3 gradienti accattivanti che puoi applicare al tuo modulo di intestazione a larghezza intera con Gradient Builder di Divi
Pubblicato: 2022-12-21Il modulo di intestazione a larghezza intera di Divi semplifica la creazione di sezioni di intestazione dinamiche per il tuo sito Web senza dover aggiungere più moduli per ciascun componente. Con il modulo Fullwidth Header, puoi aggiungere e personalizzare l'aspetto di testo, immagini, sfondo, spaziatura e altro ancora, tutto da un unico modulo. Se utilizzato in combinazione con le impostazioni del gradiente di sfondo integrate di Divi, puoi creare design accattivanti per promuovere la tua attività o il tuo servizio.
In questo tutorial, ti mostreremo come creare tre layout di intestazione a larghezza intera unici con sfondi sfumati.
Iniziamo!
Sbirciata
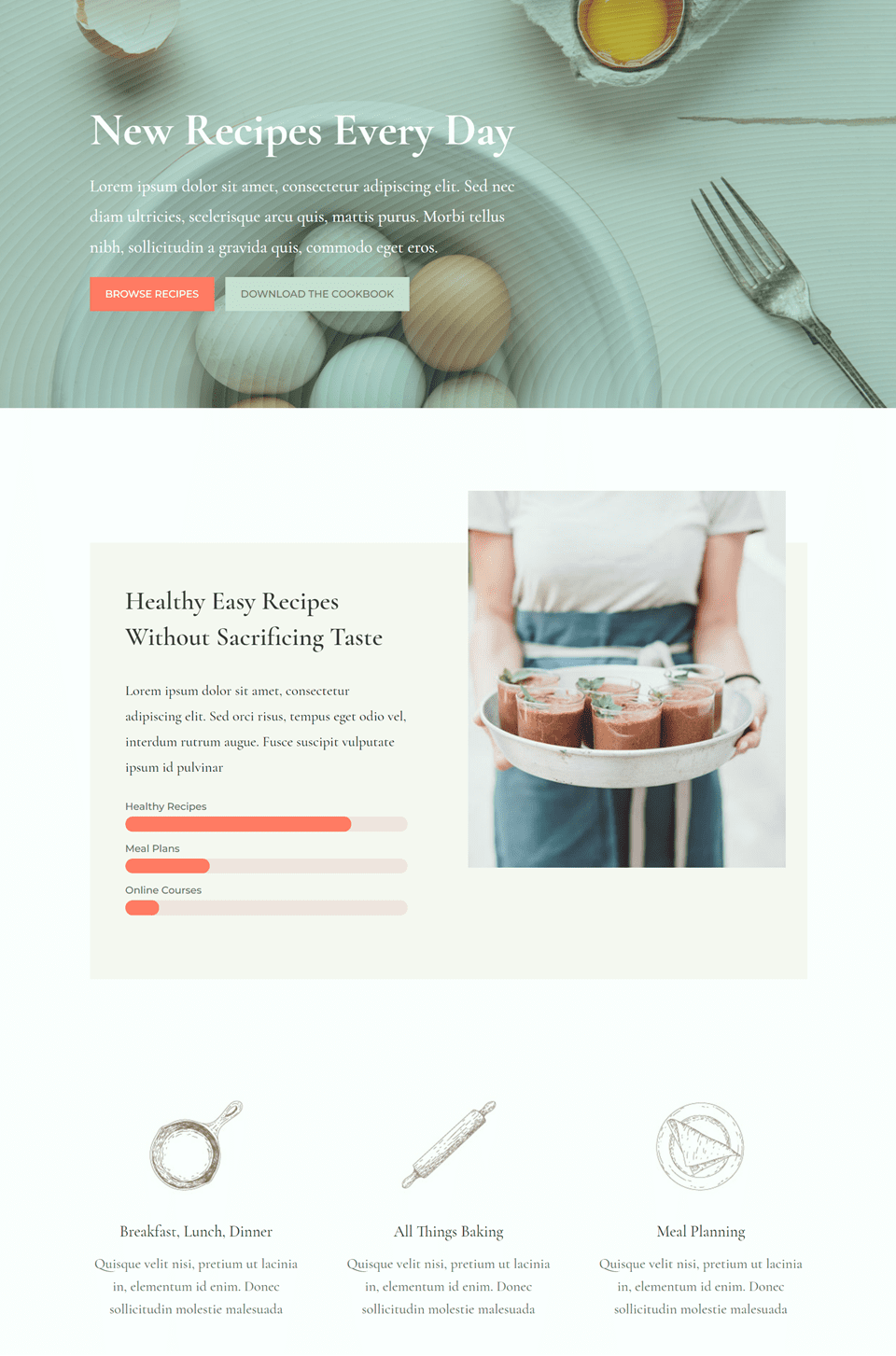
Ecco un'anteprima di ciò che progetteremo.
Gradiente 1


Gradiente 2


Gradiente 3


Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Iniziamo!
Gradiente 1
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo progetto, utilizzeremo la home page delle ricette alimentari dal pacchetto di layout delle ricette alimentari.
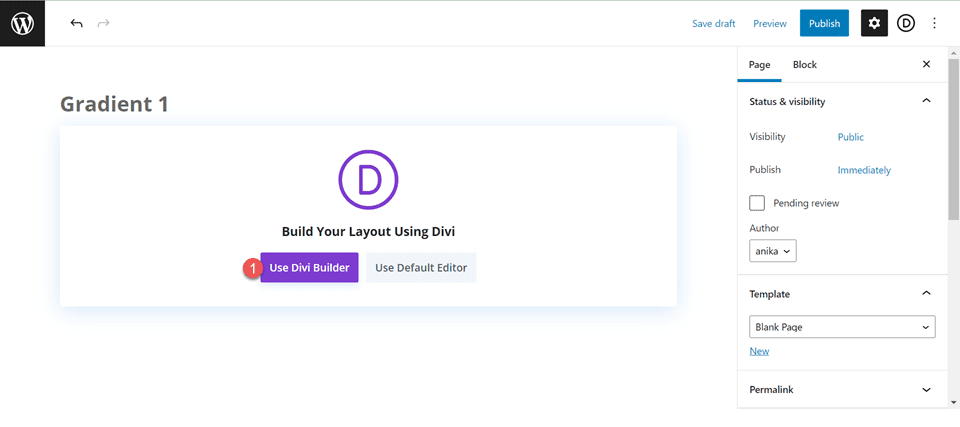
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

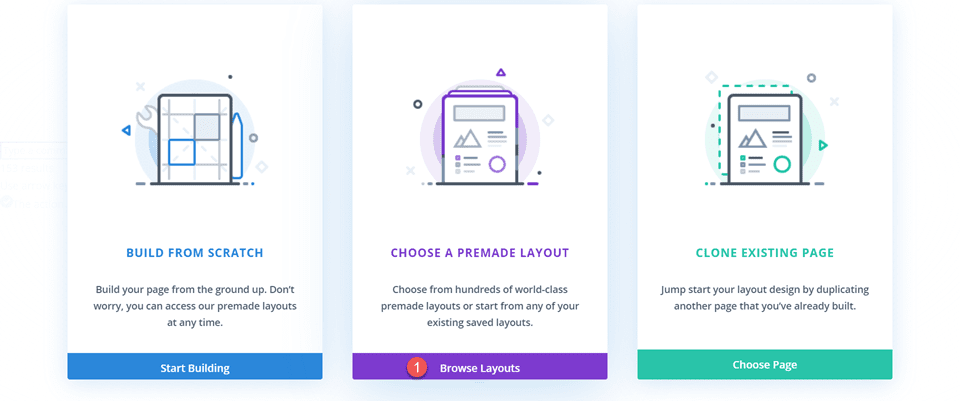
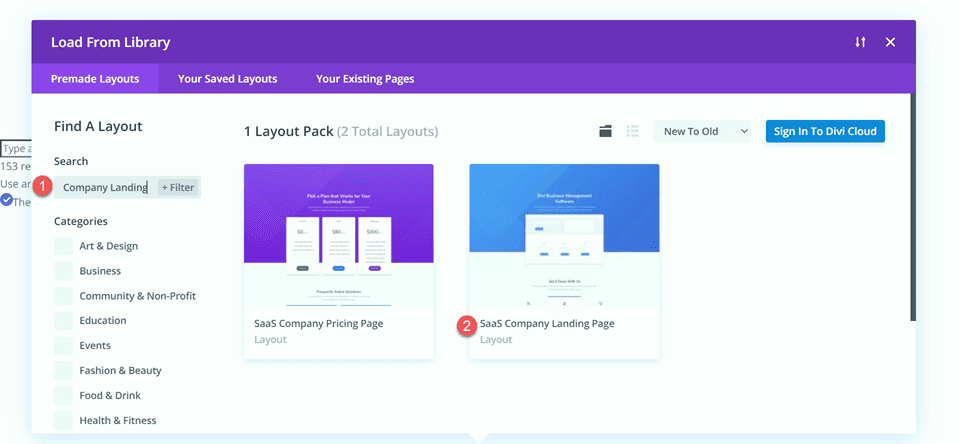
Useremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

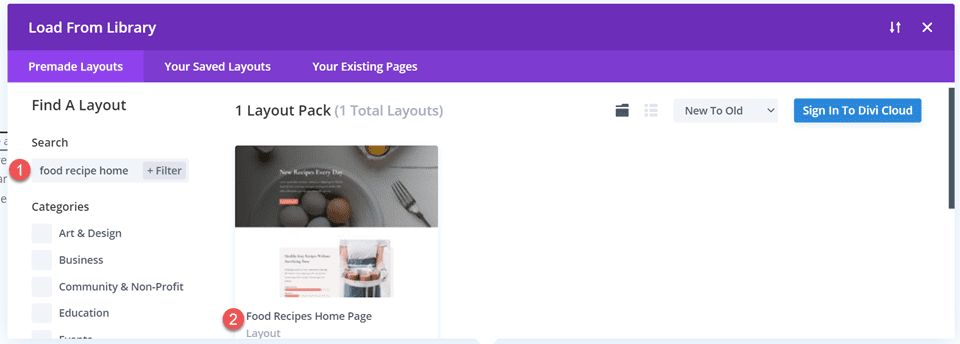
Cerca e seleziona il layout della home page delle ricette alimentari.

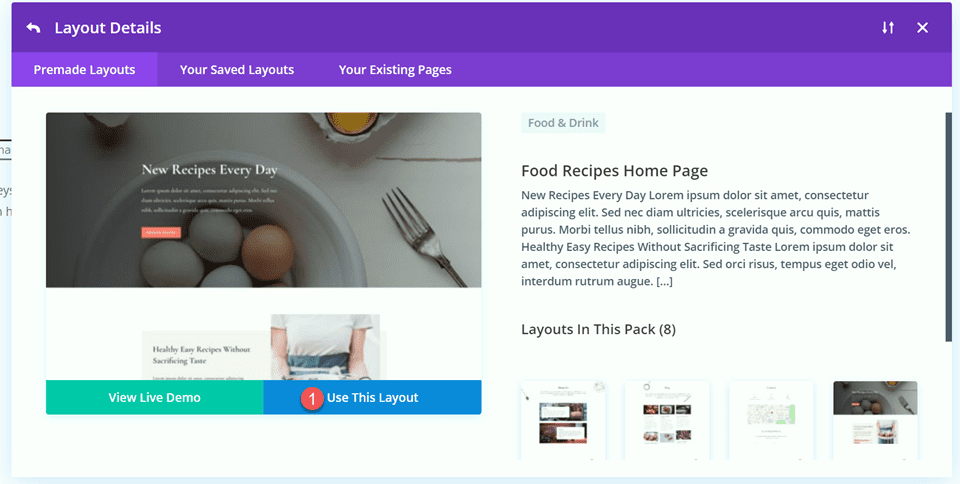
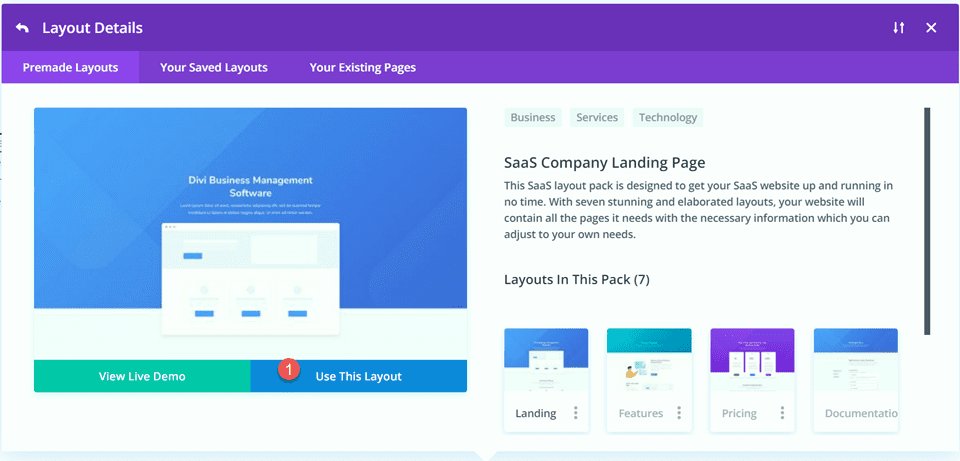
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Ricrea la sezione Hero utilizzando il modulo di intestazione a larghezza intera
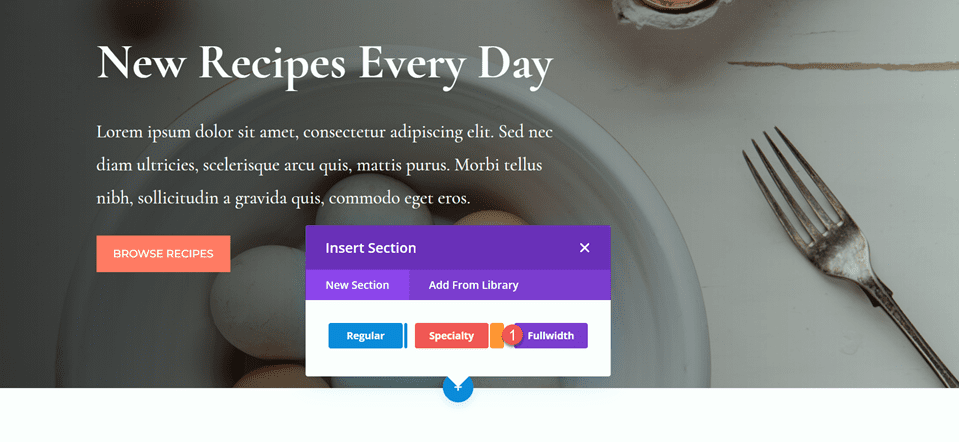
Innanzitutto, inizieremo ricreando la sezione dell'eroe nella parte superiore di questo layout utilizzando un modulo di intestazione a larghezza intera. Aggiungi una nuova sezione a larghezza intera alla pagina, proprio sotto l'attuale sezione dell'eroe.

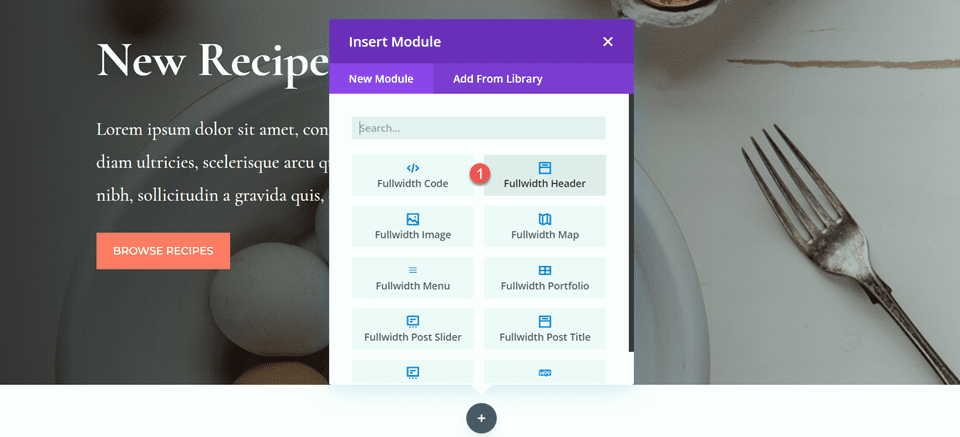
Successivamente, aggiungi un modulo di intestazione a larghezza intera alla sezione a larghezza intera.

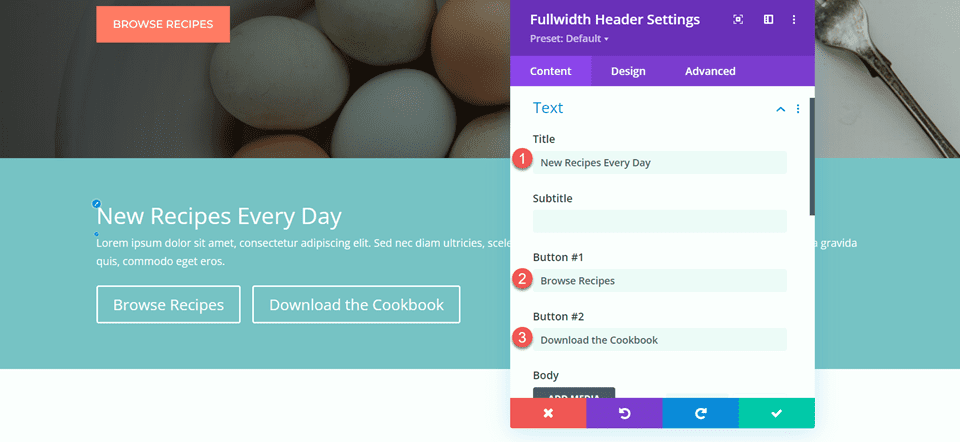
Ora che il nostro modulo di intestazione è a posto, aggiorniamo il contenuto dell'intestazione nella sezione Testo della scheda Contenuto.
- Titolo: Nuove ricette ogni giorno
- Pulsante n. 1: sfoglia le ricette
- Pulsante n. 2: scarica il ricettario

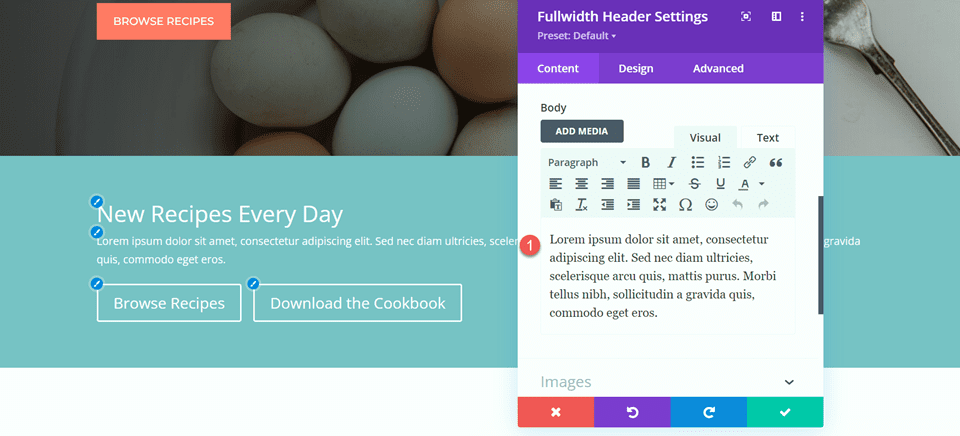
- Testo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

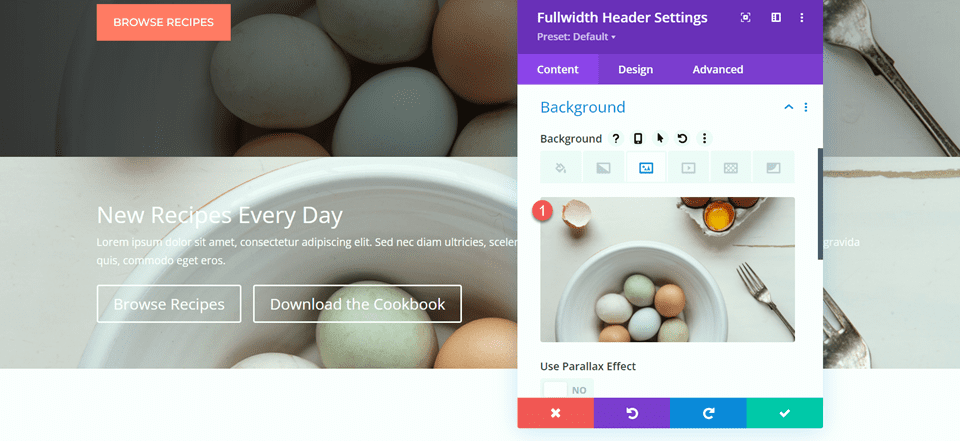
In Sfondo, rimuovi il colore di sfondo predefinito e aggiungi l'immagine di sfondo.

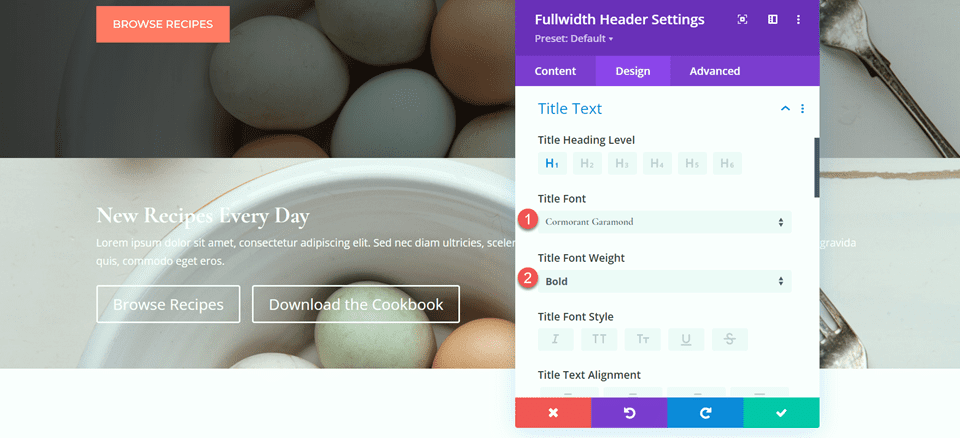
Passa alla scheda Design e apri le impostazioni del testo del titolo. Personalizza le impostazioni come segue:
- Carattere del titolo: Cormorano Garamond
- Peso del titolo: grassetto

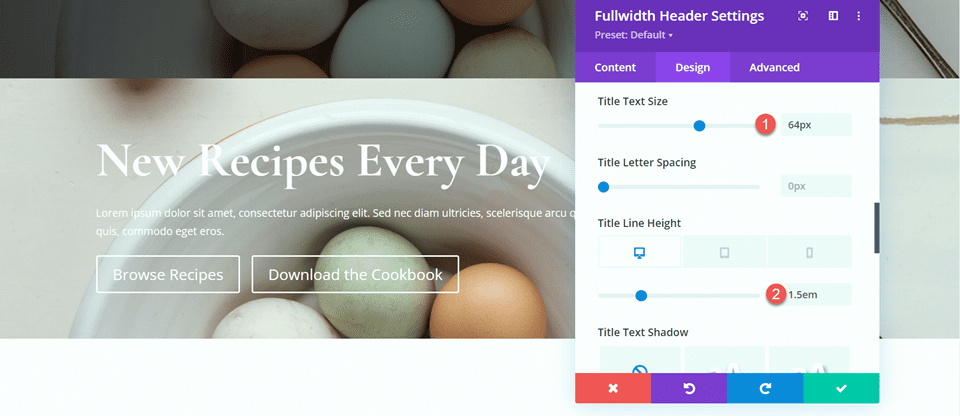
Successivamente, imposta la dimensione del testo del titolo e l'altezza della riga.
- Dimensione del testo del titolo: 64px
- Altezza della riga del titolo sul desktop: 1,5 em

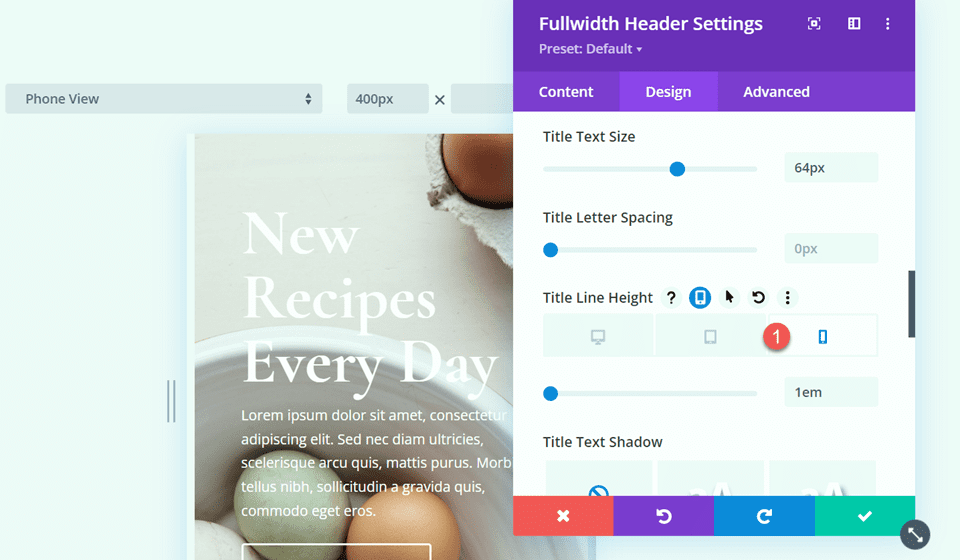
Per ottimizzare il design per i dispositivi mobili, dobbiamo ridurre le dimensioni dell'altezza della riga del titolo sui dispositivi mobili. Seleziona le impostazioni reattive, quindi imposta l'altezza della linea mobile.
- Altezza della riga del titolo su cellulare: 1 em

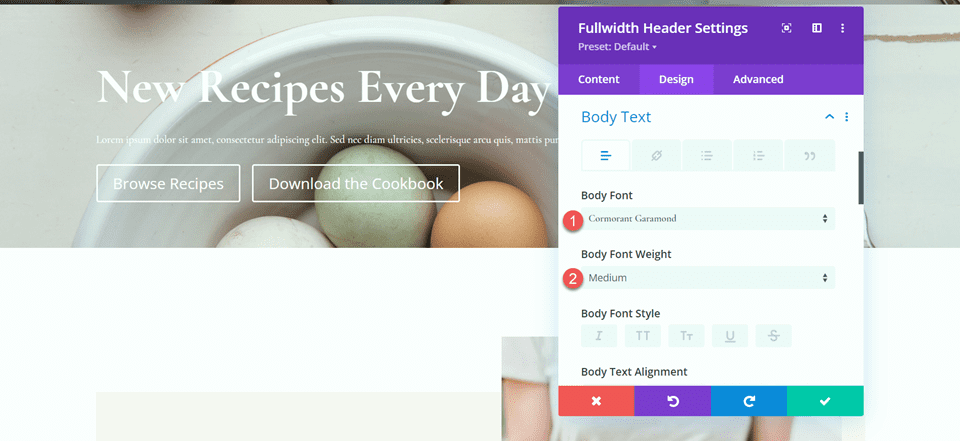
Ora personalizziamo le opzioni del carattere del corpo. Ecco le impostazioni:
- Carattere del corpo: Cormorano Garamond
- Peso del carattere del corpo: medio

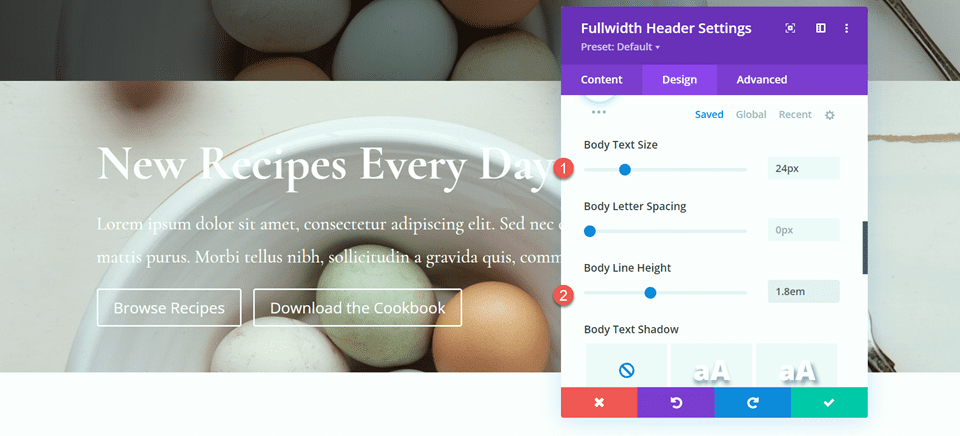
- Dimensioni del corpo del testo: 24px
- Altezza della linea del corpo: 1,8 cm

Personalizza gli stili dei pulsanti
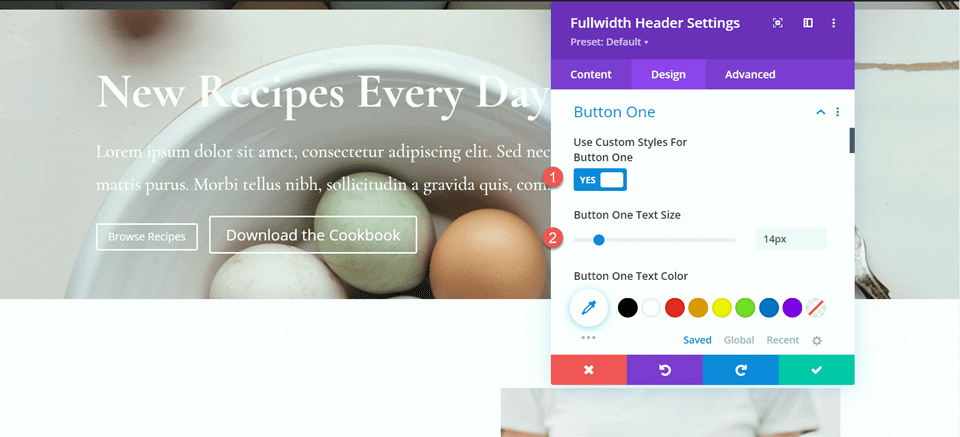
Quindi, apri le impostazioni del pulsante uno. Abilita gli stili personalizzati, quindi imposta la dimensione del testo.
- Usa stili personalizzati per il pulsante uno: sì
- Dimensione del testo del pulsante uno: 14px

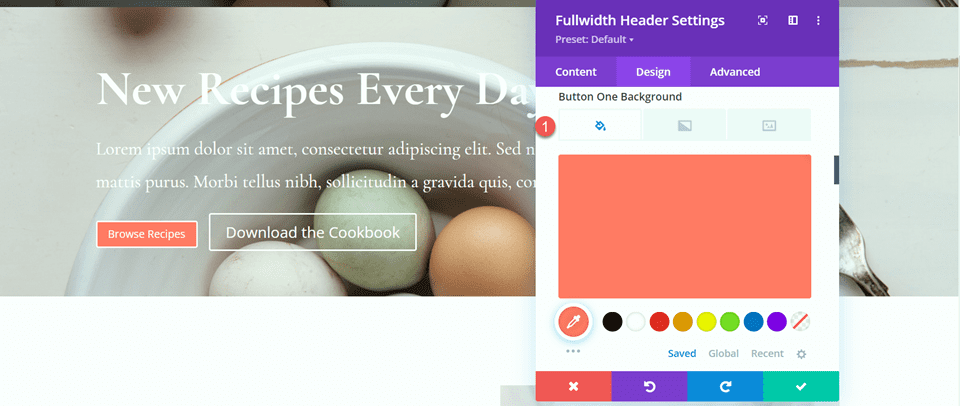
Aggiungi un colore di sfondo al pulsante.
- Sfondo pulsante uno: #FF7864

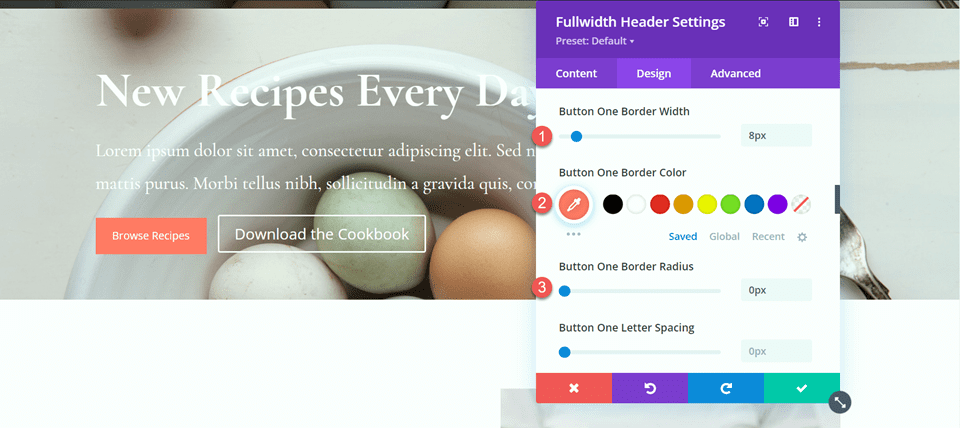
Personalizza le impostazioni del bordo del pulsante:
- Larghezza bordo pulsante uno: 8px
- Colore bordo pulsante uno: #FF7864
- Raggio del bordo del pulsante uno: 0px

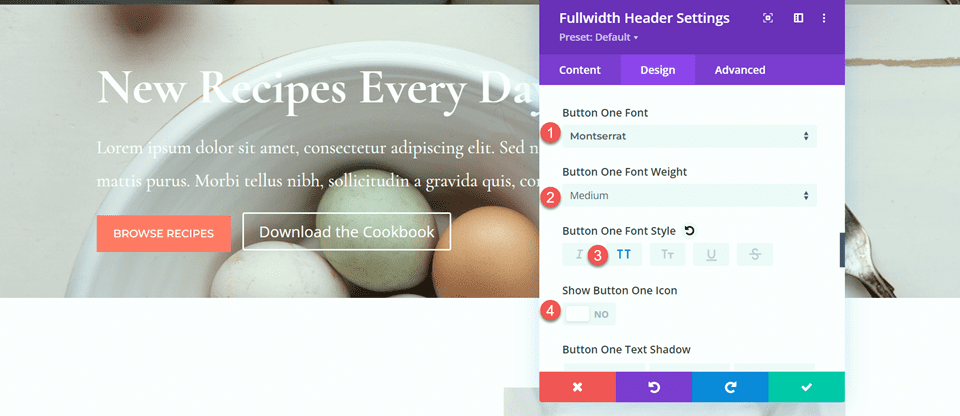
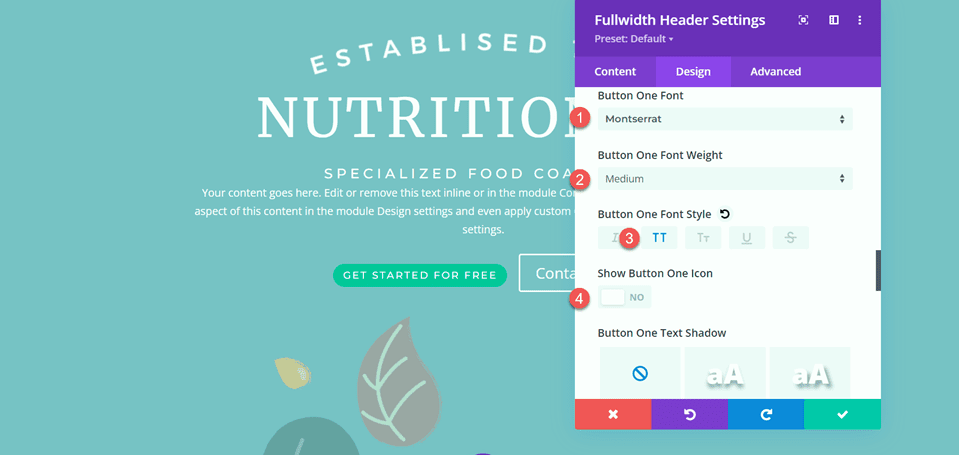
Successivamente, personalizza il carattere e disabilita l'icona del pulsante.
- Tasto Uno Carattere: Montserrat
- Pulsante One Peso del carattere: medio
- Stile carattere pulsante uno: TT (in maiuscolo)
- Mostra icona pulsante uno: No

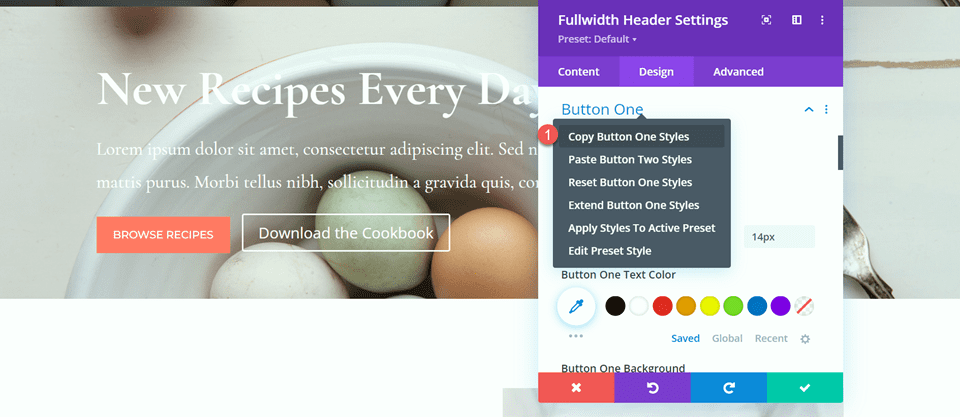
Successivamente, personalizzeremo il pulsante due. Il design è per lo più lo stesso del pulsante uno ma con colori diversi. Per saltare alcuni passaggi ripetitivi, copiamo gli stili del pulsante uno nel pulsante due, quindi personalizziamo il design da lì.
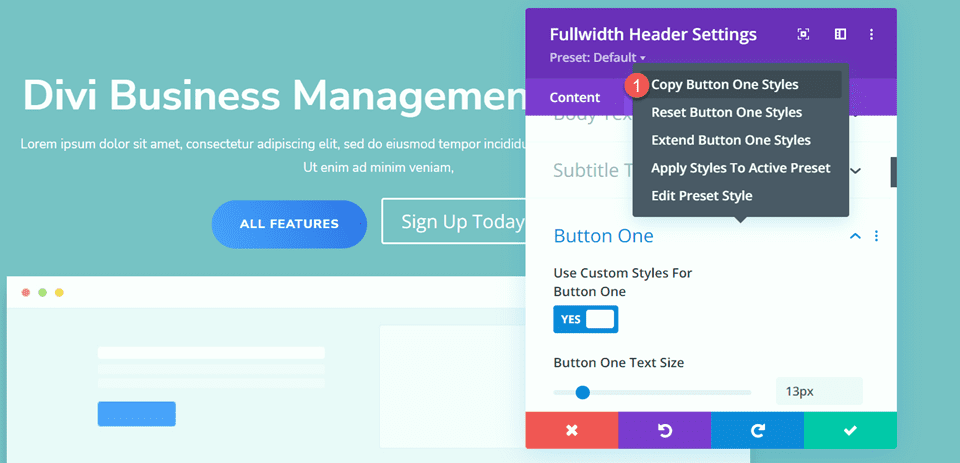
Innanzitutto, fai clic con il pulsante destro del mouse sulle impostazioni del pulsante uno e copia gli stili del pulsante uno.

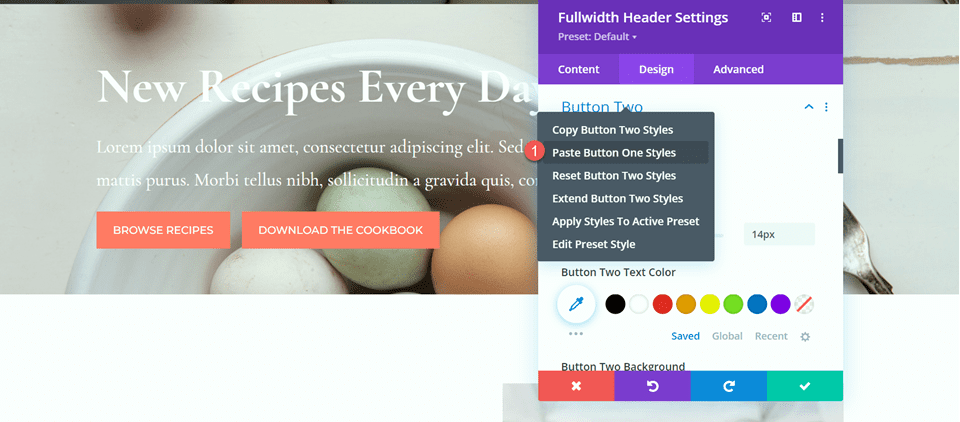
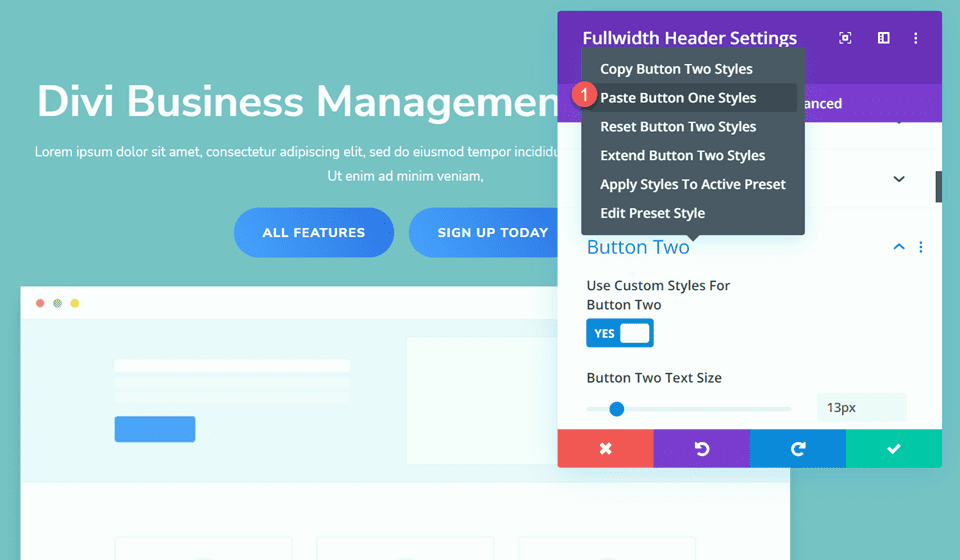
Successivamente, fai clic con il pulsante destro del mouse sulle impostazioni del pulsante due e incolla gli stili del pulsante uno.

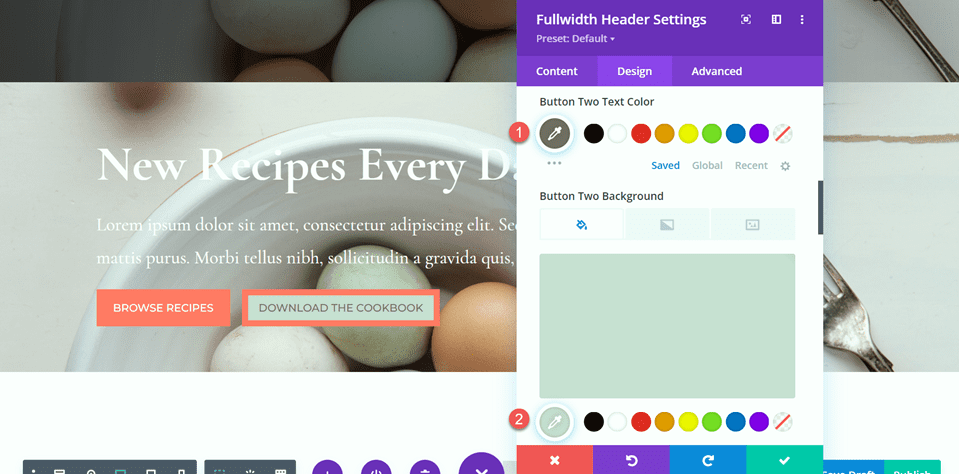
Cambia il colore del testo e il colore di sfondo per il pulsante due.
- Colore del testo del pulsante due: #726D64
- Sfondo pulsante due: #CBDBD2

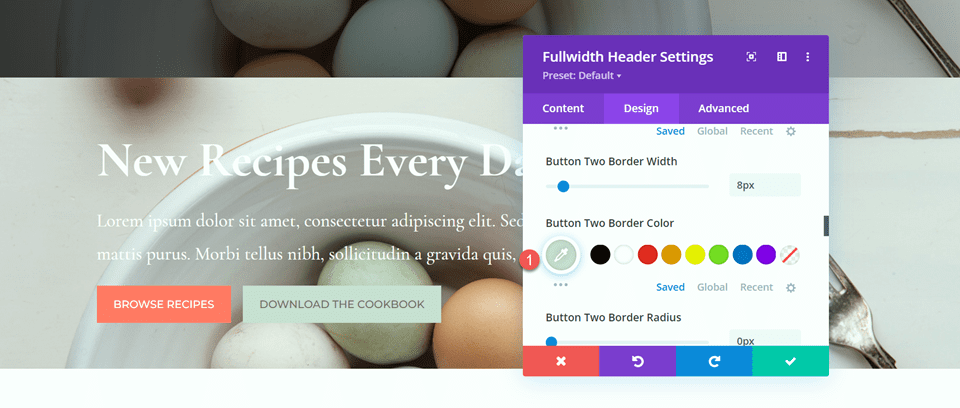
Cambia anche il colore del bordo del pulsante due.
- Colore del bordo del pulsante due: #CBDBD2

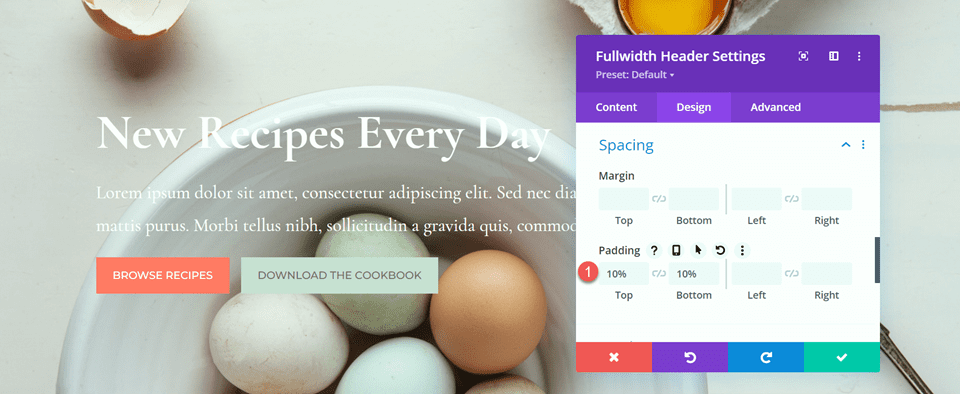
Ora che i nostri pulsanti sono completi, apri le impostazioni di spaziatura e imposta il riempimento superiore e inferiore.
- Top imbottito: 10%
- Imbottitura-Fondo: 10%

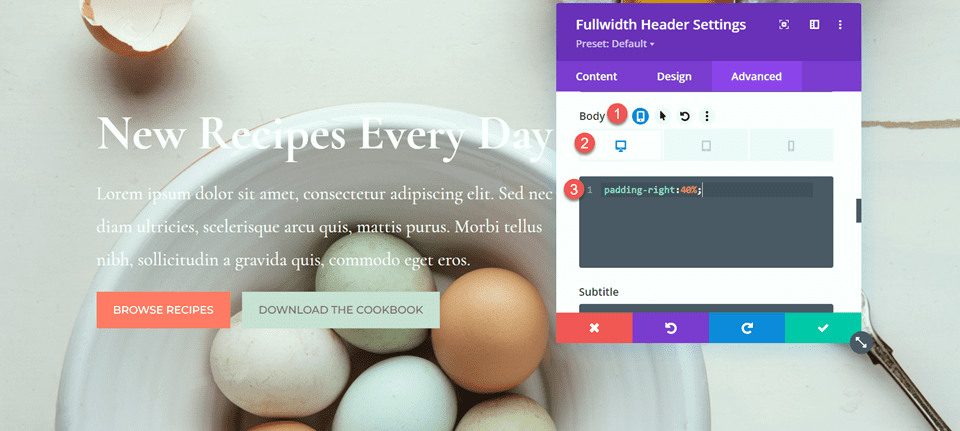
Infine, apri le impostazioni CSS personalizzate nella scheda Avanzate. Seleziona le impostazioni reattive perché aggiungeremo solo il CSS personalizzato per il design del desktop. Aggiungi CSS personalizzato alla sezione Body CSS.
padding-right: 40%;

Aggiungi il gradiente al modulo di intestazione a larghezza intera
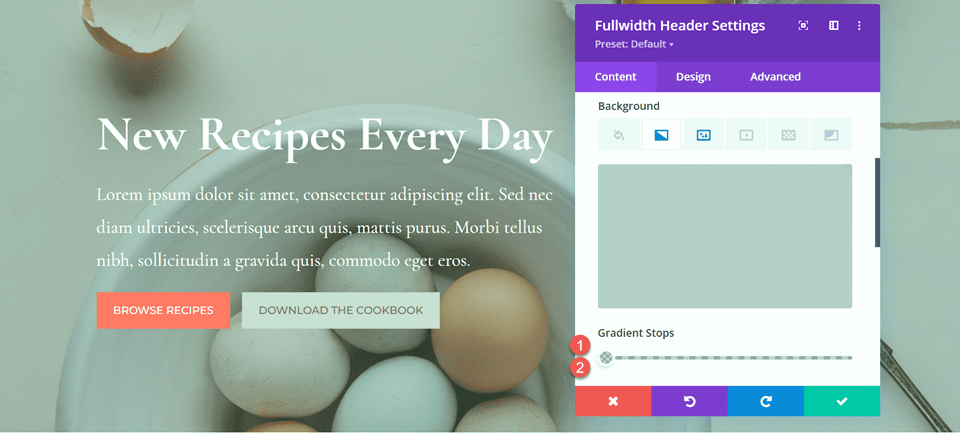
Ora il nostro design dell'intestazione a larghezza intera è completo e possiamo aggiungere il gradiente. Torna alla scheda dei contenuti e apri le impostazioni dello sfondo. Seleziona la scheda sfumatura e aggiungi la sfumatura come segue:
- 0%: RGB(116,170,159,0.42)
- 1%: RGB(79.127.108.0,35)

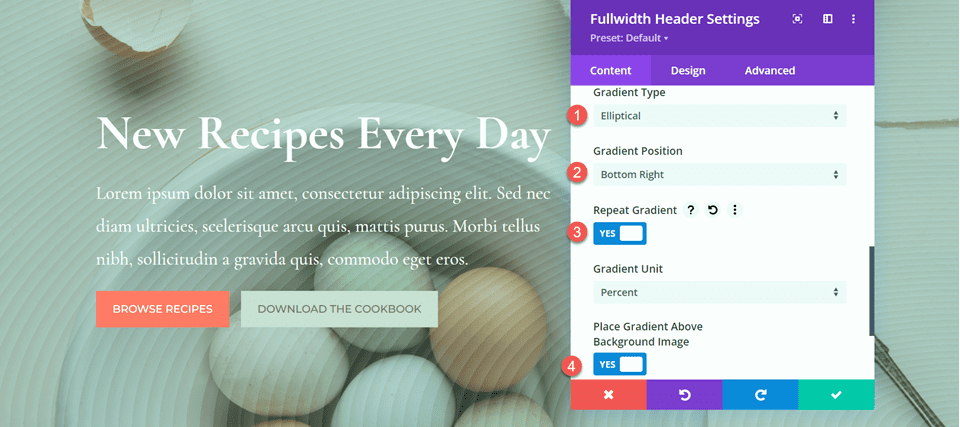
Successivamente, personalizza le impostazioni del gradiente:
- Tipo di gradiente: ellittico
- Posizione gradiente: in basso a destra
- Gradiente di ripetizione: sì
- Posiziona il gradiente sopra l'immagine di sfondo: Sì

Infine, elimina la vecchia sezione dell'intestazione dal layout originale.

Progetto finale
Ecco il progetto finale per la nostra prima intestazione sfumata. Come puoi vedere, il gradiente ripetuto con i sottili colori trasparenti crea uno sfondo interessante per questa sezione dell'intestazione senza sopraffare l'immagine di sfondo.


Gradiente 2
Crea una nuova pagina con un layout predefinito
Per il nostro prossimo progetto, utilizzeremo la pagina di destinazione del nutrizionista dal pacchetto di layout del nutrizionista.
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

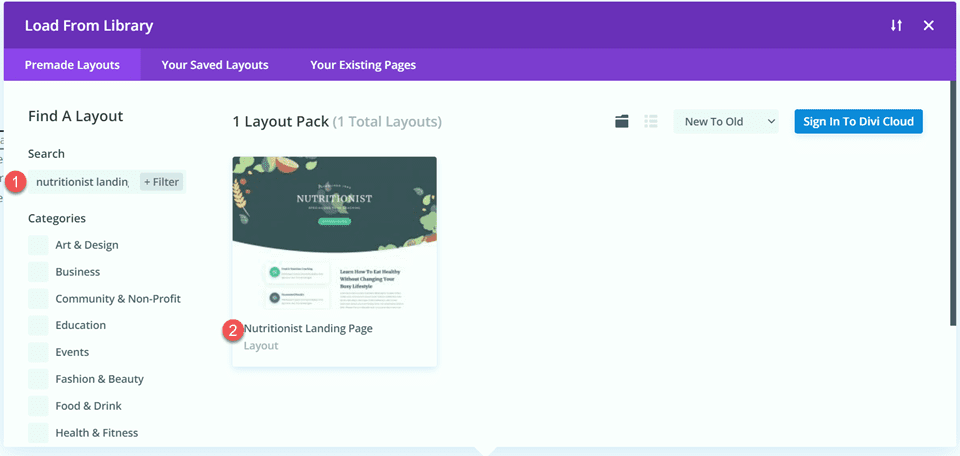
Dal momento che stiamo utilizzando un layout predefinito dalla Libreria Divi, seleziona Sfoglia layout.

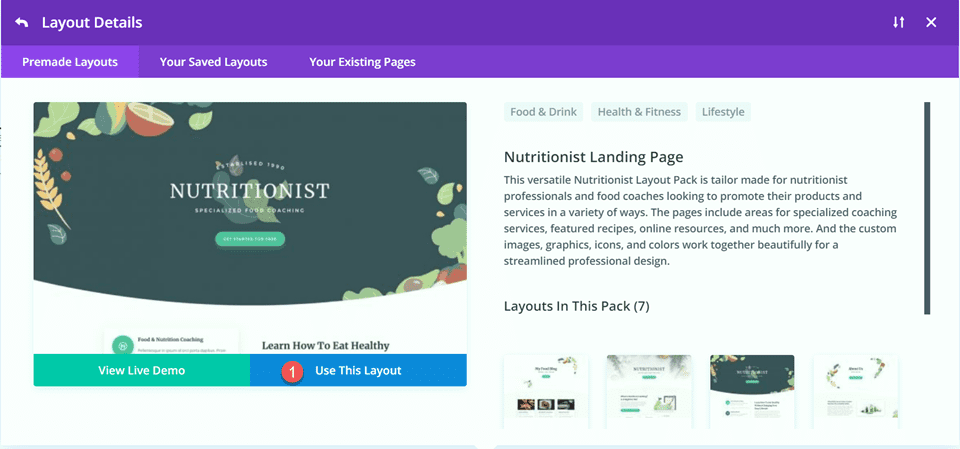
Cerca e seleziona il layout della pagina di destinazione del nutrizionista.

Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Ricrea la sezione Hero utilizzando il modulo di intestazione a larghezza intera
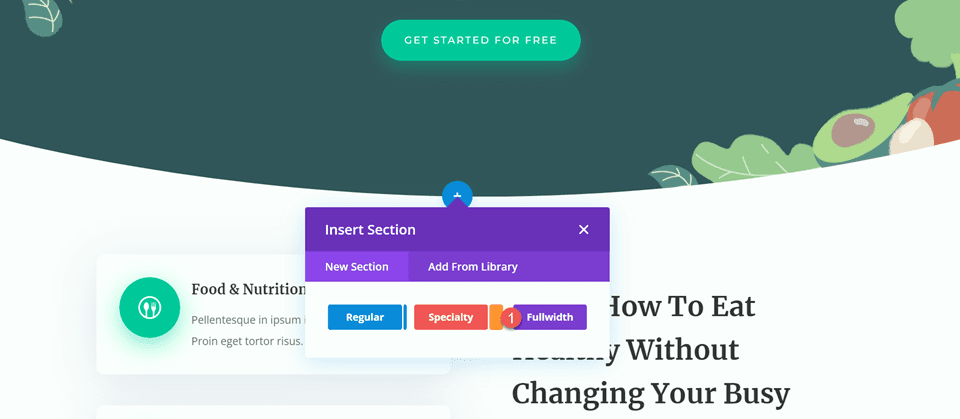
Ricreeremo la sezione dell'eroe esistente utilizzando il modulo Fullwidth Header. Inizia aggiungendo una sezione a larghezza intera alla pagina, sotto la sezione dell'eroe esistente.

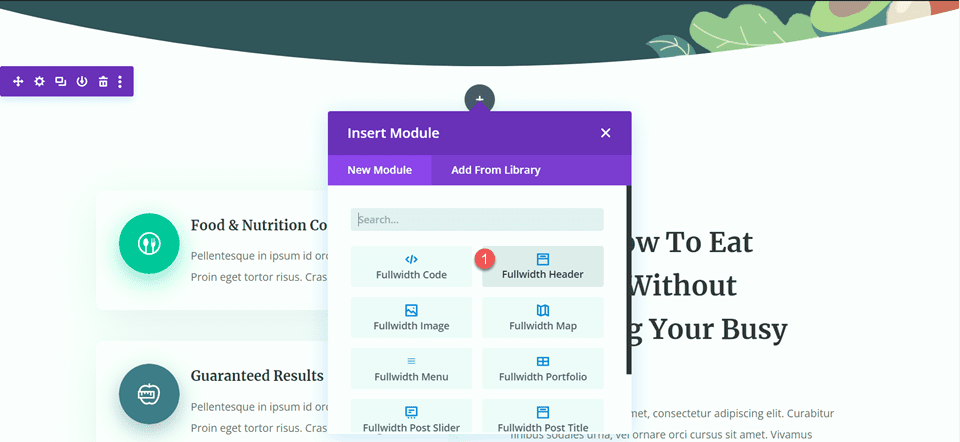
Successivamente, aggiungi il modulo Fullwidth Header alla sezione.

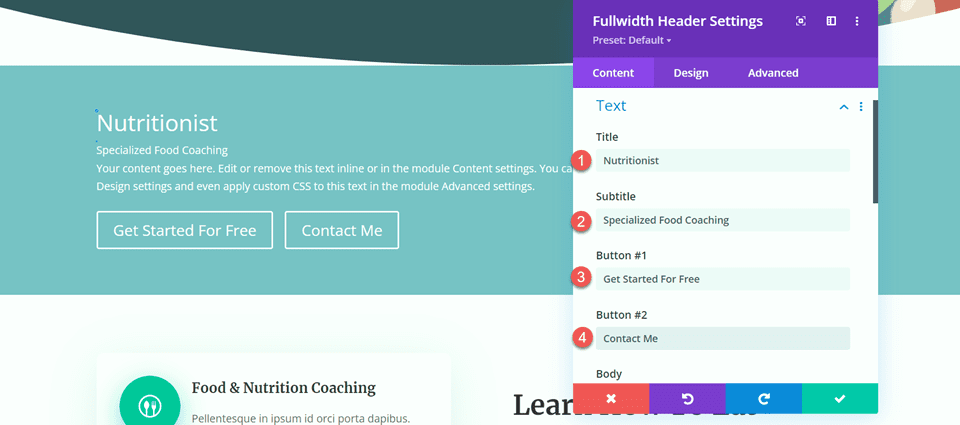
Nella scheda contenuto, aggiungi il testo per il modulo come segue:
- Titolo: Nutrizionista
- Sottotitolo: Coaching alimentare specializzato
- Pulsante n. 1: inizia gratuitamente
- Pulsante n. 2: contattami
Puoi anche rimuovere il corpo del testo in questo passaggio, anche se lo rimuoveremo più avanti nel tutorial.

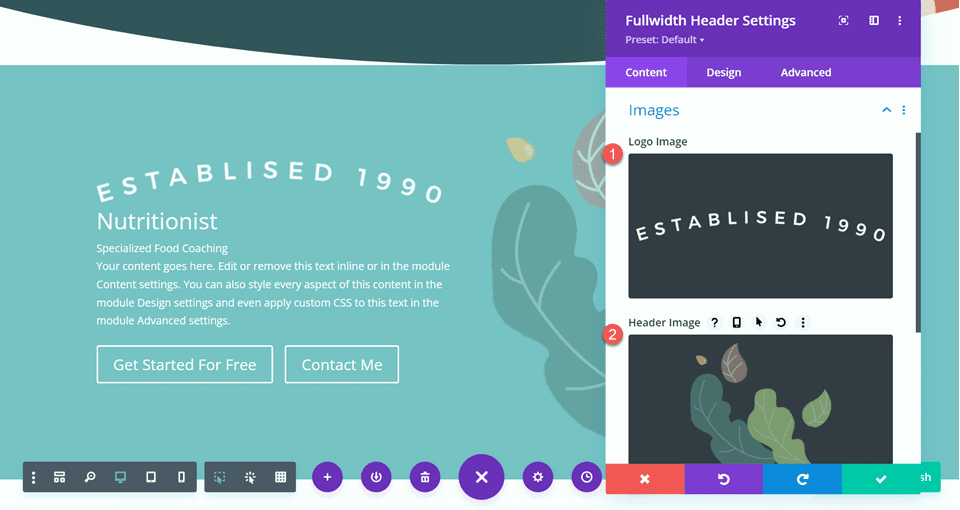
Apri le impostazioni dell'immagine. Imposta l'immagine del logo sull'immagine "Established 1990" e imposta l'immagine dell'intestazione sulla grafica delle foglie.

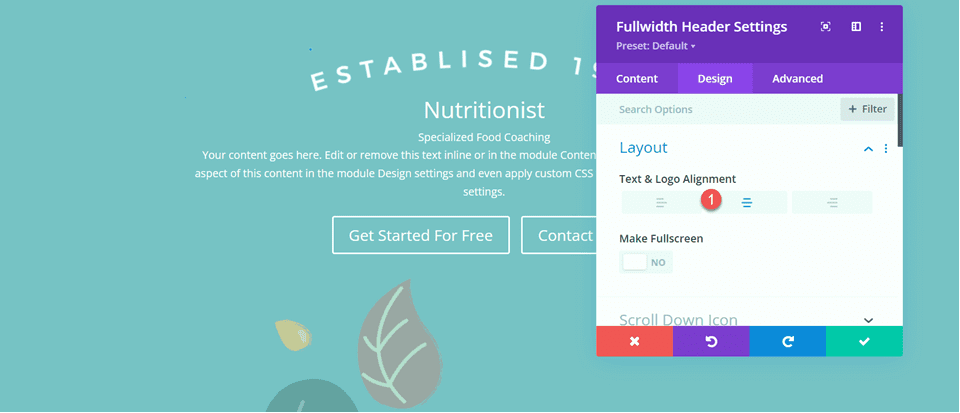
Successivamente, passa alla scheda Progettazione. Imposta l'allineamento del testo e del logo al centro.
- Allineamento testo e logo: al centro

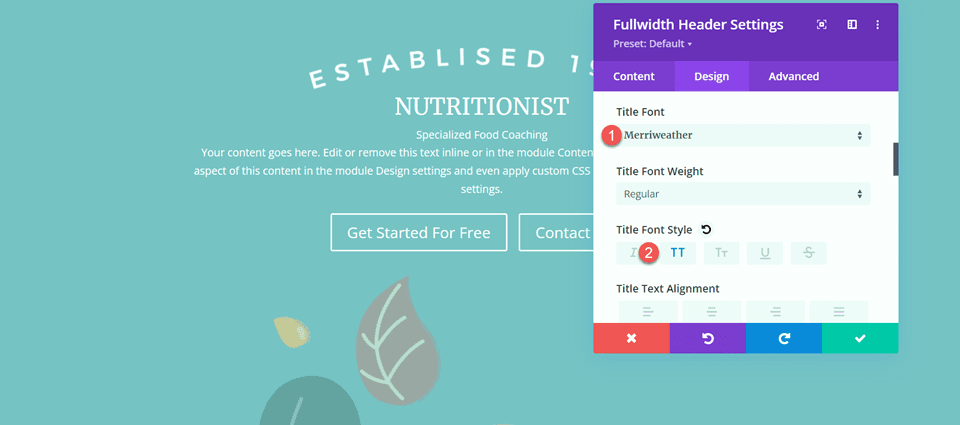
Personalizza il carattere del titolo come segue:
- Carattere del titolo: Merriweather
- Stile del carattere del titolo: TT (in maiuscolo)

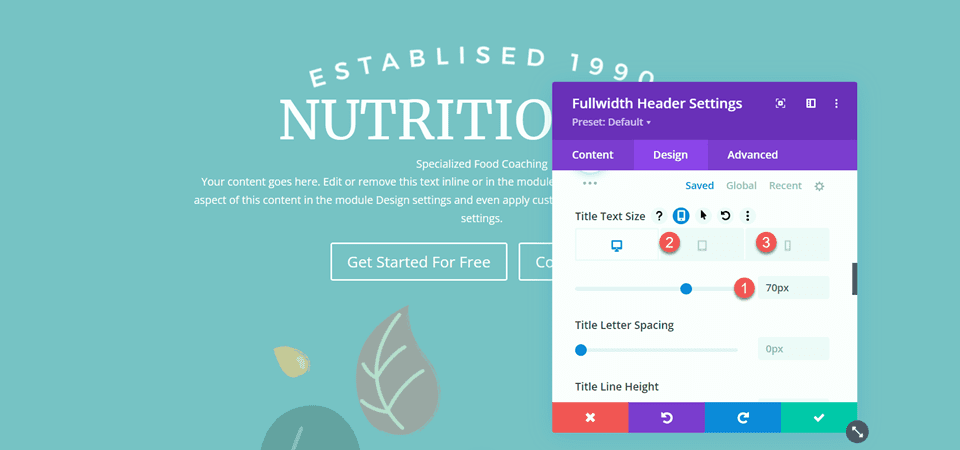
Per ottimizzare il design per tablet e dispositivi mobili, utilizzeremo le impostazioni reattive per aggiungere diverse dimensioni del testo del titolo.
- Dimensione del testo del titolo – Desktop: 70px
- Dimensione del testo del titolo – Tablet: 50px
- Dimensione del testo del titolo - Mobile: 30px

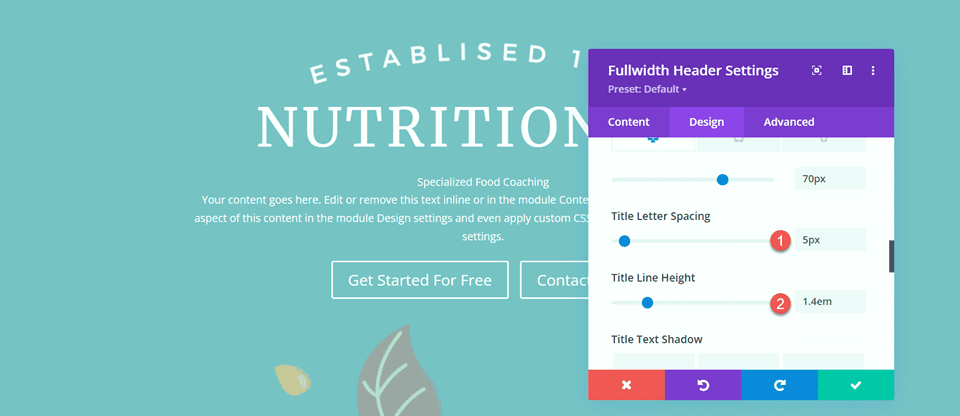
Quindi, imposta la spaziatura della lettera del titolo e l'altezza della riga.
- Spaziatura lettera titolo: 5px
- Altezza della riga del titolo: 1,4 em

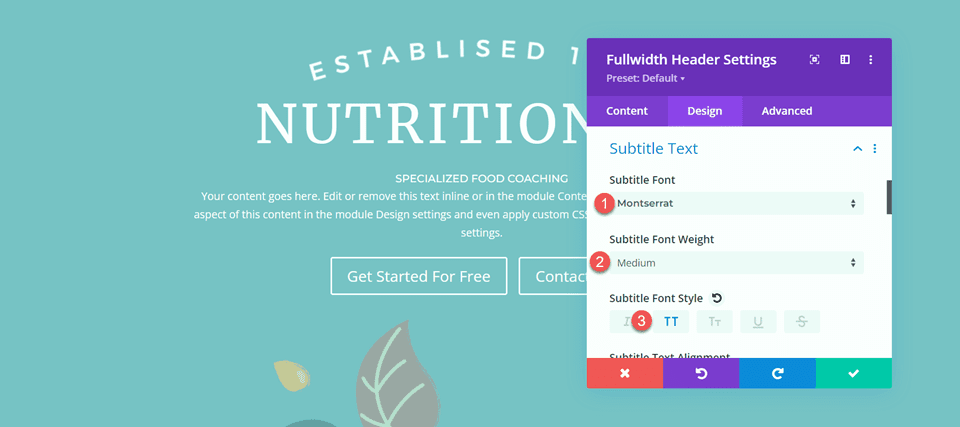
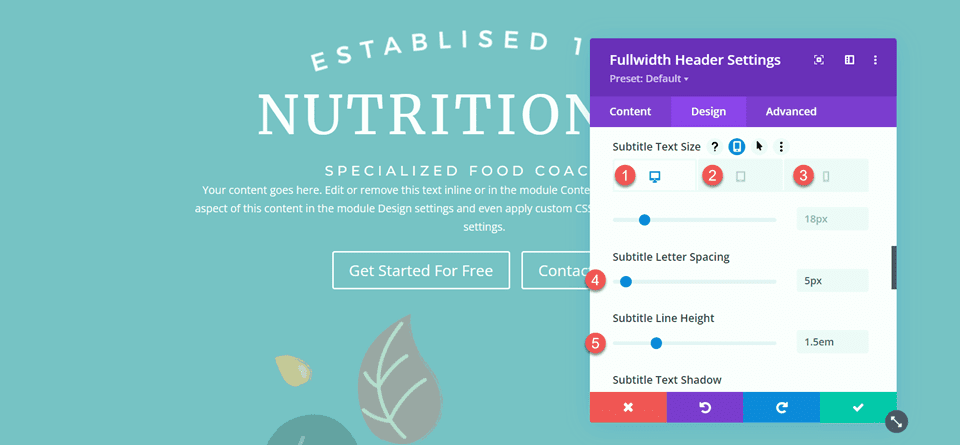
Apri le impostazioni dei sottotitoli e personalizza il carattere.
- Carattere dei sottotitoli: Montserrat
- Peso del carattere dei sottotitoli: medio
- Stile carattere sottotitoli: TT (in maiuscolo)

Imposteremo anche dimensioni del testo reattive per i sottotitoli. Le dimensioni sono le seguenti:
- Dimensione del testo dei sottotitoli - Desktop e tablet: 18px
- Dimensione del testo dei sottotitoli - Mobile: 12px
Inoltre, imposta la spaziatura delle lettere dei sottotitoli e l'altezza della riga.
- Spaziatura delle lettere dei sottotitoli; 5px
- Altezza della riga dei sottotitoli: 1,5 em

Personalizza gli stili dei pulsanti
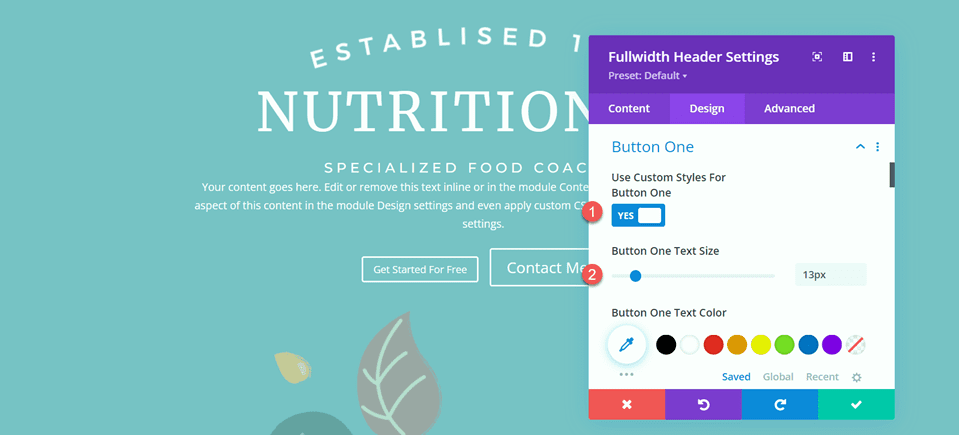
Passa alle impostazioni di Button One. Abilita gli stili personalizzati e imposta la dimensione del testo.
- Usa stili personalizzati per il pulsante uno: sì
- Dimensione del testo del pulsante uno: 13px

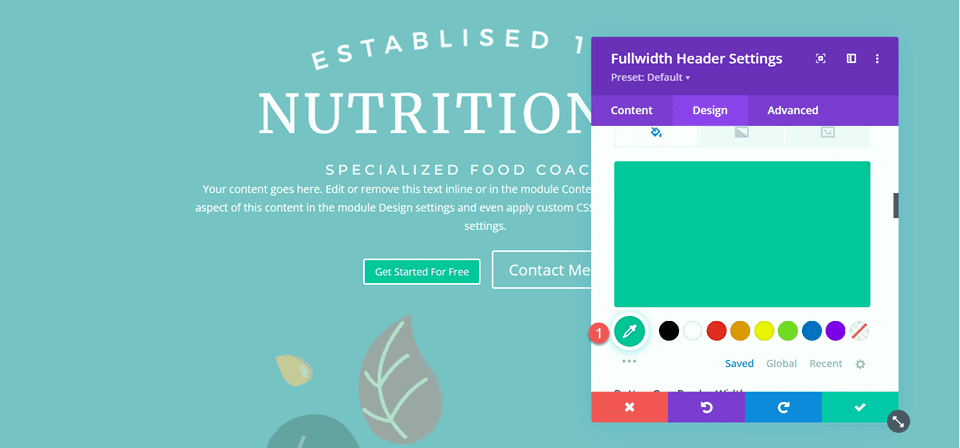
Aggiungi un colore di sfondo.
- Colore 1 Sfondo: #15C39A

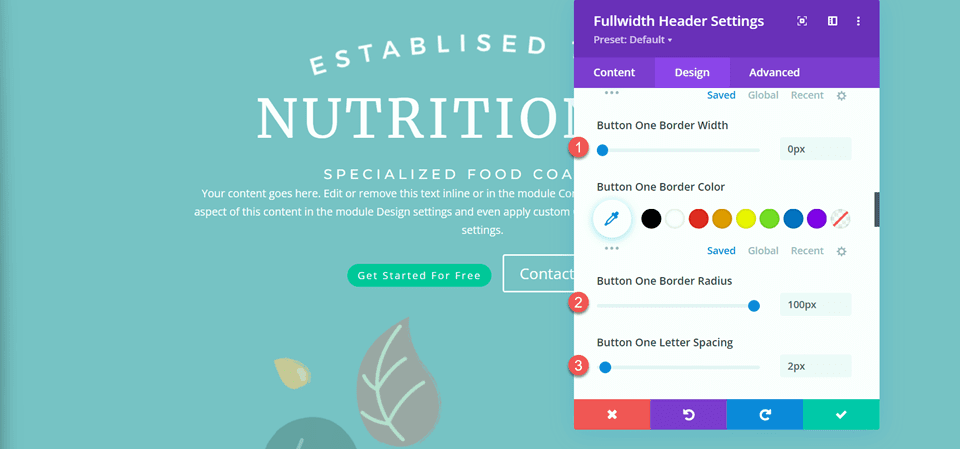
Quindi, imposta la larghezza e il raggio del bordo e la spaziatura delle lettere.
- Larghezza bordo pulsante uno: 0px
- Raggio del bordo del pulsante uno: 100 px
- Spaziatura di una lettera del pulsante: 2px

Modificare le impostazioni del carattere come segue:
- Tasto Uno Carattere: Montserrat
- Pulsante One Peso del carattere: medio
- Stile carattere pulsante uno: TT (in maiuscolo)
- Mostra icona pulsante uno: No

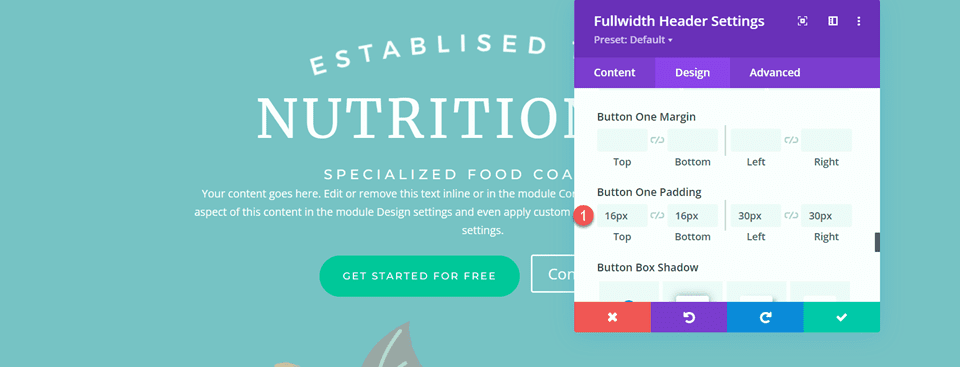
Infine, aggiungi il padding al pulsante.
- Button One Imbottitura–In alto: 16px
- Button One Imbottitura–Inferiore: 16px
- Button One Imbottitura–Sinistra: 30px
- Button One Imbottitura–Destra: 30px

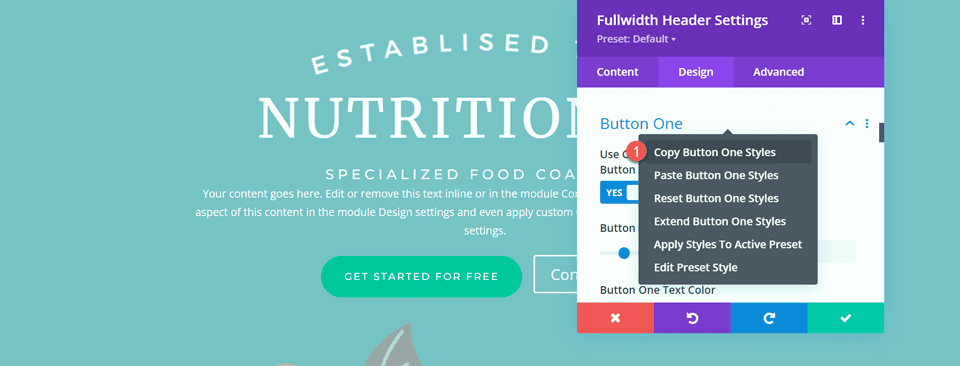
Gli stili per il pulsante due sono in gran parte gli stessi del pulsante uno, quindi copieremo gli stili del pulsante uno nel pulsante due e quindi apporteremo una piccola modifica ai colori.
Innanzitutto, fai clic con il pulsante destro del mouse sulle impostazioni di Button One e copia gli stili.

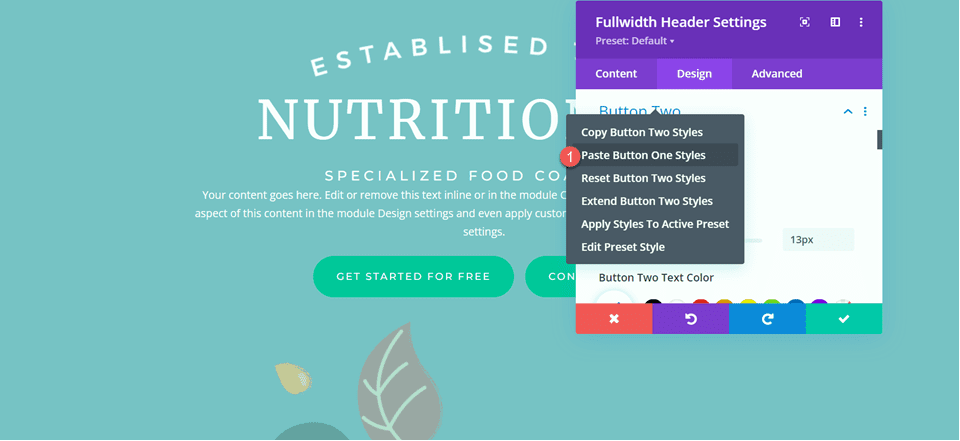
Quindi, fai clic con il pulsante destro del mouse sulle impostazioni del pulsante due e incolla gli stili del pulsante uno.

Cambia lo sfondo del pulsante due.
- Sfondo pulsante due: #BAB66F

Successivamente, vai alle impostazioni di spaziatura e imposta il riempimento come segue:
- Top imbottito: 10%
- Imbottitura inferiore: 0px


apri la sezione Animazione nella scheda Design e imposta il modulo su dissolvenza.
- Stile di animazione: Dissolvenza

Aggiungi il gradiente al modulo di intestazione a larghezza intera
Passa alla scheda dei contenuti e apri le impostazioni dello sfondo. Innanzitutto, rimuovi il colore di sfondo esistente.

Successivamente, aggiungi l'immagine di sfondo.

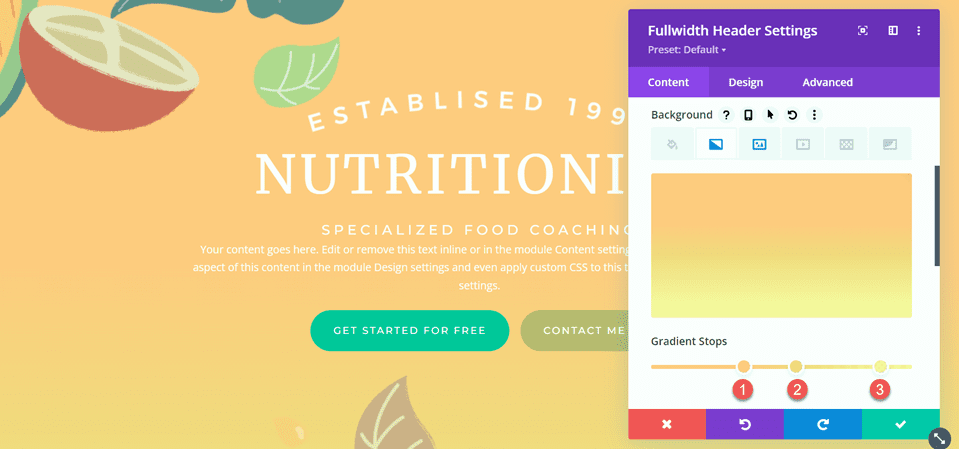
Passa alla scheda gradiente e aggiungi il gradiente di sfondo.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: RGB(247,242,145,0.88)

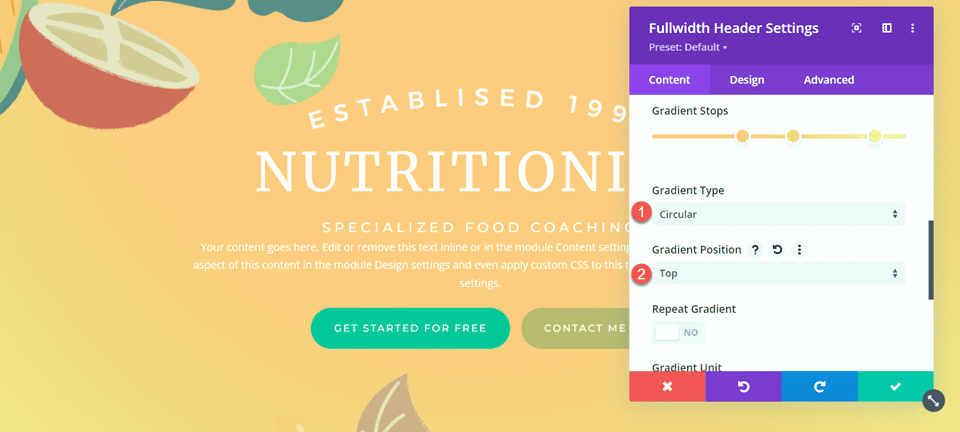
Imposta il tipo di sfumatura e la posizione della sfumatura.
- Tipo di gradiente: circolare
- Posizione del gradiente: in alto

Rimuovi il corpo del testo se non l'hai già fatto.

Infine, elimina la sezione dell'eroe originale sopra.

CSS personalizzato
Ora tutte le nostre impostazioni di base sono a posto, ma dobbiamo inserire alcuni CSS personalizzati per completare il design e modificare alcune delle immagini di intestazione. Passa alla scheda Avanzate e apri la sezione CSS personalizzato.
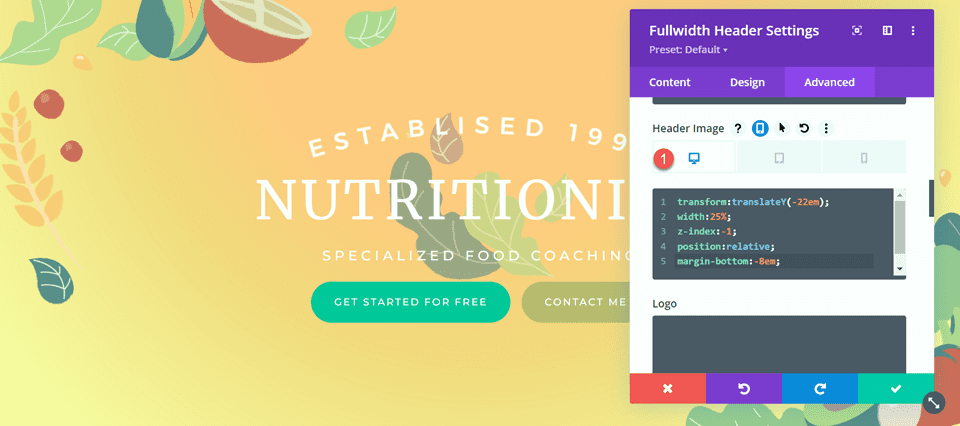
Per prima cosa, personalizziamo il CSS dell'immagine di intestazione. Useremo le opzioni reattive per impostare CSS diversi per dispositivi di dimensioni diverse. Queste impostazioni spostano l'immagine della foglia centrale in alto e dietro il testo dell'intestazione e regolano anche le dimensioni e i margini. Aggiungi il seguente CSS personalizzato alle impostazioni del desktop.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

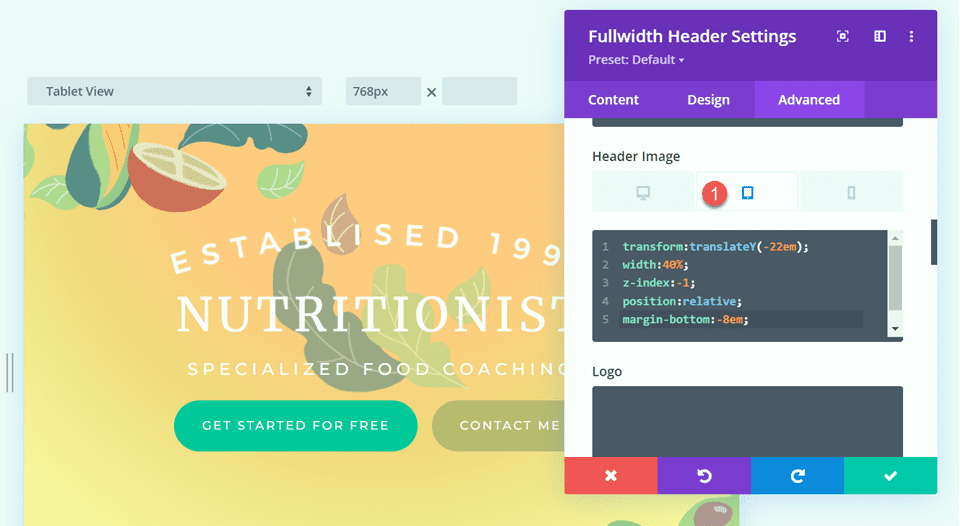
Successivamente, aggiungi il seguente CSS personalizzato alle impostazioni del tablet della sezione dell'immagine di intestazione.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

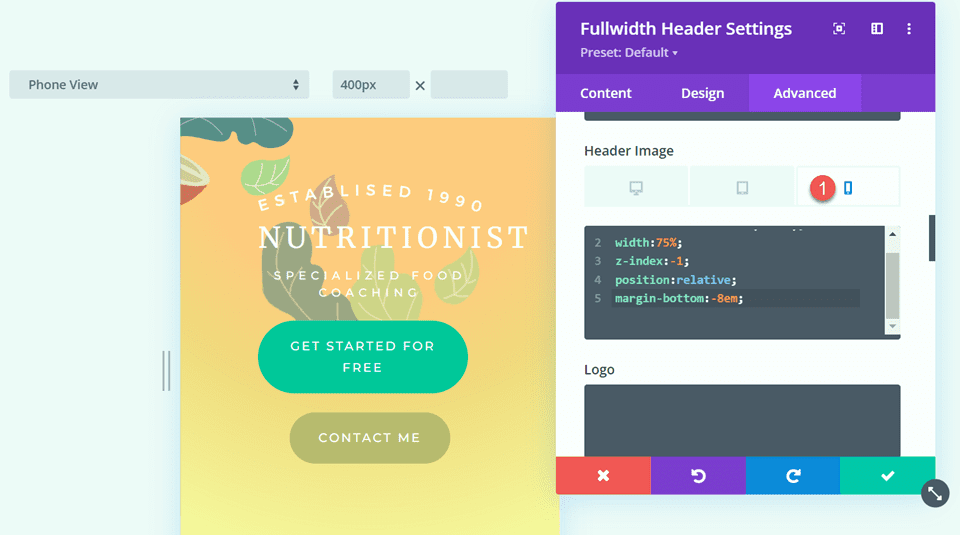
Infine, aggiungi il seguente CSS personalizzato alle impostazioni per dispositivi mobili della sezione dell'immagine di intestazione.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Aggiungeremo anche CSS personalizzati alla sezione del logo. Anche queste impostazioni saranno reattive.
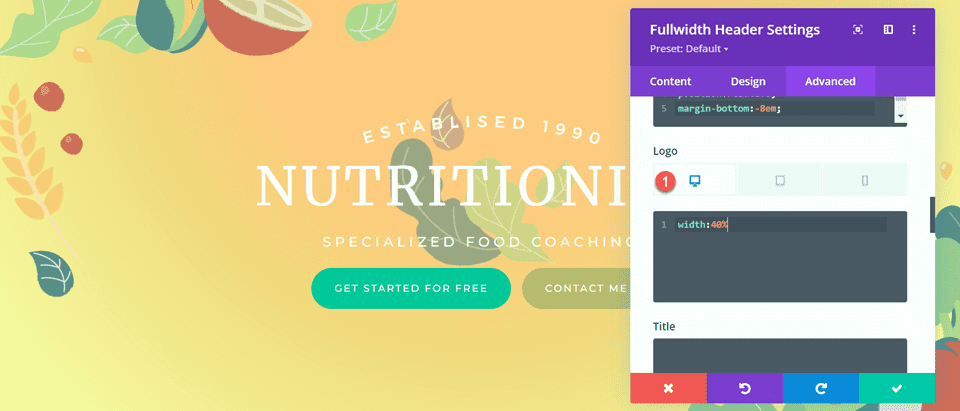
Innanzitutto, aggiungi il seguente CSS personalizzato alle impostazioni del desktop della sezione del logo.
width: 40%;

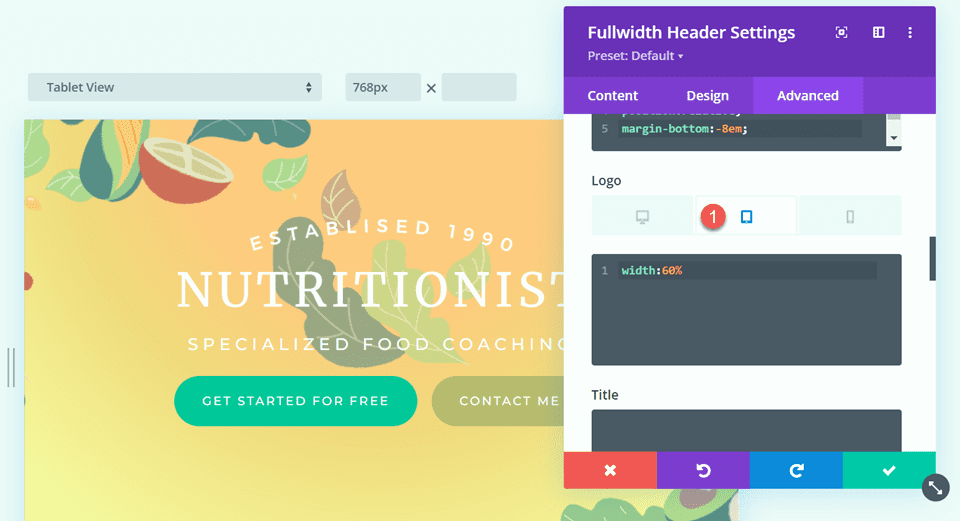
Successivamente, aggiungi il seguente CSS personalizzato alle impostazioni del tablet della sezione del logo.
width: 60%;

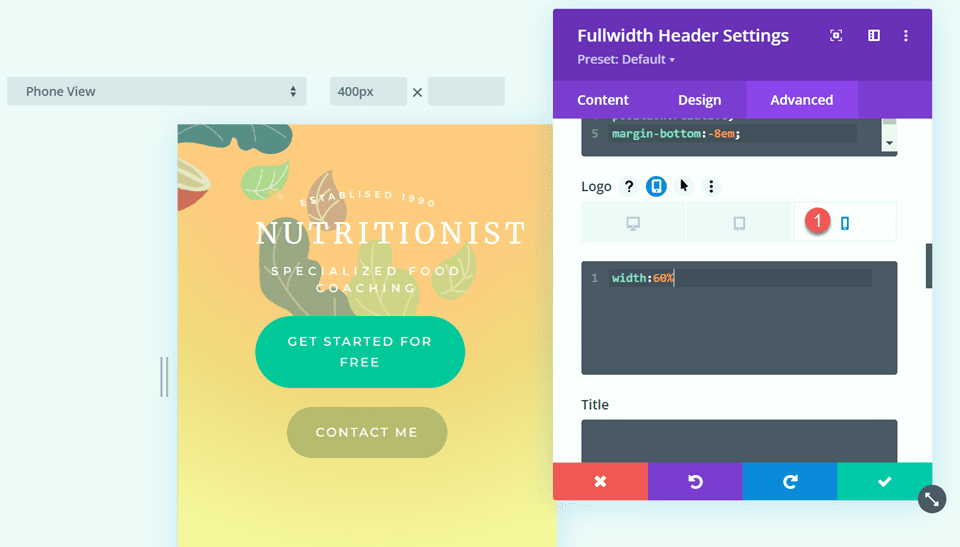
Quindi aggiungi il seguente CSS personalizzato alle impostazioni mobili della sezione del logo.
width: 60%;

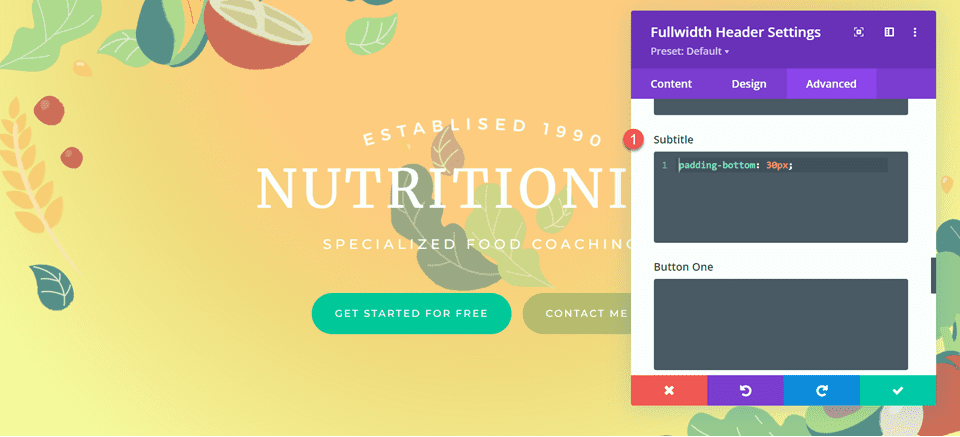
Infine, aggiungi il seguente CSS personalizzato alla sezione dei sottotitoli.
padding-bottom: 30px;

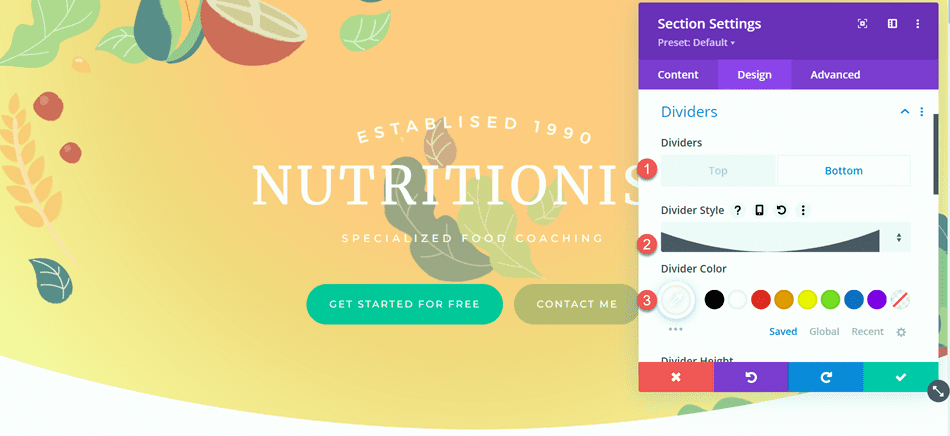
Per l'ultimo passaggio in questo progetto, dobbiamo aggiungere il divisore inferiore arrotondato. Apri le impostazioni della sezione a larghezza intera e vai alla scheda Progettazione. Apri le impostazioni dei divisori e aggiungi un divisore inferiore.
- Divisori: in basso
- Stile divisorio: curvo
- Colore divisore: #FFFFFF

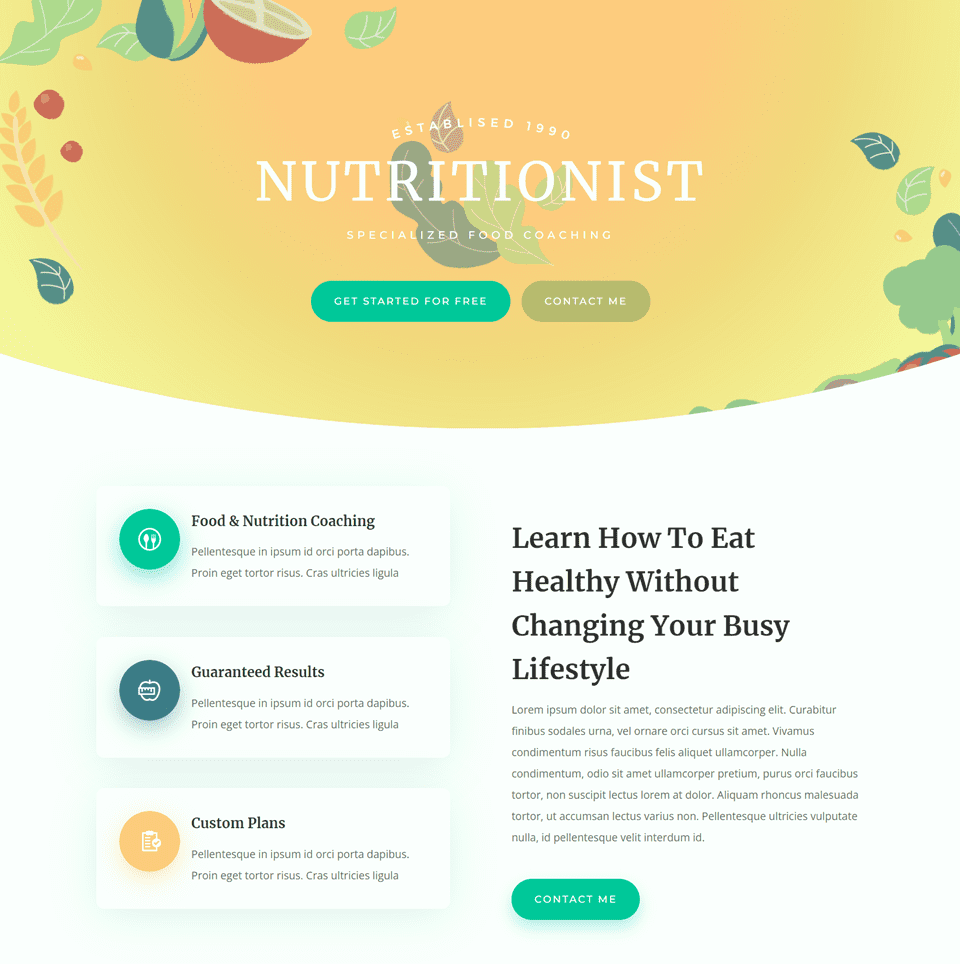
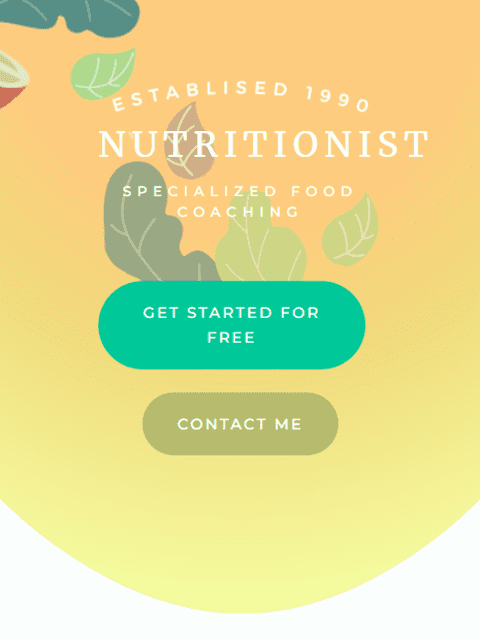
Progetto finale
Ed ecco il progetto finale per questa sezione di intestazione.


Gradiente 3
Crea una nuova pagina con un layout predefinito
Per il design finale dell'intestazione del gradiente, utilizzeremo il layout della pagina di destinazione SaaS del SaaS Layout Pack.
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

Stiamo utilizzando un layout predefinito dalla libreria Divi, quindi seleziona Sfoglia layout.

Cerca e seleziona il layout della pagina di destinazione SaaS.

Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Ricrea la sezione Hero utilizzando il modulo di intestazione a larghezza intera
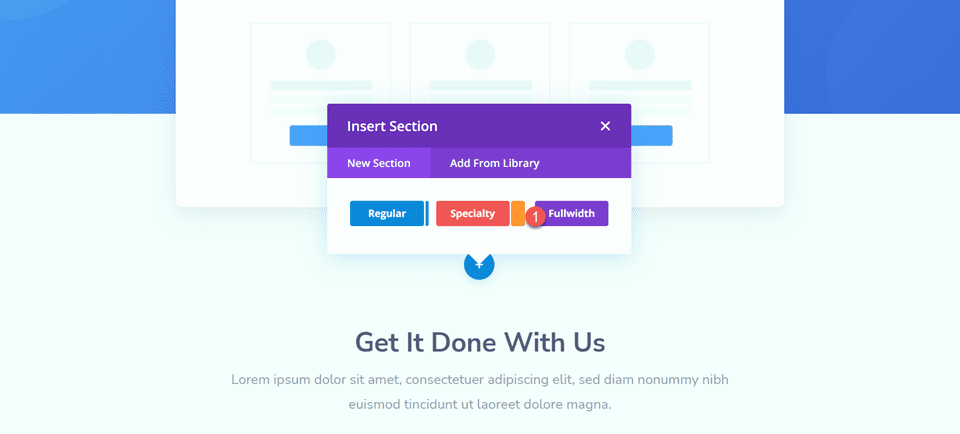
Innanzitutto, aggiungi una sezione a larghezza intera sotto la sezione dell'intestazione esistente.

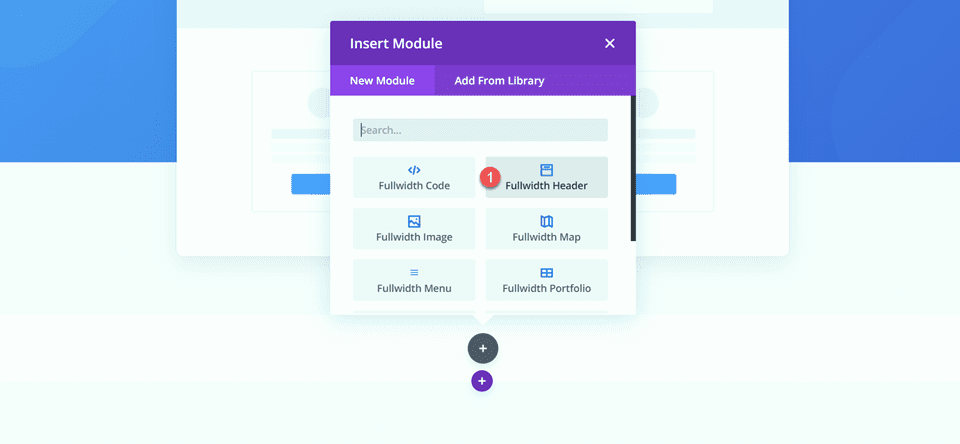
Seleziona e aggiungi il modulo Fullwidth Header alla sezione.

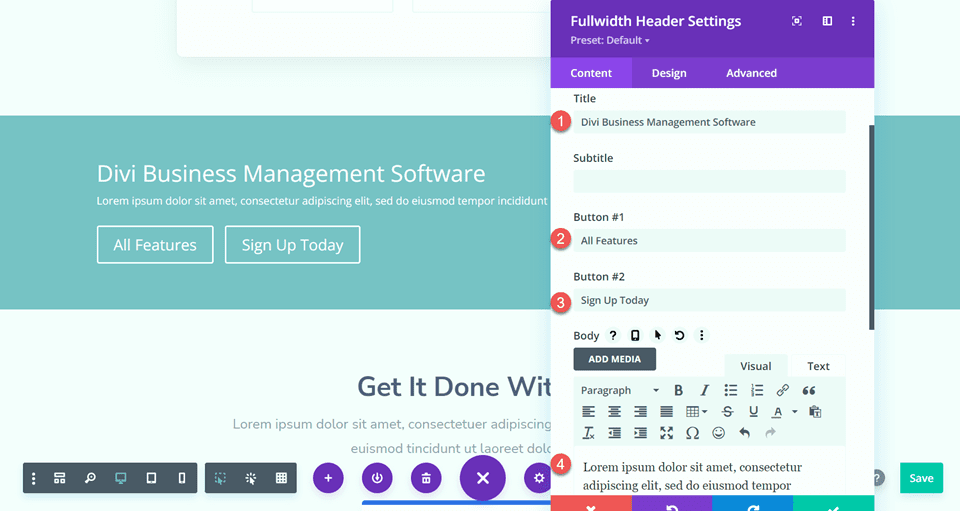
Apri le impostazioni del modulo e aggiungi il seguente testo:
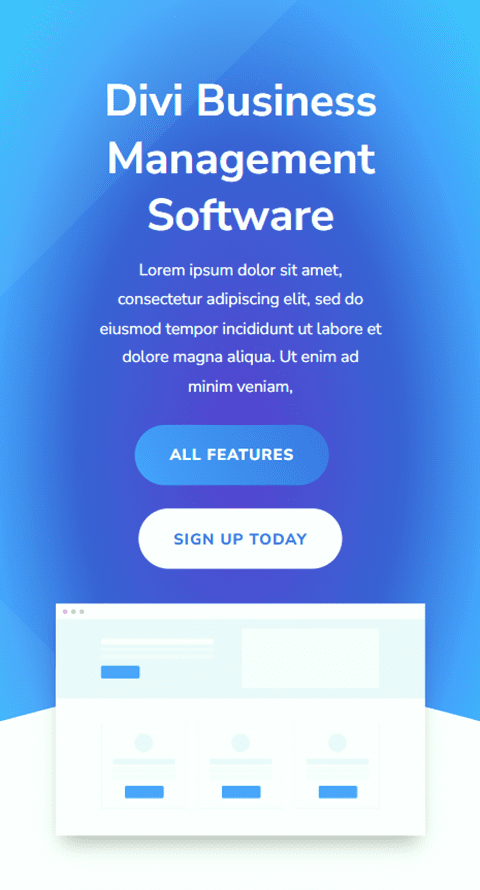
- Titolo: Software di gestione aziendale Divi
- Pulsante n. 1: tutte le funzionalità
- Pulsante n. 2: Iscriviti oggi
- Corpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

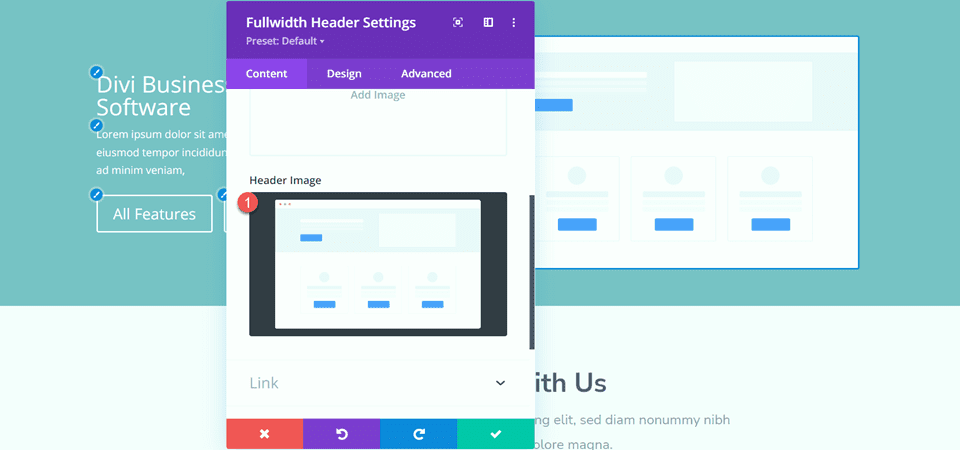
Nella sezione delle immagini, aggiungi l'immagine dell'intestazione.

Torneremo alla scheda dei contenuti per aggiungere il nostro background in un secondo momento. Per ora, elimina la sezione dell'intestazione originale sopra.

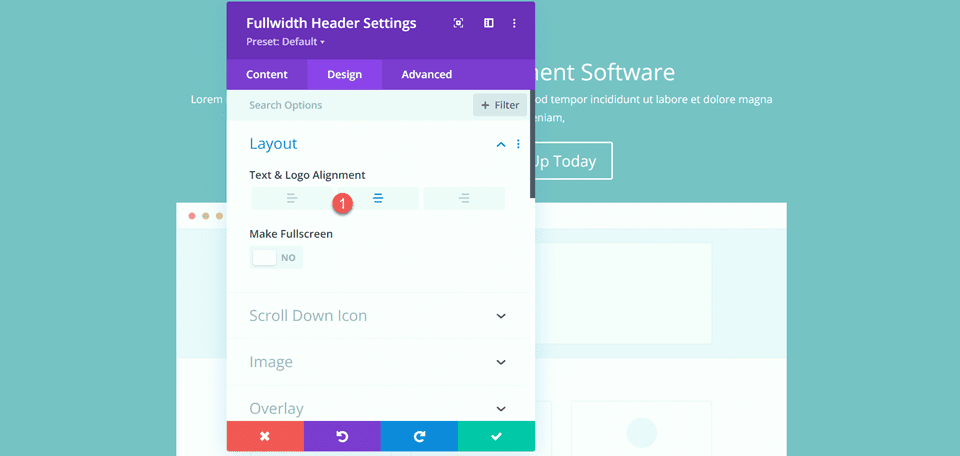
Apri le impostazioni dell'intestazione a larghezza intera e vai alla scheda Progettazione. Innanzitutto, centra l'allineamento del testo e del logo.
- Allineamento testo e logo: al centro

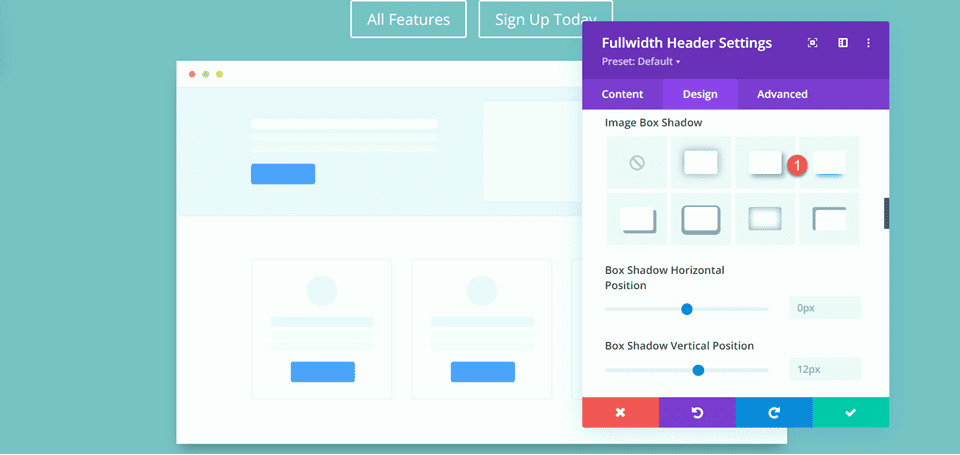
Apri le impostazioni dell'immagine e aggiungi un'ombra di riquadro all'immagine dell'intestazione.
- Ombra della casella dell'immagine: in basso

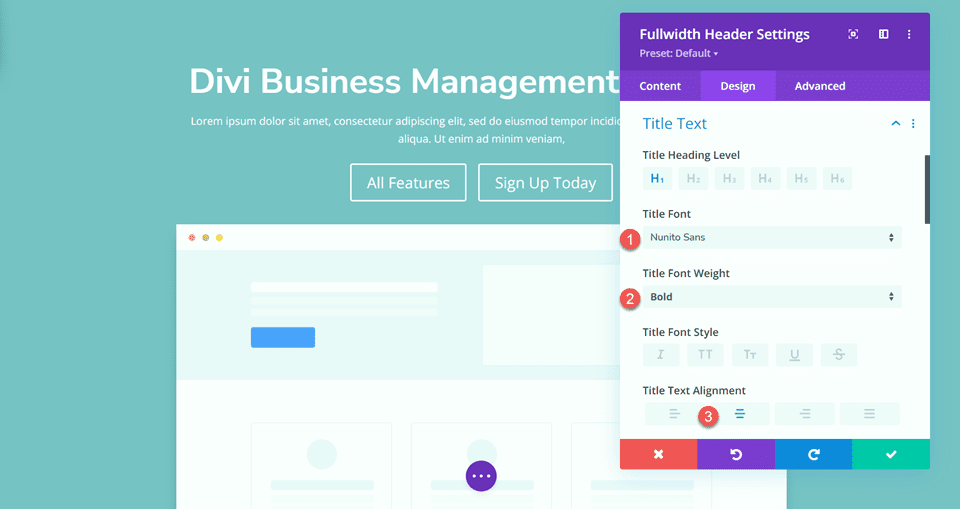
Successivamente, apri le impostazioni del testo del titolo e personalizza il carattere.
- Carattere del titolo: Nunito Sans
- Peso del carattere del titolo: grassetto
- Allineamento del testo del titolo: al centro

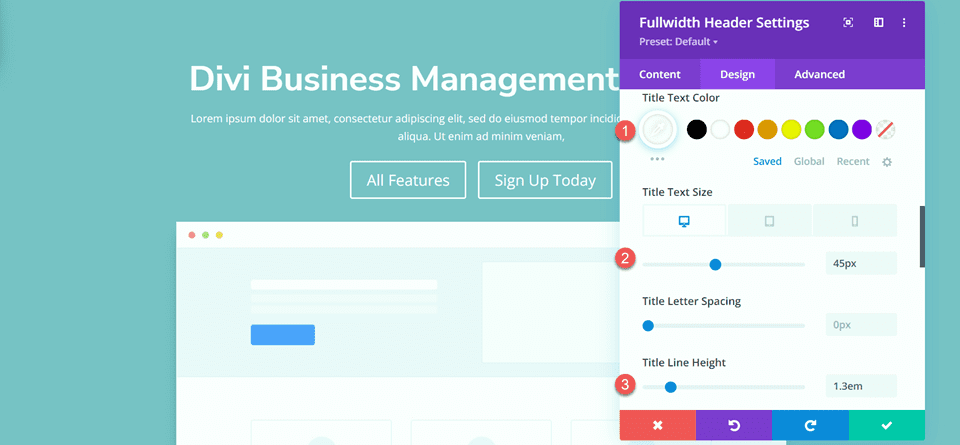
Cambia anche il colore, le dimensioni e l'altezza della linea.
- Colore del testo del titolo: #FFFFFF
- Dimensione del testo del titolo: 45px
- Altezza della riga del titolo: 1,3 em

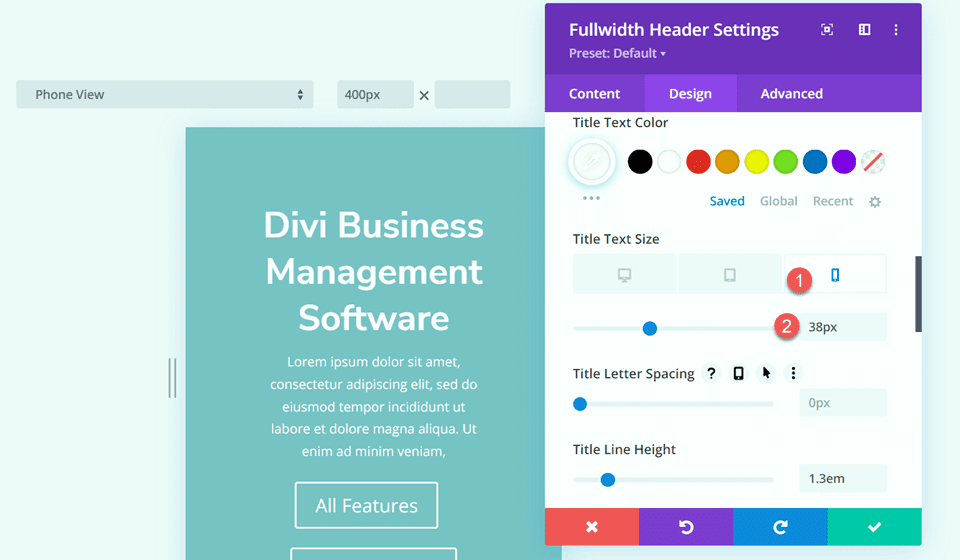
Vogliamo una dimensione del carattere più piccola sui dispositivi mobili, quindi seleziona le impostazioni reattive per l'opzione Dimensione del testo del titolo e aggiungi una dimensione del carattere diversa.
- Dimensione del testo del titolo - Mobile: 38px

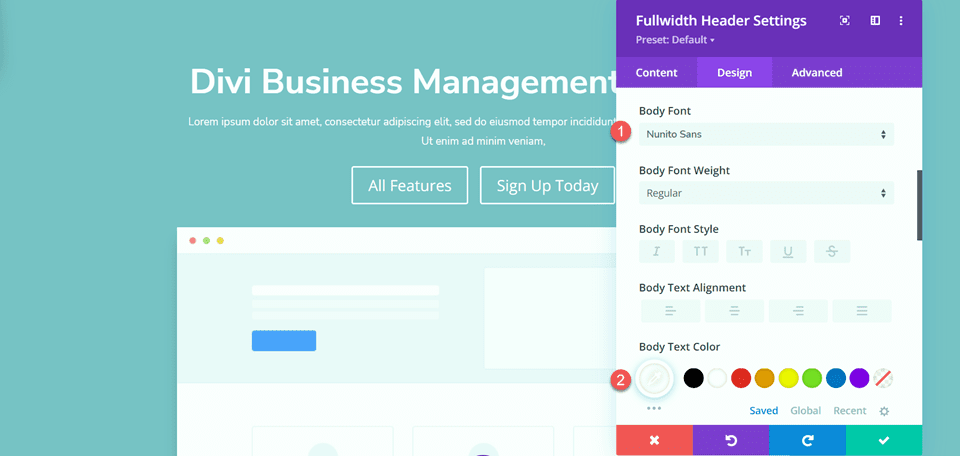
Passa alla sezione Corpo del testo e personalizza il carattere come segue:
- Carattere del corpo: Nunito Sans
- Colore del corpo del testo: #FFFFFF

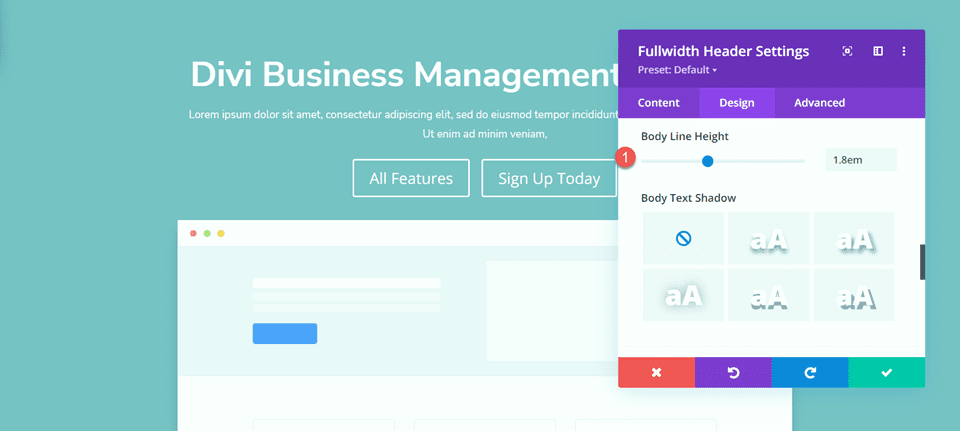
Imposta l'altezza della linea del corpo.
- Altezza della linea del corpo: 1,8 cm

Personalizza gli stili dei pulsanti
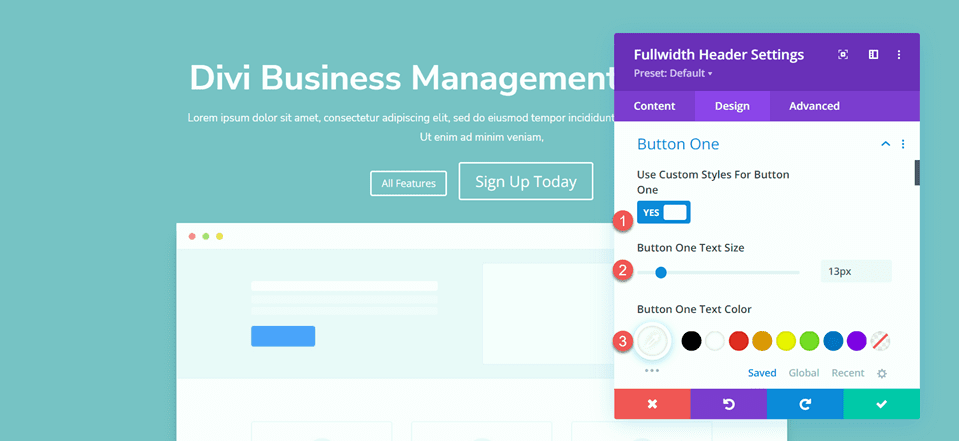
Successivamente, personalizziamo Button One. Abilita gli stili personalizzati, quindi modifica la dimensione e il colore del testo.
- Usa stili personalizzati per il pulsante uno: sì
- Dimensione del testo del pulsante uno: 13px
- Colore del testo del pulsante uno: #FFFFFF

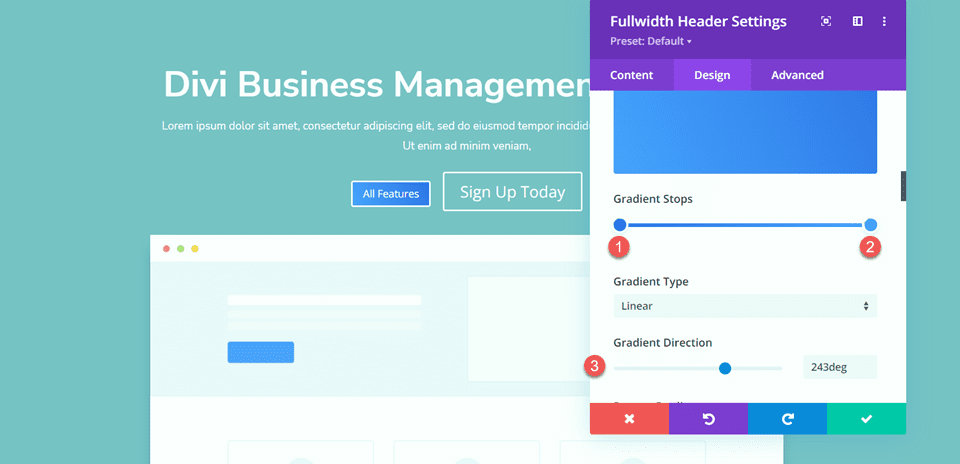
Questo pulsante avrà uno sfondo sfumato. Aggiungi il gradiente come segue:
- 0%: #3d72e7
- 100%: #53a0fe
- Direzione del gradiente: 243 gradi

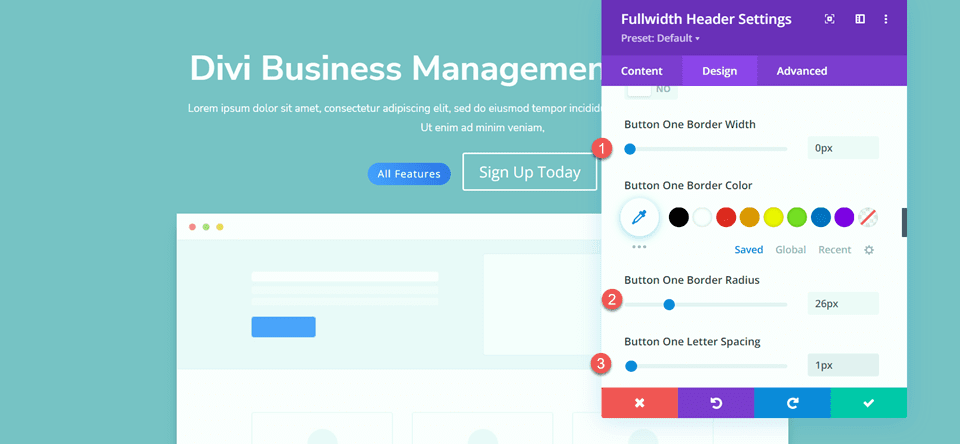
Quindi, modifica le impostazioni del bordo del pulsante.
- Larghezza bordo pulsante uno: 0px
- Raggio del bordo del pulsante One: 26 px
- Spaziatura di una lettera del pulsante: 1px

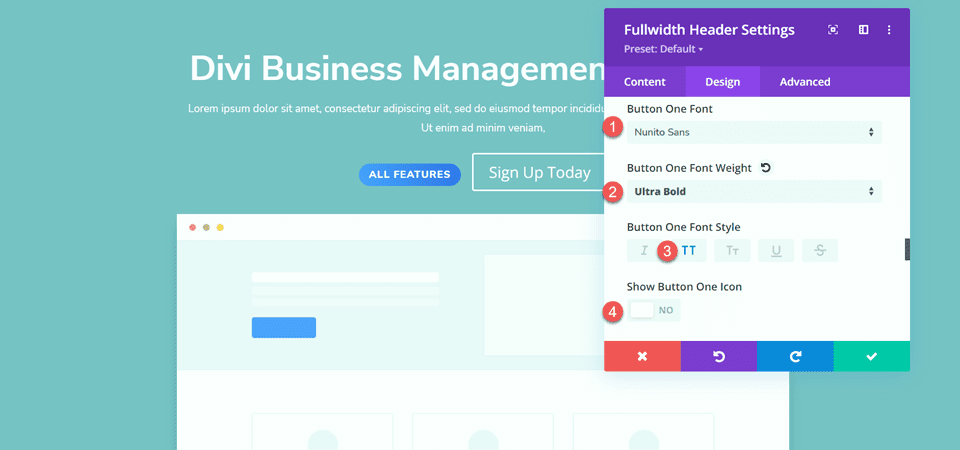
Modificare le impostazioni del carattere del pulsante.
- Pulsante Uno Carattere: Nunito Sans
- Tasto One Peso carattere: Ultra Bold
- Stile carattere pulsante uno: TT (in maiuscolo)
- Mostra icona pulsante: No

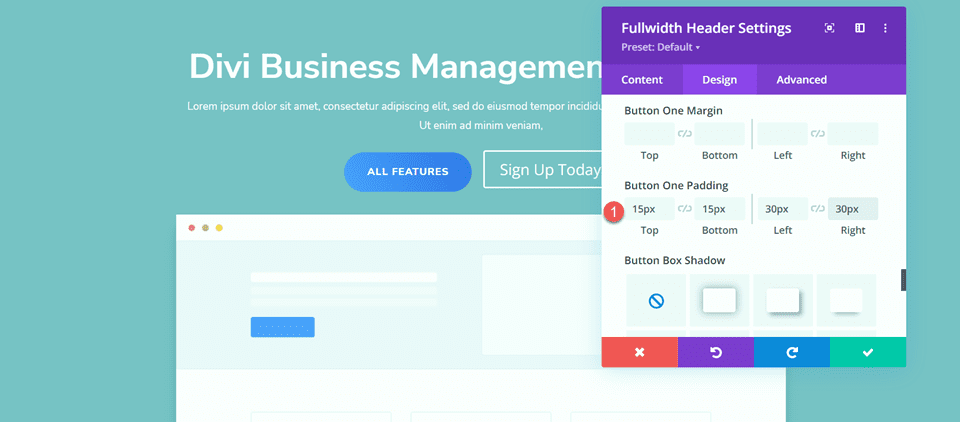
Infine, aggiungi il riempimento dei pulsanti.
- Button One Padding-Top: 15px
- Button One Padding-Bottom: 15px
- Button One Padding-Sinistra: 30px
- Button One Imbottitura a destra: 30px

Ancora una volta, il design del pulsante due è molto simile al design del pulsante uno, solo con colori diversi. Salteremo i passaggi di progettazione ripetitivi copiando gli stili Button One. Per fare ciò, fai semplicemente clic con il pulsante destro del mouse sull'impostazione Button One e copia gli stili Button One.

Quindi, fai clic con il pulsante destro del mouse sulle impostazioni del pulsante due e incolla gli stili del pulsante uno.

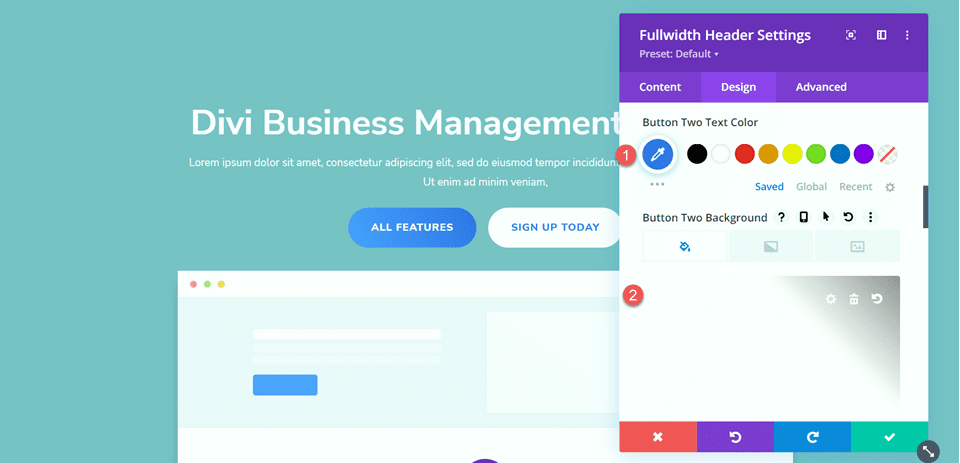
Ora cambia il colore del testo del pulsante due e il colore di sfondo.
- Colore del testo del pulsante due: #4078ea
- Colore di sfondo: #FFFFFF

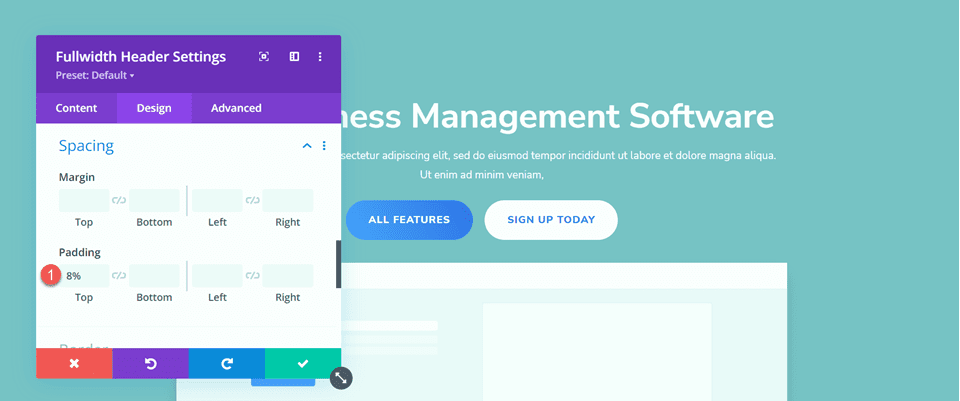
Passa alla sezione Spaziatura e aggiungi un po' di riempimento superiore.
- Top imbottito: 8%

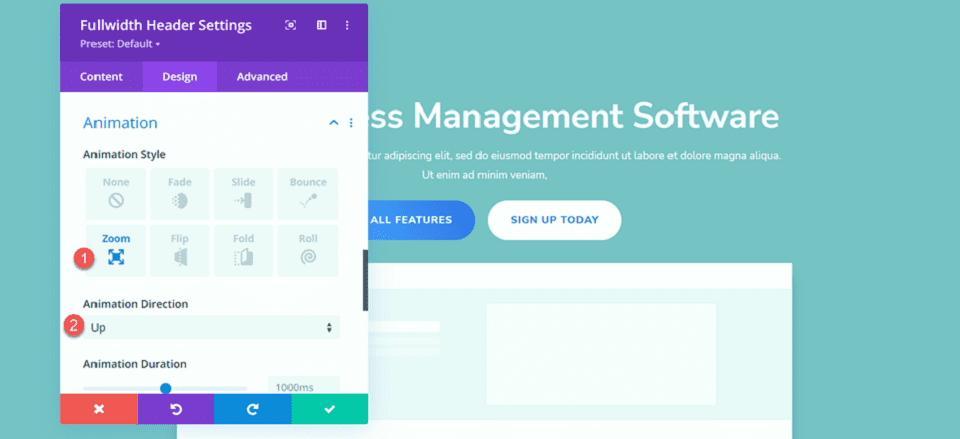
Successivamente, vai alle impostazioni di animazione e imposta lo stile di animazione come segue:
- Stile di animazione: Zoom
- Direzione dell'animazione: Su

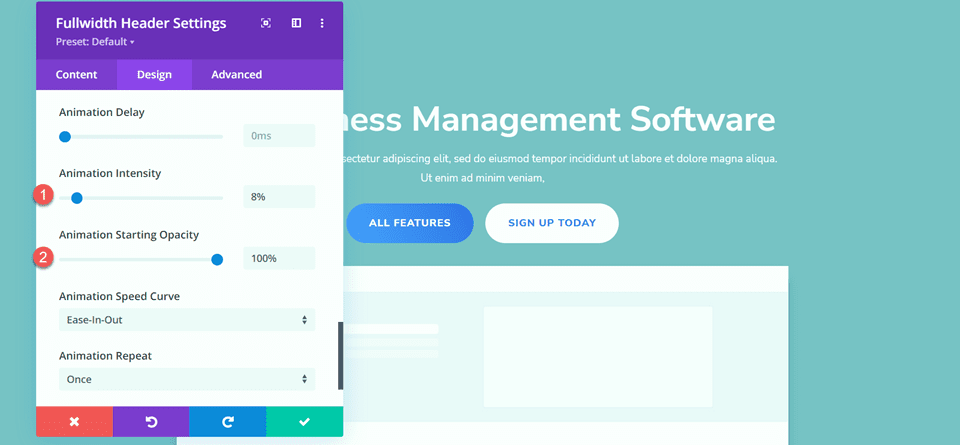
Infine, modifica l'intensità dell'animazione e l'opacità iniziale.
- Intensità animazione: 8%
- Opacità iniziale dell'animazione: 100%

Aggiungi il gradiente al modulo di intestazione a larghezza intera
Ora che il design di base è completo, possiamo aggiungere il nostro gradiente di sfondo. Passa alla scheda Contenuto e apri le impostazioni Sfondo. Il nostro sfondo consisterà in una combinazione di un gradiente, un'immagine e una maschera. Innanzitutto, aggiungi il gradiente di sfondo.
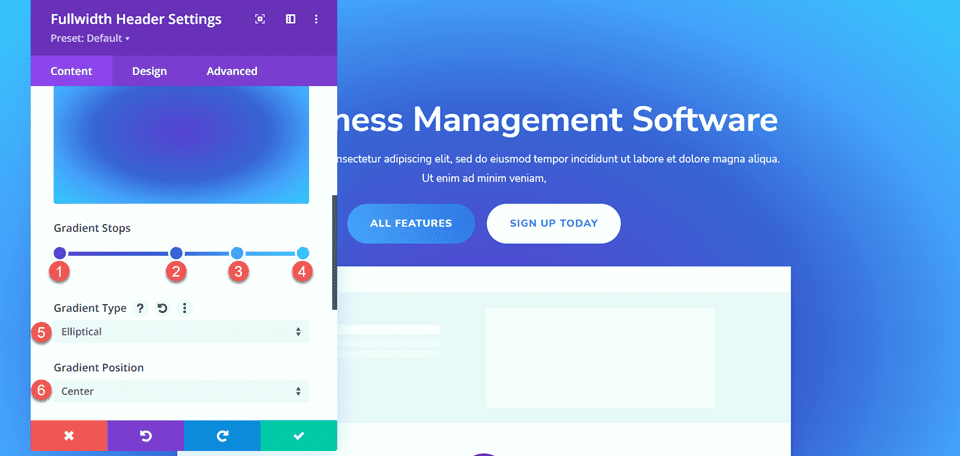
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Tipo di gradiente: ellittico
- Posizione gradiente: Centro

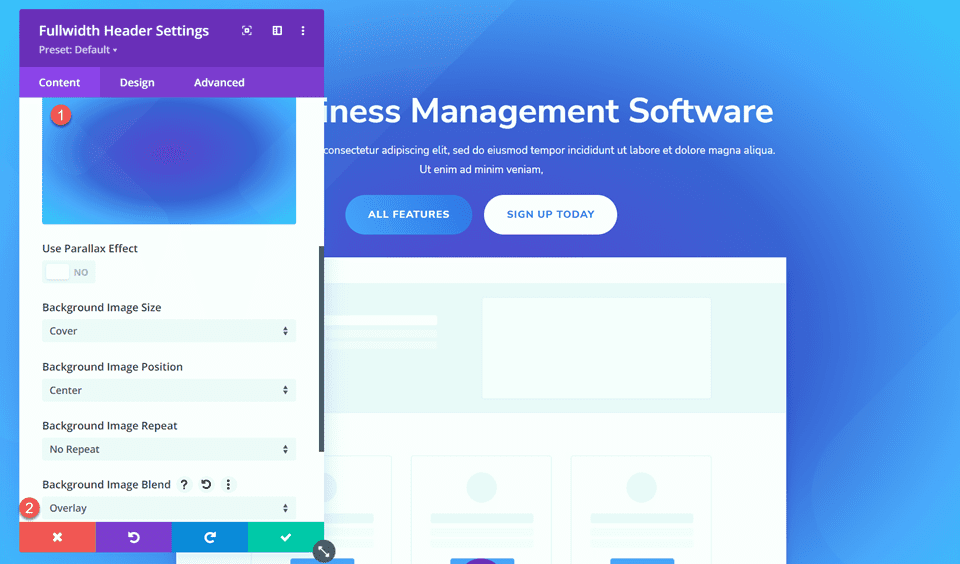
Successivamente, aggiungi l'immagine di sfondo. Useremo la stessa immagine di sfondo che è stata utilizzata per il design dell'intestazione originale. Dovresti vederlo nella tua libreria multimediale con il titolo geometric-bg-overlay-01.jpg. Usa l'impostazione di sovrapposizione per fondere l'immagine con lo sfondo sfumato.
- Miscela immagine di sfondo: sovrapposizione

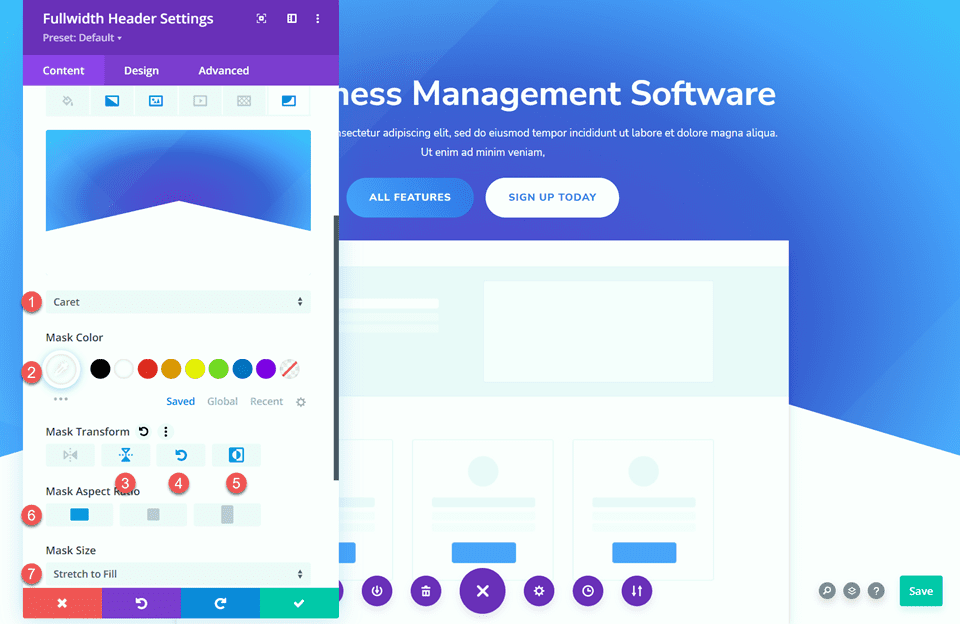
Ora aggiungi la maschera di sfondo.
- Maschera: cursore
- Colore maschera: #FFFFFF
- Trasformazione maschera: orizzontale
- Maschera Trasforma: Ruota
- Maschera Trasforma: Inverti
- Proporzioni maschera: Orizzontale
- Dimensione maschera: Allunga per riempire

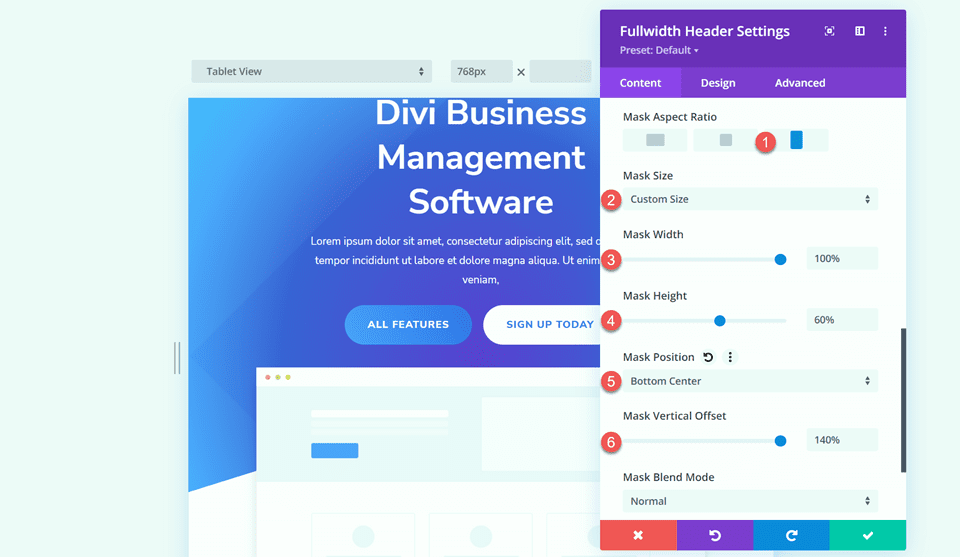
Successivamente, utilizza le impostazioni reattive per personalizzare la maschera di sfondo per tablet e dispositivi mobili. Iniziamo con il design del tablet.
- Proporzioni maschera: Ritratto
- Dimensione maschera: dimensione personalizzata
- Larghezza maschera: 100%
- Altezza maschera: 60%
- Posizione maschera: in basso al centro
- Offset verticale maschera: 140%

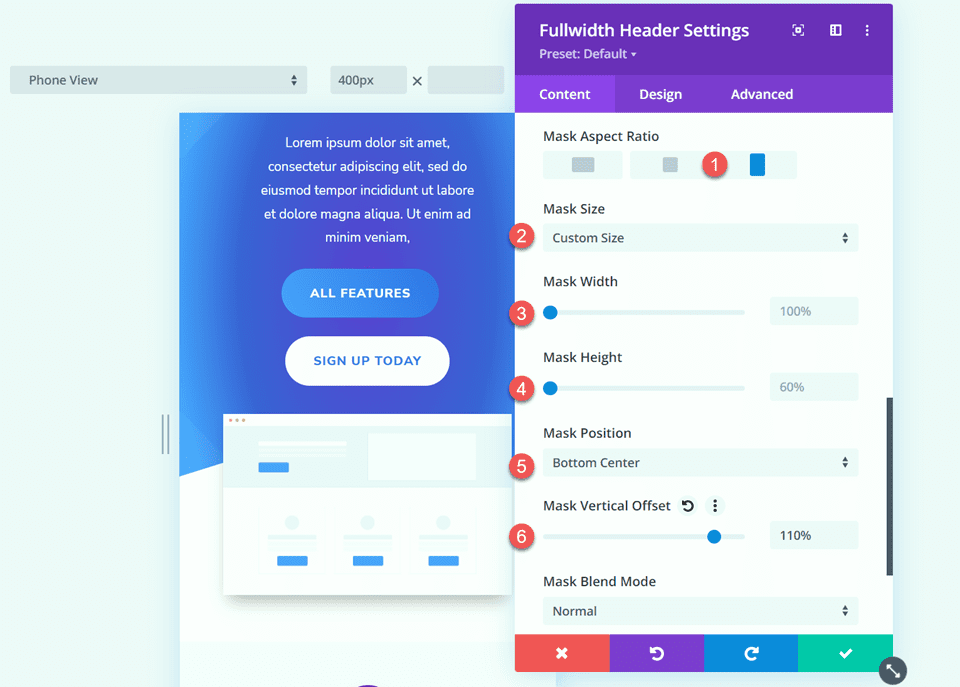
Infine, modifica il design del cellulare.
- Proporzioni maschera: Ritratto
- Dimensione maschera: dimensione personalizzata
- Larghezza maschera: 100%
- Altezza maschera: 60%
- Posizione maschera: in basso al centro
- Offset verticale maschera: 110%

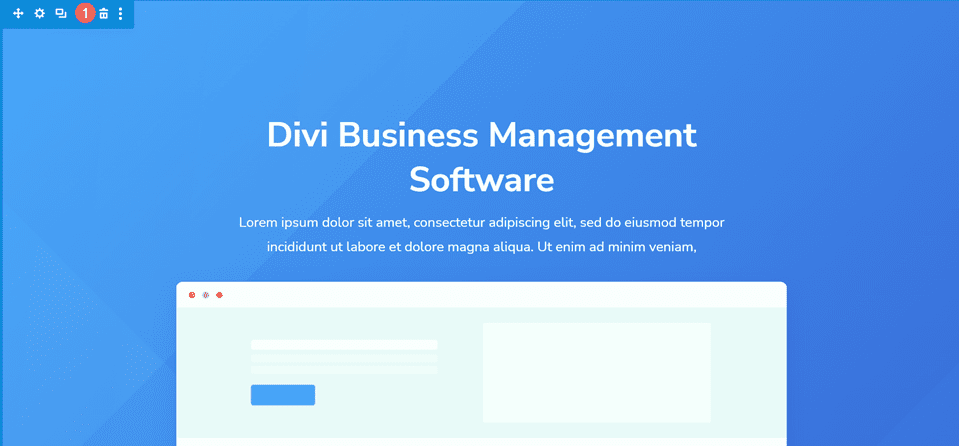
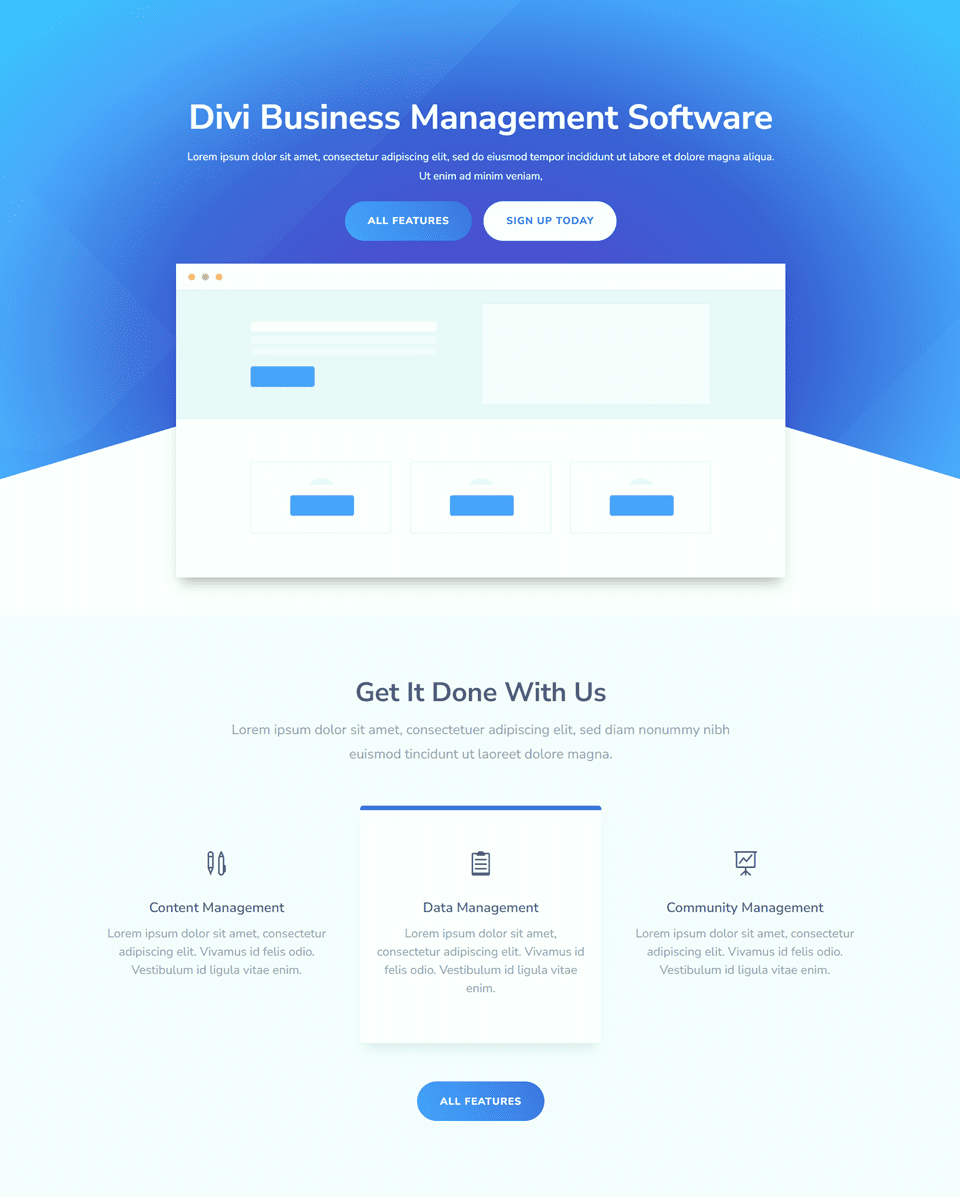
Progetto finale
Ecco il progetto finale per questa sezione.


Risultato finale
Ora diamo un'occhiata a tutti e tre i nostri moduli di intestazione gradiente.
Gradiente 1


Gradiente 2


Gradiente 3


Pensieri finali
Il modulo di intestazione a larghezza intera è facile da personalizzare e offre molta flessibilità quando si tratta dell'aspetto e del layout del design dell'intestazione. Se combinato con elementi di design unici come i gradienti, puoi creare un design davvero straordinario per attirare l'attenzione dei visitatori del tuo sito web sui servizi che offri. Per altri 5 tutorial creativi sull'intestazione a larghezza intera, dai un'occhiata a questo articolo. Utilizzi il modulo Fullwidth Header sul tuo sito Web Divi? Fateci sapere nei commenti!
