10 tendenze di web design da seguire nel 2022
Pubblicato: 2022-07-07
Il design è un campo in cui le tendenze cambiano molto rapidamente. I cervelli dietro la progettazione sono molto creativi e innovativi. Amano sempre fare qualcosa fuori dagli schemi con la loro creatività, specialmente quando si tratta di web design.
I web designer devono essere molto creativi perché ogni volta che una persona atterra sul tuo sito web, la prima cosa che vede è il layout della tua pagina. Quindi, come ogni anno, le tendenze del web design sono cambiate per il 2022.
Con il progresso della tecnologia di visualizzazione per i dispositivi, molte persone utilizzano contenuti Web e i web designer non andranno a spruzzare un pizzico di colori vivaci e mix creativi mai provati prima.
Discutiamo delle dieci ultime tendenze di web design da seguire nel 2022.
Modalità scura
Dopo l'introduzione della modalità oscura nell'ottobre 2022 da parte di Instagram, la modalità oscura è diventata la tendenza principale. Entro il 2020 quasi tutte le app hanno introdotto la modalità oscura.
I web design in modalità oscura non solo hanno un aspetto ultramoderno, ma sono anche piacevoli per gli occhi, facendo risaltare il colore e gli elementi di design.
Per chi non lo sapesse, una modalità oscura è un'interfaccia utente in condizioni di scarsa illuminazione che mostra principalmente superfici scure. I due vantaggi dell'utilizzo della modalità oscura sono:
1- Il tema scuro aiuta a ridurre l'affaticamento degli occhi regolando la luce dello schermo con le condizioni di luce attuali. 2- Conservano la carica della batteria dei dispositivi riducendo l'uso di pixel luminosi. Ecco perché i temi scuri sono adatti per gli schermi OLED.
Tipografia audace
Lettere sovradimensionate o caratteri tipografici in grassetto hanno guadagnato slancio mentre i proprietari di siti Web si sforzano di rendere i progetti più semplici. Assumono sviluppatori web da aziende che si tengono aggiornati con le ultime tendenze.
La topografia audace ha alcuni vantaggi evidenti. Ad esempio, puoi attirare l'attenzione sul nome del tuo marchio o sul motivo commerciale inserendolo in un carattere enorme e nella pagina principale del tuo sito web. Questo lascerà sicuramente un impatto sul visitatore del tuo sito web.
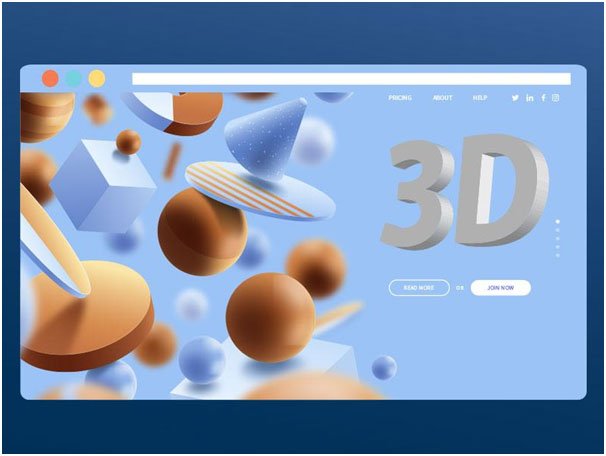
Progettazione 3D

Stereotipicamente, il 3D domina da molto tempo il mondo dei giochi e dell'intrattenimento. Ma, con l'aumento della potenza di elaborazione dei dispositivi, abbiamo oggetti 3D che emergono sui normali siti web. Questo è possibile sia per la versione mobile che desktop.
Fino a quando la realtà virtuale non diventa più mainstream ed economica, il 3D iperrealistico che spesso occupa l'intero schermo è il modo migliore per creare un'esperienza di progettazione coinvolgente per il tuo sito.
Questo non è solo un vantaggio per gli utenti, ma anche per i proprietari di siti Web poiché gli utenti tendono a rimanere più a lungo aumentando il coinvolgimento dei clienti.
Con l'avanzare del 2022, preparati a vedere interazioni più realistiche sui siti Web creati con l'aiuto di 3D e pseudo 3D.
Ombre morbide ed elementi fluttuanti
Se vuoi creare profondità nel tuo web design, allora questa tendenza fa per te. Inoltre, se ti piace l'effetto 3D ma vuoi attenuarlo, usa le ombre morbide.
Gli elementi fluttuanti e le ombre morbide aggiungono interesse e profondità conferendo al tuo sito Web un effetto "3D lite". Questo effetto non solo supporta la grafica, ma integra anche testo e foto.
Disposizioni asimmetriche

In genere, i siti Web sono basati su griglia. La griglia qui non ci è visibile in quanto è una linea immaginaria che aiuta nella disposizione degli elementi della pagina. Essere ben organizzati non è un peccato, ma il 2022 ha creato una nuova tendenza.

I proprietari di siti web amano sperimentare cose nuove per attirare visitatori. Sperimentare con la simmetria è una di queste cose. Tecniche di griglia spezzata e posizionamento caotico degli elementi di progettazione sono alcuni modi per implementare l'asimmetria nei progetti web.
Lo svantaggio di questo design è che non può essere implementato su siti Web con grandi quantità di contenuti poiché potrebbe creare un'esperienza caotica per i loro lettori. Quindi scegli saggiamente. Puoi anche consultare una buona società di progettazione di siti Web per una migliore implementazione delle idee.
Mescolando fotografie con grafica
L'uso di fotografie reali mescolate con illustrazioni conferisce un aspetto accattivante al tuo sito web. Le foto possono essere di persone o prodotti e possono essere utilizzate per il branding, facendo risaltare il tuo sito web.
La sovrapposizione di fotografie reali con la grafica crea un'immagine memorabile per gli spettatori. Questa tendenza può essere utilizzata per aggiungere carineria o fascino a fotografie di prodotti altrimenti insignificanti. Può anche aiutarti a comunicare meglio argomenti complicati come la finanza.
Progettazione Web di parallasse
Il web design parallasse ha origine dai videogiochi. Nei videogiochi, lo sfondo si muove a velocità diverse in modo simile nello scorrimento web in parallasse, lo sfondo della pagina web scorre con la pagina creando un effetto pseudo-3D.
I siti Web generati da scroll utilizzano la potenza del movimento e degli effetti di animazione per catturare l'attenzione degli utenti e introdurre dinamismo nelle interazioni degli utenti. Tali effetti aggiungono ulteriore significato al contenuto esistente della pagina Web, rendendolo memorabile per l'utente.
Grafica vettoriale scalabile
Quando si tratta di coinvolgere e trattenere i visitatori, le persone amano i siti Web multimediali più dei siti Web di testo.
In precedenza, i siti Web con contenuti multimediali e ricchi di contenuti dovevano soffrire di tempi di caricamento delle pagine più lenti. Dopo l'introduzione delle immagini vettoriali, questi siti possono sospirare di sollievo.
Quello che fanno le immagini vettoriali è che si adattano alle dimensioni del loro schermo mantenendo la qualità della loro grafica originale. Nessuno ora dovrà sacrificare la propria esperienza di visualizzazione di contenuti multimediali.
Moduli a schermo intero

Come discusso in precedenza, la tipografia in grassetto è particolarmente popolare tra i proprietari di siti Web che preferiscono la semplicità. È qui che è nata l'idea di creare moduli di contatto a schermo intero.
L'aggiunta di moduli a schermo intero nella home page è un'altra tendenza di successo per i web design del 2022. Semplifica inoltre il processo di invio dei moduli per i visitatori.
Navigazione ultra minimalista
Con l'ascesa dei dispositivi indossabili come gli smartwatch, il web design, in generale, ha iniziato a pensare in piccolo. L'area più colpita da questo è la navigazione, il collante che tiene unito un sito web.
Con l'aiuto della navigazione nascosta, puoi risparmiare molto spazio sul tuo sito web. Non esitare a utilizzare questa tendenza del design in quanto ti aiuterà a rendere il tuo design più chiaro e ordinato.
Qual è la tua scelta?
Fino ad ora, devi aver deciso quale tendenza di design seguirai nell'anno 2022. Tutti questi sono alla moda e possono aiutare la tua attività a crescere. Questo perché quando piace all'occhio dello spettatore, raggiungerà sicuramente il suo cuore.
Se hai fatto la tua scelta, contatta una delle migliori società di sviluppo web. Solo un esperto può realizzare grandi idee in un ottimo modo. Continua a fare tendenza!
