Bagaimana Xdebug Dapat Membantu Anda Menjadi Pengembang WordPress yang Lebih Baik
Diterbitkan: 2022-10-11Seperti yang dapat dibuktikan oleh pengembang mana pun, kode tidak pernah siap untuk diproduksi setelah draf pertama. Salah satu bagian penting dari proses pengembangan adalah debugging — menghapus atau mengubah semua bagian kode Anda yang tidak berfungsi.
Ekstensi Xdebug untuk PHP adalah cara populer untuk membasmi dan menghancurkan semua bug dalam kode Anda.
Salah satu aspek hebat dari Xdebug adalah fleksibilitasnya. Terlepas dari kerangka kerja atau lingkungan pengembangan pilihan Anda, Anda akan dapat menemukan versi Xdebug yang dimasukkan ke dalam alur kerja Anda. Dari sana, mendapatkan pegangan pada alat tidak akan lama.
Tutorial ini akan membahas Xdebug secara mendalam, termasuk proses instalasi, mengintegrasikannya ke dalam pengaturan Anda, dan penggunaan umum.
Pertama, mari beri Anda lebih banyak konteks tentang apa itu Xdebug dan apa fungsinya.
Memperkenalkan Xdebug
Xdebug adalah salah satu ekstensi paling populer untuk men-debug kode PHP Anda. Anda akan menginstalnya dari dalam lingkungan yang Anda pilih, dan itu bertindak sebagai "langkah debugger."

Singkatnya, ini memungkinkan Anda untuk mengerjakan kode baris demi baris sehingga Anda dapat melangkah melalui dan melihat bagaimana kode bertindak dan berinteraksi dalam program Anda, serta menyelidiki hasilnya. Dari sana, Anda dapat membuat perubahan sesuai keinginan Anda.
Xdebug dapat melakukan lebih banyak lagi, meskipun:
- Anda dapat menganalisis kinerja kode Anda menggunakan serangkaian metrik dan visualisasi.
- Saat Anda menjalankan pengujian unit PHP, Anda dapat melihat rangkaian kode mana yang Anda jalankan dan jalankan.
- Xdebug menyertakan kemampuan "tracing", yang akan menulis setiap panggilan fungsi ke disk. Ini akan mencakup argumen, penetapan variabel, dan nilai kembalian.
- Xdebug juga membuat perbaikan pada pelaporan kesalahan standar PHP. Kami akan membahas lebih lanjut tentang ini nanti.
Mengingat set fitur, ada banyak cara untuk menggunakan Xdebug (dan debugger serupa) dalam alur kerja Anda. Kami akan membahas ini di bagian berikutnya.
Mengapa Anda Ingin Menggunakan Xdebug
Banyak pengembang tidak akan memiliki alur kerja debug khusus yang menggunakan alat dan ekstensi pihak ketiga. Ini karena PHP menyertakan pencatatan kesalahan yang belum sempurna. Anda akan menggunakan perintah seperti error_log , var_dump , dan print untuk melihat hasil pemanggilan variabel dan fungsi.
Misalnya, ada banyak cuplikan yang dapat Anda gunakan kembali untuk pengembangan WordPress — Stack Overflow penuh dengannya:
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }Namun, ada beberapa kelemahan penting dari pendekatan ini:
- Pertama-tama Anda harus memastikan Anda mengaktifkan log kesalahan untuk platform tempat Anda bekerja. Dalam hal ini, Anda ingin mengaktifkan
WP_DEBUG(lebih lanjut tentang ini segera). - Contoh debug "buang" ini menawarkan lebih sedikit ruang untuk penyelidikan daripada debug langkah. Di sini, Anda hanya dapat menampilkan apa pun yang Anda tetapkan.
Poin terakhir membutuhkan banyak upaya manual, terutama jika pekerjaan harian Anda bukan sebagai sysadmin. Misalnya, jika Anda ingin men-debug blok kode, Anda dapat menambahkan cuplikan berdasarkan variabel yang Anda tentukan. Namun, itu mungkin bukan sumber masalah atau bahkan menunjukkan apa yang terjadi.
Sebagai gantinya, alat seperti Xdebug dapat melakukan keajaibannya untuk memberikan cakupan yang lebih besar:
- Anda dapat "memecahkan" kode Anda di berbagai titik selama eksekusi untuk melihat apa yang terjadi secara real-time.
- Ada banyak sekali metrik, visualisasi, cabang, dan lainnya untuk membantu Anda memastikan apa yang dilakukan kode Anda dan bagaimana responsnya.
- Terkadang, Anda bahkan dapat mengubah nilai dengan cepat selama proses debugging. Ini menawarkan nilai yang sangat besar, bahkan untuk rangkaian kode yang berfungsi dengan baik. Anda pada dasarnya dapat melakukan pengujian unit manual kapan saja.
- Karena Anda menggunakan breakpoint untuk menandai area yang akan di-debug, Anda tidak perlu bekerja dengan snippet dalam kode Anda. Ini membuat kode Anda lebih bersih dan mengurangi jumlah masalah di masa mendatang.
Secara keseluruhan, menggunakan alat seperti Xdebug adalah keputusan proaktif daripada keputusan reaktif. Anda dapat menggunakan langkah debug sebagai bagian dari proses pengembangan inti, seperti menerapkan pengujian unit sebagai bagian dari pengembangan yang digerakkan oleh pengujian (TDD).
Cara Mengaktifkan Pencatatan Kesalahan PHP
Meskipun Anda dapat men-debug kode Anda tanpa kesalahan tertentu, ada baiknya mengetahui apakah masalah terjadi tanpa membuka Xdebug. Ini memberi Anda titik awal untuk eksplorasi. Ini tidak sepenuhnya diperlukan, tetapi dapat menjadi bagian yang berguna dari rantai Anda.
Untuk melaporkan setiap kesalahan yang muncul, Anda harus menambahkan baris di bagian atas file PHP yang relevan:
error_reporting(E_ALL); Ini adalah perintah catch-all, dan Anda dapat mencapai hal yang sama menggunakan fungsi ini_set :
ini_set('error_reporting', E_ALL); Ini memungkinkan Anda mengubah pengaturan dalam file php.ini Anda berdasarkan proyek per proyek. Meskipun Anda dapat masuk ke file ini dan membuat perubahan manual, sering kali merupakan ide yang lebih baik untuk bekerja dengan ini_set untuk mengubah parameter spesifik:
ini_set('display_errors', '1');Setelah Anda mengatur pelaporan kesalahan aktif sesuai keinginan Anda, Anda dapat mulai bekerja dengan Xdebug.
Cara Menggunakan Xdebug
Selama beberapa bagian berikutnya, kami akan menunjukkan kepada Anda cara menggunakan Xdebug, termasuk langkah-langkah yang Anda perlukan untuk menyiapkannya. Meskipun kami tidak dapat membahas setiap aspek alat, panduan memulai cepat ini akan membantu Anda bekerja dengan cepat.
Namun, pertama-tama, Anda perlu menginstal Xdebug. Mari kita cari tahu bagaimana melakukannya.
1. Instal Xdebug untuk Sistem Operasi (OS) Anda
Karena Xdebug dapat beradaptasi dengan sejumlah pengaturan, proses yang tepat untuk setiap pengaturan akan sedikit berbeda. Pada level OS, ada beberapa perbedaan:
- Windows: Ini adalah proses pengaturan yang agak rumit yang melibatkan penggunaan file PHP yang ada dan panduan instalasi, kemudian mengunduh versi yang tepat untuk sistem Anda.
- Linux: Metode di sini bisa dibilang yang paling mudah: Anda dapat menggunakan manajer paket untuk menginstal Xdebug, atau PHP Extension Community Library (PECL).
- Mac: Metode ini juga sederhana: Setelah Anda menginstal PECL, Anda dapat menjalankan
pecl install xdebugdari instance Terminal. Anda juga harus memiliki alat baris perintah XCode dan PHP terinstal di sistem Anda.
Namun, sebagian besar pengguna tidak ingin tetap menggunakan instance tingkat sistem Xdebug. Sebaliknya, Anda ingin mengintegrasikannya ke dalam lingkungan pengembangan Anda sendiri.
2. Integrasikan Xdebug Ke Lingkungan Pengembangan Anda
Setelah Anda menginstal Xdebug untuk OS Anda, Anda harus menghubungkannya ke lingkungan Anda.
Ada begitu banyak sistem dan alat yang didukung di sini sehingga kami tidak dapat membahas semuanya. Nanti, kami akan menawarkan petunjuk untuk DevKinsta dan PhpStorm. Meski begitu, ada banyak lingkungan populer lainnya untuk dipilih. Di bawah ini adalah beberapa rekomendasi utama kami.
Vagrant Vagrant (VVV) yang Bervariasi
VVV adalah salah satu lingkungan bernama di situs web Make WordPress:

Kabar baiknya adalah bahwa VVV sudah menyertakan versi Xdebug, tetapi Anda harus mengaktifkannya. Anda dapat melakukan ini menggunakan Secure Shell (SSH) di dalam jendela Terminal:
vagrant ssh -c "switch_php_debugmod xdebug"Namun, ada sedikit peningkatan kinerja, dan Anda harus mengaktifkan kembali opsi ini jika Anda menyediakan situs Anda.
Laravel Valet
Untuk beberapa pengguna, Laravel's Valet mewakili lingkungan pengembangan web yang hampir sempurna. Lebih baik lagi, Anda dapat mengintegrasikan Xdebug dengannya.
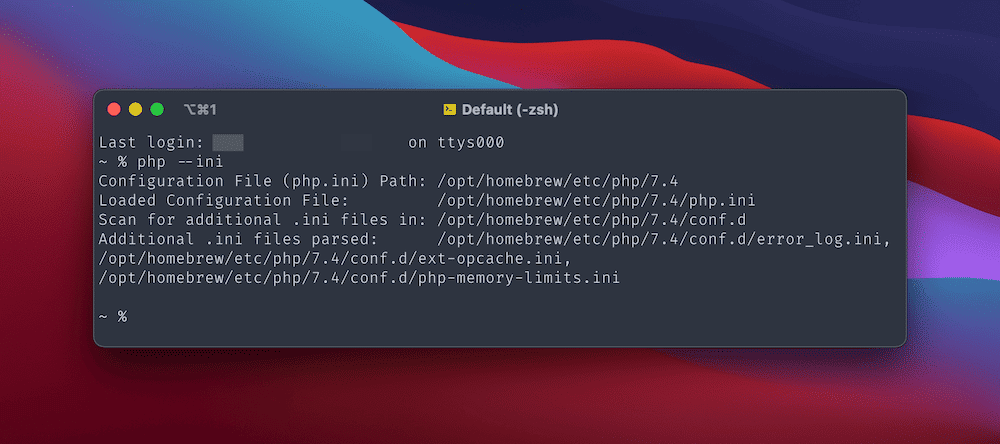
Untuk melakukan ini, Anda harus membuat file konfigurasi untuk debugger. Anda dapat menemukan jalur Anda sendiri menggunakan php --ini di baris perintah, yang akan mengembalikan beberapa jalur file yang berbeda:

Selanjutnya, buat file xdebug.ini baru di jalur untuk file .ini tambahan. Dalam contoh kita, ada di /opt/homebrew/etc/php/7.4/conf.d .
Setelah Anda membuka file baru ini, buka juga path ke Loaded Configuration File (file php.ini utama Anda). Dengan keduanya terbuka, tambahkan yang berikut ini ke bawah:
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
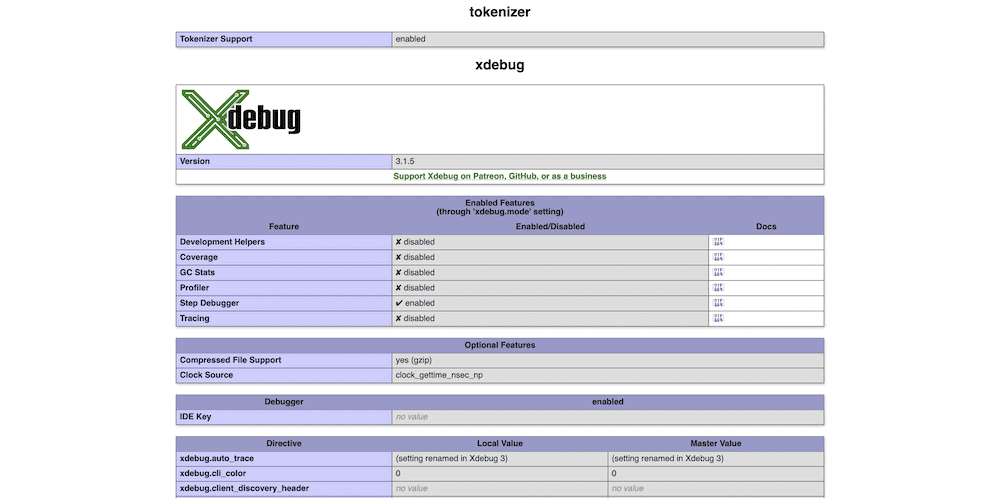
Setelah Anda menyimpan perubahan Anda, jalankan valet restart dari Terminal, lalu tambahkan phpinfo(); exit; phpinfo(); exit; ke salah satu file situs Anda. Anda akan ingin memeriksa apakah ini berfungsi melalui pemuatan halaman cepat di dalam browser.

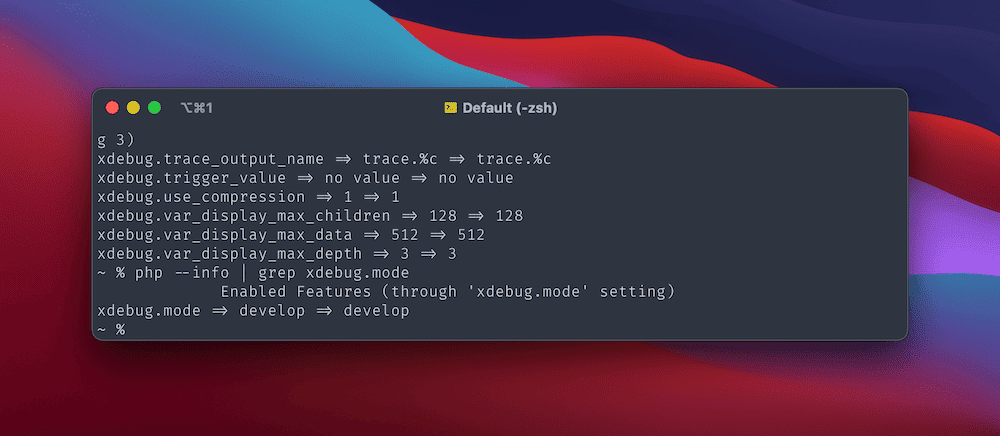
Perhatikan bahwa Anda mungkin perlu me-restart PHP menggunakan sudo brew services restart php serta memeriksa apakah instalasi sistem Xdebug Anda sudah benar menggunakan php --info | grep xdebug php --info | grep xdebug . Anda akan melihat baris khusus Xdebug di dalam output:

Dari sini, Anda dapat melihat untuk memasukkan Xdebug ke editor pengkodean pilihan Anda.
XAMPP
Sama seperti Valet, ada beberapa bagian proses untuk XAMPP. Namun, versi Windows dan macOS memiliki dua proses yang berbeda.
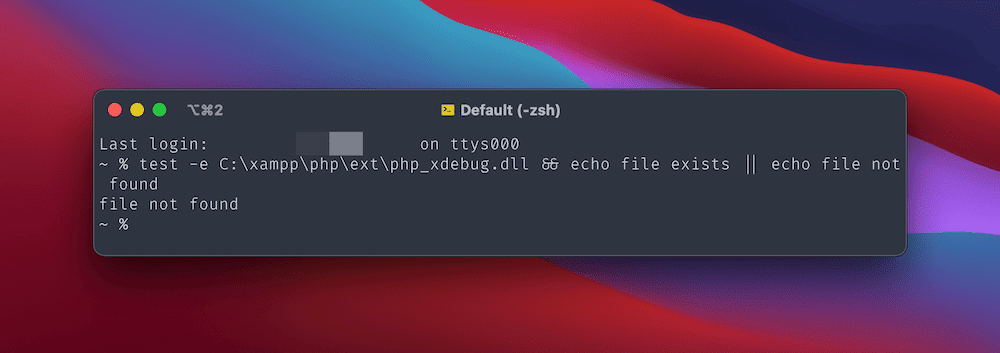
Mulailah dengan menginstal XAMPP, lalu jalankan pemeriksaan cepat untuk melihat apakah file php_xdebug.dll (Windows) atau file xdebug.so (macOS) ada di sistem Anda:

Jika file tersebut ada, Anda dapat melanjutkan ke konfigurasi. Jika tidak, pertama-tama Anda harus mengunduh biner yang tepat untuk Windows — file 64-bit untuk versi PHP pilihan Anda — atau menginstal beberapa dependensi lagi jika Anda menggunakan Mac.
Untuk Windows, ganti nama file DLL php_xdebug.dll , lalu pindahkan ke jalur file \xampp\php\ext . Selanjutnya, buka file \xampp\php\php.ini di editor kode pilihan Anda dan tambahkan berikut ini:
output_buffering = Off Di bagian [XDebug] , tambahkan tiga baris berikutnya:
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=triggerSetelah Anda menyimpan perubahan Anda, restart Apache dan uji Xdebug.
Untuk Mac, Anda harus memastikan bahwa Anda menginstal alat baris perintah Xcode menggunakan xcode-select --install di instance Terminal. Setelah itu, ada tiga paket yang ingin Anda instal menggunakan Homebrew:
brew install autoconf automake libtoolDalam beberapa kasus, Anda juga perlu menginstal ulang XAMPP untuk mendapatkan program inti dan "File Pengembang". Anda seharusnya dapat menginstal ulang hanya file-file ini, tetapi Anda harus melakukan pencadangan dari pengaturan yang ada terlebih dahulu.
Selanjutnya, navigasikan ke unduhan untuk folder sumber Xdebug di sistem Anda dan buka paket file TGZ. Di dalam jendela Terminal, navigasikan ke direktori itu dan jalankan yang berikut:
phpize pecl install xdebug Perhatikan bahwa Anda mungkin perlu menggunakan sudo di sini juga. Dari sini, Anda dapat mengedit file php.ini XAMPP. Untuk sebagian besar penginstalan macOS, Anda akan menemukannya di /Applications/XAMPP/xamppfiles/etc/php.ini . Di dalam direktori ini, Anda juga akan menemukan jalur ke file xdebug.so Anda — catat ini dan gunakan sebagai pengganti placeholder jalur file untuk cuplikan ini:
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yesUntuk menguji apakah ini berhasil, buat file xdebug_info.php baru di dalam direktori utama htdocs XAMPP. Di dalam, tambahkan yang berikut:
<?php xdebug_info();…lalu refresh Apache dan uji Xdebug di browser.
Menggunakan PhpStorm Dengan Xdebug
Setelah Anda menginstal Xdebug melalui OS dan lingkungan pengembangan Anda, Anda juga harus melihat debugger itu sendiri. Anda akan melakukannya melalui editor kode pilihan Anda atau lingkungan pengembangan terintegrasi (IDE). Seperti lingkungan Anda, ada begitu banyak untuk dipilih, dan masing-masing mungkin memiliki pendekatan yang berbeda.
Karena itu, banyak pengembang memilih untuk menggunakan PhpStorm JetBrains. Faktanya, PhpStorm menawarkan "bantuan berbasis WordPress" — dan ini juga merupakan pilihan populer karena banyak alasan lainnya.

Situs web JetBrains menyertakan instruksi lengkap untuk menghubungkan Xdebug dan PhpStorm, tetapi kami akan meninjaunya di sini.
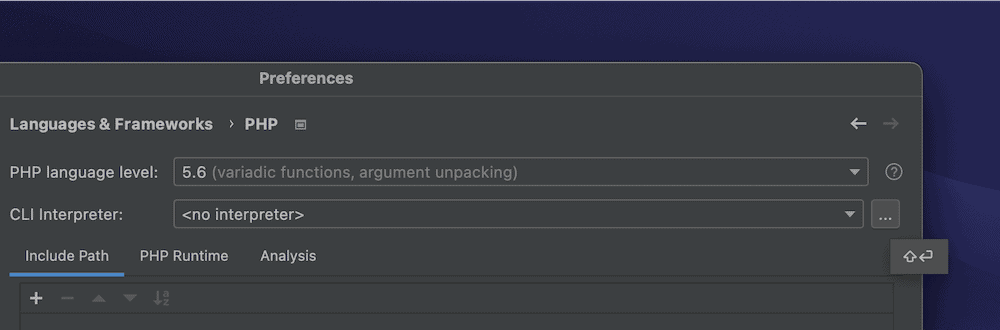
Pertama, navigasikan ke halaman Bahasa & Kerangka > PHP di dalam panel Preferensi . Di sini, buka menu kebab More Items di sebelah bidang dropdown CLI Interpreter :


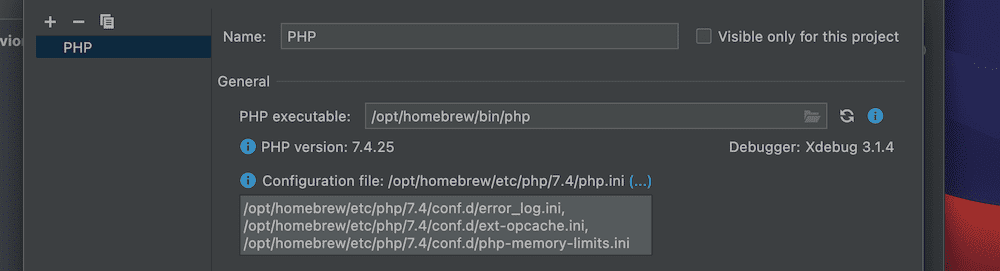
Ini akan menunjukkan beberapa detail lebih lanjut tentang versi dan juru bahasa PHP Anda. Jika Anda mengklik Ellipsis item lainnya di sebelah opsi File konfigurasi , Anda akan melihat jalur lengkap untuk file php.ini Anda:

Anda akan bekerja dengan file PHP ini di sebelah untuk melanjutkan proses penyiapan.
Bekerja Dalam File php.ini
Tugas pertama di sini adalah mengedit baris apa pun yang memengaruhi cara kerja Xdebug dengan PhpStorm.
Di dalam file php.ini , cari baris berikut dan hapus atau beri komentar:
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>Garis-garis ini tidak akan ada dalam semua kasus, jadi jangan khawatir jika Anda tidak melihatnya.
Selanjutnya, tambahkan yang berikut ke file:
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"Ada beberapa hal yang perlu diperhatikan tentang rangkaian kode ini:
- Anda mungkin sudah memiliki bagian
[xdebug], dalam hal ini Anda dapat menghilangkan penunjukan pertama. - Entri
zend_extensionmungkin memerlukan Anda untuk menambahkan path lengkap xdebug.so untuk terhubung. - Meskipun mungkin terlihat seperti placeholder, parameter
xdebug.client_portadalah cara Anda mengaturnya di dalam kode Anda.
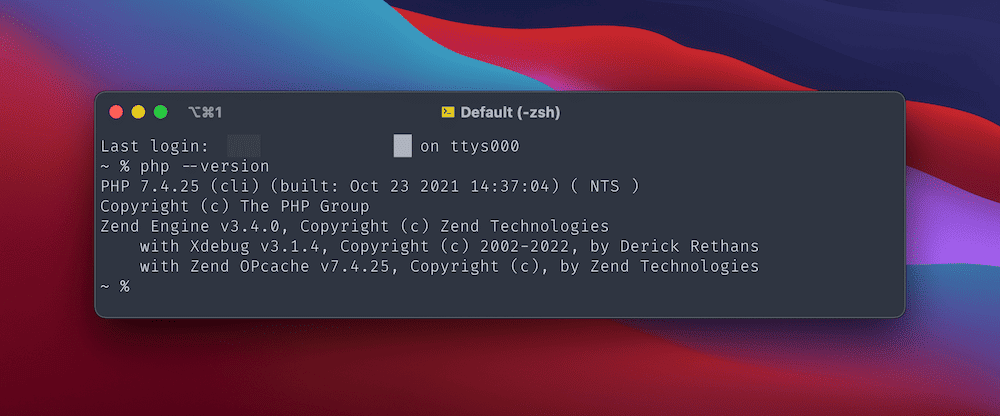
Setelah Anda menambahkan ini, simpan dan tutup file, lalu uji versi PHP dari baris perintah (menggunakan php --version ):

Jika Anda memiliki versi Xdebug yang berfungsi, itu akan ditampilkan sebagai salah satu ekstensi PHP. Anda juga dapat menambahkan phpinfo(); ke file baru dan uji ini di browser.
Ini hanya tentang semua yang perlu Anda lakukan agar Xdebug berfungsi sebagai debugger default Anda dengan PhpStorm. Langkah terakhir sebelum menggunakannya adalah menginstal ekstensi browser helper.
Memasang Ekstensi Pembantu Peramban
Koneksi kunci terakhir yang harus Anda buat adalah antara browser Anda dan PhpStorm, dilakukan dengan mengaktifkan langkah debugging di server. Meskipun Anda dapat melakukan ini dari baris perintah menggunakan nilai GET atau POST khusus, lebih mudah menggunakan ekstensi.
Kami merekomendasikan untuk menggunakan ekstensi khusus Xdebug Helper. Anda dapat menginstalnya di browser pilihan Anda:
- Pembantu Xdebug untuk Chrome/Chromium/Brave
- Pembantu Xdebug untuk Firefox
- Pembantu Xdebug untuk Safari
Jika Anda ingin menjelajahi ekstensi lain, situs web JetBrains menawarkan beberapa opsi tambahan untuk peramban paling populer.
Setelah Anda menginstal ekstensi browser yang Anda pilih, Anda tidak perlu menyesuaikan pengaturan konfigurasi lebih lanjut. Dari sini, Anda dapat mulai menggunakan Xdebug dengan PhpStorm.
Menggunakan Xdebug
Meskipun kami akan menggunakan PhpStorm di sini, Anda akan melihat tata letak dan antarmuka yang serupa antara IDE yang berbeda — meskipun juga akan ada beberapa perbedaan yang jelas.
Ada beberapa konsep yang digabungkan untuk membentuk keseluruhan pengalaman debugging:
- Breakpoints: Ini adalah titik di mana Xdebug akan berhenti untuk memungkinkan Anda memeriksa output. Anda dapat mengatur ini sebanyak yang Anda mau.
- Mendengarkan koneksi: Anda dapat mengaktifkan dan menonaktifkan ini, meskipun sebagian besar pengembang akan selalu membiarkannya aktif.
- Layar debugging: Sebagian besar waktu Anda akan dihabiskan di dalam antarmuka debugging — ini adalah tempat Anda akan bekerja dengan berbagai baris kode, variabel, dan parameter.
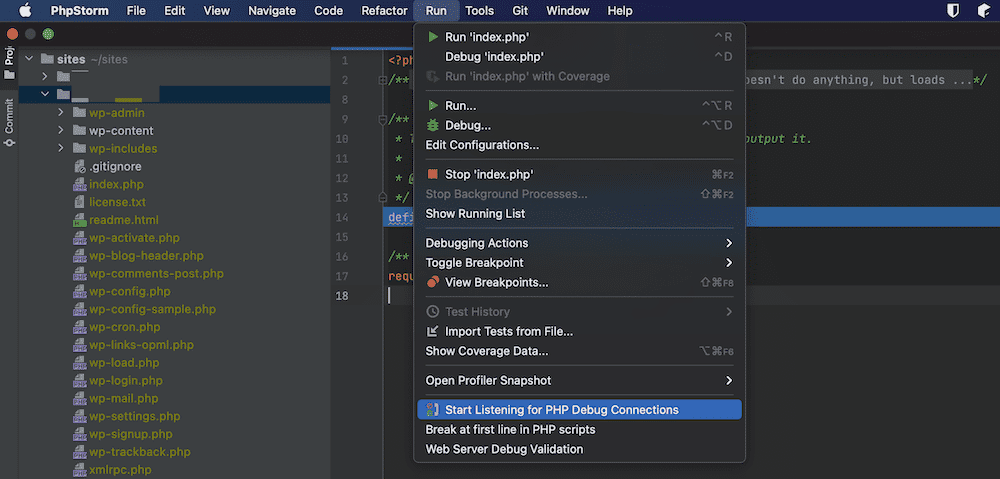
Langkah pertama adalah mengaktifkan mendengarkan — Anda tidak akan dapat men-debug apa pun tanpanya. Untuk melakukan ini, klik opsi Run > Start Listening for PHP Debug Connections di bilah alat:

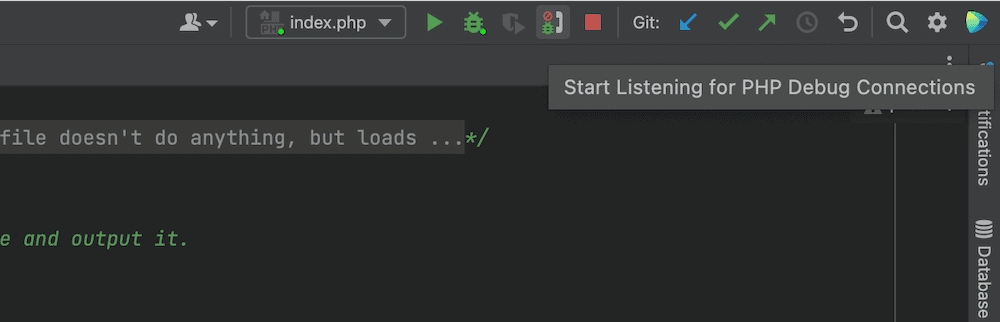
Sebagai alternatif, Anda dapat mengklik ikon "telepon" di dalam toolbar PhpStorm:

Salah satu dari opsi ini akan mulai mendengarkan koneksi.
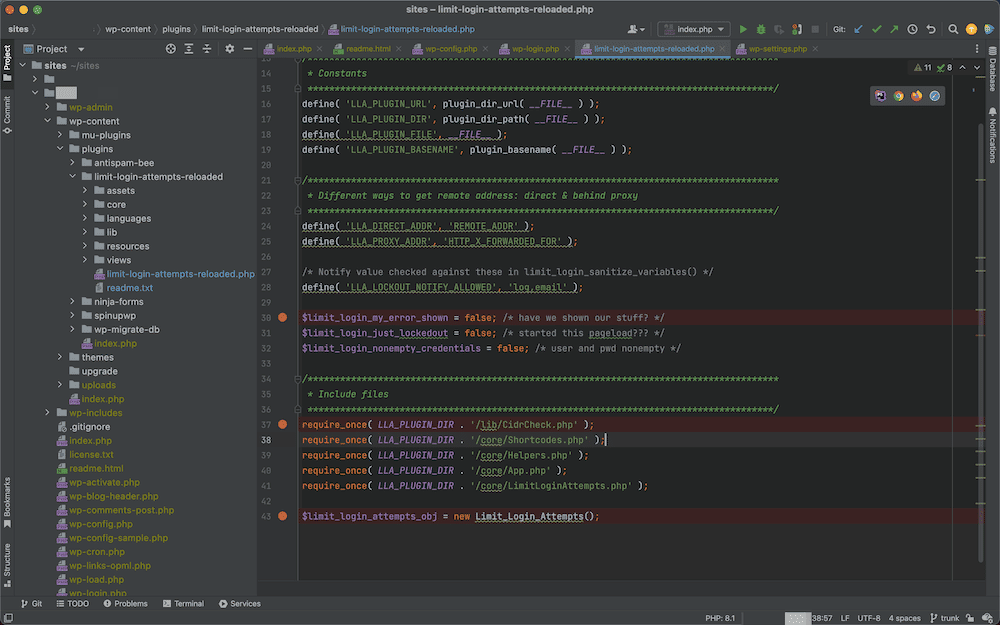
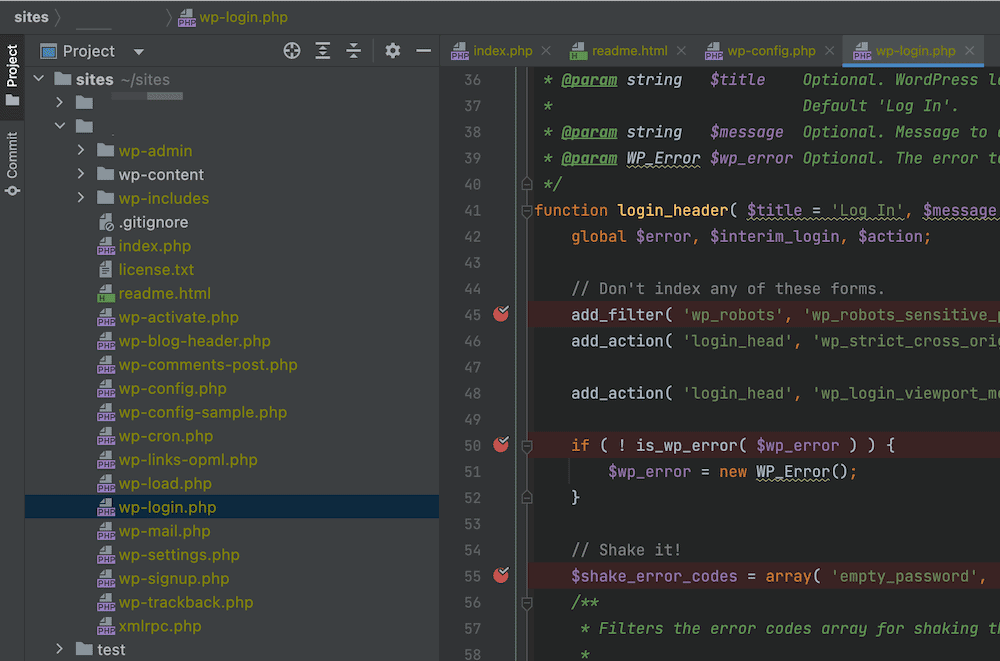
Dari sini, Anda dapat mulai mengatur breakpoint di dalam talang editor kode. Titik merah menunjukkan breakpoint, yang dapat Anda klik untuk mengaktifkan:

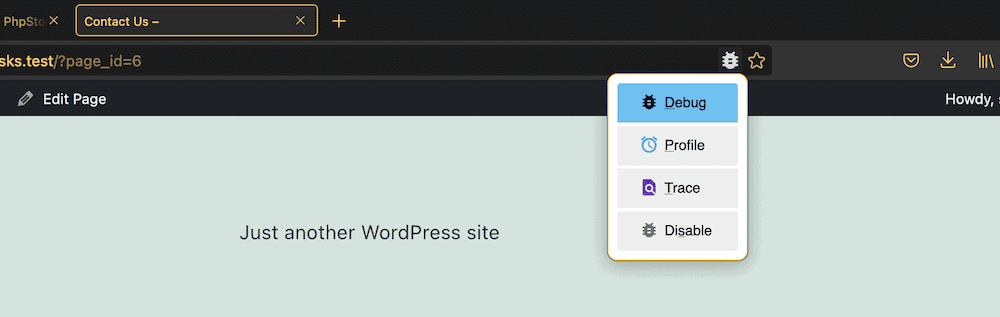
Saat Anda ingin men-debug kode Anda, cara paling mudah adalah mulai mendengarkan, mengatur breakpoint, lalu menuju ke halaman tertentu di browser Anda. Temukan ikon untuk ekstensi Anda di dalam browser, lalu klik di atasnya dan pilih opsi "Debug":

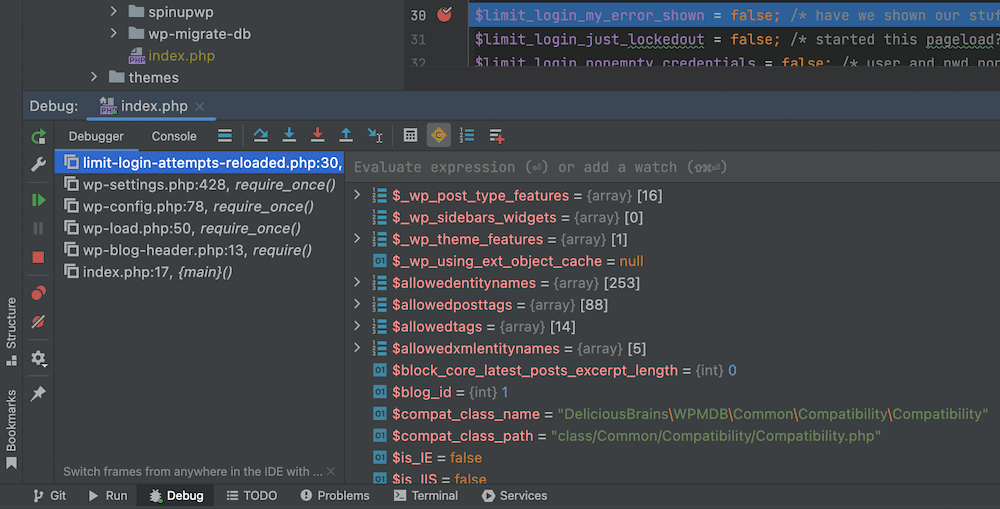
Ini akan membuka debugger di PhpStorm dan memberikan kabar baik atau buruk:

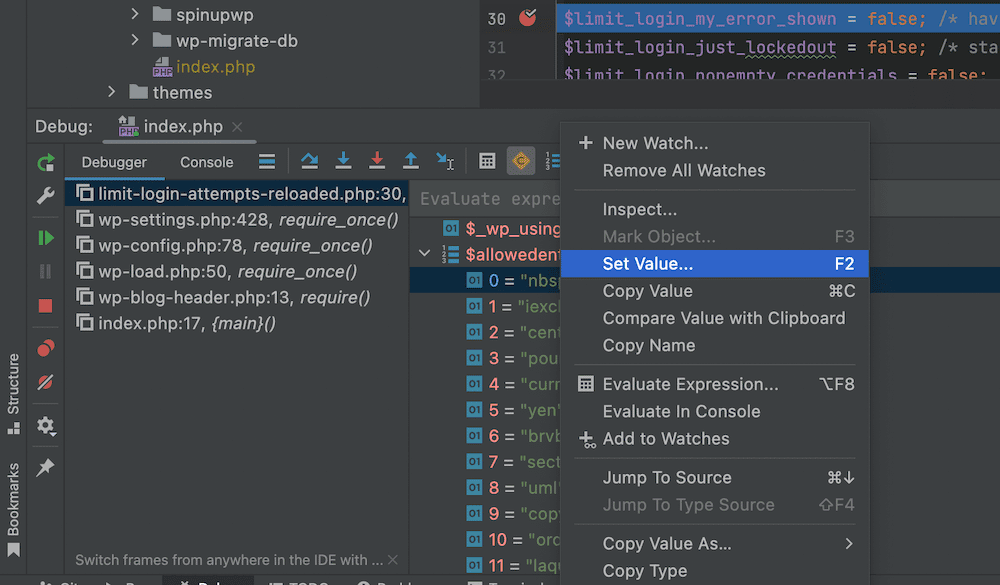
Jika Anda mengklik kanan pada berbagai nilai, atribut, parameter, dan variabel, Anda akan dapat mengakses menu konteks lebih lanjut. Ini memberi Anda banyak ruang lingkup ekstra untuk menguji dan men-debug kode Anda:

Misalnya, Anda dapat menetapkan nilai yang berbeda untuk variabel di sepanjang jalur. Ini mungkin merupakan upaya yang disengaja untuk memecahkan kode Anda dan melihat apa yang terjadi, atau itu bisa menjadi cara untuk menguji kode yang sudah perlu diperbaiki. Either way, ini memberi Anda metode yang fantastis untuk men-debug kode Anda tanpa harus mengubahnya terlebih dahulu.
Bagaimana Kinsta Membantu Anda Men-debug Situs WordPress Anda
WordPress hadir dengan serangkaian opsi debugging sendiri melalui WP_DEBUG dan alat lainnya, seperti Query Monitor. Ini mengaktifkan mode di mana Anda akan mulai melihat pesan kesalahan yang sebelumnya tersembunyi di seluruh situs dan dasbor Anda. Dari situ, Anda bisa mulai mencari tahu apa masalahnya.
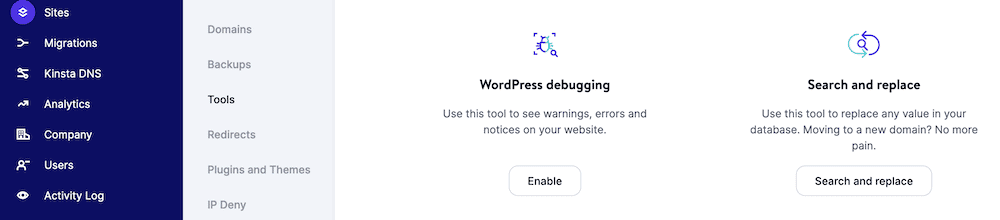
Anda juga dapat menyimpan pesan kesalahan tersebut menggunakan WP_DEBUG_LOG , yang memberi Anda cara untuk mendokumentasikan masalah dengan situs Anda. Kami membahas cara mengatur ini di artikel lain di blog. Ini sangat mudah untuk diatur melalui dasbor MyKinsta Anda (dan layar Situs > Alat ):

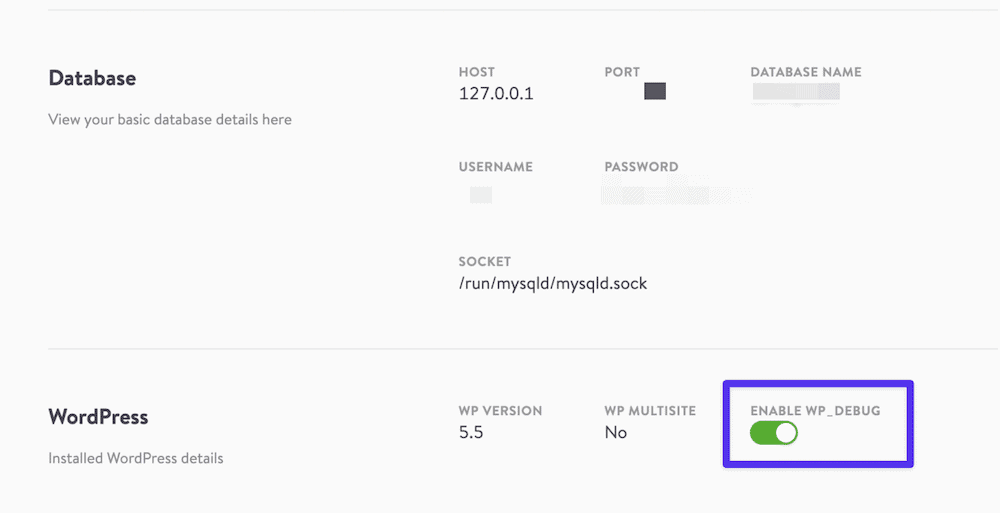
Jika Anda memasangkan ini dengan alat lingkungan lokal DevKinsta gratis, Anda juga akan memiliki cara satu klik untuk mengaktifkan dan menonaktifkan WP_DEBUG untuk setiap situs yang Anda putar:

Ini berarti Anda dapat menangkap kesalahan di situs Anda selama pengembangan, dan memastikan kesalahan itu tidak sampai ke situs langsung Anda. Mode ini juga mudah dimatikan — penting untuk keamanan situs dan pengguna.
Semua paket Kinsta juga dilengkapi dengan alat Kinsta APM bawaan, yang merupakan alat pemantauan kinerja yang dirancang khusus untuk situs WordPress.
Lembar Cheat Perintah
Sebelum kita menyelesaikan posting ini, kita harus menyebutkan cara pintas.
Seperti banyak perangkat lunak lainnya, ada berbagai cara untuk menavigasi Xdebug (dan PhpStorm) menggunakan keyboard saja. Bahkan, Anda bahkan dapat menggunakan baris perintah untuk men-debug skrip PHP.
Setelah Xdebug aktif dan berjalan, Anda dapat menggunakan perintah berikut untuk berkeliling:
| Memerintah | Jalan pintas |
|---|---|
Spesifik port untuk mendengarkan (seperti [9003] ) | -p [value] |
| Menetapkan breakpoint pada baris yang ditentukan untuk jalur file yang diberikan. | breakpoint_set -t line file:///<path> -n <line> |
| Jalankan skrip Anda hingga akhir, atau breakpoint berikutnya | run |
| Langkah-langkah ke baris yang dapat dieksekusi berikutnya | step_into |
| Mencantumkan variabel dan nilai dalam cakupan saat ini | context_get |
| Menampilkan nilai properti yang ditentukan | property_get -n <property> |
Sementara editor kode khusus Anda akan memiliki pintasan khusus sendiri, fokusnya di sini adalah pada PhpStorm. Lihatlah tabel pintasan keyboard ini untuk menggunakan Xdebug dengan PhpStorm:
| Memerintah | jendela | macOS |
|---|---|---|
| Temukan Tindakan | Ctrl + Shift + A | Shift + Cmd + A |
| Buka Debuggernya | Shift + F9 | Ctrl + D |
| Beralih Breakpoint | Kontrol + F8 | Cmd + F8 |
| Melangkah ke | F7 | F7 |
| Langkah selesai | F8 | F8 |
| Lihat Breakpoints | Ctrl + Shift + F8 | Shift + Cmd + F8 |
| Lanjutkan Program | F9 | F9 |
| Evaluasi Ekspresi Saat Ini | Alt + F8 | Opsi + F8 |
Untungnya, tidak banyak yang harus dihafal di sini. Anda harus membuka debugger, mengatur breakpoint per baris, mendengarkan koneksi, dan menjalankan skrip Anda.
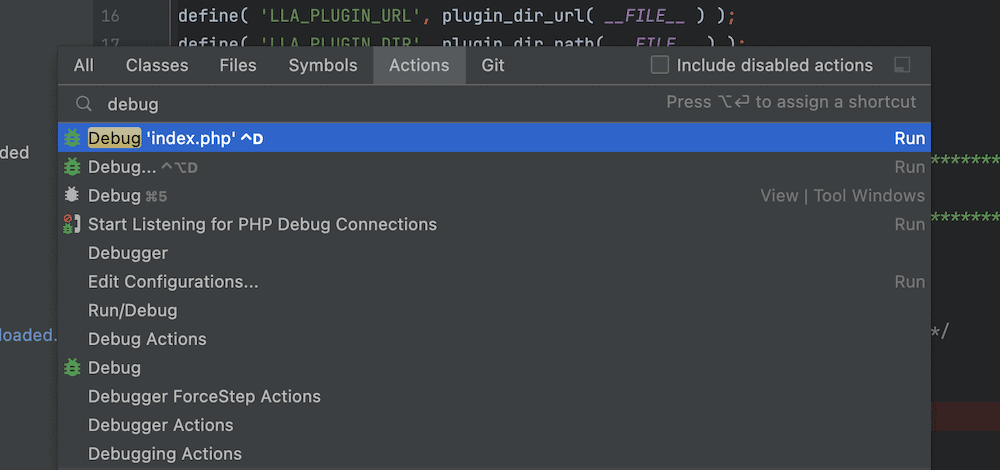
Namun, jika Anda memerlukan pintasan untuk tugas tertentu, Anda dapat menggunakan perintah PhpStorm Find Action :

Setelah Anda mulai mengetik di ruang ini, Anda akan diperlihatkan daftar perintah dinamis dan pintasan terkait. Anda juga dapat menemukan versi PDF dari semua pintasan keyboard melalui menu Bantuan > Pintasan Keyboard PDF .
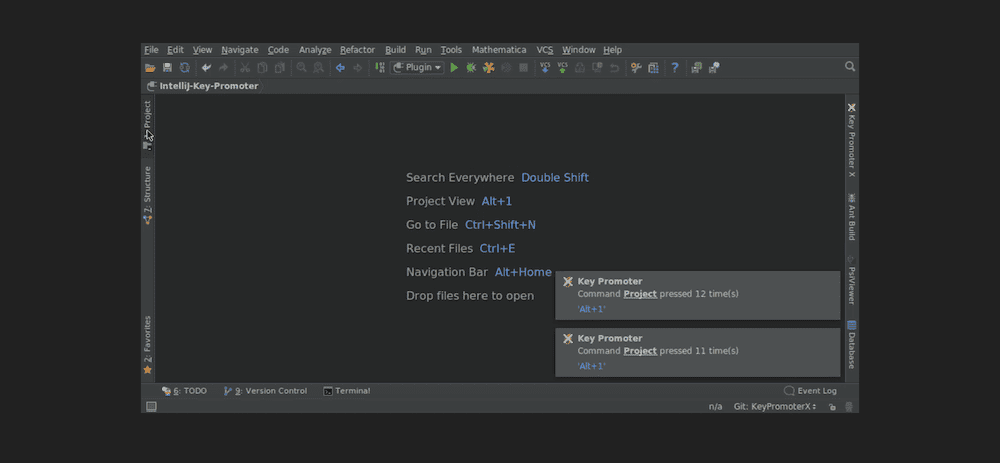
Jika Anda ingin lebih melihat pintasan secara real-time saat Anda bekerja dengan mouse, JetBrains menyediakan plugin Key Promoter X:

Alat praktis ini akan menampilkan pemberitahuan tindakan terbaru yang Anda lakukan, bersama dengan pintasan keyboard terkait. Setelah Anda mempelajari dan menggunakan pintasan, Anda dapat menghapus plugin ini secara bertahap dan mengembalikan real estat berharga itu ke layar Anda.
Ringkasan
Praktik debugging telah berkembang jauh dari awal yang sederhana; sekarang mencakup ruang lingkup yang jauh lebih luas daripada yang bisa dibayangkan oleh nenek moyangnya. Untuk melakukan pekerjaan menyeluruh dalam hal memperbaiki kode PHP Anda, Anda harus menggunakan alat yang kompeten. Ada banyak ekstensi dan alat yang luar biasa untuk dipilih, tetapi Xdebug adalah pelopor yang dapat diperdebatkan.
Seperti yang telah kita lihat, Xdebug dapat beradaptasi bahkan dengan selera yang paling eklektik dalam editor kode, dan ini sangat bagus jika dipasangkan dengan PhpStorm. Namun, terlepas dari pengaturan Anda, akan sering ada versi Xdebug yang sesuai dengan kebutuhan Anda. Secara keseluruhan, ini adalah alat yang kuat, fleksibel, dan intuitif untuk digunakan.
Apakah menurut Anda Xdebug layak mendapatkan pujian yang tinggi, atau adakah alat debugging lain yang Anda sukai? Beri tahu kami di bagian komentar di bawah!
