5 modi per ottimizzare la tua strategia di sviluppo web
Pubblicato: 2022-12-21Pensi che la tua strategia di sviluppo web potrebbe essere più efficace? Se è così, non sei solo. Molte aziende sono alla ricerca di modi per ottimizzare il proprio sito web al fine di massimizzarne la visibilità e le entrate online: spesso è il primo punto di contatto tra l'azienda ei suoi clienti, quindi è fondamentale che faccia una buona impressione. Un sito Web ben progettato aiuta a creare fiducia, stabilire il marchio e generare lead.
In questo post del blog, condivideremo cinque modi per aiutarti a ottimizzare la tua strategia di sviluppo web e migliorare la tua presenza online. Continua a leggere per saperne di più!
Scegli un buon sistema di gestione dei contenuti
Se stai cercando un modo semplice per creare e gestire un sito Web di successo, assicurati di prendere in considerazione l'utilizzo di un sistema di gestione dei contenuti (CMS). Ti consente di creare, modificare, pubblicare e aggiornare i contenuti digitali, fornendo un'interfaccia grafica user-friendly che facilita il lavoro anche per gli specialisti non tecnici. Un CMS ti consente di aggiungere facilmente nuove caratteristiche e funzionalità al sito web per renderlo più interattivo, moderno e conveniente. Spesso viene fornito con una vasta gamma di plug-in e temi che consentono alle aziende di personalizzare facilmente il proprio sito Web per soddisfare esigenze specifiche.
Utilizzando un CMS, riduci notevolmente i costi associati allo sviluppo e alla manutenzione. Inoltre, un CMS richiede spesso meno spazio sul server rispetto a un sito Web tradizionale, il che riduce ulteriormente anche i costi. Aiuta anche a migliorare l'ottimizzazione dei motori di ricerca, che aumenta ulteriormente i livelli di traffico.
I CMS possono essere utilizzati per creare qualsiasi tipo di sito web, da un semplice blog a una complessa piattaforma di e-commerce. Una delle applicazioni CMS più popolari è WordPress. Alimenta milioni di siti ed è apprezzato da aziende di tutte le dimensioni. Altre popolari applicazioni CMS includono Drupal, Joomla!, Magento e Squarespace.
Tutti questi CMS hanno grandi comunità di sviluppatori che creano e aggiornano regolarmente estensioni e temi per le piattaforme.

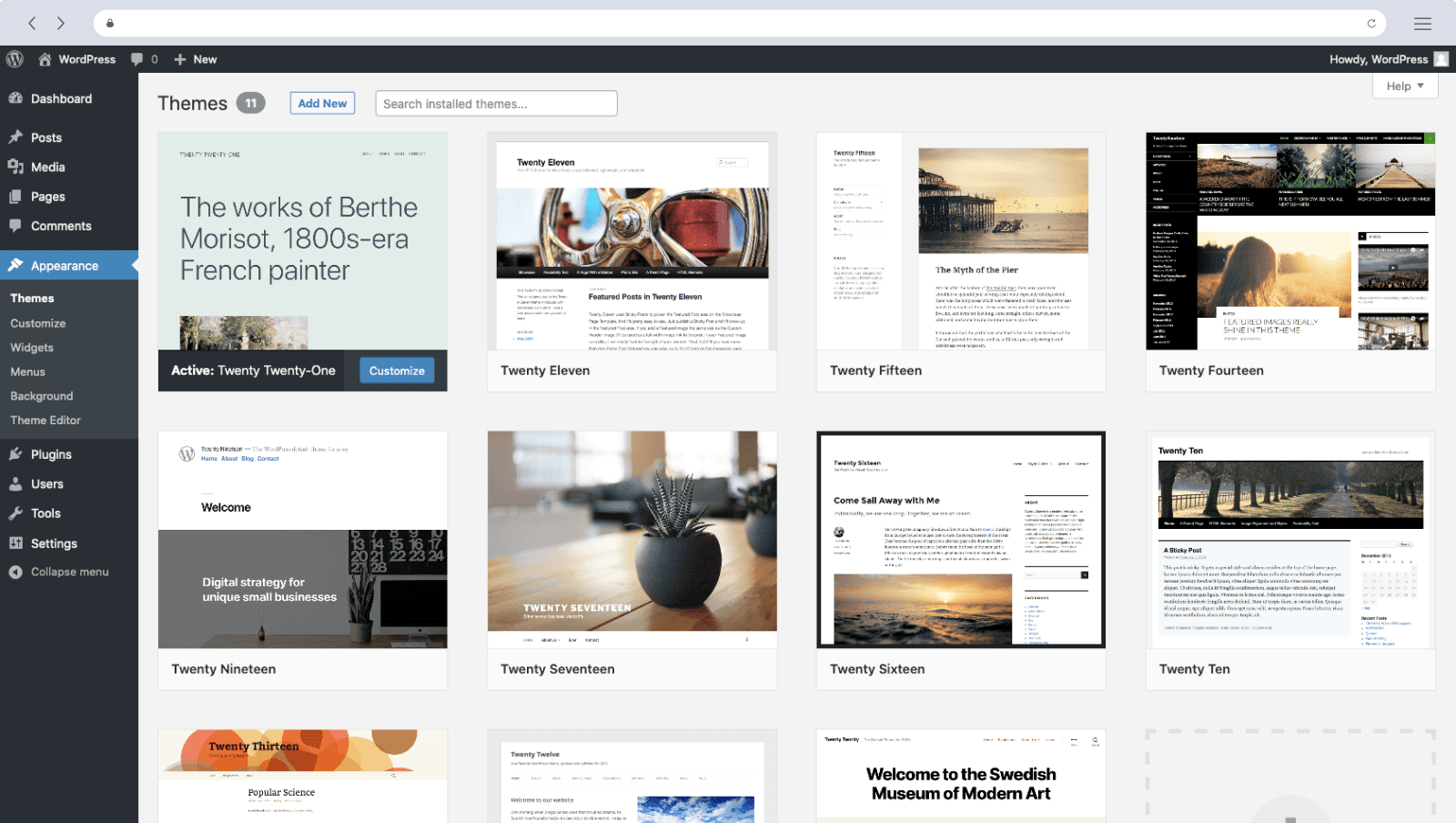
WordPress è una delle piattaforme CMS più popolari al mondo, alimentando oltre il 30% di tutti i siti web.
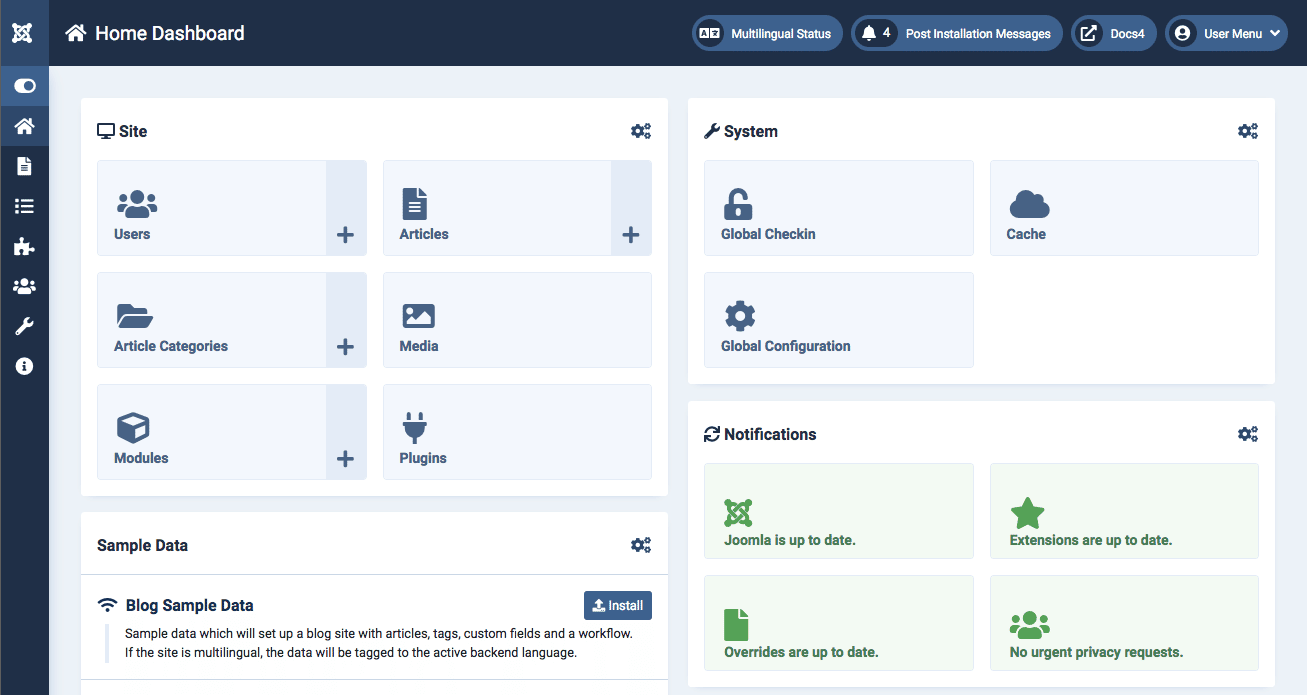
Joomla! è il modo intuitivo per creare siti web.Utilizza framework di sviluppo front-end
Sono un ottimo modo per accelerare il processo di sviluppo. Fornendo una struttura per il codice, fanno risparmiare al team molto tempo e fatica. Inoltre, aiutano a standardizzare il codice, facilitandone la manutenzione e la condivisione con altri.
Sono disponibili molti tipi diversi di framework, ciascuno con il proprio set di funzionalità e vantaggi. Alcuni dei framework di sviluppo front-end più popolari includono AngularJS, ReactJS e VueJS. Ognuno di questi framework ha i suoi punti di forza e di debolezza, quindi è importante scegliere quello giusto per il tuo progetto.

A seconda delle tue esigenze, potresti voler selezionare un framework che includa qualsiasi cosa, da un semplice modello HTML a una libreria CSS completa.
In generale, AngularJS è una buona scelta per applicazioni complesse, mentre ReactJS è più adatto per progetti più piccoli. VueJS è una buona soluzione completa che può essere utilizzata sia per progetti piccoli che grandi.Per scegliere il framework più adatto, collabora con una società di sviluppo web esperta con una buona esperienza nel design e nello sviluppo web.
Si assicureranno che sia adatto al progetto per portare a termine il lavoro in modo rapido ed efficiente.Ottimizza le immagini e le risorse web
Come ogni web designer sa, l'importanza dell'ottimizzazione delle immagini e delle risorse web non può essere sottovalutata. Non solo migliora le prestazioni del sito, ma riduce anche il consumo di larghezza di banda e aiuta a garantire che le pagine vengano caricate rapidamente e correttamente.
Aiuta anche a migliorare il posizionamento nei motori di ricerca: le pagine si caricano più velocemente, fattore chiave negli algoritmi dei motori di ricerca. Inoltre, migliora la visibilità del sito nei risultati di ricerca.

Ci sono alcuni passaggi importanti per ottimizzare le immagini:
1. Utilizzare il formato di file corretto
Ad esempio, i file JPEG sono i migliori per le foto, mentre i file PNG sono i migliori per la grafica con trasparenza. L'utilizzo di un formato di file errato comporta file di grandi dimensioni, che rallentano il tuo sito web.2. Ridimensiona correttamente le immagini
Le immagini troppo grandi o troppo piccole influiscono sul tempo di caricamento. Inoltre, le immagini che non sono dimensionate correttamente potrebbero apparire distorte.3. Comprimi le immagini
Esistono diversi modi per comprimere le immagini, incluso l'utilizzo di uno strumento online o di un plug-in CMS.4. Usa un CDN
Una rete per la distribuzione di contenuti (CDN) è un sistema di server distribuiti che forniscono contenuti agli utenti in base alla loro posizione geografica. L'utilizzo di un CDN aiuta a migliorare il tempo di caricamento in quanto alleggerisce un po' lo sforzo del tuo server.5. Ottimizza altre risorse web
Oltre alle immagini, ci sono una serie di altre risorse web che influiscono sul tempo di caricamento. Questi includono file CSS e JavaScript, oltre a quelli HTML. L'ottimizzazione di queste risorse può essere eseguita tramite la minificazione, ovvero il processo di rimozione del codice non necessario da questi file.Utilizzare meccanismi di memorizzazione nella cache
Ogni volta che un utente visita un sito web, il suo browser deve scaricare tutti i file necessari per visualizzare la pagina. Ci vuole un po' di tempo, soprattutto se il sito contiene molte immagini o video di grandi dimensioni. Tuttavia, ci sono modi per accelerare il processo utilizzando meccanismi di memorizzazione nella cache.
Utilizzando la memorizzazione nella cache, i siti Web evitano di dover inviare richieste al server per ogni singola visualizzazione di pagina. Di conseguenza, le pagine si caricano più velocemente e gli utenti hanno un'esperienza migliore. Per i proprietari di siti, ciò comporta anche una riduzione dei costi della larghezza di banda. La memorizzazione nella cache è uno strumento essenziale per chiunque desideri migliorare le prestazioni del proprio sito web.
Testare ed eseguire il debug dei siti Web in più browser e dispositivi
Con così tanti dispositivi diversi disponibili, è difficile garantire che il tuo sito appaia e funzioni su ciascuno di essi come dovrebbe. Ecco perché è importante testarlo ed eseguirne il debug in più browser e dispositivi: potrebbero visualizzare le pagine Web in modo diverso.
Naturalmente, il test e il debug possono richiedere più tempo in anticipo, ma ti faranno risparmiare tempo a lungo termine. Corri il rischio di perdere una quota di mercato significativa se i tuoi utenti non sono in grado di accedere correttamente al tuo sito Web o se hanno un'esperienza negativa perché le cose non funzionano come previsto. Assicurati che il tuo sito sia accessibile al pubblico più vasto possibile e identifica eventuali problemi per prevenire problemi in futuro.
Conclusione
Una forte strategia di sviluppo web è importante per qualsiasi azienda che voglia avere successo online. Ti aiuta a identificare meglio i tuoi obiettivi, specificare le esigenze del pubblico di destinazione e creare un sito perfetto che soddisfi le aspettative degli utenti. Un sito Web facile da navigare e informativo mantiene i visitatori coinvolti, il che alla fine porta a conversioni più elevate e ottimi indicatori SEO.
Seguendo i suggerimenti in questo post del blog, semplificherai il processo di sviluppo e ti assicurerai che il sito funzioni al meglio. L'utilizzo di un CMS ti farà risparmiare tempo ed energia quando si tratta di aggiornamenti e modifiche, mentre l'utilizzo di framework di sviluppo front-end aiuta ad accelerare il processo complessivo. Assicurati di ottenere i migliori servizi di sviluppo web da un'agenzia esperta che lavora quotidianamente con un framework scelto.
Ricorda che l'ottimizzazione delle immagini e delle risorse Web è la chiave per mantenere il tuo sito in esecuzione rapidamente e i meccanismi di memorizzazione nella cache possono essere di grande aiuto in termini di prestazioni. Infine, non dimenticare di testare ed eseguire il debug in più browser e dispositivi: questo assicurerà a tutti un'esperienza positiva sul tuo sito web.
