Oltre 55 suggerimenti, trucchi e hack per WordPress più ricercati
Pubblicato: 2023-10-20Ti sei mai chiesto quali suggerimenti, trucchi e hack WordPress utilizzano i siti WordPress più popolari?
Esistono tanti modi per personalizzare il tuo sito Web WordPress e utilizzarlo in modo più efficiente. Tuttavia, ci vogliono mesi prima che i nuovi utenti scoprano i suggerimenti e i trucchi più utili.
In questo articolo condivideremo alcuni dei suggerimenti, trucchi e hack WordPress più richiesti che ti aiuteranno a utilizzare WordPress come un professionista.

Ecco un elenco di tutti i suggerimenti, i trucchi e gli hack menzionati in questo articolo. Sentiti libero di passare a quello che cattura il tuo interesse.
- Utilizza una home page personalizzata
- Installa Google Analytics su WordPress
- Proteggi con password la directory di amministrazione di WordPress
- Mostra immagini in righe e colonne
- Consenti agli utenti di iscriversi ai commenti
- Limita i tentativi di accesso
- Visualizza l'estratto (riepilogo del post) nelle pagine Home e Archivio
- Aggiungi immagine Gravatar predefinita personalizzata
- Aggiunta di CSS personalizzati a un tema WordPress
- Utilizzo dello strumento Ispeziona elemento per personalizzare WordPress
- Aggiungi un'immagine in miniatura di Facebook
- Aggiungi l'immagine in primo piano o la miniatura del post al feed RSS
- Mostra estratti nel feed RSS
- Utilizza gli shortcode all'interno dei widget di testo
- Correggi la consegna delle email di WordPress
- Aggiungi contenuti agli articoli nei feed RSS
- Ritarda i post nei feed RSS
- Visualizza i feed dei social media sul tuo sito
- Aggiungi icone immagine al menu di navigazione dei collegamenti
- Apri il collegamento al menu di navigazione in una nuova finestra
- Aggiungi overlay di ricerca a schermo intero in WordPress
- Aggiungi un menu di navigazione mobile appiccicoso
- Aggiungi più autori a un post WordPress
- Aggiungi categorie alle pagine WordPress
- Crea un sito WordPress locale sul tuo computer
- Visualizza il numero totale di commenti in WordPress
- Mostra il numero totale di utenti registrati in WordPress
- Crea nuove dimensioni di immagine in WordPress
- Configura facilmente i reindirizzamenti in WordPress
- Converti categorie in tag o viceversa
- Sposta in blocco i post tra categorie e tag
- Visualizza la data dell'ultimo aggiornamento dei tuoi post
- Come visualizzare le date relative in WordPress
- Rimuovi il numero di versione di WordPress
- Aggiorna gli URL di WordPress quando non è possibile accedere a WP-Admin
- Disattiva tutti i plugin quando non sei in grado di accedere a WP-admin
- Crea una pagina di errore 404 personalizzata
- Includi la categoria negli URL dei post
- Visualizza post casuali in WordPress
- Consenti la registrazione dell'utente sul tuo sito WordPress
- Crea un modulo di registrazione utente personalizzato in WordPress
- Escludi categorie specifiche dal feed RSS
- Modifica la lunghezza dell'estratto in WordPress
- Visualizza la data del copyright dinamico in WordPres
- Come modificare un nome utente in WordPress
- Consenti agli utenti di mettere mi piace o non mi piace ai commenti
- Duplica un post o una pagina WordPress
- Consenti agli utenti di inviare post al tuo sito WordPress
- Disattiva le email di notifica dei commenti in WordPress
- Modifica il nome del mittente nelle e-mail WordPress in uscita
- Modificare l'autore di un post WordPress
- Riorganizzare la schermata di modifica post in WordPress
- Modifica il numero di post visualizzati sulle pagine del blog
- Chiudi automaticamente i commenti sui vecchi articoli
- Dividi i post lunghi in pagine
1. Utilizza una home page personalizzata
Per impostazione predefinita, WordPress mostra i tuoi ultimi post sulla home page del tuo sito web. Puoi modificarlo e utilizzare qualsiasi pagina come home page del tuo sito.
Innanzitutto, devi creare una nuova pagina in WordPress e puoi nominare questa pagina Home.
Successivamente, dovrai creare un'altra pagina e chiameremo questa pagina Blog poiché la utilizzerai per visualizzare i post del tuo blog.
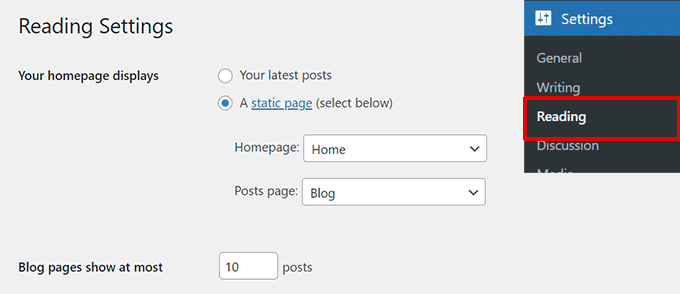
Ora vai su Impostazioni »Lettura pagina nell'amministratore di WordPress e sotto l'opzione "Visualizzazioni della pagina anteriore" e passa a "Una pagina statica".
Successivamente, puoi selezionare le pagine che hai appena creato come pagine home e blog.

Puoi anche creare un modello personalizzato per la tua home page.
1. Crea un modello personalizzato nell'editor del sito
Se utilizzi un tema a blocchi più recente sul tuo sito WordPress, puoi creare un modello personalizzato per la tua home page utilizzando l'editor del sito.
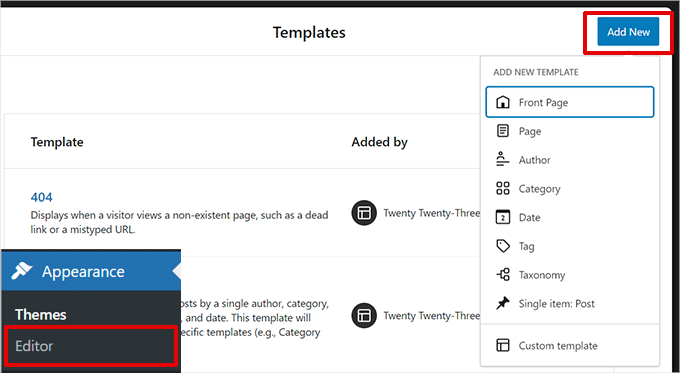
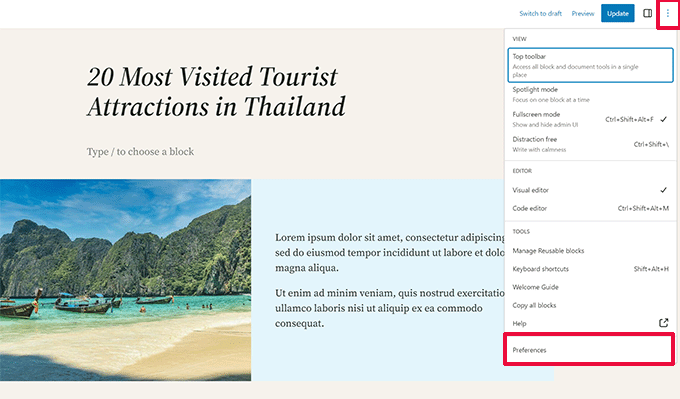
Basta andare alla pagina Aspetto »Editor e fare clic sul pulsante Aggiungi nuovo nella parte superiore della schermata di scelta dei modelli.

Dal menu a discesa puoi scegliere il tipo di modello che desideri creare. Puoi scegliere Pagina iniziale che includerà automaticamente l'intestazione e altre impostazioni, oppure puoi scegliere un modello personalizzato per iniziare da zero.
Se scegli un modello personalizzato, ti verrà chiesto di dare un nome al tuo modello. Successivamente, Site Editor lo aprirà per la modifica.

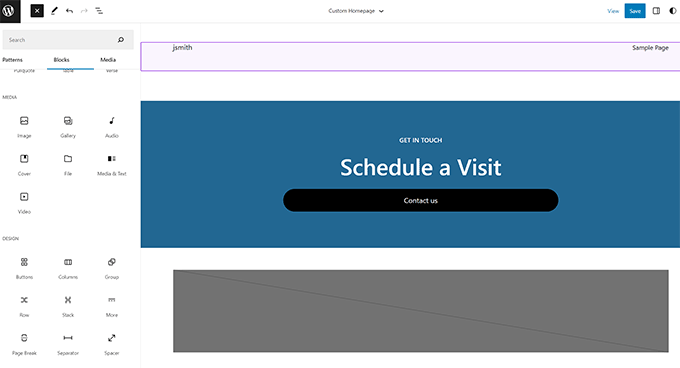
Puoi progettare il tuo modello personalizzato nell'editor dei blocchi. Una volta terminato, non dimenticare di salvare le modifiche.
Ora puoi modificare la Home page creata in precedenza. Nella schermata di modifica della pagina, fai clic sull'opzione Modello nella casella Riepilogo nel pannello delle impostazioni della pagina.

Seleziona il modello di home page personalizzato da qui.
Puoi continuare a modificare la pagina o salvare e pubblicare le modifiche per vedere il design della tua home page personalizzata in azione.
2. Crea manualmente un modello personalizzato
Puoi utilizzare questo metodo se stai utilizzando un tema precedente o desideri scrivere il codice manualmente.
Crea semplicemente un nuovo file sul tuo computer utilizzando un editor di testo semplice e aggiungi questo codice nella parte superiore.
<?php /* Template Name: Custom Homepage */ ?>
Salva questo file come custom-homepage.php sul tuo desktop.
Successivamente, devi connetterti al tuo sito web utilizzando un client FTP e andare alla cartella /wp-content/themes/your-current-theme/. Ora carica il file che hai creato in precedenza nella cartella del tema.
Ritorna all'area di amministrazione di WordPress e modifica la tua home page.
Potrai selezionare il modello di home page personalizzato nel metabox Riepilogo nella colonna delle impostazioni del post sulla destra.

Per maggiori dettagli, consulta la nostra guida su come creare un modello di pagina personalizzato in WordPress.
Ora questa pagina sarà completamente vuota e non mostrerà nulla. Puoi utilizzare tag HTML/CSS e template WordPress personalizzati per creare il tuo layout di pagina. Puoi anche utilizzare un plug-in per la creazione di pagine per crearne facilmente uno utilizzando gli strumenti di trascinamento della selezione.
2. Installa Google Analytics in WordPress
Google Analytics è uno degli strumenti indispensabili per i proprietari di siti WordPress. Ti consente di vedere da dove provengono i tuoi utenti e cosa stanno facendo sul tuo sito web.
Il modo migliore per installare Google Analytics è utilizzare il plug-in MonsterInsights. È il miglior plug-in di Google Analytics per WordPress e mostra bellissimi report direttamente nell'area di amministrazione di WordPress.
Basta installare e attivare il plugin MonsterInsights. Per maggiori dettagli, consulta il nostro tutorial su come installare un plugin WordPress.
Dopo l'attivazione, il plugin ti guiderà attraverso la configurazione. Segui semplicemente le istruzioni visualizzate sullo schermo per completare la configurazione.

Per istruzioni dettagliate consulta la nostra guida passo passo su come installare Google Analytics in WordPress.
3. Proteggi con password la directory di amministrazione di WordPress
La directory di amministrazione di WordPress è il luogo in cui esegui tutte le attività amministrative sul tuo sito web. È già protetto da password in quanto agli utenti viene richiesto di inserire un nome utente e una password prima di poter accedere all'area di amministrazione.
Tuttavia, aggiungendo un altro livello di autenticazione, puoi rendere difficile agli hacker l’accesso al tuo sito WordPress.
Ecco come abilitare la protezione tramite password per la directory di amministrazione di WordPress.
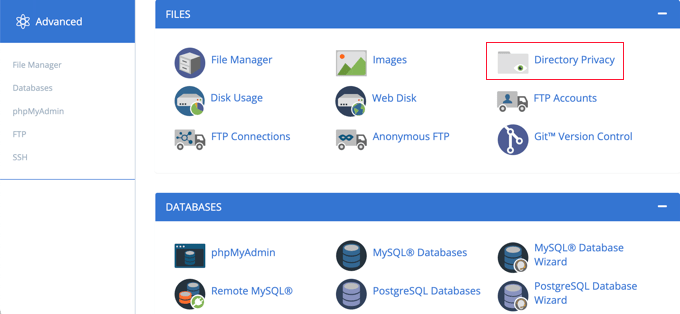
Accedi al pannello di controllo del tuo account di hosting WordPress. Successivamente, fai clic sull'opzione "Privacy directory" nella sezione File delle impostazioni avanzate del tuo sito web.

Nota: la maggior parte degli host web che utilizzano cPanel, come Bluehost, avranno passaggi simili. Tuttavia, la tua dashboard potrebbe essere leggermente diversa dai nostri screenshot, a seconda del tuo provider di hosting.
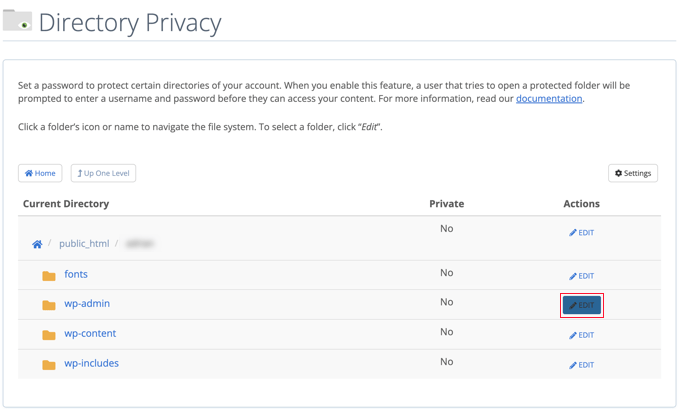
Successivamente, ti verrà chiesto di selezionare le directory che desideri proteggere.
Passa alla cartella principale del tuo sito Web WordPress e fai clic sul pulsante Modifica accanto alla cartella wp-admin.

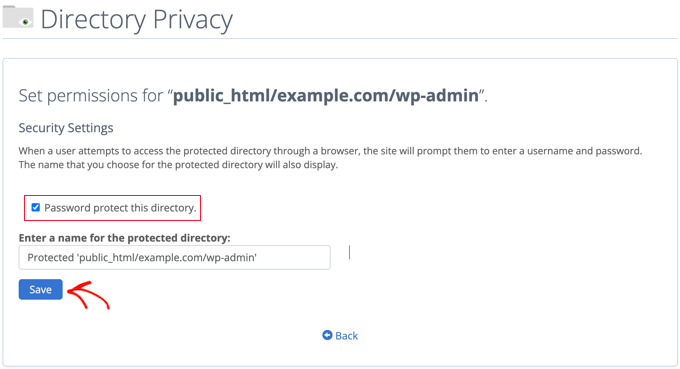
Nella schermata successiva, seleziona semplicemente la casella "Proteggi questa directory con password".
Se lo desideri, puoi anche dare alla tua directory un nome come "Area di amministrazione" per aiutarti a ricordartelo.

Successivamente, fai clic sul pulsante Salva per memorizzare le tue impostazioni.
Questo ti porterà ad una pagina dove apparirà il messaggio di conferma. Fare clic sul pulsante Torna indietro per continuare.

Nella schermata successiva ti verrà chiesto di inserire un nome utente e una password, quindi di confermare la password.
Assicurati di annotare il nome utente e la password in un luogo sicuro, ad esempio in un'app di gestione delle password.

Assicurati di fare clic sul pulsante "Salva" una volta terminato.
Ora, quando qualcuno tenta di accedere alla tua directory /wp-admin, gli verrà richiesto di inserire il nome utente e la password che hai creato sopra.

Per metodi alternativi e istruzioni più dettagliate consulta la nostra guida su come proteggere con password la directory di amministrazione di WordPress.
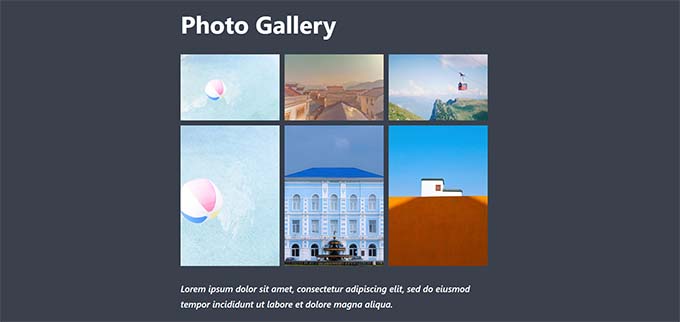
4. Mostra immagini in righe e colonne

Per impostazione predefinita, quando aggiungi più immagini a un post WordPress, queste appariranno una accanto all'altra o una sopra l'altra.
Questo non sembra molto buono perché i tuoi utenti dovranno scorrere molto per vederli tutti.
Questo può essere risolto visualizzando le immagini in un layout a griglia. Puoi utilizzare il blocco Galleria per visualizzare le immagini in una griglia di righe e colonne.
Puoi anche utilizzare il blocco colonne per visualizzare le immagini affiancate. Se desideri visualizzare un'immagine accanto al testo, puoi provare il blocco testo e media.
Per maggiori dettagli, consulta la nostra guida su come aggiungere una galleria di immagini in WordPress.
5. Consenti agli utenti di iscriversi ai commenti

Normalmente quando gli utenti lasciano un commento sul tuo sito web, dovranno visitare nuovamente manualmente lo stesso articolo per vedere se tu o altri utenti avete risposto ai commenti.
Non sarebbe meglio se gli utenti potessero ricevere notifiche via email sui nuovi commenti sui tuoi post? Ecco come aggiungere questa funzionalità al tuo sito web.
Basta installare e attivare il plugin Subscribe to Comments Reloaded. Dopo l'attivazione, devi visitare Impostazioni »Iscriviti ai commenti per configurare le impostazioni del plug-in.
Per istruzioni dettagliate consulta la nostra guida su come consentire agli utenti di iscriversi ai commenti in WordPress.
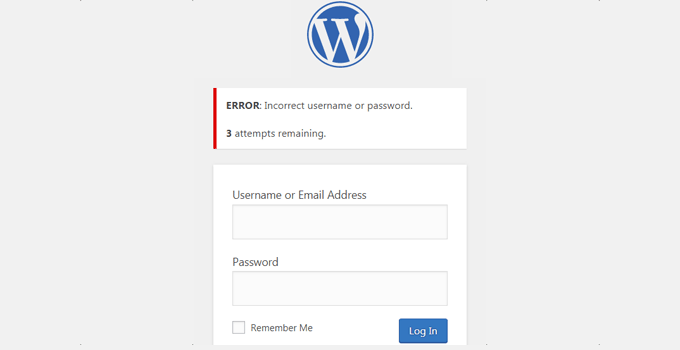
6. Limita i tentativi di accesso

Per impostazione predefinita, un utente WordPress può effettuare un numero illimitato di tentativi per accedere a un sito WordPress. Ciò consente a chiunque di provare a indovinare la tua password finché non la indovina.
Per controllarlo, è necessario installare e attivare il plugin Login LockDown. Ti consente di impostare limiti al numero di tentativi falliti che un utente può effettuare per accedere.
Per istruzioni dettagliate sulla configurazione consulta la nostra guida su come limitare i tentativi di accesso in WordPress.
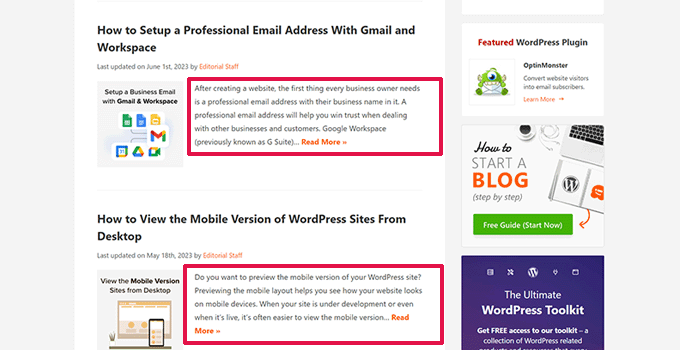
7. Visualizza l'estratto (riepilogo del post) sulle pagine Home e Archivio

Potresti aver notato che tutti i blog popolari mostrano i riassunti degli articoli invece degli articoli completi nelle loro pagine home e di archivio. Rende le pagine caricate più velocemente, aumenta le visualizzazioni di pagina ed evita contenuti duplicati nel tuo sito web.
Per ulteriori informazioni su questo argomento, consulta il nostro articolo sull'estratto (riepilogo) rispetto ai post completi nelle pagine di archivio di WordPress.
Molti temi WordPress premium e gratuiti utilizzano già estratti nelle pagine home e di archivio. Tuttavia, se il tuo tema non mostra estratti, consulta la nostra guida su come visualizzare estratti di post nei temi WordPress.
8. Aggiungi immagine Gravatar predefinita personalizzata
WordPress utilizza Gravatar per visualizzare le foto del profilo utente in WordPress. Se un utente non ha un gravatar, WordPress utilizza un'immagine predefinita chiamata "Persona Misteriosa".
Questa immagine gravatar predefinita apparirà molte volte nell'area commenti di WordPress semplicemente perché molti utenti non hanno un'immagine gravatar associata al proprio indirizzo email.
Puoi facilmente sostituire questo gravatar predefinito con la tua immagine gravatar predefinita personalizzata.
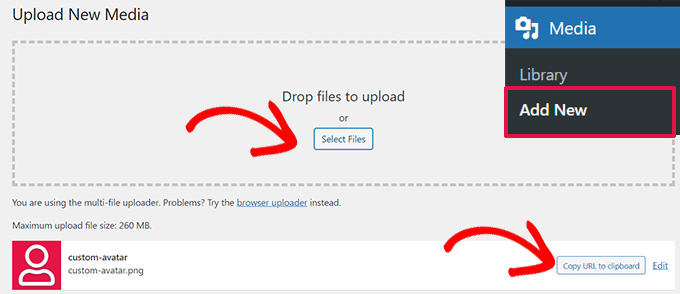
Innanzitutto, dovrai caricare l'immagine che desideri utilizzare come immagine gravatar predefinita nella libreria multimediale di WordPress.
Vai su Media »Aggiungi nuova pagina per caricare l'immagine. Dopo averlo caricato, fai clic sul pulsante Copia URL negli appunti.

Incolla l'URL che hai copiato in un file di testo sul tuo computer, ti servirà nel passaggio successivo.
Ora devi aggiungere il seguente codice personalizzato al tuo sito web. Ti consigliamo di utilizzare il plugin gratuito WPCode.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Non dimenticare di sostituire il valore $myavatar con l'URL dell'immagine gravatar personalizzata che hai caricato in precedenza.
Ora puoi visitare la pagina Impostazioni »Discussione e noterai il tuo avatar predefinito personalizzato aggiunto alle scelte di avatar predefinite.
Per istruzioni dettagliate consulta il nostro tutorial su come aggiungere e modificare il gravatar predefinito in WordPress.
9. Aggiunta di CSS personalizzati a un tema WordPress
Come proprietario di un sito WordPress, a volte potresti dover aggiungere CSS personalizzati al tuo sito. Esistono diversi modi per aggiungere CSS personalizzati in WordPress. Ti mostreremo due metodi.
1. Aggiungi CSS personalizzato utilizzando WPCode (consigliato)
Normalmente, puoi aggiungere il codice CSS personalizzato nelle impostazioni del tema. Tuttavia, il tuo CSS personalizzato scomparirà quando cambi il tema.
E se volessi riutilizzare quel CSS su questo o qualche altro sito web?
Puoi risolvere questo problema aggiungendo il tuo CSS personalizzato utilizzando il plug-in WPCode. È il miglior plug-in di codice personalizzato per WordPress e ti consente di inserire facilmente codice personalizzato e CSS ovunque nel tuo sito web.
Inoltre, puoi organizzare i tuoi frammenti di codice dando loro dei nomi o salvarli nella libreria cloud e riutilizzarli su altri siti web.
Innanzitutto, devi installare e attivare il plugin WPCode.
Nota: esiste anche una versione gratuita di WPCode che puoi provare. Ti consigliamo di aggiornare alla versione a pagamento per sbloccare più funzionalità.
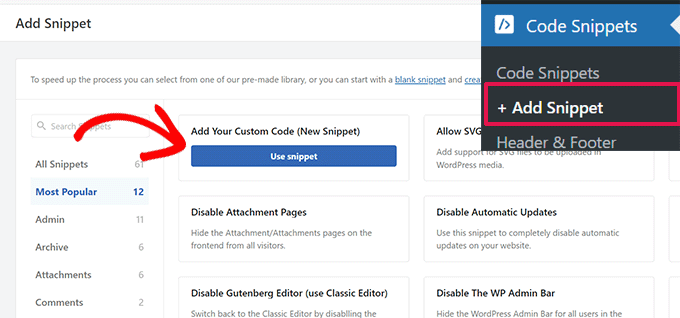
Dopo l'attivazione, vai alla pagina Snippet di codice »+ Aggiungi snippet e fai clic sul pulsante Usa snippet sotto l'etichetta "Aggiungi il tuo codice personalizzato (nuovo snippet)".

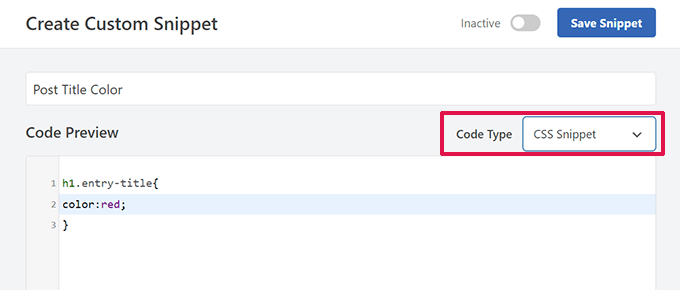
Nella schermata successiva, fornisci un titolo per il tuo snippet CSS personalizzato e quindi sotto Tipo di codice seleziona Snippet CSS.
Successivamente, puoi aggiungere il tuo codice CSS personalizzato nella casella Anteprima codice.

Scorri verso il basso fino alla sezione Inserimento, da qui puoi scegliere dove vuoi aggiungere questo snippet CSS personalizzato.
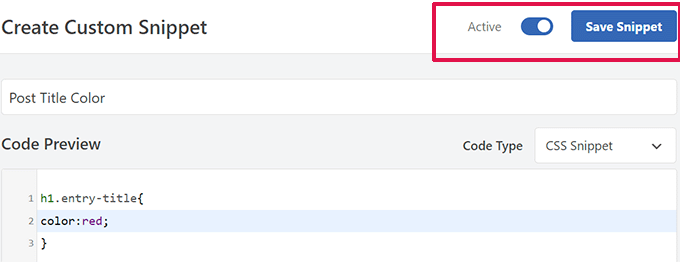
Se desideri aggiungerlo a tutto il sito, puoi selezionare Intestazione a livello di sito. Una volta terminato, non dimenticare di fare clic sul pulsante Salva snippet e scorrere l'interruttore da Inattivo ad Attivo.

WPCode ora salverà il tuo CSS personalizzato e lo aggiungerà al tuo sito web in base alle tue impostazioni.
2. Aggiungi CSS personalizzato nel personalizzatore tema
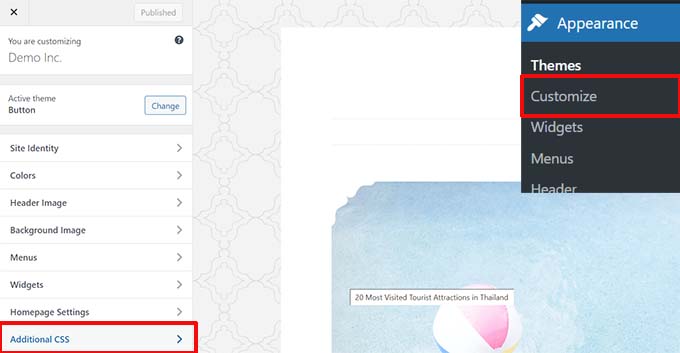
Il modo più semplice per aggiungere CSS personalizzati a qualsiasi tema WordPress è visitare la pagina Aspetto »Personalizza nel tuo pannello di amministrazione di WordPress.
Se non riesci a visualizzare il menu Personalizza in Aspetto, puoi visitare manualmente la personalizzazione del tema aggiungendo il seguente URL nella barra degli indirizzi del browser.
http://tuositoweb.com/wp-admin/customize.php
Questo avvierà il personalizzatore del tema WordPress e vedrai l'anteprima del tuo sito web nel pannello di destra.
Ora fai clic sul menu "CSS aggiuntivo" nel pannello di sinistra per espanderlo.

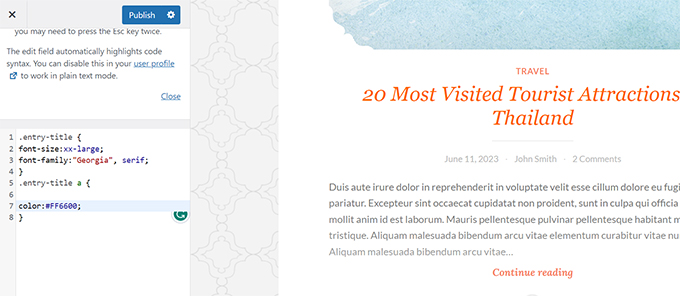
Vedrai una casella di testo semplice in cui puoi aggiungere il tuo CSS personalizzato.
Non appena aggiungi una regola CSS valida, puoi vederla applicata nel riquadro di anteprima live del tuo sito web.

Non dimenticare di fare clic sul pulsante "Salva e pubblica" in alto quando hai finito.
Per metodi alternativi e istruzioni più dettagliate, consulta la nostra guida per principianti su come aggiungere CSS personalizzati in WordPress.
Nota: alcuni temi, come Divi di Elegant Themes, hanno anche uno spazio nelle opzioni del tema per includere CSS personalizzati. Molti di questi rispecchiano la sezione CSS aggiuntivi del personalizzatore tema, ma ti consigliamo vivamente di scegliere solo un punto in cui mantenere il codice CSS sul tuo sito web, che sia in WPCode, nelle opzioni del tema o nel personalizzatore.
10. Utilizzo dello strumento Ispeziona elemento per personalizzare WordPress
Aggiungere CSS personalizzati sembra fantastico, ma come fai a sapere quali classi CSS modificare? Come si esegue il debug senza dover effettivamente scrivere CSS?
Utilizzando lo strumento Ispeziona elemento, puoi modificare il codice HTML, CSS o JavaScript per qualsiasi pagina Web e vedere le modifiche in tempo reale (solo sul tuo computer).
Per il proprietario di un sito Web fai-da-te, questi strumenti possono aiutarti a visualizzare in anteprima l'aspetto del design di un sito senza apportare modifiche per tutti.
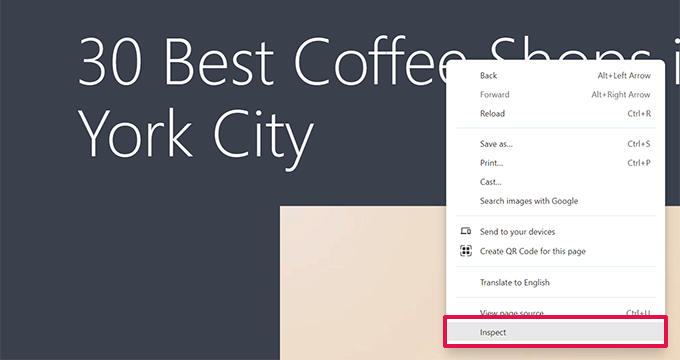
Basta puntare e fare clic con il pulsante destro del mouse su qualsiasi elemento di una pagina, quindi selezionare "Ispeziona" dal menu del browser.

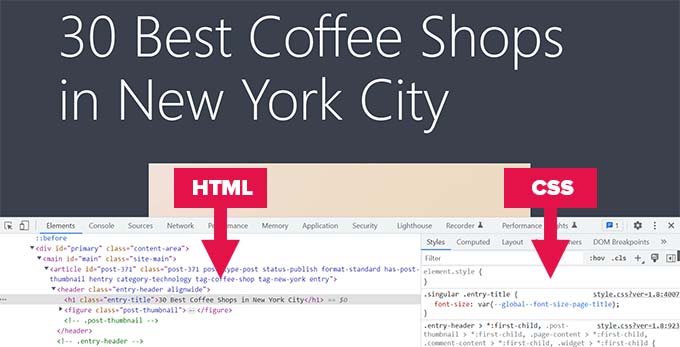
Questo dividerà la finestra del tuo browser, permettendoti di vedere il codice sorgente HTML e CSS della pagina.
Puoi spostare il mouse sul codice per vedere l'area pertinente evidenziata nell'anteprima dal vivo.

Qualsiasi modifica apportata qui sarà immediatamente visibile nella pagina sopra. Tuttavia, tieni presente che queste modifiche avvengono solo nel tuo browser e non stai effettivamente modificando la pagina.
Ciò ti consente di capire cosa devi modificare e come. Successivamente, puoi andare avanti e modificare i file del tema effettivi o il codice CSS personalizzato.
Per ulteriori informazioni su questo argomento, consulta il nostro articolo sulle nozioni di base su Inspect Element e sulla personalizzazione di WordPress come utente fai-da-te.
11. Aggiungi un'immagine in miniatura di Facebook
Facebook può raccogliere automaticamente un'immagine dai tuoi articoli quando vengono condivisi da te o da chiunque altro. Di solito, sceglie l'immagine in primo piano di un articolo. Tuttavia, a volte potrebbe essere selezionata un'immagine casuale dall'articolo che potrebbe non essere adatta.
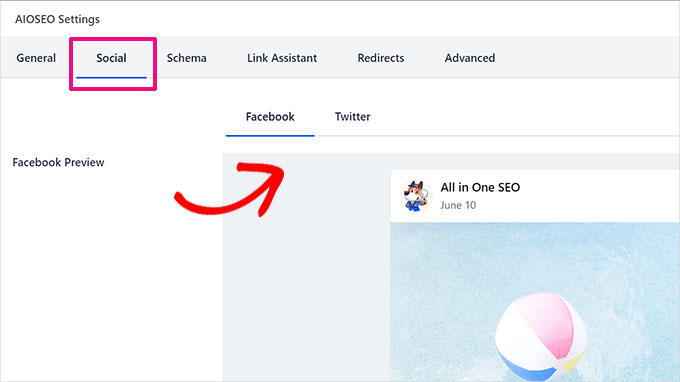
Se utilizzi il plug-in SEO All in One, puoi selezionare un'immagine in miniatura di Facebook nella casella Impostazioni SEO All in One nella schermata di modifica del post, nella scheda Social.

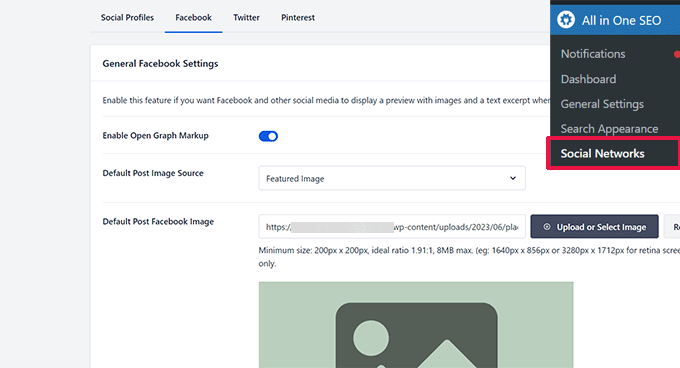
Puoi anche selezionare un'immagine miniatura predefinita di Facebook visitando la pagina All in One SEO »Social Network .
Puoi caricare un'immagine personalizzata o selezionare un'immagine dal catalogo multimediale.

Se scorri più in basso questa pagina delle impostazioni, potrai scegliere anche una miniatura per la tua home page.
Puoi consultare la nostra guida su come risolvere il problema delle miniature errate di Facebook in WordPress per maggiori dettagli.
12. Aggiungi l'immagine in primo piano o la miniatura del post al feed RSS
I feed RSS di WordPress mostrano un elenco dei tuoi articoli più recenti. Se mostri articoli completi nel feed, verranno visualizzate tutte le immagini all'interno. Tuttavia, non include l'immagine in primo piano o la miniatura del post nell'articolo.
Per risolvere questo problema, puoi aggiungere il seguente codice al file Functions.php del tuo tema o utilizzare WPCode, che è un metodo più sicuro e può impedire che il tuo sito si rompa con errori minori.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Per ulteriori informazioni, consulta il nostro tutorial su come aggiungere miniature di post ai feed RSS in WordPress.
13. Mostra estratti nel feed RSS
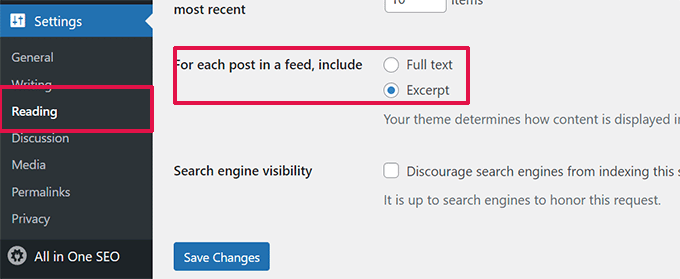
Per impostazione predefinita, WordPress mostra il tuo articolo completo nel feed RSS. Ciò consente agli scraper di contenuti di recuperare e rubare automaticamente i tuoi articoli completi. Impedisce inoltre agli abbonati al feed RSS di visitare il tuo sito web.
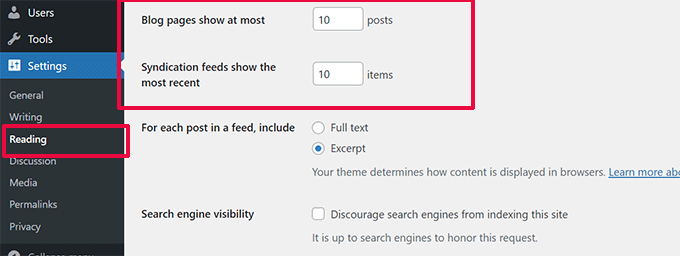
Per risolvere questo problema, vai su Impostazioni »Pagina di lettura e scorri verso il basso fino all'opzione "Per ogni articolo in un feed, mostra". Selezionare il riepilogo e quindi fare clic sul pulsante Salva modifiche.

14. Aggiungi un pulsante Click to Call to in WordPress
Poiché gli utenti mobili costituiscono la maggior parte degli utenti per la maggior parte delle aziende, a volte un modo più rapido per contattare può aiutarti ad acquisire nuovi clienti.
Sebbene sia necessario disporre di un modulo di contatto sul tuo sito Web, aggiungere un pulsante rapido per effettuare una chiamata istantanea può essere molto più veloce per gli utenti.
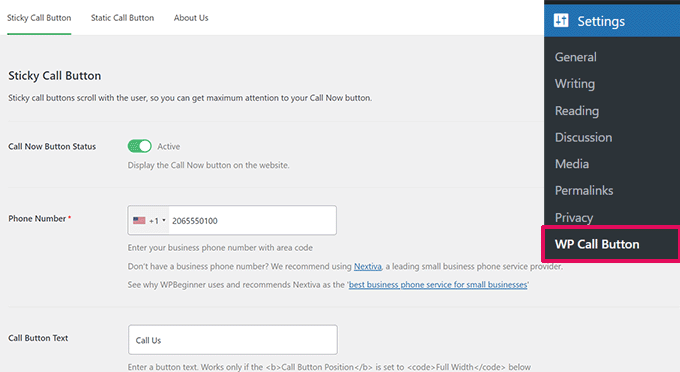
Il modo più semplice per aggiungere un pulsante click-to-call è utilizzare il plug-in WP Call Button. Questo plugin gratuito ti consente di aggiungere semplicemente il numero di telefono della tua azienda e mostrare un pulsante di chiamata sul tuo sito web.

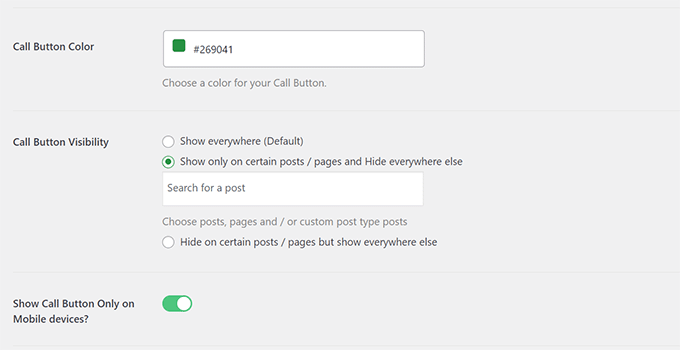
Puoi scegliere la posizione del pulsante, il colore e dove mostrarlo sul tuo sito web.
Se non desideri mostrare il pulsante in tutto il sito, puoi mostrarlo su post e pagine selezionati oppure attivarlo solo per gli utenti mobili.

Infine, se desideri posizionare strategicamente il pulsante di chiamata all'interno dei tuoi contenuti come invito all'azione, puoi farlo facilmente con un blocco o utilizzando lo shortcode.
Per maggiori dettagli, dai un'occhiata al nostro tutorial su come aggiungere facilmente un pulsante click-to-call in WordPress.
15. Correggi la consegna delle email di WordPress
Per impostazione predefinita, WordPress utilizza la funzione PHP mail() per inviare e-mail. Molte società di hosting WordPress bloccano o limitano questa funzione per prevenire abusi.
Ciò significa che tu e i tuoi utenti potreste non essere in grado di ricevere notifiche via email dal vostro sito WordPress. Alcune di queste notifiche sono cruciali, come le e-mail con password persa, le e-mail di registrazione di nuovi utenti e altro ancora.
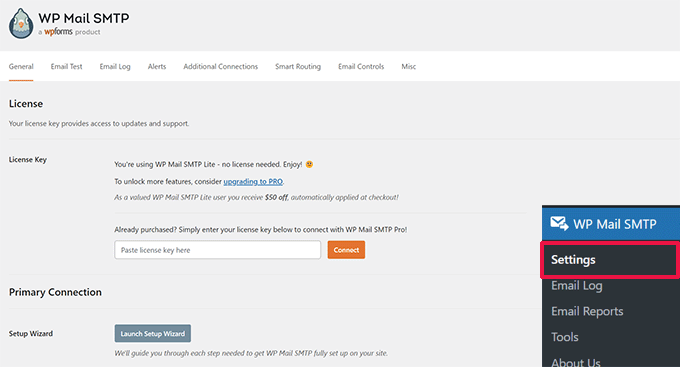
Per risolvere questo problema, è necessario installare e attivare il plugin WP Mail SMTP. È il miglior plug-in SMTP per WordPress sul mercato e ti consente di inviare e-mail WordPress utilizzando il protocollo SMTP appropriato.

Nota: esiste anche una versione gratuita chiamata WP Mail SMTP Lite che puoi utilizzare. Ti consigliamo di eseguire l'aggiornamento a Pro per sbloccare più funzionalità.
Per istruzioni dettagliate, consulta il nostro tutorial su come configurare WP Mail SMTP con qualsiasi host.
16. Aggiungi contenuto agli articoli nei feed RSS
Vuoi manipolare i tuoi feed RSS di WordPress aggiungendo contenuti ai tuoi articoli visibili solo agli abbonati ai feed RSS?
Il modo più semplice per farlo è utilizzare il plugin All in One SEO per WordPress. Viene fornito con una funzione Contenuto RSS che ti consente di aggiungere facilmente contenuto agli articoli nel tuo feed RSS.
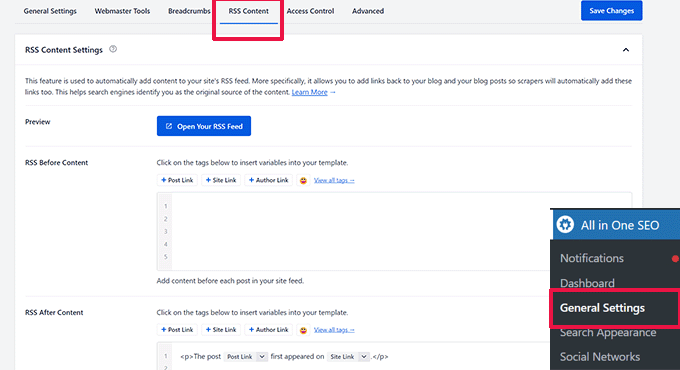
Innanzitutto, installa e attiva il plugin All in One SEO per WordPress. Successivamente, vai su All in One SEO »Impostazioni generali e passa alla scheda Contenuto RSS.

Da qui puoi aggiungere contenuti personalizzati da visualizzare prima o dopo ciascun elemento nel tuo feed RSS.
Metodo alternativo:
Questo metodo richiede l'aggiunta di codice al tuo sito web, puoi utilizzare questo metodo se non utilizzi All in One SEO per WordPress.
Aggiungi semplicemente il seguente snippet di codice personalizzato al tuo sito web utilizzando il plugin WPCode (consigliato) o il file Functions.php del tuo tema.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Questo codice mostra il testo "Questo post è stato scritto da Syed Balkhi" prima di un articolo e "Dai un'occhiata a WPBeginner" dopo il contenuto dell'articolo.
Per ulteriori modi per manipolare il contenuto dei feed RSS, consulta la nostra guida su come aggiungere contenuti ai feed RSS di WordPress.
17. Ritarda i post nei feed RSS
Ti è mai capitato di pubblicare accidentalmente un articolo prima che fosse pronto per essere pubblicato? Siamo stati tutti lì. Puoi semplicemente annullare la pubblicazione dell'articolo e continuare a modificarlo.
Tuttavia, i lettori di feed RSS e gli abbonati alla posta elettronica potrebbero già riceverlo nella loro casella di posta. Esiste una soluzione semplice per evitare che ciò ritardi la visualizzazione dei post nel tuo feed RSS.
Aggiungi il seguente snippet di codice personalizzato utilizzando il plug-in WPCode (consigliato) o il file Functions.php del tuo tema.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Questo codice ritarda di 10 minuti la visualizzazione dei post pubblicati nel feed RSS.
Per maggiori dettagli, consulta il nostro articolo su come ritardare la visualizzazione dei post nel feed RSS di WordPress.
18. Visualizza i feed dei social media sul tuo sito
Recenti ricerche statistiche di marketing mostrano che un utente medio trascorre circa 2 ore e 29 minuti sui social media.
Ciò rappresenta un'enorme opportunità per far crescere il tuo seguito sui social media e riportarlo sul tuo sito web.
Il modo più semplice per creare follower sui social media è promuovere i tuoi profili social sul tuo sito web.
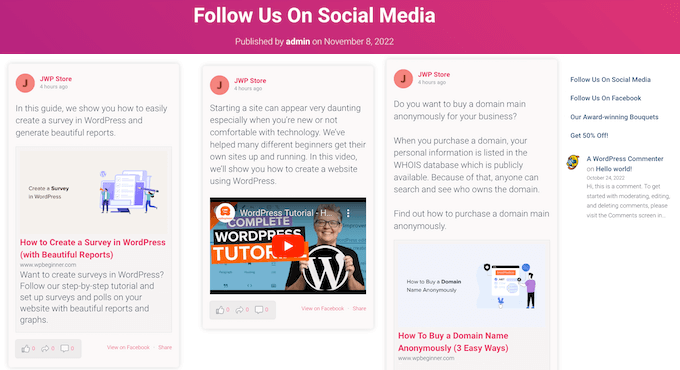
Per farlo avrai bisogno di Smash Balloon. È la migliore suite di plugin per social media WordPress sul mercato e ti consente di promuovere magnificamente i tuoi feed di social media sul tuo sito web.

Smash Balloon semplifica l'incorporamento di post di Facebook, tweet, foto di Instagram, video di YouTube, feed combinati in un social wall e altro ancora.
Per istruzioni dettagliate, consulta il nostro tutorial su come aggiungere feed di social media in WordPress.
19. Aggiungi icone immagine al menu di navigazione dei collegamenti

Vuoi visualizzare le icone delle immagini accanto ai collegamenti nel menu di navigazione? La soluzione più semplice è utilizzare il plugin Menu Image.
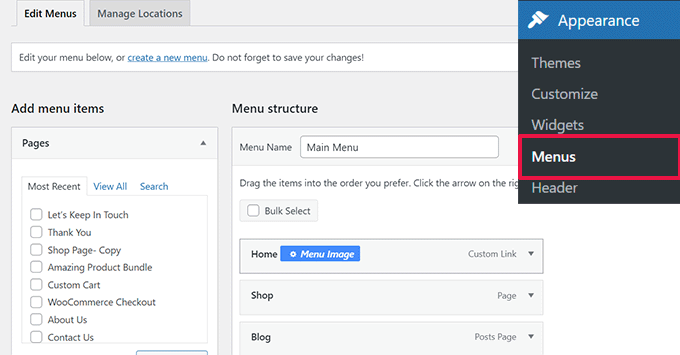
Dopo aver installato il plug-in, vai semplicemente su Aspetto »Menu e vedrai l'opzione per aggiungere immagini con ciascun elemento nel menu esistente.

Nota: il plugin non funziona con i temi Block e con l'editor completo del sito.
Se, per qualche motivo, non desideri utilizzare un plug-in e lo desideri invece manualmente, puoi farlo.
Innanzitutto, devi creare le immagini che desideri utilizzare come icone e caricarle nella libreria multimediale di WordPress. Successivamente, copia i loro URL in modo da poterli utilizzare in seguito.
Aggiunta delle icone del menu di navigazione nell'editor del sito
Se stai utilizzando un tema a blocchi, questo metodo fa al caso tuo. Avvia semplicemente l'editor del sito visitando la pagina Aspetto »Editor .
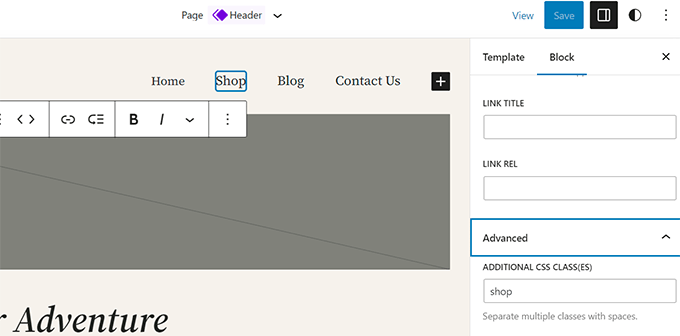
Fai clic sul menu di navigazione per modificarlo, quindi fai clic su un elemento di collegamento nel menu. Nelle impostazioni del blocco, fai clic sulla scheda Avanzate per espanderla e quindi aggiungi una classe CSS personalizzata.

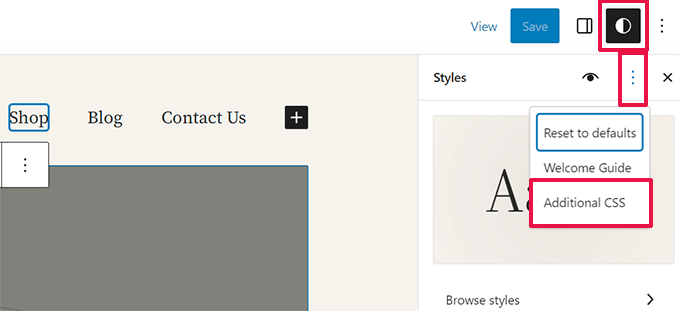
Successivamente, fai clic sull'icona Stile in alto, si aprirà l'editor di stile.
Fai clic sul menu a tre punti nel pannello, quindi seleziona CSS aggiuntivi.

Successivamente, devi aggiungere il seguente CSS personalizzato al tuo tema.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Non dimenticare di sostituire l'URL dell'immagine di sfondo con l'icona della tua immagine e di adattare la spaziatura interna alle tue esigenze.
Aggiunta di icone del menu di navigazione nei temi classici
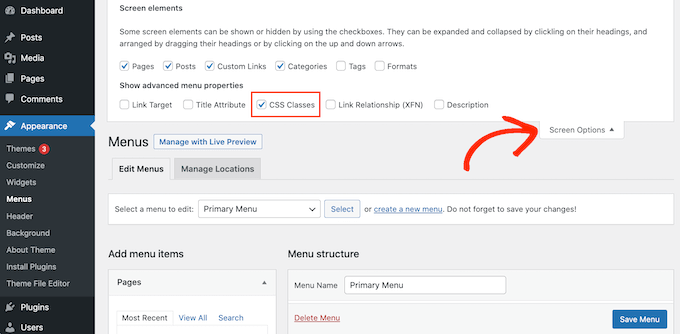
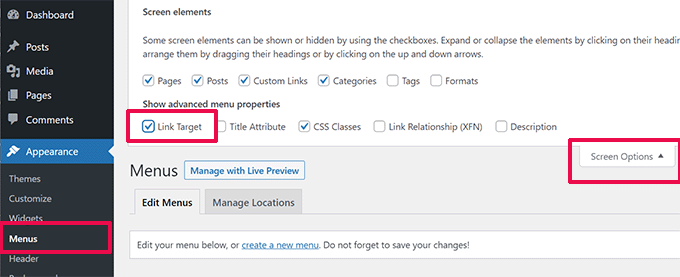
Innanzitutto, devi visitare la pagina Aspetto »Menu e quindi fare clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo.

Verrà visualizzato un menu in cui è necessario selezionare la casella accanto all'opzione Classi CSS.
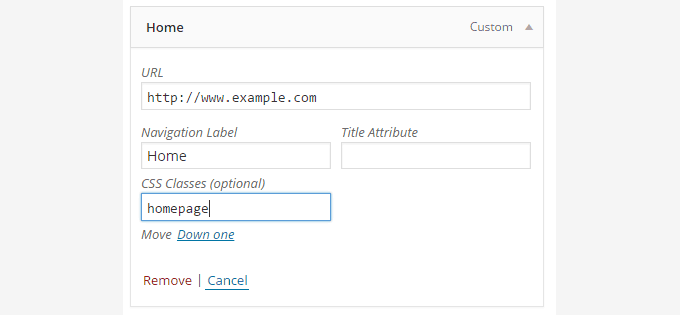
Successivamente scorri verso il basso fino al menu di navigazione e fai clic su un elemento per espanderlo. Vedrai un'opzione per aggiungere classi CSS. Inserisci una classe CSS diversa per ciascuna voce di menu.

Non dimenticare di fare clic sul pulsante del menu Salva per memorizzare le modifiche.
Successivamente, devi caricare le icone delle immagini sul tuo sito WordPress visitando la pagina Media »Aggiungi media . Dopo aver caricato i file immagine, copia i loro URL poiché ti serviranno nel passaggio successivo.
Ora puoi aggiungere un'icona immagine al menu di navigazione aggiungendo CSS personalizzati. Ecco un esempio di CSS che puoi utilizzare come punto di partenza.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Non dimenticare di sostituire l'URL dell'immagine con l'URL del tuo file immagine.
20. Apri il collegamento al menu di navigazione in una nuova finestra
A volte potrebbe essere necessario aprire un collegamento al menu di navigazione in una nuova finestra. Tuttavia, potresti non essere in grado di notare l'opzione per farlo quando aggiungi collegamenti.
Apertura del collegamento al menu di navigazione in una nuova finestra nell'editor del sito
Se stai utilizzando un tema a blocchi sul tuo sito web, questo metodo fa al caso tuo.
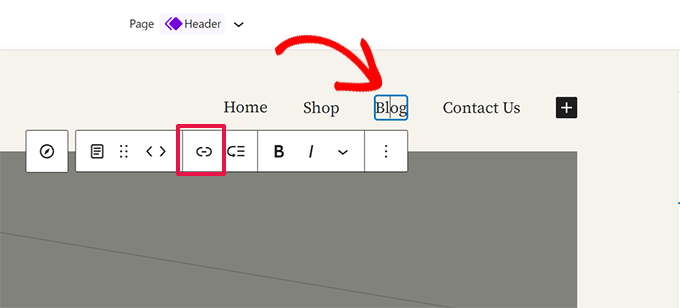
Basta andare su Aspetto »Editor per avviare l'editor del sito. Successivamente, fai clic sul collegamento che desideri aprire in una nuova finestra.

Nella barra degli strumenti del blocco, fai clic sul pulsante Collegamento per modificare quel collegamento.
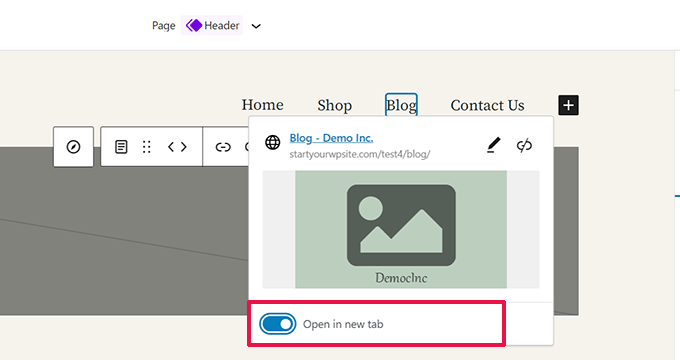
Questo rivelerà le impostazioni del collegamento. Da qui fai clic per far scorrere l'interruttore accanto all'opzione "Apri in una nuova scheda".

Apertura del collegamento al menu di navigazione in una nuova finestra nei temi classici
In realtà, l'opzione è nascosta per rimuovere il disordine dallo schermo.
Dovrai fare clic sul pulsante delle opzioni dello schermo nell'angolo in alto a destra dello schermo e selezionare l'opzione "Destinazione collegamento".

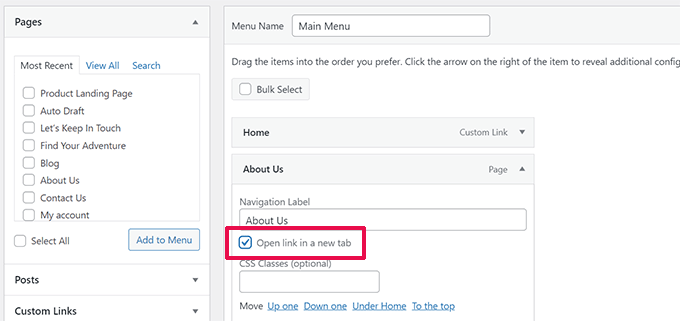
Successivamente, devi scorrere verso il basso fino alla voce di menu che desideri aprire in una nuova finestra.
Fai clic sulla voce di menu per espanderla e vedrai l'opzione per aprire il collegamento in una nuova scheda.

Non dimenticare di fare clic sul pulsante del menu Salva per memorizzare le modifiche.
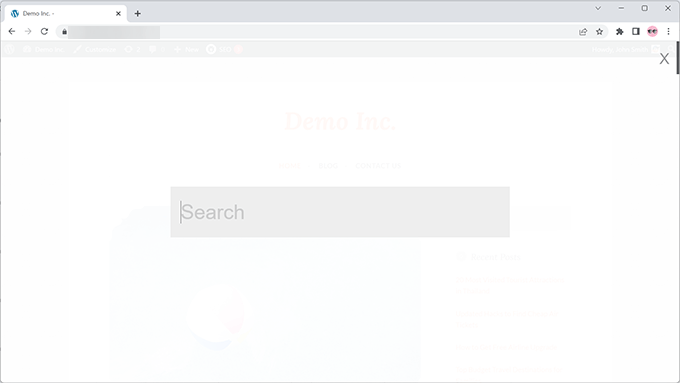
21. Aggiungi overlay di ricerca a schermo intero in WordPress

Se fai clic sull'icona di ricerca nell'angolo in alto a destra di qualsiasi pagina su WPBeginner, noterai che viene visualizzata una sovrapposizione di ricerca a schermo intero. Migliora l'esperienza di ricerca e la rende più coinvolgente.
Puoi aggiungerlo anche al tuo sito WordPress. Il modo più semplice per farlo è installare e attivare il plugin WordPress Full Screen Search Overlay.
Il plugin funziona immediatamente e non ci sono impostazioni da configurare.
Dopo l'attivazione, trasforma qualsiasi campo del modulo di ricerca WordPress predefinito in un overlay di ricerca a schermo intero.
Per maggiori dettagli, consulta la nostra guida su come aggiungere un overlay di ricerca a schermo intero in WordPress.
Suggerimento bonus : la semplice aggiunta della sovrapposizione di ricerca a schermo intero non inciderebbe sulla qualità dei risultati della ricerca. La ricerca predefinita di WordPress non è affatto efficace.
Puoi aggiornare immediatamente la qualità dei risultati di ricerca sul tuo sito WordPress installando il plug-in SearchWP. È il miglior plugin di ricerca WordPress sul mercato che ti consente di aggiungere il tuo motore di ricerca a WordPress.

La parte migliore è che funziona perfettamente e sostituirà automaticamente la funzionalità di ricerca predefinita di WordPress.
Per i dettagli, consulta il nostro articolo su come migliorare la ricerca WordPress con SearchWP.
22. Aggiungi un menu di navigazione mobile appiccicoso
Un menu di navigazione mobile permanente rimane nella parte superiore dello schermo mentre l'utente scorre verso il basso. Alcuni temi WordPress hanno questa funzionalità come opzione nelle loro impostazioni. Se il tuo tema non ha questa opzione, puoi provare questo metodo.
Per prima cosa devi installare e attivare il plugin Sticky Menu (o qualsiasi cosa!) sul plugin Scroll.
Dopo l'attivazione, vai alla pagina delle impostazioni del plug-in che si trova in Impostazioni »Menu permanente (o qualsiasi cosa!) . Aggiungi la classe CSS del tuo menu di navigazione e salva le modifiche.
Per istruzioni dettagliate, consulta il nostro tutorial su come creare un menu di navigazione mobile appiccicoso in WordPress.
23. Aggiungi più autori a un post WordPress
Vuoi accreditare più autori per un articolo sul tuo sito web? Per impostazione predefinita, i post di WordPress vengono assegnati a un singolo autore. Tuttavia, se hai spesso bisogno di citare più autori, esiste un modo più semplice per farlo.
Dovrai installare e attivare il plugin Co-Authors Plus.
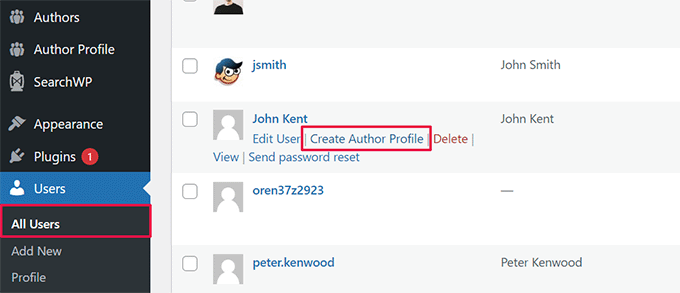
Successivamente, vai alla pagina Utenti »Tutti gli utenti e fai clic sul collegamento "Crea profilo autore" sotto l'utente che desideri aggiungere come coautore.

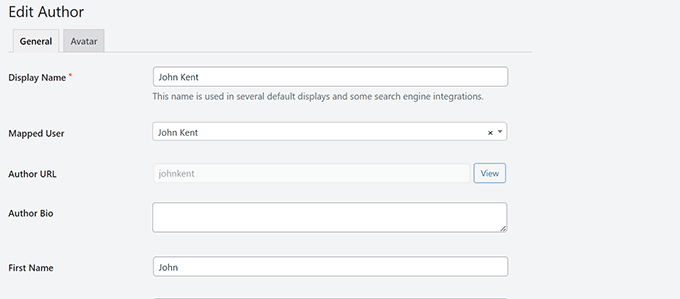
Nella schermata successiva, puoi impostare il profilo dell'utente come autore sul tuo sito web. Il plugin ti consente anche di caricare un'immagine dell'autore personalizzata.
Una volta terminato, non dimenticare di fare clic sul pulsante Aggiorna per salvare le modifiche.

Ora vai avanti e modifica il post o la pagina in cui desideri accreditare più autori.
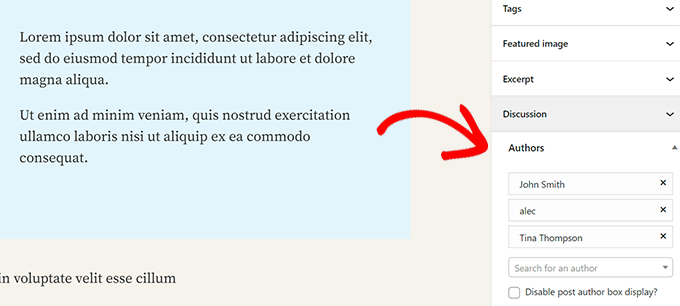
Nella schermata di modifica del post, noterai la nuova scheda "Autori" sotto il pannello delle impostazioni del post.

24. Aggiungi categorie alle pagine WordPress
Vuoi aggiungere categorie e tag alle pagine in WordPress? Per impostazione predefinita, sono disponibili solo per i post. Principalmente perché le pagine dovrebbero essere contenuti statici autonomi (vedi differenza tra post e pagine in WordPress).
Se desideri aggiungere categorie e tag, aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Crea un sito WordPress locale sul tuo computer
Molti proprietari e sviluppatori di siti WordPress installano WordPress sui propri computer. Ciò ti consentirà di sviluppare un sito WordPress localmente, provare plugin e temi e apprendere le nozioni di base di WordPress.

Abbiamo creato istruzioni dettagliate passo dopo passo su come installare WordPress sul tuo computer Windows o Mac.
26. Visualizza il numero totale di commenti in WordPress
I commenti forniscono agli utenti un modo più semplice per interagire con i contenuti del tuo sito web. Mostrare il numero totale di commenti può essere utilizzato come prova sociale e incoraggiare più utenti a partecipare alle discussioni.
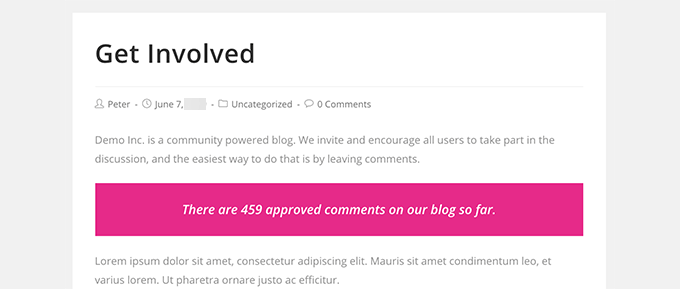
Il modo più semplice per farlo è installare il plugin Simple Blog Stats. Dopo l'attivazione, puoi aggiungere lo shortcode [sbs_apoproved] a qualsiasi post o pagina per visualizzare il numero totale di commenti.

Per un metodo di codice e ulteriori istruzioni, consulta il nostro articolo su come visualizzare il numero totale di commenti in WordPress.
27. Mostra il numero totale di utenti registrati in WordPress

Se consenti agli utenti di registrarsi sul tuo sito WordPress, mostrare il numero totale di utenti registrati può incoraggiare più utenti a registrarsi.
Il modo più semplice per farlo è installare il plugin Simple Blog Stats. Dopo l'attivazione, puoi aggiungere lo shortcode [sbs_users] a qualsiasi post o pagina per visualizzare il numero totale di utenti registrati.
Per istruzioni più dettagliate, consulta il nostro tutorial su come mostrare il numero totale di utenti registrati in WordPress.
28. Crea nuove dimensioni di immagine in WordPress
Quando carichi un'immagine sul tuo blog, WordPress crea automaticamente diverse copie dell'immagine. Il tema e i plugin di WordPress possono anche aggiungere nuove dimensioni di immagine.
Per creare nuove dimensioni di immagine in WordPress, devi aggiungere il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file Functions.php del tuo tema.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Questo codice aggiunge tre nuove dimensioni di immagine. Non dimenticare di modificare i nomi e le dimensioni delle dimensioni dell'immagine in base alle tue esigenze.
Per ulteriori informazioni, consulta il nostro tutorial su come creare nuove dimensioni di immagine in WordPress.
29. Imposta facilmente i reindirizzamenti in WordPress
Se lavori sul tuo sito web ormai da un po' di tempo, di tanto in tanto potresti voler modificare gli URL o unire i contenuti.
Tuttavia, ciò potrebbe creare un errore 404 sul contenuto precedente se lo elimini. Ci sono anche preoccupazioni relative alla SEO, ad esempio come si fa a dire ai motori di ricerca che questo contenuto si è spostato in una nuova posizione?
È qui che entrano in gioco i reindirizzamenti 301. Ciò ti consente di reindirizzare automaticamente i visitatori a nuovi post comunicando ai motori di ricerca che il contenuto è stato spostato in questa nuova posizione.
Esistono molti modi per impostare i reindirizzamenti, ma il modo più semplice e sicuro per farlo è utilizzare All in One SEO per WordPress.
All in One SEO per WordPress viene fornito con un gestore di reindirizzamenti che ti aiuta a impostare facilmente tutti i tipi di reindirizzamenti sul tuo sito WordPress.
Innanzitutto, devi installare e attivare il plugin All in One SEO per WordPress.
Nota: avrai bisogno almeno del piano PRO del plugin per sbloccare il Gestore reindirizzamenti.
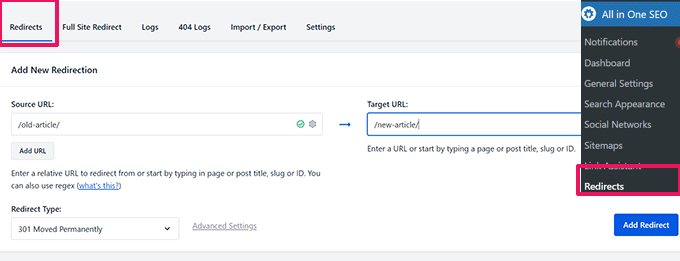
Dopo l'attivazione, devi visitare la pagina All in One SEO »Reindirizzamenti . Aggiungi l'URL del tuo vecchio articolo sotto l'URL di origine e la tua nuova posizione nei campi URL di destinazione.

Scegli 301 spostato permanentemente sotto Tipo di reindirizzamento e fai clic sul pulsante Aggiungi reindirizzamento per salvare le impostazioni.
Per maggiori dettagli, consulta il nostro tutorial su come creare reindirizzamenti 301 in WordPress.
30. Converti categorie in tag o viceversa
Spesso le persone non hanno ben chiaro come utilizzare correttamente le categorie e i tag in WordPress. A volte potresti finire per creare categorie che avrebbero dovuto essere tag o viceversa.
È facilmente risolvibile.
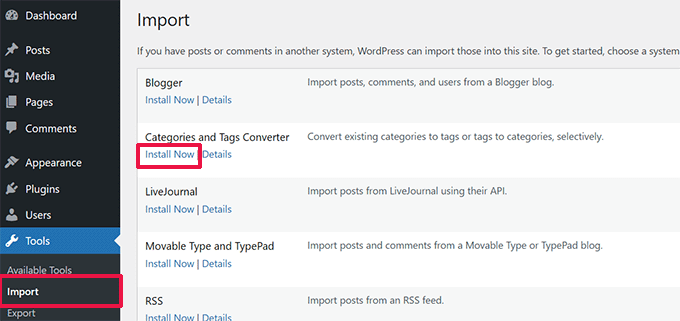
Vai su Strumenti »Importa pagina e quindi installa Categorie e tag Converter.

Dopo l'installazione, fare clic sul collegamento Esegui importatore per continuare.
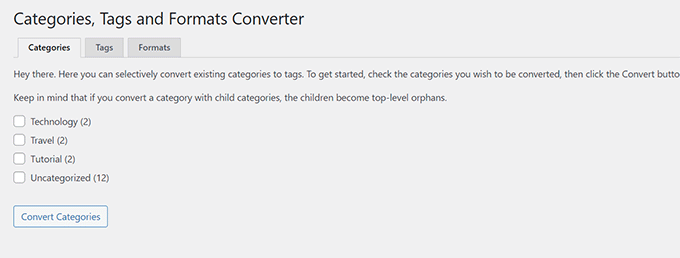
Nella pagina del convertitore, puoi passare dalle categorie ai tag o al convertitore dai tag alle categorie. Successivamente, seleziona gli elementi che desideri convertire e quindi fai clic sul pulsante Converti.

31. Spostamento collettivo dei post tra categorie e tag
A volte potresti voler spostare in blocco i post tra categorie e tag. Farlo uno per uno per ogni post può richiedere molto tempo.
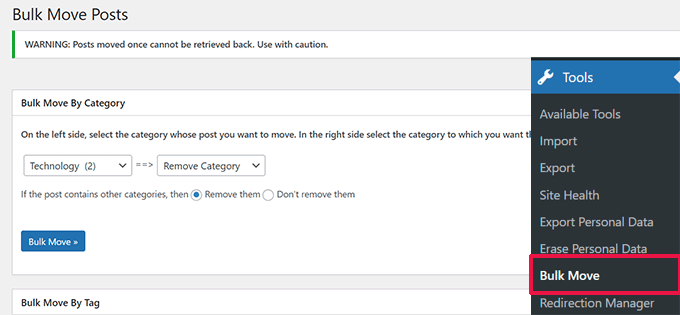
In realtà, c'è un plugin per questo. Basta installare e attivare il plugin Bulk Move. Dopo l'attivazione, devi andare su Strumenti »Spostamento collettivo per spostare i tuoi post.

Per istruzioni più dettagliate, visita il nostro tutorial su come spostare in blocco i post in categorie e tag in WordPress.
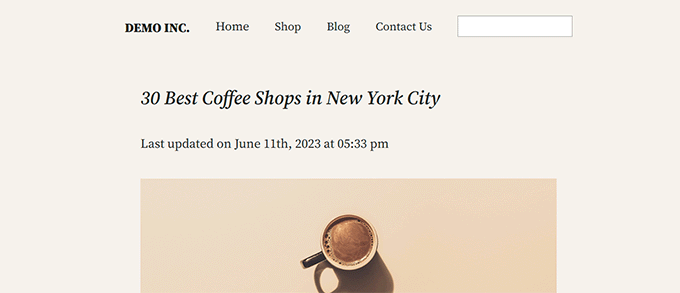
32. Visualizza la data dell'ultimo aggiornamento dei tuoi post

Per impostazione predefinita, la maggior parte dei temi WordPress mostrerà la data di pubblicazione di un articolo. Questo va bene e funzionerebbe per la maggior parte dei siti Web e dei blog.
Tuttavia, se aggiorni regolarmente i tuoi vecchi contenuti, potresti voler mostrare ai tuoi utenti quando è stato aggiornato l'ultima volta un articolo. Altrimenti voi utenti non notereste che l'articolo contiene informazioni attuali.
Ciò può essere ottenuto aggiungendo il seguente codice per aggiungere il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Per istruzioni più dettagliate consulta la nostra guida su come visualizzare la data dell'ultimo aggiornamento in WordPress.
33. Come visualizzare le date relative in WordPress
Vuoi visualizzare date relative come ieri, 10 ore fa o una settimana fa per i tuoi post in WordPress? Le date relative danno agli utenti un'idea di quanto tempo è passato da quando qualcosa è stato pubblicato.
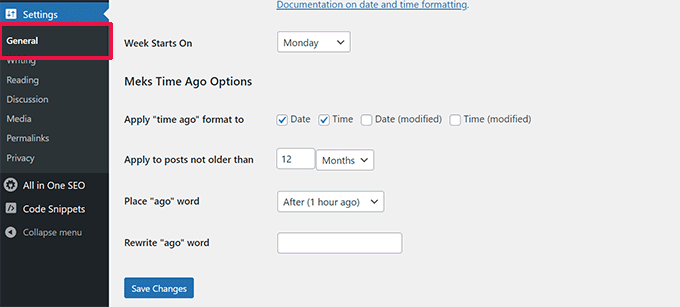
Per aggiungere date relative è necessario installare e attivare il plugin Meks Time Ago. Dopo l'attivazione, devi visitare Impostazioni »Pagina generale e scorrere fino alla sezione "Opzioni Meks Time Ago".

Puoi selezionare quando utilizzare il tempo fa e come visualizzarlo. Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Per maggiori dettagli, consulta la nostra guida su come visualizzare le date relative in WordPress.
34. Rimuovi il numero di versione di WordPress
Per impostazione predefinita, WordPress aggiunge la versione WordPress all'intestazione del tuo sito web. Alcune persone pensano che sia una responsabilità di sicurezza. La nostra risposta è semplice: mantieni WordPress aggiornato.
Tuttavia, se desideri rimuovere il numero di versione di WordPress, aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Per ulteriori informazioni su questo argomento consulta il nostro articolo sul modo giusto per rimuovere il numero di versione di WordPress.
35. Aggiorna gli URL di WordPress quando non è possibile accedere a WP-Admin

A volte, quando si sposta un sito WordPress in un nuovo dominio o a causa di una configurazione errata, potrebbe essere necessario aggiornare gli URL di WordPress.
Questi URL indicano a WordPress dove visualizzare il tuo sito e dove si trovano i file principali di WordPress. Impostazioni errate possono bloccarti fuori dall'area di amministrazione di WordPress o reindirizzarti al vecchio sito web.
Il modo più semplice per aggiornare gli URL di WordPress è aggiungere il seguente snippet di codice personalizzato utilizzando il plugin WPCode o il file Functions.php del tuo tema.
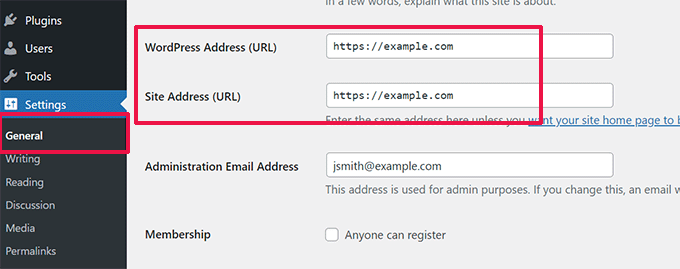
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Non dimenticare di sostituire example.com con il tuo nome di dominio.
Una volta effettuato l'accesso al tuo sito WordPress, vai su Impostazioni »Generale e aggiorna lì gli URL. Successivamente, devi rimuovere il codice che hai aggiunto al file delle funzioni.
Se devi aggiornare anche gli URL nei tuoi post e nelle tue pagine, consulta la nostra guida su come aggiornare correttamente gli URL quando sposti il tuo sito WordPress.
36. Disattiva tutti i plugin quando non riesci ad accedere a WP-Admin
Durante la risoluzione degli errori di WordPress, ti verrà spesso chiesto di disattivare tutti i plugin di WordPress. Puoi semplicemente andare su Plugin nella dashboard e disattivare tutti i plugin. Ma cosa succede se rimani bloccato fuori dal tuo sito WordPress?
Ecco come puoi disattivare facilmente i plugin quando sei bloccato fuori dall'area di amministrazione.
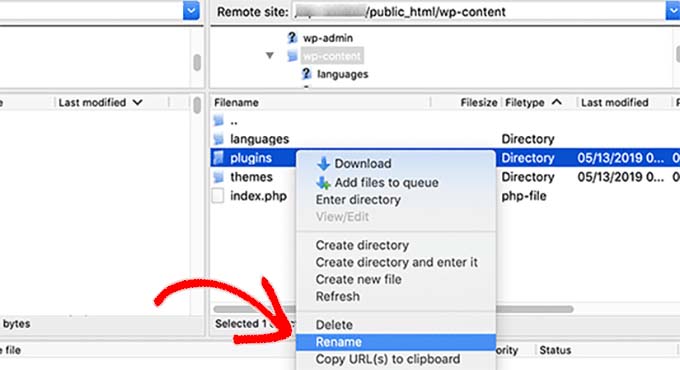
Innanzitutto, connettiti al tuo sito WordPress utilizzando un client FTP e vai alla cartella /wp-content/. Al suo interno troverai la cartella /plugins.

Ora devi solo rinominare la cartella dei plugin in plugins.old e WordPress disattiverà automaticamente tutti i plugin.
Per metodi alternativi e maggiori informazioni consulta la nostra guida su come disattivare tutti i plugin quando non è possibile accedere a wp-admin.
37. Crea una pagina di errore 404 personalizzata
Si verifica un errore 404 quando gli utenti digitano l'indirizzo sbagliato o l'indirizzo non esiste sul tuo sito web.
Per impostazione predefinita, il tuo tema WordPress utilizzerà quindi il modello di errore 404 per visualizzare l'errore.
Tuttavia, queste pagine sono spesso abbastanza inutili e lasciano gli utenti senza la minima idea di cosa dovrebbero fare dopo.
Puoi risolvere questo problema creando la tua pagina di errore 404 personalizzata senza scrivere alcun codice. Ciò ti consentirà di indirizzare gli utenti ad altri contenuti utili sul tuo sito web.
Innanzitutto, devi installare e attivare il plugin SeedProd. È il miglior generatore di pagine WordPress sul mercato e ti consente di creare facilmente pagine personalizzate, pagine di destinazione e persino temi WordPress completi senza scrivere codice.
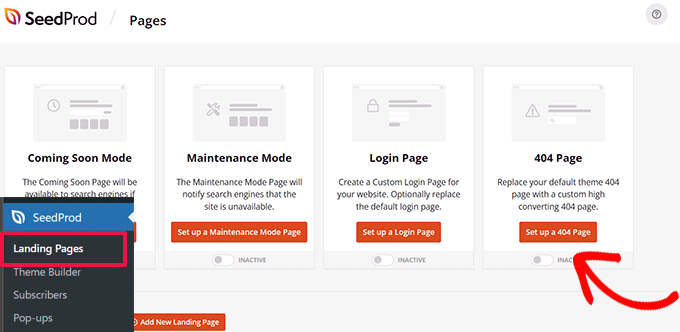
Dopo l'attivazione, vai su SeedProd »Pagine di destinazione e fai clic sul pulsante Imposta una pagina 404.

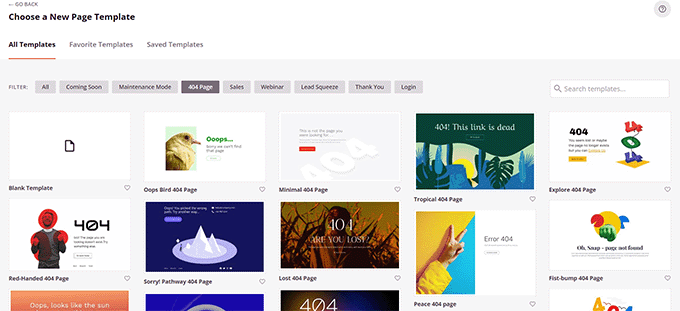
Successivamente, il plugin ti chiederà di scegliere un modello per la tua pagina 404.
SeedProd viene fornito con una serie di bellissimi modelli di pagina 404 che puoi utilizzare come punto di partenza.

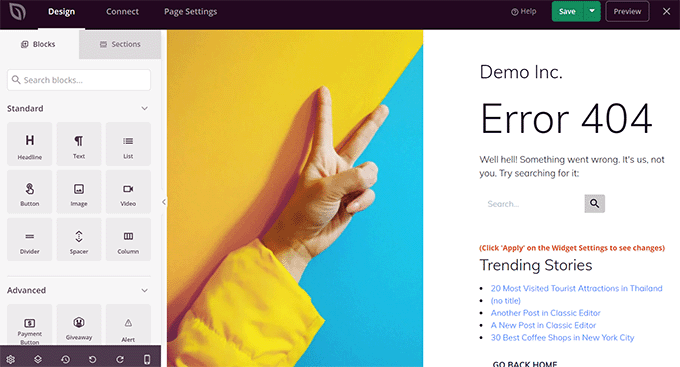
Successivamente, entrerai nel generatore di pagine SeedProd.
È uno strumento di progettazione intuitivo in cui puoi semplicemente trascinare e rilasciare i blocchi e modificarli puntando e facendo clic.

Puoi aggiungere un modulo di ricerca, i tuoi articoli più popolari, i prodotti più venduti o qualsiasi cosa tu voglia.
Una volta terminato, fai semplicemente clic sul pulsante Salva e pubblica in alto.
Per maggiori dettagli, consulta il nostro tutorial su come migliorare la pagina 404 in WordPress.
38. Includi la categoria negli URL dei post
Potresti aver notato che molti siti WordPress utilizzano categorie negli URL dei loro post. Ciò consente loro di aggiungere informazioni più utili in un URL, utile sia per l'esperienza dell'utente che per la SEO.
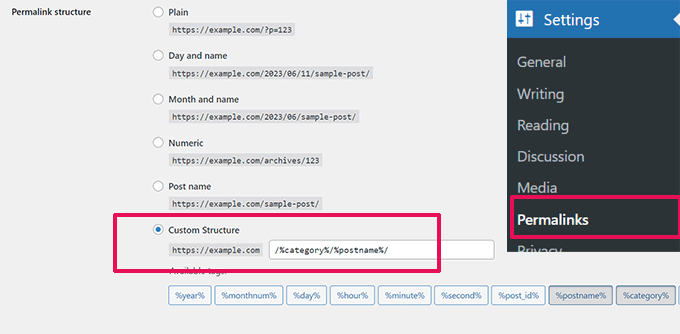
Se desideri aggiungere il nome di una categoria agli URL dei tuoi post WordPress, vai alla pagina Impostazioni »Permalink . Fai clic sulla struttura personalizzata e aggiungi /%category%/%postname%/ nel campo accanto ad essa.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Per saperne di più su come WordPress gestirà le sottocategorie e le categorie multiple, consulta la nostra guida su come includere categorie e sottocategorie negli URL di WordPress.
39. Visualizza post casuali in WordPress
Vuoi visualizzare post casuali nella barra laterale di WordPress? I post casuali offrono ai tuoi utenti la possibilità di scoprire articoli che altrimenti non vedrebbero mai.
Innanzitutto, devi aggiungere il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
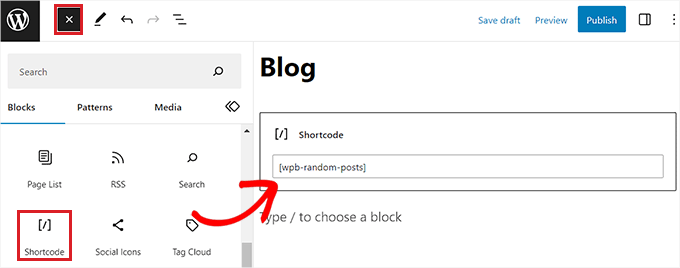
Successivamente, puoi utilizzare lo shortcode [wpb-random-posts] nei tuoi post, pagine o widget della barra laterale per visualizzare post casuali.

Per un metodo alternativo, consulta la nostra guida su come visualizzare post casuali in WordPress.
40. Consenti la registrazione dell'utente sul tuo sito WordPress
WordPress è dotato di un potente sistema di gestione degli utenti con diversi ruoli e capacità. Se desideri consentire agli utenti di registrarsi sul tuo sito, ecco come attivare tale funzione.
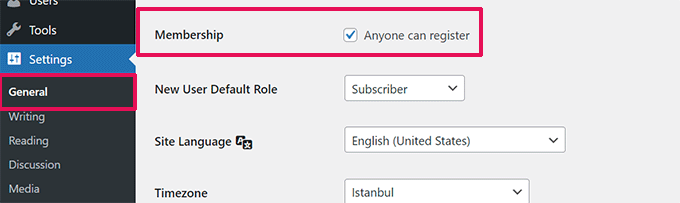
Vai su Impostazioni »Pagina generale e fai clic sulla casella di controllo accanto all'opzione Iscrizione. Di seguito, devi scegliere il ruolo predefinito che verrà assegnato ai nuovi utenti, se non sei sicuro, utilizza Subscriber.

Per maggiori dettagli consulta la nostra guida su come consentire la registrazione degli utenti sul tuo sito WordPress.
41. Crea un modulo di registrazione utente personalizzato in WordPress
Quando apri la registrazione utente sul tuo sito, gli utenti utilizzeranno il modulo di registrazione WordPress predefinito. Puoi sostituirlo con un modulo di registrazione utente personalizzato per una migliore esperienza utente.
Innanzitutto, dovrai installare e attivare il plugin WPForms. Avrai bisogno almeno del piano Pro per accedere al componente aggiuntivo di registrazione dell'utente.
Dopo l'attivazione, vai alla pagina WPForms »Componenti aggiuntivi per installare e attivare il componente aggiuntivo di registrazione dell'utente.
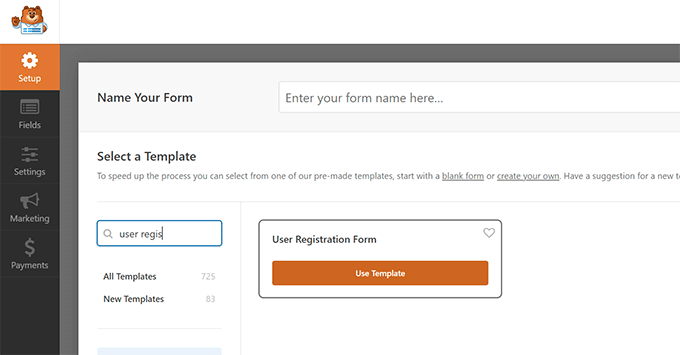
Successivamente, crea un nuovo modulo visitando la pagina WPForms »Aggiungi nuovo . Questo avvierà il builder WPForms, dove dovrai selezionare il modulo di registrazione utente come modello.

Dopo aver creato il modulo devi fare clic sul pulsante di incorporamento per copiare il codice di incorporamento. Ora puoi aggiungere questo codice a qualsiasi post o pagina WordPress per visualizzare il modulo di registrazione utente personalizzato.
Per istruzioni più dettagliate, consulta la nostra guida su come creare un modulo di registrazione utente personalizzato in WordPress.
42. Escludi categorie specifiche dal feed RSS
A volte potresti dover escludere categorie specifiche dal tuo feed RSS di WordPress. In questo modo i post archiviati in tali categorie verranno nascosti nei tuoi feed RSS.
Aggiungi semplicemente il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Non dimenticare di sostituire 15 con l'ID della categoria che desideri escludere.
Per maggiori dettagli e metodi alternativi, consulta il nostro tutorial su come escludere categorie specifiche dai feed RSS in WordPress.
43. Modifica la lunghezza dell'estratto in WordPress
La lunghezza predefinita degli estratti di WordPress è spesso troppo breve per descrivere il riepilogo di un post. Per modificare la lunghezza dell'estratto puoi aggiungere il seguente snippet di codice personalizzato utilizzando il plug-in WPCode o il file Functions.php del tuo tema.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Se non vuoi scherzare con il codice, consulta la nostra guida su come personalizzare gli estratti di WordPress (non è richiesta alcuna codifica).
44. Visualizza la data del copyright dinamico in WordPress
Per aggiungere una data di copyright al piè di pagina del tuo sito WordPress, puoi modificare il modello di piè di pagina nel tuo tema e aggiungere un avviso di copyright.
Tuttavia, l'anno utilizzato nel codice dovrà essere aggiornato manualmente l'anno prossimo.
Puoi invece utilizzare il codice seguente per visualizzare dinamicamente l'anno corrente nella tua notifica di copyright.
2009 – <?php echo date('Y'); ?> YourSite.com
Per soluzioni più avanzate, consulta il nostro articolo su come aggiungere date di copyright dinamiche in WordPress.
45. Come modificare un nome utente in WordPress
WordPress ti consente di cambiare facilmente il nome di un utente, ma non puoi cambiare il nome utente. Ci sono due modi per farlo.
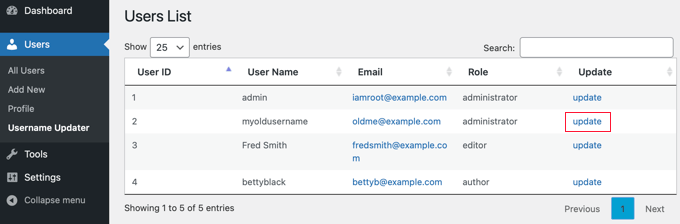
Il modo più semplice è utilizzare un plugin chiamato Easy Username Updater. Dopo l'attivazione, vai semplicemente alla pagina Utenti »Aggiornamento nome utente e quindi fai clic sul collegamento "Aggiorna" accanto al nome utente che desideri modificare.

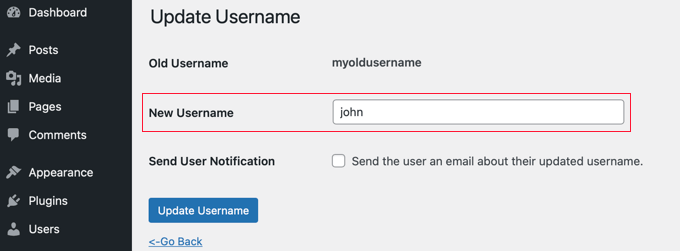
Ora devi semplicemente inserire il nuovo nome utente e quindi fare clic sul pulsante "Aggiorna nome utente".
Se desideri notificare all'utente la modifica, assicurati di selezionare prima la casella "Invia notifica all'utente".

Per metodi alternativi, consulta il nostro articolo su come modificare il nome utente di WordPress.
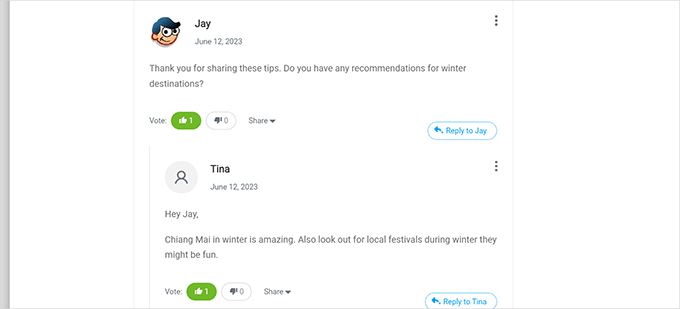
46. Consenti agli utenti di mettere mi piace o non mi piace ai commenti

Hai visto quanti siti popolari come YouTube consentono agli utenti di mettere mi piace e non mi piace ai commenti? Ciò comporta un maggiore coinvolgimento degli utenti nella discussione sul tuo sito web.
Innanzitutto, devi installare e attivare il plugin Thrive Comments. È il miglior plugin per i commenti di WordPress e ti aiuta ad aumentare il coinvolgimento sul tuo sito web.
Aggiunge votazione dei commenti, badge, condivisione sui social e altre funzionalità di conversazione ai tuoi commenti WordPress.
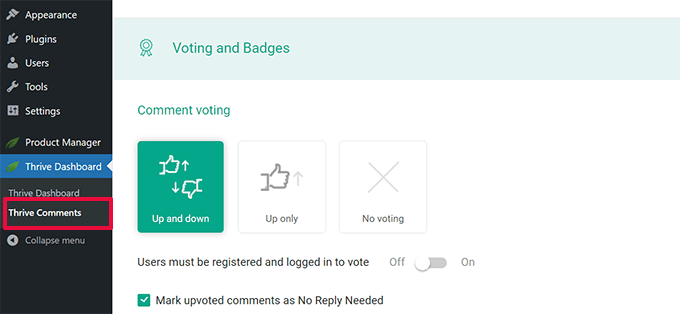
Dopo l'attivazione, devi visitare la dashboard di Thrive » la pagina Commenti di Thrive e fare clic sulla scheda Votazioni e badge per espanderla.

Da qui, puoi scegliere "Su e Giù" in Thrive Comments che consentirà agli utenti di mettere Mi piace o Non mi piace sui commenti. Successivamente, non dimenticare di salvare le modifiche.
Ora puoi controllare i tuoi commenti WordPress per vedere queste opzioni in azione.
47. Duplica un post o una pagina WordPress
Il modo manuale per duplicare un post è creare un nuovo post o una nuova pagina e quindi copiare il contenuto da quello vecchio. Tuttavia, ciò non copierebbe le impostazioni del post come categorie, immagini in primo piano, tag, ecc.
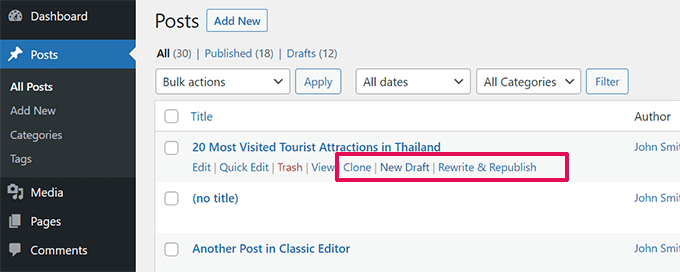
Il modo più efficiente per farlo è utilizzare il plugin Duplicate Post. Basta installare e attivare il plugin e poi andare alla pagina Articoli »Tutti gli articoli .

Vedrai l'opzione per clonare un post o creare una nuova bozza.
Per istruzioni più dettagliate, consulta il nostro articolo su come duplicare facilmente post e pagine in WordPress con un solo clic.
48. Consenti agli utenti di inviare post al tuo sito WordPress
Gli autori sul tuo sito WordPress possono semplicemente accedere ai propri account e scrivere post. Ma cosa succederebbe se volessi che i tuoi utenti potessero inviare post direttamente senza creare un account?
Il modo migliore per farlo è creare un modulo di invio di post sul blog.
Dovrai installare e attivare il plugin WPForms. Avrai bisogno della versione pro del plugin per accedere al componente aggiuntivo post-invio.
Dopo l'attivazione, vai alla pagina WPForms »Componenti aggiuntivi per scaricare e attivare il componente aggiuntivo per l'invio dei post.
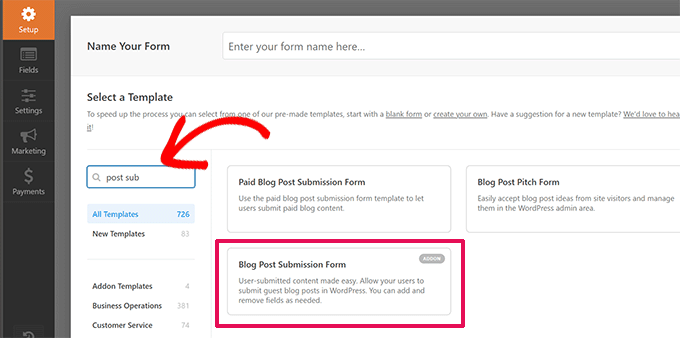
Successivamente puoi andare su WPForms »Aggiungi nuova pagina e quindi selezionare "Modulo di invio post sul blog" come modello.

Una volta terminata la modifica del modulo, fai clic sul pulsante Incorpora per copiare il codice di incorporamento del modulo. Ora puoi incollare questo codice in qualsiasi post o pagina WordPress per visualizzare un modulo di invio del post del blog.
I post inviati dagli utenti verranno archiviati nei tuoi post WordPress come in attesa di revisione. Potrai quindi rivederli, modificarli e pubblicarli.
Per istruzioni più dettagliate, dai un'occhiata alla nostra guida su come consentire agli utenti di inviare post al tuo sito WordPress.
49. Disattiva le email di notifica dei commenti in WordPress
WordPress invia automaticamente notifiche via email quando qualcuno lascia un commento o quando un commento è in attesa di moderazione. Questo è emozionante quando avvii il tuo blog per la prima volta, ma diventa molto fastidioso dopo poco tempo.
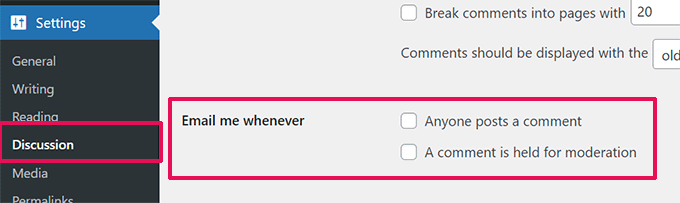
La buona notizia è che puoi disattivare facilmente queste notifiche. Visita la pagina Impostazioni »Discussione sul tuo amministratore di WordPress e poi scorri verso il basso fino alla sezione "Inviami email ogni volta". Deseleziona entrambe le opzioni e quindi fai clic sul pulsante Salva modifiche.

50. Modifica il nome del mittente nelle e-mail WordPress in uscita
Per impostazione predefinita, quando WordPress invia una notifica e-mail utilizza "WordPress" come nome del mittente. Sembra un po' poco professionale e potresti voler cambiarlo con una persona reale o con il titolo del tuo sito web.
Il modo più semplice per farlo è utilizzare il plugin WP Mail SMTP. È il miglior plugin SMTP per WordPress che migliora la consegna della posta elettronica WordPress.
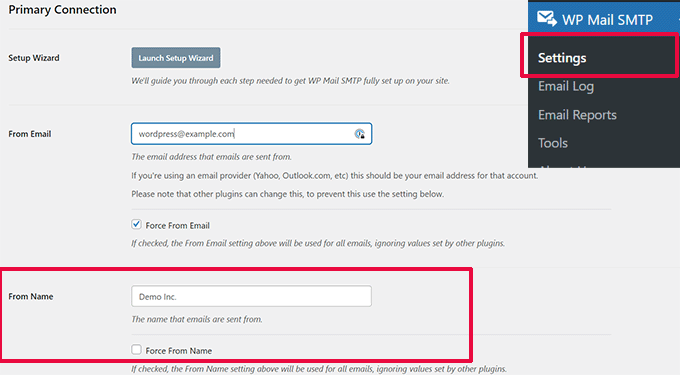
Installa semplicemente il plugin WP Mail SMTP e poi vai su WP Mail SMTP »Impostazioni . Da qui, puoi modificare il nome del mittente nel campo "Da nome".

Per un metodo di codice e maggiori dettagli, consulta la nostra guida su come modificare il nome del mittente nelle e-mail WordPress in uscita.
51. Modifica dell'autore di un post WordPress
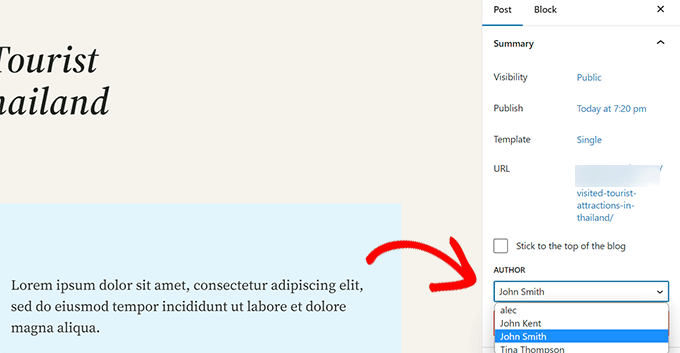
Cambiare l’autore di un post è abbastanza semplice. Modifica semplicemente il post e seleziona il nuovo autore dal menu a discesa Autore nella scheda Riepilogo.

Successivamente, non dimenticare di salvare o aggiornare il post per memorizzare le modifiche.
D'altra parte, se hai disabilitato l'editor a blocchi e stai utilizzando l'editor classico, l'opzione autore potrebbe essere nascosta sullo schermo.
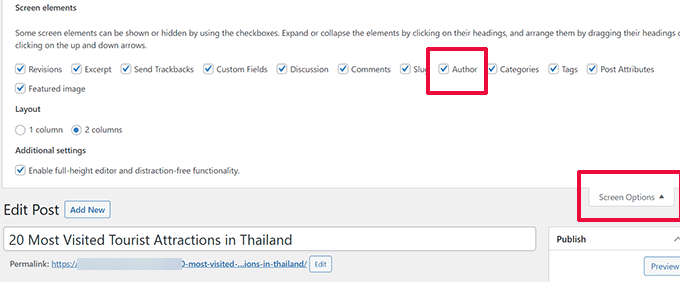
Dovrai modificare il post in cui desideri cambiare il nome dell'autore e quindi fare clic sul pulsante Opzioni schermo nell'angolo in alto a destra dello schermo. Seleziona la casella accanto all'opzione "Autore".

Verrà visualizzata la meta-box dell'autore nella schermata di modifica del post in cui puoi selezionare un autore diverso per il post.
Per maggiori dettagli, consulta il nostro articolo su come cambiare l'autore di un post in WordPress.
52. Riorganizza la schermata di modifica post in WordPress
A volte potresti avere la sensazione che le categorie siano posizionate troppo in basso nella schermata di modifica del post, o forse la casella Immagine in primo piano dovrebbe essere più in alto.
Molti utenti non se ne accorgono per un po', ma tutte le caselle nella schermata di modifica del post sono abbastanza flessibili. Puoi fare clic per comprimerli e persino trascinarli per organizzare lo schermo a tuo piacimento.

Verrà visualizzato un popup in cui puoi scegliere di mostrare/nascondere i pannelli nell'editor predefinito.
Per saperne di più, consulta il nostro tutorial su come riorganizzare la schermata di modifica dei post in WordPress.
53. Modifica il numero di post visualizzati sulle pagine del blog
Per impostazione predefinita, WordPress mostra 10 post nelle pagine e negli archivi del tuo blog. Puoi cambiarlo con qualsiasi numero tu voglia.
Dovrai visitare la pagina Impostazioni »Lettura e quindi scorrere verso il basso fino all'opzione "Le pagine del blog vengono visualizzate al massimo". Inserisci il numero di post che desideri visualizzare, quindi fai clic sul pulsante Salva modifiche.

54. Chiudi automaticamente i commenti sui vecchi articoli
A volte potresti notare che alcuni post molto vecchi sul tuo sito iniziano a ricevere regolarmente commenti spam senza una ragione apparente. Un modo per affrontare questo problema è chiudere i commenti sugli articoli più vecchi.
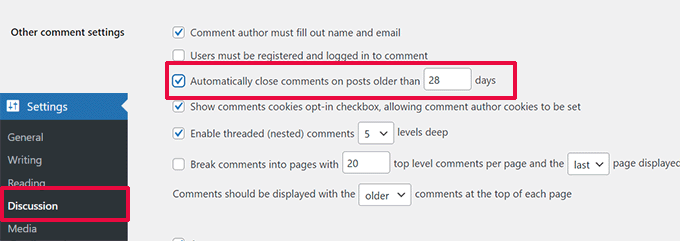
WordPress ti consente di disattivare automaticamente i commenti sui vecchi articoli. Devi visitare la pagina Impostazioni »Discussione nel tuo pannello di amministrazione e quindi scorrere fino alla sezione "Altre impostazioni dei commenti".
Seleziona semplicemente la casella accanto a "Chiudi automaticamente i commenti sui post più vecchi di X giorni" e sostituisci il numero con il tempo per cui desideri che gli utenti possano lasciare commenti.

Per sapere come gestire i commenti spam, consulta questi suggerimenti per combattere lo spam nei commenti in WordPress.
55. Dividi i post lunghi in pagine
Vuoi dividere i post lunghi in pagine in modo che gli utenti possano navigarli facilmente senza scorrere troppo? WordPress lo rende semplicissimo, basta aggiungere il seguente codice nel punto in cui desideri dividere un post nella pagina successiva.
<!––nextpage––>
WordPress aggiungerà un'interruzione di pagina a questo punto e il resto del post apparirà nella pagina successiva. Puoi aggiungere nuovamente lo stesso codice quando desideri iniziare un'altra pagina e così via.
Per istruzioni più dettagliate consulta la nostra guida su come dividere i post di WordPress in più pagine.
È tutto per ora! Ci auguriamo che questo articolo ti abbia aiutato a trovare alcuni nuovi suggerimenti, trucchi e hack per WordPress. Potresti anche voler vedere la nostra guida definitiva per aumentare la velocità e le prestazioni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
