5 modi per modellare l'avatar nel modulo dei commenti di Divi
Pubblicato: 2022-12-28La sezione dei commenti dei post del tuo blog - o pagine - in WordPress ti consente di avere discussioni significative con utenti e lettori del tuo sito. C'è stato un tempo in cui la sezione dei commenti dei nostri siti Web preferiti era un luogo in cui connettersi l'uno con l'altro. Con la lenta scomparsa di alcune piattaforme di social media, molti stanno tornando a creare blog. Con questo in mente, possiamo sfruttare questa opportunità per abbellire la nostra sezione dei commenti.
Nel tutorial di oggi, ci concentriamo sullo stile dell'avatar dei commenti in Divi. Tuttavia, diamo un'occhiata ad alcuni degli altri elementi del modulo dei commenti di Divi che possiamo modellare.
Elementi del modulo dei commenti di Divi
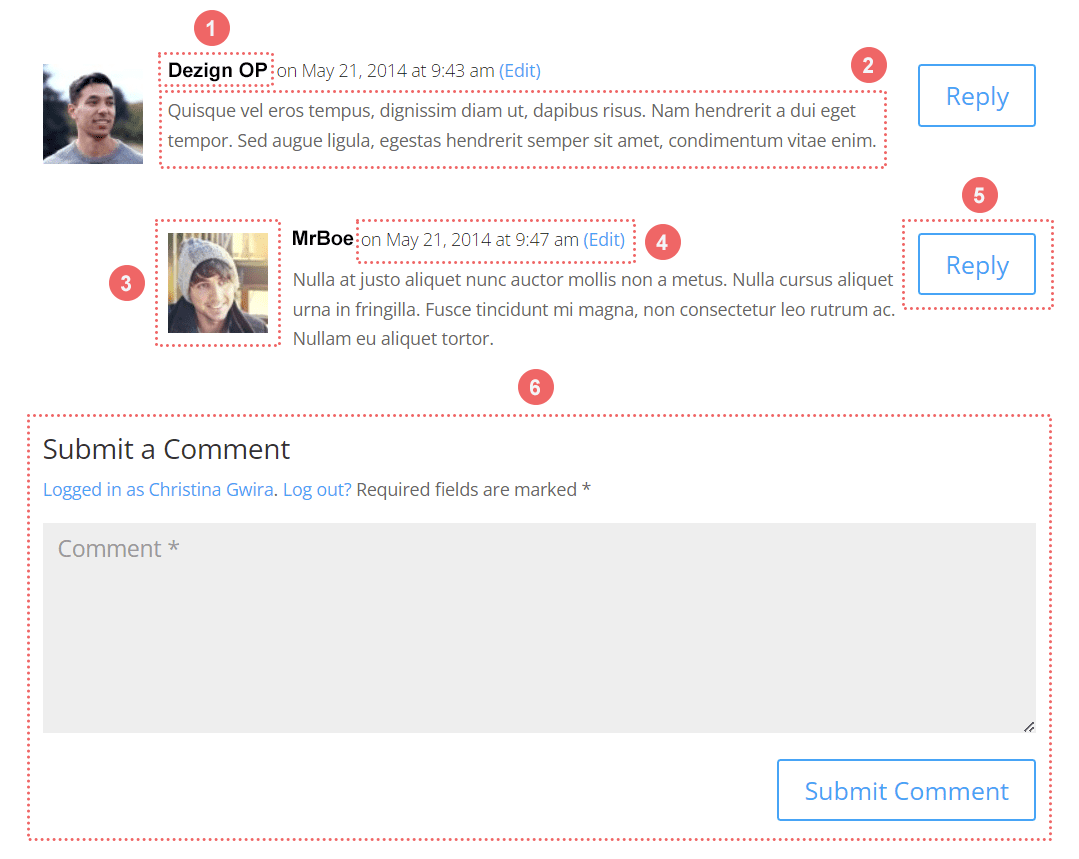
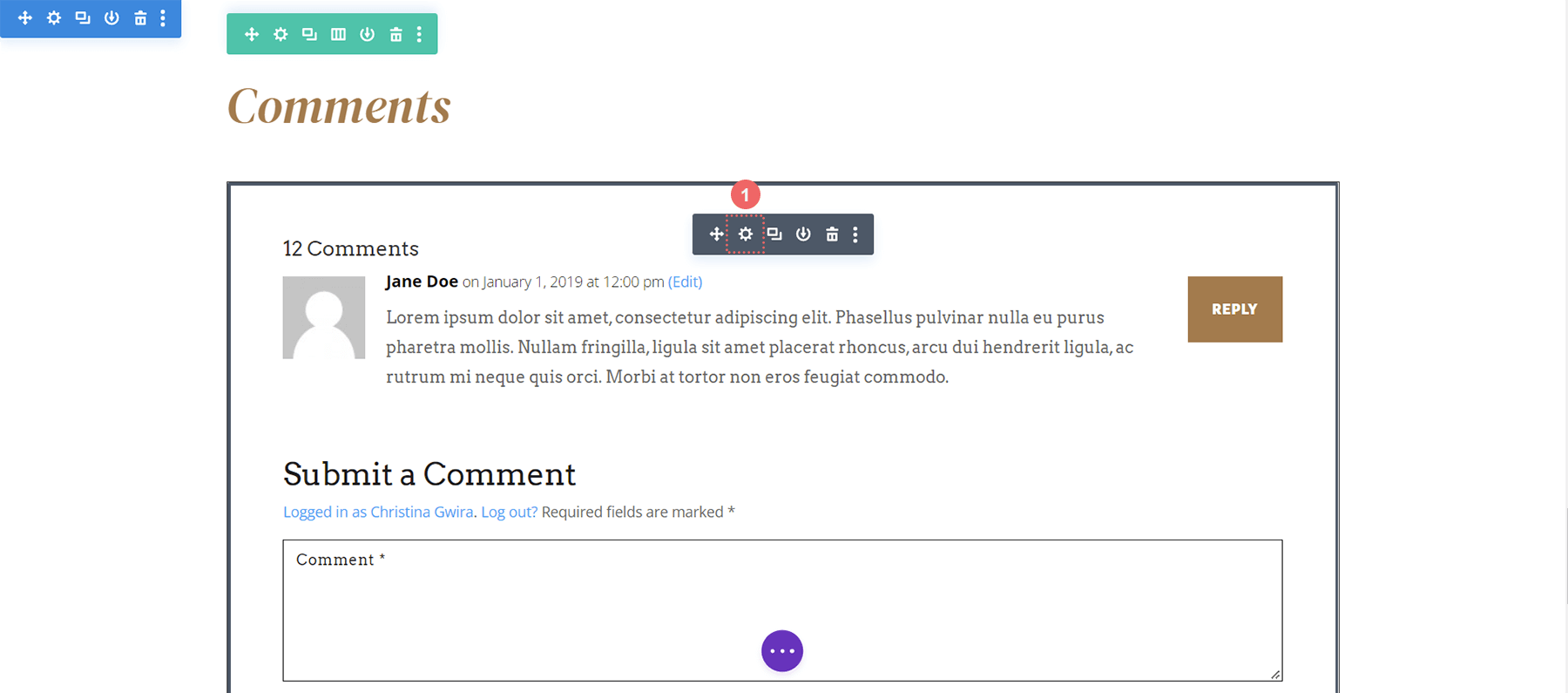
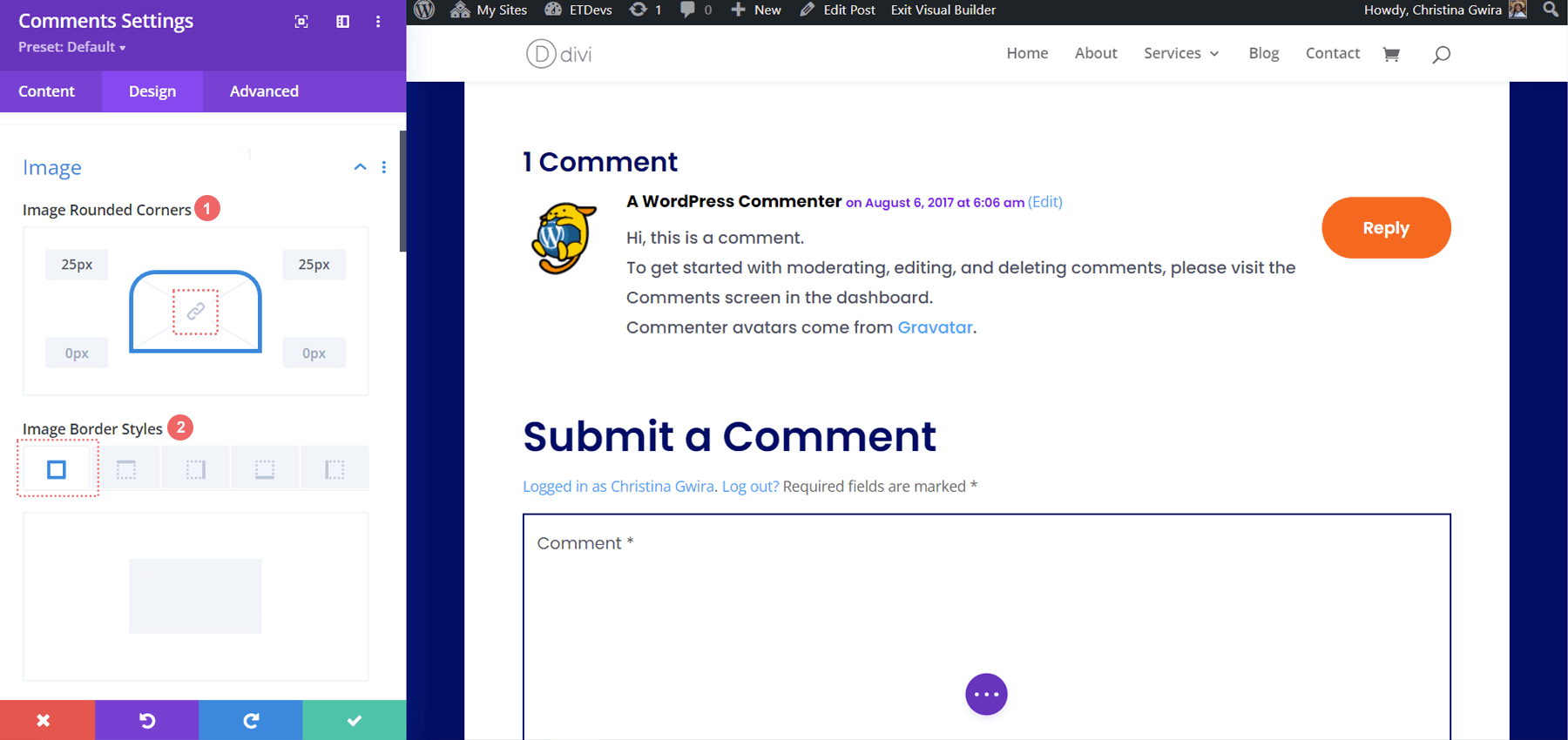
Il modulo dei commenti di Divi ha alcuni elementi. È possibile utilizzare il modulo sia per mostrare i commenti che per inviare commenti. Il modulo mostra anche quanti commenti sono stati inviati, insieme al nome e alla foto di chi ha inviato il commento. Ecco uno sguardo ai vari elementi del modulo:

Nell'ordine, ecco a cosa corrisponde ogni sezione numerata:
- Nome dell'autore del commento
- Il commento stesso
- L'avatar dell'autore del commento
- Metadati del commento (data, ora di pubblicazione ecc.)
- Pulsante Rispondi
- Invia un modulo di commento
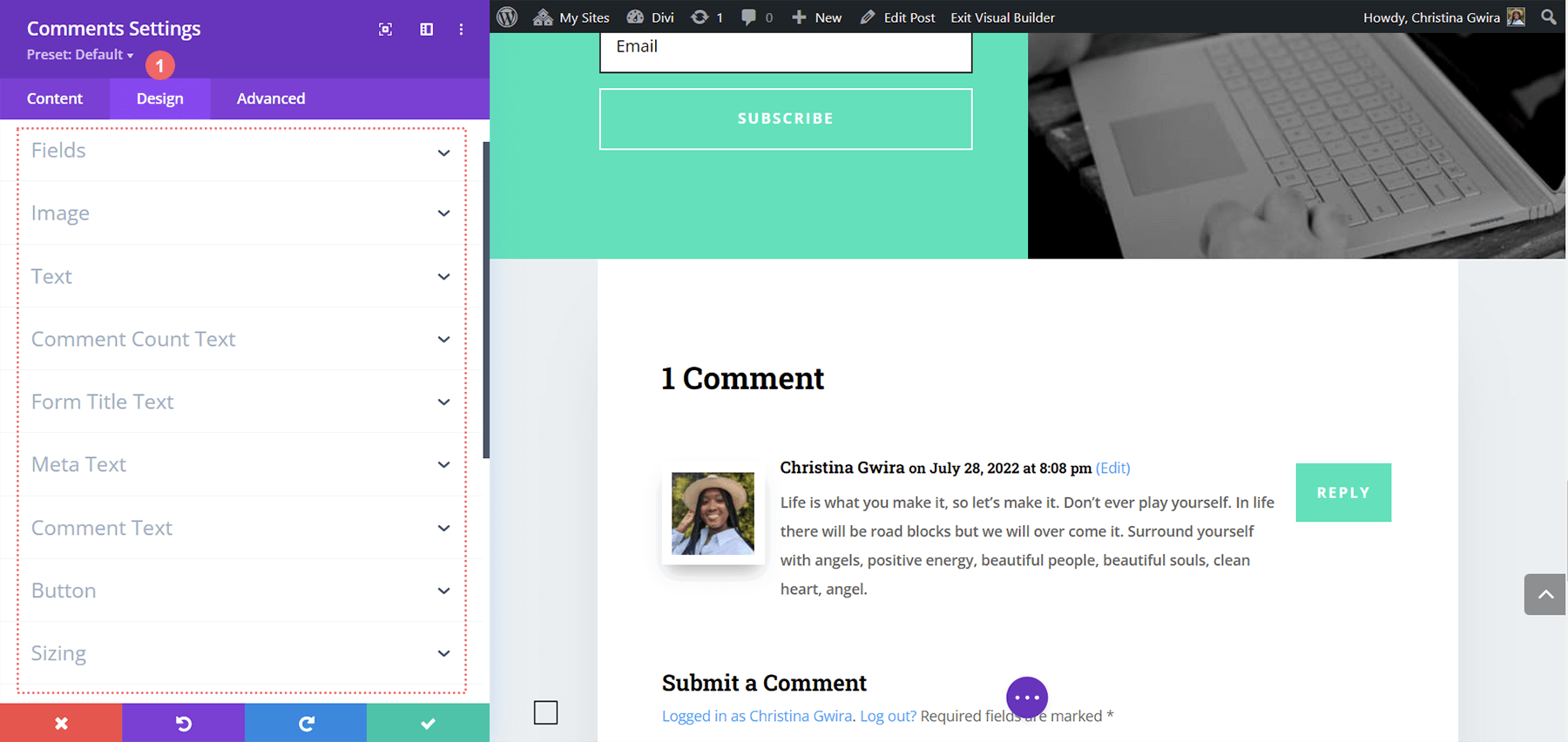
All'interno della scheda Design del modulo Commenti , puoi vedere che abbiamo molte opzioni che possiamo usare in modo intercambiabile per modellare i vari aspetti del modulo.

Disegnare l'avatar del commento in Divi
All'interno delle impostazioni del Modulo Commenti, passeremo la maggior parte del nostro tempo nella scheda Design e Avanzate. Utilizzeremo le funzionalità integrate per definire la struttura per lo styling dell'avatar dei commenti in Divi. Successivamente, utilizzeremo alcuni frammenti di CSS per dare vita alla nostra visione. Per questo tutorial, utilizzeremo gli omaggi disponibili nella sezione Risorse Divi del nostro blog. Quando si tratta di modellare qualsiasi aspetto del tuo sito, è imperativo trarre ispirazione dal design che hai creato. Questo aiuta a creare coesione nel tuo lavoro e ti fa costruire una maggiore consapevolezza del marchio con il tuo pubblico.
Puoi vedere come intendiamo farlo attraverso gli esempi seguenti:
Primo esempio: Divi Stone Factory

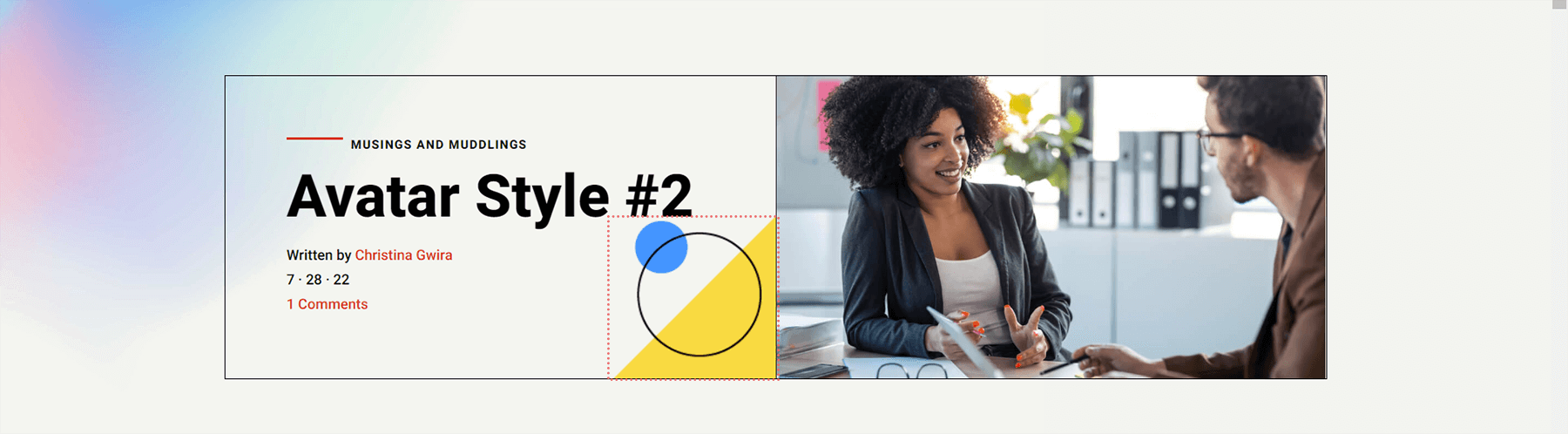
Secondo esempio: Consulente Divi

Terzo esempio: assistenza domiciliare

Quarto esempio: Divi ONG

Quinto esempio: Divi Data Science

Per ciascuno di questi esempi, traiamo ispirazione dalle risorse e dai design che sono già all'interno del modello di layout. In questo modo ci assicuriamo che mentre stiamo modellando l'avatar dei commenti in Divi, stiamo ancora parlando del design generale del nostro layout scelto.
Passiamo al primo esempio!
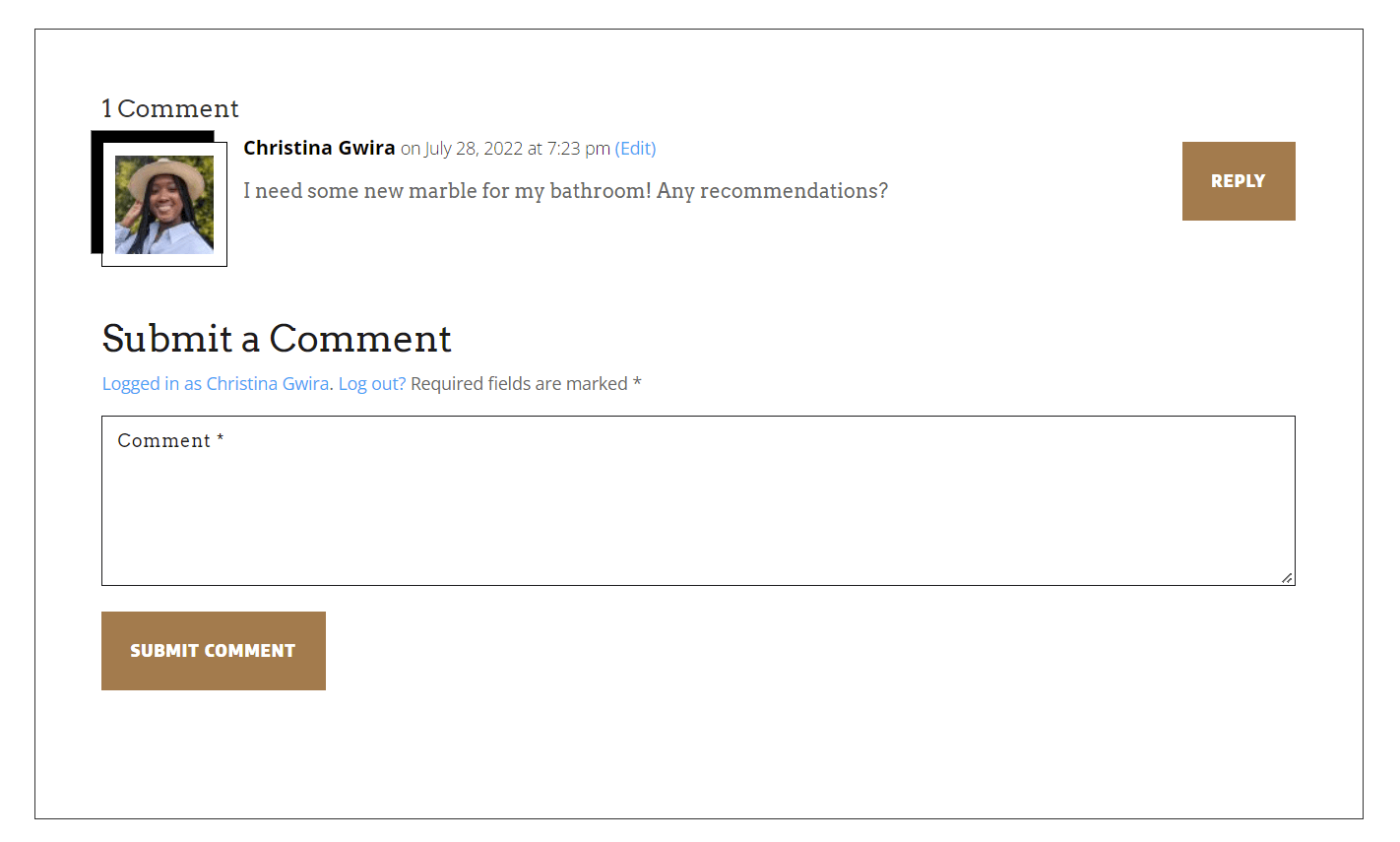
Disegnare l'avatar del commento in Divi ft. Divi Stone Factory
Innanzitutto, dovrai seguire le istruzioni in questo post del blog per scaricare e installare il modello di post del blog per il pacchetto di layout Divi Stone Factory.
Identificare l'ispirazione prima di modellare l'avatar del commento in Divi
Una chiave importante in questo tutorial è acquisire familiarità con il trarre ispirazione da un design e applicarla allo stile in tutto un layout. Nel nostro caso, prenderemo ispirazione dal modo in cui l'immagine in primo piano è disegnata. Portiamo la stessa idea nel nostro Avatar Commenti.

Apri Impostazioni modulo commenti
Una volta installato il layout, scorri verso il basso fino al modulo Commenti e apri le impostazioni .

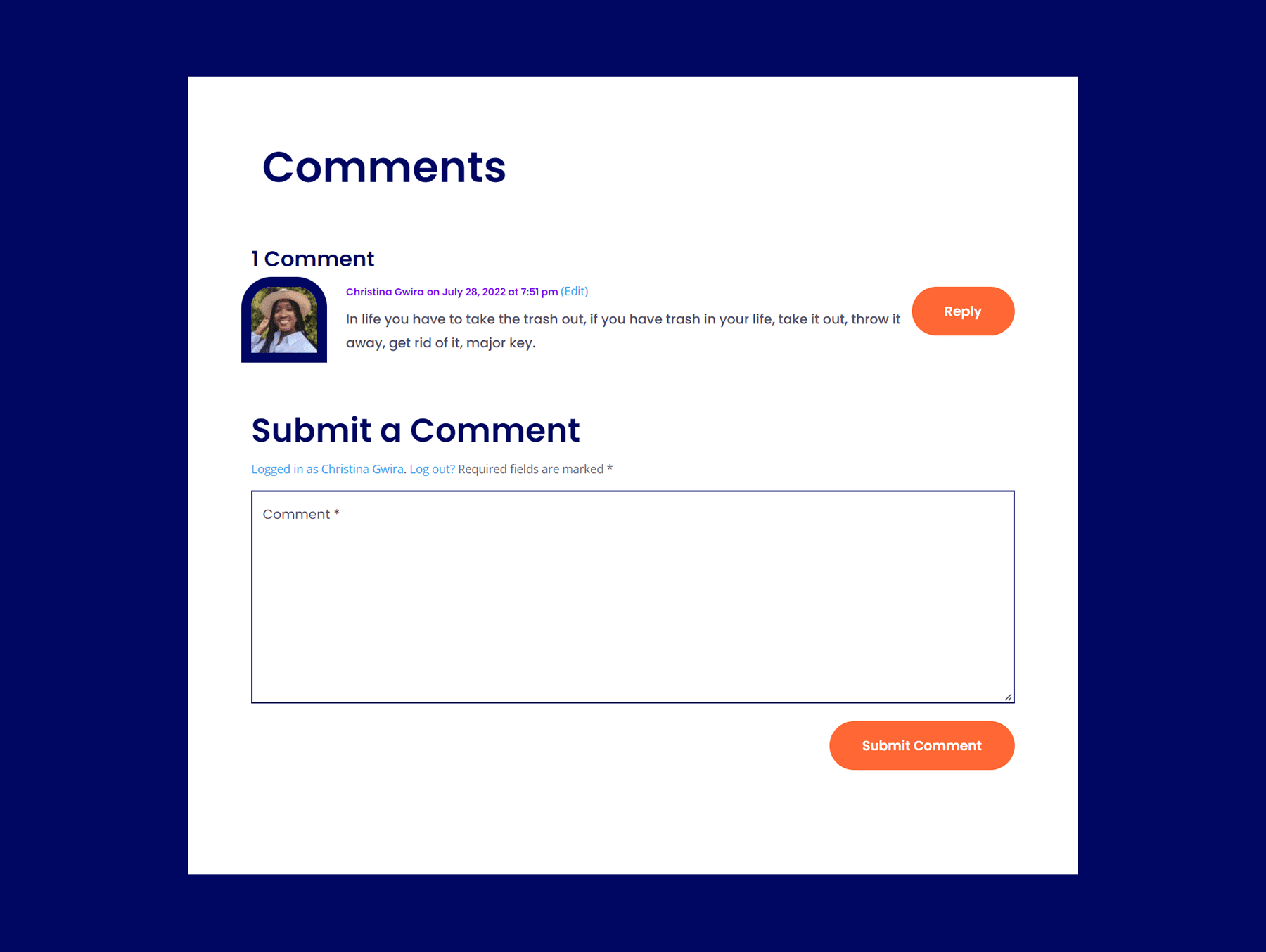
Aggiungi bordo all'immagine avatar
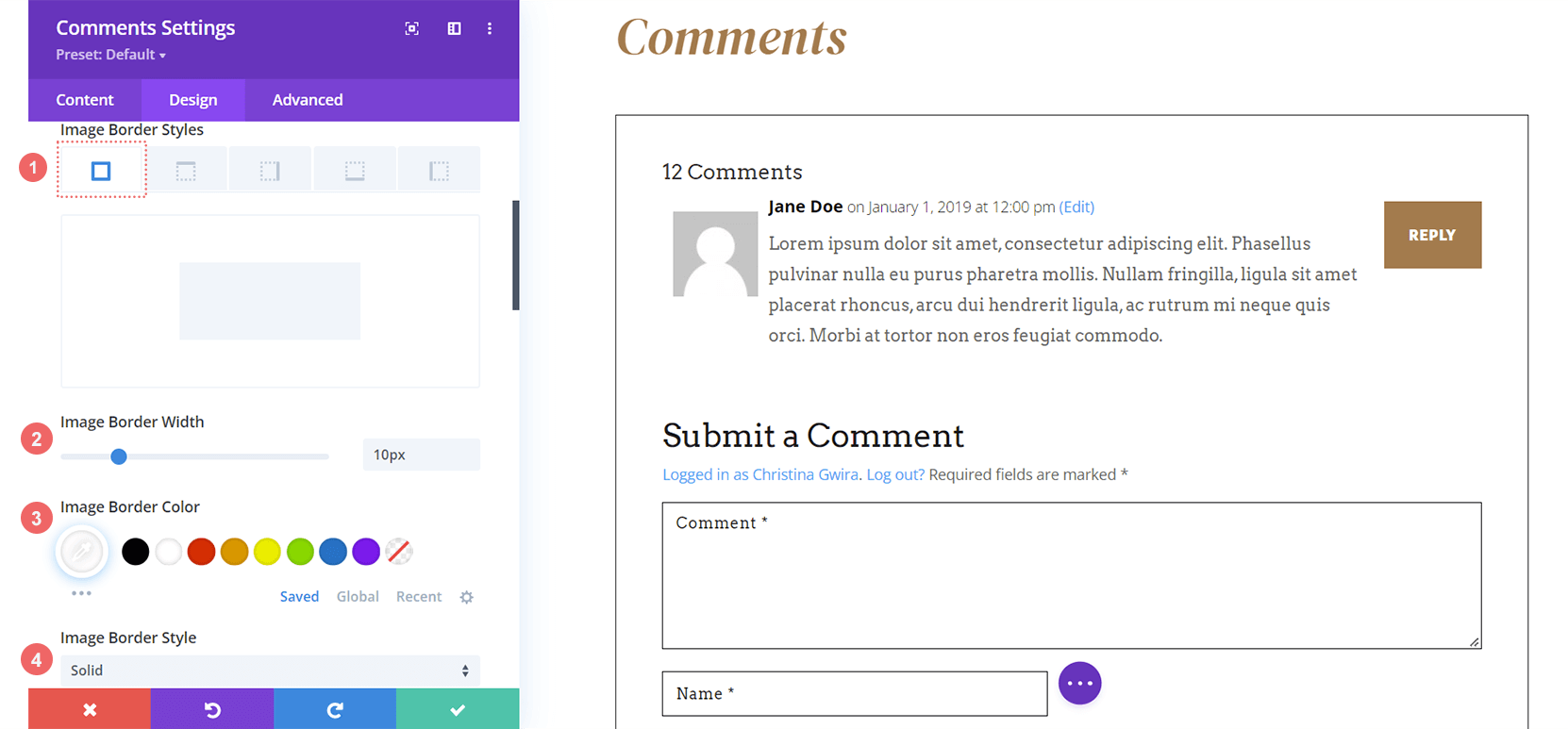
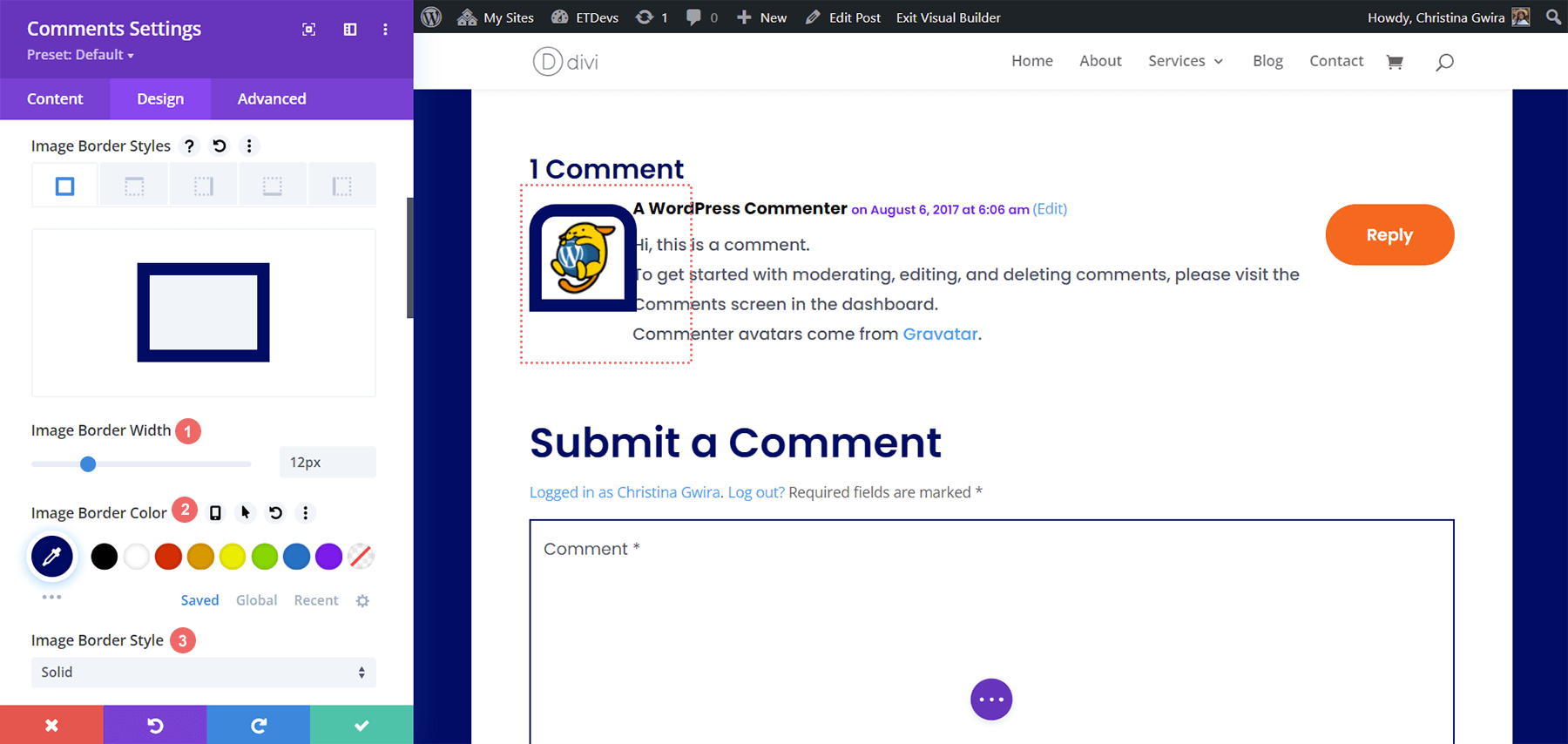
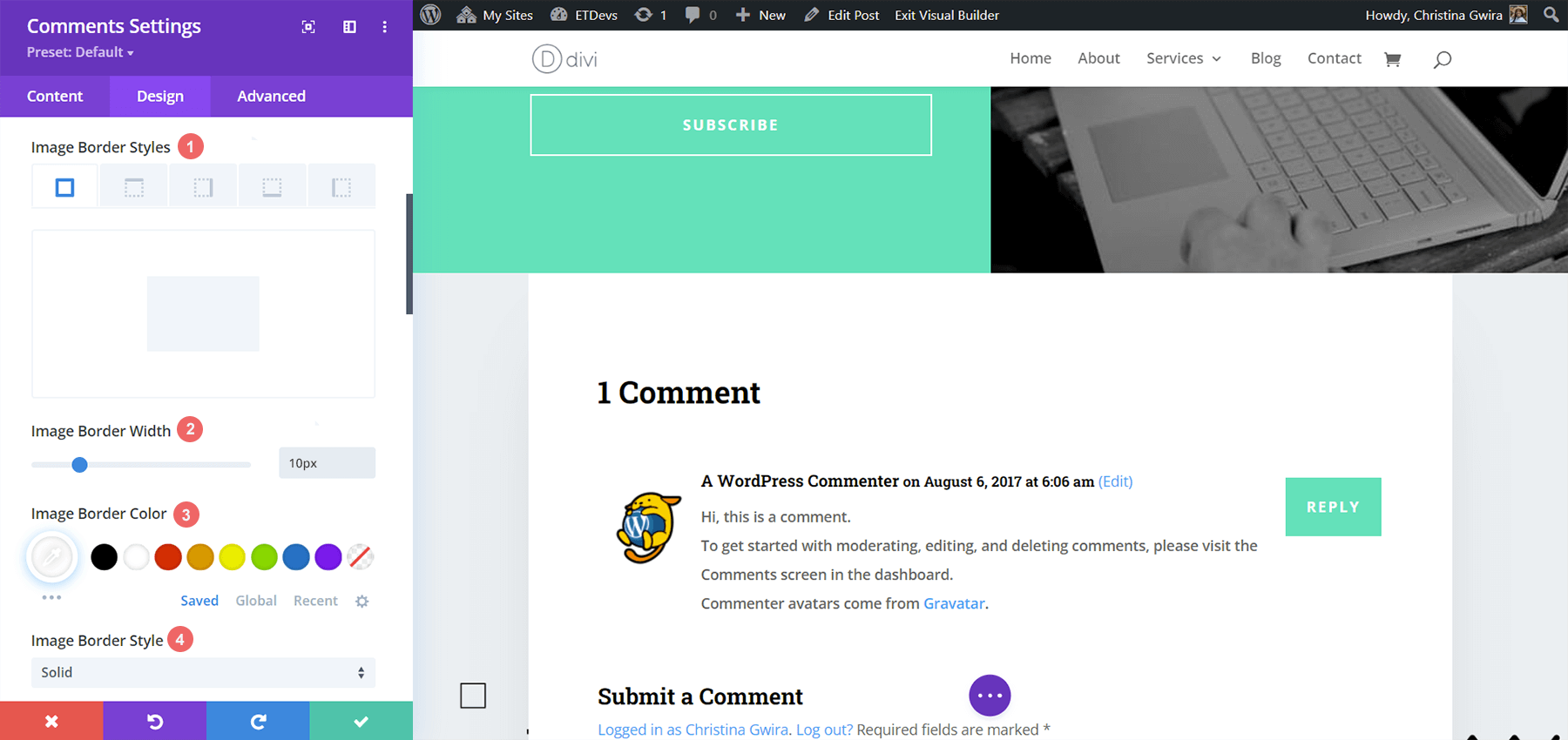
Passare alla scheda Progettazione. Fare clic sulla scheda Immagine . Scorri verso il basso fino a Stili bordo immagine e seleziona la prima icona per Tutti i bordi. Successivamente, aggiungi una larghezza del bordo dell'immagine di 10px e un colore del bordo dell'immagine di #FFFFFF . Vogliamo anche mantenere lo stile del bordo dell'immagine su Solid.

Impostazioni immagine:
- Stili bordo immagine: tutti i bordi
- Larghezza bordo immagine: 10px
- Colore bordo immagine: #FFFFFF
- Stile del bordo dell'immagine: solido
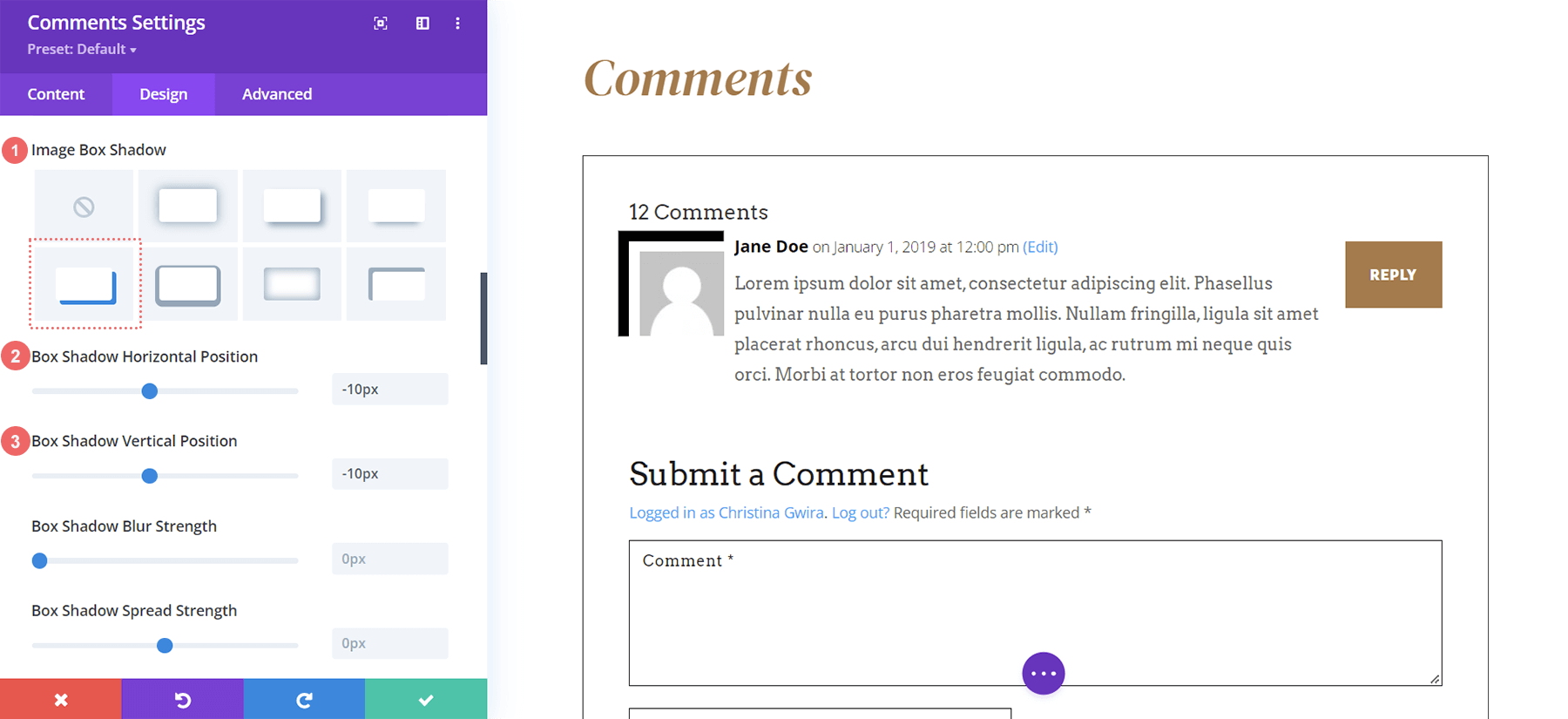
Aggiungi ombra alla casella immagine
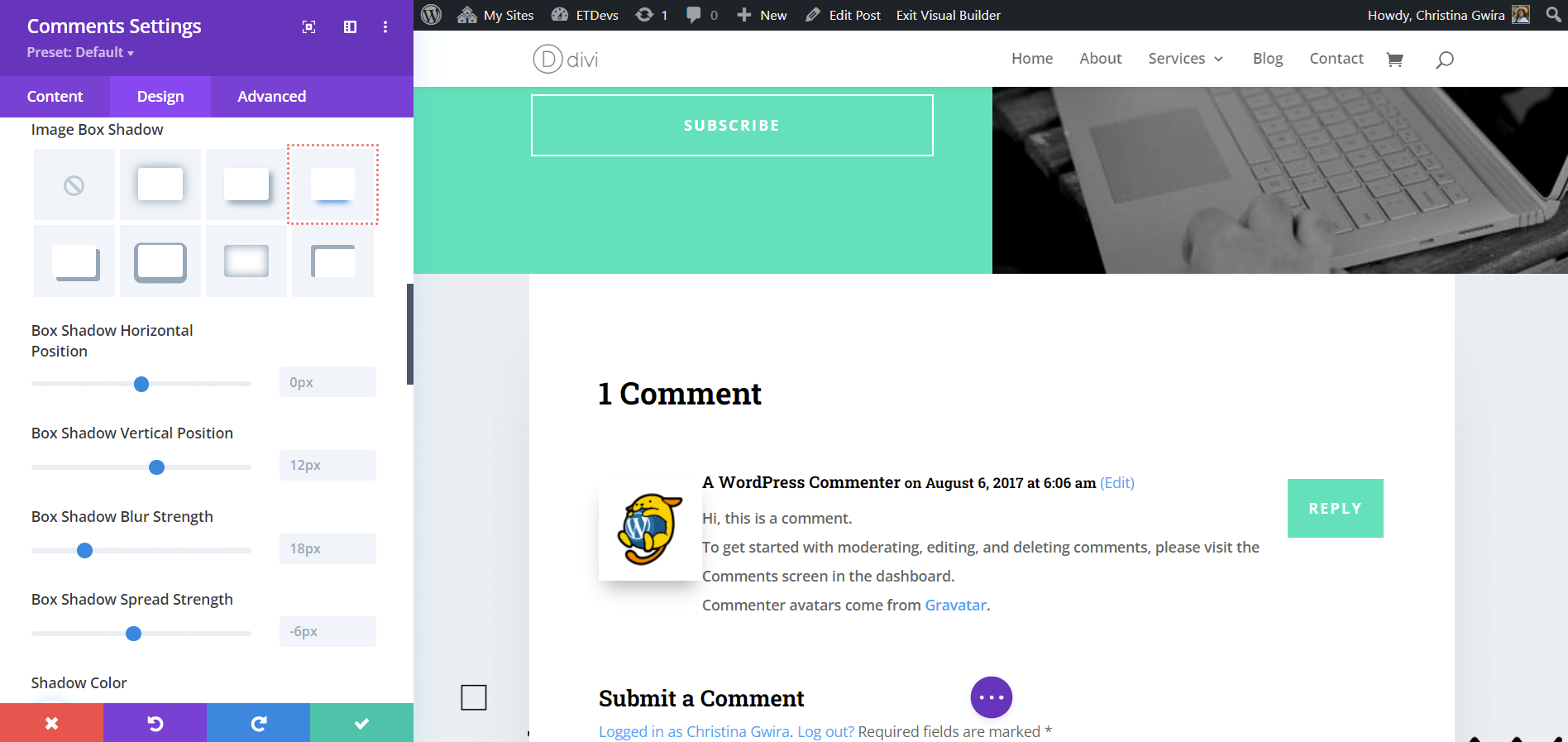
Aggiungi un'ombra della casella immagine al tuo avatar. Aggiusta la posizione orizzontale e verticale a -10px . Quindi, crea il colore dell'ombra # 000000.

Impostazioni casella immagine:
- Image Box Ombra: Ombra #4
- Posizione orizzontale dell'ombra della casella: -10px
- Posizione verticale dell'ombra della casella: -10px
- Colore ombra: #000000
Aggiungi CSS personalizzato
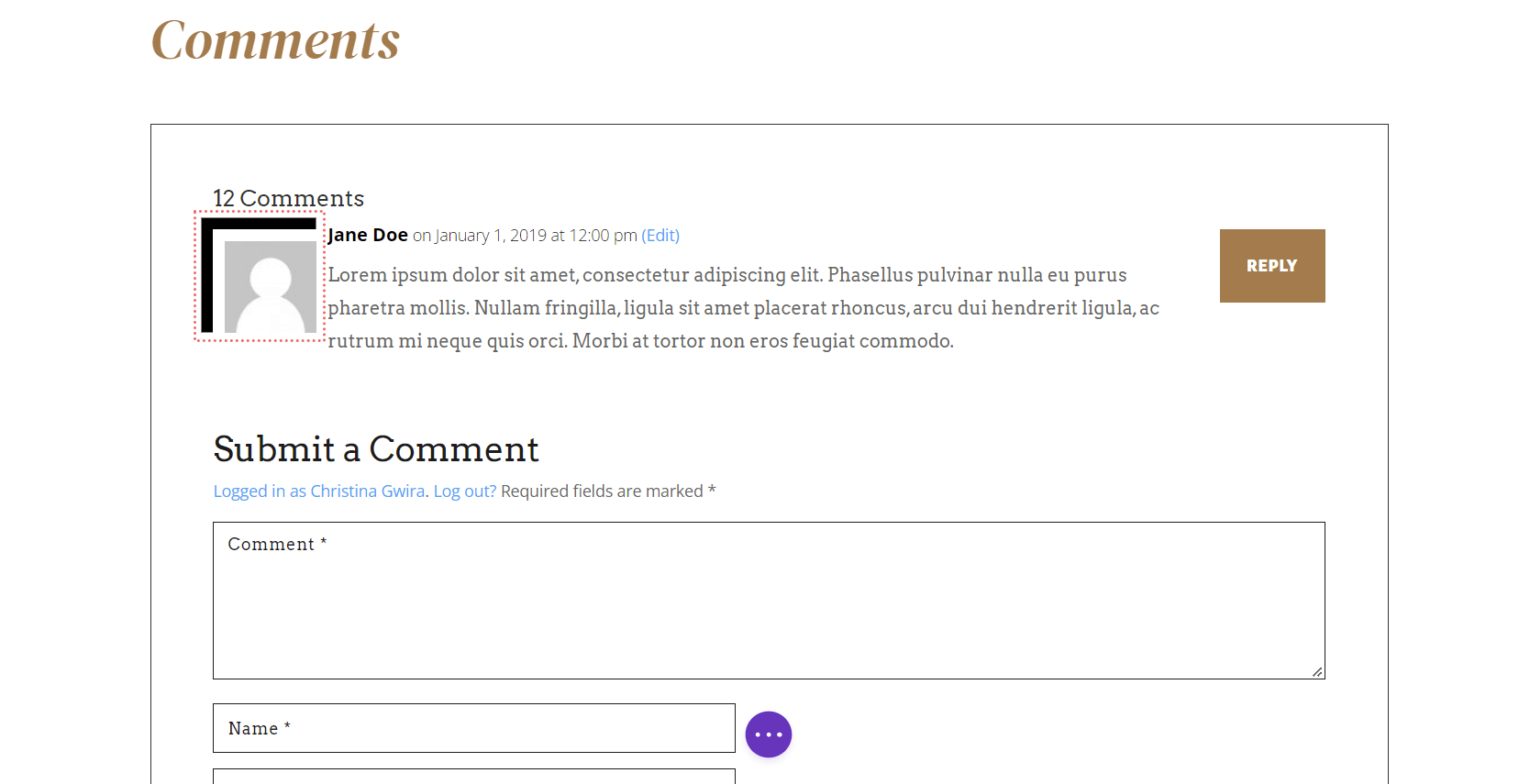
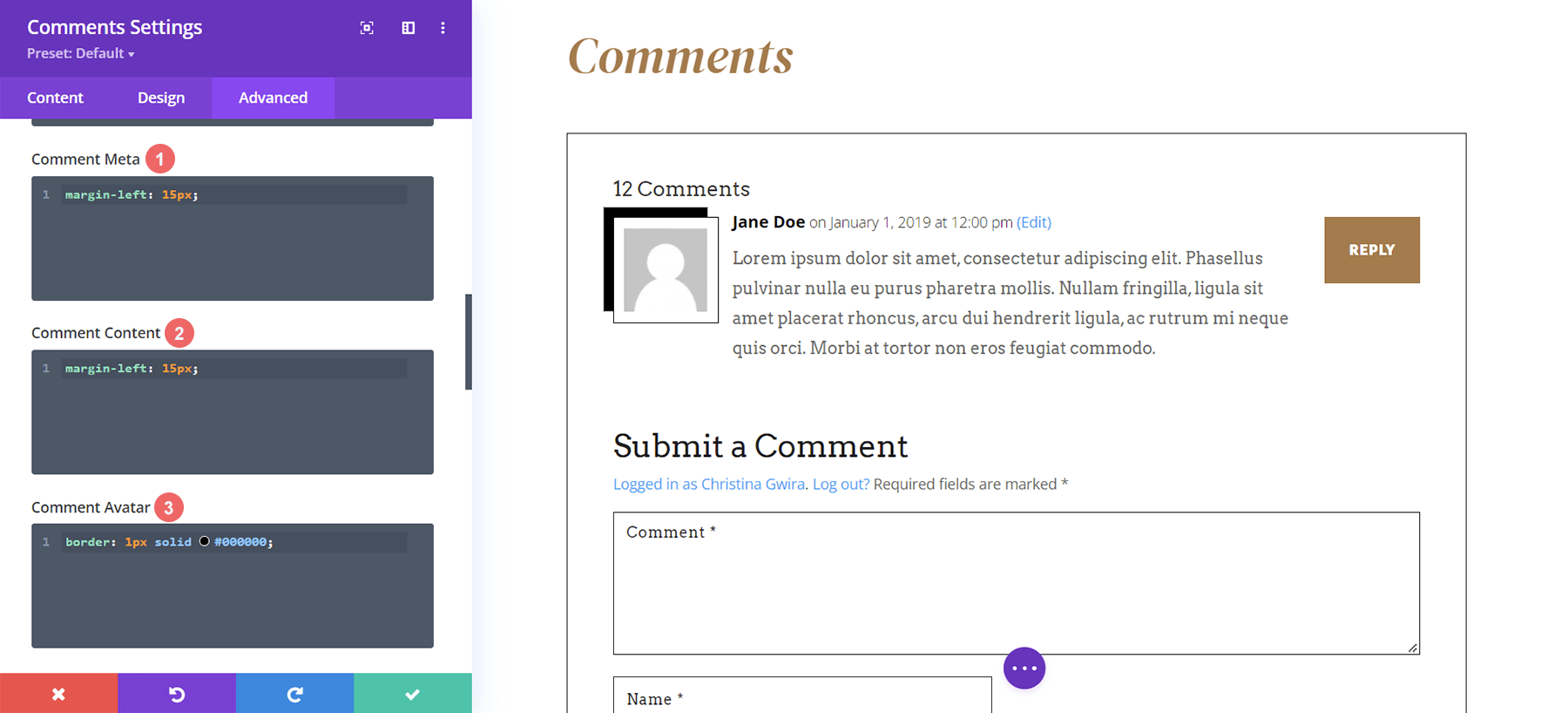
Dando un'occhiata al nostro avatar così com'è ora, si sovrappone leggermente al corpo del commento. Manca anche un bordo più sottile attorno all'immagine. Lo aggiungeremo con i CSS nella scheda Avanzate delle impostazioni modali dei commenti.

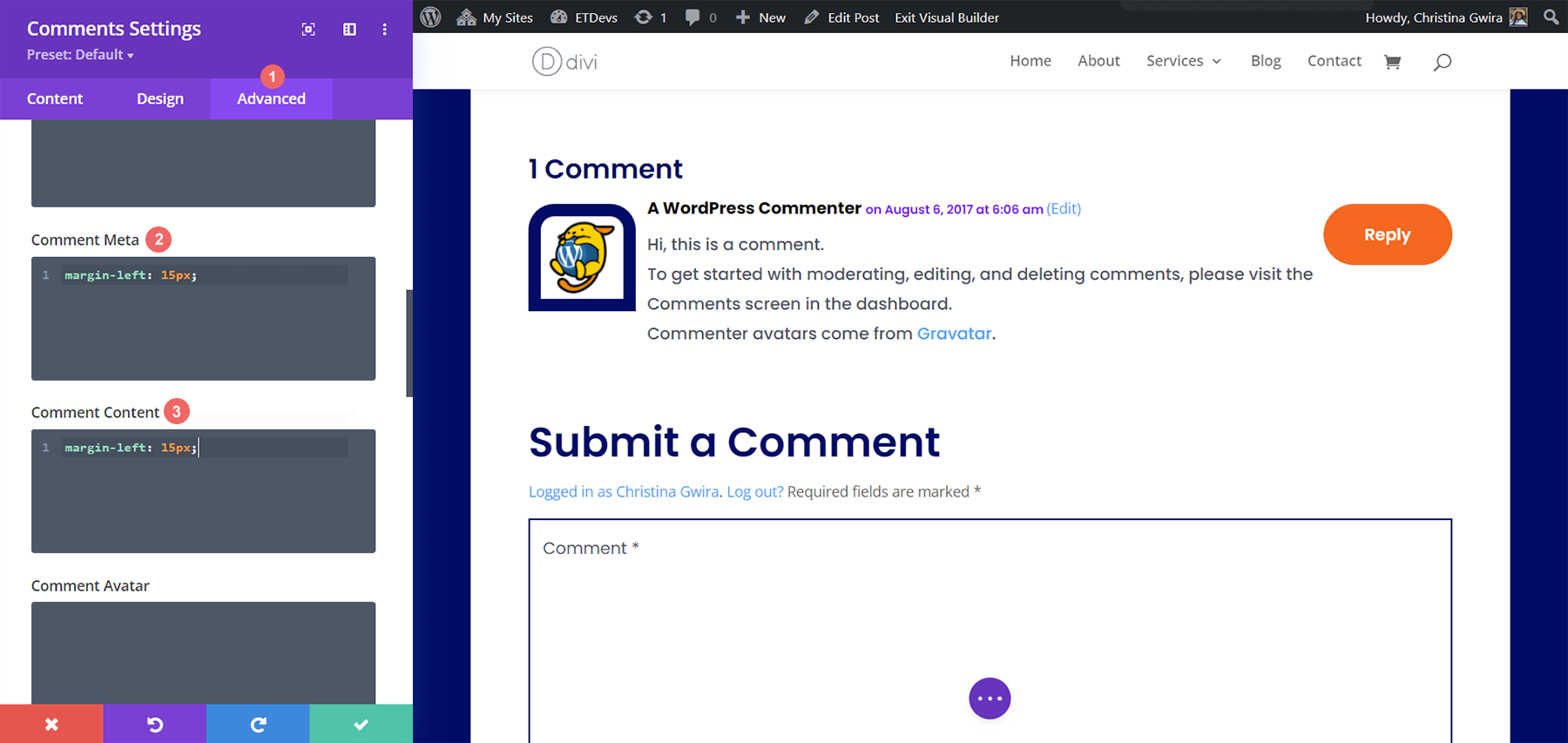
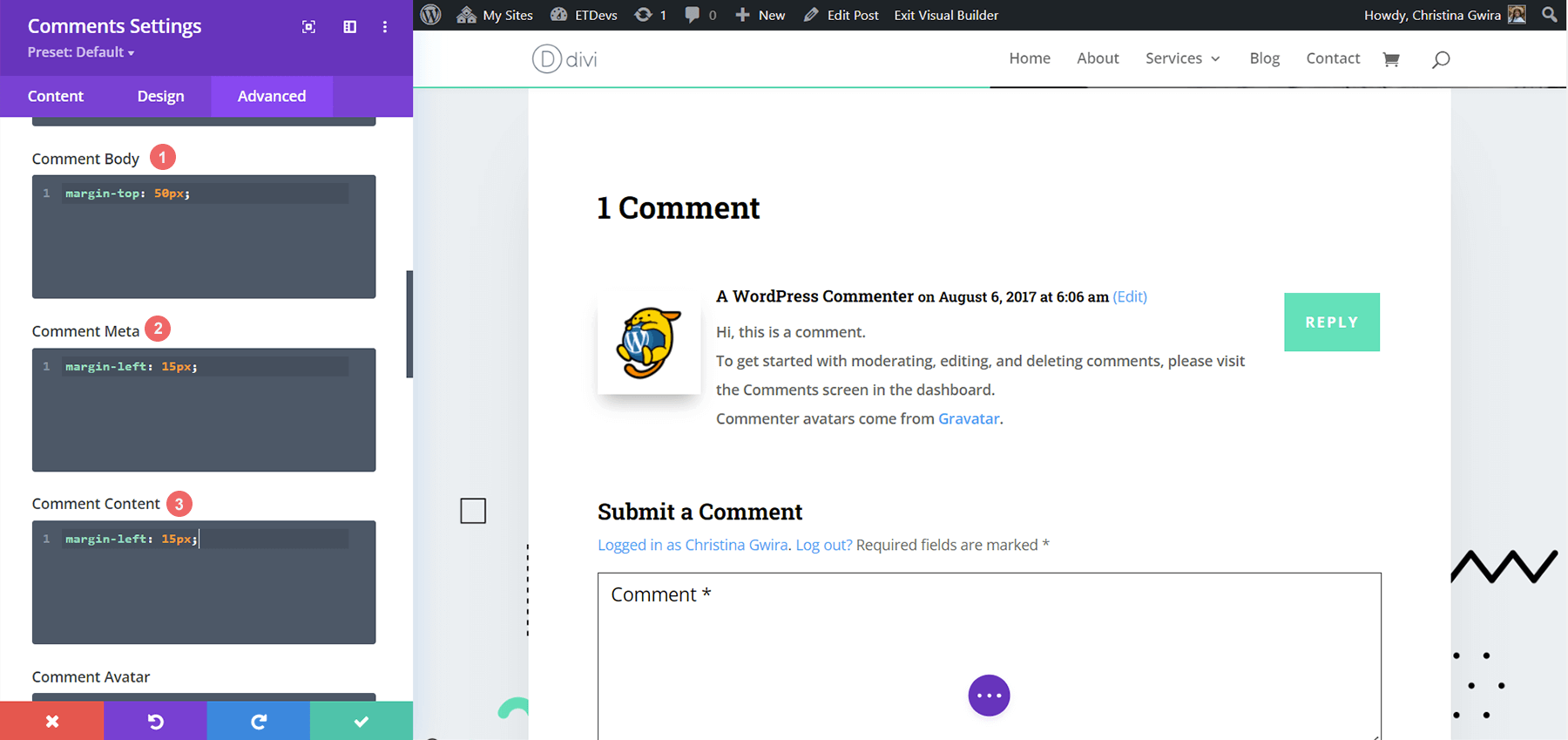
Passare alla scheda Avanzate all'interno delle impostazioni del modulo Commenti. Aggiungi i seguenti frammenti di CSS a Comment Meta, Comment Content e Comment Avatar
CSS personalizzato
Commento Meta:
margin-left: 15px;
Contenuto del commento:
margin-left: 15px;
Commenta l'avatar:
border: 1px solid #000000;

Un margine sinistro viene aggiunto al contenuto e alla meta del commento in modo che il bordo aggiunto all'avatar non copra il testo del commento e le meta informazioni. Aggiungiamo un altro bordo all'avatar del commento per replicare il design che è stato trovato con l'immagine in primo piano.
Detto questo, passiamo all'esempio numero due con il Divi Consultant Layout Pack!
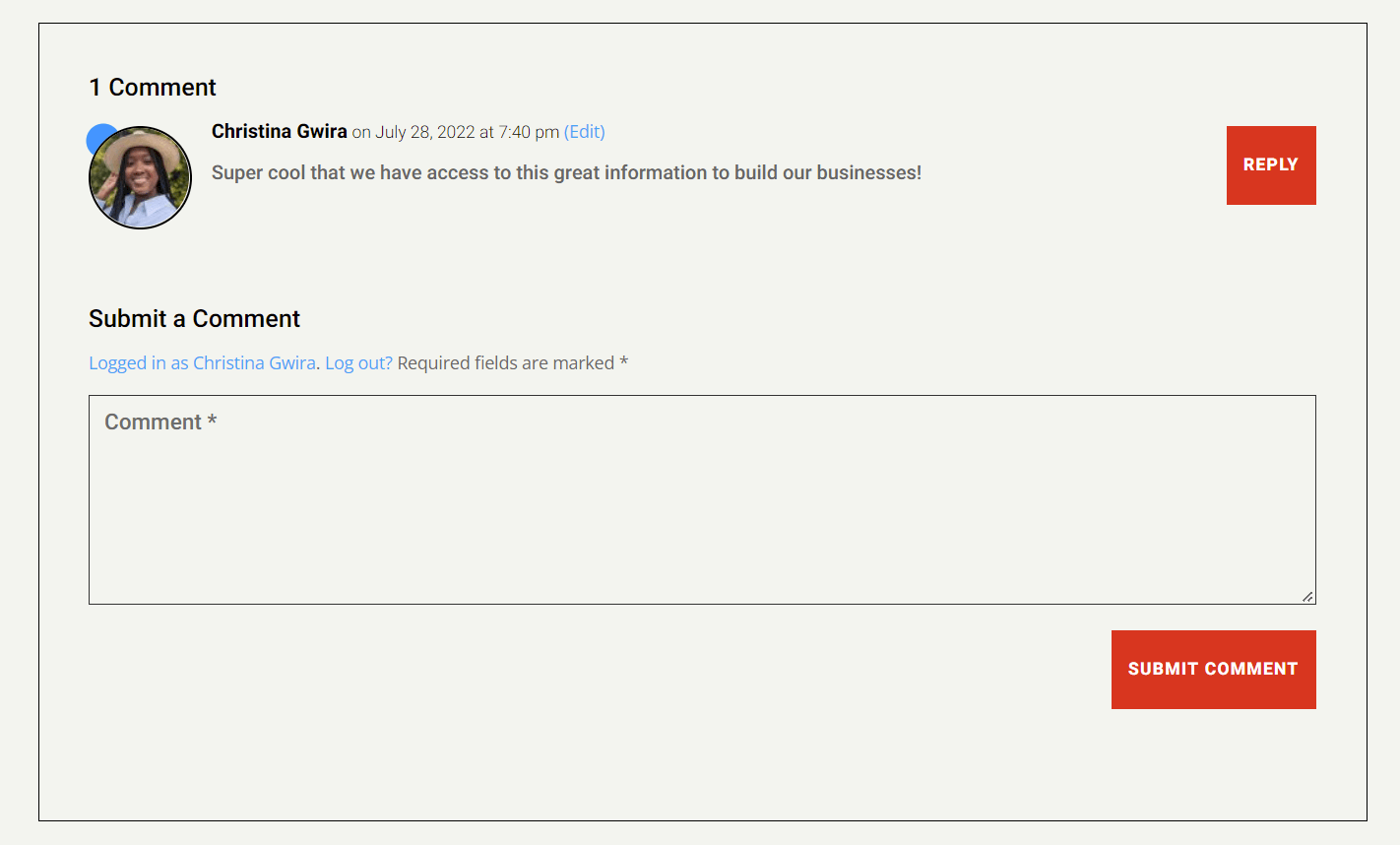
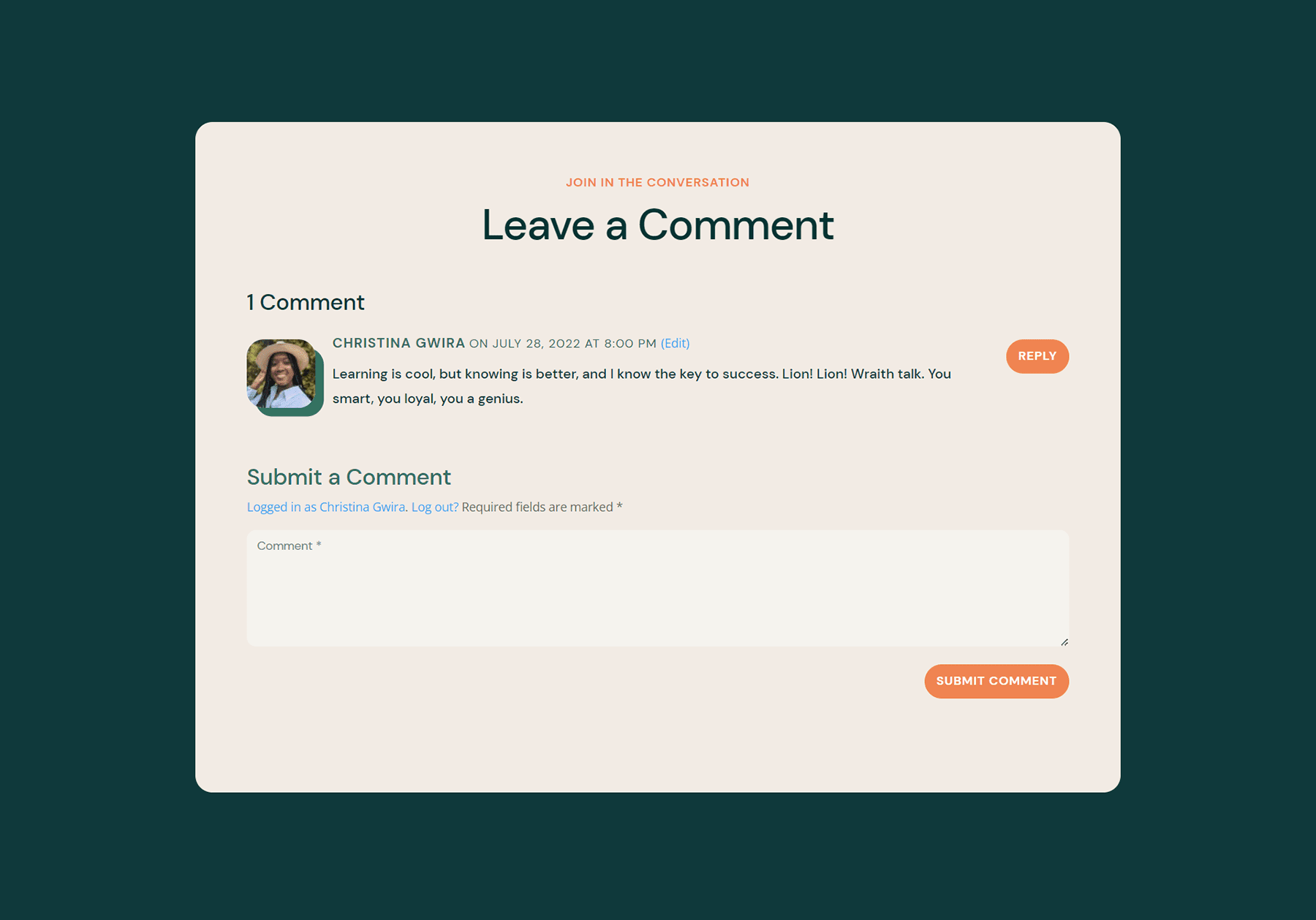
Esempio due: stile dell'avatar del commento in Divi con il modello di post sul blog del consulente Divi
Per il nostro secondo esempio, prenderemo ispirazione per l'avatar del commento da un elemento di design utilizzato all'interno di questo pacchetto di layout.

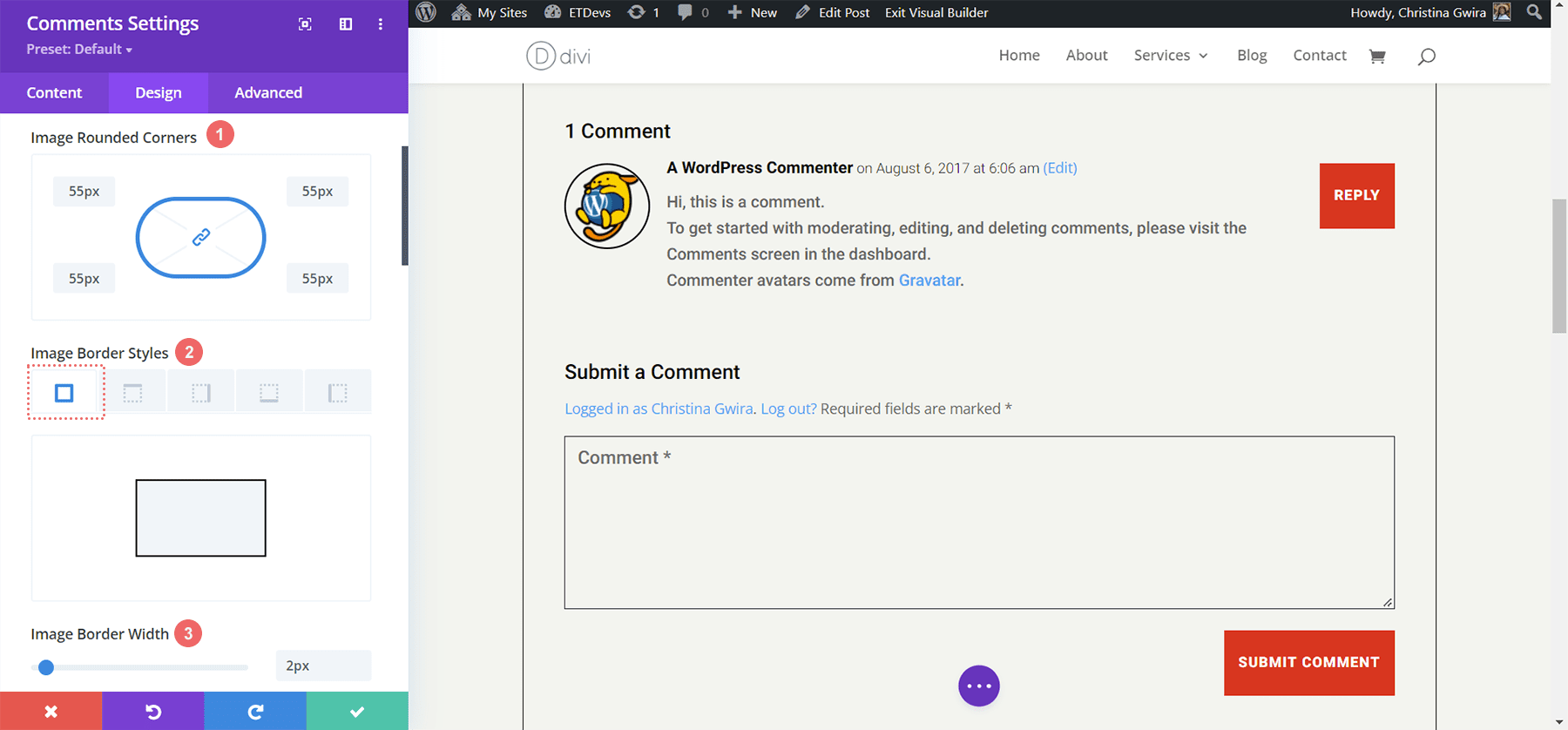
Modifica della forma dell'avatar con i bordi CSS
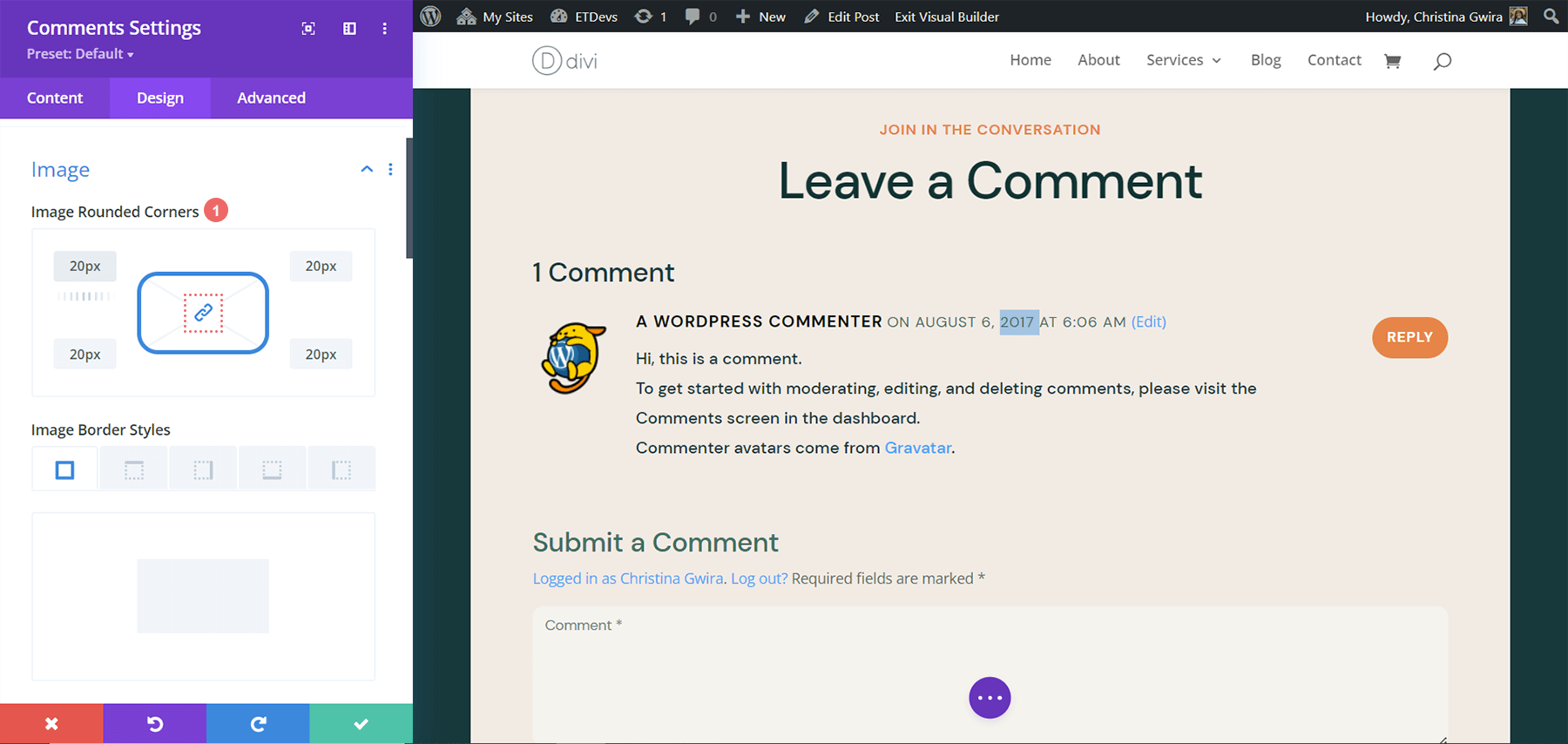
In primo luogo, scorriamo verso il basso fino al modulo Commenti ed entriamo nel menu delle impostazioni . In secondo luogo, andremo alla scheda Design . All'interno della scheda Design, facciamo clic sulla scheda Immagine per iniziare a modificare i bordi. In primo luogo, creiamo angoli arrotondati sul nostro avatar con un valore di 55px. Questo renderà il nostro avatar un cerchio. Successivamente, aggiungeremo un bordo solido di 2px in nero.


Impostazioni immagine:
- Angoli arrotondati dell'immagine: 55px, tutti gli angoli, collegati
- Stili bordo immagine: tutti i bordi
- Larghezza bordo immagine: 2px
- Colore bordo immagine: #000000
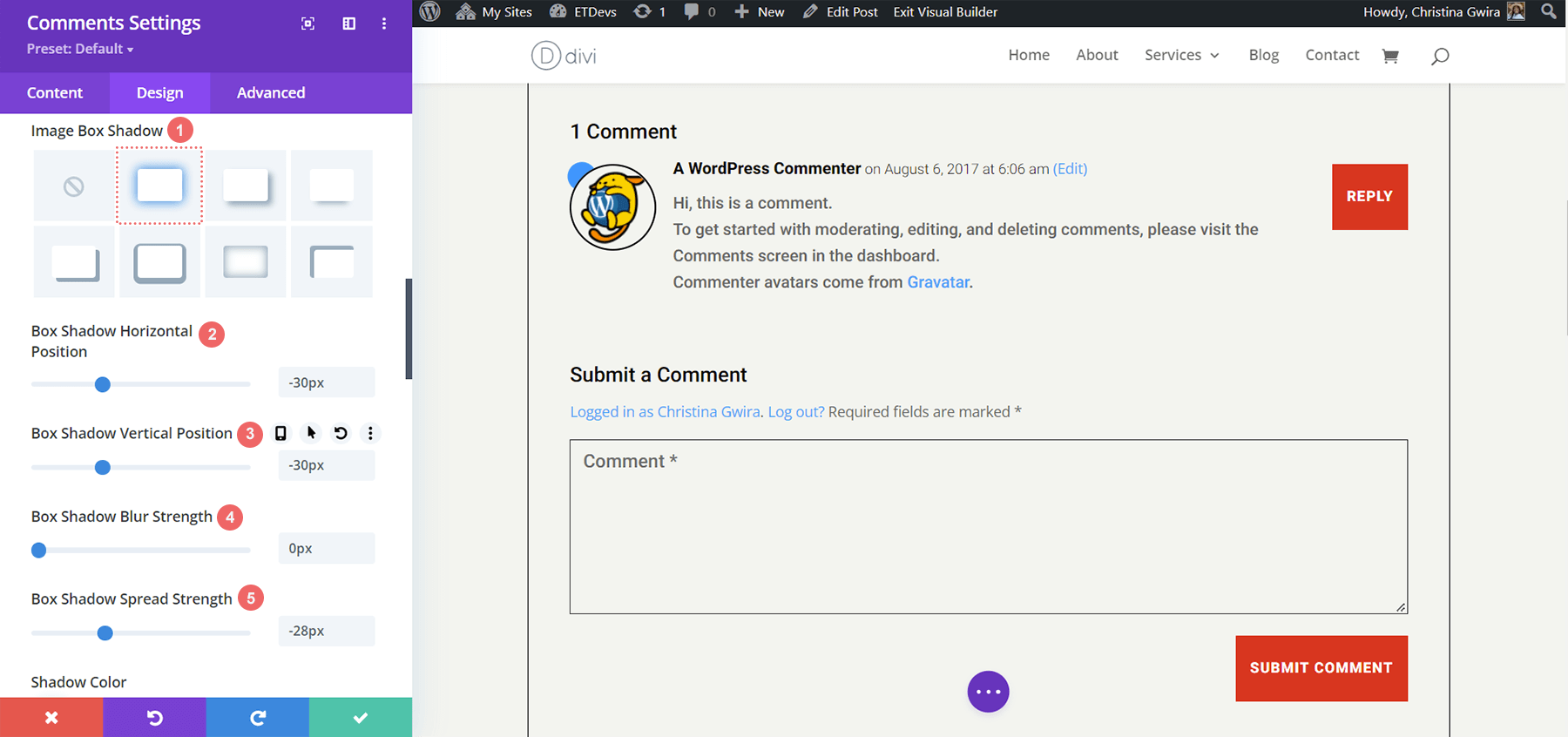
Aggiungere un accento al nostro avatar
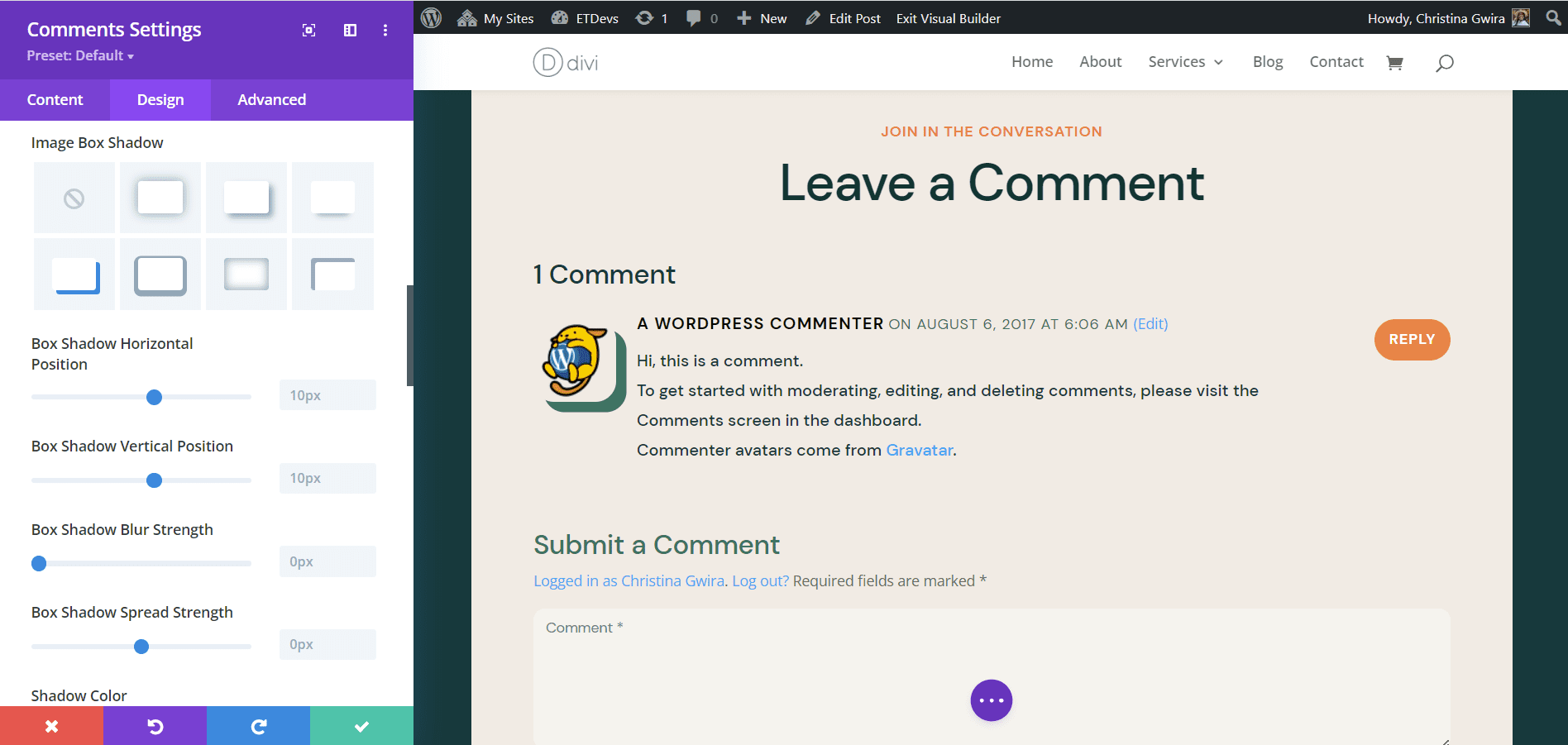
Ora aggiungeremo un simpatico accento blu al nostro avatar. Useremo l'impostazione Box Shadow per creare un cerchio che apparirà dietro ogni avatar. Nota come questo richiama l'ispirazione che abbiamo preso dall'immagine utilizzata all'interno dell'intestazione. Per fare ciò, continueremo a scorrere la scheda Immagine fino ad arrivare all'Ombra della casella immagine. Qui selezioneremo la prima opzione, che è una luce soffusa. Tuttavia, modificheremo le impostazioni per trasformarlo in un cerchio!

Impostazioni dell'ombra della casella:
- Image Box Ombra: Ombra #1
- Posizione orizzontale dell'ombra della casella: -30px
- Posizione verticale dell'ombra della casella: -30px
- Box Shadow Blur Strength: 0px
- Box Shadow Spread Strength: -28px
- Colore ombra: #3093fb
Fortunatamente, in questo esempio, non è stato necessario utilizzare alcun CSS personalizzato! Il nostro avatar è stato disegnato completamente utilizzando le impostazioni trovate nativamente all'interno di Divi Builder.
Assistenza domiciliare Divi: il nostro terzo esempio di styling dell'avatar all'interno del modulo dei commenti Divi
Nel nostro terzo esempio, utilizzeremo il layout dei post del blog Divi Home Care. Guardando la sezione di invito all'azione all'interno di questo layout, imitiamo le caselle arancioni e gialle per il nostro avatar dei commenti.

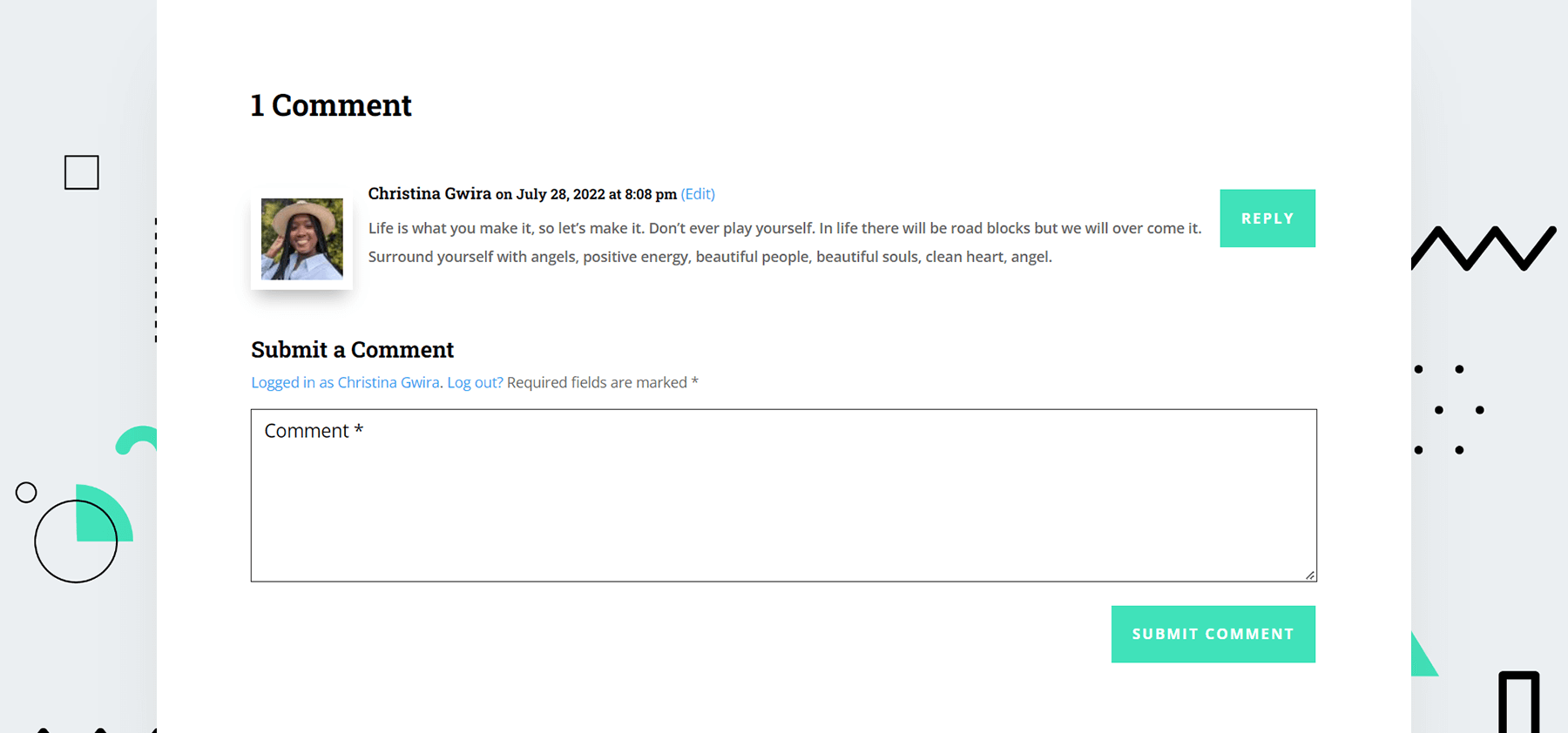
Modellare i nostri commenti Avatar con angoli arrotondati
L'uso di angoli arrotondati darà al nostro avatar una forma interessante. Tuttavia, applicheremo solo angoli arrotondati agli angoli in alto a sinistra e in alto a destra. Entrambi riceveranno un raggio di 25px. Gli angoli in basso a destra e in basso a sinistra rimarranno intatti con un raggio di 0px. Assicurati di aver deselezionato l'icona del collegamento all'interno della casella del raggio del bordo. Questo ci permetterà di avere impostazioni diverse per ogni angolo della nostra immagine.

Impostazioni bordo immagine:
- Angoli arrotondati dell'immagine: 25 px 25 px 0 px 0 px (in senso orario, non collegato)
- Stili bordo immagine: tutti i bordi
Aggiunta di un bordo
Ora aggiungeremo un bordo. Questo chiamerà il modulo Email Optin nell'intestazione di questo modello di post sul blog.

Notiamo qualcosa. Dopo aver aggiunto le impostazioni del bordo, il bordo ora si sovrappone al corpo del commento, all'autore del commento e alle meta informazioni. Correggeremo questo problema utilizzando alcune righe di CSS all'interno della scheda Avanzate del modulo.

CSS personalizzato
Commento Meta:
margin-left: 15px;
Contenuto del commento:
margin-left: 15px;
Queste due semplici righe di codice aiutano ad aggiungere un po' di respiro intorno all'immagine del nostro avatar... permettendoci anche di leggere chiaramente i commenti!
Disegnare l'avatar del commento in Divi ft. Divi ONG
Per il nostro quarto esempio, useremo il Divi NGO Blog Post Template. Nota lo stile della foto del profilo dell'avatar. Questo è ciò che emuleremo per l'avatar all'interno del nostro modulo di commento.

Aggiunta di angoli arrotondati al nostro avatar
Simile ad alcuni dei nostri esempi precedenti, utilizzeremo l'uso delle funzioni Rounded Corner di Divi per modellare il nostro avatar. Nel nostro caso, renderemo tutti gli angoli di questo avatar 20px.

Impostazioni immagine:
- Angoli arrotondati dell'immagine: 20px (tutti gli angoli, collegati)
Aggiunta di un'ombra a riquadro
La seconda parte di questo stile consiste nell'aggiungere un'ombra solida e opaca dietro il nostro avatar. Useremo lo stesso colore della foto dell'autore, per mantenere il nostro marchio uniforme in tutto questo modello. Useremo la quarta opzione box shadow e utilizzeremo le impostazioni Divi predefinite per questa ombra.

Impostazioni dell'ombra della casella:
- Image Box Ombra: Ombra #4
- Posizione orizzontale dell'ombra della casella: 10px
- Posizione verticale dell'ombra della casella: 10px
- Box Shadow Blur Strength: 0px
- Box Shadow Diffusione Forza: 0px
- Colore ombra: #347362
A causa del posizionamento dell'ombra, in questo esempio non avremo bisogno di alcun CSS personalizzato.
Esempio finale: layout del blog Divi Data Science
Il nostro quinto e ultimo esempio di styling dell'avatar dei commenti in Divi utilizzerà il pacchetto di layout del blog Divi Data Science. Come negli esempi precedenti, trarremo ispirazione dallo stile dell'immagine in primo piano all'interno di questo pacchetto di layout.

Pertanto, sappiamo che aggiungeremo uno spesso bordo bianco e un'ombreggiatura al nostro avatar Commento.
Aggiunta di un bordo al nostro avatar di commento
Questo avatar rimarrà un quadrato, tuttavia, gli aggiungeremo un bordo. Andiamo avanti e scorriamo verso il basso fino alla scheda Immagine e aggiungiamo un bordo bianco alla nostra immagine.

Impostazioni bordo immagine:
- Stili bordo immagine: tutti i bordi
- Larghezza bordo immagine: 10px
- Colore bordo immagine: #000000
- Stile del bordo dell'immagine: solido
Aggiungere ombra al nostro avatar
Anche in questo tutorial, utilizzeremo l'impostazione predefinita Divi Box Shadow per aggiungere un'ombra al nostro avatar Commento. Useremo l'opzione Box Shadow 3.

Impostazioni dell'ombreggiatura della casella:
- Image Box Ombra: Ombra #3
- Posizione orizzontale dell'ombra della casella: 0px
- Posizione verticale dell'ombra della casella: 12px
- Box Shadow Blur Strength: 18px
- Box Shadow Spread Forza: -6px
- Colore dell'ombra: rgba(0,0,0,0.3)
Per evitare che il nostro nuovo avatar nasconda le informazioni sui commenti, aggiungeremo alcune righe di CSS per ripulire il nostro design.

CSS personalizzato:
Corpo del commento:
margin-top: 50px;
Commento Meta:
margin-left: 15px;
Contenuto del commento:
margin-left: 15px;
Portare tutto insieme
L'avatar del commento è una piccola parte di un modulo che può essere personalizzato profondamente con CSS e gli strumenti nativi di Divi. Non dimenticare di guardare al tuo design da cui trarre ispirazione. Attraverso questa ispirazione, è possibile creare infiniti design che parlano per il tuo marchio!
