6 tipi di campo che puoi aggiungere al modulo di contatto di Divi (e quando usarli)
Pubblicato: 2023-03-01I moduli di contatto sono una parte essenziale di qualsiasi sito Web, sia che tu voglia acquisire più contatti, tenere traccia delle richieste, creare il tuo elenco di email marketing o semplicemente essere in grado di comunicare su richiesta con i tuoi utenti. Il modulo del modulo di contatto di Divi semplifica la comunicazione e la raccolta di dati importanti dai visitatori del tuo sito web.
Esploriamo quali campi sono disponibili nel modulo del modulo di contatto di Divi e quando utilizzarli. Utilizzeremo il modulo di contatto del Pacchetto layout fotografo di matrimoni disponibile con il tuo abbonamento a temi eleganti.
- 1 Opzioni modulo modulo di contatto di Divi
- 2 1. Il campo di inserimento
- 2.1 Come configurare il campo di input del modulo di contatto Divi
- 3 2. Il campo E-mail
- 3.1 Abilitazione del campo e-mail
- 4 3. Il campo Textarea
- 4.1 Abilitazione del campo dell'area di testo
- 5 4. Il campo delle caselle di controllo
- 5.1 Come configurare il campo delle caselle di controllo
- 6 5. Il campo dei pulsanti radio
- 6.1 Come configurare il campo del pulsante di opzione
- 7 6. Il campo a discesa Seleziona
- 7.1 Come configurare il campo a discesa Seleziona
- 8 Concludere le cose
Opzioni del modulo di contatto di Divi
Il robusto modulo del modulo di contatto di Divi è costituito dai seguenti campi: input, e-mail, area di testo, caselle di controllo, pulsanti di opzione e il campo a discesa di selezione. Questi campi possono essere utilizzati in diversi modi per costruire la tua attività. Prima di affrontare ogni campo e i suoi usi, esaminiamo come selezionare il tipo di campo che si desidera utilizzare nel modulo del modulo di contatto.
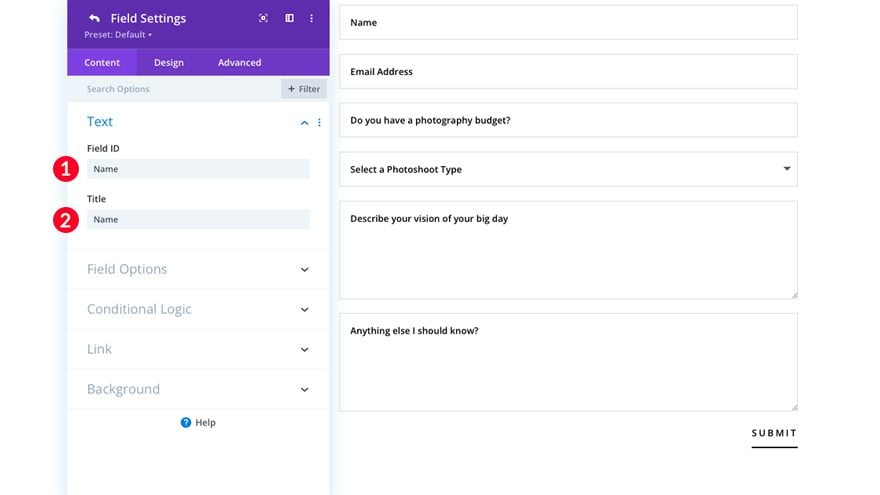
- Il primo passo è dare al tuo campo un ID campo. Questo ti aiuta a capire quale campo corrisponde alle informazioni compilate nel modulo.
- Dai un titolo al tuo campo.

- Scegli il campo da visualizzare. Le tue scelte sono input, e-mail, area di testo, caselle di controllo, pulsanti di opzione o menu a discesa di selezione.

Successivamente, esaminiamo ogni opzione di campo nel modulo del modulo di contatto Divi. Ultimamente, discuteremo di come ciascuno può essere configurato per soddisfare le tue esigenze specifiche.
1. Il campo di inserimento
Il campo di input è uno dei campi più potenti che puoi utilizzare nel modulo di contatto. Puoi acquisire praticamente qualsiasi tipo di informazione testuale. L'acquisizione del nome, della ragione sociale, dell'indirizzo fisico, del numero di telefono o di vari altri testi informativi di un potenziale cliente sono opzioni. Le possibilità sono infinite.

Quando crei il tuo modulo di contatto, ricordati di chiedere le informazioni più rilevanti che stai cercando di raccogliere. In passato, la gente pensava che una forma più breve fosse una forma migliore. Negli ultimi anni, i processi di pensiero dietro la creazione della forma sono cambiati. Ora viviamo nell '"era dell'informazione", quindi le persone sono diventate più abituate a compilare moduli più lunghi che mai e sono disposte a farlo.
Pur tenendo presente quali obiettivi vorresti raggiungere attraverso il tuo modulo, è importante ricordarsi di porre le domande più importanti rilevanti per la tua attività . Il nome dell'utente o la ragione sociale dovrebbe essere in cima all'elenco delle domande da porre. Nomi e/o nomi commerciali sono informazioni cruciali da acquisire, specialmente nel processo di follow-up con i tuoi utenti. Dopo il nome e la ragione sociale (se applicabile), dovrebbero esserci altre importanti informazioni di contatto come numeri di telefono e/o indirizzi. Alcuni esempi dell'uso effettivo del campo di input sono i seguenti:
- Nome, Cognome o Nome completo
- Indirizzo
- Città
- Stato
- Cap
- Numero di telefono
- Nome commerciale
- Soggetto
- Domande con risposte brevi
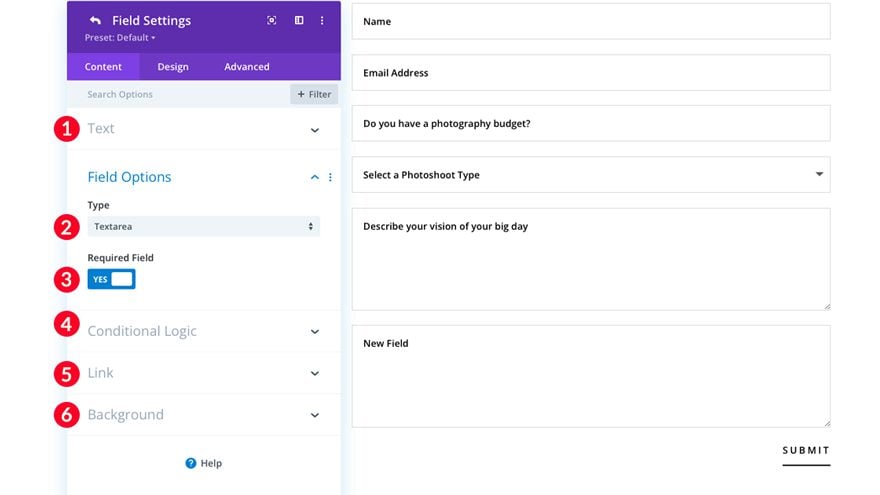
Come configurare il campo di input del modulo di contatto Divi
Diamo un'occhiata a come è possibile modificare il campo di input.
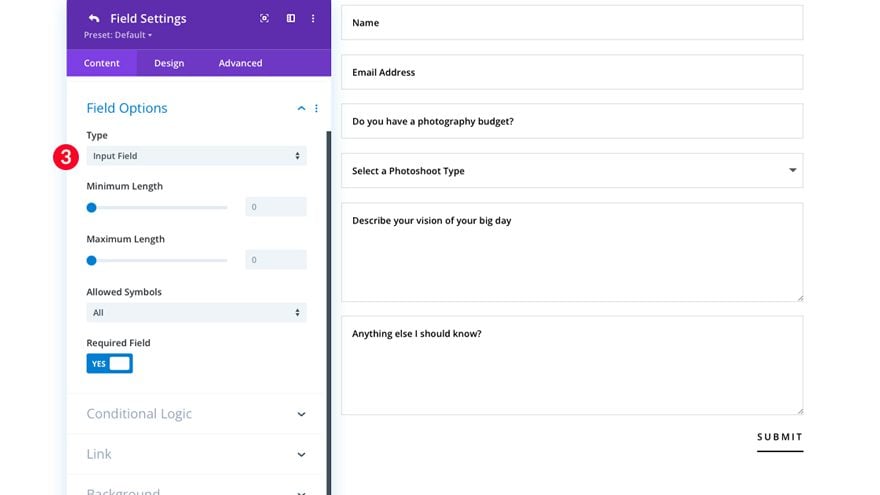
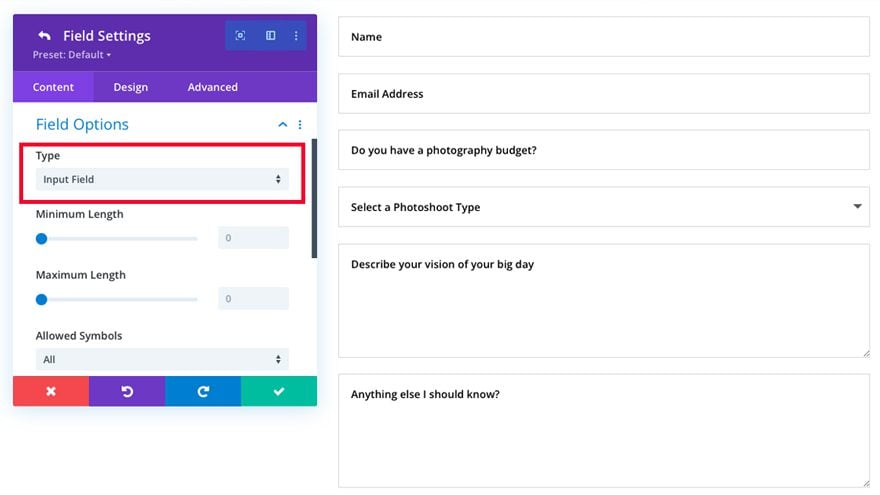
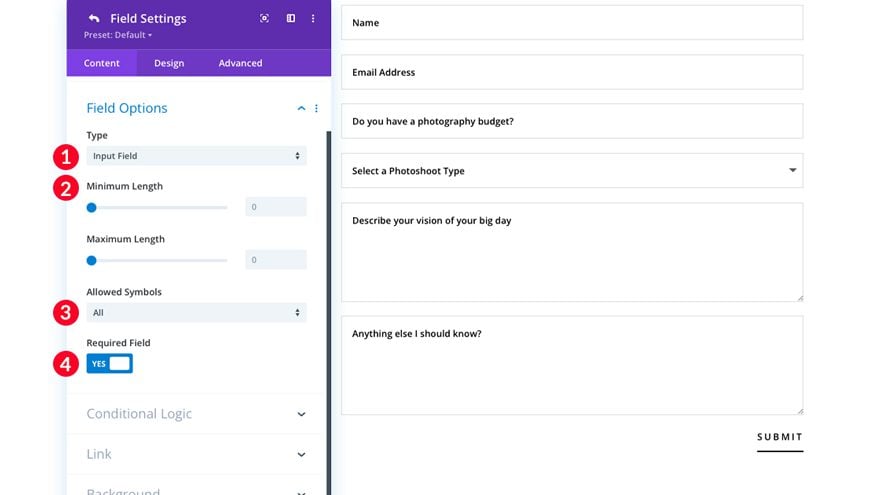
- Seleziona Input come tipo di campo.
- Decidi se scegliere una lunghezza minima e massima di caratteri da consentire.
- Quindi, decidere se consentire tutti i simboli, solo lettere, solo numeri o caratteri alfanumerici. Ad esempio, se il campo di immissione del testo viene utilizzato come campo del numero di telefono, assegna questa opzione a "Solo numeri". Ciò non consentirà l'inserimento di lettere come numero di telefono, riducendo gli errori dell'utente.
- Indicare se questo campo è facoltativo o obbligatorio.

- Abilita o disabilita la logica condizionale. La logica condizionale è utile in un modulo se desideri assegnare una domanda di follow-up o informazioni da visualizzare in base alla risposta a un determinato campo. Per saperne di più sulla logica condizionale, leggi Come creare un modulo di contatto Divi versatile con la logica condizionale.
- Scegli se assegnare un link al tuo campo.
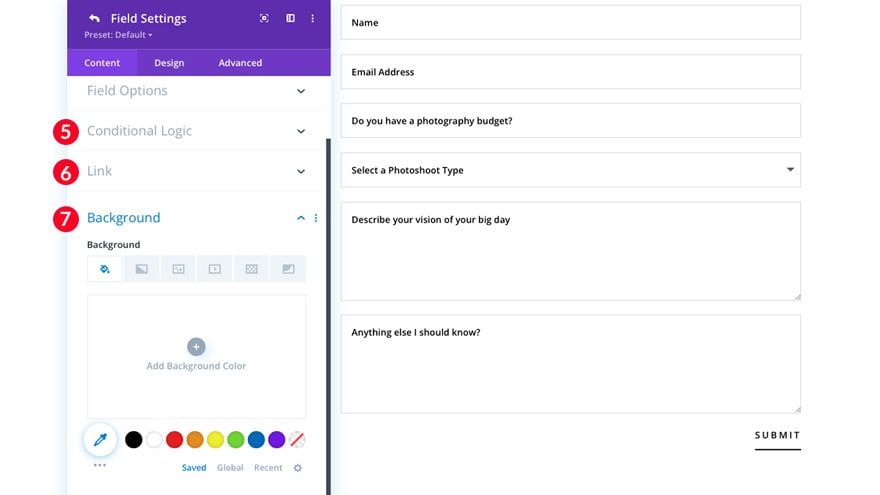
- Scegli se assegnare un colore di sfondo, una sfumatura o un'immagine al tuo campo.

2. Il campo E-mail
Oltre al campo di testo sopra menzionato, il campo e-mail è un'informazione cruciale per facilitare la comunicazione con gli utenti. Il campo e-mail semplifica l'acquisizione di lead per il tuo sito Web, l'aggiunta di utenti a una mailing list e, soprattutto, fornisce un modo semplice per comunicare con gli utenti del tuo sito Web.

Negli ultimi anni, tutti concordano sul fatto che i social media siano diventati uno strumento prezioso nella comunicazione aziendale, ma l'e-mail è ancora uno strumento estremamente rilevante ed essenziale per far crescere la tua attività. Dopotutto, anche per avere un account sui social media, è necessario disporre di un indirizzo e-mail stabilito. Tenendo presente questo, il campo email è fondamentale per comunicare con successo con i tuoi utenti. Senza il campo email abilitato nel tuo modulo, non sarai in grado di aggiungere quell'utente a una mailing list o rispondere direttamente all'email di conferma del modulo ricevuta sul tuo sito web.
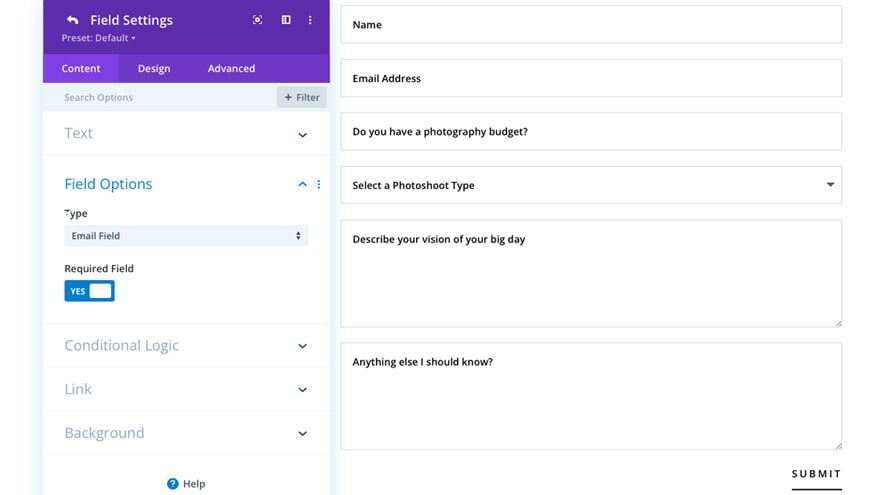
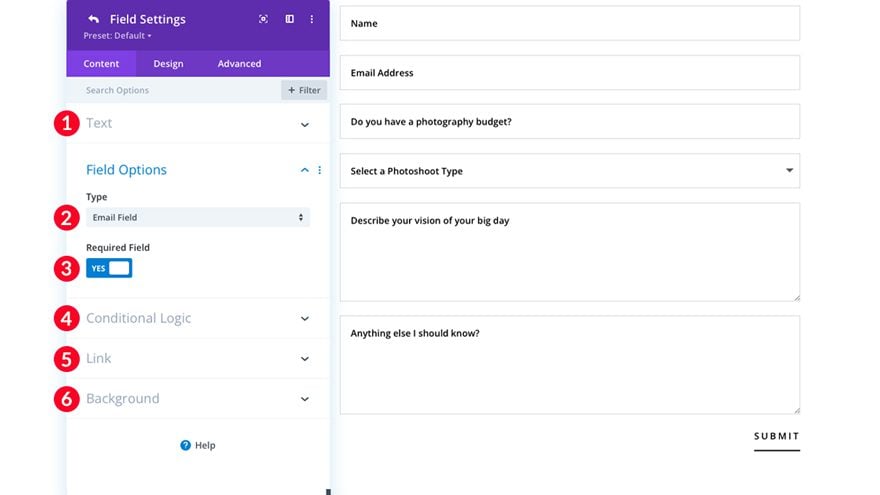
Abilitazione del campo e-mail
Vediamo come abilitare il campo email nel Modulo Modulo di Contatto di Divi.
- Assegna un nome al tuo campo e assegnagli un ID campo.
- Seleziona "Campo email" come tipo di campo.
- Scegli se abilitare o disabilitare “Campo Obbligatorio”. Nota: è essenziale richiederlo poiché nessuna informazione e-mail verrà catturata nel tuo campo se l'utente dimentica di inserire il proprio indirizzo e-mail.
- Scegli se abilitare o meno la logica condizionale.
- Se lo desideri, scegli un link per il tuo campo.
- Se lo desideri, scegli un colore di sfondo, una sfumatura o un'immagine per il tuo campo email.

3. Il campo Textarea
Quando crei il tuo modulo con il modulo del modulo di contatto Divi, il campo textarea è un ottimo strumento da utilizzare per raccogliere informazioni dai tuoi utenti, sia che si tratti di porre domande, sollecitare input o commenti o accettare quantità maggiori di informazioni pertinenti.

Un esempio di ciò è dimostrato nel pacchetto di layout del fotografo di matrimoni. Qui, l'azienda pone alcune domande specifiche relative alla propria attività. "Hai un budget per la fotografia?", "Descrivi la tua visione del tuo grande giorno" e "Qualcos'altro che dovrei sapere?" Come in questo esempio, il campo textarea è un ottimo modo per conoscere i tuoi utenti e quali servizi richiedono da te.

Un altro esempio di grande utilizzo del campo textarea sarebbe l'utilizzo in un modulo di domanda di lavoro. Puoi porre qualsiasi numero di domande con il campo textarea come informazioni di base sull'esperienza lavorativa rilevante, eventuali tratti della personalità di cui vorresti essere a conoscenza, obiettivi e aspirazioni del potenziale candidato e molto altro.
I campi textarea sono anche strumenti utili nelle situazioni di e-commerce. Ad esempio, se hai un negozio online, probabilmente sei interessato a sapere come si sentono i tuoi clienti riguardo ai loro acquisti recenti. Forse ti piacerebbe essere in grado di accettare suggerimenti per prodotti futuri. Con l'uso del campo textarea, puoi facilmente recuperare tali informazioni e utilizzarle a tuo vantaggio.
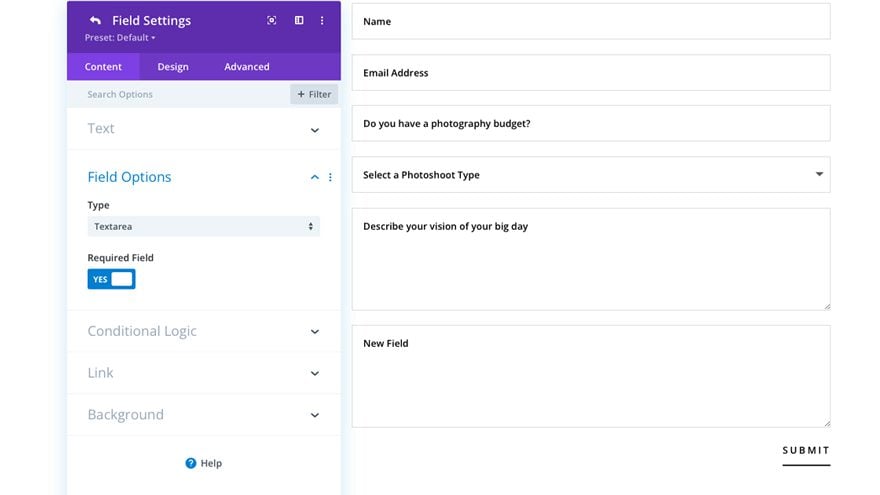
Abilitazione del campo dell'area di testo
Vediamo come è possibile abilitare il campo dell'area di testo nel modulo del modulo di contatto di Divi.
- Assegna un nome al tuo campo e assegnagli un ID campo.
- Seleziona "Textarea" come tipo di campo.
- Scegli se abilitare o disabilitare "Campo obbligatorio".
- Scegli se abilitare o meno la logica condizionale.
- Se lo desideri, scegli un link per il tuo campo.
- Se lo desideri, scegli un colore di sfondo, una sfumatura o un'immagine per il tuo campo email.

4. Il campo delle caselle di controllo
Le caselle di controllo sono un ottimo modo per mostrare le opzioni nel modulo. Ad esempio, supponiamo che tu stia costruendo un sito Web per la tua azienda in cui prevedi di offrire diversi servizi ai tuoi clienti. Puoi utilizzare un campo con caselle di controllo per chiedere ai tuoi clienti a quale delle tue offerte di servizi sono interessati. Inoltre, il campo con caselle di controllo è utile quando desideri porre una domanda di follow-up che verrà visualizzata solo quando un utente seleziona un'opzione specifica in il tuo campo casella di controllo (logica condizionale). Se desideri saperne di più sulla logica condizionale e su come funziona, consulta il nostro post su Come creare un modulo di contatto Divi versatile con la logica condizionale.

Le caselle di controllo possono essere utilizzate nei moduli sul tuo sito quando desideri raccogliere input dai tuoi clienti su un prodotto o servizio specifico che potresti avere in fase di sviluppo. Puoi anche utilizzare le caselle di controllo nei moduli di indagine sulla garanzia della qualità. Ad esempio, potresti chiedere ai tuoi utenti di farti sapere quanto sono soddisfatti di un prodotto o servizio che hanno acquistato da te.
Infine, un altro esempio di buon uso delle caselle di controllo nel modulo di contatto Divi è utilizzarle per raccogliere informazioni in un questionario. Supponiamo che tu abbia un sito Web che presenta ricette. Se vuoi saperne di più sulle simpatie e le antipatie di una persona in relazione al cibo, le caselle di controllo sarebbero un ottimo modo per porre queste domande.
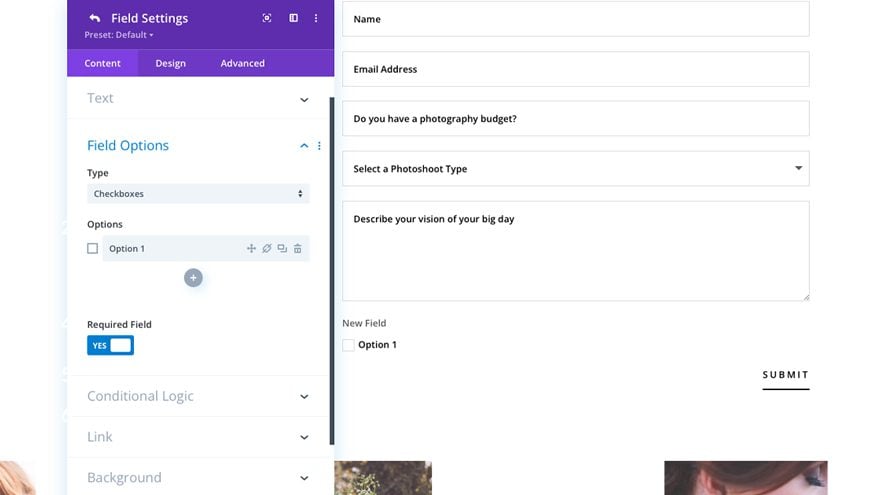
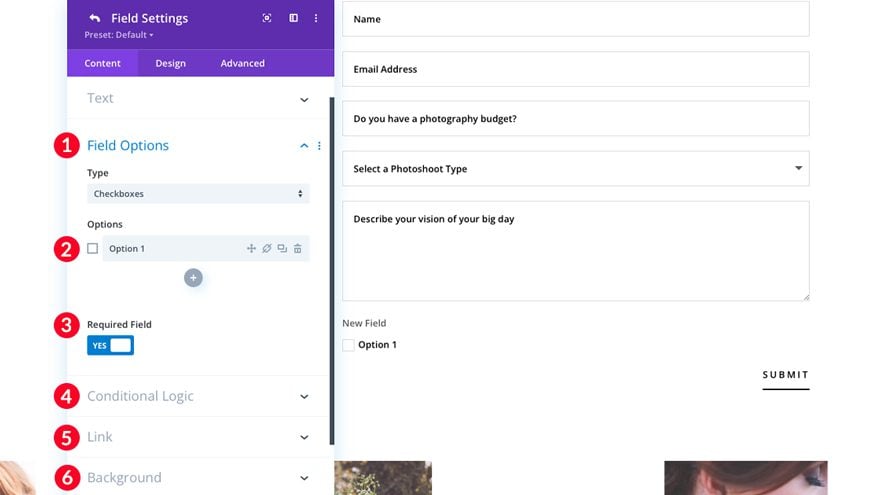
Come configurare il campo delle caselle di controllo
Configuriamo il campo delle caselle di controllo nel modulo del modulo di contatto di Divi.
- Nella casella delle opzioni del campo, scegli "caselle di controllo".
- Sotto opzioni, digita la tua prima opzione. Per aggiungere altre opzioni, fai clic sul segno "+" sotto la prima opzione.
- Scegli se rendere obbligatorio o meno questo campo.
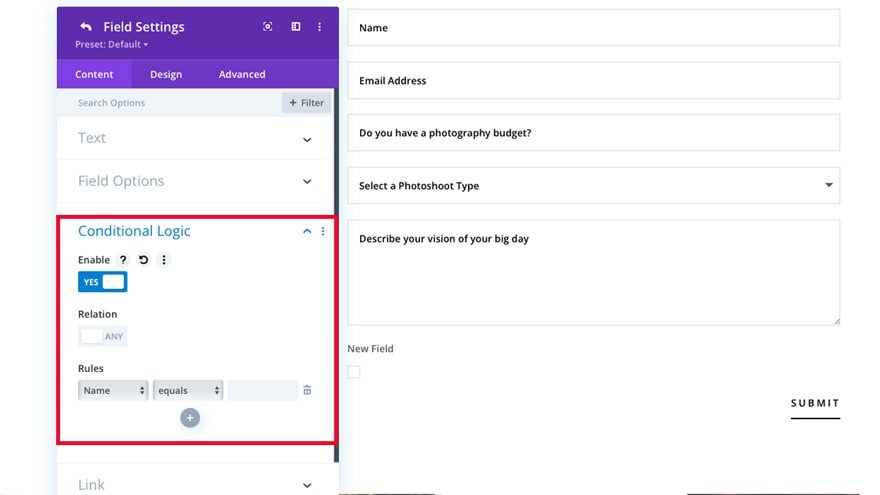
- Aggiungi qualsiasi logica condizionale al tuo campo. Fai clic su "abilita", quindi attiva "relazione" per assegnare questa opzione della casella di controllo a un campo correlato. Questo è utile se desideri visualizzare una domanda o un campo di follow-up correlato SOLO a questa opzione nel campo della casella di controllo.

- Aggiungi un collegamento al campo della tua casella di controllo (facoltativo).
- Aggiungi un colore di sfondo, una sfumatura o un'immagine al campo della casella di controllo (facoltativo).

5. Il campo dei pulsanti di opzione
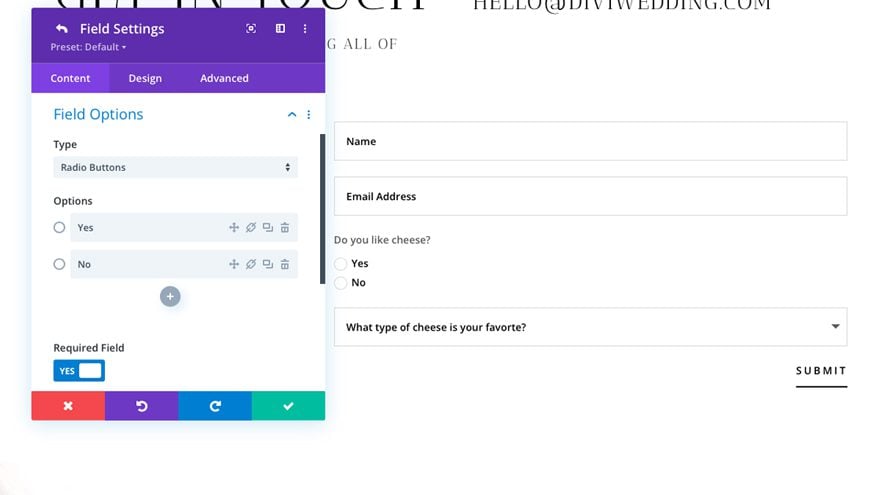
Il campo dei pulsanti di opzione nel modulo del modulo di contatto Divi è ampiamente utilizzato per offrire agli utenti una scelta tra le opzioni nel modulo. Poiché è possibile selezionare solo un pulsante, è un'ottima opzione quando si pongono domande sì o no. Ad esempio, puoi utilizzare i pulsanti di opzione per chiedere al tuo utente se gli piace una cosa specifica. In questo esempio viene posta la domanda "Ti piace il formaggio". L'utente fa clic sul pulsante di opzione sì o no per registrare la risposta.

I pulsanti di opzione sono molto utili nella creazione di moduli perché l'utente è in grado di visualizzare tutte le risposte alla domanda senza dover fare clic su un menu a discesa. I pulsanti di opzione richiedono meno clic per essere completati, rendendo il campo del pulsante di opzione una scelta eccellente per l'invio di moduli rapido e semplice. Dovresti anche prendere in considerazione l'uso di pulsanti di opzione se vuoi che le risposte del tuo campo siano enfatizzate.
Le opzioni radio sono utilizzate al meglio se ci sono meno di 5 risposte nel tuo campo. L'utilizzo di pulsanti di opzione per più di cinque risposte dovrebbe molto probabilmente utilizzare un campo a discesa selezionato, che tratteremo nella sezione successiva.
Supponiamo che tu abbia un sito di appartenenza con livelli a tre livelli e desideri che i tuoi utenti distinguano facilmente tra i tre. Useresti i pulsanti di opzione per distinguere tra i piani, mostrando tutte le opzioni all'utente in modo che possano prendere una decisione in base a tutte le opzioni a loro disposizione a prima vista.
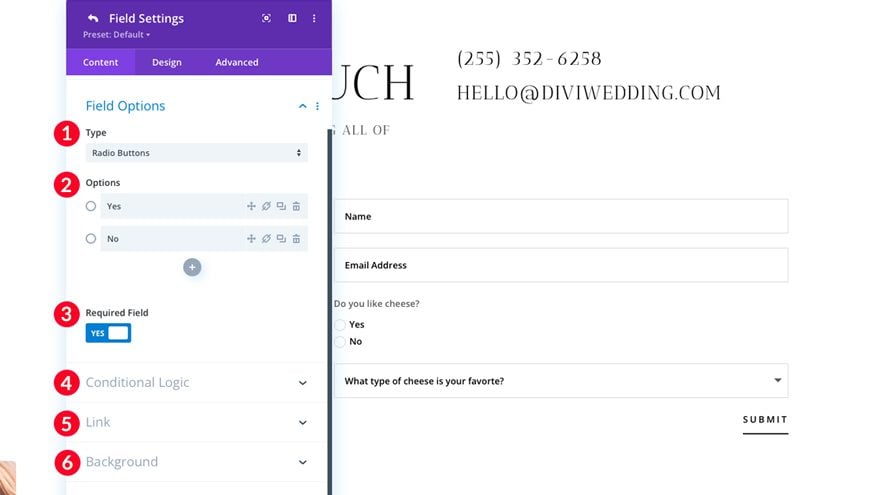
Come configurare il campo del pulsante di opzione
Configuriamo il campo del pulsante di opzione nel modulo del modulo di contatto di Divi.
- Seleziona il campo Pulsanti di opzione.
- In opzioni, aggiungi tutte le opzioni del campo del pulsante di opzione che desideri.
- Scegli se richiedere o meno il campo.
- Aggiungi qualsiasi logica condizionale al campo.
- Scegli un link facoltativo per il tuo campo.
- Aggiungi un colore di sfondo, una sfumatura o un'immagine di sfondo al tuo campo.

6. Il campo a discesa Seleziona
Questo ci porta al nostro ultimo campo da discutere: il campo a discesa selezionato. Il campo a discesa Seleziona è una buona opzione quando hai un assortimento di opzioni (più di 5) tra cui scegliere. Ad esempio, se hai un'azienda online che opera in tutti i cinquanta stati, ma desideri suddividere gli utenti per stato, impostando le opzioni per tutti i 50 stati in modo efficace per ottenere il risultato desiderato.

Detto questo, l'uso eccessivo dei campi a discesa può causare errori di convalida e stress se offri ai tuoi utenti troppe scelte. Come regola generale, un campo a discesa selezionato dovrebbe essere evitato se ci sono più di 10 opzioni in un elenco a discesa. Ad esempio, se fai affari in più paesi ma non in TUTTI, una buona pratica è quella di elencare solo i paesi in cui fai affari.
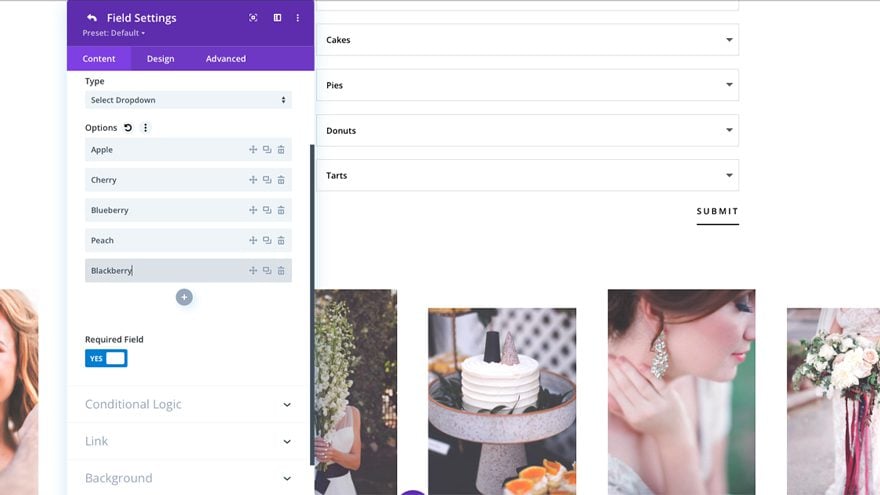
Un altro esempio di quando utilizzare un campo a discesa selezionato è dove verranno presentati più campi. Diciamo che possiedi una società di distribuzione di prodotti da forno. Hai più prodotti e opzioni all'interno di una categoria: torte, crostate, ciambelle e crostate. Vuoi che l'utente ti dica quale di questi prodotti è interessato a portare nei suoi negozi. Dovresti impostare un campo a discesa selezionato per ogni categoria. Successivamente, aggiungeresti opzioni a ciascun campo. I pulsanti di opzione o le caselle di controllo sarebbero ingombranti e occuperebbero un sacco di spazio. I menu a discesa selezionati sono una scelta molto migliore per presentare tali informazioni all'utente in modo organizzato.
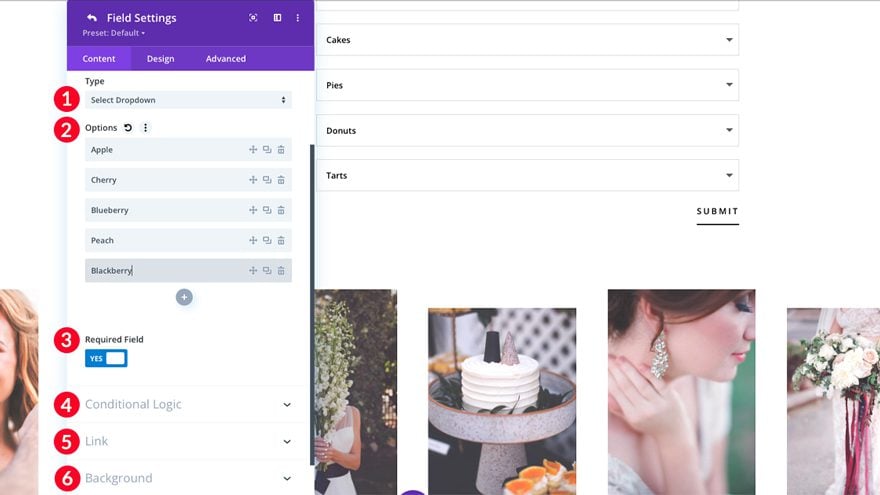
Come configurare il campo a discesa Seleziona
Configuriamo il campo a tendina selezionato nel modulo Modulo di contatto di Divi.
- Selezionare il campo Seleziona elenco a discesa.
- In opzioni, aggiungi tutte le opzioni del campo a discesa che desideri.
- Scegli se richiedere o meno il campo.
- Aggiungi qualsiasi logica condizionale al campo.
- Scegli un link facoltativo per il tuo campo.
- Aggiungi un colore di sfondo, una sfumatura o un'immagine di sfondo al tuo campo.

Concludere le cose
Il modulo del modulo di contatto di Divi è pieno zeppo di scelte eccellenti quando crei un modulo per il tuo negozio online, blog o azienda. Ti consente di scegliere tra molti campi diversi (input, e-mail, area di testo, caselle di controllo, pulsanti di opzione o selezionare campi a discesa) che ti aiuteranno a valutare chi è il tuo cliente, cosa desidera e come puoi aiutarlo.
Condividi i tuoi pensieri con noi su come hai utilizzato un modulo di contatto sul tuo sito web aggiungendo il tuo commento qui sotto.
