Menggunakan WP Rocket sebagai Senjata Rahasia untuk Agensi WordPress Kami
Diterbitkan: 2022-11-04Bagaimana jika saya memberi tahu Anda bahwa Anda dapat membuat situs web WordPress yang cepat dan efisien dengan skor lebih dari 90% di PageSpeed Insights? Lebih baik lagi, bagaimana jika saya memberi tahu Anda bahwa Anda bisa mendapatkan skor yang mengesankan untuk perangkat seluler dan lulus Data Web Inti untuk setiap proyek?
Kami melakukan ini secara konsisten untuk proyek klien yang menggunakan tema cepat, hosting yang bagus, dan yang terpenting, WP Rocket. Menggunakan WP Rocket adalah senjata rahasia agensi WordPress kami!
Tetapi bagaimana jika Anda mewarisi proyek dari pengembang atau agensi lain dan perlu meningkatkan kinerja? Pada artikel ini, kami meninjau beberapa hambatan kinerja umum dan menyarankan peningkatan yang dapat Anda lakukan dengan WP Rocket untuk mendapatkan hasil yang luar biasa.
Latar Belakang dan Pengalaman WordPress Kami
Agensi kami, Situs Web Clio, telah membantu klien meluncurkan situs web baru yang indah sejak 2007.
Kami telah bekerja dengan WordPress sejak 2013 dan telah melihat dan menyelesaikan hampir semua hal yang dapat merusak kinerja situs web. Dari tema yang tidak efisien hingga file gambar besar dan beberapa pembuat di situs web yang sama.
Salah satu penawaran inti kami adalah membantu klien meningkatkan kinerja situs web mereka, dan WP Rocket memainkan peran kunci dalam hal itu. Kami telah menggunakan WP Rocket untuk proyek yang menggunakan tema khusus, editor blok (Gutenberg), dan pembuat halaman populer seperti Elementor dan WP Bakery dan mendapatkan hasil yang sangat baik. Inilah mengapa kami menyebut WP Rocket sebagai senjata rahasia agensi WordPress kami.
Caching, Minifikasi, dan Penundaan Aset – Kunci untuk Mencapai Performa Situs Web yang Hebat
Karena arsitekturnya yang out-of-the-box, WordPress membutuhkan sedikit cinta ekstra dalam hal kinerja. Implementasi Vanilla WordPress sering mengakses database SQL untuk mencari informasi yang menyebabkan sering bolak-balik ke server ketika pengguna berinteraksi dengan situs web.
Sifat dinamis dari pengaturan ini, yang merupakan keuntungan terbesar WordPress sebagai sistem manajemen konten (CMS), juga merupakan kelemahan terbesar.
Cara Kerja Caching
Plugin caching seperti WP Rocket membuat versi statis situs web Anda dan menampilkannya kepada pengunjung alih-alih melakukan perjalanan bolak-balik ke database dan server backend.
Saat Anda membuat perubahan pada situs web Anda atau menambahkan konten baru, WP Rocket menyimpan versi tersebut dan menampilkan file terbaru kepada pengguna Anda. Untuk mengetahui lebih lanjut tentang cara kerja plugin ajaib ini, lihat fitur WP Rocket.
Bagaimana Minifikasi Dapat Meningkatkan Kinerja
Minifikasi adalah fitur penting lainnya yang membuat kinerja situs web lebih baik. Proses ini menghapus semua karakter dan spasi yang tidak perlu dari file situs web, membuatnya dapat dibaca oleh manusia dan membuat versi file tersebut yang lebih efisien.
Karena komputer tidak memerlukan ruang untuk membuka dan menampilkan file, membaca dan merendernya jauh lebih cepat. Memperkecil file dapat membantu meningkatkan kecepatan situs web tetapi juga harus diuji secara menyeluruh karena terkadang dapat menyebabkan masalah (yang akan kami bahas di bagian artikel mendatang).
Apa itu Penundaan dan Penundaan Aset?
Menunda aset situs web dari pemuatan hingga dibutuhkan adalah persis seperti apa rasanya. Menggunakan WP Rocket, Anda dapat menunda atau menunda pemuatan file atau gambar hingga pengguna menggulir ke bagian itu atau mulai berinteraksi dengan fitur situs web. Ini dapat meningkatkan kinerja situs web secara signifikan karena Anda dapat memaksa situs web untuk hanya memuat bagian awal yang perlu dilihat pengunjung ketika mereka tiba di situs web Anda.
Sekarang setelah Anda mengetahui lebih banyak tentang caching dan minifikasi, mari beralih ke masalah umum yang kita lihat saat bekerja dengan klien dan menunjukkan cara memperbaikinya menggunakan WP Rocket.
4 Masalah Kinerja Situs Web Umum
Kami memiliki banyak pengalaman membangun dan membantu klien meningkatkan kinerja situs web.
Masalah paling umum yang kami lihat saat bekerja dengan situs web yang kami warisi dari pengembang lain adalah sebagai berikut:
- Gambar besar dan tidak terkompresi
- Plugin caching yang salah dikonfigurasi, atau tidak ada plugin caching
- Aset tidak terkompresi (file CSS dan JavaScript) tanpa penundaan atau penundaan fitur
- Tema dan plugin yang tidak efisien
Bagaimana Mengidentifikasi Masalah Kinerja
Ada sejumlah alat gratis yang dapat Anda gunakan untuk mendiagnosis dan menyelesaikan masalah kinerja situs web. Alat favorit kami adalah PageSpeed Insights, GTmetrix, dan WebPageTest.
Jangan takut untuk menggunakan ketiganya karena ketiganya menawarkan wawasan dan saran unik untuk menyelesaikan masalah. PageSpeed Insights adalah alat yang paling penting dan andal, menurut kami. Ini adalah alat yang direkomendasikan Google untuk memecahkan masalah dan memperbaiki masalah kinerja yang diidentifikasi di Google Search Console.
Di beberapa bagian berikutnya, kita akan menggali masalah kinerja yang paling umum dan cara memperbaikinya.
1. Gambar Tidak Terkompresi
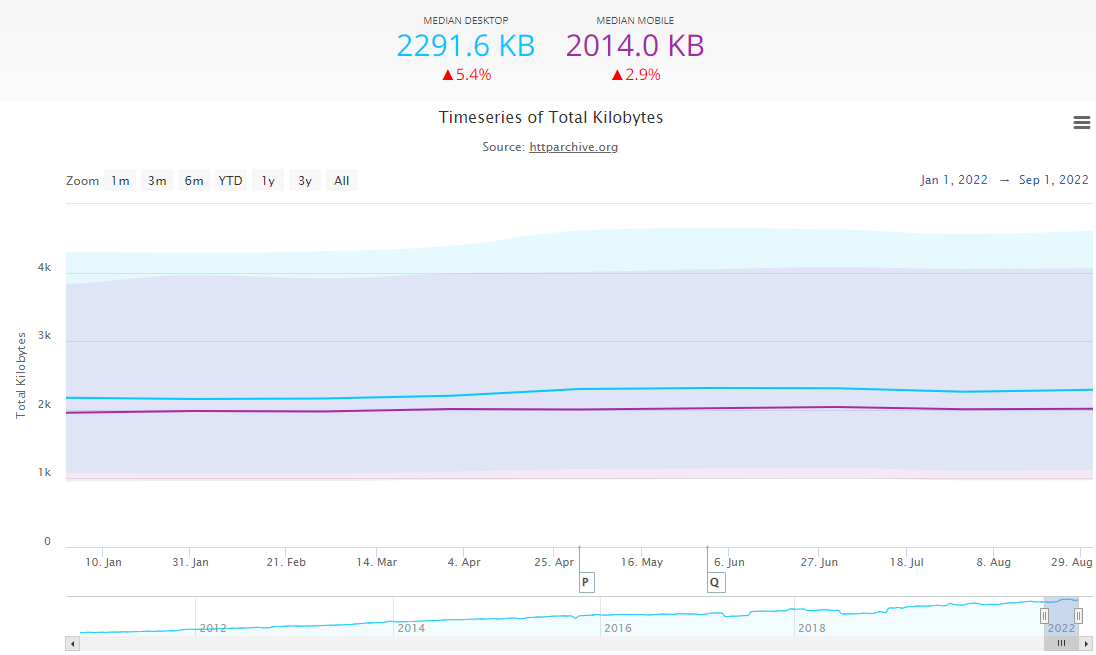
Menggunakan gambar besar dan tidak terkompresi adalah masalah paling umum yang berdampak negatif pada kecepatan pemuatan situs web. Ukuran rata-rata situs web pada tahun 2022 adalah sekitar 2,3 MB untuk desktop dan sekitar 2 MB untuk versi seluler.

Jika situs web Anda menggunakan beberapa gambar berkualitas tinggi, Anda dapat dengan cepat melebihi ukuran situs web rata-rata dan memperlambatnya. Ini akan menyebabkan situs web memuat lebih lambat dan gambar dimuat setelah teks, yang memberi situs web getaran pertengahan 1990-an.
Mengompresi gambar sebelum mengunggahnya ke situs Anda adalah kuncinya. Anda dapat mengotomatiskan proses ini dengan menggunakan alat seperti Imagify. Lihat artikel ini untuk saran lain tentang cara mengompres dan menayangkan gambar di situs web.
2. Plugin Caching Salah Konfigurasi atau Hilang
Karena WordPress menggunakan arsitektur client-server, mengaktifkan dan mengonfigurasi caching adalah suatu keharusan. Menggunakan plugin caching dapat menyelesaikan banyak masalah kinerja yang dialami pemilik situs web WordPress.
Kami menemukan banyak situs yang benar-benar melewatkan langkah ini. Hal ini dapat menyebabkan situs web membutuhkan waktu lama untuk dimuat, terutama pada perangkat seluler, yang bahkan kurang memaafkan daripada perangkat desktop dalam hal kinerja situs web.
Plugin caching cenderung rumit dan mudah salah konfigurasi. Ini adalah alasan lain mengapa kami lebih memilih WP Rocket. Ini sangat mudah untuk dikonfigurasi, dan sudah diatur untuk mendapatkan hasil yang bagus dalam waktu singkat.
3. Aset Tidak Terkompresi tanpa Fitur Penundaan
Mengompresi aset situs web lain seperti file CSS dan JavaScript (JS) mudah dilakukan dengan alat yang tepat dan dapat menghasilkan hasil yang luar biasa. Di bagian selanjutnya, kami akan menunjukkan kepada Anda bagaimana Anda dapat melakukannya untuk meningkatkan kinerja situs web Anda.
Aset yang sama ini juga dapat digabungkan, ditunda, dan ditangguhkan untuk meningkatkan kinerja lebih lanjut. Masalah ini bisa sedikit lebih sulit untuk dipecahkan, tetapi di sinilah alat seperti GTmetrix berguna.

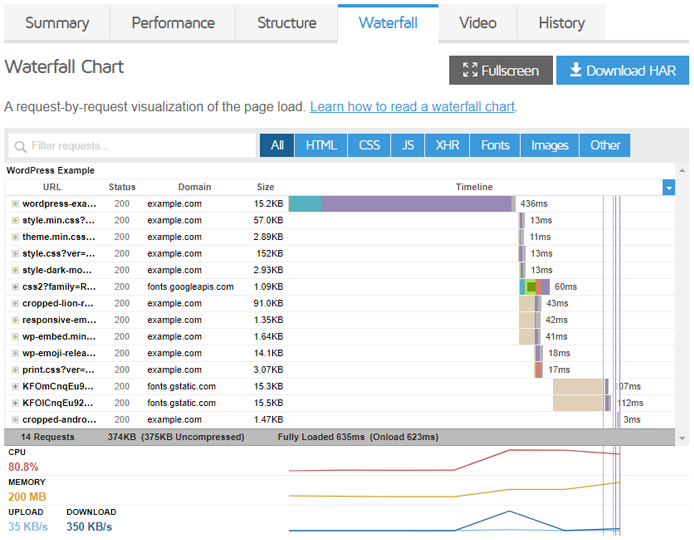
GTmetrix memiliki bagan air terjun yang dapat menunjukkan kepada Anda semua aset yang sedang dimuat oleh situs web Anda. Tanpa kompresi dan penundaan, Anda akan melihat semakin banyak file CSS dan JS yang dimuat.
Sebuah kata peringatan: mengaktifkan pengaturan kompresi dan penundaan terkadang dapat merusak bagian dan fitur tertentu dari situs web Anda. Pastikan Anda mengujinya secara menyeluruh di setiap langkah.
4. Tema dan Plugin yang Tidak Efisien
Tema WordPress yang tidak efisien dapat mencakup banyak skrip, aset yang membengkak, dan praktik pemrograman yang buruk, yang secara signifikan dapat memengaruhi kinerja web. Kami merekomendasikan bekerja dengan tema yang terutama cepat dan efisien (seperti Hello Elementor, GeneratePress, dan Astra).
Meskipun alat seperti WP Rocket dapat membantu meringankan masalah yang disebabkan oleh tema buruk, lebih mudah untuk menghindarinya sepenuhnya dengan menggunakan tema cepat saat membangun proyek baru.
Menghindari plugin yang tidak perlu adalah ide bagus lainnya saat berfokus pada kinerja dan pemecahan masalah situs yang lambat. Memasang banyak plugin dapat memperlambat situs web secara signifikan.
Meskipun tidak ada aturan keras dan cepat dalam hal jumlah plugin yang harus Anda gunakan, kami sarankan untuk tidak menggunakan lebih dari yang seharusnya. Tidak semua plugin dibuat sama, dan beberapa pasti lebih baik dari yang lain. Saat kami bekerja dengan klien yang ingin meningkatkan kinerja situs web mereka, kami mencoba menghilangkan sebanyak mungkin plugin yang tidak perlu.
Bagaimana Kami Menggunakan WP Rocket untuk Mencapai >90% Skor
Tidak ada yang suka menggunakan situs web yang lambat. Terutama tidak pada perangkat seluler mereka.
Setelah Anda mengidentifikasi masalah kinerja yang dialami oleh situs web klien Anda, Anda dapat menyelesaikannya menggunakan WP Rocket dan mencetak lebih dari 90% di seluler.
Apa Artinya Ini bagi Klien Anda dan Agensi Anda
Kami baru-baru ini membantu klien meningkatkan kinerja dari 54% menjadi 97% di seluler hanya dengan menginstal dan mengonfigurasi WP Rocket :
Kami telah melihat kinerja meningkatkan konversi, SEO, dan kepuasan pengunjung untuk situs web klien kami. Faktanya, menurut penelitian, lebih dari separuh pengunjung akan meninggalkan situs web yang membutuhkan waktu lebih dari 3 detik untuk dimuat.
Google juga telah menunjukkan bahwa kecepatan memuat yang cepat adalah faktor peringkat, artinya jika situs web Anda lebih cepat dari pesaing, maka peringkatnya akan lebih tinggi di pencarian Google.
Dalam contoh lain, kami menggunakan WP Rocket untuk meningkatkan kinerja seluler dari 24% menjadi lebih dari 90% dan membantu mereka melewati Core Web Vitals (lihat tangkapan layar di bawah). Tak lama setelah masalah kinerja teratasi dan kesalahan kelambatan Google Search Console teratasi, kami melihat lalu lintas SEO mereka melonjak sebesar 55% .

Sebagai agensi, kami menggunakan paket WP Rocket Infinite dan menginstal WP Rocket di semua situs web klien kami untuk meningkatkan kinerja. Kami menggunakan ini sebagai keuntungan menggunakan agensi kami di atas yang lain yang mungkin memaksa Anda untuk membeli plugin premium Anda sendiri.
Klien kami menikmati manfaat memiliki akses ke beberapa plugin terbaik di pasar (seperti Imagify dan WP Rocket). WP Rocket juga membuatnya sangat mudah untuk mengelola situs di platform mereka dan menghapusnya jika perlu. Semua situs web yang menggunakan lisensi Anda akan muncul di akun Anda, dan Anda dapat dengan mudah menghapus atau bahkan melarang situs yang tidak lagi ingin Anda gunakan lisensinya.
Di bagian selanjutnya, kita akan membahas fitur WP Rocket umum yang kami gunakan di situs web WordPress untuk meningkatkan kinerja dan skor lebih dari 90% di seluler.

1. Pengaturan Cache
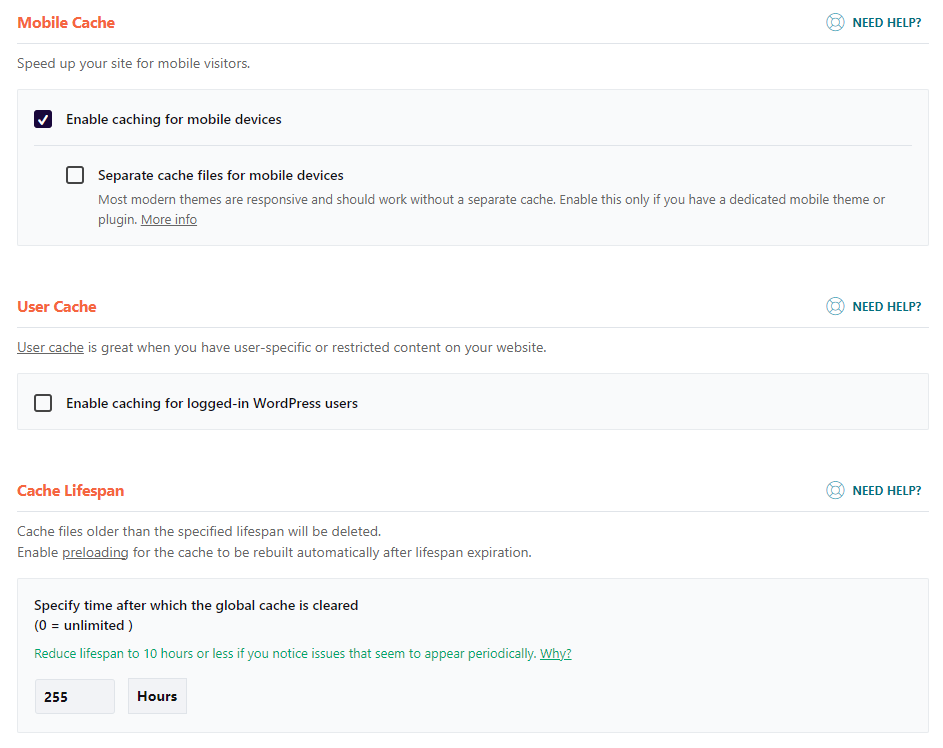
Kami selalu mengaktifkan "Aktifkan caching untuk perangkat seluler" di bagian WP Rocket Cache. Karena Google menilai kinerja kecepatan berdasarkan kinerja situs web Anda di perangkat seluler, pengaturan ini adalah suatu keharusan.
Kami memprioritaskan peningkatan kinerja untuk perangkat seluler karena lebih sulit untuk dicapai. Jika Anda mencapai hasil yang luar biasa pada perangkat seluler, Anda juga akan mengalami kinerja yang luar biasa pada perangkat desktop karena perangkat tersebut sedikit lebih memaafkan (karena internet rumah dan kecepatan desktop yang lebih cepat).

Pengaturan “Cache Lifespan” juga merupakan sesuatu yang biasanya kami tingkatkan untuk meningkatkan kinerja. Defaultnya adalah 10 jam, artinya setiap 10 jam, cache situs web akan dihapus sepenuhnya.
Ini tidak perlu, dan kami biasanya meningkatkan pengaturan ini karena halaman yang diperbarui akan secara otomatis dibuat ulang dan dimuat sebelumnya oleh WP Rocket.
2. Pengaturan Pengoptimalan File
Bagian Pengoptimalan File adalah salah satu bagian yang paling penting dan mengesankan dari WP Rocket. Tetapi dengan kekuatan besar datang tanggung jawab besar.
Sebaiknya Anda mengaktifkan setelan ini satu per satu dan mengujinya secara menyeluruh di Chrome Incognito dengan cache browser dimatikan untuk memastikan bahwa situs web Anda tidak rusak. Jika rusak, Anda dapat mengembalikan atau memecahkan masalah pengaturan tertentu.
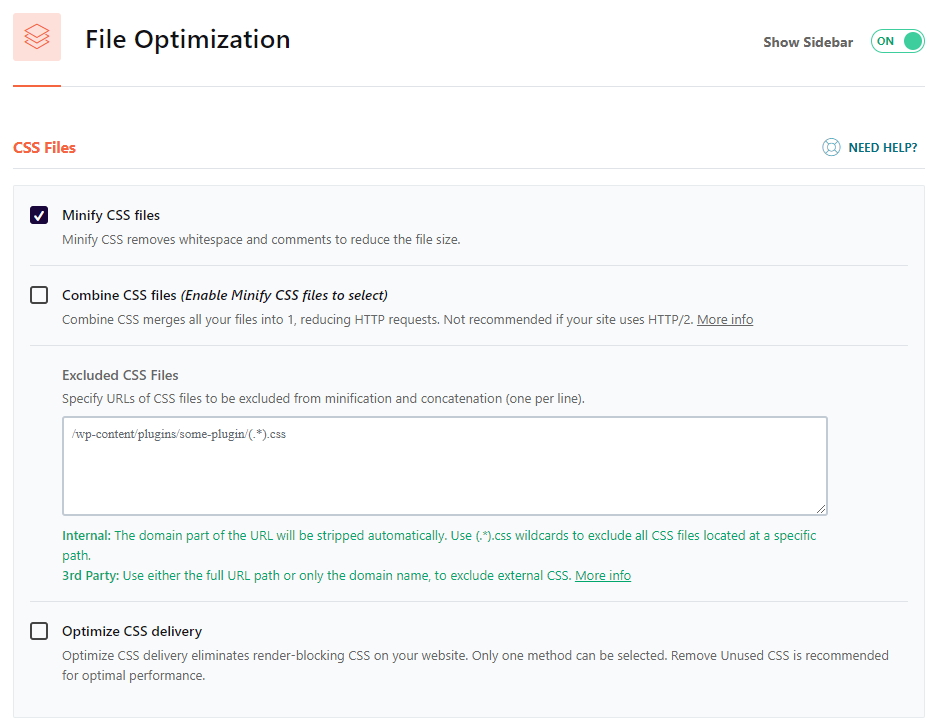
Pengoptimalan CSS
Bagian di atas menangani modifikasi dan peningkatan untuk file CSS, dan bagian di bawah menangani peningkatan file JavaScript.

Mengaktifkan fitur “Perkecil file CSS” akan menghapus semua spasi dan karakter yang tidak perlu dari file CSS situs web Anda dan membuat aset tersebut dimuat lebih cepat. Kami biasanya mengaktifkan pengaturan ini.
Kami biasanya membiarkan penggabungan file CSS dan JS tidak aktif karena sebagian besar situs kami dihosting di server yang mendukung HTTP2, dan memuat file secara terpisah daripada digabungkan dapat menjadi lebih efisien.
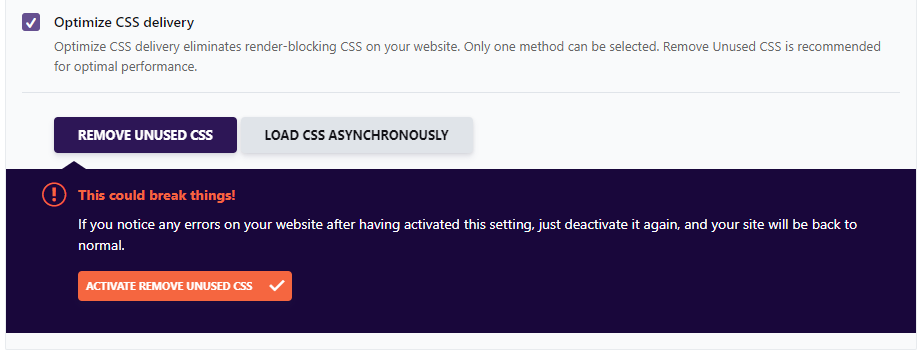
Mengoptimalkan pengiriman CSS juga merupakan fitur hebat yang dapat Anda coba jika Anda melihat peringatan di PageSpeed Insights. Seperti yang Anda lihat dalam contoh kami di atas, kami tidak mengaktifkan pengaturan ini dan masih mendapatkan 97% di seluler untuk situs klien khusus ini.
Mengaktifkan pengaturan ini dapat bermanfaat jika Anda mencari peningkatan lebih lanjut. Pengaturan ini akan menghapus semua CSS yang tidak digunakan dari situs web Anda dan membuatnya lebih efisien karena situs web Anda tidak perlu memuat dan mengeksekusi banyak kode.

Seperti yang dapat Anda lihat pada contoh di atas, disarankan untuk menguji fitur ini secara menyeluruh, tetapi dapat memberikan beberapa hasil yang mengesankan.
Optimasi JavaScript
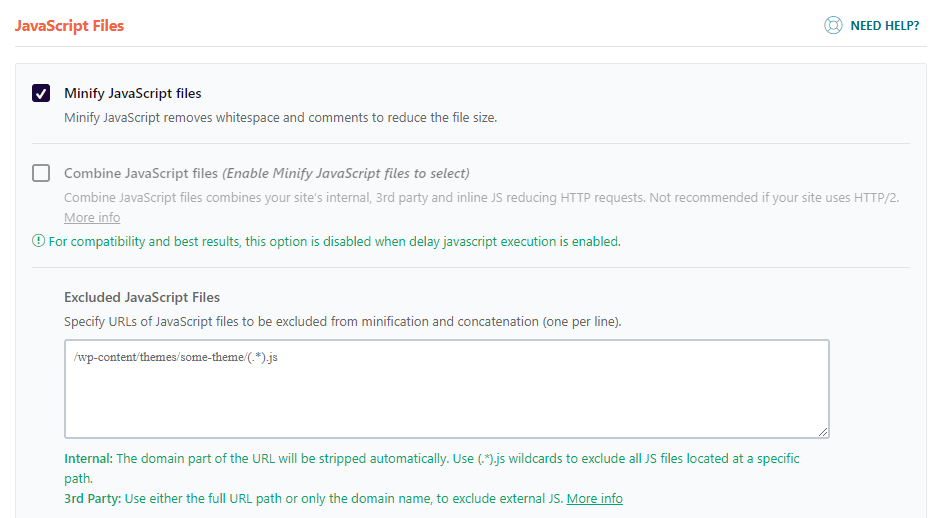
Bagian pengoptimalan JavaScript memiliki opsi dan fitur serupa.
Kami merekomendasikan untuk mengaktifkan minifikasi JavaScript tetapi membiarkan "gabungkan" tidak aktif jika Anda menjalankan server yang menggunakan HTTP2.

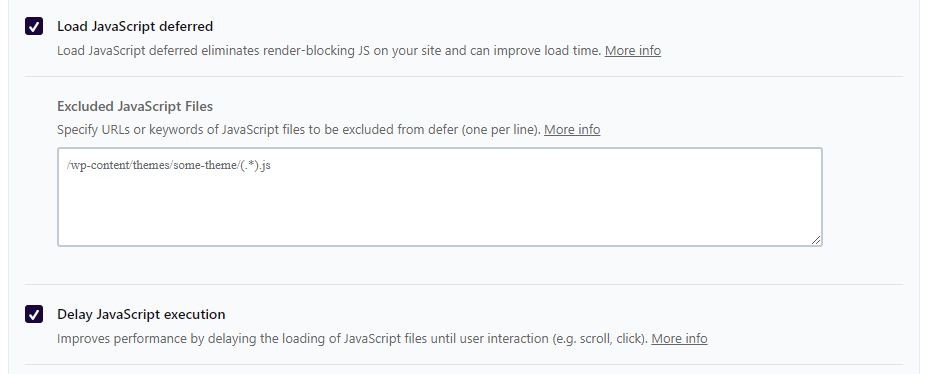
Menunda dan menunda eksekusi JavaScript juga akan meningkatkan kinerja situs web secara signifikan. Faktanya, sebagian besar situs web akan mengalami dampak terbesar dengan memuat banyak file JavaScript yang tidak ditangguhkan dan ditunda.

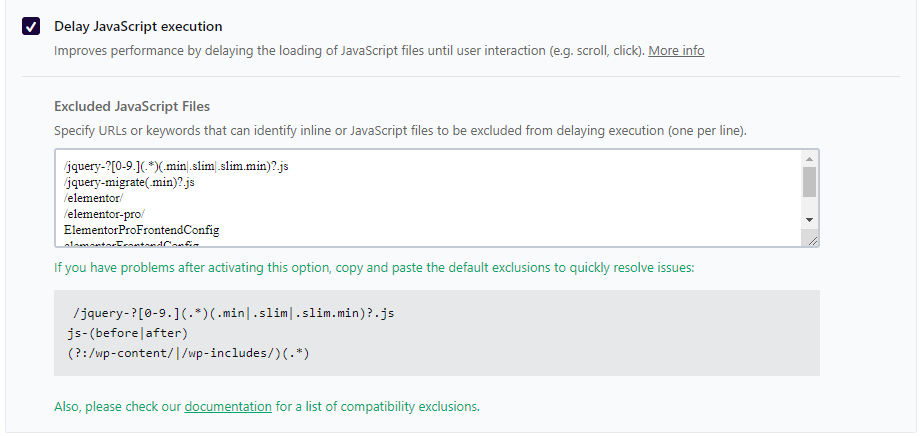
Bagian penangguhan dan penundaan dapat menyebabkan fitur tertentu rusak dan berhenti berfungsi, jadi aktifkan ini satu per satu dan uji situs web Anda. Jika Anda mengalami masalah, ada cara untuk memecahkan masalah.
Beberapa tema dan plugin populer cenderung rusak saat pengaturan ini diaktifkan. Salah satu contoh paling umum adalah Elementor Pro. WP Rocket telah Anda liput jika Anda mengalami masalah yang mirip dengan ini. Lihat panduan pemecahan masalah pengecualian JavaScript mereka untuk detail lebih lanjut dan tambahkan skrip yang direkomendasikan ke bagian ini.
Misalnya, untuk situs web Elementor Pro, Anda dapat menemukan skrip yang harus dikecualikan dan menambahkannya ke bagian ini dan masih memanfaatkan fitur ini untuk file JavaScript situs web lainnya.

3. Opsi dan Penyetelan Media
Masalah umum lainnya yang kami lihat adalah gambar yang tidak terkompresi dan kurangnya pemuatan yang lambat.
Mengunggah gambar yang tidak disetel dapat memengaruhi kinerja secara signifikan, jadi sesuaikan dan kompres gambar Anda sebelum mengunggahnya ke situs web Anda. Anda juga dapat menggunakan plugin seperti Imagify untuk mengompresnya secara otomatis. Kami menggunakan metode ini untuk situs klien kami karena kami ingin mengotomatisasi bagian ini dan mempertahankan kinerja yang baik untuk klien kami. Imagify terintegrasi dengan baik dengan WP Rocket karena dikembangkan oleh tim yang sama. WP Rocket akan mengenali dan memanfaatkan Imagify jika dipasang di situs web yang sama.
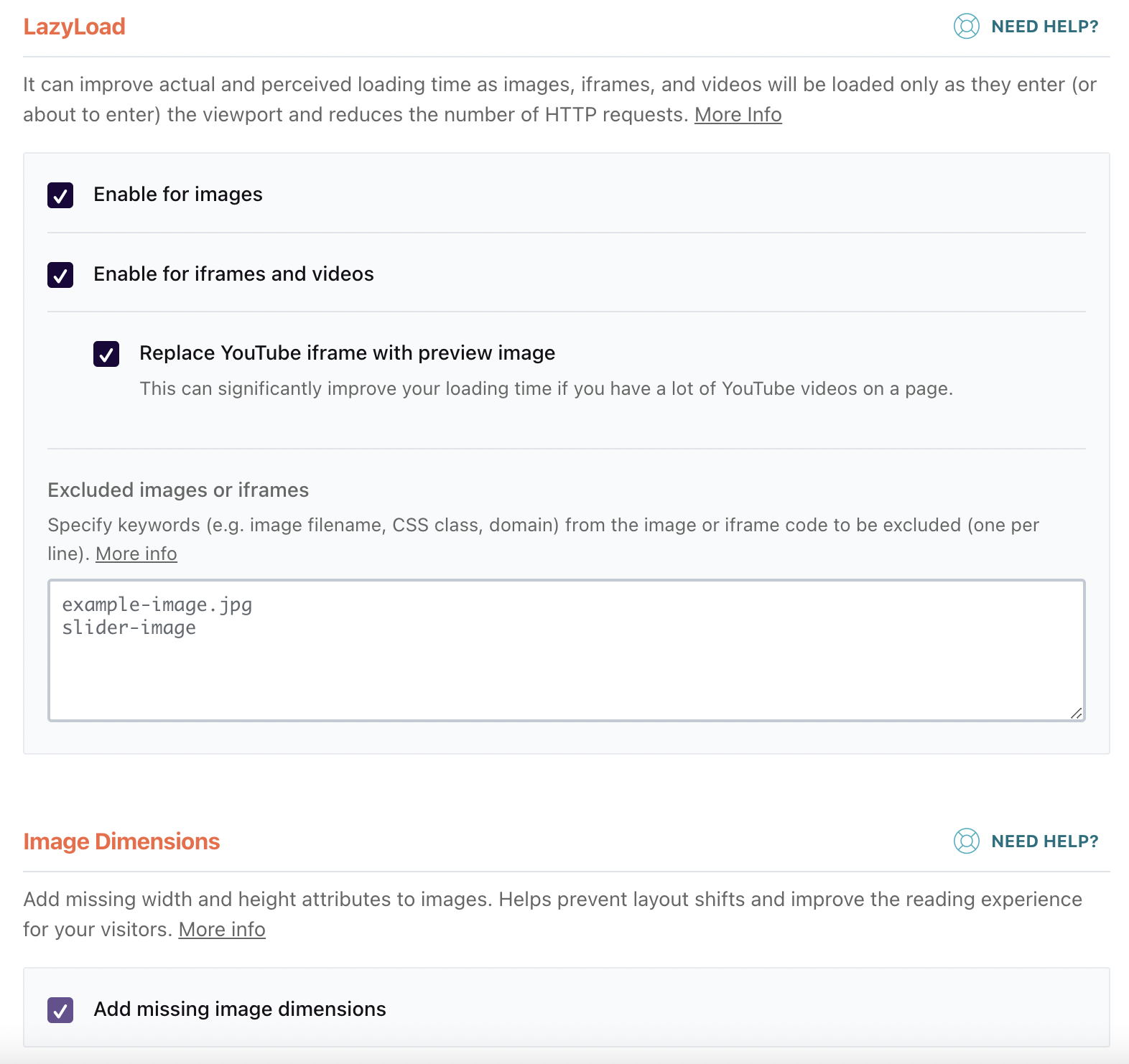
Sebaiknya aktifkan semua fitur di bawah tab Media untuk mengaktifkan LazyLoad untuk gambar dan video. Ini akan memastikan bahwa gambar hanya dimuat setelah pengunjung menggulir ke bagian itu.
Anda dapat mengecualikan gambar seperti logo atau gambar bagian pahlawan utama Anda dengan menambahkannya ke bagian "gambar atau iframe yang dikecualikan".

Menambahkan dimensi gambar yang hilang juga disarankan sebagai praktik pengembangan dan aksesibilitas web yang baik. Karena beberapa tema dan pengembang melewatkan langkah ini, WP Rocket dapat membantu Anda dengan mengotomatiskan ini untuk gambar yang tidak memiliki dimensi. Kami selalu menggunakan pengaturan ini saat bekerja di situs web klien.
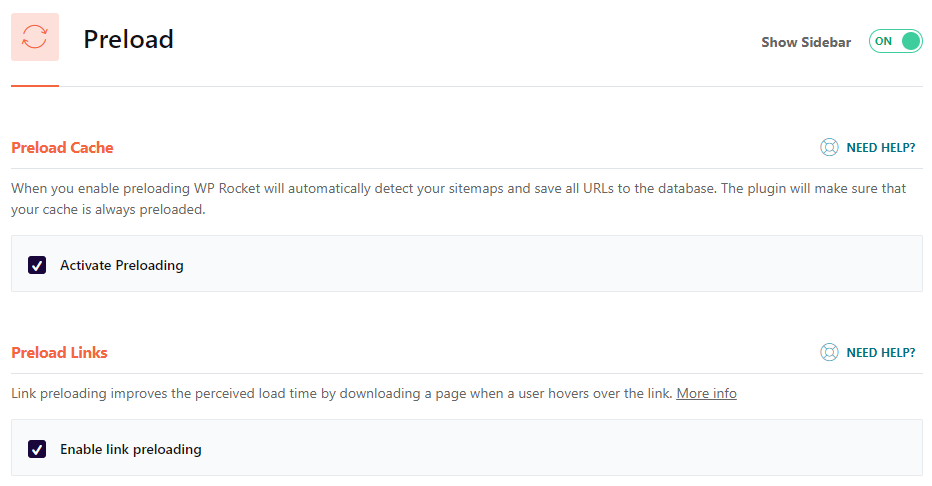
4. Pramuat
Pramuat di WP Rocket diaktifkan secara default, dan kami sarankan untuk tetap mengaktifkannya. Ini mensimulasikan pengunjung situs web yang mengakses situs Anda dan menghasilkan versi cache situs web Anda sehingga cache sudah ada saat pengunjung yang sebenarnya tiba.

Tautan pramuat juga merupakan fitur keren yang mulai memuat situs saat pengguna mengarahkan hyperlink. Setelah pengguna mengklik tautan, halaman akan segera dimuat.
5. Pengaturan Roket WP Lainnya
Fitur lain yang sangat berguna tetapi opsional adalah "Pembersihan basis data". Kami menjalankan fitur ini di situs yang memiliki banyak revisi posting dan komentar spam untuk mempercepat. Ada juga opsi untuk mengotomatiskan pembersihan ini dan menjalankannya sesekali. Kami biasanya menyarankan untuk melakukan langkah ini secara manual setelah membuat cadangan database, untuk berjaga-jaga jika terjadi kesalahan.
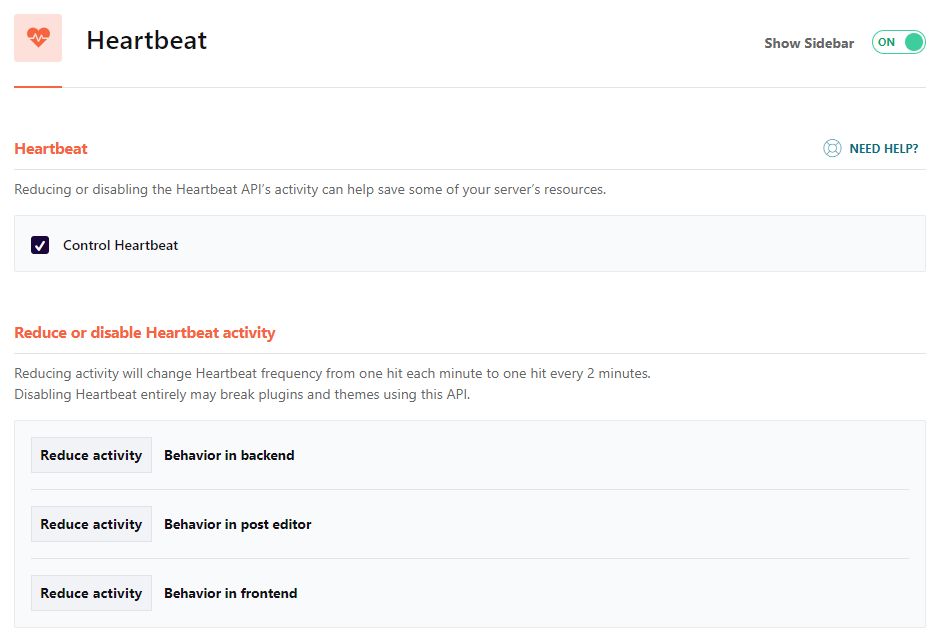
Kami juga merekomendasikan untuk membiarkan opsi "Kontrol Detak Jantung" default dihidupkan di bawah bagian Detak Jantung. Detak jantung adalah tugas terjadwal WordPress default yang membantu dengan menyimpan revisi posting secara otomatis saat pengguna menulisnya. Ini adalah fitur yang sangat berguna tetapi dapat menyebabkan penggunaan sumber daya server yang tidak perlu.

WP Rocket akan secara otomatis mengurangi aktivitas ini dari interval 1 menit menjadi 2 menit untuk menjaga sumber daya server dan membantu kinerja.
Pengaturan Add-On lainnya termasuk mengaktifkan caching Varnish (secara otomatis terdeteksi oleh WP Rocket), dan kompatibilitas WebP.
Anda selanjutnya dapat membantu meningkatkan kinerja situs web di sisi server dengan menggunakan Varnish. Jika penyedia hosting Anda menggunakan Varnish, aktifkan setelan ini jika tidak dikenali secara otomatis.
WebP adalah standar kompresi gambar dan ekstensi file yang relatif baru yang didukung oleh semua browser modern. Untuk kinerja yang lebih baik, plugin kompresi gambar seperti Imagify dapat secara otomatis mengonversi gambar png dan jpg Anda ke WebP. WP Rocket dapat secara otomatis menyajikan gambar-gambar ini dari cache untuk Anda.
Sebagai agensi, salah satu fitur favorit kami adalah mengekspor dan mengimpor pengaturan dari satu situs ke situs lainnya. Karena sebagian besar pengaturan dan alat yang kami gunakan serupa di seluruh proyek, mengekspor dan mengimpor pengaturan ke situs lain menghemat banyak waktu kami!
Membungkus Semuanya
Dengan mengaktifkan pengaturan ini dan menguji situs web Anda secara menyeluruh, Anda bisa mendapatkan hasil yang mengesankan untuk situs web klien Anda. WP Rocket membuat pengaktifan dan pengujian fitur-fitur ini menjadi sangat mudah dan menawarkan tip pemecahan masalah yang luar biasa jika Anda mengalami masalah.
Mempertahankan Hasil Kinerja Setelah Penyetelan
Setelah Anda meluncurkan situs web yang cepat dan efisien, pekerjaan Anda tidak berakhir di situ. Sangat mudah untuk menambahkan bloat kembali ke situs web tetapi memperkenalkan plugin yang tidak perlu, mengunggah gambar atau video berukuran besar, tidak menjaga database Anda tetap bersih, dan tidak memperbarui situs web Anda (versi plugin, inti, dan PHP).
Kami selalu menguji kinerja situs web sebulan sekali menggunakan PageSpeed Insights dan GTmetrix untuk memastikan bahwa situs web terus dimuat dengan cepat. Anda juga disarankan untuk memperhatikan fitur dan pembaruan WP Rocket baru yang dapat membantu meningkatkan hal-hal lebih lanjut. WP Rocket selalu meningkatkan dan menambahkan fungsionalitas baru yang dapat membantu pengguna meningkatkan kinerja situs web mereka.
Menambahkan WP Rocket ke gudang agensi Anda dapat membantu Anda membuat situs web super cepat dan membantu Anda meningkatkan kecepatan situs web untuk klien yang sudah ada. Kami harap artikel ini membantu mendorong Anda untuk menambahkan WP Rocket sebagai senjata rahasia agensi WordPress Anda.
