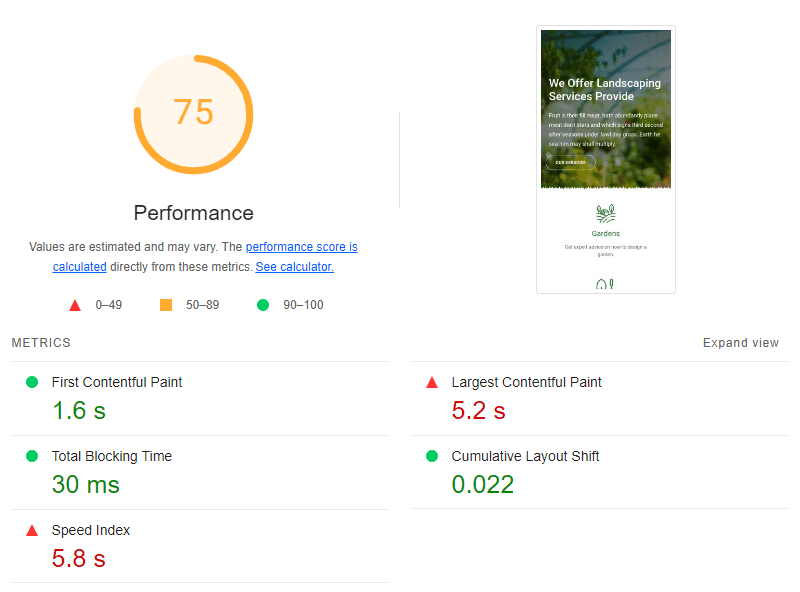
Seperti yang Anda lihat, skor performanya langsung naik menjadi 75/100. Dua metrik Lighthouse lainnya meningkat secara signifikan: FCP (dari 4,2 dtk menjadi 1,6 dtk) dan TBT (dari 280 md menjadi 30 md)
Indeks Kecepatan juga mengalami sedikit peningkatan berkat opsi Delay JS. Namun skor LCP tetap berada di area merah:

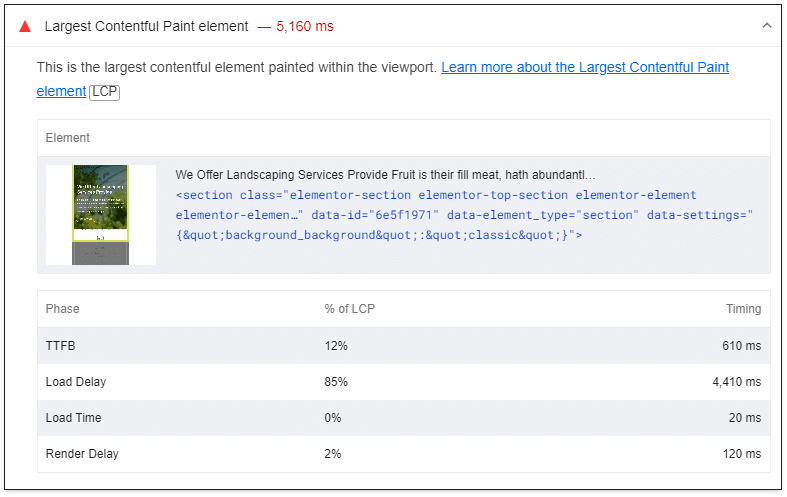
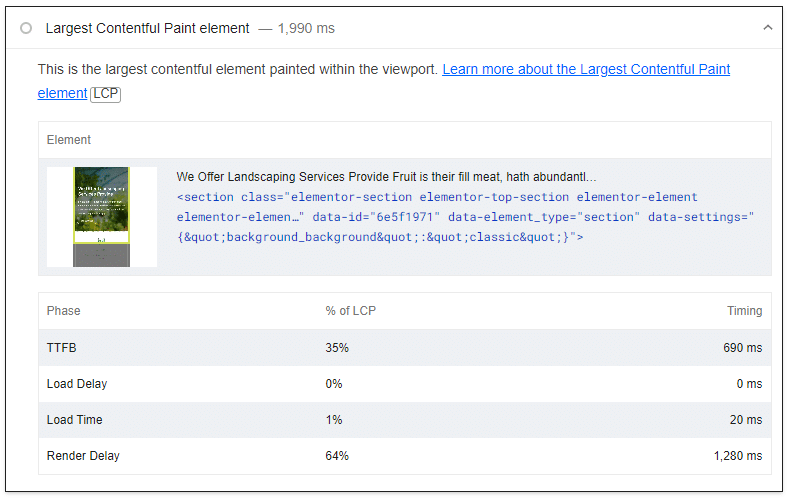
Berikut audit mendetail untuk elemen LCP, yang merupakan gambar paro atas dan perlu dioptimalkan:

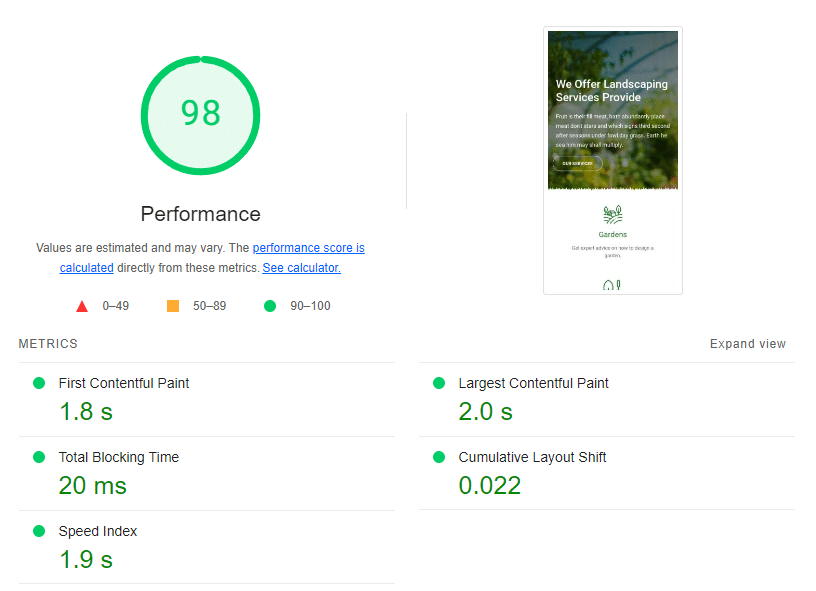
Kami akhirnya memperbarui WP Rocket ke versi terbaru 3.16 dan menjalankan tes kinerja PageSpeed lagi. Kali ini, kami mendapatkan skor LCP dan Indeks Kecepatan berwarna hijau, yang menghasilkan nilai kinerja PageSpeed 98/100:

Audit elemen LCP sepenuhnya dioptimalkan dan tidak ada tanda bahaya lagi:

Hasil pengujian menunjukkan bagaimana WP Rocket 3.16 memudahkan peningkatan skor kinerja PageSpeed dan mengoptimalkan metrik kinerja utama dan waktu pemuatan. Peningkatan kinerja juga meningkatkan pengalaman pengguna, yang dibuktikan dengan pencapaian nilai LCP yang sangat baik.

WP Rocket 3.16 menandai tonggak sejarah baru dengan menawarkan solusi inovatif untuk membantu siapa pun membuat situs web mereka lebih cepat, tidak peduli pengetahuan teknis mereka atau berapa banyak waktu yang mereka miliki untuk fokus pada tugas pengoptimalan yang menantang.
Cara Kerja Fitur Baru
Fitur Optimalkan Gambar Kritis sepenuhnya otomatis dan berfungsi di latar belakang. Artinya, Anda tidak akan melihat pengaturan apa pun saat menggunakan plugin. Dengan kata lain, tidak ada tab atau opsi untuk ditandai: WP Rocket menangani seluruh pengoptimalan secara otomatis.
Anda hanya perlu menginstal WP Rocket untuk pertama kali atau memperbaruinya ke 3.16 untuk mengaktifkan fitur tersebut secara default.
Namun Anda selalu dapat mematikannya menggunakan filter dan menyesuaikan filter 'rocket_above_the_fold_optimization' ke false.
Untuk melakukannya, cukup tambahkan kode berikut ke file function.php atau plugin kode cuplikan Anda:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Ingatlah bahwa ini adalah fitur berbasis SaaS – artinya, ini didasarkan pada server kami seperti untuk opsi Hapus CSS yang Tidak Digunakan. Oleh karena itu, ketika lisensi Anda habis masa berlakunya, fitur tersebut hanya dapat berfungsi sebagian dan tidak dapat berfungsi dengan baik.
Cara Memahami Jika Fitur Berfungsi
Saat mengaktifkan atau memperbarui WP Rocket 3.16, Anda akan menerima pesan tergantung pada cara kerja fitur tersebut.
Saat fitur ini berfungsi untuk mengoptimalkan elemen LCP dan gambar di paro atas, Anda akan melihat pesan ini:

Ketika pengoptimalan selesai, Anda akan menerima pesan ini:

Jika API tidak dapat dijangkau, Anda akan mendapatkan pesan berikut untuk membantu Anda memecahkan masalah tersebut:

– Di plugin keamanan, jika Anda menggunakannya
– Di firewall server. Tuan rumah Anda dapat membantu Anda dalam hal ini
Apa yang Terjadi pada Tab Cache?
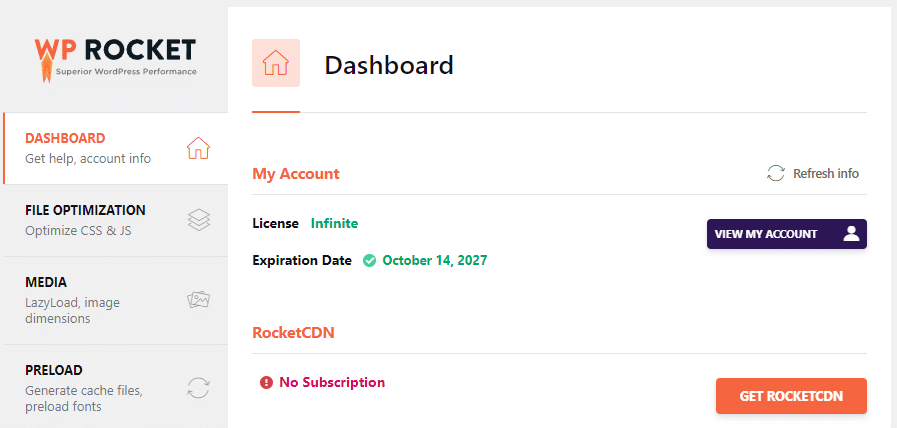
WP Rocket 3.16 juga menyertakan perubahan besar: tab Cache telah dihapus seluruhnya. Seperti yang Anda lihat pada gambar di bawah, tepat setelah tab Dashboard, sekarang ada tab File Optimization.

Alasan utama di balik pilihan ini terletak pada perkembangan WP Rocket selama bertahun-tahun.
Sekarang, WP Rocket adalah plugin kinerja yang lebih dari sekadar caching dan membantu Anda mengoptimalkan situs web Anda dengan mengatasi masalah kinerja paling menantang dengan cara termudah.
WP Rocket 3.16 adalah contoh terbaru setelah rilis sebelumnya yang memperkenalkan fitur-fitur canggih seperti menunda dan menunda JavaScript serta menghapus CSS yang tidak digunakan.
Sejak peluncuran WP Rocket, pendekatan kami berpusat pada keputusan, bukan pilihan. Kami bertujuan untuk membuat plugin sesederhana mungkin bagi siapa saja tanpa kesulitan memilih pengaturan terbaik.
Dengan 3.16, kami ingin mengurangi lebih jauh jumlah opsi untuk mengonfigurasi WP Rocket dan fokus pada opsi untuk meningkatkan waktu pemuatan, skor kinerja PageSpeed, dan nilai Core Web Vitals – singkatnya, segala sesuatu yang memungkinkan Anda menjadikan situs web Anda lebih menarik. berhasil.
Bagaimana dengan Opsi Cache yang Disertakan dalam Tab Cache?
Tab Cache menyertakan beberapa opsi yang telah dihapus atau dipindahkan.
Mari kita mulai dengan yang telah diaktifkan secara default dan dihapus dari antarmuka pengguna:
- Opsi Cache Seluler — Pengguna kami banyak mengaktifkan fitur ini, jadi kami memutuskan untuk mengaktifkannya secara otomatis.
Jika Anda sudah menjadi pengguna dan belum mengaktifkan cache seluler, Anda dapat menemukan opsi untuk mengaktifkannya di tab Alat pada plugin Anda.

- File cache terpisah untuk perangkat seluler – Meskipun opsi ini diaktifkan secara default bersama Cache Seluler, Anda masih dapat menonaktifkannya dengan menggunakan filter.
Di bawah ini adalah dua filter yang dapat Anda gunakan untuk menonaktifkan cache seluler dan cache terpisah untuk seluler:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Dua opsi lainnya telah dipindahkan ke tempat lain:
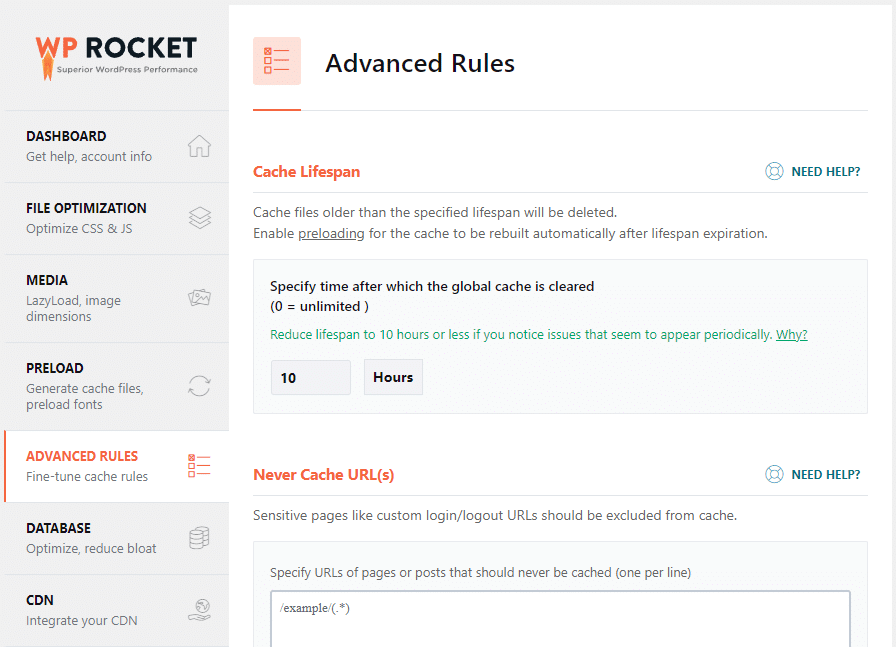
- Opsi Umur Cache telah dipindahkan ke bagian atas Aturan Lanjutan dan disetel ke 10 jam, mencerminkan preferensi 98% pengguna kami.

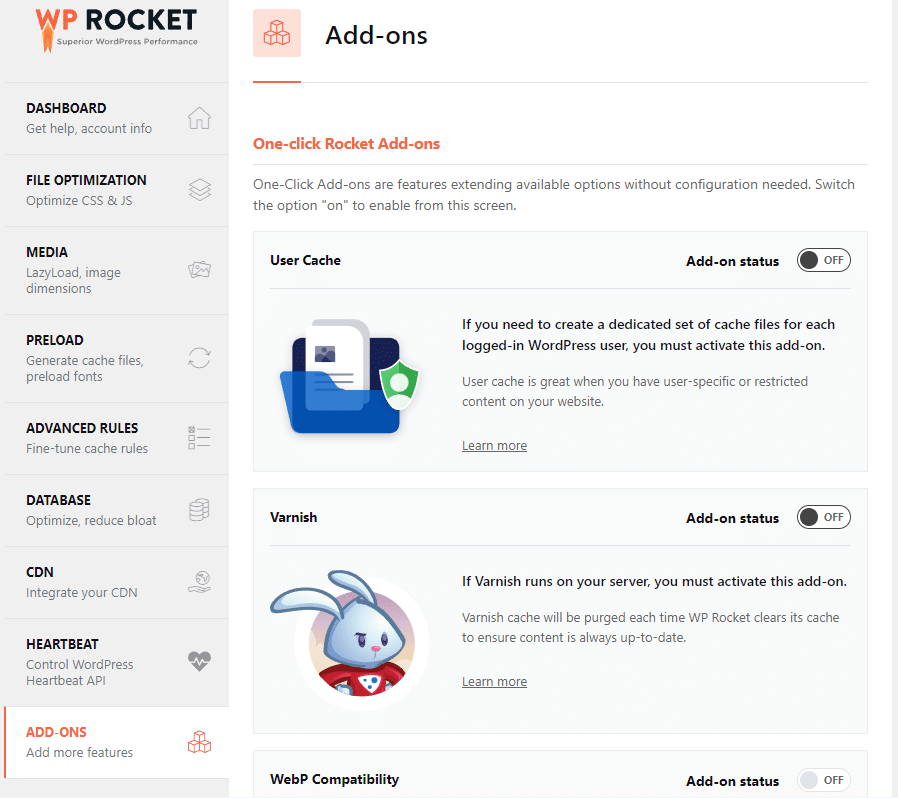
- Opsi Cache Pengguna telah dipindahkan ke bagian Add-on One-Click Rocket. Anda harus mengaktifkan add-on ini jika Anda perlu membuat sekumpulan file cache khusus untuk setiap pengguna WordPress yang masuk – misalnya, ketika Anda memiliki konten khusus pengguna atau konten terbatas di situs web Anda.

Membungkus
WP Rocket 3.16 hadir dengan fitur pengubah permainan yang secara otomatis menangani optimalisasi kinerja penting dan memungkinkan siapa pun memiliki situs web yang sangat cepat, tidak peduli latar belakang teknis atau waktu yang tersedia. Mengoptimalkan gambar di paro atas, termasuk elemen LCP, menghasilkan peningkatan metrik dan skor kinerja serta pengalaman pengguna yang lebih baik bagi pengunjung Anda – yang merupakan kunci untuk meningkatkan prospek dan konversi.
Saatnya mengetahui bagaimana WP Rocket 3.16 dapat secara otomatis meningkatkan kinerja situs web Anda. Cobalah sekarang juga, atau perbarui plugin Anda ke versi terbaru, dan beri tahu kami pendapat Anda di komentar.
