10 strategie efficaci per migliorare l'esperienza dell'utente attraverso la progettazione del sito web
Pubblicato: 2024-02-28
introduzione
Benvenuti, amici appassionati del web e aspiranti designer! Sei nel posto giusto se le parole "esperienza utente" e "design del sito web" suscitano il tuo interesse.
Definizione di esperienza utente e sua importanza nella progettazione di siti Web
Prima di tutto, analizziamo cosa significa effettivamente l'esperienza dell'utente, spesso abbreviata in UX. Essenzialmente, si riferisce alle emozioni e agli atteggiamenti di una persona quando utilizza un prodotto, sistema o servizio specifico. Nel mondo del design di siti web, un'esperienza utente positiva di solito significa che i visitatori trovano il tuo sito non solo visivamente accattivante ma anche semplice da navigare e utilizzare. Migliore è l'esperienza dell'utente, maggiori sono le possibilità che i tuoi visitatori rimangano più a lungo e diventino utenti fedeli e di ritorno.
Panoramica dello scopo e della struttura del blog
In questo blog, ci concentreremo sulle strategie efficaci per amplificare l'esperienza dell'utente attraverso la progettazione del sito web. Ti accompagneremo in un viaggio dalla comprensione dell'importanza delle immagini di sfondo alla rivelazione di come il design strategico possa davvero trasformare il tuo spazio online. Quindi apri il tuo segnalibro e preparati per un giro illuminante!
Perché l'esperienza dell'utente è importante nella progettazione di siti Web
L'esperienza dell'utente non è solo una parola d'ordine nel mondo digitale; è una parte fondamentale della creazione di un sito Web di successo. La sua importanza va ben oltre l’estetica. L'esperienza utente aumenta la funzionalità, l'usabilità e l'efficienza complessiva del tuo sito web, che sono ingredienti fondamentali per mantenere i visitatori coinvolti e sulla buona strada per diventare clienti fedeli.
L'impatto dell'esperienza utente sul successo e sulle conversioni del sito web
Il concetto di esperienza utente è incentrato sul rendere il tuo sito web facile da usare, intuitivo e coinvolgente. Concentrandoti su questi elementi, puoi convertire i browser occasionali in visitatori abituali o addirittura in clienti paganti. Esaminiamo alcuni vantaggi:
– Maggiore coinvolgimento: è probabile che gli utenti rimangano più a lungo sul tuo sito web se è facile da navigare e coinvolgere.
– Frequenze di rimbalzo ridotte: una buona esperienza utente aiuta a impedire ai visitatori di abbandonare bruscamente il tuo sito.
– Maggiore credibilità: quando il tuo sito web offre un'esperienza utente soddisfacente, amplifica la credibilità del tuo marchio.
Esempi di siti Web di successo con un'ottima esperienza utente
Esistono molti siti Web che investono molto nell'esperienza dell'utente. Due esempi di successo sono Airbnb e Dropbox. I loro siti Web hanno una navigazione intuitiva e inviti all'azione chiari. L'attenzione ai dettagli nel design del loro sito web non solo ha migliorato l'esperienza dell'utente, ma ha anche aumentato le conversioni.
Strategia 1: design reattivo e ottimizzato per i dispositivi mobili
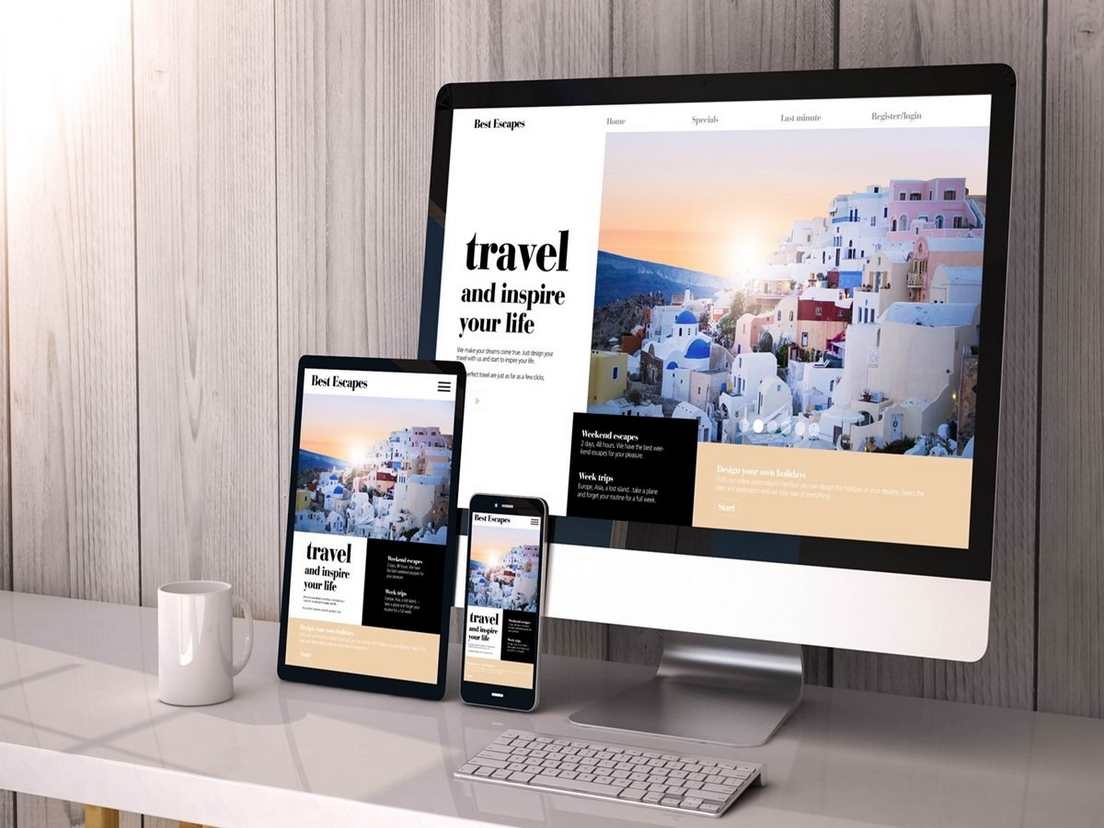
La reattività del sito web non è più un'opzione; è una necessità. Nell'era degli smartphone, il tuo sito web deve avere un bell'aspetto e funzionare perfettamente su tutti i dispositivi, dal desktop al tablet fino al cellulare.
Importanza del design responsivo nel mondo odierno basato sui dispositivi mobili.
L’utilizzo di Internet mobile è aumentato vertiginosamente negli ultimi anni e non mostra segni di rallentamento. Se il tuo sito web non è ottimizzato per i dispositivi mobili, rischi di alienare una parte significativa del tuo potenziale pubblico. Sottolinealo: i vantaggi di un sito web reattivo e ottimizzato per i dispositivi mobili sono enormi, da una migliore esperienza utente a un posizionamento più elevato nei motori di ricerca.
Suggerimenti e best practice per creare un sito web ottimizzato per i dispositivi mobili.
Quando crei un sito ottimizzato per i dispositivi mobili, considera i seguenti suggerimenti:
– Mantieni il tuo design semplice: un design ordinato con testo leggibile e navigazione intuitiva può migliorare notevolmente l'esperienza dell'utente.
– Realizza una versione più piccola del tuo sito web invece di eliminare gli elementi essenziali.
– Utilizza pulsanti grandi e facili da cliccare: questo renderà il tuo sito più facile da navigare su touchscreen più piccoli.
– Includi solo le informazioni essenziali sul tuo sito mobile: questo aiuterà le tue pagine a caricarsi più velocemente e a mantenere l'attenzione del tuo pubblico.
Ricorda, l'obiettivo è rendere l'esperienza dell'utente il più piacevole e semplice possibile!
Strategia 2: navigazione semplificata
Una navigazione attentamente guidata è uno dei pilastri per migliorare l'esperienza dell'utente nella progettazione di un sito web. Serve come tabella di marcia per il tuo sito e aiuta i visitatori a capire dove si trovano e dove devono andare. Quando la navigazione del tuo sito web è orientata alle attività e facilmente comprensibile, è più probabile che gli utenti rimangano e interagiscano ulteriormente con il tuo sito.
Il ruolo di una navigazione chiara e intuitiva nel migliorare l'esperienza dell'utente
La navigazione chiara e intuitiva riduce il carico cognitivo dell'utente. Ciò significa che dedicano meno tempo a capire come navigare nel tuo sito e più tempo a interagire con i tuoi contenuti. Inoltre, un sistema di navigazione efficiente gioca un ruolo importante nello stabilire la fiducia degli utenti nella tua piattaforma.
Tecniche per semplificare la navigazione del sito e migliorare il flusso degli utenti
Numerose tecniche possono essere adottate per semplificare la navigazione del sito. Tuttavia, eccone alcuni con cui puoi iniziare: - Implementa un menu ben strutturato: pensa alla gerarchia e all'ordine delle pagine.
– Utilizzare segnali di navigazione familiari: i breadcrumb, ad esempio, sono i preferiti dagli utenti.
– Rendi evidenti gli elementi cliccabili: sottolineatura dei collegamenti, colori diversi, icone e così via.
Una navigazione ottimizzata e ben realizzata può migliorare l'esperienza complessiva dell'utente fornendo un viaggio fluido all'interno del tuo sito.
Strategia 3: Gerarchia visiva e layout chiaro
La prima impressione conta, soprattutto sul web. I tuoi utenti rimarranno sul tuo sito o rimbalzeranno rapidamente, tutto a seconda della gerarchia visiva e del design del layout del tuo sito web.
Utilizzo della gerarchia visiva per guidare gli utenti e comunicare informazioni chiave
La gerarchia visiva non consiste solo nel rendere il tuo sito bello, ma essenzialmente nell'organizzare e dare priorità ai tuoi contenuti in modo da comunicare all'utente su cosa dovrebbe concentrarsi per primo, secondo e così via. Ciò può essere ottenuto attraverso:
* Dimensioni e colore del testo: il testo più grande, in grassetto o dai colori vivaci spesso attira rapidamente l'attenzione.
* Spazio e raggruppamenti: spaziando bene i contenuti e raggruppando insieme elementi correlati, gli utenti possono navigare in modo intuitivo nel tuo sito.
Principi di progettazione per un layout pulito e organizzato
Un layout pulito e organizzato rende l'esperienza del sito web user-friendly. Ecco alcuni principi guida che puoi applicare per raggiungere questo obiettivo:
* Coerenza: assicurati che gli elementi di design siano utilizzati in modo coerente in tutto il tuo sito.
* Semplicità: evita il sovraccarico di informazioni mantenendo gli elementi di design minimalisti.
* Navigazione: assicurati che sia facile per gli utenti trovare ciò che stanno cercando utilizzando menu chiari e logici e mappe del sito.
Strategia 4: branding e identità visiva coerenti
Costruire una forte identità di marca non significa solo avere un logo accattivante; ha molto a che fare con l'aspetto del tuo sito web. Questo elemento gioca un ruolo significativo nel migliorare l'esperienza complessiva dell'utente.
L'impatto di un marchio coerente sulla fiducia e sul riconoscimento degli utenti
Un marchio e un'identità visiva coerenti aiutano l'utente a riconoscere immediatamente il tuo marchio e favoriscono la fiducia. Ogni volta che gli utenti visitano il tuo sito, dovrebbero incontrare un ambiente familiare in termini di combinazione di colori, immagini e tipografia. Gli studi suggeriscono che è più probabile che gli utenti si fidino e interagiscano con siti che offrono un'esperienza visiva coerente.
Suggerimenti per mantenere un'identità visiva coesa in tutto un sito web
Per ottenere un'identità visiva coerente sul tuo sito web, considera i seguenti suggerimenti:
– Utilizzare una combinazione di colori e uno stile di carattere coerenti su tutte le pagine.
– Affidati a immagini e grafica di qualità professionale che si abbinano al tuo marchio.
– Non esitare a modificare e ottimizzare regolarmente il design del tuo sito mantenendo intatta l'identità principale.
Concentrandoti sulla coerenza del marchio, non solo migliorerai l'esperienza dell'utente, ma posizionerai anche fortemente il tuo marchio nello spazio digitale.
Strategia 5: velocità di caricamento elevata
Durante la navigazione nei siti Web, poche cose sono più frustranti per un utente di una pagina a caricamento lento. In effetti, è una realtà ampiamente riconosciuta che la velocità di caricamento è direttamente correlata alla soddisfazione dell'utente.
La correlazione tra velocità del sito web e soddisfazione degli utenti
Numerosi studi dimostrano che gli utenti abbandonano un sito se una pagina web impiega più di 3 secondi a caricarsi. Inoltre, una velocità di caricamento lenta può far diminuire il posizionamento del tuo sito sui motori di ricerca, il che può ridurre significativamente i visitatori e i potenziali tassi di conversione. Pertanto, mantenere il tuo sito veloce e reattivo è fondamentale per garantire la soddisfazione ottimale degli utenti.

Strategie per ottimizzare il tempo di caricamento del sito Web e migliorare le prestazioni
– Ridurre al minimo l'uso di immagini di sfondo pesanti e ad alta risoluzione
– Utilizzare gli strumenti di compressione del sito Web per ridurre le dimensioni dei file
– Implementare reti di distribuzione dei contenuti (CDN) che distribuiscano il carico della fornitura di contenuti
– Sfrutta la memorizzazione nella cache del browser, che memorizza temporaneamente i dati del sito Web sul dispositivo di un utente, riducendo i successivi tempi di caricamento.
Incorporando questi metodi, puoi fornire un'esperienza di navigazione più rapida e fluida, migliorando in definitiva la soddisfazione e il coinvolgimento degli utenti.
Strategia 6: contenuti coinvolgenti e incentrati sull'utente
Un modo fondamentale per migliorare l'esperienza utente sul tuo sito web è garantire che i tuoi contenuti siano coinvolgenti e incentrati sull'utente. Le informazioni devono essere pertinenti alle esigenze dell'utente e presentate in un formato facilmente digeribile. Avere contenuti disordinati o complicati può facilmente scoraggiare i tuoi visitatori e dissuaderli dal navigare ulteriormente.
L'importanza di contenuti pertinenti e ben presentati nel migliorare l'esperienza dell'utente
Il contenuto è fondamentale per un motivo e il suo ruolo nel migliorare l'esperienza dell'utente non può essere sopravvalutato. Contenuti pertinenti e ben presentati:
- Si connette direttamente con le esigenze o gli interessi del tuo pubblico
- Incoraggia i visitatori a rimanere sul tuo sito web più a lungo
- Aumenta il posizionamento nei motori di ricerca
Tecniche per creare contenuti accattivanti e incentrati sull'utente
Creare contenuti accattivanti non significa solo mettere insieme le parole. Implica:
• Comprendere il pubblico: individuare i loro interessi, bisogni e linguaggio. Questo guiderà il tono e lo stile dei tuoi contenuti.
• Creare titoli accattivanti: questa è la prima cosa che gli utenti vedono, quindi falla valere.
• Layout visivamente accattivanti: utilizza elenchi, immagini e infografiche per suddividere il testo e rendere i tuoi contenuti più invitanti e meno opprimenti.
Strategia 7: utilizzo dello spazio bianco e del respiro visivo
Lo spazio bianco, spesso trascurato, gioca un ruolo cruciale nella progettazione di un sito web. È uno strumento potente che gli artigiani del mondo digitale sfruttano per migliorare enormemente l'esperienza dell'utente.
I vantaggi dello spazio bianco nella creazione di un sito Web visivamente accattivante
La bellezza dello spazio bianco sta nella sua semplicità. Fornisce una pausa visiva, rendendo il sito web più leggibile e gestibile. Posizionando strategicamente lo spazio bianco attorno al testo e alle immagini, consenti agli utenti di concentrarsi in modo più efficace sui tuoi contenuti. È l'eroe non celebrato che apre la strada a:
- Migliore comprensione e leggibilità
- Maggiore interazione con l'utente
- Appeal estetico complessivo migliorato
Principi di progettazione per incorporare efficacemente lo spazio bianco
Incorporare lo spazio bianco non significa lasciare grandi aree vuote sul tuo sito. Si tratta piuttosto di creare un design equilibrato che dia ai tuoi elementi spazio per respirare. Ecco alcune indicazioni per farlo in modo efficace:
- Utilizza lo spazio bianco tra i paragrafi e margini più ampi per una migliore leggibilità.
- Posiziona uno spazio bianco attorno ai pulsanti di invito all'azione (CTA) per attirare l'attenzione.
- Evita di stipare troppi elementi in una pagina, usa lo spazio bianco per suddividere chiaramente le diverse sezioni. Tenendo a mente queste strategie, puoi migliorare il design del tuo sito web senza sforzo. Ricorda, nel mondo del design, a volte meno è davvero di più.
Strategia 8: ottimizzazione dell'invito all'azione
La creazione di un sito Web user-friendly non si esaurisce con una bella estetica. È altrettanto fondamentale guidare i visitatori su cosa fare dopo, ed è qui che entrano in gioco i pulsanti di invito all'azione (CTA).
Importanza di pulsanti di invito all'azione ben posizionati e persuasivi
I CTA fungono da segnali direzionali che indirizzano i visitatori verso azioni favorevoli come l'iscrizione, l'acquisto o il download. I pulsanti CTA ben posizionati e persuasivi non solo contribuiscono a una migliore esperienza utente, ma migliorano significativamente i tassi di conversione.
Suggerimenti per progettare elementi di invito all'azione efficaci
Affinché i tuoi CTA funzionino davvero, ecco alcune linee guida:
– Mantienili brevi e diretti: le regole della semplicità.
– Rendili prominenti – usa il contrasto o gli spazi bianchi.
– Aggiungi urgenza: crea una sensazione di scarsità o di tempo limitato.
– Garantire che le CTA siano in risonanza con gli utenti; dovrebbero allinearsi con le speranze, i sogni e i valori del tuo pubblico target, rendendo il tuo sito non solo visivamente accattivante ma anche psicologicamente allettante.
Strategia 9: Accessibilità
Il web design non è solo una questione estetica, ma offre a tutti un'esperienza utente ottimale. Ciò include rendere il tuo sito web accessibile e inclusivo per le persone con disabilità.
Creare un’esperienza utente inclusiva per le persone con disabilità
Creare un'esperienza inclusiva significa costruire il tuo sito web in modo che possa essere accessibile e utilizzato da tutti. Ciò può significare garantire che il tuo sito web sia compatibile con le tecnologie assistive o utilizzare testo alternativo per le immagini. Piccoli cambiamenti come l'utilizzo di caratteri più grandi per la leggibilità, video con sottotitoli e l'offerta di opzioni di sintesi vocale possono migliorare notevolmente l'esperienza utente per le persone con disabilità.
Linee guida per la progettazione di siti web accessibili
Per creare un sito web accessibile:
– Assicurati che ci sia contrasto tra il testo e le immagini di sfondo.
– Utilizzare un linguaggio semplice e istruzioni chiare.
– Evitare di fare affidamento esclusivamente sul colore per trasmettere informazioni, poiché gli utenti daltonici potrebbero avere difficoltà.
– Garantire che tutte le funzionalità siano accessibili tramite tastiera per le persone che non possono utilizzare il mouse.
Ricorda, un sito Web più accessibile non solo fornisce un'esperienza utente migliore, ma aiuta anche a migliorare il SEO del tuo sito Web.
Strategia 10: test utente e iterazione costante
Il test degli utenti non è solo una strategia; è una necessità fondamentale per perfezionare il design del tuo sito web per garantire un'esperienza utente ottimale. Valutando il modo in cui gli utenti interagiscono con il tuo sito web, puoi identificare le aree che necessitano di miglioramenti, apportare perfezionamenti essenziali e creare un design del sito web che soddisferà realmente le esigenze del tuo pubblico.
La necessità di test sugli utenti per valutare e migliorare l'esperienza dell'utente
Tuttavia, il test utente non è un'attività una tantum. Dovrebbe essere periodico e iterativo. I continui test utente forniscono informazioni preziose su:
– Cambiamenti nel comportamento degli utenti
– Tendenze emergenti nelle esigenze dell’interfaccia utente
– L'efficacia delle modifiche precedenti implementate
Migliori pratiche per condurre test utente e miglioramento continuo
Oltre alle consuete pratiche di conduzione di sondaggi tra gli utenti e sessioni di feedback, altre strategie efficaci di test degli utenti includono test di usabilità e test A/B. Analisi e iterazioni regolari renderanno il design del tuo sito web non solo visivamente accattivante ma anche tecnicamente valido. Ricorda, un buon design non è solo ciò che sembra bello ma anche ciò che funziona bene!
Conclusione
Diamo un'ultima occhiata a ciò che abbiamo imparato.
Riepilogo delle 10 strategie per migliorare l'esperienza dell'utente attraverso la progettazione di siti web
Abbiamo esplorato vari progetti e strategie che possono migliorare efficacemente l'esperienza dell'utente sui siti web. Questi includevano la semplificazione della navigazione, l'ottimizzazione della velocità di caricamento del sito, il suo ottimizzazione per i dispositivi mobili e il coinvolgimento del pubblico con design interattivi. Abbiamo imparato a utilizzare immagini di sfondo pertinenti e di qualità, oltre a migliorare la leggibilità e la leggibilità del tuo sito web. Sono stati discussi anche l'integrazione di sistemi di feedback, la personalizzazione dell'esperienza dell'utente e il mantenimento della coerenza del sito Web.
Incoraggiamento ad implementare queste strategie per migliorare le prestazioni del sito web
Ognuna di queste strategie offre vantaggi unici per migliorare l'esperienza utente complessiva del tuo sito web, aumentando così la soddisfazione e la fedeltà dei clienti. Ci auguriamo che implementando queste strategie creerai un sito Web più user-friendly, coinvolgente ed efficace. Ricorda, la progettazione del sito web è un processo continuo che dovrebbe essere costantemente migliorato e aggiornato. Ascolta sempre i tuoi utenti: sono la migliore fonte di informazioni su come migliorare la loro esperienza sul tuo sito web! Buona fortuna per le tue avventure di design!
