10 esempi di test A/B per ottenere più contatti e conversioni
Pubblicato: 2022-09-29Se vuoi che più visitatori finiscano per acquistare i tuoi prodotti, iscriversi alla tua newsletter, leggere più post sul tuo blog o fare qualsiasi altra azione di conversione, lo strumento che ti darà i migliori risultati è il test A/B. I test A/B ti consentono di testare diverse versioni del design e/o dei contenuti di qualsiasi elemento del tuo sito web e vedere quale di esse ti dà i risultati migliori.
Sommario
- Passaggi precedenti
- Analizza il tuo sito web per rilevare problemi che possono essere migliorati
- Usa uno strumento per creare test A/B
- Test per migliorare il tuo messaggio
- Prova testi di titoli diversi
- Modifica i testi del corpo del messaggio
- Testa diversi testi di titoli e descrizioni dei prodotti
- Modifica i testi dei pulsanti di invito all'azione
- Modifica i titoli e i testi dei campi nei moduli
- Test per migliorare il design
- Prova diversi stili di carattere, dimensioni e colori del testo
- Cambia gli stili dei pulsanti, le dimensioni e il colore del carattere
- Cambia i colori di una pagina
- Prova a modificare immagini e video
- Cambia completamente il tema del tuo sito web
- Conclusione
Passaggi precedenti
Prima di mostrarti esempi di test A/B che puoi provare sul tuo sito web, vorrei discutere un paio di domande che dovresti considerare prima di creare il tuo primo test.
Analizza il tuo sito web per rilevare problemi che possono essere migliorati
Per ottenere il massimo dal processo di ottimizzazione delle conversioni del tuo sito web, dovresti prima analizzarlo, identificare quali problemi presenta e quali elementi possono essere migliorati. Per farlo, valuta le pagine più visitate e chiediti se soddisfano gli obiettivi per cui sono state create o se puoi migliorarne i risultati:
- La pagina soddisfa le aspettative degli utenti in termini di contenuto e design?
- Come possiamo migliorarlo?
- I contenuti e le offerte della pagina sono il più chiari possibile?
- Possiamo renderli più chiari o più semplici?
- Cosa causa dubbi in questa pagina o rende più difficile il processo generale?
- Possiamo semplificarlo?
- Cosa c'è nella pagina che non aiuta l'utente ad agire?
- Possiamo aumentare la motivazione degli utenti?
Da qui in poi hai già un elenco di problemi che serve come punto di partenza per generare ipotesi di miglioramento. Ad esempio, se hai riscontrato che i tuoi visitatori non scorrono mai oltre la prima sezione di una pagina, ha senso pensare che questa sezione debba essere migliorata, giusto?
E come ho detto all'inizio di questo post, i test A/B ti consentono di testare diverse versioni del design o del contenuto di qualsiasi elemento del tuo sito Web per vedere quale ti dà i risultati migliori. Nell'esempio sopra, avrà senso creare un test A/B in cui crei varianti della pagina in questione, modificando il testo e/o il design della prima piega. Quindi, dovrai analizzare i risultati e modificarli di conseguenza.
Usa uno strumento per creare test A/B
Quando creerai un test A/B, che riguardi il contenuto o il design del tuo sito web, usa uno strumento che si occupi di tutto. Ovvero uno strumento che ti permette di creare facilmente le varianti di prova, dividere il traffico tra i tuoi visitatori, mostrarti quale variante funziona meglio e, infine, ti permette di applicare la variante vincente come quella definitiva.
In particolare, consigliamo l'uso di Nelio A/B Testing (versione gratuita e premium da $ 29/mese), perché è l'unico strumento completamente creato come plug-in nativo di WordPress in modo che sia compatibile al 100% con l'editor di blocchi e non è necessario apprendere o utilizzare alcun altro strumento esterno per il suo funzionamento. Con Nelio A/B Testing, creare alternative per qualsiasi A/B test è esattamente come creare qualsiasi pagina, post, menu, ecc., in WordPress. Ma in più, ti risparmia il lavoro di dover segmentare il traffico verso il tuo sito web e ti fornisce direttamente le metriche e i risultati che stai cercando. In questo post hai una guida completa su come creare test A/B con l'editor di blocchi di WordPress usando Nelio A/B Testing.
Ecco alcune idee di test A/B che puoi creare per migliorare il tuo sito web.
Test per migliorare il tuo messaggio
Se vuoi che i tuoi visitatori abbiano una buona ragione per effettuare un acquisto, iscriversi alla tua newsletter, iscriversi a un programma, ecc., devi ottenere il testo e il messaggio corretti per invitare il visitatore a eseguire quell'azione. Per fare ciò, ti suggerisco di effettuare i seguenti A/B test relativi alla copia delle tue pagine:
Prova testi di titoli diversi
Sicuramente, tutte le tue pagine di destinazione includono più di una sezione in cui inviti l'utente a compiere un'azione. E se non lo fanno, sai da dove iniziare per migliorare il tuo sito web.



In teoria, testi più lunghi possono descrivere meglio un messaggio, ma la nostra raccomandazione è di provare testi con una complessità inferiore. Prova a inserire i numeri, ad essere più diretto, a usare le emozioni, a usare parole che creano un senso di urgenza, ecc.
In breve, crea test A/B con titoli diversi seguendo questi consigli per vedere se la copia della variante ha prestazioni migliori di quella che stai utilizzando ora.
Modifica i testi del corpo del messaggio
Una copia del corpo brillante è importante tanto quanto un titolo forte per convincere il tuo visitatore ad agire. Pertanto, devi anche farlo bene.
Puoi aggiungere un tocco di umorismo al tuo testo per vedere se piace al tuo pubblico. Oppure aggiungi domande che invitano l'utente a voler rispondere eseguendo un'azione. Consiglio anche di aggiungere commenti o opinioni dei tuoi clienti sui tuoi prodotti per creare fiducia. Prova testi lunghi, testi brevi o addirittura elimina il corpo del messaggio e mostra semplicemente un titolo. Ricorda che finché non esegui i test A/B su queste modifiche, non saprai cosa funziona meglio.
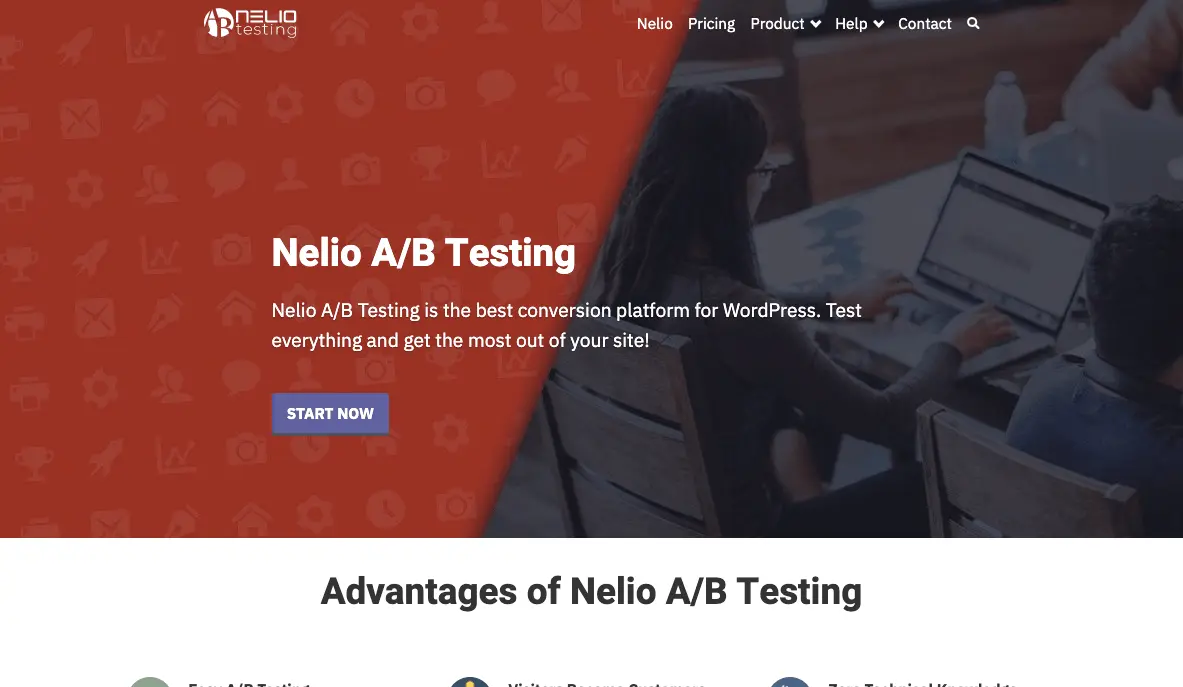
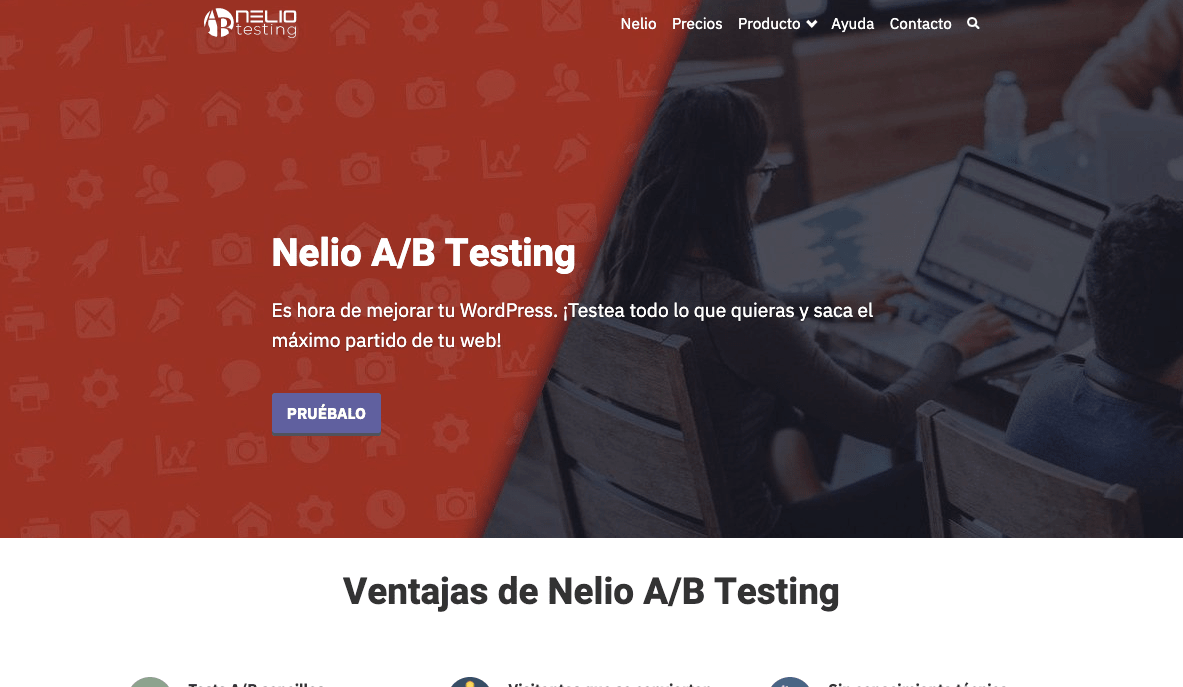
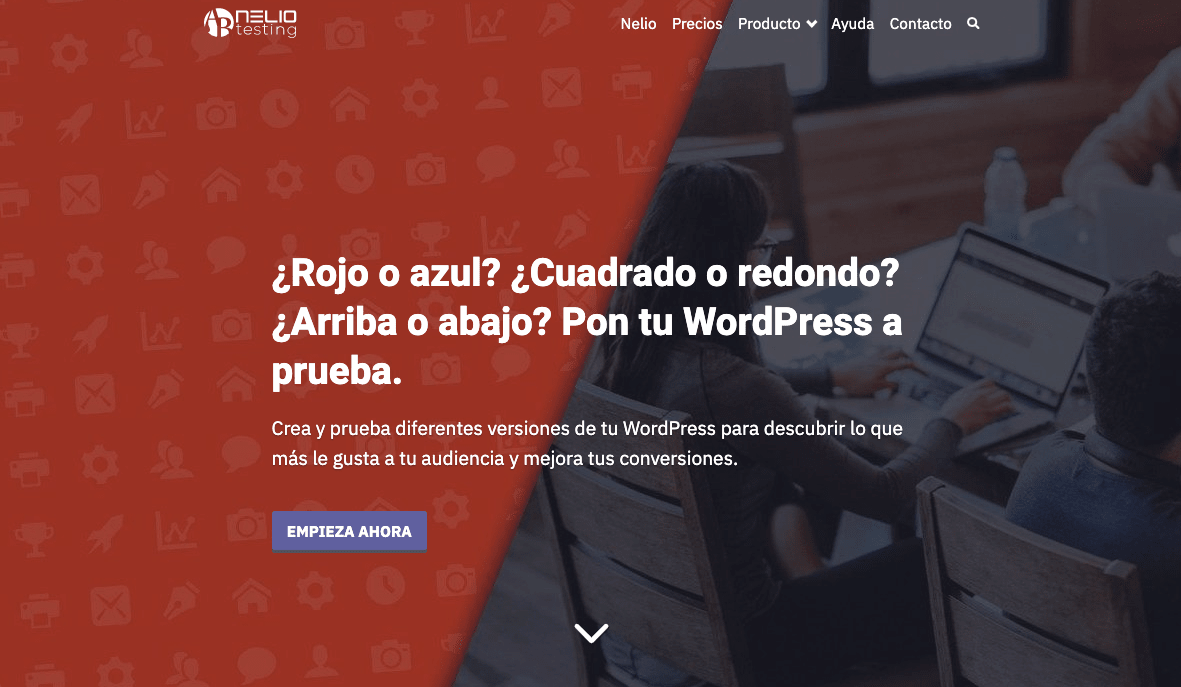
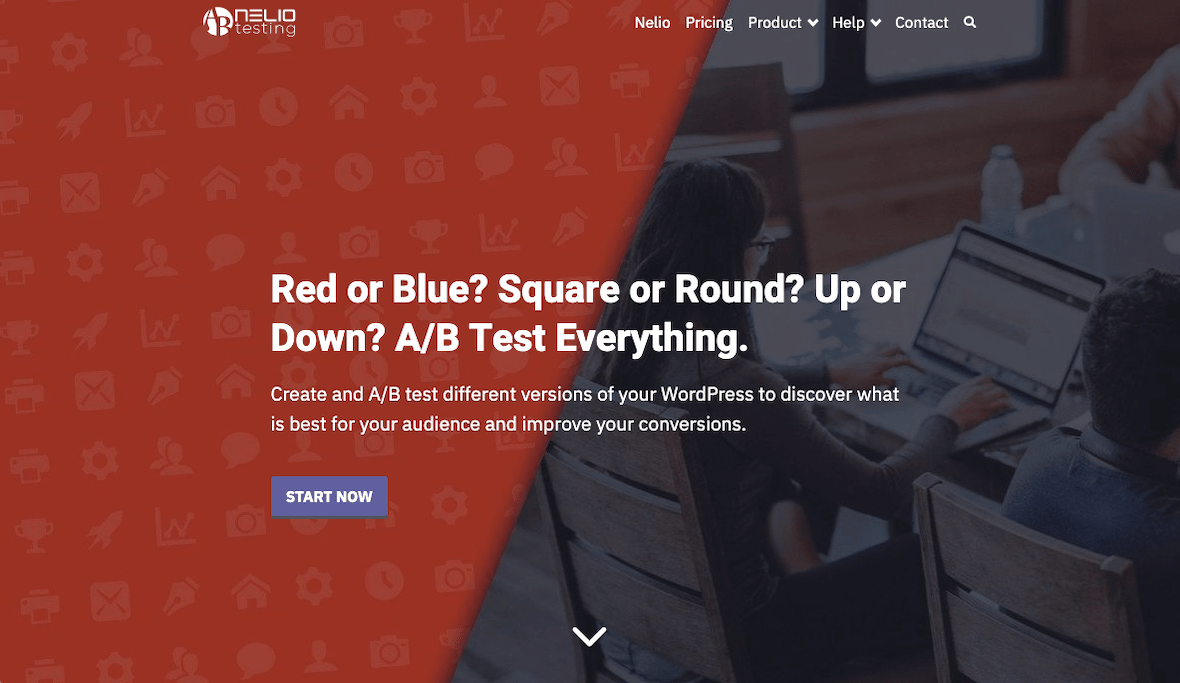
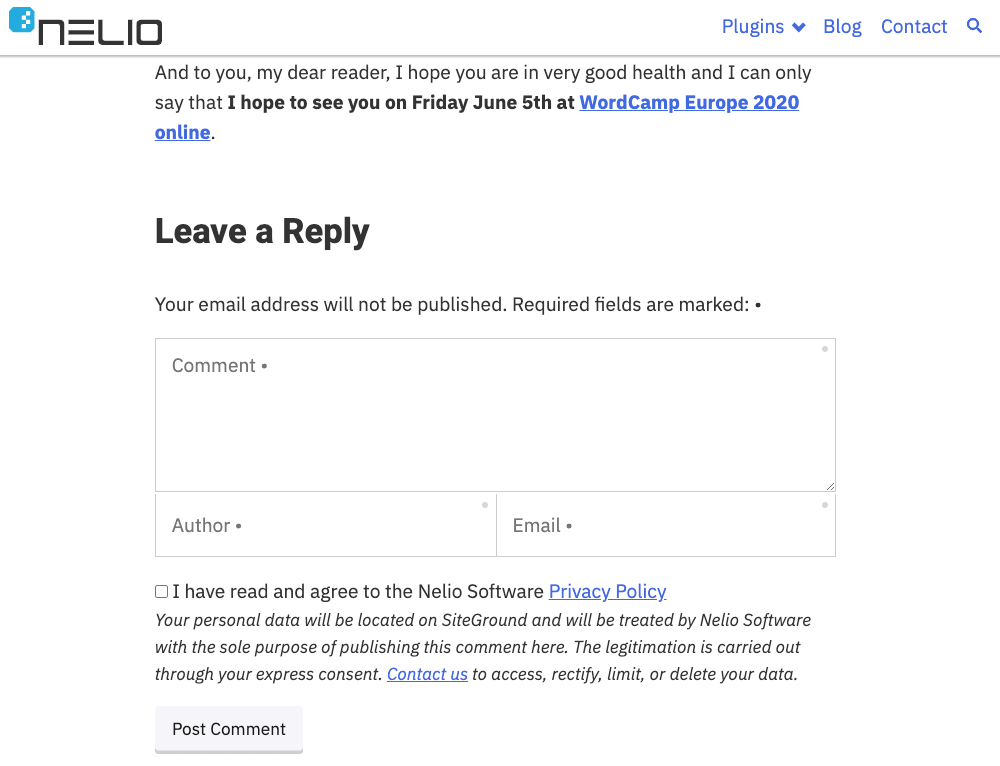
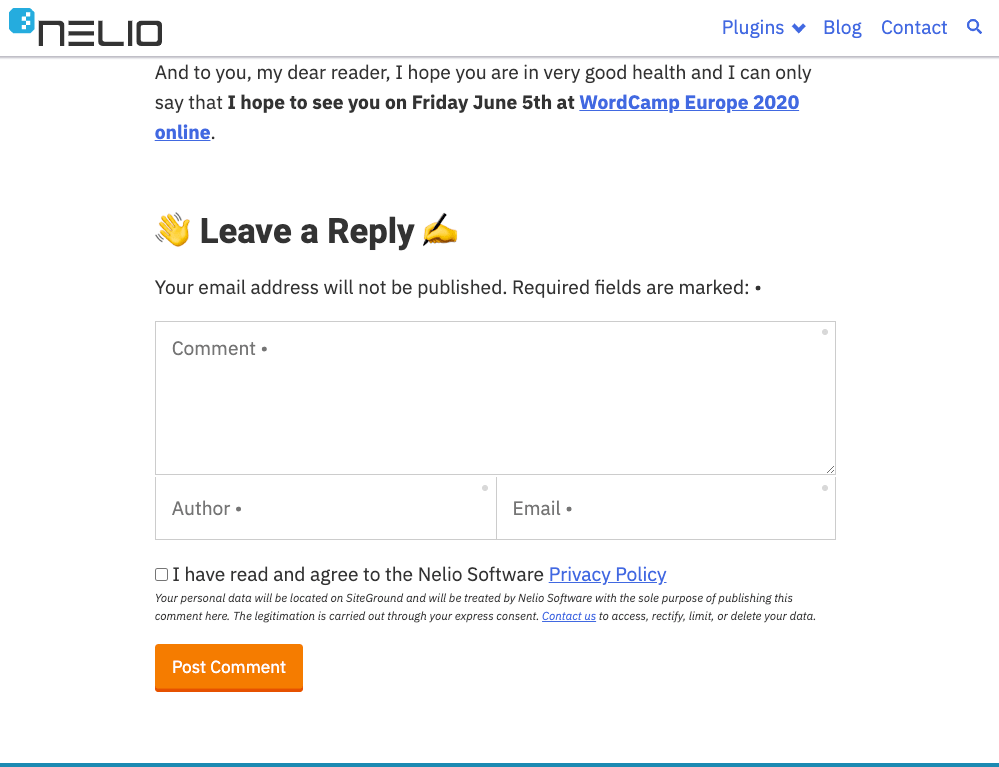
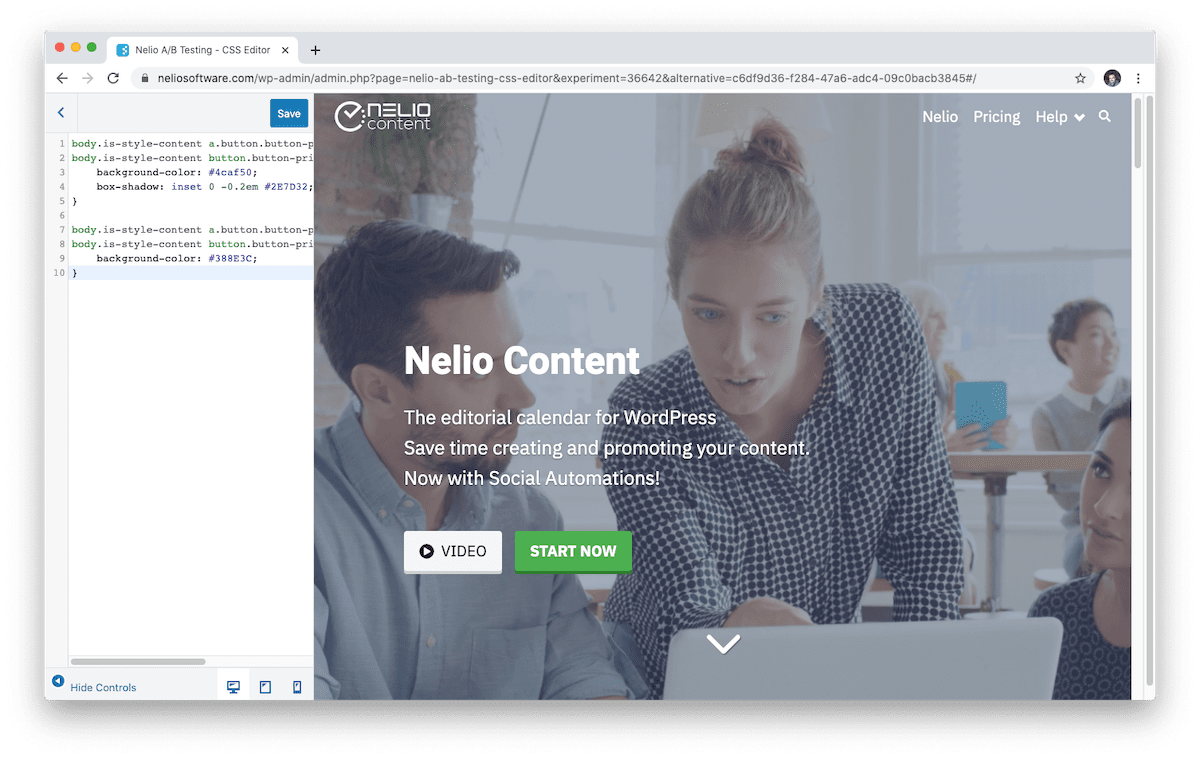
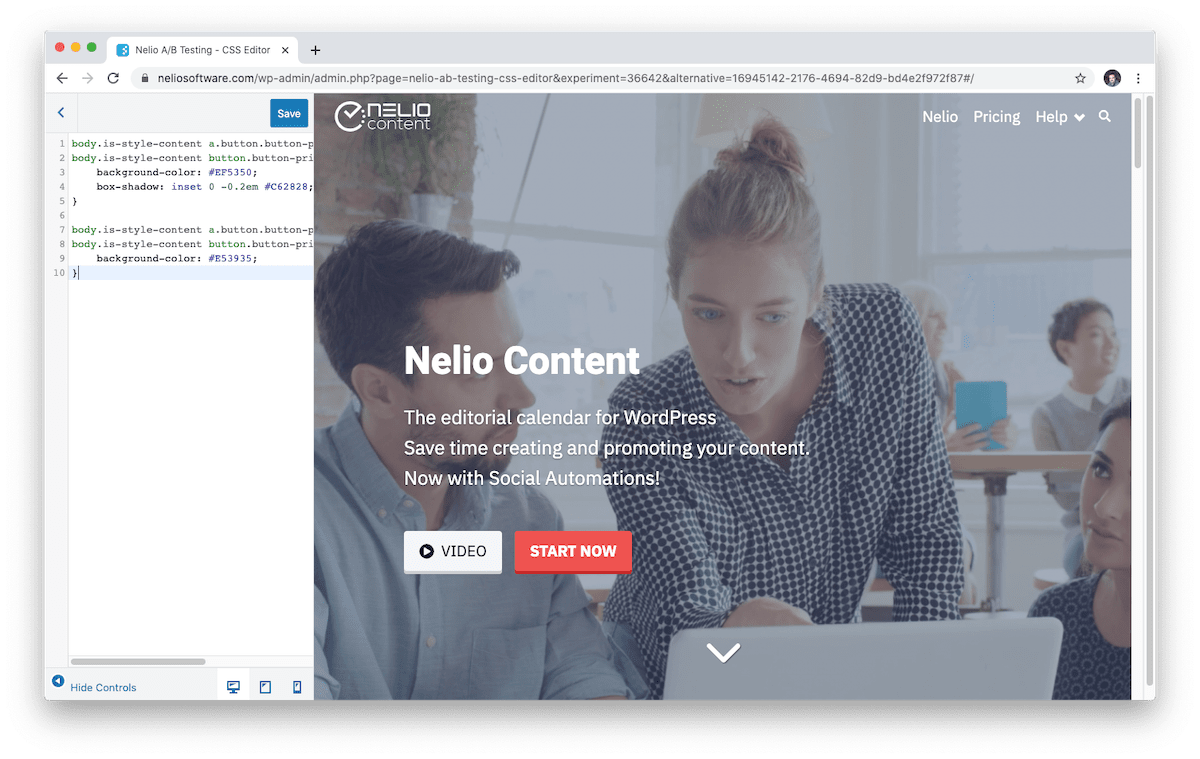
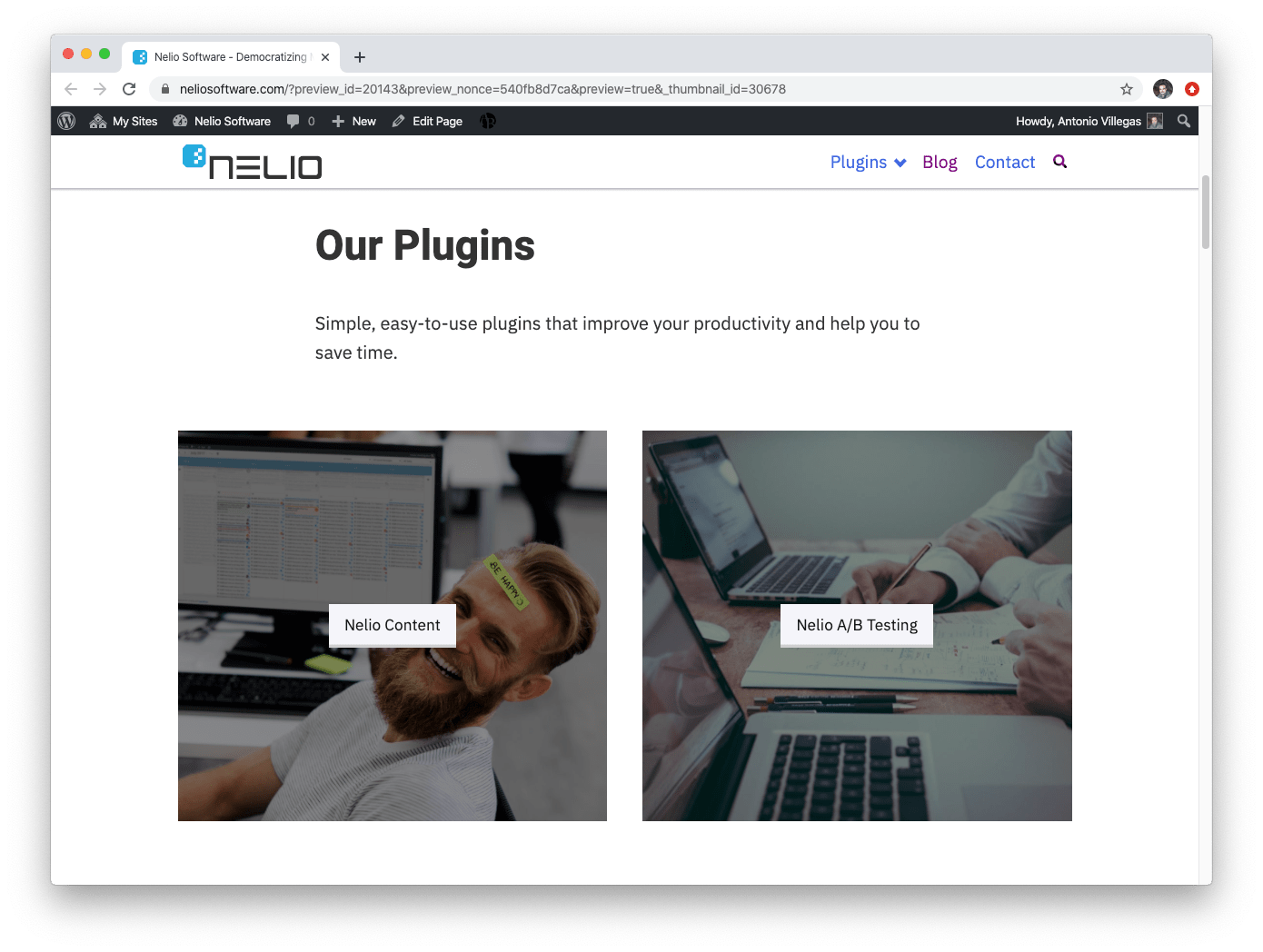
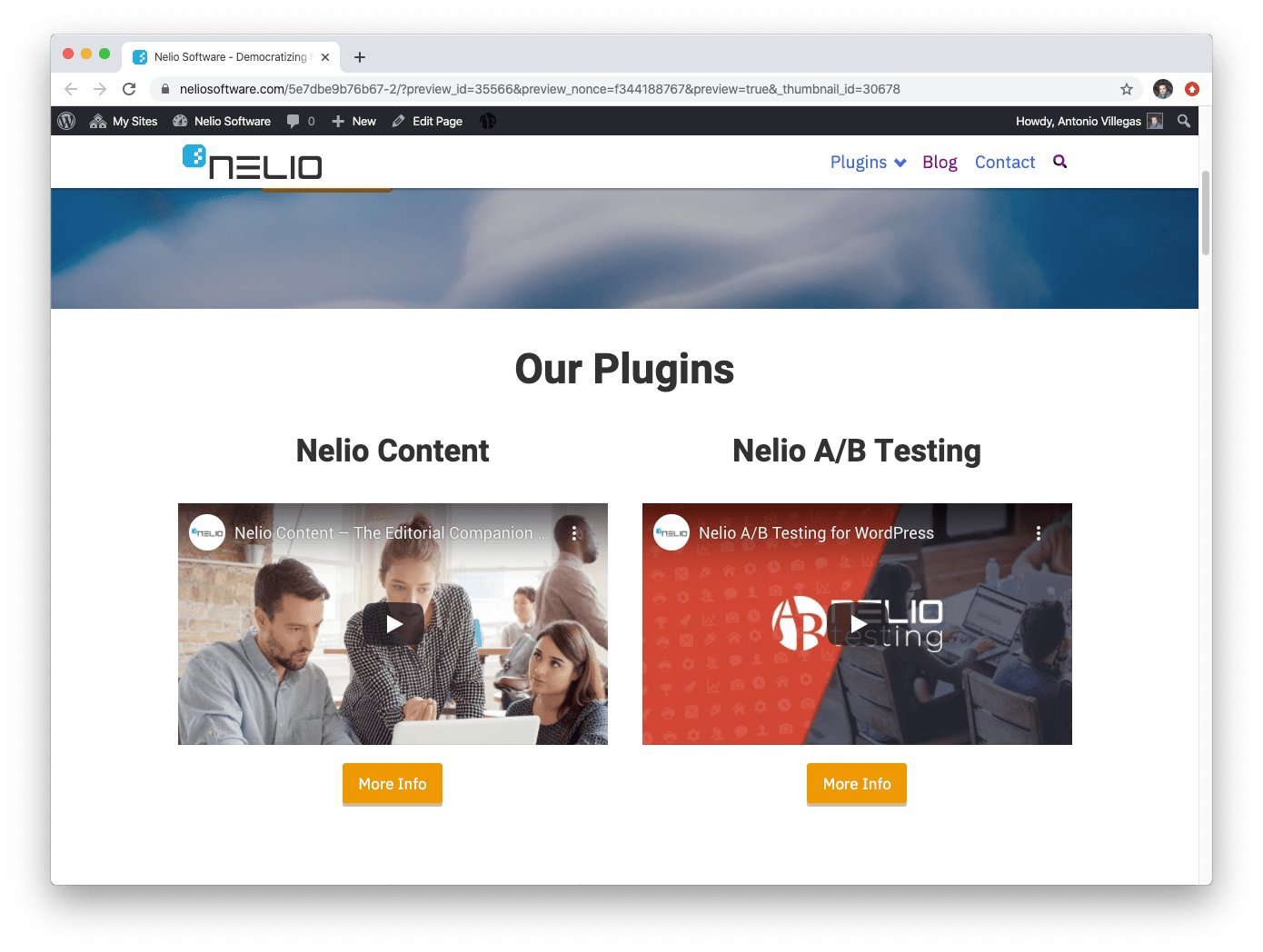
Ad esempio, sulla nostra pagina di destinazione Nelio A/B Testing, abbiamo eseguito un A/B test in cui abbiamo modificato il titolo della prima piega.


È interessante notare che abbiamo avuto risultati diversi in inglese rispetto allo spagnolo.


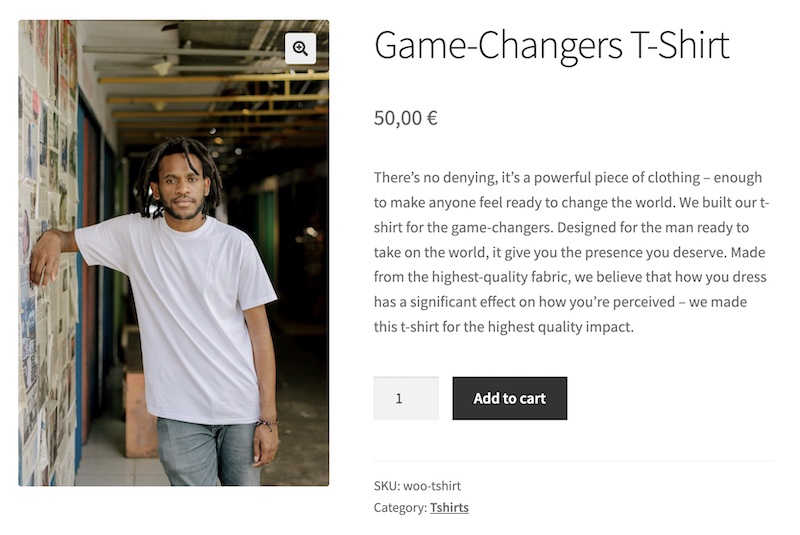
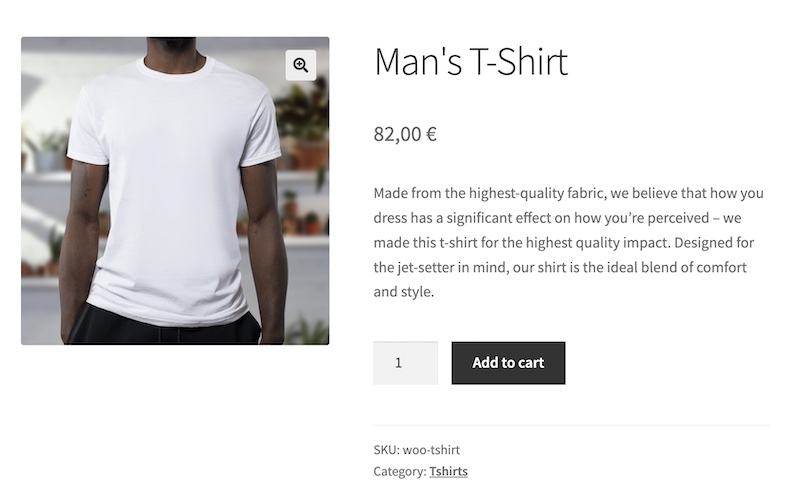
Testa diversi testi di titoli e descrizioni dei prodotti
Come abbiamo visto con le pagine, se hai un negozio WooCommerce, i test di riepilogo del prodotto sono un tipo di test che dovresti provare. Modifica il titolo e la descrizione dei prodotti (puoi anche cambiare l'immagine e il prezzo) e analizza con quale alternativa ottieni più vendite.



Modifica i testi dei pulsanti di invito all'azione
Quale testo del pulsante ti farà ottenere il maggior numero di clic? Prova a pensare a un testo in chiaro che inviti anche i clic. Ad esempio, prova ad aggiungere le parole "adesso" o "gratuito" al tuo pulsante per trasmettere rispettivamente un messaggio di urgenza o di opportunità.


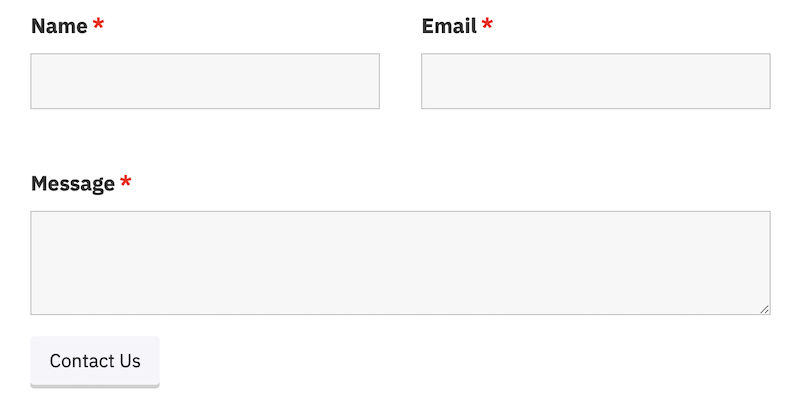
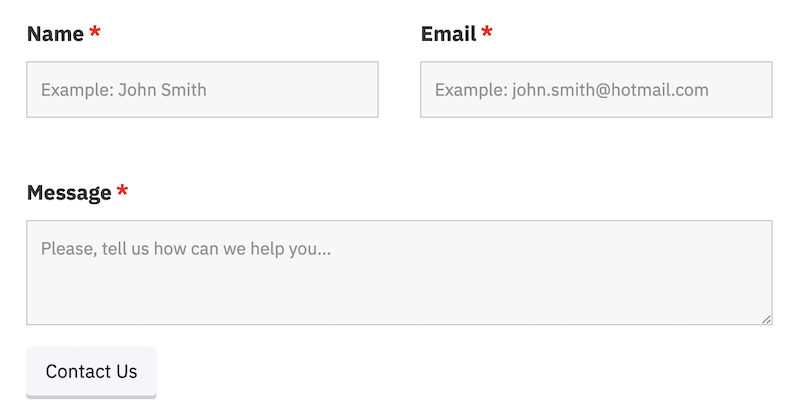
Modifica i titoli e i testi dei campi nei moduli
Prova testi diversi nei tuoi moduli per renderli più attraenti da compilare. Modifica le etichette dei campi o aggiungi segnaposto per aiutare l'utente a compilare il campo.


Test per migliorare il design
Come hai già visto in alcuni degli esempi precedenti, oltre a scrivere testi accattivanti, devi rendere il tuo sito web visivamente accattivante. Crea test con diversi tipi di combinazioni di colori, stili di carattere ed elementi grafici per rendere il tuo sito web più attraente e ottimizzare la conversione.
Prova diversi stili di carattere, dimensioni e colori del testo
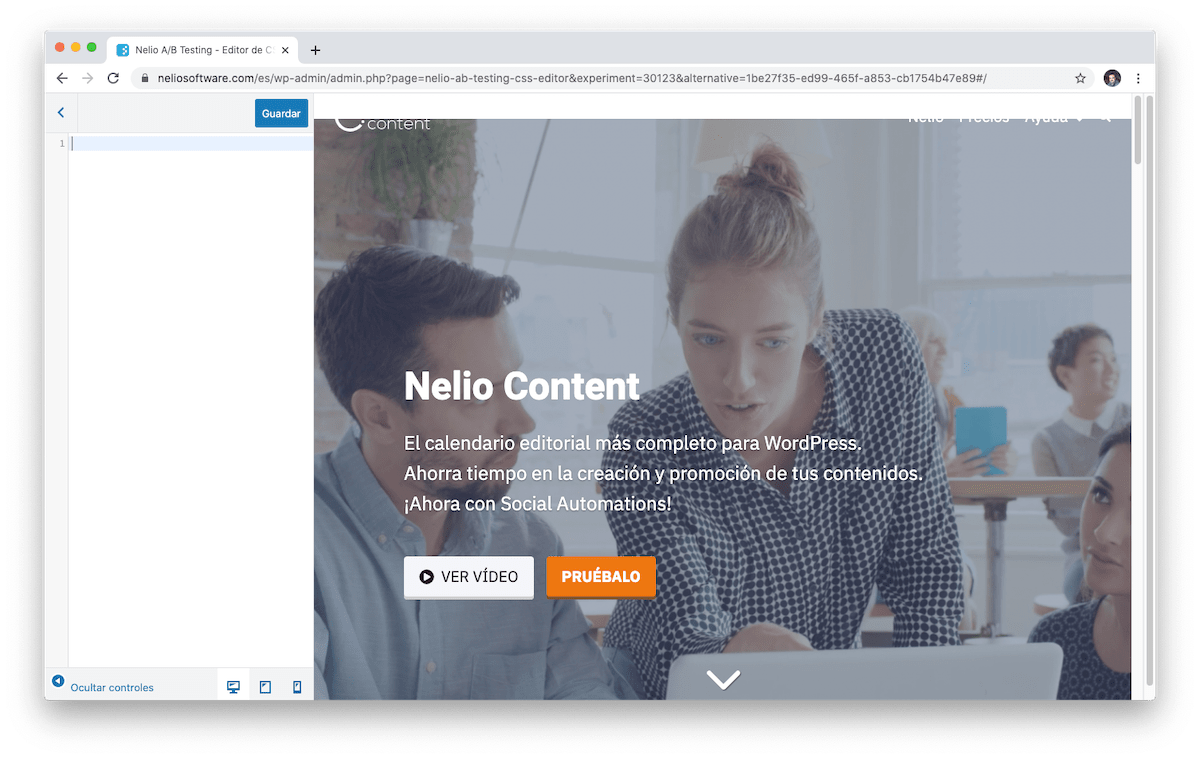
A volte non è solo quello che dici, ma anche come lo dici. E lo stile del carattere che usi sul tuo sito web ha un impatto sulla conversione. Quale stile di carattere utilizzare: Arial, Times New Roman, Lato, Calibri...? Di che taglia e di che colore? Puoi sapere tutto questo solo se crei test A/B. Quando utilizzi uno strumento come Nelio A/B Testing, hai la possibilità di creare test CSS A/B e testare diversi stili di carattere, dimensioni e colori per ciascuno dei tuoi testi.


Cambia gli stili dei pulsanti, le dimensioni e il colore del carattere
E lo stesso vale per i pulsanti. Cambia lo stile, le dimensioni e il colore dei pulsanti e guarda cosa funziona meglio. Per fare ciò, la cosa più semplice è creare un test CSS A/B in cui aggiungi regole di stile CSS nelle varianti da testare.



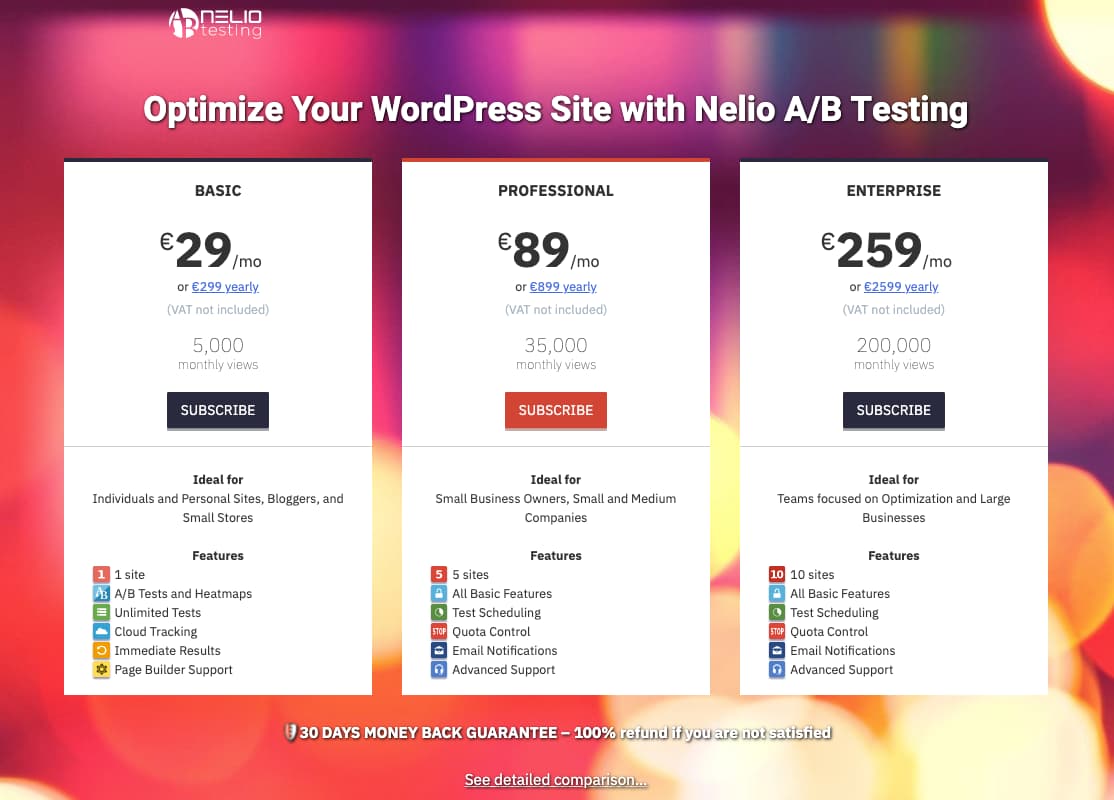
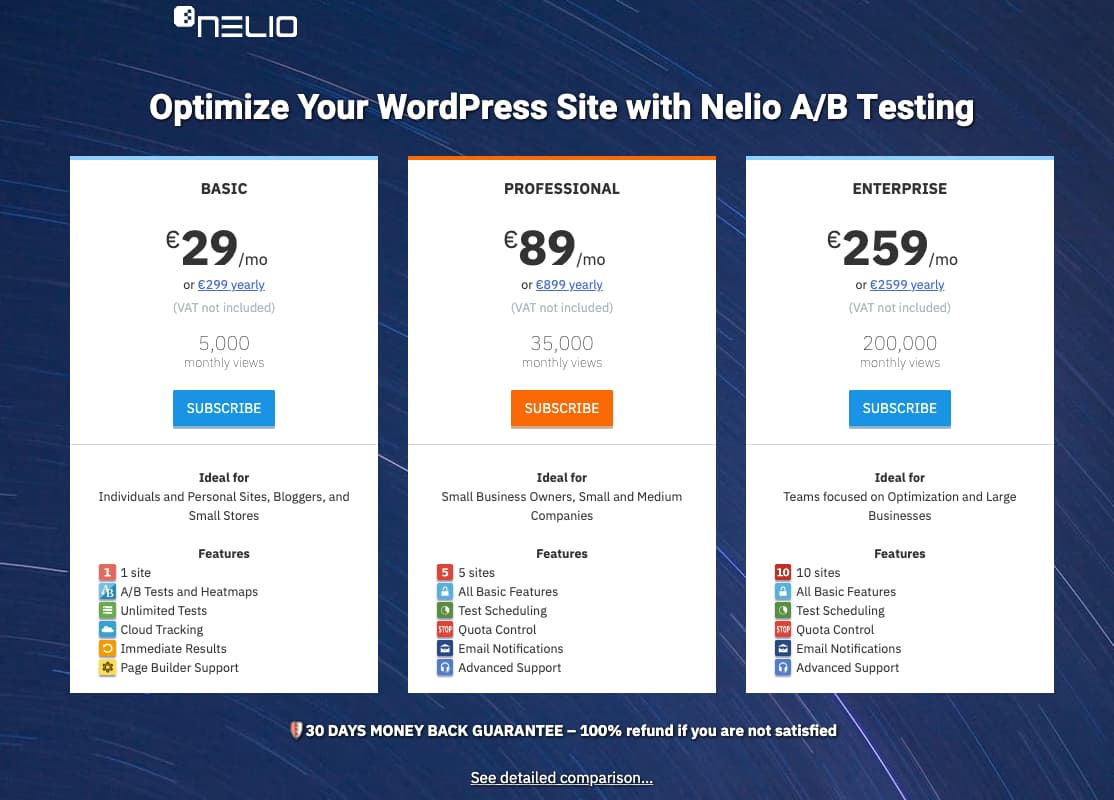
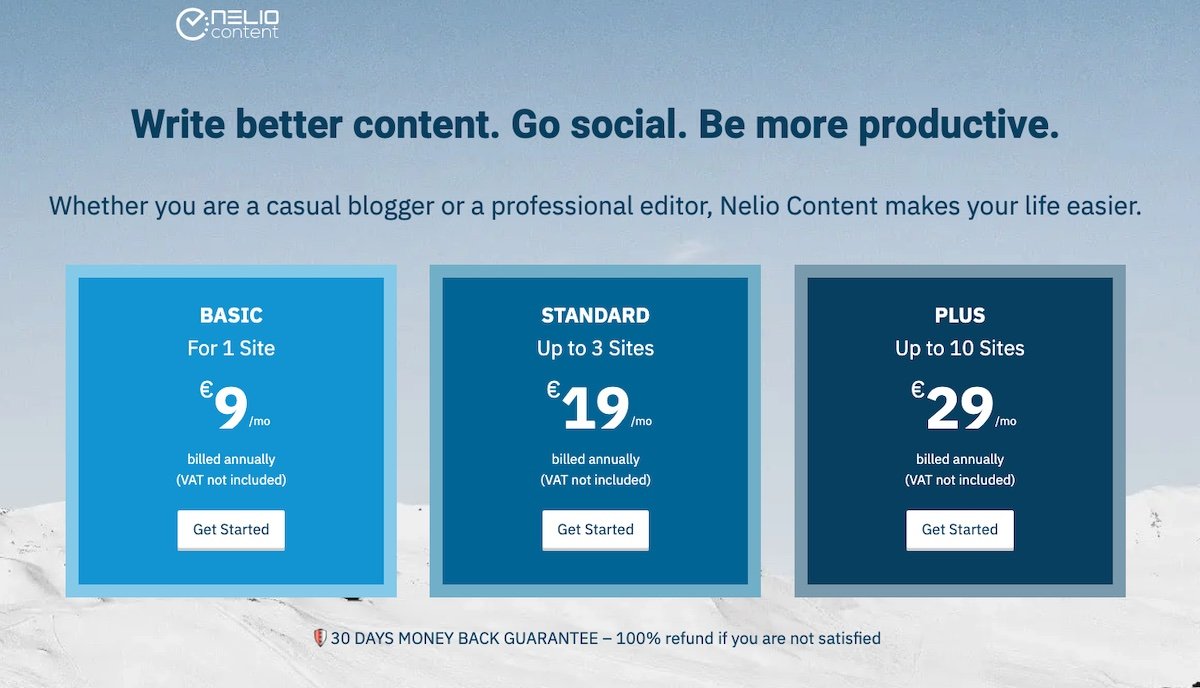
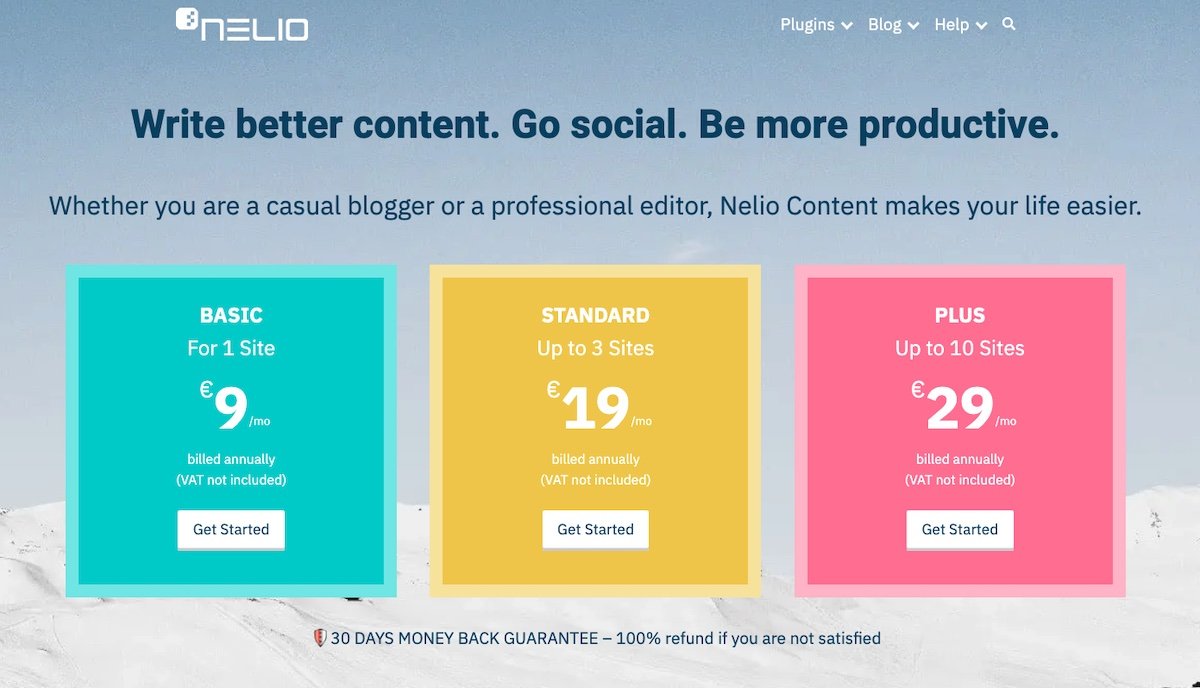
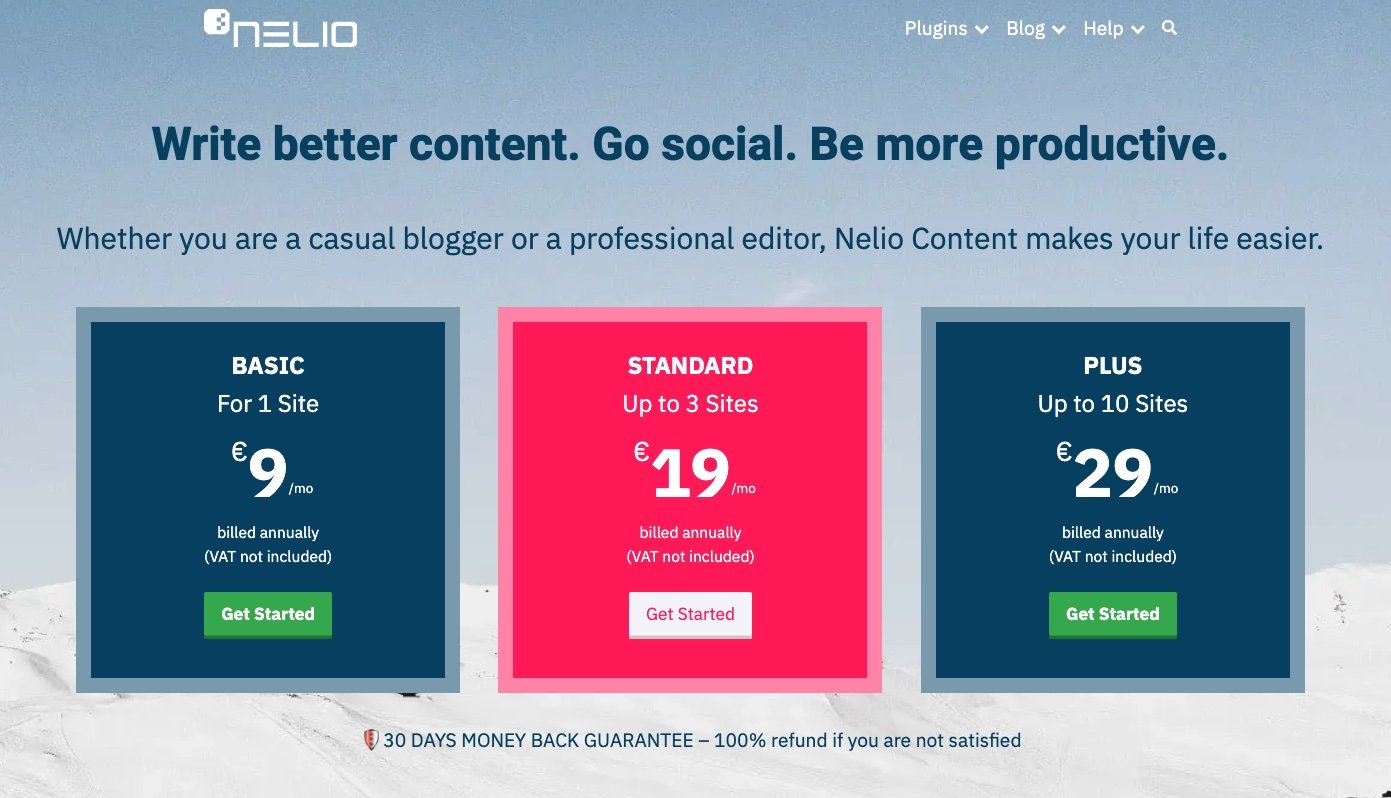
Cambia i colori di una pagina
Non sono solo i pulsanti con cui interagiscono i tuoi visitatori ad avere un impatto. Anche i colori del sito web sono rilevanti. Prova a cambiare i colori visualizzati su una qualsiasi delle tue pagine e analizza se ai tuoi visitatori piacciono i colori tenui o anche le combinazioni pazze.


La pagina in cui mostri i prezzi dei tuoi prodotti è quella che ha il maggiore impatto sulla conversione del tuo sito web. Dedica del tempo a ottimizzarlo. Se offri piani o servizi diversi, prova a cambiarne i colori e analizza quale combinazione è più attraente.



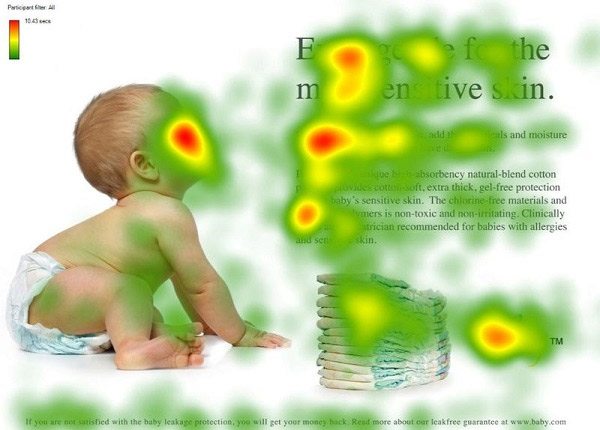
Prova a modificare immagini e video
Quando descrivi un prodotto o vuoi avere un impatto sui tuoi visitatori, un'immagine vale più di mille parole. Ma un'immagine più bella non genera necessariamente più conversioni. Verifica quale immagine funziona meglio.


Prova anche a scambiare immagini con video e vedi cosa funziona meglio.


Cambia completamente il tema del tuo sito web
Infine, prima di riprogettare completamente il tuo sito web, ti consiglio di fare dei test sui temi. Prova diversi temi WordPress alternativi in modo semplice e scopri quale piace di più al tuo pubblico. Abbiamo già parlato prima di come creare un test a tema con Nelio A/B Testing.
Conclusione
In questo post abbiamo proposto una serie di idee di modifiche che dovresti testare sul tuo sito web per migliorarlo. Per creare test A/B in modo rapido e semplice, è meglio installare uno strumento come Nelio A/B Testing sul tuo sito web. Senza scrivere una sola riga di codice, vedrai quanto è facile ottimizzare la conversione del tuo sito web.
Immagine in primo piano di Khamkeo Vilaysing su Unsplash .
