8 possibilità di layout integrate per il modulo E-Mail Optin di Divi
Pubblicato: 2022-03-25I moduli e-mail sono una parte importante della crescita di un sito web. È importante disporre di un modulo ben progettato che soddisfi le esigenze del tuo sito Web e questo include il layout del modulo. Il modulo di optin e-mail di Divi ti dà il controllo sul layout e sugli elementi inclusi. Ciò ti consente di creare più tipi di design di moduli e-mail. In questo post, esamineremo 8 possibilità di layout optin e-mail Divi integrate per il modulo optin e-mail di Divi.
Impostazioni del modulo Divi Email Optin
Innanzitutto, diamo un'occhiata alle impostazioni all'interno del modulo delle opzioni e-mail che ci consentono di creare le combinazioni di layout optin e-mail Divi.
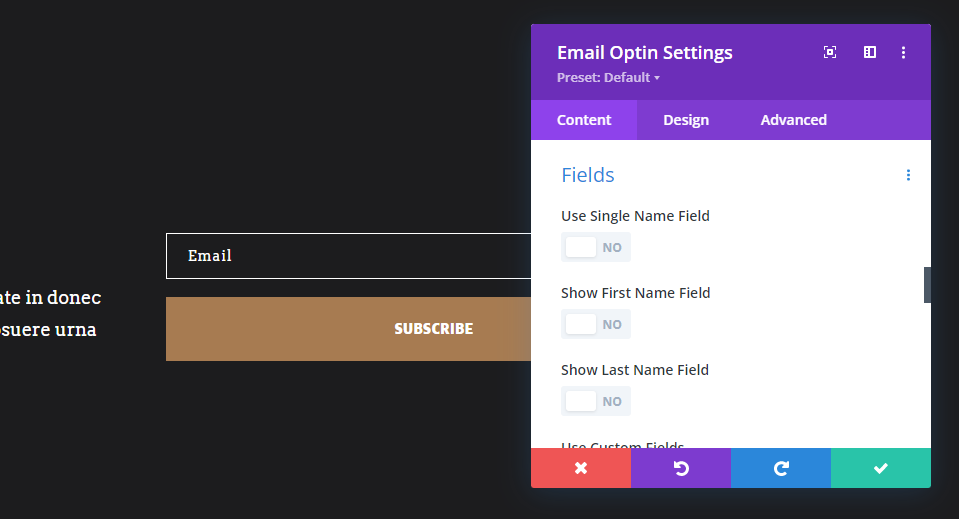
Impostazioni campo di ottimizzazione e-mail Divi
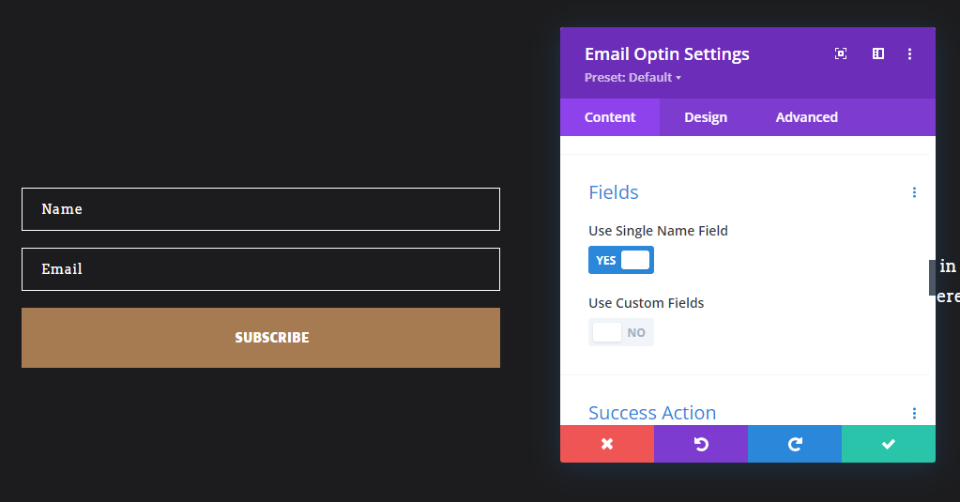
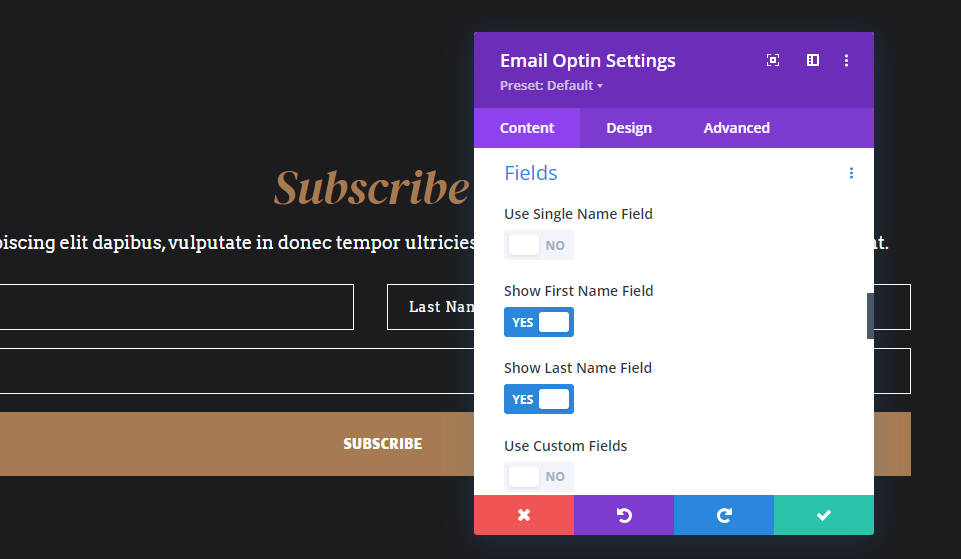
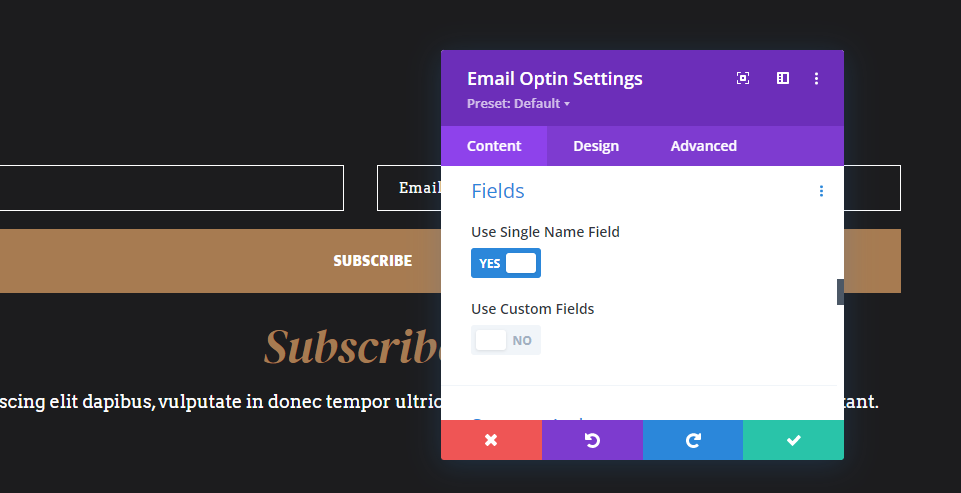
Il primo set di opzioni si trova nella scheda Contenuto. Scorri verso il basso fino al centro della scheda Contenuto e vedrai una sezione chiamata Campi . Questo ha tre opzioni che puoi abilitare o disabilitare. Mostrano i campi in varie combinazioni. È possibile visualizzare un singolo nome o disabilitarlo per visualizzare i campi del nome e/o del cognome. Puoi anche disabilitare tutti i campi del nome se vuoi mostrare solo il campo dell'e-mail.
Ha anche un'opzione per i campi personalizzati. Questi devono essere configurati con il tuo provider di posta elettronica. I campi personalizzati differiranno in base alle opzioni dei vari provider di posta elettronica, quindi ci concentreremo sui campi standard che si applicano a tutti.

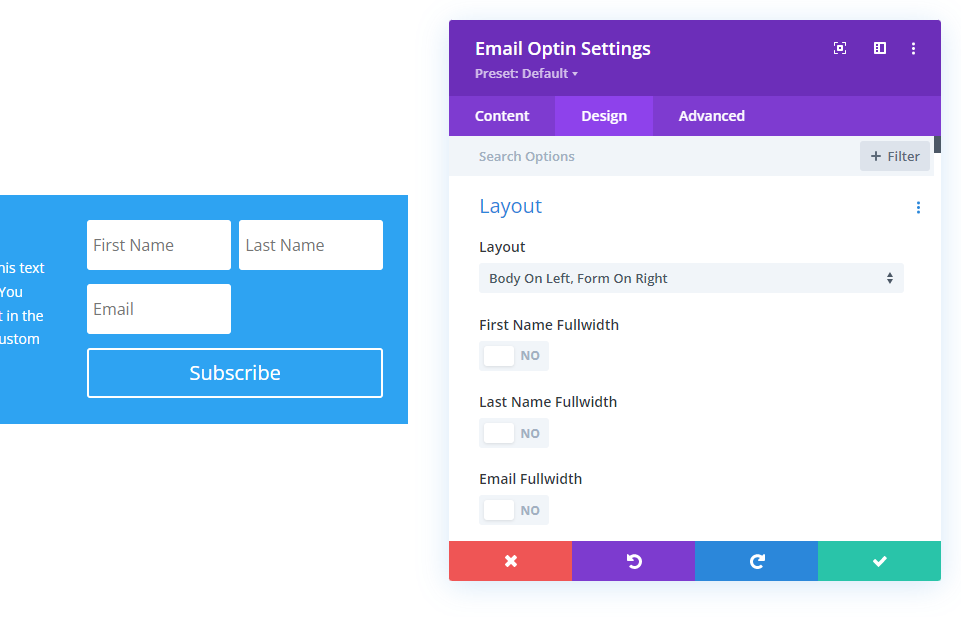
Impostazioni del layout del modulo Optin Email Divi
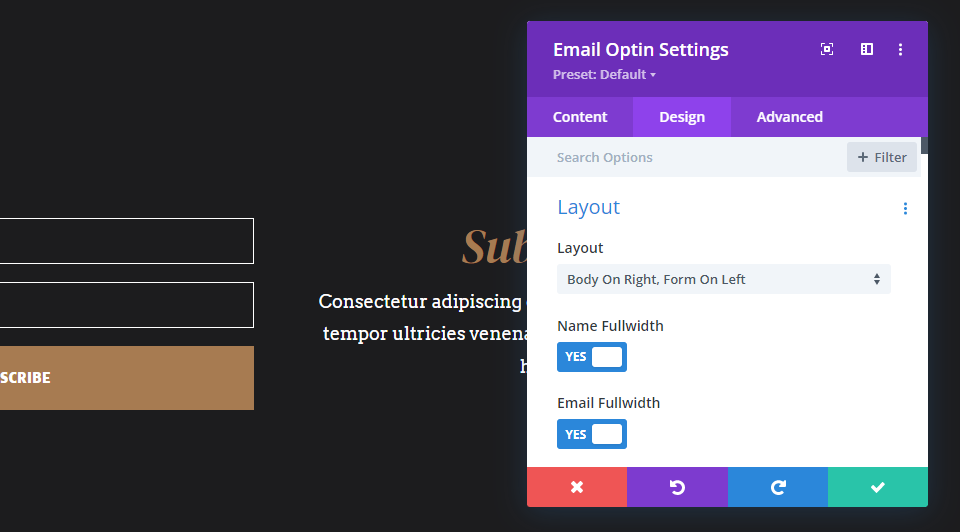
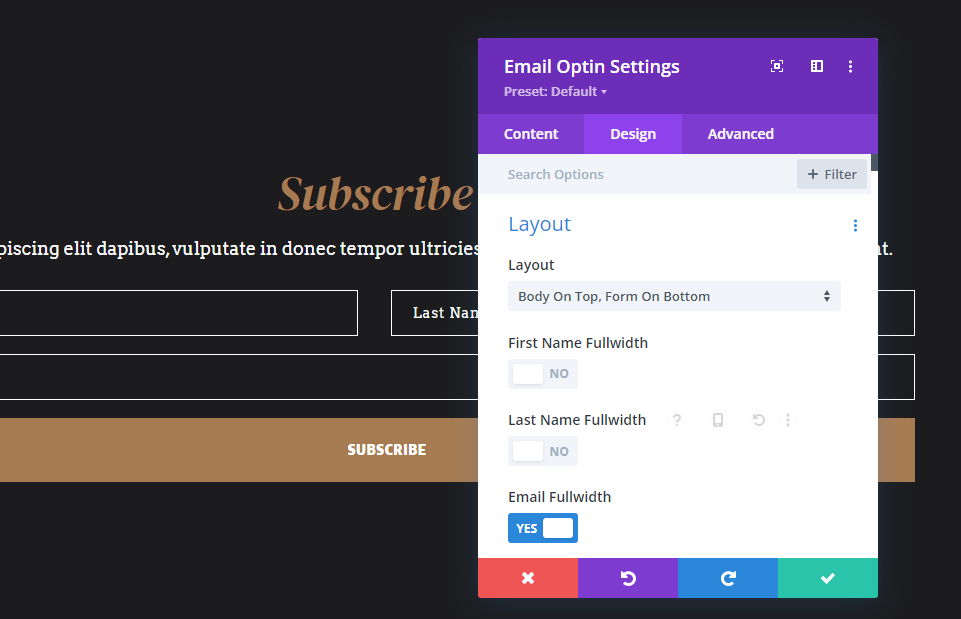
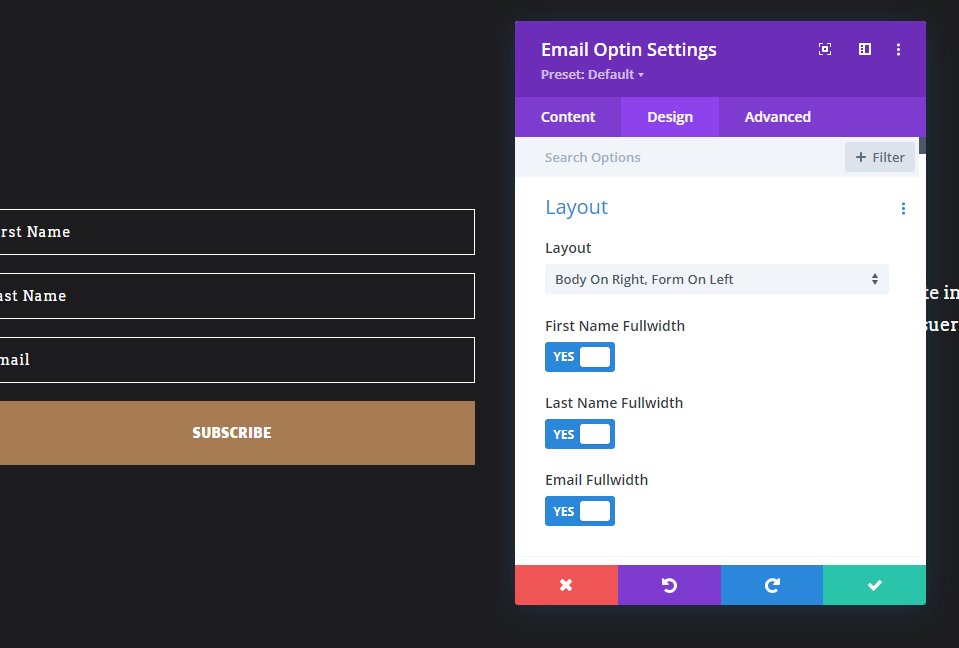
Successivamente, vedrai una serie di opzioni nella scheda Design . Il modulo di optin e-mail di Divi include una sezione nella scheda Design chiamata Layout . Questa sezione include 4 diverse selezioni che possono essere utilizzate in varie combinazioni. Le impostazioni includono una casella a discesa con 4 opzioni di layout e 3 interruttori per abilitare o disabilitare la larghezza intera per nome, cognome ed e-mail. Se hai disabilitato i campi Nome e/o Cognome nella scheda Contenuto, non verranno visualizzati come opzioni in questa sezione.

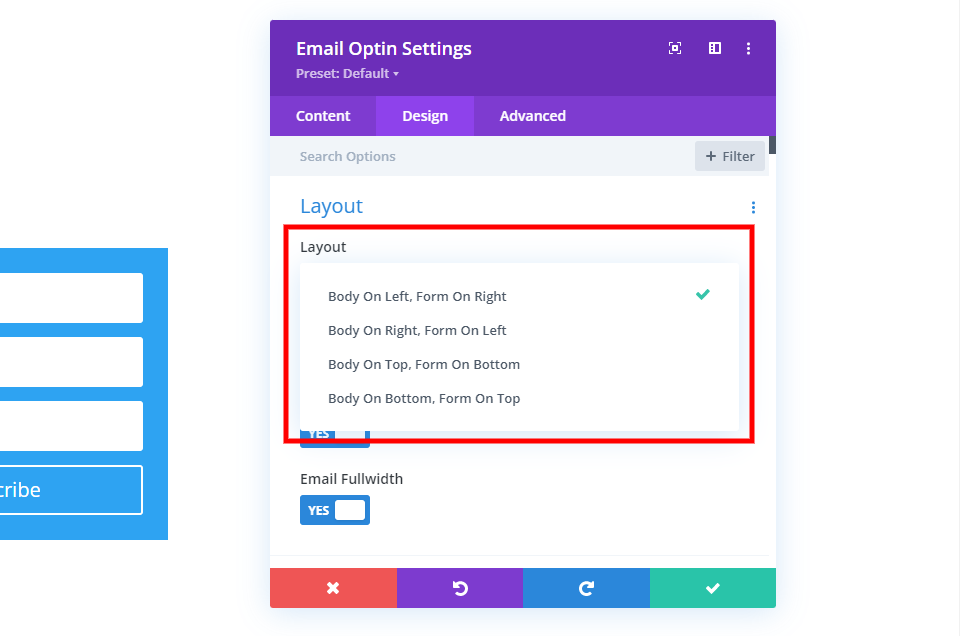
Layout del modulo Optin Email Divi
Fare clic sulla casella a discesa per visualizzare le 4 opzioni di layout. Specificano la posizione del corpo del testo e del modulo.

Elementi di testo dell'opzione e-mail Divi
La disabilitazione dell'opzione Larghezza intera visualizza il campo al 50% della sua larghezza. I campi Nome e Cognome si sposteranno sulla stessa riga se sono disabilitati. I campi Cognome ed E-mail faranno lo stesso se la Larghezza intera nome è abilitata e sono disabilitati. Ecco il modulo con tutti e tre disabilitati.

Possibilità di layout optin email Divi
Tutte le impostazioni che abbiamo visto possono essere utilizzate per creare molte combinazioni per il layout delle opzioni e-mail. Userò esempi dal pacchetto gratuito Stone Factory Layout disponibile in Divi. Identificherò tutte le impostazioni in ogni esempio. Inoltre, il modulo è reattivo, quindi il layout cambierà in base alla larghezza della colonna o dello schermo. Mostrerò esempi con una singola riga di colonna nella larghezza predefinita.
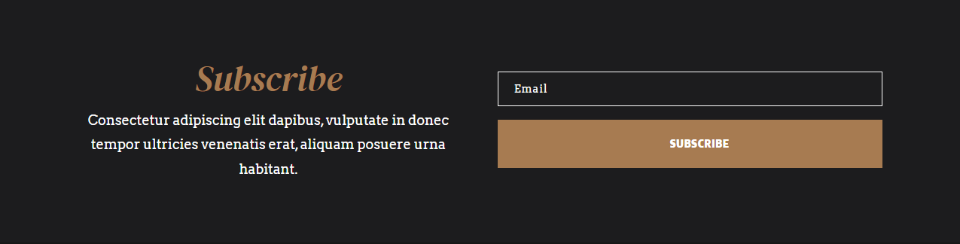
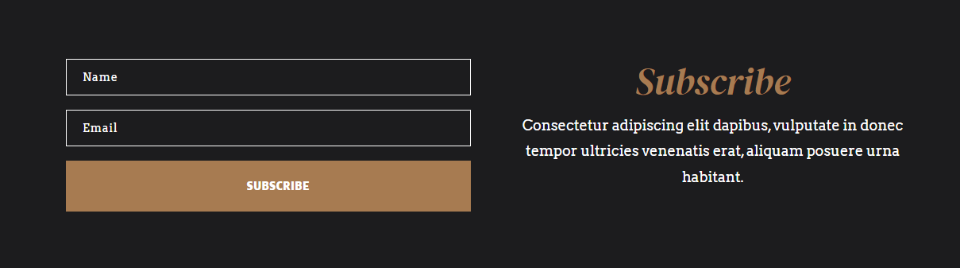
Prima di vedere i nostri layout di optin e-mail Divi, ecco uno sguardo all'optin e-mail originale che modificherò. Ha disabilitato i campi del nome e non usa il titolo e il corpo del testo nel modulo. Invece, ha usato moduli di testo per quelli. Sostituirò i moduli di testo con quelli nel modulo optin e-mail. Il pulsante utilizzava CSS in questo modulo. L'ho rimosso nel mio esempio per concentrarmi sulle impostazioni del modulo.

Possibilità di layout optin email Divi 1
Inizieremo con la sostituzione che utilizza gli elementi del titolo e del corpo del testo all'interno del modulo di attivazione dell'e-mail anziché dei moduli di testo. Il modulo ha lo stesso aspetto dell'originale, ma presenta alcune differenze nelle larghezze del pulsante e del corpo del testo poiché questo modulo ora utilizza una riga a colonna singola anziché due colonne. Il pulsante è più grande e lo spazio tra i due lati del modulo è stato ridotto.

Le impostazioni dei campi per questo disabilitano tutti i campi del nome.
- Usa campo nome singolo: n
- Mostra campo nome: n
- Mostra campo cognome: n

Le impostazioni Layout visualizzano il corpo a sinistra e il modulo a destra. Larghezza intera e-mail è abilitata. Poiché ho disabilitato i campi del nome, non sono opzioni nelle impostazioni del layout.
- Layout: corpo a sinistra, modulo a destra
- Larghezza intera e-mail: Sì

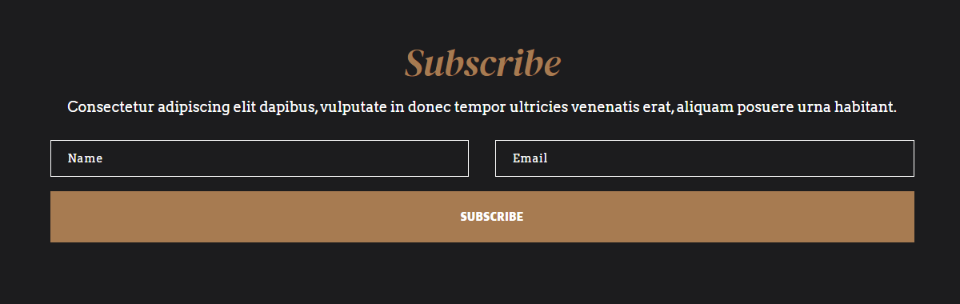
Possibilità di layout optin email Divi 2
La mia seconda possibilità di layout sposta il modulo a destra e il corpo a sinistra. Ho abilitato il campo del nome e l'ho reso a larghezza intera.

Ho abilitato Usa campo nome singolo , quindi gli altri campi nome non sono più opzioni.
- Usa campo nome singolo: Sì

Il layout ha l'opzione Corpo a destra, Modulo a sinistra. Ho abilitato le opzioni Nome Fullwidth e Email Fullwidth.
- Layout: corpo a destra, modulo a sinistra
- Larghezza intera nome: Sì
- Larghezza intera e-mail: Sì

Possibilità di layout 3
Questa opzione di layout posiziona il corpo sopra il modulo e posiziona il nome e i campi e-mail sulla stessa riga.


Le impostazioni Campi abilitano Usa campo nome singolo.
- Usa campo nome singolo: Sì

Per le opzioni di layout , ho selezionato Corpo in alto, Modulo in basso. Ho impostato Name Fullwidth e Email Fullwidth su No. Questo posiziona i campi sulla stessa riga per questa larghezza di riga.
- Layout: corpo in alto, modulo in basso
- Nome Larghezza intera: No
- Larghezza intera e-mail: no

Possibilità di layout 4
Questo mostra il corpo sopra il modulo e include i campi del nome e del cognome.

Per i campi , questo utilizza il Nome e il Cognome.
- Usa campo nome singolo: n
- Mostra campo nome: Sì
- Mostra campo cognome: Sì

Per il layout , ha corpo in alto, modulo in basso. Il nome Fullwidth e il Last Name Fullwidth sono disabilitati, mentre Email Fullwidth è abilitato.
- Layout: corpo in alto, modulo in basso
- Nome a larghezza intera: No
- Cognome Larghezza intera: No
- Larghezza intera e-mail: Sì

Possibilità di layout optin email Divi 5
Questo esempio mostra i campi Nome ed E-mail sopra il corpo sulla stessa riga.

Ho selezionato Usa campo nome singolo .
- Usa campo nome singolo: Sì

Questo utilizza Corpo in basso, Modulo in alto per il layout . Ho disabilitato le opzioni Nome Fullwidth e Email Fullwidth.
- Layout: corpo in basso, modulo in alto
- Nome Larghezza intera: No
- Larghezza intera e-mail: no

Possibilità di layout optin email Divi 6
Questo posiziona il corpo a sinistra e la forma a destra. Il modulo visualizza il nome e il cognome sulla stessa riga e il campo e-mail a larghezza intera.

Ho attivato Mostra campo nome e Mostra campo cognome .
- Usa campo nome singolo: n
- Mostra campo nome: Sì
- Mostra campo cognome: Sì

Questo mostra il corpo a sinistra, il modulo a destra . Il nome fullwidth e il cognome fullwidth sono disabilitati. Larghezza intera e-mail è abilitata.
- Layout: corpo a sinistra, modulo a destra
- Nome a larghezza intera: No
- Cognome Larghezza intera: No
- Larghezza intera e-mail: Sì

Possibilità di layout optin email Divi 7
Questo esempio posiziona il modulo a sinistra e il corpo a destra. Mostra i campi del nome e del cognome. Tutti i campi sono a larghezza intera.

Ho abilitato Mostra campo nome e Mostra campo cognome .
- Usa campo nome singolo: n
- Mostra campo nome: Sì
- Mostra campo cognome: Sì

Per il layout , ho selezionato il corpo a destra, il modulo a sinistra. Il nome Fullwidth, Last Name Fullwidth e Email Fullwidth sono abilitati.
- Layout: corpo a destra, modulo a sinistra
- Nome a larghezza intera: Sì
- Cognome Larghezza intera: Sì
- Larghezza intera e-mail: Sì

Possibilità di layout 8
Per questo esempio, ho selezionato il cognome e ho posizionato il modulo in cima. Sia il cognome che l'e-mail sono a larghezza intera.

Per i campi ho abilitato Mostra cognome. questo modulo non richiederà il nome.
- Usa campo nome singolo: n
- Mostra campo nome: n
- Mostra campo cognome: Sì

Per il Layout , ho selezionato Corpo in basso, Modulo in alto. Ho abilitato Last Name Fullwidth e Email Fullwidth.
- Layout: corpo in basso, modulo in alto
- Cognome a larghezza intera: Sì
- Larghezza intera e-mail: Sì

Pensieri finali
Questo è il nostro sguardo alle 8 possibilità di layout integrate per il modulo di optin e-mail di Divi. Abbiamo mostrato solo alcune delle possibili combinazioni di layout che il modulo di optin e-mail di Divi ti offre. I nomi dei campi, le opzioni di layout e le impostazioni della larghezza del campo si combinano per offrire al modulo di attivazione dell'e-mail molte possibilità di progettazione. Sono facili da selezionare e utilizzare, rendendo semplice la personalizzazione del modulo e-mail.
Vogliamo sentire da voi. Utilizzi le opzioni di attivazione e-mail integrate di Divi per creare layout diversi? Fateci sapere nei commenti.
