33 fantastici caratteri sicuri per il Web e perché ne hai bisogno!
Pubblicato: 2020-12-15Ammettiamolo, ci siamo stati tutti. Stai progettando un sito Web e vuoi essere il più creativo possibile e questo include l'uso di alcuni caratteri sorprendenti! Tuttavia, quando si tratta di tipografia, ci sono alcune restrizioni che dovresti considerare prima di decidere i caratteri per il tuo sito Web WordPress. Come mai? Scegli quello sbagliato e potresti scoprire che non verrà visualizzato correttamente per tutti i visitatori del sito web.
Dopotutto, l'uso di una tipografia creativa e unica sui design del tuo sito Web non serve se il font che hai scelto non può essere caricato e viene sostituito da un font di sistema casuale, che rovina completamente i tuoi bellissimi design, vero?
Questo è il motivo per cui si consiglia di scegliere un cosiddetto Web Safe Font per i tuoi progetti.
Prendiamo questo fin dall'inizio e scopriamo di più sui caratteri Web Safe e poi esaminiamo 33 dei migliori caratteri Web Safe che puoi utilizzare per il tuo sito Web WordPress!
Che cosa significa "Caratteri sicuri per il Web"?
I caratteri Web Safe sono caratteri preinstallati universalmente su tutti i dispositivi. Non devono essere scaricati dal server del sito Web come il resto delle risorse del sito Web per essere visualizzati. Ciò comporta due vantaggi principali:
- Puoi aspettarti che la tipografia che coinvolge Web Safe Fonts appaia esattamente come previsto per la maggior parte degli utenti. Se, tuttavia, non stai utilizzando un font Web Safe e quel font non è installato sul computer di un utente e per qualche motivo non può essere scaricato, il tuo sito Web tornerà a un font di sistema, il che non solo rovinerà il tuo design e branding visivo, ma a volte finisce anche per risultare illeggibile.
- I caratteri Web Safe sono archiviati localmente, quindi il tuo sito Web dovrebbe caricarsi molto più velocemente. Ciò significa una migliore velocità e prestazioni, che avranno un impatto positivo sui tuoi sforzi SEO poiché la velocità di caricamento della pagina è uno dei fattori presi in considerazione per il ranking della pagina.
Quindi, quasi senza eccezioni, sembrerebbe logico utilizzare sempre un font Web Safe per i progetti del tuo sito web. Tuttavia, anche se decidi di sacrificare parte delle prestazioni del tuo sito Web per problemi di coerenza del marchio e di utilizzare il carattere tipografico del tuo marchio, dovresti sempre progettare tenendo presente i caratteri Web Safe. Perché? Perché ci saranno casi in cui il tuo carattere non verrà scaricato e visualizzato correttamente (browser meno recenti o connessione Internet scadente, ad esempio).
In questi casi è bene avere un piano B, un'opzione di riserva per quando la tua prima opzione potrebbe non funzionare. Anche se l'elenco dei caratteri Web Safe non è lungo, puoi sicuramente trovarne uno molto simile alla tua opzione originale. In questo modo puoi avere il controllo al 100% su come il tuo sito web verrà visualizzato a tutti gli utenti e non rischierai che Times New Roman salti fuori (come sostituto casuale del carattere) e rovini il tuo sito web dal design accattivante!
E i caratteri di Google?
I caratteri Google vengono spesso scambiati per Web Safe Fonts. Questo non è esattamente il caso però. I caratteri Google non sono preinstallati su un dispositivo, ma ospitati da Google. Quindi, affinché possano essere visualizzati sul computer di un visitatore del sito, i file dei caratteri devono essere prima scaricati come qualsiasi altra risorsa. Questo li elenca automaticamente come Web Fonts ed è per questo che sono così spesso confusi con "Web Safe Fonts".
Tuttavia, i caratteri serviti dall'API di Google Fonts vengono compressi automaticamente per un download più rapido e, una volta scaricati, vengono memorizzati nella cache del browser e riutilizzati da qualsiasi altra pagina Web che utilizza l'API di Google Fonts. In poche parole, vengono scaricati molto più rapidamente e avranno un effetto molto minore sulla velocità e sulle prestazioni del tuo sito web. Quindi, anche se non sono in senso stretto font Web Safe, sono comunque perfettamente sicuri da usare sul tuo sito Web e possono contribuire a dargli un aspetto più unico e creativo.
Nota: sebbene l'utilizzo di Google Fonts sia considerato una scelta "sicura" e popolare per il web design, si consiglia comunque di progettare tenendo presente i caratteri sicuri per il Web, come accennato in precedenza. Tieni sempre selezionato un font sicuro per il Web, vicino alla tua scelta principale, in cui i tuoi font "riformeranno" se necessario.
Puoi sfogliare e trarre ispirazione per il tuo prossimo progetto visitando Google Fonts.
Quali sono i migliori caratteri sicuri per il Web?
La verità è che l'elenco dei caratteri Web Safe è più breve di quanto un designer desidererebbe idealmente! Fortunatamente, però, sono inclusi alcuni dei più popolari e ben progettati. Diamo un'occhiata, partendo dai caratteri Sans-serif e passando alle famiglie di caratteri Serif, Monospace e Cursive.
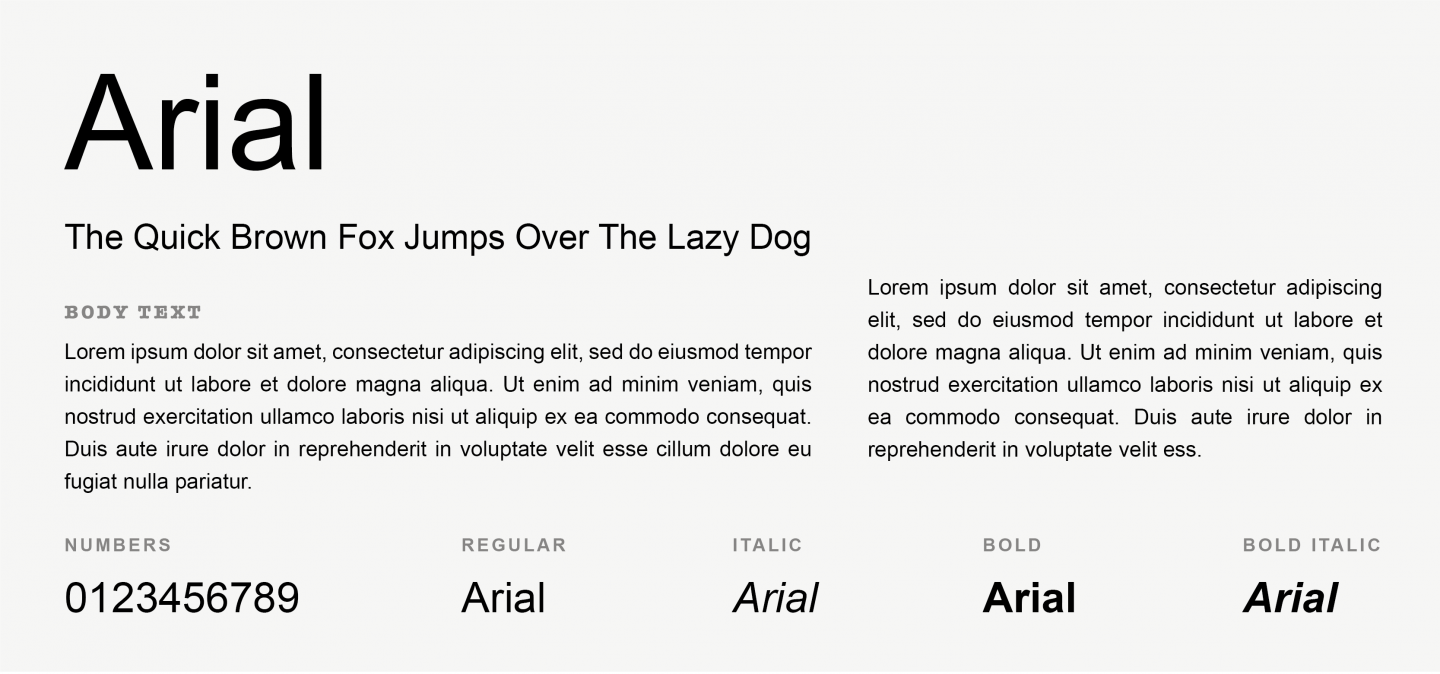
1. Aria

Arial è un classico font Sans serif, ampiamente utilizzato negli ultimi 30 anni, grazie alla sua leggibilità su testi sia piccoli che grandi. Introdotto come "alternativa per Helvetica" da Microsoft nel 1992, Arial è stato il carattere predefinito per Microsoft per molti anni ed è ancora utilizzato come carattere predefinito in Google Docs.
2. Arial nero

Proprio come puoi immaginare, Arial Black è la versione molto più audace di Arial. Tuttavia, è costituito da un design più umanista e condivide le proporzioni con Helvetica. È stato utilizzato con successo in giornali, pubblicità e titoli di grandi dimensioni.
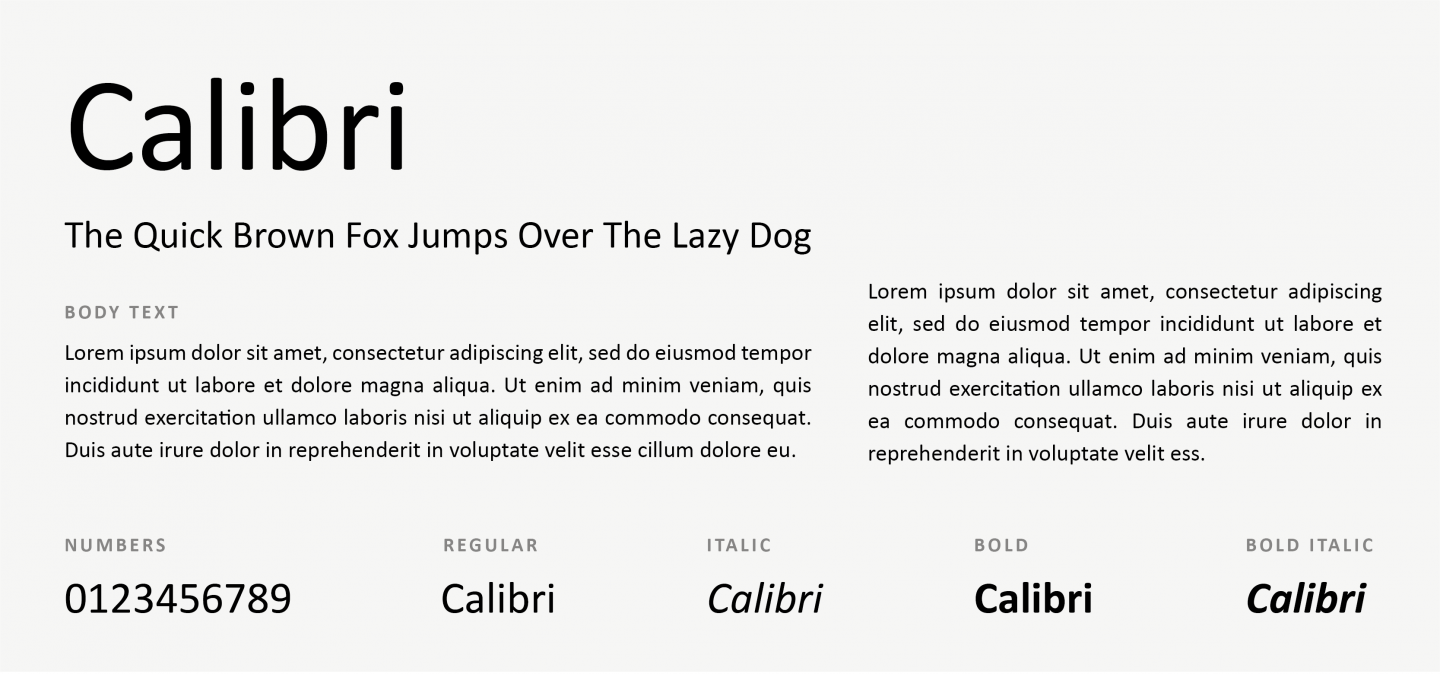
3. Calibro

Avendo sostituito Times New Roman come font predefinito di Microsoft Word, Calibri è un'opzione eccellente per un font Sans-serif sicuro e universalmente leggibile.
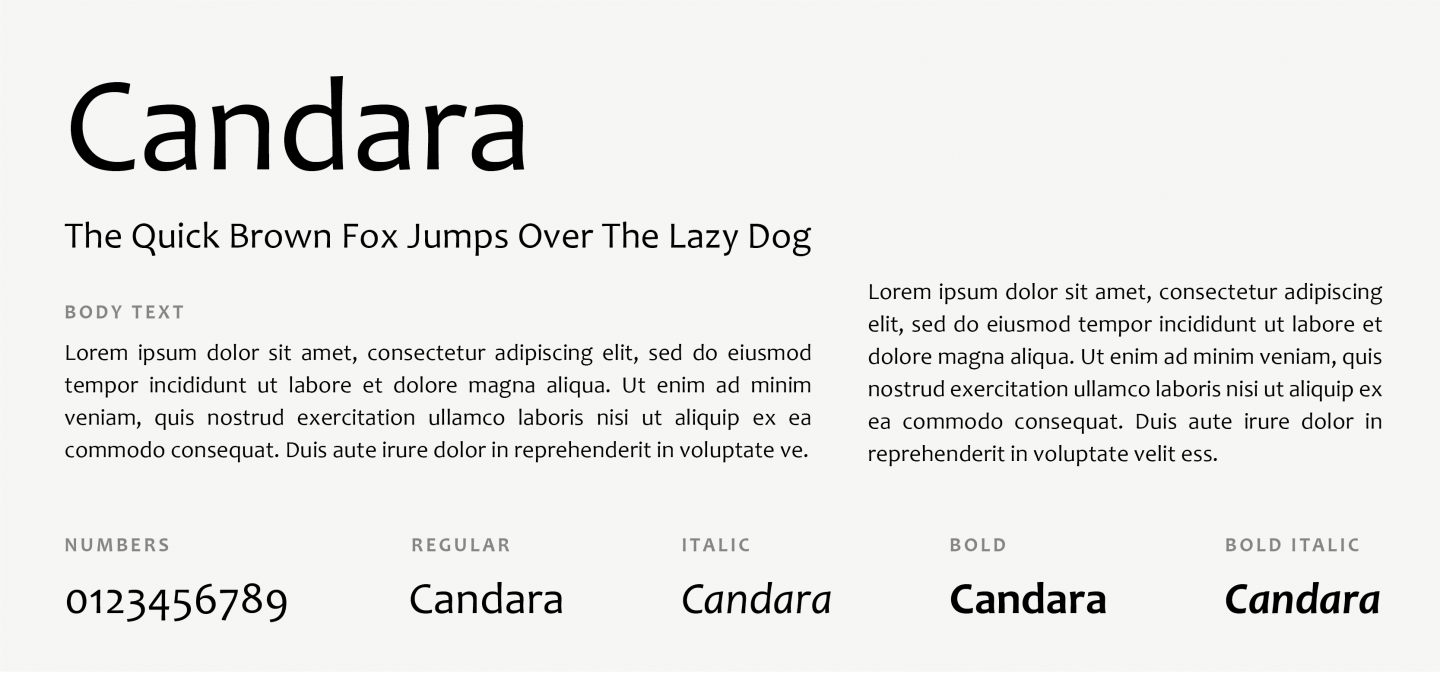
4. Candara

Candara è un carattere tipografico Sans-serif umanista progettato da Gary Munch e commissionato da Microsoft. Supporta il sistema di rendering del testo Windows ClearType, che dovrebbe migliorare la leggibilità del testo sui display LCD.
5. Secolo gotico

Un carattere ampio, pulito e spazioso che può dare al tuo sito web un aspetto moderno. Il suo design è simile ai caratteri circolari ma porta ancora caratteristiche geometriche comuni ai caratteri tipografici dell'inizio del XX secolo.
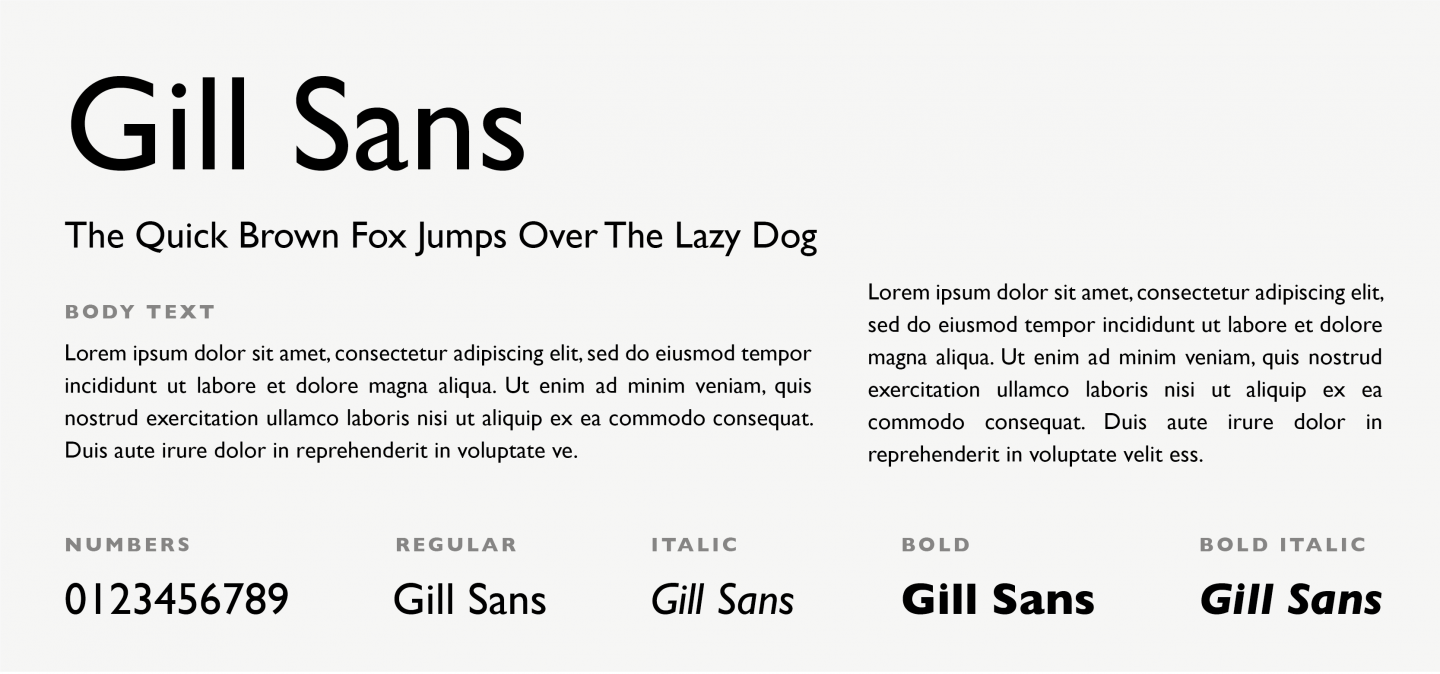
6. Gill Sans

Gill Sans è un carattere umanista, Sans-serif con un tocco di modernità. Questo font ha una qualità scritta a mano che guida l'occhio orizzontalmente, il che lo rende ideale per lunghi passaggi.
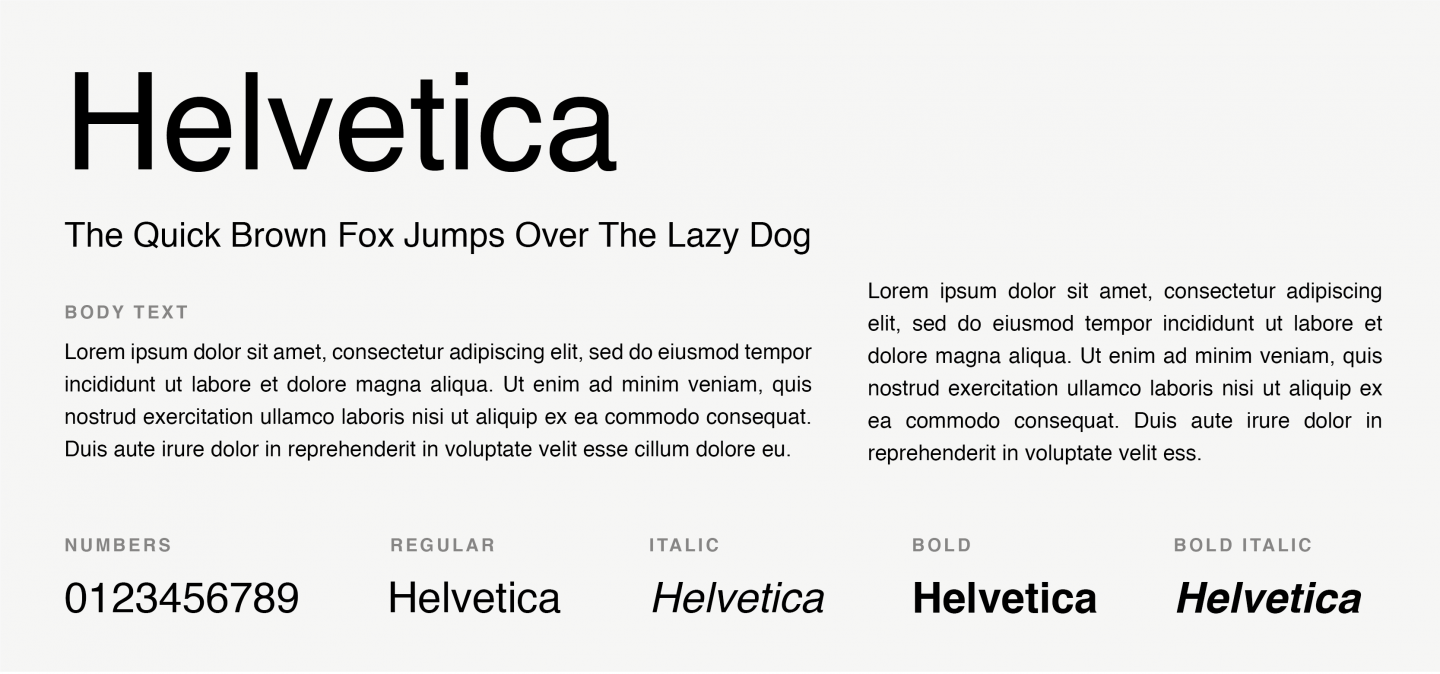
7. Helvetica

Non puoi mai sbagliare con Helvetica. Probabilmente il font sans-serif più popolare e ampiamente utilizzato nella storia della tipografia, questo font rimane il preferito di ogni designer. Il design equilibrato e pulito di Helvetica lo rende una scelta straordinaria sia per i titoli che per il corpo del testo. Dopo aver fissato per due anni l'identità tipografica di Apple, è ancora inclusa su ogni dispositivo Apple.
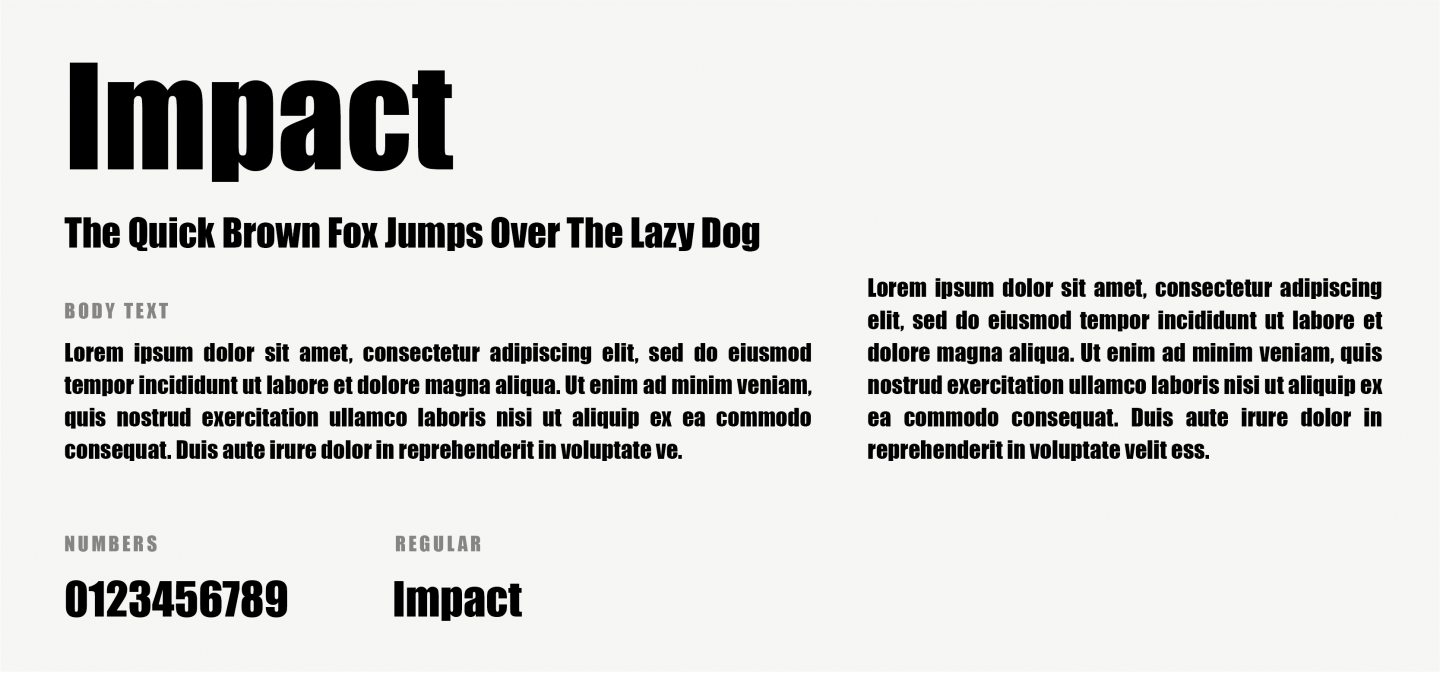
8. Impatto

Impact è un altro font sans-serif, ottimo per attirare l'attenzione. Funziona molto bene sui titoli ma non è un'ottima opzione per il corpo del testo, poiché non è così facile da leggere su piccole dimensioni.
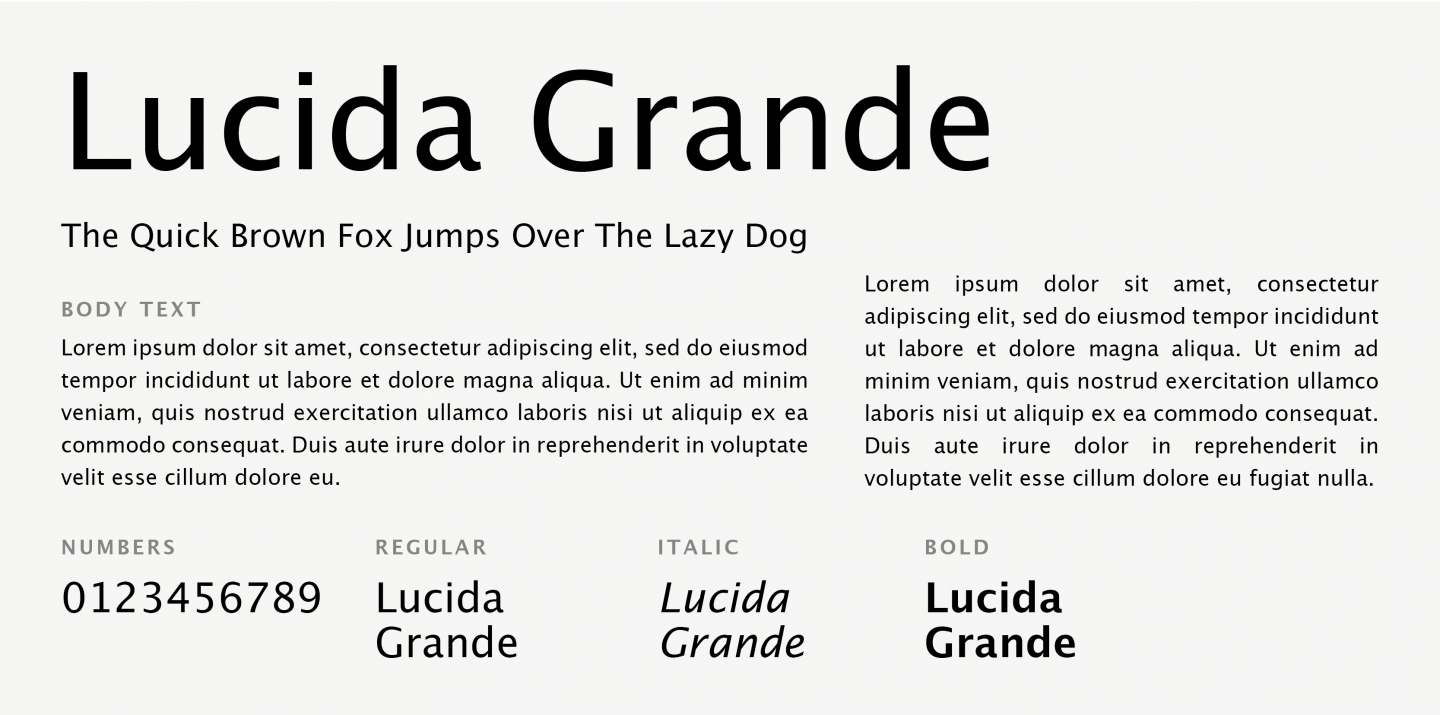
9. Lucida Grande

Lucida Grande è un font sans-serif umanista con una grande altezza x, forme delle lettere chiare ed economia salvaspazio. Le sue qualità di facile lettura lo rendono leggibile per la stampa e la visualizzazione su schermo anche di piccole dimensioni.
10. Ottimo

Sebbene classificato come Sans-serif, Optima ha un sottile rigonfiamento ai terminali che suggerisce un glifo serif. Elegante e altamente visibile, è stato utilizzato dalla segnaletica stradale ai loghi dei prodotti di bellezza.
11. Interfaccia utente di Segoe

Segoe UI è un carattere tipografico, noto soprattutto per il suo utilizzo da parte di Microsoft. È stato utilizzato in molti prodotti Microsoft per il testo dell'interfaccia utente ed è stato progettato per garantire la coerenza tra lingue diverse.
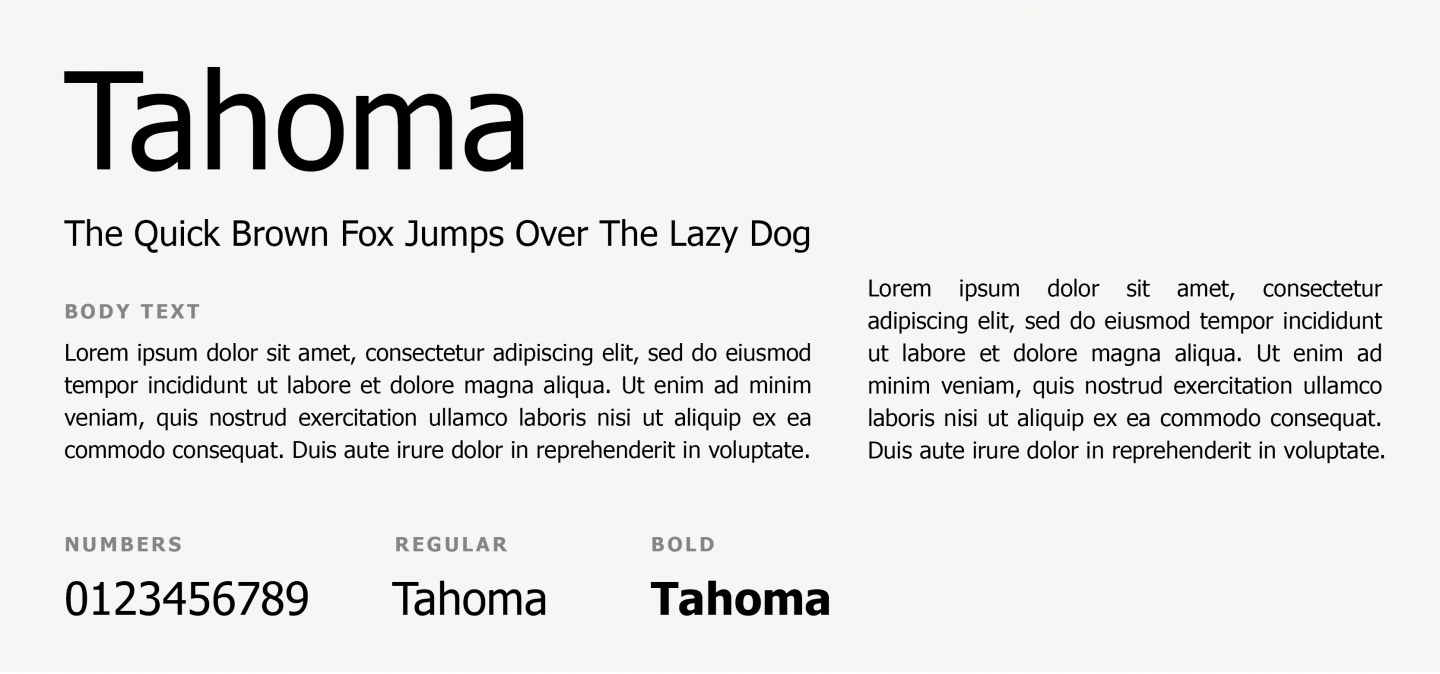
12. Tahoma

Tahoma appartiene anche alla famiglia dei caratteri tipografici Sans-serif. È stato ampiamente utilizzato come alternativa ad Arial ed era la versione predefinita per alcune delle versioni precedenti di Windows. Abbastanza simile alla Verdana, ma con un inseguimento più stretto e un'altezza leggermente più audace.
13. Trabucco MS

Trebuchet MS è un altro font Sans-serif sicuro per il web, progettato e rilasciato da Microsoft Corporation nel 1996. È ancora uno dei font per il corpo del testo più popolari sul web.

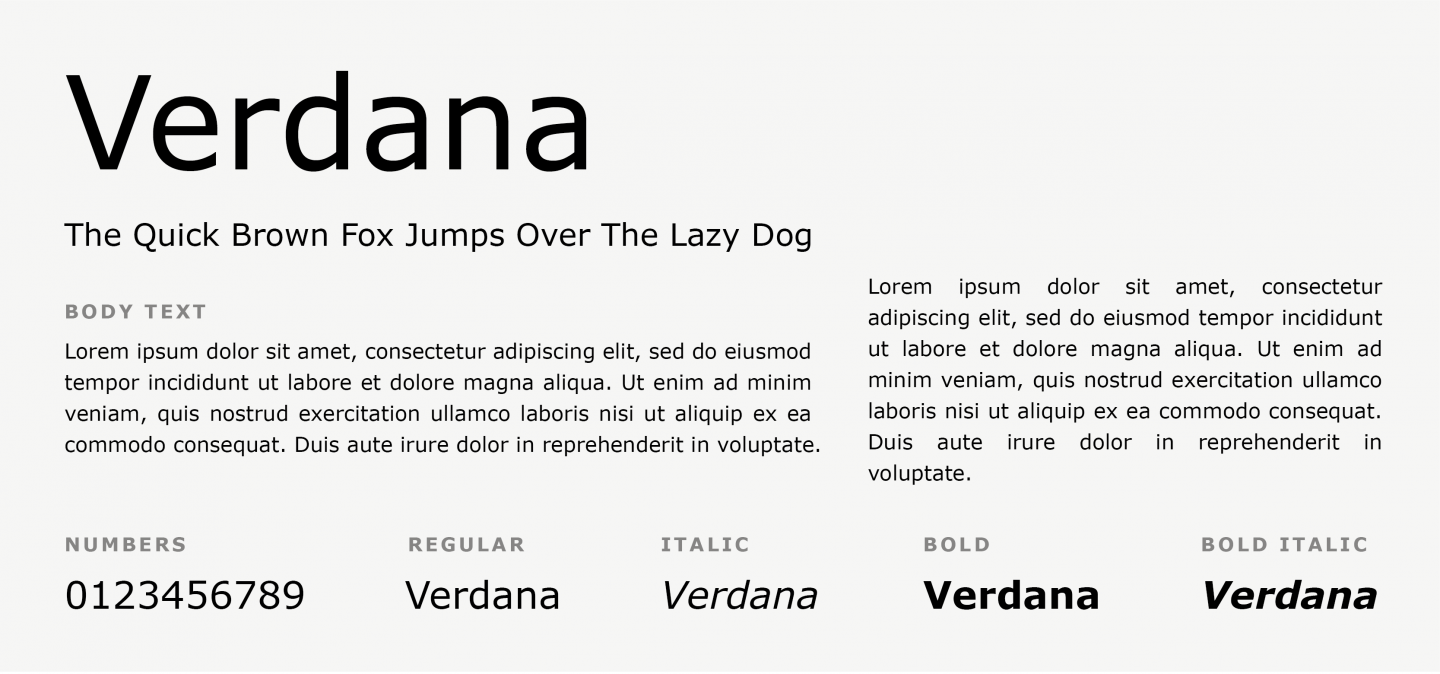
14. Verdana

Verdana è un font Sans serif, con grande leggibilità anche su caratteri di piccole dimensioni o se visualizzato su schermi a bassa risoluzione. Questo è in realtà il carattere utilizzato da IKEA, non solo per il suo sito Web ma anche per i suoi cataloghi stampati.
15. Macchina da scrivere americana

American Typewriter è un font Slab, che imita il testo della macchina da scrivere. A differenza di altri caratteri ispirati alla macchina da scrivere, il design è proporzionale anziché a spaziatura fissa, il che lo rende molto più adatto per l'impostazione del testo. Questo carattere tipografico può conferire una qualità classica e nostalgica ai tuoi progetti.
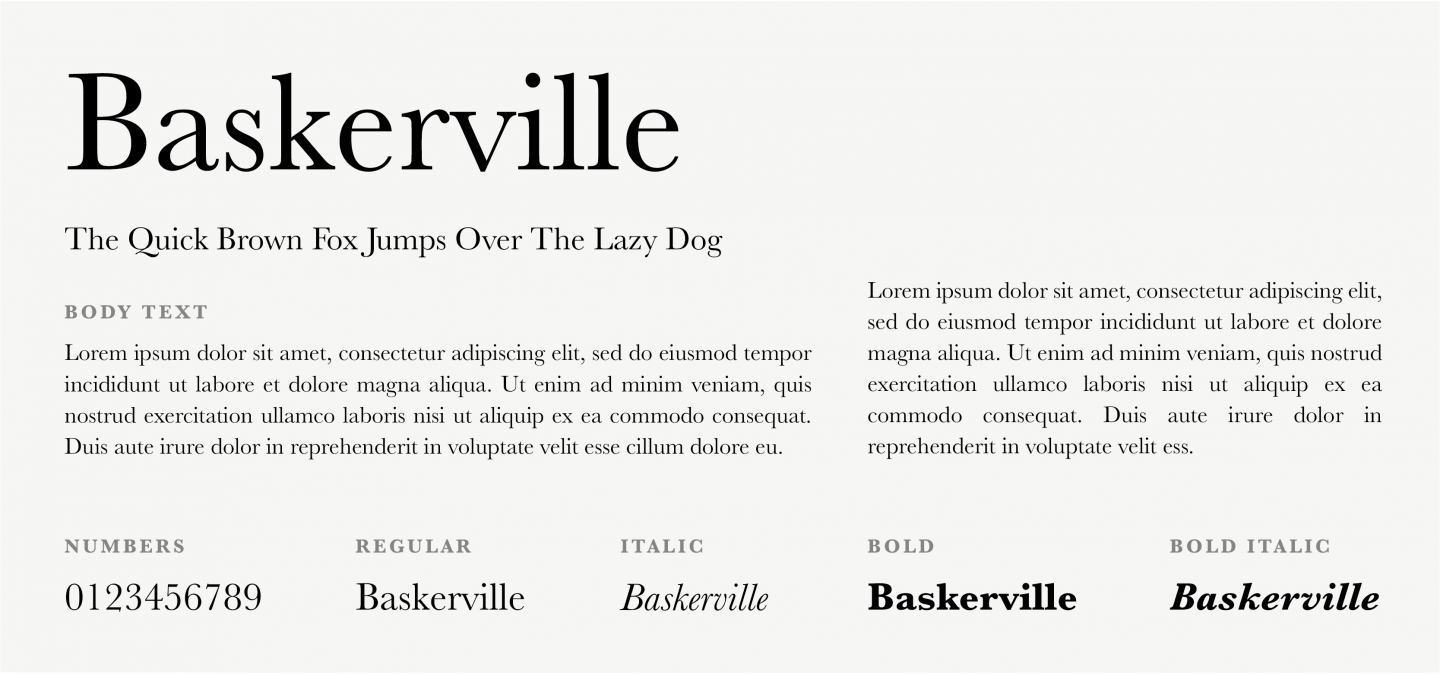
16. Baskerville

Un classico font Serif, con bordi nitidi ad alto contrasto e proporzioni generose, pubblicato da Bitstream. Oggi rimane uno dei caratteri tipografici più popolari e classici per la stampa, per la sua leggibilità e raffinata bellezza.
17. Bookman (vecchio stile)

Bookman è un altro font Serif, noto anche come Bookman Old Style. Il suo design semplice e aggressivo lo rende un'opzione perfetta per i titoli mentre rimane leggibile anche in caratteri piccoli.
18. Bodoni

Ampiamente utilizzato nell'industria del lusso, questo font Serif è sinonimo di eleganza. Bodoni è stato un favorito di lunga data per l'industria della moda ed è stato utilizzato su web design, editoriali e persino loghi. Due delle sue caratteristiche principali e uniche sono i serif sottili e croccanti dell'attaccatura dei capelli e l'elevato contrasto tra tratti sottili e spessi.
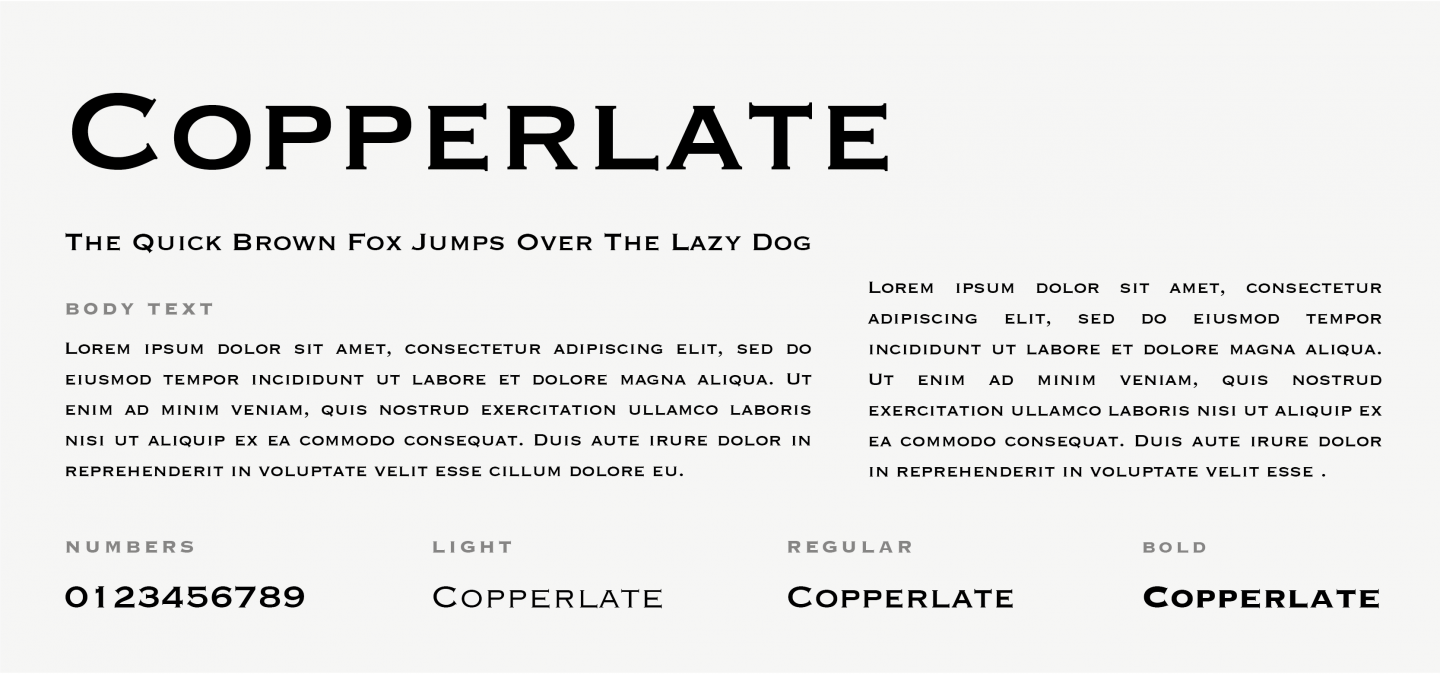
19. Gotico su rame

Copperlate inizialmente doveva essere utilizzato solo per le intestazioni dei titoli, ecco perché contiene solo lettere maiuscole. Oggi Copperplate Gothic gode di una rinascita nel design aziendale e pubblicitario, conferendo ancora un aspetto serio, sia sobrio che elegante.
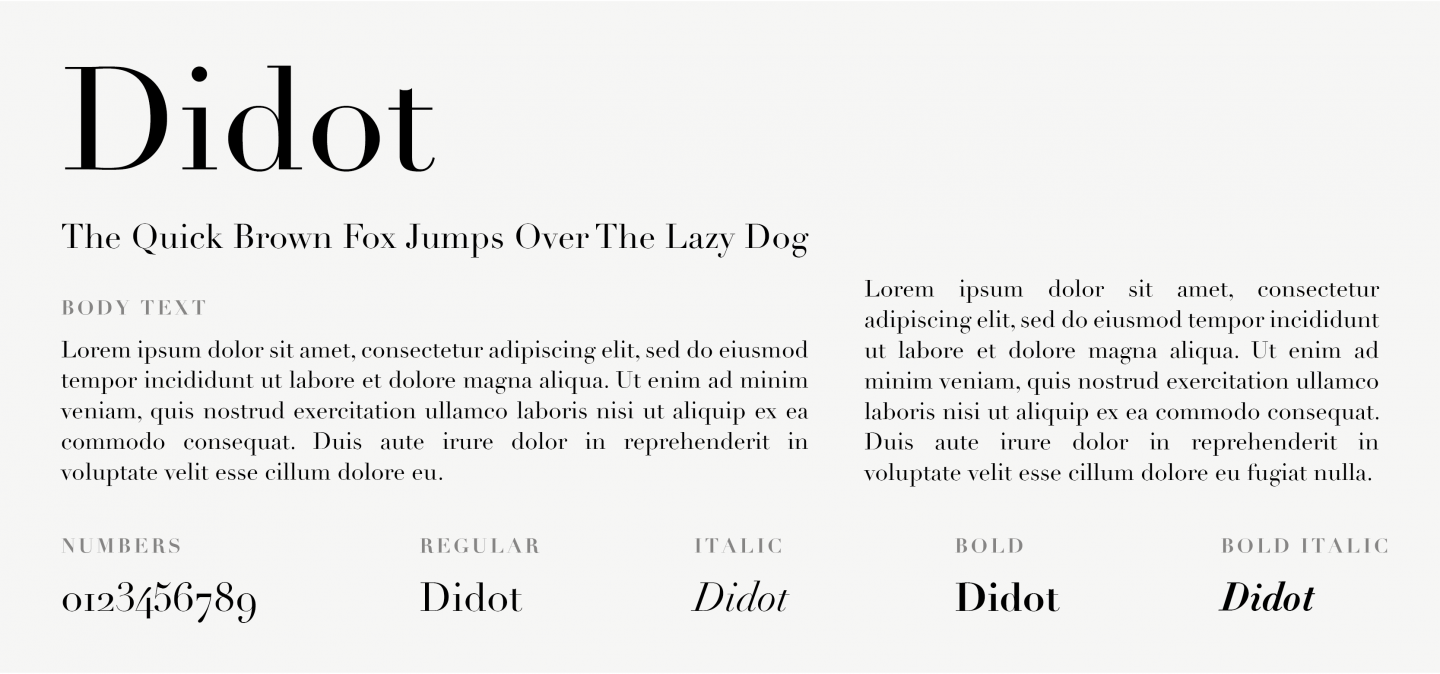
20. Didot

Didot è un font Serif neoclassico. Presenta un design classico ma aggiunge un tocco moderno. Noto per il suo contrasto elevato e l'estetica sofisticata, è un punto di riferimento per titoli, riviste e poster più grandi. Una persona cara nel fashion branding, come si vede in Harper's Bazaar, Vogue e il lavoro di Louis Vuitton.
21. Garamond

Garamond è un font classico con un aspetto senza tempo e una grande leggibilità. Anche se risale a stili usati nel XVI secolo ed è stato utilizzato principalmente nella progettazione di libri, non abbiamo dubbi che possa aggiungere una sfumatura antica a un sito Web o blog moderno.
22. Georgia

Georgia è un altro carattere Serif elegante, ma è stato progettato per essere più leggibile con caratteri di dimensioni diverse rispetto ad altri caratteri Serif. Ciò accade grazie al suo peso maggiore, rendendo questo font un candidato ideale per il design mobile-responsive.
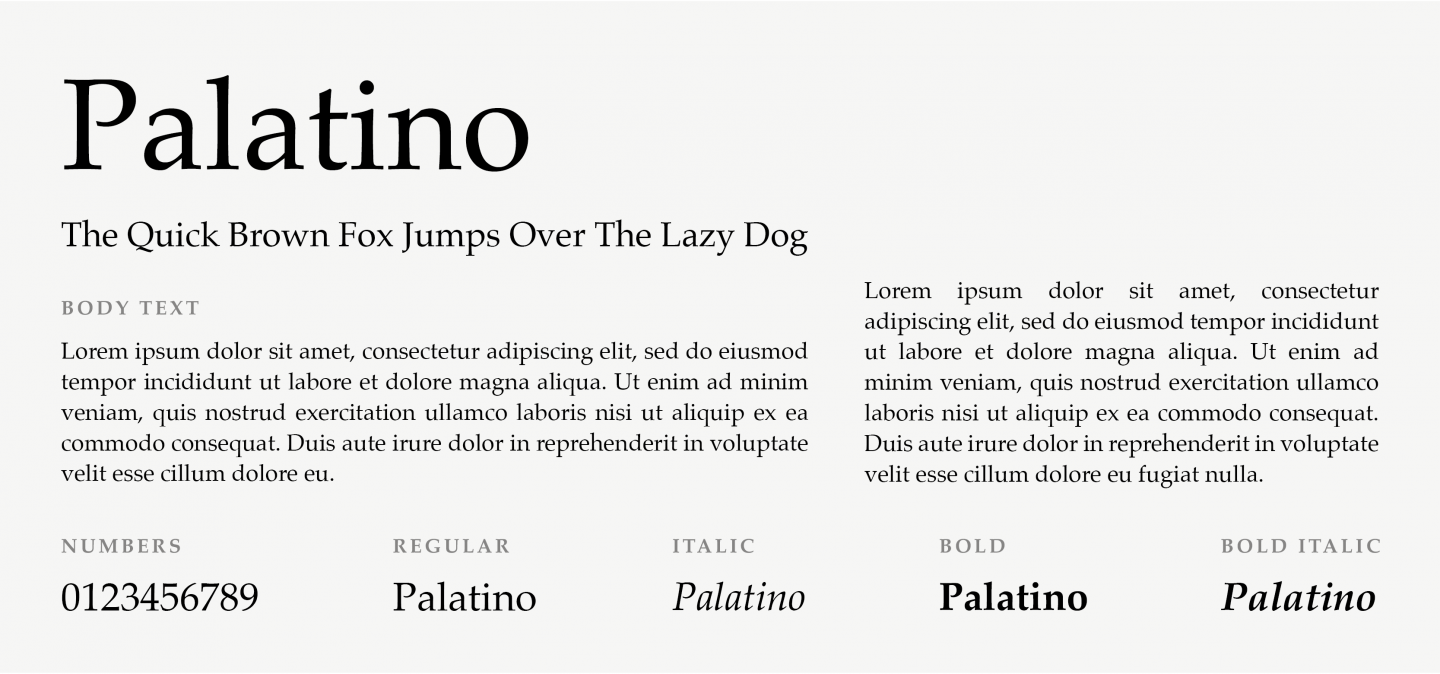
23. Palatino

Palatino è un font Serif che fa anche parte della famiglia dei caratteri umanisti e risale in realtà al Rinascimento. Grazie alla sua solida struttura, è ampiamente preferito per titoli e titoli.
24. Perpetua

Eric Gill disegnò Perpetua all'inizio del XX secolo, sulla base di disegni di antiche incisioni e scritte commemorative. Questo font conferisce un aspetto formale a qualsiasi testo utilizzato, grazie ai suoi piccoli serif diagonali e ai numeri di tipo medievale.
25. Times New Roman

Times New Roman è una variazione del carattere Times, della famiglia Serif. È preferito soprattutto per contenuti più formali, poiché ha un aspetto molto professionale. Inoltre, è la scelta preferita per siti Web e blog di notizie.
26. Andale Mono

Andale Mono appartiene alla famiglia di caratteri Monospace ed è stato sviluppato da Apple e IBM. Ciò significa che ogni lettera ha la stessa larghezza, conferendo al carattere una qualità meccanica. Le versioni di questo font supportano diverse lingue, rendendolo una buona scelta per i siti web multilingue.
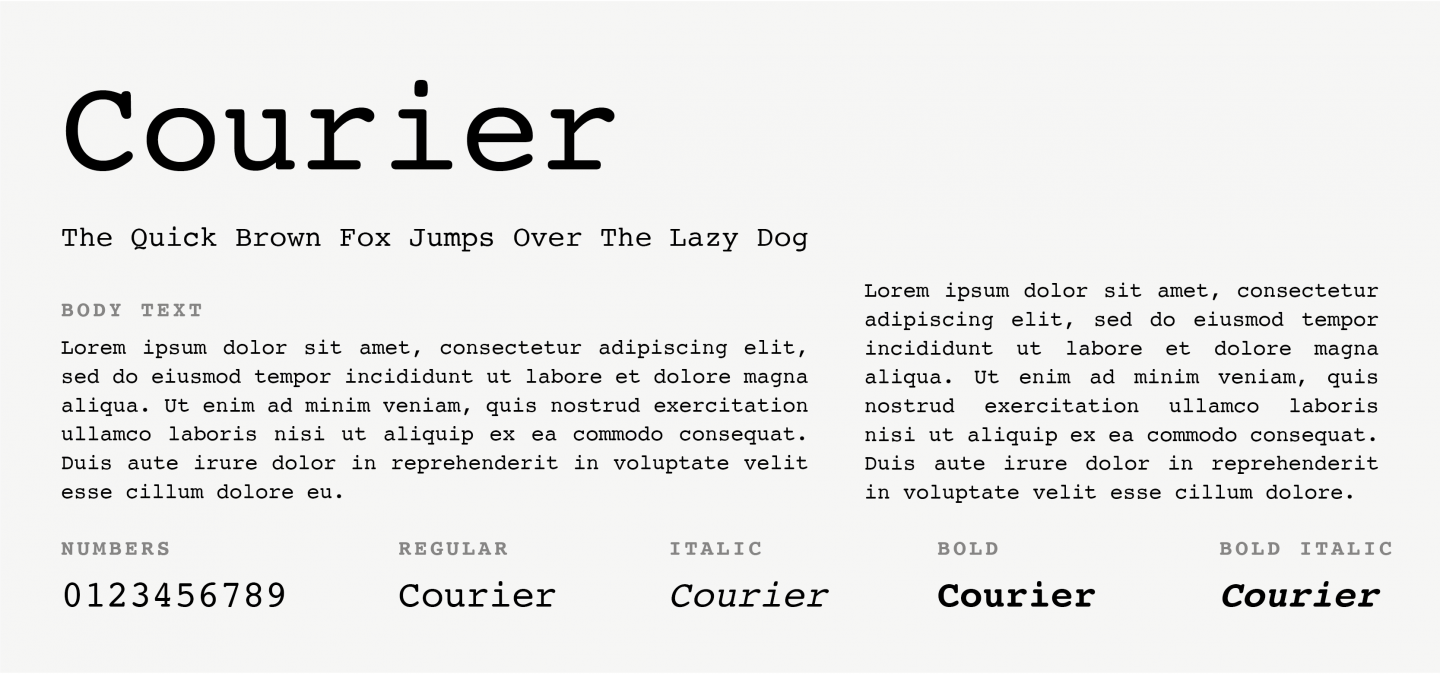
27. Corriere

Courier è senza dubbio il font Monospace più famoso. Tutti i sistemi operativi sono preconfezionati con esso. Sebbene sia ampiamente utilizzato nella codifica e nella programmazione di computer, è anche un font standard per le sceneggiature di film e può aggiungere un tocco di "dattilografia" al tuo sito web.
28. Corriere Nuovo

Come suggerisce il nome, questo font è una versione più recente di Courier, anch'essa parte della famiglia Monospace, ma con alcune somiglianze con Times New Roman. Il suo design è più sottile e visivamente più accattivante, il che lo rende perfetto per i siti Web che necessitano di un design vecchia scuola ma con un tocco moderno.
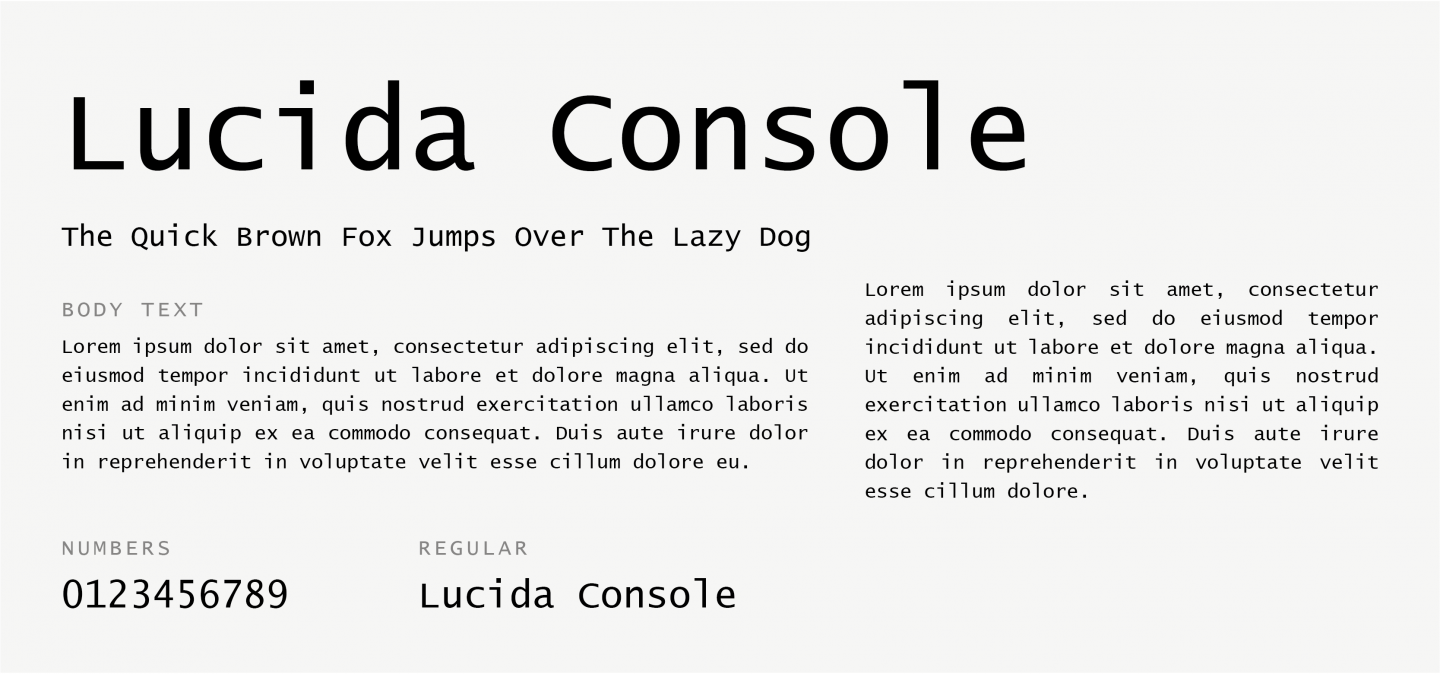
29. Lucida Console

Lucida Console è un font Monospace, parte della famiglia allargata Lucida. Anche se è un font Monospace, ricorda le caratteristiche della scrittura umana, che lo fanno sembrare meno "meccanico". Un'ottima scelta per testi di piccole dimensioni o display a bassa risoluzione grazie alla sua leggibilità.
30. Monaco

Monaco è un altro font Monospace, disegnato da Susan Kare e Kris Holmes. È stato ampiamente utilizzato da Apple ed è una scelta perfetta per la codifica e gli usi del terminale poiché è il carattere a spaziatura fissa più leggibile anche in dimensioni di testo molto ridotte.
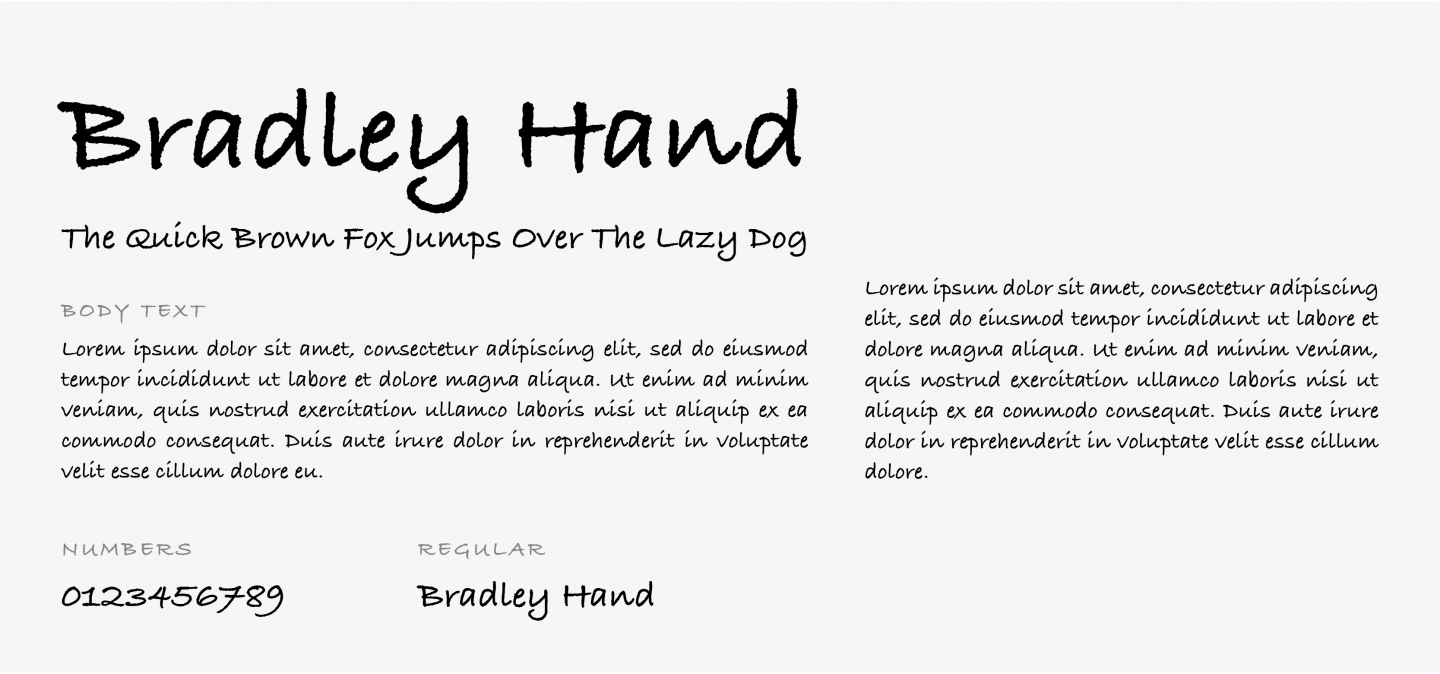
31. Mano di Bradley

Basato sulla calligrafia del designer Richard Bradley, questo carattere calligrafico evoca un'atmosfera personale e casual. È consigliato per l'uso in intestazioni, testo decorativo e brevi corpi di testo.
32. Pennello Script MT

Questo carattere corsivo è stato progettato per imitare le tecniche di scrittura a mano. Nonostante la sua eleganza e lo stile sofisticato, può essere difficile da leggere sul corpo del testo. Quindi, potrebbe essere più adatto per note o usi decorativi simili.
33. Comic Sans

Comic Sans MS è un'alternativa giocosa e stravagante ad altri caratteri Cursive, e la verità è che è diventato una specie di meme nel corso degli anni. Non è l'opzione migliore per il tuo sito web, dal momento che è un po' divertente e infantile. Ma, al rialzo, è un font facile da leggere!
Conclusione
Scegliere la tipografia giusta per rappresentare il tuo marchio è un lavoro difficile.
Ci auguriamo che questo articolo ti abbia aiutato a capire perché i caratteri Web Safe sono importanti, sia come opzione principale che come opzione di "backup", e come usarli per garantire che i tuoi progetti abbiano un bell'aspetto su qualsiasi dispositivo.
Buona fortuna e ricorda... rimani creativo, ma sicuro per il Web!
