5 migliori consigli per gli sviluppatori Web durante la codifica per siti Web di e-commerce
Pubblicato: 2022-11-04I siti Web di e-commerce sono difficili da progettare e creare, ma hanno anche un enorme potenziale in termini di entrate. Ecco perché sempre più aziende scelgono di avere un sito di eCommerce invece di un semplice sito web standard. La codifica per i siti Web di eCommerce non è una passeggiata. La realizzazione di un sito eCommerce completamente funzionale richiede un'attenzione particolare ai dettagli e diverse tecniche di programmazione.
I siti Web destinati alla vendita di prodotti richiedono molte funzionalità di cui i siti Web standard non hanno bisogno: registrazione degli utenti, metodi di pagamento, cataloghi di prodotti con immagini e descrizioni, ecc. Quindi, come puoi diventare uno sviluppatore web di successo durante la codifica di siti Web di eCommerce? Continua a leggere per scoprirlo!
1. Scegli un linguaggio di programmazione adatto
Supponiamo che tu stia cercando di creare un sito Web di eCommerce e desideri utilizzare un linguaggio di programmazione abbastanza potente da gestire complesse attività di sviluppo Web. In tal caso, ti consigliamo di considerare l'utilizzo di HTML5. HTML5 è un linguaggio orientato agli oggetti che sarà facilmente la prossima generazione di codifica web. Consente funzionalità interattive che possono essere utilizzate per siti Web di eCommerce, come contenuti video e funzionalità avanzate.
Tuttavia, HTML5 non è per i principianti. Se non conosci la programmazione web, inizia con qualcosa come PHP o Python prima di passare a HTML5. Quando si codifica per siti Web di e-commerce, ci sono molte cose che devi prendere in considerazione. Ad esempio, è fondamentale considerare il tipo di prodotto che stai vendendo e la quantità di dettagli che sei disposto a includere nelle pagine dei tuoi prodotti.
Sarebbe meglio se pensassi anche a quanto traffico riceverà il tuo sito e quanto sarà facile per i clienti trovare il tuo negozio online. Quando si sceglie un linguaggio di programmazione per un sito Web di eCommerce, è essenziale considerare tutte queste cose per garantire che il sito funzioni senza intoppi dall'inizio alla fine. Ricorda di seguire questi passaggi dettagliati durante la progettazione del tuo nuovo sito di eCommerce.
2. Aggiorna la tua mappa del sito
Quando si codifica per siti Web di eCommerce, è essenziale disporre di una mappa del sito. È un documento che i motori di ricerca e i visitatori possono utilizzare per aiutarli a navigare nel sito. Una mappa del sito dovrebbe essere aggiornata regolarmente per contenere tutte le pagine del sito, inclusi immagini e video.
Aiuta a mantenere il tuo sito pulito e organizzato, consentendo agli utenti di trovare rapidamente ciò che stanno cercando. Aiuta anche a fornire ai visitatori uno strumento utile quando stanno cercando di navigare nel tuo sito.
Se hai intenzione di sviluppare un sito web di eCommerce, assicurati di aver creato una mappa del sito prima di iniziare a lavorare al progetto. Garantirà che tutto sia al suo posto e possa essere trovato facilmente sia dai visitatori che dai motori di ricerca.
Le piattaforme di e-commerce popolari come Amazon hanno mappe del sito chiare per il loro sito web.

Quando cerchi "Amazon" su Google, i vari risultati che appaiono sopra sono mappe del sito dal sito Web di Amazon.
3. Rendi i metadati una priorità
Assicurarsi che gli sviluppatori abbiano una buona comprensione dell'utilità dei metadati è fondamentale quando si tratta di codificare per siti Web di e-commerce. Che si tratti di una barra di ricerca o di un menu a discesa, i metadati assicurano che sia semplice navigare nel tuo sito web.
In un contesto di marketing SaaS, i metadati possono essere utilizzati per tenere traccia delle interazioni dei clienti con il tuo prodotto e creare campagne di marketing mirate a clienti specifici. Avere metadati ben congegnati può anche aiutarti con la SEO, in quanto può aiutare il tuo sito a posizionarsi più in alto nei risultati di ricerca.
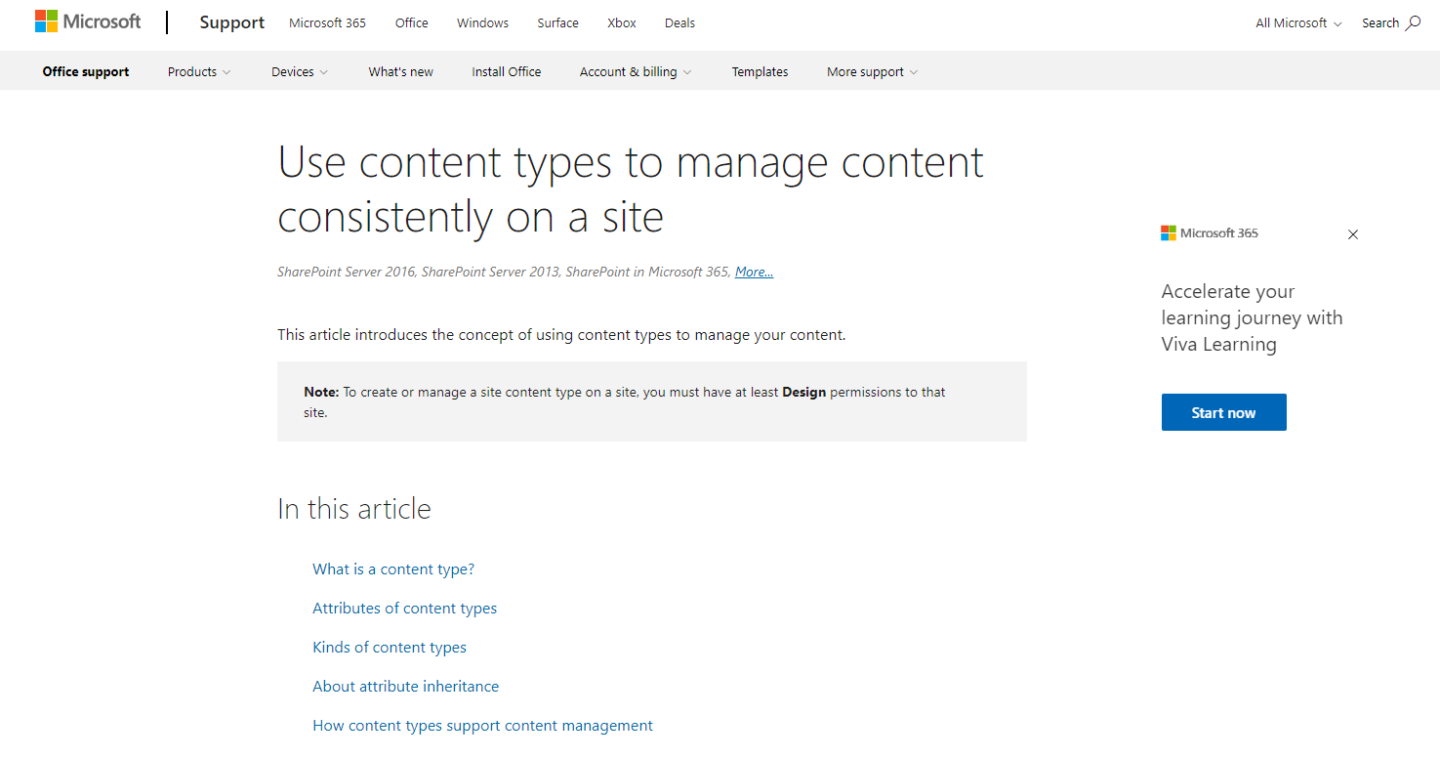
Esistono diversi modi in cui uno sviluppatore può rendere i metadati una priorità. Innanzitutto, possono iniziare creando pagine di indice che elencano tutti i tipi di contenuto del loro sito Web. Ciò consentirà alle persone di trovare più facilmente ciò che stanno cercando e di migliorare l'esperienza utente complessiva. I tipi di contenuto sono illustrati di seguito dallo screenshot ottenuto dal sito Web di Microsoft.

Successivamente, possono utilizzare strumenti come Google Search Console, Google Analytics e WordPress SEO per vedere dove si trova il loro sito in termini di ranking. Inoltre, possono assicurarsi che il negozio eCommerce sia registrato con citazioni commerciali per migliorare la sua presenza online. Infine, dovrebbero sempre considerare i modi per migliorare il loro sito Web ogni nuova alba.

Seguendo questi passaggi, gli sviluppatori possono garantire che i loro siti Web siano sempre il più intuitivi possibile.
4. Ottimizzazione del codice per migliorare il tempo del server
La ricerca mostra che un ritardo di 1 secondo nel tempo di caricamento della pagina può comportare una riduzione del 7% delle conversioni. Quindi, quando si tratta di eCommerce, la velocità è fondamentale. Vuoi che i clienti siano in grado di trovare rapidamente e senza problemi i tuoi prodotti e di effettuare ordini. Quanto è importante la velocità del sito web?
Il tempo di caricamento della pagina è definito come il tempo impiegato da una pagina Web per caricare completamente in un browser. Ogni secondo conta per l'eCommerce, poiché ogni secondo in più che il tuo sito impiega per caricare può comportare una perdita di vendite.
L'ottimizzazione del codice comporta la rimozione del codice non necessario dal tuo sito Web in modo che possa caricarsi più velocemente. Ciò include CSS, JavaScript, plugin e persino elementi HTML. Memorizzazione nella cache: utilizza un plug-in di memorizzazione nella cache per archiviare contenuti statici come immagini e script dal tuo sito Web al server in modo che possano essere caricati rapidamente. Significherà che verranno servite più richieste dal tuo server piuttosto che essere inviate a server di terze parti.
Quando si codifica per i siti Web di eCommerce, non si deve mai sottovalutare l'ottimizzazione del codice, poiché il tempo di caricamento della pagina è fondamentale per il posizionamento SEO. Un breve tempo di caricamento della pagina porterà l'esperienza del cliente al livello successivo. Puoi utilizzare strumenti come PageSpeed Insights per analizzare la velocità di caricamento del tuo sito web.
5. Utilizzo di tag canonici per pagine di prodotti simili
I tag canonici sono un modo per dire ai motori di ricerca quale URL è quello originale. Un tag canonico è relativamente semplice: se hai più pagine con lo stesso contenuto, un tag canonico indica ai motori di ricerca quale pagina classificare nei risultati di ricerca.
I tag canonici vengono solitamente utilizzati per risolvere problemi come la presenza di contenuti duplicati sul sito Web del tuo negozio online. Come si usa un tag canonico?
Probabilmente li hai già visti, ma potresti non sapere a cosa servono. Ecco un esempio: <link rel=”canonical” href=”http://www.example.com/” />
A cosa serve questo tag? In breve, dice a Google quale versione del contenuto è originale. Se hai lo stesso contenuto su URL diversi, Google può indicizzarli entrambi, ma ne mostrerà sempre uno nei risultati di ricerca.
Senza i tag canonici, il tuo sito web competerà contro se stesso, il che "annacqua" i risultati. Invece di fare la scelta più fantastica, stai lasciando che il motore di ricerca scelga ciò che conta di più per il tuo pubblico.
Anche se ritieni che il tuo sito Web non abbia materiale "duplicato", gli URL canonici rimuoveranno qualsiasi incertezza e consentiranno ai visitatori di vederlo proprio come previsto. Puoi utilizzare questi strumenti di feedback sul web design per aiutarti a completare il tuo progetto senza bug.
Avvolgendo
Ora hai cinque suggerimenti di esperti che puoi utilizzare durante la codifica per siti Web di e-commerce.
Inizia con la scelta del linguaggio di programmazione più appropriato. Quindi aggiorna la tua mappa del sito e rendi i metadati una priorità. Ciò garantirà che il tuo sito abbia un'interfaccia accattivante con la quale qualsiasi utente può interagire facilmente. Quindi, dai la priorità ai metadati e ottimizza il tuo codice per migliorare il tempo del server.
Infine, l'ottimizzazione del codice e l'aggiunta di tag canonici renderanno il tuo sito web competitivo rispetto ad altri. Offrirà inoltre ai potenziali clienti un eccellente valore nominale per il negozio online e potenzialmente migliorerà le vendite dell'e-commerce.
Segui questi suggerimenti oggi e crea siti Web di e-commerce efficaci!
—–
Informazioni sul nostro autore ospite: Daryl Bush è il Business Development Manager di Authority.Builders. L'azienda aiuta le aziende ad acquisire più clienti attraverso il miglioramento delle classifiche di ricerca online. Ha una vasta conoscenza di SEO e sviluppo del business.
