Memperkenalkan Zakra 3.0 dan Pro 2.0! Desain, UX, dan Fleksibilitas yang Disempurnakan
Diterbitkan: 2023-07-13Apakah Anda siap untuk mengeluarkan potensi Zakra 3.0 ????
Kami dengan senang hati mengumumkan bahwa Zakra versi terbaru yang disempurnakan telah dirilis pada 18 Juli 2023 .
Bagian terbaiknya adalah kami juga merilis Zakra Pro 2.0 secara bersamaan untuk pengguna premium kami.
Tema tepercaya kami telah memberdayakan pengguna seperti Anda untuk membuat situs web yang menakjubkan selama bertahun-tahun. Sekarang, kami membawanya ke level selanjutnya dengan Zakra 3.0 dan Pro 2.0 .
Pengembang kami telah bekerja sangat keras dan menginvestasikan banyak waktu untuk menyajikan kepada Anda versi terbaik Zakra. Bagaimanapun, pelanggan yang bahagia adalah prioritas utama kami.
Jadi, jika Anda penasaran dengan apa yang ada di Zakra 3.0 dan Pro 2.0, mari kita bahas tanpa basa-basi lagi.
Daftar isi
Motif Utama Di Balik Pembaruan Zakra 3.0 dan Pro 2.0
Kami percaya dalam beradaptasi dan mengimbangi lanskap web yang terus berkembang.
Dan itulah mengapa kami tidak meninggalkan kebutuhan bisnis yang terlewat untuk memaksimalkan potensi tema WordPress multiguna kami, yaitu Zakra.
Kami bertujuan untuk menawarkan kepada Anda kinerja yang tak tertandingi, opsi personalisasi yang luar biasa, dan fleksibilitas yang ditingkatkan dengan Zakra 3.0 dan Pro 2.0.

Dengan demikian, ini akan memungkinkan Anda untuk membuat situs web ideal Anda dengan kenyamanan yang lebih besar dengan mudah.
Dan dengan itu, saatnya untuk mengetahui apa yang eksklusif di Zakra 3.0 dan Pro 2.0 kami.
Apa yang Harus Dilakukan Sebelum Memperbarui Zakra Versi Terbaru?
Sebelum melanjutkan dengan Zakra 3.0 dan Pro 2.0, kami sarankan untuk membuat cadangan situs web Anda.Ini adalah langkah penting untuk memastikan bahwa Anda dapat memulihkan situs web jika ada masalah yang muncul selama proses pembaruan.
Selain itu, kami menyarankan untuk mengambil tangkapan layar atau merekam pengaturan dan konfigurasi kode Anda. Pastikan Anda menyimpannya di lokasi yang aman jika Anda membutuhkannya untuk referensi di masa mendatang.
Jika Anda memiliki pertanyaan, memerlukan bantuan, atau mengalami masalah, silakan hubungi tim dukungan kami melalui formulir kontak atau obrolan langsung tanpa ragu-ragu.
Apa yang Baru di Zakra 3.0 dan Pro 2.0?
Di Zakra 3.0 dan Pro 2.0, kami terutama berfokus pada peningkatan desain secara keseluruhan, tata letak, daya tanggap, kemampuan penyesuaian, dll.
Jadi, mari kita kenali setiap pembaruan Zakra secara detail sekarang.
A. Peningkatan Desain
Tampilan visual membuat perbedaan besar dalam mengesankan dan melibatkan pengguna di situs web Anda.
Oleh karena itu, untuk membantu Anda memberikan kesan positif kepada pengunjung Anda, kami telah menyempurnakan desain halaman depan, tata letak, desain blok default , dan banyak lagi.
Jadi, mari kita bahas tentang peningkatan front-end ini sekarang!
1. Peningkatan Halaman Front-end
Halaman default, seperti Halaman Beranda, Halaman Posting Tunggal, Halaman Blog, Halaman Contoh, dan Halaman Kategori, telah didesain ulang secara signifikan agar lebih mudah dibaca.
Ada peningkatan substansial pada kontras warna pada halaman ini dan pada sidebar.
Secara khusus, kami telah menyempurnakan Widget Title Style, Search Widget Style, dan Link Hover Style dari sidebar, menyempurnakan keseluruhan desainnya dengan sentuhan yang lebih profesional.
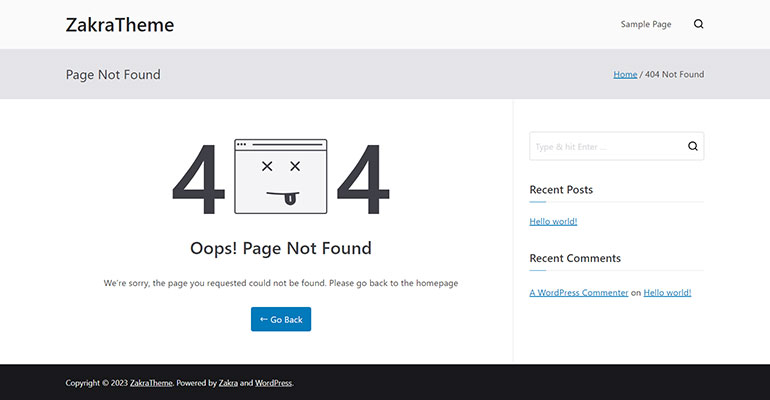
Demikian pula, Halaman 404 cukup polos dan biasa-biasa saja di versi sebelumnya.

Sebaliknya, dalam pembaruan terkini, Halaman 404 telah dirubah untuk pengalaman visual yang menarik. Sekarang menampilkan gambar yang menarik dan menampilkan pesan yang jelas yang menunjukkan bahwa halaman tidak dapat ditemukan.
Selain itu, ini menyertakan tautan nyaman yang mengarahkan pengguna kembali ke beranda, memastikan navigasi yang mulus.

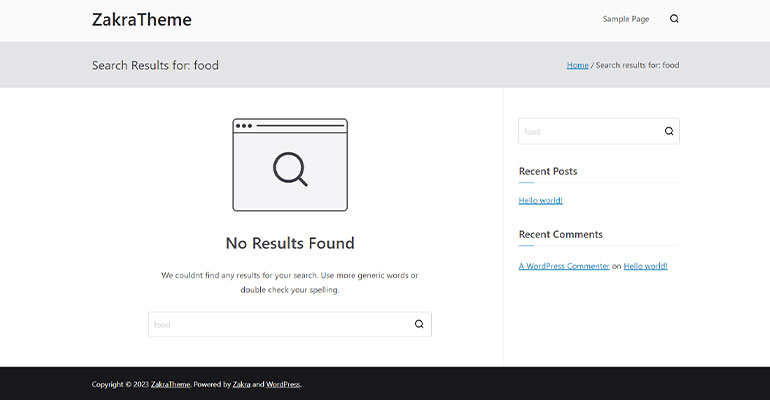
Selain itu, kami juga telah menyempurnakan Halaman Hasil Pencarian untuk pengalaman pengguna yang lebih baik.

2. Penyempurnaan Tata Letak
Tata letak header dan footer sangat penting dalam memastikan pengalaman pengguna yang mulus. Itu sebabnya kami memperbarui desain header, footer, serta tata letak blog.
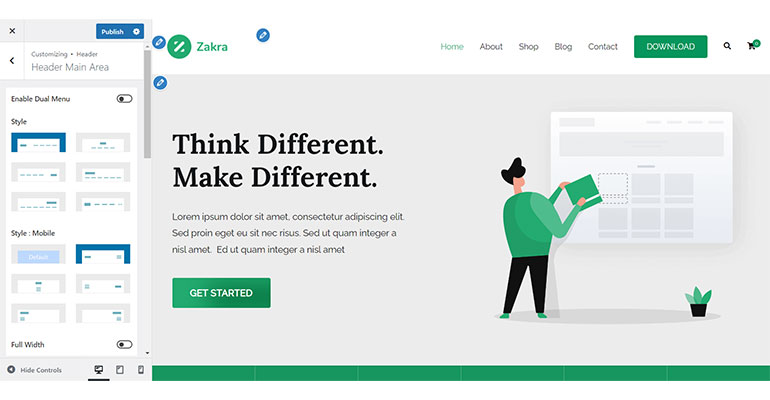
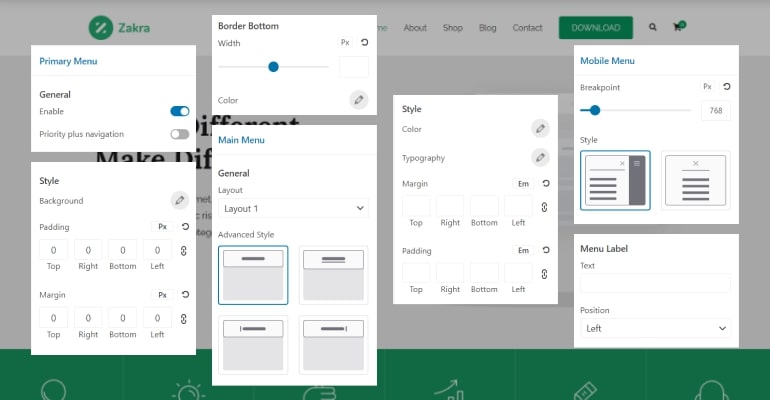
Tata Letak Tajuk
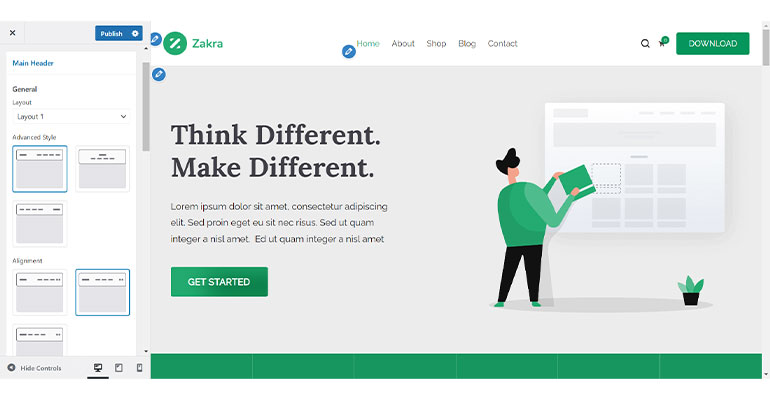
Sebelumnya, ada tiga pilihan gaya yang tersedia untuk area Header Main .

Namun, opsi gaya ini sekarang didistribusikan ulang ke tata letak yang berbeda dengan gaya tingkat lanjut.
Ada total tiga tata letak yang tersedia. Namun demikian, hanya dua yang tersedia dengan versi gratis Zakra 3.0.

Layout 1 memiliki tiga gaya: Logo Left-Menu Right , Logo Right-Menu Left , dan Logo and Menu Center .
Di Layout 2 , Anda akan melihat gaya dua baris. Selanjutnya, dengan Zakra Pro 2.0, Layout 2 menyediakan berbagai pilihan gaya yang memungkinkan Anda mengubah posisi logo.
Artinya, Anda bebas menempatkan logo di mana saja dalam tata letak.
Selain itu, Zakra Pro juga menawarkan Anda Layout 3 dengan menu ganda. Menu 1 tampil di sisi kiri atas, Menu 2 tampil di sisi kanan atas, dan logo tampil di tengah.
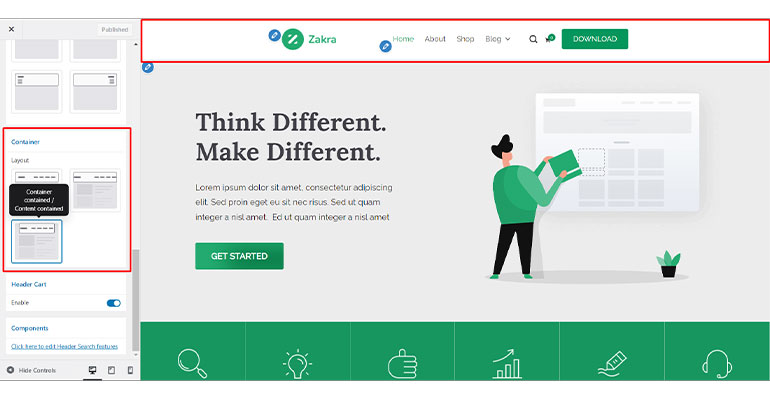
Selain itu, opsi Lebar Penuh yang tersedia sebelumnya telah dialihkan ke Tata Letak Kontainer Tajuk Utama dengan tiga pilihan berikut.
- Penampung Lebar Penuh / Konten Terkandung: Dalam opsi ini, penampung merentang lebar penuh layar sementara konten tetap berada dalam lebar yang ditentukan.
- Penampung Lebar Penuh / Konten Terbentang: Dalam opsi ini, penampung menempati seluruh lebar layar, dan konten direntangkan untuk mengisi ruang yang tersedia.
- Terkandung Kontainer / Terkandung Konten: Opsi ini membatasi wadah dan konten dalam lebar yang ditentukan, memastikan tata letak yang tertampung dan terstruktur.

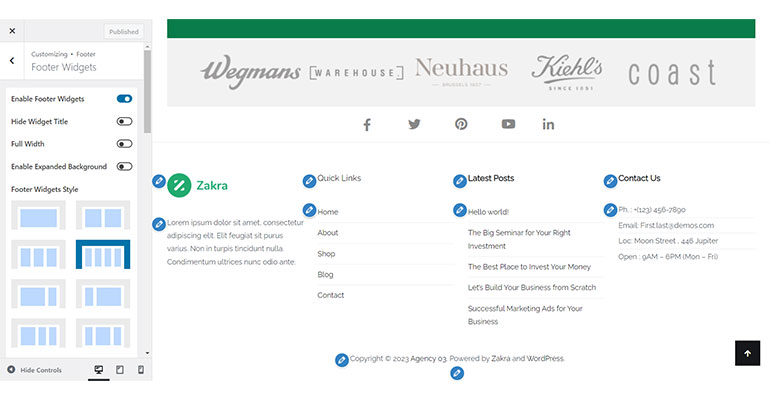
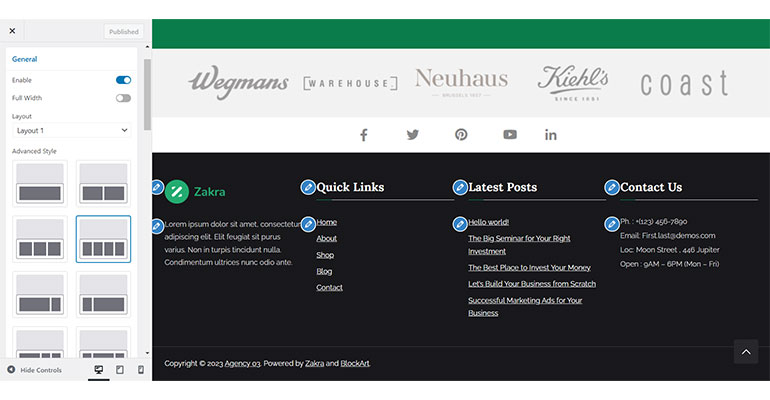
Layout Footer
Di versi sebelumnya, gaya footer tidak memiliki daya tarik visual dan tampak hambar.

Namun, dalam pembaruan terbaru, kami telah memperkenalkan opsi gaya tingkat lanjut untuk bagian footer.
Opsi gaya baru ini menyertakan fitur menarik seperti overlay warna, yang meningkatkan keseluruhan tampilan dan nuansa bagian footer.

Selain itu, Zakra Pro, di sisi lain, menyediakan tata letak kolom dua kaki: Tata Letak 1 dan Tata Letak 2.
Tata letak 1 memiliki gaya Satu Baris , yang memungkinkan desain satu baris.
Sebaliknya, Tata Letak 2 hadir dengan gaya Dua Baris , memungkinkan tata letak dengan dua baris. Dengan demikian, Anda mendapatkan lebih banyak opsi untuk menyesuaikan kolom footer Anda.
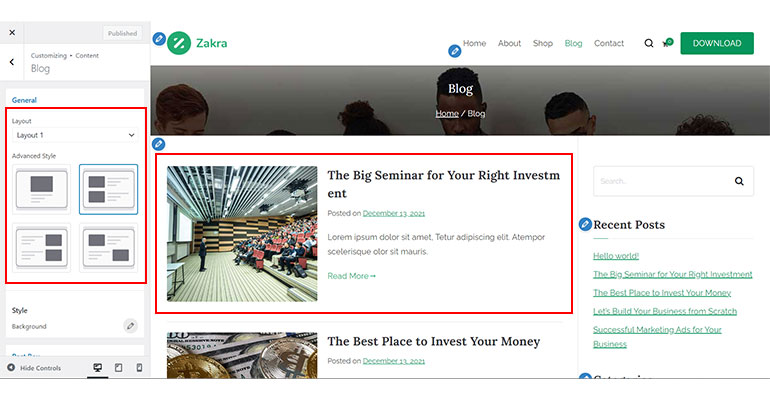
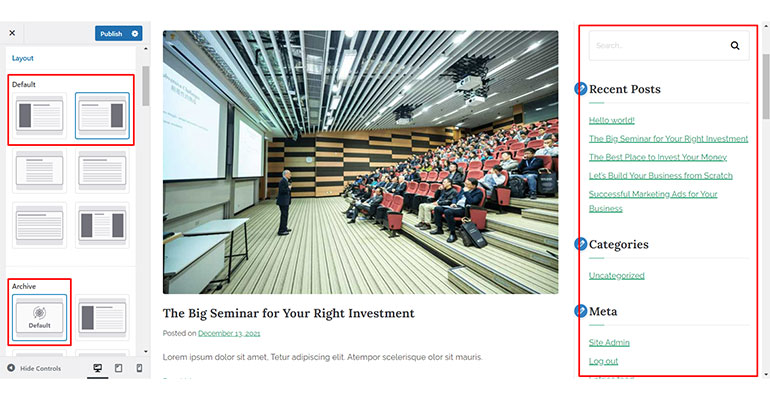
Tata Letak Blog
Gaya blog sebelumnya, Default dan Thumbnail, tersedia dalam tema Zakra premium, telah digabungkan ke dalam Tata Letak 1 di Zakra Pro 2.0.

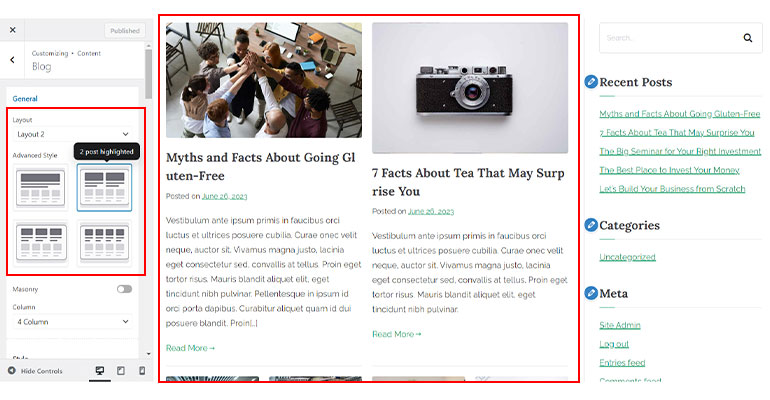
Demikian juga, gaya Grid telah dipindahkan ke Layout 2 , yang sekarang menyertakan opsi Advanced Style untuk menyorot postingan berdasarkan kolom gaya grid.

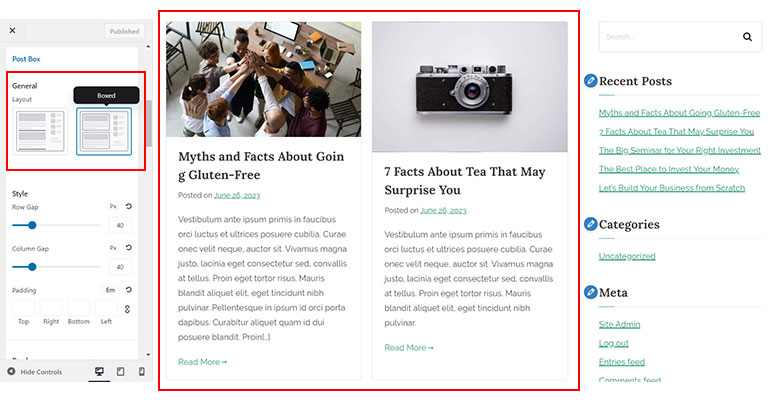
Selain itu, selain gaya yang sudah ada, opsi tata letak baru seperti Bordered dan Boxed telah ditambahkan untuk menyempurnakan gaya Kotak Pos .

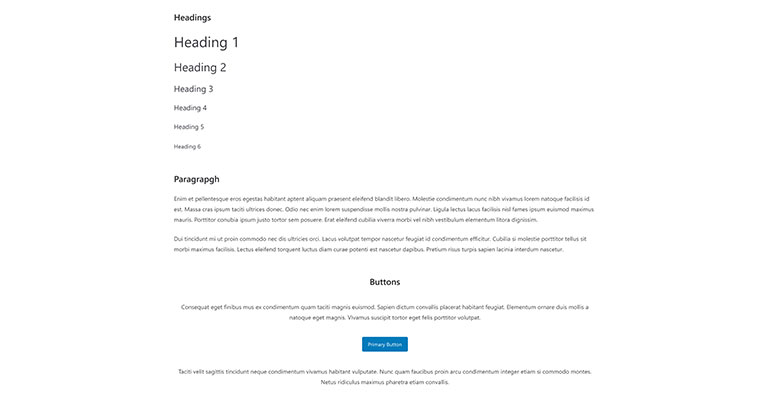
3. Peningkatan Desain Blok Default
Zakra 3.0 juga memperkenalkan desain blok WordPress default yang disempurnakan.

Artinya ada improvisasi tentang bagaimana paragraf, judul, gambar, tombol, dan blok WordPress default lainnya muncul di situs Anda.

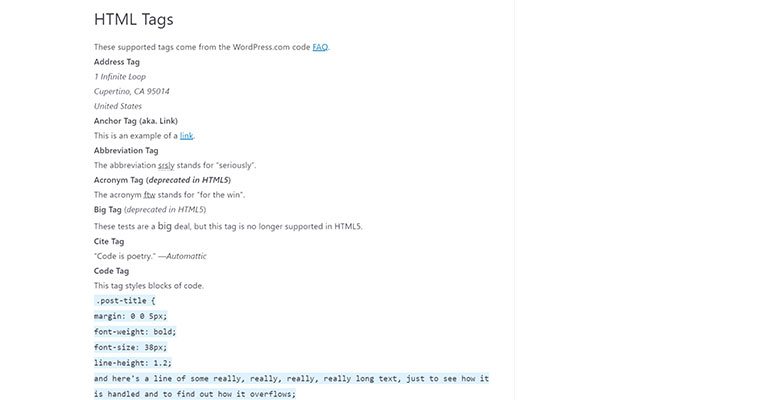
Selain itu, tag HTML dan kode blok telah disempurnakan, berkontribusi pada keseluruhan daya tarik estetika konten Anda.

Penyempurnaan ini memastikan bahwa konten situs web Anda menyenangkan secara visual dan menarik bagi audiens Anda.
4. Perbaikan Komponen Lainnya
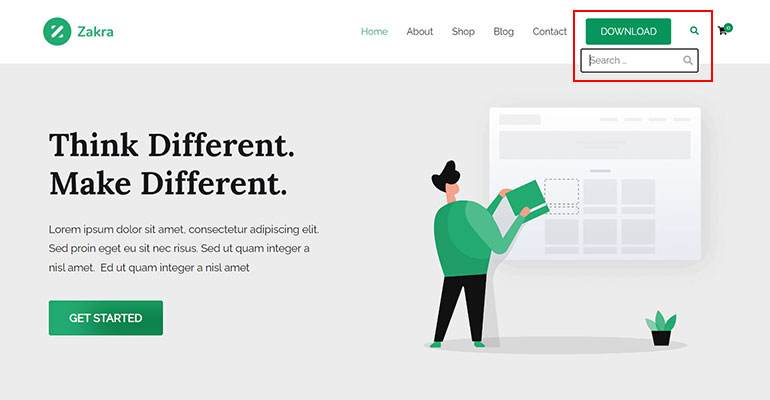
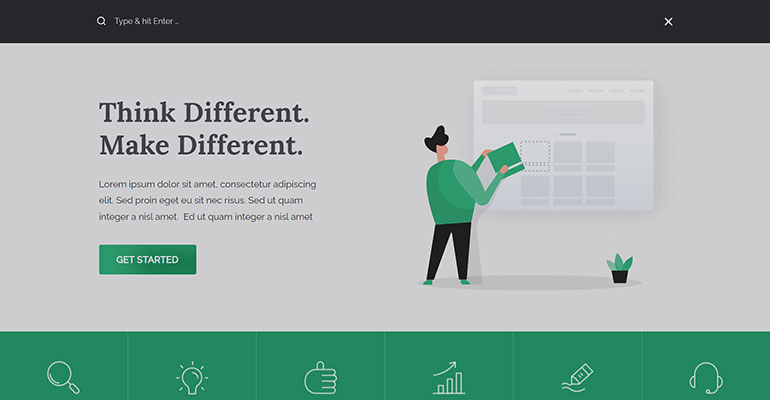
Selain pembaruan yang disebutkan sebelumnya, ada perubahan signifikan pada Bilah Pencarian di header.
Sebelumnya, Search Bar tampak sesak, dengan ruang terbatas untuk memasukkan permintaan pencarian.

Namun, sekarang ini menampilkan ruang pencarian yang diperluas , memungkinkan Anda memasukkan kueri dengan nyaman.

Selain itu, kami telah menerapkan overlay warna latar belakang untuk meningkatkan pengalaman pengguna.
Perlu juga dicatat bahwa Anda dapat mengaktifkan atau menonaktifkan fitur pencarian tajuk sesuai preferensi Anda.
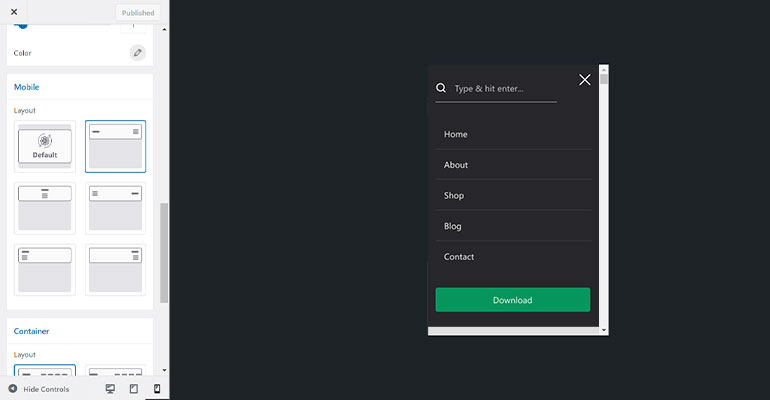
Demikian pula, kami juga telah beralih dari desain yang mengutamakan desktop ke desain tema yang mengutamakan seluler, karena hampir setengah dari lalu lintas web dihasilkan dari seluler.
Oleh karena itu, kami juga menyempurnakan Menu Seluler untuk memastikan kemampuan beradaptasi yang lancar di perangkat apa pun.
Jadi, Anda dapat yakin bahwa situs web Anda akan tampil sempurna di layar seluler tanpa khawatir.

B. Refaktor Kustomisasi
Perubahan besar berikutnya yang diperkenalkan di Zakra 3.0 dan Pro 2.0 adalah refactor Customind. Sederhananya, refactor Customind mengacu pada peningkatan perpustakaan inti dari tema itu sendiri.
Kontrol dan pengaturan baru yang diperkenalkan adalah sebagai berikut.
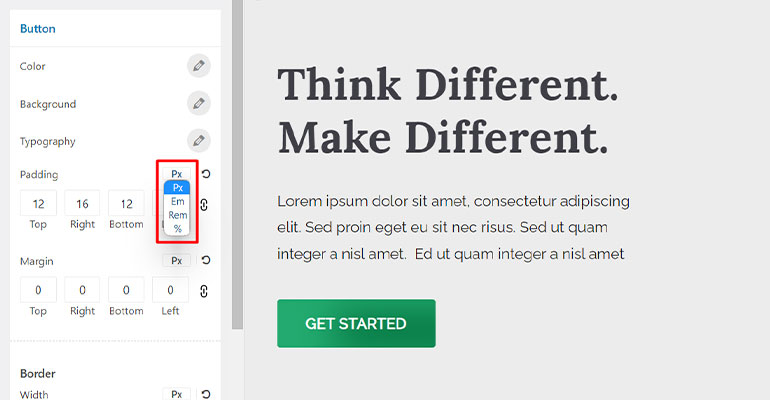
- Pengaturan Pemilih Unit: Ini adalah pengaturan yang baru ditambahkan yang memungkinkan Anda memilih unit seperti px, em, rem, %, dll., untuk ukuran font, spasi baris, dimensi, dan sebagainya.

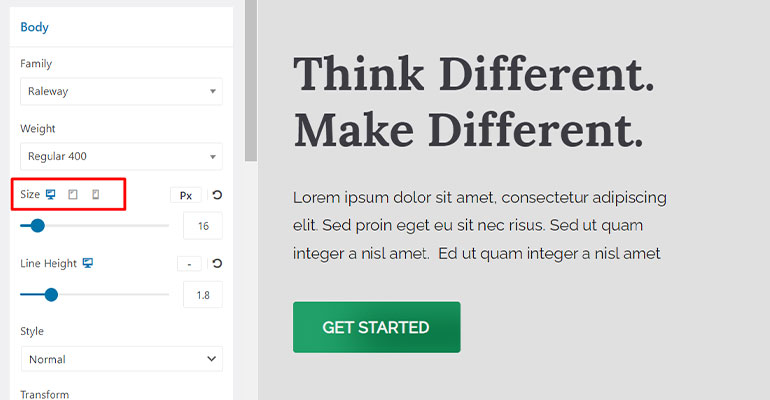
- Pengaturan Pengalih Responsif: Pengaturan ini ditingkatkan dengan opsi kontrol penggeser bersama dengan opsi input ukuran font langsung. Anda dapat mengarahkan mouse dan mengklik ikon perangkat yang diperlukan untuk menyesuaikan dan mengonfigurasi pengaturan yang sesuai.

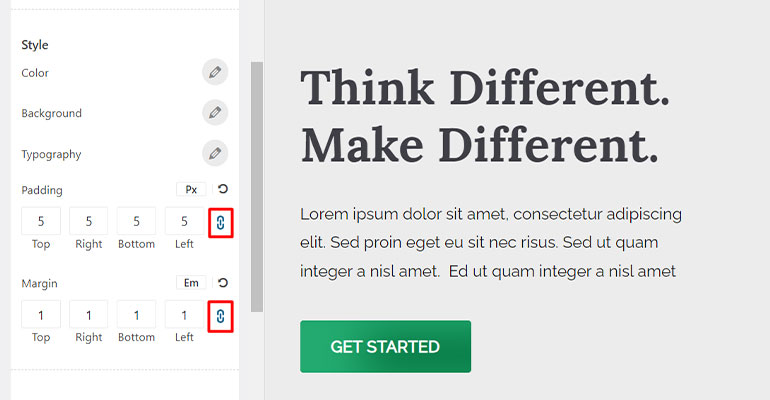
- Pengaturan Pengikatan Input: Ini adalah pengaturan baru untuk memungkinkan Anda mengikat nilai input Anda di semua input saat mengatur dimensi.

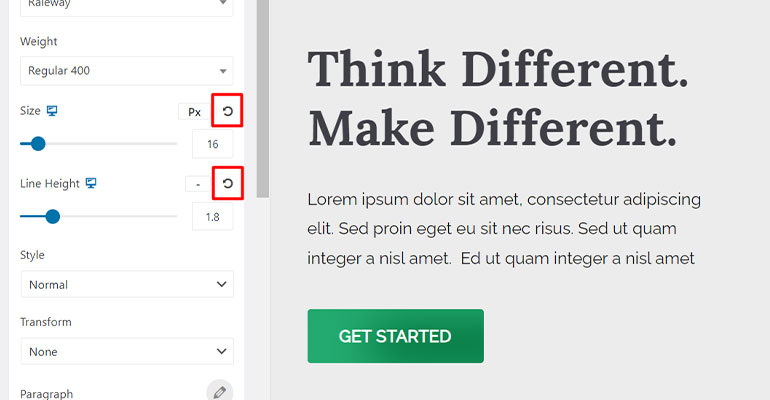
- Atur Ulang Pengaturan: Ini adalah pengaturan baru yang diperkenalkan. Ini memungkinkan Anda untuk mengembalikan pengaturan Anda kembali ke default dan mengkonfigurasi ulang.

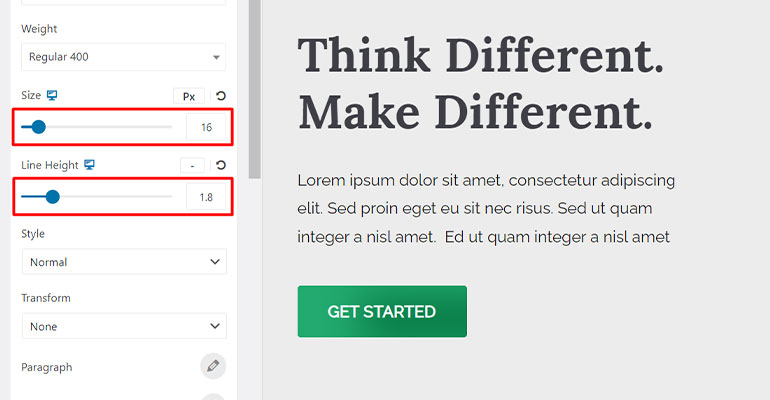
- Pengaturan Tipografi: Sebelumnya, pengguna harus memasukkan nilai untuk mengonfigurasi ukuran font, tinggi garis, spasi huruf, dll. Tapi sekarang, ini digantikan oleh opsi kontrol penggeser yang nyaman yang memungkinkan Anda mengonfigurasi pengaturan tipografi dengan lancar.

- Kontrol Subtitle: Ini adalah opsi pengaturan yang baru diluncurkan untuk memberi Anda kendali penuh atas subjudul.
- Kontrol Latar Belakang: Desain bagian pemilih warna dan pengunggahan gambar juga telah ditingkatkan dalam opsi Kontrol Latar Belakang.
- Kontrol Warna: Pemilih warna, penggeser saturasi interaktif, dan palet warna telah mengalami perombakan desain yang komprehensif.
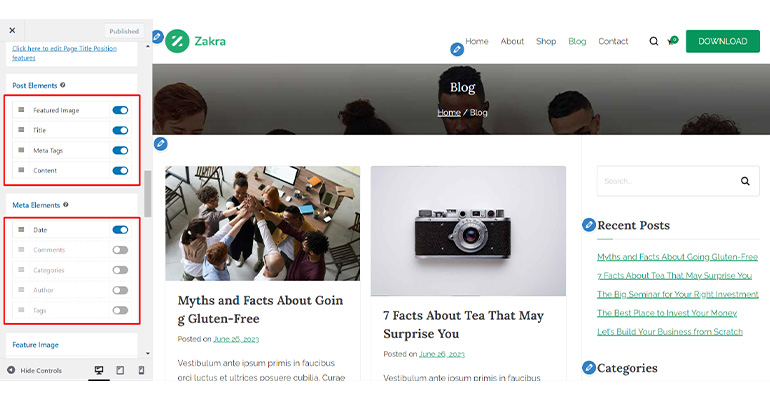
- Kontrol yang Dapat Diurutkan: Ada peningkatan pada desain, seperti mengganti ikon sembunyikan/tampilkan mata dengan kontrol sakelar. Selain itu, pengaturannya telah ditingkatkan dengan elemen yang dapat diseret dan pelabelan yang jelas.

10. Gambar Radio: Kami juga telah menyempurnakan desain ikon Gambar Radio untuk kejelasan.
C. Pemfaktoran Ulang Opsi Penyesuai
Kami ingin memastikan bahwa pengguna kami dapat dengan mudah menavigasi dan menemukan pengaturan tema yang diperlukan untuk menyesuaikan situs mereka sesuai dengan preferensi mereka.
Itu sebabnya kami juga telah menyusun ulang dan menggabungkan pengaturan penyesuai yang berbeda, mengelompokkan opsi yang relevan di satu lokasi untuk memudahkan akses.
Berikut daftar opsi penyesuai yang telah kami ubah di Zakra 3.0:
Global
- Warna: Semua kontrol warna untuk tajuk, tautan, dasar, dll., telah dipindahkan ke bagian Warna untuk memudahkan akses.
- Penampung: Bagian Latar Belakang telah disertakan dalam bagian Penampung sementara tata letak Penampung dipindahkan ke bagian yang diperluas, Area Konten.
- Area Konten: Bagian ini menyediakan opsi tata letak Bertepi dan Kotak untuk konten.
- Bilah Samping: Tata letak Default tambahan telah ditambahkan untuk mengelola bilah sisi seluruh area dengan mulus. Saat sidebar area tertentu disetel ke default, tata letak default yang dipilih akan diterapkan secara otomatis.

Tajuk & Navigasi
- Identitas Situs: Opsi di bawah bagian ini telah mengalami pengaturan ulang yang signifikan untuk menempatkan masing-masing kontrol bersama demi kenyamanan Anda. Selain itu, kini Anda dapat mengontrol judul situs dan tagline satu per satu, tidak seperti opsi pengaturan sebelumnya.
- Top Bar: Opsi layout baru untuk top bar menawarkan dua pilihan: Layout 1 (single-column layout) dan Layout 2 (two-column layout) . Selanjutnya, gaya perataan baru telah diperkenalkan untuk melengkapi Layout 1 yang baru.
- Tombol: Tombol Header dan Tombol Header Dua telah dikonsolidasikan dalam bagian Tombol . Jadi, Anda sekarang dapat memilih tombol mana yang ingin Anda tampilkan di situs web Anda.
- Menu Laci: Menu Laci telah dipisahkan dari bagian Area Utama Header sebelumnya dan dipindahkan ke bagian yang baru dibuat. Bagian khusus ini memungkinkan Anda menyesuaikan tampilan dan perilaku menu laci dengan nyaman.
- Sticky Header: Opsi beralih untuk mengaktifkan Sticky Header telah diganti dengan Enable layouts . Dengan demikian, Anda sekarang dapat memilih opsi Tidak Ada untuk menonaktifkan Header Lengket atau memilih opsi lain untuk mengaktifkan fungsionalitas tersebut.
- Header Transparan: Kami telah menyempurnakan pengaturan kontrol untuk mengaktifkan fitur Header Transparan di 404, pencarian, halaman arsip, dan halaman depan. Alih-alih beralih tunggal, kami telah memperkenalkan kotak centang untuk setiap halaman yang memungkinkan pengaktifan atau penonaktifan fitur secara independen untuk halaman tertentu.
- Header Halaman: Opsi Header Halaman telah dipindahkan ke Header & Navigasi dari bagian Konten. Ini memungkinkan Anda untuk mengontrol header halaman dan judul halaman. Dan Anda juga secara efisien menyesuaikan tata letak tajuk, latar belakang, tipografi, dll., dari sini.
- Menu Utama: Subbagian Menu sebelumnya telah digabungkan menjadi satu bagian yang disebut Menu Utama . Selain itu, opsi diatur ulang dengan kontrol yang diperbarui.

Selain itu, beberapa komponen Konten dan Footer juga telah ditata ulang dan dikelompokkan bersama untuk memastikan navigasi yang mudah dan penyesuaian yang nyaman bagi pengguna kami.
D. Refaktor Kode
Mematuhi standar pengkodean terbaru sangat penting untuk menghilangkan masalah kompatibilitas dengan perangkat lunak yang mendasarinya seperti WordPress dan plugin serta alat lainnya.
Penting juga untuk meminimalkan kemungkinan kerentanan dan pelanggaran keamanan.
Itulah mengapa kami memfaktorkan ulang kode Zakra mengikuti standar pengkodean terbaru.
Berbagai refaktor kode dan pembaruan untuk tema Zakra terbaru tercantum di bawah ini:
- Struktur folder SASS yang dikelola dengan baik
- Markup HTML dan kelas CSS yang konsisten di seluruh tema
- Struktur file/folder tema yang konsisten, kelas PHP
- Penggantian Float dengan properti Flex/Grid untuk meningkatkan kontrol tata letak, daya tanggap, dan kompatibilitas lintas-browser
- CSS yang mengutamakan seluler untuk responsif dan desain adaptif
- Pemanfaatan variabel CSS untuk meningkatkan fleksibilitas tema
- Penggantian ikon Font Awesome dan PNG dengan ikon SVG untuk meningkatkan kecepatan
Memecahkan Masalah Umum Mengikuti Pembaruan Zakra 3.0 dan Pro 2.0
Saat memperbarui ke Zakra 3.0 dan Pro 2.0, Anda mungkin mengalami beberapa masalah desain seperti ukuran font yang tidak wajar, ikon, kurangnya gaya, dan sebagainya.
Anda mungkin mengalami masalah umum ini karena masalah caching (desain rusak) dan masalah migrasi .
1. Masalah Caching (Desain Rusak)
Jika Anda memperbarui tema dan butuh waktu lama untuk menampilkan desain terbaru, mungkin karena dua alasan utama.
- Penyedia hosting Anda telah mengaktifkan cache situs.
- Anda telah menggunakan plugin caching WordPress.
Jadi, untuk memperbaiki masalah ini, Anda perlu menghapus cache:
- Jika Anda telah menggunakan plugin caching, bersihkan cache menggunakan pengaturan plugin.
- Jika metode di atas tidak berhasil, minta perusahaan hosting Anda untuk menghapus cache.
2. Masalah Migrasi
Jika Anda telah mengimpor dan menyesuaikan salah satu demo Zakra sebelumnya dan mengalami masalah desain setelah memperbarui ke versi Zakra terbaru, ada solusi sederhana.
Cukup klik pemberitahuan “ Perbaiki Migrasi Data ” yang muncul di dasbor Anda, dan masalah akan teratasi.
Jika Anda mengalami ketidaknyamanan, jangan ragu untuk menghubungi tim dukungan pelanggan kami.
Siap Menemukan Kekuatan Zakra 3.0 dan Pro 2.0?
Dengan versi Zakra terbaru kami, Anda dapat mengalami pengalaman membangun situs web yang mulus tidak seperti sebelumnya.
Tidak percaya kata-kata kami? Cobalah sendiri.
Jika Anda sudah menjadi pengguna Zakra, pembaruan ini gratis! Anda dapat dengan mudah memutakhirkan ke Zakra 3.0 dengan satu klik langsung dari dasbor WordPress Anda.
Dan jika Anda belum mengalami Zakra, inilah saat yang tepat untuk melakukannya. Dengan Zakra 3.0, Anda dapat membuat situs web yang indah dari ceruk apa pun dan meningkatkan kehadiran online Anda.
Untuk fitur yang lebih canggih, Anda juga dapat meningkatkan ke Zakra Pro.
Mencari bantuan? Punya beberapa pertanyaan? Jangan ragu untuk menghubungi kami di sini. Ingat, kami ada untukmu.
Terakhir, jangan lupa untuk tetap terhubung dengan kami di Facebook dan Twitter.
