13 esempi di modelli leggeri da utilizzare sul tuo sito web
Pubblicato: 2022-09-27I colori sono importanti per aiutare le persone a riconoscerti, ma svolgono anche un ruolo importante nella loro esperienza con il tuo sito. Ad esempio, i visitatori spesso lasciano un sito Web perché trovano difficile leggere il suo contenuto. I modelli chiari sono generalmente una buona scelta per evitarlo, poiché consentono di creare un contrasto elevato con il testo . Impariamo insieme perché dovresti prendere in considerazione la creazione di un modello leggero per il tuo sito.
Significato e psicologia del bianco
Il colore bianco ha significati diversi nella cultura occidentale e orientale. Nella cultura occidentale è associato all'innocenza, alla bontà, alla pulizia . Tuttavia, in molte culture orientali il bianco è legato alla morte e alla tristezza. Spesso usano questo colore nei funerali rispetto agli occidentali che lo usano nei matrimoni.
Il bianco assomiglia a uno stato vuoto , che simboleggia un nuovo inizio , come un nuovo inizio. Gli interior designer amano usarlo per rendere la stanza più spaziosa. Mentre le stanze completamente bianche possono sembrare spaziose, possono anche sembrare vuote e ostili. Naturalmente, questo non è il motivo per cui il bianco è un colore delle stanze comunemente usato negli ospedali. Infatti, gli ospedali usano spesso il bianco perché crea un senso di sterilità .
Perché dovrei usare i colori chiari sul web?
I web designer utilizzano i colori chiari in termini collettivi di bianco e tonalità chiare di altri colori, come il grigio o il blu . Aiuta a creare la sensazione di purezza, freschezza, pulizia e crea contrasto. Inoltre, i designer lo usano spesso per creare uno sfondo neutro e lasciare che altri colori prendano il sopravvento .
I modelli di luce sono scelte popolari per creare design minimalisti . In breve, il design minimalista è la tecnica per spogliare tutto fino alla sua forma di base. E non c'è niente di più semplice del bianco e di altre tonalità di colore chiaro.
I colori chiari hanno anche un contrasto elevato con il testo nero sui modelli di siti Web. In effetti, uno sfondo bianco e un testo scuro sono la migliore combinazione di colori per la leggibilità.
13 esempi di modelli di luce
I modelli di luce aiutano a creare un design minimalista (in altre parole: dall'aspetto moderno). Quindi, vale la pena considerare i colori chiari per il tuo sito web. Di seguito ho raccolto 13 esempi di modelli di luce per l'ispirazione. Se ti piacciono, puoi importarli in Smart Slider con un clic di un pulsante.
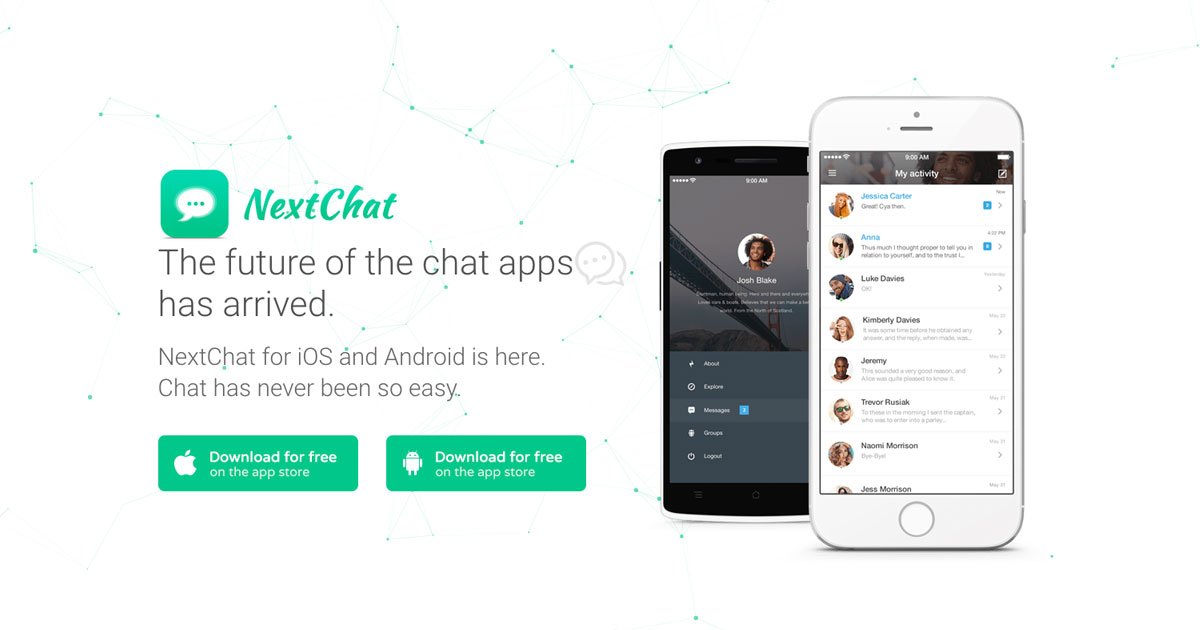
1. Blocco della chat successiva

Il blocco NextChat è il classico esempio di utilizzo di un modello di luce per far brillare altri colori. In questo caso, lo sfondo bianco e il testo grigio più scuro aiutano a evidenziare i pulsanti verdi.
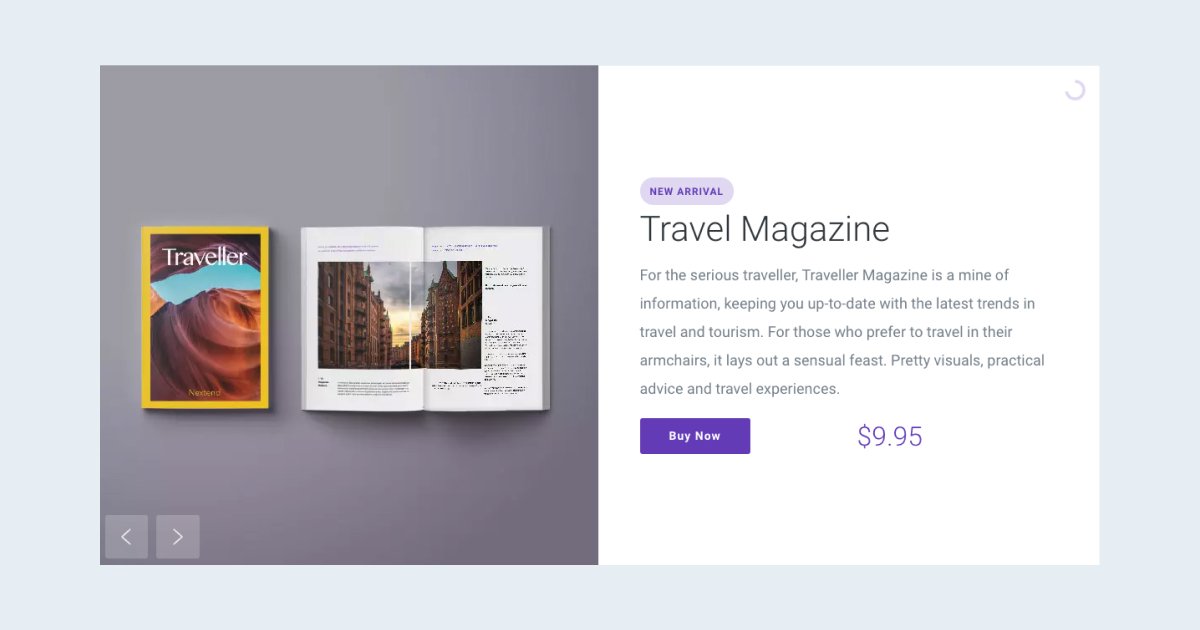
2. Dispositivo di scorrimento del prodotto in scatola

In questo modello di luce puoi vedere testi grigi su sfondo bianco. Queste scelte di colore aiutano a far risaltare il pulsante CTA blu.
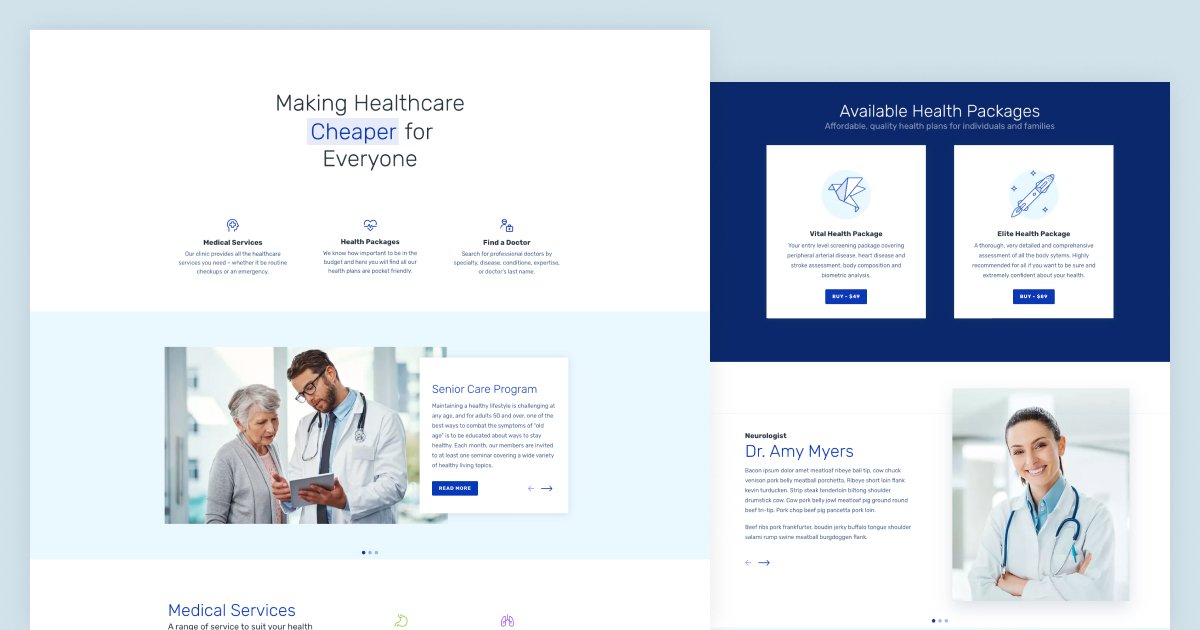
3. Assistenza sanitaria

Gli ospedali hanno spesso stanze bianche e i medici indossano abiti bianchi per il senso di sterilità. Il blu promuove la fiducia e l'affidabilità. Di conseguenza, le combinazioni di colori blu e bianco sono ottime per i siti web sanitari.
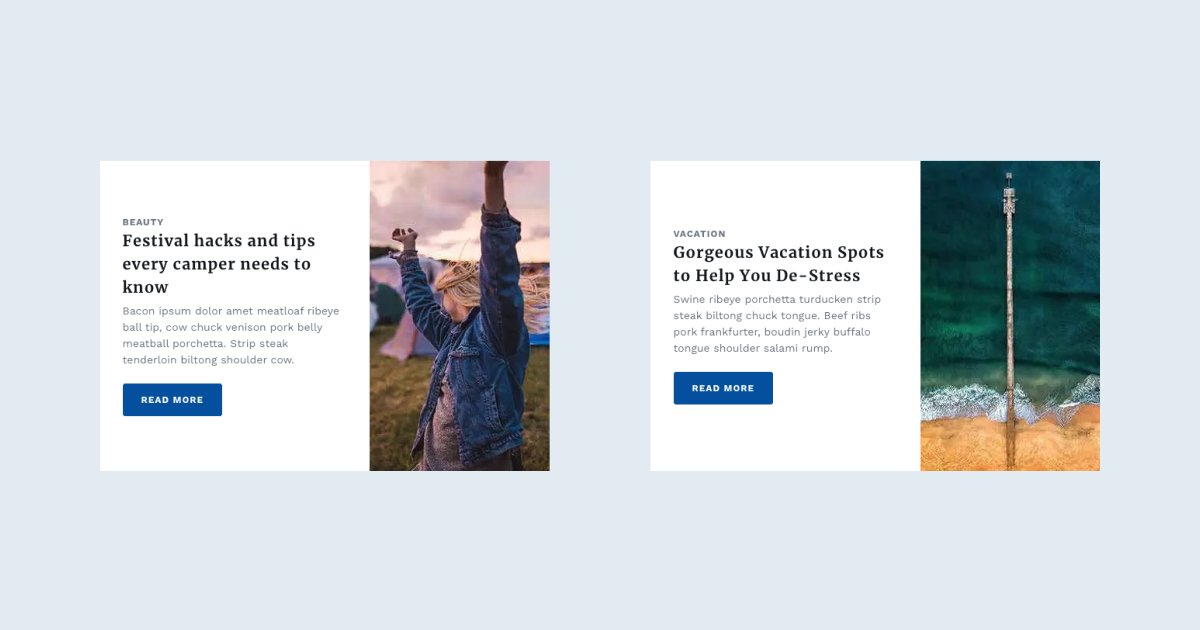
4. Post Carosello

Ciò che distingue questo modello è che utilizza uno sfondo grigio chiaro per il contenuto e uno sfondo bianco per i testi. Questa pratica aumenta la leggibilità e il bianco evidenzia anche l'area del contenuto.
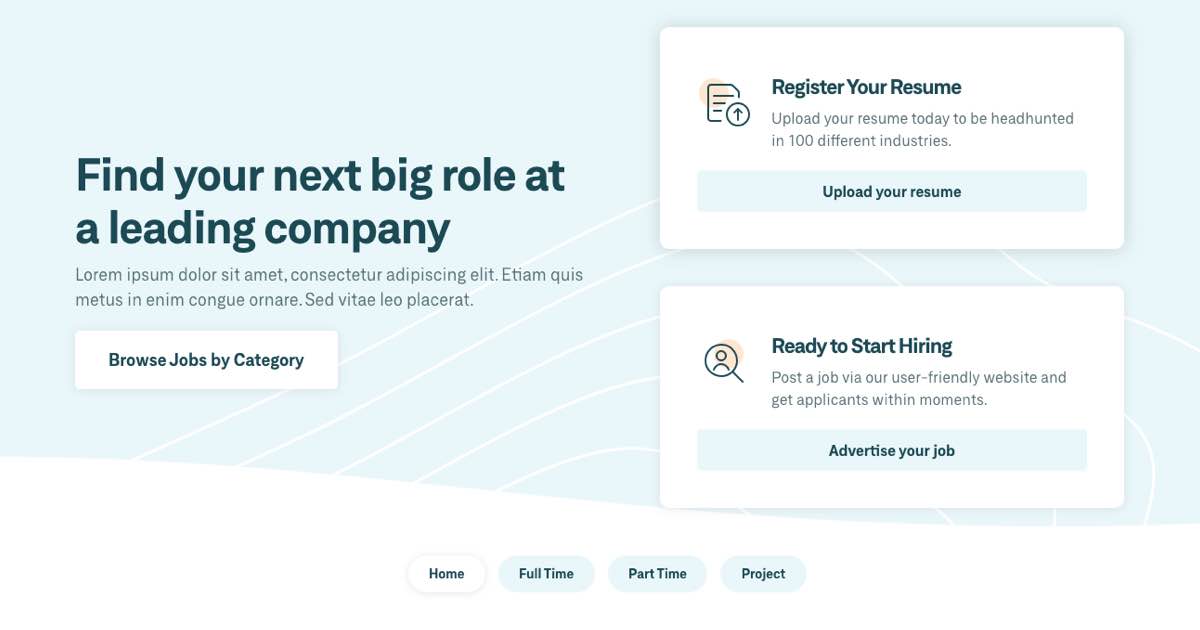
5. Carriera

La base di questo modello di luce è di colore azzurro. Usa il colore bianco per alcuni scopi diversi. Innanzitutto, per creare un contrasto elevato tra il testo e il relativo sfondo. In secondo luogo, è un colore di evidenziazione per il pulsante e i punti elenco. Inoltre, anche il divisore di forma animato è bianco.

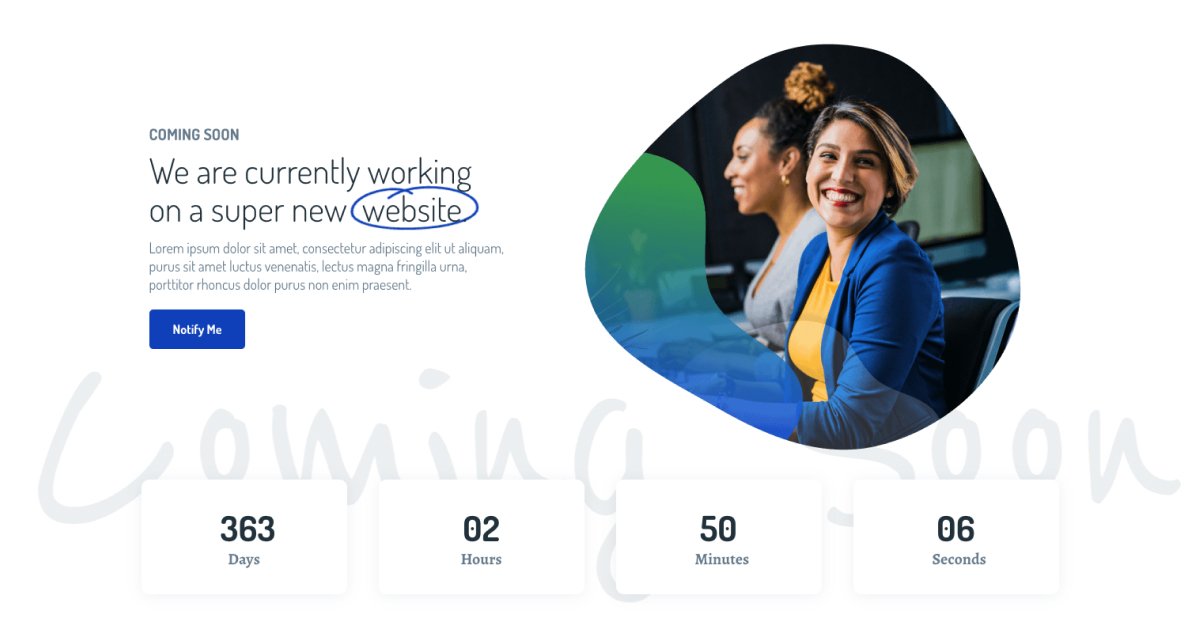
6. Prossimamente

Questo modello ha un eccellente contrasto tra lo sfondo e il contenuto testuale. Lo sfondo è bianco e i testi hanno sfumature di grigio più scure. Di conseguenza, c'è abbastanza contrasto e il contenuto è facile da leggere, rendendo questo un ottimo esempio di modello di luce. I colori blu funzionano benissimo anche per evidenziare i contenuti.
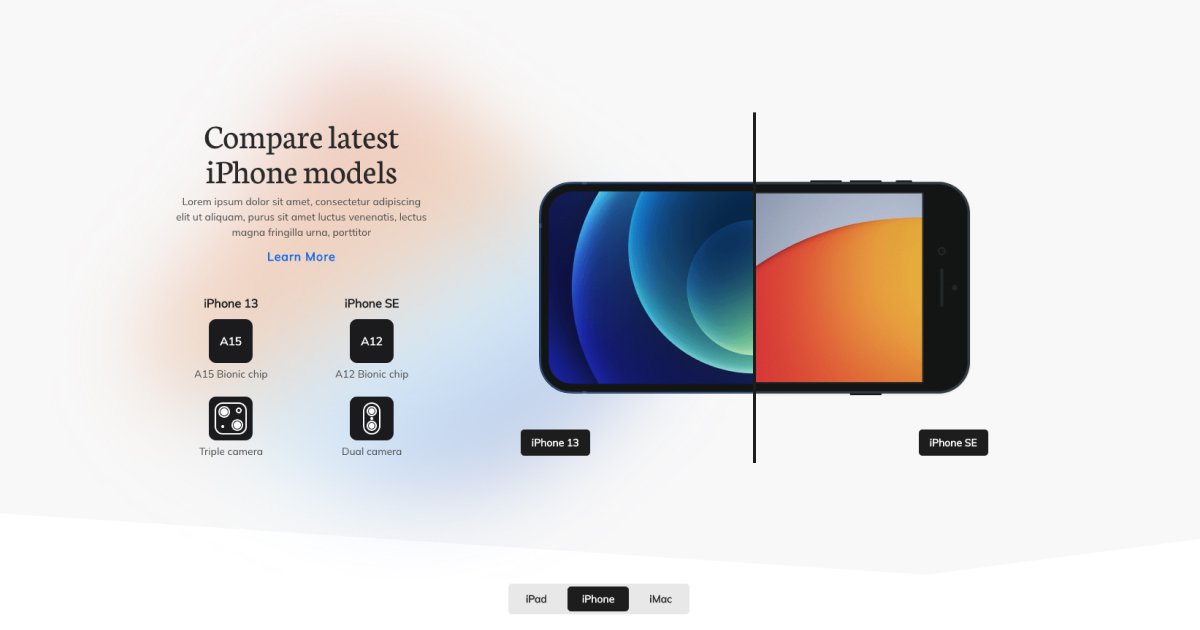
7. Confronta prodotti

Questo modello utilizza colori chiari sfocati sullo sfondo e colori scuri ad alto contrasto per i testi. Ha anche un divisore di forma bianco per renderlo ancora più leggero.
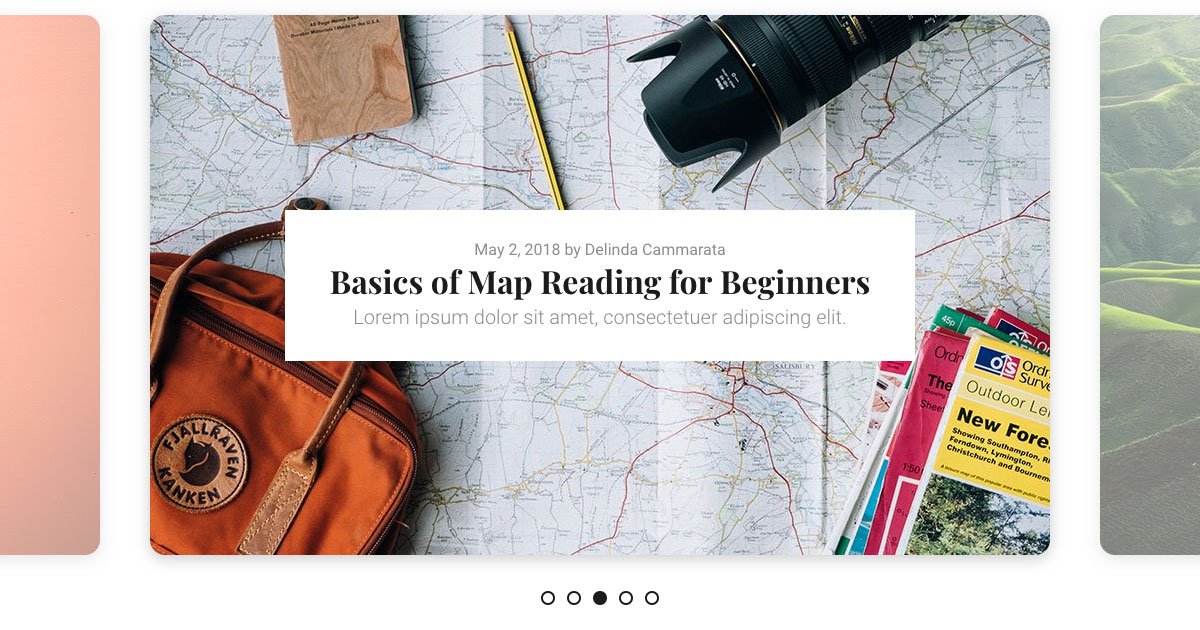
8. Vetrina del dispositivo di scorrimento del post

Questo modello di luce è un modello in bianco e nero dall'aspetto fantastico. Gli unici colori provengono dalle immagini. In effetti, le immagini sui lati sono semi trasparenti, quindi sembrano ancora più chiare. Gli sfondi sono bianchi, i testi sono grigi, quindi hanno un ottimo contrasto.
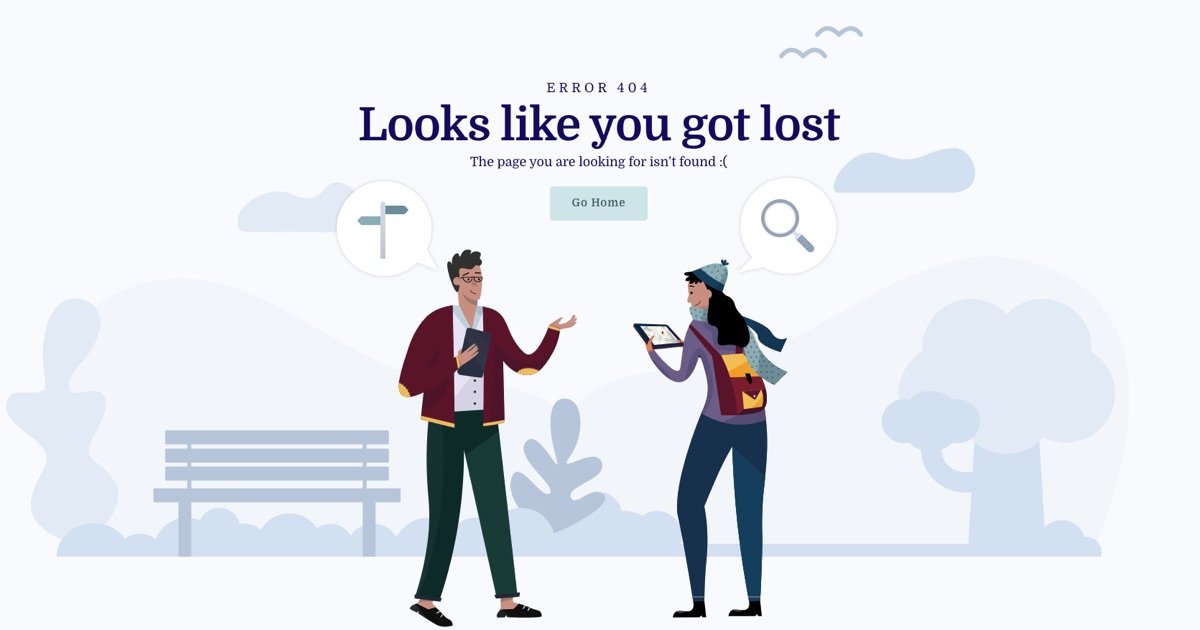
9. 404 Illustrazione

La base di questo fantastico modello di luce ha uno sfondo grigio chiaro con oggetti grigio-bluastri su di esso. I testi sono blu scuro, quindi hanno un contrasto elevato con lo sfondo.
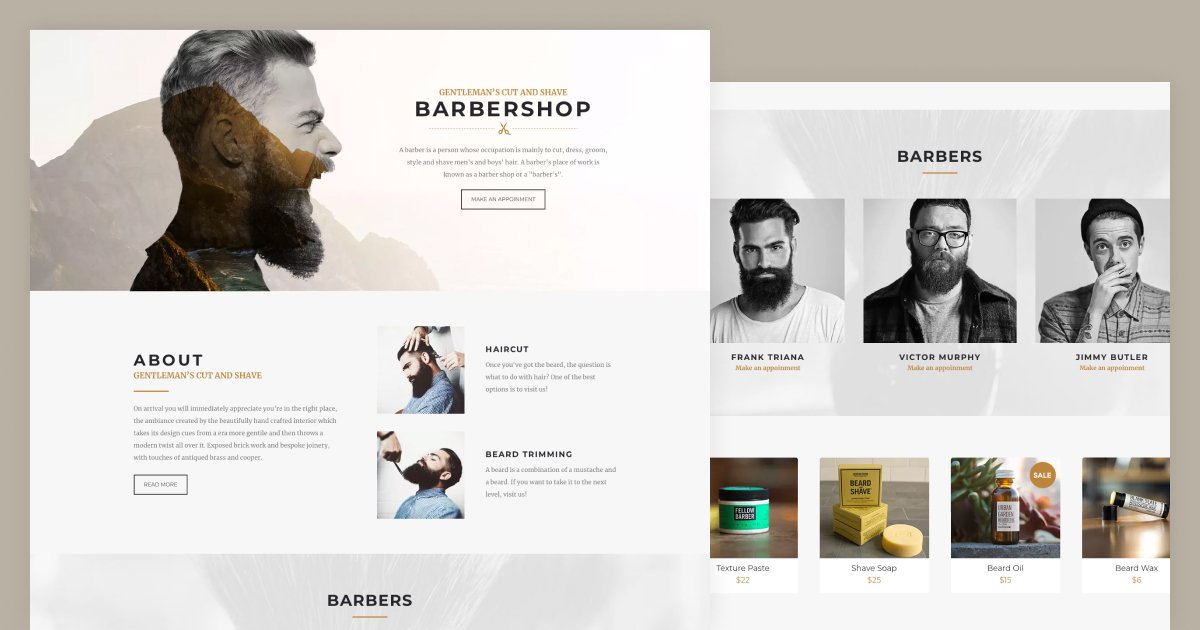
10. Barbiere

Ciò che rende questo esempio un ottimo modello di luce è che utilizza testi di colore scuro su uno sfondo chiaro. Inoltre, utilizza un colore di evidenziazione dorato per far risaltare alcuni elementi.
11. Interni

Questo modello utilizza un colore di sfondo azzurro. I suoi testi sono sfumature grigio-bluastre più scure, il che è bello per il contrasto. Utilizza anche il colore bianco per creare un maggiore contrasto tra lo sfondo e il testo.
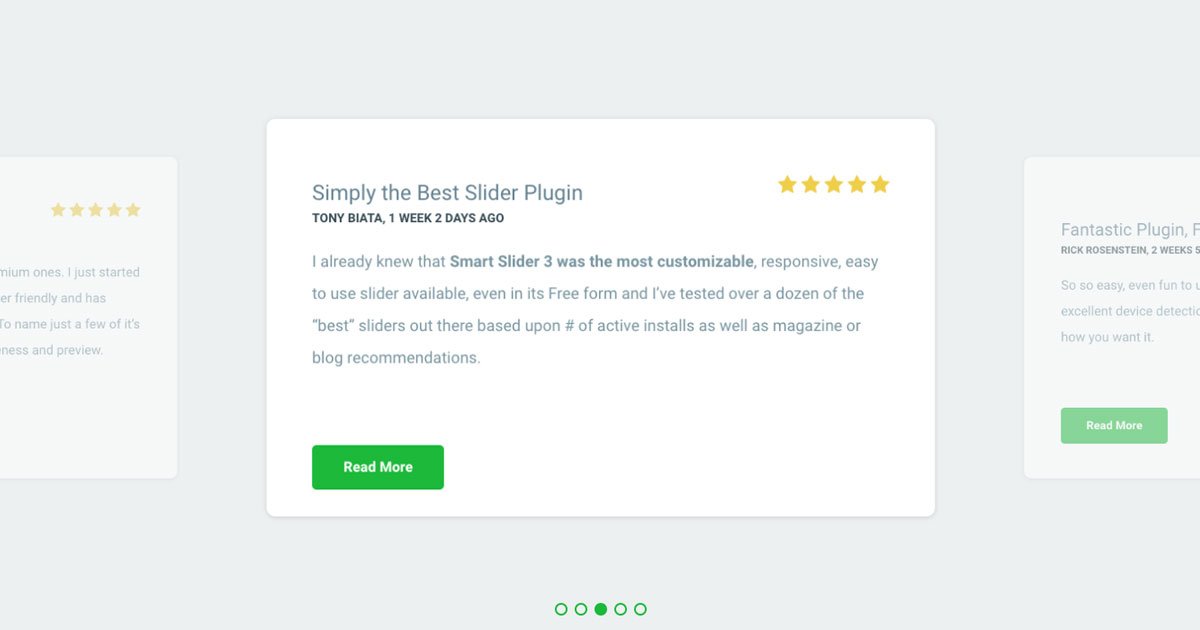
12. Vetrina testimoniale

Il grigio e il bianco sono combinazioni di colori popolari per creare un modello di luce. In questo esempio il colore grigio è lo sfondo principale. Tuttavia, il contenuto testuale è su uno sfondo bianco che aiuta ad aumentare la leggibilità. Poi c'è un colore verde per evidenziare il pulsante CTA e la navigazione. Quindi il colore grigio neutro e il bianco bianco lasciano che il verde prenda i riflettori.
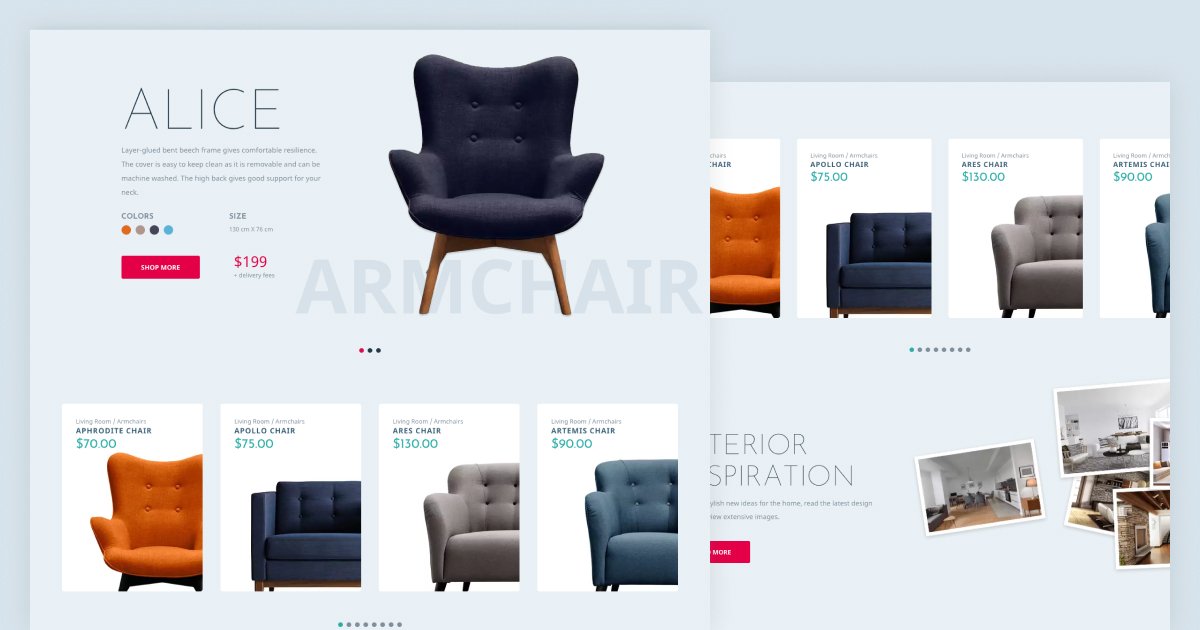
13. Carosello prodotti a larghezza intera

Il bianco e il nero (o grigio scuro) creano un grande contrasto. Di conseguenza, i testi scuri sono facili da leggere su un modello chiaro. Per rendere i prodotti più interessanti, abbiamo evidenziato ogni immagine del prodotto con un colore pastello. Queste sfumature di colore chiaro rendono il modello più interessante. Inoltre, mantengono l'aspetto minimalista.
Conclusione
Lo sfondo bianco e il testo nero facilitano la lettura del testo. È una combinazione di colori semplice e facile che aiuta ad aumentare la leggibilità dei testi del tuo sito. I modelli luminosi spesso sembrano minimalisti e, soprattutto, moderni . Ai visitatori piace sempre vedere pagine web dall'aspetto moderno, quindi vale la pena considerare un modello leggero per il tuo sito.
