6 tendenze di web design per agosto 2022
Pubblicato: 2022-08-25Più comunemente, le persone pensano alle tendenze del web design come elementi visivi, ma le tendenze possono anche includere molte funzioni. Le migliori tendenze probabilmente hanno un po' di entrambi.
Ecco sei grandi tendenze da considerare questo mese:
1. Pagine di prodotti personalizzate

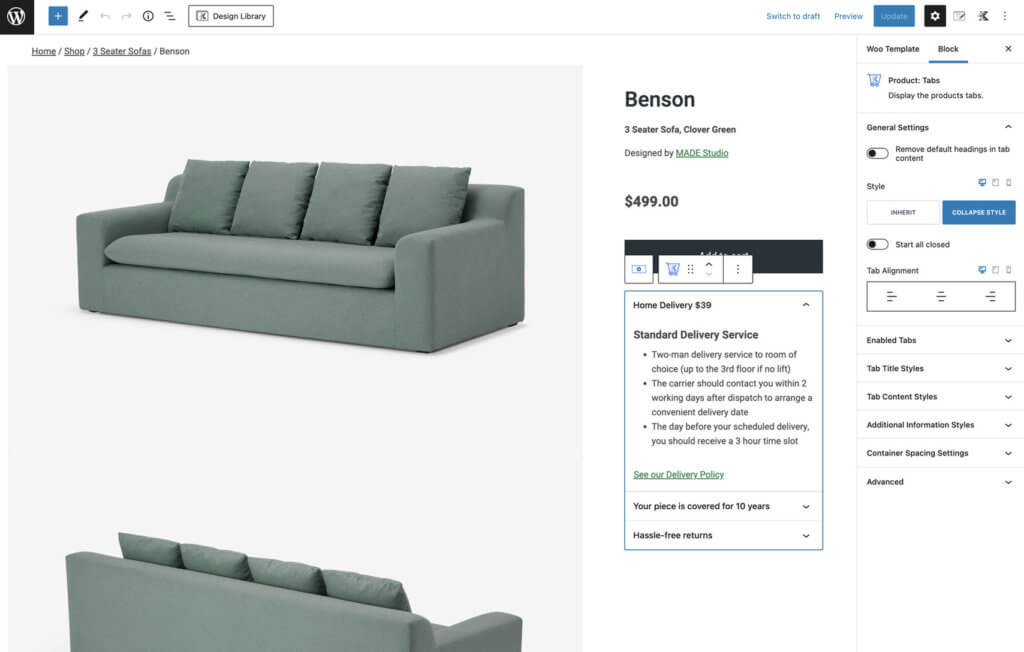
Questa è una tendenza di design funzionale che sembra anche così bella: più designer si stanno allontanando dalle tradizionali pagine dei prodotti WooCommerce che sono apparentemente ovunque per opzioni più personalizzate. Questo esempio ci viene da Kadence WP.
Una pagina del prodotto più personalizzata ti consente di utilizzare tutte le potenti funzionalità di WooCommerce con un design che assomiglia a te. La nuova versione di Kadence Shop Kit 2.0 offre l'opportunità di personalizzare i layout delle pagine dei prodotti in qualsiasi modo tu possa immaginare.
Puoi creare un design di tendenza utilizzando gli strumenti Kadence che già conosci con un generatore di trascinamento della selezione.
2. Pagamento senza distrazioni

La semplificazione delle pagine di pagamento è supportata da una ricerca che mostra che il 17% dei potenziali clienti abbandona i carrelli al momento del pagamento a causa del processo di pagamento troppo lungo e complicato . (Leggi di più sui motivi dell'abbandono del carrello WooCommerce e su come risolverli.)
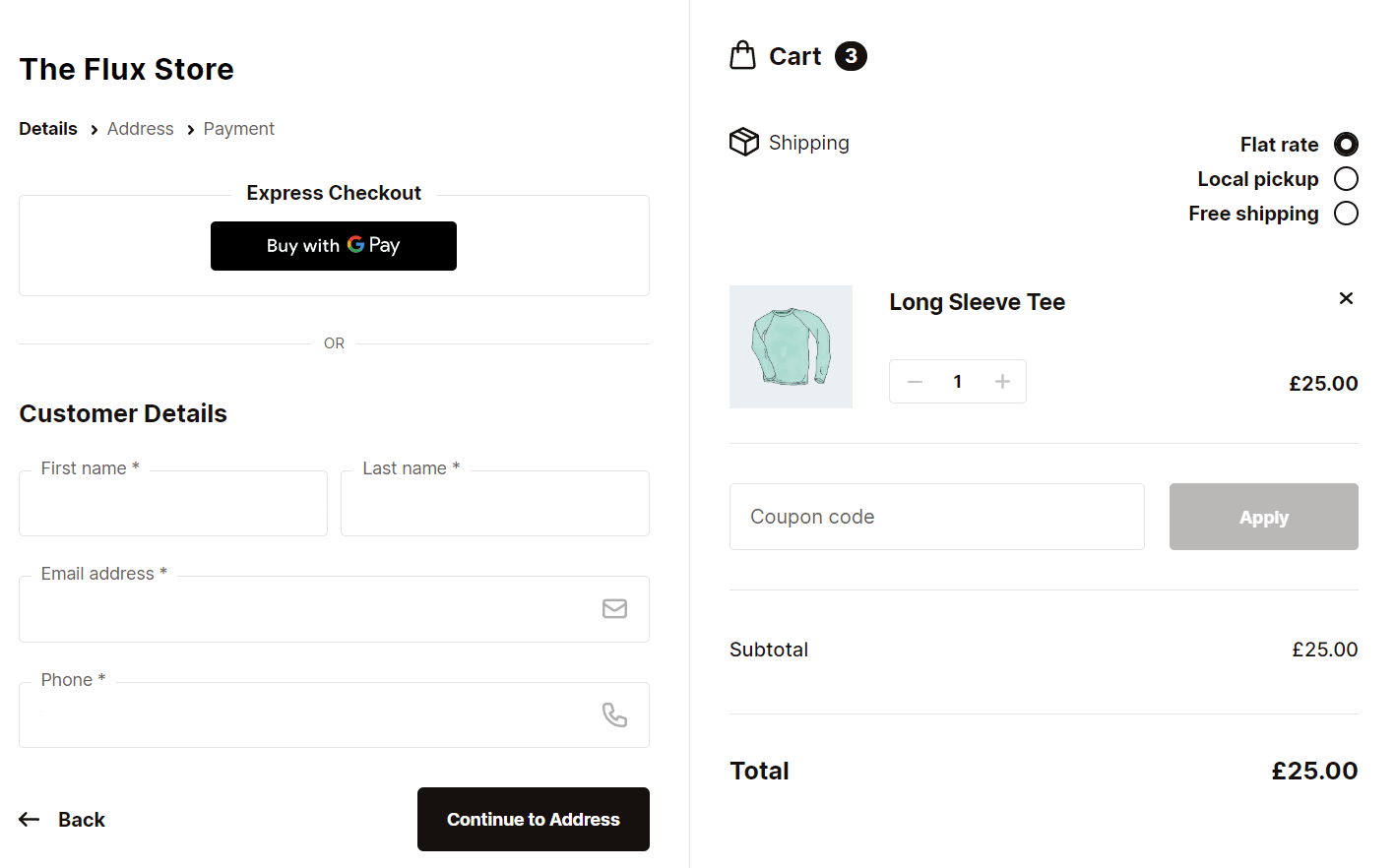
Per contribuire a creare un'esperienza di pagamento senza distrazioni, considera come puoi semplificare l'esperienza di pagamento creando una procedura di pagamento multipagina dettagliata. Flux Checkout per WooCommerce fa molto di questo lavoro per te con un layout facile da capire per i clienti e super veloce, aiutandoli a fare il checkout con facilità.
Ancora meglio, Flux Checkout ha appena rilasciato un nuovo tema chiamato Modern. Il nuovo tema Modern è semplice e pulito, con un'atmosfera elegante. Modern è multi-step, fulmineo e progettato per prevenire l'abbandono dei carrelli.
3. Migliori portali di carriera

Sappiamo tutti che i lavori e le assunzioni sono un grosso problema in questo momento. Quindi era solo questione di tempo prima che le aziende iniziassero a fare un lavoro migliore con il design e la funzionalità dei portali di carriera.
Questi siti sono stati tradizionalmente elencati con molte parole e non molti elementi visivi o funzionalità. Sfoglia l'elenco e fai domanda. Questo era tutto.
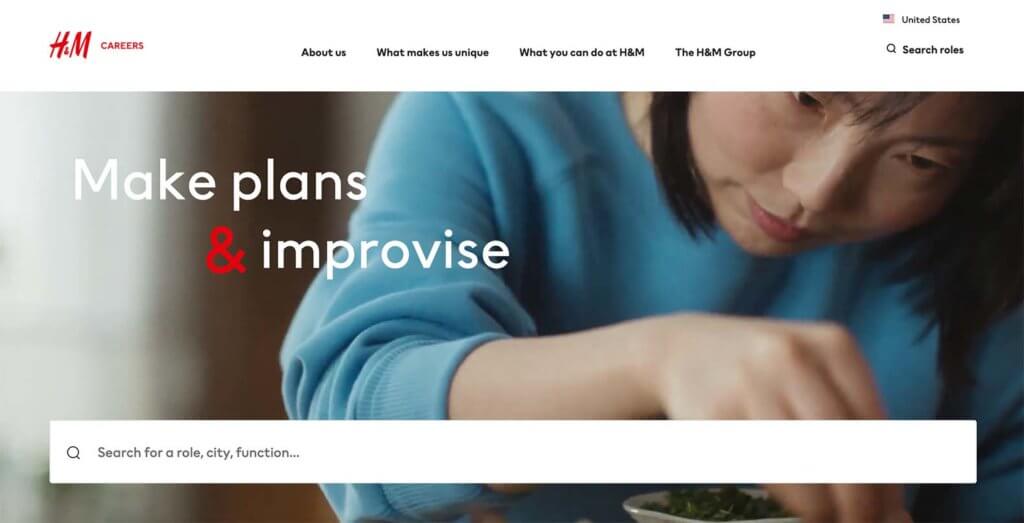
Questa nuova generazione di siti di lavoro è più coinvolgente con video e ottimi contenuti, come nell'esempio sopra di H&M. Includono immagini e informazioni che ti fanno venire voglia di lavorare per un'azienda. Funzionalità bonus come la ricerca o le applicazioni facili sono la ciliegina sulla torta.
4. Belle pagine di shopping

I negozi online stanno migliorando continuamente. Questo vale sia per le immagini che per la funzionalità. È più probabile che tu acquisti qualcosa da un negozio online se ha un bell'aspetto ed è facile da usare. Puoi vederlo in azione all'Atelier Camille.

Più vetrine online si stanno spostando verso immagini più grandi con più dettagli ed elementi ambientali in modo che tu possa immaginarti in ciò che viene venduto, dall'abbigliamento ai gadget ai mobili.
5. Gamificazione leggera

C'è stato un tempo in cui la pesante ludicizzazione era un fattore determinante per la creazione di interazioni online. Sebbene la ludicizzazione, ovvero la creazione di esperienze simili a un gioco per creare un coinvolgimento duraturo, non sia scomparsa, è molto meno coinvolta con una sensazione più leggera.
La ludicizzazione leggera include progetti di siti Web e interazioni che richiedono solo pochi minuti per essere completati anziché una durata maggiore. Gli utenti ottengono la soddisfazione immediata di completare una sfida o di interagire con un premio alla fine.
La funzionalità, come nell'esempio di J-Crew, è spesso abbinata a immagini più leggere, persino da cartone animato, per creare un'esperienza più infantile che può portare gli utenti fuori dal "mondo reale" per un minuto per interagire online.
6. Video più accessibile

Dimentica tutto quel video a riproduzione automatica. È disponibile un video più accessibile.
Che cosa significa?
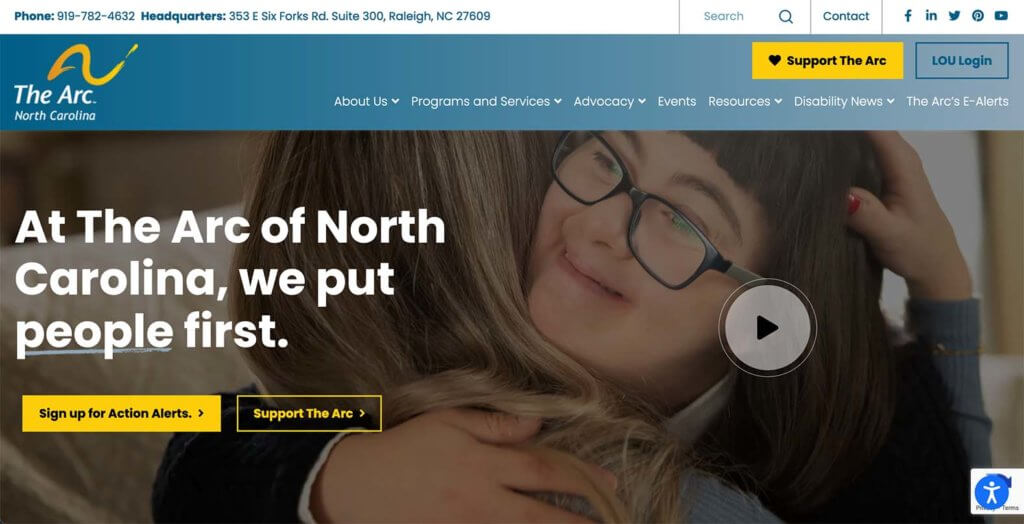
Video che si avvia interrotto e ha un pulsante di riproduzione controllato dall'utente. La riproduzione video accessibile è solo un elemento di contenuti video più accessibili online. Gli altri elementi includono l'uso di didascalie video (fondamentali per gli utenti con utilità per la lettura dello schermo), l'utilizzo di trascrizioni video e la creazione di descrizioni audio e tag alternativi per il contenuto audio. Dai un'occhiata a questo esempio di The Arc North Carolina.
L'utilizzo di uno qualsiasi di questi elementi nella progettazione può aiutare i tuoi contenuti a essere più accessibili a più persone. È più di una tendenza, sta diventando una necessità.
Mettere tutto insieme
Le tendenze del web design di WordPress sono un elemento divertente ma non ti sembra di dover provare ogni nuova tendenza che arriva. Scegli quelli adatti al tuo sito web e al tuo marchio per mantenerlo fresco e moderno.
Carrie Cousins ha più di 15 anni di esperienza nel marketing dei media, del design e dei contenuti. Lavora nel marketing digitale ed è anche una scrittrice e designer freelance, specializzata nella creazione di esperienze straordinarie online per le piccole imprese. Il suo lavoro è stato presentato in pubblicazioni come Design Shack, Webdesigner Depot, The Next Web e Fast Company. È un'appassionata corridore, il che torna utile con i pastori australiani a casa.
