Ulasan WPGetAPI: Hubungkan WordPress ke API
Diterbitkan: 2023-06-26Mencari solusi yang lebih mudah untuk mengintegrasikan situs WordPress Anda dengan API eksternal?
WPGetAPI bertujuan untuk mempermudah Anda mengirim data ke atau mengambil data dari API eksternal apa pun. Jika Anda menarik data dari API, ini juga dapat membantu Anda menampilkan data tersebut dengan lebih mudah di situs Anda.
Dalam ulasan WPGetAPI langsung kami, kami akan melihat secara mendetail apa yang ditawarkan plugin ini dan menunjukkan cara kerjanya.
Ulasan WPGetAPI: Apa yang Dilakukan Plugin?

Singkatnya, WPGetAPI memudahkan untuk menghubungkan situs WordPress Anda ke API REST eksternal tanpa perlu menulis kode khusus.
Anda dapat mengirim data dari situs Anda ke API apa pun, dengan opsi antarmuka sederhana untuk mengonfigurasi detail seperti permintaan POST atau PUT, header, parameter string kueri, dan sebagainya.
Atau, Anda dapat mengambil data dari API apa pun dan menariknya ke situs Anda menggunakan permintaan GET.
Jika Anda tidak yakin apa artinya, berikut adalah beberapa contoh dari apa yang mungkin Anda lakukan dengan WPGetAPI…
- Ambil dan tampilkan harga terbaru untuk mata uang kripto tertentu menggunakan API Binance, atau untuk ticker saham menggunakan salah satu dari banyak API keuangan.
- Kirim data pesanan WooCommerce ke API eksternal – Anda dapat menggunakan ini untuk membantu pemenuhan, pelacakan pengiriman, otomatisasi pemasaran, dan banyak lagi.
- Kirim data dari formulir pembuatan prospek ke CRM Anda. Misalnya, Anda dapat menyimpan informasi kontak pengguna sebagai prospek baru, beserta detail lainnya.
- Ambil data stok dari sistem manajemen inventaris Anda untuk memeriksa stok produk di toko WooCommerce Anda.
- Ambil skor atau statistik olahraga terbaru dan tampilkan di situs Anda. Misalnya, Anda dapat menarik skor dan statistik bola basket menggunakan API-Basketball.
- Hubungkan situs Anda ke ChatGPT atau model AI lainnya.
- Ambil data nutrisi akurat untuk resep.
Tentu saja, daftar ini hanya menggores permukaan karena ada begitu banyak API yang berbeda di luar sana. Jika Anda ingin menemukan API yang dapat Anda gunakan di situs Anda, RapidAPI Hub adalah tempat yang tepat untuk memulai.
Jika Anda ingin melihat beberapa contoh langsung, Anda dapat melihat halaman ini.
Mari masuk lebih dalam ke fitur yang ditawarkan plugin untuk membantu Anda melakukan ini…
Fitur Utama/Detail Teknis
Berikut ini ikhtisar singkat dari beberapa fitur utama dan detail teknis:
- Tambahkan API tanpa batas.
- Tambahkan titik akhir tak terbatas ke setiap API.
- Gunakan metode GET, POST, PUT, dan DELETE.
- Format hasil sebagai string JSON, array PHP, XML (string), atau XML (array).
- Gunakan kunci untuk mengambil informasi tertentu dari API untuk ditampilkan di situs Anda.
- Tambahkan pasangan nama/nilai untuk string kueri, header, dan kolom isi POST.
- Secara otomatis memformat data API sebagai HTML – yang perlu Anda lakukan hanyalah menambahkan CSS.
- Hasil cache untuk meningkatkan kinerja dan mengontrol penggunaan API.
- Gunakan token untuk mendapatkan data dari situs WordPress Anda (mis. nama depan pengguna dari akun pengguna WordPress mereka).
- Rangkai beberapa panggilan API bersama – misalnya, Anda dapat menggunakan data dari satu panggilan API dalam panggilan API berikutnya.
- Panggil API menggunakan AJAX – misalnya, Anda dapat memanggil API saat pengguna mengklik tombol.
- Otorisasi API Anda menggunakan otorisasi OAuth 2.0 ( membutuhkan add-on terpisah ).
Pilihan tampilan
Jika Anda mengambil data dari API eksternal, WPGetAPI memberi Anda banyak opsi berbeda untuk menampilkan data tersebut di situs Anda.
Opsi yang paling fleksibel adalah menggunakan shortcode atau tag template, keduanya menawarkan banyak parameter untuk menyesuaikan cara menampilkan data.
Misalnya, Anda dapat menggunakan kode pendek untuk menarik kunci tertentu dari API dan memformatnya sebagai HTML dalam div (atau elemen HTML lainnya).
Ada juga atribut kode pendek lainnya untuk mengubah URL gambar di hasil API menjadi gambar sebenarnya atau mengonversi tautan menjadi tautan yang dapat diklik.
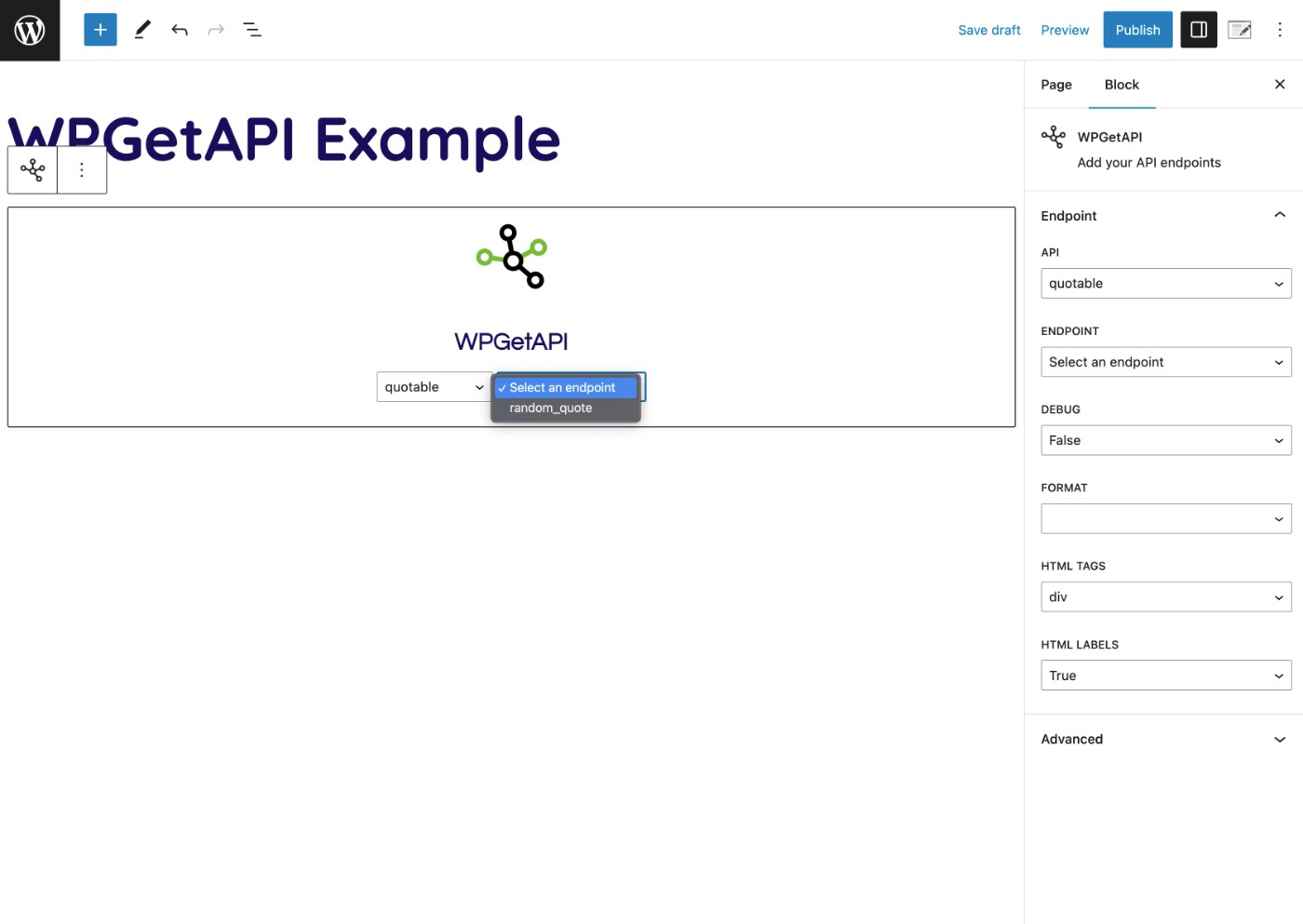
Ada juga blok editor yang memungkinkan Anda menampilkan data API, meskipun tidak sefleksibel shortcode atau tag template.
Dan, seperti yang akan Anda lihat sebentar lagi, WPGetAPI juga terintegrasi dengan beberapa plugin agar Anda dapat menampilkan data melalui plugin tersebut.
Integrasi Plugin
Untuk membantu Anda mengintegrasikan API ke dalam plugin yang sudah Anda gunakan, WPGetAPI terintegrasi dengan sejumlah plugin populer.
Untuk plugin berikut, Anda dapat mengirimkan detail pengguna dan detail pesanan setelah pesanan berhasil:
- WooCommerce
- Keanggotaan Berbayar Pro
- Pengangkat LMS
WPGetAPI juga terintegrasi dengan plugin formulir berikut sehingga Anda dapat meneruskan data dari formulir Anda ke API:
- Bentuk Gravitasi
- WPForms
- Formulir Kontak 7
Untuk memberi Anda lebih banyak fleksibilitas untuk menampilkan data API, WPGetAPI terintegrasi dengan plugin wpDataTables sehingga Anda dapat menampilkan data API dalam tabel atau bagan.
Cara Menggunakan WPGetAPI
Sekarang setelah Anda memiliki pemahaman yang baik tentang apa yang ditawarkan WPGetAPI, mari kita lihat bagaimana rasanya terhubung ke API dan menggunakan API itu di situs Anda.
Untuk contoh pertama ini, kami akan menggunakan API Quotable gratis untuk mengambil kutipan acak dan menampilkannya di situs WordPress kami. Meskipun ini bukan contoh yang paling menarik, API adalah contoh yang bagus karena gratis dan cukup mudah digunakan.
Catatan – kami menggunakan WPGetAPI versi Pro untuk contoh ini, tetapi ada juga versi gratis dan proses dasarnya akan sama. Lebih lanjut tentang harga nanti.
Tambahkan API Baru
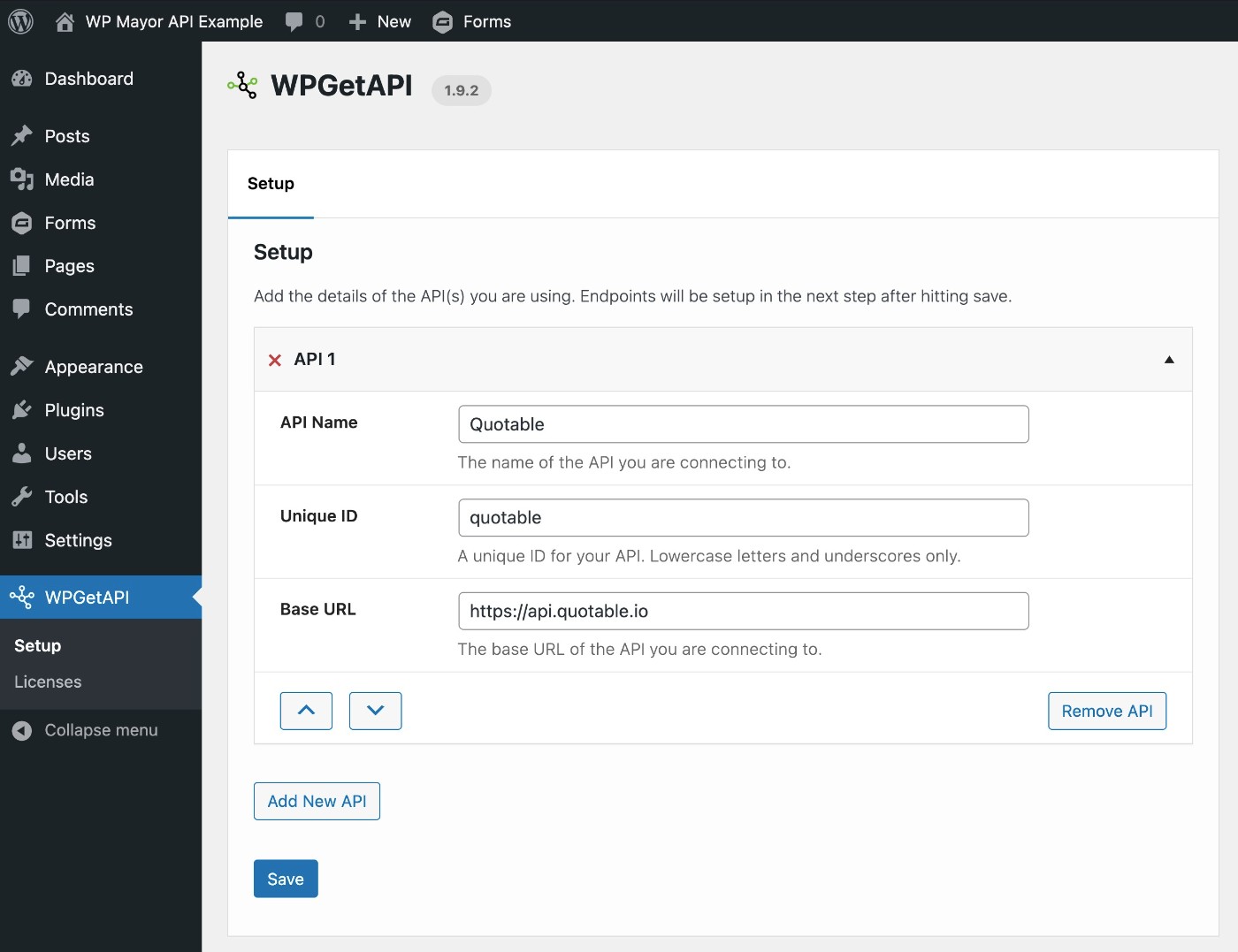
Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat membuka WPGetAPI → Setup untuk menambahkan API pertama Anda.
Di layar pertama, Anda cukup memasukkan beberapa detail dasar.

Anda dapat menambahkan API tanpa batas, bahkan dengan plugin versi gratis.
Siapkan Titik Akhir API
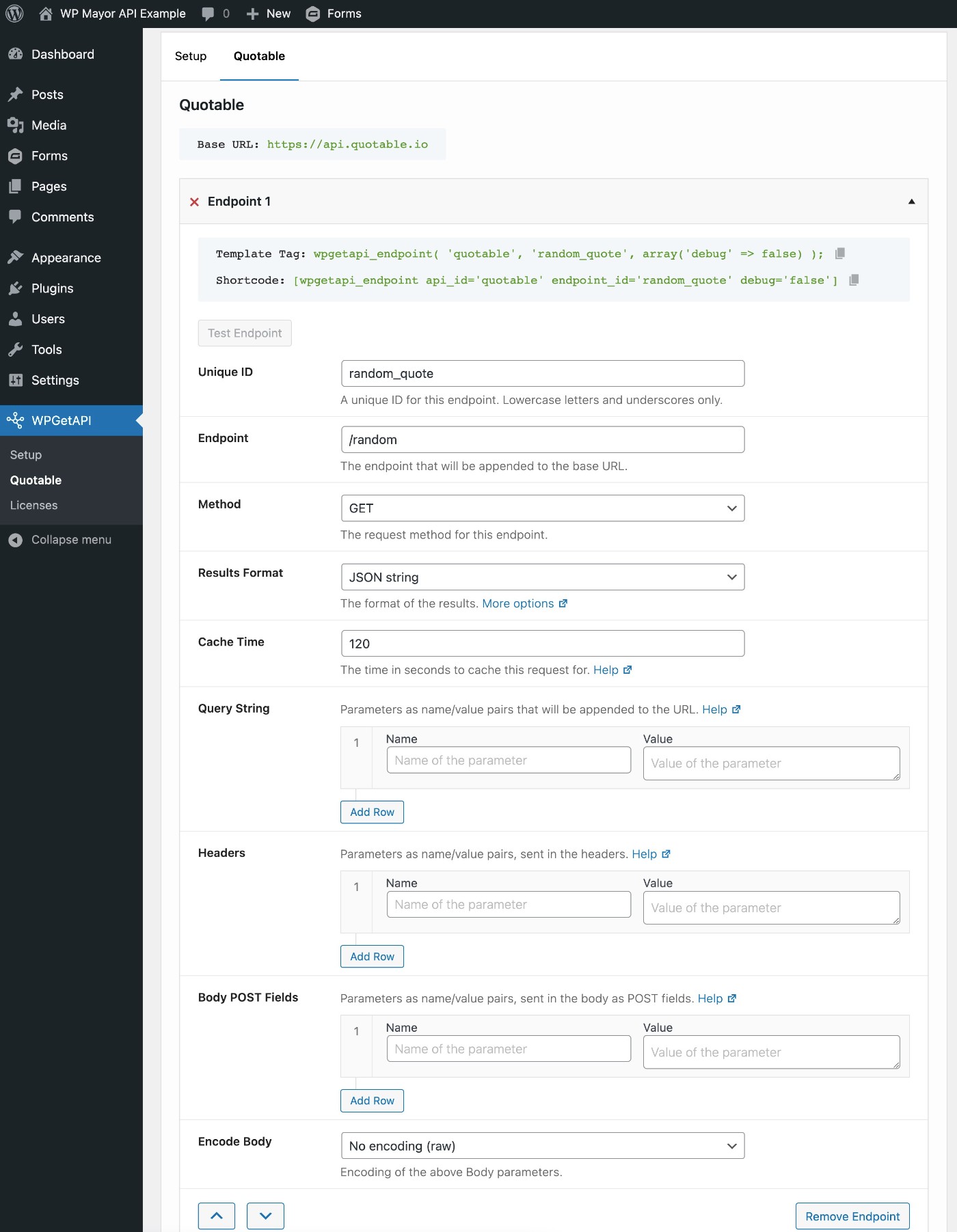
Setelah menambahkan API, Anda akan mendapatkan menu baru untuk API tersebut di bawah menu utama WPGetAPI . Di sinilah Anda dapat menyiapkan titik akhir untuk API.
Untuk contoh ini, Anda akan membuka WPGetAPI → Quotable .
Di sini, Anda dapat mengonfigurasi yang berikut:
- URL titik akhir – ini ditambahkan ke URL dasar.
- Metode – DAPATKAN, POST, PUT, atau DELETE.
- Format hasil – String JSON, larik PHP, XML (sebagai string), atau XML (sebagai larik).
- Waktu cache – berapa lama untuk meng-cache data permintaan.
- String kueri – Anda dapat menambahkan parameter string kueri tak terbatas dalam pasangan nama/nilai.
- Header – Anda dapat menambahkan header tak terbatas sebagai pasangan nama/nilai.
- Bidang Badan POST – Anda dapat menambahkan bidang POST tanpa batas sebagai pasangan nama/nilai. Anda juga dapat menyandikannya sebagai JSON, URL, atau XML.
Untuk contoh ini, kita akan mengambil kutipan acak dari /random endpoint menggunakan permintaan GET. Kami akan menyimpan hasilnya sebagai string JSON dan menyimpannya dalam cache selama dua menit (120 detik).

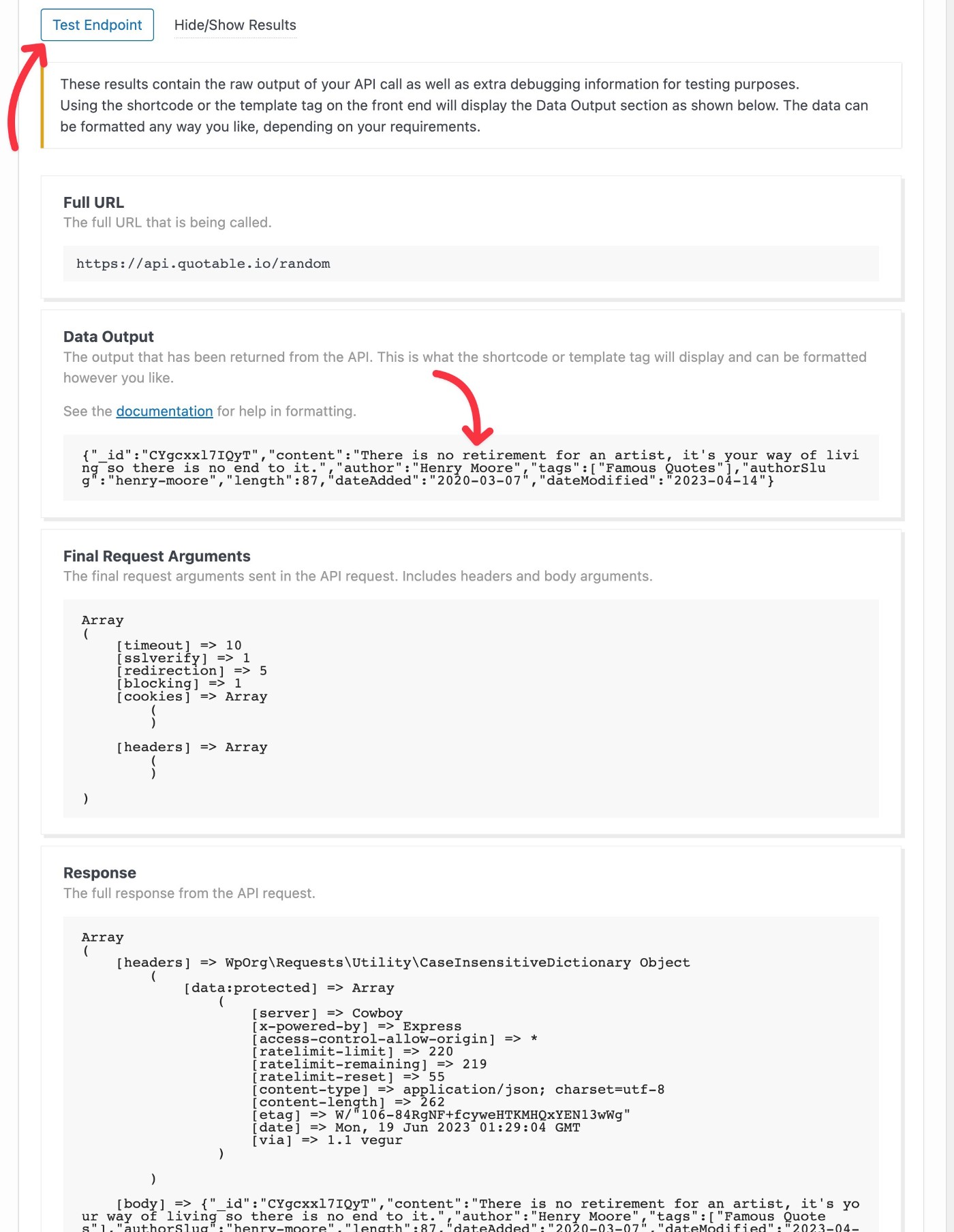
Setelah Anda menyimpan pengaturan endpoint, Anda dapat mengklik tombol Test Endpoint untuk memastikannya berfungsi seperti yang diharapkan.
Melihat Keluaran Data , Anda dapat melihat bahwa kami berhasil mengambil kutipan acak dari Henry Moore.

Jika Anda ingin menyiapkan titik akhir tambahan, Anda dapat menambahkan sebanyak yang diperlukan – bahkan versi gratisnya mendukung titik akhir tak terbatas.

Tampilkan Data API di Situs Anda
Seperti yang kami sebutkan sebelumnya, WPGetAPI memberi Anda banyak opsi berbeda untuk menampilkan data API di situs Anda, termasuk kode pendek, blok, tag templat, integrasi plugin, dan banyak lagi.
Untuk shortcode dan tag template, Anda dapat mengambilnya langsung dari antarmuka konfigurasi endpoint ( tepat di atas Test Endpoint tombol ).
Atau, jika Anda menggunakan editor blok, Anda bisa menggunakan blok WPGetAPI.

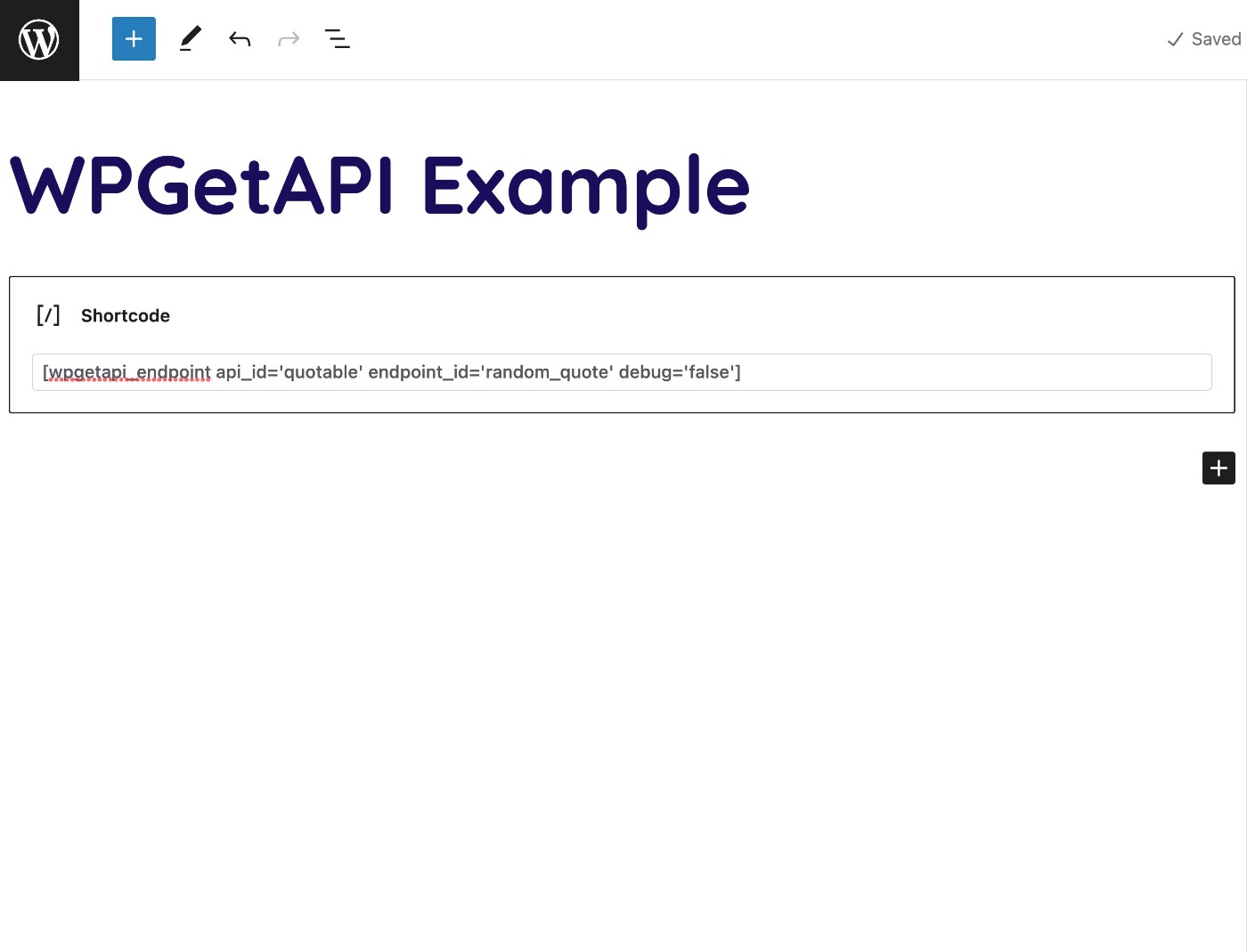
Namun, kode pendek tampaknya memberi Anda fleksibilitas paling besar, jadi itulah yang akan kami gunakan.

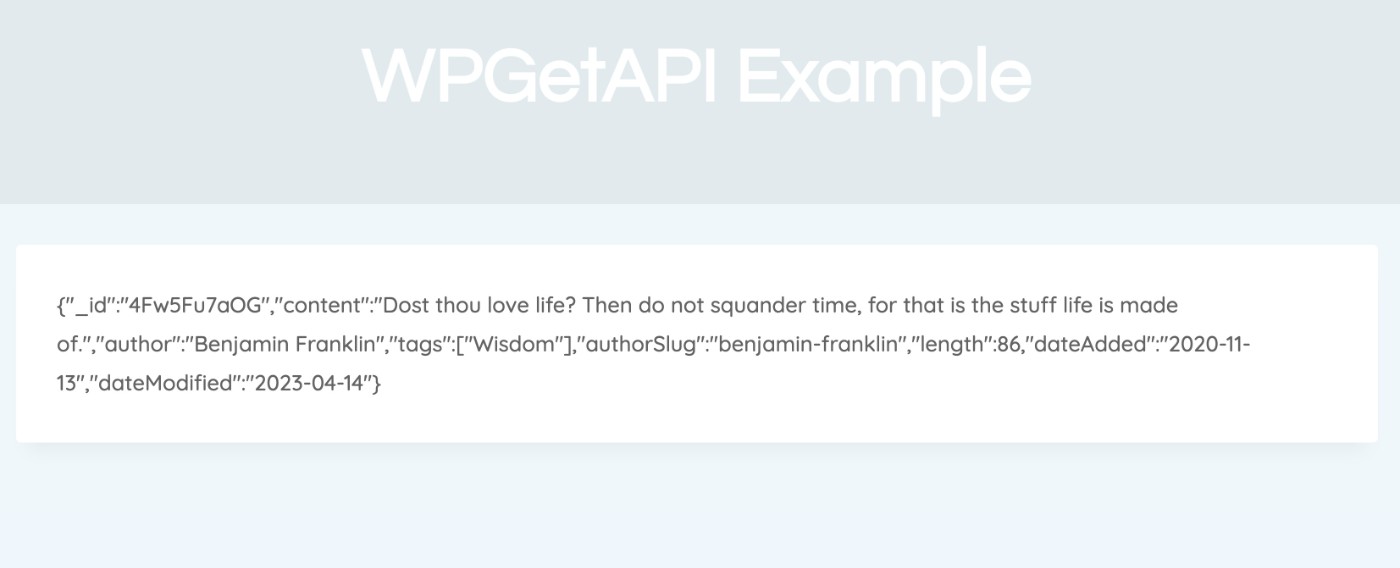
Saat pertama kali menggunakan shortcode, Anda hanya akan mendapatkan output mentah dari permintaan API (misalnya string JSON, larik PHP, dll.).

Untuk sedikit membersihkannya, Anda dapat mengubah Format ke HTML dengan menambahkan format='html' ke kode pendek.
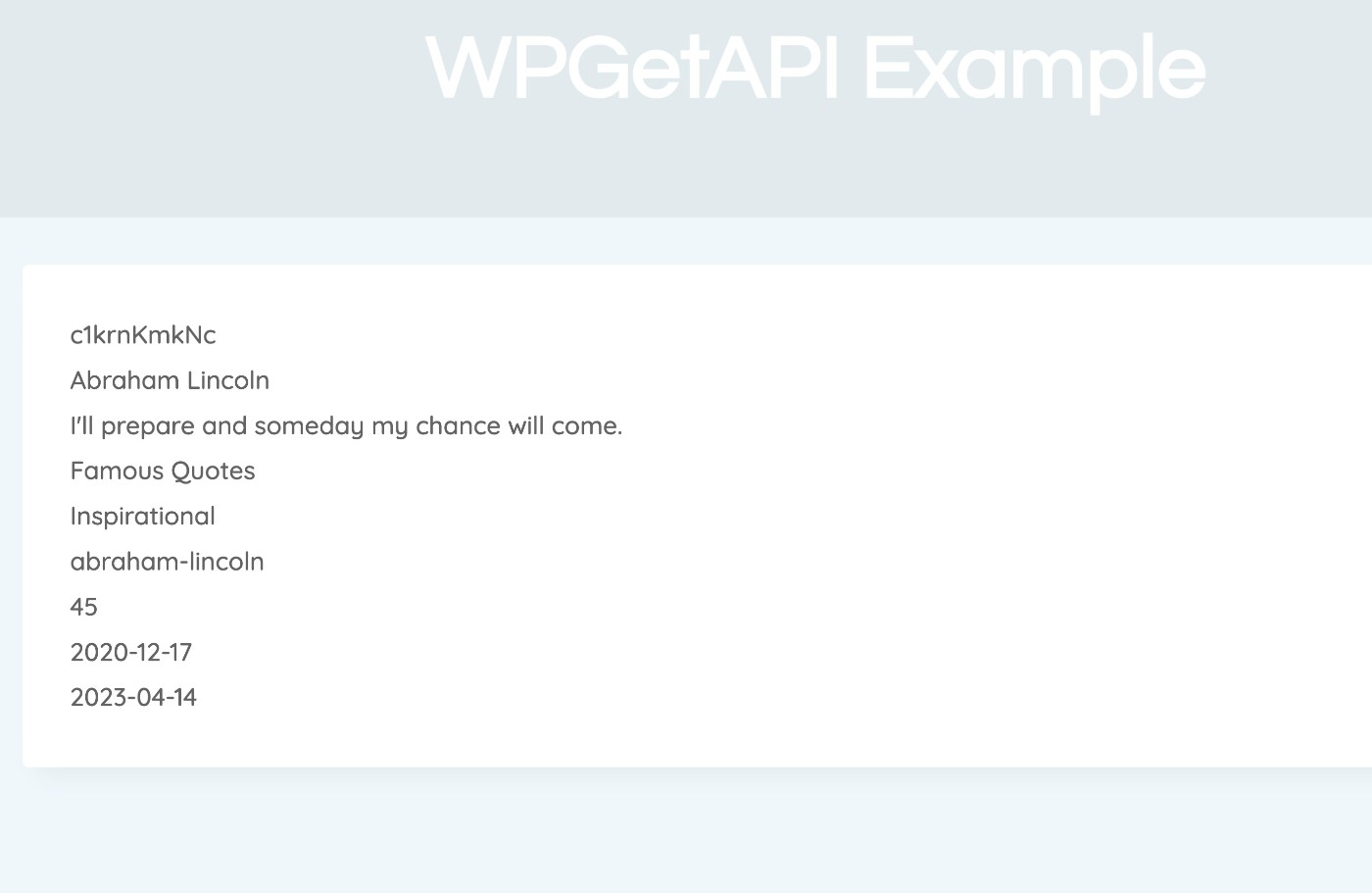
Ini membuat keluaran terlihat jauh lebih baik, dan Anda selanjutnya dapat menggunakan parameter kode pendek lainnya untuk menambahkan setiap bagian data sebagai div, span, atau li.

Namun, Anda mungkin masih memiliki data asing dan Anda mungkin masih ingin sedikit mengubah gaya.
Untuk menyesuaikan gaya, Anda harus menggunakan CSS Anda sendiri.
Namun, untuk menyesuaikan data apa yang akan ditampilkan, Anda dapat menggunakan parameter kunci di kode pendek Anda.
Misalnya, untuk hanya menampilkan kutipan aktual dan penulis, Anda dapat menambahkan keys=”{content}, {author}” .
Sekarang, keluaran frontend terlihat jauh lebih bersih:

Inilah kode pendek lengkap di balik ini:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Catatan – blok editor sepertinya tidak memberi Anda opsi untuk menentukan kunci agar hanya menampilkan bagian tertentu dari data. Karena alasan ini, Anda mungkin ingin sering menggunakan kode pendek.
Bagaimana dengan Meneruskan Data ke API Eksternal?
Untuk contoh di atas, kami melihat pengambilan data dari API untuk ditampilkan di situs Anda. Tetapi bagaimana jika Anda ingin mengirim data ke API eksternal?
Untuk mencapai ini, Anda juga akan bekerja dengan shortcode.
Pertama, Anda akan menyiapkan API dan titik akhir seperti yang kami tunjukkan di bagian sebelumnya.
Saat menyiapkan titik akhir, Anda ingin menggunakan permintaan PUT atau POST dan juga menyiapkan informasi yang ingin Anda sampaikan ke API menggunakan string kueri, header, dan/atau kolom isi POST.
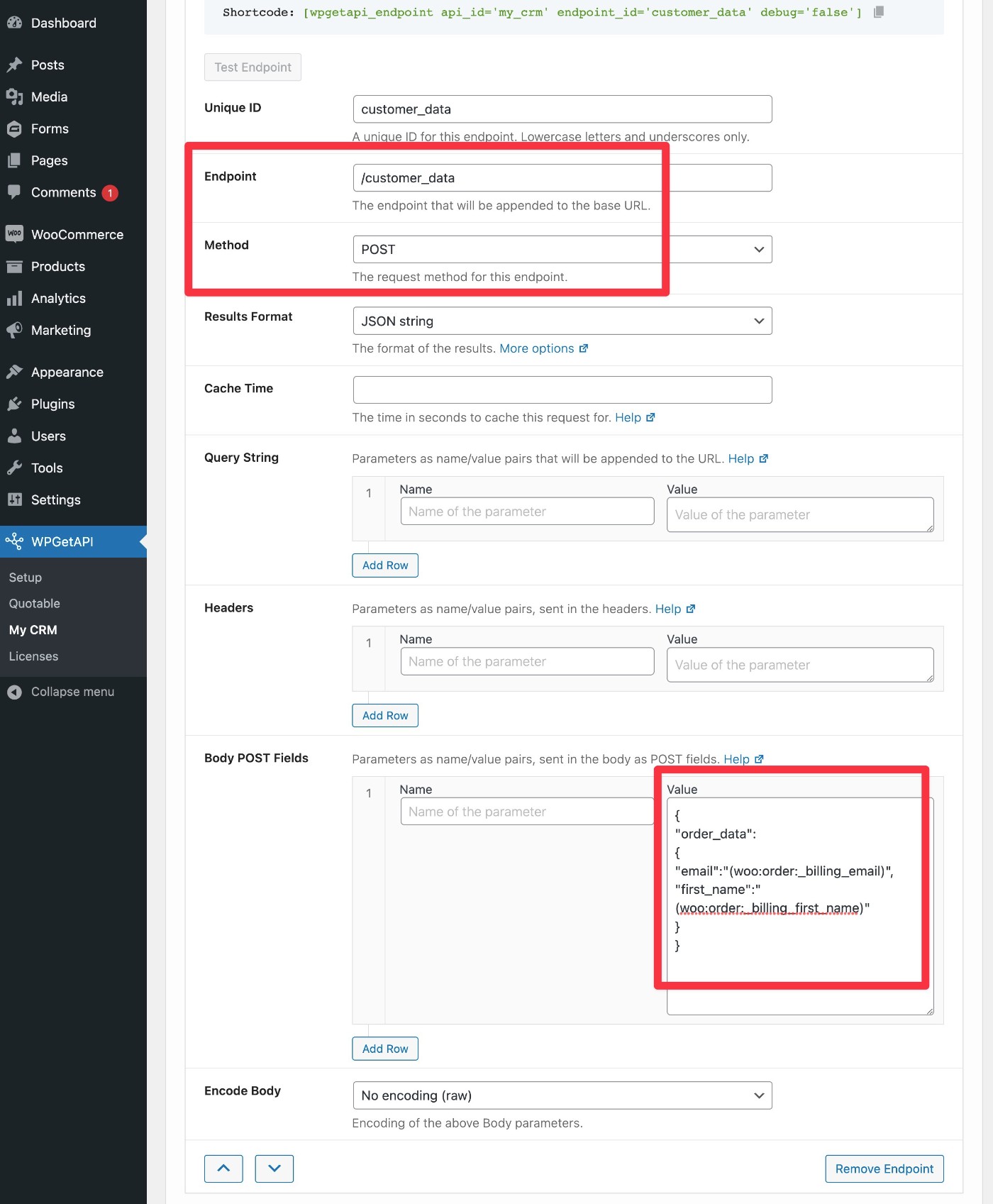
Misalnya, Anda ingin mengirim data pesanan WooCommerce ke API. Untuk kasus penggunaan ini, Anda akan menggunakan token dan menambahkannya ke pengaturan Body POST Fields .
Berikut adalah contoh kasar dari tampilannya – untuk aplikasi nyata, Anda harus membuat formatnya sesuai dengan yang dibutuhkan API Anda:

Kemudian, Anda akan menambahkan kode pendek WPGetAPI untuk titik akhir ini di mana saja di halaman checkout WooCommerce.
Untuk mengaktifkan permintaan ini hanya pada pesanan WooCommerce yang berhasil, Anda akan menambahkan parameter berikut ke kode pendek – on="woocommerce_order" .
Anda bisa menggunakan pendekatan serupa untuk meneruskan data formulir ke API. Misalnya dengan memasukkan shortcode pada halaman form konfirmasi.
Harga WPGetAPI
Dalam hal harga, WPGetAPI memiliki versi inti gratis di WordPress.org serta versi premium yang memperluas versi inti dengan banyak fitur baru.
Dalam ulasan WPGetAPI kami, kami menggunakan versi premium. Namun, versi gratisnya masih berfungsi dan mendukung API dan titik akhir tanpa batas.
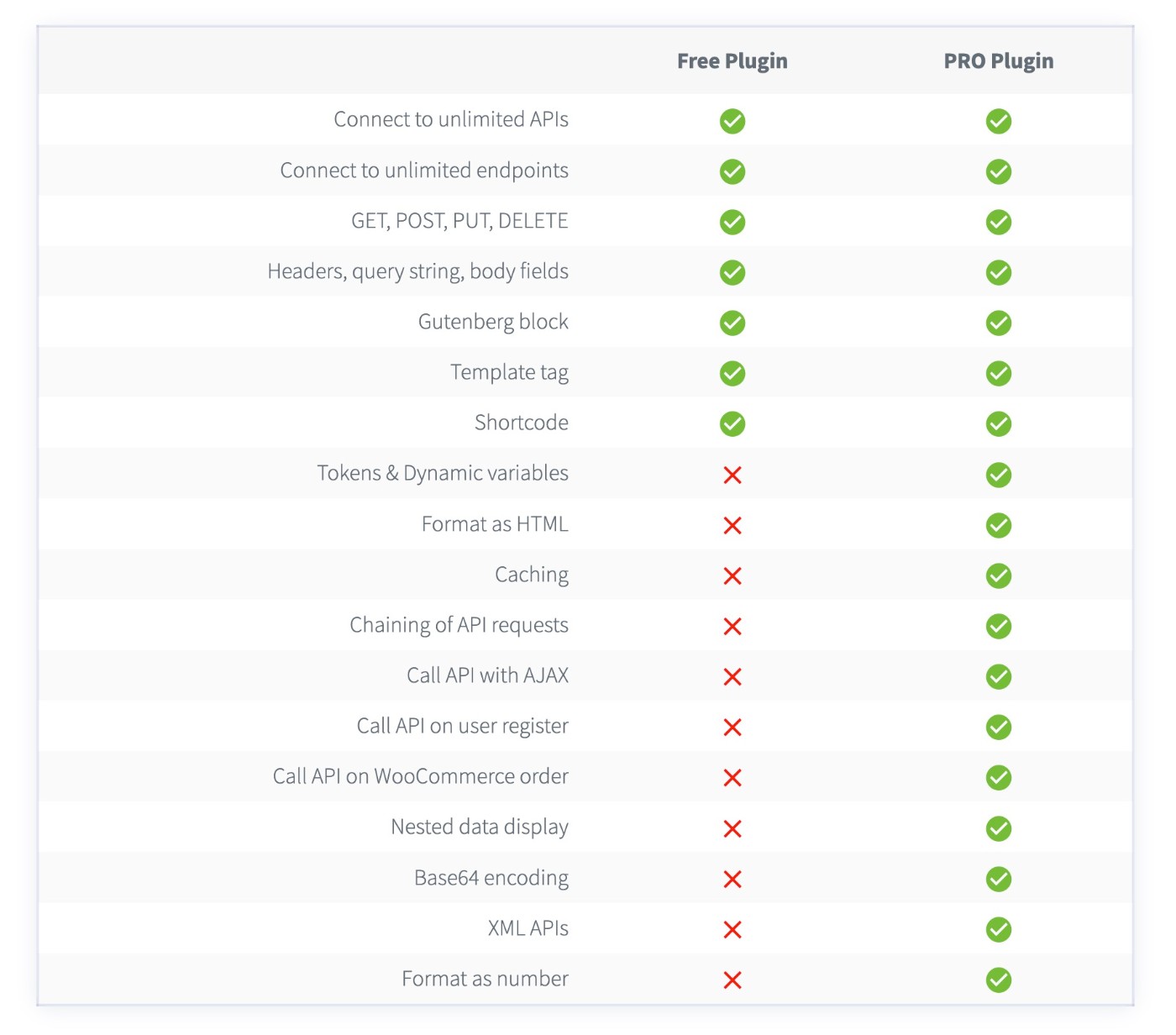
Berikut adalah beberapa fitur utama yang Anda dapatkan dengan versi premium:
- Token
- Variabel dinamis
- Opsi untuk menyambungkan panggilan API sehingga Anda dapat menggunakan data dari satu panggilan API di panggilan API selanjutnya
- Kirim data ke API setelah pengguna mendaftar di situs Anda
- Kirim data ke API saat ada pesanan WooCommerce baru
- Integrasi dengan plugin lain termasuk Gravity Forms, WPForms, Contact Form 7, dan page builder
- Opsi untuk menyimpan panggilan API, yang dapat meningkatkan kinerja dan menghemat uang Anda ( jika penggunaan API memerlukan biaya )
- Memformat data JSON ke dalam HTML
- Ambil data bersarang

Secara keseluruhan, saya akan mengatakan kebanyakan orang menginginkan versi premium. Tetapi versi gratisnya adalah cara yang bagus untuk bermain-main dengannya dan melihat cara kerjanya pada tingkat dasar.
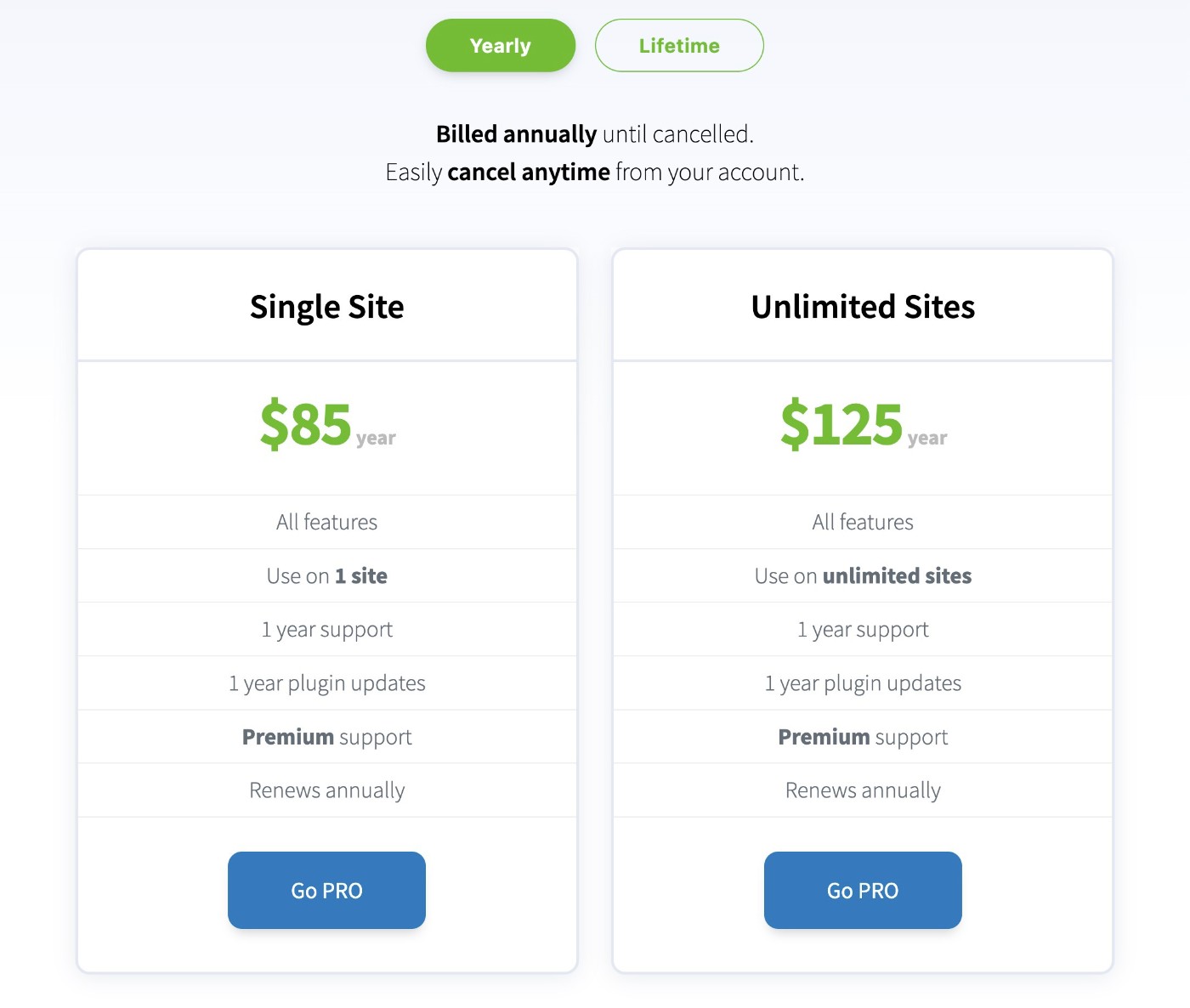
Versi Pro mulai dari $85 per tahun untuk digunakan di satu situs atau $175 untuk dukungan/pembaruan seumur hidup. Lisensi situs tanpa batas masing-masing akan dikenakan biaya $125 atau $285.

Di luar plugin versi Pro, ada juga add-on premium terpisah yang mendukung otorisasi OAuth 2.0 sehingga Anda dapat terhubung ke API yang memerlukannya. Pengaya itu mulai dari $65 per tahun atau $155 untuk dukungan/pembaruan seumur hidup.
Pikiran Akhir tentang WPGetAPI
Secara keseluruhan, WPGetAPI menawarkan cara yang lebih mudah untuk mengintegrasikan API ke situs WordPress Anda, baik itu mengambil data dari API eksternal atau mengirim data dari situs Anda ke API lain.
Meskipun dimungkinkan untuk bekerja tanpa kode, saya tetap akan mengatakan bahwa Anda memerlukan setidaknya beberapa kompetensi teknis dasar untuk menggunakan plugin, terutama saat Anda mulai masuk ke kasus penggunaan yang lebih lanjut.
Minimal, Anda mungkin menginginkan setidaknya beberapa pengetahuan CSS dasar untuk mengatur gaya keluaran data yang Anda ambil dari layanan eksternal.
Dan jika Anda ingin mengirim data ke API lain, setidaknya Anda perlu memahami cara memformat semuanya dengan benar sesuai dengan dokumentasi API pilihan Anda.
Karena itu, saya jelas bukan pengembang dan saya bisa memikirkannya, jadi Anda pasti tidak perlu menjadi pembuat kode yang ulung untuk membuatnya bekerja.
Dan bahkan jika Anda seorang pembuat kode yang ulung, menurut saya salah satu manfaat besar WPGetAPI adalah memungkinkan Anda menghindari keharusan membuat kode solusi khusus Anda sendiri dari awal.
Jika Anda ingin mencobanya, Anda dapat menginstal versi gratis dari WordPress.org untuk mengetahui apa yang dapat dilakukannya.
Jika Anda menyukai konsep dasarnya, Anda mungkin ingin memutakhirkan ke versi premium untuk membuka kunci semua yang dapat dilakukan WPGetAPI.
