14 suggerimenti su Elementor che dovresti conoscere
Pubblicato: 2022-12-22 Vuoi imparare suggerimenti che ti renderanno un web designer Elementor migliore? Elementor è uno dei costruttori di pagine di siti Web più popolari per WordPress. Viene fornito con molte funzionalità che semplificano l'implementazione dei moderni progetti Web.
Vuoi imparare suggerimenti che ti renderanno un web designer Elementor migliore? Elementor è uno dei costruttori di pagine di siti Web più popolari per WordPress. Viene fornito con molte funzionalità che semplificano l'implementazione dei moderni progetti Web.
Sebbene sia popolare, potresti non conoscere i suggerimenti utili che possono farti risparmiare molto tempo durante la creazione del tuo sito web.
Quindi, in questo tutorial, condivideremo utili suggerimenti e trucchi di Elementor per renderti un utente esperto di questo fantastico plug-in builder drag-and-drop. Alcuni dei suggerimenti che condivideremo sono accessibili solo con la versione premium di Elementor.
Tabella dei contenuti:
- Elementor è adatto ai principianti?
- 14 Suggerimenti e trucchi di Elementor che dovresti sapere
- Usa un modello iniziale
- Vai facilmente alla sezione Utilizzo del navigatore
- Passa da una pagina all'altra usando il Finder
- Utilizza la potenza delle scorciatoie da tastiera
- Salva sezioni come modelli
- Usa widget globali
- Aggiungi impostazioni globali
- Usa le revisioni per annullare le modifiche
- Copia e incolla sezioni e stili
- CSS personalizzato
- Carosello di sfondo (presentazione di immagini)
- Aggiungi effetti di parallasse alle immagini
- Sostituisci gli URL
- Estendi Elementor con componenti aggiuntivi di terze parti
- Domande frequenti
- Conclusione
Elementor è adatto ai principianti?
Come accennato in precedenza, Elementor è uno dei costruttori di pagine di siti Web più popolari. La ragione di questa popolarità è la sua interfaccia intuitiva e gli strumenti facili da usare.
Con Elementor, puoi creare un sito Web funzionale con il suo builder drag-and-drop. Inoltre, questo è l'ideale per i principianti perché non sono necessarie competenze di codifica per utilizzare il plug-in Elementor.
14 Suggerimenti e trucchi di Elementor che dovresti sapere
In questa sezione, condivideremo suggerimenti utili per i web designer per risparmiare tempo quando si utilizza il plug-in per la creazione di pagine Elementor.
Prima di iniziare, devi installare e attivare il plug-in Elementor sul tuo sito WordPress. Credendo di averlo già fatto, ecco 14 utili suggerimenti di Elementor per i siti Web WordPress.
Usa un modello iniziale
Elementor ha una libreria di modelli e blocchi predefiniti da utilizzare come punto di partenza per i tuoi progetti. Questi modelli e blocchi sono completamente personalizzabili, quindi puoi facilmente modificare i colori, i caratteri e altri elementi di design per adattarli al tuo marchio.
Una volta aperto il builder Elementor, fai clic sull'icona Modello iniziale per iniziare.

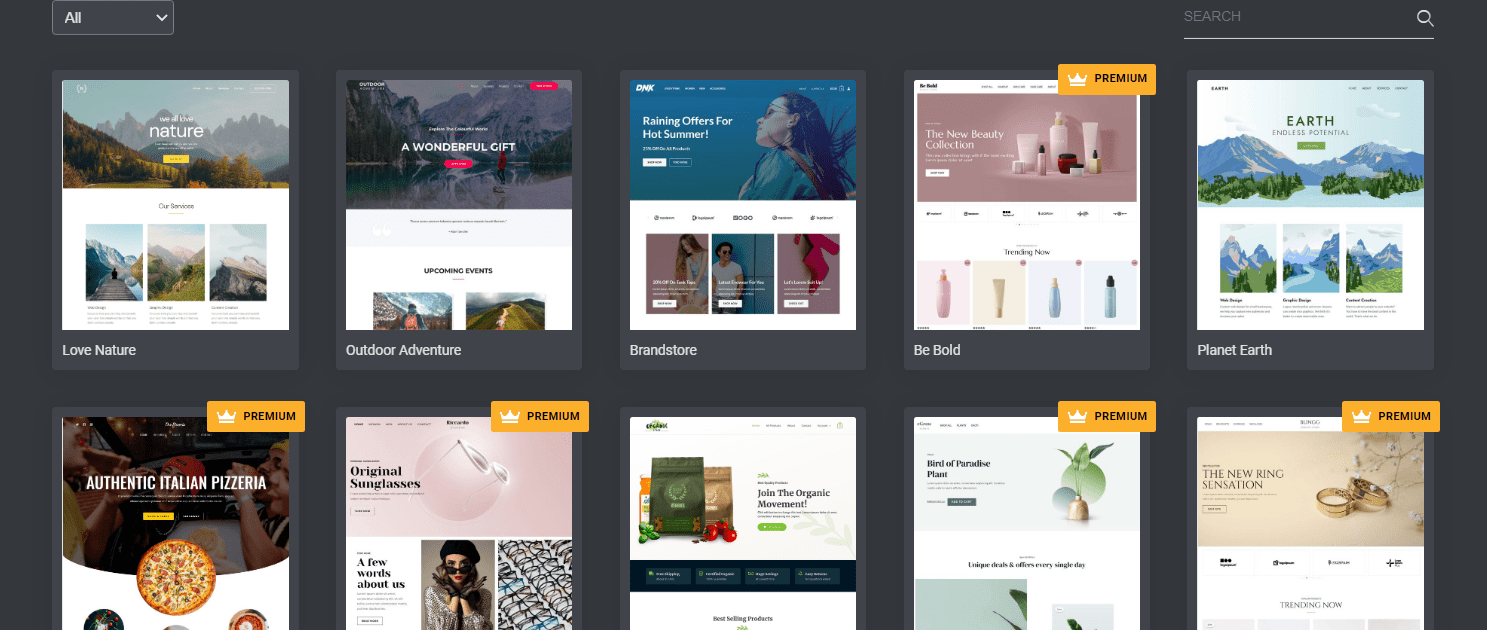
Nella scheda "Pagine", troverai modelli gratuiti e premium che puoi importare nella tua pagina facendo clic su uno di essi.

È possibile accedere ai modelli Elementor con il tag Premium solo con la versione pro del plug-in.
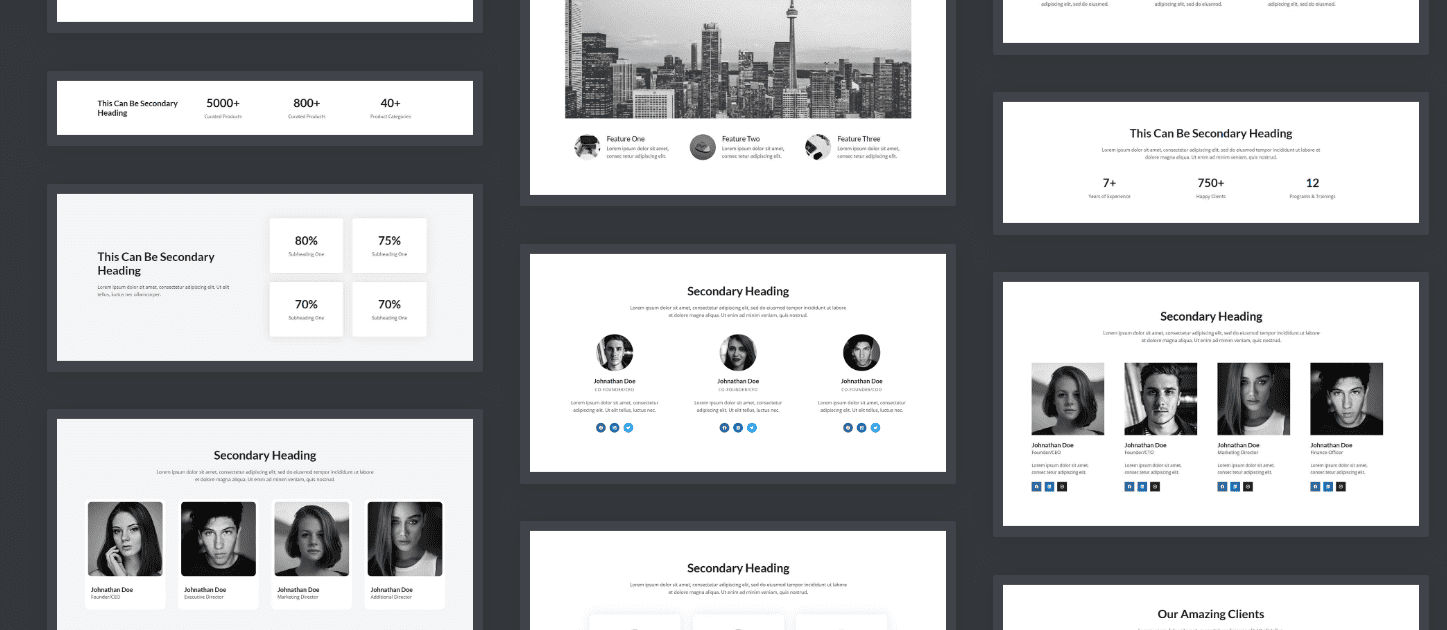
Se desideri importare solo una sezione, fai clic sulla scheda Blocchi . Troverai un elenco di sezioni di pagina disponibili per l'importazione nel builder Elementor.

Questi blocchi possono essere utili per aggiungere testimonianze, sezioni dei prezzi e altri moduli simili alla tua pagina.
Vai rapidamente a una sezione utilizzando la funzione Navigatore
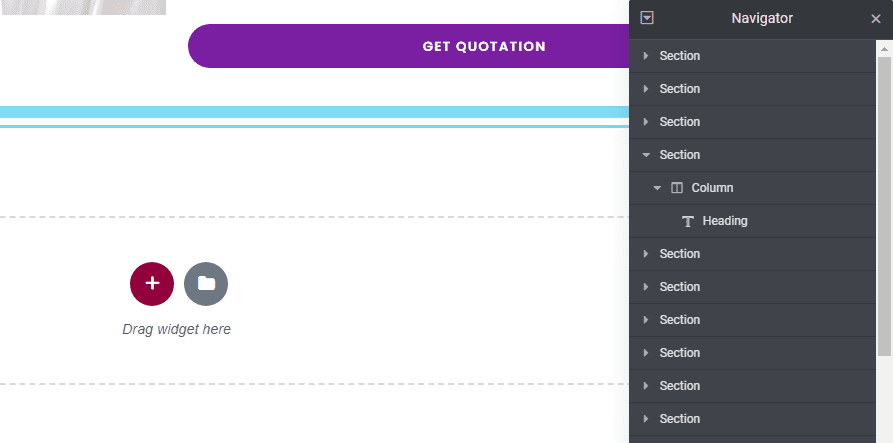
Man mano che la pagina che stai costruendo diventa più grande, sarà difficile individuare le sezioni all'interno del builder Elementor. Ma con la funzione Navigator, vedrai un elenco di tutte le sezioni che hai aggiunto in ordine gerarchico. È possibile fare clic su una particolare sezione per accedere a quella sezione.
Per utilizzare l'opzione navigatore, fai clic sull'icona Navigatore nella parte inferiore della barra laterale.

Si aprirà il menu Navigatore nell'area di anteprima. Puoi cliccare su una particolare sezione per accedervi.

Passa da una pagina all'altra utilizzando il Finder di Elementor
Quando si lavora su più pagine, potrebbe essere necessario passare rapidamente a un'altra pagina all'interno del builder Elementor.
Invece di uscire dalla pagina corrente e aprire la nuova pagina dalla dashboard di WordPress, puoi utilizzare l'opzione Finder per individuare la pagina che desideri modificare.
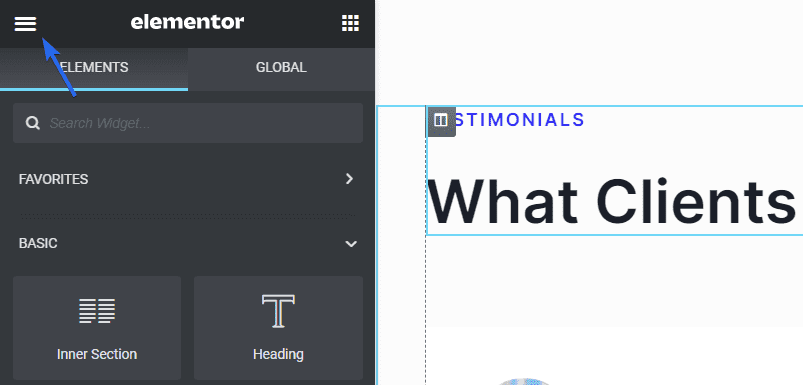
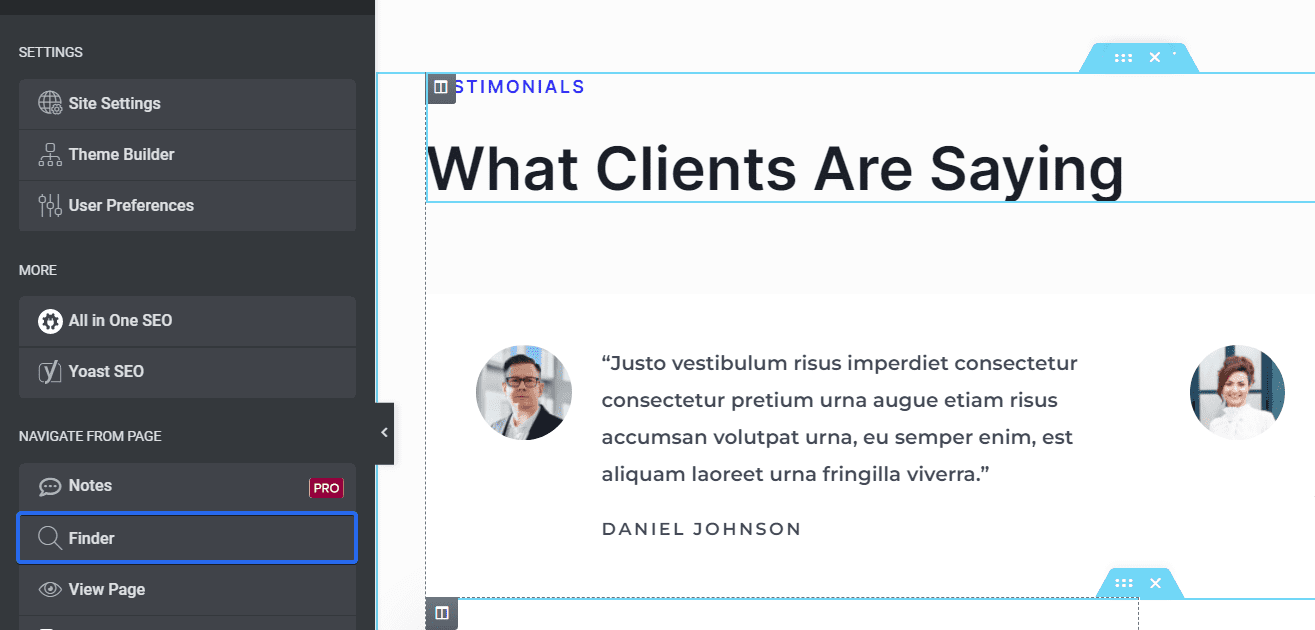
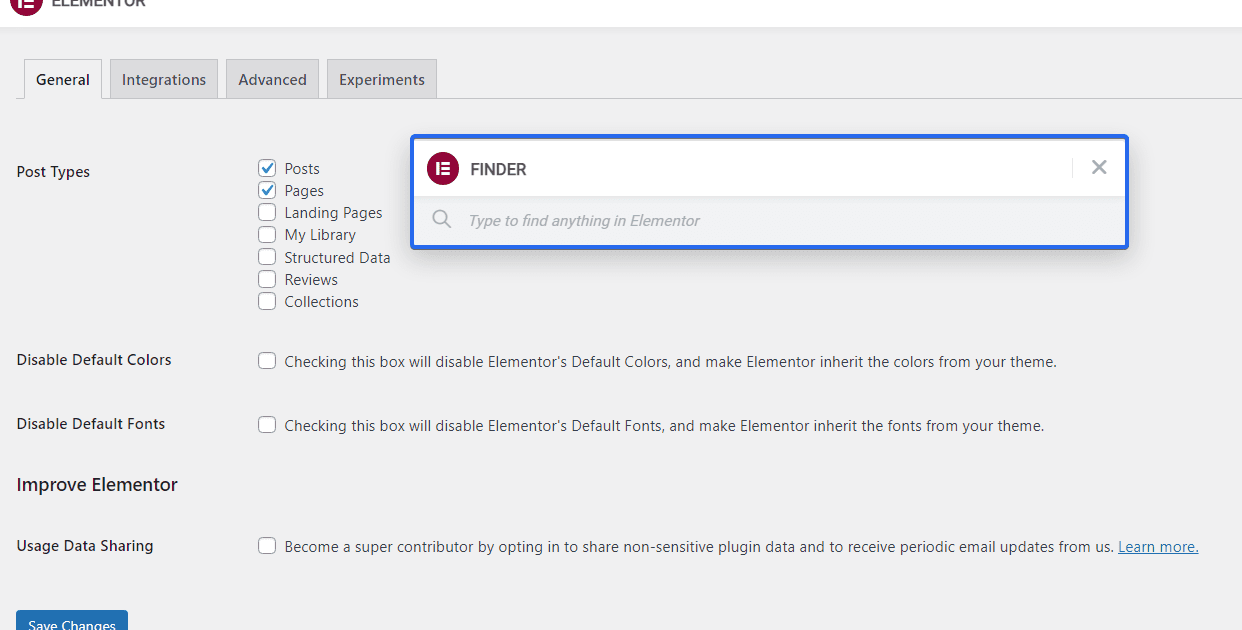
Per utilizzare lo strumento di ricerca, fai clic sull'icona delle 3 linee orizzontali nel menu della barra laterale del costruttore Elementor.

Successivamente, seleziona l'opzione Finder in Naviga da pagina .

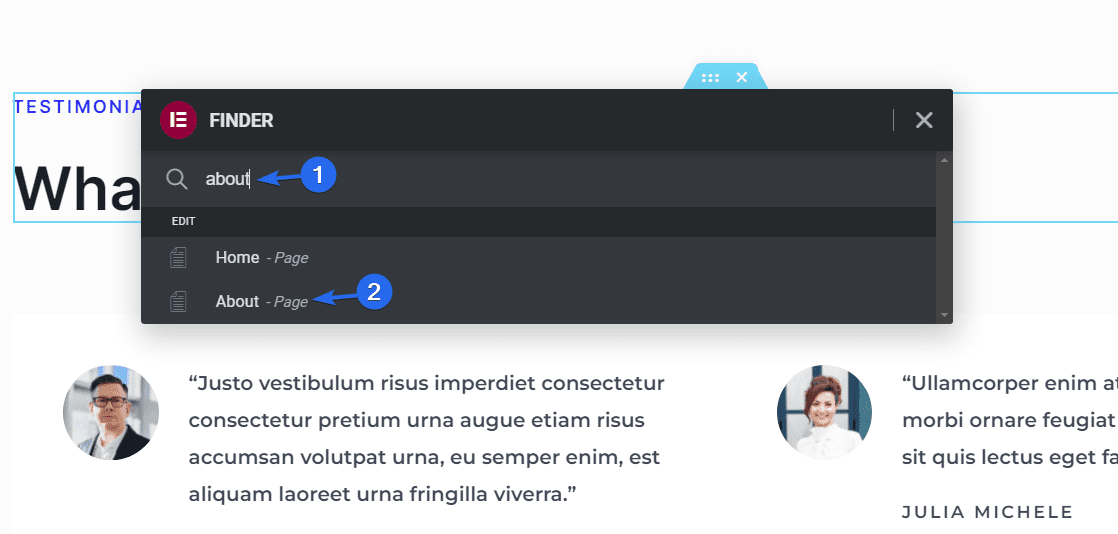
Verrà visualizzata una nuova casella di ricerca nell'area di anteprima. Puoi digitare il nome della pagina che desideri trovare, quindi fare clic su di essa per passare a quella pagina dall'interno del page builder.

In alternativa, puoi utilizzare il tasto di scelta rapida Ctrl + E per aprire l'opzione Finder. Funziona anche quando sei nella dashboard di amministrazione di WordPress.

Nota: questa funzione è accessibile sia agli utenti gratuiti che a quelli premium.
Utilizza la potenza delle scorciatoie da tastiera
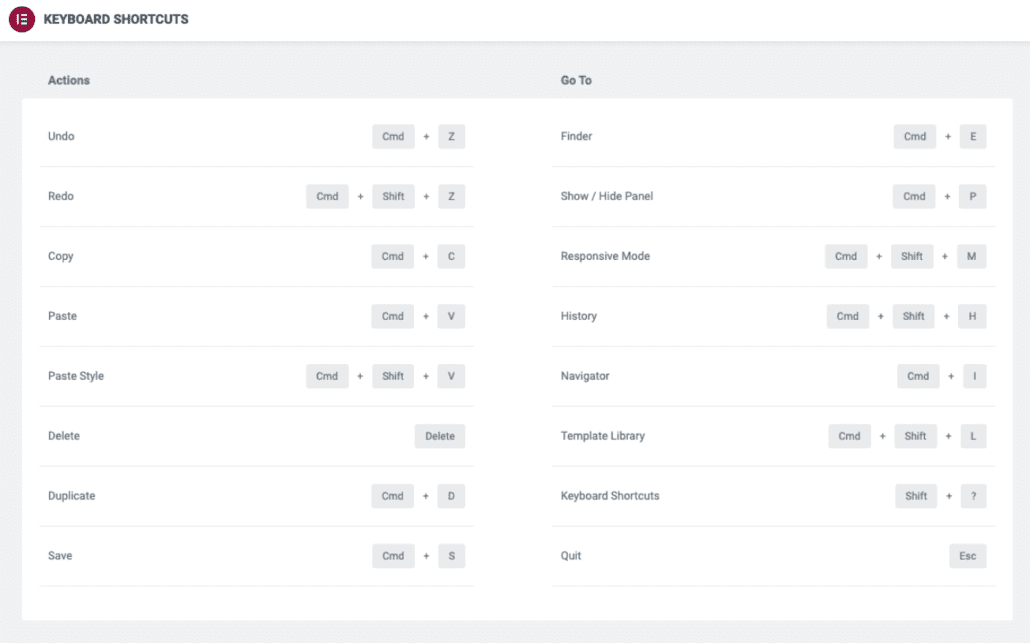
Elementor include diverse scorciatoie da tastiera per aiutarti a lavorare in modo più rapido ed efficiente. Ad esempio, puoi utilizzare la scorciatoia Ctrl+S per salvare le modifiche o la scorciatoia Ctrl+Z per annullare un'azione.
Di seguito è riportata un'immagine contenente un elenco di scorciatoie da tastiera disponibili da Elementor.

Fonte immagine
Salva sezioni come modelli: utile suggerimento di Elementor
Supponiamo che tu abbia un'intera sezione sul tuo sito web che desideri riutilizzare su più pagine. Ti farà risparmiare un sacco di tempo se puoi accedere rapidamente alla sezione come modello.
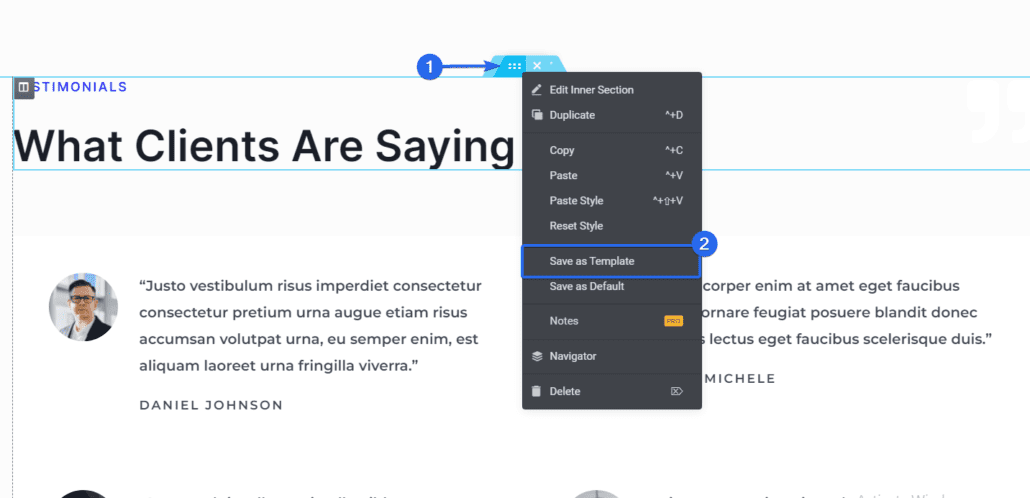
Per salvare una sezione come modello, vai direttamente sulla sezione che desideri salvare. Quindi selezionare l'opzione Salva come modello .

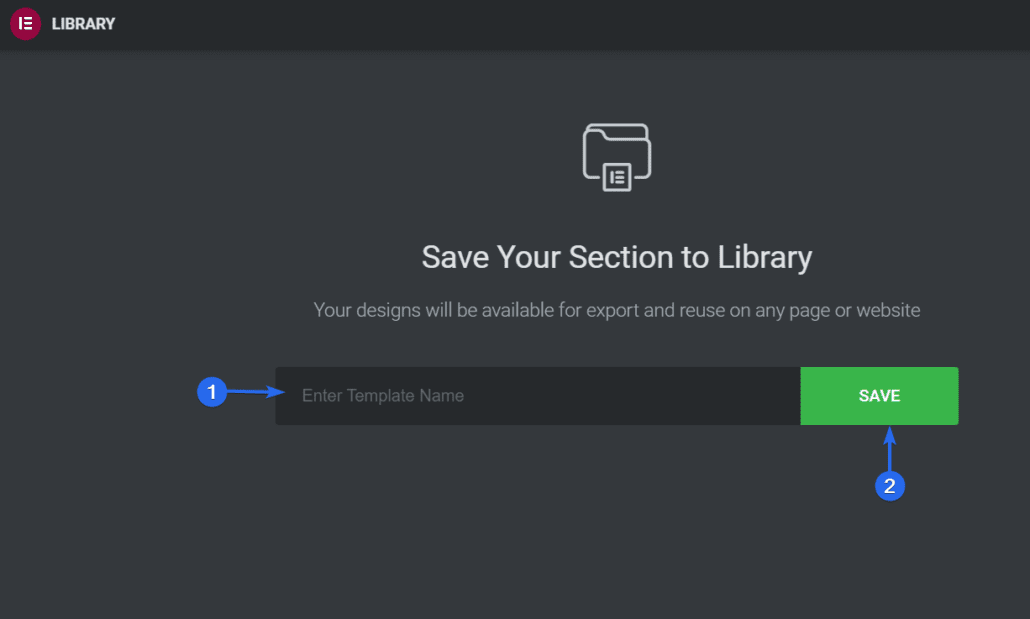
Nel popup visualizzato, inserisci un nome per il modello, quindi fai clic su Salva per salvare il modello.

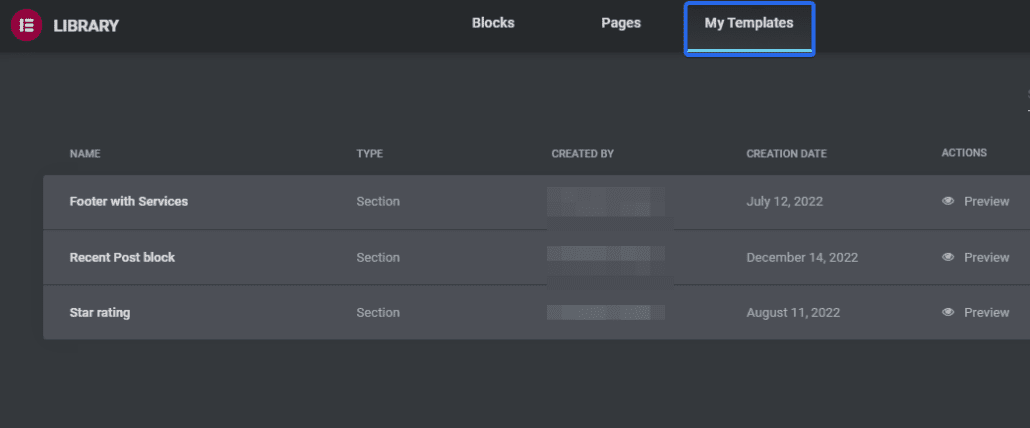
Una volta salvato, puoi accedere al modello dalla sezione I miei modelli nel builder Elementor e puoi quindi riutilizzare i modelli della sezione da qui.

Puoi anche utilizzare lo shortcode generato da Elementor per aggiungere il modello salvato ai tuoi post o pagine in WordPress.
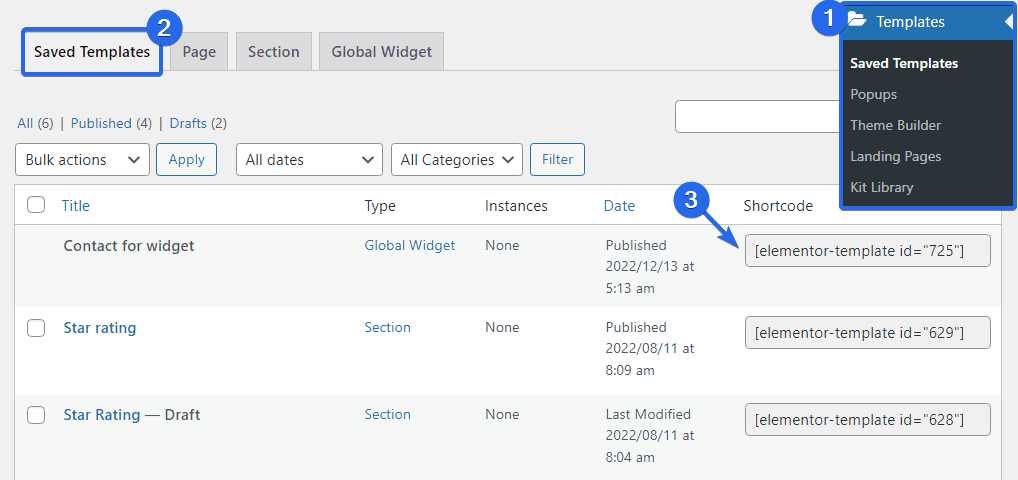
Per ottenere lo shortcode, vai su Modelli >> Modelli salvati dalla dashboard di WordPress. Nella scheda "Modelli salvati", troverai un elenco di tutti i modelli che hai salvato in precedenza.

Nella colonna "Shortcode", troverai lo shortcode per ogni modello. Copia quello che desideri utilizzare, quindi aggiungilo semplicemente al post su cui desideri visualizzare il modello.
Il salvataggio di sezioni come modelli semplifica il riutilizzo di sezioni comuni in varie pagine progettate da Elementor. È anche un'ottima idea utilizzare questa funzione per evitare di duplicare i tuoi sforzi.
Usa widget globali – Suggerimento Elementor
Con i widget globali, puoi creare un widget una volta e riutilizzarlo su più pagine o post. Ciò può farti risparmiare tempo e semplificare il mantenimento della coerenza nel tuo sito.
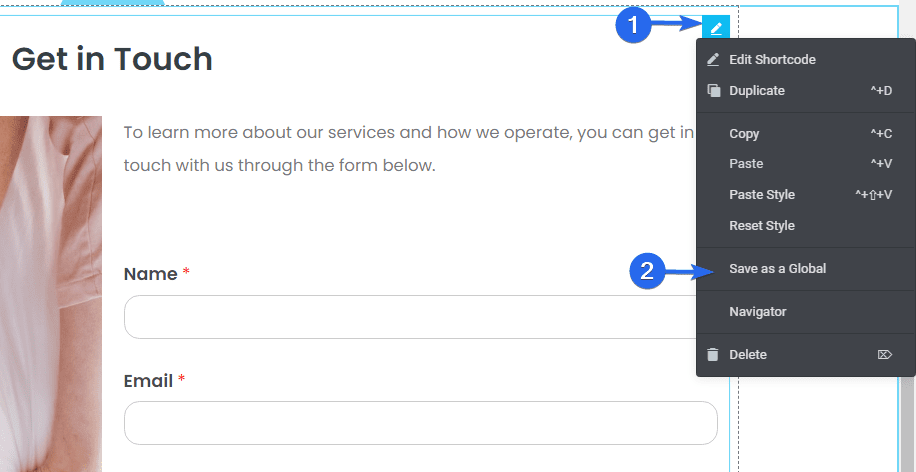
Per creare un widget globale, è sufficiente fare clic con il pulsante destro del mouse sull'icona del widget e selezionare l'opzione Salva come globale tra le opzioni disponibili.

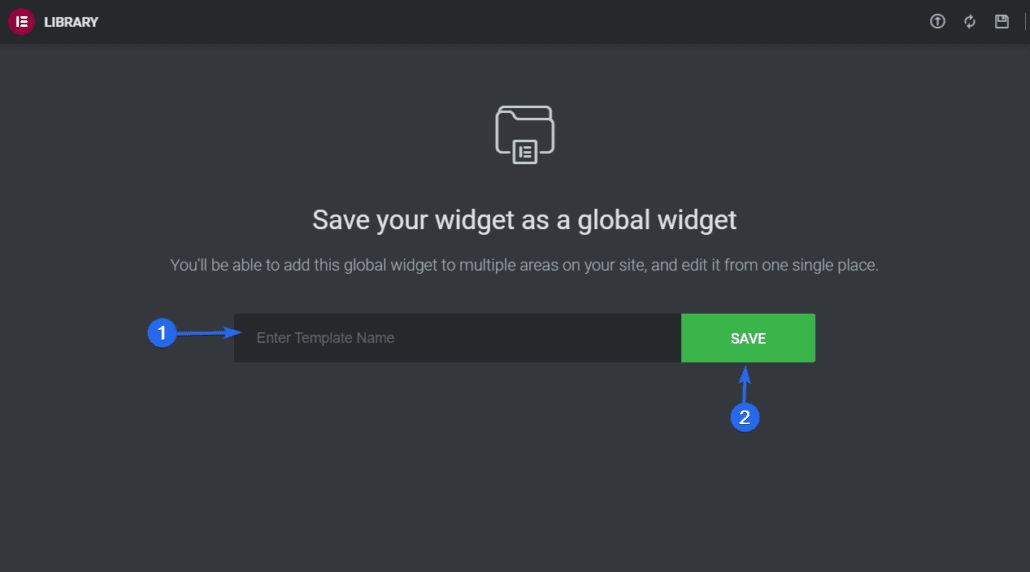
Successivamente, dovrai inserire un nome per il widget Global. Quindi, fai clic sul pulsante Salva .

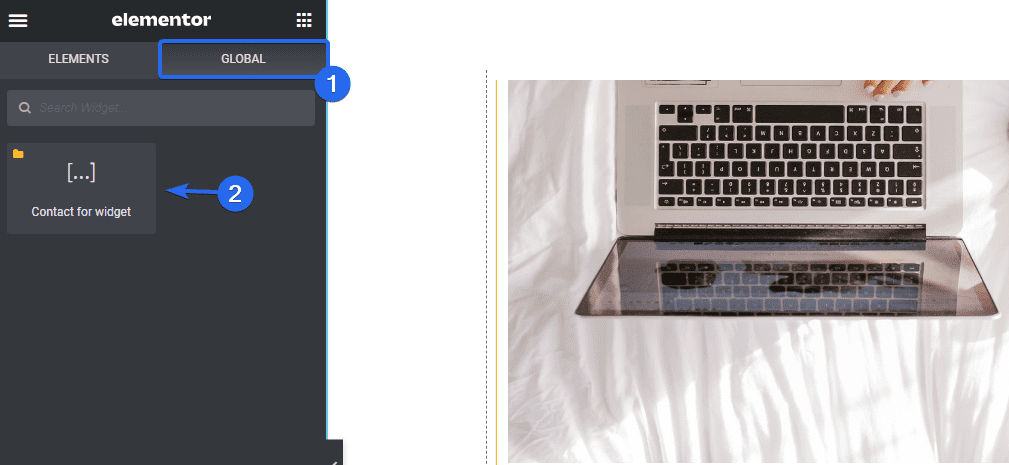
Successivamente, sarai in grado di accedere a questo widget dalla scheda Globale nel menu della barra laterale di Elementor.

Puoi anche usarlo su qualsiasi pagina che modifichi con il builder Elementor semplicemente facendo clic su di esso o trascinandolo nell'area del widget in cui desideri aggiungere il modello globale.

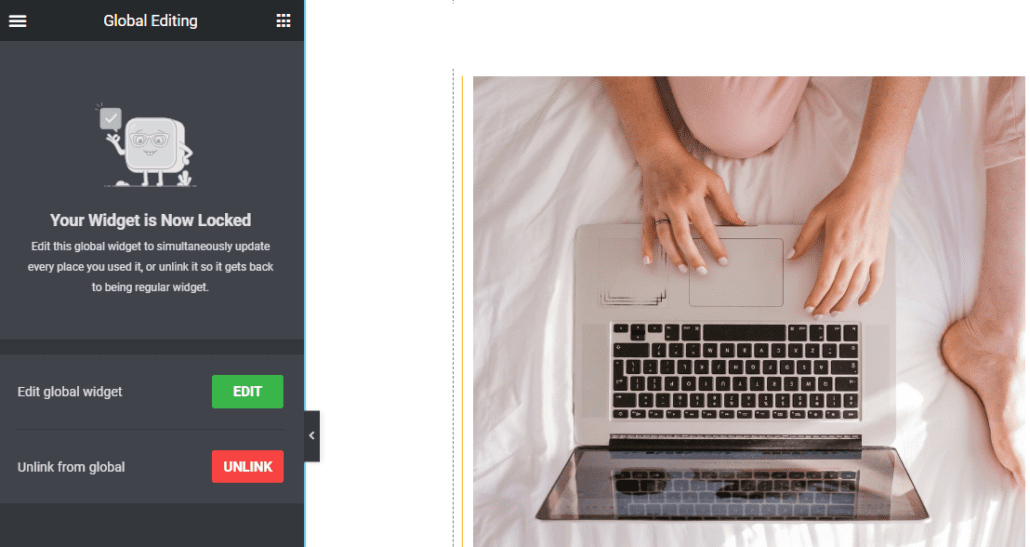
Dopo averlo aggiunto all'area di anteprima, puoi modificare il widget globalmente e aggiornarlo ovunque sia stato utilizzato.
In alternativa, puoi fare clic sul pulsante Scollega per separare quello che hai importato dal widget Globale. In questo modo è possibile modificare e aggiornare il widget solo su quella pagina. Il widget Global, tuttavia, rimarrà intatto.
Nota: questa funzione è disponibile con Elementor Pro. Quindi dovrai eseguire l'upgrade alla versione premium di Elementor prima di poterlo utilizzare.
Aggiungi impostazioni globali
Se hai più pagine sul tuo sito WordPress che utilizzeranno lo stesso layout e gli stessi elementi, puoi utilizzare la funzione Impostazioni globali per creare un layout predefinito per le tue pagine.
Impostazioni globali ti consente di impostare caratteri e colori, stili del tema, layout, apportare modifiche all'identità del tuo sito e lightbox, ecc. Fondamentalmente, gli elementi globali del tuo sito web sono controllati da un unico posto.
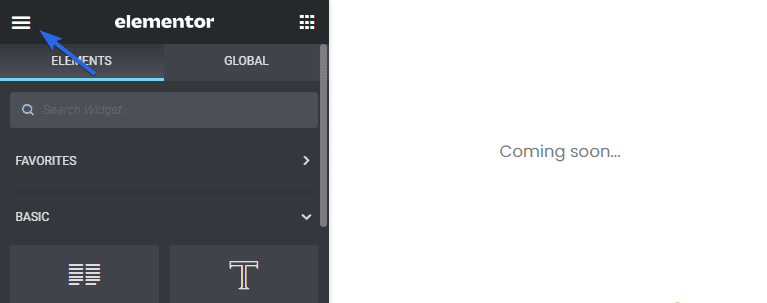
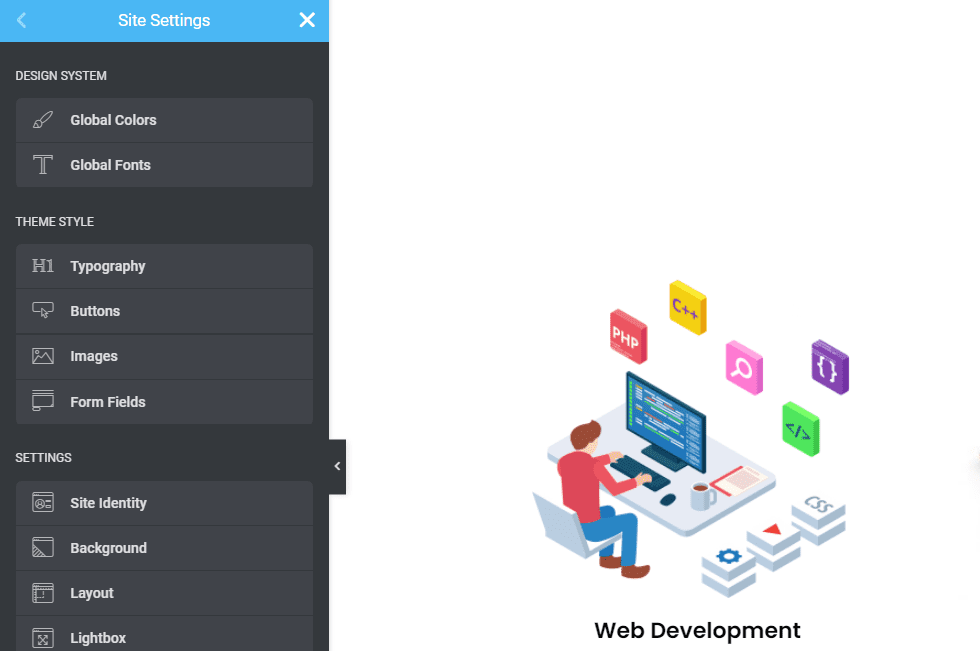
Per aprire il menu Impostazioni globali, fai clic sull'icona delle 3 linee orizzontali all'interno del builder Elementor.

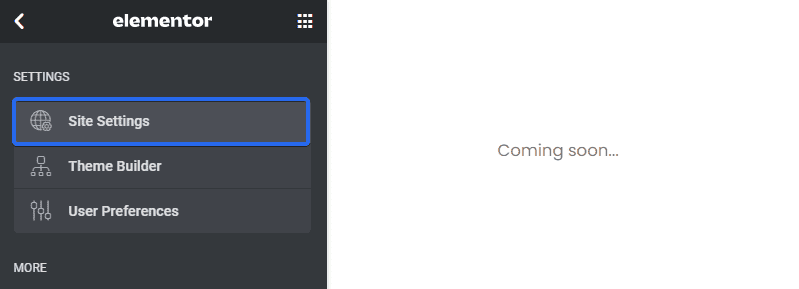
Nella sezione "Impostazioni", seleziona l'opzione Impostazioni sito .

Troverai varie opzioni di personalizzazione nel pannello Impostazioni sito.

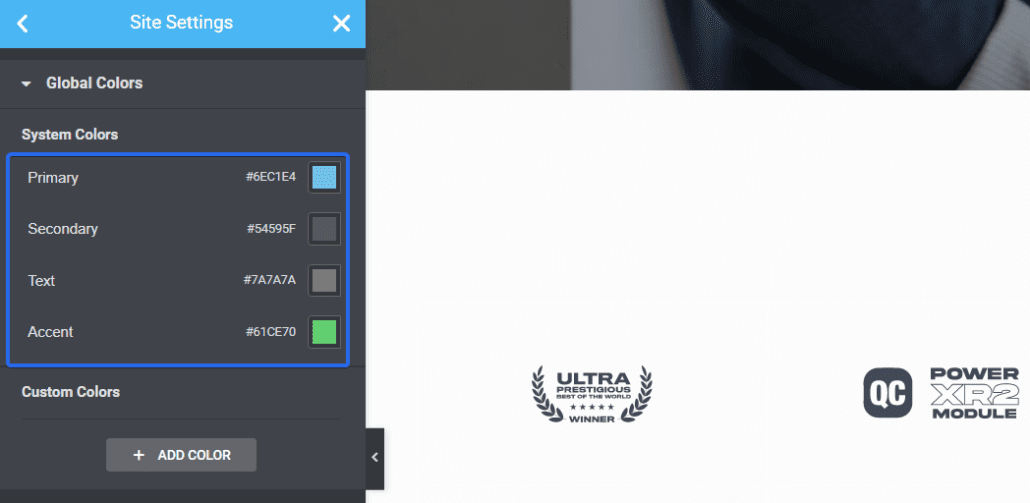
Con Global Colors, puoi impostare i colori globali predefiniti (Primario, Secondario, Testo, Accento) o selezionare e salvare i tuoi.


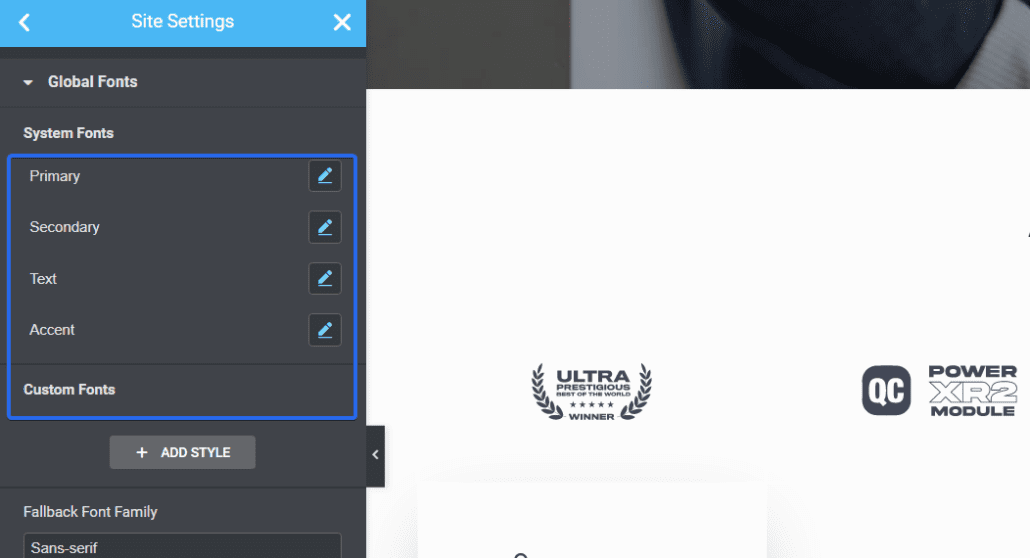
La funzione Global Fonts semplifica l'impostazione di caratteri e stili tipografici predefiniti tramite le Impostazioni del sito di Elementor.

Gli stili del tema ti consentono di controllare il design del tuo sito Web (pulsanti, intestazioni, sfondi, campi del modulo di contatto, stili di immagine, ecc.)
Vai avanti e utilizza le impostazioni in questa sezione per creare standard per l'intero sito.
Usa le revisioni per annullare le modifiche
Elementor mantiene una cronologia delle revisioni dei tuoi progetti, quindi puoi facilmente tornare a una versione precedente, se necessario. Questo è utile per annullare eventuali modifiche che non ti piacciono o che causano problemi con il tuo design.
Per accedere rapidamente alle impostazioni delle revisioni, fai clic sull'icona Revisioni nella parte inferiore della barra laterale.

Si aprirà una sezione che contiene tutte le azioni recenti che hai fatto da quando hai aperto l'editor. È possibile fare clic su uno di essi per annullare le modifiche apportate.

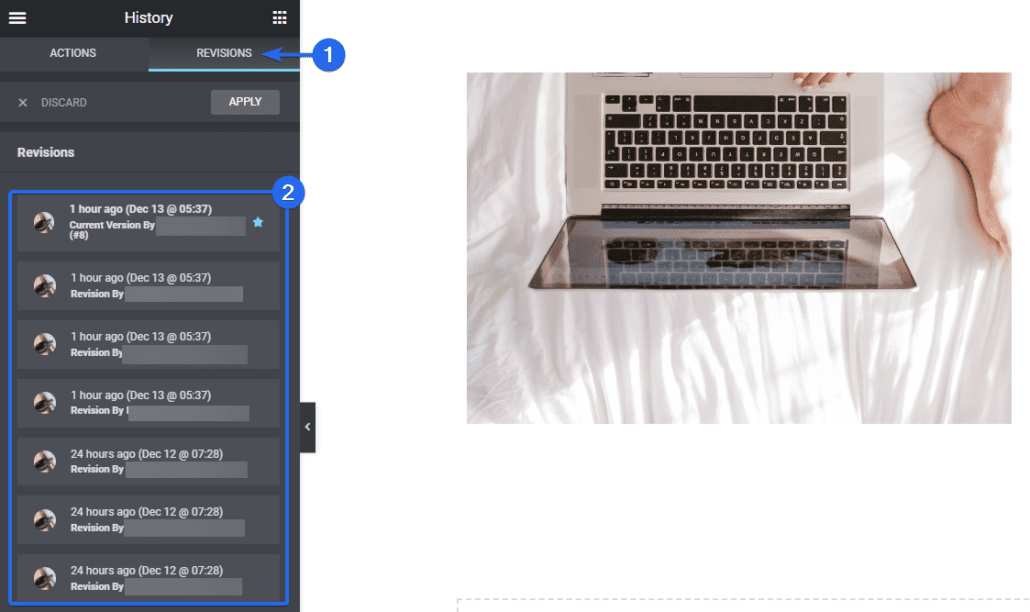
Nella scheda Revisioni troverai le versioni in ogni punto in cui sono state salvate le modifiche di Elementor. In alto, conterrà la versione corrente. Mentre scorri verso il basso, mostra le versioni precedenti delle modifiche.

Le revisioni mostreranno anche l'autore che ha apportato la modifica nella pagina Elementor. Se desideri annullare le modifiche, scegli semplicemente una versione precedente dal menu Revisioni.
Puoi accedere a questa funzione nelle versioni gratuite e premium di Elementor.
Copia e incolla sezioni e stili
Se hai una sezione sulla tua pagina Elementor che desideri riutilizzare, puoi copiare la sezione e incollarla su una pagina diversa nel builder Elementor.
Se lo desideri, puoi anche incollare gli stili che hai copiato da un'altra sezione in una nuova. Ciò ti eviterebbe di ripetere le personalizzazioni su tutte le sezioni di Elementor.
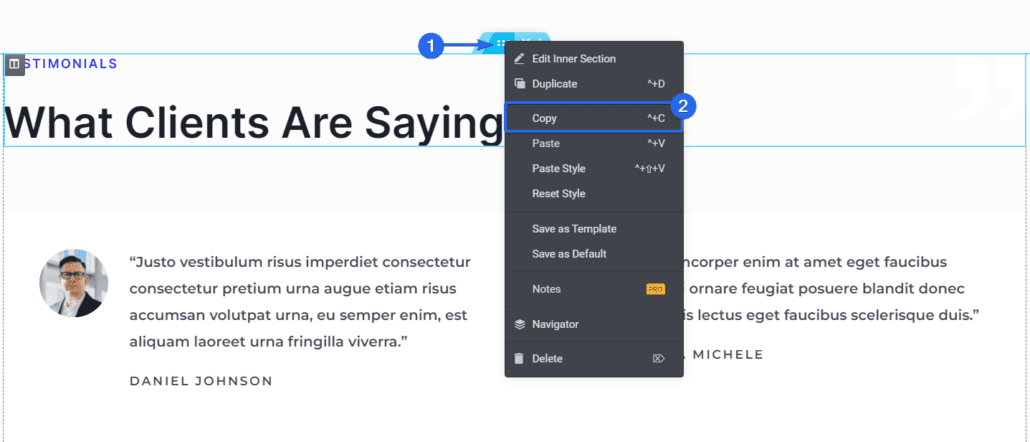
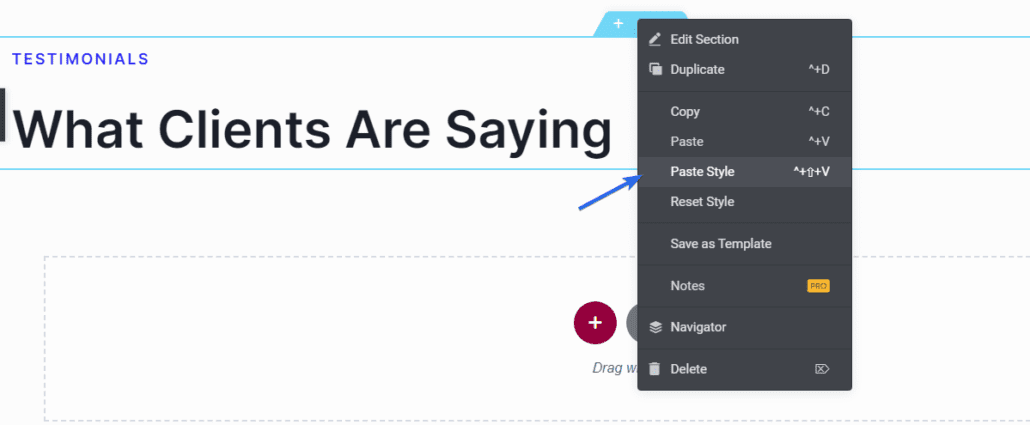
Per copiare una sezione, fai clic con il pulsante destro del mouse sulla sezione che desideri copiare. Aprirà le opzioni disponibili. Fare clic su Copia per copiare l'intera sezione.

Per utilizzare il widget appena copiato, scorri fino alla sezione in cui desideri aggiungerlo, quindi fai clic con il pulsante destro del mouse e fai clic su Incolla .

Se desideri incollare solo gli stili, fai clic con il pulsante destro del mouse e scegli l'opzione Incolla stile .

Aggiungerà qualsiasi personalizzazione che hai impostato sul widget al nuovo widget.
CSS personalizzato – Suggerimento Pro Elementor
L'opzione di classe CSS personalizzata ti consente di aggiungere stili CSS a qualsiasi elemento della tua pagina. Questo è utile per perfezionare il tuo design e aggiungere effetti personalizzati. Troverai questa opzione utile se sei un utente esperto di tecnologia.
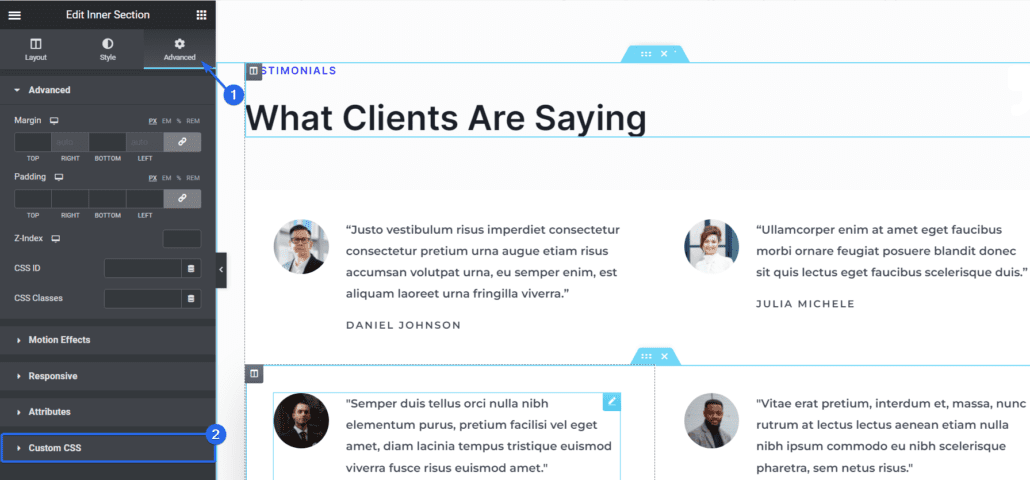
Per aggiungere CSS personalizzato in Elementor, devi fare clic sulla sezione in cui desideri applicare il CSS personalizzato.

Successivamente, fai clic sulla scheda Avanzate nel menu della barra laterale per accedere a più opzioni, quindi scorri verso il basso e fai clic sull'opzione CSS personalizzato .

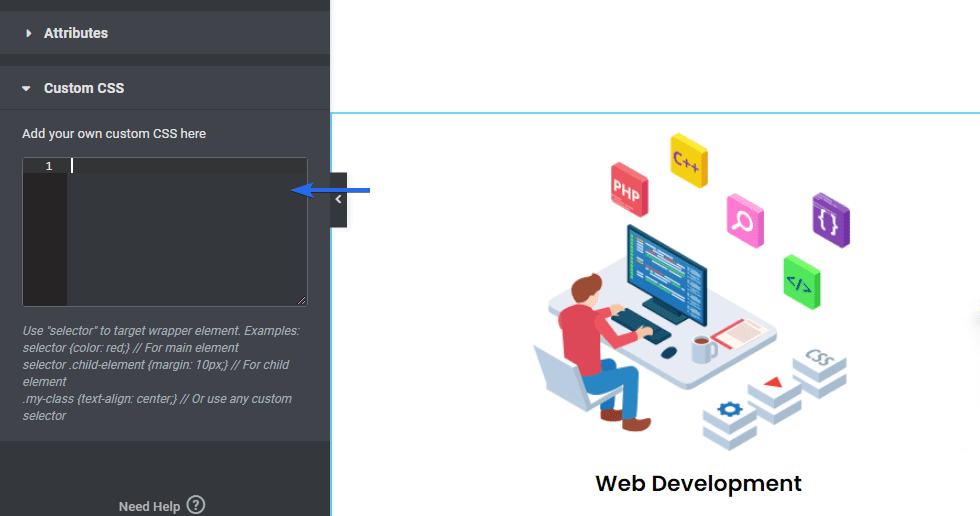
All'interno della casella di testo, puoi aggiungere stili CSS personalizzati e si rifletterà nella sezione Anteprima.

Tieni presente che questa funzione è ideale per gli utenti con una certa conoscenza dei CSS. Se non sei esperto di tecnologia, puoi comunque utilizzare il builder drag-and-drop per creare il tuo sito Web Elementor.
Nota: questa funzione è disponibile solo con la versione premium di Elementor.
Carosello di sfondo (presentazione di immagini)
Con Elementor, puoi selezionare le immagini che verranno visualizzate sullo sfondo di una sezione. Questo è utile se vuoi aggiungere una presentazione in background mantenendo il contenuto di quella sezione.
La presentazione dell'immagine di sfondo funziona come un carosello di immagini aggiunto a una pagina.
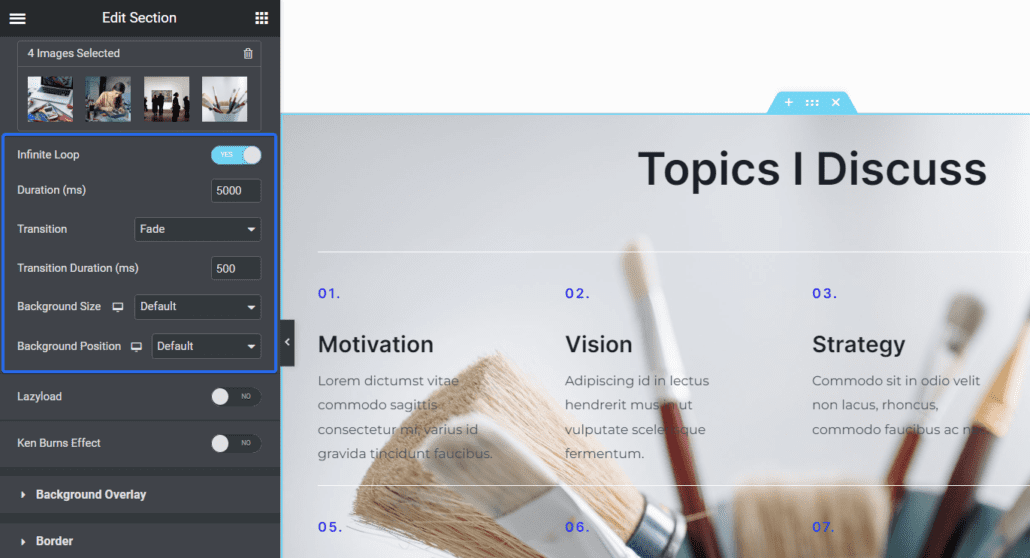
Per aggiungere una presentazione come sfondo in Elementor, fai clic sull'icona della sezione Modifica . Si apriranno le opzioni per questa sezione nella barra laterale sinistra.

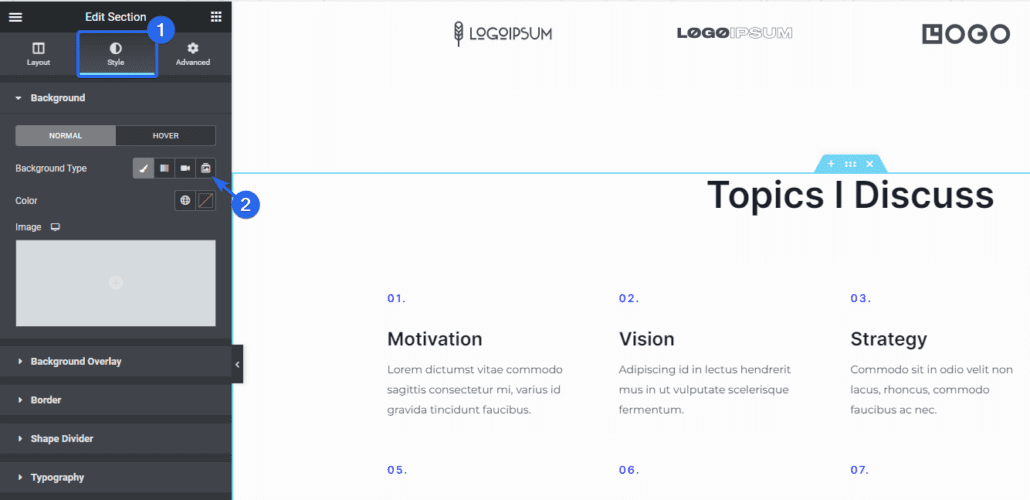
Nel pannello di sinistra, fai clic sulla scheda Stile e seleziona l'icona Presentazione .

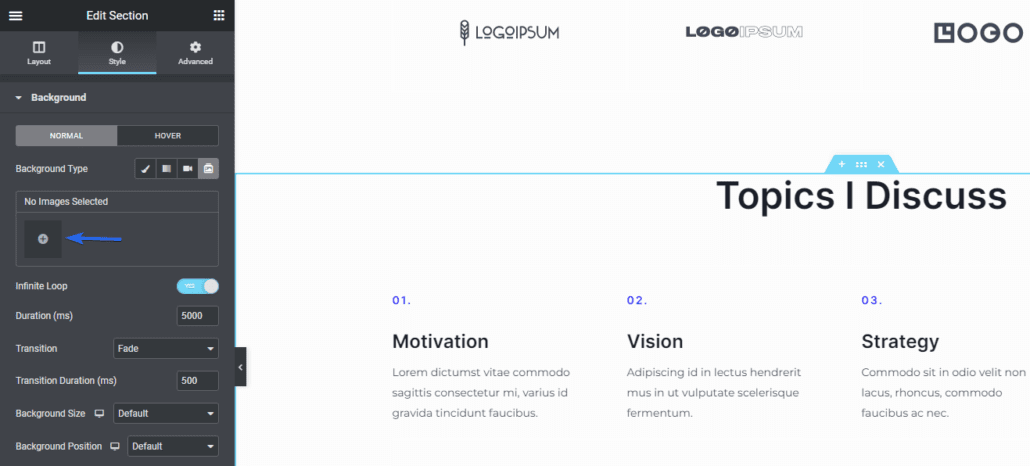
Da lì, sarai in grado di scegliere le immagini dalla tua libreria multimediale. Per aggiungere immagini, fare clic sull'icona più. Ti porterà alla tua libreria multimediale, dove puoi caricare nuove immagini o selezionare immagini esistenti.

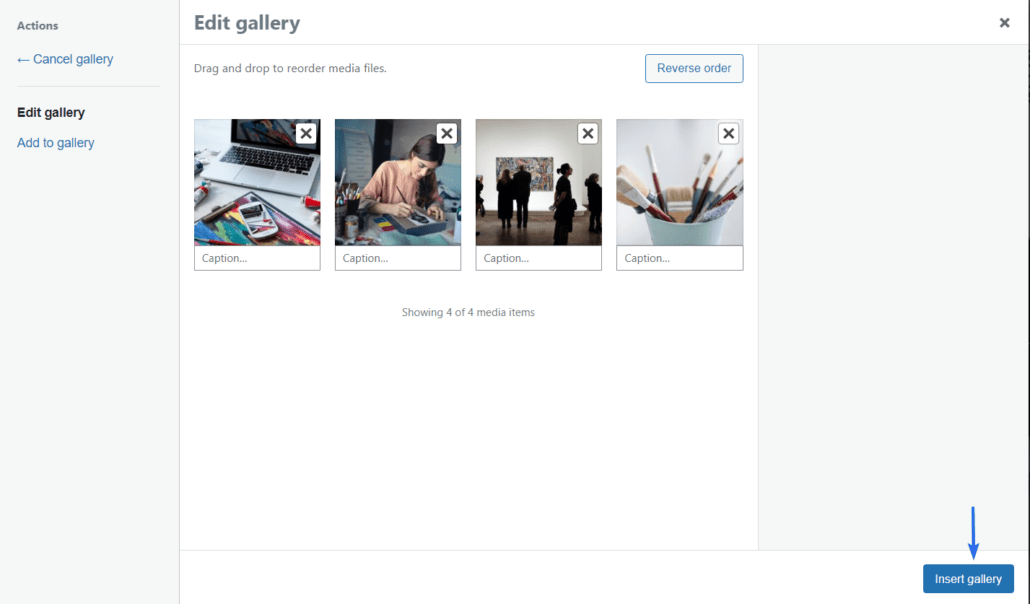
Dopo aver selezionato le immagini, fare clic sul pulsante Inserisci galleria .

Aggiungerà tutte le immagini selezionate e le visualizzerà come una presentazione.
Sono disponibili opzioni per personalizzare ulteriormente il funzionamento della presentazione. Puoi modificare la durata, l'animazione, le dimensioni dello sfondo e la posizione delle immagini.

Puoi accedere a questa funzione con la versione gratuita di Elementor.
Aggiungi effetto di parallasse alle immagini
Lo scorrimento parallasse è una tecnica utilizzata per creare effetti 3D sulla tua pagina. Con gli effetti di parallasse, alcuni elementi sembreranno muoversi più velocemente di altri. Ciò offre agli utenti un'esperienza straordinaria durante la navigazione nella tua pagina.
Per abilitare gli effetti di scorrimento parallasse in Elementor, fai clic sulla sezione in cui desideri abilitarlo per aprire le opzioni disponibili.

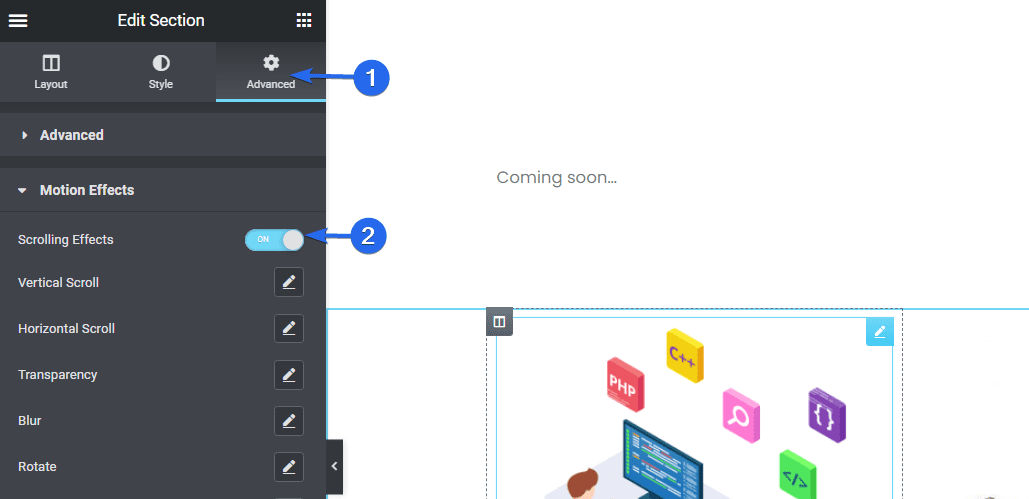
Nel menu della barra laterale, fai clic sulla scheda Avanzate , quindi seleziona la scheda Effetti di movimento . Da qui, imposta l'opzione Effetti di scorrimento sulla posizione ON .

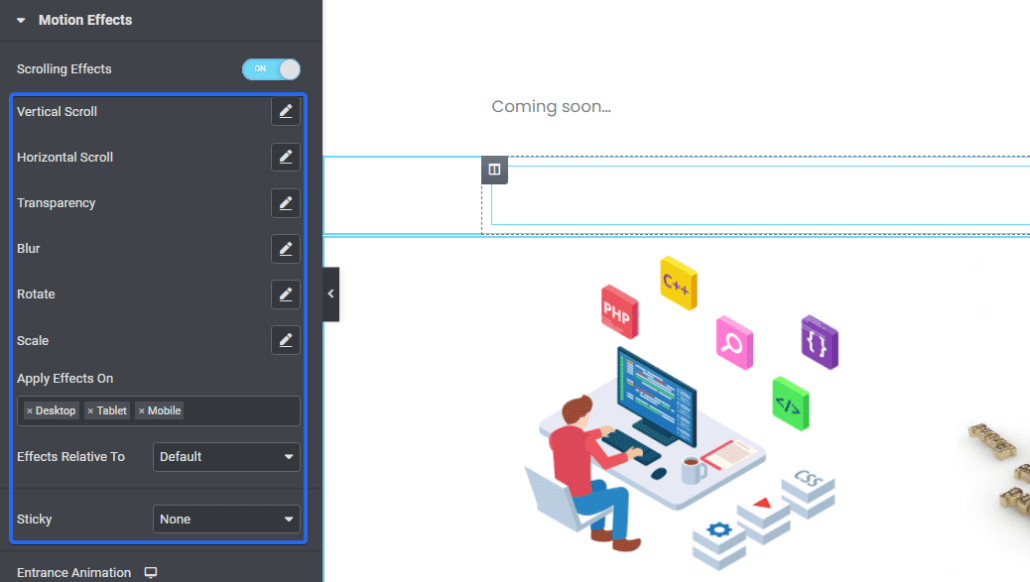
Una volta abilitati gli effetti di scorrimento, si apriranno opzioni aggiuntive. Ogni opzione disponibile aggiungerà effetti mentre scorri oltre l'area del widget.

Vedrai un'anteprima di come funziona nell'area di anteprima mentre modifichi la tua pagina. Assicurati di aggiornare le modifiche dopo aver aggiunto l'effetto di scorrimento.
Nota: gli effetti di scorrimento sono un suggerimento per Elementor, accessibile solo agli utenti premium.
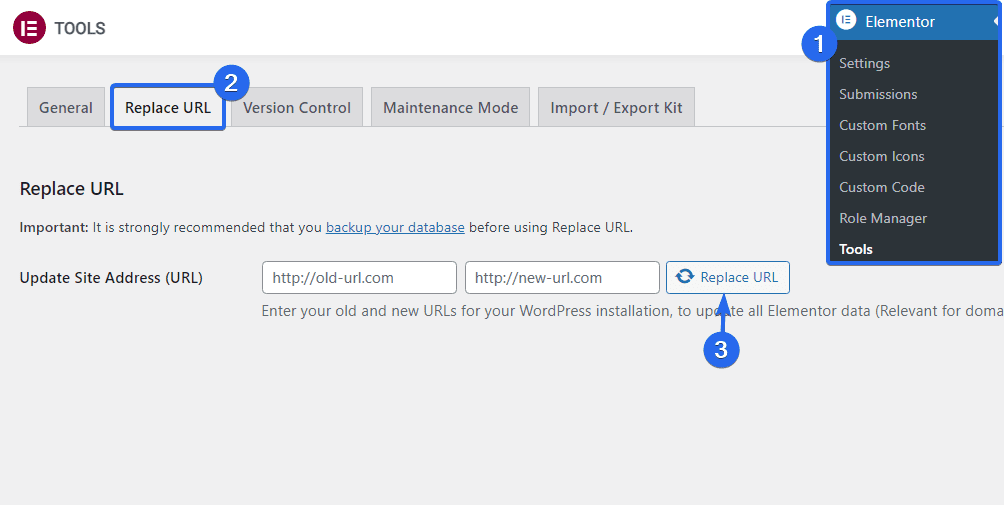
Sostituisci gli URL – Suggerimenti per Elementor
Elementor ha una funzione trova e sostituisci che ti consente di aggiornare i collegamenti sul tuo sito web. Questo può essere utile quando si esegue la migrazione da una connessione HTTP non sicura a una connessione SSL (HTTPS) sicura.
Per accedere a questa funzione, accedi alla dashboard di WordPress e poi vai su Elementor >> Strumenti .

Quindi fare clic sulla scheda Sostituisci URL . Qui, inserisci il vecchio e il nuovo URL nelle rispettive caselle. Dopo averlo fatto, fai clic sul pulsante Sostituisci URL per aggiornare i tuoi collegamenti.
Estendi Elementor con componenti aggiuntivi di terze parti
Elementor è un plug-in robusto che probabilmente conterrà tutte le funzionalità necessarie per far funzionare il tuo sito web. Tuttavia, ci sono molti componenti aggiuntivi per Elementor che puoi utilizzare per estendere le funzionalità del plug-in.
Ad esempio, se desideri progettare menu di navigazione su Elementor, puoi utilizzare il componente aggiuntivo Sticky Headers and Menus per consentire al plug-in Elementor di gestire la navigazione del tuo sito dal builder drag-and-drop.
Esistono componenti aggiuntivi gratuiti e premium per Elementor che puoi scaricare dal marketplace di Elementor.

È possibile utilizzare questo collegamento per accedere e scaricare i componenti aggiuntivi di Elementor .
Domande frequenti
Di seguito sono riportate le risposte ad alcune delle domande poste dai web designer di Elementor sull'utilizzo del plug-in.
Qual è il modo migliore per imparare Elementor?
Il modo migliore per imparare qualcosa online è fare pratica su come usarlo. Potresti commettere errori all'inizio, ma questo fa parte del processo di apprendimento. Più ti eserciti, meglio diventerai nell'uso di Elementor. Puoi anche leggere guide come questa o consultare tutorial online per velocizzarlo.
Ne vale la pena Elementor Pro?
Dipende dal tuo caso d'uso. Se desideri utilizzare Elementor per progettare il tuo sito Web senza tutte le funzionalità extra, non è necessario optare per il professionista. Inoltre, se sei esperto di tecnologia e ti piace l'approccio manuale, puoi implementare alcune funzionalità di Elementor pro scrivendo alcune righe di codice.
Tuttavia, se hai bisogno di maggiore flessibilità di progettazione senza dover scrivere codice, può essere vantaggioso optare per la versione pro di Elementor. Ti dà accesso alle risorse e alle funzionalità premium che abbiamo spiegato in questa guida.
Conclusione - Suggerimenti per Elementor
Ecco qua! 14 consigli utili per semplificare il flusso di lavoro di Elementor. Questi suggerimenti per Elementor funzionano sia per i principianti che per gli sviluppatori web esperti.
Elementor è un plugin ricco di funzionalità. Anche se questo è fantastico, potrebbe avere l'effetto collaterale di rallentare il tuo sito web. Se desideri velocizzare il tuo sito Web Elementor, assicurati di consultare la nostra guida all'ottimizzazione della velocità per un tutorial completo.
E se desideri imparare come utilizzare Elementor per creare un sito Web aziendale completo, consulta la nostra guida "come creare un sito Web aziendale in WordPress".
