10Recensione Web Booster: ottimizza sia il frontend che il backend per accelerare le prestazioni del sito web
Pubblicato: 2022-09-12Cerchi un modo semplice per migliorare le prestazioni del tuo sito web? L'utilizzo di un plug-in di ottimizzazione della velocità consente al tuo sito di caricarsi più velocemente tramite la minimizzazione CSS e HTML, il lazyload delle immagini e altre funzionalità di ottimizzazione del frontend. Tuttavia, se vuoi superare i tuoi concorrenti, dovrai ottimizzare anche il back-end, cosa che molti strumenti di ottimizzazione trascurano.
Entra in 10Web Booster, un plug-in per l'ottimizzazione della velocità di WordPress che offre un'ottimizzazione completa del frontend e del backend insieme a una diagnostica completa. Una volta installato, migliorerà automaticamente la velocità del tuo sito Web, portandolo all'1% dei siti Web a caricamento più veloce del mondo (con oltre 90 punteggi PageSpeed).
10Web, il creatore del plug-in, afferma che non è richiesto alcun lavoro manuale da parte dell'utente: coprono automaticamente le parti tecniche. Ma quanto è vero in senso pratico? Installi semplicemente 10Web Booster e ti siedi e lo guardi fare le ottimizzazioni? Come sono i risultati?
Ottieni la risposta a queste e altre domande in questa recensione pratica completa di 10Web Booster.
10Panoramica del Web Booster

10Web Booster è un plug-in gratuito per l'ottimizzazione della velocità di 10Web, una società nota per la creazione di strumenti per l'aumento delle prestazioni per i siti WordPress. È semplice da gestire e installare e funziona su qualsiasi hosting, sebbene l'utilizzo dell'hosting di 10Web ne aumenti l'efficienza (grazie alla sua stretta integrazione con la piattaforma dell'azienda).
10Web Booster può ottimizzare sia la versione tradizionale che mobile di un sito, migliorando l'esperienza utente per tutti i tipi di visitatori. Fornisce inoltre strumenti diagnostici, che ti aiutano a determinare cosa sta influenzando le prestazioni del tuo sito.
Le ottimizzazioni del frontend di 10Web Booster includono:
- Minimizzazione e compressione CSS e HTML
- iFrame e lazyload video
- Minimizzazione e compressione JS
- Lazyload dell'immagine
- Uso di CSS critici
- Conversione del formato immagine in WebP
- Ottimizzazione dell'immagine
- Ottimizzazione della consegna dei caratteri
- Cache di pagine e risorse
- Contenitore
- Ritardo o rimozione di JS di terze parti non critiche
Oltre a ciò, 10Web Booster offre:
- Cache del sito web
- Ottimizzazione del back-end per prestazioni migliorate
- Garantito un punteggio PageSpeed di oltre 90 per superare i Core Web Vitals
- Versioni aggiornate di PHP e MySQL
Quando utilizzi il plugin, potrai scegliere tra quattro diversi livelli di ottimizzazione: Standard, Balanced, Strong ed Extreme. Tutti sono accessibili tramite il tuo account 10Web.
Pratica con 10Web Booster
Allora come puoi sfruttare 10Web Booster per il tuo sito? Di seguito, condividerò i passaggi esatti necessari per installare e configurare il plug-in, nonché i risultati che ho ottenuto dopo averlo utilizzato sul mio sito Web WordPress.
L'articolo continua di seguito
Installazione del plugin
I passaggi per installare 10Web Booster sono gli stessi di qualsiasi altro plugin.
Innanzitutto, scarica 10Web Booster da WordPress.org. Quindi, accedi alla dashboard di WordPress e fai clic su Plugin > Aggiungi nuovo . Ora carica il file .zip del plugin e installalo e attivalo . (PS Puoi anche ottenere 10Web Booster cercandolo nella sezione Plugin di WordPress).
Una volta attivato, dovrai sincronizzarlo con il sito Web di 10Web. Per fare ciò, vai su Impostazioni > 10Web Booster e fai clic sul pulsante Iscriviti e connetti .
Ottimizzazione del tuo sito web
Una volta connesso il plugin alla piattaforma 10Web, inizierà l'ottimizzazione del frontend. Inizialmente, sarai sul piano gratuito di 10Web booster, che ti consente di ottimizzare la home page e cinque pagine interne di un massimo di dieci siti Web.
Ho collegato uno dei miei siti alla piattaforma 10Web. Avvia subito l'ottimizzazione, ma sono necessari alcuni minuti per completare l'intero processo. Una volta ottimizzato, verrai reindirizzato alla dashboard di 10Web, dove puoi vedere i risultati e accedere ad altre funzionalità.
Ecco le diverse sezioni della dashboard:
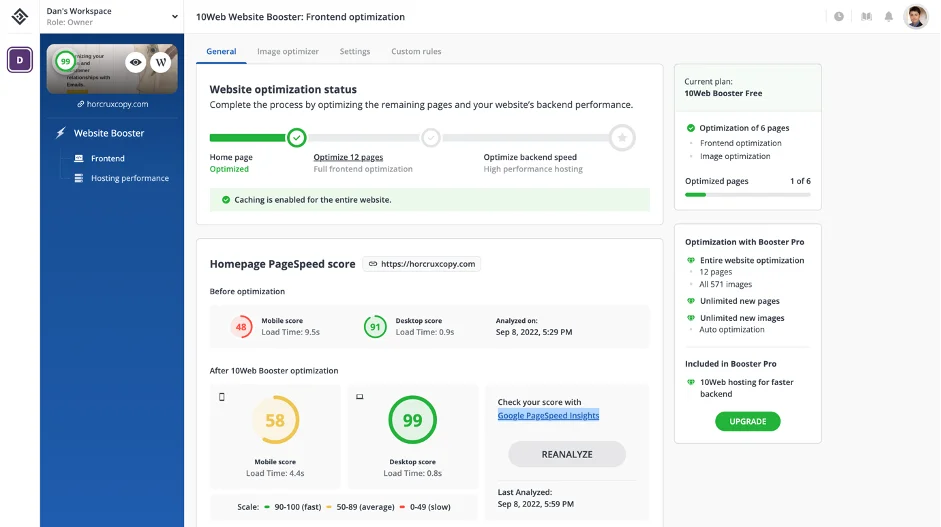
Generale
Questa sezione mostra lo stato di ottimizzazione del sito web, ovvero il punteggio di PageSpeed della tua home page. Puoi vedere qual era il punteggio prima dell'ottimizzazione e cosa sta usando 10Web Booster. Puoi rianalizzare il tuo punteggio e controllarlo con Google PageSpeed Insights.
Il punteggio PageSpeed della HomePage del mio sito per desktop è migliorato da 91 a 99 dopo l'ottimizzazione di 10Web Booster.

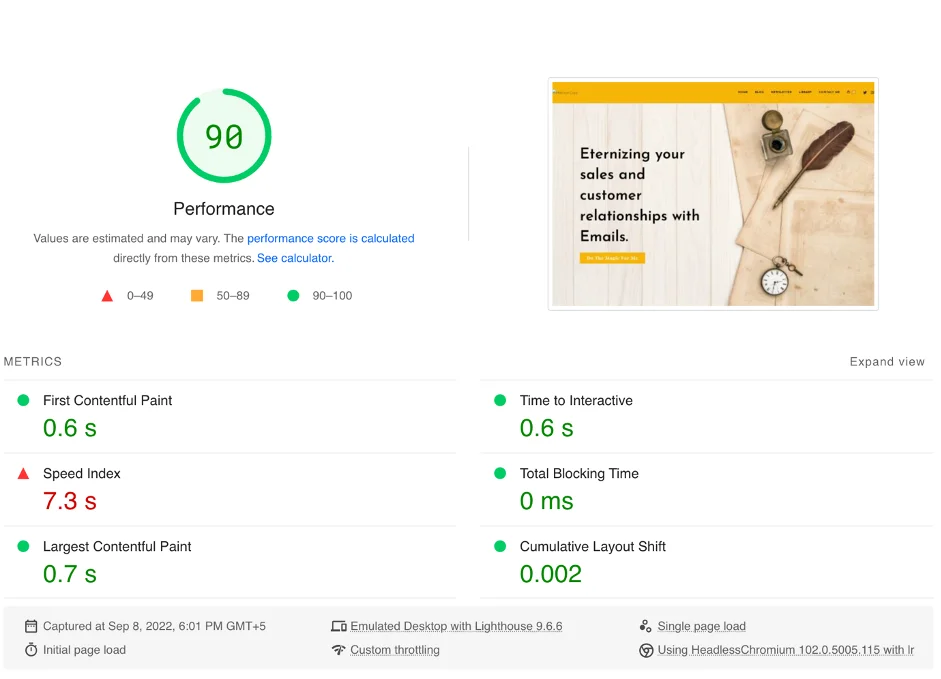
Google PageSpeed Insights ha mostrato un punteggio di 90, un salto di 14 punti rispetto ai precedenti 76.
L'articolo continua di seguito


Per l'ottimizzazione del back-end, gli utenti devono eseguire l'aggiornamento a 10Web Booster Pro. Prima di farlo, controlla i tuoi attuali benchmark di hosting attraverso il menu Website Booster a sinistra. Il plug-in mostra anche i miglioramenti delle prestazioni previsti associati all'hosting ad alte prestazioni di 10Web.

A dire il vero, l'hosting 10Web è l'ideale per l'ottimizzazione del back-end per i seguenti motivi:
- Partner Google Cloud: 10Web ti consente di scegliere tra 12 data center per ridurre al minimo i salti e la distanza, garantendo un trasporto rapido e sicuro dei dati del tuo sito.
- Ridimensionamento elastico: con 10Web, il tuo hosting si adatta automaticamente ai picchi di traffico senza richiedere una modifica al piano di abbonamento.
- Garanzia di uptime del 99%: i siti ospitati su 10Web sono stabili e funzionano il 99% delle volte senza problemi grazie a Google Cloud.
- Backup in tempo reale: i backup automatizzati offrono punti di ripristino e protezione dei dati per garantire la continuità aziendale.
- Programma di rimozione del malware: 10Web esegue la scansione e il monitoraggio di tutti i siti Web ospitati e avvia automaticamente la rimozione del malware se viene rilevato un codice errato.
- Certificato SSL automatizzato: puoi ottenere certificati SSL gratuiti che si rinnovano automaticamente una volta scaduti con un clic.
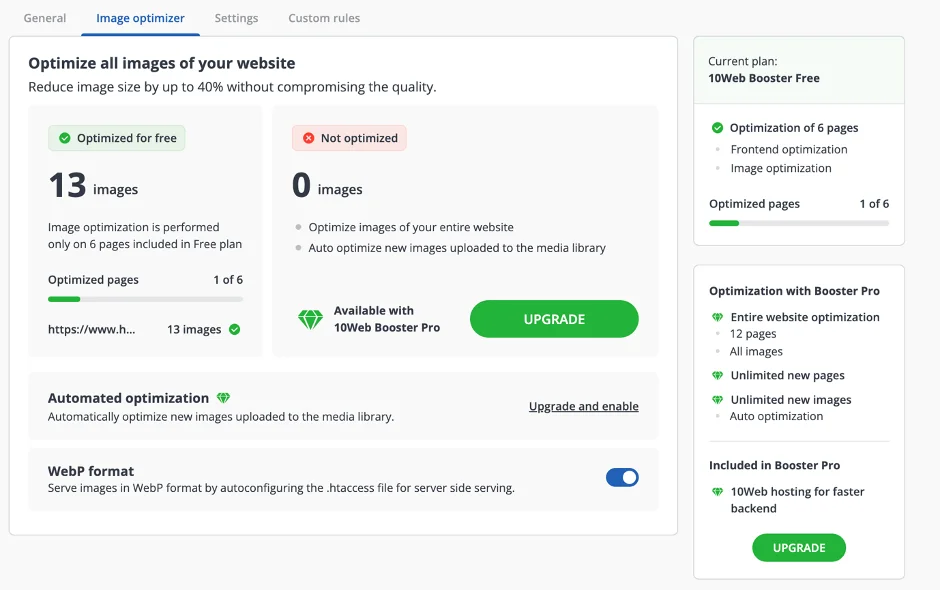
Ottimizzazione dell'immagine
In questa sezione, 10Web Booster ti dice quante immagini ha ottimizzato sul tuo sito web. Tieni presente che il plug-in ottimizza le immagini solo su 6 pagine del piano gratuito. L'aggiornamento al piano Pro ti consente di ottimizzare le immagini nell'intero sito e anche di configurare il plug-in per ottimizzare automaticamente le nuove immagini che carichi nella libreria multimediale.

Impostazioni
Le impostazioni sono dove puoi scegliere tra i quattro livelli che ho menzionato prima. Ecco un paio di cose da notare prima di intraprendere qualsiasi azione:
- La modifica del livello cancella l'intera cache
- I livelli influiscono su tutte le pagine oltre a quelle aggiunte nell'elenco delle regole personalizzate
Con questo in mente, potresti voler utilizzare prima la modalità Test, un'impostazione che crea un ambiente isolato per testare il tuo sito con 10Web Booster (senza influire sulla sua versione live). Controlla i diversi livelli di ottimizzazione nell'ambiente di test, quindi applica quello più adatto a te in tempo reale.
Regole personalizzate
Questa sezione è rilevante solo per gli utenti Pro. Fondamentalmente, ha lo scopo di aiutarti a personalizzare o gestire i livelli di ottimizzazione per pagine specifiche del tuo sito. Dopo aver aggiunto le pagine all'elenco delle regole, puoi scegliere la configurazione più adatta.
Garantire che 10Web Booster funzioni
Per far funzionare correttamente 10Web Booster, assicurati di non utilizzare alcun plug-in per aumentare la velocità durante l'utilizzo dello strumento. Questo perché i plugin potrebbero entrare in conflitto tra loro. Inoltre, assicurati che il tuo sito Web disponga di un certificato SSL e di svuotare la sua cache.
L'articolo continua di seguito

Puoi trovare ulteriori suggerimenti per risolvere i problemi e aumentare l'efficienza di 10Web Booster nella Knowledge Base del plug-in.
10Prezzi web booster
10Web Booster offre due versioni del suo plugin: Free e Pro.
La versione gratuita offre:
- Ottimizzazione front-end gratuita di un massimo di 10 home page del sito Web + altre 5 pagine
- Vitali Web principali migliorati
- Memorizzazione nella cache per tutti i siti web
Il piano Pro richiede un abbonamento ai piani della piattaforma a pagamento di 10Web. Offre:
- Ottimizzazione frontend premium di tutte le pagine
- Ottimizzazione del backend per i siti migrati sulla piattaforma 10Web
L'ottimizzazione della velocità di back-end è offerta tramite 10Web Automated Hosting, che fornisce:
- Aumento delle prestazioni di WordPress
- Accelerazione delle prestazioni del server
- TTFB più veloce di 200 ms
Inoltre, hai accesso a tutte le altre funzionalità che fanno parte dell'abbonamento 10Web. Ciò include un generatore di WordPress basato sull'intelligenza artificiale, l'hosting Google Cloud, le funzionalità di collaborazione degli utenti e altro ancora.
Verdetto finale
Non è un segreto che molte persone siano bloccate con siti Web tristemente poco performanti. Fortunatamente, questo è qualcosa che puoi superare con il plug-in 10Web Booster.
La parte migliore? Il plugin ottimizza automaticamente sia il frontend che il backend, eliminando il rischio di rottura delle interfacce.
10Web Booster migliorerà drasticamente il tuo punteggio PageSpeed, migliorando l'esperienza utente dei tuoi visitatori e migliorando i tassi di conversione. Inoltre, ti aiuterà a superare tutti i Core Web Vitals, che possono migliorare il posizionamento del tuo sito nelle pagine dei risultati dei motori di ricerca.
Ho ottenuto punteggi di prestazioni e velocità eccellenti con 10Web Booster, il che significa che fa bene il suo lavoro. Puoi provarlo tu stesso e vedere se soddisfa le tue esigenze e funziona meglio di altri strumenti di ottimizzazione della velocità.
Ottieni 10 Web Booster
