WP Rocket 3.17: Tingkatkan Metrik INP Anda dengan Rendering Malas Otomatis
Diterbitkan: 2024-09-26Pernahkah Anda merasa situs web Anda lambat merespons, terutama jika Anda mencoba berinteraksi dengan halaman blog atau halaman produk eCommerce yang panjang? Pengoptimalan kinerja merupakan suatu hal yang menantang, terlebih lagi ketika harus meningkatkan metrik kompleks yang terkait dengan pengalaman pengguna, seperti Interaksi ke Cat Berikutnya (INP). INP adalah metrik Core Web Vital baru yang mengukur respons halaman web dan memainkan peran penting dalam meningkatkan kecepatan, pengalaman pengguna, dan SEO – dengan kata lain, Anda tidak dapat mengabaikannya.
Jika Anda telah bekerja keras untuk meningkatkan kecepatan situs web dan pengalaman pengguna menuju tingkat INP yang lebih baik, Anda akan senang mengetahui lebih banyak tentang rilis besar baru kami dan fitur otomatis terbarunya. Sampaikan salam kepada WP Rocket 3.17!
Versi utama baru kami berfokus pada pengoptimalan otomatis bagaimana situs web Anda menampilkan konten saat pengunjung menggulir. Ini sangat berguna untuk blog, toko online, dan situs apa pun yang memiliki banyak konten untuk dijelajahi.
Kami sangat senang memperkenalkan WP Rocket 3.17 karena dua alasan.
Pertama, fitur baru ini akan meningkatkan metrik INP dan kecepatan yang dirasakan, terutama di perangkat seluler. Hal ini juga dapat berdampak positif pada metrik utama lainnya seperti nilai Largest Contentful Paint dan First Contentful Paint. Mengoptimalkan metrik yang terkait dengan pengalaman pengguna juga dapat meningkatkan tingkat konversi, yang merupakan tujuan akhir untuk membuat situs web Anda lebih cepat, bukan?
Selain itu, WP Rocket adalah plugin pertama yang menawarkan optimasi yang kuat dan otomatis pada semua halaman situs web secara akurat.
Temukan semuanya di postingan blog kami, atau tonton videonya.
Apa Itu Rendering dan Dampaknya Terhadap Performa
Untuk memahami bagaimana WP Rocket 3.17 dapat meningkatkan kinerja situs web Anda, mari kita mulai dengan menjelaskan rendering. Saat laman web Anda dimuat, proses rendering dilakukan – yaitu, cara browser mengubah kode situs web Anda menjadi elemen visual yang dilihat pengguna di layar mereka.
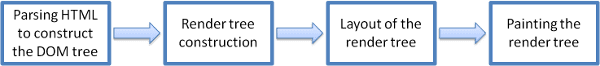
Render browser memerlukan beberapa tahap yang dimulai dengan browser menerima file HTML dan membuat pohon DOM, yang merupakan representasi struktur pohon halaman web. Tahap terakhir adalah pengecatan – yaitu saat browser melukis setiap elemen ke layar, dan pengguna dapat melihat halaman web yang telah selesai.

Seperti yang selalu terjadi dengan pengoptimalan kinerja web, ada kendalanya. Faktanya, proses rendering dapat menjadi tantangan kinerja karena mengharuskan browser menangani banyak tugas sekaligus. Aktivitas multitasking ini terjadi pada apa yang disebut thread utama, yang sebagian besar dipengaruhi oleh file JavaScript.
Ketika thread utama menjadi terlalu sibuk, hal ini menyebabkan tugas-tugas yang panjang. Tugas yang panjang ini seperti kemacetan lalu lintas yang memperlambat respons laman Anda dan memengaruhi metrik seperti Interaksi ke Cat Berikutnya – metrik Inti Web Vital penting yang mengukur seberapa cepat laman Anda merespons interaksi pengguna.
Rendering dan Performa
Saat kita berbicara tentang rendering dan dampaknya terhadap performa, yang kami maksud secara khusus adalah dua bagian proses: rendering dan pengecatan – seperti yang Anda lihat di bagian sebelumnya. Ini adalah tahapan di mana browser bekerja keras untuk menampilkan konten di layar – dan tahapan inilah yang berkontribusi terhadap skor INP dan kecepatan yang dirasakan.
Ada beberapa variabel yang dapat mempengaruhi kinerja selama proses ini. Beberapa di antaranya: ukuran DOM, kecepatan eksekusi JavaScript, dan animasi. Semakin banyak konten di halaman, semakin sulit pengoptimalan renderingnya.
Kini setelah Anda mengetahui bahwa rendering sangat penting untuk kecepatan dan perlu ditingkatkan, mari pelajari cara mewujudkannya.
Temui Properti CSS visibilitas konten
Salah satu cara efektif untuk mengoptimalkan rendering browser –sehingga kecepatan dan daya tanggap– adalah dengan memanfaatkan properti CSS visibilitas konten. Properti ini memberitahu browser untuk tidak langsung merender semua bagian konten halaman, namun menunggu hingga pengguna akan melihatnya.
Pernahkah Anda bermain video game? Jika ya, Anda tahu bahwa seluruh dunia tidak dimuat sekaligus. Sebaliknya, adegan baru dan latar belakangnya hanya ditampilkan –atau dirender– saat Anda bergerak maju. Inilah tepatnya yang dapat dilakukan oleh properti CSS visibilitas konten.
Jadi, bagaimana hal ini bisa membantu? Dengan menggunakan visibilitas konten, browser memiliki lebih sedikit pekerjaan yang harus dilakukan sekaligus. Daripada mencoba merender semuanya dengan segera, ia bisa fokus pada hal yang paling penting saat ini. Artinya:
- Ini memberi tahu browser untuk menghilangkan rendering beberapa elemen hingga diperlukan, sehingga browser memiliki lebih sedikit tugas panjang yang harus diselesaikan, terutama saat melakukan rendering dan pengecatan.
- Halaman dimuat lebih cepat karena bagian yang paling terlihat siap dengan cepat.
- Halaman merespons lebih cepat ketika pengguna berinteraksi dengannya.
Hasilnya, situs web Anda memberikan pengalaman pengguna yang lebih baik. Pengunjung akan melihat konten Anda lebih cepat dan dapat berinteraksi dengan halaman saat mereka menggulir dan mengklik.
Kabar baiknya adalah properti visibilitas konten kini didukung oleh semua browser utama. Artinya, fitur canggih ini dapat meningkatkan kinerja situs web untuk hampir semua pengguna, apa pun browsernya.
Dengan menerapkan properti visibilitas konten di WP Rocket 3.17, kami memperkenalkan fitur rendering lambat otomatis. Teruslah membaca untuk mempelajari apa yang terkandung di dalamnya.
3.17: Memperkenalkan Rendering Malas Otomatis
Rilis besar baru kami memungkinkan rendering lambat secara otomatis. Seperti biasa untuk rilis dan penyempurnaan baru kami, tujuannya adalah membantu Anda meningkatkan kinerja situs web dengan cara termudah, terlepas dari keahlian teknis Anda dan jika Anda menguasai teknik pengoptimalan kinerja web.
Kami fokus pada fitur yang dapat berdampak signifikan pada kecepatan dan pengalaman pengguna, tidak terkecuali WP Rocket 3.17.
Yang pertama dan terpenting, rilis baru ini dapat meningkatkan skor INP Anda secara signifikan, membuat situs web Anda lebih responsif terhadap pengunjung. Ini juga mungkin sedikit meningkatkan skor Cat Konten Terbesar dan Cat Konten Pertama Anda, meskipun ini akan menjadi efek samping yang lebih positif.
Fitur baru ini aman untuk diterapkan dan tidak akan memengaruhi pengunjung Anda. Jika browser tidak mendukung properti visibilitas konten karena versinya lebih lama, tidak akan terjadi apa-apa – bahkan jika WP Rocket 3.17 diaktifkan.
Fitur ini juga berisiko rendah untuk situs web Anda – kecil kemungkinannya untuk merusak apa pun.
Sebagai catatan tambahan, kami mempertimbangkan untuk merilis fitur seperti itu tiga tahun lalu. Pada saat itu, fitur tersebut didasarkan pada JavaScript dan memerlukan pengujian jangka panjang untuk memverifikasi potensi dampaknya terhadap SEO. Sementara itu, properti CSS visibilitas konten memiliki lebih banyak dukungan, sehingga menawarkan solusi yang layak dan sederhana. Dengan semakin relevannya INP untuk pengoptimalan kinerja web, merilis fitur ini menjadi hal yang mudah.

Cara Kerja Rendering Malas Otomatis
Mari kita kembali ke analogi video game kita.
Bayangkan Anda sedang bermain game. Saat Anda menggerakkan karakter ke depan, game akan menampilkan area baru sebelum mencapainya. Inilah cara kerja rendering lambat otomatis untuk situs web Anda.
Memperkenalkan rendering malas otomatis dimungkinkan berkat yang sebelumnya, WP Rocket 3.16. Versi kami sebelumnya memperkenalkan 2 peningkatan penting:
- Kami mengaktifkan cache seluler yang terpisah secara default.
- Kami memperkenalkan deteksi dan pengoptimalan gambar penting (gambar paro atas) berkat suar yang mengumpulkan informasi nyata tentang elemen yang akan dioptimalkan. Fitur 3.17 hanya akan memperluas jalur suar untuk memberikan informasi akurat tentang tata letak dan memungkinkan pengoptimalan baru.
Dan inilah yang terjadi ketika WP Rocket 3.17 diaktifkan.
Saat pengguna membuka halaman Anda, fitur baru tidak akan memungkinkan browser merender semuanya dengan segera. Sebaliknya, browser akan merender elemen pada halaman hanya ketika pengguna berada dekat dengan titik tersebut di halaman – seperti game yang hanya memuat area berikutnya ketika Anda sudah dekat dengannya. Semakin panjang halamannya, rendering lambat akan semakin efisien.
Itu sebabnya rilis baru ini sangat bermanfaat untuk:
- Halaman panjang dengan banyak konten, seperti postingan blog atau daftar produk.
- Halaman dengan elemen kompleks yang memerlukan waktu lebih lama untuk dirender, seperti animasi non-komposit (misalnya animasi kanvas dan latar belakang video).
WP Rocket adalah plugin pertama yang secara akurat menerapkan fitur otomatis ini di seluruh halaman Anda. Faktanya, WP Rocket 3.17 menganalisis struktur halaman dan mendeteksi elemen di mana rendering lambat dapat diterapkan. Plugin memproses setiap halaman satu per satu, desktop dan seluler secara terpisah, untuk memastikan kami mendapatkan elemen yang akurat tanpa melewatkan peluang apa pun.
Tidak ada opsi untuk menandai – Anda tidak perlu melakukan apa pun untuk mengaktifkannya. Segera setelah WP Rocket diperbarui ke 3.17, itu akan berfungsi.
Bagaimana Rendering Lambat Dapat Meningkatkan Interaksi ke Tingkat Cat Berikutnya
Sekarang mari kita lihat bagaimana WP Rocket 3.17 dapat meningkatkan nilai INP Anda.
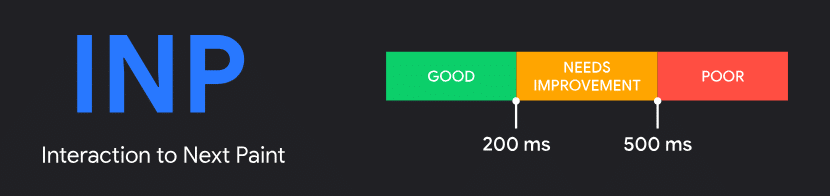
Hal pertama yang pertama: menurut Google, daya tanggap yang baik berarti skor INP Anda harus di bawah 200 milidetik.

Sebelum kita mendalami hasil pengujian yang kami jalankan, penting juga untuk menyoroti bahwa peningkatan kinerja yang dapat dicapai situs web Anda bergantung pada tingkat pengoptimalannya saat ini. Jika situs Anda sudah dioptimalkan dengan baik, Anda mungkin melihat sedikit peningkatan pada nilai INP Anda. Namun, jika masih ada ruang untuk perbaikan, Anda dapat merasakan peningkatan yang lebih dramatis pada skor INP serta nilai LCP dan FCP.
Untuk mengukur peningkatan kinerja INP, sebaiknya gunakan alat seperti INP Debugger dari DebugBear, yang akan memberi Anda gambaran jelas tentang respons situs Anda sebelum dan sesudah mengaktifkan WP Rocket 3.17 dan fitur otomatis Lazy Rendering-nya.
Jika Anda bertanya-tanya mengapa kali ini kami tidak menggunakan alat PageSpeed Insights, yang didasarkan pada Lighthouse, itu karena INP adalah metrik bidang dan dihitung berdasarkan interaksi. Dan Lighthouse tidak mengukurnya, setidaknya untuk saat ini.
Mari kita lihat contoh dunia nyata untuk menunjukkan kepada Anda potensi peningkatan yang dapat dihasilkan oleh WP Rocket 3.17. Kami menguji situs web e-niaga dengan banyak konten untuk ditelusuri – beberapa bagian, gambar produk, dan daftar item. Untuk tujuan pengujian, kami juga menambahkan beban kerja JavaScript ke situs web untuk menjaga thread utama tetap sibuk dan memverifikasi efisiensi rendering lambat untuk memperbaiki situasi.
Inilah yang kami temukan.
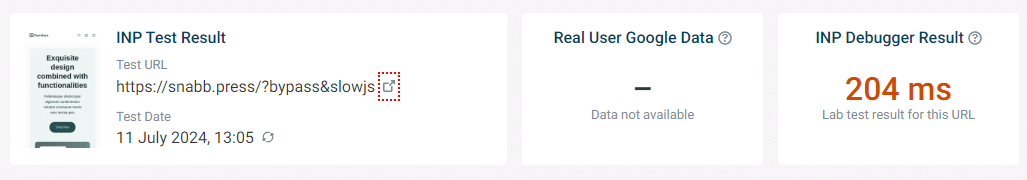
Sebelum mengaktifkan WP Rocket 3.17 dengan Automatic Lazy Rendering
Hasil INP-nya adalah 204ms. Seperti yang Anda lihat, hasil ini menyoroti perlunya perbaikan:

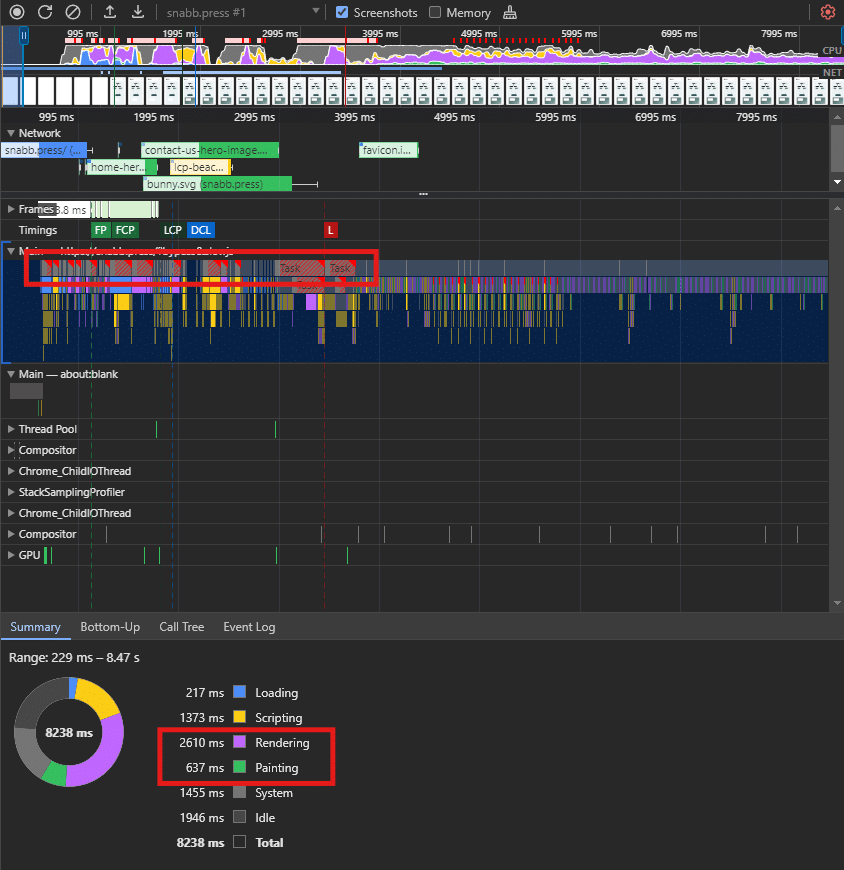
Dari sudut pandang teknis, kami juga menganalisis rendering browser di tab Kinerja Chrome DevTool. Tangkapan layar menyoroti tugas yang panjang dan waktu yang diperlukan untuk merender: 2610 ms.

Setelah mengaktifkan WP Rocket 3.17 dengan Automatic Lazy Rendering
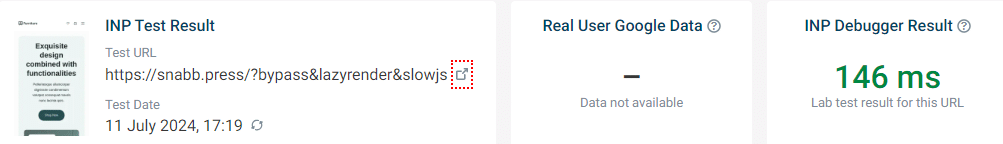
Hasil INP sekarang 146ms. Kali ini nilai INP berwarna hijau.

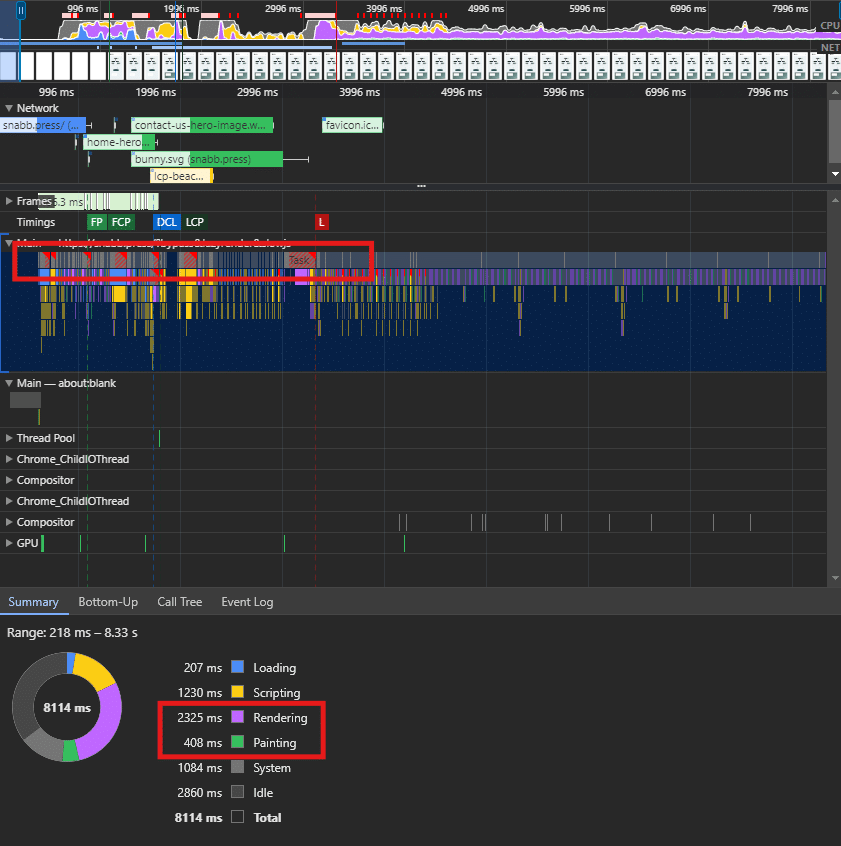
Kali ini, tab kinerja Chrome DevTool menunjukkan bagaimana tugas-tugas panjang dioptimalkan, dan waktu Rendering dikurangi menjadi 2325 ms.

Seperti yang Anda lihat, kami menguji halaman yang sama persis. Satu-satunya perbedaan adalah yang kedua mengaktifkan Automatic Lazy Rendering, dan yang pertama tidak.
Peningkatannya sangat besar. Kami telah berpindah dari halaman dengan skor INP oranye –yang memerlukan perbaikan– ke halaman yang menunjukkan hasil hijau, yang direkomendasikan untuk memastikan daya tanggap dan memberikan pengalaman pengguna yang luar biasa.
Menyelesaikan
Baik Anda menjalankan blog, toko online, atau jenis situs web kaya konten lainnya, WP Rocket 3.17 dan fitur rendering lambatnya dapat secara otomatis meningkatkan metrik utama seperti INP.
Meningkatkan INP meningkatkan respons halaman, sehingga pengalaman pengguna. Hal ini dapat membantu mempertahankan pengunjung di situs Anda lebih lama dan membuat mereka berkonversi dan kembali lagi – dan itulah mengapa Anda tidak boleh mengabaikan pengoptimalannya.
Mengapa tidak melihat sendiri bagaimana nilai INP dapat ditingkatkan? Perbarui WP Rocket ke versi 3.17, atau cobalah. Kami ingin mendengar bagaimana rilis besar baru ini bekerja untuk Anda. Beri tahu kami di komentar tentang pengalaman Anda dengan WP Rocket 3.17 dan peningkatan apa yang Anda dapatkan!
