4 modi per aggiungere moduli pulsanti Divi affiancati
Pubblicato: 2023-10-23Esistono molti casi in cui potresti voler aggiungere pulsanti Divi uno accanto all'altro. Per le intestazioni sulle pagine di destinazione, è bene fornire un invito all'azione accattivante. I doppi pulsanti sono un modo popolare per farlo. Come per tutte le cose Divi, esiste più di un modo per raggiungere il risultato desiderato. Esistono alcuni modi in cui puoi avere i pulsanti in Divi uno accanto all'altro. Puoi utilizzare le colonne, aggiungere alcuni CSS o saltare del tutto l'utilizzo del modulo pulsanti Divi nativo.
Esaminiamo quattro metodi (e un quinto suggerimento bonus!) per aiutarti a far sì che i tuoi pulsanti in Divi funzionino bene l'uno con l'altro. Utilizzando il pacchetto di layout del portfolio GRATUITO di Divi, esploreremo i diversi modi per raggiungere questo obiettivo.
- 1 Installa il layout della pagina di destinazione del portfolio Divi
- 2 Come aggiungere pulsanti Divi affiancati
- 2.1 Utilizzare le colonne per aggiungere pulsanti Divi affiancati
- 2.2 Utilizzo dei CSS per posizionare i pulsanti Divi fianco a fianco
- 2.3 Utilizzo di Flex Box per aggiungere pulsanti Divi affiancati
- 2.4 Opzione non tradizionale: utilizzare il modulo di intestazione a larghezza intera.
- 2.5 Opzione bonus: utilizza un plugin di terze parti
- 3 Riassumendo il tutto
Installa il layout della pagina di destinazione del portfolio Divi
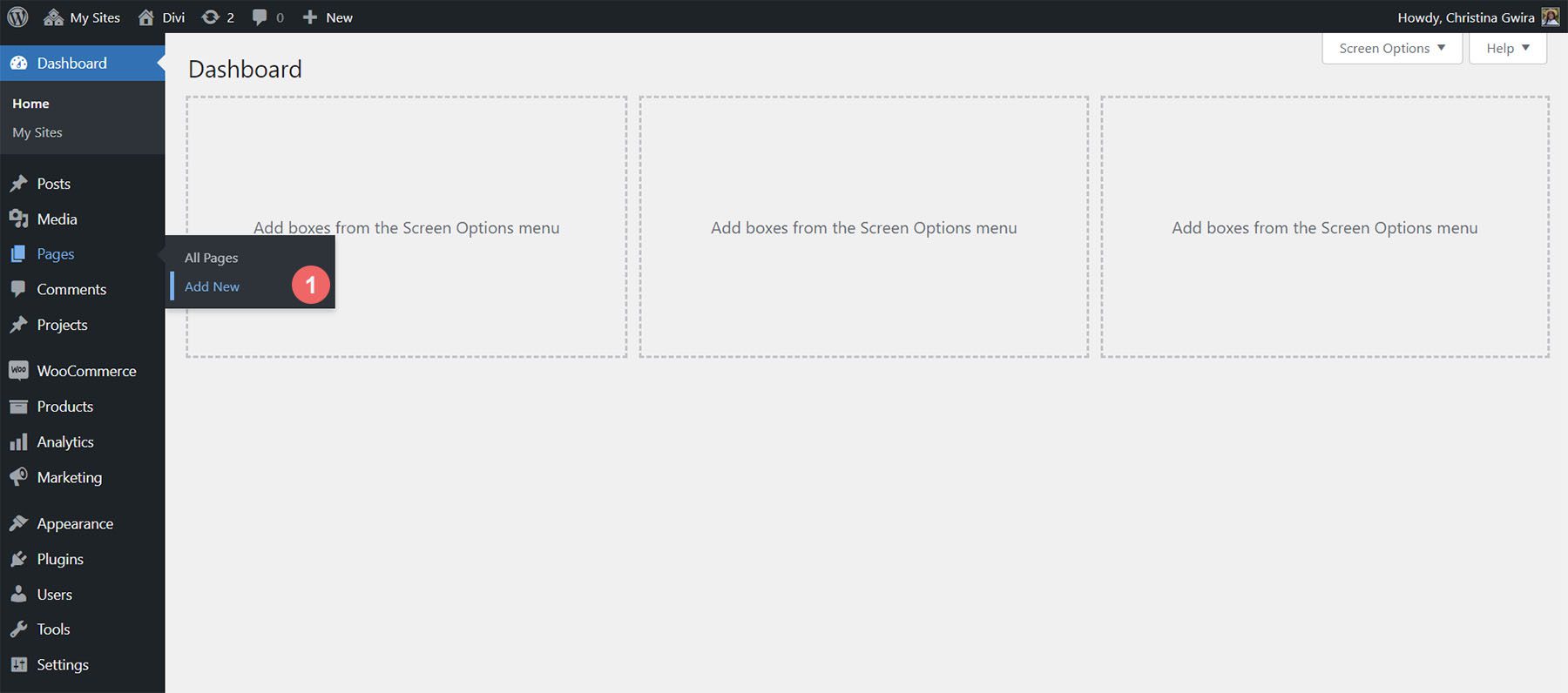
Per iniziare, installeremo il layout della pagina. Dobbiamo prima creare una nuova pagina in WordPress. Dalla dashboard di WordPress, passa con il mouse sulla voce di menu Pagine dal menu a sinistra. Successivamente, facciamo clic su Aggiungi nuovo .

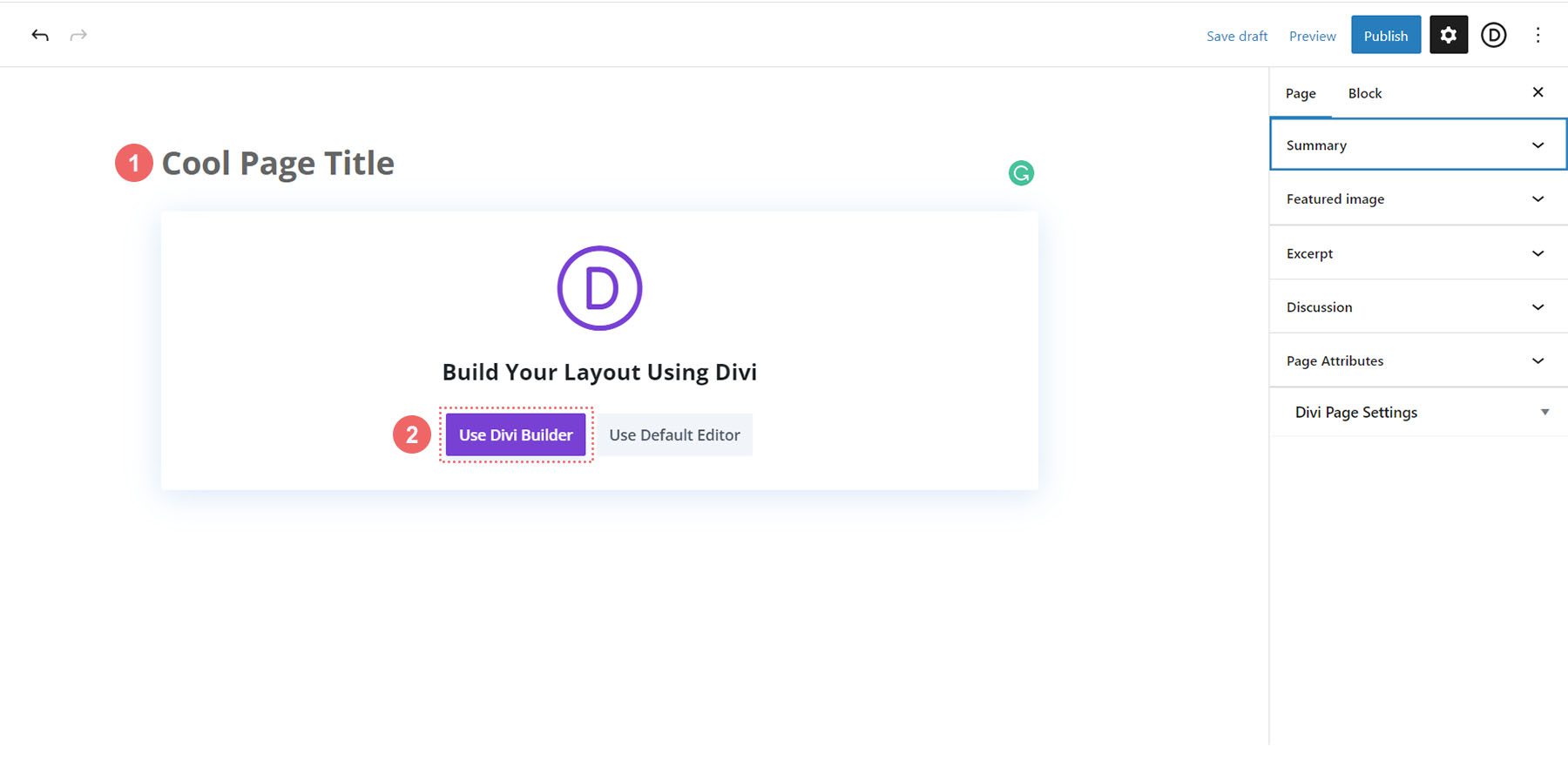
Una volta all'interno dell'editor WordPress predefinito Gutenberg, imposta un titolo per la tua nuova pagina. Successivamente, fai clic sul pulsante viola Usa Divi Builder .

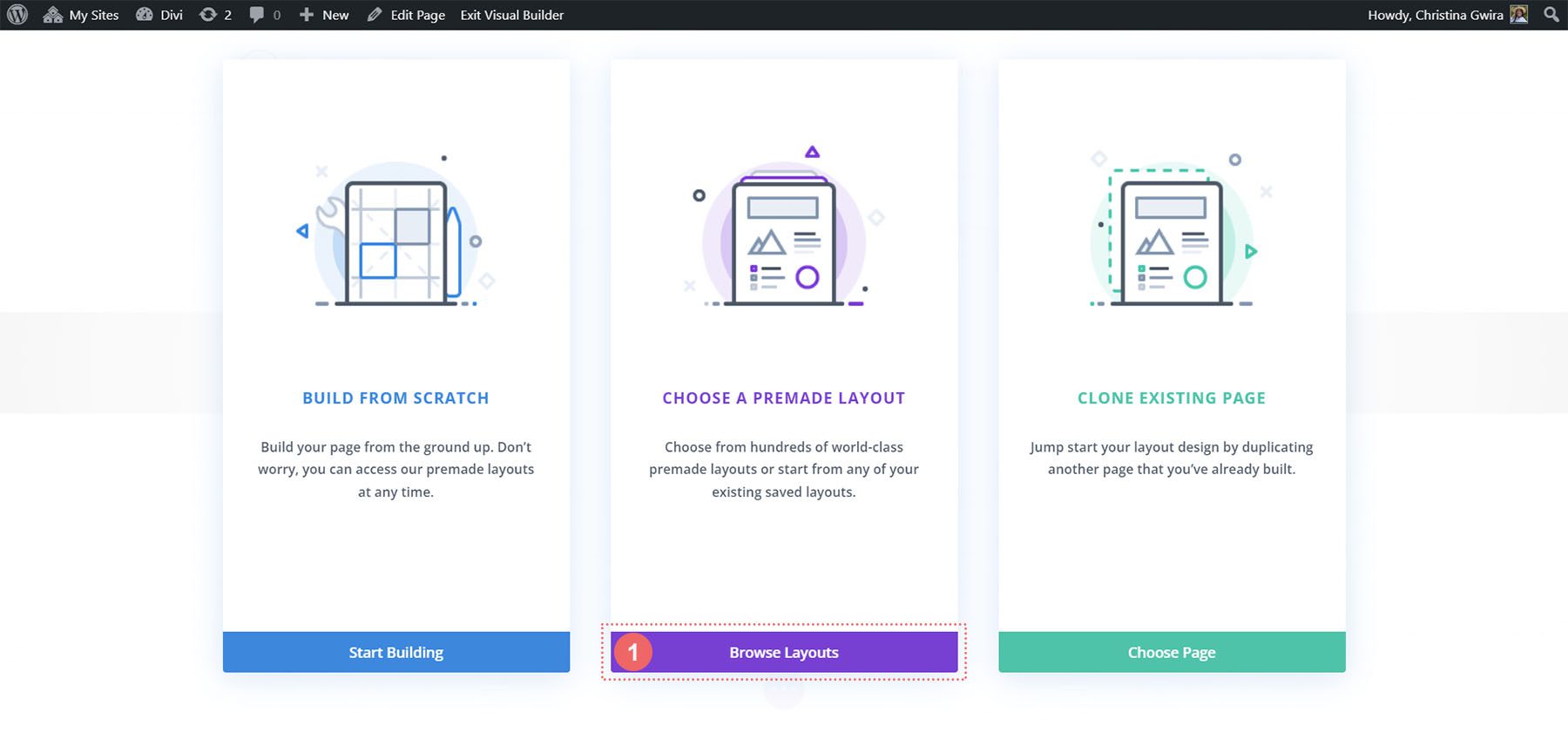
Ti verranno quindi presentate tre opzioni. Faremo clic sul pulsante centrale viola, Sfoglia layout .

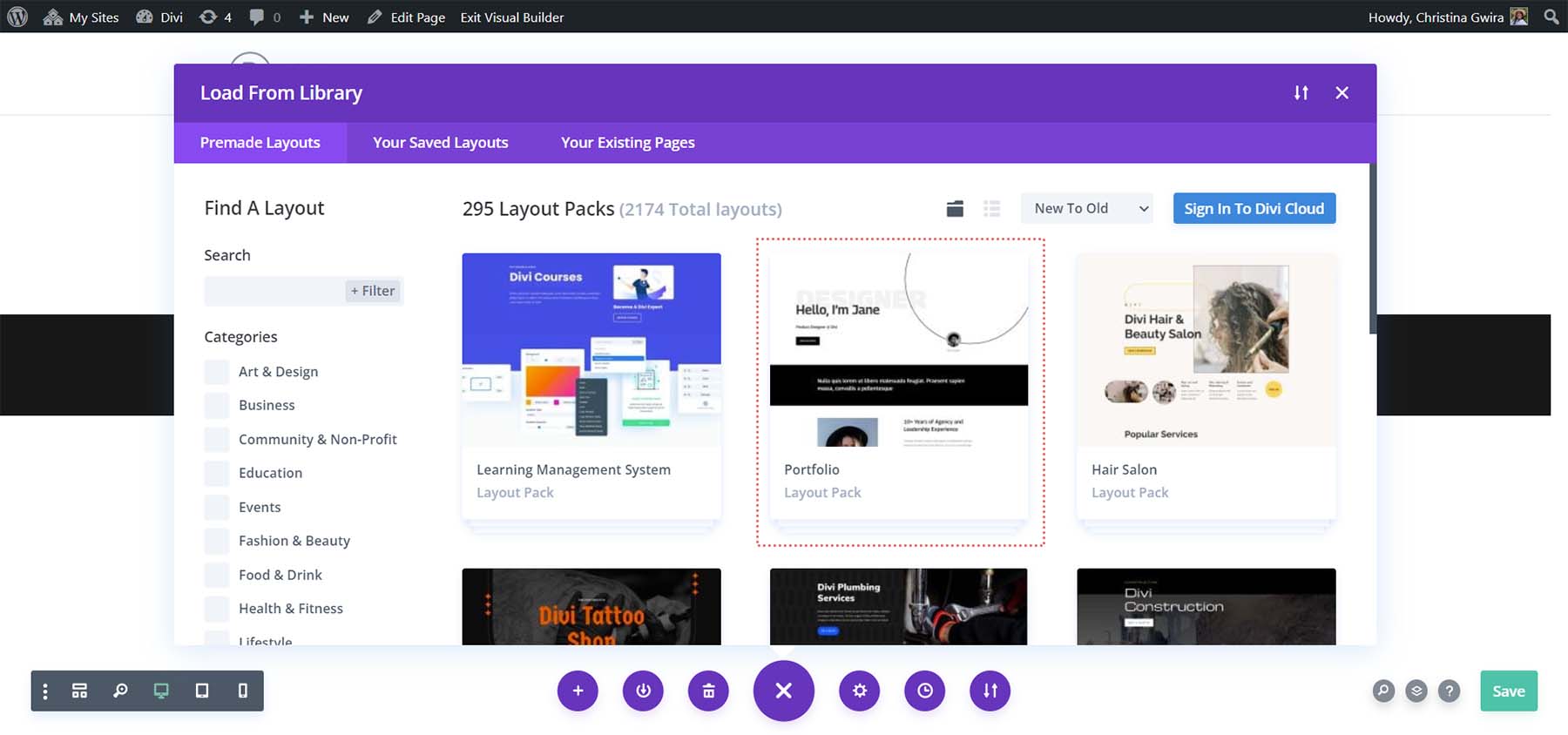
Ciò aprirà la vasta libreria di layout di Divi, ricca di pagine predefinite tra cui scegliere. Selezioneremo il pacchetto di layout del portfolio.

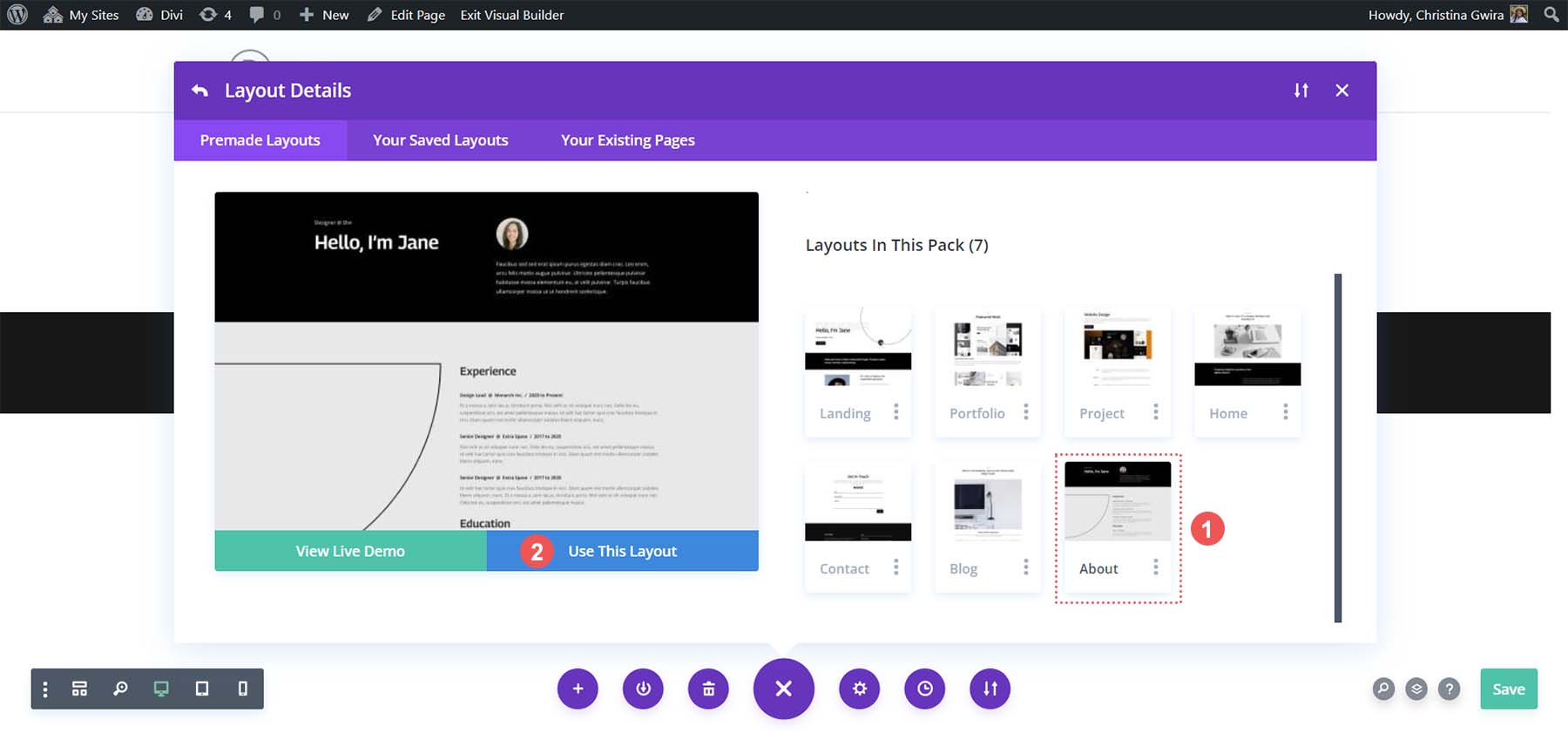
Dal pacchetto layout portfolio, seleziona Informazioni sul layout di pagina .

Quindi, fai clic sul pulsante blu Usa questo layout . Attendi l'installazione del layout sulla tua nuova pagina. Infine, fai clic sul pulsante verde Pubblica per rendere attivi la tua pagina e il nuovo layout.
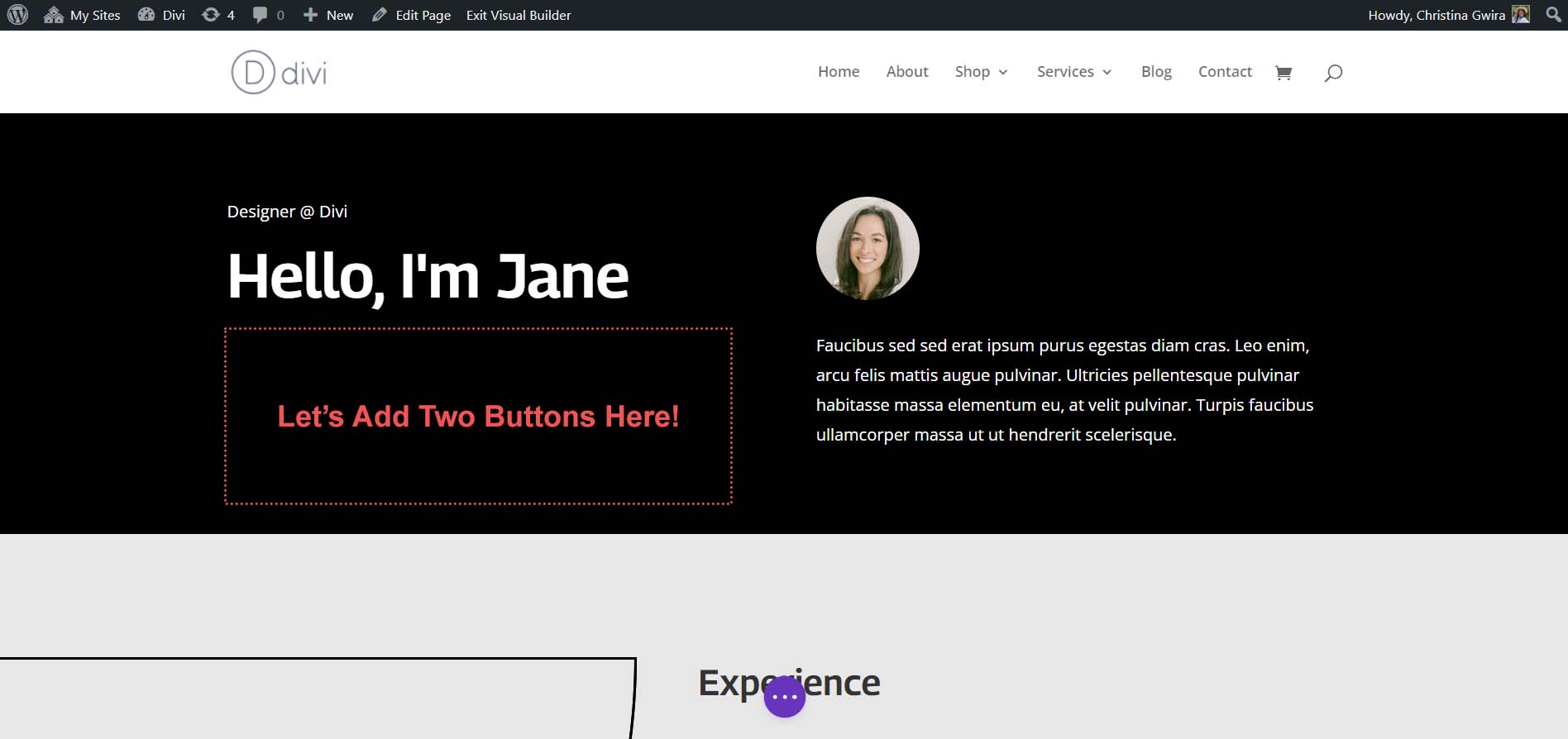
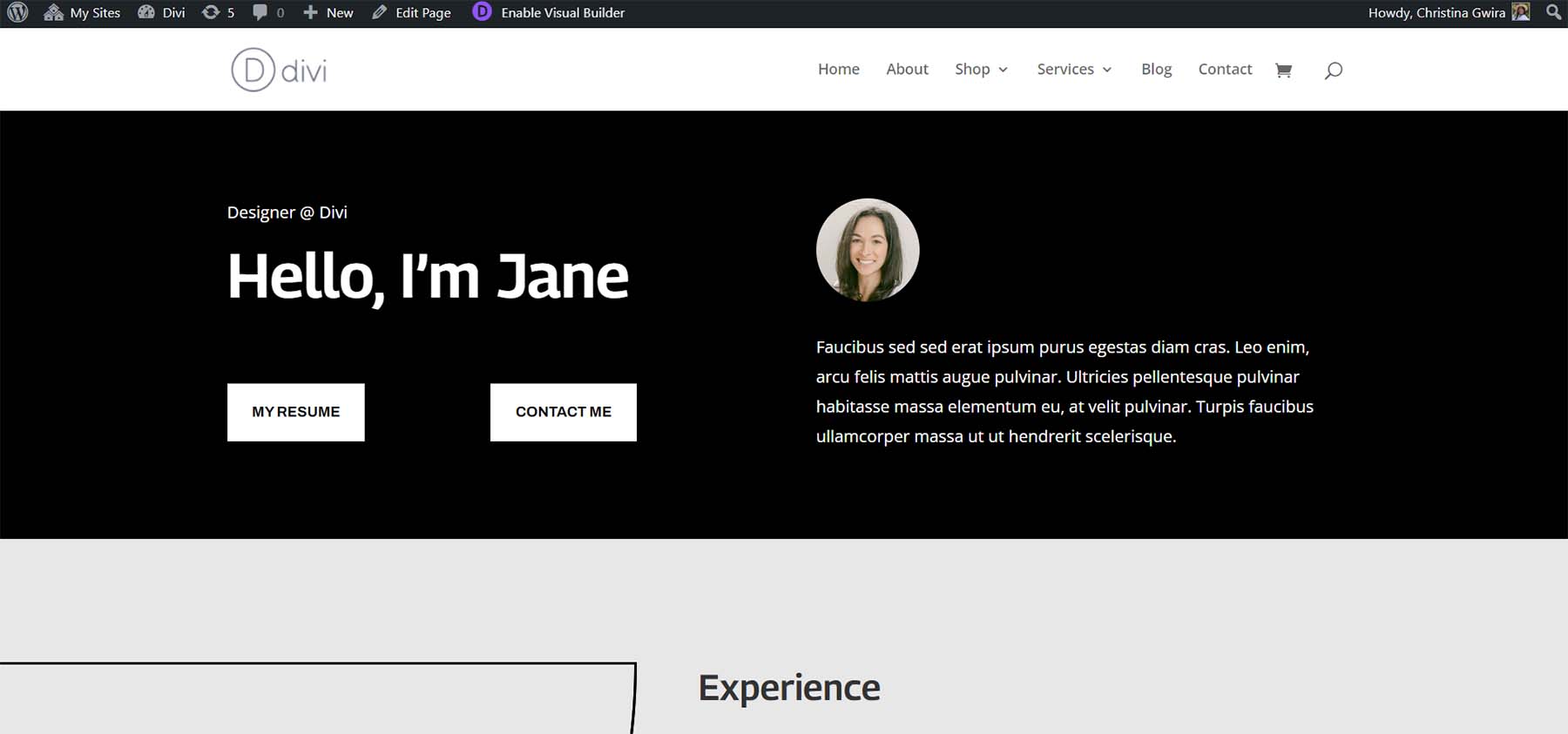
Lavoreremo con la sezione Intestazione nera del layout per la maggior parte del nostro tutorial. Approfondiamo!
Come aggiungere pulsanti Divi affiancati
Puoi aggiungere i pulsanti Divi uno accanto all'altro in vari modi. Il nostro primo modo sarà utilizzare la struttura delle colonne Divi predefinita.
Utilizza le colonne per aggiungere pulsanti Divi affiancati
Dal layout della nostra pagina, possiamo vedere che la nostra sezione di intestazione ha due colonne. Ridisegneremo questa sezione con una sezione speciale per permetterci di aggiungere due moduli pulsanti affiancati nella prima colonna.

Aggiunta nuova sezione specializzata
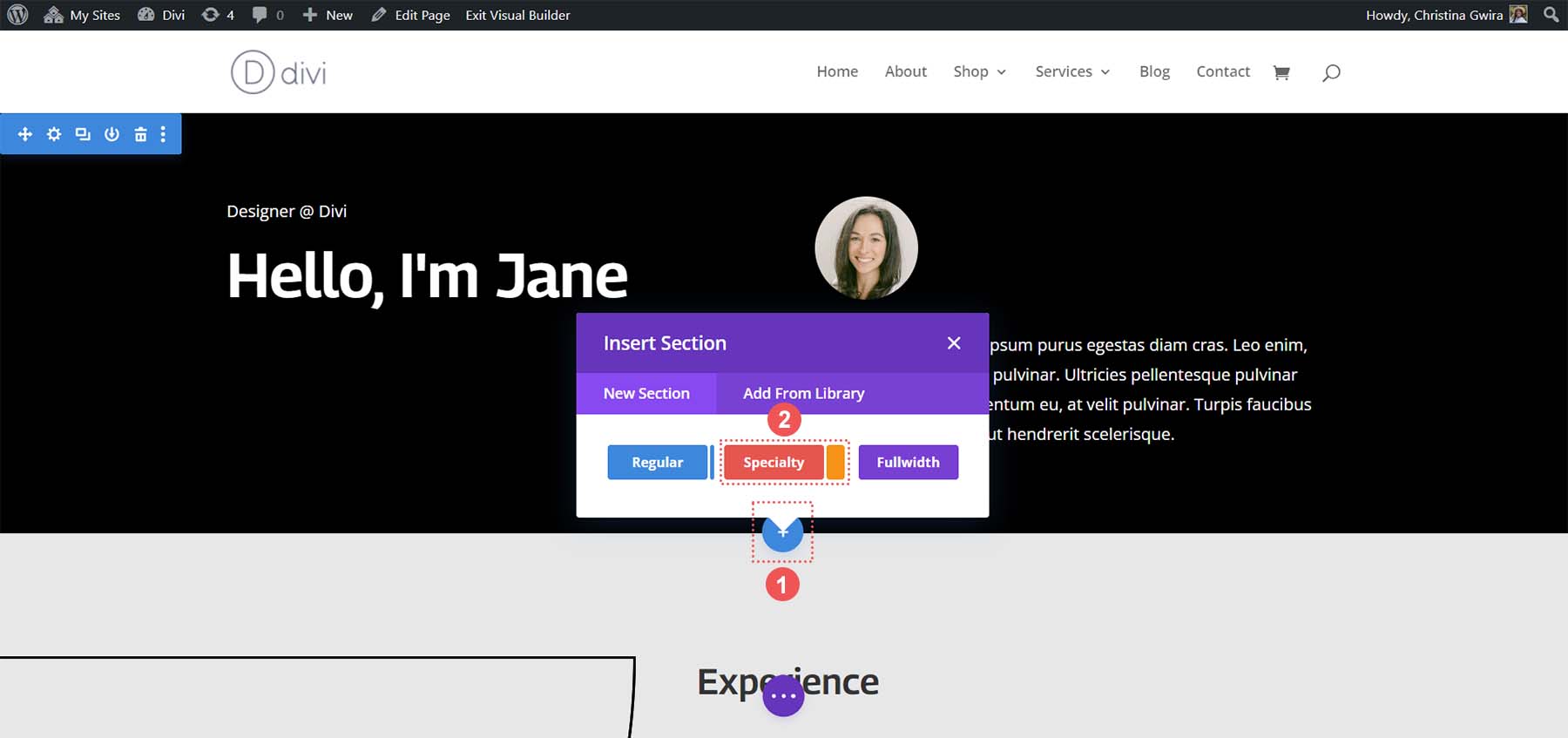
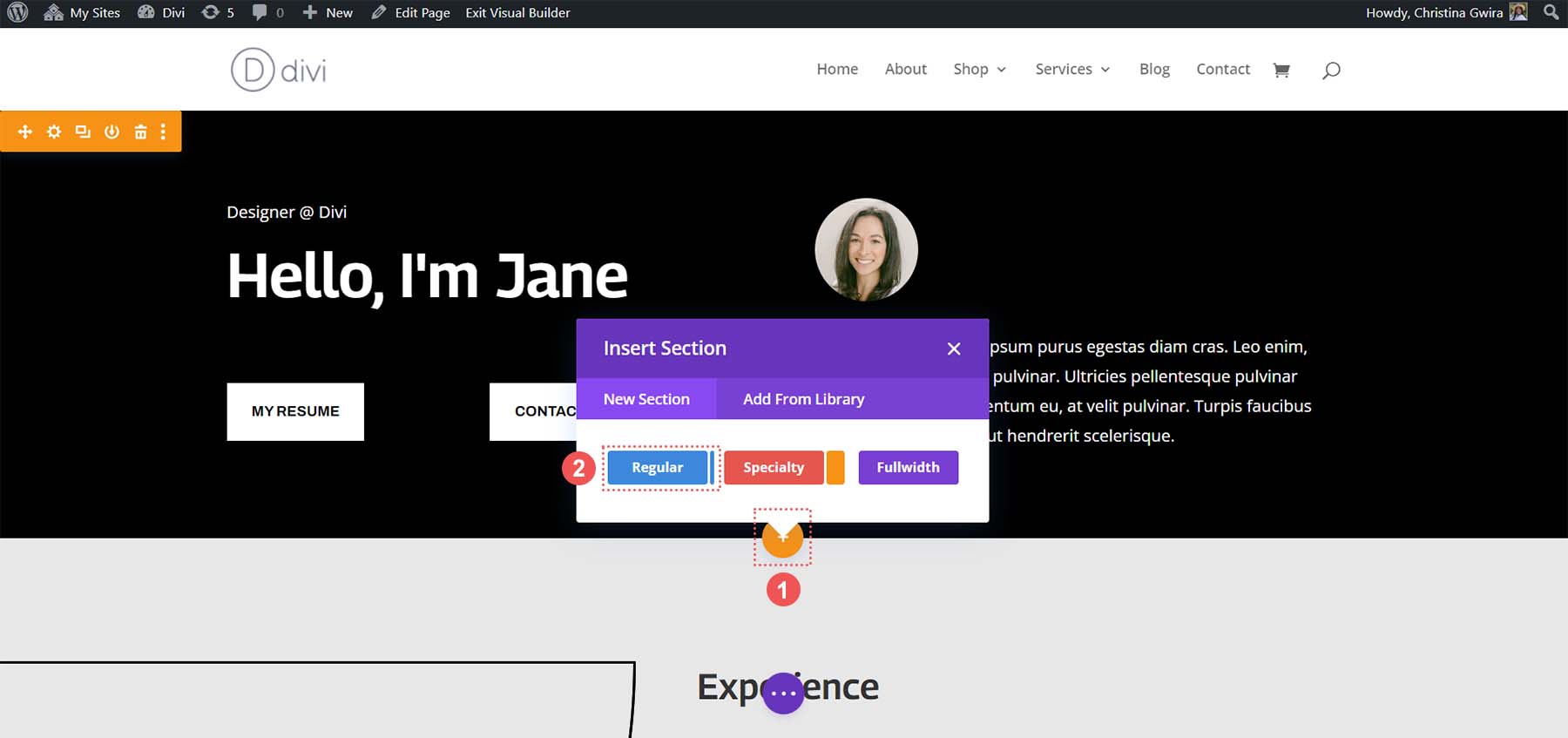
Innanzitutto, facciamo clic sull'icona blu più . Questo ci permetterà di aggiungere un'altra sezione. Aggiungeremo una sezione specializzata, quindi fai clic sull'icona rossa e arancione della sezione specializzata .

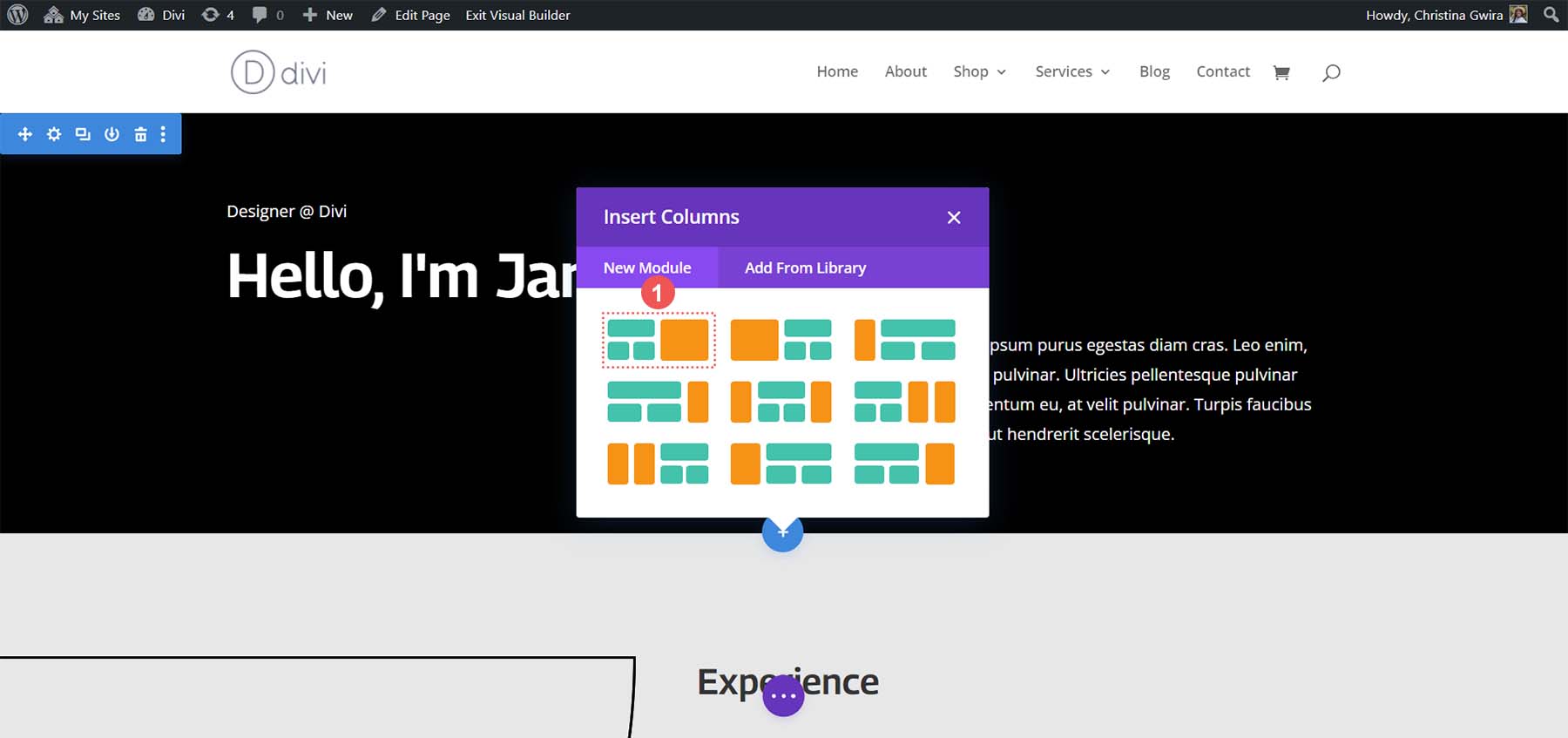
Dopo aver fatto clic su questa icona, ti verrà presentata una selezione di sezioni. Tieni presente che, a differenza delle sezioni normali, le sezioni speciali ti consentono di combinare diverse strutture di colonne all'interno di una colonna. Questo è ciò che utilizzeremo per posizionare due moduli pulsanti uno accanto all'altro. Seleziona la prima combinazione di riga e colonna .

Ciò ci consentirà di aggiungere l'intestazione della nostra pagina su tutta la larghezza della colonna. Tuttavia, ci consentirà anche di posizionare due moduli pulsanti uno accanto all'altro sotto. Poiché stiamo ricreando l'intestazione predefinita all'interno di questo pacchetto di layout, applicheremo un colore di sfondo nero alla sezione. Passa il mouse sopra la sezione arancione e seleziona l'icona a forma di ingranaggio per aprire le impostazioni della sezione.

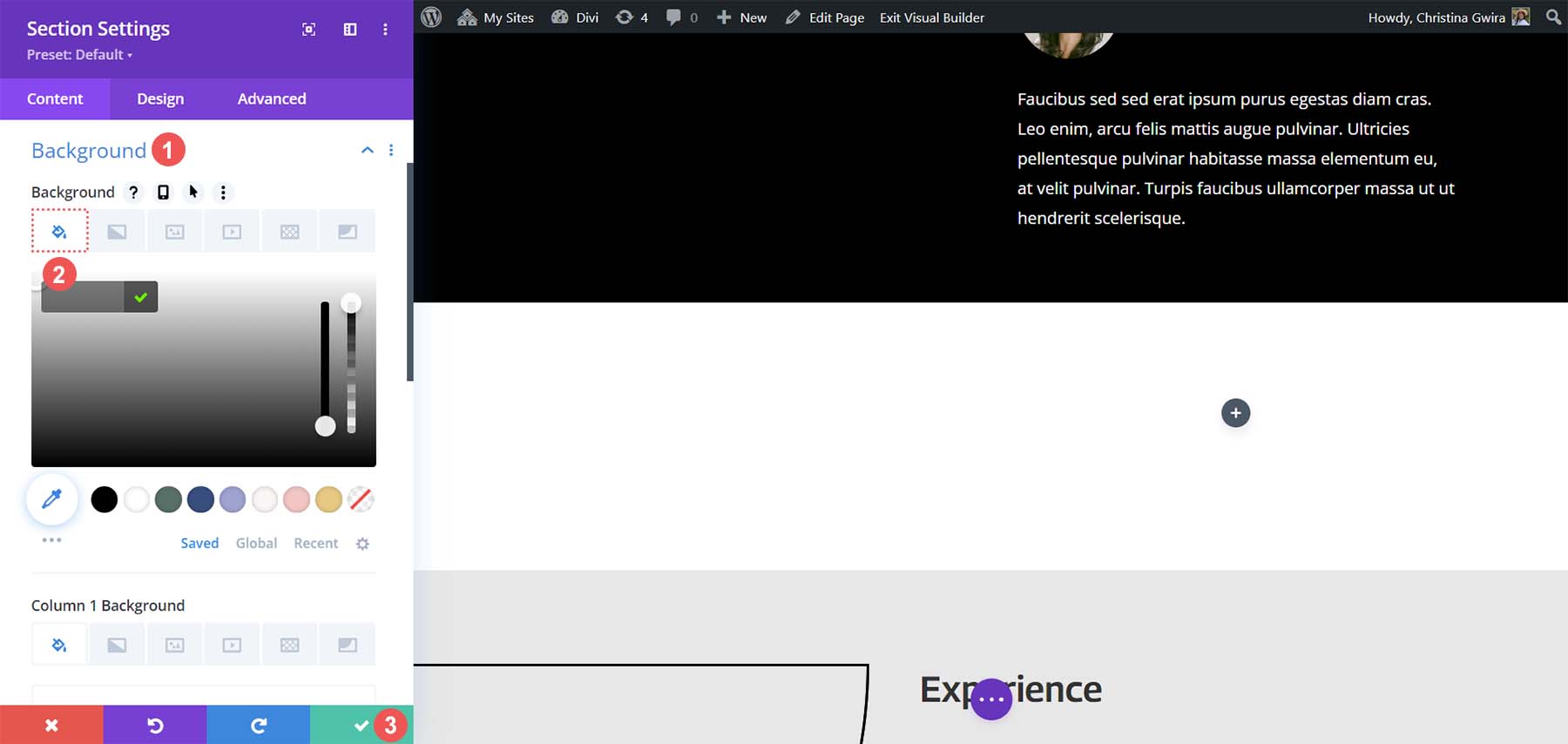
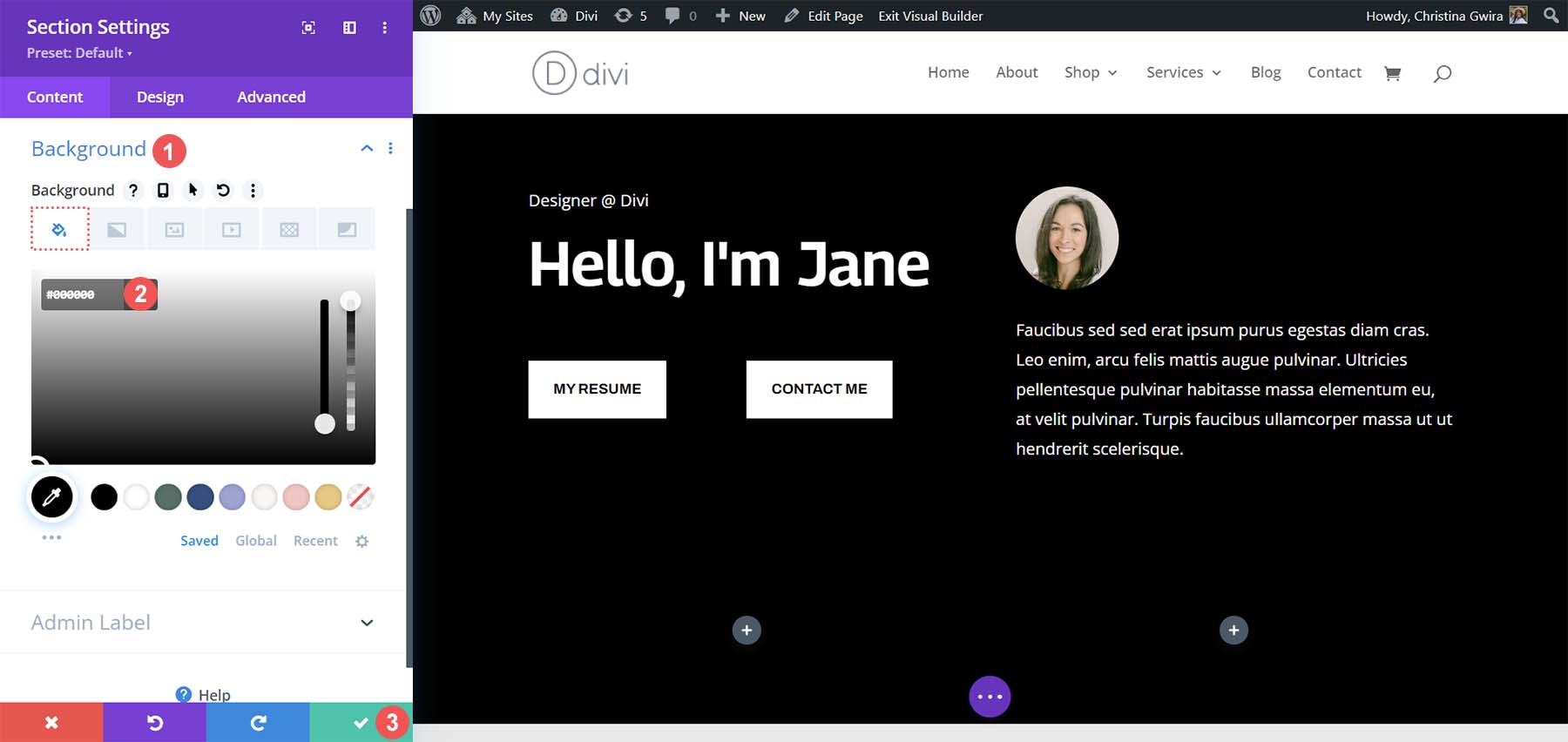
Scorri verso il basso fino alla scheda Sfondo . Seleziona il selettore colori e crea lo sfondo della sezione #000000 . Fai clic sul segno di spunta verde nella parte inferiore della casella delle impostazioni per salvare la scelta dello stile.

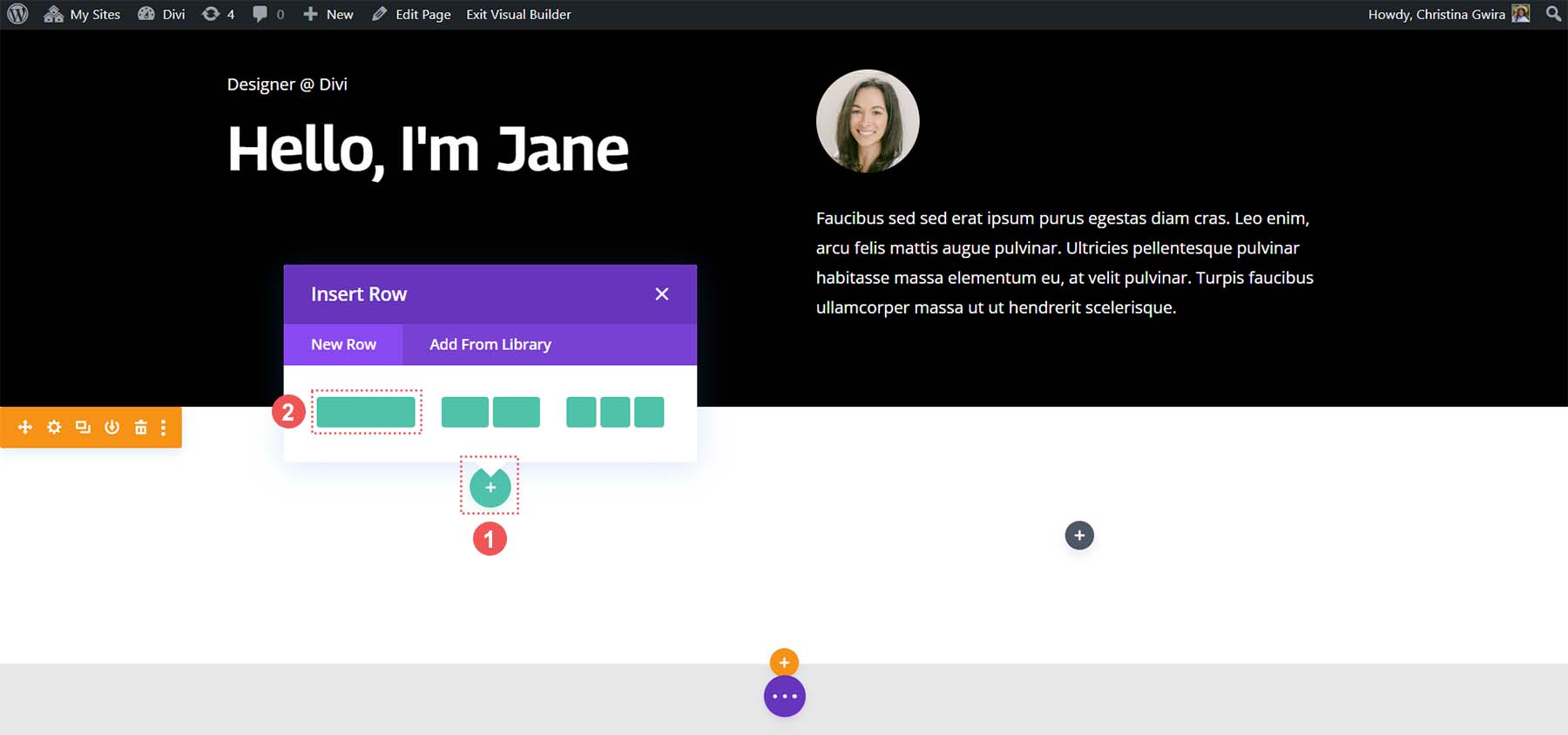
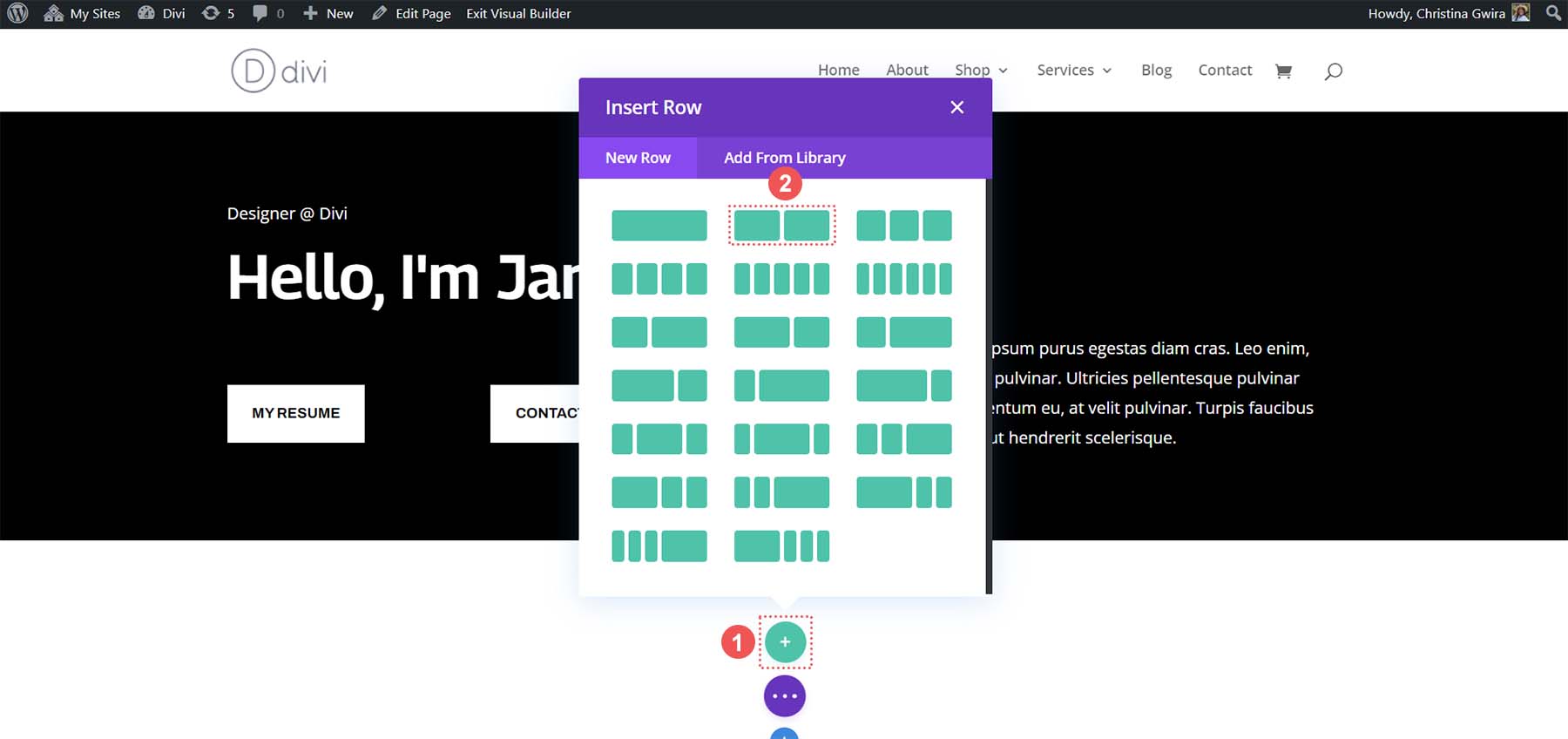
Una volta creata e stilizzata la nostra sezione, faremo clic sull'icona verde più nella prima colonna . Successivamente, selezioneremo un layout a una colonna .

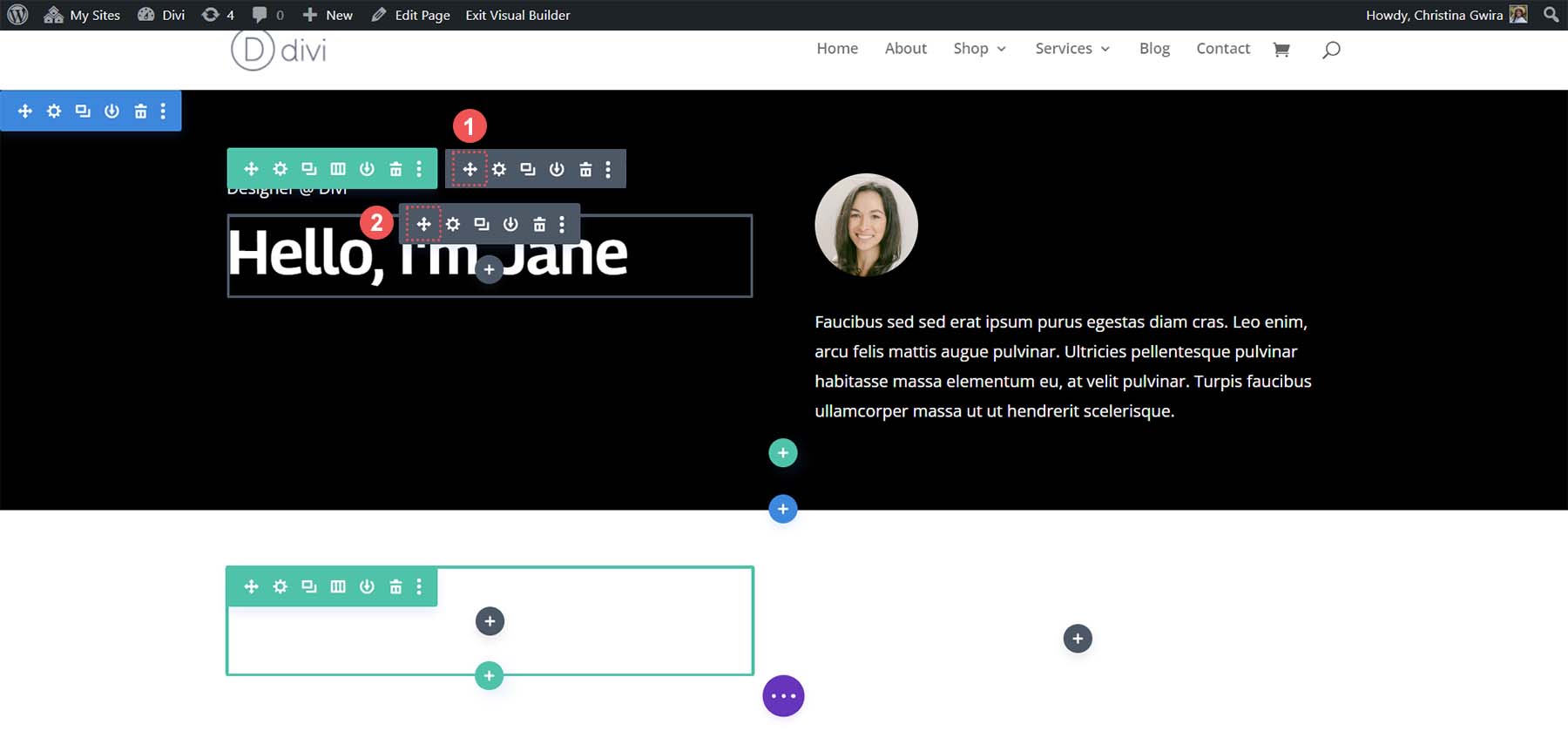
Con la nostra prima riga a posto, trascineremo il contenuto della prima colonna della sezione dell'intestazione iniziale in questa riga.

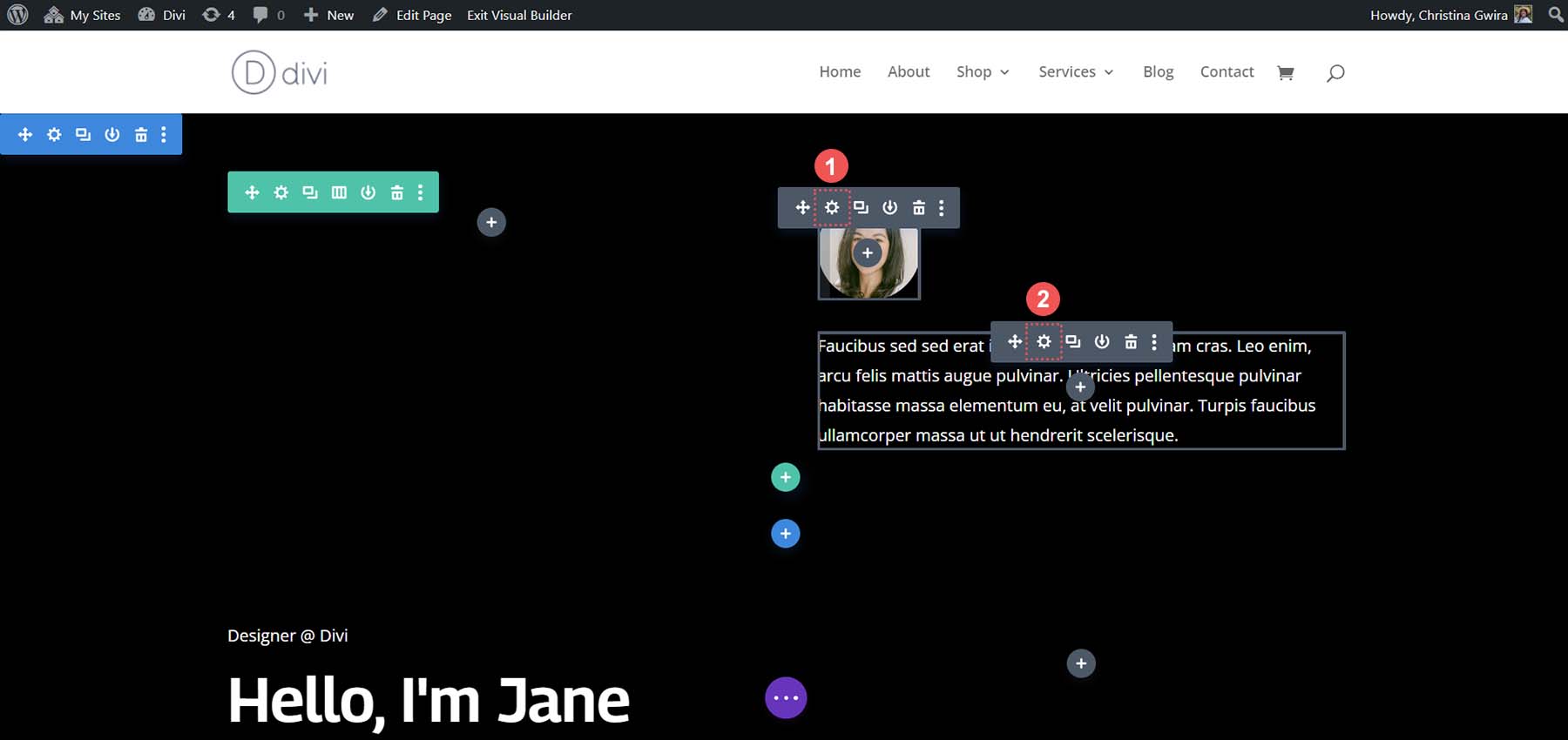
Faremo lo stesso con il contenuto della seconda colonna. Facciamo clic sull'icona della freccia di spostamento e trasciniamo il Modulo Immagine e il Modulo Testo nella seconda colonna della nuova sezione specializzata che abbiamo appena creato.

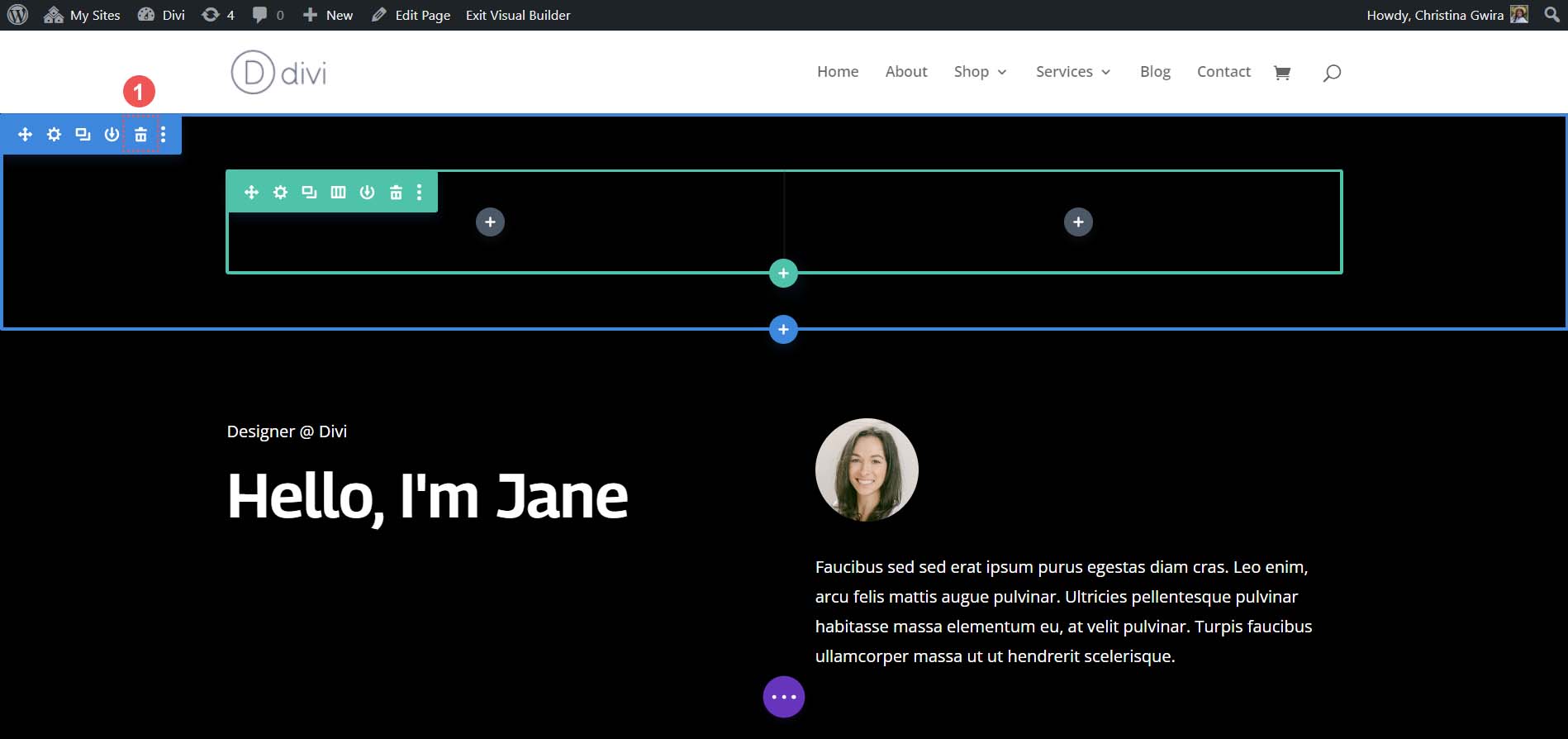
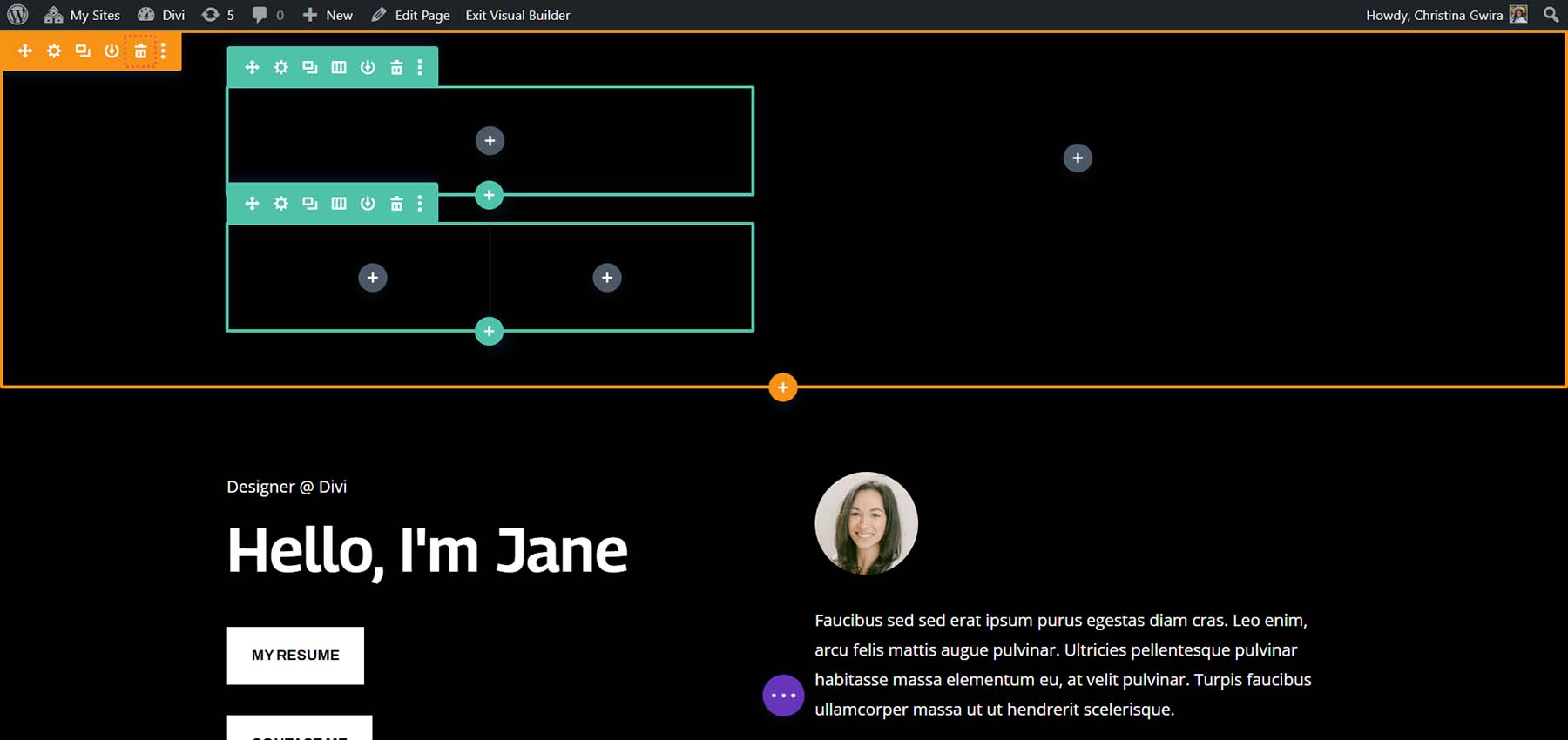
Dopo aver spostato i moduli di cui abbiamo bisogno dalla sezione originale, possiamo eliminarli. Passa il mouse sopra il menu della sezione e fai clic sull'icona del cestino . Questo eliminerà la sezione con la sua riga.

Aggiungi moduli pulsanti
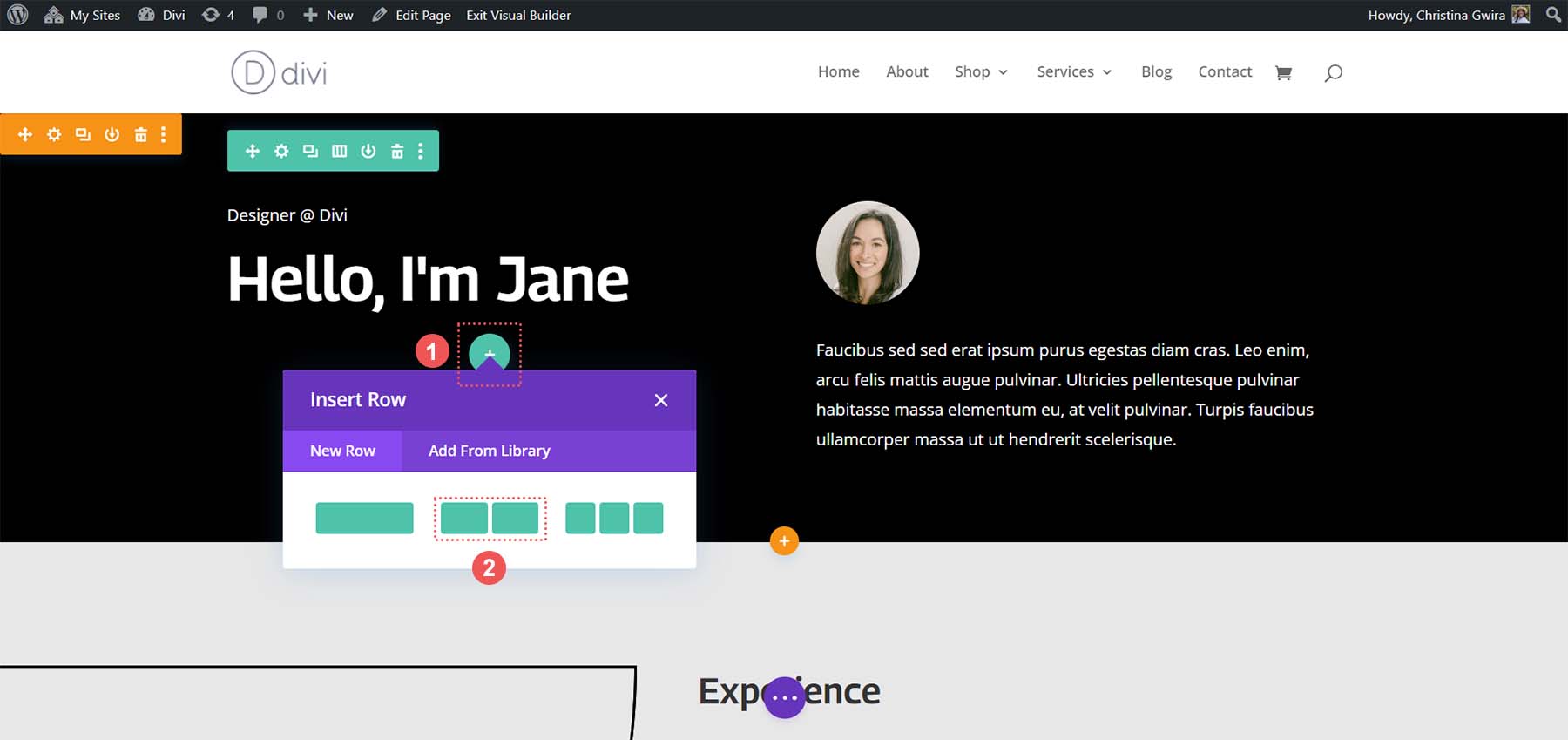
Nella prima colonna della nostra sezione specializzata, faremo clic sull'icona verde più per aggiungere una seconda riga a questa colonna. Selezioneremo l'icona del layout a due colonne .

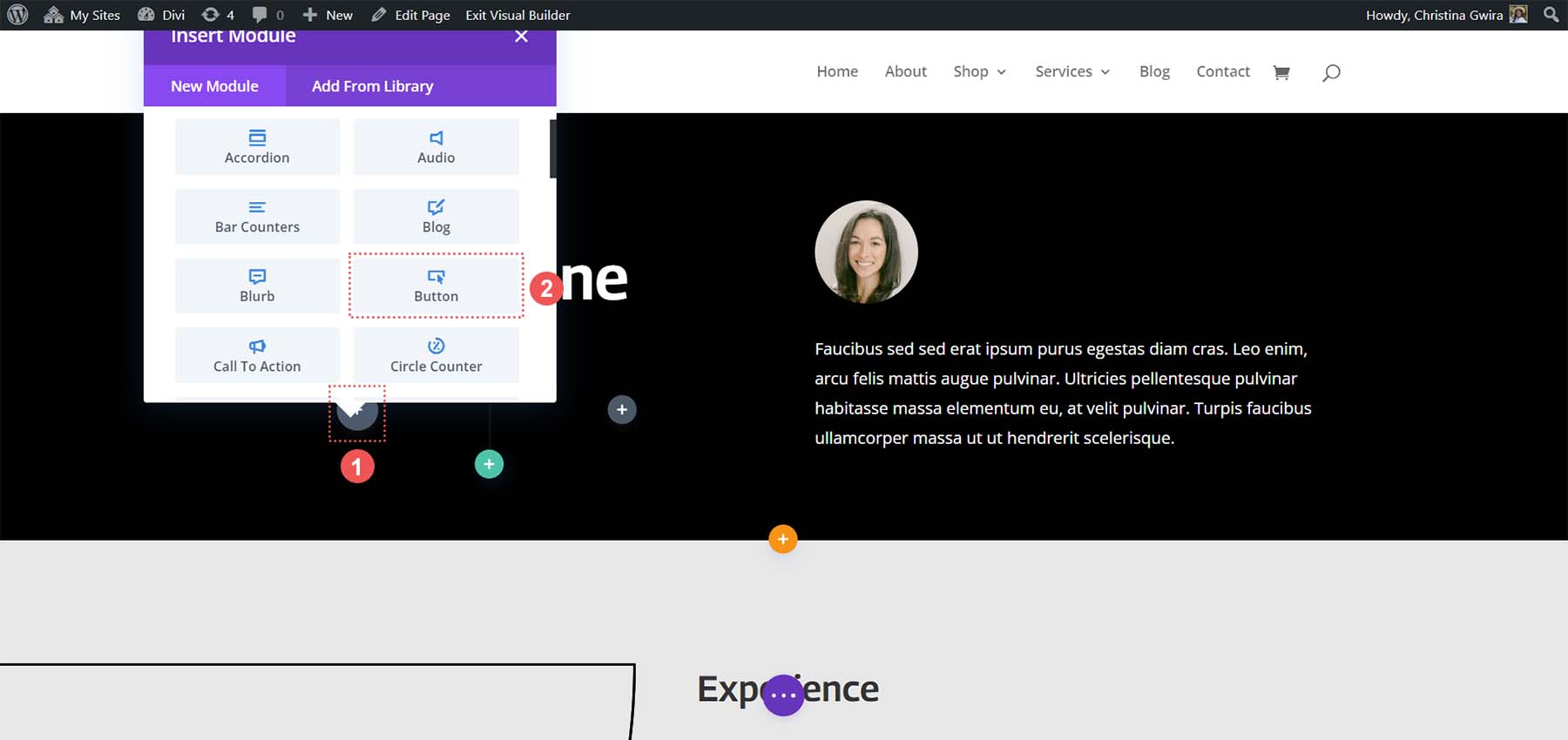
Successivamente, aggiungeremo un modulo pulsante a ciascuna delle colonne di questa nuova riga. Per fare ciò, fai clic sull'icona grigia con il segno più , quindi seleziona l'icona del modulo pulsanti per aggiungere un pulsante alla prima colonna.

Styling del modulo pulsanti
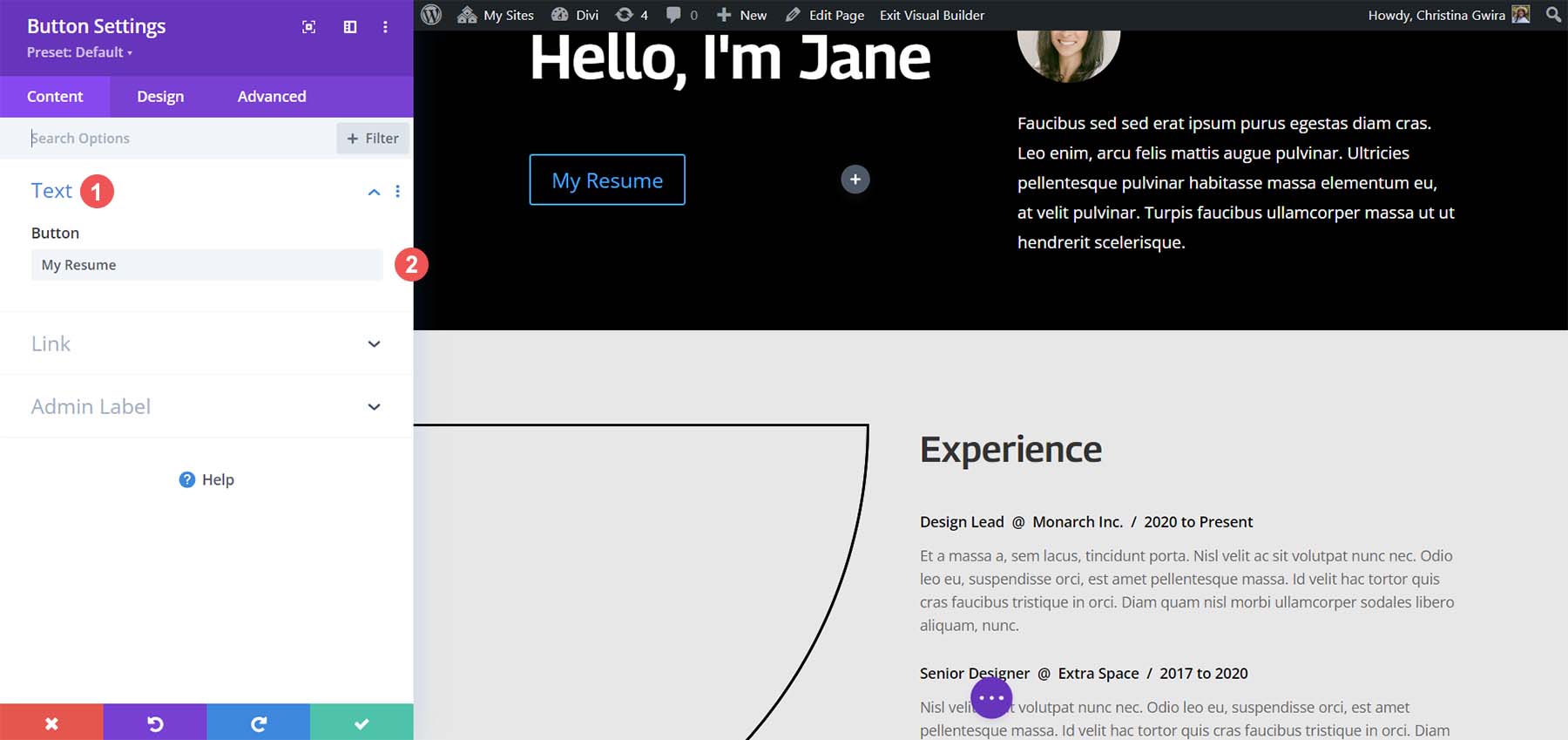
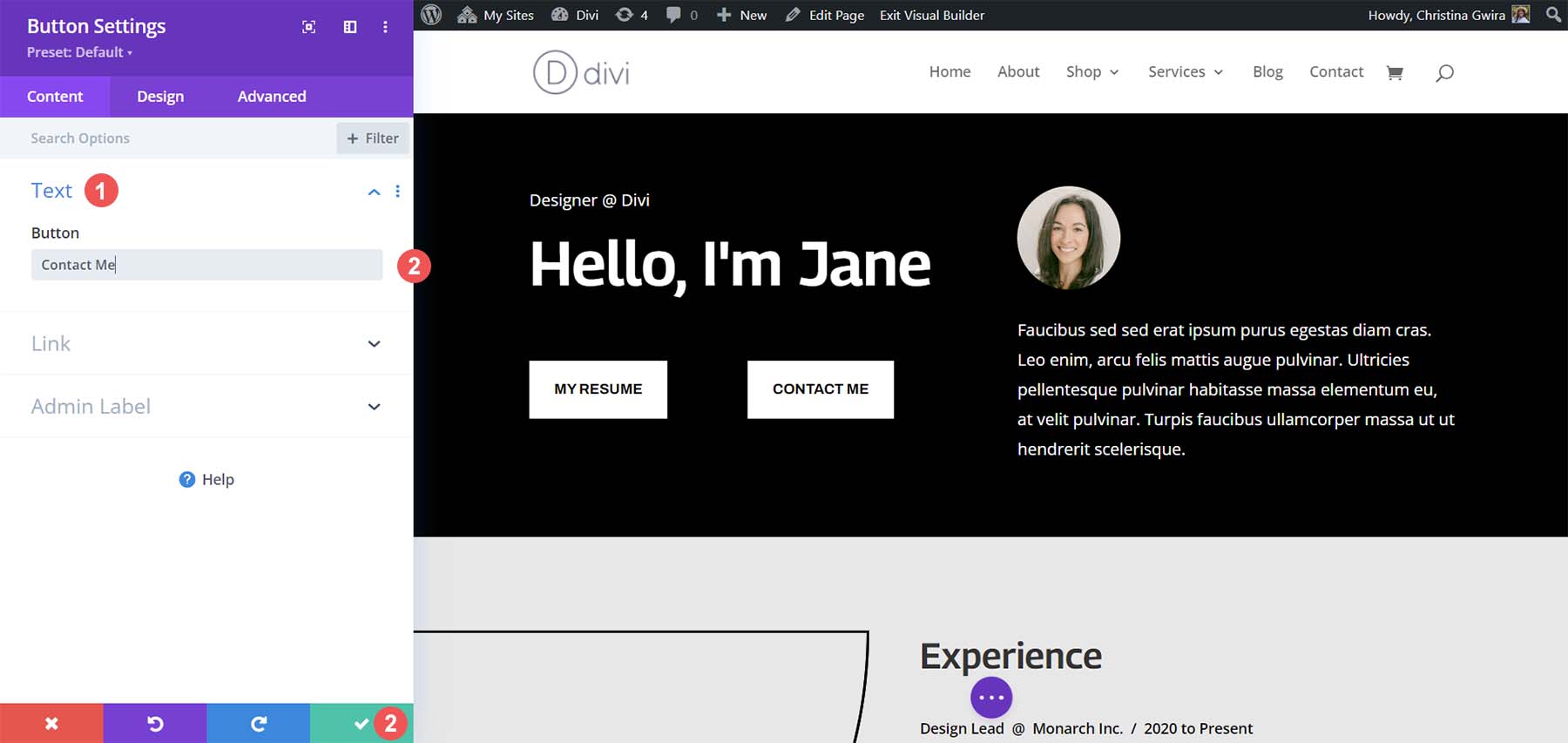
Nella scheda Contenuto, aggiorna il testo del pulsante per riflettere le tue esigenze. Nel nostro caso, abbiamo cambiato il testo in: Il mio curriculum.

Successivamente, fai clic sulla scheda Design , quindi fai clic sulla scheda Pulsante . Utilizzare le seguenti impostazioni per definire lo stile del pulsante.
Impostazioni del design dei pulsanti:
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni del testo del pulsante: 14px
- Colore testo pulsante: #000000
- Sfondo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Carattere pulsante: Archivio
- Stile carattere pulsante: tutto maiuscolo
- Mostra icona pulsante: sì
- Icona pulsante: predefinita
- Posizionamento dell'icona del pulsante: destra
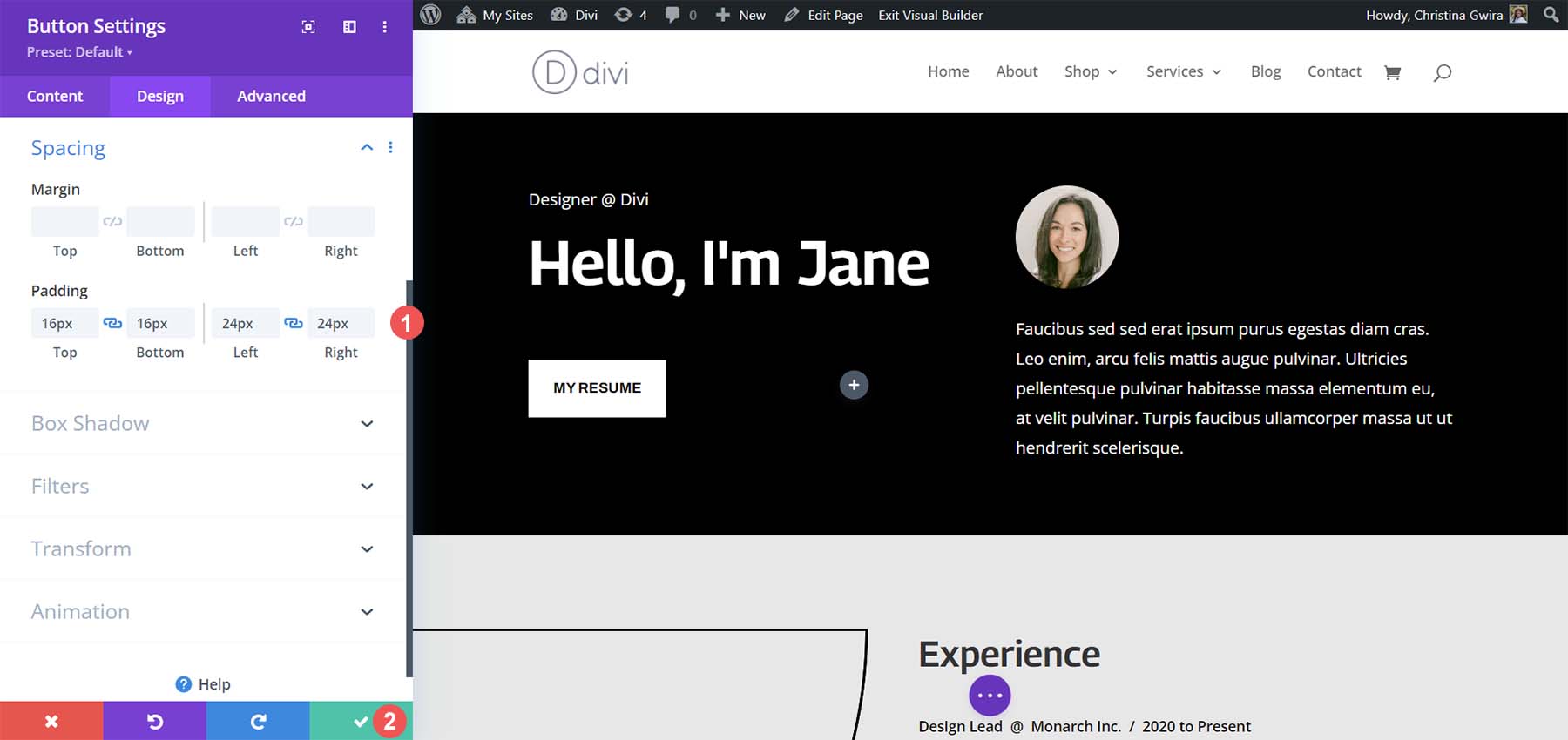
Ora aggiungeremo un po' di riempimento al nostro modulo pulsanti. Quindi, facciamo clic sulla scheda Spaziatura . Assegna al pulsante le seguenti impostazioni di riempimento.
Impostazioni di progettazione della spaziatura:
- Imbottitura superiore e inferiore: 16px
- Imbottitura sinistra e destra: 24px

Fai clic sul segno di spunta verde per salvare le opzioni di stile.
Crea un secondo modulo pulsante
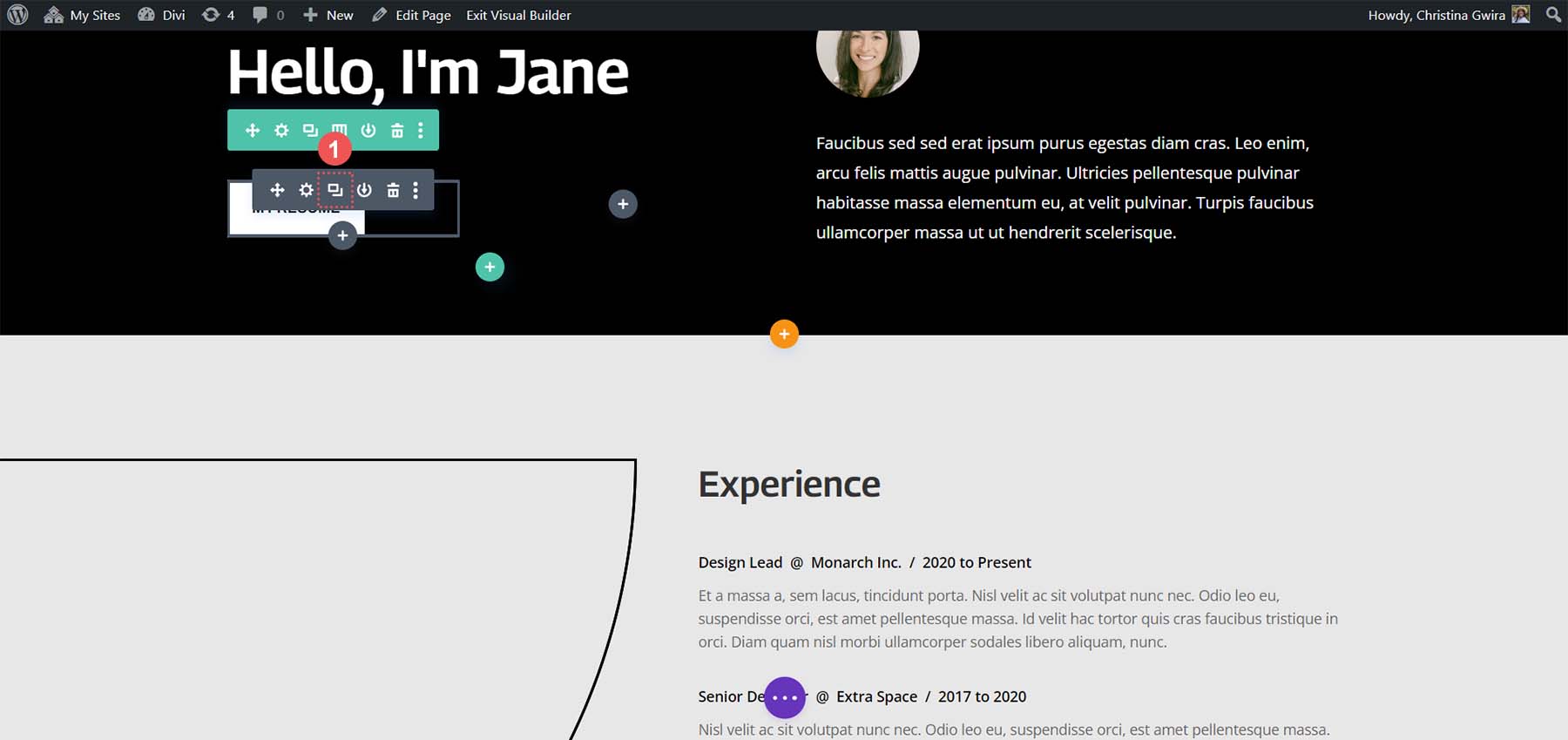
È ora di creare e posizionare il nostro secondo pulsante accanto al nostro primo pulsante. Innanzitutto, passa con il mouse sul primo pulsante e fai clic sull'icona di copia . Questo duplicherà il modulo.

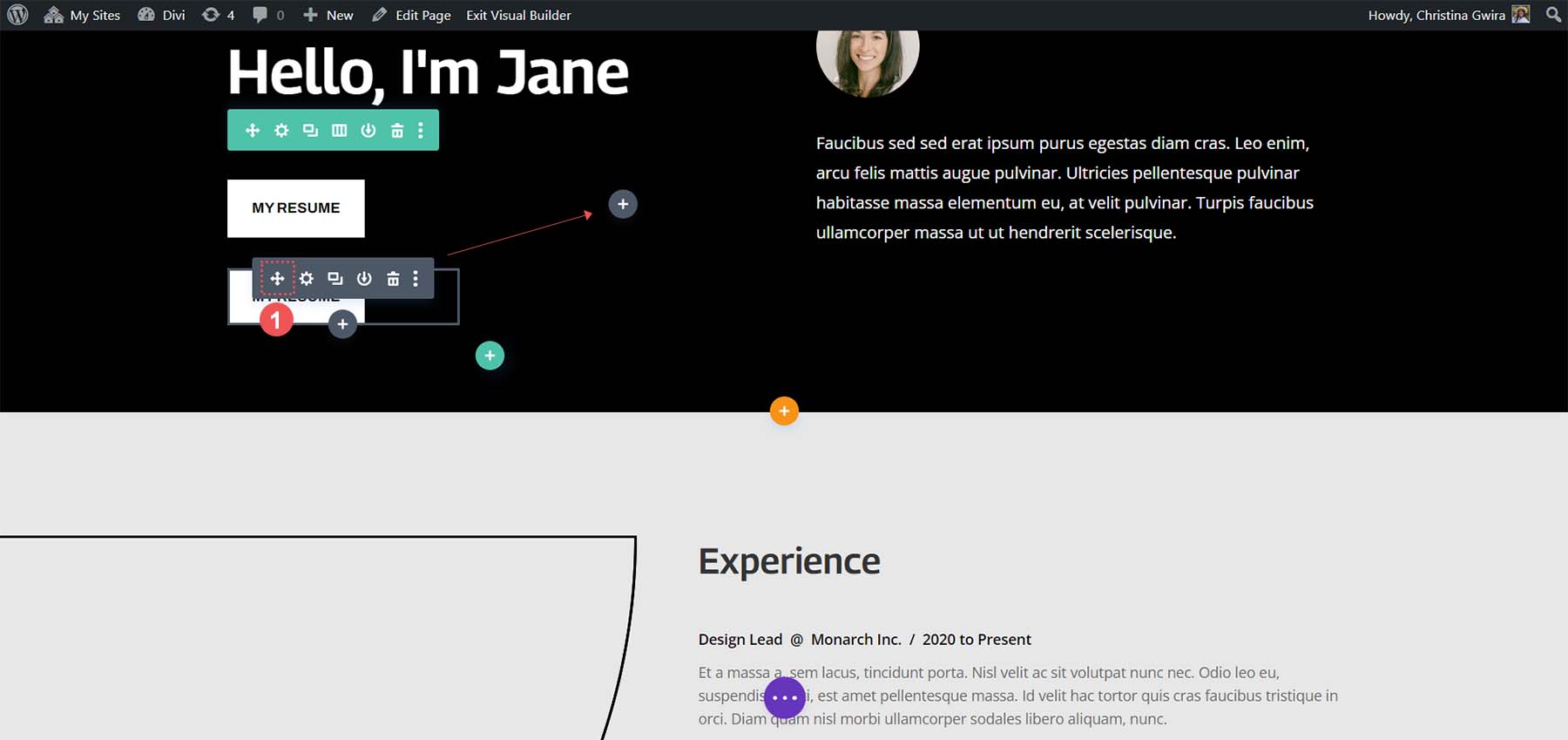
Quindi, trascina il modulo duplicato nella seconda colonna.

Ora che il nostro secondo modulo pulsanti è nella colonna, facciamo clic sull'icona a forma di ingranaggio . Questo aprirà le impostazioni per questo pulsante.

Nella scheda Contenuto, modifica il testo del pulsante in base alle tue esigenze.

Una volta nelle impostazioni del modulo pulsanti, aggiorna il testo del pulsante . Infine, fai clic sul segno di spunta verde per salvare le modifiche sul secondo pulsante.

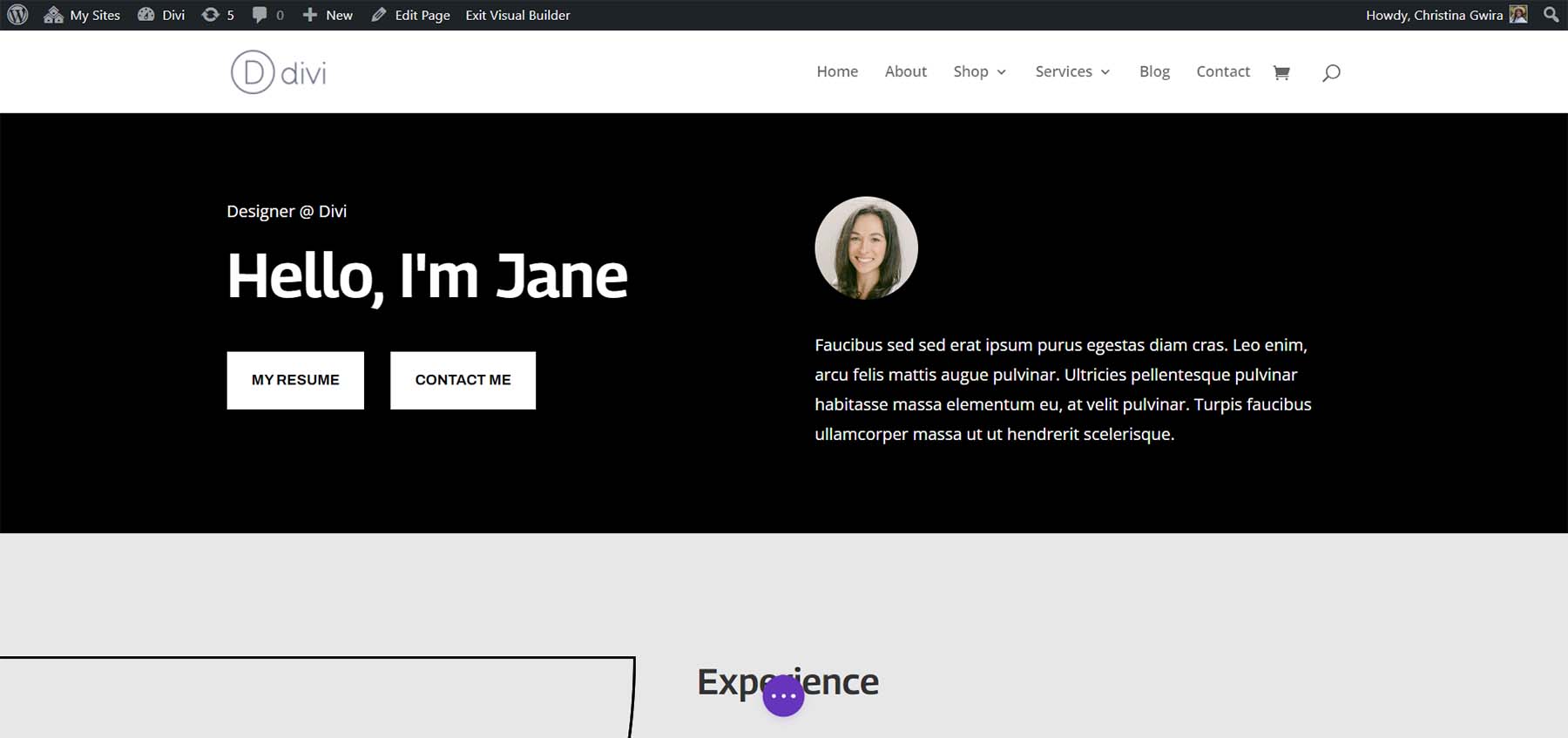
Alla fine, avrai due moduli pulsanti, uno accanto all'altro.

Utilizzo dei CSS per posizionare i pulsanti Divi fianco a fianco
Un altro modo per aggiungere pulsanti Divi affiancati è utilizzare i CSS. Con una sola riga di CSS, possiamo ottenere doppi pulsanti affiancati in Divi. Per prima cosa prepariamo la nostra sezione.
Preparazione della nostra sezione
Similmente al nostro metodo precedente, dovremo modificare la nostra sezione. In questo caso, utilizzeremo una sezione Divi normale invece di una sezione specializzata. Per iniziare, facciamo clic sull'icona arancione con il segno più e selezioniamo l'icona blu della sezione regolare .


Ora che la nostra nuova sezione è stata creata, aggiungeremo righe e colonne. Selezioneremo le due colonne, icona layout 50% + 50% .

Visto che la nostra sezione è stata creata, diamogli uno sfondo nero, simile alla sezione precedente. Fai clic sull'icona a forma di ingranaggio nel menu della sezione blu. Quindi, fai clic sulla scheda Sfondo . Seleziona l'icona Colore di sfondo e imposta il colore di sfondo su #000000 .

Fare clic sul segno di spunta verde per salvare lo stile della sezione. Successivamente, sposta tutti i moduli dalla sezione specializzata a questa nuova sezione. Infine, faremo clic sull'icona del cestino nella nostra sezione precedente ed elimineremo la sezione specializzata.

Tieni presente che i moduli pulsanti non sono ancora affiancati. Stanno riposando uno sopra l'altro. Cambiamolo con un po' di CSS.
Aggiunta di CSS per far sì che i nostri pulsanti Divi si trovino uno accanto all'altro
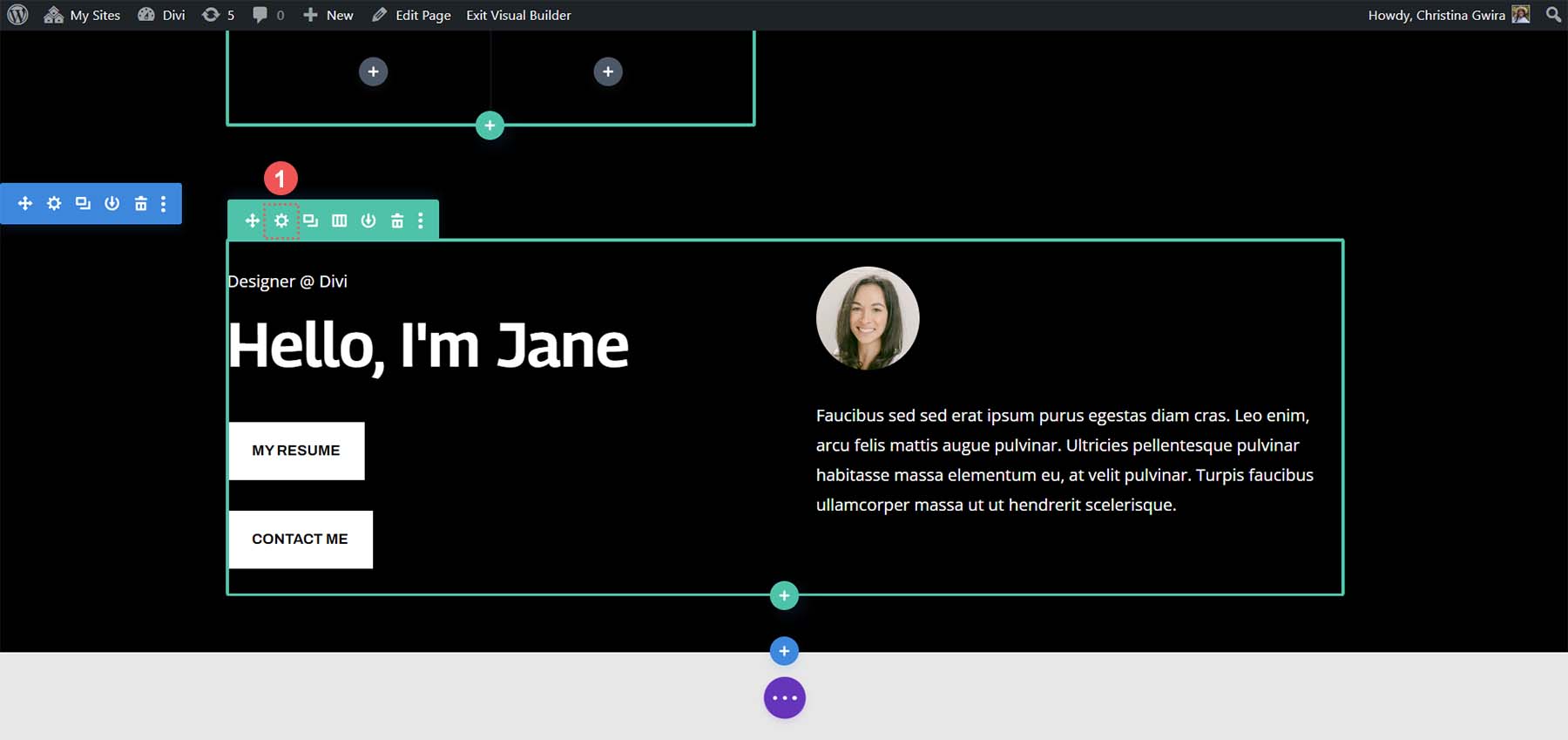
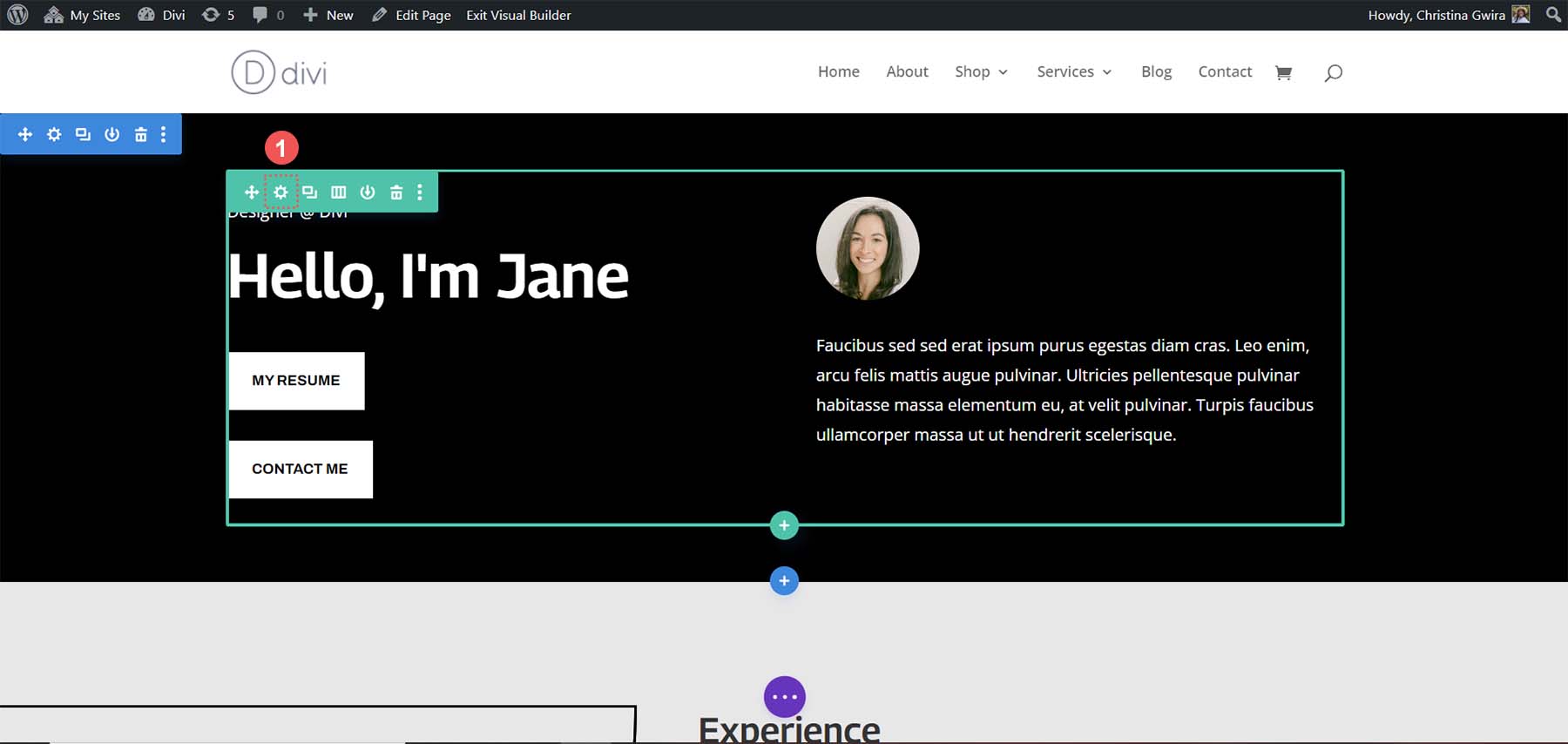
Per iniziare, facciamo clic sull'icona a forma di ingranaggio per la riga.

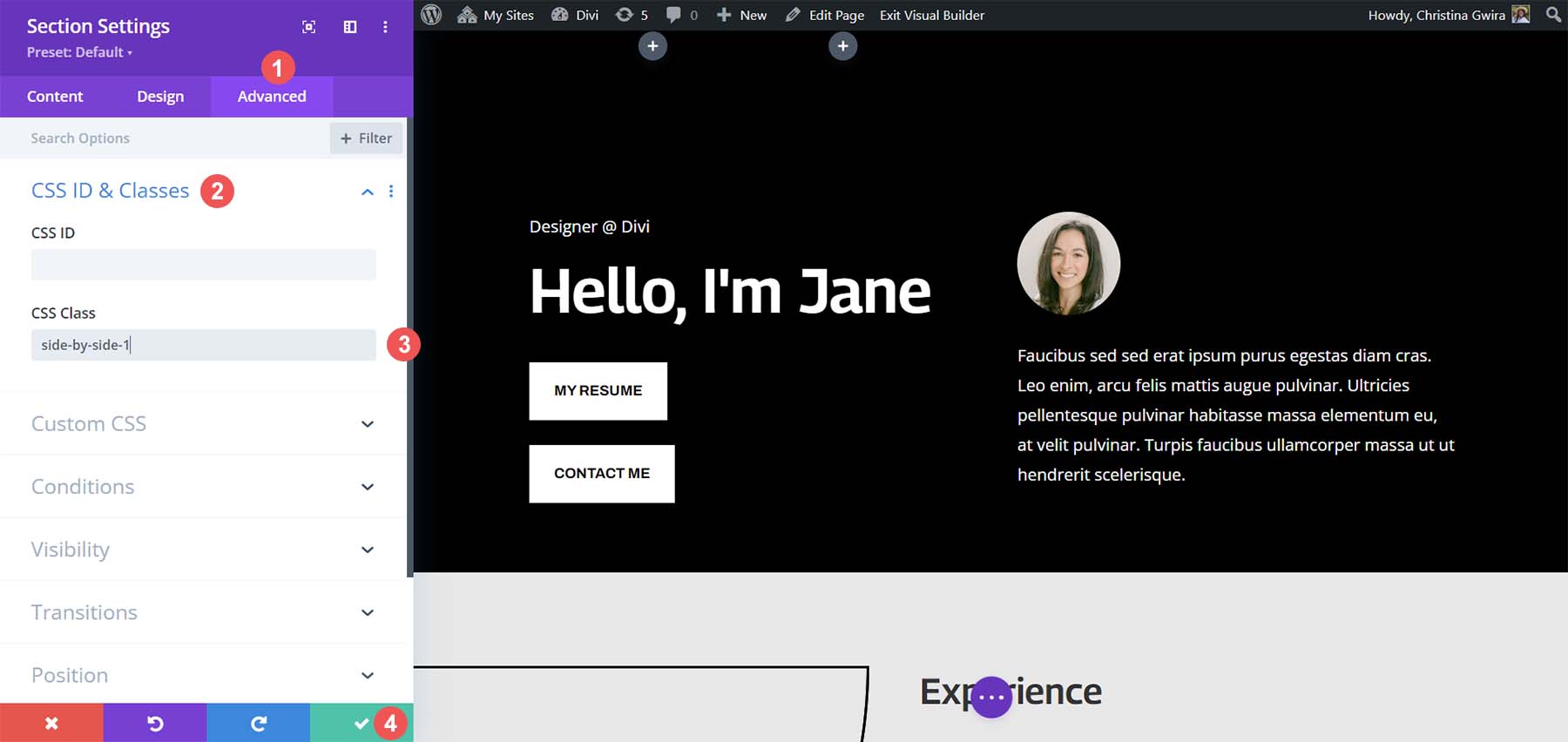
Fai clic sulla scheda Avanzate, quindi sulla scheda ID CSS e Classi CSS. Imposta una classe CSS per la riga. Nel nostro caso, gli daremo il nome della classe side-by-side-1.

Successivamente, fai clic sull'icona del segno di spunta verde per salvare le aggiunte alla riga . Ora facciamo clic sul pulsante circolare viola al centro dello schermo.

Successivamente, fai clic sull'icona a forma di ingranaggio viola . Questo aprirà le Impostazioni della pagina.

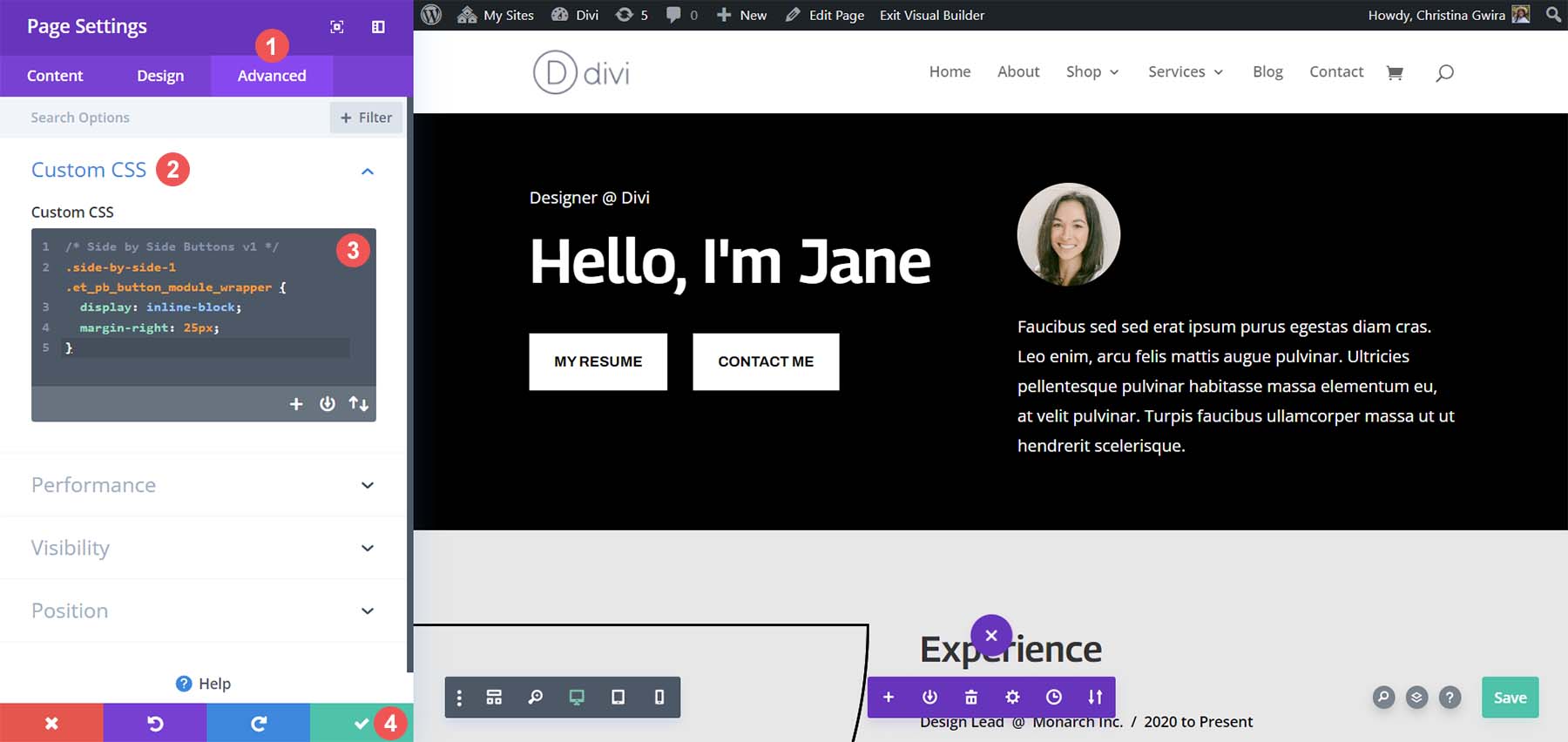
Nelle Impostazioni pagina, fai clic sulla scheda CSS personalizzato . Una volta lì, aggiungi la seguente riga di CSS:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Il valore del margine destro può essere regolato per aumentare o diminuire lo spazio tra entrambi i pulsanti. Una volta che sei soddisfatto, fai clic sul segno di spunta verde per salvare il tuo lavoro!

Utilizzo di Flex Box per aggiungere pulsanti Divi affiancati
Se lo desideri, puoi anche utilizzare Flexbox per posizionare i moduli pulsanti uno accanto all'altro. Per iniziare, assegniamo una classe CSS diversa alla nostra colonna. Per iniziare, fai clic sull'icona a forma di ingranaggio all'interno della nostra riga.

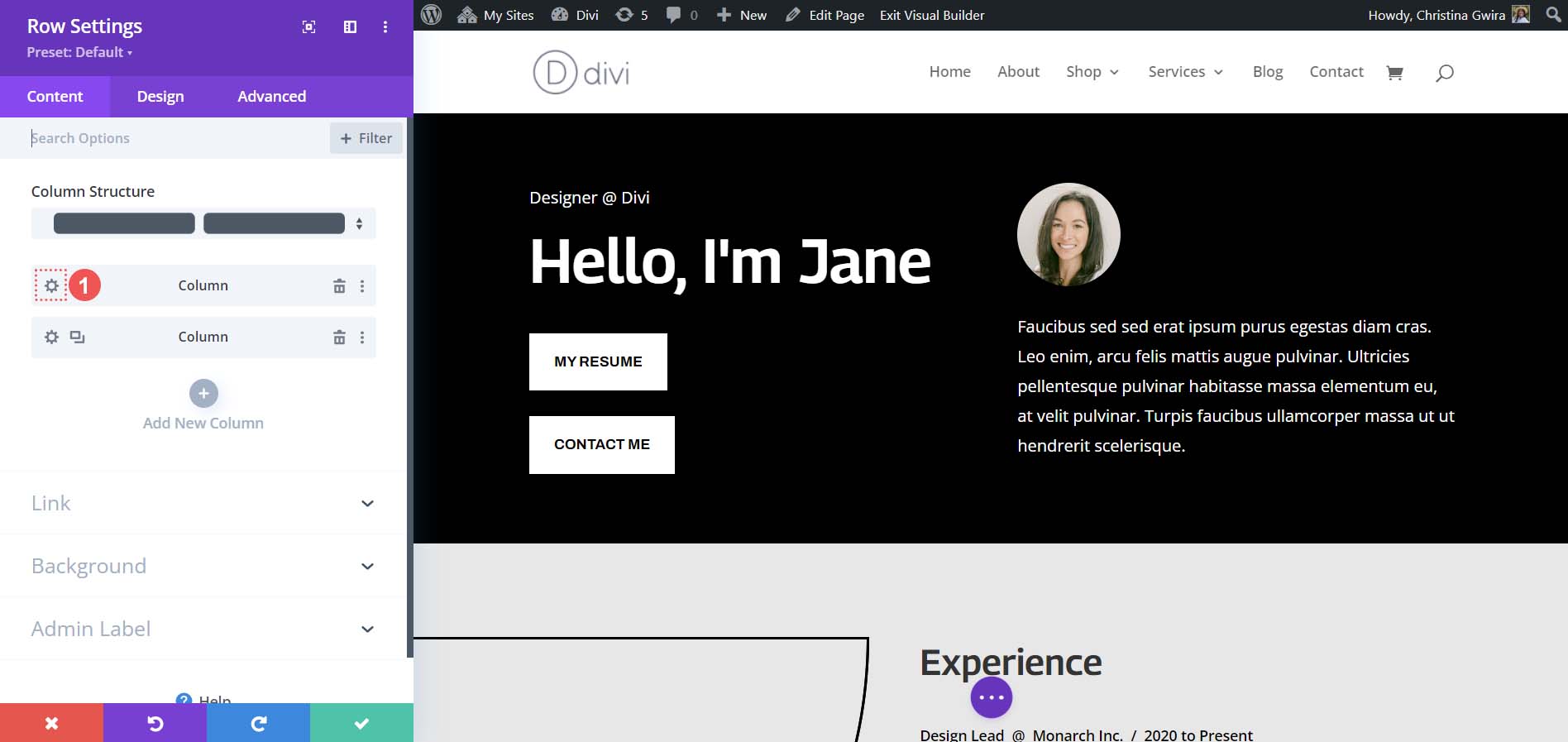
All'interno della casella modale della riga, fai clic sull'icona a forma di ingranaggio per la prima colonna.

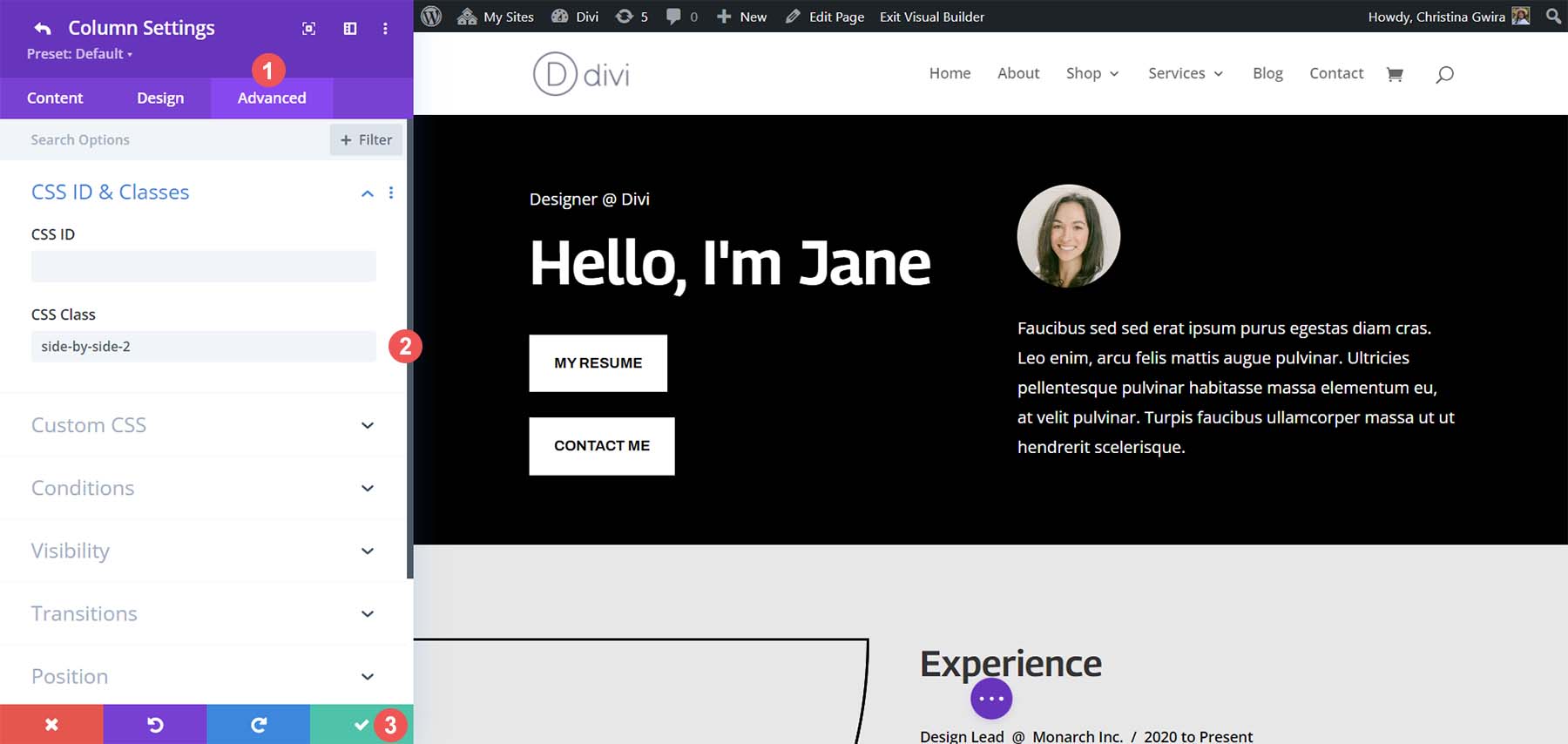
Nelle impostazioni della colonna, fai clic sulla scheda Avanzate . Quindi, aggiungi una classe CSS .side-by-side-2 alla colonna . Fare clic sull'icona del segno di spunta verde per salvare le modifiche.

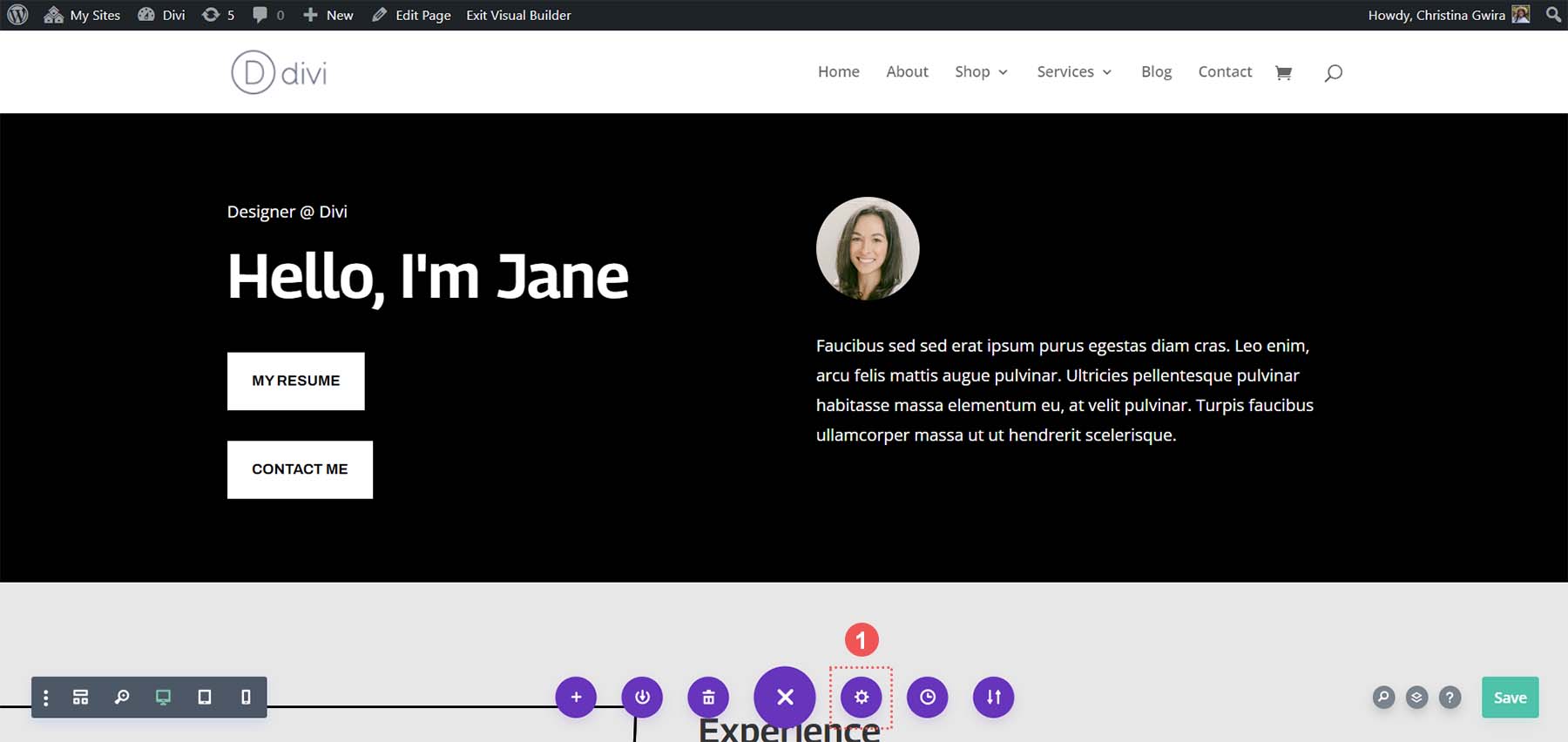
Successivamente, torneremo alla schermata delle impostazioni della pagina. Fai clic sul pulsante circolare viola con tre punti al centro dello schermo.

Quindi, fai clic sull'icona a forma di ingranaggio viola .

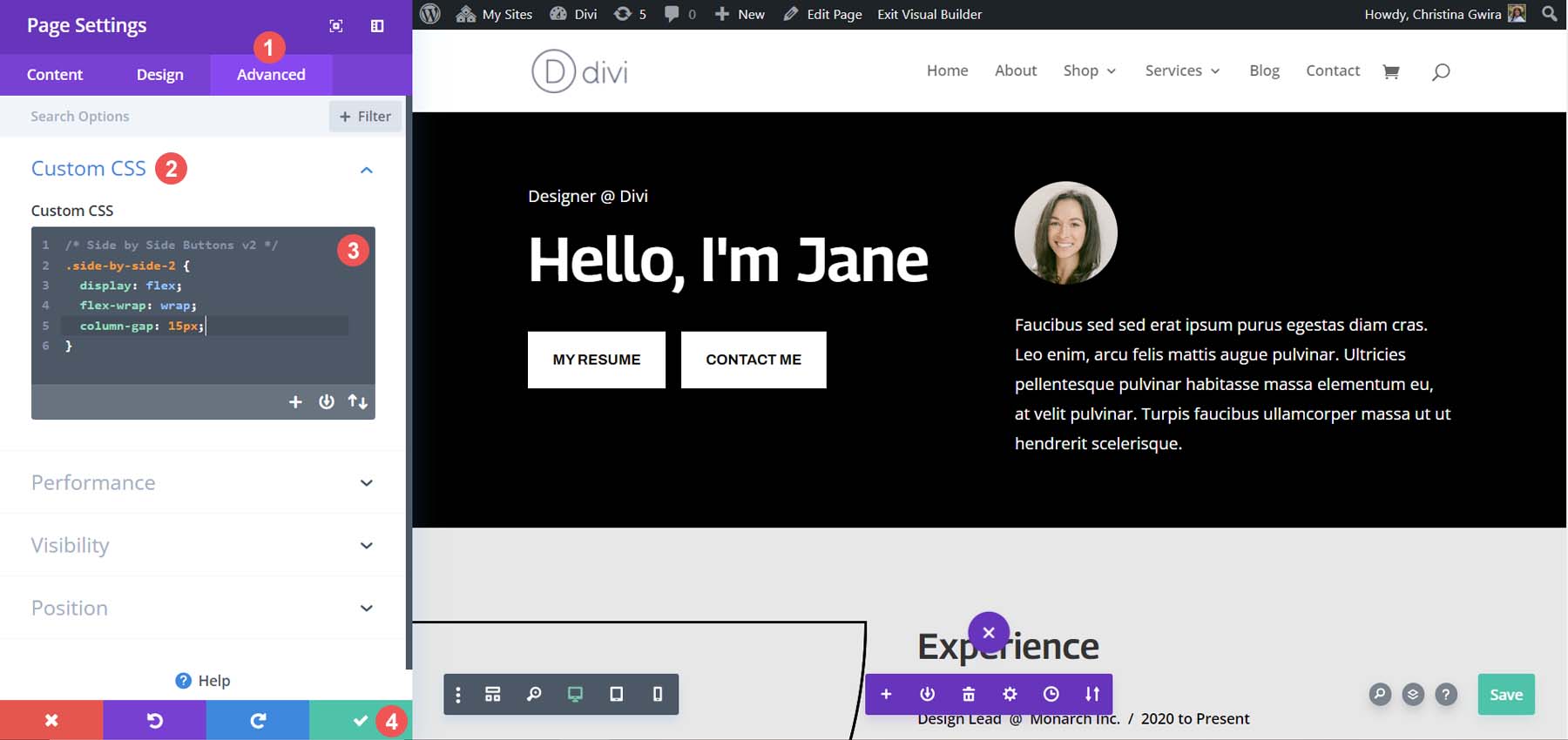
Nelle nostre Impostazioni pagina, fai clic sulla scheda Avanzate e utilizza il seguente snippet CSS:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

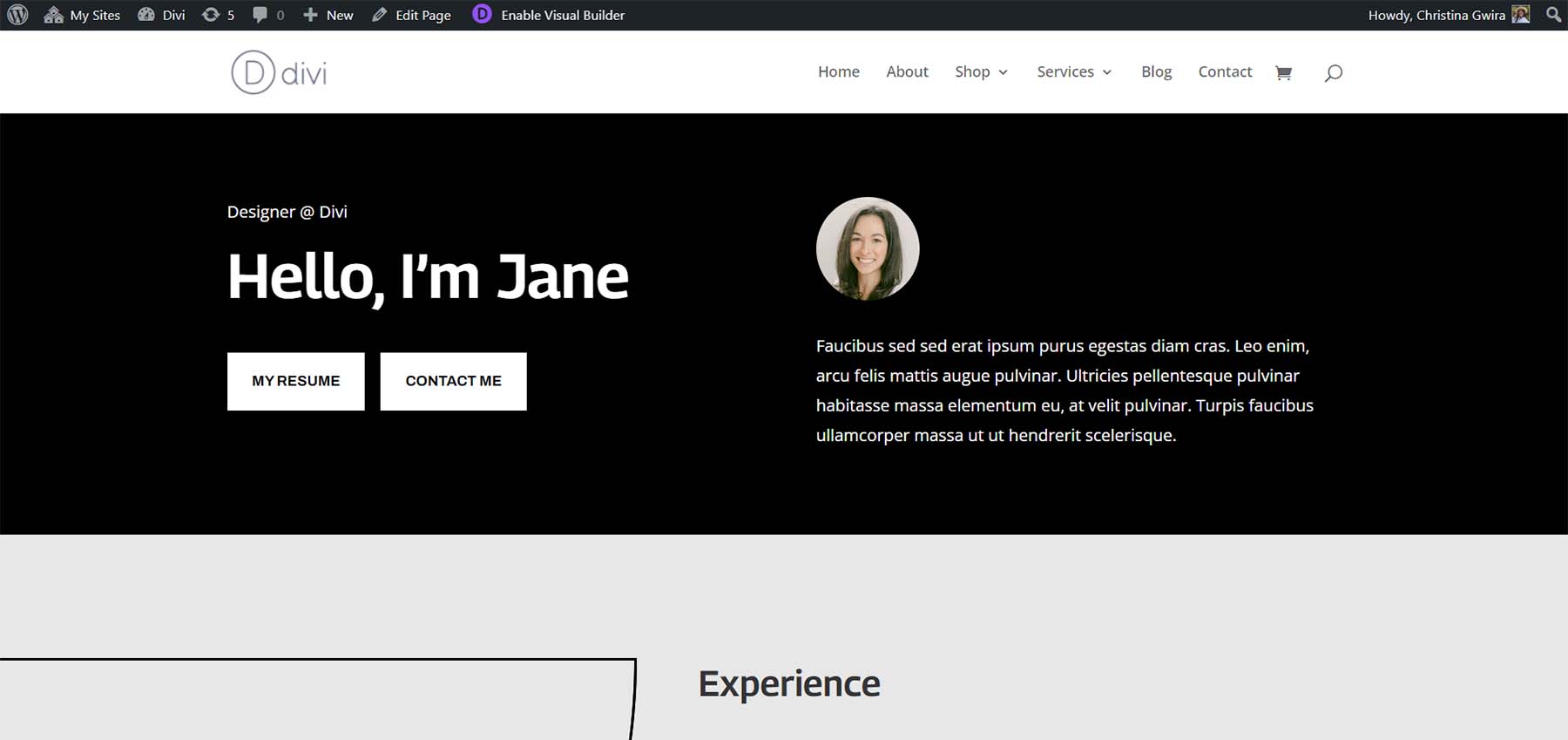
La proprietà column-gap può essere regolata per aggiungere più spazio tra i vari moduli all'interno della colonna. Ecco il look finale!

Opzione non tradizionale: utilizzare il modulo di intestazione a larghezza intera.
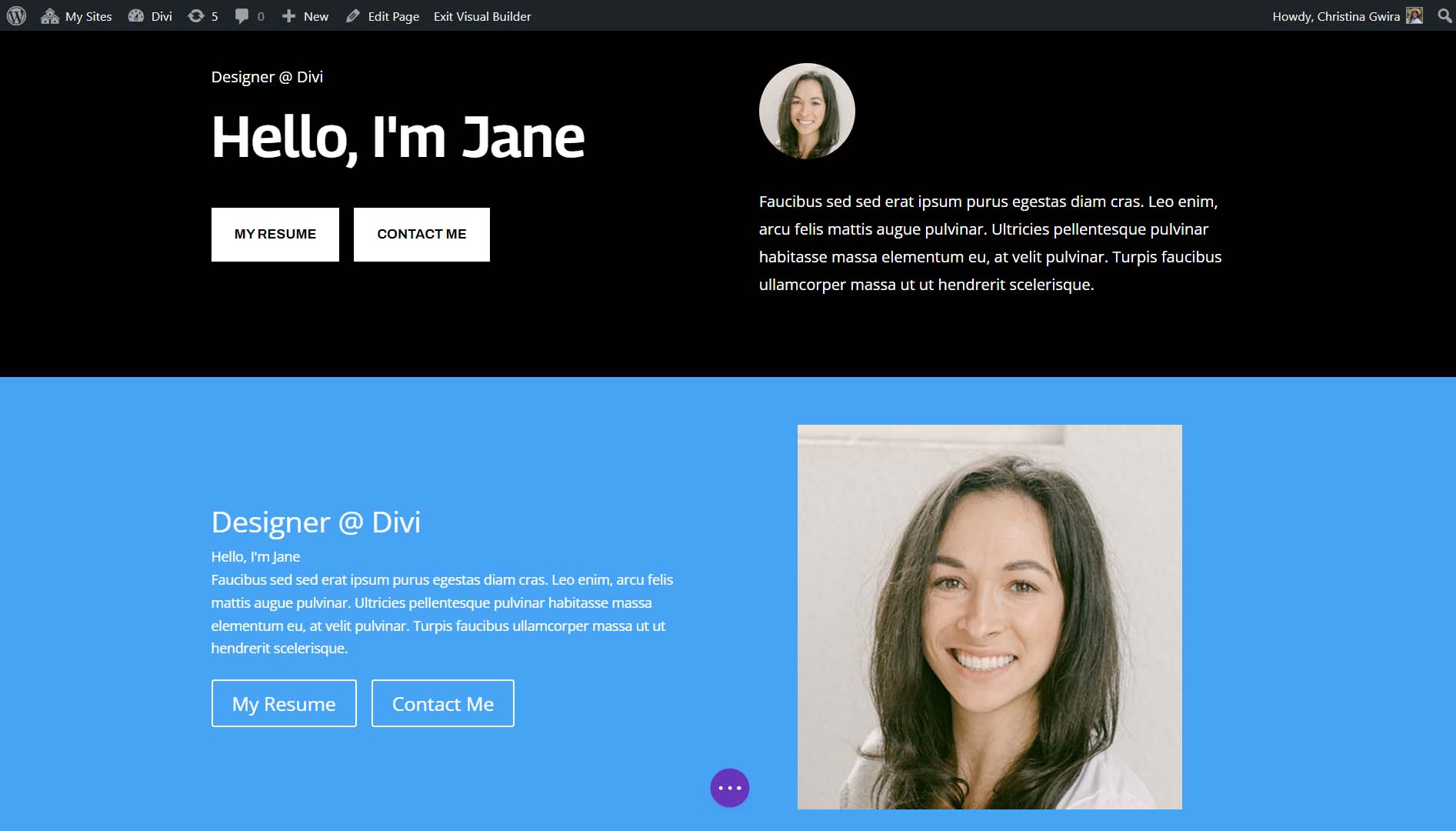
È possibile avere due pulsanti in Divi affiancati senza utilizzare due moduli pulsanti separati. Il modulo Divi Fullwidth Header ha la possibilità di aggiungere due pulsanti al suo interno. Vediamo come potremmo imitare le sezioni che abbiamo creato sopra con un singolo modulo.
Aggiungi sezione e modulo a larghezza intera
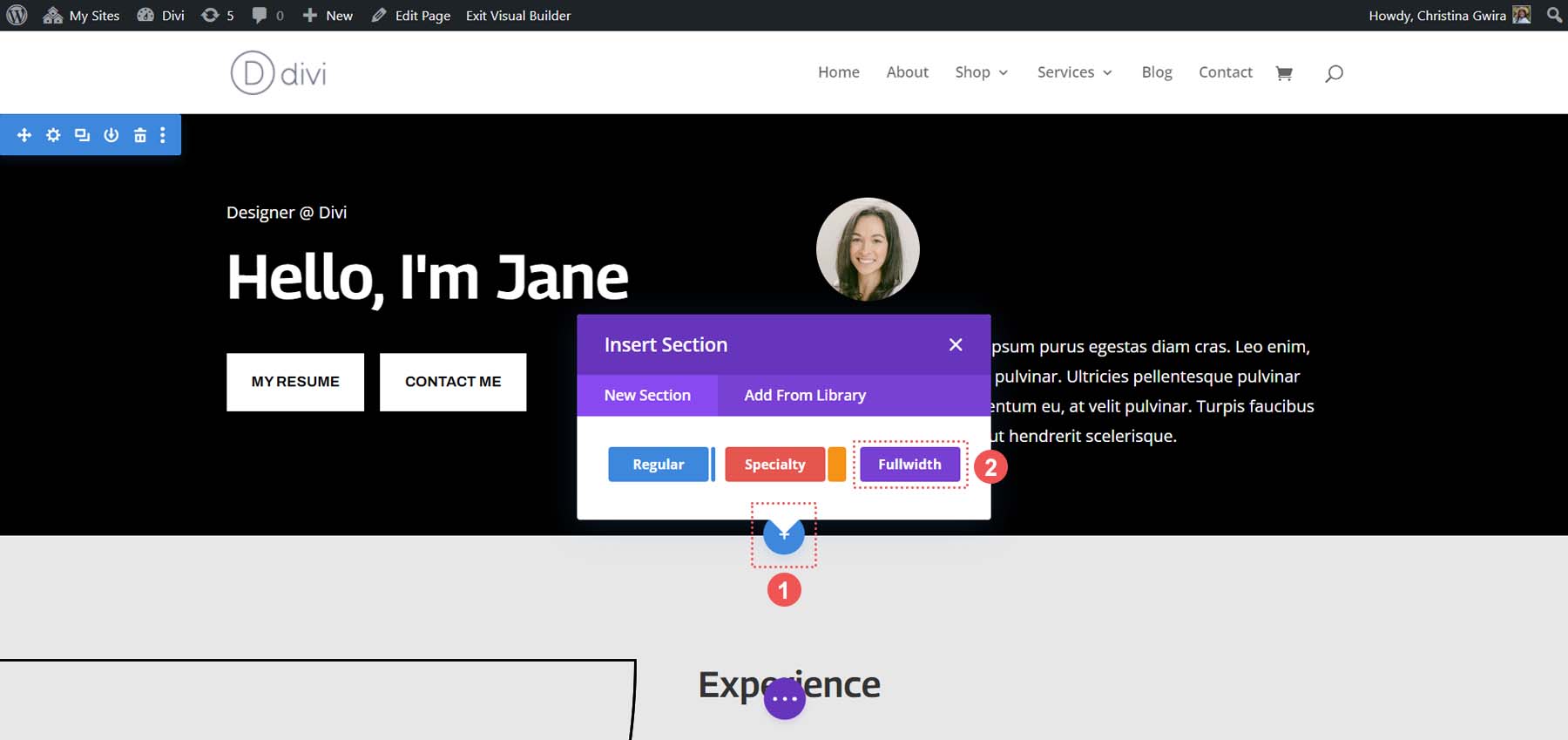
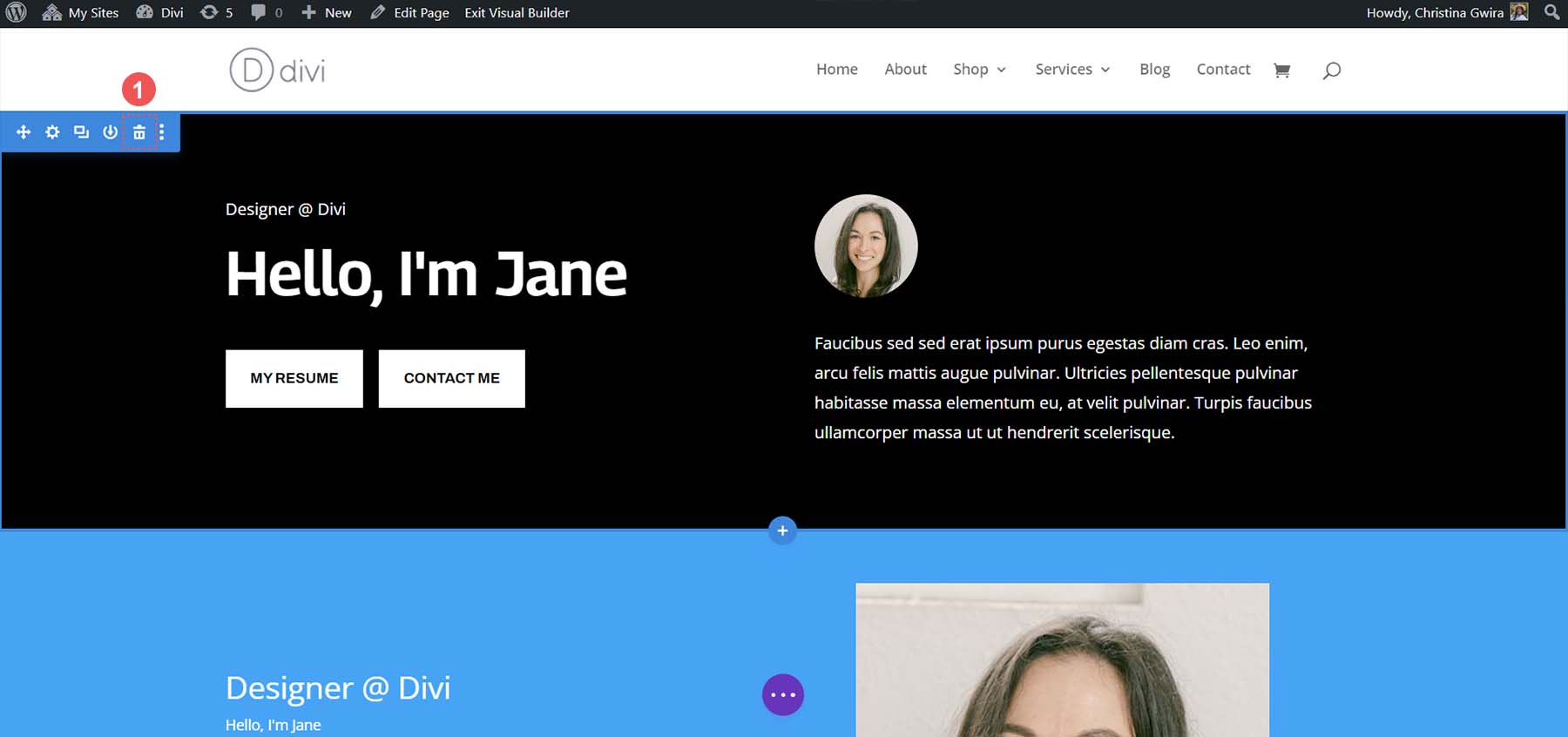
Innanzitutto, dovremo aggiungere una sezione a larghezza intera alla nostra pagina. Fare clic sull'icona blu con il segno più . Quindi, seleziona l'icona viola della sezione Larghezza intera .

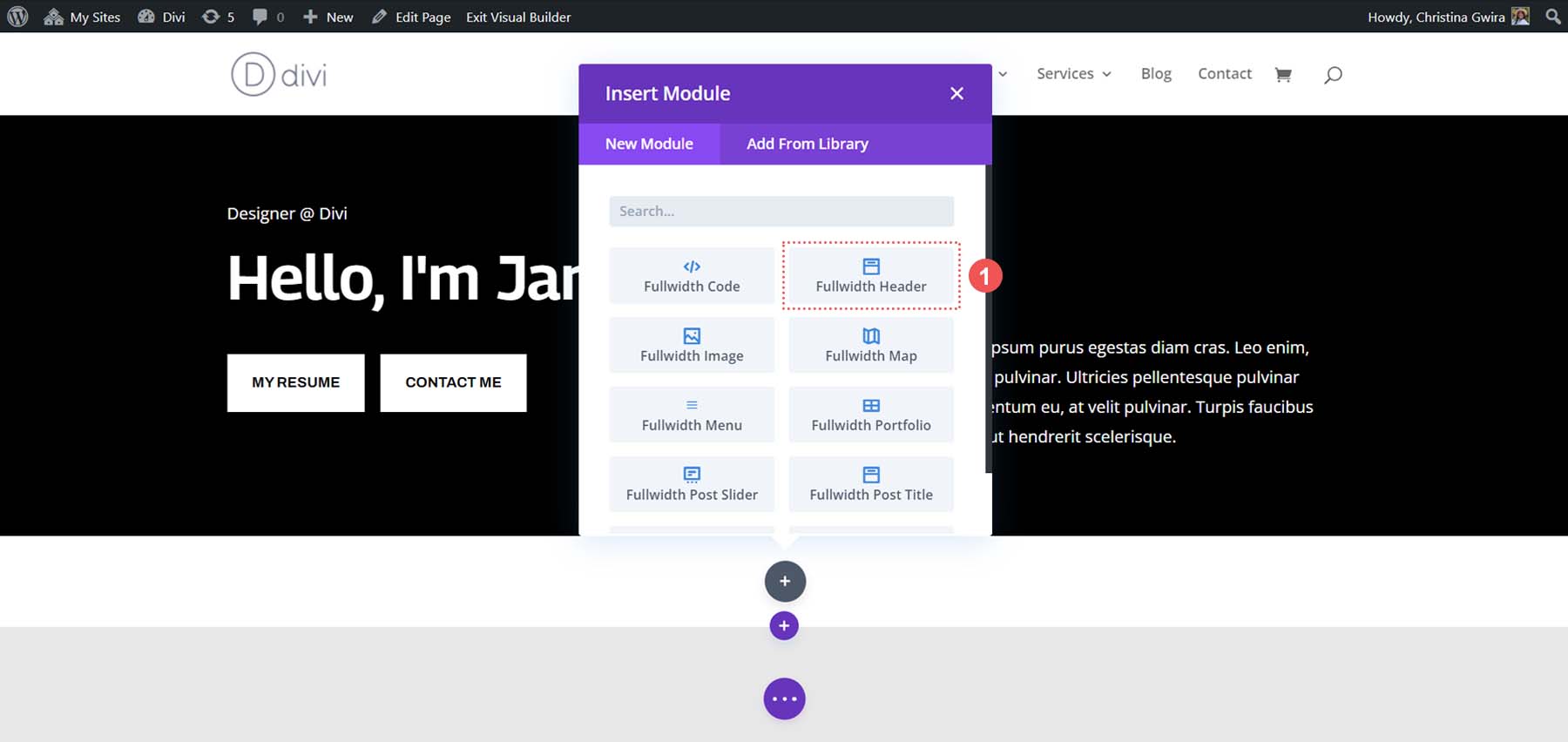
Dai moduli a larghezza intera disponibili, fare clic sull'icona Intestazione a larghezza intera .

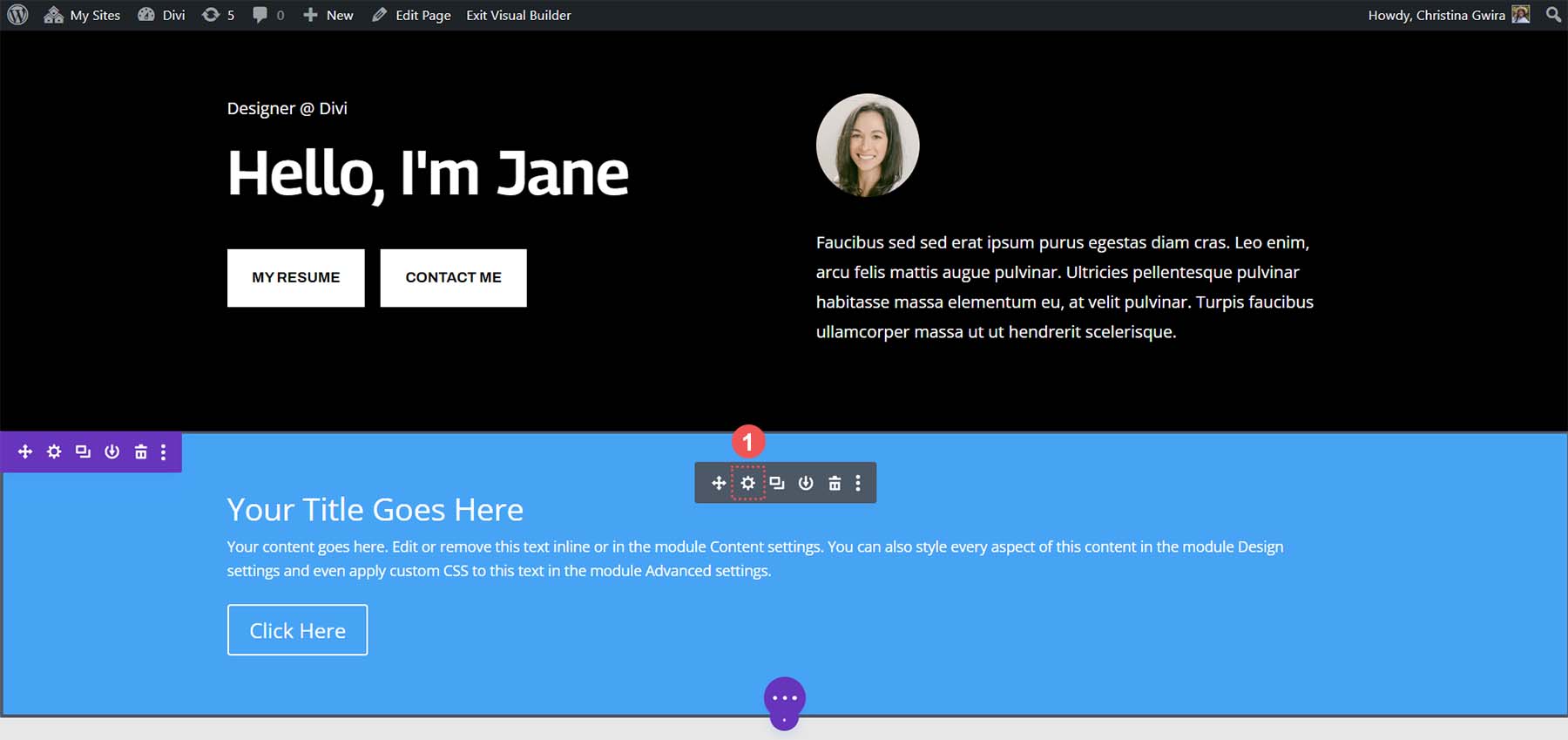
Dopo aver aggiunto la nostra intestazione a larghezza intera, facciamo clic sulla sua icona a forma di ingranaggio per iniziare ad applicare stili e aggiungere contenuti al modulo.

Aggiunta di contenuto al modulo
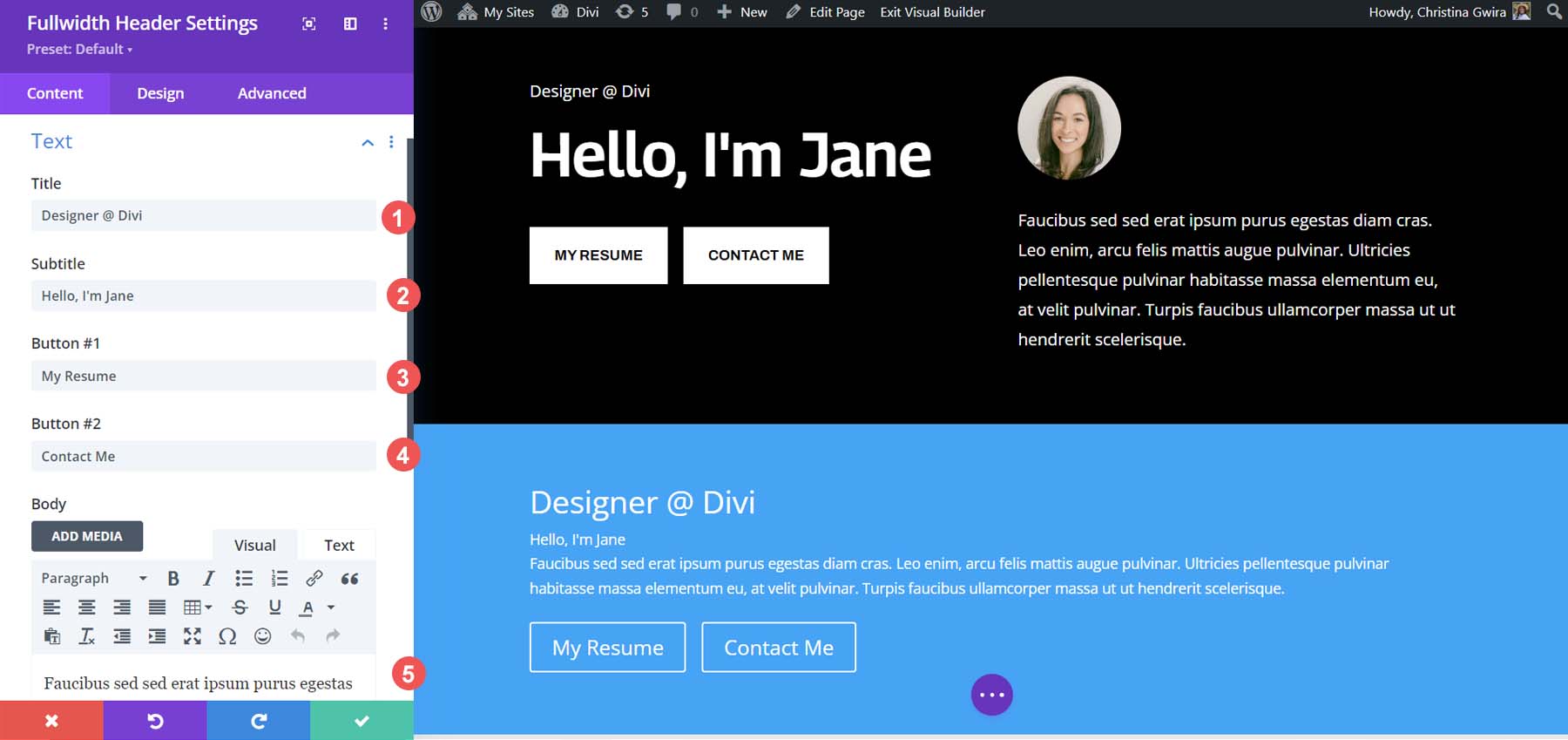
Nella scheda Contenuto del modulo, possiamo utilizzare il contenuto dei moduli sopra per compilare i campi all'interno del modulo di intestazione a larghezza intera.

Il posizionamento dei moduli e degli elementi sarà diverso; tuttavia, sono presenti tutti i pezzi: testo, titolo, sottotitolo, immagine e corpo del testo. Ciò che utilizzava più di 5 moduli può essere realizzato con uno e avere comunque i pulsanti Divi affiancati.

Styling del modulo di intestazione a larghezza intera
Ora che il contenuto dei moduli è stato immesso nel modulo Fullwidth Header, possiamo andare avanti ed eliminare la sezione precedente. Fare clic sull'icona del cestino dal menu della sezione blu .

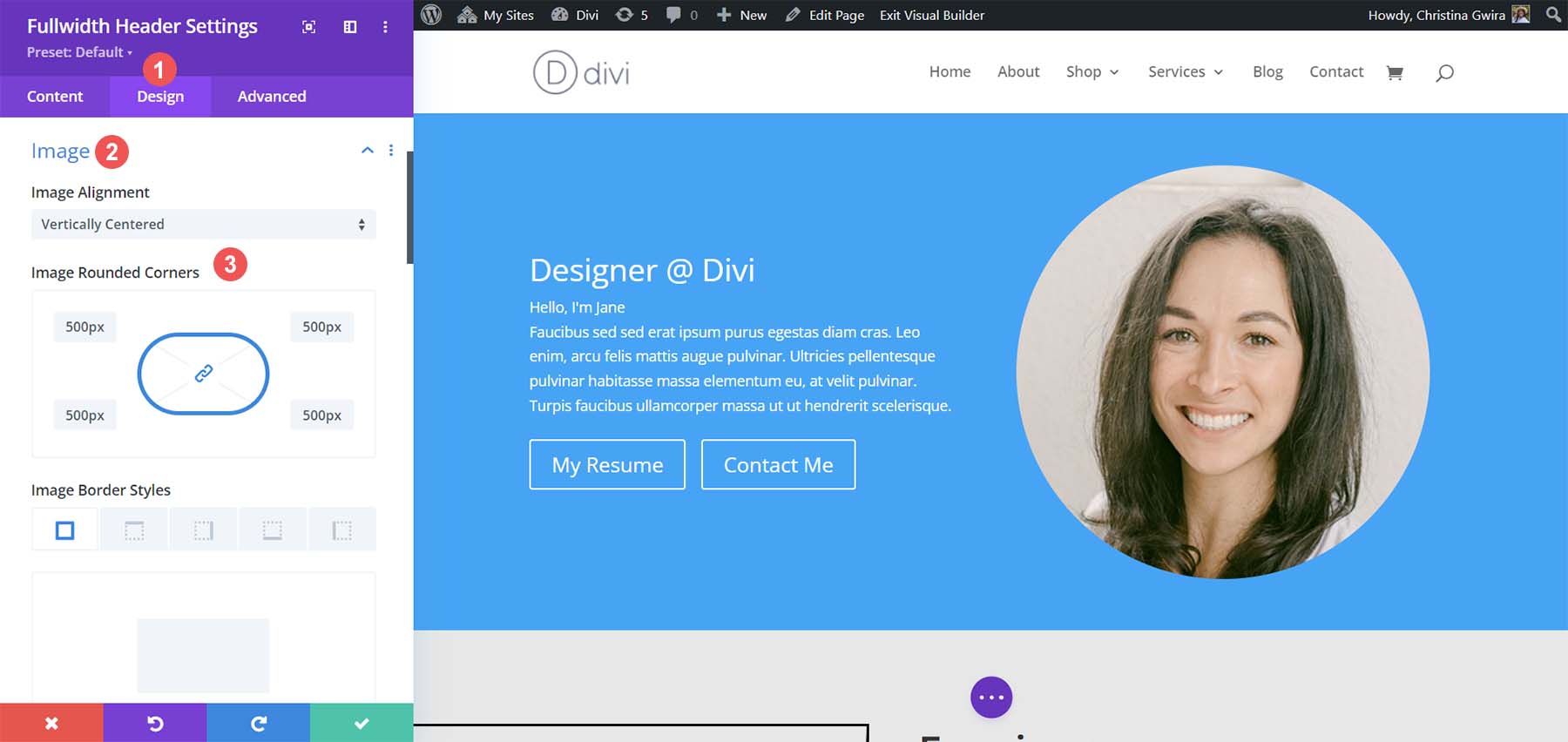
Iniziamo a modellare il nostro modulo di intestazione a larghezza intera per adattarlo al nostro pacchetto di layout. Nella scheda Progettazione, fare clic sulla scheda Immagine . Quindi, imposta gli angoli arrotondati su 500 px per tutti gli angoli.

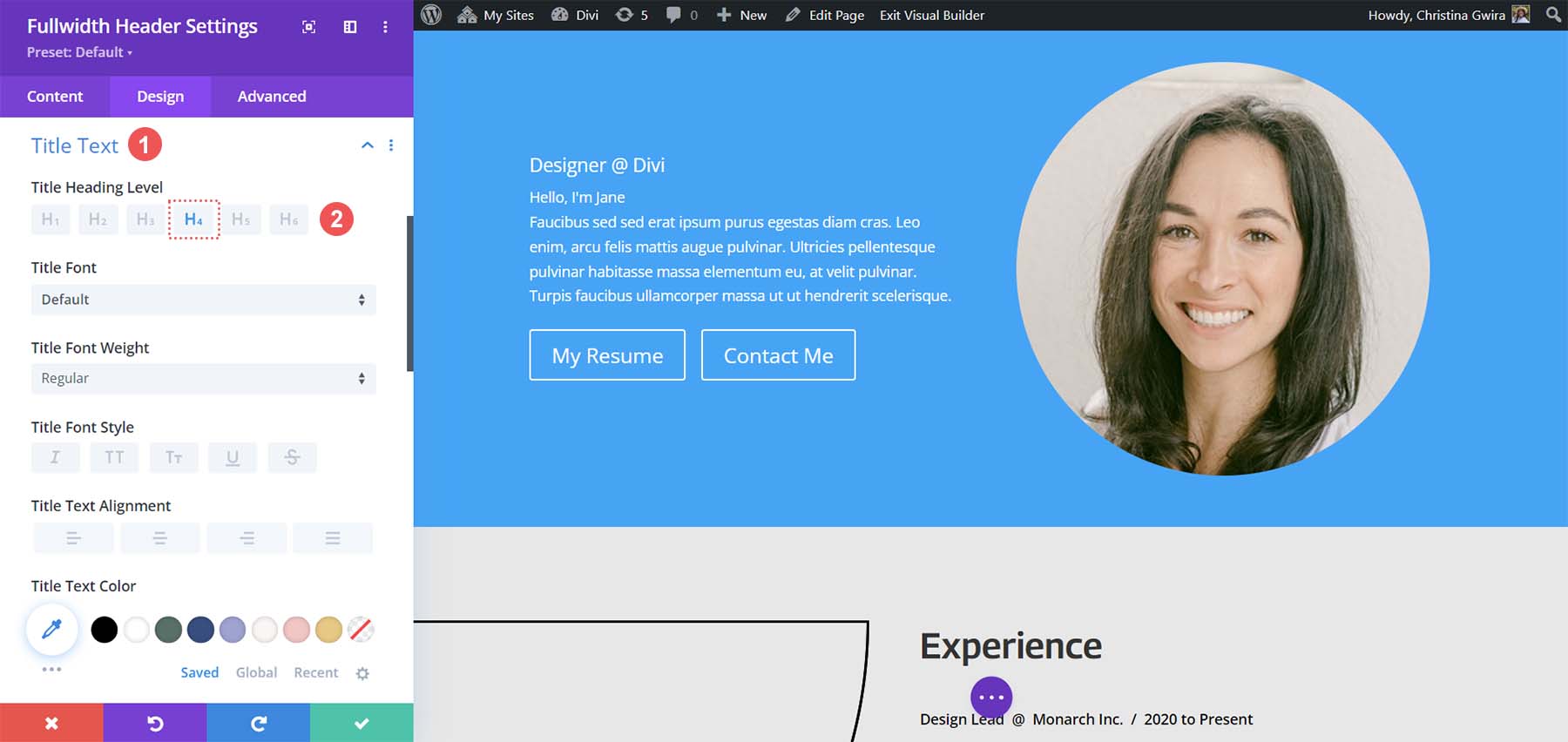
Successivamente, fai clic sulla scheda Testo del titolo . Imposta il livello dell'intestazione del titolo su h4 . Lascia tutte le altre impostazioni ai valori predefiniti.

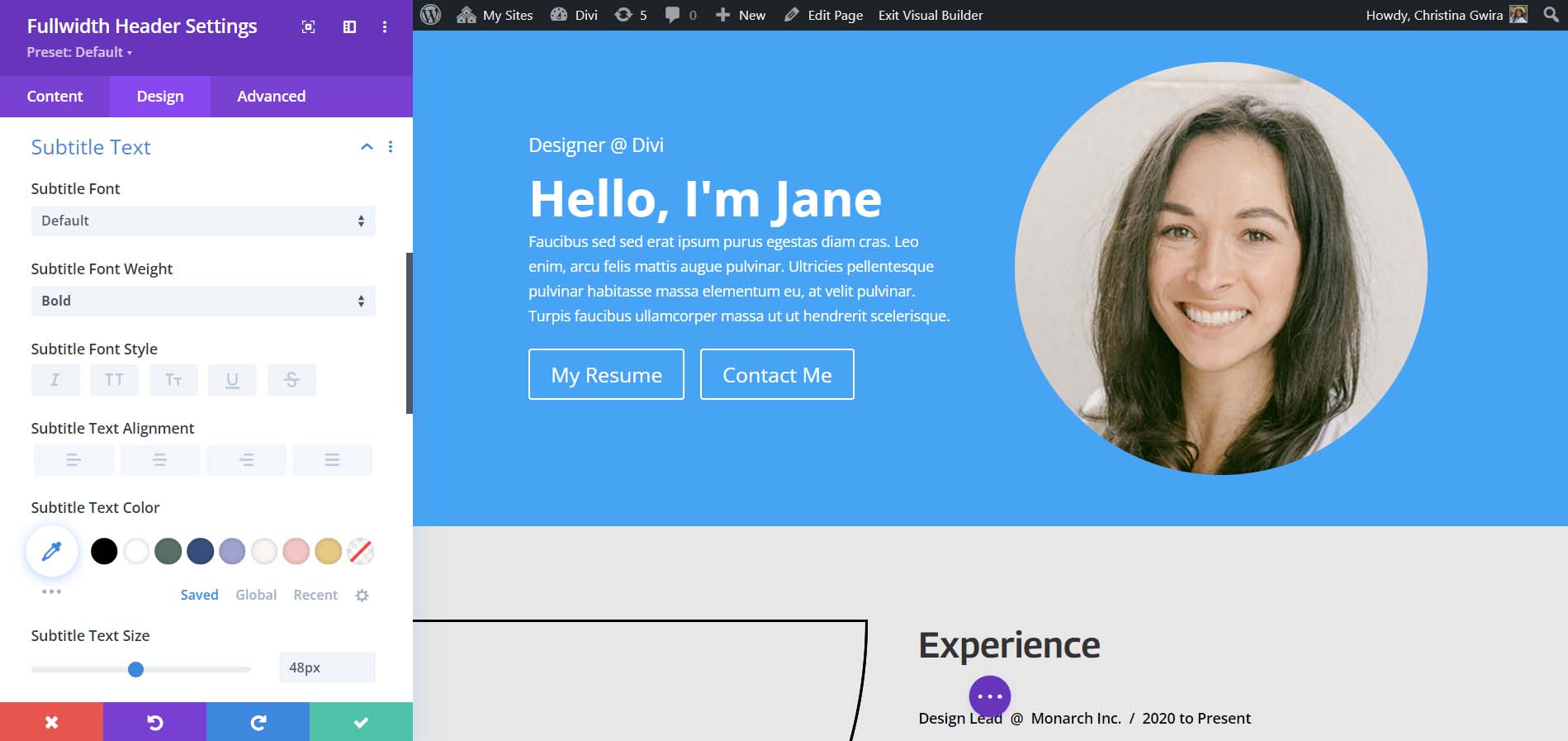
Successivamente, passa al testo dei sottotitoli. Fare clic sulla scheda Testo sottotitolo e utilizzare le seguenti impostazioni per modellarlo.
Impostazioni di progettazione del testo dei sottotitoli:
- Peso carattere sottotitoli: grassetto
- Dimensioni del testo dei sottotitoli: 48px
- Altezza della riga dei sottotitoli: 1,3 em

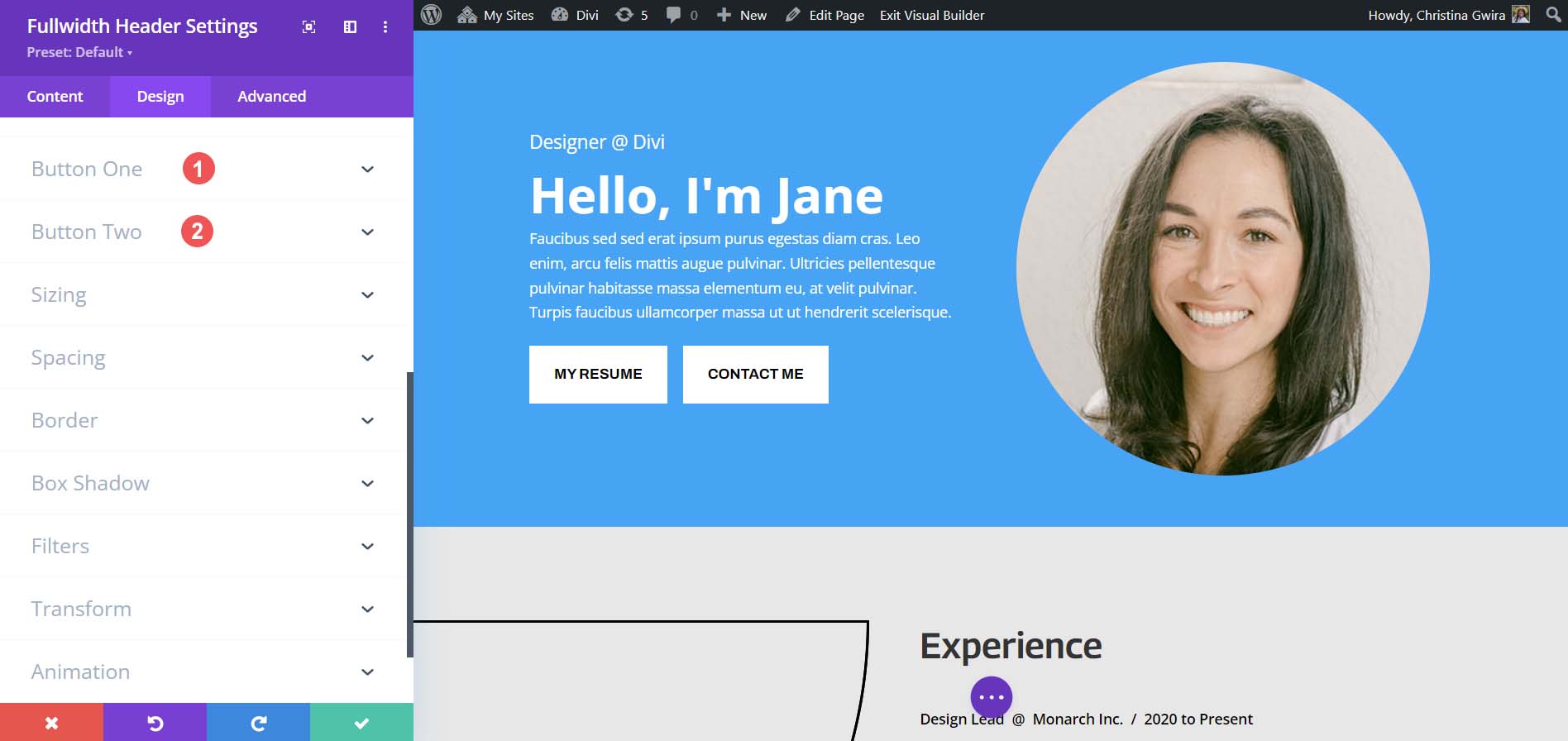
Per la scheda Pulsante, utilizzeremo le stesse impostazioni per il pulsante uno e il pulsante due utilizzate per i singoli moduli pulsante. Puoi trovare queste impostazioni qui sotto.
Impostazioni del design dei pulsanti:
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni del testo del pulsante: 14px
- Colore testo pulsante: #000000
- Sfondo del pulsante: #ffffff
- Larghezza bordo pulsante: 0px
- Carattere pulsante: Archivio
- Stile carattere pulsante: tutto maiuscolo
- Mostra icona pulsante: sì
- Icona pulsante: predefinita
- Posizionamento dell'icona del pulsante: destra
- Imbottitura dei pulsanti:
- Superiore e inferiore: 16px
- Sinistra e destra: 24px

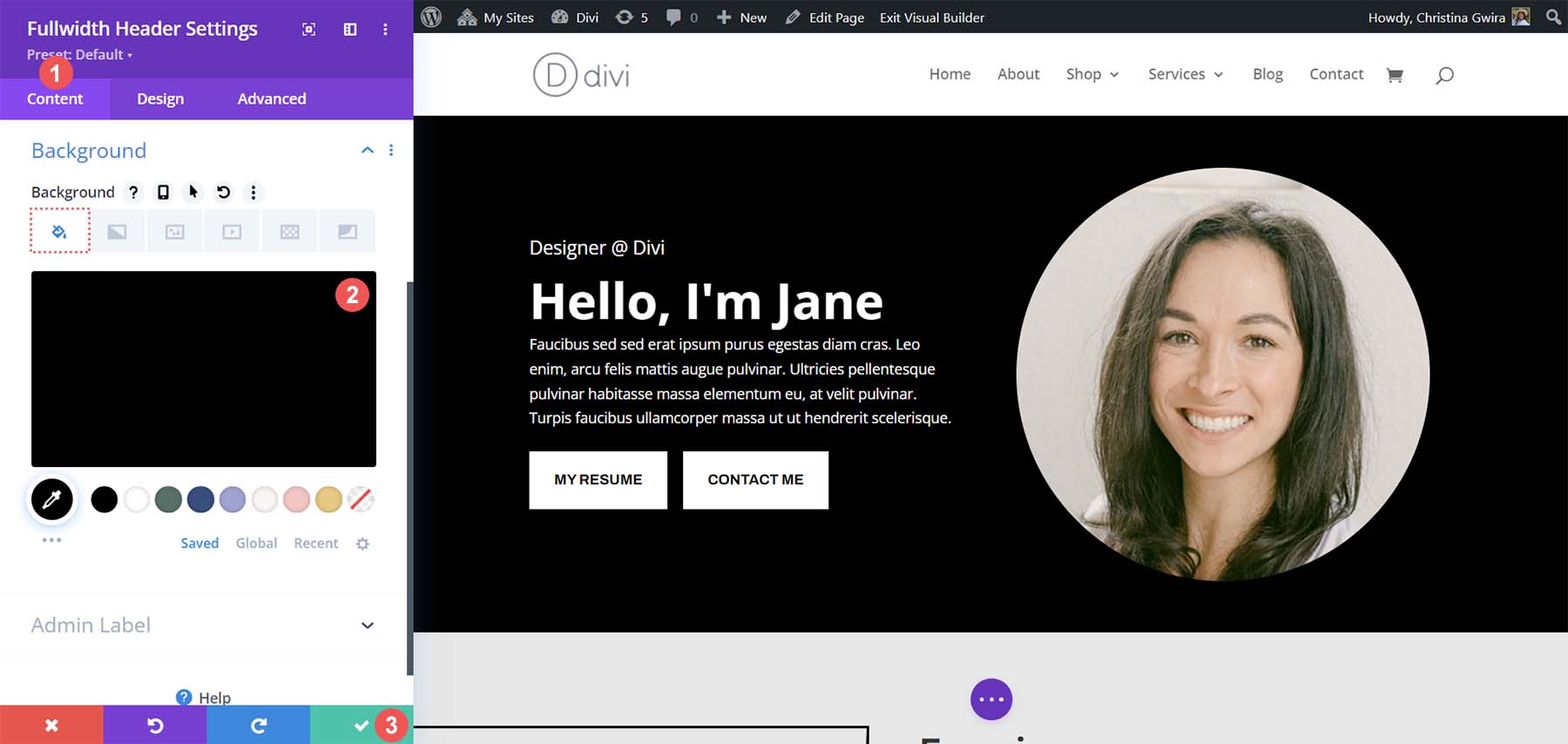
Per completare lo stile di questo modulo, torniamo alla scheda Contenuto. Qui impostiamo il colore di sfondo del modulo su #000000 .

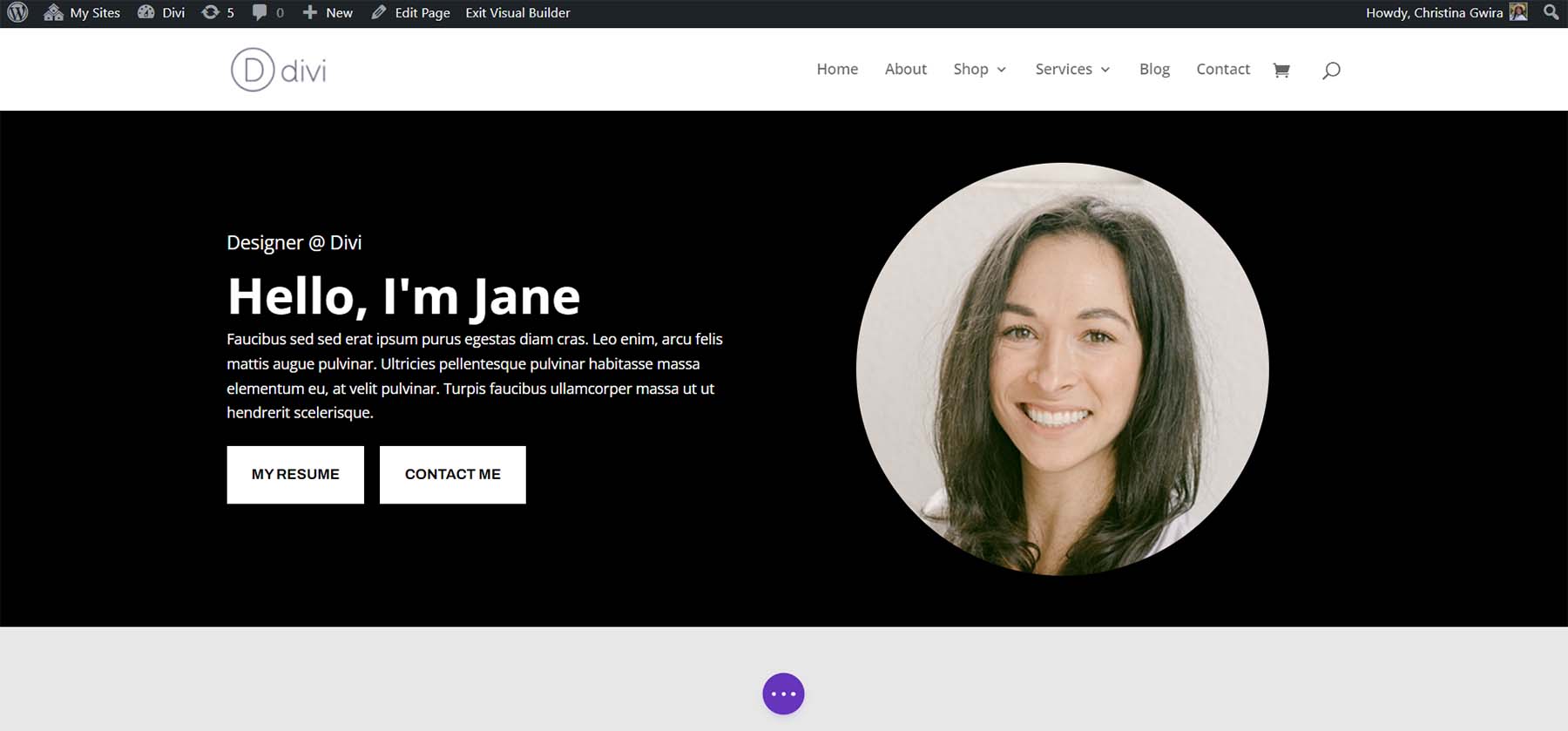
Sebbene il modulo Fullwidth Header non assomigli esattamente all'intestazione del layout, ci si avvicina abbastanza. Possiamo vedere quanto sia semplice utilizzare un singolo modulo per avere due pulsanti Divi uno accanto all'altro.

Opzione bonus: utilizza un plugin di terze parti
Puoi consultare il Marketplace Divi per aiutarti anche a posizionare i pulsanti Divi uno accanto all'altro. Plugin come Divi Plus, Divi Flash e Divi Supreme Pro dispongono tutti di moduli che ti consentono di posizionare 2 o più pulsanti uno accanto all'altro. Potresti prendere in considerazione la possibilità di effettuare una ricerca nel Marketplace Divi per vedere se un plug-in di terze parti potrebbe essere in grado di aiutarti a creare pulsanti più attraenti per il tuo prossimo progetto.
Avvolgendo tutto insieme
Divi ti consente di personalizzare i suoi moduli nativi utilizzando i suoi strumenti integrati o CSS. Sia che utilizzi una sezione normale o una delle sezioni speciali, puoi aggiungere pulsanti uno accanto all'altro. I CSS ti consentono di diventare tecnico con il tuo design senza sacrificare la facilità d'uso. Se preferisci non avere a che fare con più moduli, puoi scoprire che il modulo Fullwidth Header può aiutarti a posizionare i pulsanti uno accanto all'altro. Infine, puoi anche esaminare il Marketplace Divi per trovare plug-in con pulsanti doppi o multipli o moduli di invito all'azione che ti consentiranno di avere i pulsanti uno accanto all'altro.
