3 modi per creare layout WordPress che i tuoi clienti possono modificare con facilità
Pubblicato: 2014-07-02Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


L'abbiamo visto fare tutti un sacco di volte. Di cosa sto parlando? L'editor di WordPress, ricco di HTML o codici brevi per creare un layout di pagina personalizzato. Potrebbe andare bene se sei uno sviluppatore e l'unico a lavorare su una pagina, ma cosa succederebbe se la pagina che hai creato fosse per un cliente che desidera apportare modifiche una volta che hai finito?
Disastro! Basta premere un tasto errato per rovinare completamente tutto il tuo duro lavoro e ricevere un'e-mail urgente dal tuo cliente che ti informa che il cielo è caduto.
Fortunatamente, esistono diversi modi per creare layout personalizzati in WordPress che semplificano l'esperienza di modifica per i tuoi clienti pur offrendoti la flessibilità richiesta da uno sviluppatore.
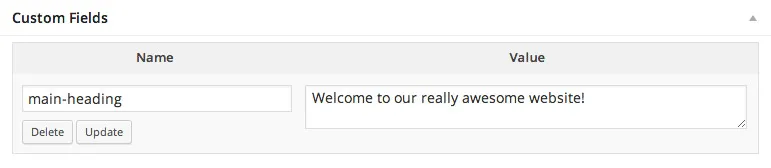
Quando crei una pagina in WordPress potresti aver notato la casella dei campi personalizzati sotto l'editor. Quella casella ti consente di inserire un nome di campo e un valore ad esso associato. Cosa puoi fare con questo e perché è potente?
Supponiamo che tu abbia codificato un modello di pagina personalizzato per la home page del tuo cliente e desideri rendere modificabile parte del testo. Il modo più semplice per farlo sarebbe modificare il testo direttamente nel file modello, ma non è molto intuitivo. Invece, l'utilizzo dei campi personalizzati può consentirti di esporre parti di un modello di pagina personalizzato ai tuoi clienti per la modifica, senza preoccuparti che rompano il layout. Ecco come…
La prima cosa che devi fare è aggiungere un nuovo campo personalizzato. Nella casella dei campi personalizzati, seleziona un nome esistente o inseriscine uno nuovo, quindi inserisci il valore desiderato. Per questo esempio, renderemo modificabile l'intestazione del nostro modello di pagina personalizzato. Ecco come appare il nostro nuovo campo personalizzato.

Ora che abbiamo un campo personalizzato, aggiungiamolo al nostro modello di pagina personalizzata utilizzando il codice seguente.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>In quello snippet stiamo utilizzando la funzione get_post_meta per estrarre il valore del nostro campo personalizzato dal database WordPress e riproporlo all'interno di un tag h1. Il nostro campo personalizzato è denominato "intestazione principale", quindi assicurati di scambiarlo nella chiamata di funzione se il tuo è diverso.
Questa tecnica che utilizza campi personalizzati può essere ripetuta tutte le volte che desideri per abilitare la modifica per diverse parti del tuo layout.
I campi personalizzati funzionano bene, ma hanno i loro limiti. Per prima cosa, quando si utilizzano campi personalizzati, si perde la possibilità di utilizzare le funzioni di base dell'editor come grassetto e corsivo. Inoltre, non sono molto intuitivi se stai cercando di rendere modificabile qualcosa di diverso dal testo, come un'immagine. È qui che entra in gioco uno dei miei plugin preferiti, il plugin Advanced Custom Fields (ACF).
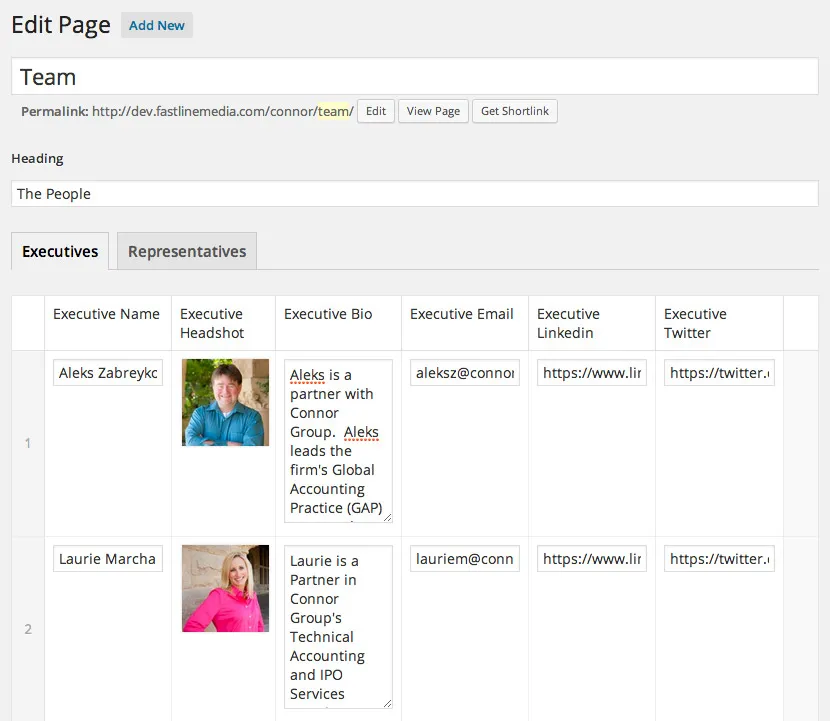
ACF ti consente di fare cose davvero incredibili, come sostituire l'editor predefinito con le impostazioni della tua pagina personalizzata. Questo è ciò che stiamo facendo attualmente per molte delle pagine personalizzate sul nuovo sito WordPress di Connor Group. La pagina del team, ad esempio, mostra una griglia di miniature dei dipendenti cliccabili che si aprono su una biografia del dipendente. Abbiamo creato una semplice interfaccia utilizzando ACF che consentirà al team di marketing di Connor Group di aggiungere o rimuovere facilmente i dipendenti man mano che vanno e vengono.


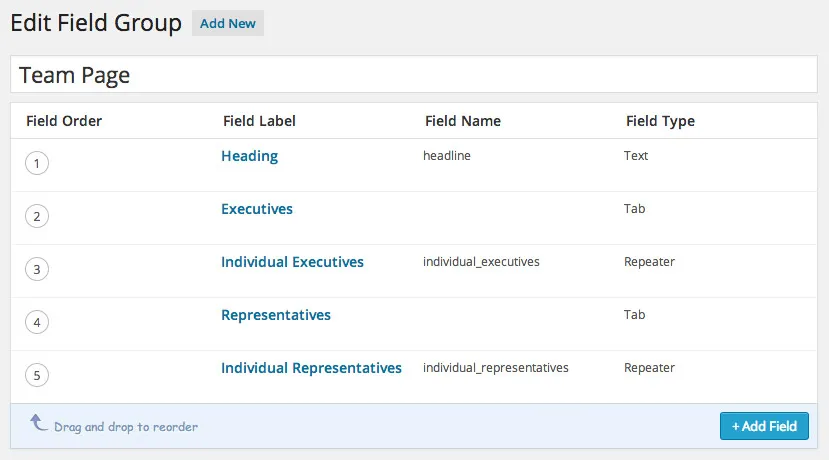
Aggiungere questo tipo di funzionalità è facile da realizzare creando gruppi di campi utilizzando l'interfaccia drag and drop di ACF. Ogni gruppo può avere un numero qualsiasi di tipi di campi diversi e persino includere gruppi nidificati di campi ripetitori che possono essere aggiunti o rimossi come le impostazioni per la pagina del team di Connor Group.

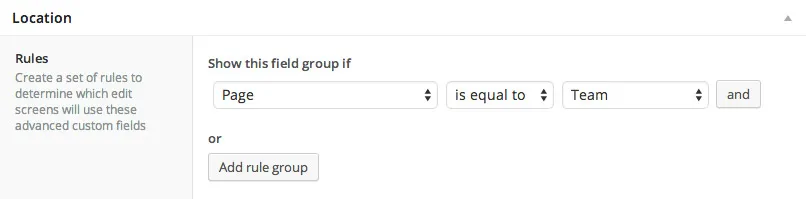
I gruppi di campi possono essere aggiunti a qualsiasi schermata di modifica post in base a una serie di regole definite dall'utente. Ad esempio, le impostazioni nella schermata precedente vengono applicate solo alla schermata di modifica del post quando il post corrente in fase di modifica è la pagina del team.

L'utilizzo dei valori ACF nei modelli di pagina personalizzati dovrebbe risultare familiare poiché è simile all'utilizzo dei campi personalizzati standard di WordPress.
<div class="mia-intestazione">
<h1><?php the_field( 'titolo' ); ?></h1>
</div>Come puoi vedere nell'esempio sopra, il codice che stiamo utilizzando sembra sorprendentemente simile al codice che abbiamo utilizzato per i campi personalizzati standard. L'unica differenza è che stiamo utilizzando la funzione ACF the_field invece della funzione WordPress get_post_meta. Passando a quella funzione il nome del tuo campo verrà restituito qualsiasi contenuto che è stato inserito o l'URL di un'immagine se stai utilizzando un campo immagine.
Advanced Custom Fields è un plugin davvero potente che apre un mondo di possibilità per gli sviluppatori. Se non l'hai già fatto, ti consiglio vivamente di provarci. Nella mia esperienza, è stato piuttosto divertente implementarlo e la risposta dei nostri clienti è stata estremamente positiva.
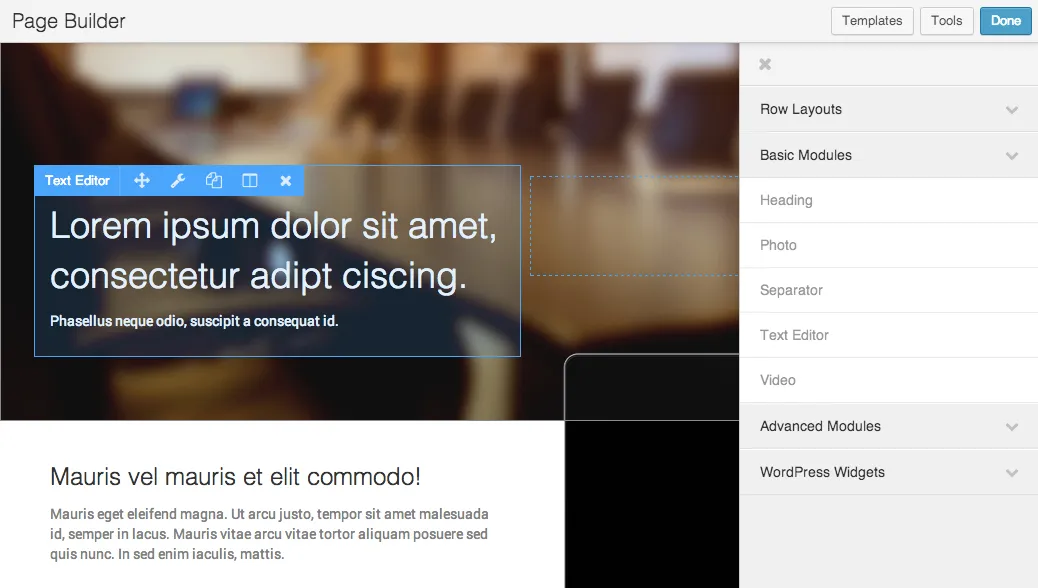
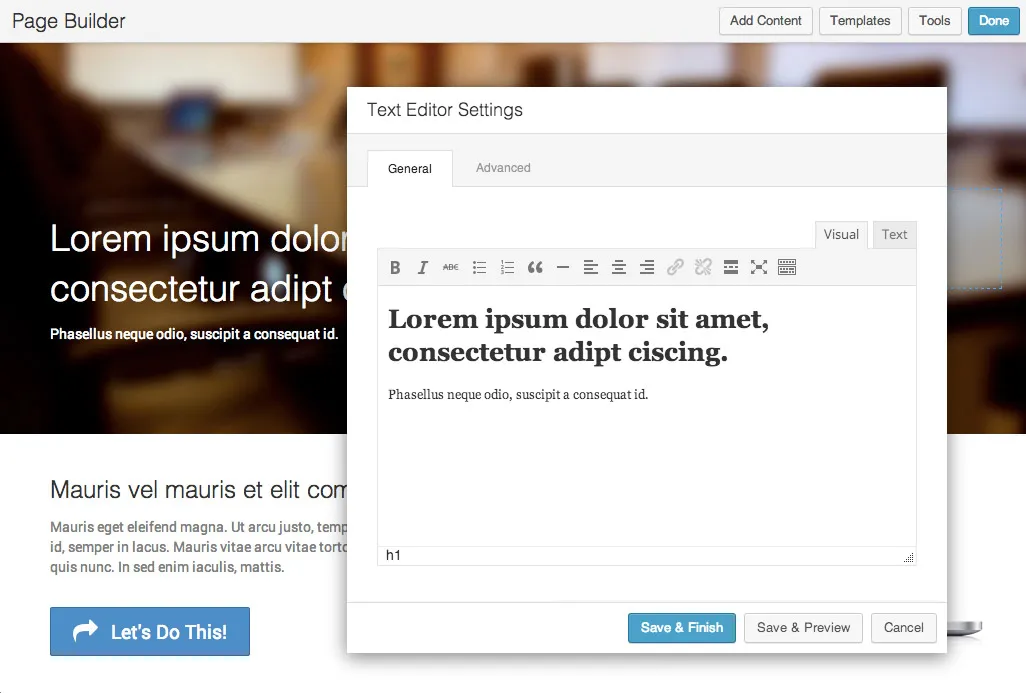
I page builder front-end di WordPress sono un'opzione relativamente nuova e intrigante. Anche se dovrai sacrificare un po' di flessibilità come sviluppatore, ci sono molti scenari in cui utilizzarne uno può far risparmiare molto tempo e rendere la modifica di una pagina molto più intuitiva per i tuoi clienti.

L'uso di un generatore di pagine ti consente di impaginare le pagine in modo visivo e rapido. Da quando abbiamo creato il nostro generatore di pagine, ci sono stati molti scenari in cui non abbiamo nemmeno aperto Photoshop. Invece, realizziamo i nostri modelli in tempo reale nel browser, li rivediamo con il cliente e apportiamo le modifiche necessarie. Questo flusso di lavoro potrebbe non funzionare per ogni pagina che crei, quindi spetta a te decidere quale soluzione è migliore nel contesto di ciò che i tuoi clienti stanno cercando di ottenere.
L'obiettivo di tutto ciò è rendere la modifica più semplice per i tuoi clienti ed è esattamente ciò che può fare l'utilizzo di un generatore di pagine front-end. Invece di lavorare nell'amministratore di WordPress, i tuoi clienti potranno puntare e fare clic sul contenuto delle loro pagine per modificarlo in un'interfaccia front-end intuitiva.

Quando si tratta di creare layout personalizzati in WordPress, a volte tutto ciò di cui hai bisogno è una soluzione semplice come i campi personalizzati integrati. Altre volte, potresti aver bisogno di qualcosa di più robusto come il plugin Advanced Custom Fields o qualcosa di più intuitivo che consenta uno sviluppo rapido come un generatore di pagine front-end. In fin dei conti, ciascuna di queste soluzioni aiuta a ottenere lo stesso risultato, ovvero rendere più semplice per i tuoi clienti la modifica di layout personalizzati in WordPress.
Queste sono tre delle mie soluzioni preferite che ho nella mia cassetta degli attrezzi di sviluppo WordPress per la creazione di siti cliente. Quali soluzioni hai riscontrato che funzionano bene per te e i tuoi clienti?
Le opzioni per Campi personalizzati e Campi personalizzati avanzati spiegano solo come *visualizzare* i campi sul frontend. Niente su come rendere i campi modificabili dal frontend per la facilità d'uso del cliente.
Si tratta dell'editor online di Wordpress.com o del software Wordpress.org?