42 Trucchi Estremamente Utili per il File delle Funzioni di WordPress
Pubblicato: 2023-09-16Ti stai chiedendo cosa puoi fare con il file delle funzioni di WordPress?
Tutti i temi WordPress vengono forniti con un file Functions.php. Questo file funge da plug-in, consentendo agli sviluppatori di temi e agli utenti generali di aggiungere facilmente codice personalizzato in WordPress.
In questo articolo ti mostreremo alcuni trucchi utili per il file delle funzioni di WordPress.

Cos'è il file delle funzioni in WordPress?
Il file Functions.php è un file di temi WordPress fornito con tutti i temi WordPress gratuiti e premium.
Funziona come un plugin e consente agli sviluppatori di temi di definire le funzionalità del tema. Gli utenti possono anche utilizzarlo per aggiungere i propri snippet di codice personalizzati in WordPress.
Tuttavia, mantenere il codice personalizzato nel file delle funzioni del tema non è il modo migliore per salvare le personalizzazioni. Se aggiorni il tema, il file Functions.php verrà sovrascritto e perderai i frammenti di codice personalizzati.
Consigliamo invece a tutti di utilizzare WPCode, un plug-in gratuito che ti consente di inserire snippet di codice nel tuo sito Web WordPress senza modificare alcun tema, plug-in o file principale di WordPress.
La parte migliore è che tutto il tuo codice personalizzato viene salvato separatamente, quindi eventuali aggiornamenti di WordPress non li rimuoveranno.
Come bonus, il plug-in WPCode dispone di un'ampia libreria di frammenti di codice preconfigurati (inclusi molti in questo elenco). Puoi distribuire questi snippet di codice con pochi clic.

Detto questo, ecco un elenco degli elementi che tratteremo in questo articolo. Puoi passare a quello che ti interessa o semplicemente seguire:
- Come aggiungere questi snippet di codice al tuo sito web
- Rimuovi il numero di versione di WordPress
- Aggiungi un logo personalizzato sulla dashboard
- Cambia il piè di pagina nel pannello di amministrazione di WordPress
- Aggiungi widget dashboard personalizzati in WordPress
- Cambia il Gravatar predefinito in WordPress
- Data di copyright dinamica nel piè di pagina di WordPress
- Cambia casualmente il colore di sfondo in WordPress
- Aggiorna gli URL di WordPress
- Aggiungi ulteriori dimensioni di immagine in WordPress
- Aggiungi nuovi menu di navigazione al tuo tema
- Aggiungi campi del profilo dell'autore
- Aggiunta di aree pronte per i widget o barra laterale nei temi WordPress
- Manipolare il piè di pagina del feed RSS
- Aggiungi immagini in primo piano ai feed RSS
- Nascondi errori di accesso in WordPress
- Disabilita l'accesso tramite e-mail in WordPress
- Disabilita la funzione di ricerca in WordPress
- Ritarda i post nel feed RSS
- Modifica Leggi altro testo per estratti in WordPress
- Disabilita i feed RSS in WordPress
- Modifica la lunghezza dell'estratto in WordPress
- Aggiungi un utente amministratore in WordPress
- Disabilita il cambio lingua nella pagina di accesso
- Mostra il numero totale di utenti registrati in WordPress
- Escludi categorie specifiche dal feed RSS
- Disabilita i collegamenti URL nei commenti di WordPress
- Aggiungi classi CSS pari e dispari ai post di WordPress
- Aggiungi ulteriori tipi di file da caricare in WordPress
- Cambia il nome del mittente nelle e-mail di WordPress
- Aggiungi una casella informativa sull'autore nei post di WordPress
- Disabilita XML-RPC in WordPress
- Collega automaticamente le immagini in primo piano ai post
- Disabilita l'editor a blocchi in WordPress
- Disabilita i widget di blocco in WordPress
- Visualizza la data dell'ultimo aggiornamento in WordPress
- Utilizza nomi file in minuscolo per i caricamenti
- Disabilita la barra di amministrazione di WordPress nel frontend
- Modifica il testo dell'amministratore di Ciao nell'area di amministrazione
- Disabilita la modifica del codice nell'editor blocchi
- Disabilita plugin/editor di file tema
- Disabilita l'e-mail di notifica del nuovo utente
- Disattiva le notifiche e-mail di aggiornamento automatico
Come aggiungere questi snippet di codice al tuo sito web
Prima di iniziare, diamo un'occhiata a come aggiungere gli snippet di codice in questo articolo al file delle funzioni di WordPress.
1. Aggiungi codice personalizzato al file delle funzioni utilizzando WPCode (consigliato)
Innanzitutto, devi installare e attivare il plugin WPCode. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin WordPress.
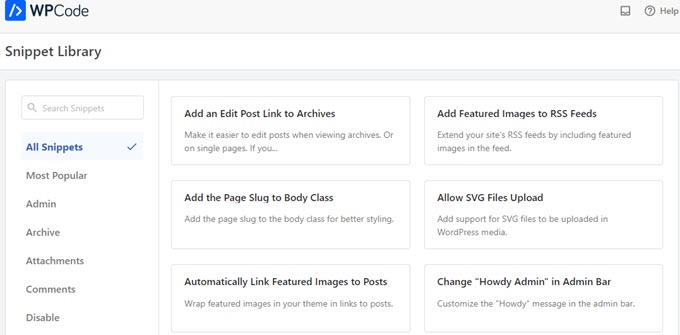
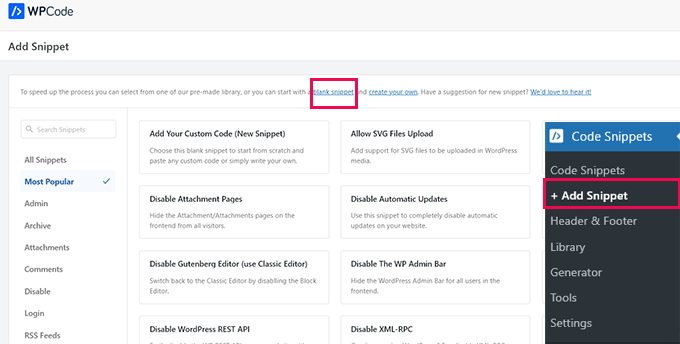
Dopo l'attivazione, vai alla pagina Snippet di codice »+ Aggiungi snippet . Vedrai la libreria di codici di WPCode con molti utili snippet di codice personalizzato già aggiunti.

Se il tuo snippet di codice fa la stessa cosa degli snippet nella libreria, puoi provare quello già aggiunto lì.
In alternativa, fai clic sul link "Snippet vuoto" per continuare ad aggiungere lo snippet di codice personalizzato.
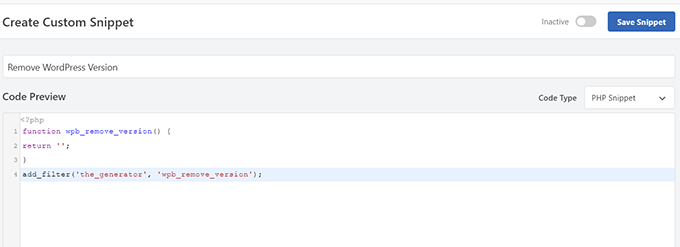
Nella schermata successiva, fornisci un titolo per il tuo codice personalizzato. Potrebbe trattarsi di qualsiasi cosa che ti aiuti a identificare la funzione di questo snippet di codice.

Successivamente, devi scegliere il "Tipo di codice". Se stai aggiungendo un codice che funziona nel file Functions.php, devi selezionare "PHP Snippet".
Successivamente, devi copiare e incollare il codice personalizzato nella casella "Anteprima codice".
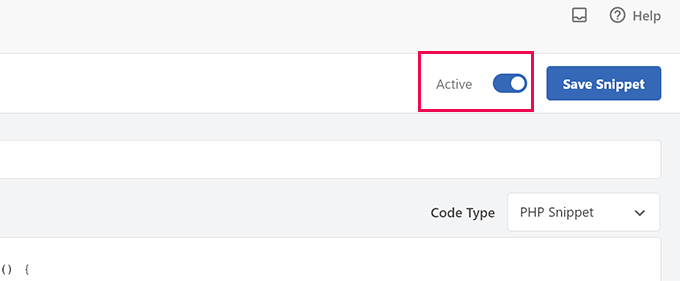
Infine, devi impostare il tuo snippet come "Attivo" e fare clic sul pulsante "Salva snippet".

Il tuo snippet salvato ora verrà eseguito come se lo avessi aggiunto al file Functions.php.
Puoi ripetere la procedura per aggiungere più snippet quando necessario. Puoi anche disattivare uno snippet senza eliminarlo.
2. Aggiungere il codice personalizzato direttamente al file delle funzioni
Il metodo WPCode è sempre migliore dell'aggiunta di codice al file delle funzioni del tema.
Tuttavia, alcuni utenti potrebbero scrivere codice per il tema WordPress personalizzato di un cliente o semplicemente preferire aggiungere codice al file Functions.php.
In tal caso, ecco come puoi aggiungere codice al file Functions.php del tuo tema WordPress.
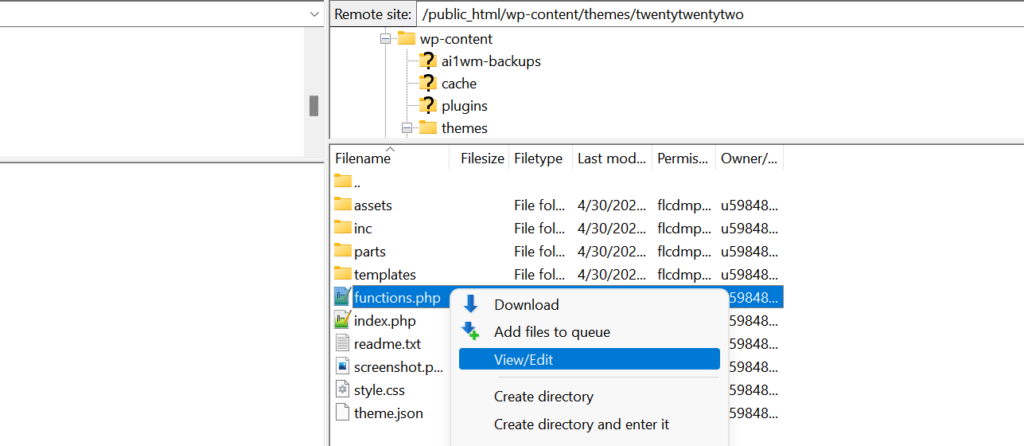
Innanzitutto, connettiti al tuo sito Web WordPress utilizzando un client FTP. Una volta connesso, vai alla cartella /wp-content/themes/your-wordpress-theme/.

Lì troverai il file Functions.php. È sufficiente fare clic con il pulsante destro del mouse e selezionare per modificare o scaricare il file sul computer per la modifica.
Puoi modificarlo utilizzando qualsiasi editor di testo semplice come Blocco note o TextEdit.
Quindi, scorri fino alla fine del file Functions.php e incolla lì il tuo snippet di codice. Puoi salvare le modifiche e caricare il file Functions.php aggiornato nella cartella del tema.
Ora puoi visitare il tuo sito Web WordPress per vedere il tuo codice personalizzato in azione.
Ora diamo un'occhiata a 42 diversi trucchi utili per il file delle funzioni di WordPress.
1. Rimuovi il numero di versione di WordPress
Dovresti sempre utilizzare la versione più recente di WordPress. Tuttavia, potresti voler rimuovere il numero di versione di WordPress dal tuo sito.
Aggiungi semplicemente questo snippet di codice al file delle funzioni o come nuovo snippet WPCode:
function wpb_remove_version() {
return '';
}
add_filter('the_generator', 'wpb_remove_version');
Per istruzioni dettagliate, consulta la nostra guida sul modo giusto per rimuovere il numero di versione di WordPress.
2. Aggiungi un logo personalizzato sulla dashboard
Vuoi dare il white label alla tua area di amministrazione di WordPress? L'aggiunta di un logo personalizzato sulla dashboard è il primo passo del processo.
Innanzitutto, dovrai caricare il tuo logo personalizzato nella cartella delle immagini del tuo tema come custom-logo.png. Il tuo logo personalizzato dovrebbe avere proporzioni 1:1 (un'immagine quadrata) e 16×16 pixel.
Successivamente, puoi aggiungere questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function wpb_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'wpb_custom_logo');
Per maggiori dettagli, consulta la nostra guida su come aggiungere un logo dashboard personalizzato in WordPress.
3. Cambia il piè di pagina nel pannello di amministrazione di WordPress
Il piè di pagina nell'area di amministrazione di WordPress mostra il messaggio "Grazie per aver creato con WordPress". Puoi cambiarlo in qualsiasi cosa tu voglia aggiungendo questo codice:
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
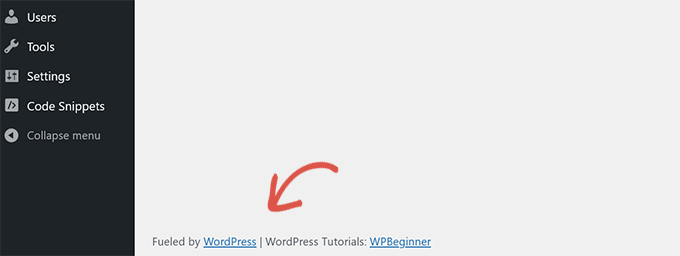
Sentiti libero di modificare il testo e i collegamenti che desideri aggiungere. Ecco come appare sul nostro sito di prova.

4. Aggiungi widget dashboard personalizzati in WordPress
Probabilmente hai visto i widget che molti plugin e temi aggiungono alla dashboard di WordPress. Puoi aggiungerne uno tu stesso incollando il seguente codice:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:[email protected]">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';
}
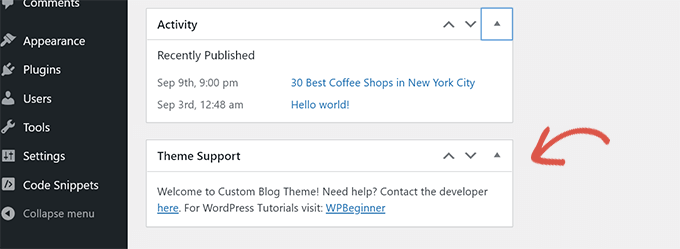
Questo è come apparirebbe:

Per i dettagli, consulta il nostro tutorial su come aggiungere widget dashboard personalizzati in WordPress.
5. Modifica il Gravatar predefinito in WordPress
Hai visto l'avatar predefinito dell'uomo misterioso sui blog? Puoi facilmente sostituirlo con il tuo avatar personalizzato con marchio.
Carica semplicemente l'immagine che desideri utilizzare come avatar predefinito e aggiungi questo codice al file delle funzioni o al plug-in WPCode:
function wpb_custom_default_gravatar( $avatar_defaults ) {
$myavatar = 'https://example.com/wp-content/uploads/2022/10/dummygravatar.png';
$avatar_defaults[$myavatar] = 'Default Gravatar';
return $avatar_defaults;
}
add_filter( 'avatar_defaults', 'wpb_custom_default_gravatar' );
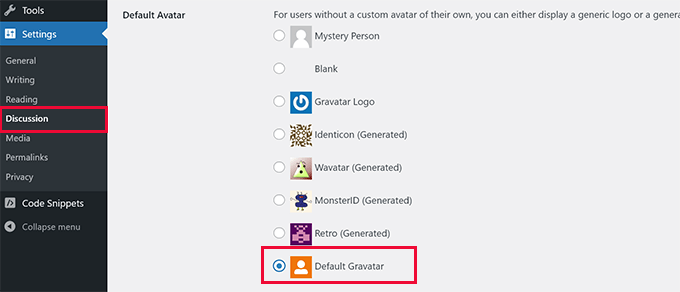
Ora puoi andare alla pagina Impostazioni »Discussione e selezionare il tuo avatar predefinito.

Per istruzioni dettagliate, consulta la nostra guida su come modificare il gravatar predefinito in WordPress.
6. Data di copyright dinamica nel piè di pagina di WordPress
Puoi semplicemente aggiungere una data di copyright modificando il modello di piè di pagina nel tuo tema. Tuttavia, non mostrerà quando è stato avviato il tuo sito e non cambierà automaticamente l'anno successivo.
Questo codice può aggiungere una data di copyright dinamica nel footer di WordPress:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = " " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
Dopo aver aggiunto questa funzione, dovrai aprire il file footer.php e aggiungere il seguente codice nel punto in cui desideri visualizzare la data dinamica del copyright:
<?php echo wpb_copyright(); ?>
Questa funzione cerca la data del tuo primo post e la data del tuo ultimo post. Quindi restituisce gli anni ovunque chiami la funzione.
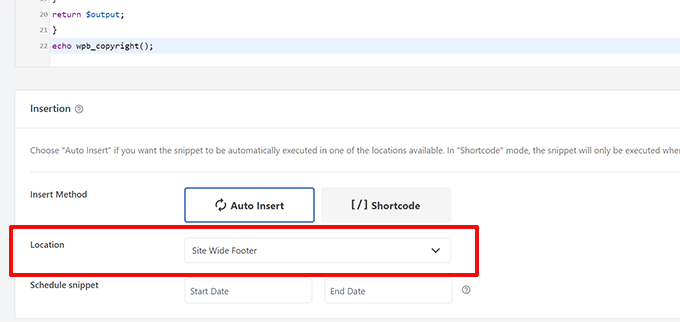
Suggerimento: se stai utilizzando il plug-in WPCode, puoi combinare i due frammenti di codice. Successivamente, scegli la posizione "Piè di pagina a livello di sito" nella sezione "Inserimento" delle impostazioni dello snippet. Ciò visualizzerà automaticamente la data del copyright nel piè di pagina senza modificare il file footer.php del tuo tema.

Per maggiori dettagli, consulta la nostra guida su come aggiungere date di copyright dinamiche in WordPress.
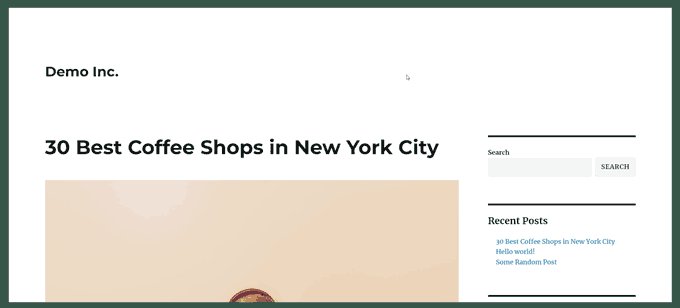
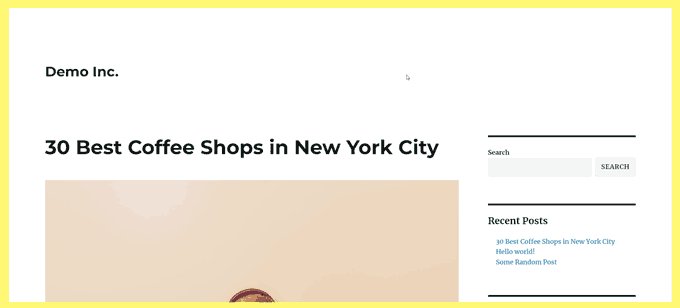
7. Cambia casualmente il colore di sfondo in WordPress
Vuoi cambiare in modo casuale il colore di sfondo sul tuo blog WordPress per ogni visita e ricaricamento della pagina? Ecco come farlo facilmente.
Innanzitutto, aggiungi questo codice al file delle funzioni del tuo tema o al plugin WPCode:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Successivamente, dovrai modificare il file header.php nel tuo tema. Trova il tag <body> e aggiungilo sostituiscilo con questa riga:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">
Ora puoi salvare le modifiche e visitare il tuo sito web per vedere questo codice in azione.

Per maggiori dettagli e metodi alternativi, consulta il nostro tutorial sulla modifica casuale del colore di sfondo in WordPress.
8. Aggiorna gli URL di WordPress
Se la tua pagina di accesso a WordPress continua ad aggiornarsi o non riesci ad accedere all'area di amministrazione, devi aggiornare gli URL di WordPress.
Un modo per farlo è utilizzare il file wp-config.php. Tuttavia, in tal caso, non sarà possibile impostare l'indirizzo corretto nella pagina delle impostazioni. I campi URL WordPress e URL sito saranno bloccati e non modificabili.
Invece, aggiungi semplicemente questo codice al tuo file di funzioni per risolvere questo problema:
update_option( 'siteurl', 'https://example.com' );
update_option( 'home', 'https://example.com' );
Non dimenticare di sostituire example.com con il tuo nome di dominio.
Una volta effettuato l'accesso, puoi andare alla pagina Impostazioni nell'area di amministrazione di WordPress e impostare gli URL.
Successivamente, dovresti rimuovere il codice che hai aggiunto al file delle funzioni o WPCode. Altrimenti, continuerà ad aggiornare tali URL ogni volta che si accede al tuo sito.
9. Aggiungi ulteriori dimensioni di immagine in WordPress
WordPress genera automaticamente diverse dimensioni di immagine quando carichi un'immagine. Puoi anche creare dimensioni di immagine aggiuntive da utilizzare nel tuo tema.
Aggiungi semplicemente questo codice al file delle funzioni del tuo tema o come snippet WPCode:
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Questo codice crea tre nuove dimensioni di immagine di dimensioni diverse. Sentiti libero di modificare il codice per soddisfare le tue esigenze.
Puoi quindi visualizzare la dimensione dell'immagine in qualsiasi punto del tema utilizzando questo codice:
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
Per istruzioni dettagliate, consulta la nostra guida sulla creazione di dimensioni di immagine aggiuntive in WordPress.
10. Aggiungi nuovi menu di navigazione al tuo tema
WordPress consente agli sviluppatori di temi di definire i menu di navigazione e quindi visualizzarli.
Puoi aggiungere questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode per definire una nuova posizione del menu nel tuo tema:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
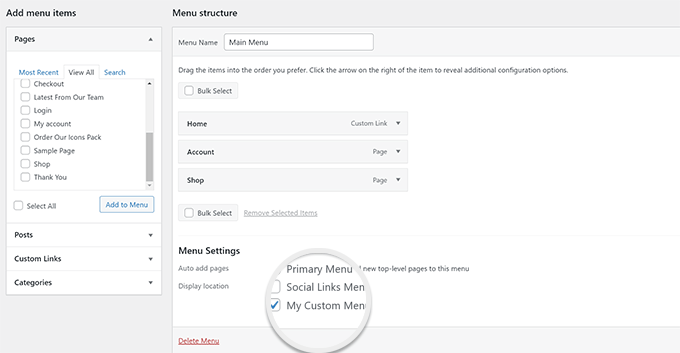
Ora puoi andare su Aspetto »Menu nella dashboard di WordPress e vedi "Il mio menu personalizzato" come opzione di posizione del tema.

Nota: questo codice funzionerà anche con temi a blocchi con la funzionalità di modifica completa del sito. Aggiungendolo si abiliterà la schermata Menu in Aspetto.
Ora devi aggiungere questo codice al tuo tema in cui desideri visualizzare il menu di navigazione:
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Per istruzioni dettagliate, consulta la nostra guida su come aggiungere menu di navigazione personalizzati nei temi WordPress.
11. Aggiungi campi del profilo dell'autore
Vuoi aggiungere campi extra ai tuoi profili autore in WordPress? Puoi farlo facilmente aggiungendo questo codice al tuo file di funzioni o come nuovo snippet WPCode:
function wpb_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','wpb_new_contactmethods',10,1);
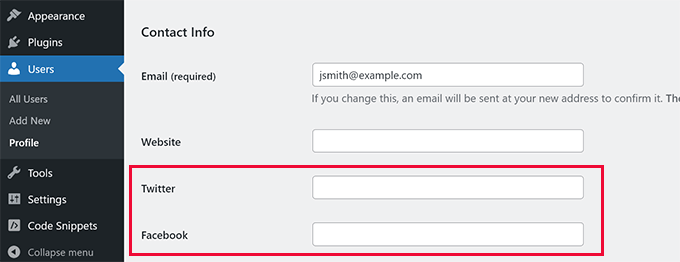
Questo codice aggiungerà i campi Twitter e Facebook ai profili utente in WordPress.

Ora puoi visualizzare questi campi nel tuo modello di autore in questo modo:
<?php echo get_the_author_meta('twitter') ?>
Potresti anche voler consultare la nostra guida sull'aggiunta di ulteriori campi del profilo utente nella registrazione di WordPress.
12. Aggiunta di aree o barre laterali pronte per i widget nei temi WordPress
Questo è uno degli snippet di codice più utilizzati e molti sviluppatori sanno già come aggiungere aree o barre laterali pronte per i widget ai temi WordPress. Ma merita di essere in questa lista per quelle persone che non lo sanno.
Puoi incollare il seguente codice nel tuo file Functions.php o come nuovo snippet WPCode:
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Nota: questo codice funzionerà anche con temi a blocchi con la funzionalità di modifica completa del sito. Aggiungendolo si abiliterà la schermata Widget in Aspetto.
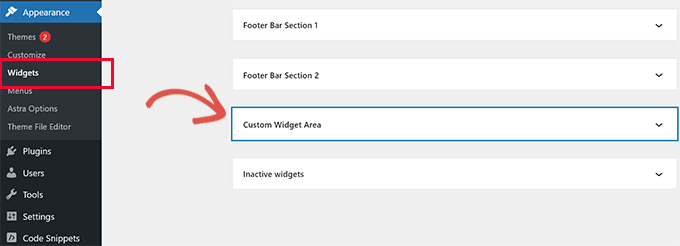
Ora puoi visitare la pagina Aspetto »Widget e vedere la tua nuova area widget personalizzata.

Per visualizzare questa barra laterale o area pronta per i widget sul tuo sito web, dovrai aggiungere il seguente codice nel modello in cui desideri visualizzarlo:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('custom_sidebar') ) : ?>
<!–Default sidebar info goes here–>
<?php endif; ?>
Per maggiori dettagli, consulta la nostra guida su come aggiungere aree dinamiche e barre laterali pronte per i widget in WordPress.
13. Manipolare il piè di pagina del feed RSS
Hai visto blog che aggiungono la loro pubblicità nei feed RSS sotto ogni post? Puoi farlo facilmente con una semplice funzione. Basta incollare il seguente codice:
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Per ulteriori informazioni, consulta la nostra guida su come aggiungere contenuti e manipolare completamente i tuoi feed RSS.
14. Aggiungi immagini in primo piano ai feed RSS
La miniatura del post o le immagini in primo piano vengono solitamente visualizzate solo all'interno del design del tuo sito. Puoi facilmente estendere questa funzionalità al tuo feed RSS con il seguente codice:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Per maggiori dettagli, consulta la nostra guida su come aggiungere le miniature dei post al tuo feed RSS di WordPress.
15. Nascondi gli errori di accesso in WordPress
Gli hacker possono utilizzare gli errori di accesso per indovinare se hanno inserito il nome utente o la password errati. Nascondendo gli errori di accesso in WordPress, puoi rendere più sicura la tua area di accesso e il tuo sito web WordPress.
Aggiungi semplicemente il seguente codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function no_wordpress_errors(){
return 'Something is wrong!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );
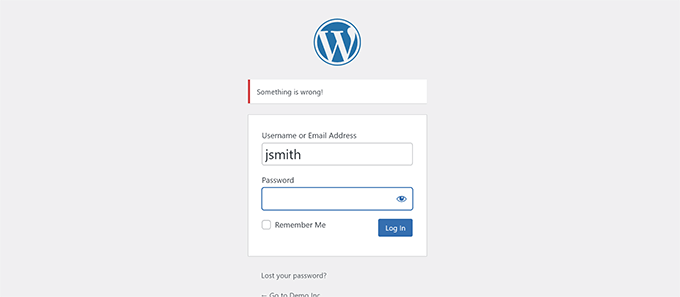
Ora, gli utenti vedranno un messaggio generico quando inseriscono un nome utente o una password errati.

Per ulteriori informazioni, consulta il nostro tutorial sulla disabilitazione dei suggerimenti di accesso nei messaggi di errore di WordPress.
16. Disabilita l'accesso tramite e-mail in WordPress
WordPress consente agli utenti di accedere con il proprio nome utente o indirizzo e-mail. Puoi facilmente disabilitare l'accesso tramite e-mail in WordPress aggiungendo questo codice al file delle funzioni o come nuovo snippet WPCode:
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );
Per ulteriori informazioni, consulta la nostra guida su come disabilitare la funzionalità di accesso tramite e-mail in WordPress.
17. Disabilita la funzione di ricerca in WordPress
Se desideri disabilitare la funzione di ricerca del tuo sito WordPress, aggiungi semplicemente questo codice al file delle funzioni o in un nuovo snippet WPCode:
function wpb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
if ( $error == true )
$query->is_404 = true;
}}
Questo codice disabilita semplicemente la query di ricerca modificandola e restituendo un errore 404 invece dei risultati della ricerca.
Per ulteriori informazioni, consulta il nostro tutorial sulla disattivazione della funzione di ricerca di WordPress.
Suggerimento professionale: invece di rinunciare alla ricerca di WordPress, ti consigliamo di provare SearchWP. È il miglior plug-in di ricerca WordPress sul mercato che ti consente di aggiungere una funzionalità di ricerca potente e personalizzabile al tuo sito web.
18. Ritarda i post nel feed RSS
A volte potresti pubblicare un articolo con un errore grammaticale o di ortografia.
L'errore viene pubblicato e distribuito ai tuoi abbonati al feed RSS. Se disponi di abbonamenti e-mail sul tuo blog WordPress, anche questi abbonati riceveranno una notifica.
Aggiungi semplicemente questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode per ritardare i post nel tuo feed RSS:
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
In questo codice abbiamo utilizzato 10 minuti come $wait o tempo di ritardo. Sentiti libero di cambiarlo con il numero di minuti che desideri.
Per un metodo di plug-in e ulteriori informazioni, consulta la nostra guida dettagliata su come ritardare la visualizzazione dei post nel feed RSS di WordPress.
19. Modifica Leggi altro testo per estratti in WordPress
Vuoi cambiare il testo che appare dopo l'estratto nei tuoi post? Aggiungi semplicemente questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Your Read More Link Text</a>';
}
add_filter( 'the_content_more_link', 'modify_read_more_link' );
20. Disabilita i feed RSS in WordPress
Non tutti i siti web necessitano di feed RSS. Se desideri disabilitare i feed RSS sul tuo sito WordPress, aggiungi questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag"
href="'. get_permalink($post->ID) . '">Your Read More Link Text</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');
Per un metodo di plug-in e ulteriori informazioni, consulta la nostra guida su come disabilitare i feed RSS in WordPress.

21. Modifica la lunghezza dell'estratto in WordPress
WordPress limita la lunghezza degli estratti a 55 parole. Puoi aggiungere questo codice al tuo file di funzioni o come nuovo snippet WPCode se devi modificarlo:
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
Basta cambiare 100 con il numero di parole che desideri mostrare negli estratti.
Per metodi alternativi, potresti consultare la nostra guida su come personalizzare gli estratti WordPress (non è richiesta alcuna codifica).
22. Aggiungi un utente amministratore in WordPress
Se hai dimenticato la password e l'e-mail di WordPress, puoi aggiungere un utente amministratore aggiungendo questo codice al file delle funzioni del tuo tema utilizzando un client FTP:
function wpb_admin_account(){
$user = 'Username';
$pass = 'Password';
$email = '[email protected]';
if ( !username_exists( $user ) && !email_exists( $email ) ) {
$user_id = wp_create_user( $user, $pass, $email );
$user = new WP_User( $user_id );
$user->set_role( 'administrator' );
} }
add_action('init','wpb_admin_account');
Non dimenticare di compilare i campi nome utente, password ed e-mail.
Importante: una volta effettuato l'accesso al tuo sito WordPress, non dimenticare di eliminare il codice dal file delle funzioni.
Per ulteriori informazioni su questo argomento, dai un'occhiata al nostro tutorial su come aggiungere un utente amministratore in WordPress utilizzando FTP.
23. Disabilita il cambio lingua nella pagina di accesso
Se gestisci un sito Web multilingue, WordPress visualizza un selettore della lingua nella pagina di accesso. Puoi disabilitarlo facilmente aggiungendo il seguente codice al tuo file Functions.php o come nuovo snippet WPCode:
add_filter( 'login_display_language_dropdown', '__return_false' );
24. Mostra il numero totale di utenti registrati in WordPress
Vuoi mostrare il numero totale di utenti registrati sul tuo sito WordPress? Aggiungi semplicemente questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function wpb_user_count() {
$usercount = count_users();
$result = $usercount['total_users'];
return $result;
}
// Creating a shortcode to display user count
add_shortcode('user_count', 'wpb_user_count');
Questo codice crea uno shortcode che ti consente di visualizzare il numero totale di utenti registrati sul tuo sito.
Ora devi solo aggiungere lo shortcode [user_count] al tuo post o alla pagina in cui desideri mostrare il numero totale di utenti.
Per ulteriori informazioni e un metodo di plug-in, consulta il nostro tutorial su come visualizzare il numero totale di utenti registrati in WordPress.
25. Escludi categorie specifiche dal feed RSS
Vuoi escludere categorie specifiche dal tuo feed RSS di WordPress? Puoi aggiungere questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function exclude_category($query) {
if ( $query->is_feed ) {
$query->set('cat', '-5, -2, -3');
}
return $query;
}
add_filter('pre_get_posts', 'exclude_category');
26. Disabilita i collegamenti URL nei commenti di WordPress
Per impostazione predefinita, WordPress converte un URL in un collegamento cliccabile nei commenti.
Puoi interrompere questo problema aggiungendo il seguente codice al file delle funzioni o come nuovo snippet WPCode:
remove_filter( 'comment_text', 'make_clickable', 9 );
Per maggiori dettagli, consulta il nostro articolo su come disattivare il collegamento automatico nei commenti di WordPress.
27. Aggiungi classi CSS pari e dispari ai post di WordPress
Potresti aver visto temi WordPress utilizzare una classe pari o dispari per i commenti di WordPress. Aiuta gli utenti a visualizzare dove finisce un commento e inizia quello successivo.
Puoi utilizzare la stessa tecnica per i tuoi post WordPress. Sembra esteticamente gradevole e aiuta gli utenti a scansionare rapidamente pagine con molti contenuti.
Aggiungi semplicemente questo codice al file delle funzioni del tuo tema:
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Questo codice aggiunge semplicemente una classe pari o dispari ai post di WordPress. Ora puoi aggiungere CSS personalizzati per stilizzarli in modo diverso.
Ecco del codice di esempio per aiutarti a iniziare:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
Il risultato finale sarà simile a questo:

Hai bisogno di istruzioni più dettagliate? Dai un'occhiata al nostro tutorial su come aggiungere classi pari/dispari ai tuoi post nei temi WordPress.
28. Aggiungi ulteriori tipi di file da caricare in WordPress
Per impostazione predefinita, WordPress ti consente di caricare un numero limitato dei tipi di file più comunemente utilizzati. Tuttavia, puoi estenderlo per consentire altri tipi di file.
Aggiungi semplicemente questo codice al file delle funzioni del tuo tema:
function my_myme_types($mime_types){
$mime_types['svg'] = 'image/svg+xml'; //Adding svg extension
$mime_types['psd'] = 'image/vnd.adobe.photoshop'; //Adding photoshop files
return $mime_types;
}
add_filter('upload_mimes', 'my_myme_types', 1, 1);
Questo codice ti consente di caricare file SVG e PSD su WordPress.
Dovrai trovare i tipi MIME per i tipi di file che desideri consentire e quindi utilizzarli nel codice.
Per ulteriori informazioni su questo argomento, consulta il nostro tutorial su come aggiungere ulteriori tipi di file da caricare in WordPress.
29. Cambia il nome del mittente nelle e-mail di WordPress
WordPress utilizza un indirizzo email inesistente ([email protected]) per inviare email in uscita per impostazione predefinita.
Questo indirizzo email potrebbe essere contrassegnato come spam dai fornitori di servizi di posta elettronica.
Usare il plugin WP Mail SMTP è il modo corretto per risolvere questo problema.

Risolve i problemi di consegna delle e-mail e ti consente di scegliere un indirizzo e-mail effettivo per inviare le tue e-mail WordPress.
Per saperne di più, consulta la nostra guida su come risolvere il problema con WordPress che non invia e-mail.
D'altra parte, se desideri cambiarlo rapidamente in un indirizzo email reale, puoi aggiungere il seguente codice nel file delle funzioni o come nuovo snippet WPCode:
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return '[email protected]';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
Non dimenticare di sostituire l'indirizzo email e il nome con le tue informazioni.
Il problema con questo metodo è che WordPress utilizza ancora la funzione mail() per inviare e-mail, ed è molto probabile che tali e-mail finiscano nello spam.
Per alternative migliori, consulta il nostro tutorial su come modificare il nome del mittente nelle e-mail WordPress in uscita.
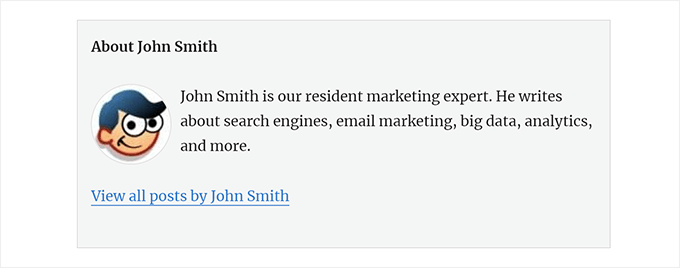
30. Aggiungi una casella informativa sull'autore nei post di WordPress
Se gestisci un sito con più autori e desideri mostrare le biografie degli autori alla fine dei tuoi post, puoi provare questo metodo.
Inizia aggiungendo questo codice al tuo file di funzioni o come nuovo snippet WPCode:
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
// Get User Gravatar
$user_gravatar = get_avatar( get_the_author_meta( 'ID' , $post->post_author) , 90 );
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio will be displayed if author has filled in description.
$author_details .= '<p class="author_details">' . $user_gravatar . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
Successivamente, dovrai aggiungere alcuni CSS personalizzati per renderlo migliore.
Puoi utilizzare questo CSS di esempio come punto di partenza:
.author_bio_section{
background: none repeat scroll 0 0 #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
Ecco come apparirà la tua casella dell'autore:

Per un metodo di plugin e istruzioni più dettagliate, consulta il nostro articolo su come aggiungere una casella di informazioni sull'autore nei post di WordPress.
31. Disabilita XML-RPC in WordPress
XML-RPC è un metodo che consente alle app di terze parti di comunicare in remoto con il tuo sito WordPress. Ciò potrebbe causare problemi di sicurezza e può essere sfruttato dagli hacker.
Per disattivare XML-RPC in WordPress, aggiungi il seguente codice al file delle funzioni o come nuovo snippet WPCode:
add_filter('xmlrpc_enabled', '__return_false');
Potresti leggere il nostro articolo su come disabilitare XML-RPC in WordPress per ulteriori informazioni.
32. Collega automaticamente le immagini in primo piano ai post
Se il tuo tema WordPress non collega automaticamente le immagini in primo piano agli articoli completi, puoi provare questo metodo.
Aggiungi semplicemente questo codice al file delle funzioni del tuo tema o come nuovo snippet WPCode:
function wpb_autolink_featured_images( $html, $post_id, $post_image_id ) {
If (! is_singular()) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
} else {
return $html;
}
}
add_filter( 'post_thumbnail_html', 'wpb_autolink_featured_images', 10, 3 );
Potresti leggere il nostro articolo su come collegare automaticamente le immagini in primo piano ai post in WordPress.
33. Disabilita l'editor dei blocchi in WordPress
WordPress utilizza un editor moderno e intuitivo per scrivere contenuti e modificare il tuo sito web. Questo editor utilizza blocchi per contenuti ed elementi di layout di uso comune, motivo per cui è chiamato Editor blocchi.
Tuttavia, in alcuni casi d'uso potrebbe essere necessario utilizzare il vecchio Editor classico.
Il modo più semplice per disabilitare l'editor a blocchi è utilizzare il plug-in Editor classico. Tuttavia, se non desideri utilizzare un plug-in separato, aggiungi semplicemente il seguente codice al file delle funzioni o come nuovo snippet WPCode:
add_filter('gutenberg_can_edit_post', '__return_false', 5);
add_filter('use_block_editor_for_post', '__return_false', 5);
Per maggiori dettagli, consulta il nostro tutorial su come disabilitare l'editor a blocchi e utilizzare l'editor classico.
34. Disabilita widget di blocco in WordPress
WordPress è passato dai widget classici ai widget bloccati in WordPress 5.8. I nuovi widget a blocchi sono più facili da usare e ti offrono un maggiore controllo sulla progettazione rispetto ai widget classici.
Tuttavia, alcuni utenti potrebbero comunque voler utilizzare i widget classici. In tal caso, puoi utilizzare il seguente codice nel file delle funzioni del tuo tema o come nuovo snippet WPCode:
add_filter( 'use_widgets_block_editor', '__return_false' );
Per maggiori dettagli, consulta il nostro articolo su come disabilitare i blocchi dei widget (ripristinare i widget classici).
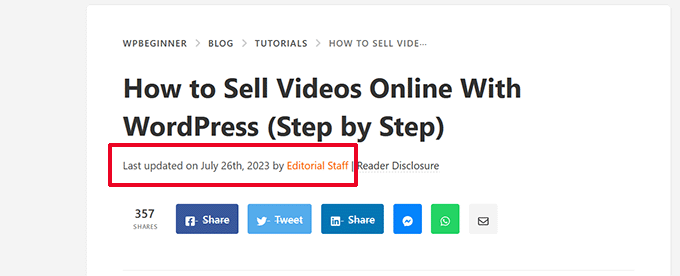
35. Visualizza la data dell'ultimo aggiornamento in WordPress
Quando i visitatori visualizzano un post o una pagina sul tuo blog WordPress, il tuo tema WordPress mostrerà la data di pubblicazione del post. Questo va bene per la maggior parte dei blog e dei siti Web statici.
Tuttavia, WordPress viene utilizzato anche dai siti Web in cui i vecchi articoli vengono aggiornati regolarmente. In queste pubblicazioni è essenziale visualizzare la data e l'ora dell'ultima modifica del post.

Puoi mostrare la data dell'ultimo aggiornamento utilizzando il seguente codice nel file delle funzioni del tuo tema o come nuovo snippet WPCode:
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Per metodi alternativi e maggiori dettagli, consulta la nostra guida su come visualizzare la data dell'ultimo aggiornamento in WordPress.
36. Utilizza nomi di file in minuscolo per i caricamenti
Se gestisci un sito Web con più autori, gli autori possono caricare immagini con nomi di file in maiuscolo e minuscolo.
L'aggiunta del seguente codice garantisce che tutti i nomi dei file siano in minuscolo:
add_filter( 'sanitize_file_name', 'mb_strtolower' );
Nota: il codice non modificherà i nomi dei file per i caricamenti esistenti. Per metodi alternativi, consulta il nostro tutorial su come rinominare immagini e file multimediali in WordPress.
37. Disabilita la barra di amministrazione di WordPress sul frontend
Per impostazione predefinita, WordPress mostra la barra di amministrazione in alto quando un utente registrato visualizza il tuo sito web.
Puoi disabilitare la barra di amministrazione per tutti gli utenti tranne gli amministratori del sito. Aggiungi semplicemente il seguente codice al tuo file di funzioni o come nuovo snippet WPCode:
/* Disable WordPress Admin Bar for all users */
add_filter( 'show_admin_bar', '__return_false' );
Per maggiori dettagli, consulta la nostra guida su come disabilitare la barra di amministrazione di WordPress per tutti gli utenti tranne gli amministratori.
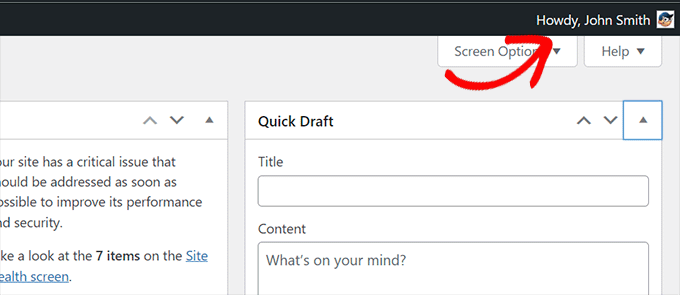
38. Modifica il testo dell'amministratore di Ciao nell'area di amministrazione
WordPress visualizza il messaggio di saluto "Buongiorno amministratore" nella dashboard di WordPress. 'Admin' viene sostituito dal nome dell'utente che ha effettuato l'accesso.

Puoi modificare il saluto predefinito aggiungendo il seguente codice nel file delle funzioni o come nuovo snippet WPCode:
function wpcode_snippet_replace_howdy( $wp_admin_bar ) {
// Edit the line below to set what you want the admin bar to display intead of "Howdy,".
$new_howdy = 'Welcome,';
$my_account = $wp_admin_bar->get_node( 'my-account' );
$wp_admin_bar->add_node(
array(
'id' => 'my-account',
'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ),
)
);
}
add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 );
Per maggiori dettagli, consulta il nostro articolo sulla modifica del messaggio "Buongiorno amministratore" in WordPress.
39. Disabilitare la modifica del codice nell'editor blocchi
L'editor di blocchi consente di passare all'editor di codice. Ciò è utile se è necessario aggiungere manualmente del codice HTML.
Tuttavia, potresti voler mantenere questa funzionalità limitata agli amministratori del sito.
Puoi aggiungere il seguente codice al tuo file di funzioni o come snippet WPCode per raggiungere questo obiettivo:
add_filter( 'block_editor_settings_all', function ( $settings ) {
$settings['codeEditingEnabled'] = current_user_can( 'manage_options' );
return $settings;
} );
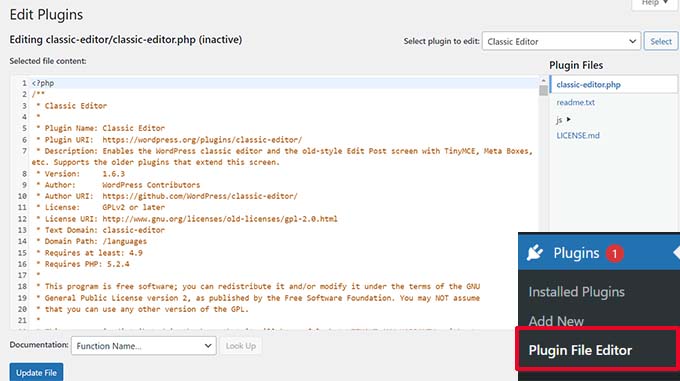
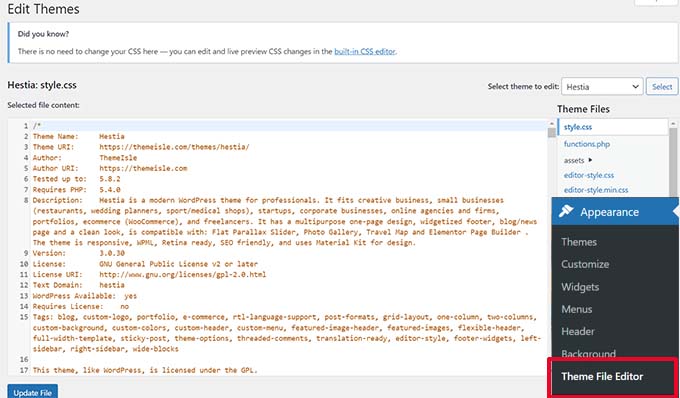
40. Disabilita plugin/editor di file tematici
WordPress è dotato di un editor integrato in cui puoi modificare i file dei plugin. Puoi vederlo andando alla pagina Plugin »Editor file plugin .

Allo stesso modo, WordPress include anche un editor di file per temi classici in Aspetto » Editor di file di temi .
Nota: se utilizzi un tema a blocchi, l'editor del file del tema non è visibile.

Non consigliamo di utilizzare questi editor per apportare modifiche al tema o al plug-in. Un piccolo errore nel codice può rendere il tuo sito web inaccessibile a tutti gli utenti.
Per disabilitare l'editor del plugin/tema, aggiungi il seguente codice al file delle funzioni o come snippet WPCode:
// Disable the Plugin and Theme Editor
if ( ! defined( 'DISALLOW_FILE_EDIT' ) ) {
define( 'DISALLOW_FILE_EDIT', true );
}
Per maggiori dettagli, consulta il nostro tutorial su come disabilitare l'editor plugin/tema in WordPress.
41. Disabilita e-mail di notifica di nuovi utenti
Per impostazione predefinita, WordPress invia una notifica e-mail quando un nuovo utente si unisce al tuo sito Web WordPress.
Se gestisci un sito Web di abbonamento WordPress o richiedi agli utenti di registrarsi, riceverai una notifica ogni volta che un utente si unisce al tuo sito Web.
Per disattivare queste notifiche, puoi aggiungere quanto segue al file delle funzioni o come nuovo snippet WPCode:
function wpcode_send_new_user_notifications( $user_id, $notify = 'user' ) {
if ( empty( $notify ) || 'admin' === $notify ) {
return;
} elseif ( 'both' === $notify ) {
// Send new users the email but not the admin.
$notify = 'user';
}
wp_send_new_user_notifications( $user_id, $notify );
}
add_action(
'init',
function () {
// Disable default email notifications.
remove_action( 'register_new_user', 'wp_send_new_user_notifications' );
remove_action( 'edit_user_created_user', 'wp_send_new_user_notifications' );
// Replace with custom function that only sends to user.
add_action( 'register_new_user', 'wpcode_send_new_user_notifications' );
add_action( 'edit_user_created_user', 'wpcode_send_new_user_notifications', 10, 2 );
}
);
Per maggiori dettagli, consulta il nostro tutorial su come disabilitare le notifiche e-mail di nuovi utenti in WordPress.
42. Disabilita notifiche e-mail di aggiornamento automatico
Occasionalmente, WordPress può installare automaticamente aggiornamenti di sicurezza e manutenzione o aggiornare un plugin con una vulnerabilità critica.
Invia una notifica e-mail di aggiornamento automatico dopo ogni aggiornamento. Se gestisci più siti Web WordPress, potresti ricevere diverse email di questo tipo.
Puoi aggiungere questo codice al file delle funzioni o come nuovo snippet WPCode per disattivare queste notifiche email:
/ Disable auto-update emails.
add_filter( 'auto_core_update_send_email', '__return_false' );
// Disable auto-update emails for plugins.
add_filter( 'auto_plugin_update_send_email', '__return_false' );
// Disable auto-update emails for themes.
add_filter( 'auto_theme_update_send_email', '__return_false' );
Per saperne di più, consulta il nostro articolo su come disabilitare le email di aggiornamento automatico in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare alcuni nuovi trucchi utili per il file Functions.php in WordPress. Potresti anche voler consultare la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress e le nostre scelte di esperti per i migliori editor di codice per Mac e Windows.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
