4 modi per animare il tuo modulo Divi Blurb
Pubblicato: 2023-10-11Il modulo blurb di Divi semplifica la visualizzazione di un'immagine o di un'icona raggruppata con un'intestazione e del corpo del testo. È un ottimo modo per evidenziare alcune funzionalità o servizi o anche dimostrare i passaggi di un processo. All'interno delle impostazioni del modulo di presentazione, hai il pieno controllo sullo stile e puoi persino aggiungere animazioni uniche ai moduli di presentazione per aiutarli a risaltare sul tuo sito web.
In questo tutorial ti mostreremo 4 modi diversi in cui puoi applicare effetti di animazione al tuo modulo blurb. Se stai cercando un modo per aggiungere movimento al design del tuo sito web con Divi, questo tutorial fa per te.
Iniziamo!
- 1 Anteprima
- 1.1 Animazione Blurb 1: Animazione diapositiva
- 1.2 Animazione Blurb 2: Animazione capovolta
- 1.3 Animazione Blurb 3: Animazione rimbalzo
- 1.4 Animazione Blurb 4: Animazione in dissolvenza
- 2 Cosa ti serve per iniziare
- 3 4 modi per animare il tuo modulo Divi Blurb
- 3.1 Crea una nuova pagina con un layout predefinito
- 3.2 Animazione Blurb 1: Animazione diapositiva
- 3.3 Animazione Blurb 2: Animazione capovolta
- 3.4 Animazione Blurb 3: Animazione rimbalzo
- 3.5 Animazione Blurb 4: Animazione in dissolvenza
- 4 Risultato finale
- 4.1 Animazione Blurb 1: Animazione diapositiva
- 4.2 Animazione Blurb 2: Animazione capovolta
- 4.3 Animazione Blurb 3: Animazione rimbalzo
- 4.4 Animazione Blurb 4: Animazione in dissolvenza
- 5 Considerazioni finali
Sbirciata
Ecco un'anteprima di ciò che progetteremo.
Animazione Blurb 1: Animazione diapositiva
Animazione Blurb 2: Animazione capovolta
Animazione Blurb 3: Animazione di rimbalzo
Animazione Blurb 4: Animazione in dissolvenza
Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
4 modi per animare il tuo modulo Divi Blurb
Crea una nuova pagina con un layout predefinito
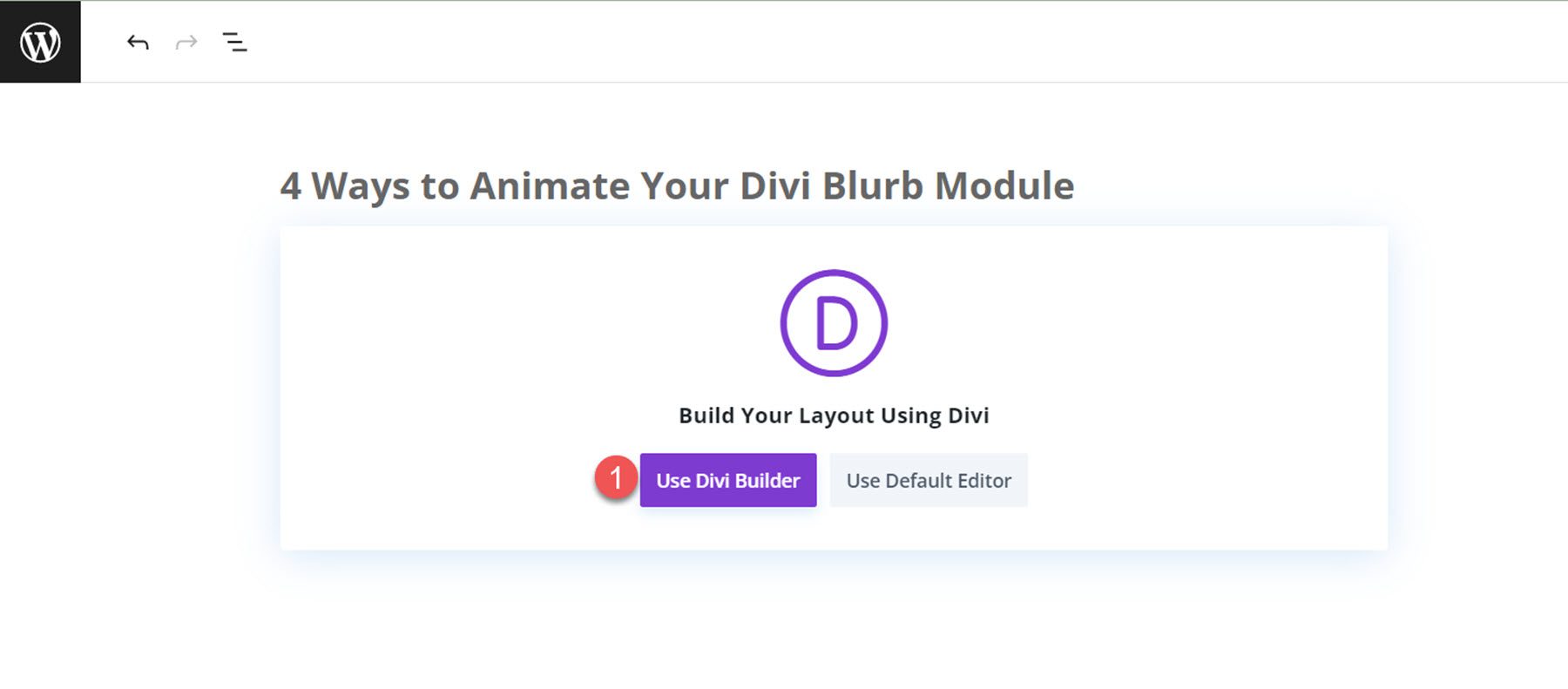
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo progetto utilizzeremo la pagina di destinazione del coaching dal pacchetto layout coaching. Inizia aggiungendo una nuova pagina al tuo sito web e assegnandole un titolo. Successivamente, seleziona l'opzione Usa Divi Builder.
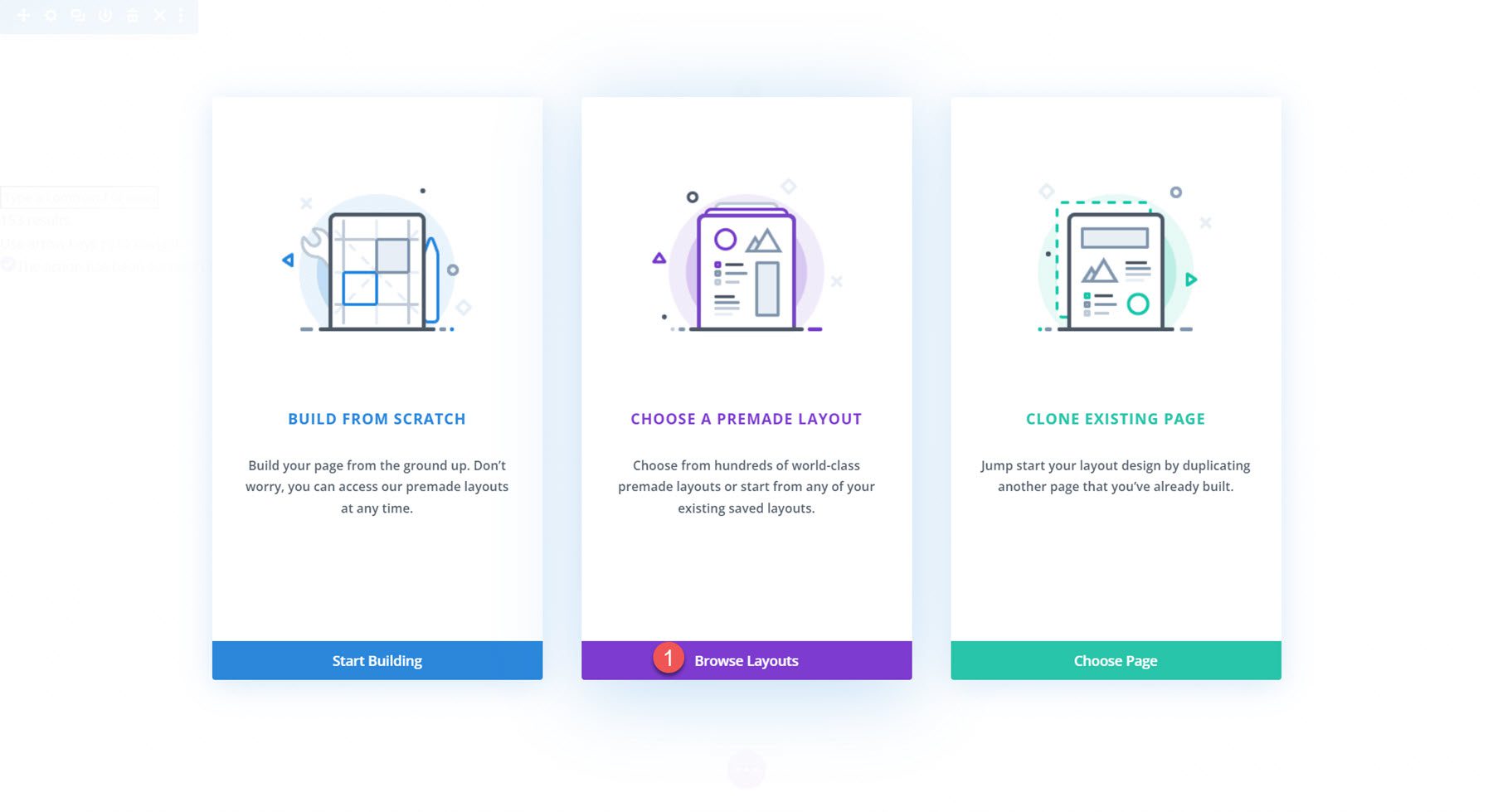
Per questo esempio utilizzeremo un layout predefinito dalla libreria Divi, quindi seleziona Sfoglia layout.

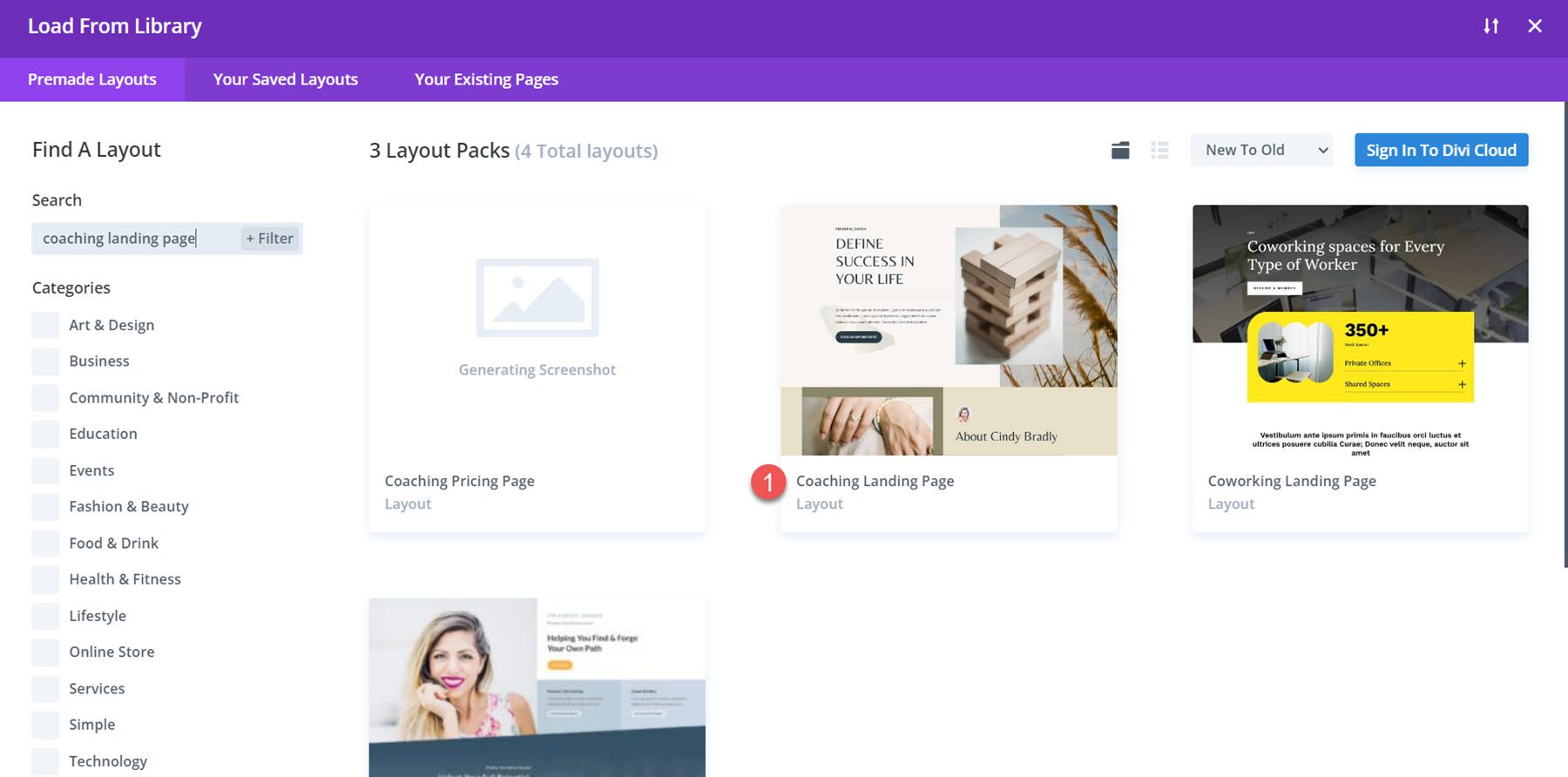
Successivamente, cerca e seleziona il layout della pagina di destinazione del coaching.

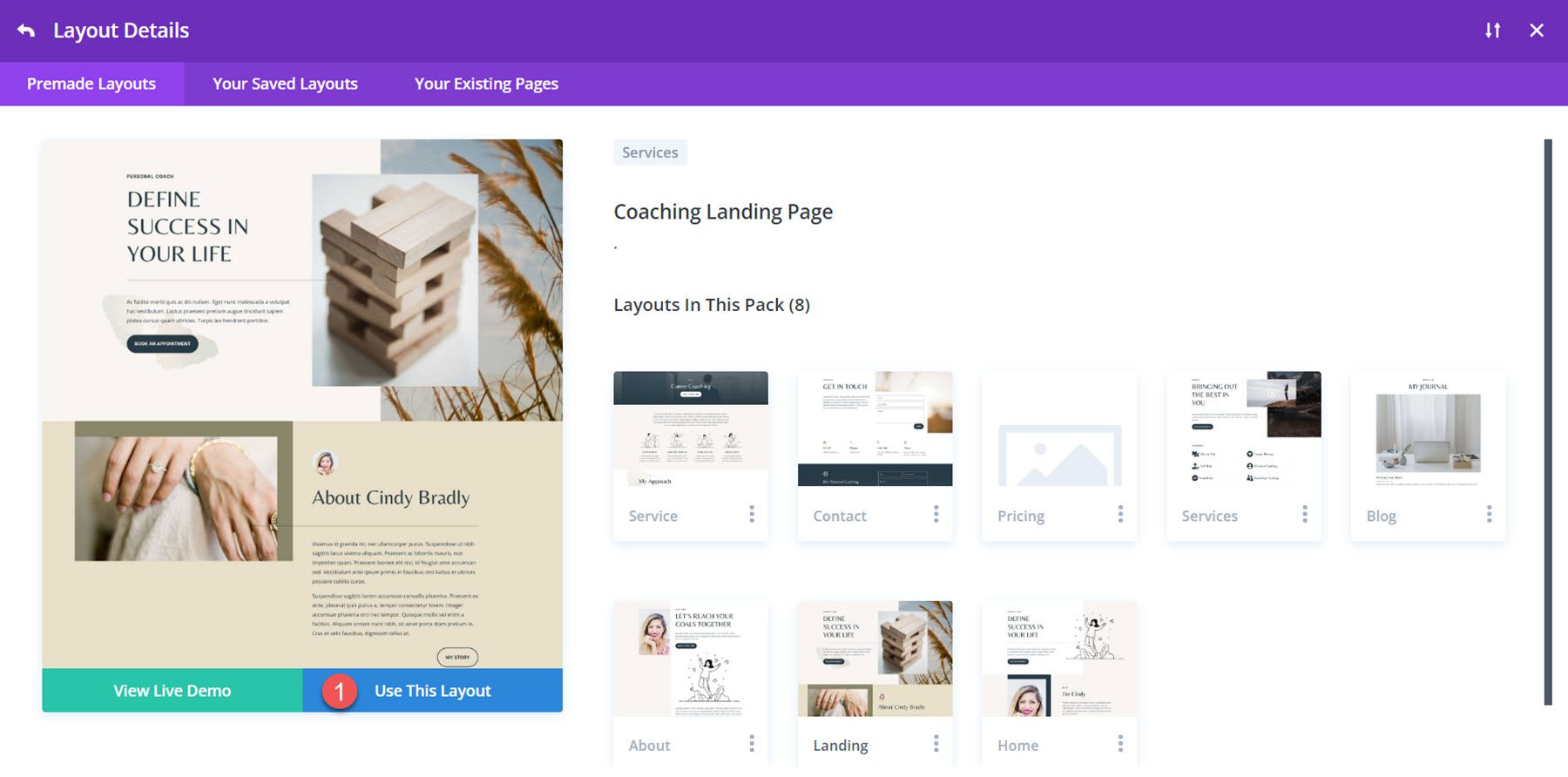
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro progetto.
Animazione Blurb 1: Animazione diapositiva
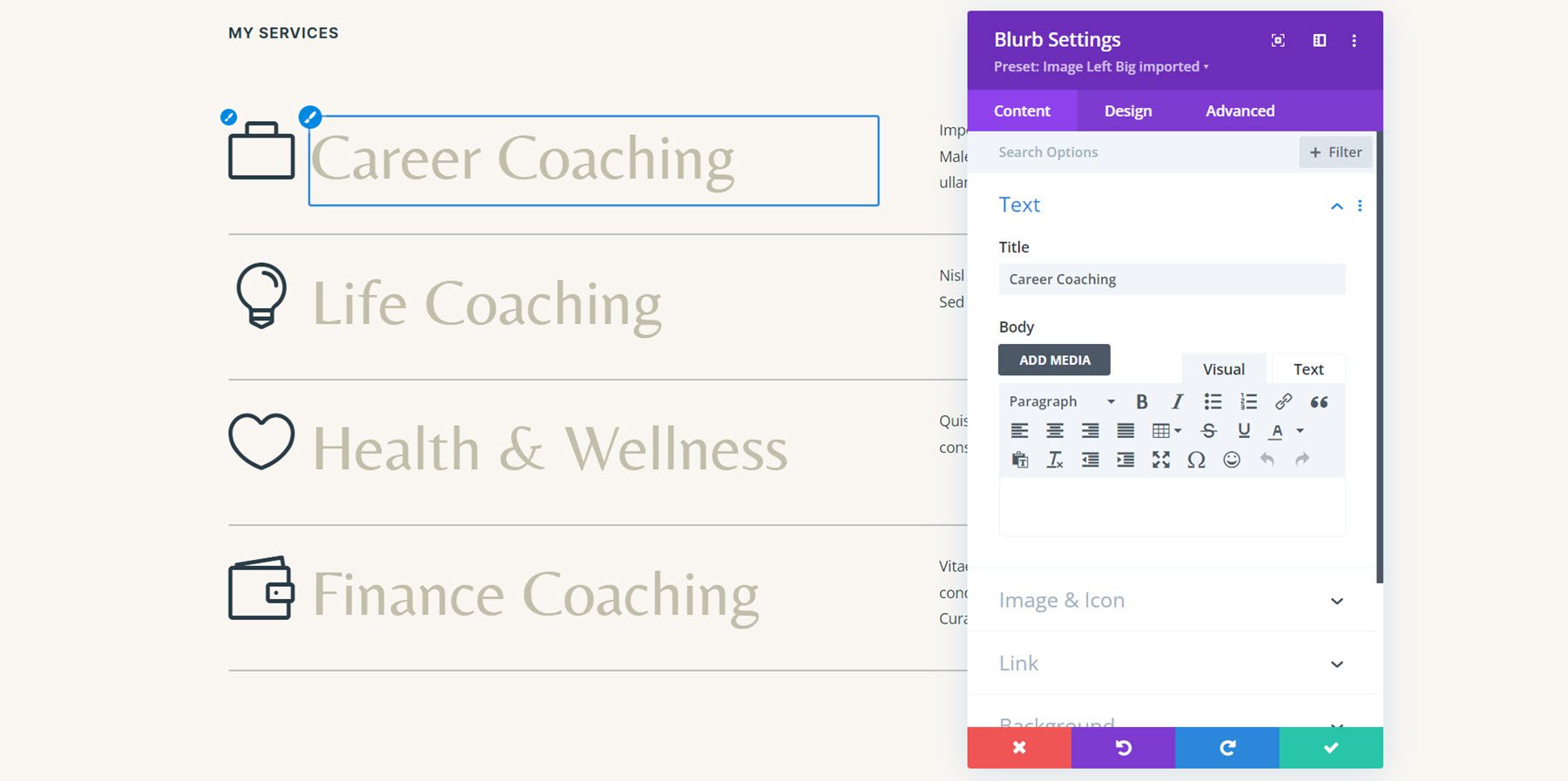
Per il nostro primo tutorial sull'animazione del blurb, utilizzeremo il contenuto nella sezione I miei servizi di questa pagina. In questa sezione, il titolo e l'icona del servizio vengono visualizzati utilizzando i moduli blurb.

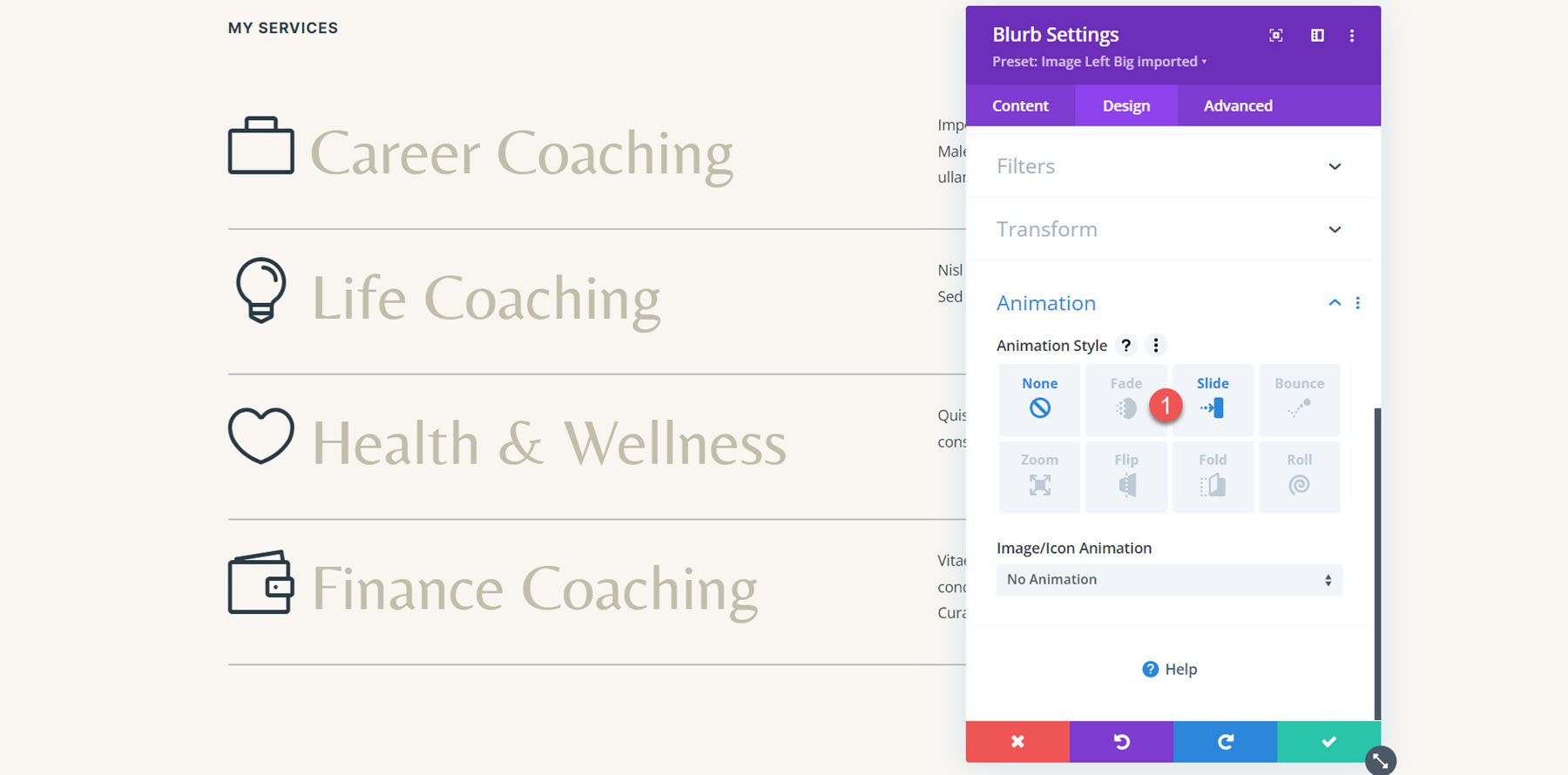
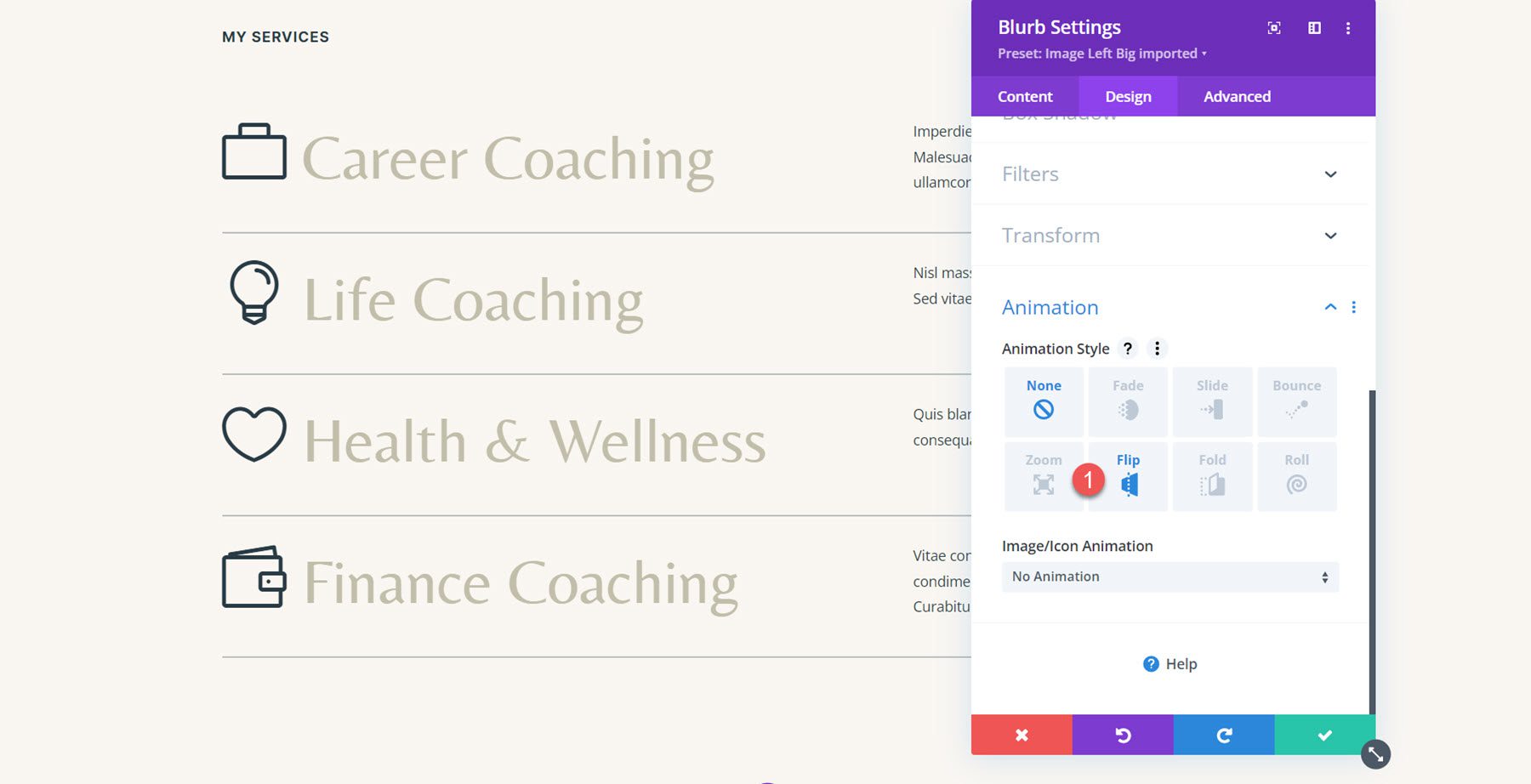
Dato che il nostro contenuto è già in un modulo blurb, possiamo passare direttamente all'aggiunta dell'animazione. Apri le impostazioni per il primo modulo di descrizione per il servizio di career coaching, quindi vai alle impostazioni di animazione nella scheda di progettazione. Per questo design, seleziona lo stile di animazione della diapositiva.

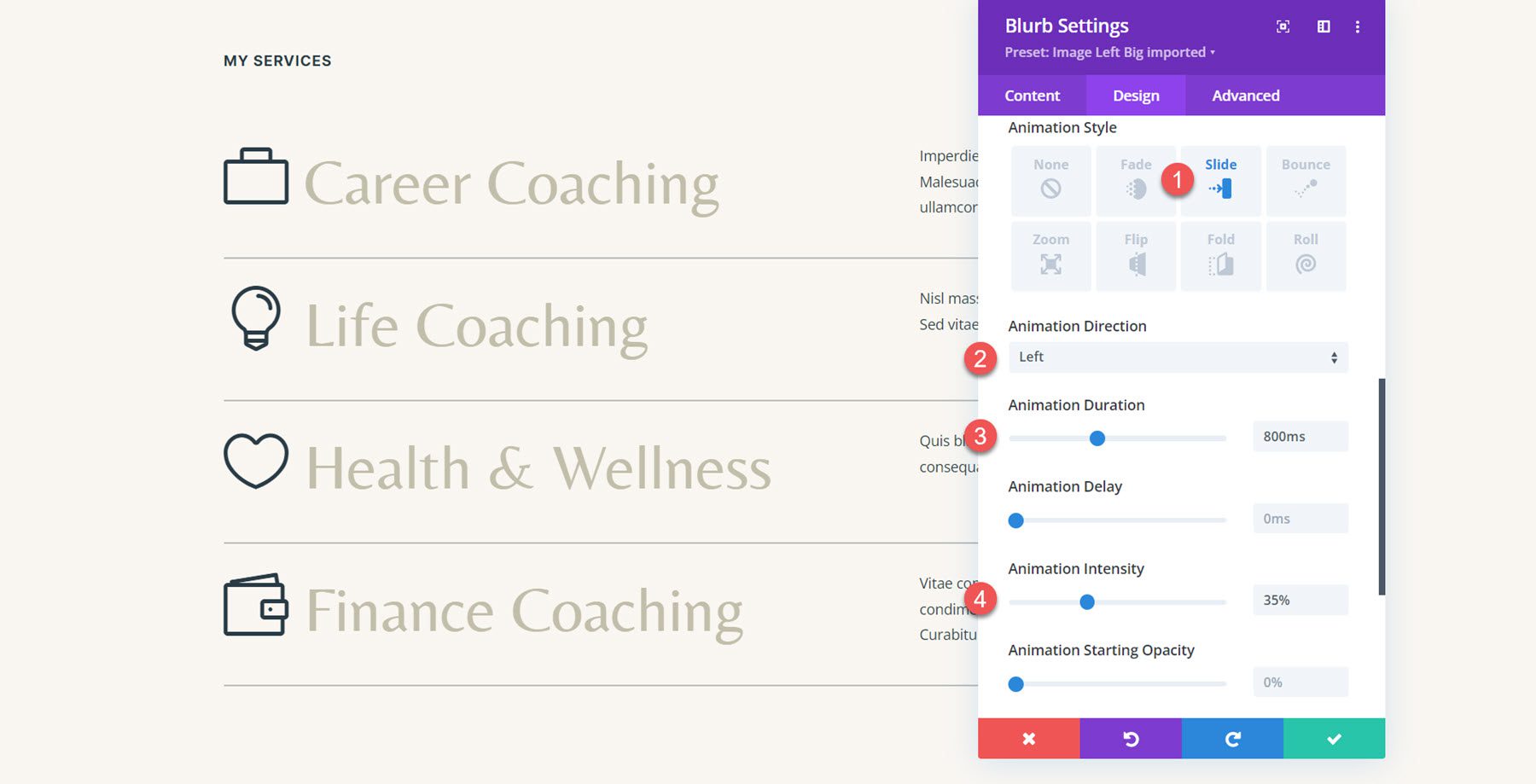
Con lo stile di animazione della diapositiva selezionato, possiamo personalizzare ulteriormente il modo in cui l'animazione appare e si comporta. Sto impostando la direzione dell'animazione a sinistra, diminuendo leggermente la durata dell'animazione a 800 ms e impostando l'intensità dell'animazione al 35%.

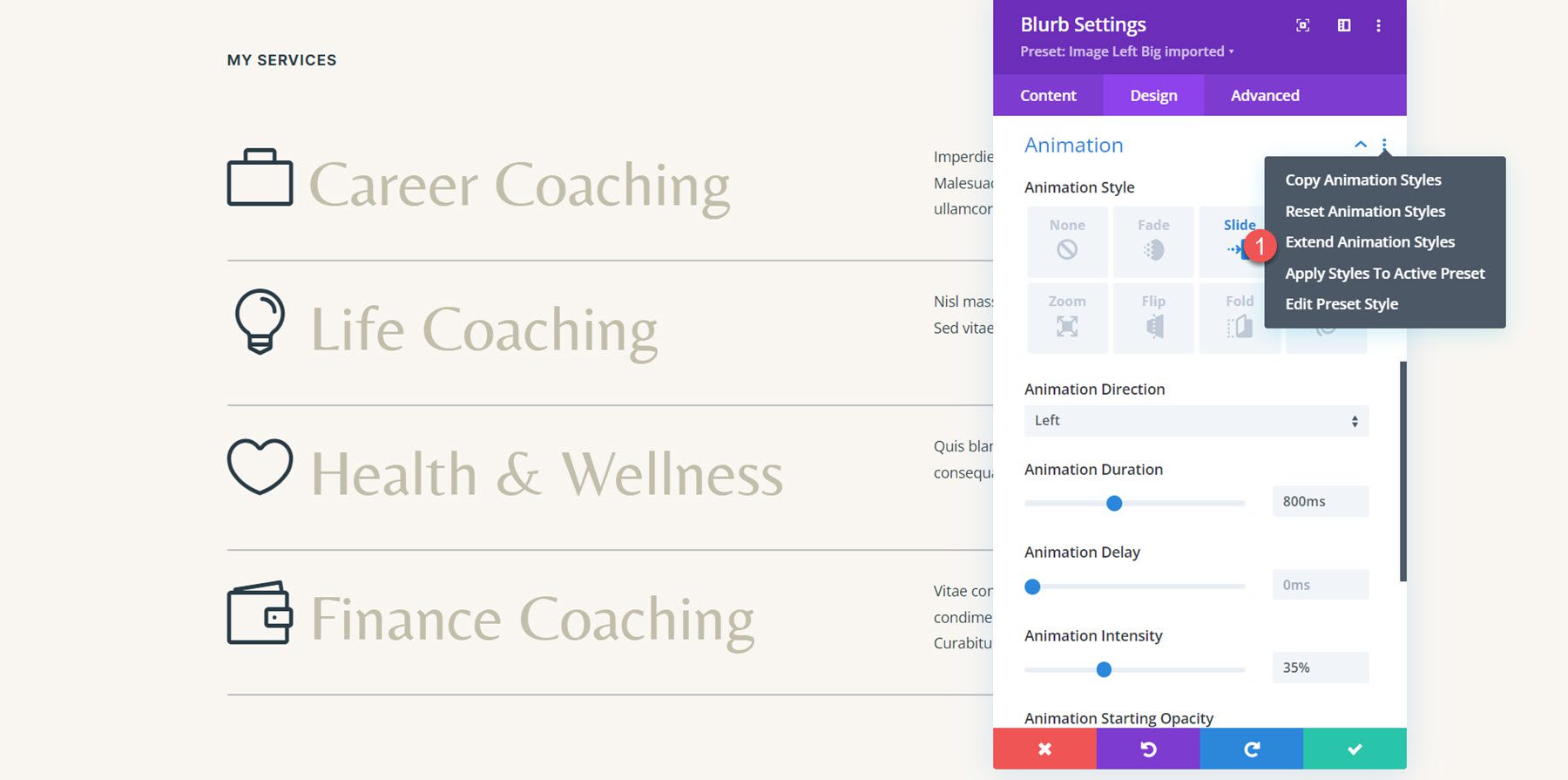
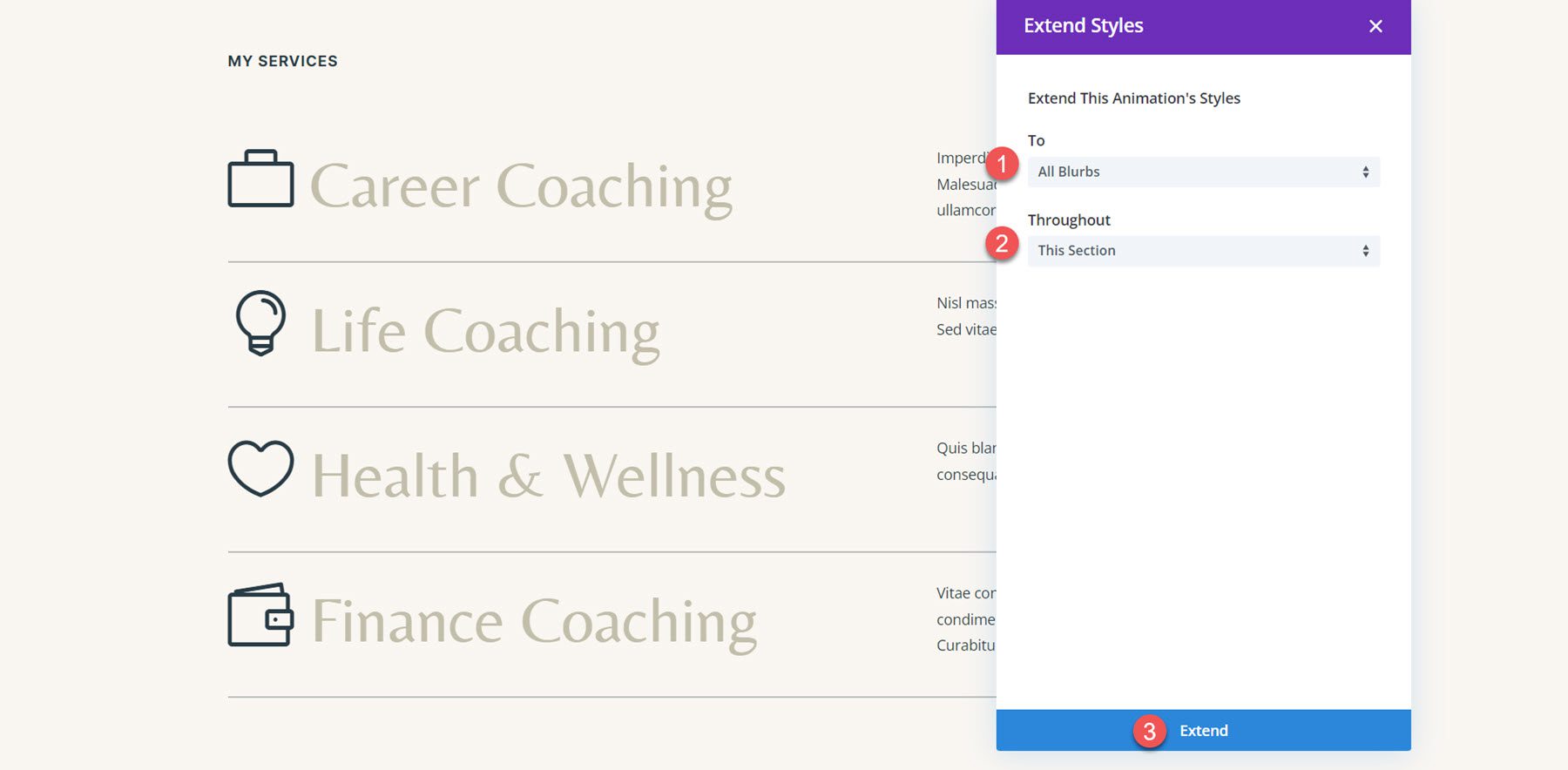
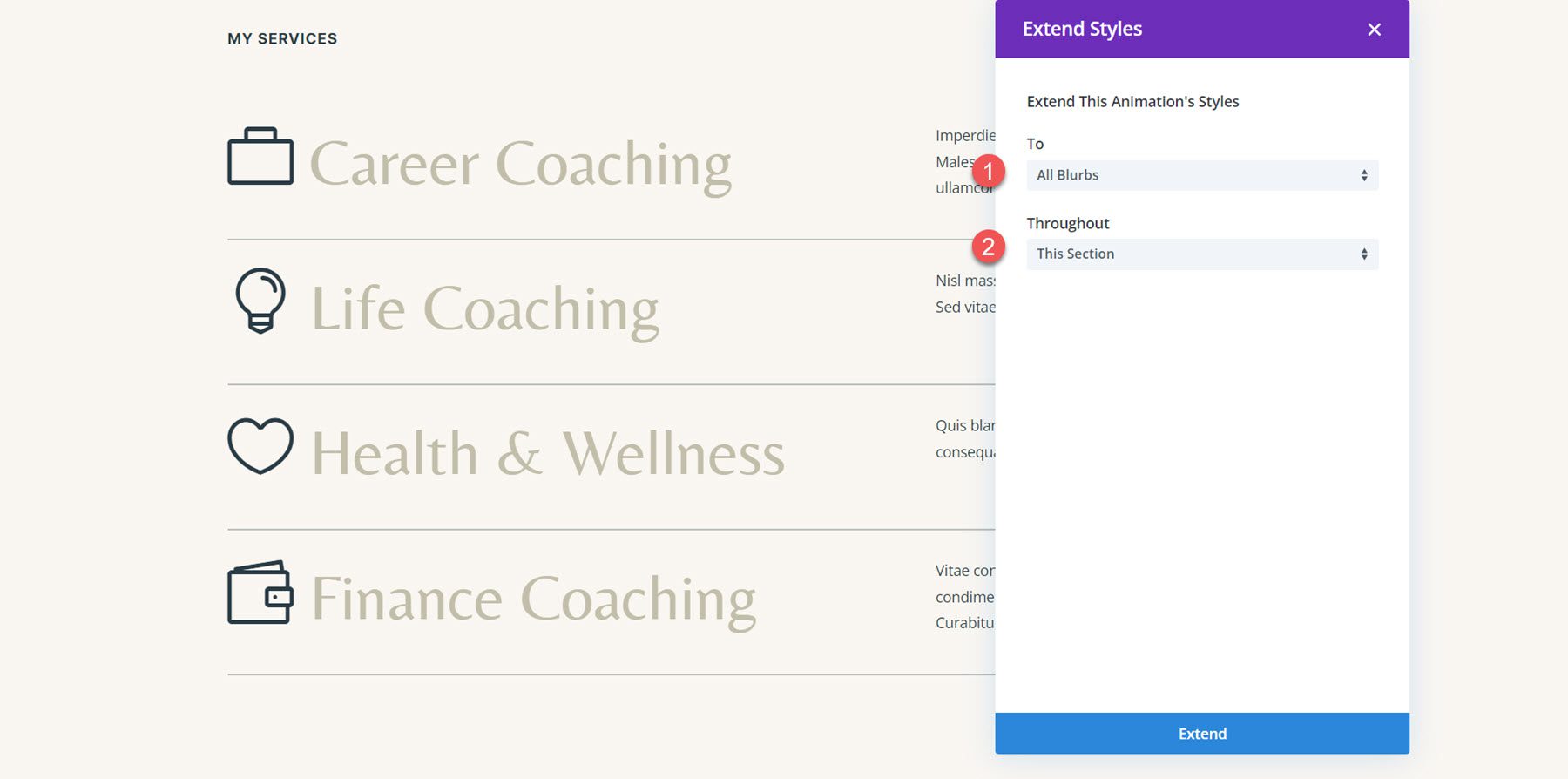
Ora vogliamo applicare la stessa animazione al resto dei moduli di descrizione in questa sezione. Per fare ciò, fai semplicemente clic sui tre punti nell'intestazione della sezione Animazione, quindi seleziona Estendi stili di animazione.

Successivamente, scegli di estendere gli stili di animazione a Tutti i Blurbs in questa sezione, quindi fai clic su Estendi per applicare le modifiche.

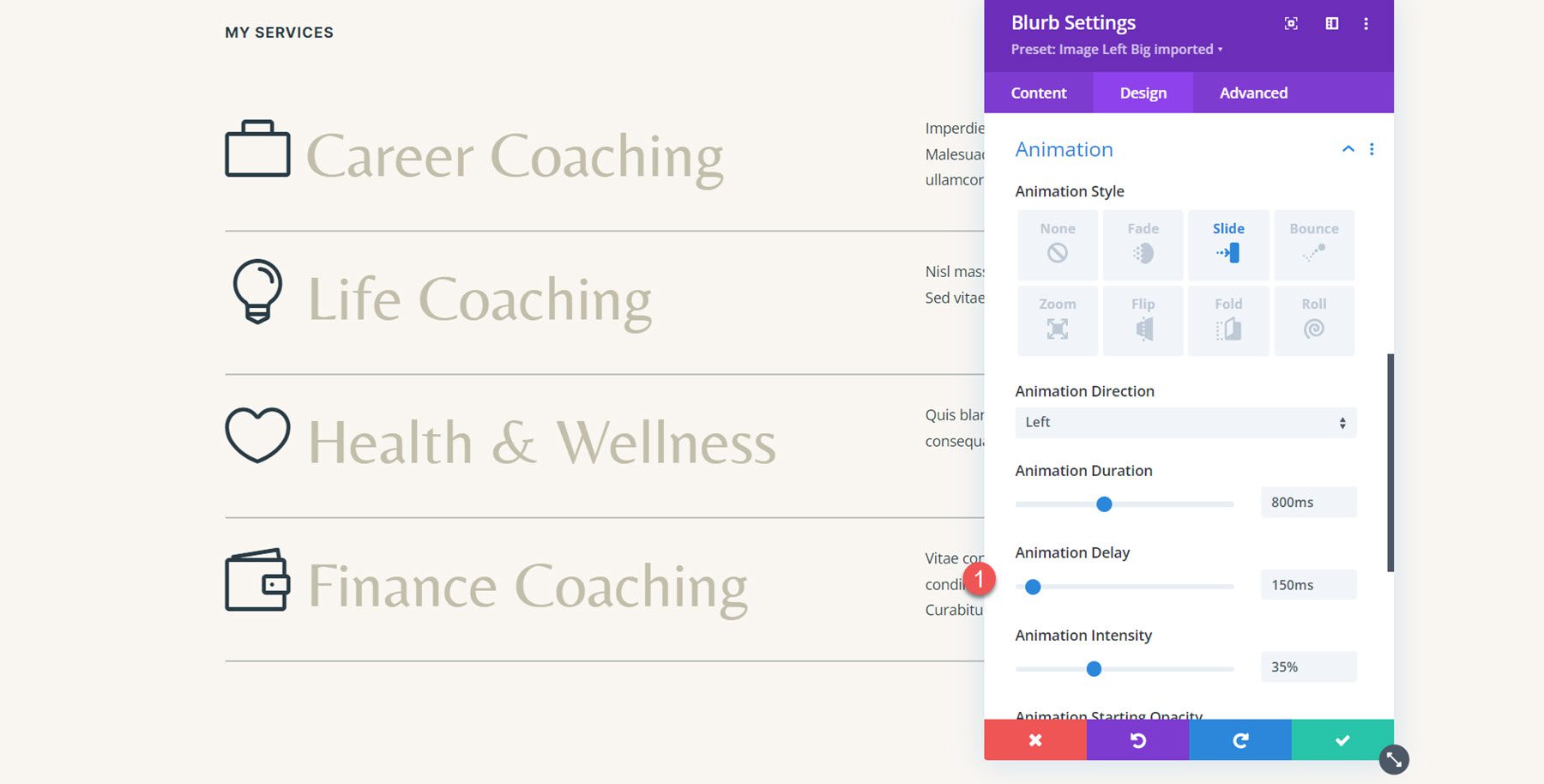
Ora tutte le trascrizioni hanno lo stesso effetto di animazione. Tuttavia, desidero aggiungere un piccolo ritardo per conferire all'animazione un effetto sfalsato e fornire una certa distinzione visiva tra i blurb durante il caricamento. Apri le impostazioni dell'animazione per la descrizione del Life Coaching, quindi imposta il ritardo dell'animazione su 150 ms. Aggiungendo questo ritardo, la descrizione del Life Coaching si animerà leggermente dopo la prima descrizione del Career Coaching, creando un piacevole effetto ritardato.

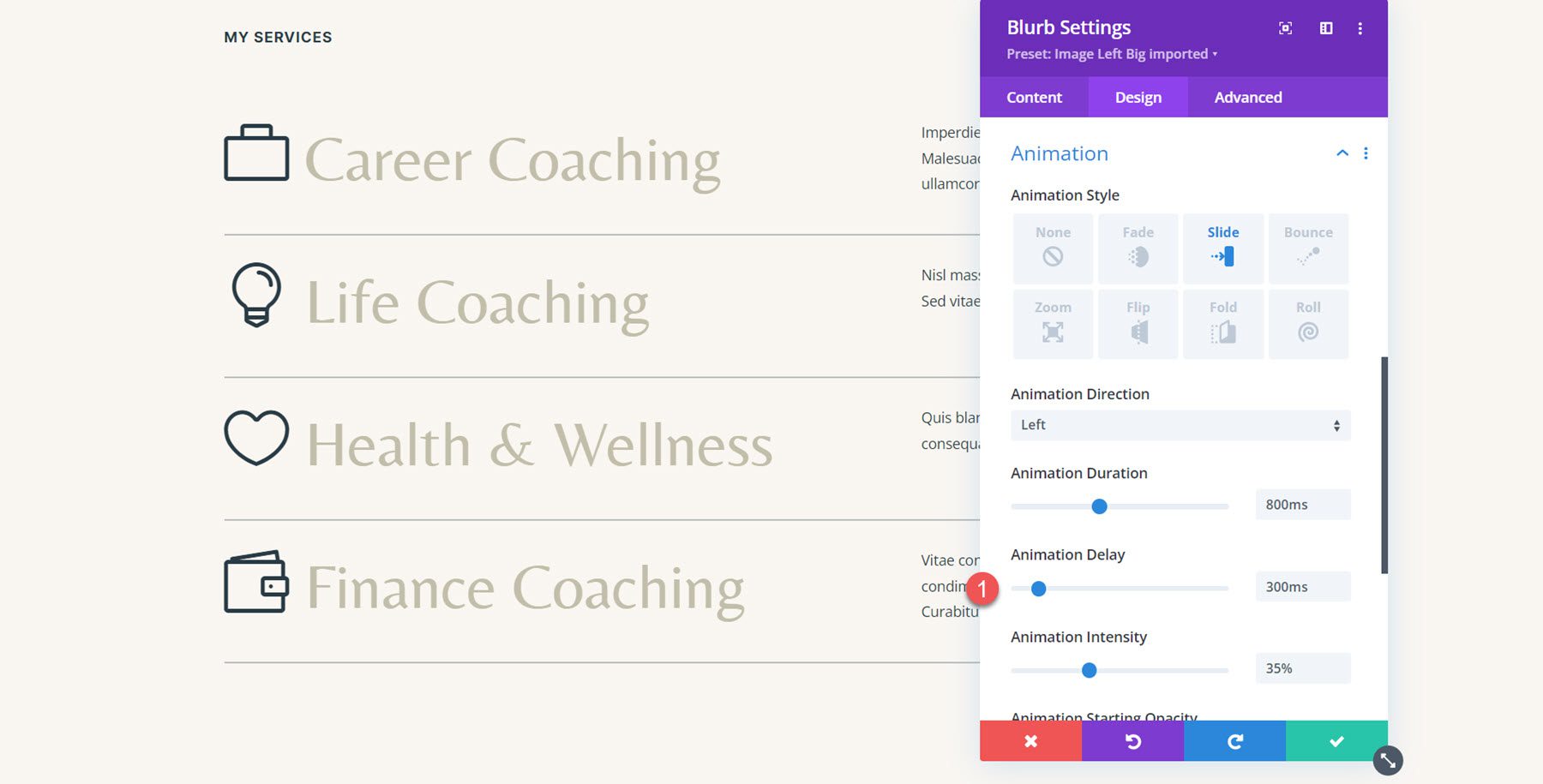
Successivamente, aggiungi un ritardo di animazione ai due blurb rimanenti. Per il terzo messaggio (Salute e benessere), imposta il ritardo dell'animazione su 300 ms.

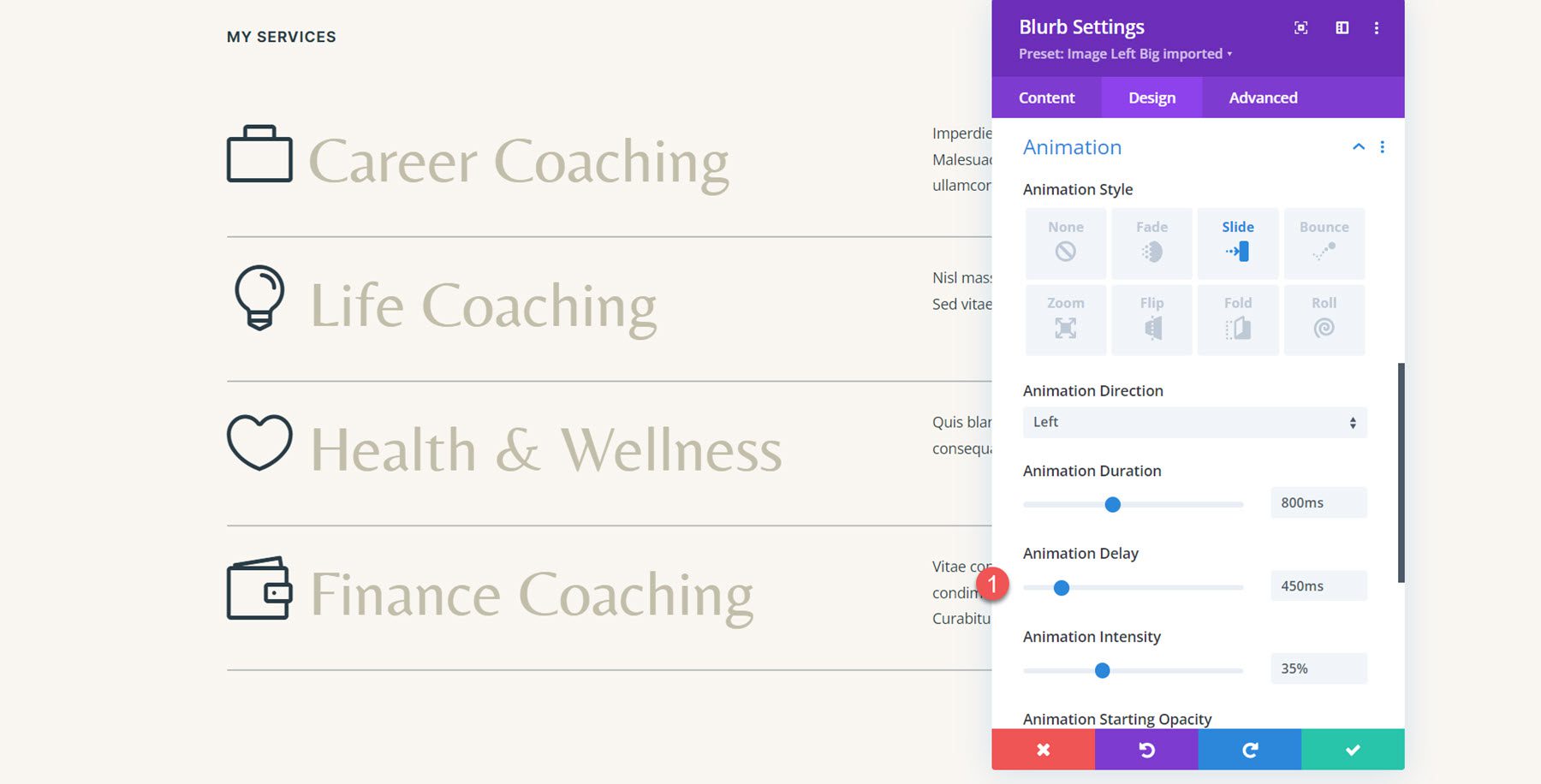
Per la descrizione finale del Coaching finanziario, imposta il ritardo dell'animazione su 450 ms.

Risultato finale
Ecco il progetto completato con l'animazione della diapositiva a sinistra.
Animazione Blurb 2: Animazione capovolta
Per la seconda animazione del trascritto, utilizzeremo la stessa sezione dei servizi e applicheremo un'animazione in stile flip a ciascun trascritto. Apri le impostazioni per la prima descrizione e vai alle impostazioni di Animazione nella scheda Progettazione. Successivamente, seleziona lo stile di animazione di rotazione.

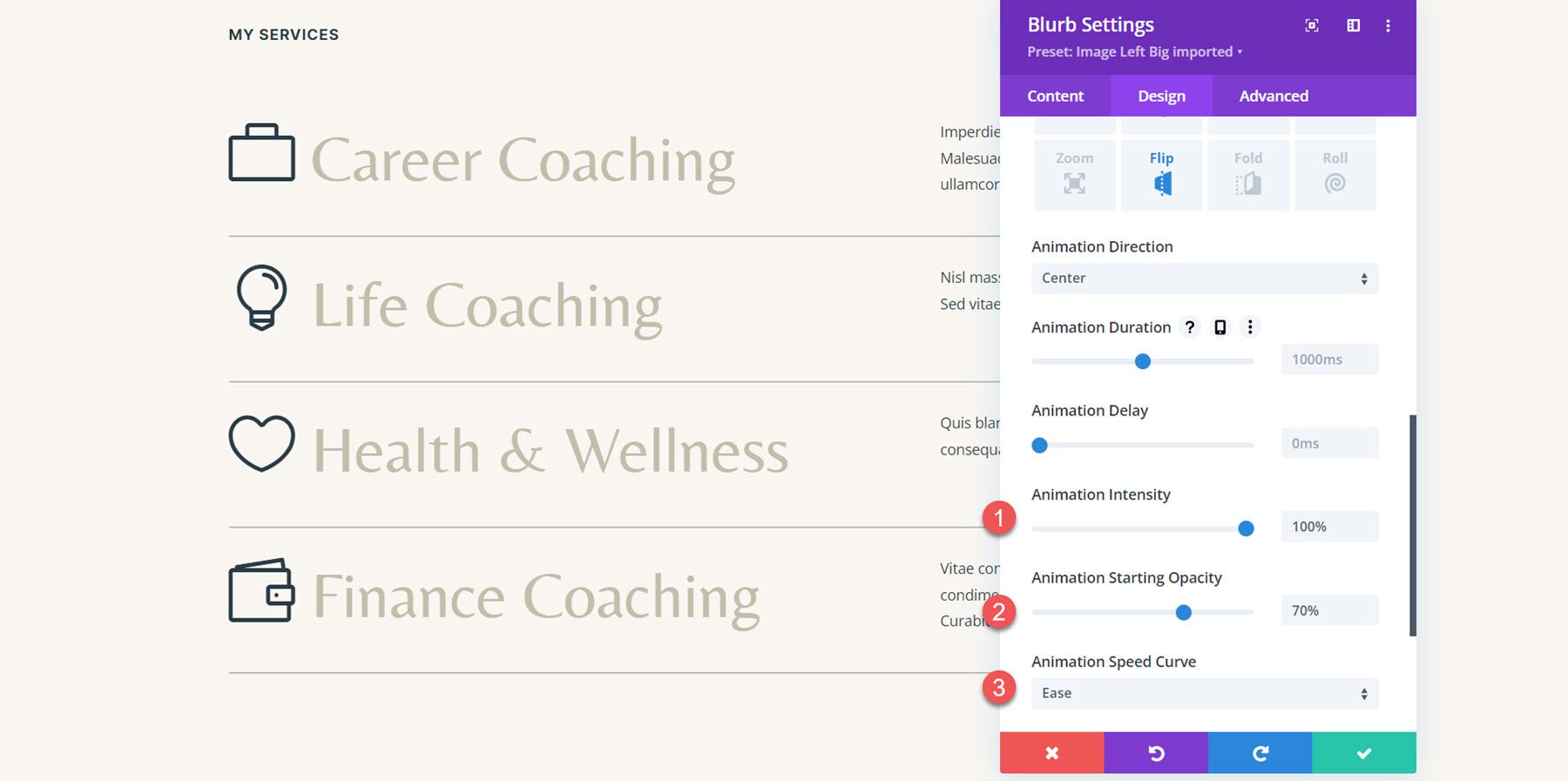
Imposta la direzione dell'animazione su Centro. Successivamente, imposta l'intensità dell'animazione fino al 100%. Inoltre, aumenta l'opacità iniziale dell'animazione al 70%. Infine, imposta la curva della velocità dell'animazione per facilitare.


Successivamente, estendi lo stile di animazione a tutti i blurb nella sezione.

Risultato finale
Ecco il layout con l'animazione in stile flip applicata a tutti i blurb.
Animazione Blurb 3: Animazione di rimbalzo
Per la terza animazione, passiamo alla sezione Cresciamo nel layout. Il layout è realizzato con moduli immagine e testo, quindi dovremo prima ricreare il layout utilizzando i moduli blurb.
Ricreare il layout con i moduli Blurb
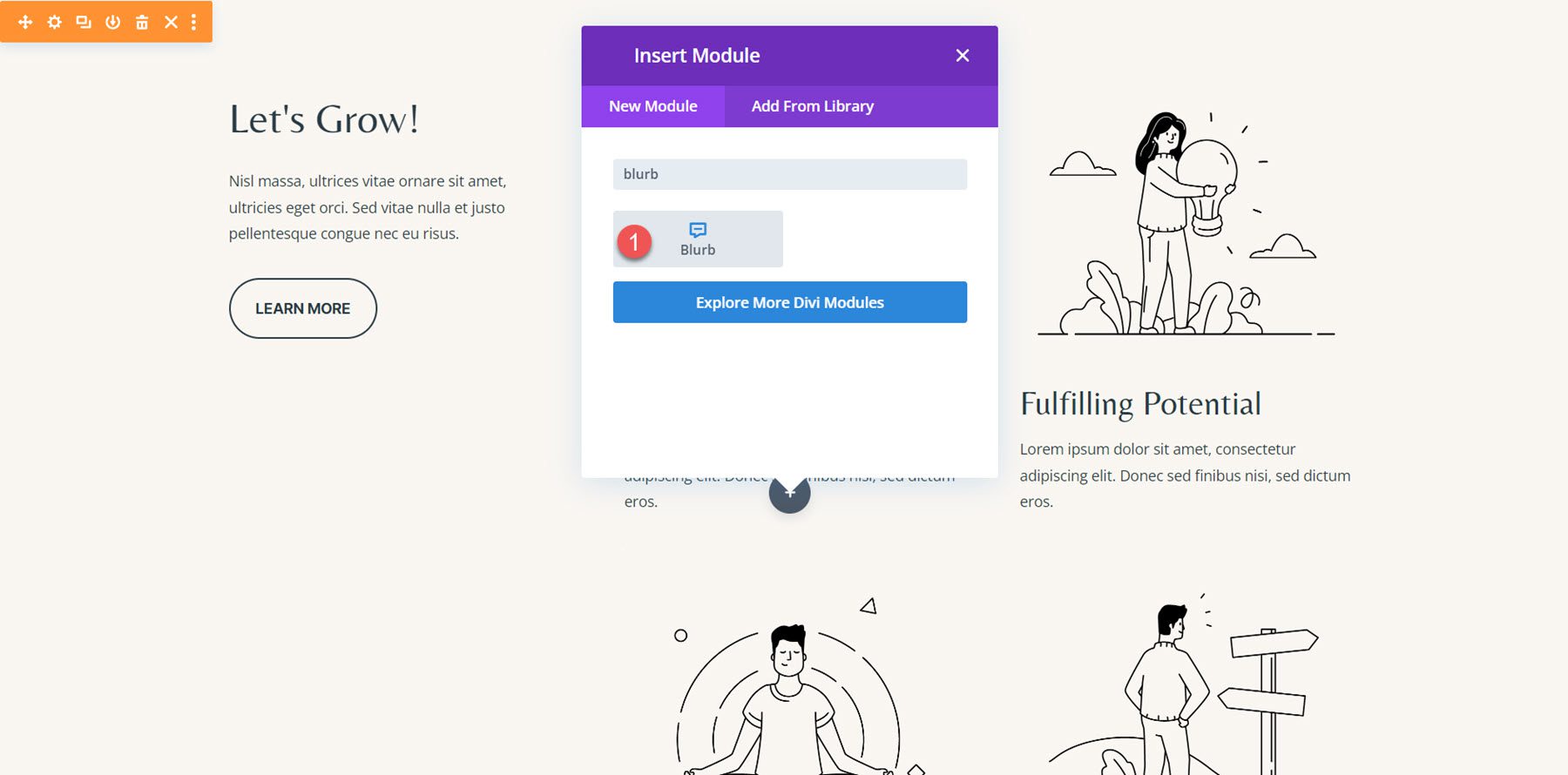
Inizia aggiungendo un nuovo modulo blurb al layout.

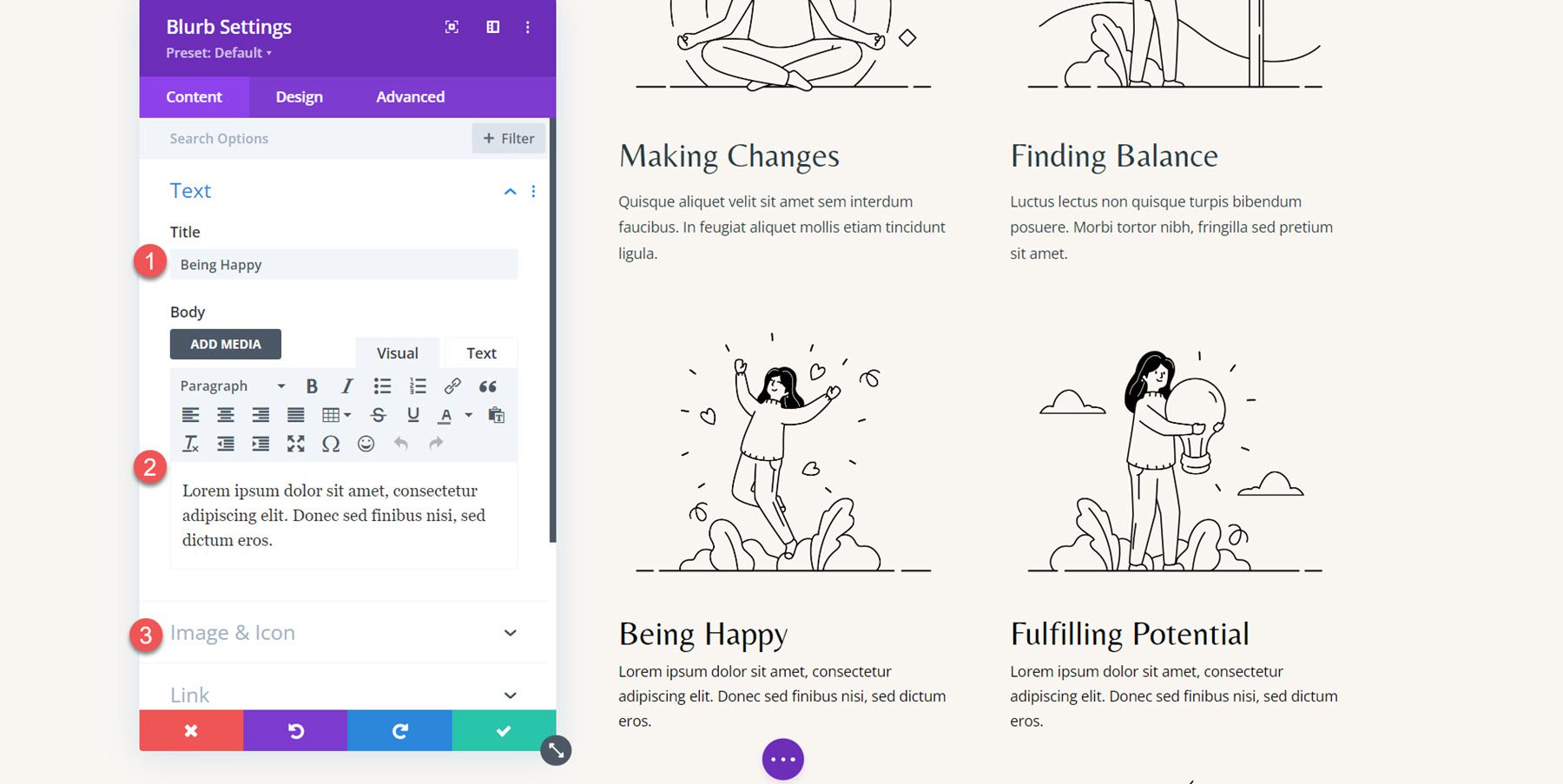
Quindi, modifica il contenuto in modo che corrisponda all'esempio originale.
- Titolo: Essere felici
- Corpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Immagine: coaching-35.png

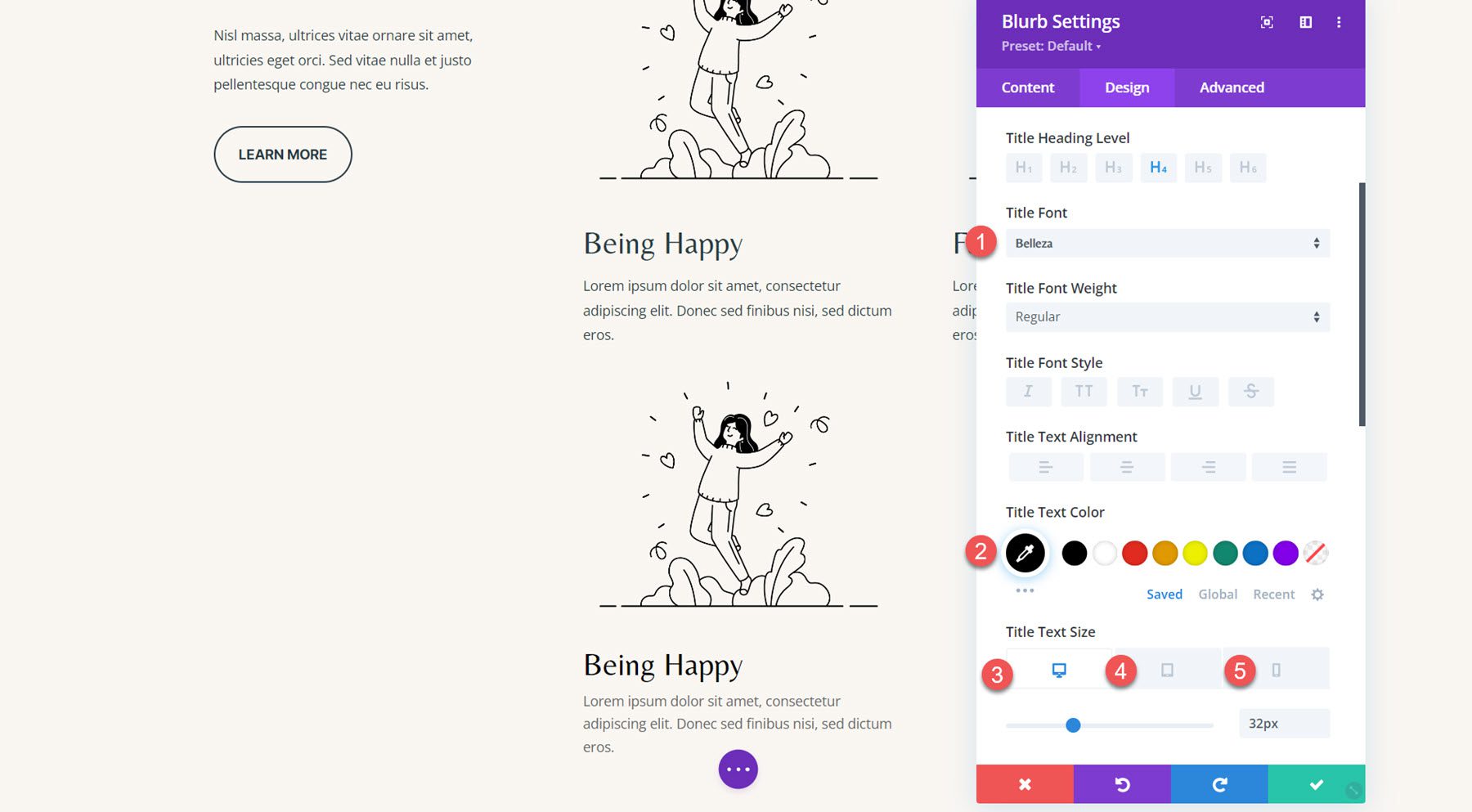
Nella scheda Progettazione, modifica le seguenti opzioni nelle impostazioni del carattere del titolo.
- Carattere del titolo: Belleza
- Colore del testo del titolo: #000000
- Dimensioni del testo del titolo Desktop: 32px
- Titolo Testo Dimensioni Tablet: 16px
- Dimensione testo titolo Mobile: 15px

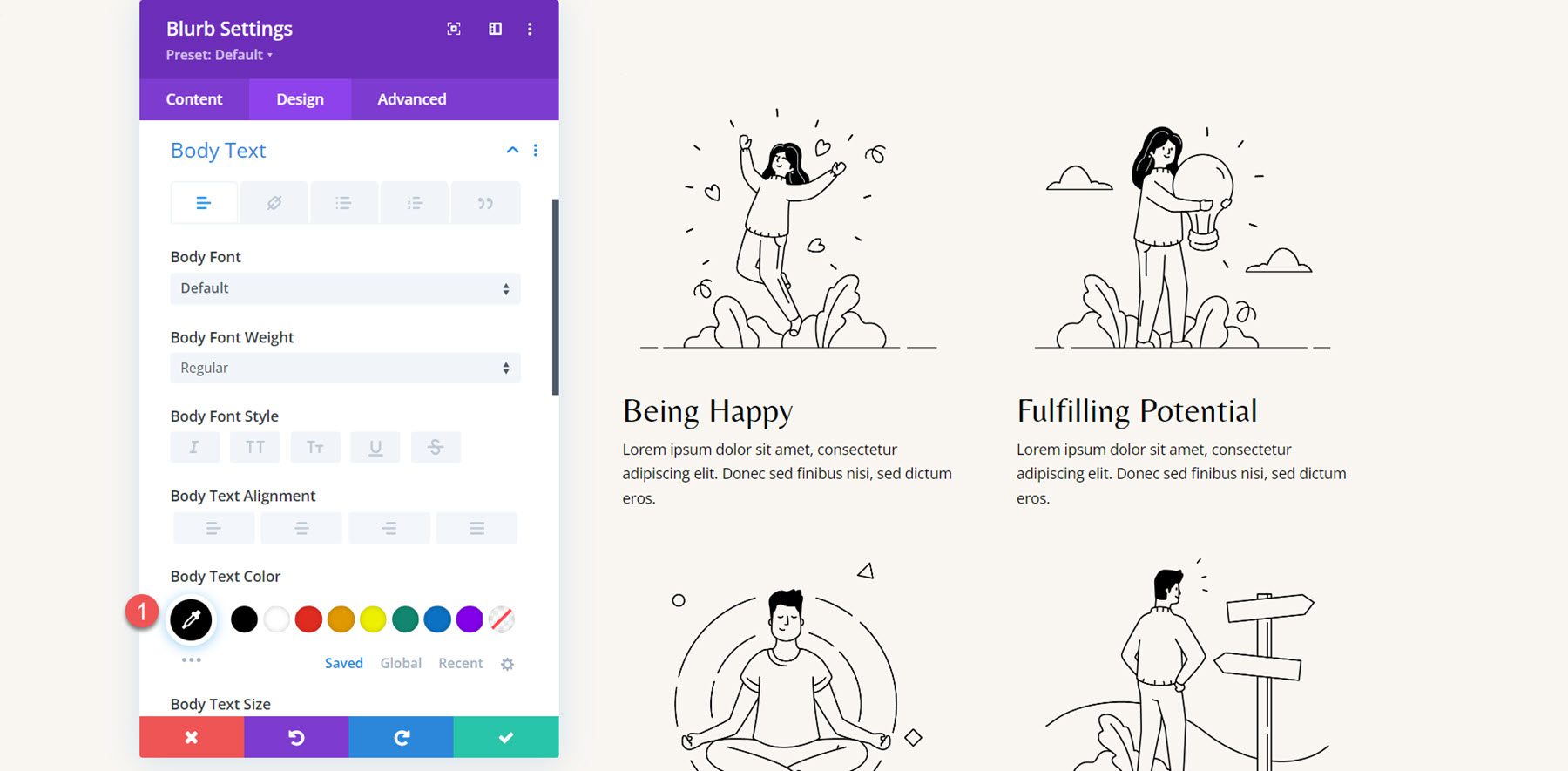
Successivamente, modifica il colore del corpo del testo.
- Colore del corpo del testo: #000000

Ripeti questi passaggi per ricreare tutte e 4 le sezioni con il modulo blurb, quindi elimina le vecchie sezioni.

Animazione Blurb
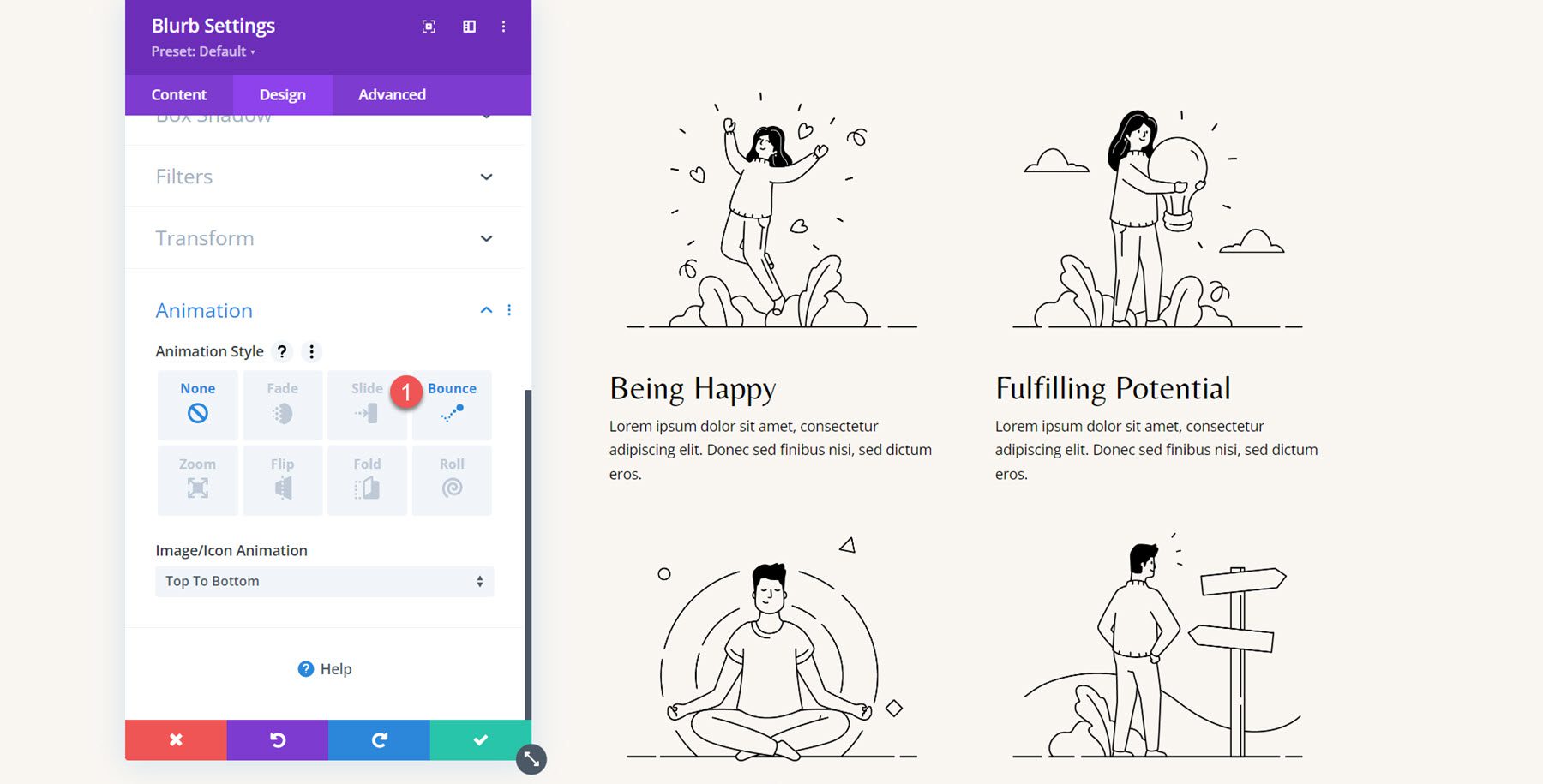
Una volta completato il layout, possiamo aggiungere le nostre impostazioni di animazione. Apri le impostazioni per la prima descrizione e vai alle impostazioni di Animazione nella scheda Progettazione, quindi seleziona lo stile di animazione Rimbalzo.

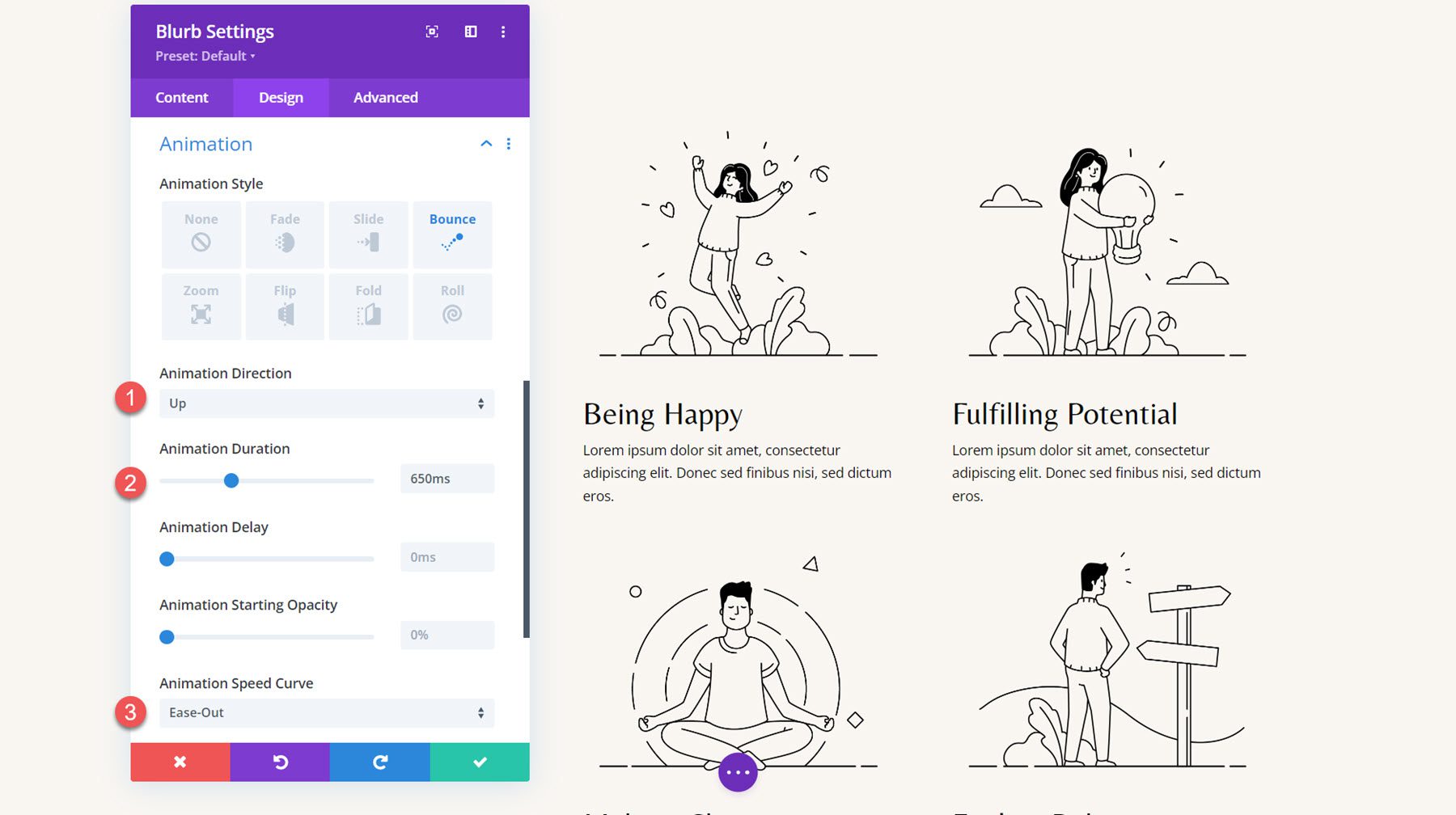
Successivamente, imposta gli stili di animazione come segue:
- Direzione dell'animazione: su
- Durata dell'animazione: 650 ms
- Curva della velocità dell'animazione: facilità

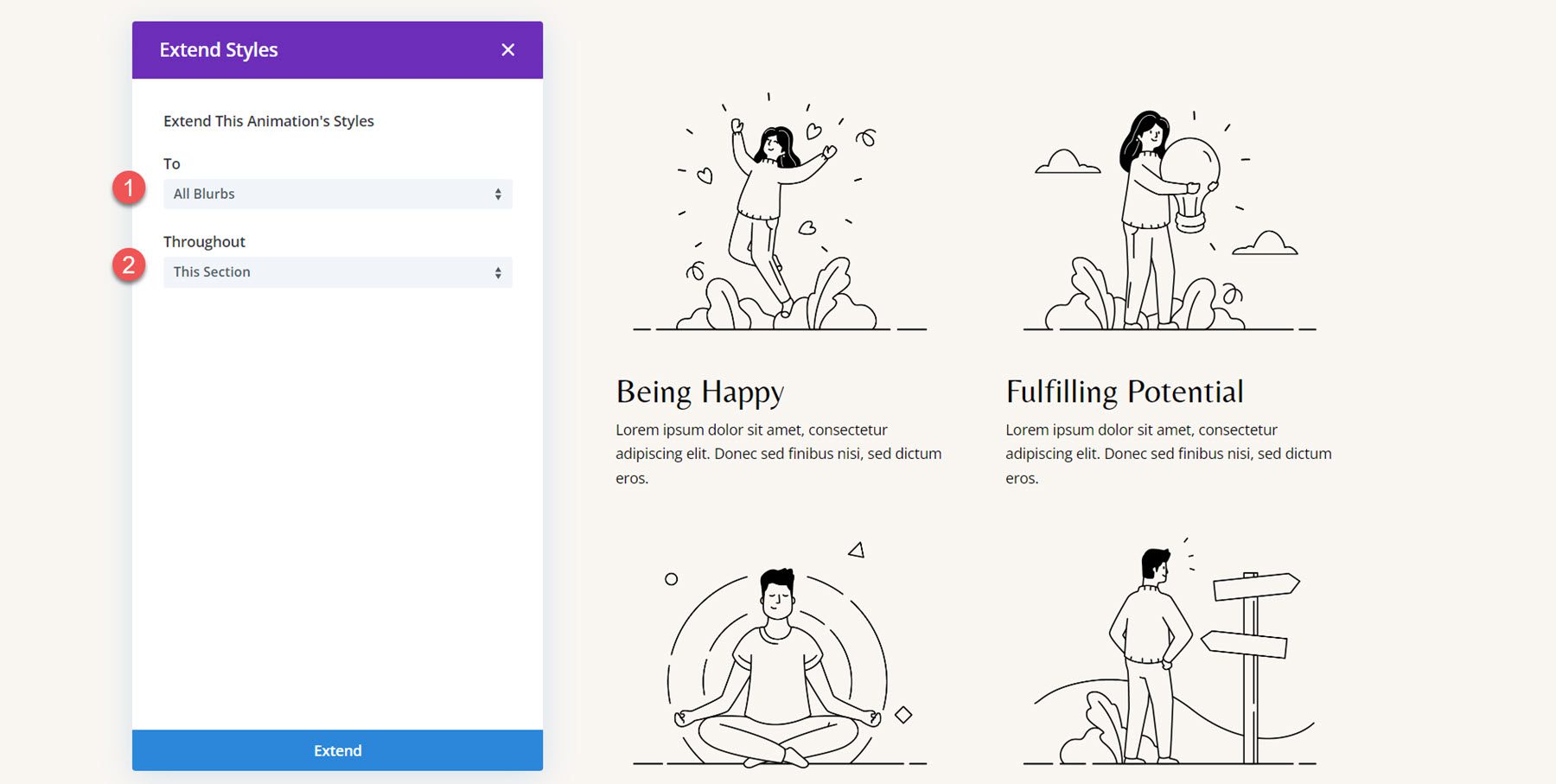
Estendi gli stili di animazione agli altri blurb.

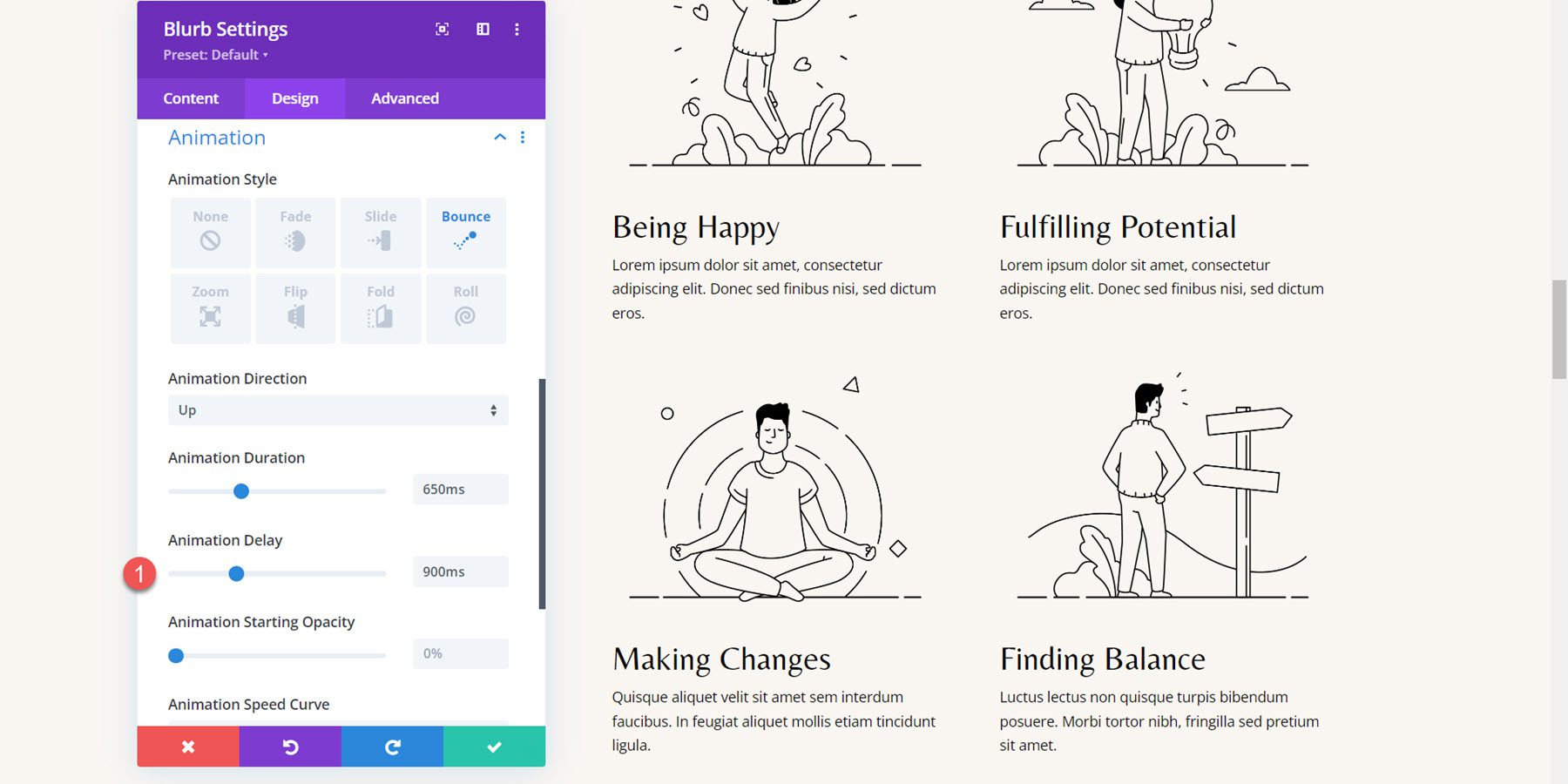
Voglio aggiungere un ritardo scaglionato alle animazioni per ogni trascrizione in modo che le animazioni non avvengano simultaneamente. Imposta la seguente durata dell'animazione per i blurb.
- Ritardo animazione per Blurb 2: 300 ms
- Ritardo animazione per Blurb 3: 600 ms
- Ritardo animazione per Blurb 4: 900 ms

Risultato finale
Ecco il progetto completato con le animazioni del blurb di rimbalzo.
Animazione Blurb 4: Animazione in dissolvenza
Per l'ultimo esempio, passiamo alla sezione Perché sceglierci del modello di pagina di destinazione del coaching. Il layout per i tre trafiletti è attualmente impostato utilizzando un modulo di icone e un modulo di testo. Inizieremo ricreando la sezione utilizzando un modulo blurb.
Ricreare il layout con i moduli Blurb
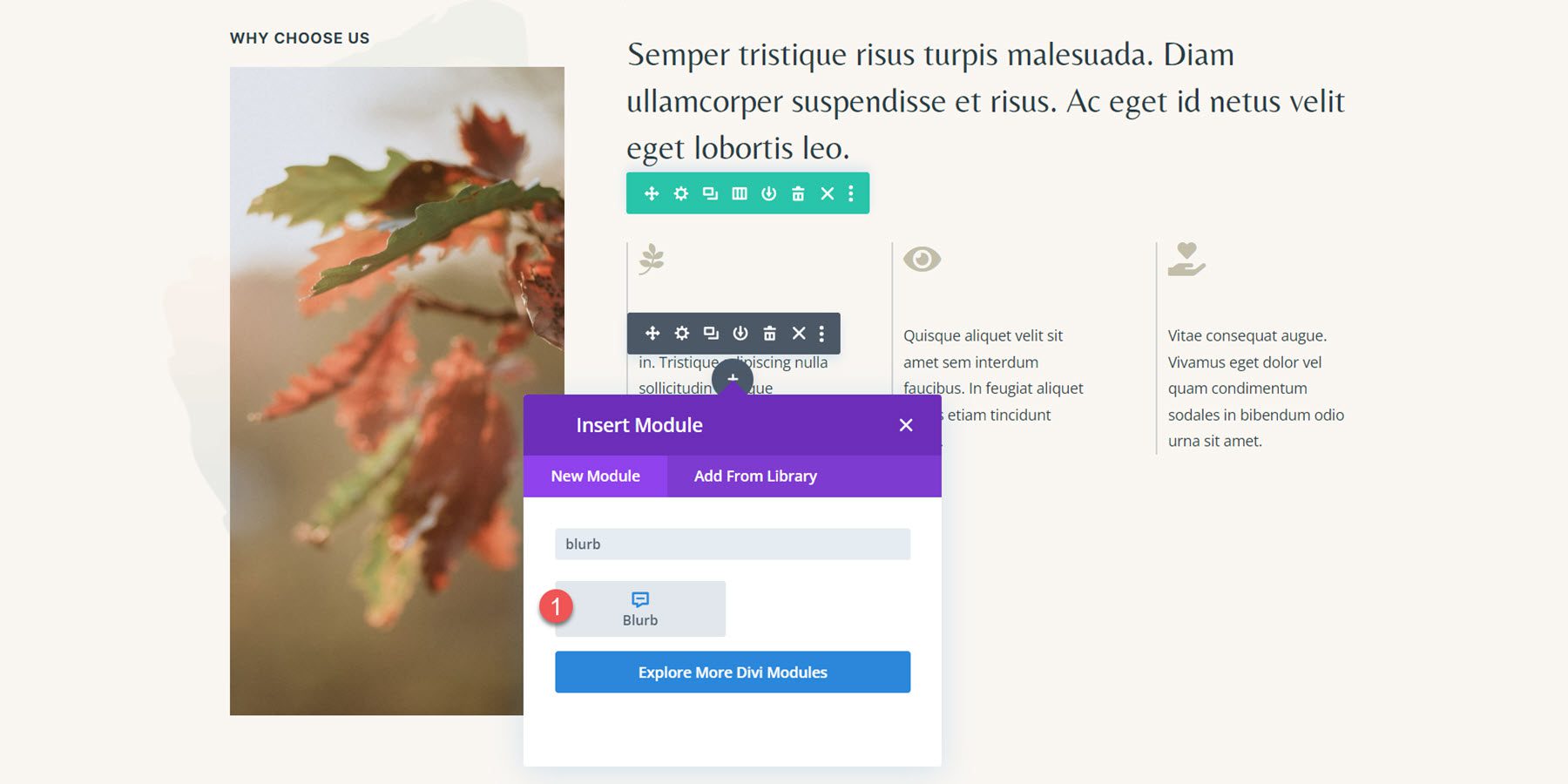
Per iniziare, aggiungi un modulo blurb alla prima colonna.

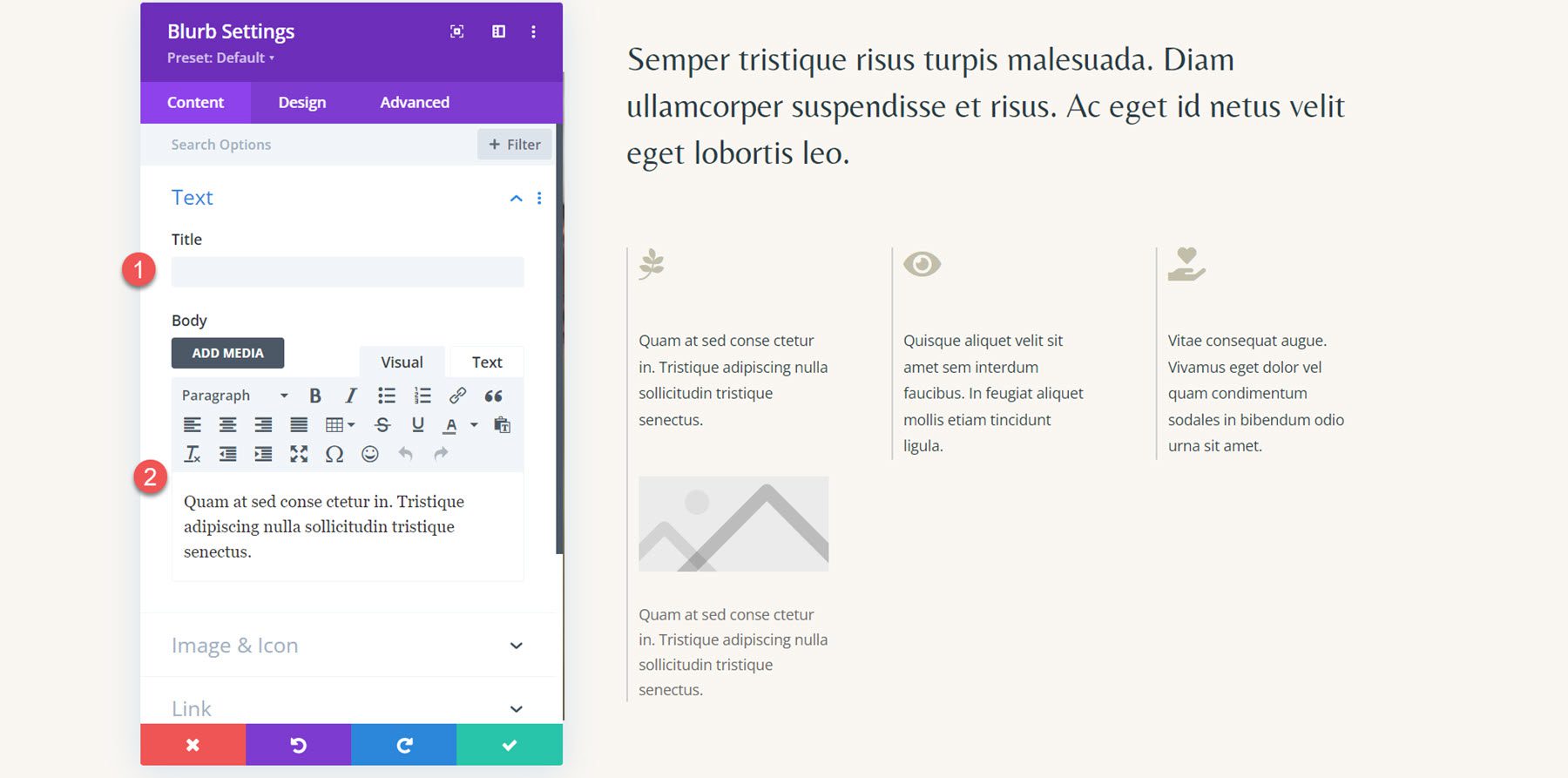
Successivamente, rimuovi il titolo dal modulo blurb e aggiungi il contenuto del corpo.

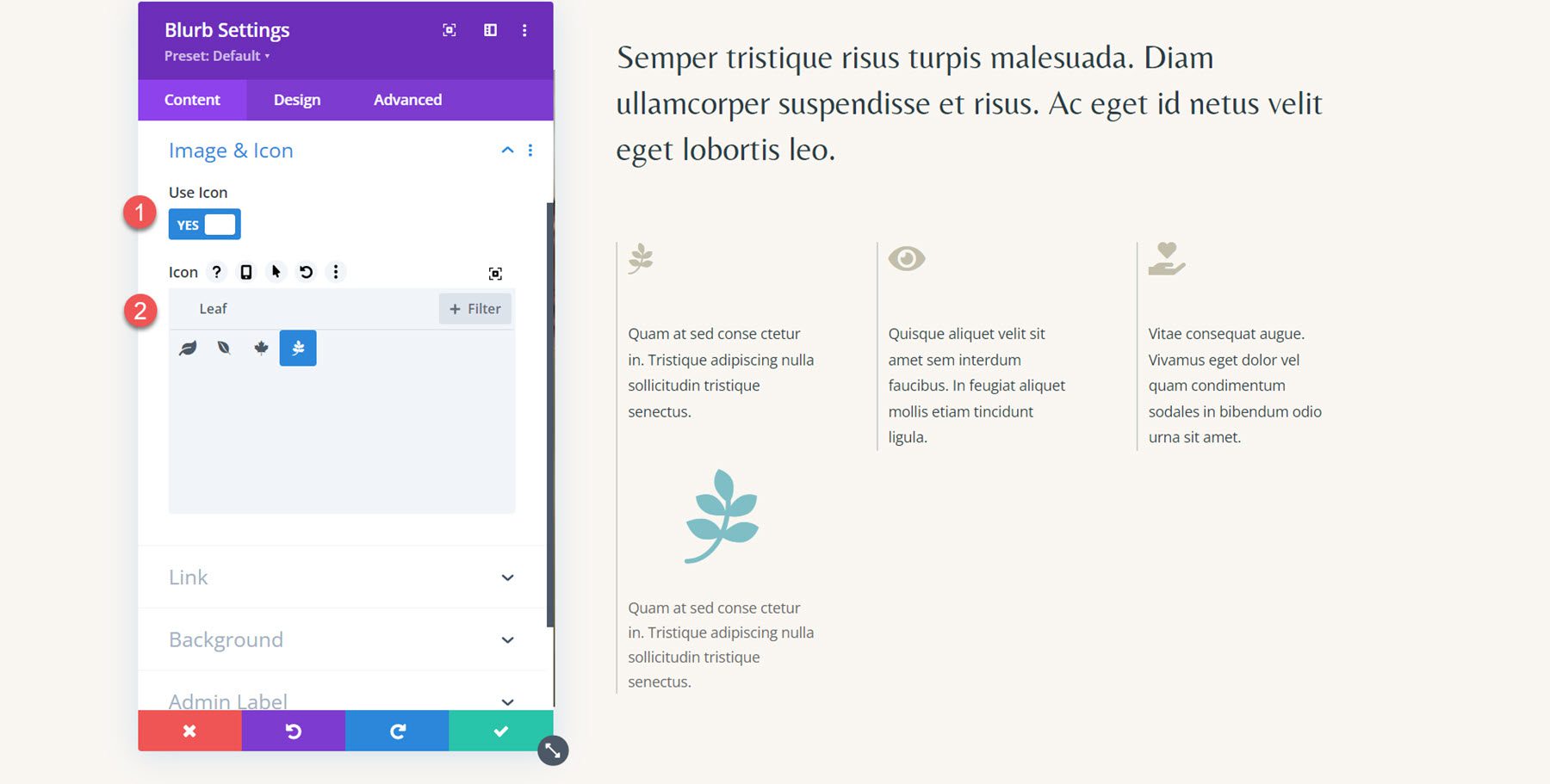
Abilita l'opzione icona nelle impostazioni dell'immagine e dell'icona, quindi seleziona l'icona a forma di foglia per la prima descrizione.

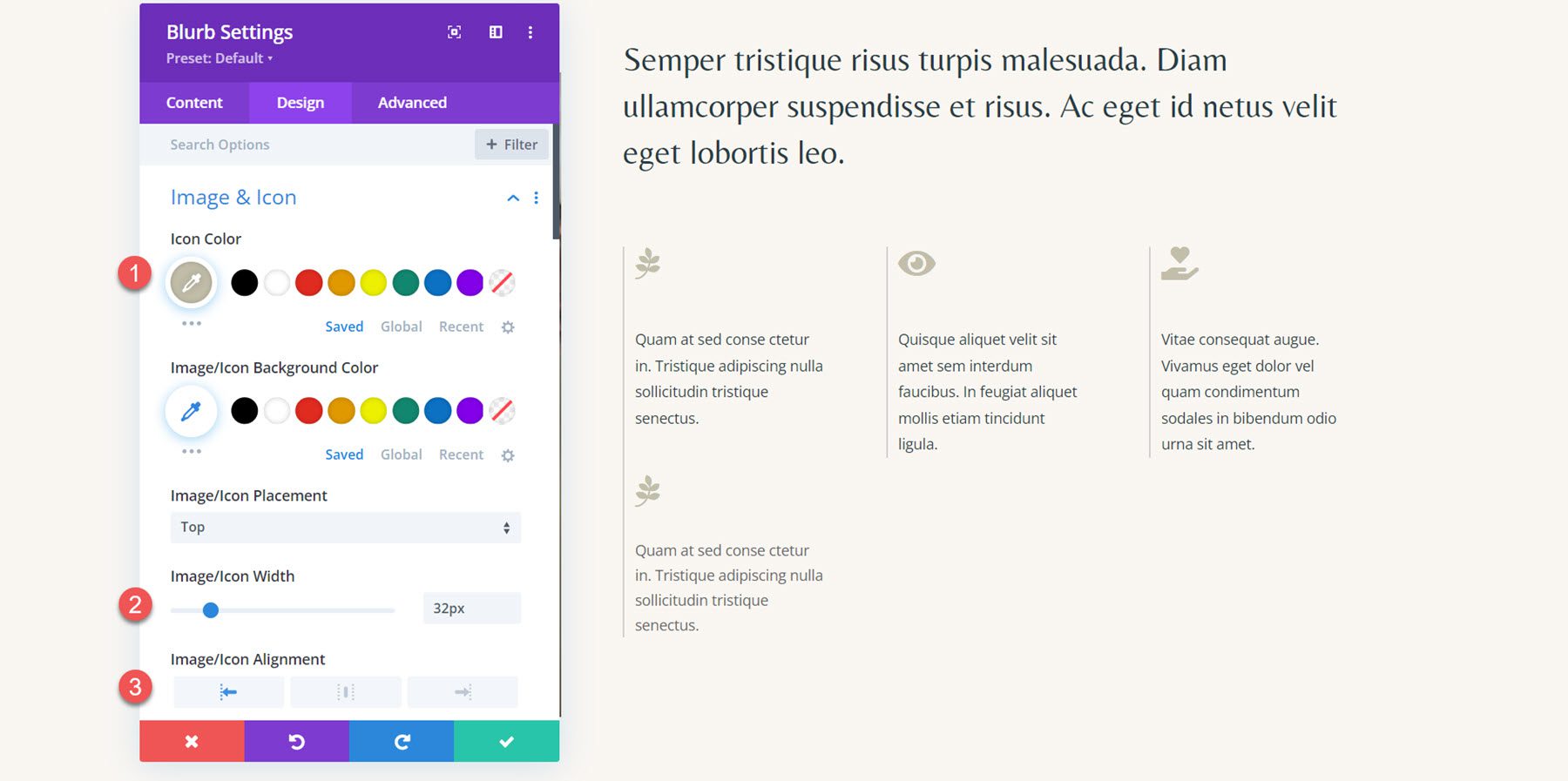
Successivamente, passa alla scheda Progettazione e apri le impostazioni Immagine e icona. Imposta il colore dell'icona, la larghezza dell'immagine/icona e l'allineamento dell'immagine/icona.
- Colore icona: #c2beaa
- Larghezza immagine/icona: 32px
- Allineamento immagine/icona: sinistra

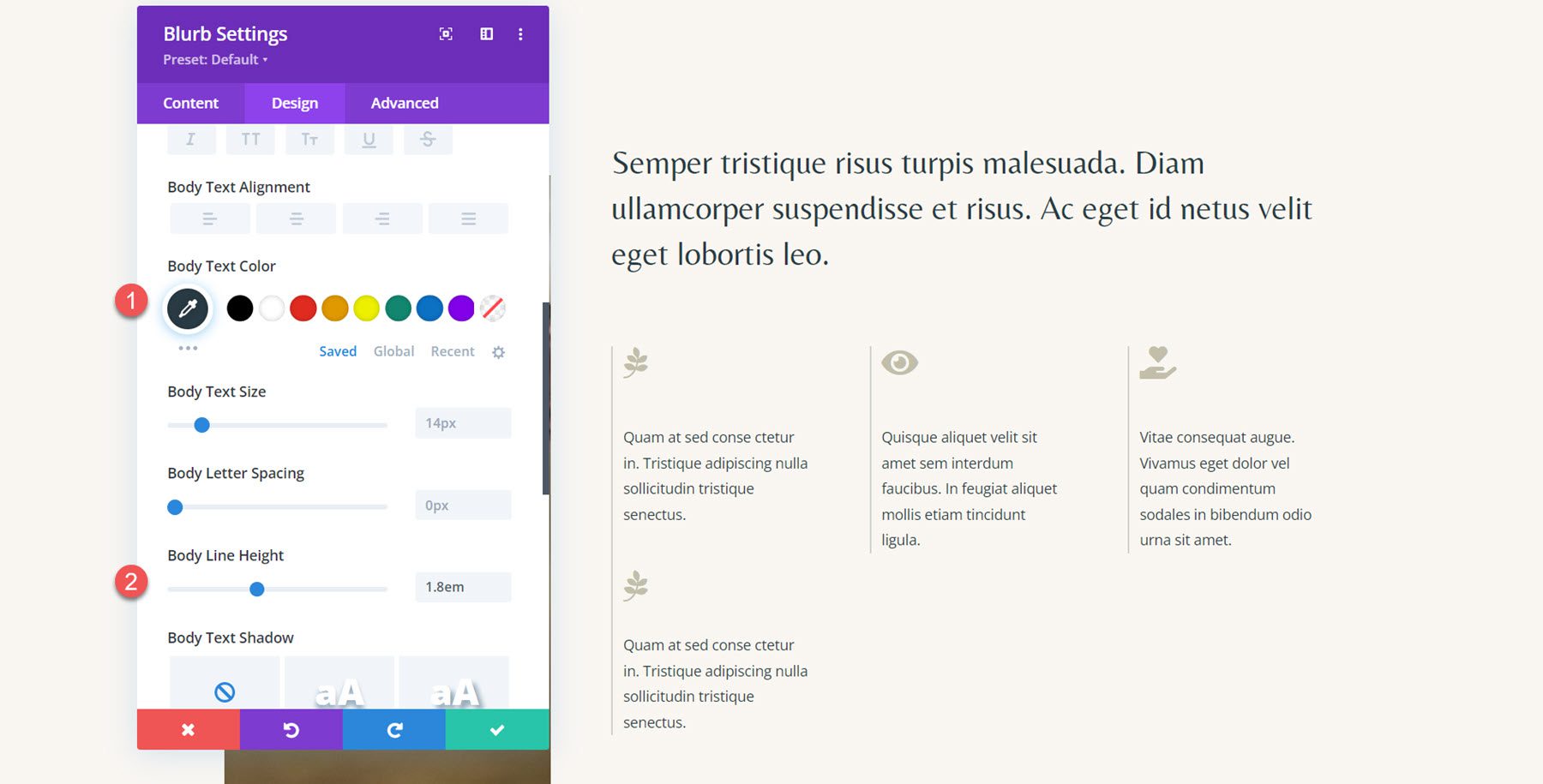
Infine, imposta il colore del testo e regola l'altezza della linea nelle impostazioni del corpo del testo.
- Colore corpo testo: #293b45
- Altezza della linea del corpo: 1,8 em

Ripeti i passaggi per ricreare tutte e tre le sezioni.
Animazione Blurb
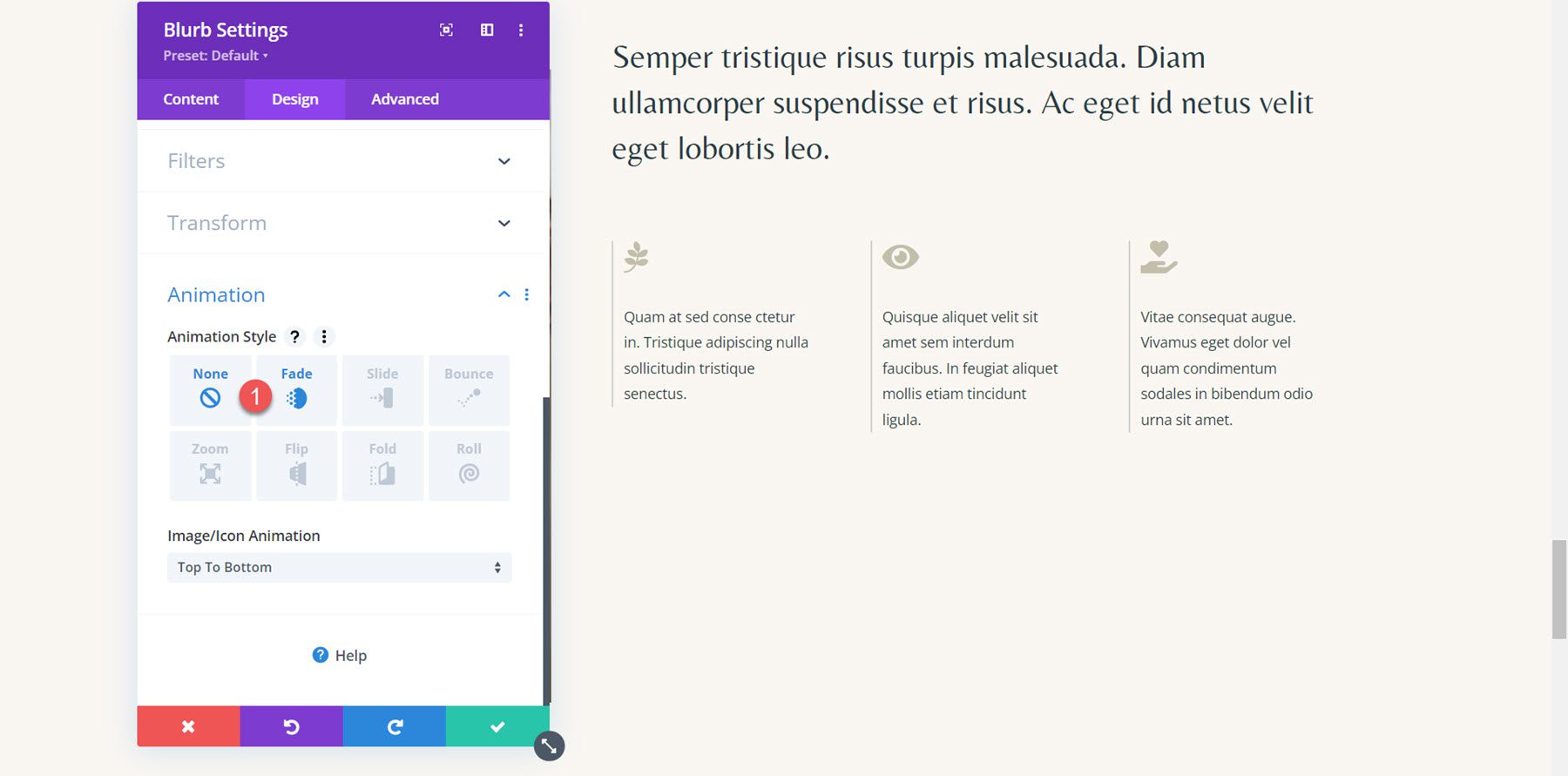
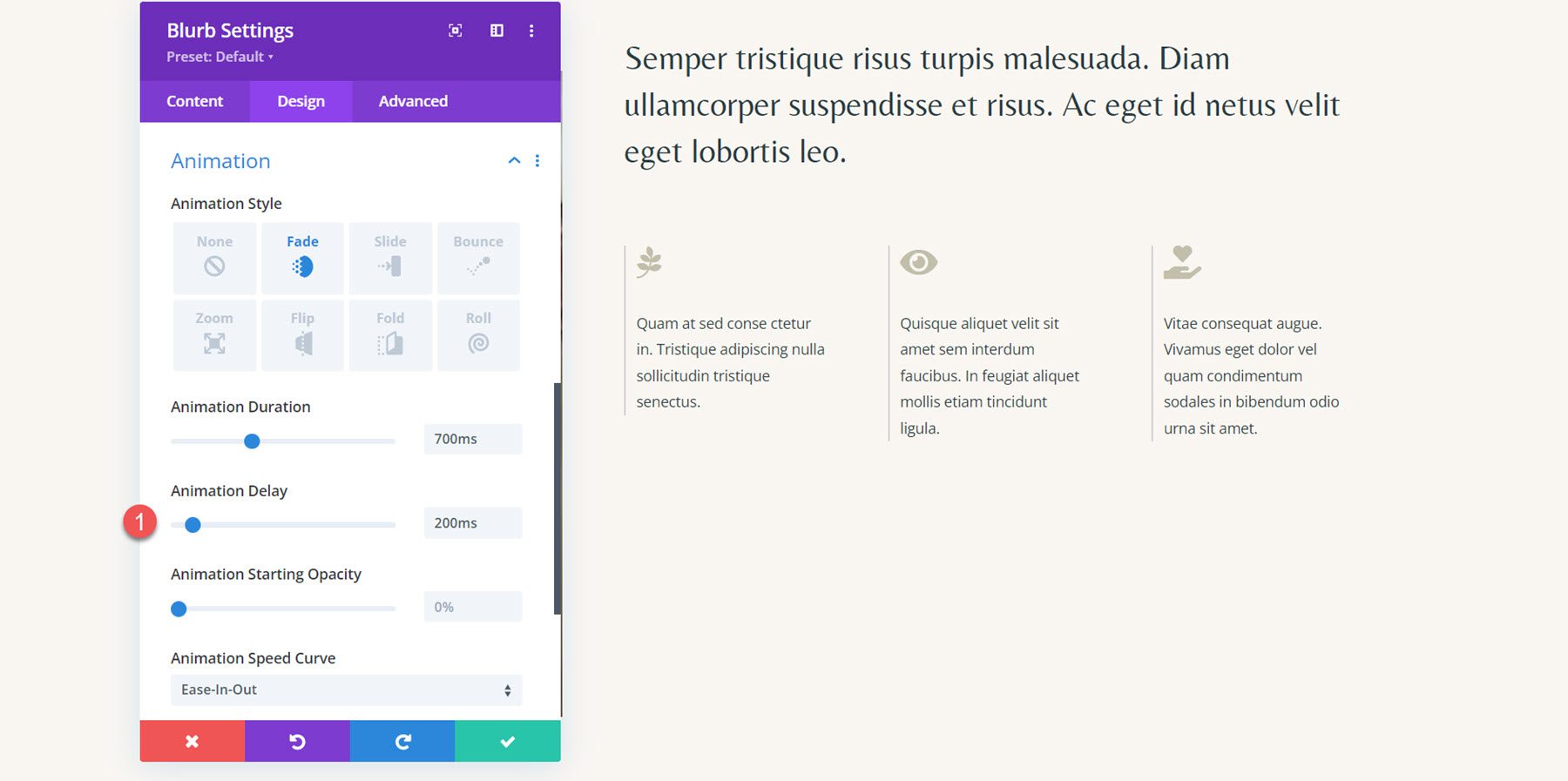
Ora che ogni sezione è strutturata utilizzando una descrizione, possiamo applicare i nostri stili di animazione. Per questo layout creeremo un semplice effetto di animazione di dissolvenza combinato con un'animazione di icone. Apri le impostazioni di Animazione nella scheda Progettazione, quindi seleziona lo stile di animazione in dissolvenza per il primo trafiletto.

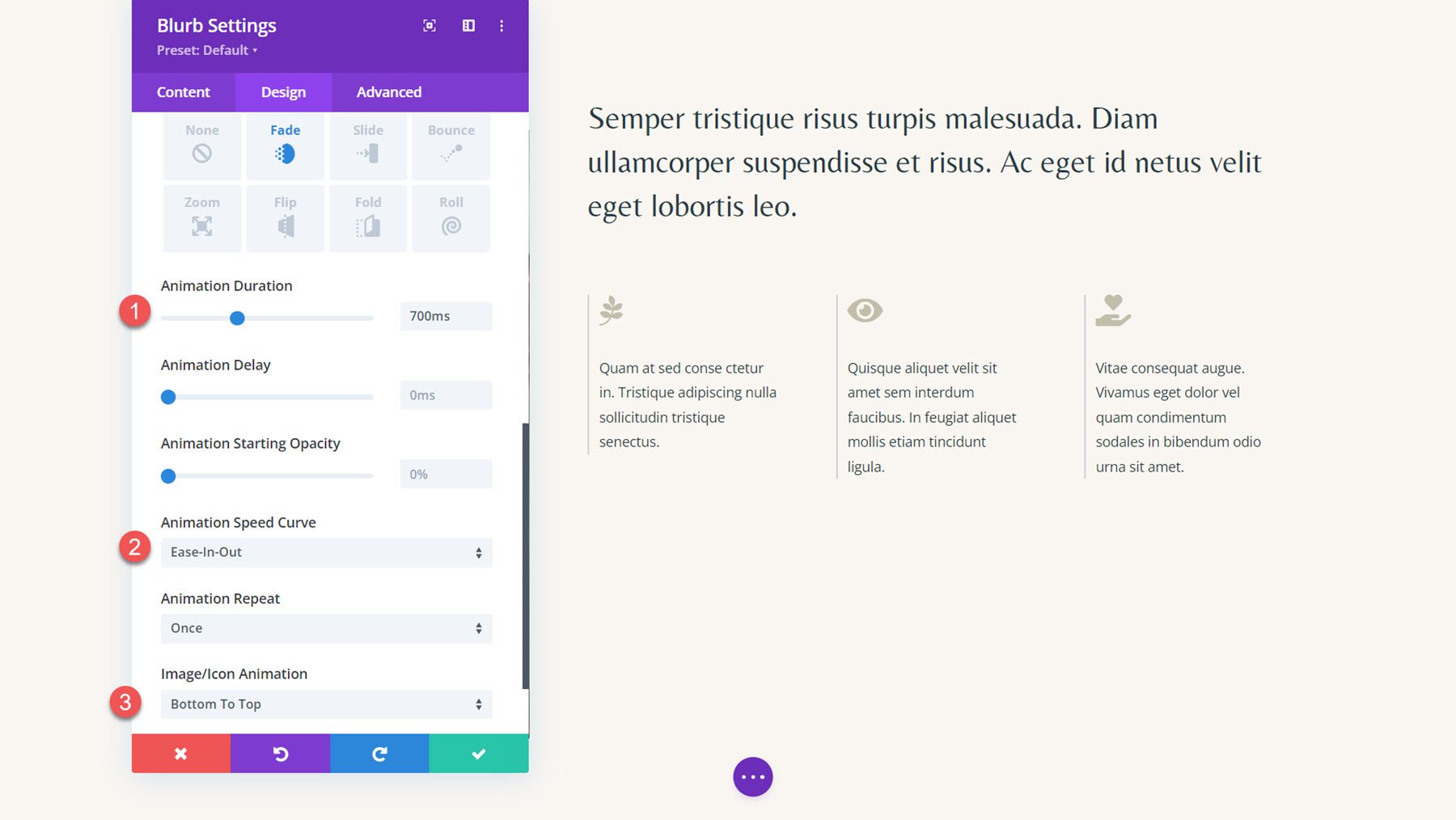
Successivamente, imposta le impostazioni di animazione come segue:
- Durata dell'animazione: 700 ms
- Curva della velocità di animazione: Facilità di entrata e uscita
- Animazione immagine/icona: dal basso verso l'alto

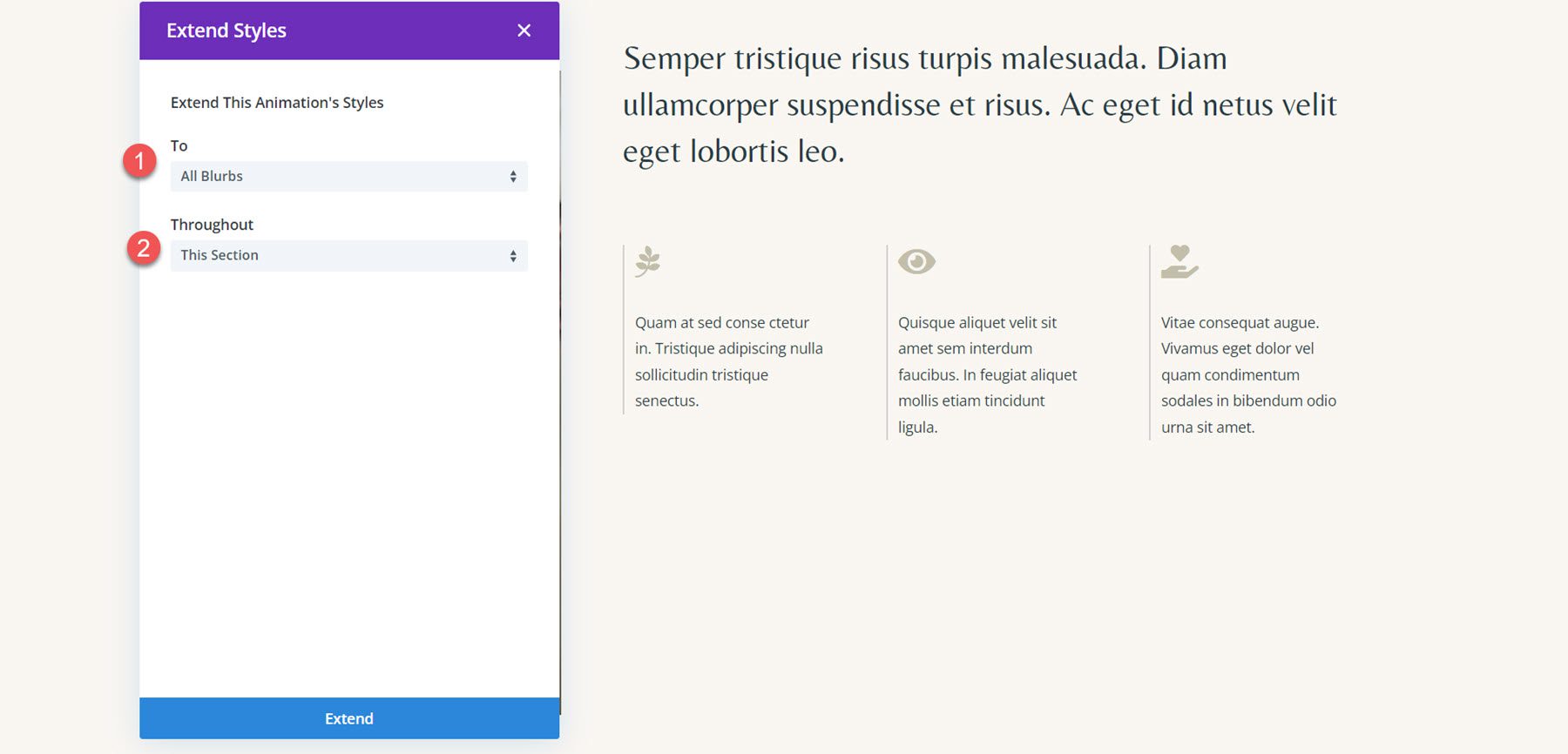
Estendi le impostazioni dell'animazione agli altri due moduli blurb nella sezione.

Infine, aggiungi un po' di ritardo alle animazioni del secondo e del terzo modulo.
- Ritardo animazione per Blurb 2: 200 ms
- Ritardo animazione per Blurb 3: 400 ms

Risultato finale
Ed ecco il progetto finale con l'animazione in dissolvenza e l'animazione delle icone dal basso verso l'alto.
Risultato finale
Diamo un'altra occhiata ai progetti finali delle animazioni del blurb.
Animazione Blurb 1: Animazione diapositiva
La prima animazione utilizza uno stile di animazione diapositiva a sinistra.
Animazione Blurb 2: Animazione capovolta
Questa animazione utilizza un'animazione in stile flip.
Animazione Blurb 3: Animazione di rimbalzo
In questa animazione, ai trascritti è applicato uno stile di animazione rimbalzante.
Animazione Blurb 4: Animazione in dissolvenza
Infine, la quarta animazione presenta un effetto di animazione in dissolvenza.
Pensieri finali
Il modulo blurb di Divi può essere utilizzato per mostrare in modo creativo i tuoi servizi o evidenziare i punti chiave del tuo sito web. Inoltre, aggiungendo animazioni al tuo design, puoi enfatizzare le trascrizioni e attirare l'attenzione dell'utente verso quel contenuto. In questo tutorial, abbiamo trattato solo quattro opzioni su come animare il tuo modulo blurb; tuttavia, ci sono infiniti design che puoi ottenere con le opzioni di design di Divi e la personalizzazione delle impostazioni di animazione. Per ulteriori informazioni sul modulo Blurb, dai un'occhiata a questo tutorial: Come diventare creativo con lo sfondo dell'icona Blurb in Divi.
Hai applicato stili di animazione al modulo blurb di Divi nei tuoi progetti? Fateci sapere nei commenti!