10 Esempi di design di pagine epici 404 da aziende a sei cifre
Pubblicato: 2022-09-17Alla ricerca di epici esempi di design di 404 pagine per ispirare il tuo?
La pagina 404 giusta può effettivamente aiutarti ad aumentare i lead e le conversioni che avresti sicuramente perso. Ma cosa rende davvero una buona pagina 404? Puoi creare una pagina 404 killer senza dover assumere uno sviluppatore? Non importa quanto sia di fascia alta la tua pagina 404?
Risponderemo a queste domande una volta per tutte.
In questo post, tratteremo 10 dei migliori esempi di progettazione di 404 pagine che abbiamo visto. Quindi, spiegheremo perché funzionano .
Immergiamoci.
Che cos'è una pagina 404 e perché dovrebbe interessarti?
Una pagina 404 è una pagina personalizzata che crei sul tuo sito che viene mostrata ogni volta che qualcuno tenta di accedere a un URL sul tuo sito che non esiste più. Lo scopo di una pagina 404 è impedire a tali visitatori di uscire immediatamente dal tuo sito.
Quindi, ovviamente, se non hai una pagina 404, perderai questi visitatori. E gli errori 404 sono più comuni di quanto potresti pensare. Qualsiasi sito in esecuzione da un po' di tempo avrà cancellato pagine e post.
Un buon design della pagina 404 può aiutarti a trattenere i visitatori che inciampano in un errore 404 e possono quindi convertire quei visitatori reindirizzandoli a un'altra pagina.
I migliori esempi di progettazione di pagine 404
Ora che sai cosa può fare per te un design di 404 pagine, è tempo di dare un'occhiata al nostro elenco dei migliori design che abbiamo visto. Se stai cercando di creare la tua pagina 404, ti consigliamo di utilizzare SeedProd per farlo. SeedProd ti consente di creare landing page personalizzate in WordPress (incluse 404 pagine) senza alcuna codifica.
Dai un'occhiata alla nostra recensione completa di SeedProd e crea la tua pagina 404. Oppure, tuffati prima nella nostra lista per trovare ispirazione.
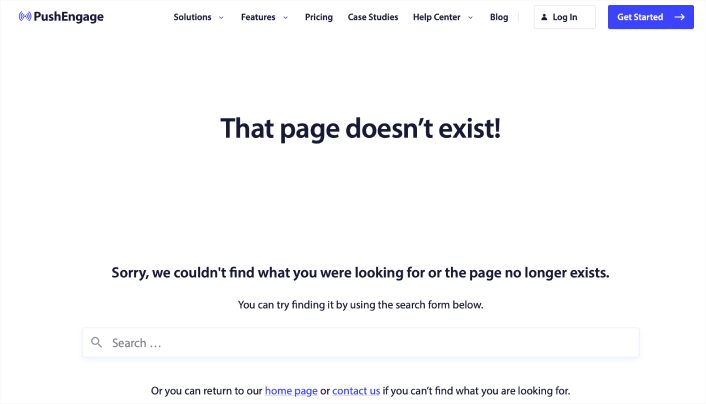
# 1. PushEngage

Il design della pagina PushEngage 404 è l'esempio perfetto di tutto ciò di cui hai bisogno da una pagina di errore. C'è un chiaro messaggio di scuse e una barra di ricerca che ti incoraggia a rimanere sul sito e cercare la risorsa di cui hai bisogno.
Ti dà anche la possibilità di andare alla home page o di metterti in contatto con il team.
In questo modo, i visitatori hanno la possibilità di rimanere sul sito e continuare a navigare su più contenuti. Ma ancora più importante è l'uso del menu di navigazione. Il menu di navigazione consente all'utente di spostarsi istantaneamente in qualsiasi punto del sito. E avere un menu di navigazione nel design della tua pagina 404 fa sembrare la pagina come parte dello stesso sito invece di un messaggio di errore casuale.
Con questo design di 404 pagine, l'obiettivo è semplice: mantenere le persone sul sito PushEngage.
Puoi utilizzare direttamente questa pagina 404 come modello. È super minimale e altamente efficace. Quindi, puoi ricreare la pagina in pochi minuti.
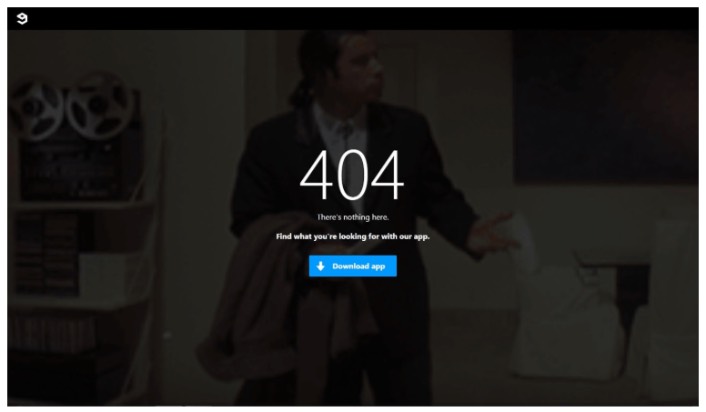
#2. 9 bavaglio

9gag ha uno dei design di 404 pagine più diretti e diretti che abbiamo mai visto. Non c'è assolutamente nulla da considerare per il visitatore. Ricevi un chiaro invito all'azione per scaricare la loro app.
È super concentrato sulla conversione dei visitatori web in utenti di app e questo è tutto ciò che offre. La pagina è super minimale e la GIF di John Travolta che sembra perso è un tocco fantastico.
Sì, abbiamo appena parlato di offrire diversi modi per trattenere un visitatore. Ma non puoi nemmeno sopraffarli con troppe opzioni. Per gli sviluppatori di app, questo modello è oro puro. Puoi facilmente creare una pagina di destinazione dell'app e collegarti ad essa dalla tua pagina 404.
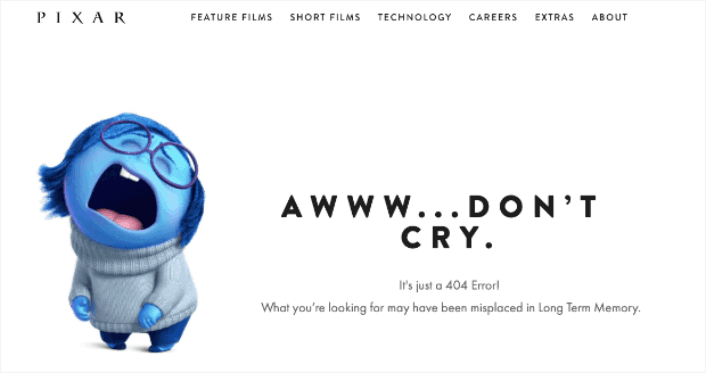
#3. Pixar

Pixar prende sempre la torta con creatività. Hanno uno degli esempi di progettazione di pagine 404 più divertenti, creativi e coinvolgenti.
Con uno dei personaggi del loro film Inside Out, giocano con quanto possa essere frustrante finire sulla pagina sbagliata. Quindi le persone possono utilizzare il menu principale nella parte superiore della pagina per tornare indietro nel sito.
L'unica critica che abbiamo è che non esiste una barra di ricerca per aiutare gli utenti a trovare una risorsa correlata. Se gestisci un sito WordPress, puoi configurare un motore di ricerca personalizzato per l'intero sito abbastanza rapidamente utilizzando SearchWP.
Dai un'occhiata alla nostra recensione di SearchWP per saperne di più.
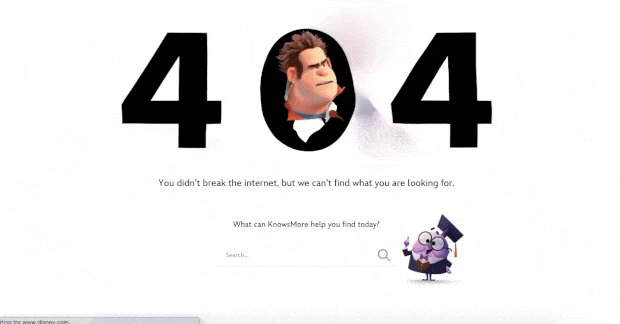
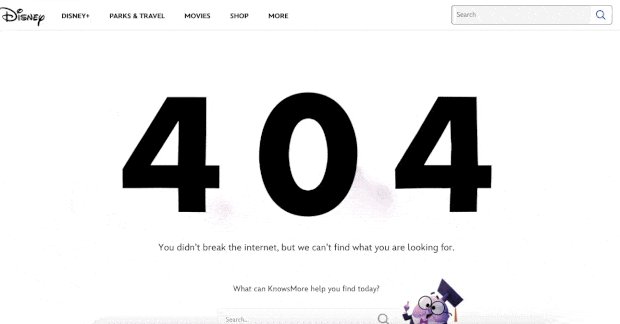
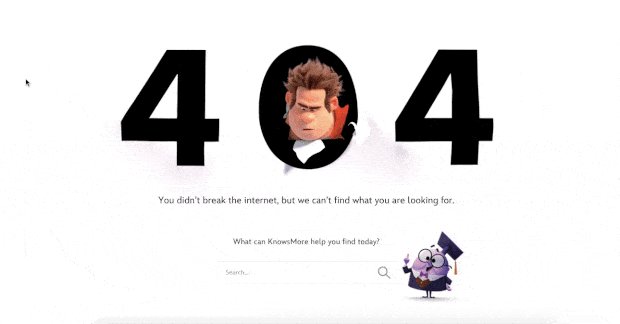
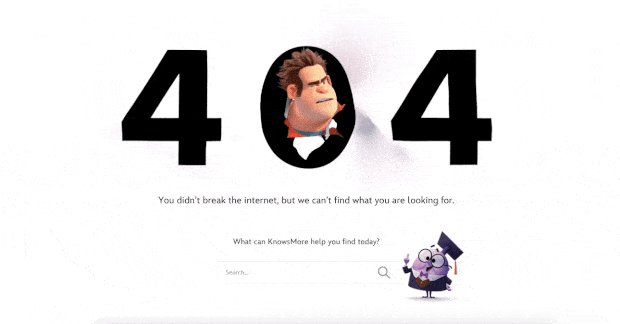
#4. Disney

Anche il design di 404 pagine della Disney è fantastico. Ottieni una barra di ricerca per trovare risorse correlate.
Ma soprattutto, tutto ciò che riguarda la pagina sembra in linea con Disney. L'effetto animato con il loro popolare personaggio Ralph Spaccatutto dal loro film di successo Ralph Breaks the Internet è super carino.
Hai anche un menu di navigazione in alto per raggiungere facilmente qualsiasi pagina che desideri trovare. Questo è un miglioramento rispetto al design di 404 pagine della Pixar. Se dai un'occhiata più da vicino al menu di navigazione, vedrai che punta alle loro pagine Negozio , Parchi e viaggi e Film . Questi sono tutti produttori di denaro e ogni volta che fanno convertire qualcuno da una pagina 404, sono soldi che altrimenti avrebbero perso.
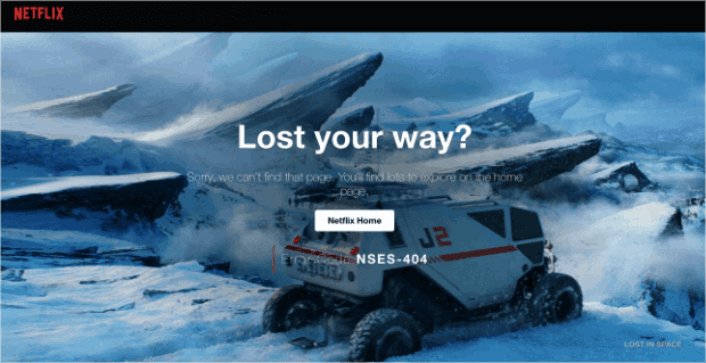
#5. Netflix

Netflix è più una piattaforma di scoperta che un motore di ricerca. Quindi, per una volta, lasceremo scorrere il fatto che non esiste una barra di ricerca nella loro pagina 404. E inoltre, come puoi essere arrabbiato con questo design? Lo sfondo è una scena di Lost in Space.

È così appropriato che sono riusciti a farcela.
La cosa principale da notare qui è il grande pulsante CTA al centro: Netflix Home . È semplice, efficace e molto accattivante. Vedere una pagina 404 è una pessima esperienza per l'utente. Ma a volte, tutto ciò di cui hai bisogno per offrire una buona UX è un pulsante chiaramente etichettato.
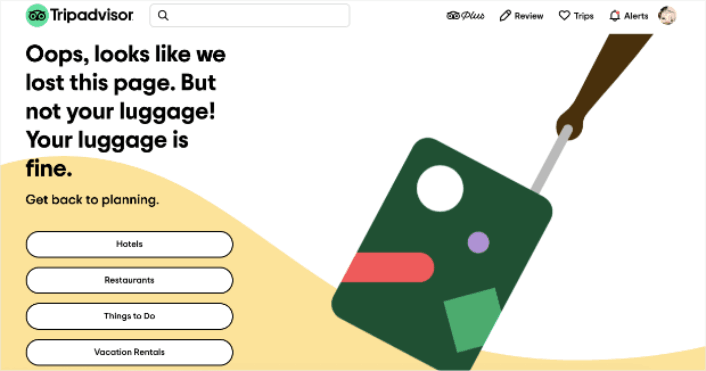
#6. TripAdvisor

Tripadvisor ha un divertente e animato esempio di 404 pagine. Si adatta bene al loro marchio e la pagina sembra campy e divertente. Quasi come... fare un viaggio con un amico divertente.
Dai un'occhiata alla barzelletta sul titolo sull'aver perso la pagina ma non il tuo bagaglio. Questo è il tipo di umorismo perfetto per un sito di viaggi e invita l'utente a navigare in 4 sezioni principali del proprio sito:
- Alberghi
- Ristoranti
- Cose da fare
- Affitti per le vacanze
Un modo eccellente per coinvolgere nuovamente l'utente e aiutarlo a pianificare ulteriormente la sua prossima vacanza senza essere invadente.
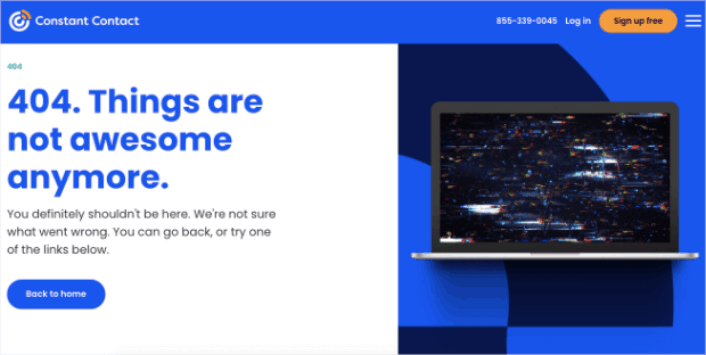
#7. Contatto costante

Constant Contact si rivolge principalmente a giovani imprenditori e professionisti del marketing. Quindi, anche se il loro linguaggio può sembrare un po' informale, è così che è progettato per sentirsi.
Questo design di 404 pagine è semplice, elegante e comprende la mentalità dell'utente. Nota come anche con il loro linguaggio informale, la copia si sente scusata e utile.
Se c'è una lamentela che abbiamo, riguarda l'ultima parte della copia. Dice che puoi "provare uno dei collegamenti seguenti" e fornisce solo un collegamento su cui fare clic. Ti consigliamo di modificare la dicitura attorno al pulsante o di fornire più collegamenti da esplorare.
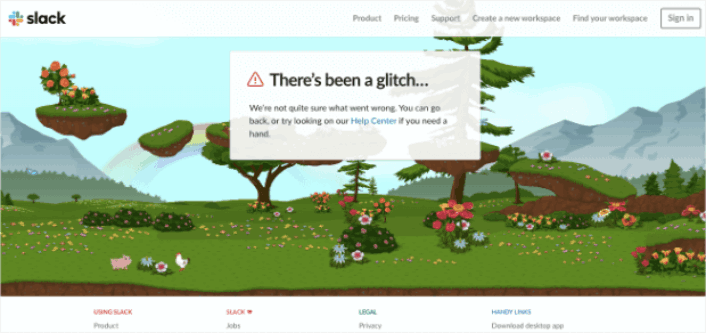
#8. lento

Slack ha creato un intero sfondo animato per la sua pagina di errore 404. Quindi, è super coinvolgente ed è progettato per mantenere le persone sul sito più a lungo.
Naturalmente, hanno un collegamento che riporta gli utenti al Centro assistenza insieme a una serie di altri collegamenti a pagine diverse.
Non c'è alcun collegamento alla home page e questa è l'unica cosa che sembra mancare. Qui, il design della pagina 404 non ha bisogno di includere una barra di ricerca perché si collega al Centro assistenza dove ottieni la ricerca sul sito.
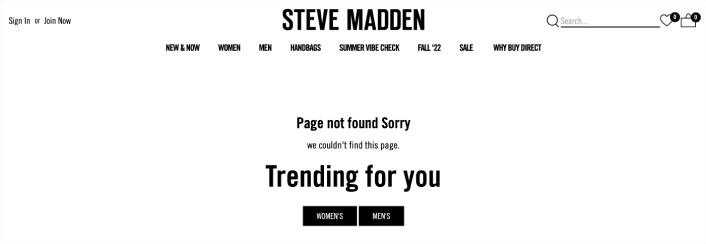
#9. Steve Madden

Il design di 404 pagine di Steve Madden offre molteplici opzioni ai visitatori persi. Puoi utilizzare la loro barra di ricerca per trovare i prodotti sul sito. Ma c'è anche un menu di navigazione per trovare le pagine delle categorie.
Quindi, ricevi anche due CTA che ti reindirizzano a prodotti di tendenza.
Ogni centimetro di questo design di 404 pagine è ottimizzato per i clic per aumentare il tempo medio trascorso sul sito. È semplicissimo anche creare una pagina come questa. Tutto quello che devi fare è utilizzare i blocchi eCommerce di SeedProd.
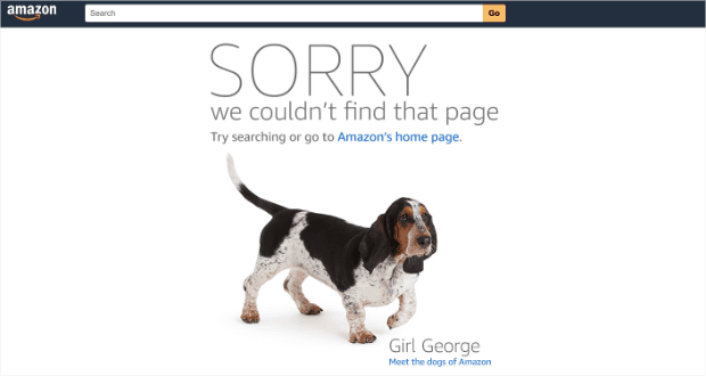
# 10. Amazon

Se Amazon si sta divertendo con il loro design a 404 pagine, allora è una chiara indicazione che dovresti farlo anche tu!
La pagina inizia con le scuse a grandi lettere in grassetto. Quindi reindirizza gli utenti alla home page di Amazon OPPURE consente agli utenti di incontrare "i cani di Amazon". Questo reindirizzamento spensierato è un ottimo modo per mantenere le persone sul proprio sito più a lungo.
Dopotutto, chi non ama i cani?
Cosa fare dopo aver finito con il design della pagina 404?
Questo è tutto per questo, gente!
La creazione di un design di 404 pagine è in realtà la parte più semplice della creazione di un business online. La parte difficile è generare traffico sul tuo sito e convincere le persone ad acquistare da te in modo coerente.
La nostra raccomandazione è di iniziare con le notifiche push. Le notifiche push sono ottimi strumenti anche per aumentare il coinvolgimento e le conversioni. Non convinto? Dai un'occhiata a queste incredibili risorse sulle campagne di notifica push:
- Come convertire gli abbonati in acquirenti utilizzando le notifiche push Web
- Come notificare agli abbonati i nuovi post di WordPress
- Come inviare notifiche di back-in-stock per ottenere più vendite
Ti consigliamo di utilizzare PushEngage per inviare le tue notifiche push.
PushEngage è il software di notifica push numero 1 al mondo. Quindi, se non l'hai già fatto, inizia oggi stesso con PushEngage!
