Rilis Zakra 3.0 dan Pro 2.0 Beta!
Diterbitkan: 2023-07-03Tim Zakra dengan bangga mengumumkan rilis beta Zakra 3.0 dan Pro 2.0 !
Zakra Pengujian Beta WASPADA! Kami sangat tidak menyarankan pengguna kami yang terhormat untuk melakukan pengujian apa pun terhadap versi beta Zakra di situs langsung.
Ya, Zakra theme v3.0 dan plugin Zakra Pro v2.0 versi beta telah resmi dirilis pada 4 Juli 2023 .
Dan kami sangat menantikan Anda mencobanya dan berbagi pengalaman berharga dan umpan balik Anda dengan kami.
Tanpa penundaan, mari selami detail rilis beta Zakra 3.0 dan Pro 2.0 termasuk petunjuk pemasangan dan penggunaan.
Daftar isi
Apa itu Zakra Beta 3.0 dan Pro 2.0?
Tema Zakra v3.0 dan plugin Zakra Pro v2.0 adalah pembaruan signifikan yang akan datang pada tema Zakra untuk memberi Anda pengalaman pembuatan situs web yang tak tertandingi.
Kami ingin memastikan versi terbaru ini berintegrasi mulus dengan situs Anda dan berfungsi dengan lancar.
Jadi, sebelum rilis produk akhir, kami dengan senang hati meluncurkan versi beta dari tema Zakra v3.0 serta plugin Zakra Pro v2.0 .

Versi ini memungkinkan Anda menjelajahi dan mengalami semua desain tema Zakra terbaru dan peningkatan fitur serta tweak secara langsung.
Apa Keuntungan Menguji Zakra Versi Beta?
Menguji Zakra versi beta memiliki beberapa manfaat sebagai berikut:
1. Akses Awal ke Penyempurnaan Tema Baru
Dengan berpartisipasi dalam pengujian beta, Anda dapat terus mengikuti perkembangan Zakra versi terbaru sebelum dirilis ke publik.
Ini memberi Anda kesempatan untuk menjelajahi dan membiasakan diri dengan peningkatan tema baru sebelumnya.
2. Deteksi Masalah dan Pelaporan
Pengujian versi beta memungkinkan Anda mengidentifikasi kemungkinan masalah atau bug.
Anda dapat melaporkan masalah ini ke tim pengembangan dan menyelesaikannya sebelum rilis produk akhir. Ini memastikan bahwa situs web Anda berjalan lancar dengan versi yang diperbarui.
3. Dukungan untuk Tema Anak
Jika Anda menggunakan tema anak dengan Zakra, pengujian beta memungkinkan Anda meminta kode yang dapat diganti, jika ada masalah.
Ini membantu memastikan bahwa tema anak Anda tetap kompatibel dan berfungsi dengan Zakra versi terbaru, memungkinkan transisi yang mulus saat rilis final terjadi.
4. Kesadaran Awal Perubahan CSS
Jika Anda menggunakan CSS khusus di situs web Anda, pengujian beta memungkinkan Anda mengidentifikasi perubahan apa pun pada pemilih CSS yang mungkin diperlukan.
Menyadari perubahan ini sebelumnya membantu Anda menyiapkan dan memperbarui kode CSS khusus untuk mempertahankan desain dan tampilan situs yang diinginkan.
Jadi, dengan berpartisipasi aktif dalam pengujian beta Zakra, Anda tidak hanya dapat memanfaatkan akses awal ke desain tema dan peningkatan fitur, tetapi juga berkontribusi pada peningkatan tema.
Informasi lebih lanjut tersedia untuk tema anak dan pengguna CSS di bawah konten. Oleh karena itu, teruslah membaca.
Catatan Penting Terkait Zakra Beta Testing
Sebelum melanjutkan pengujian beta Zakra, penting untuk mengetahui mengapa Anda tidak boleh menguji versi beta Zakra di situs langsung.
Nah, inilah alasannya, kenapa?
- Versi beta Zakra murni untuk tujuan pengujian sebelum rilis final agar Anda dapat terbiasa dengan perubahan baru.
- Meskipun kami telah melakukan pengujian ekstensif pada Zakra beta, mungkin masih ada beberapa kesalahan dan bug yang perlu diperbaiki. Dengan demikian, ini mungkin membawa masalah ke situs langsung Anda.
Oleh karena itu, kami sangat menyarankan untuk menguji Zakra beta 3.0 dan Pro 2.0 di situs pementasan atau pengujian untuk mencegah segala jenis masalah tak terduga dengan situs Anda .
Jika Anda tidak tahu cara membuat situs pementasan, berikut adalah panduan mendetail untuk bantuan Anda. Alternatifnya, Anda juga dapat membuat cadangan situs langsung Anda dan mengujinya di lingkungan lokal.
Permintaan Rendah Hati Kami
Jika Anda menemukan bug atau masalah kinerja atau memiliki saran untuk perbaikan, kami sangat menyarankan Anda untuk memberi kami umpan balik.
Kami juga mengharapkan komentar dan saran, karena partisipasi aktif dan masukan Anda akan sangat membantu kami dalam membuat Zakra menjadi lebih baik.
Pendekatan Berbeda untuk Menguji Versi Zakra Beta
1. Pengujian di Situs Pementasan
Jika Anda memiliki situs langsung menggunakan Zakra dan ingin memverifikasi apakah versi beta berfungsi seperti yang diharapkan setelah rilis final, kami menyarankan untuk melakukan pengujian beta di situs pementasan.
Selain itu, kami sangat menyarankan pengujian Zakra beta di lingkungan pementasan khusus untuk pengguna yang menggunakan tema anak atau CSS khusus.
Ini akan memungkinkan Anda untuk memastikan bahwa konfigurasi atau pengaturan sebelumnya berfungsi dengan benar tanpa merusak situs aktif Anda.
2. Pengujian Normal
Untuk mengevaluasi masalah kompatibilitas dengan versi WordPress yang berbeda, Zakra versi sebelumnya, atau Zakra Pro, kami sarankan untuk menguji Zakra beta di lingkungan host lokal Anda atau platform kotak pasir WordPress online (TasteWP, InstaWP, dll.).
Pendekatan ini memungkinkan Anda menilai kompatibilitas dan peningkatan Zakra beta di berbagai pengaturan tanpa memengaruhi situs langsung Anda.
3. Pelatihan Profesional
Untuk melakukan pengujian menyeluruh dan profesional, kami menyarankan agensi, pengembang, dan lainnya untuk mempertimbangkan kasus atau ketentuan pengujian berikut:
- Uji Zakra beta saja
- Uji Zakra beta dan Zakra Pro beta
- Uji interaksi antara Zakra versi normal dan Zakra Pro beta
- Uji kompatibilitas antara Zakra beta dan versi normal Zakra Pro
Menguji kombinasi ini memastikan cakupan yang komprehensif dan identifikasi potensi masalah atau konflik yang mungkin muncul dalam skenario yang berbeda.
Bagaimana Cara Mengunduh dan Menginstal Versi Zakra Beta?
Bergantung pada apakah Anda pengguna Zakra gratis atau premium, Anda dapat dengan mudah menginstal versi beta dengan mengikuti langkah-langkah langsung yang diuraikan di bawah ini.
Proses Instalasi untuk Pengguna Gratis Zakra
- Langkah 1 : Jika Anda adalah pengguna gratis, unduh file zip versi beta di bawah ini . Harap diingat bahwa kami sangat menyarankan menginstal versi beta di situs pementasan atau pengujian Anda.
- Langkah 2: Buka Penampilan >> Tema situs pengujian atau pementasan yang ada.
- Langkah 3: Klik Add New untuk membuka halaman Add Themes .
- Langkah 4: Sekali lagi, klik tombol Unggah Tema dan tekan Pilih File untuk mengunggah zakra-beta.zip
- Langkah 5: Instal dan aktifkan tema. Jika Anda sudah memiliki Zakra di situs pementasan, Anda bisa menggantinya dengan zip beta.
Kirim email Anda untuk mendapatkan zip beta
PERINGATAN Pengujian Zakra Beta: Kami sangat tidak menyarankan pengguna kami yang berharga untuk menguji versi beta Zakra di SITUS LANGSUNG .
Proses Instalasi untuk Pengguna Zakra Pro
Jika Anda adalah pengguna Pro, Anda harus mengunduh dua zip beta.
- Langkah 1: Pertama, unduh zip versi beta Zakra gratis dari tautan yang sama dengan untuk pengguna gratis.
- Langkah 2: Kedua, buka zakratheme.com dan tekan tombol Login. Tambahkan email dan kata sandi Freemius Anda untuk masuk ke akun Anda.
- Langkah 3: Klik tab Unduhan di sisi kiri dasbor Freemius Anda dan unduh file zip Zakra pro beta dari sana.
- Langkah 4: Setelah kedua zip diunduh, Buka Penampilan >> Tema di situs pengujian/pementasan Anda dan klik Tambah Baru .
- Langkah 7: Klik tombol Unggah Tema dan unggah zakra-beta.zip.
- Langkah 8: Instal dan aktifkan tema.
Setelah mengikuti langkah-langkah di atas,

- Langkah 9 Buka Penampilan >> Plugin dan tekan tombol Add New Plugin .
- Langkah 10: Sekarang, tekan tombol Unggah Plugin , lalu unggah zakra-pro-beta.zip.
- Langkah 11: Terakhir, tekan tombol Instal Sekarang dan Aktifkan plugin.
Catatan: Jika Anda adalah pengguna Pro, Anda harus memiliki tema gratis Zakra dan plugin Zakra Pro agar versi beta utama berfungsi dengan benar.
Untuk panduan mendetail, jangan lupa untuk membaca artikel kami tentang memasang tema WordPress.
Setelah instalasi dan aktivasi Zakra versi beta berhasil, jelajahi perubahan yang terjadi pada situs Anda. Juga, pastikan untuk menghapus cache.
Apakah Anda Pengguna Zakra Child Theme?
Sangat penting untuk dicatat bahwa kami telah membuat pembaruan pada markup HTML, nama kelas/ID CSS, fungsi PHP, kelas, nama pengait, dan struktur file/folder dari templat di Zakra beta.
Jadi, jika Anda adalah pengguna tema anak Zakra, kemungkinan Anda akan mengalami beberapa masalah karena perubahan ini.
Oleh karena itu, untuk memahami apa yang tidak digunakan lagi atau diubah pada tingkat pengkodean, klik tautan di bawah untuk meninjau informasi mendetail.
Kami juga memiliki solusi alternatif untuk Anda! Cukup klik tautan di bawah untuk mengisi formulir dan mengunggah tema anak Zakra Anda.
Pengembang kami akan menganalisisnya dan memberikan kode yang dapat diganti yang diperlukan untuk rilis final tema Zakra 3.0 dan plugin Pro 2.0.
Anda akan menerima petunjuk dan kode melalui email. Jadi, pastikan untuk tetap aman.
Juga, setelah rilis resmi keluar, kami meminta pengguna tema anak beralih kembali ke tema induk terlebih dahulu sebelum memperbarui tema secara besar-besaran.
Setelah itu, perbarui dan terakhir aktifkan tema anak yang diperbarui untuk mencegah masalah apa pun.
Sudahkah Anda Menambahkan CSS Khusus?
Kami punya beberapa berita penting untuk Anda jika Anda telah menambahkan CSS khusus ke tema Zakra Anda.
Dengan markup yang diperbarui di Zakra versi terbaru, ada kemungkinan CSS khusus Anda yang ada mungkin tidak berfungsi seperti yang diharapkan.
Tidak perlu panik karena pengembang tema kami juga telah menemukan solusinya. Mereka telah memperkenalkan konverter pemilih yang dirancang khusus untuk pembaruan utama Zakra.
Konverter pemilih mengonversi CSS lama Anda untuk menghasilkan CSS baru yang berfungsi dengan versi Zakra terbaru.
Jadi, jika Anda merasa nyaman memperbarui pemilih secara mandiri, itu luar biasa! Anda cukup mengeklik tautan di bawah untuk membuat pemilih CSS baru.
Setelah Anda mendapatkan kode yang diperbarui, jangan lupa untuk tetap aman menambahkan kode ini ke bagian CSS tambahan saat versi final dirilis.
Namun, jika Anda merasa memperbarui pemilih sendiri merupakan tantangan, Anda selalu dapat menghubungi tim dukungan kami. Mereka akan membantu Anda mendapatkan CSS pemilih baru untuk menggantikan yang lama.
Selain itu, jika Anda memerlukan bantuan, memiliki pertanyaan, atau mengalami masalah, jangan ragu untuk menghubungi kami. Anda dapat menghubungi kami melalui formulir atau mengobrol dengan kami secara langsung.
Kami memiliki tim dukungan yang ramah, selalu siap membantu Anda dengan pertanyaan atau masalah apa pun yang mungkin Anda miliki. Kepuasan Anda adalah prioritas kami, dan kami berkomitmen untuk memberikan bantuan yang Anda butuhkan.
Harap perhatikan bahwa mungkin ada sedikit keterlambatan dalam waktu respons dukungan karena perbedaan zona waktu. Namun, kami meyakinkan Anda untuk kembali kepada Anda, sesegera mungkin, untuk mengatasi masalah Anda.
Sorotan Pembaruan Utama Zakra Beta 3.0 dan Pro 2.0
Peningkatan desain host Zakra beta 3.0 dan Pro 2.0, peningkatan kemampuan penyesuaian, daya tanggap, dan pendekatan desain yang mengutamakan seluler untuk situs web WordPress yang kuat.
Berikut adalah beberapa sorotan utama dari versi beta Zakra:
Penyempurnaan Desain
Dengan versi Zakra terbaru, Anda akan menemukan peningkatan yang signifikan pada desain halaman front-end, seperti Home Page, Single Post Page, Sample Page , dan lainnya.
Yang paling penting, Halaman 404 dan Halaman Hasil Penelusuran telah sepenuhnya diubah untuk memastikan keduanya menarik secara visual dan menarik bagi pengguna kami.

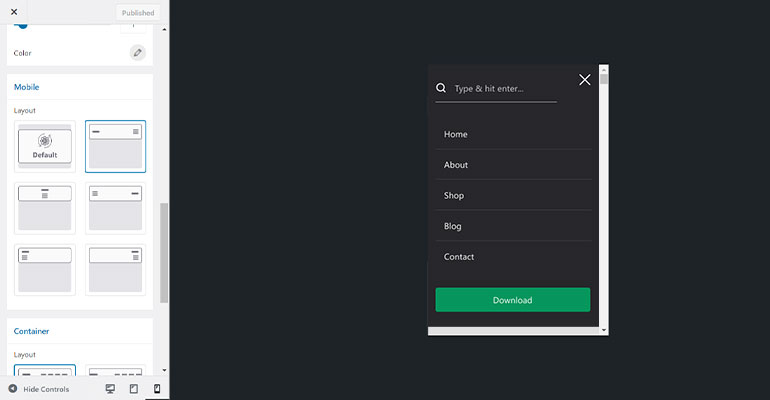
Bilah pencarian tajuk juga telah ditingkatkan dengan ruang pencarian yang diperluas untuk memasukkan kueri Anda.

Selain itu, Anda juga akan menemukan Widget Title Style, Search Widget Style, dan Link Hover Style dengan tata letak sidebar yang disempurnakan .
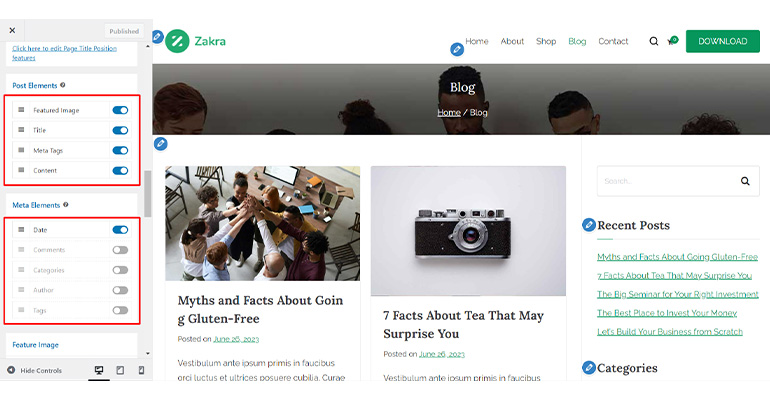
Selain itu, kami telah melakukan beberapa penyempurnaan desain dan tata letak pada header, footer, dan blog . Dengan demikian, Anda akan menemukan lebih banyak konsistensi dalam opsi tata letak dan gaya sekarang.

Selain itu, desain blok WordPress default juga telah ditingkatkan untuk pengalaman pengguna yang mulus.

Refaktor Penyesuai
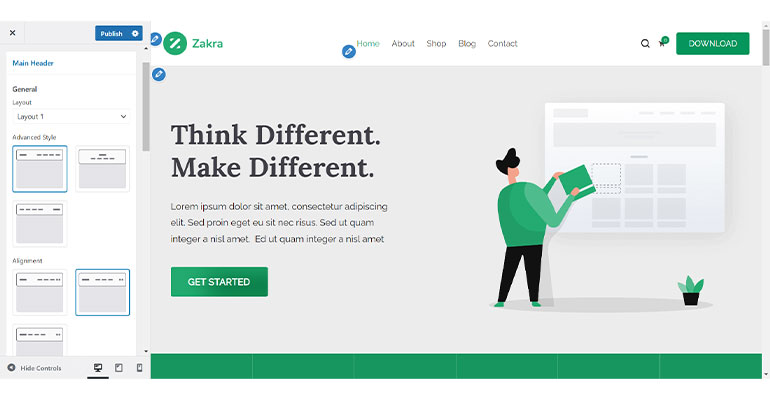
Ada juga perubahan besar dalam penyesuai tema.
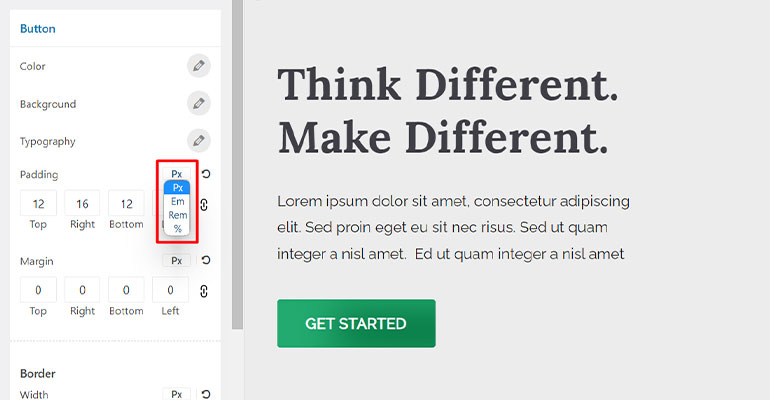
Kami telah menambahkan beberapa kontrol baru, seperti pemilih unit dan penggeser yang nyaman di kontrol tipografi.

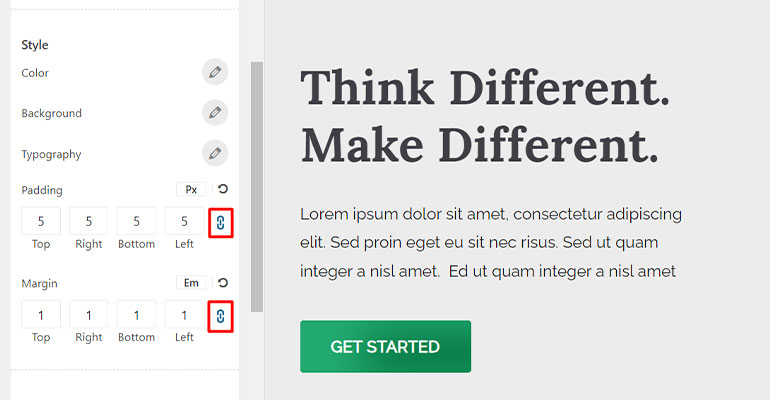
Demikian pula, kami telah memperkenalkan pengikatan input di kontrol dimensi dan pemilih unit & indikator bilah kemajuan di kontrol penggeser.

Selain itu, kami telah memperkenalkan kontrol subtitel dan menyempurnakan pengaturan pengalih responsif dan desain ikon yang digunakan dalam kontrol gambar radio.
Anda juga akan menemukan penggunaan kontrol sakelar alih-alih kotak centang dan ikon mata di dalam kontrol yang dapat diurutkan.

Itu hanya puncak gunung es; kami juga telah menyusun ulang dan menggabungkan berbagai setelan penyesuai dan menemukan setelan yang relevan di satu tempat untuk navigasi yang mudah.
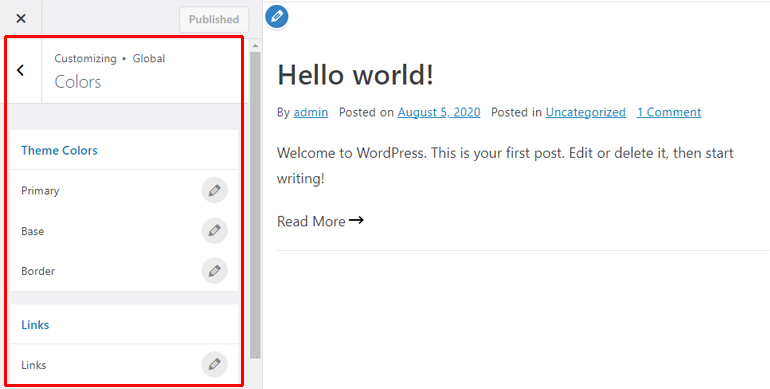
Misalnya, semua kontrol warna untuk tajuk, tautan, dasar, dll., telah dipindahkan ke bagian Warna untuk memudahkan akses.

Responsif dan Desain yang Mengutamakan Seluler
Berdasarkan data dari Statista, sekitar setengah dari semua lalu lintas web kini dihasilkan dari perangkat seluler, sehingga sangat penting untuk memprioritaskan pengoptimalan seluler untuk situs web.
Inilah tepatnya mengapa kami mengintegrasikan pendekatan yang mengutamakan seluler ke dalam tema kami.

Dengan pendekatan ini, situs web Anda akan dengan mudah beradaptasi dengan layar berbagai ukuran, memastikan pengalaman menjelajah yang mulus di perangkat apa pun.
Dengan demikian, tidak perlu khawatir tentang tampilan situs Anda di perangkat seluler.
Refaktor Kode
Terlepas dari perubahan yang disebutkan di atas, kami telah memfaktorkan ulang kode Zakra dengan mengikuti standar pengkodean WordPress terbaru.
Seperti yang dikatakan sebelumnya, kami telah memperbarui markup HTML dan kelas CSS serta mengatur ulang struktur folder tema.
Selain itu, Float diganti dengan properti Flex/Grid untuk meningkatkan kontrol tata letak, daya tanggap, dan kompatibilitas lintas-browser.
Selain itu, kami juga mengganti ikon Font Awesome dan PNG dengan SVG untuk meningkatkan kecepatan dan desain yang lebih baik.
Changelogs (Versi 3.0 dan Pro 2.0)
- Penyempurnaan – Peningkatan UI/UX keseluruhan dari sisi frontend tema
- Penyempurnaan – Desain halaman
- Penyempurnaan – desain 404 halaman
- Penyempurnaan – Cari tidak ada hasil yang ditemukan desain halaman
- Penyempurnaan – Desain tata letak sidebar
- Penyempurnaan – Pencarian tajuk yang ditingkatkan
- Penyempurnaan – Posting bagian desain komentar
- Penyempurnaan – Peningkatan tata letak/desain keseluruhan di area header
- Penyempurnaan – Peningkatan tata letak/desain secara keseluruhan di area footer
- Penyempurnaan – Konsistensi pada tata letak dan opsi gaya
- Penyempurnaan – Desain tata letak kotak area konten.
- Penyempurnaan – Desain blok/widget default WordPress
- Penyempurnaan – Peningkatan desain Editor Blok
- Penyempurnaan – Keseluruhan UI/UX dari kontrol penyesuai
- Penyempurnaan – Pengaturan opsi yang direvisi untuk pengalaman pengguna yang lebih baik
- Peningkatan – Blog, posting konten, meta, tombol CTA
- Penyempurnaan – Peningkatan desain ikon yang digunakan dalam kontrol gambar radio
- Penyempurnaan – Gunakan kontrol sakelar alih-alih kotak centang
- Penyempurnaan – Memperkenalkan pemilih dan penggeser unit dalam kontrol tipografi
- Penyempurnaan – Peningkatan UX dalam pengaturan pengalih responsif
- Penyempurnaan – Gunakan toggle alih-alih ikon mata di dalam kontrol yang dapat diurutkan
- Penyempurnaan – Gunakan toggle alih-alih ikon mata di dalam kontrol yang dapat diurutkan
- Penyempurnaan – Memperkenalkan pemilih unit dan indikator bilah kemajuan di kontrol penggeser
- Fitur – Opsi item yang tidak dapat diurutkan di dalam kontrol yang dapat diurutkan
- Fitur – Pengaturan pengikatan input yang diperkenalkan dalam kontrol dimensi
- Fitur – Memperkenalkan pengikatan input dan pengaturan pemilih unit dalam kontrol dimensi
- Ditambahkan – Memperkenalkan kontrol subjudul baru
- Penyempurnaan – String yang diperbarui digunakan untuk opsi penyesuai untuk kejelasan
- Penyempurnaan – Daya tanggap dan desain yang mengutamakan seluler
- Penyempurnaan – Desain menu seluler
- Penyempurnaan – Pengorganisasian file/folder yang lebih baik
- Tweak – Peningkatan Standar Coding
- Tweak – Implementasi kode cara PHP OOP
- Penyempurnaan – Memperkenalkan ikon SVG untuk kecepatan dan desain yang lebih baik
- Penyempurnaan – CSS yang mengutamakan seluler
- Penyempurnaan – Penerapan penggunaan kembali CSS yang tepat untuk kode yang lebih sedikit
- Penyempurnaan – Penggunaan properti CSS flex/grid alih-alih float
- Peningkatan – Penggunaan variabel CSS
- Penyempurnaan – Transisi CSS keseluruhan pada acara
Ringkasnya!
Tema Zakra v3.0 dan plugin Zakra Pro v2.0 akan menggabungkan beberapa desain dan peningkatan fitur untuk memungkinkan Anda membawa kemampuan membangun situs web Anda ke ketinggian baru.
Namun, tema tersebut masih dalam proses pengujian.
Sampai saat itu, kami meminta Anda menguji dan mencoba Zakra beta 3.0 dan Pro 2.0. Masukan Anda yang berharga akan membantu kami mengidentifikasi potensi masalah dan melakukan perbaikan yang diperlukan sebelum rilis final.
Oleh karena itu, kami menantikan umpan balik dan saran Anda saat kami berupaya menuju rilis stabil Zakra 3.0 dan plugin Zakra Pro 2.0 .
