5 modi per modellare il modulo contatore circolare di Divi
Pubblicato: 2023-07-19Mostra statistiche, abilità e altro ancora con il modulo Circle Counter di Divi. L'utilizzo di questo modulo aiuta a spezzare la monotonia che può essere presente nelle pagine che contengono molti dati numerici. Il Circle Counter Module ti offre un modo bello e visivamente accattivante per visualizzare un singolo punto dati. Al caricamento della pagina, il modulo ha un'animazione accattivante che mostra i dati in modo entusiasmante. Dì addio alle noiose tabelle sulle tue pagine web! Nel post del blog di oggi, impareremo come modellare il modulo Circle Counter di Divi, con l'aiuto di alcuni dei pacchetti di layout gratuiti forniti con Divi.
- 1 Esempi di How-to Style modulo contatore circolare Divi
- 1.1 Opzione uno: Divi Streamer
- 1.2 Stile due: Divi Chocolatier
- 1.3 Design tre: designer di gioielli Divi
- 1.4 Aspetto quattro: Divi Hostel
- 1.5 Demo cinque: negozio di giocattoli Divi
- 2 Preparazione allo stile del modulo contatore circolare di Divi
- 2.1 Creazione della tua sezione
- 2.2 Selezione delle colonne
- 2.3 Aggiunta di moduli contatori circolari
- 3 Style One ft. il pacchetto layout Divi Streamer
- 3.1 Preparare la sezione
- 3.2 Aggiungi modulo contatore circolare
- 3.3 Aggiunta del tuo contenuto
- 3.4 Modellare il modulo contatore circolare
- 3.5 Modulo Copia e Aggiorna
- 4 Disegna due con il pacchetto layout Divi Chocolatier
- 4.1 Rimuovi il contenuto corrente
- 4.2 Aggiorna titoli
- 4.3 Aggiungere moduli circolari
- 4.4 Aggiungere dati ai moduli Circle
- 4.5 Disegnare il modulo Circle Counter
- 4.6 Duplica e termina
- 5 Style Three con il pacchetto layout Divi Jewelry Designer
- 5.1 Rimuovere i moduli
- 5.2 Aggiornamento del design e della struttura di sezioni e righe
- 5.3 Aggiungi modulo circolare
- 5.4 Dai uno stile ai tuoi contatori circolari
- 5.5 Salvataggio e duplicazione del nostro lavoro
- 6 Design Four ft. Divi Hostel
- 6.1 Rimuovere i Moduli dalla Sezione
- 6.2 Aggiungi modulo circolare
- 6.3 Aggiungi contenuto
- 6.4 Iniziare a progettare il modulo contatore circolare
- 6.5 Aggiungi bordo e riempimento
- 6.6 Duplica e aggiorna il tuo modulo
- 7 Esempio finale: negozio di giocattoli Divi
- 7.1 Aggiungi righe alla sezione
- 7.2 Modifica struttura colonna e aggiunta modulo
- 7.3 Aggiunta di contenuto al modulo Circle Counter
- 7.4 Disegnare il Modulo Contatore Cerchio
- 7.5 Aggiunta di accenti al modulo Circle Counter
- 8 Considerazioni finali
Esempi di How-to Style Modulo contatore circolare Divi
Useremo una varietà di pacchetti di layout in questo tutorial. Ogni pacchetto di layout proviene da un settore diverso. Questo dimostrerà che ci sono molti casi in cui il modulo Circle Counter può essere utilizzato.
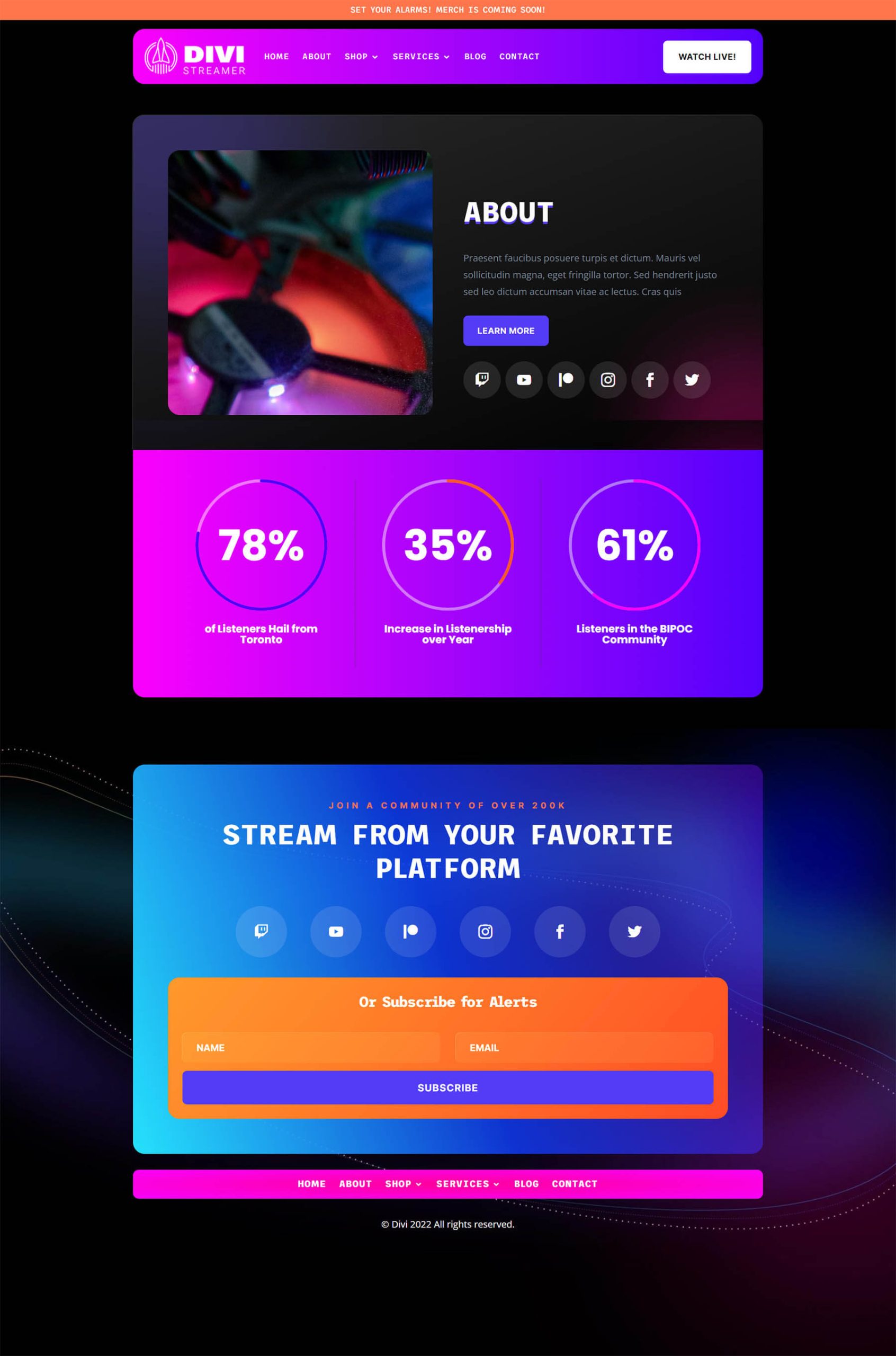
Opzione uno: Divi Streamer
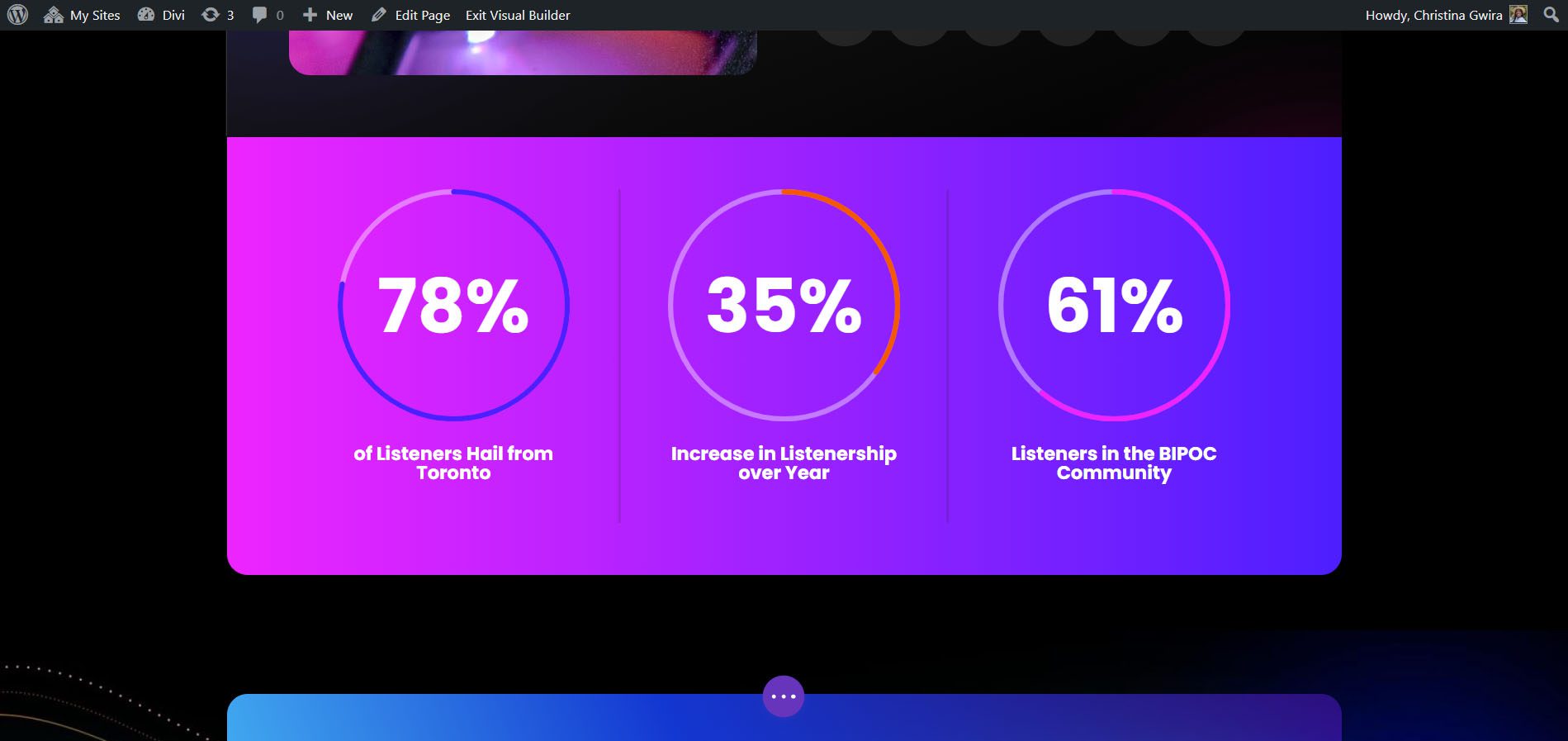
Con questo pacchetto di layout, abbiamo utilizzato il Circle Counter Module per mostrare le statistiche demografiche del Divi Streamer.

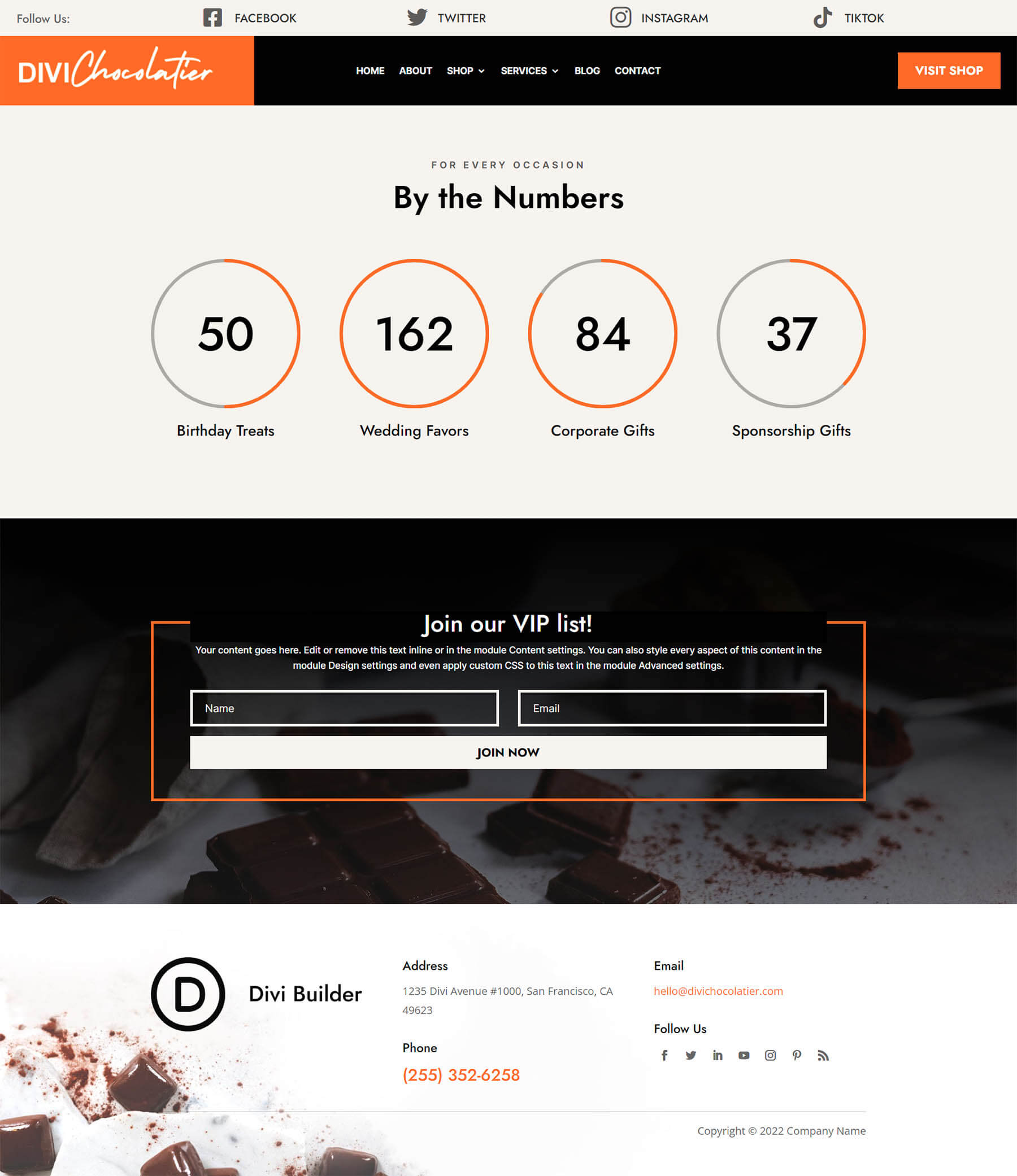
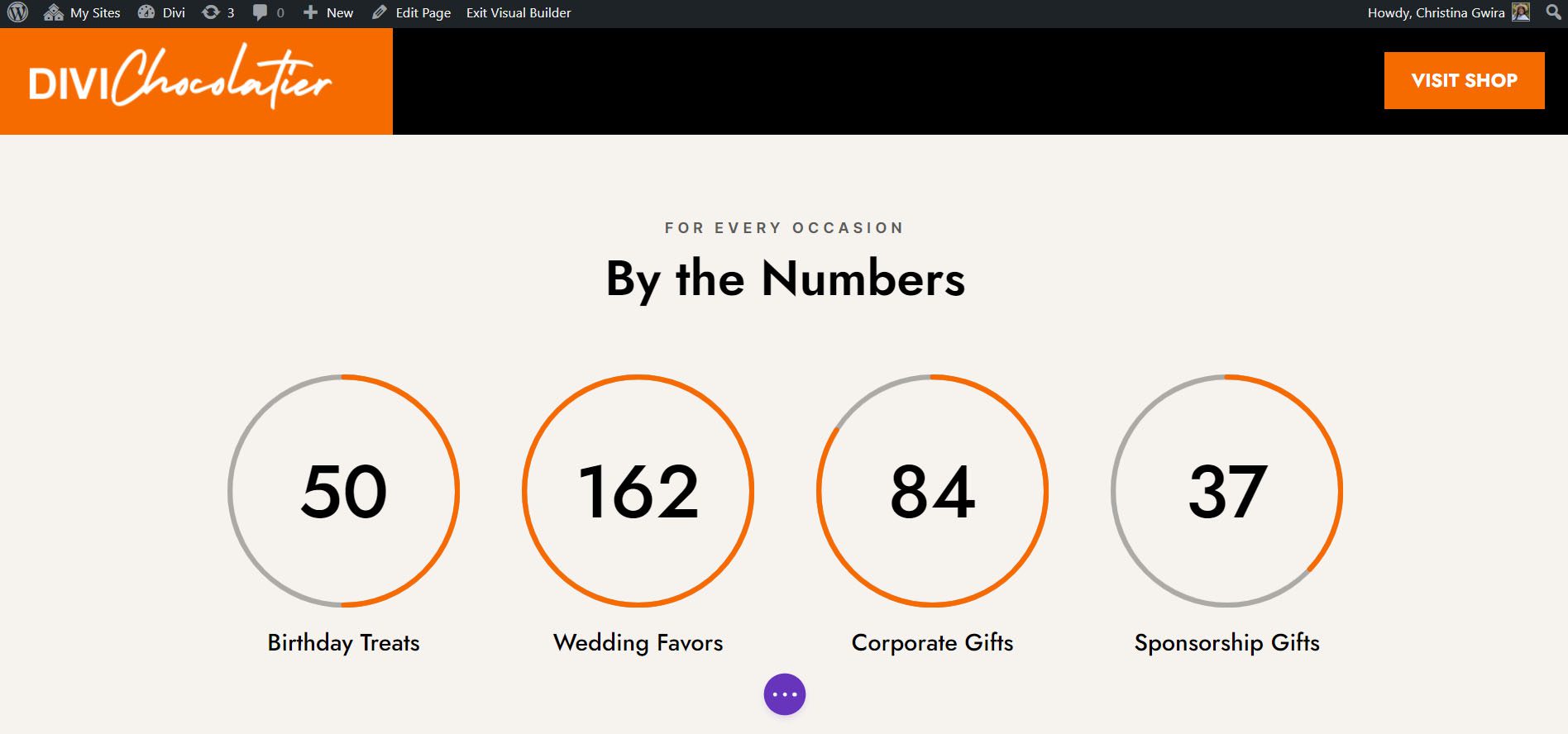
Stile due: Divi Chocolatier
Per un cioccolatiere, abbiamo utilizzato i moduli per mostrare il numero di ordini pervenuti all'azienda.

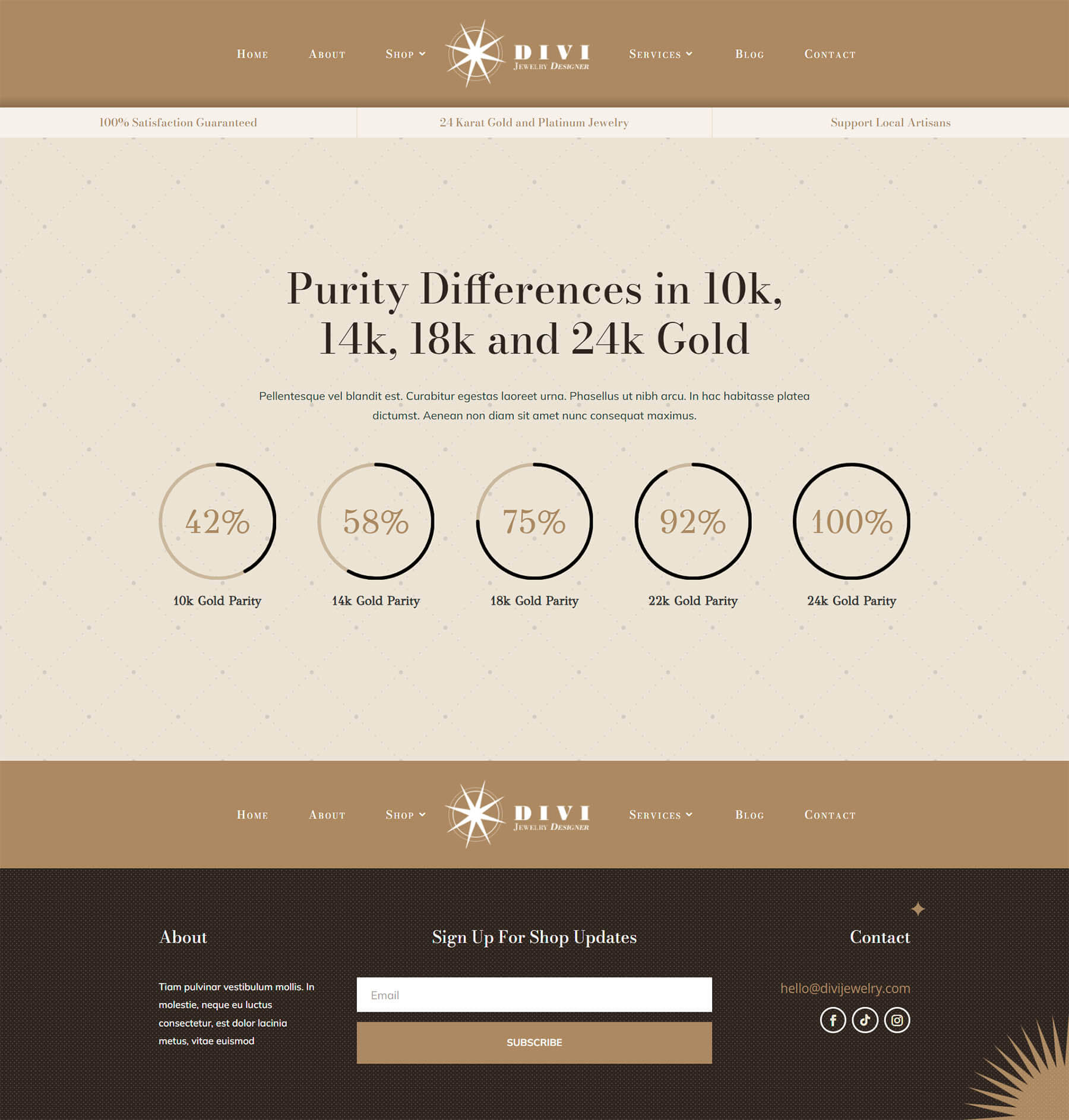
Design tre: designer di gioielli Divi
In questo caso, abbiamo utilizzato il modulo Circle Counter per presentare le informazioni allo spettatore.

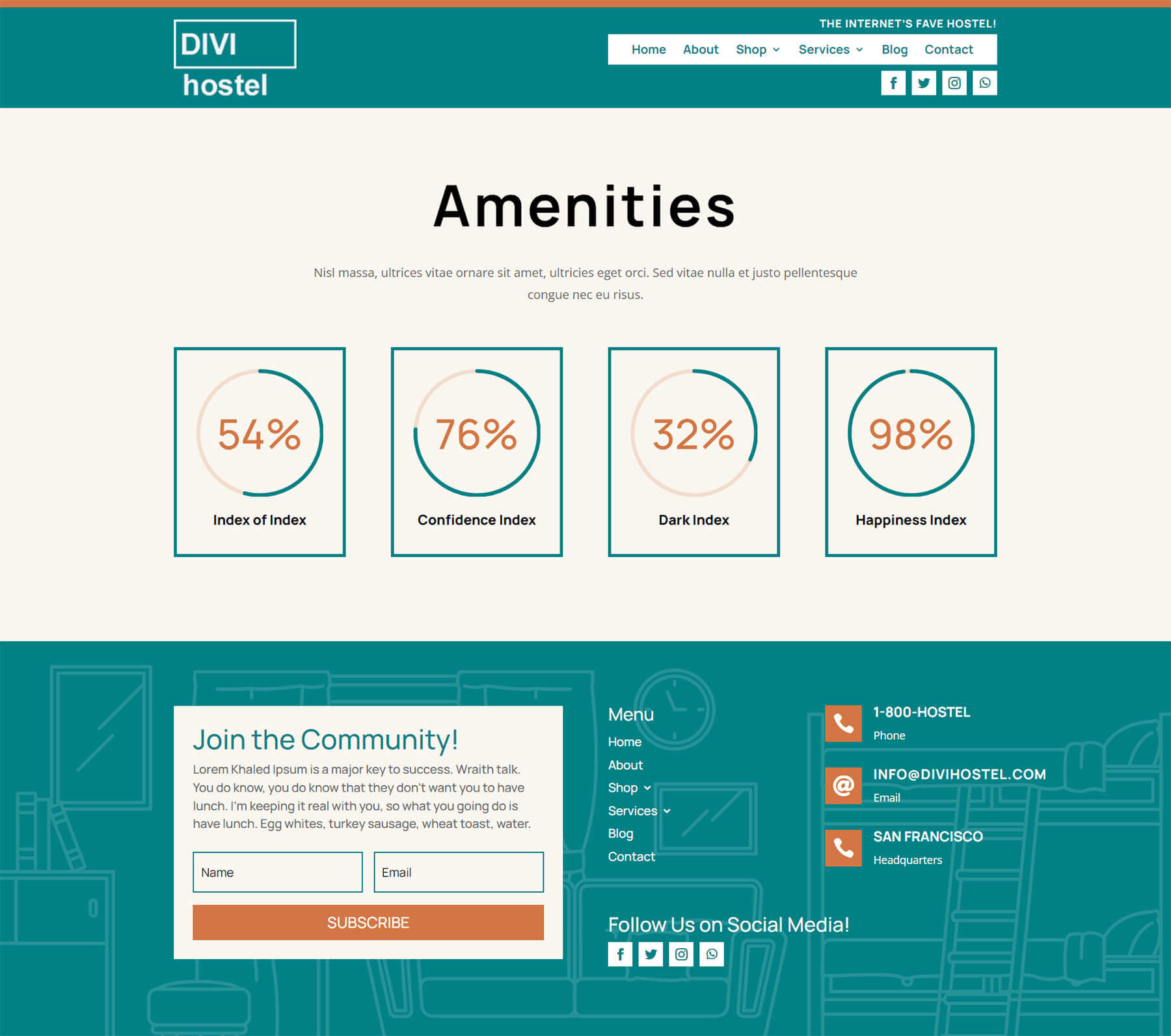
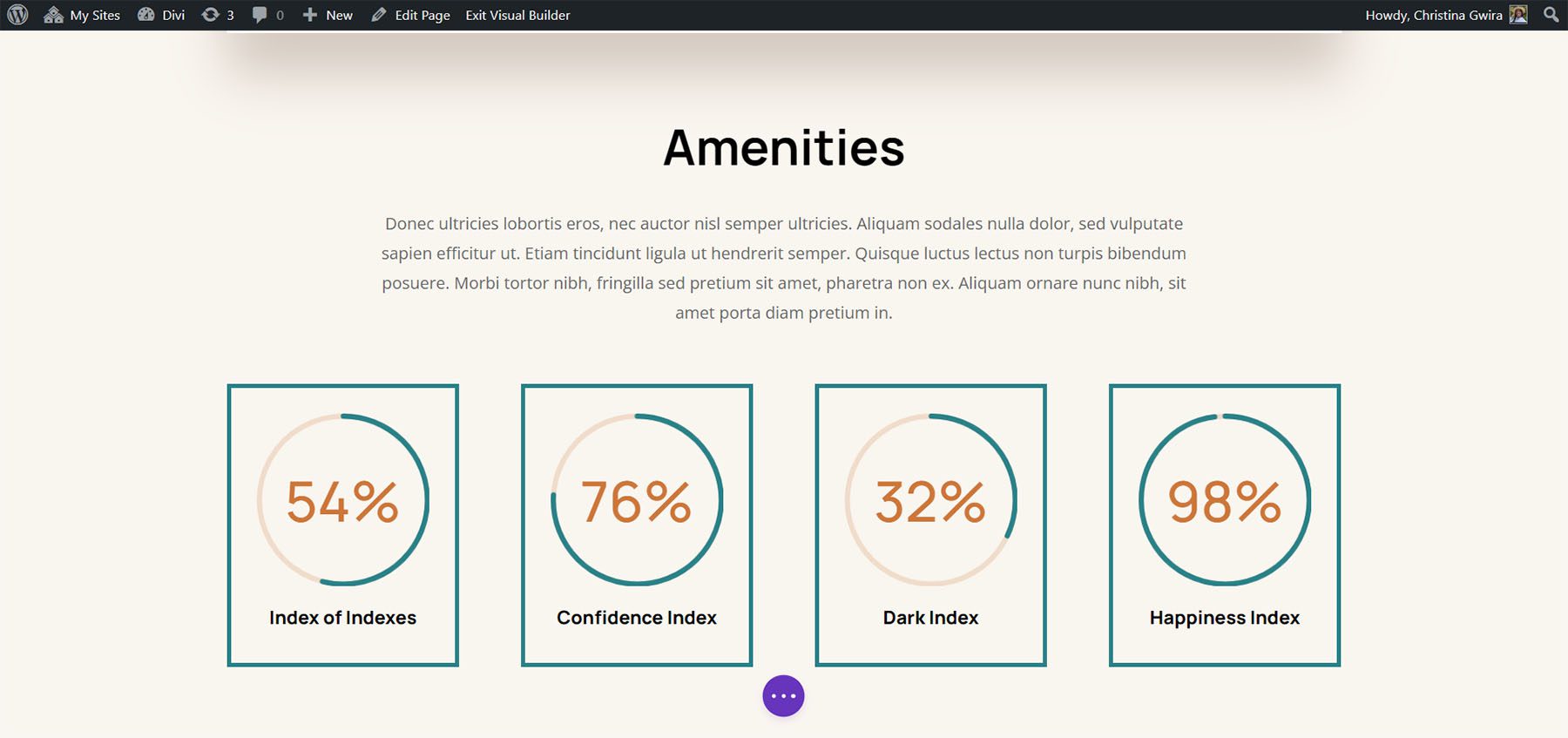
Look Quattro: Ostello Divi
Misurare il "quoziente di felicità" tra gli ospiti con un modulo animato ha senso.

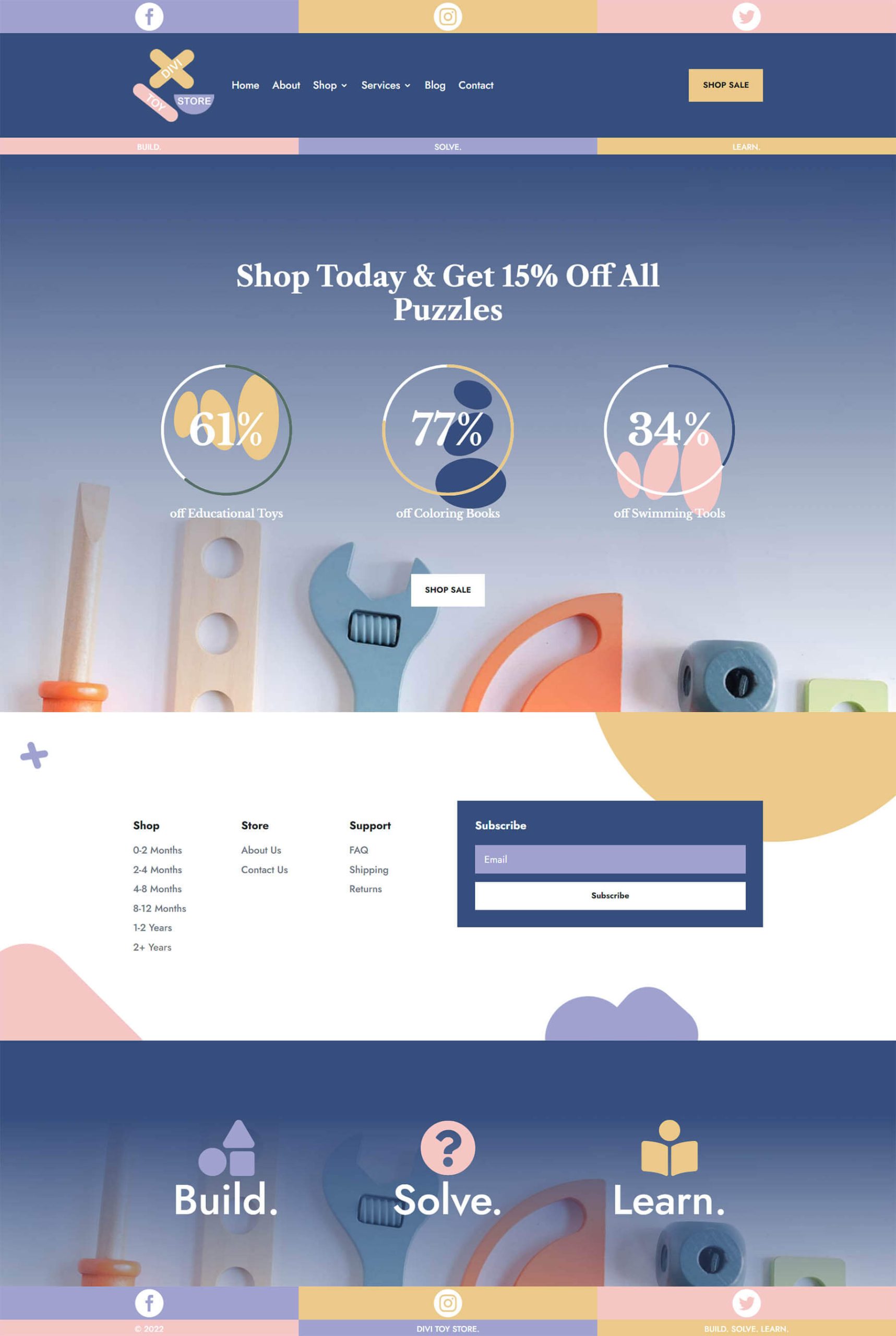
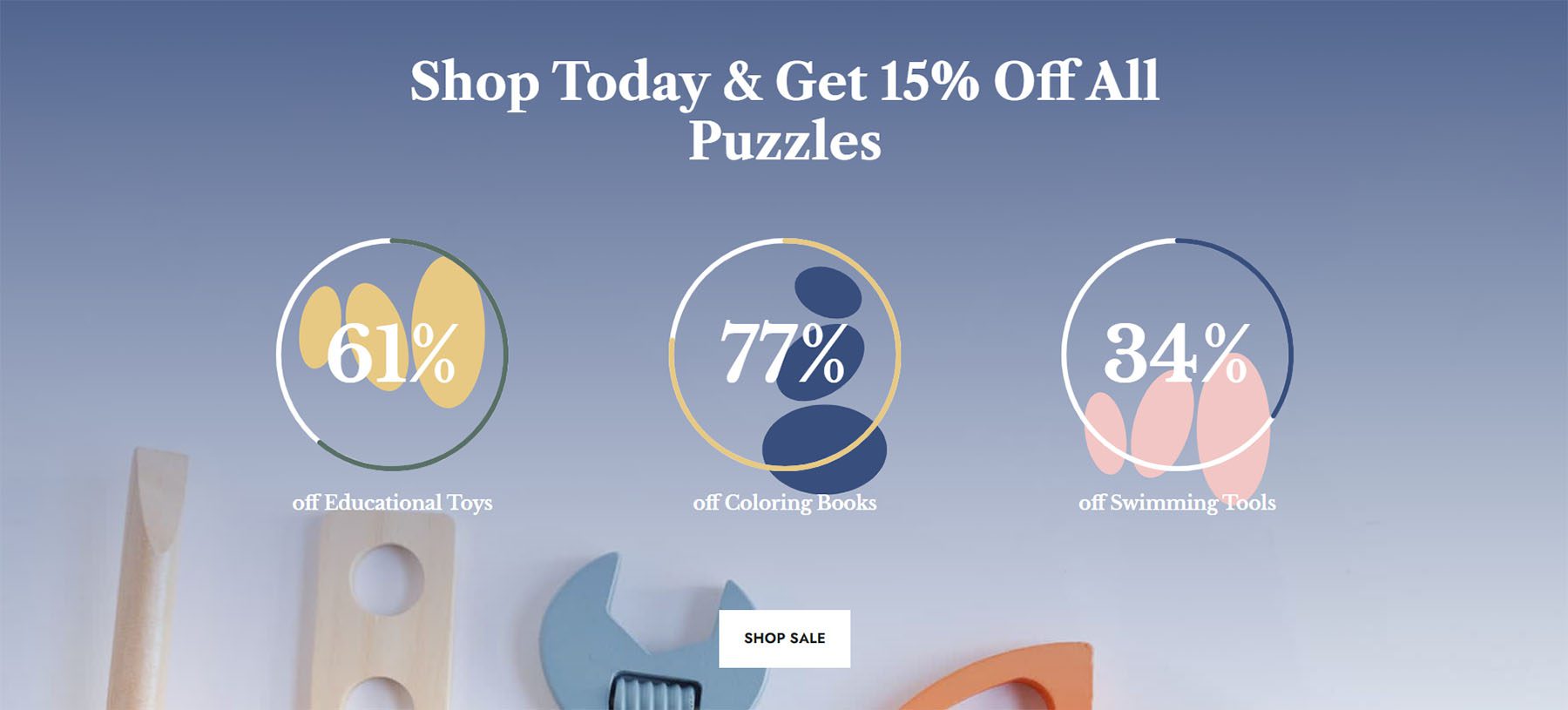
Demo cinque: negozio di giocattoli Divi
Utilizziamo i moduli Circle qui per promuovere una vendita su un negozio online.

Preparazione allo stile del modulo contatore circolare di Divi
Prima di iniziare a modellare il modulo Circle Counter di Divi, dobbiamo prima creare una sezione separata che ospiterà questi moduli. Sia che tu stia aggiungendo questa sezione a una nuova pagina o a una pagina esistente, dovrai fare la stessa preparazione. Prima dello styling, decidi quali punti dati desideri mostrare nel modulo Circle Counter. Successivamente, dovrai creare una sezione per i tuoi moduli. In terzo luogo, dovrai decidere quante colonne saranno all'interno della riga. Questo è il motivo per cui dovrai sapere quali punti dati popoleranno i dati per il tuo Circle Counter Module. I tuoi punti dati influenzeranno il numero di colonne che utilizzerai. Una volta impostato, aggiungerai il tuo modulo Circle Counter a ciascuna colonna.
Creazione della tua sezione
Innanzitutto, fai clic sull'icona blu più . Questo aggiungerà una nuova sezione alla tua pagina.

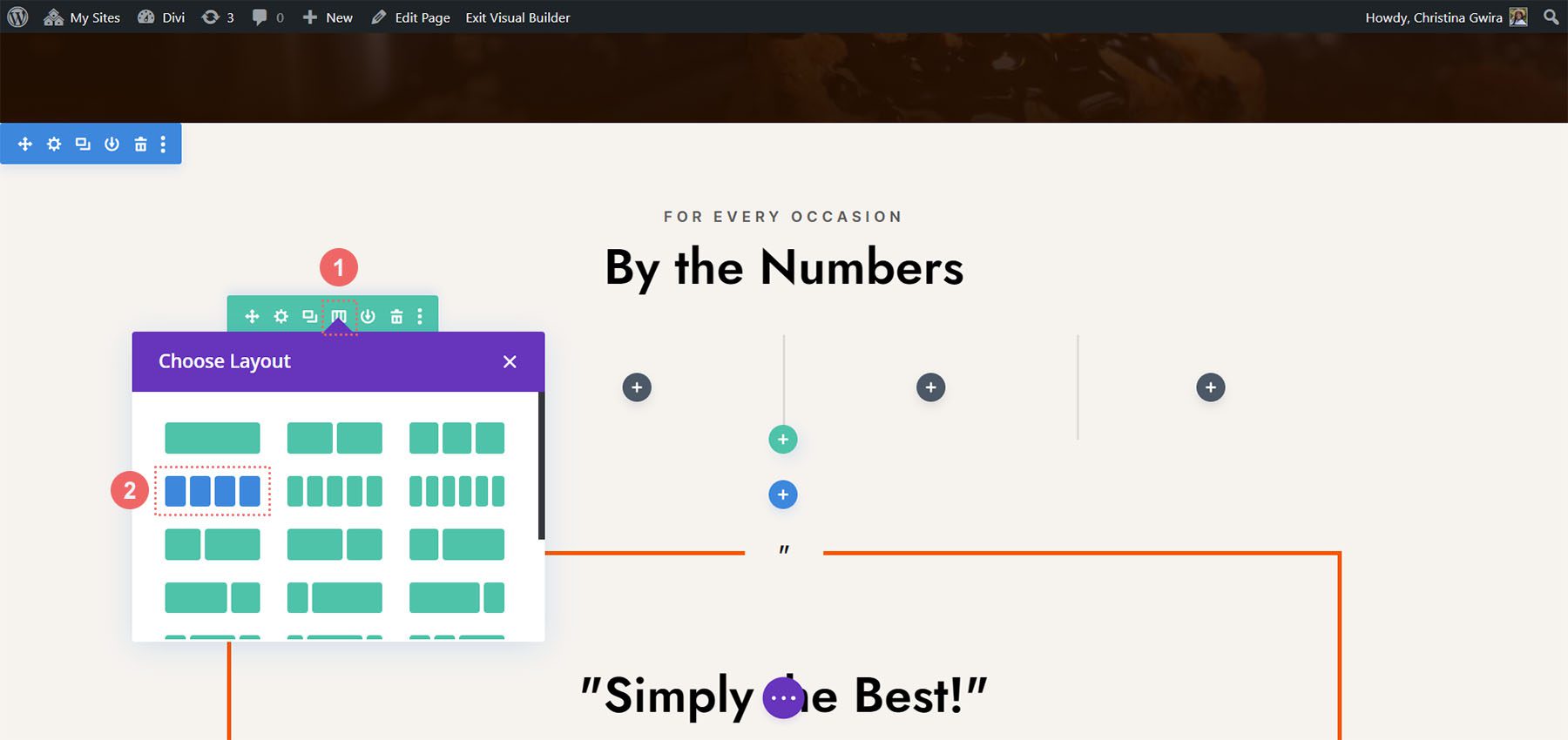
Selezione delle colonne
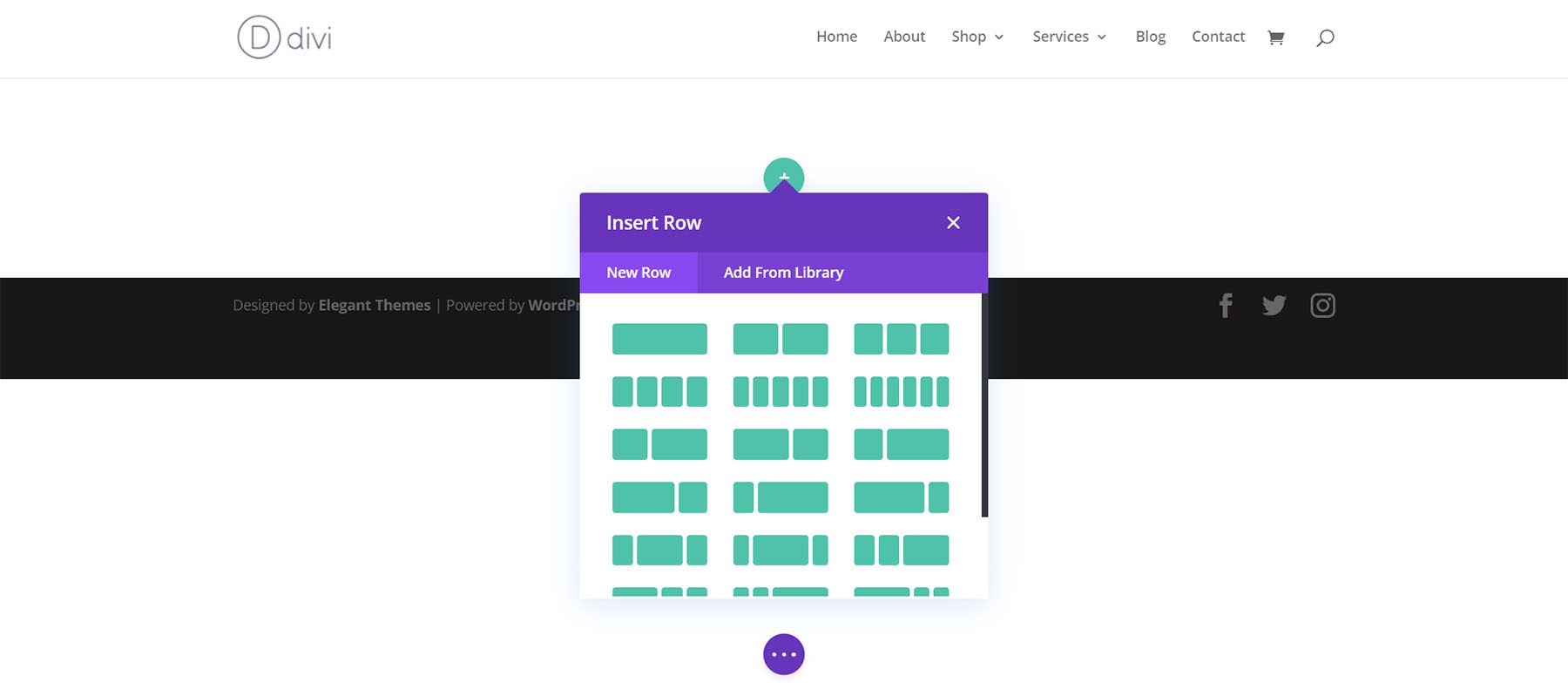
Successivamente, utilizzerai l'icona più verde per aggiungere una riga con il numero di colonne che utilizzerai. Ogni colonna conterrà un modulo contatore circolare.

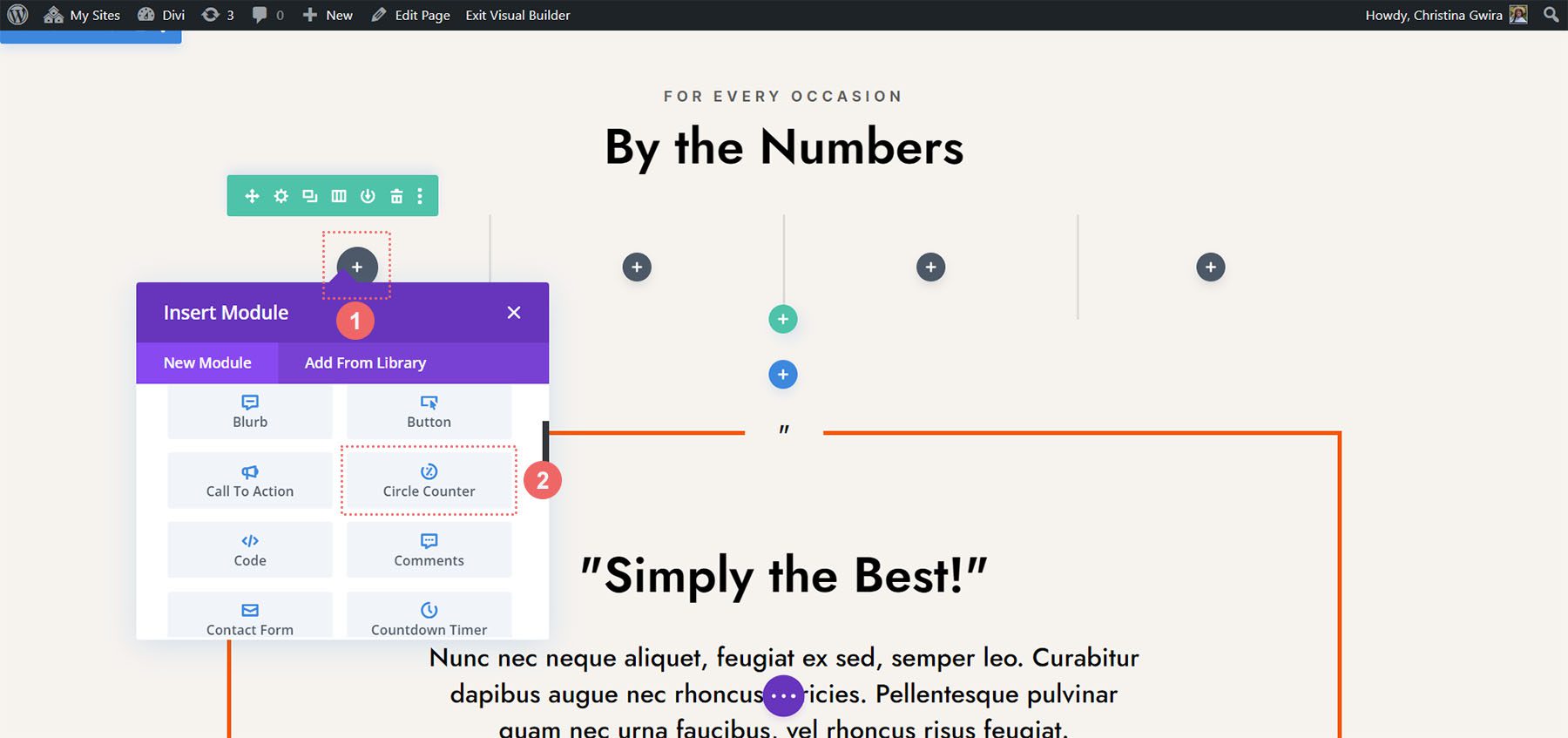
Aggiungi moduli contatori circolari
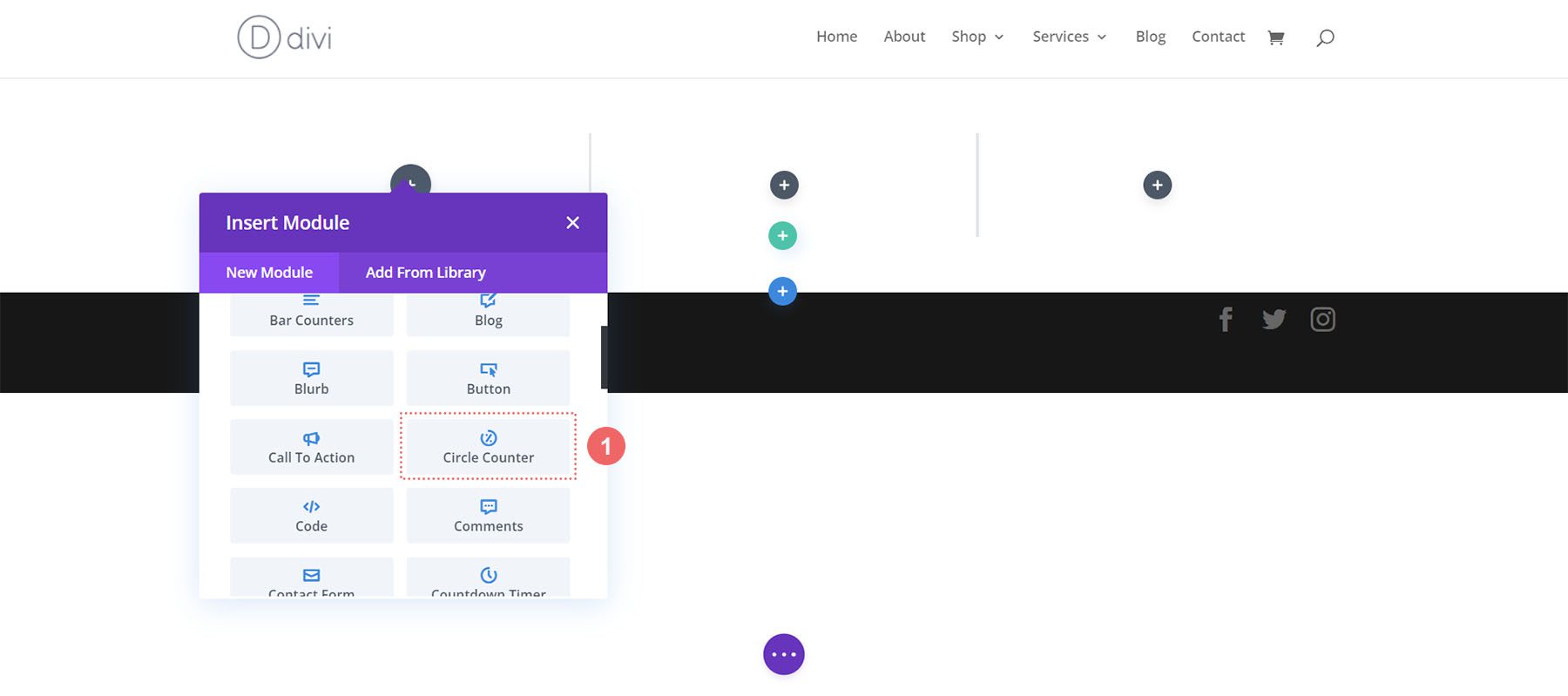
Una volta create le colonne, fai clic sull'icona più grigia . Questo aprirà i Moduli Modali. Da qui, seleziona il Modulo contatore circolare .

Per coerenza, consiglierei di modellare un modulo Circle Counter alla volta. Quindi, utilizza il menu di scelta rapida di Divi per duplicare ciascun modulo contatore circolare e modificare il punto dati all'interno.
Ora che abbiamo le nozioni di base, iniziamo a modellare il modulo.
Style One ft. il pacchetto layout Divi Streamer
Puoi seguire questo post sul blog per vedere quale layout del Divi Streamer Layout Pack si adatta meglio alle tue esigenze. Per questo tutorial, modificheremo la sezione Informazioni all'interno del layout della pagina di destinazione.

Prepara la sezione
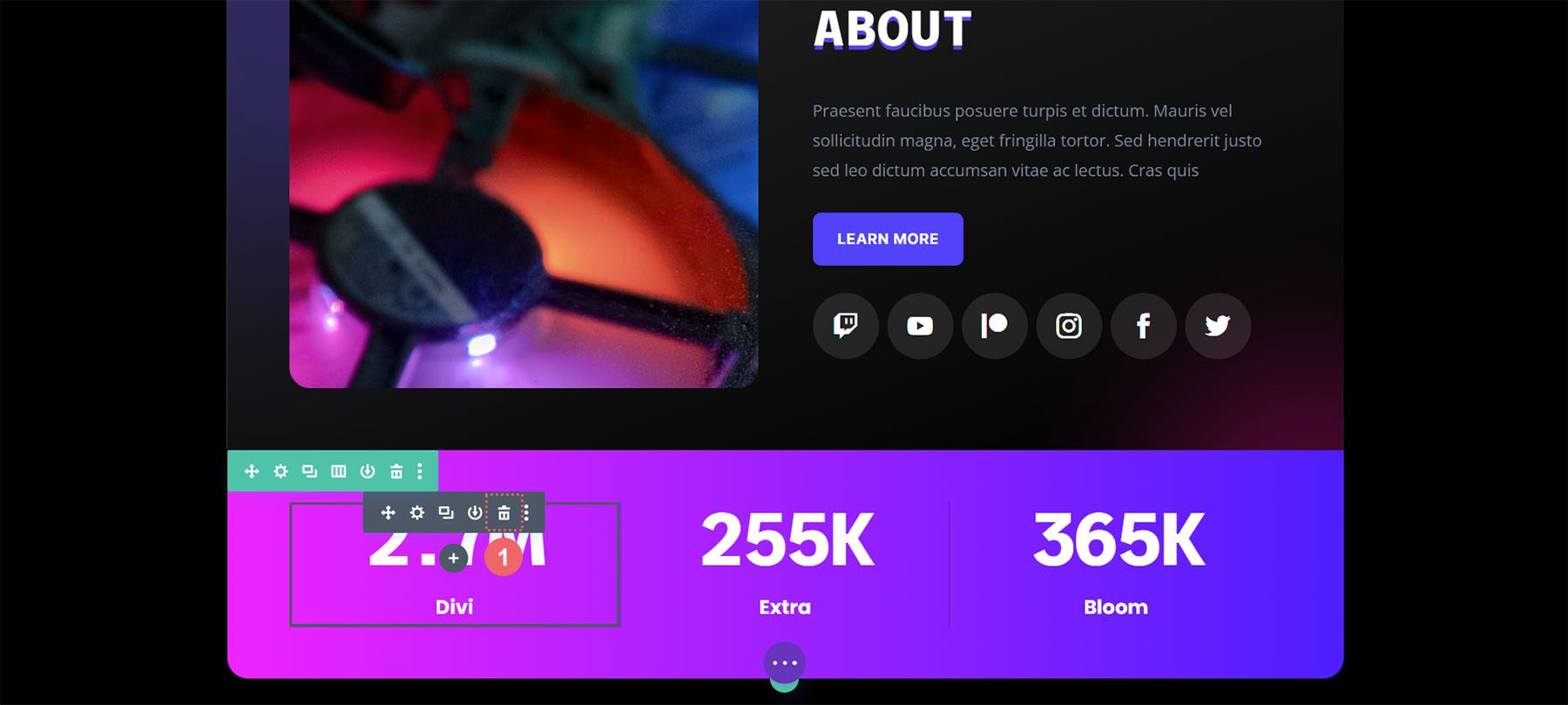
Per prima cosa, eliminiamo i Moduli contatori numerici che si trovano attualmente in questa sezione. Passa il mouse sopra il modulo e dal menu a comparsa grigio che appare, fai clic sull'icona del cestino .

Ripeti l'operazione per l'altro modulo contatore numerico all'interno della sezione.
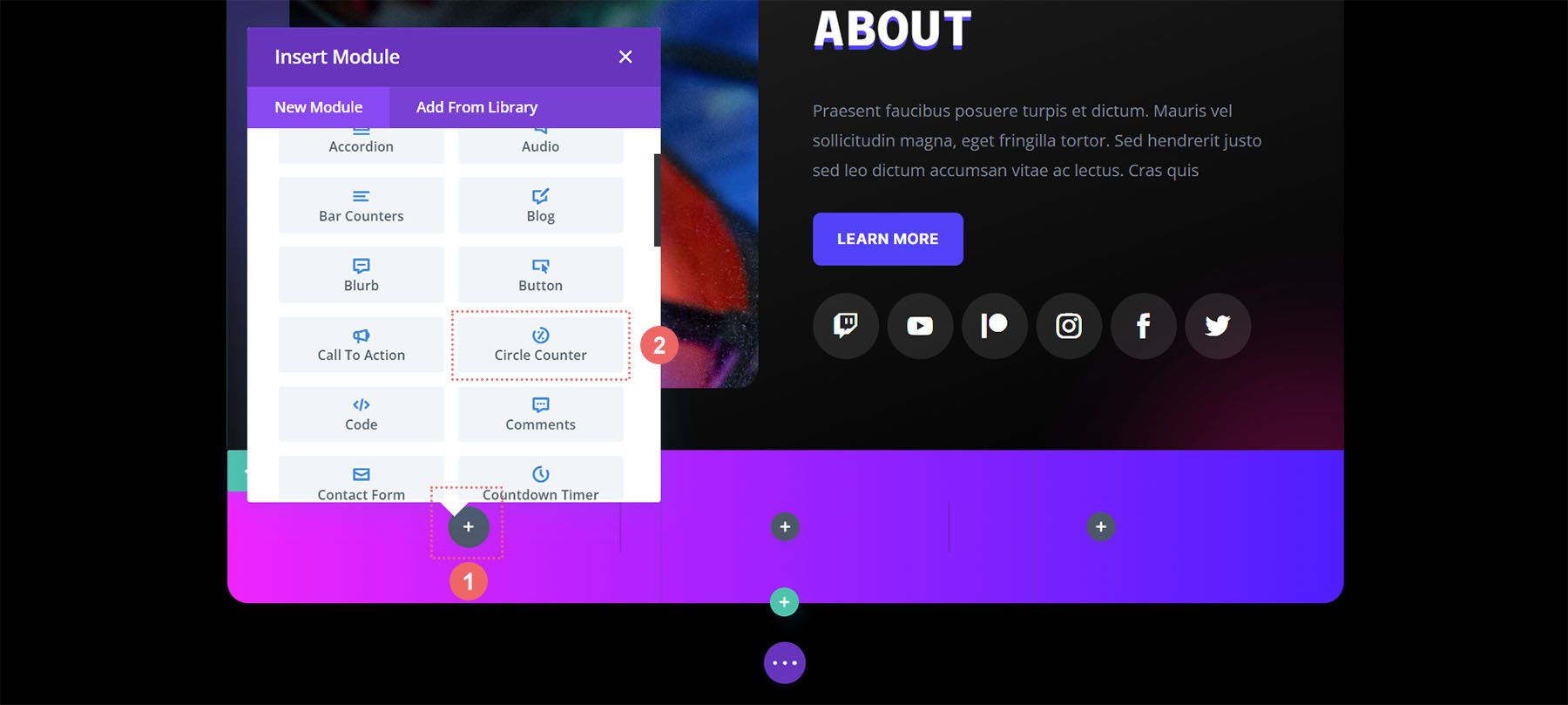
Aggiungi modulo contatore circolare
Successivamente, fai clic sull'icona più grigia per aggiungere un modulo contatore circolare alla prima colonna della tua riga. Successivamente, fai clic sull'icona Circle Counter per aggiungere uno dei moduli alla colonna.

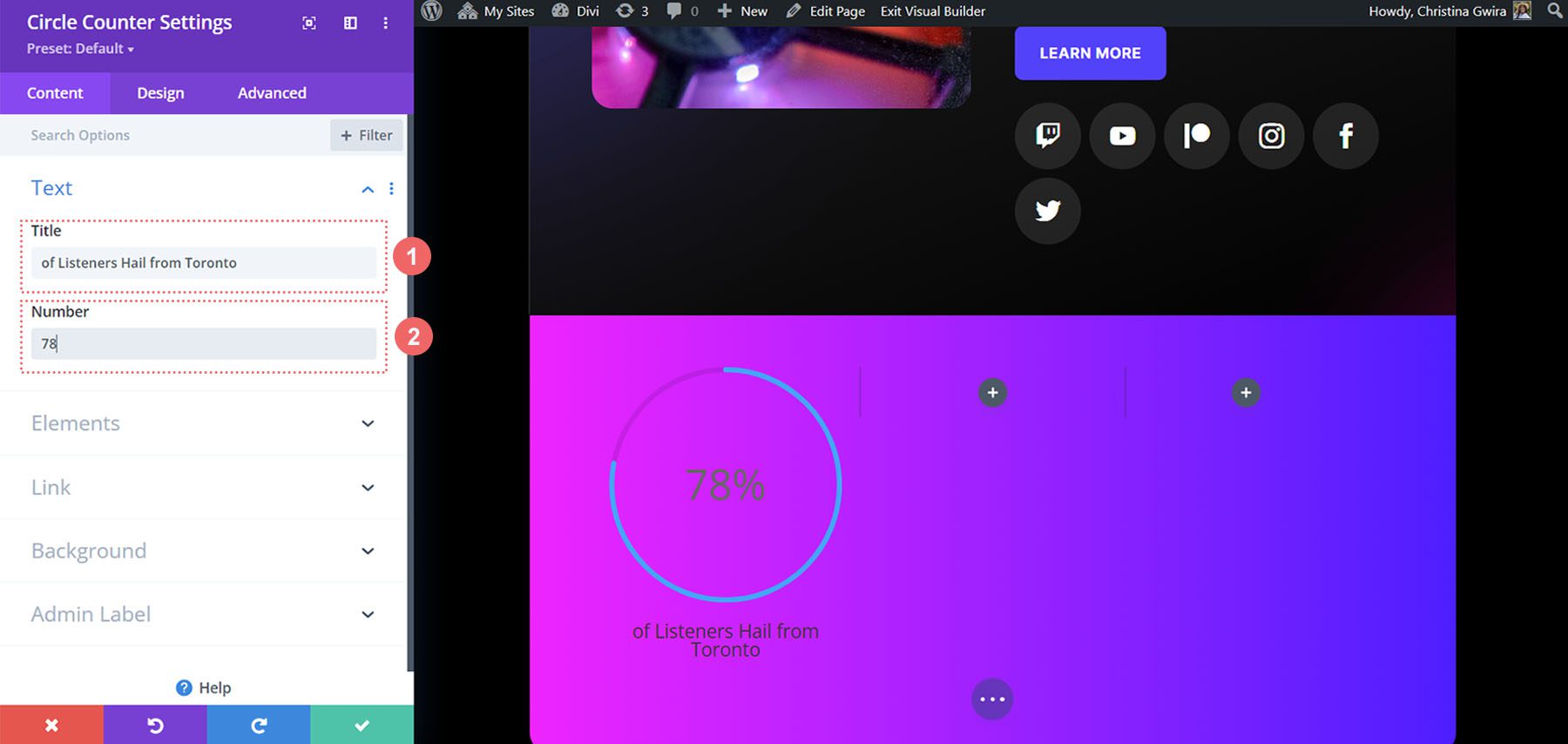
Aggiunta dei tuoi contenuti
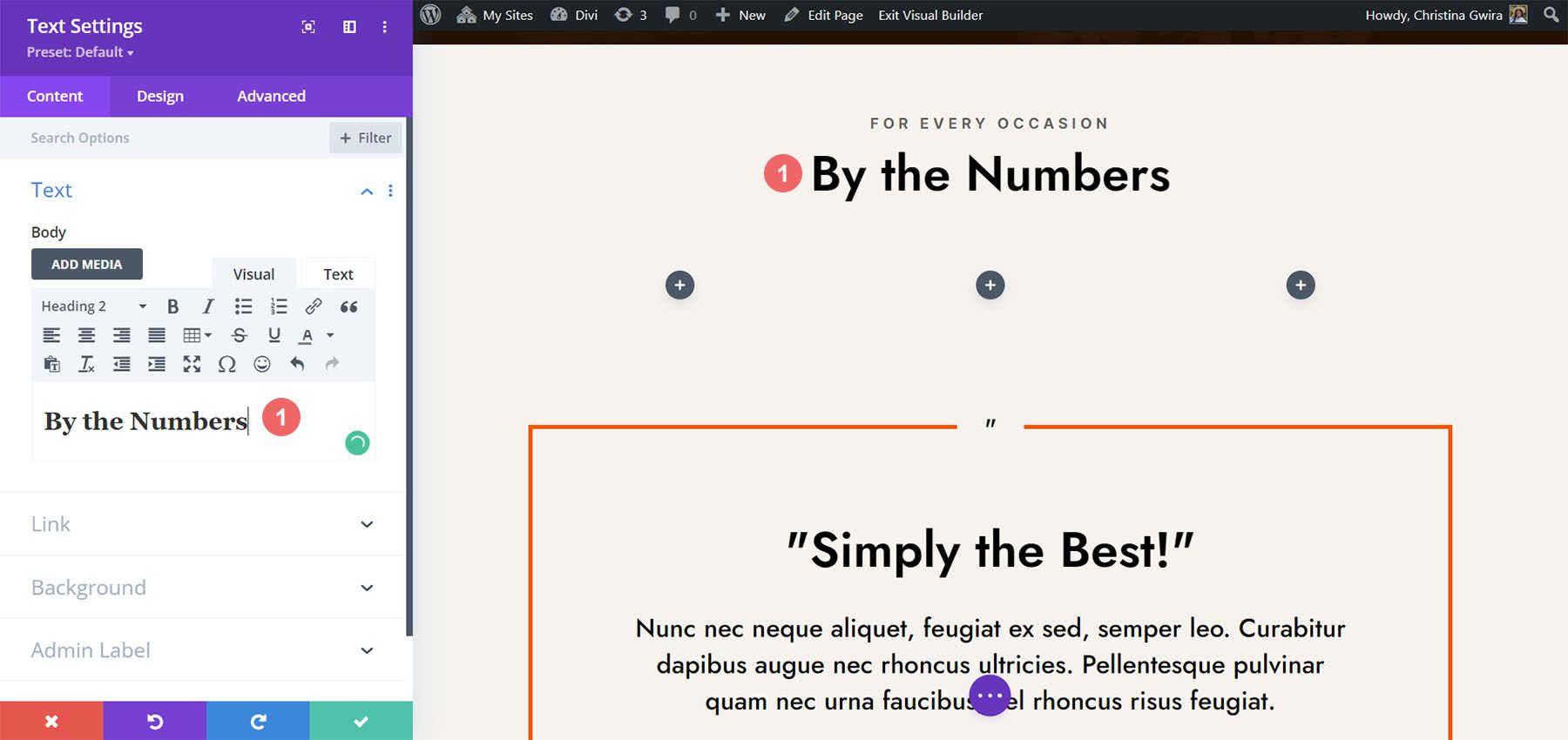
Una volta che il tuo primo modulo Circle Counter è stato aggiunto, ora dovrai inserire il tuo punto dati. Nella scheda Contenuto del modulo, inserisci una descrizione per il punto dati. Nel nostro caso, mostreremo una percentuale di utenti che provengono da Toronto. Quindi, inseriamo il nostro testo e il numero 78 (senza il segno di percentuale!)

Modella il modulo contatore circolare
Passeremo ora alla scheda Design. Poiché la nostra sezione fa parte del Divi Streamer Layout Pack, utilizzeremo il carattere, il testo e i colori che fanno parte del pacchetto per influenzare lo stile del nostro modulo.
Disegnare il grafico del cerchio
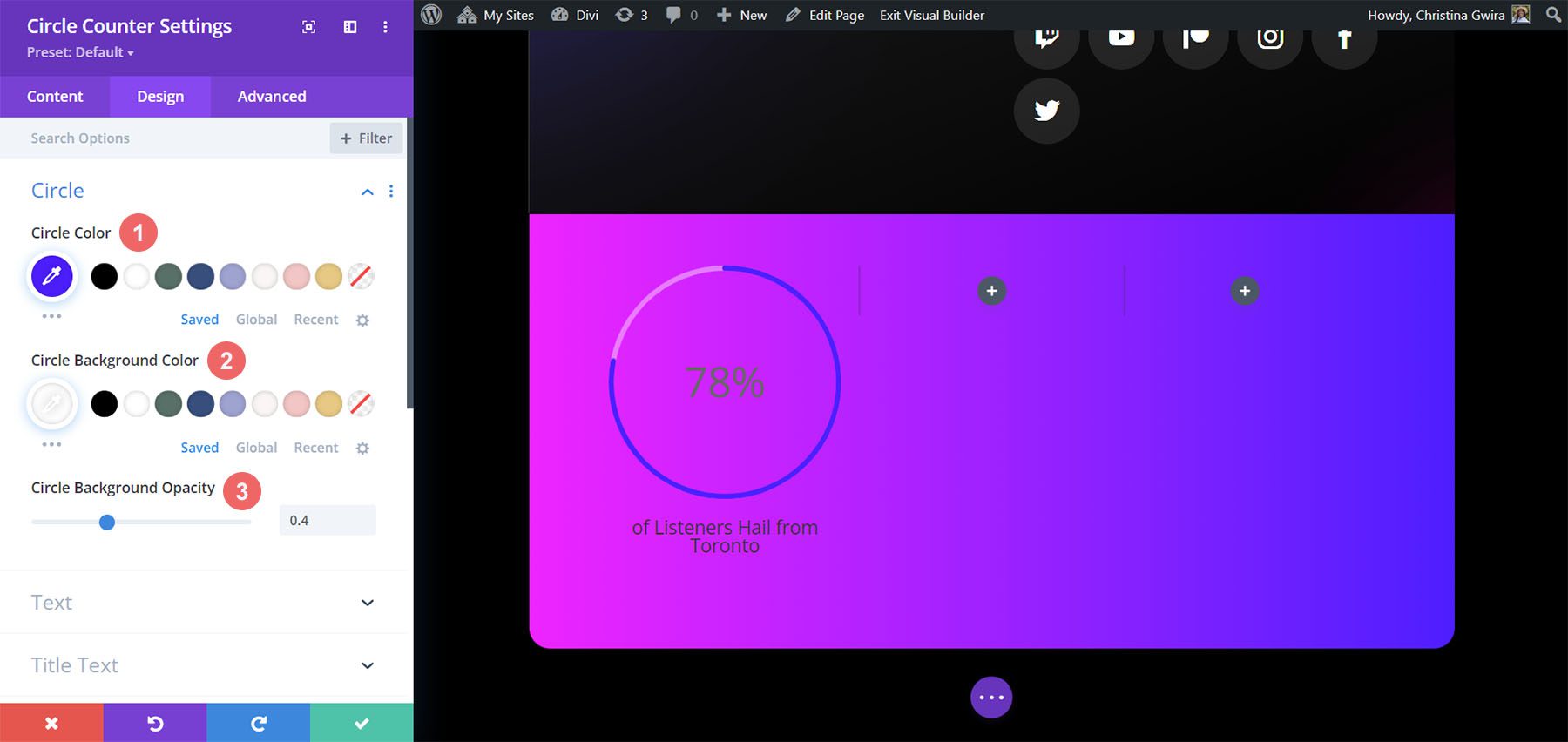
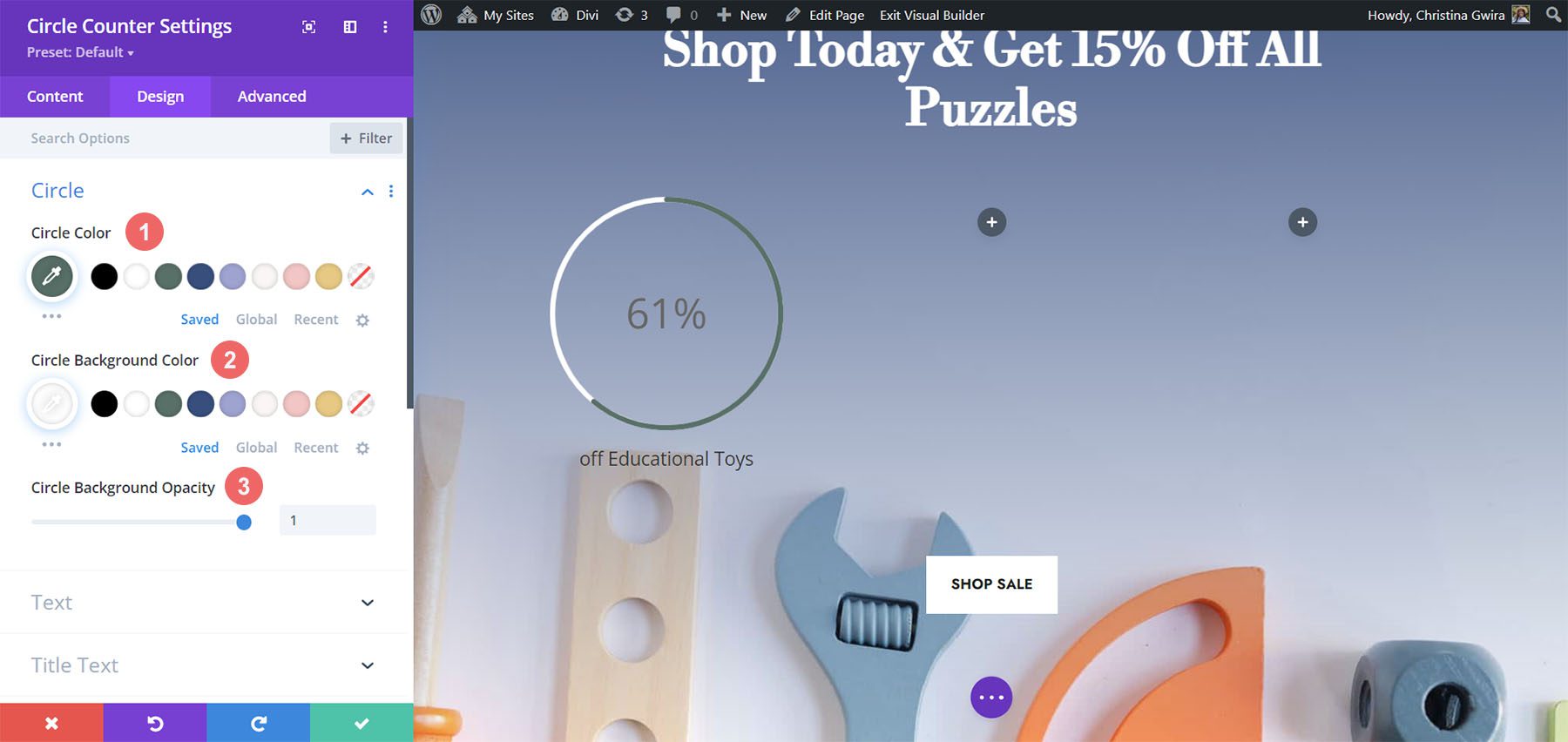
Iniziamo prima facendo clic sulla scheda Cerchio per decidere i colori utilizzati per la parte circolare del modulo.
Impostazioni del design del cerchio:
- Colore cerchio: #5200ff
- Colore di sfondo del cerchio: #ffffff
- Opacità dello sfondo del cerchio: 0,4

Stile del testo del titolo
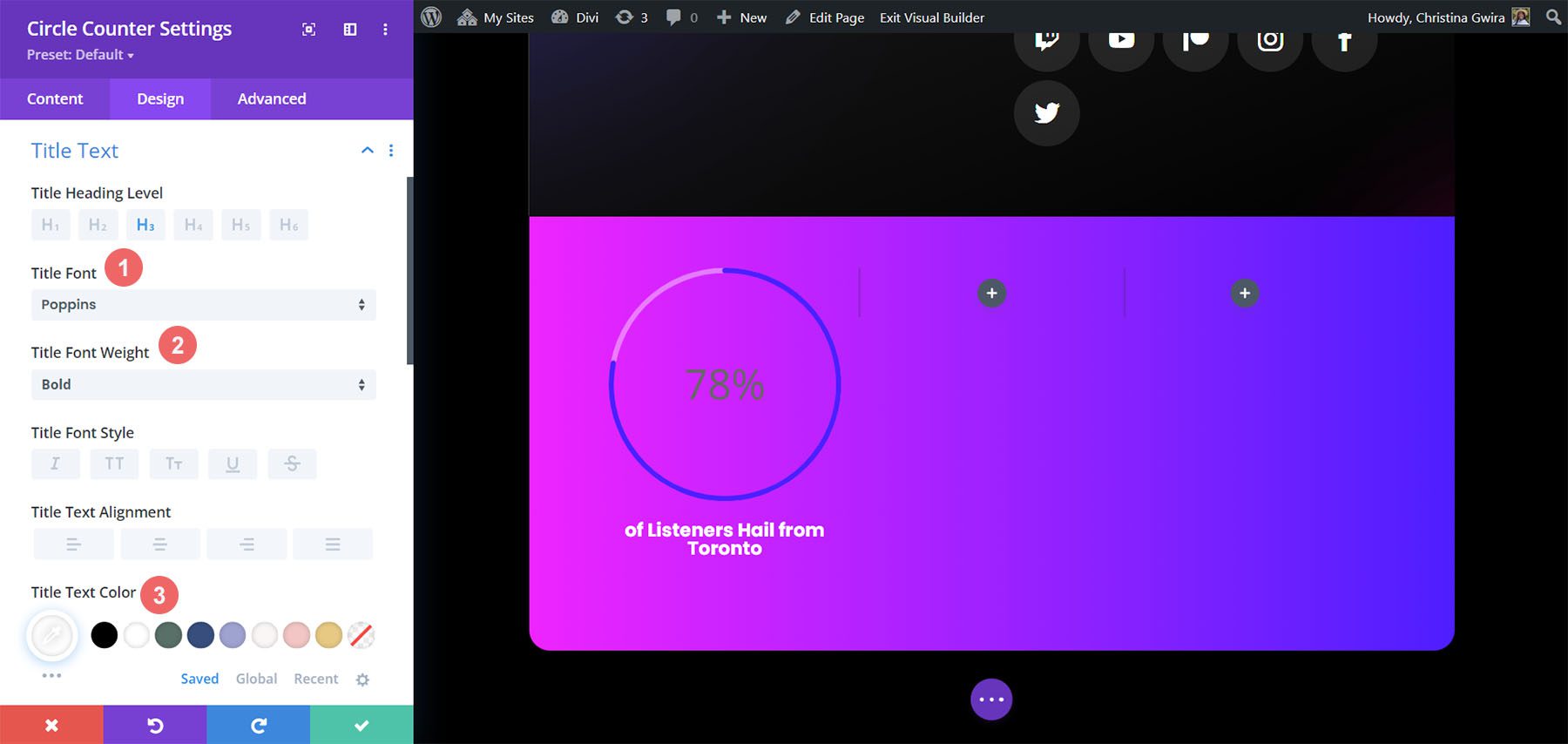
Dopo aver disegnato il grafico del cerchio, passeremo al testo del titolo del modulo. Fare clic sulla scheda Testo del titolo , quindi utilizzare le seguenti impostazioni per aggiungere un po' di vita al testo del titolo del nostro Modulo contatore circolare.
Impostazioni del testo del titolo:
- Carattere del titolo: Poppins
- Peso del carattere del titolo: grassetto
- Colore del carattere del titolo: #ffffff

Aggiunta di stile al testo numerico
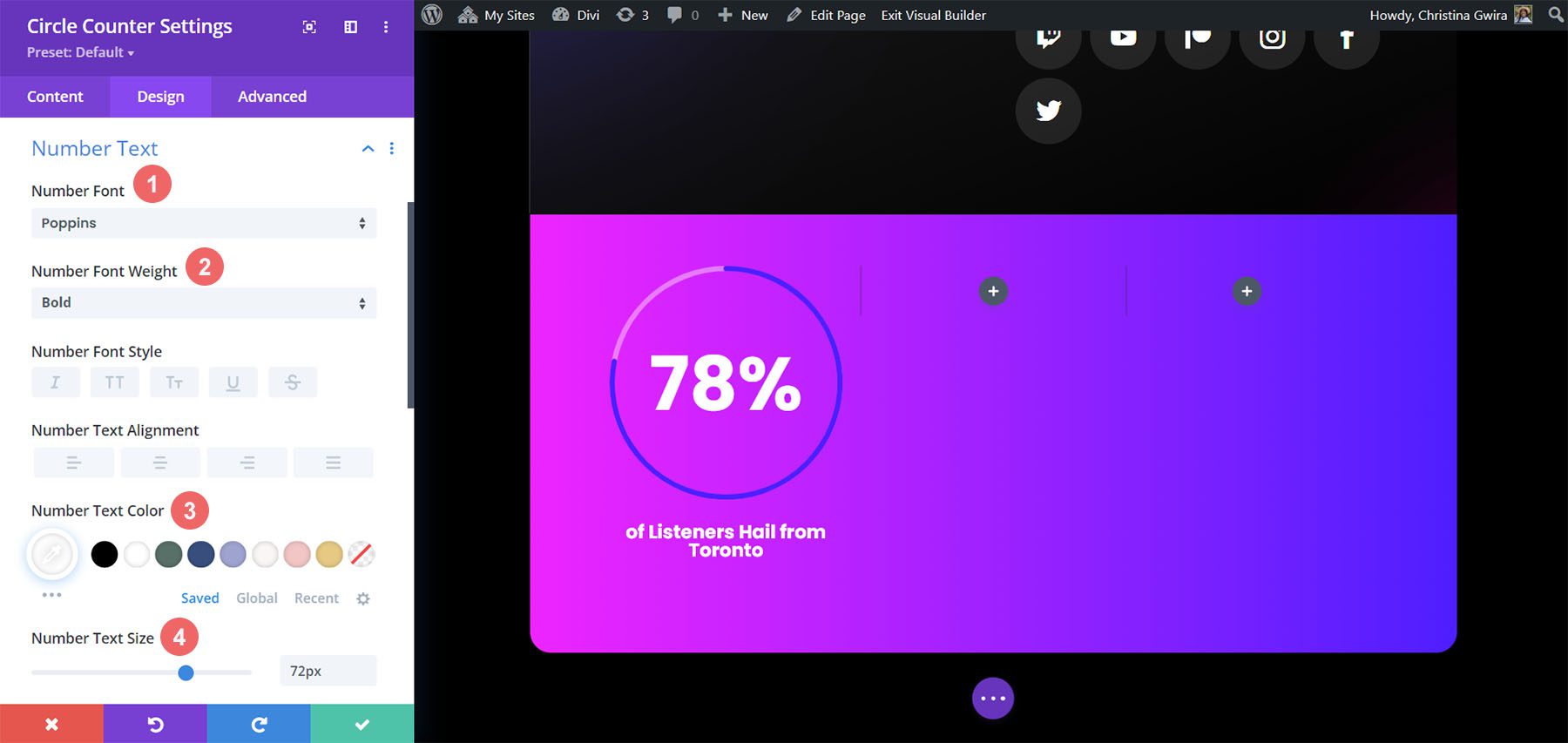
Ultimo ma non meno importante, fisseremo i numeri all'interno del modulo Circle Counter. Per questo, facciamo clic sulla scheda Numero testo . Quindi, utilizzeremo le seguenti impostazioni per lo stile. Notate, ci siamo ispirati al layout pack, ma anche ai moduli contatore numerici che c'erano prima.
Impostazioni del testo numerico:
- Carattere numerico: Poppins
- Peso carattere numerico: grassetto
- Colore del testo numerico: #ffffff
- Dimensione del testo numerico: 72pt

Una volta terminate queste modifiche finali, fai clic sul segno di spunta verde nella parte inferiore della casella modale. Questo salverà le tue modifiche.
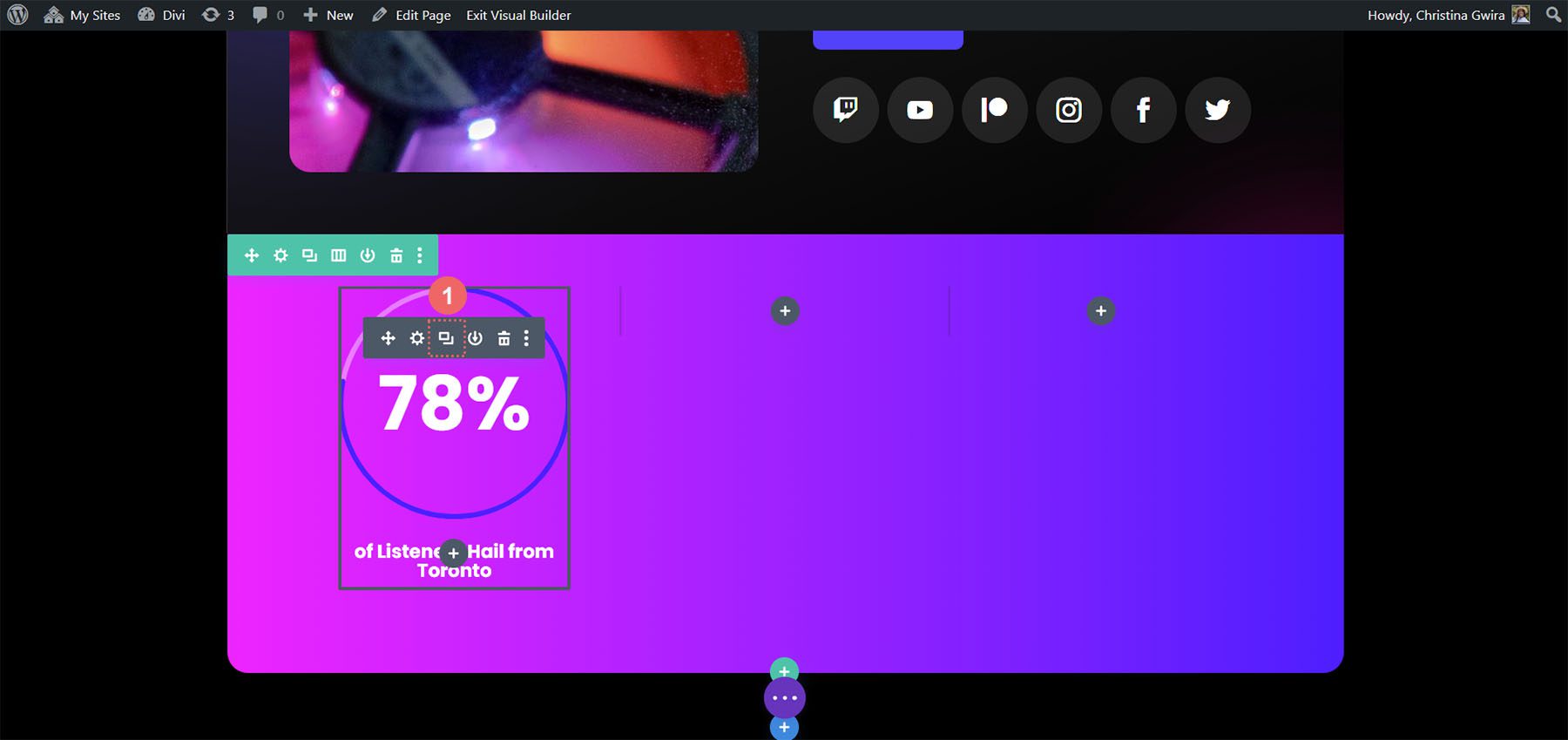
Copia e aggiorna il modulo
Con lo stile completo, ora possiamo duplicare questo modulo. Lo modificheremo con i nostri altri punti dati e i loro titoli corrispondenti. Per fare ciò, passa con il mouse sopra il modulo. Questo farà apparire il popup del menu delle impostazioni dei moduli. Fare clic sull'icona di copia . Quindi, sposta il modulo nelle altre colonne della tua riga.

Nel nostro caso, oltre ad aggiornare il titolo ei dati del modulo, abbiamo cambiato anche i colori in modo che corrispondessero al layout pack.

Disegna due con il pacchetto layout Divi Chocolatier
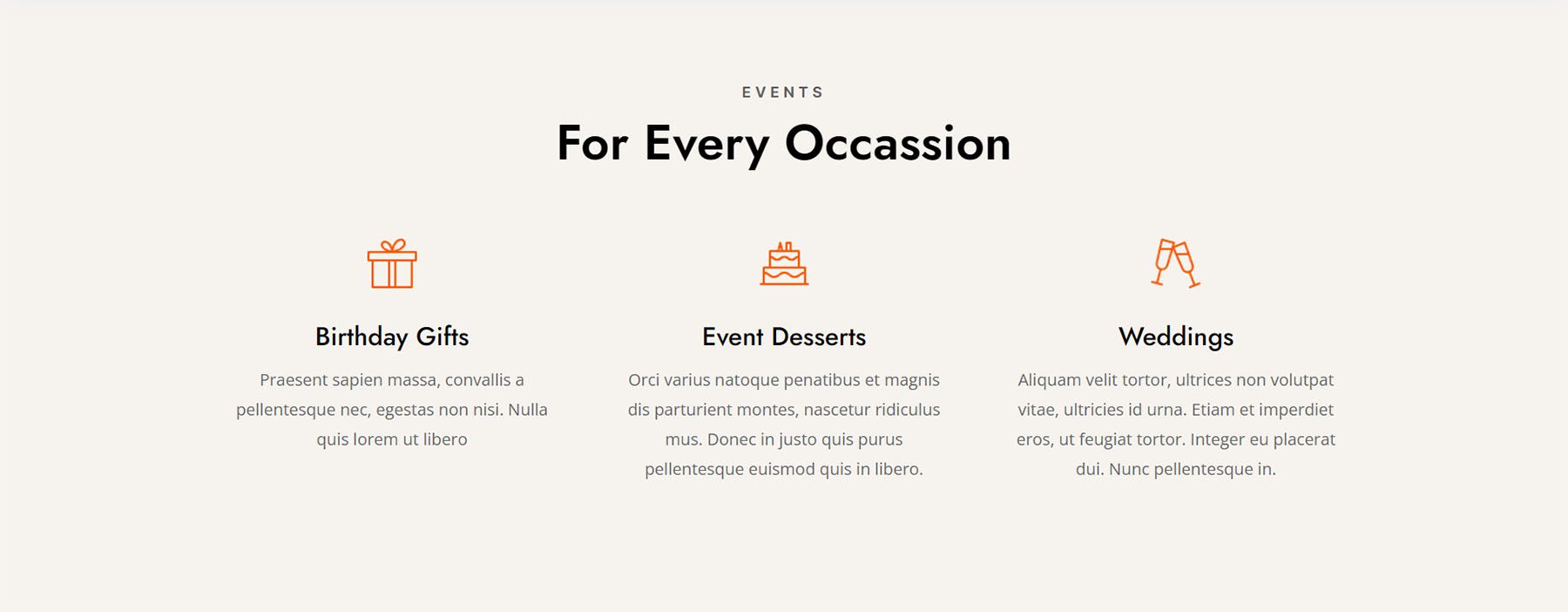
Segui il post sul blog Divi Chocolatier Layout Pack per scoprire come installare il layout sul tuo sito web. Modificheremo le sezioni degli eventi nel layout della home page. Aggiungiamo alcuni Moduli Circle Counter per mostrare i dati su quanti ordini sono stati raccolti.

Rimuovi contenuto corrente
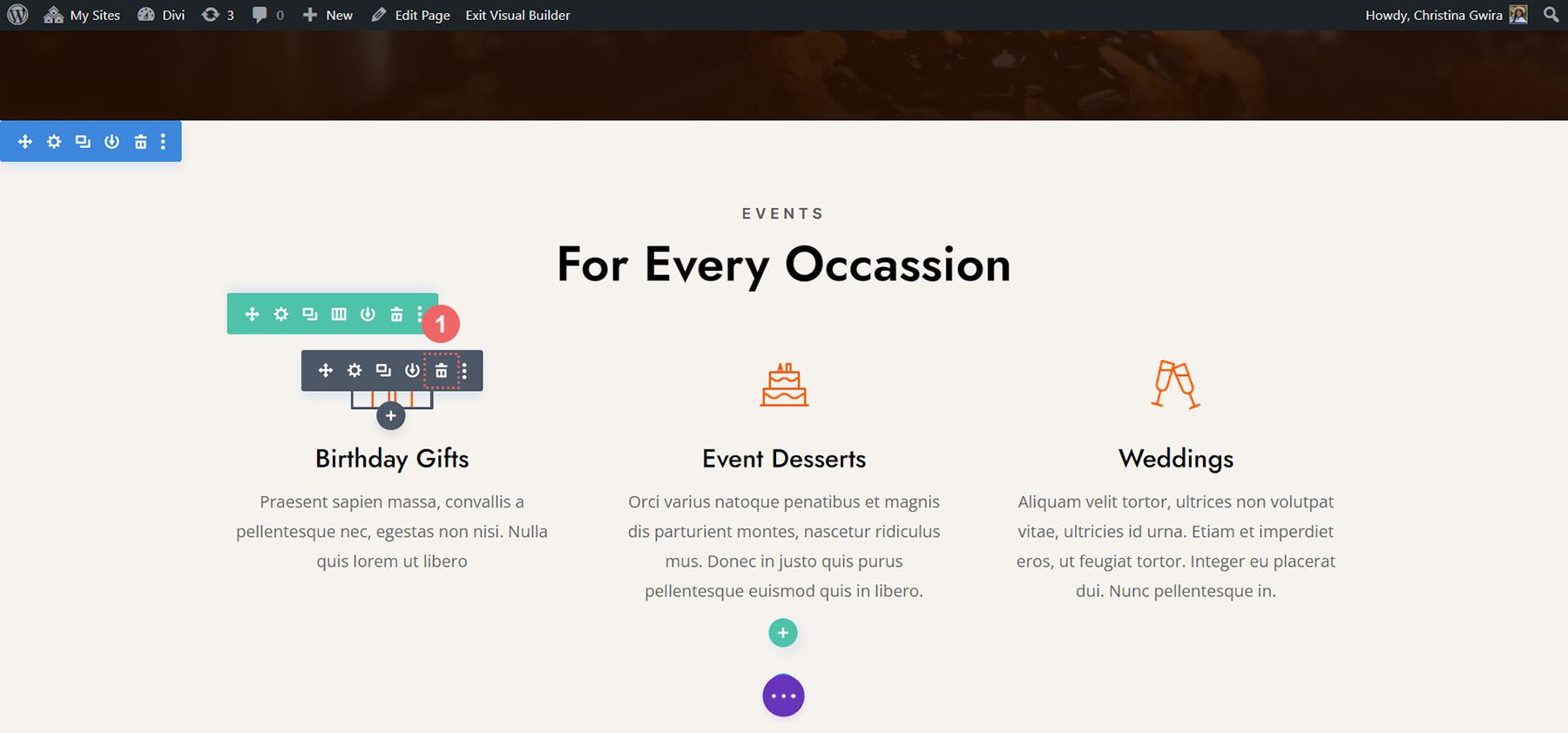
Innanzitutto, vogliamo rimuovere i moduli correnti. Sebbene i moduli di testo e immagine qui abbiano un bell'aspetto, sono piuttosto statici. Utilizzando i moduli Circle Counter, aggiungeremo un po' di eccitazione e animazione a questa sezione. Passa il mouse su ciascun modulo e fai clic sull'icona del cestino . L'icona apparirà nel menu a comparsa delle impostazioni del modulo.

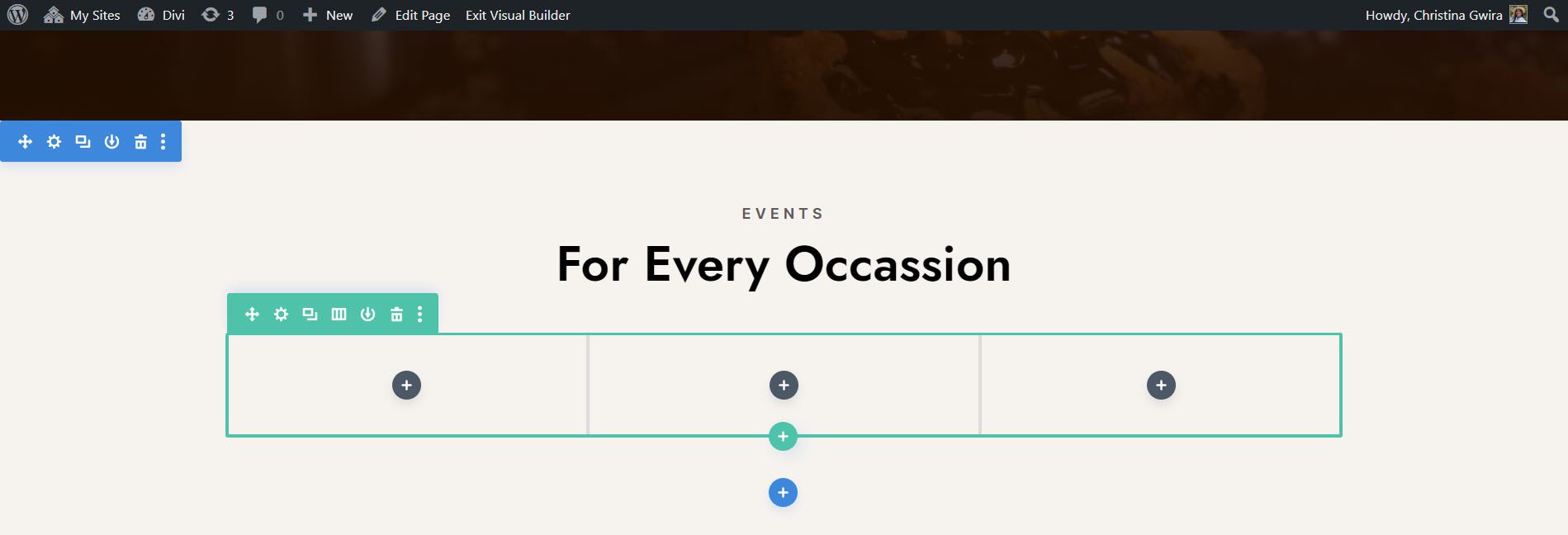
Finiremo con una riga vuota di 3 colonne.

Aggiorna titoli
Potresti anche prendere in considerazione l'aggiornamento dei moduli di testo per i titoli a qualcosa che sia più allineato con il contenuto imminente per la sezione. Per farlo, passa con il mouse sopra i moduli di testo e fai clic sull'icona a forma di ingranaggio per modificare il testo del modulo.

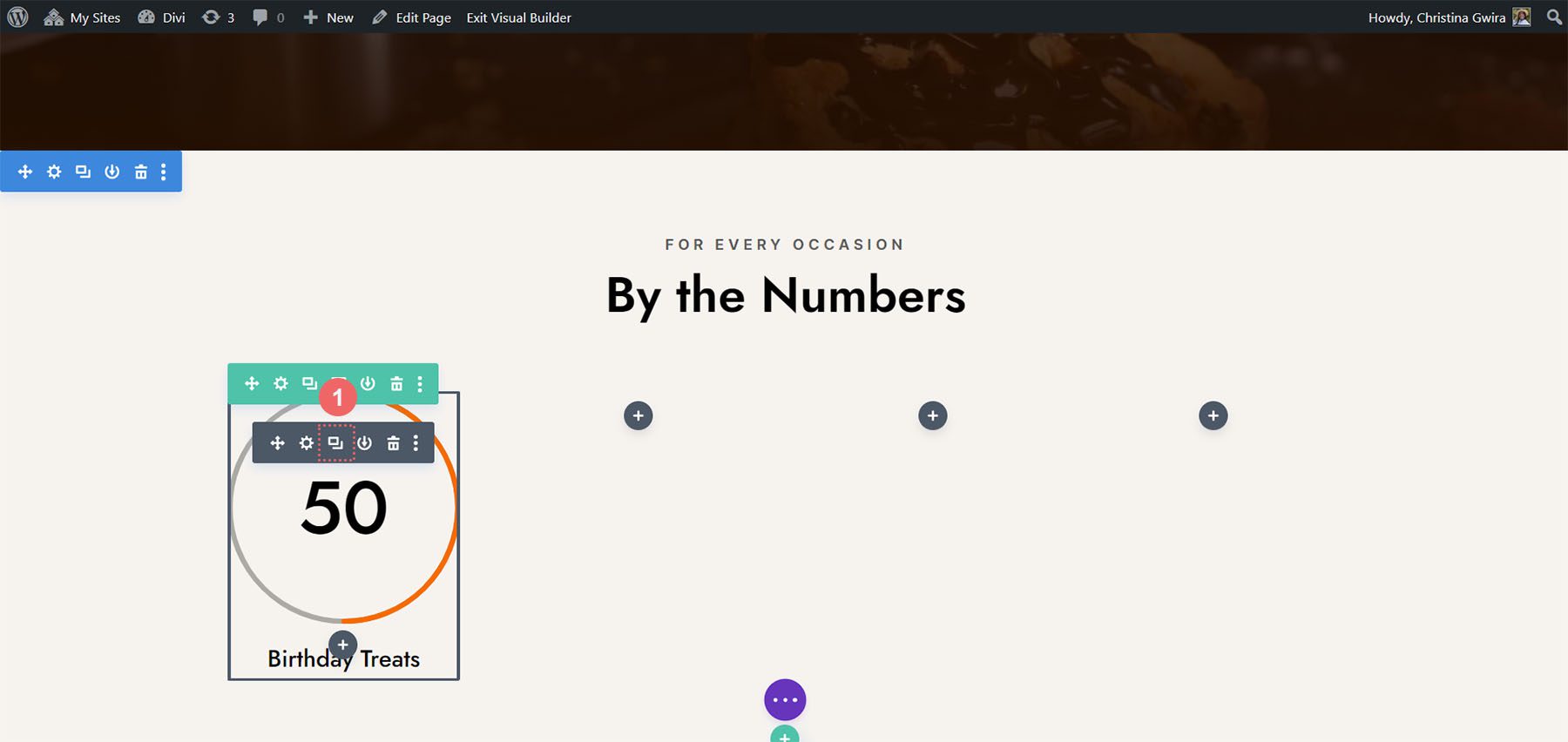
Aggiungi moduli circolari
Prima di aggiungere i nostri moduli Circle Counter, cambieremo il numero di colonna per la nostra riga. Passa il mouse sopra la riga e fai clic sull'icona della griglia . Questo porterà un popup in cui possiamo selezionare il numero di colonne di cui abbiamo bisogno. Per questo progetto, visualizzeremo quattro pezzi di dati. Quindi, sceglieremo di aggiungere quattro colonne a questa riga. Fare clic sull'icona a quattro colonne .

Ora aggiungeremo i moduli Circle Counter alla prima colonna facendo clic sull'icona grigia con il segno più . Quindi, quando viene visualizzato il popup del modulo, facciamo clic sull'icona Circle Counter per aggiungere il nostro primo modulo Circle Counter.

Aggiungi dati ai moduli Circle
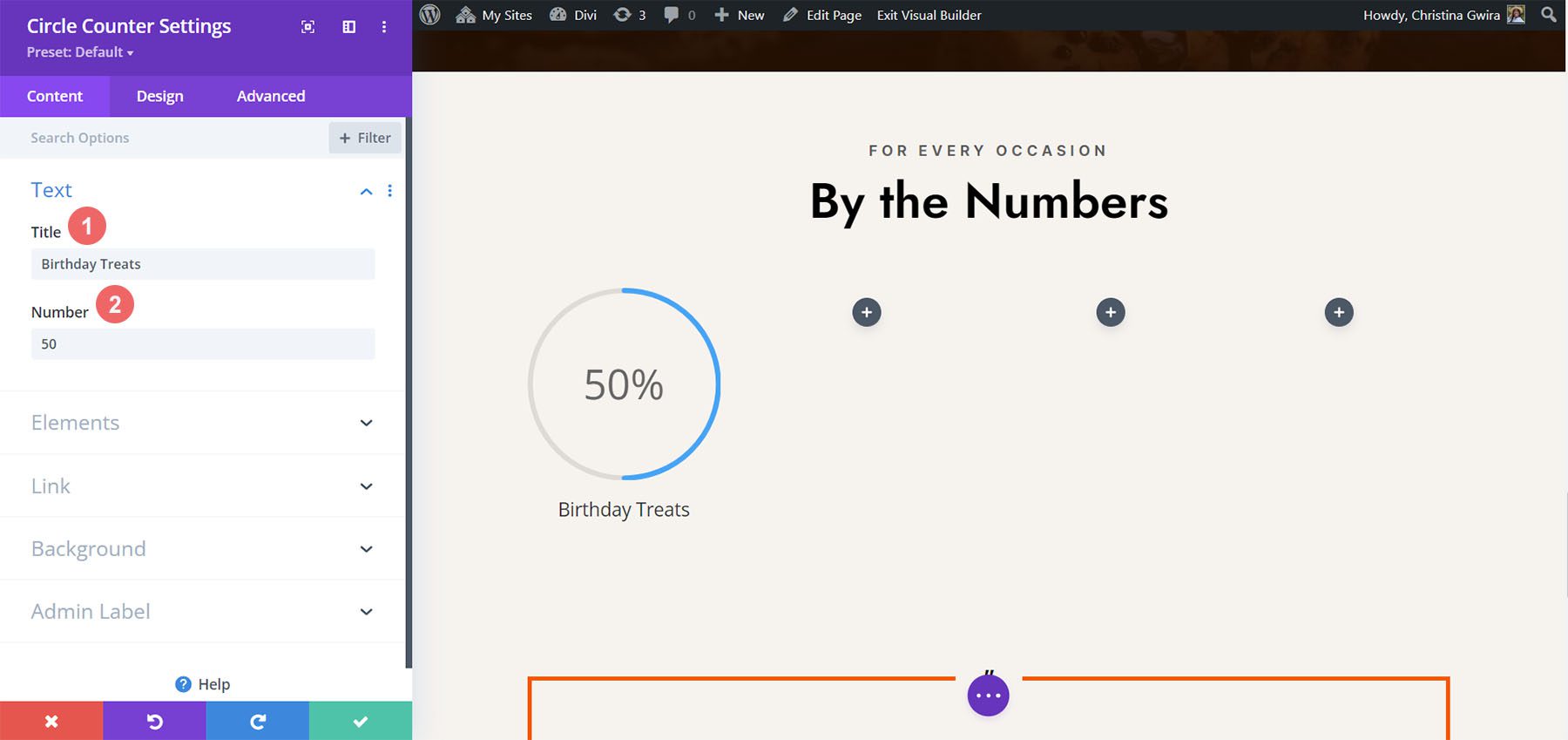
Con il nostro primo modulo in atto, possiamo iniziare a modellare e aggiungere contenuti ad esso. Innanzitutto, aggiungiamo il nostro titolo per questo modulo . Successivamente, aggiungeremo il nostro punto dati .

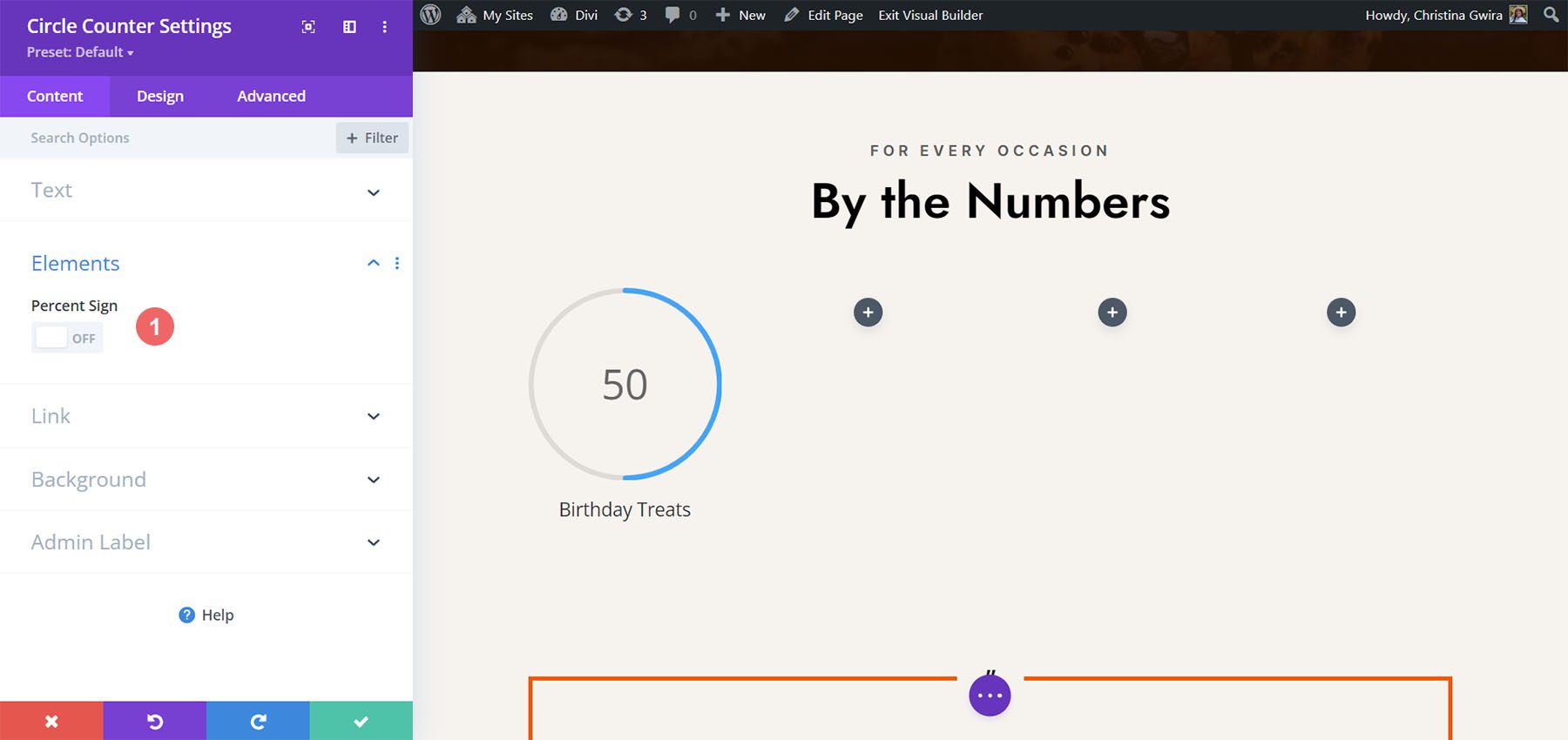
Per questo design, rimuoveremo il segno di percentuale fornito con il modulo per impostazione predefinita. Per fare ciò, facciamo clic sulla scheda Elementi . Successivamente, deselezioniamo l'interruttore accanto all'opzione Segno di percentuale .

Ora possiamo dare uno stile a questo modulo.
Styling del modulo contatore circolare
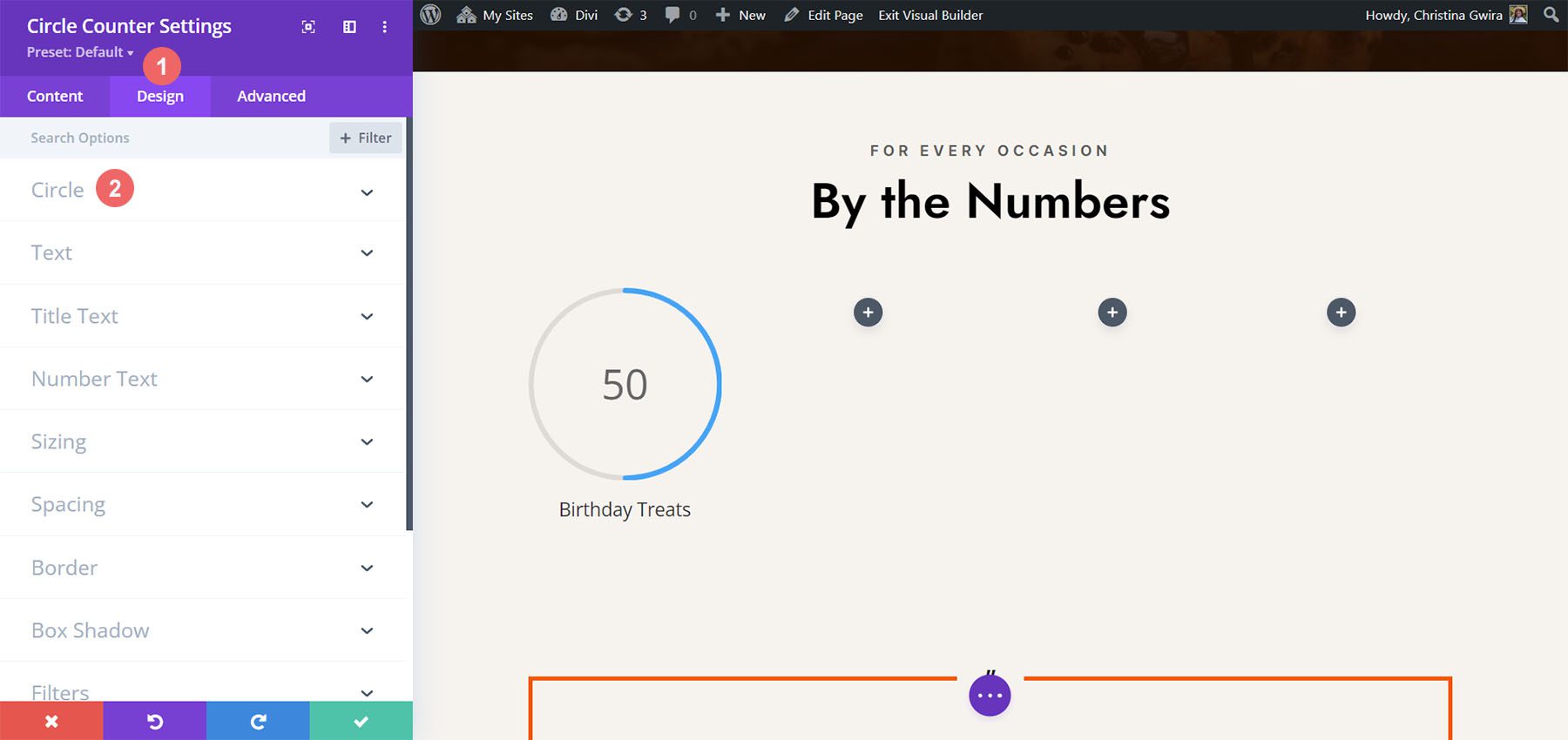
Per iniziare, passiamo alla scheda Design del modulo.

Aggiunta del marchio al grafico del cerchio
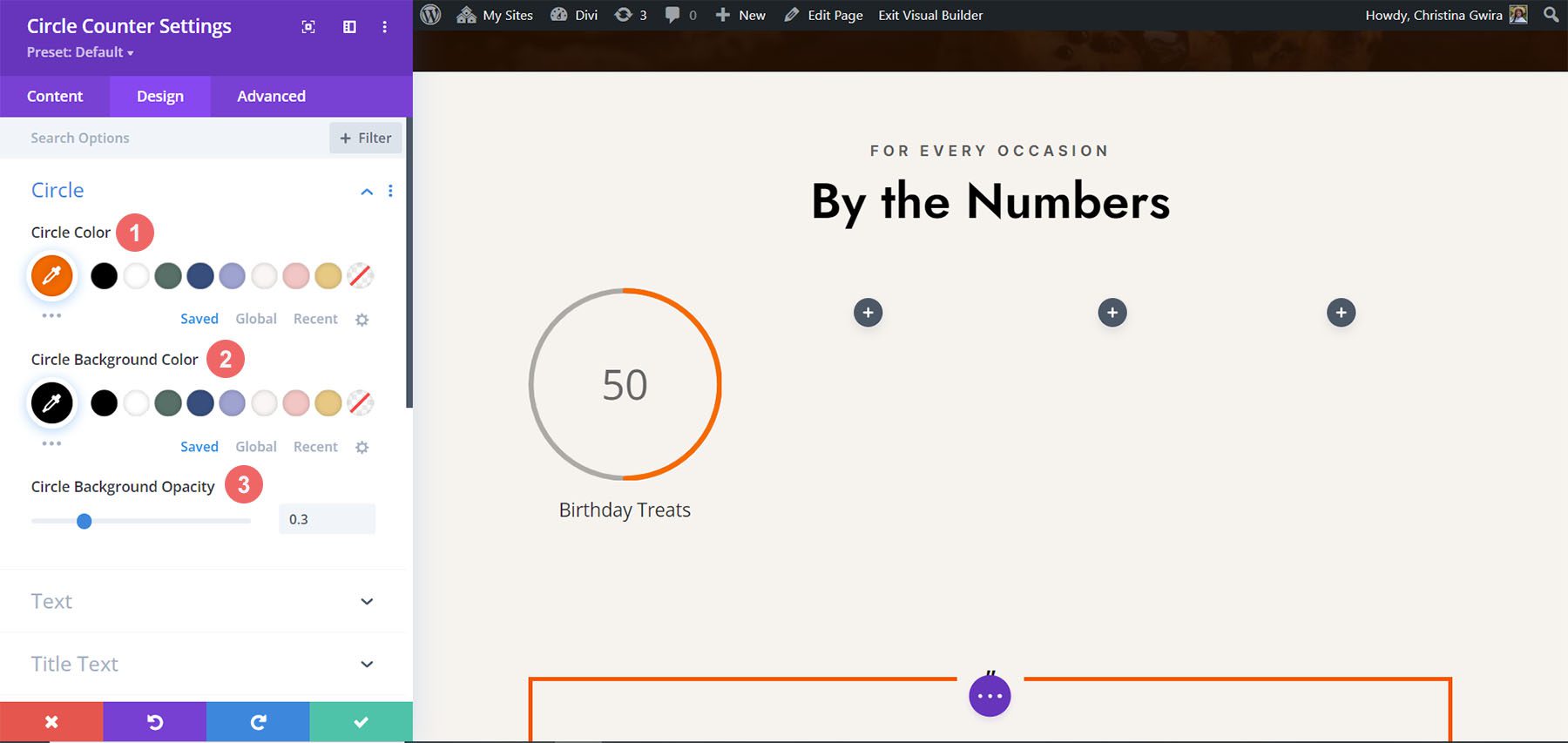
Successivamente, facciamo clic sull'interruttore Cerchio per accedere alle impostazioni di progettazione per l'aspetto del grafico circolare del modulo. Useremo le seguenti impostazioni per modellarlo:
Impostazioni del design del cerchio:
- Colore cerchio: #ff6a28
- Colore di sfondo del cerchio: #000000
- Opacità dello sfondo del cerchio: 0,3

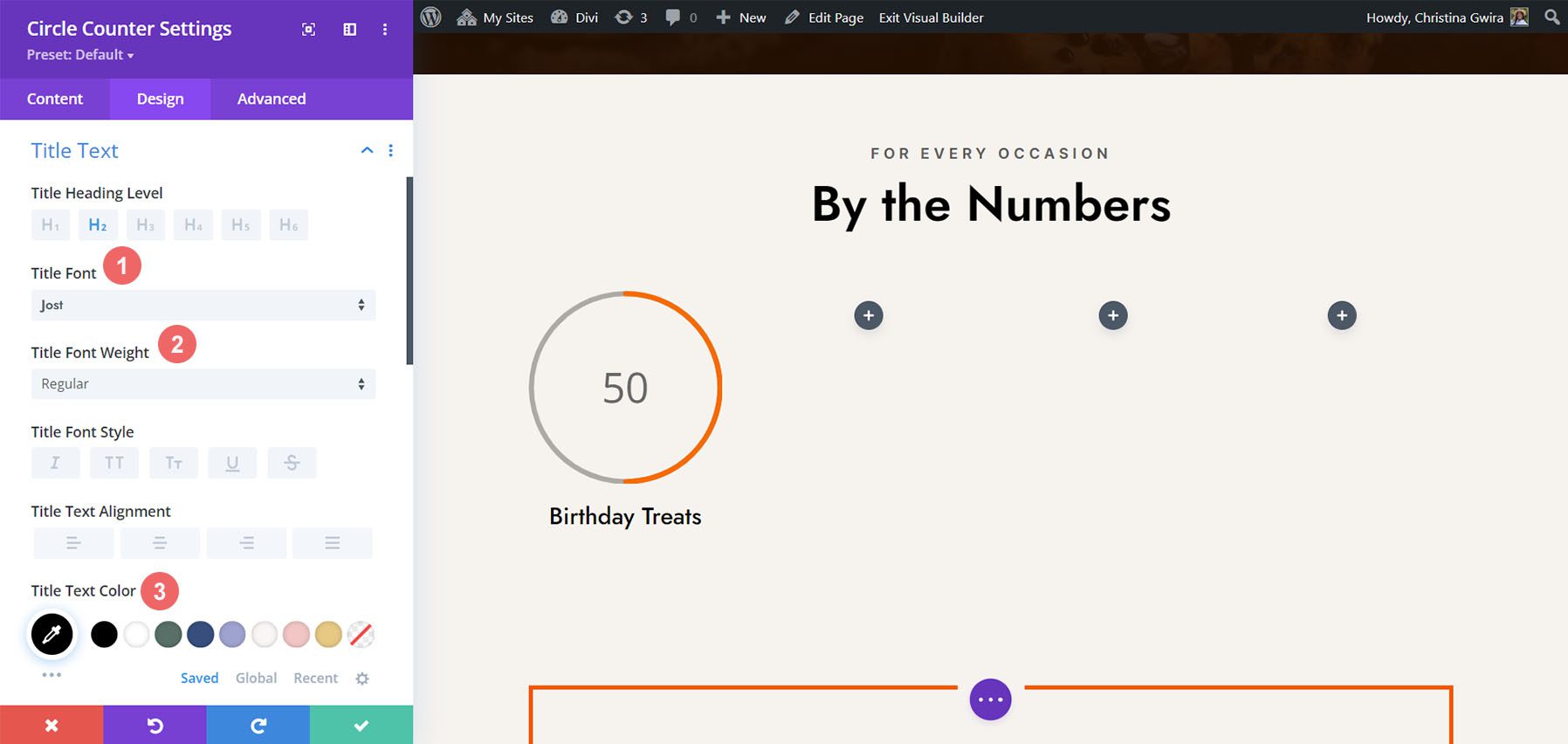
Stilizzazione del testo del titolo
Per il testo del titolo, utilizzeremo le seguenti impostazioni dopo aver fatto clic sulla scheda Testo del titolo :
Impostazioni del testo del titolo:
- Carattere del titolo: Jost
- Peso del carattere del titolo: normale
- Colore del testo del titolo: #000000


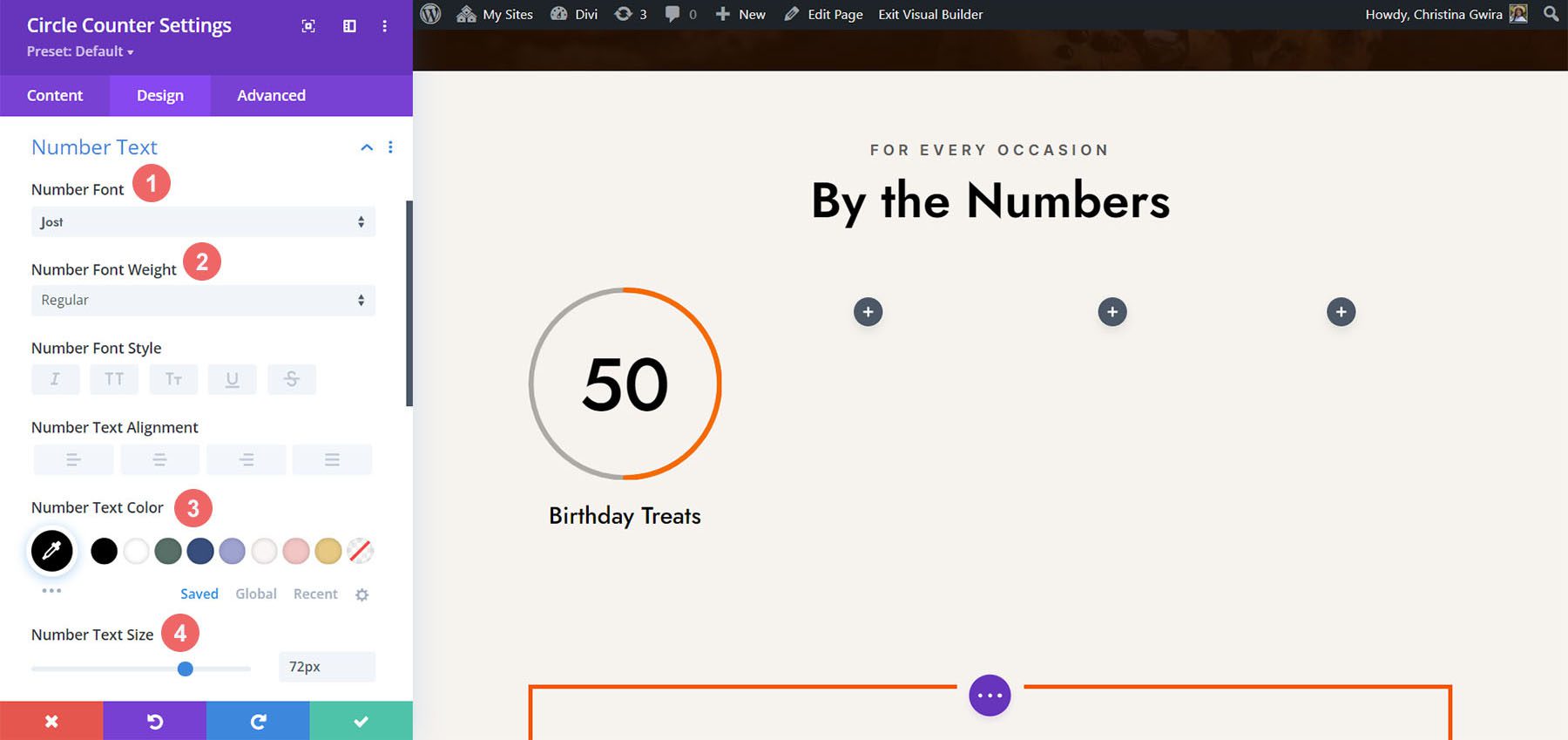
Progettare il testo numerico.
Useremo lo stesso carattere e colore per il testo numerico. Tuttavia, cambieremo le dimensioni. Abbiamo più spazio all'interno del Circle Counter Module poiché non stiamo usando il segno di percentuale. Lo useremo a nostro vantaggio nel nostro design. Fare clic sulla scheda Numero testo e immettere le seguenti impostazioni:
Impostazioni del testo numerico:
- Carattere numerico: Jost
- Peso del carattere numerico: normale
- Colore del testo numerico: #000000
- Dimensione del testo numerico: 72px

Duplica e termina
Ora che abbiamo progettato il nostro primo Circle Counter Module, possiamo andare avanti e duplicarlo.

Sposteremo i duplicati nella loro riga e aggiorneremo il contenuto all'interno per rivelare il nostro prodotto finito.

Stile tre con il pacchetto layout Divi Jewelry Designer
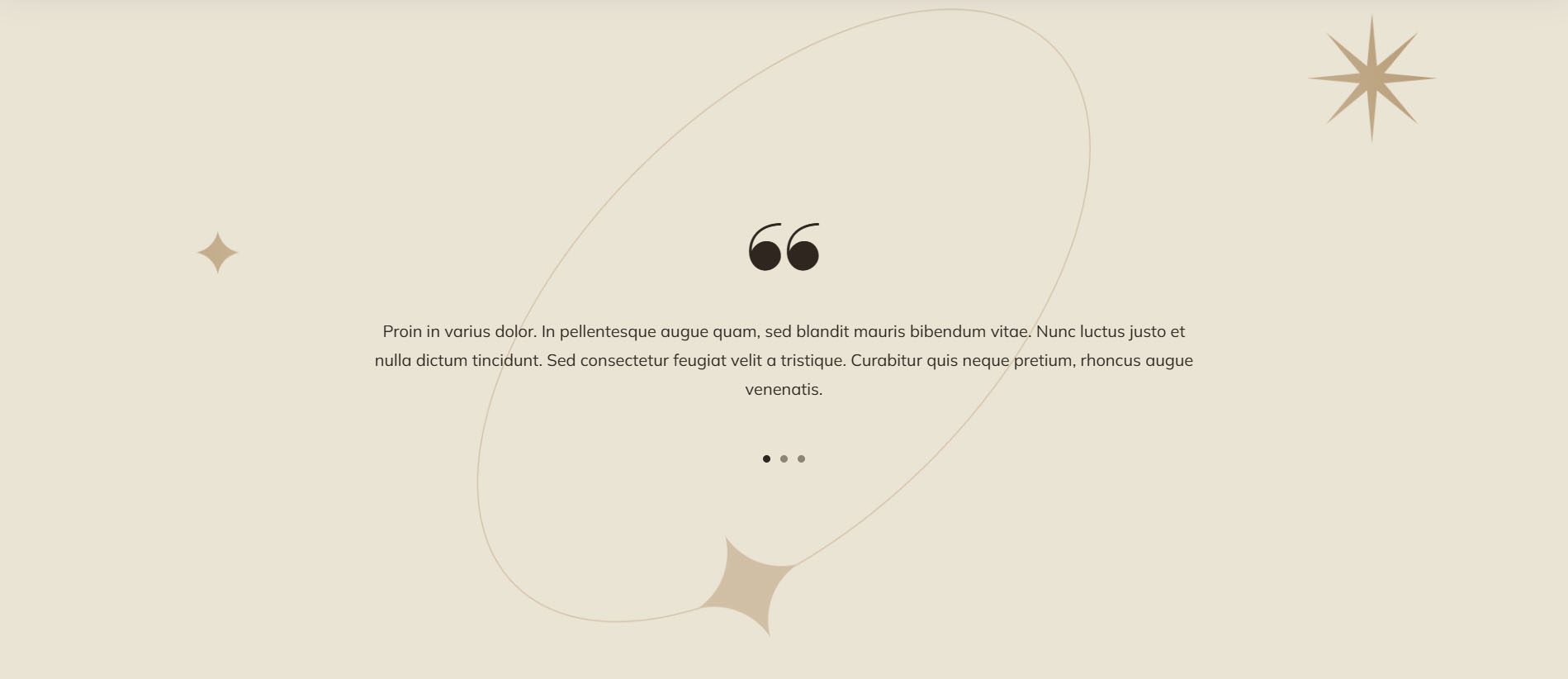
Per questo design, abbiamo utilizzato il Divi Jewelry Designer Layout Pack come punto di partenza. Volevamo aggiungere una sezione educativa alla pagina del prodotto di questo layout e utilizzeremo il modulo Circle Counter per mostrare queste informazioni. Convertiremo la sezione delle testimonianze in fondo alla pagina in questa.

Rimuovi moduli
Come per il nostro lavoro precedente, dobbiamo entrare ed eliminare i moduli correnti all'interno di questa sezione.

Aggiorna il design e la struttura di sezioni e righe
Per questo pacchetto di layout, vogliamo anche cambiare lo sfondo della sezione per aggiungere un po' di interesse. Fai clic sull'icona a forma di ingranaggio nel menu delle impostazioni blu della sezione.

Innanzitutto, rimuoviamo l'immagine di sfondo. Fare clic sulla scheda Sfondo . Quindi, fai clic sull'icona dell'immagine . Infine, fai clic sull'icona del cestino per rimuovere l'immagine di sfondo.

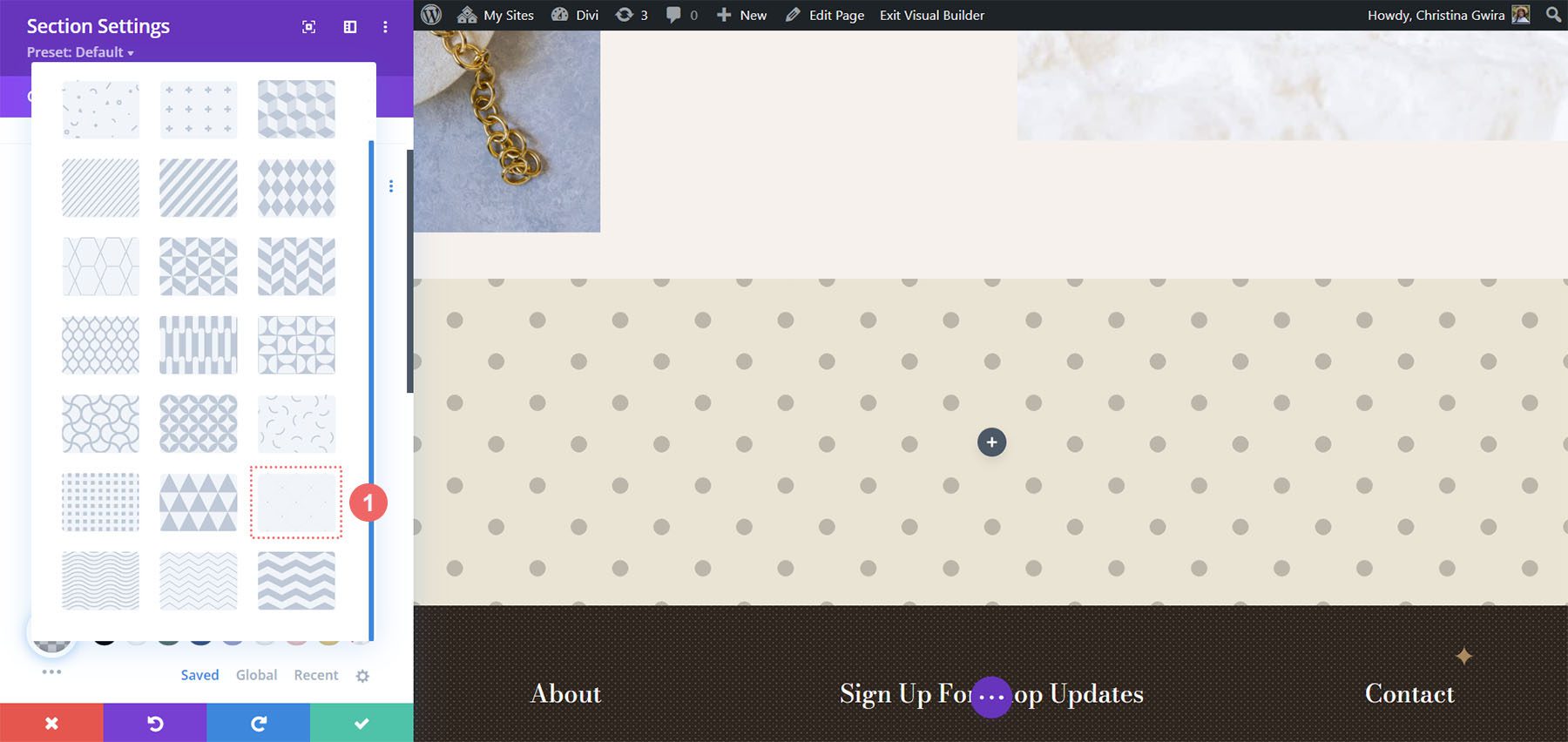
Vogliamo lasciare il gradiente e il colore dello sfondo. Ora aggiungiamo un motivo di sfondo alla sezione. Fare clic sull'icona Motivo di sfondo . Quindi, fai clic sull'icona più per aggiungere un motivo di sfondo.

Useremo il seguente modello di sfondo.

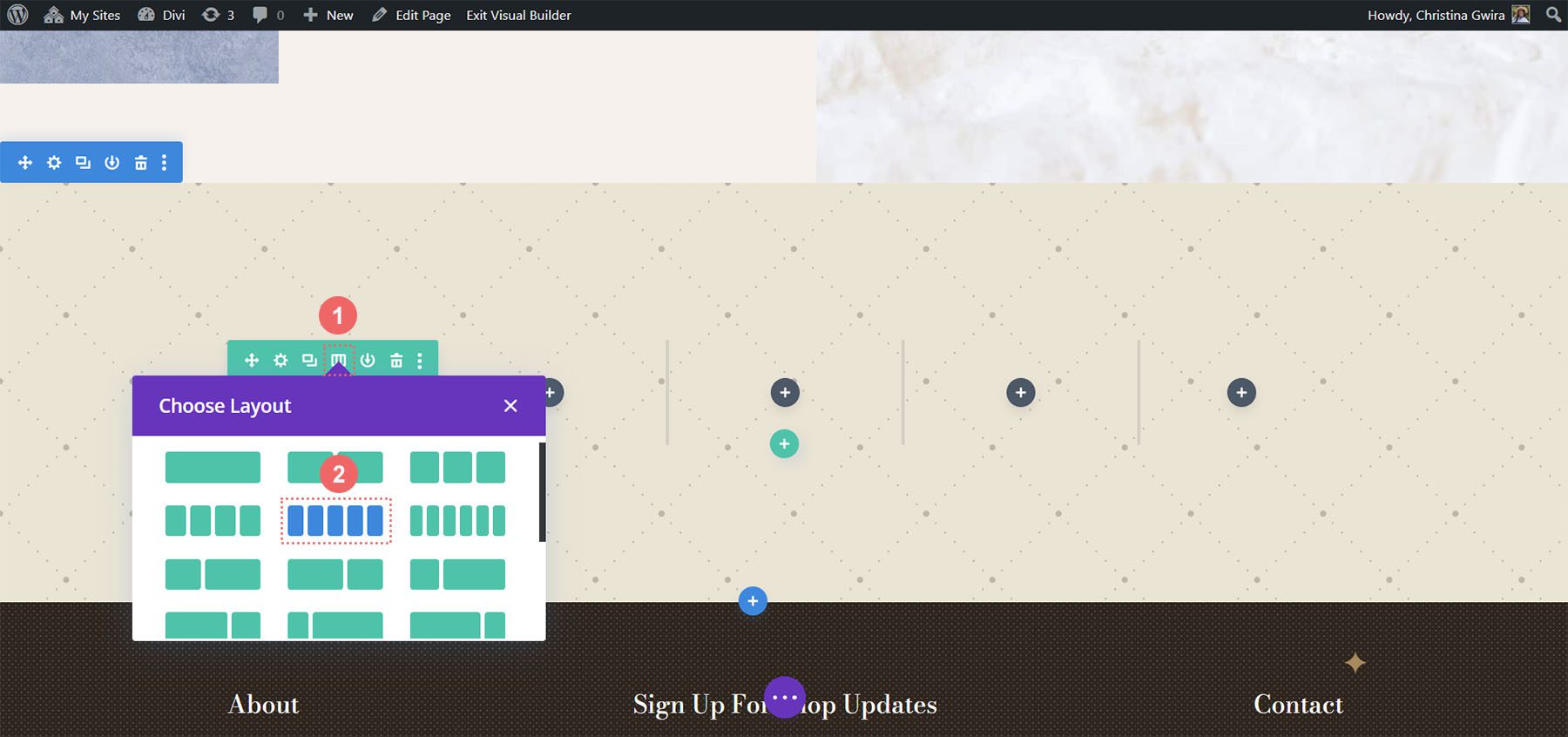
Fare clic sull'icona con il segno di spunta verde per salvare le impostazioni per la sezione. Ora cambieremo il conteggio delle colonne della nostra riga. Per questo design, avremo cinque colonne per i nostri moduli Circle Counter.

Aggiungi modulo cerchio
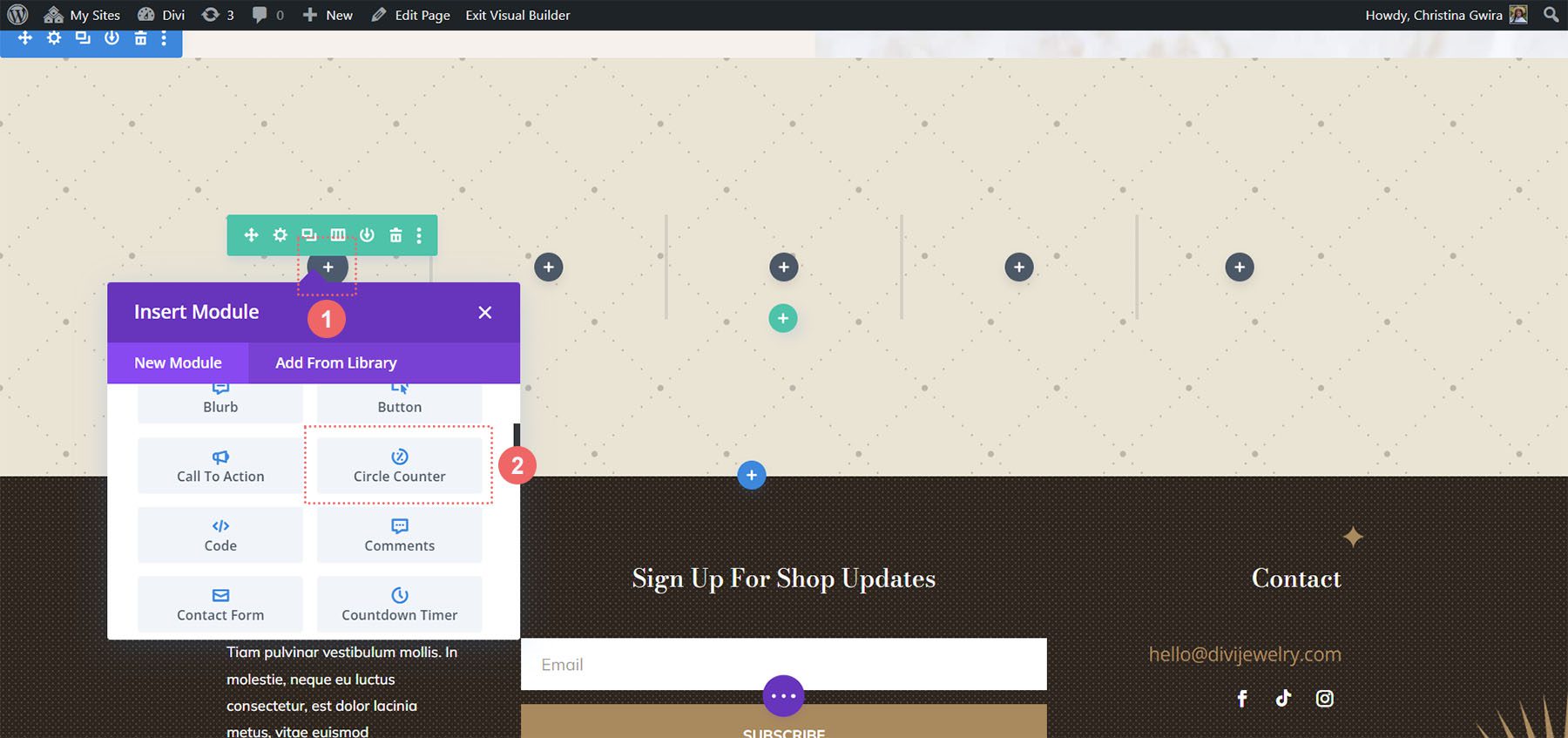
Dopo aver creato le colonne e le sezioni, fai clic sull'icona più grigia per aggiungere il nostro Modulo conta cerchi.

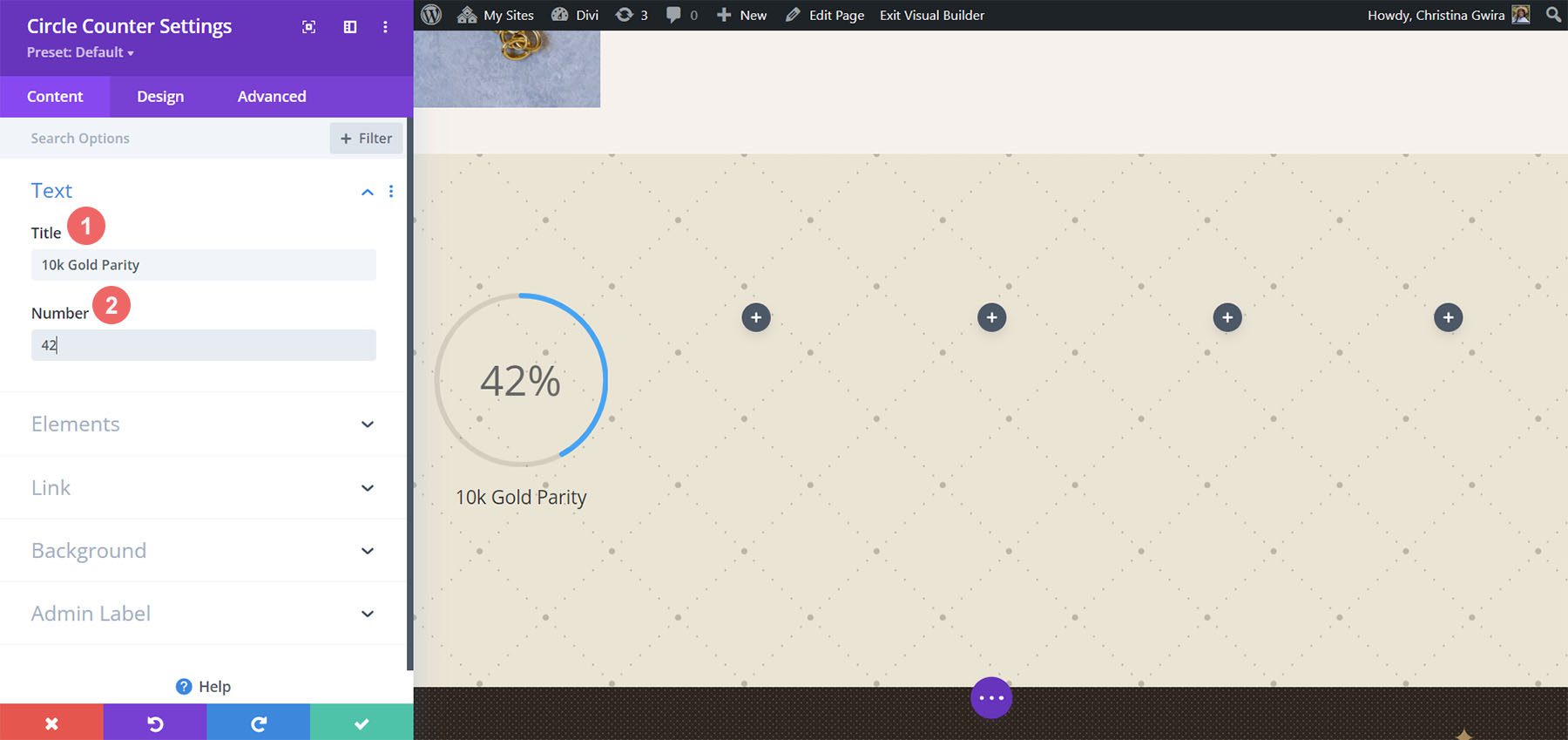
Con il modulo aggiunto alla colonna, come prima, aggiungiamo il nostro contenuto. Useremo il segno di percentuale in questo disegno.

Dai stile ai tuoi contatori circolari
Ora inizieremo a modellare i nostri contatori.
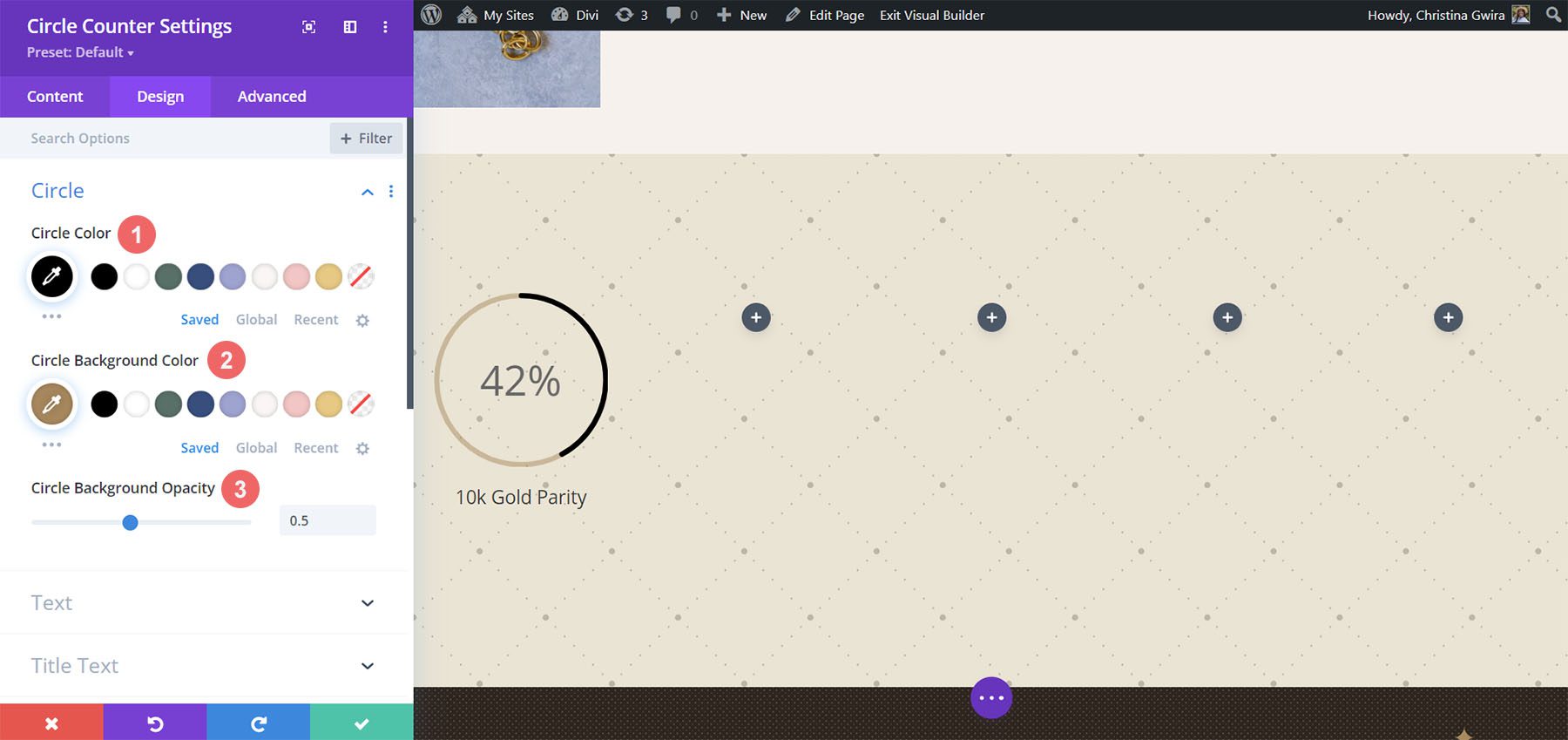
Stilizzazione del grafico del cerchio
Per prima cosa iniziamo con la parte circolare del nostro contatore. Verranno utilizzate le seguenti impostazioni:
Impostazioni del design del cerchio:
- Colore cerchio: #000000
- Colore di sfondo del cerchio: #ac8961
- Opacità dello sfondo del cerchio: 0,5

Nota come abbiamo cambiato l'opacità dello sfondo per questo disegno. Abbiamo optato per un colore beige simile, ma abbiamo aumentato l'opacità per aggiungere un tocco di lusso al nostro design.
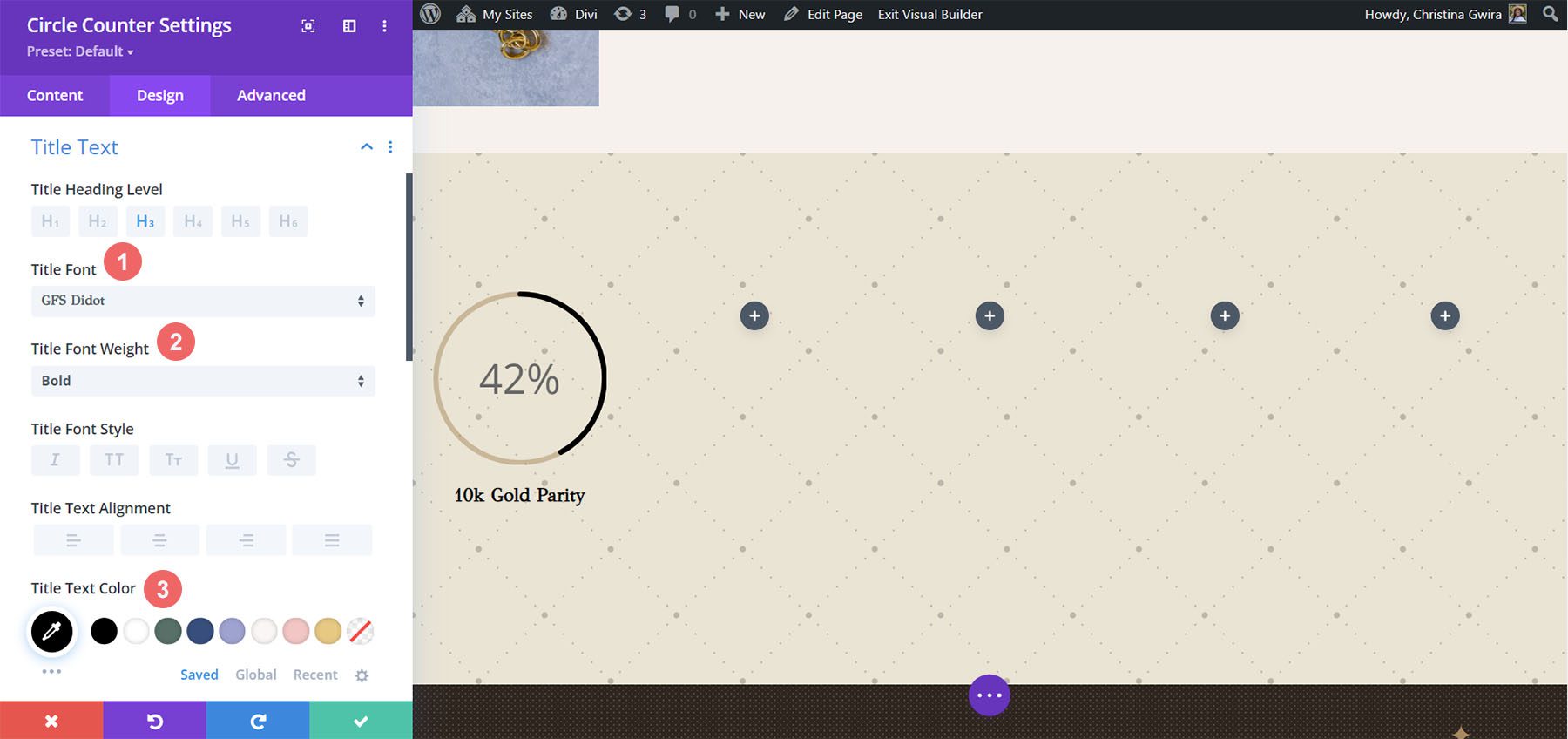
Aggiunta di stile al testo del titolo
Per il testo del titolo, utilizzeremo la stessa famiglia di caratteri utilizzata in tutto il pacchetto di layout. Puoi trovare le impostazioni facendo clic sulla scheda Testo del titolo. Di seguito, trova le impostazioni utilizzate per definire lo stile del testo del titolo:
Impostazioni del testo del titolo:
- Carattere del testo del titolo: GFS Didot
- Peso del carattere del titolo: grassetto
- Colore del testo del titolo: #000000

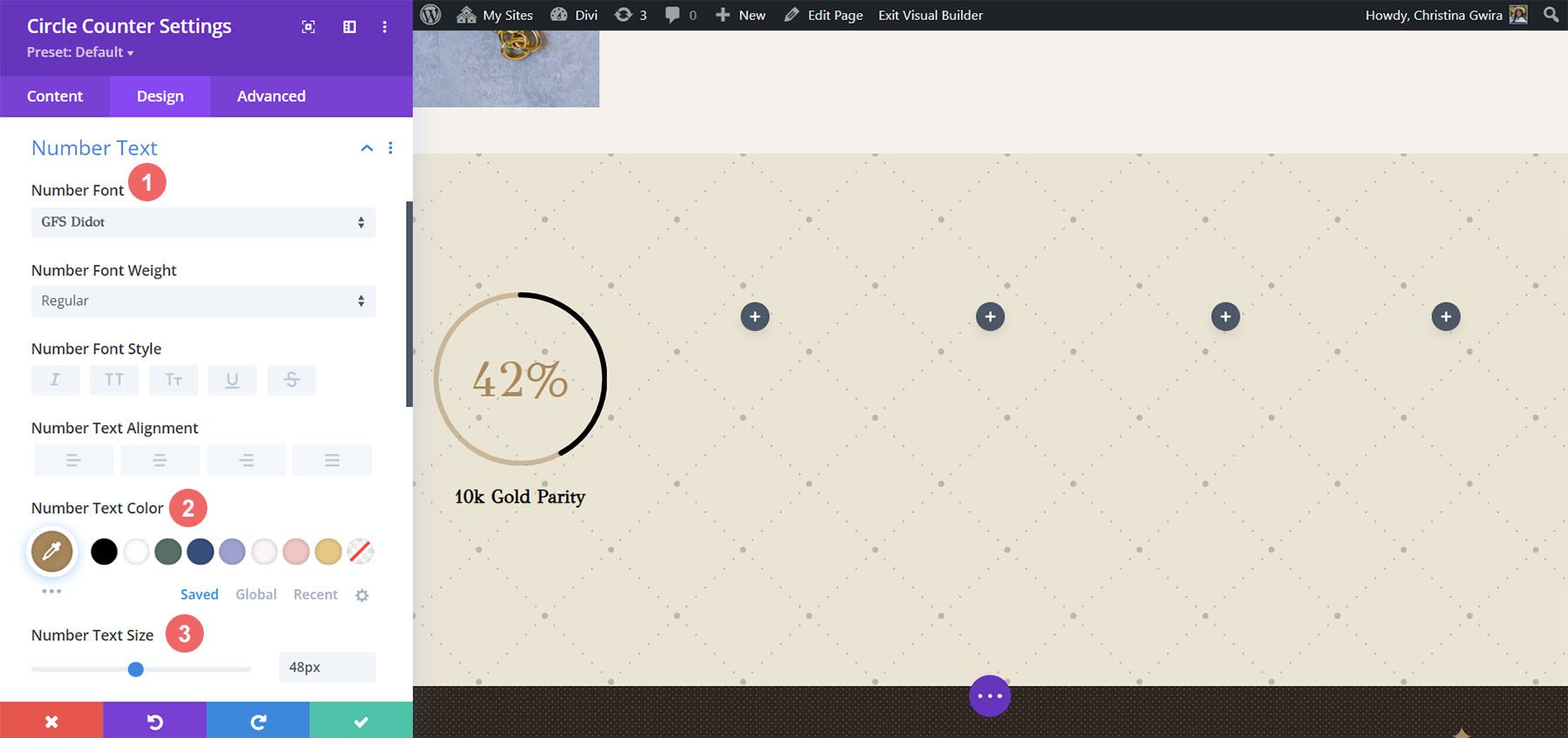
Stile del testo numerico
Per il testo del numero, utilizzeremo un colore oro per richiamare i colori utilizzati all'interno del marchio di questo pacchetto di layout. Facciamo clic sulla scheda Numero testo per inserire le impostazioni che useremo di seguito:
Stile del testo numerico:
- Carattere numerico: GFS Didot
- Colore del testo numerico: #ac8961
- Dimensione del testo numerico: 48px

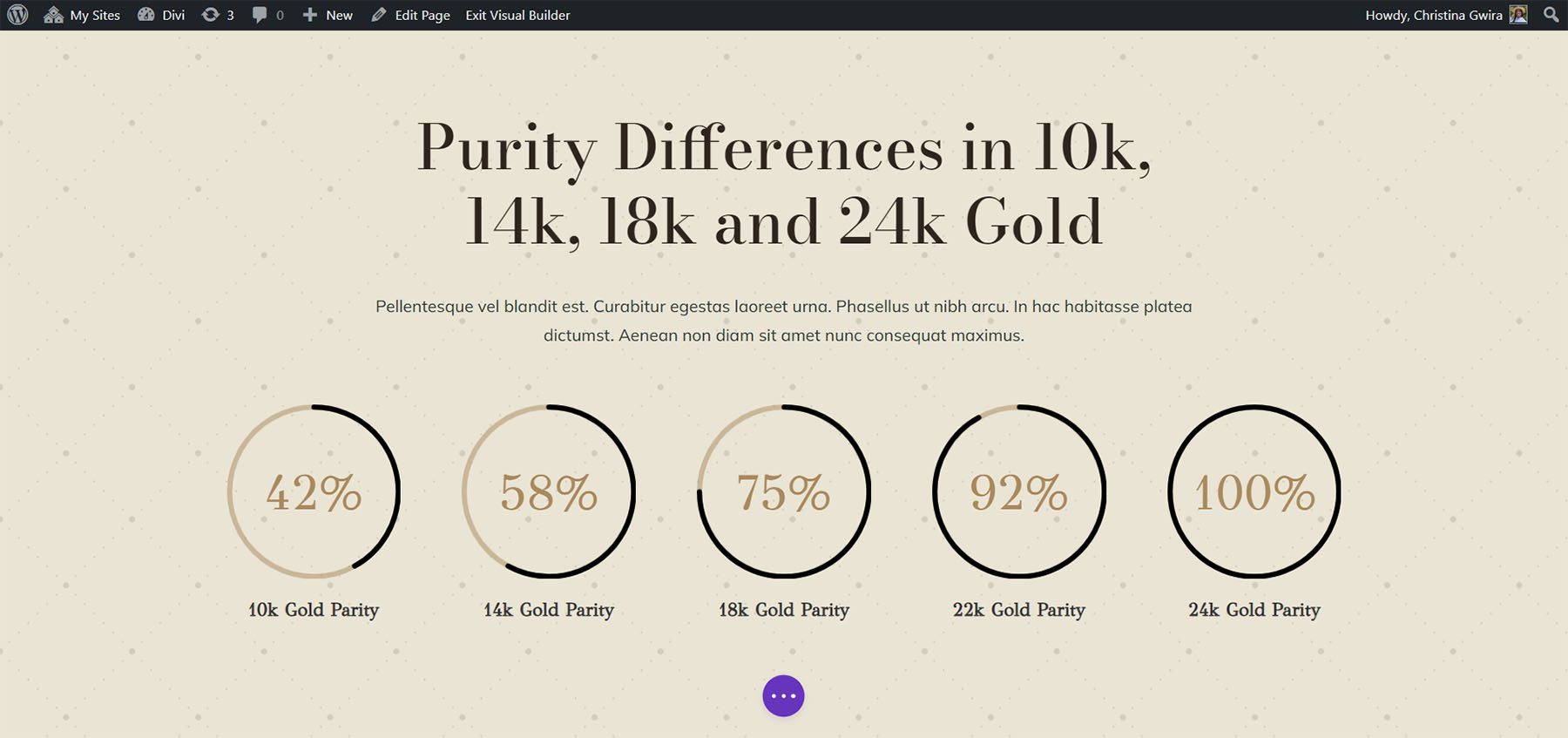
Salvare e duplicare il nostro lavoro
Dopo aver inserito tutte queste impostazioni, ora facciamo clic sul segno di spunta verde nella parte inferiore della casella delle impostazioni. Questo salverà tutto il nostro duro lavoro. Ora possiamo duplicare il modulo, come abbiamo fatto negli stili precedenti, e modificare il contenuto con i dati rimanenti.

Abbiamo anche aggiunto alcuni moduli di testo in un'altra riga sopra i nostri moduli Circle per aggiungere contesto ai nostri punti dati.
Al prossimo progetto!
Design Four ft. Divi Hostel
Useremo il Divi Hostel Layout Pack per il nostro quarto design di questo post. In particolare, modificheremo la sezione dei servizi all'interno del modello della pagina di destinazione.

Rimuovere i moduli dalla sezione
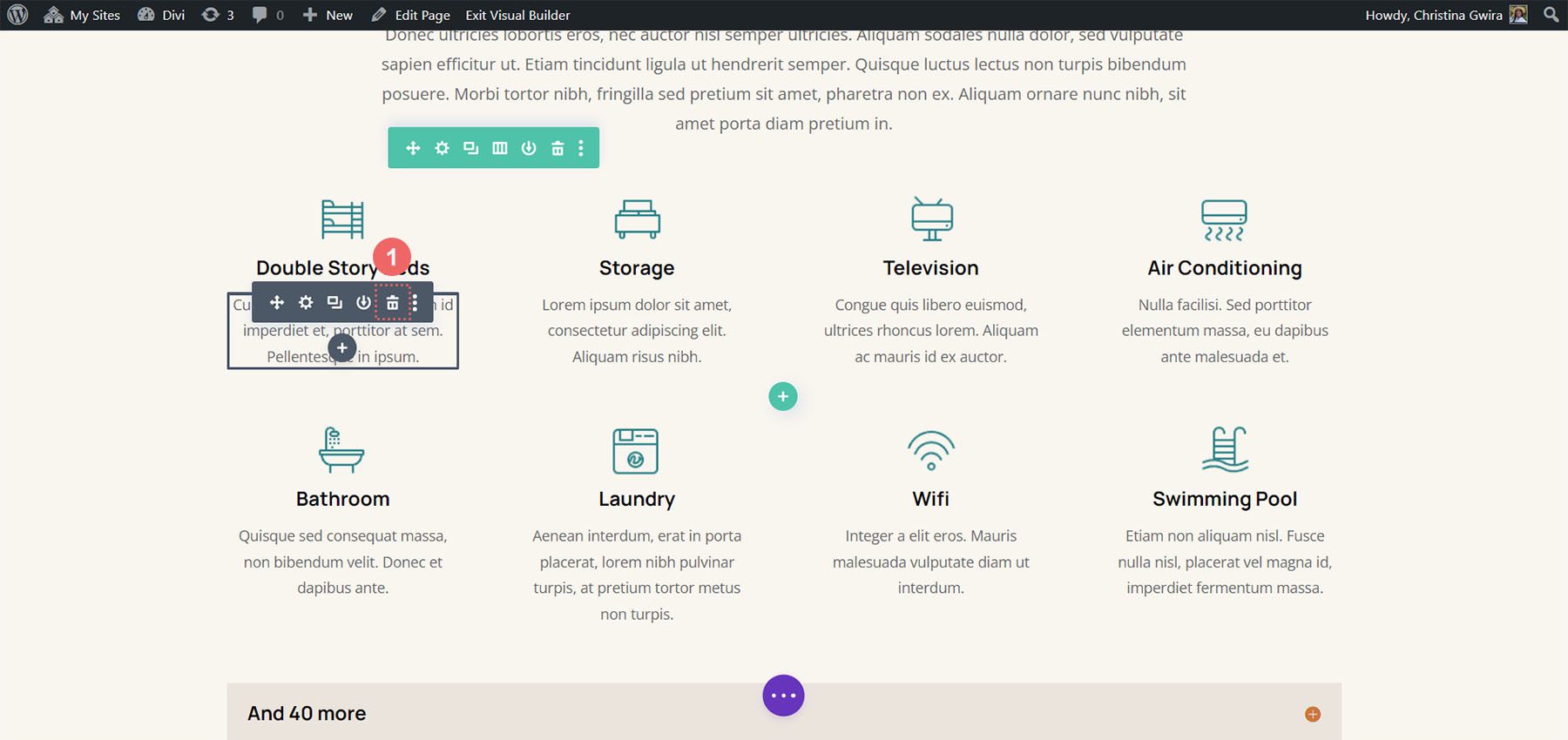
Per preparare il nostro modulo circolare, dobbiamo rimuovere i moduli che si trovano all'interno della sezione.

Vogliamo avere quattro colonne per i nostri moduli circolari, quindi lasceremo la struttura delle righe così com'è.
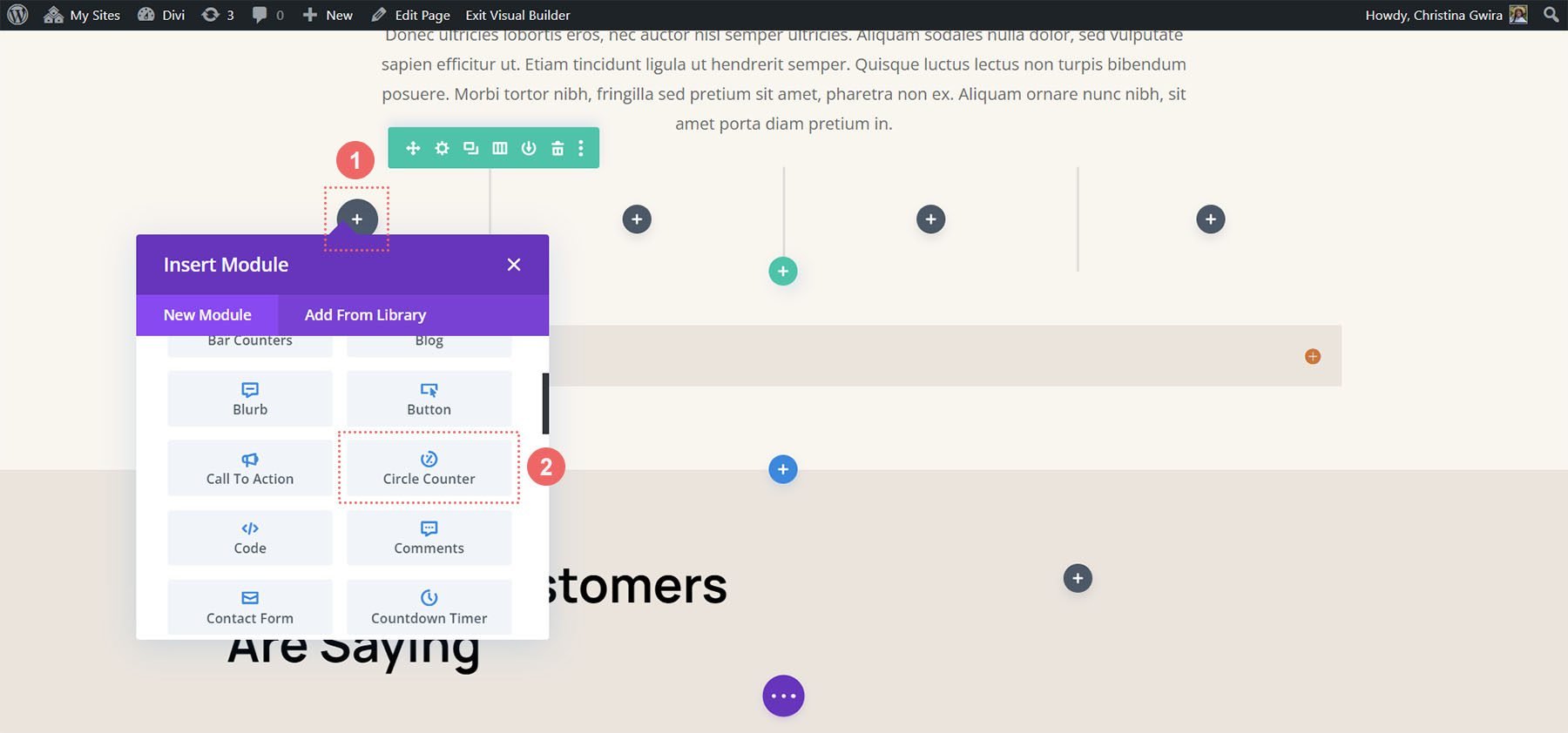
Aggiungi modulo cerchio
Fare clic sull'icona grigia più per aggiungere il modulo Circle Counter alla prima colonna della riga.

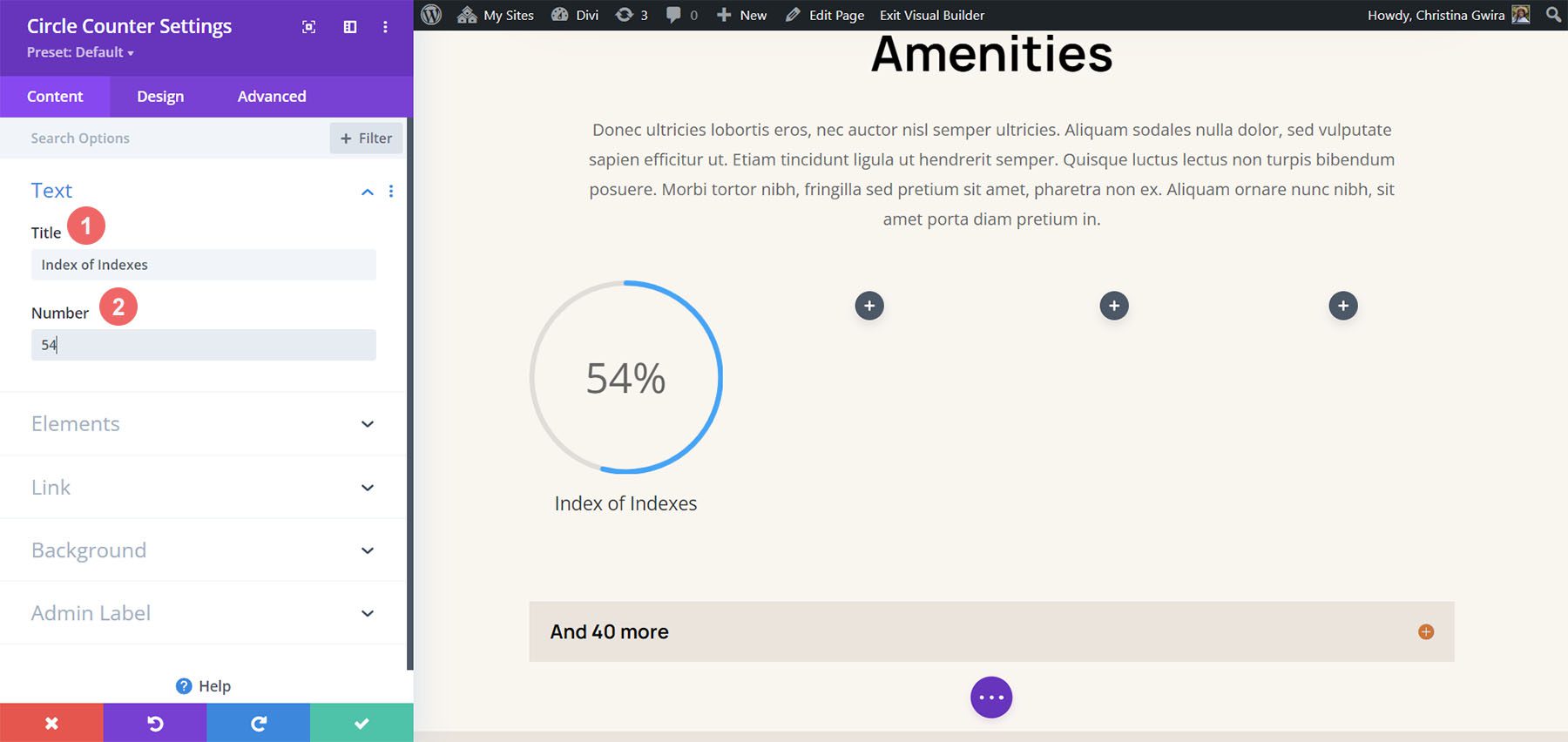
Aggiungi contenuto
Una volta nella scheda Contenuto delle impostazioni del modulo, aggiungi il titolo e il punto dati.

Inizia a progettare il modulo contatore circolare
Passa alla scheda Design per iniziare a modellare il modulo Circle Counter. Inizieremo con il grafico del cerchio.
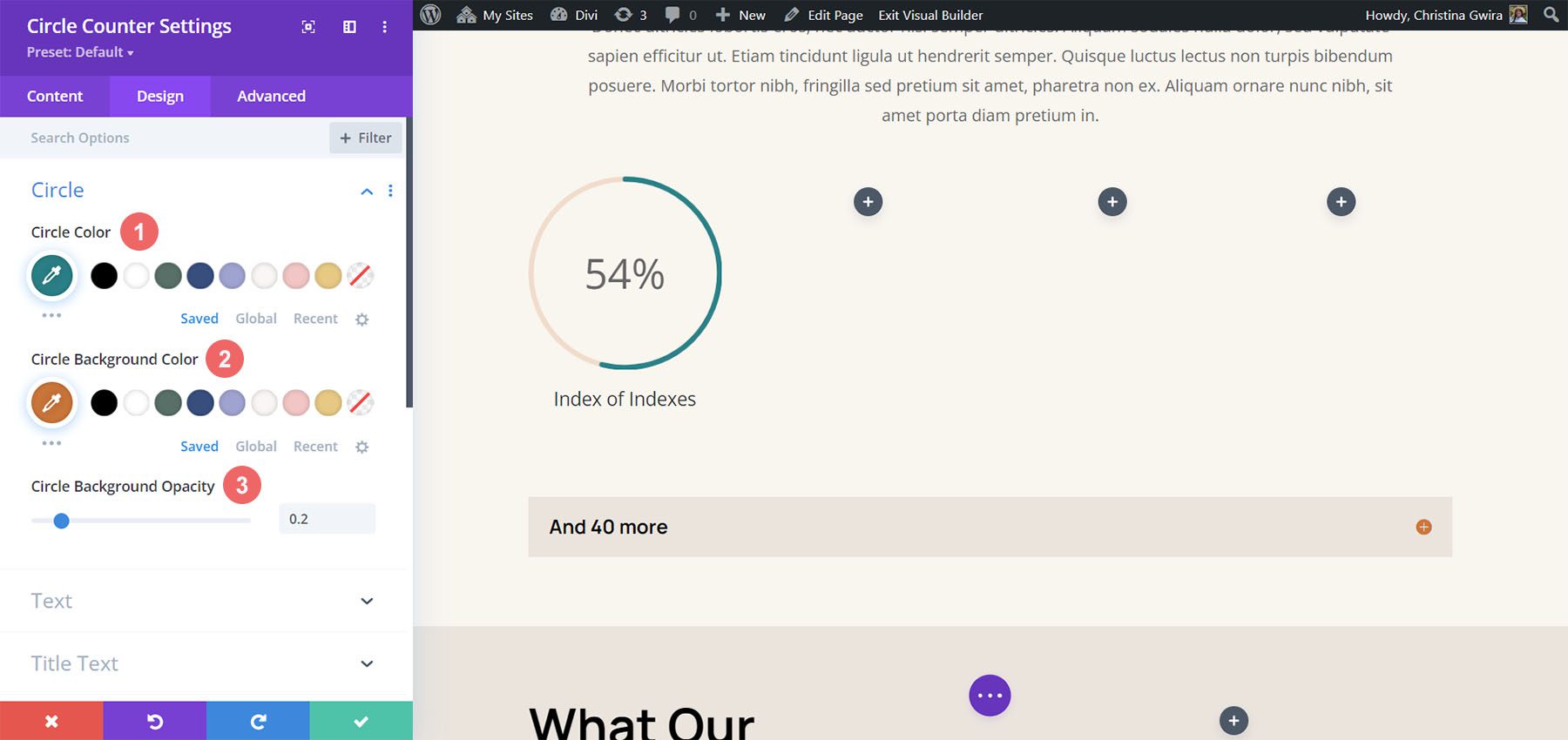
Disegnare il cerchio del modulo contatore circolare
Useremo le seguenti impostazioni per definire lo stile del grafico circolare del modulo:
Impostazioni del design del cerchio:
- Colore cerchio: #008186
- Colore di sfondo del cerchio: #d37643
- Opacità dello sfondo del cerchio: 0,2

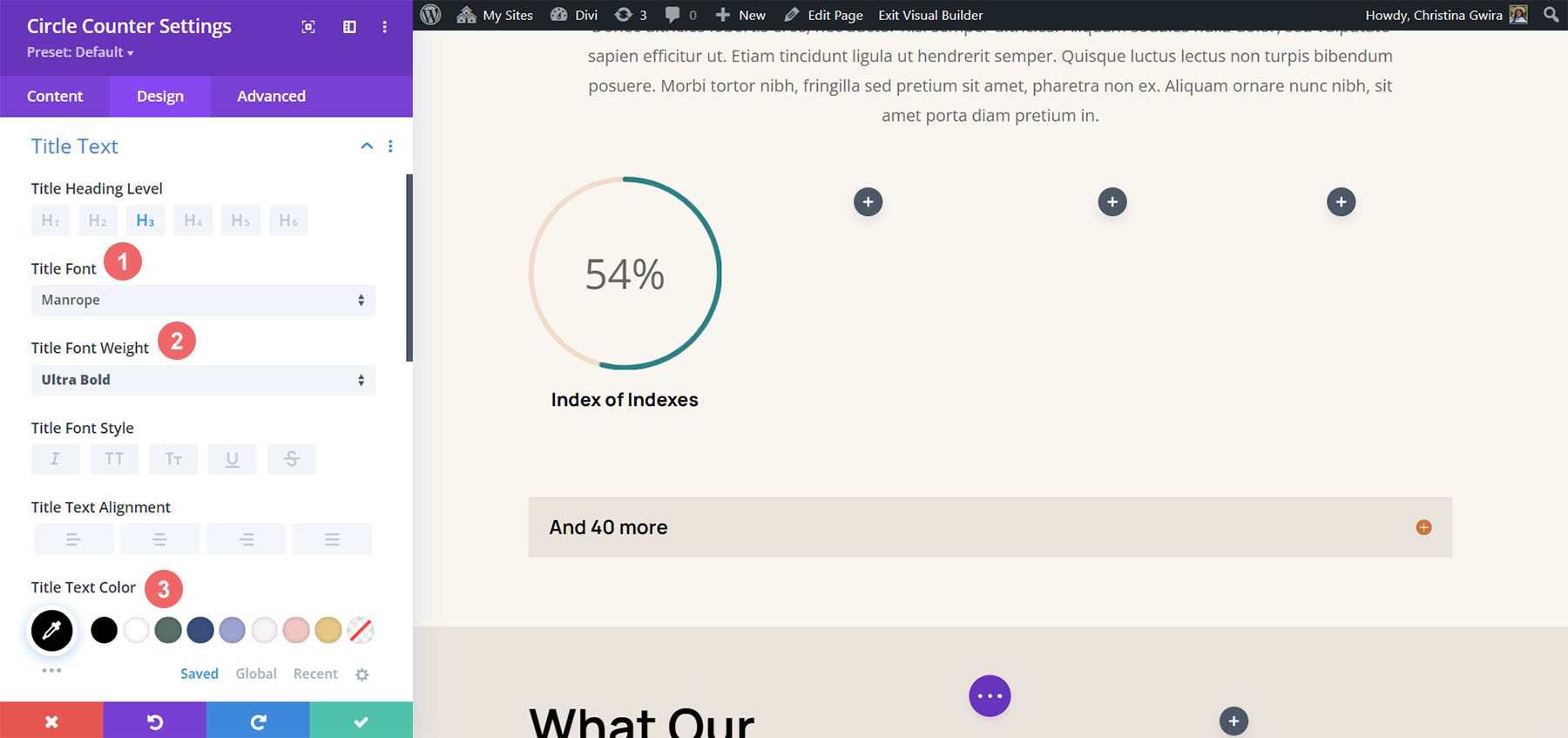
Stile del testo del titolo
Successivamente, passeremo allo stile del testo del titolo del modulo. Useremo le seguenti impostazioni:
Impostazioni del testo del titolo:
- Carattere del testo del titolo: Manrope
- Peso del carattere del titolo: Ultra Bold
- Colore del testo del titolo: #000000

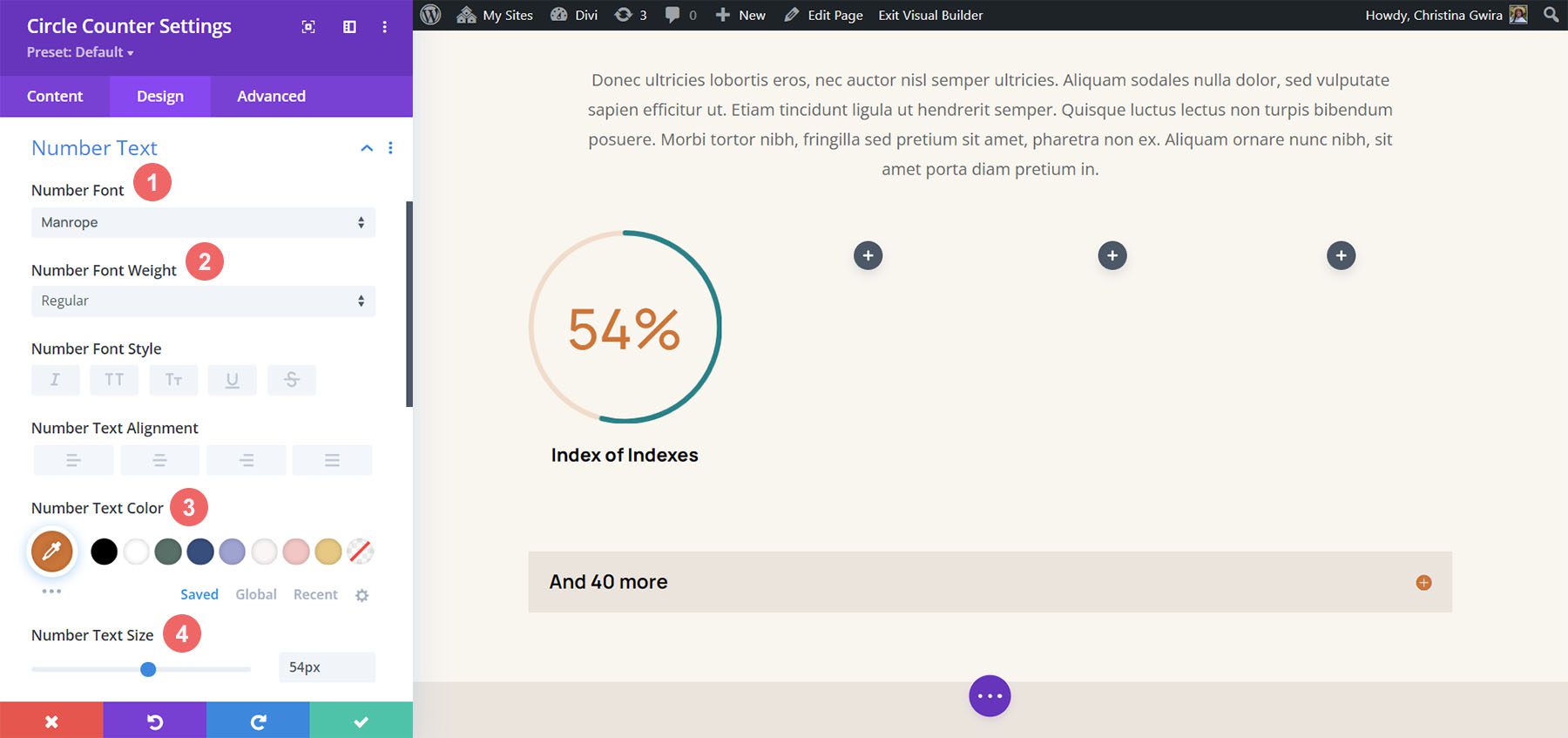
Numero di stili di testo
Infine, modelleremo il numero all'interno del nostro Circle Counter Module. Le impostazioni che useremo sono qui:
Stile del testo numerico:
- Carattere numerico: Manrope
- Carattere numerico: normale
- Colore del testo numerico: #d37643
- Dimensione del testo numerico: 54px

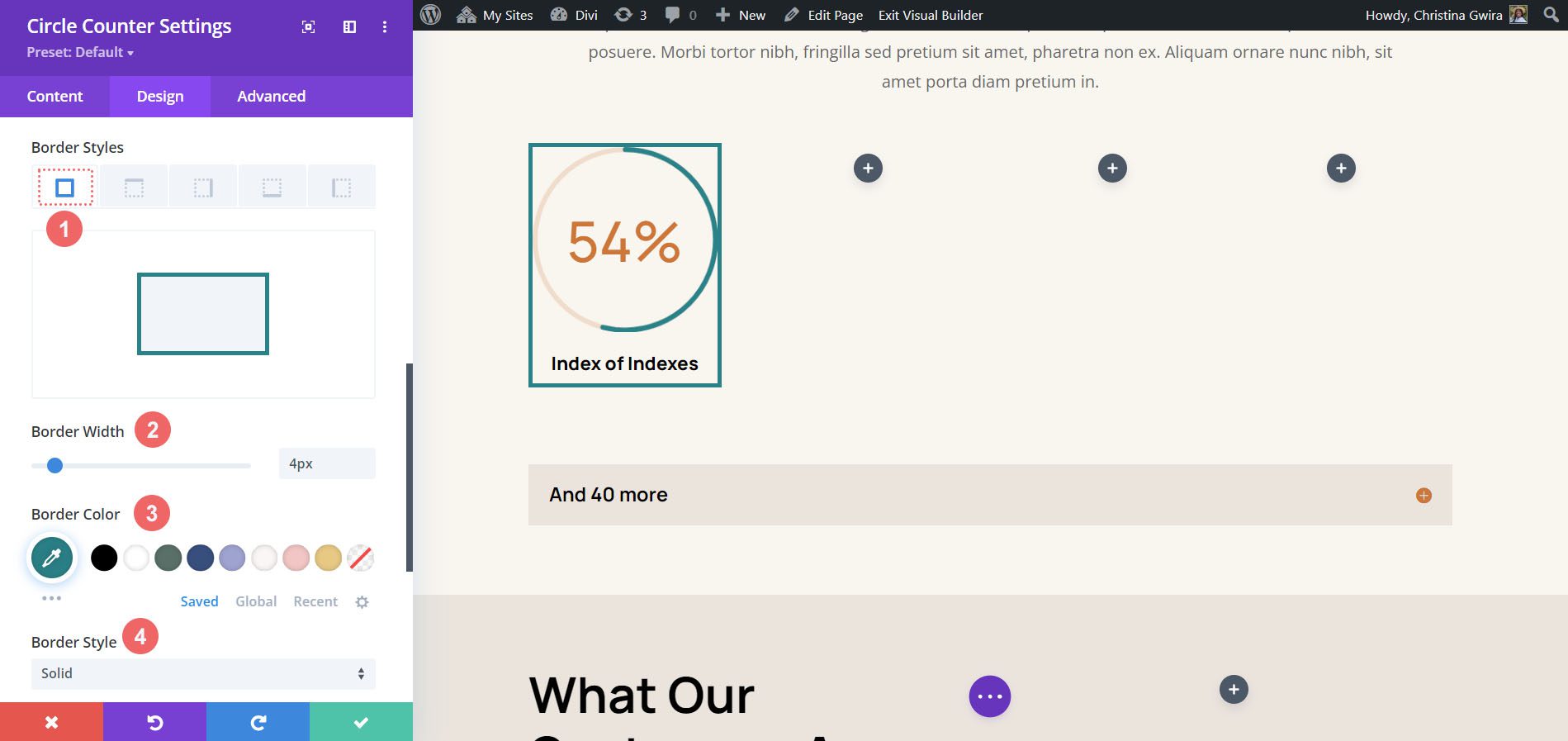
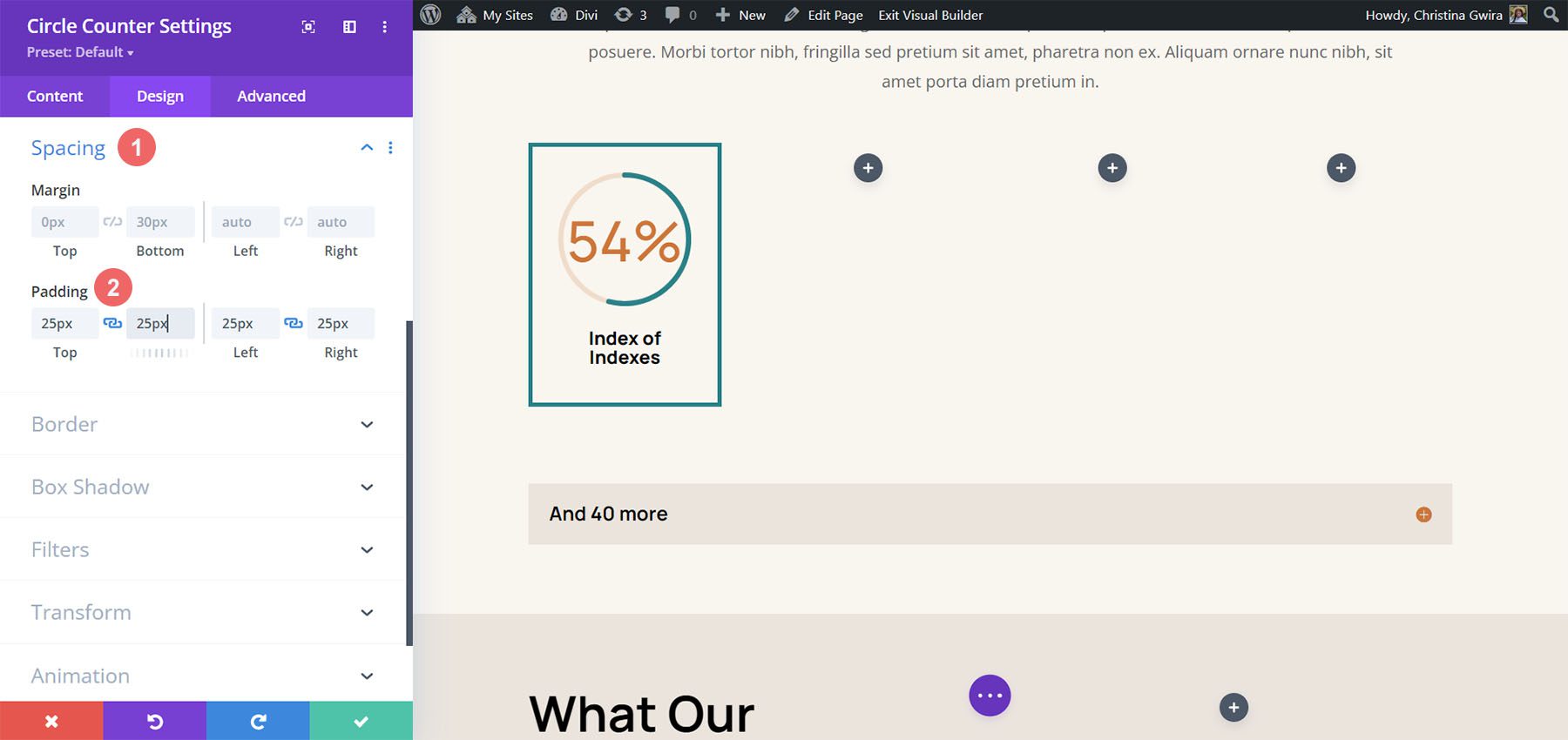
Aggiungi bordo e imbottitura
Aggiungiamo un bordo e un po' di spaziatura al modulo per aggiungere un po' di interesse al modulo Circle Counter. All'interno della scheda Progettazione delle impostazioni del contatore circolare, fare clic sulla scheda Bordo . Lì, ecco le impostazioni da utilizzare:
Impostazioni bordo:
- Bordi: tutti i bordi
- Larghezza del bordo: 4px
- Colore bordo: #008186
- Stile del bordo: solido

Come puoi vedere, dobbiamo aggiungere del padding al modulo in modo che i bordi non aderiscano ai moduli. Innanzitutto, facciamo clic sulla scheda Spaziatura . Successivamente, useremo un'imbottitura di 25px per tutti i lati.

Duplica e aggiorna il tuo modulo
Per risparmiare tempo, utilizzeremo il menu di scelta rapida per duplicare il nostro lavoro finito per le altre colonne. Fare clic con il pulsante destro del mouse sul modulo Circle Counter finito e fare clic sull'icona di copia . Aggiorna il contenuto in base alle tue esigenze.

Esempio finale: negozio di giocattoli Divi
Per il nostro ultimo esempio di styling del modulo contatore circolare di Divi, utilizzeremo il pacchetto layout negozio di giocattoli. Modificheremo il layout della home all'interno del pacchetto, in particolare la sezione di invito all'azione in fondo alla pagina.

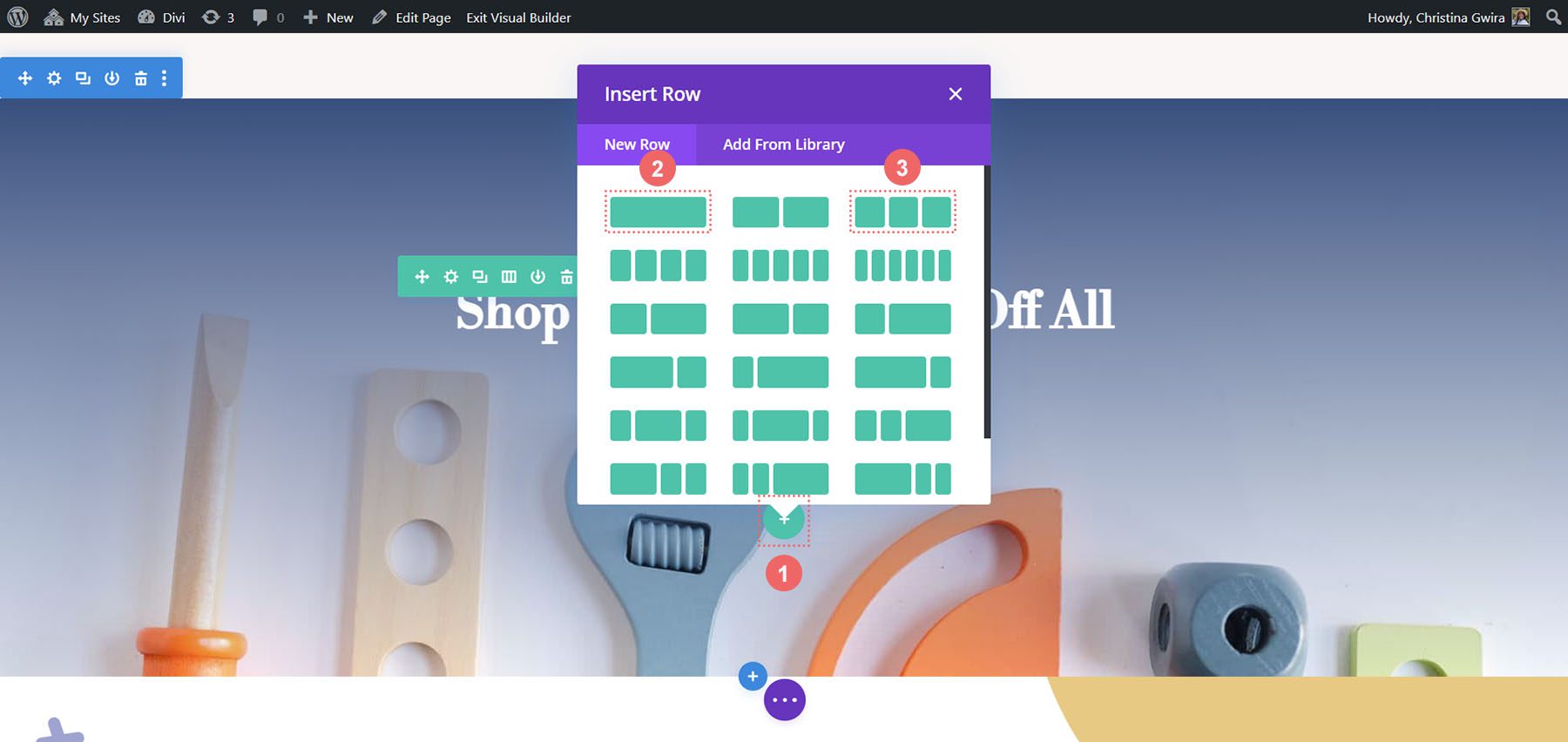
Aggiungi righe alla sezione
A differenza dei nostri esempi precedenti, aggiungeremo due righe a questa sezione. Questa riga sarà dove aggiungeremo i nostri moduli Circle Counter. Per aggiungere una nuova riga, passa il mouse sopra la riga e fai clic sull'icona più verde . Fallo due volte.

Quindi, sposta il modulo dei pulsanti dalla prima alla terza fila. Quindi, ora avremo tre righe all'interno di questa sezione: la prima riga conterrà l'invito all'azione, la sezione rimarrà vuota (per ora) e la terza riga conterrà il pulsante.

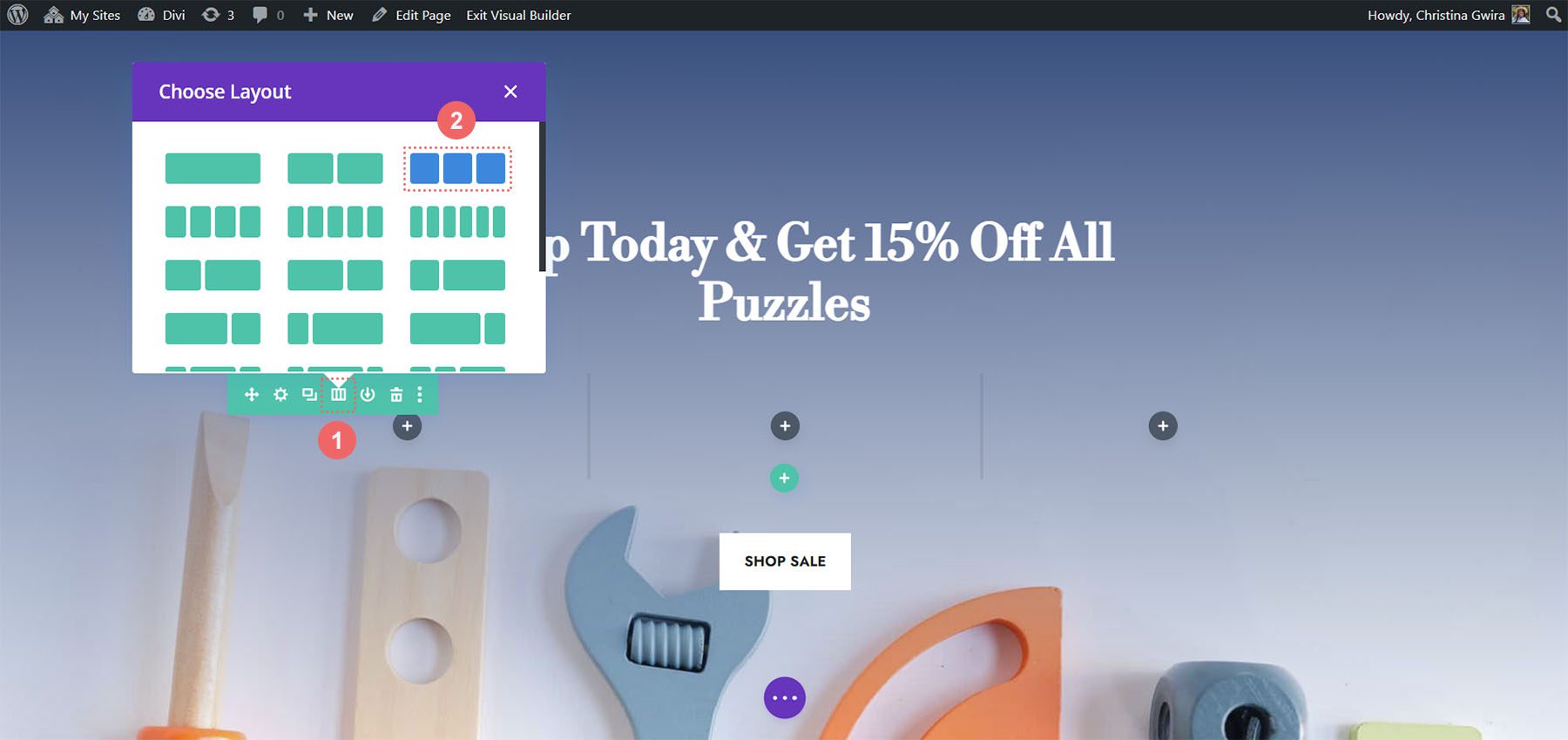
Cambia la struttura della colonna e aggiungi il modulo
Ora, cambiamo la struttura della riga che ospiterà il nostro modulo Circle Counter. Per fare ciò, passa con il mouse sopra l'icona della griglia nel menu della riga verde. Seleziona la struttura a 3 colonne , aggiungeremo tre moduli a questa riga.

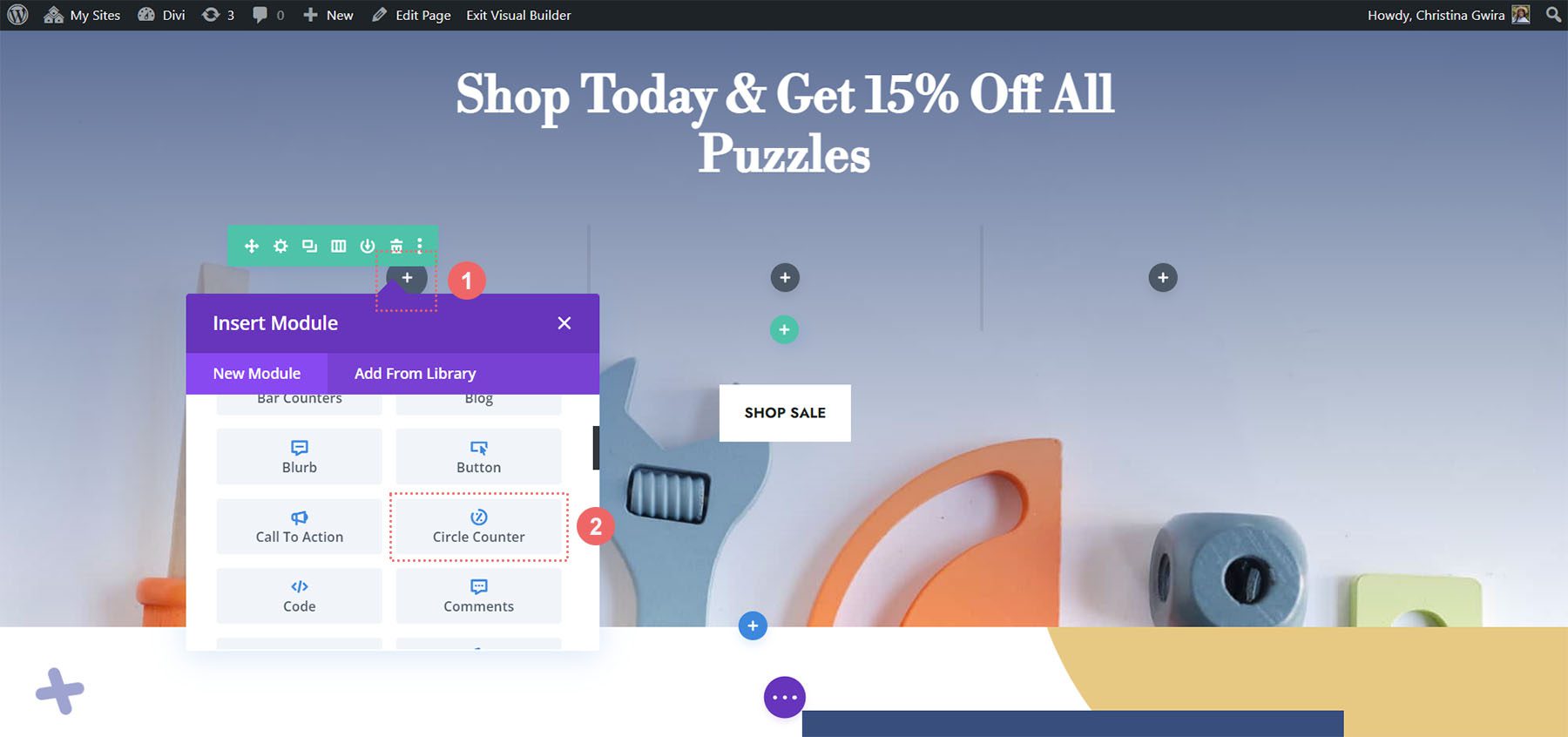
Nelle prime colonne, aggiungeremo il Modulo contatore circolare facendo clic sull'icona più grigia , quindi facendo clic sull'icona Modulo contatore circolare .

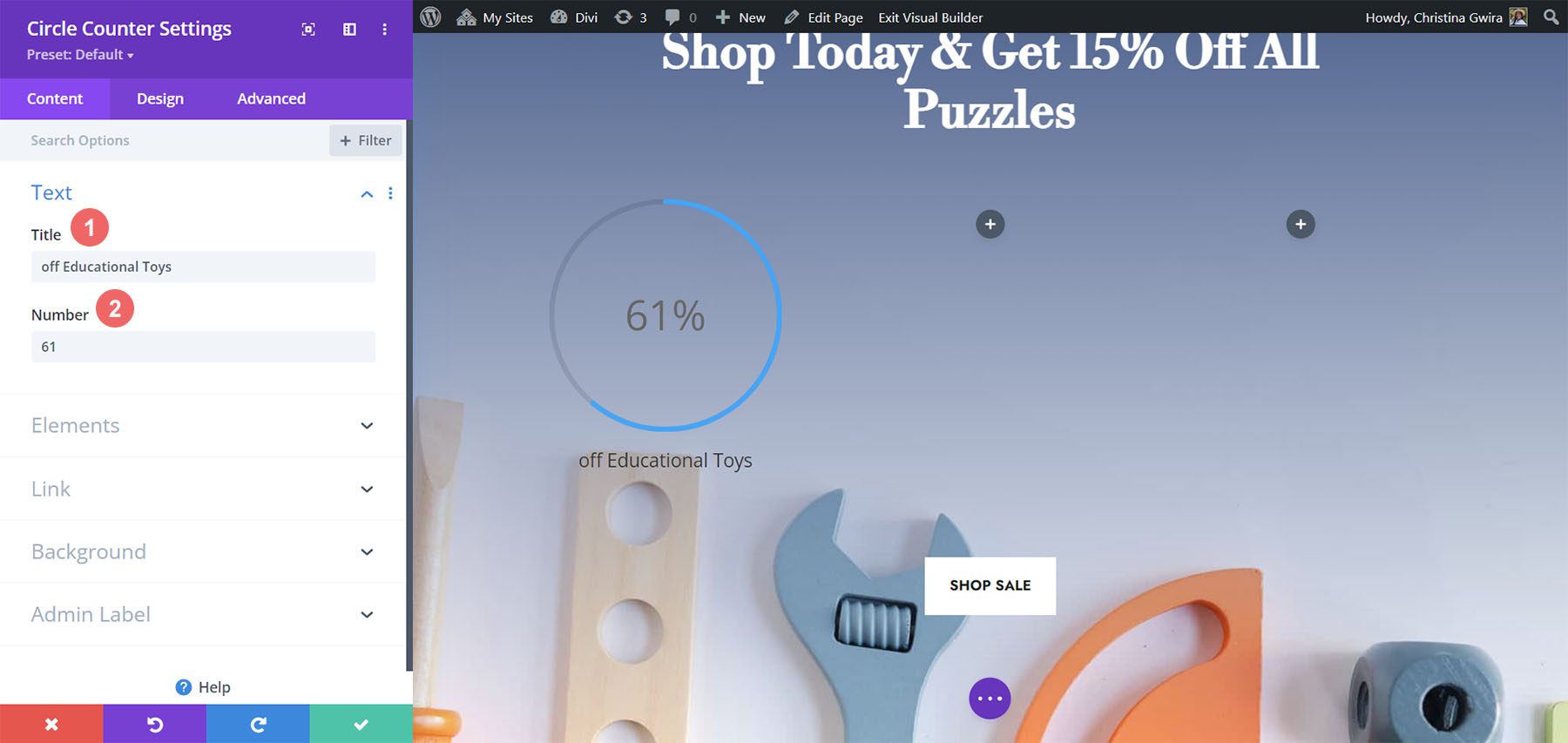
Aggiungi contenuto al modulo Circle Counter
Ora, aggiungeremo i nostri contenuti e dati al nostro Circle Counter Module.

Modella il modulo contatore circolare
Come con i nostri esempi precedenti, passiamo alla scheda Design per definire lo stile del testo del titolo, del testo numerico e altro. Tuttavia, faremo qualcosa di leggermente diverso per completare questo tutorial.
Disegnare il bancone circolare
Inizieremo modellando il nostro contatore circolare con le seguenti impostazioni:
Impostazioni del design del cerchio:
- Colore cerchio: #557068
- Colore di sfondo del cerchio: #ffffff
- Opacità dello sfondo del cerchio: 1

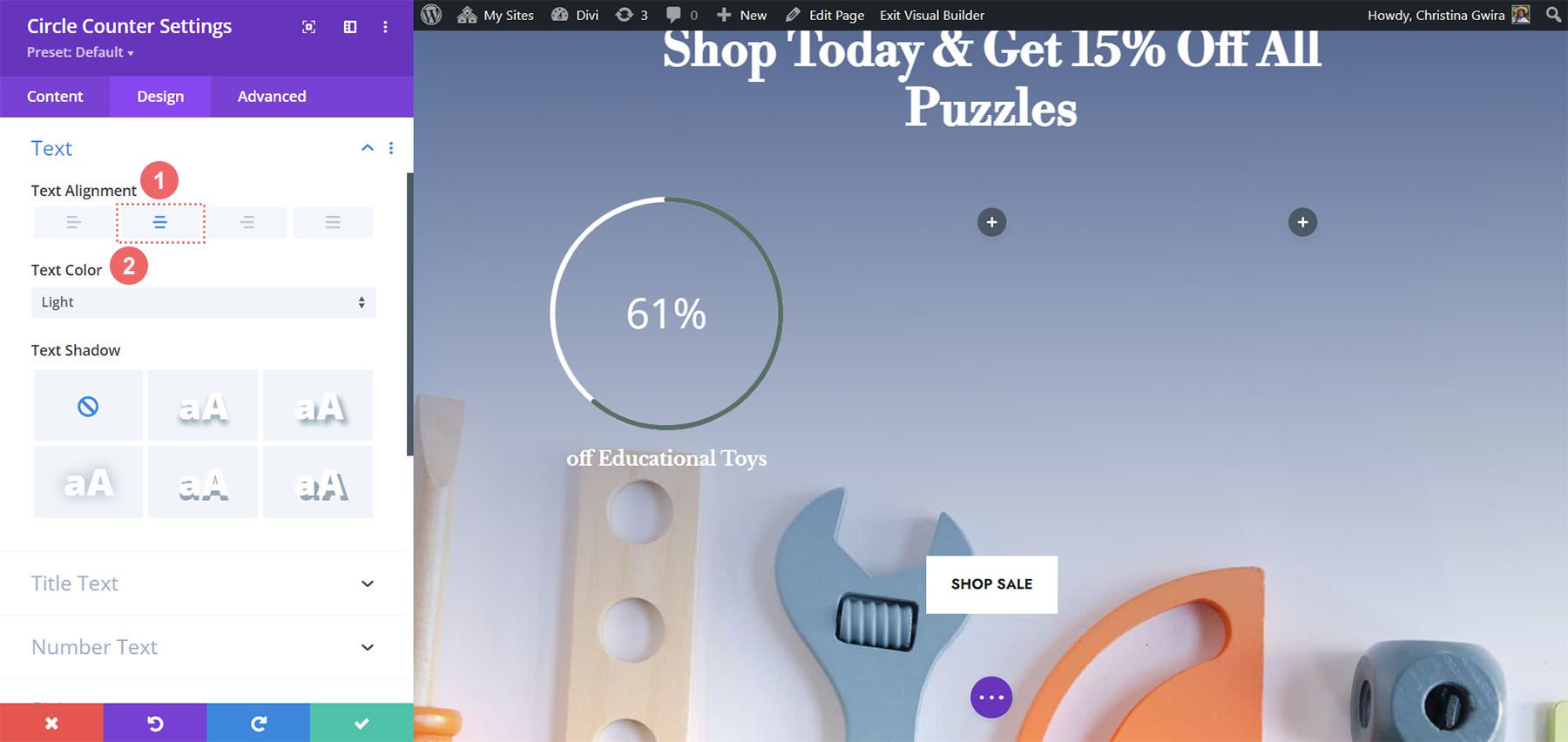
Nota come non stiamo usando nessuna trasparenza per l'opacità dello sfondo del cerchio. Per questo disegno, faremo clic sulla scheda Testo e selezioneremo Chiaro come colore del testo . In questo modo il titolo e il numero saranno bianchi o il colore che hai impostato come colore del carattere chiaro per la pagina.
Impostazioni di progettazione del testo:
- Allineamento del testo: Centro
- Colore del testo: chiaro

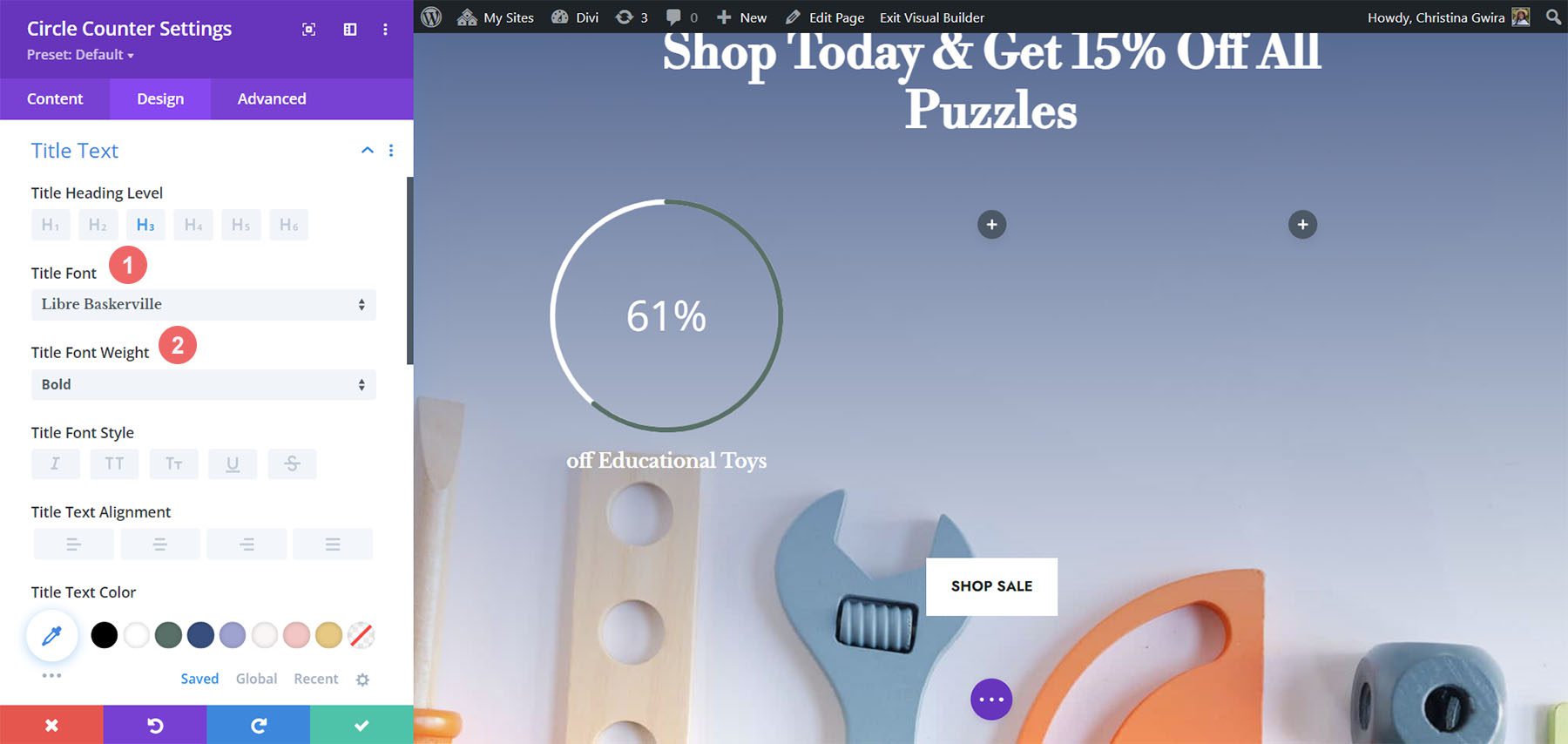
Aggiunta di stile al testo del titolo
Per lo stile del testo del titolo, utilizzeremo lo stesso carattere utilizzato nel pacchetto di layout del negozio di giocattoli Divi. Ecco le impostazioni da utilizzare:
Impostazioni del testo del titolo:
- Carattere del titolo: Libre Baskerville
- Peso del carattere del titolo: grassetto

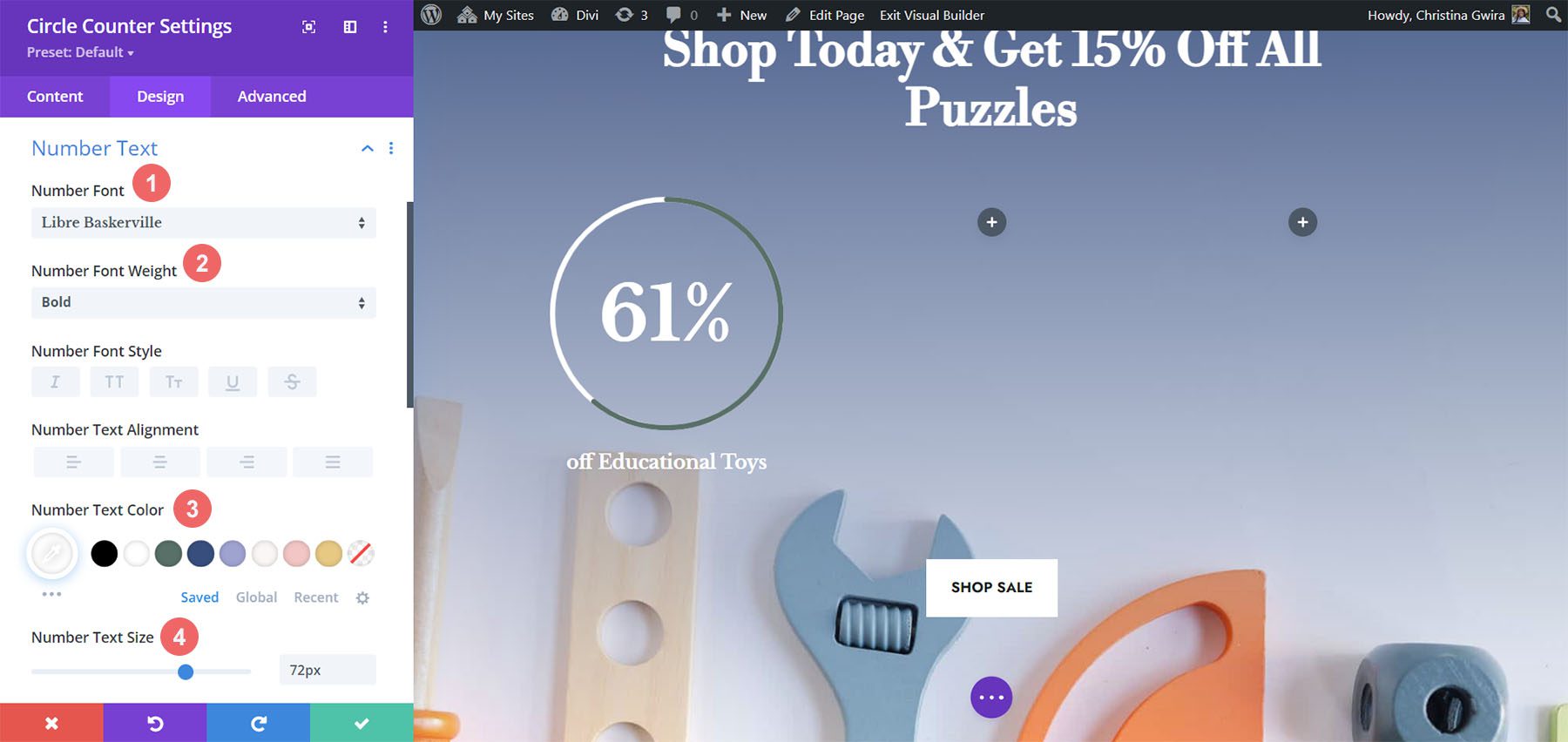
Stile del testo numerico
Per il testo del numero, utilizzeremo le seguenti impostazioni:
Impostazioni del testo numerico:
- Carattere numerico: Libre Baskerville
- Peso carattere numerico: grassetto
- Colore del testo numerico: #ffffff
- Dimensione del testo numerico: 72px

Aggiunta di accenti al modulo Circle Counter
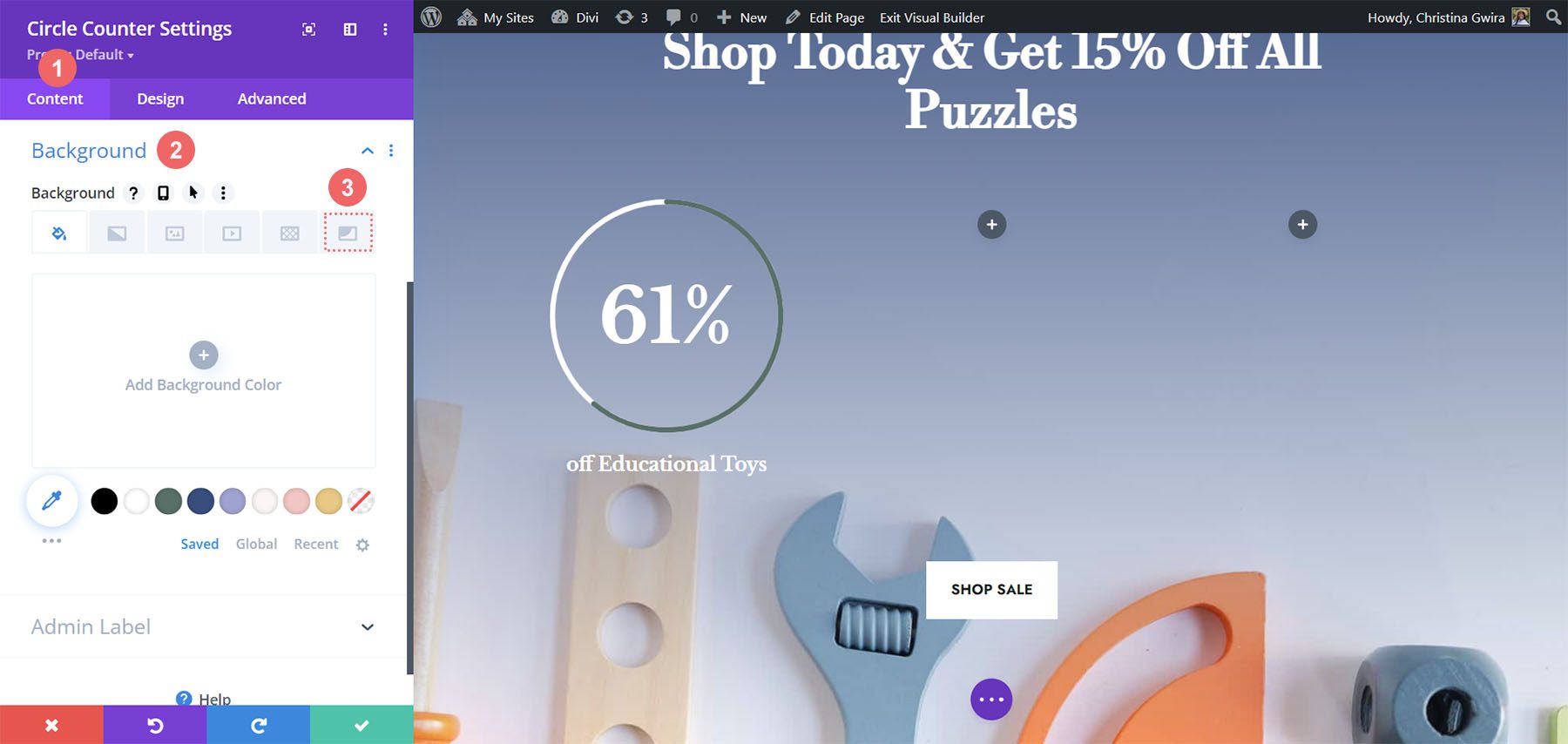
Per finire questo tutorial, torneremo alla scheda Contenuto. Faremo quindi clic sulla scheda Sfondo per aggiungere alcuni accenti al nostro modulo Circle Counter. Passeremo quindi all'icona Maschera di sfondo .

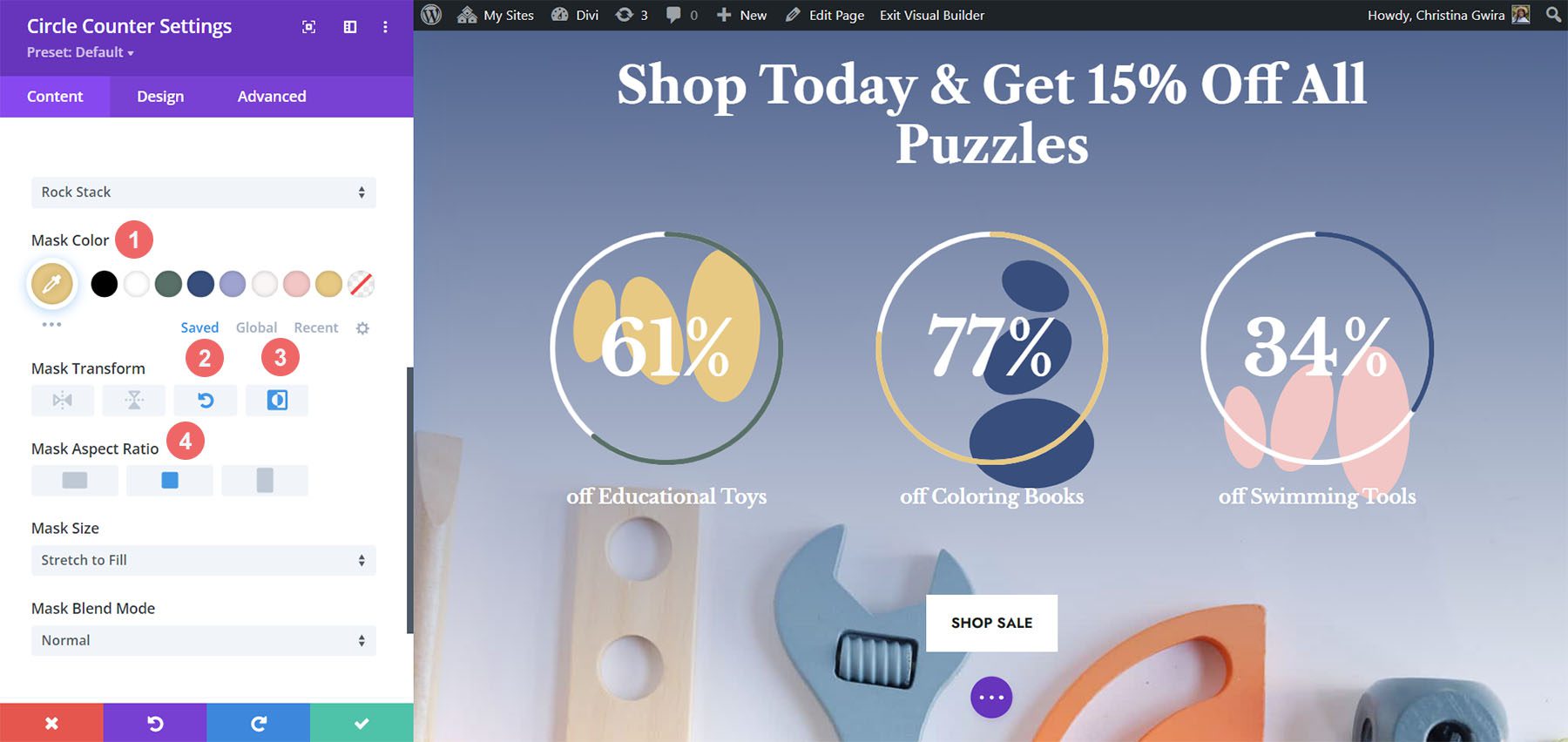
Disegnare la maschera di sfondo per il modulo Circle Counter
Per la maschera di sfondo, utilizzeremo le seguenti impostazioni per aggiungere un accento al modulo Circle Counter
Impostazioni maschera di sfondo:
- Design della maschera di sfondo: pila di rocce
- Colore maschera: #eac989
- Maschera Trasforma: Ruota, Inverti
- Proporzioni maschera: Quadrato

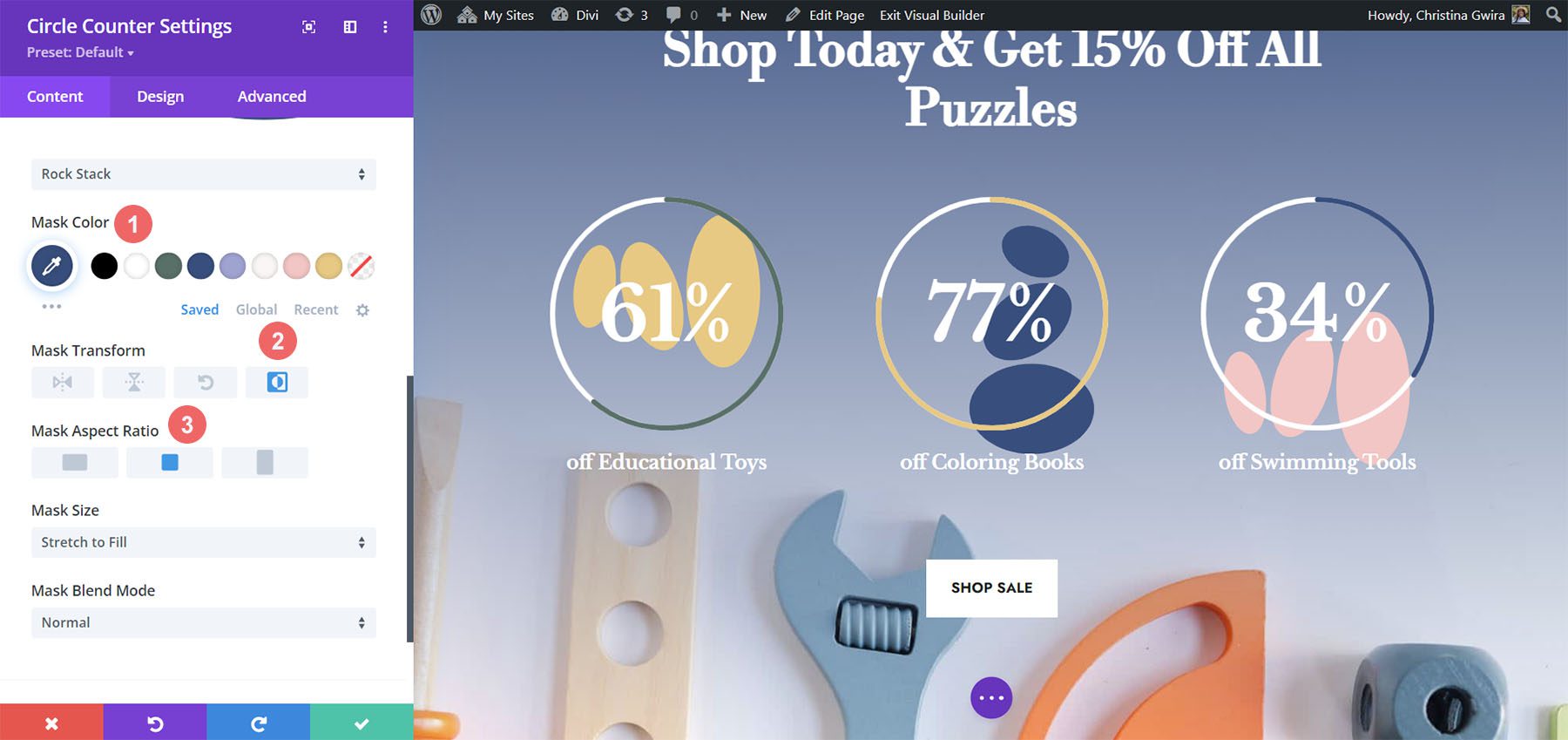
Per il secondo modulo, utilizziamo le seguenti impostazioni:
Impostazioni maschera di sfondo (Modulo 2):
- Design della maschera di sfondo: pila di rocce
- Colore maschera: #354e7c
- Maschera Trasforma: Inverti
- Proporzioni maschera: Quadrato

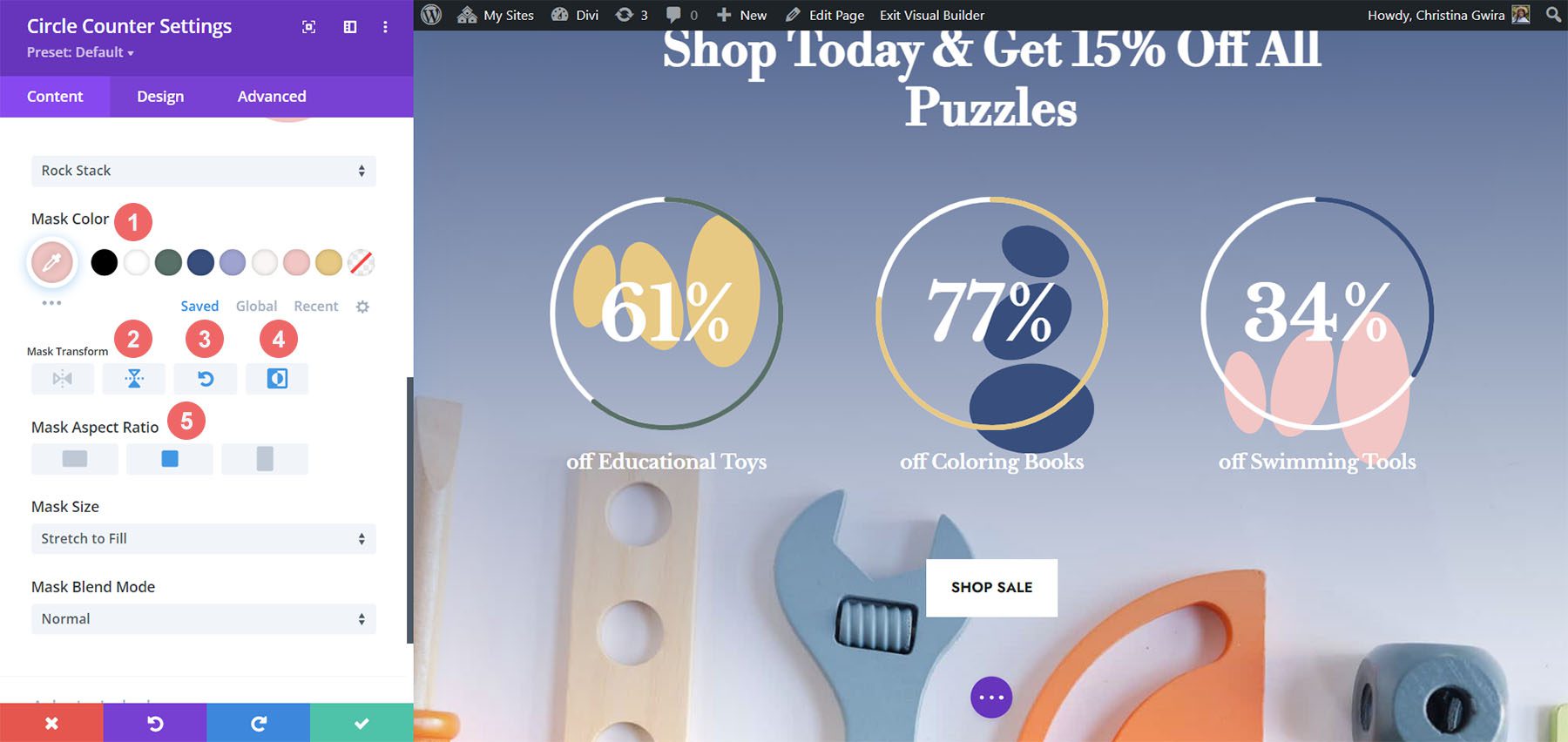
Per l'ultimo modulo, queste sono le impostazioni da utilizzare:
Impostazioni della maschera di sfondo (Modulo 3):
- Design della maschera di sfondo: pila di rocce
- Colore maschera: #f6c6c5
- Trasformazione maschera: Capovolgi orizzontalmente, Ruota, Inverti
- Proporzioni maschera: Quadrato

Con tutti gli accenti a posto, ecco come appare il prodotto finale:

Pensieri finali
Con alcune indicazioni e ottimi dati, puoi cambiare il modo in cui i tuoi utenti interagiranno con i contenuti del tuo sito. L'uso del modulo Circle Counter aiuta ad aggiungere un po' di interesse alla tua pagina mentre mostra le informazioni sul tuo prodotto o servizio in modo accattivante. Non vediamo l'ora di vederti implementare alcuni di questi tutorial sul tuo sito. Se sei ispirato, faccelo sapere nella sezione commenti in basso!
