9 fantastici tutorial sul generatore di gradienti di Divi
Pubblicato: 2023-11-01Le sfumature sono un ottimo modo per aggiungere interesse visivo e colore al design del tuo sito web. Con il generatore di gradienti, puoi aggiungere facilmente gradienti sorprendenti ai tuoi layout direttamente all'interno di Divi. Inoltre, puoi personalizzare la tua sfumatura con più interruzioni, diversi tipi e direzioni di sfumatura, opzioni di ripetizione e altro ancora, consentendo infinite possibilità di progettazione.
In questo post, metteremo in evidenza 9 eccellenti tutorial sul generatore di gradienti di Divi che puoi esplorare per saperne di più sul generatore di gradienti e iniziare a creare i tuoi design di gradienti unici.
- 1 Cos'è il Gradient Builder di Divi e quando utilizzarlo
- 1.1 Personalizzazione del gradiente
- 2 9 fantastici tutorial sul generatore di gradienti di Divi
- 2.1 1. Combinazione del generatore di gradienti di sfondo, maschere e motivi di Divi
- 2.2 2. Utilizzo di Divi Gradient Builder per progettare forme di sfondo circolari uniche
- 2.3 3. Utilizzo di Divi Gradient Builder per fondere più colori sfumati
- 2.4 4. Confronto dei tipi di gradiente nel Gradient Builder di Divi
- 2.5 5. Utilizzo dell'opzione di ripetizione gradiente di Divi per creare motivi di sfondo personalizzati
- 2.6 6. 18 gradienti pastello GRATUITI realizzati con il generatore di gradienti di Divi
- 2.7 7. Progettare uno sfondo con due livelli di sfumature, maschere e motivi in Divi
- 2.8 8. Modella le tue immagini con il Gradient Builder di Divi
- 2.9 9. Creazione di un'immagine di sfondo parallasse con una sovrapposizione di gradienti sfumati
- 3 Considerazioni finali
Cos'è il Gradient Builder di Divi e quando usarlo
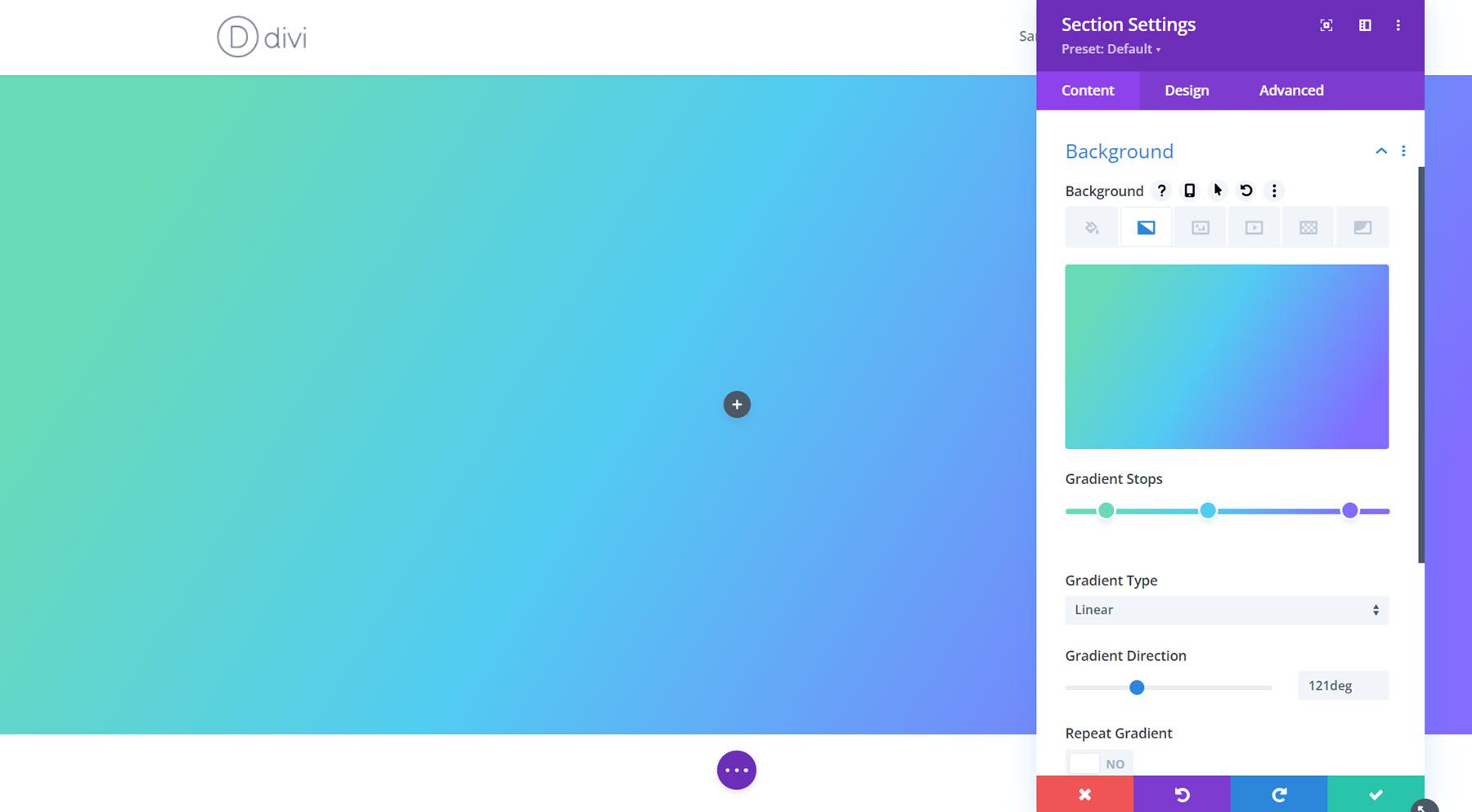
Con il generatore di gradienti di Divi, puoi creare design gradienti accattivanti per il tuo sito web. Il generatore di gradienti è disponibile nelle impostazioni dello sfondo per ciascuna sezione, riga o modulo di Divi Builder. Ciò significa che puoi aggiungere effetti sfumati praticamente a qualsiasi cosa! I gradienti possono essere utilizzati come sfondi di sezione, pulsanti, CTA, intestazioni e altro. È un ottimo modo per aggiungere un po' di colore al tuo design e può essere utilizzato per creare layout interessanti.

Personalizzazione del gradiente
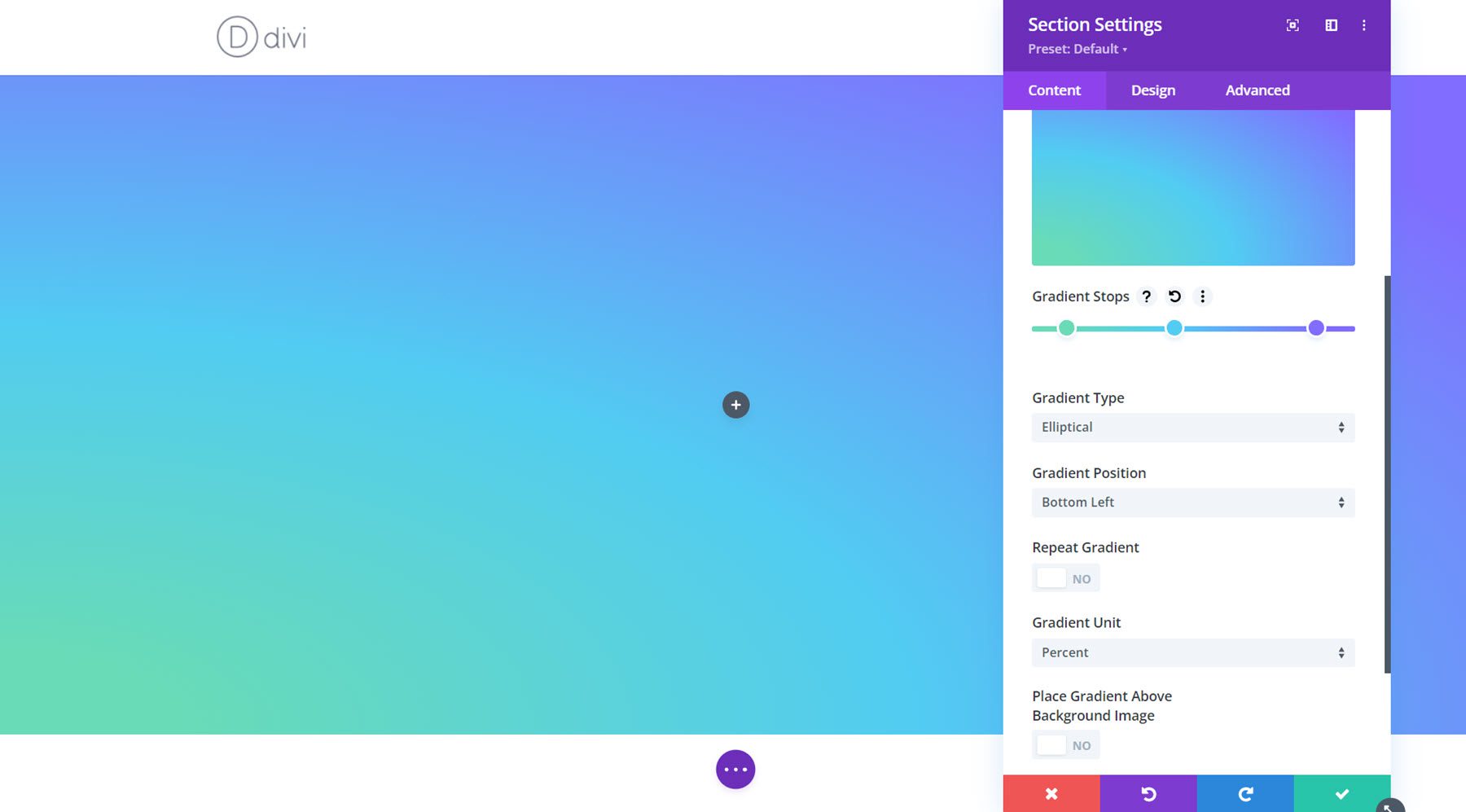
Il generatore di gradienti di Divi ti dà molto controllo sul design del tuo gradiente. Puoi aggiungere più interruzioni alla sfumatura e regolare il posizionamento di ciascuna interruzione per fondere più colori. Puoi anche scegliere tra quattro diversi tipi di sfumatura (lineare, circolare, ellittica o radiale), impostare la direzione o la posizione della sfumatura, ripetere la sfumatura e posizionare la sfumatura sopra un'immagine di sfondo. Con molte opzioni di personalizzazione disponibili, le possibilità di design sono infinite!

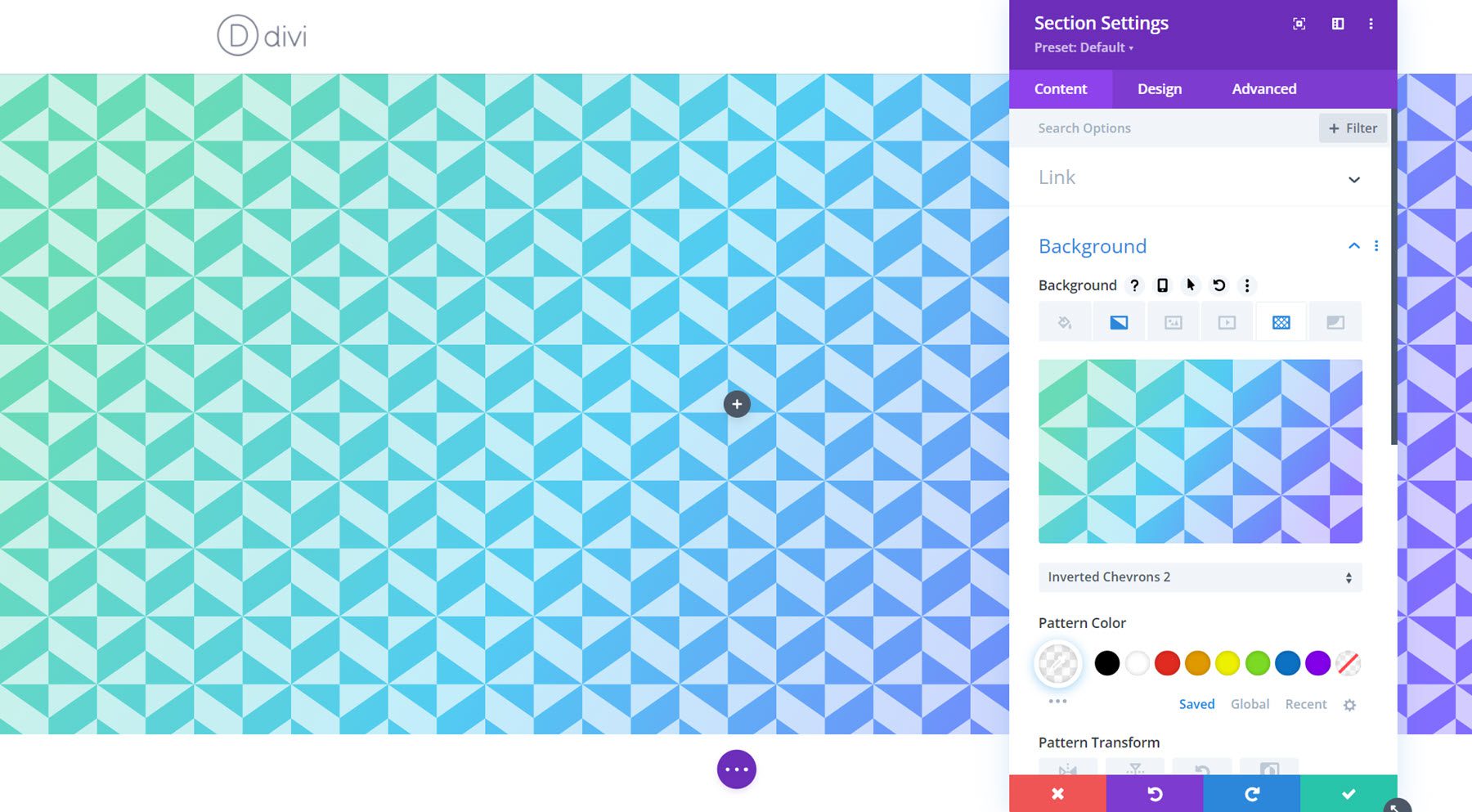
La cosa ancora migliore del generatore di gradienti di Divi è quanto sia facile combinare il gradiente con altre opzioni di sfondo Divi. La combinazione dei tipi di sfondo ti consente di portare facilmente i tuoi progetti al livello successivo. Puoi applicare la sfumatura sopra un'immagine di sfondo per creare un effetto di sovrapposizione sfumatura. Puoi combinarlo con un motivo di sfondo per creare un effetto interessante, come in questo esempio.

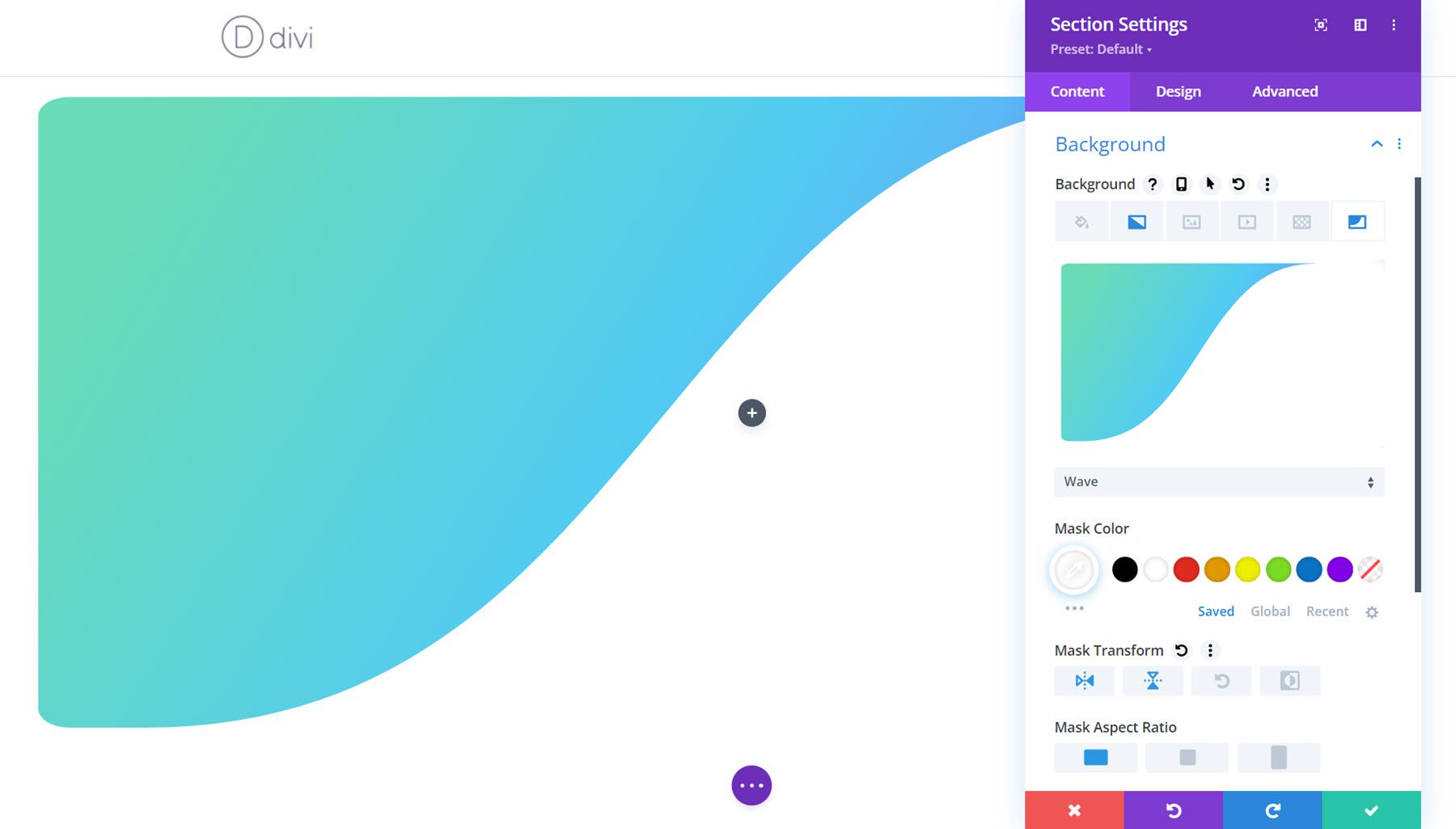
Ecco un esempio di gradiente combinato con una maschera di sfondo per creare uno sfondo di sezione unico che potrebbe essere utilizzato per una sezione di eroi.

Il generatore di gradienti può applicare design a gradiente a tutti i diversi tipi di moduli, sezioni e righe, semplificando la creazione di design a gradiente accattivanti per il tuo sito web. Continua a leggere per scoprire 9 fantastici tutorial che puoi seguire per saperne di più sul generatore di gradienti di Divi e su come combinare gli strumenti di progettazione di Divi per creare progetti di gradienti unici.
9 fantastici tutorial sul generatore di gradienti di Divi
Ora che abbiamo esaminato una rapida panoramica del Gradient Builder di Divi e di ciò che fa, diamo un'occhiata ai 9 tutorial a cui dovresti dare un'occhiata!
1. Combinazione del generatore di gradienti di sfondo, maschere e motivi di Divi

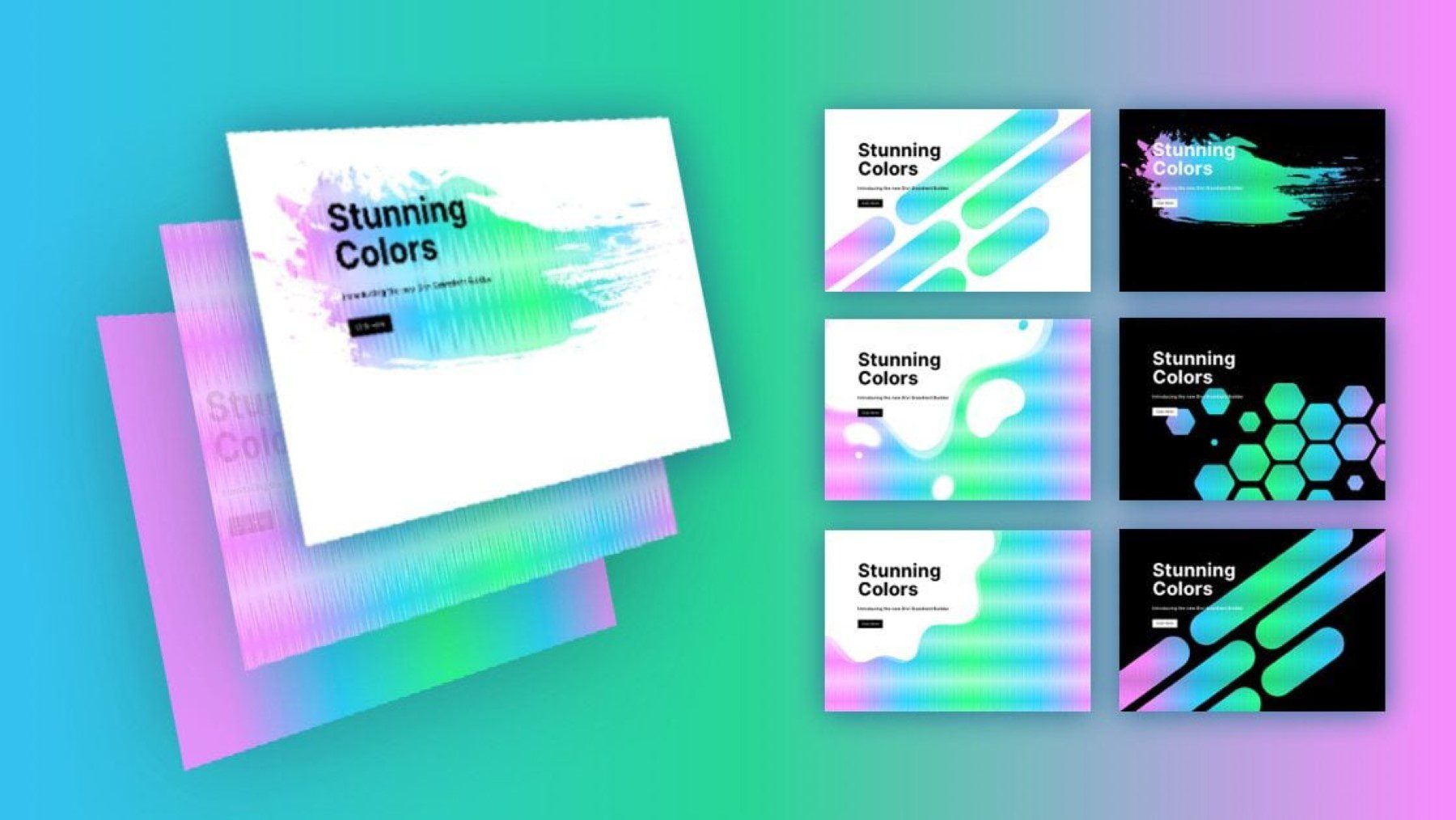
Il primo post mostra come combinare il generatore di gradienti di sfondo di Divi con maschere e motivi per creare disegni di sfondo unici. Il post copre molti modi diversi in cui puoi combinare queste impostazioni per creare immagini accattivanti per il tuo sito web. Inoltre, puoi scaricare il design del layout dal tutorial, così puoi iniziare subito a creare la tua grafica di sfondo con il generatore di gradienti, le maschere e i modelli.

Visualizza l'esercitazione
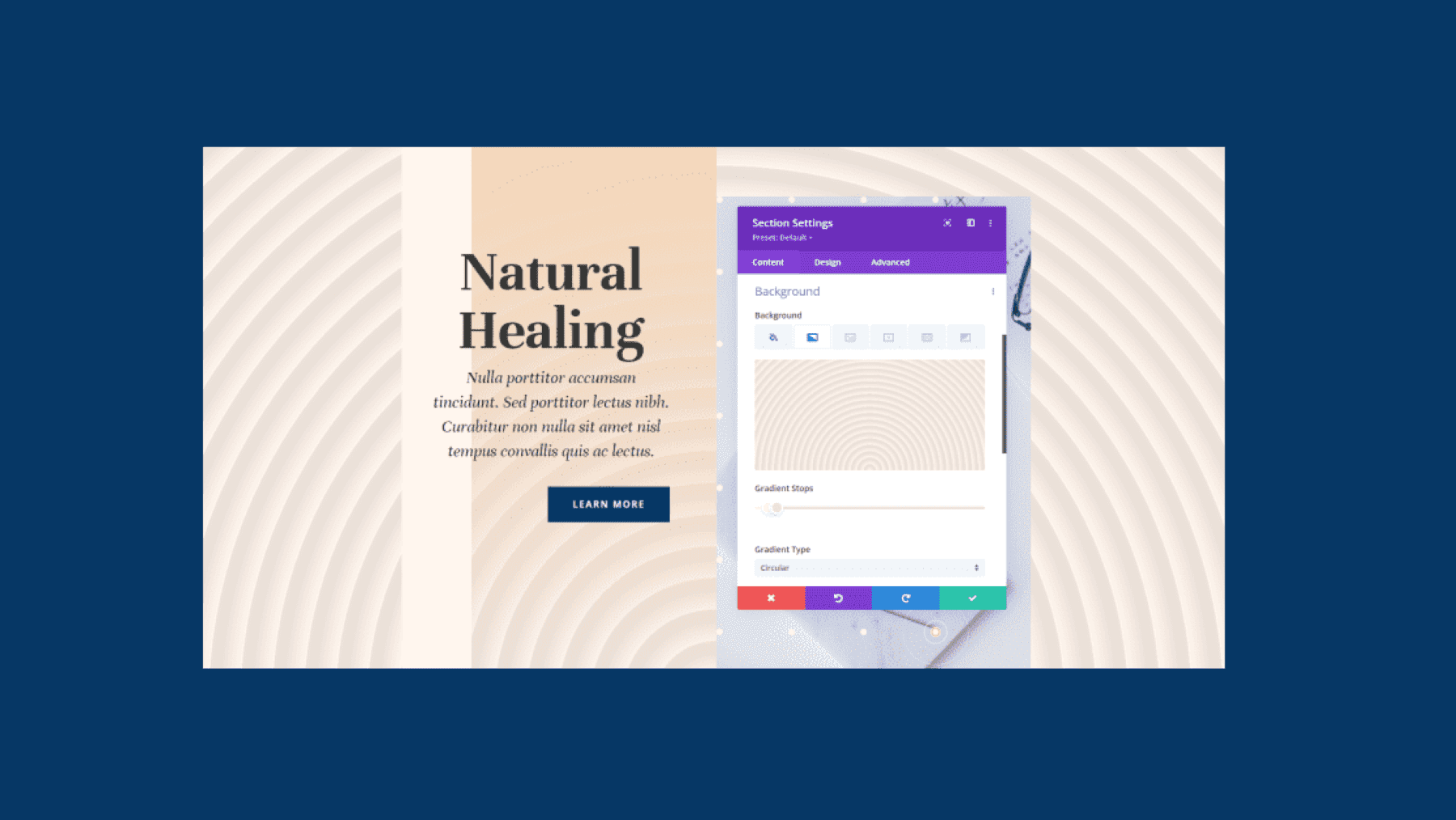
2. Utilizzo di Divi Gradient Builder per progettare forme di sfondo circolari uniche

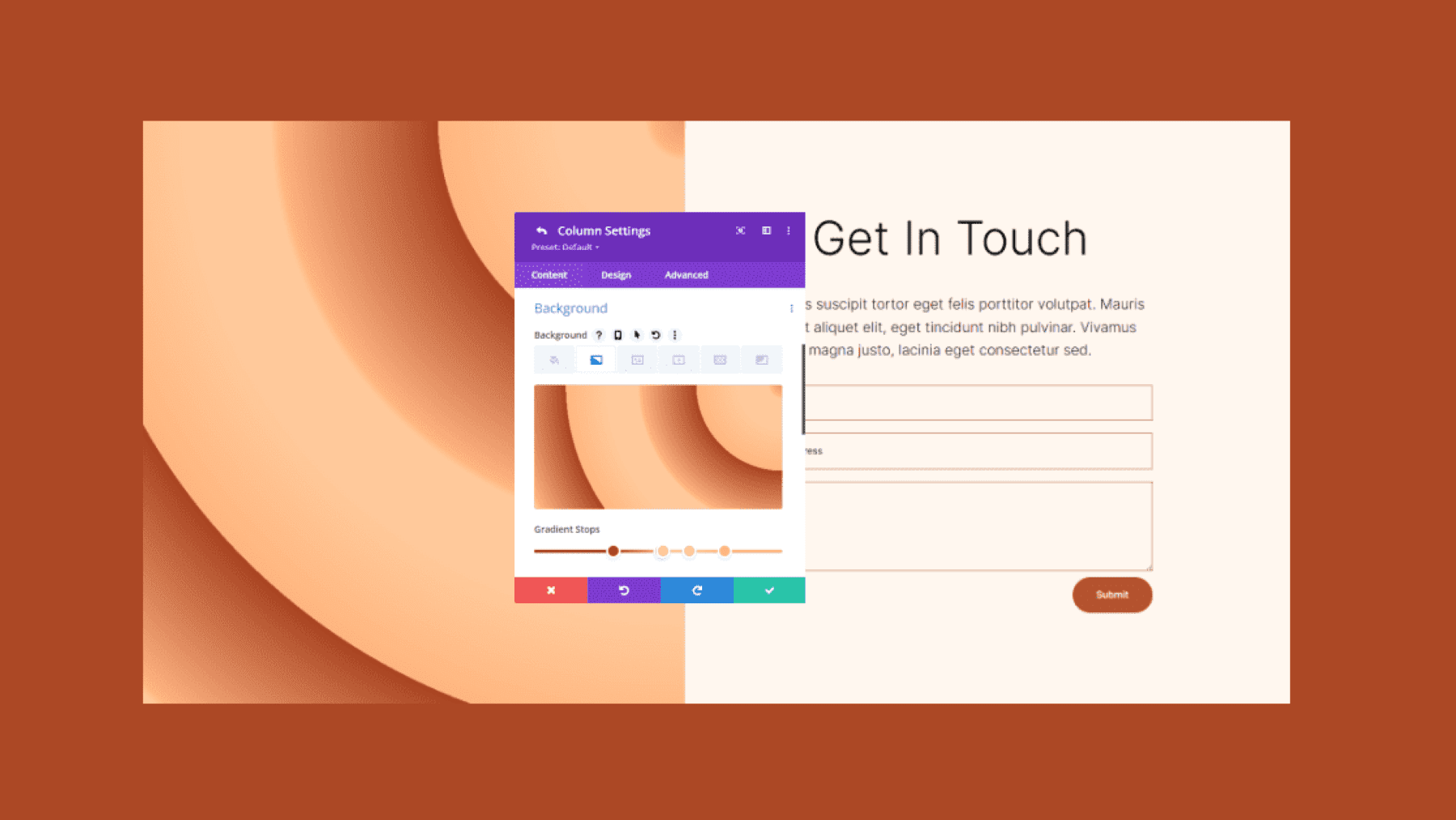
In questo post puoi imparare come progettare forme di sfondo circolari utilizzando il generatore di gradienti di Divi. La combinazione di diverse interruzioni di gradiente con il tipo di gradiente circolare ti consente di creare elementi di design unici che aggiungono interesse visivo al tuo design. Questo tutorial ti guiderà attraverso ogni passaggio necessario per progettare una sezione di contatto con quattro diversi effetti sfumati circolari.
Visualizza l'esercitazione
3. Utilizzo di Divi Gradient Builder per fondere più colori sfumati

Se vuoi imparare come creare gradienti straordinari che abbiano un bell'aspetto e seguano importanti principi di progettazione, questo post fa per te. Ti guida attraverso alcune migliori pratiche per combinare più interruzioni di gradiente e dimostra questi principi attraverso tre esempi pratici che puoi seguire per ricreare il disegno da solo.
Visualizza l'esercitazione
4. Confronto dei tipi di gradiente nel Gradient Builder di Divi

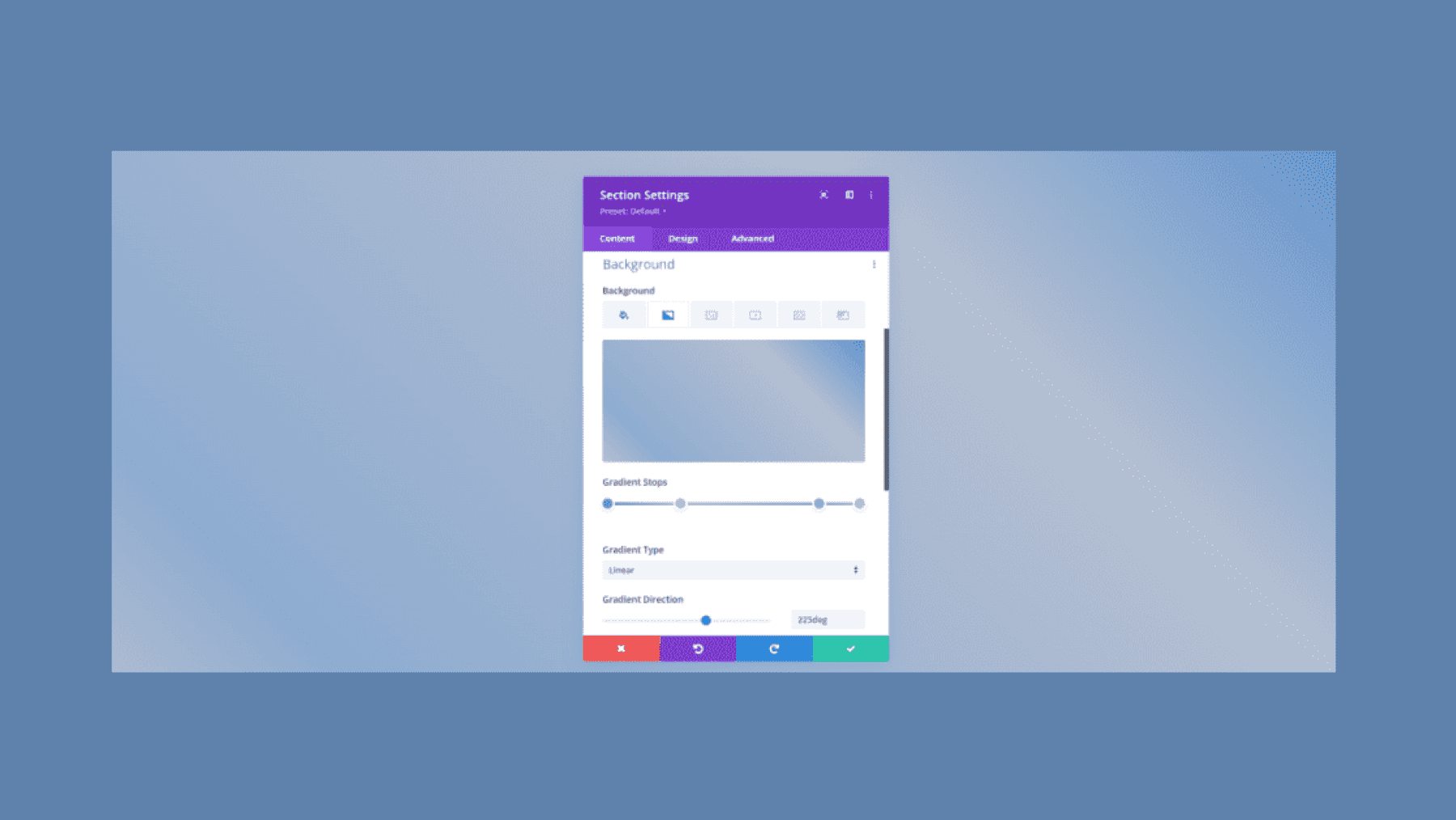
Utilizzando gradienti diversi, puoi creare effetti unici e aggiungere interesse al tuo design. Il generatore di gradienti di Divi ha quattro diversi tipi di gradiente: lineare, circolare, ellittico e conico. Questo tutorial copre tre esempi per ciascun tipo di gradiente, offrendoti un'ottima panoramica di tutte le possibilità di progettazione che puoi esplorare con il generatore di gradienti. Se stai cercando una panoramica completa dei diversi tipi di gradiente o desideri esplorare alcune nuove opzioni di progettazione, questo post è fantastico.
Visualizza l'esercitazione
5. Utilizzo dell'opzione di ripetizione gradiente di Divi per creare motivi di sfondo personalizzati

L'opzione di ripetizione nel generatore di gradienti di Divi sblocca possibilità uniche per creare interessanti motivi di sfondo per il tuo sito web. In questo post puoi imparare come utilizzare l'opzione di ripetizione del gradiente per creare quattro diversi motivi di sfondo. Il tutorial ti guida anche attraverso la creazione della sezione di intestazione presente nel post.
Visualizza l'esercitazione
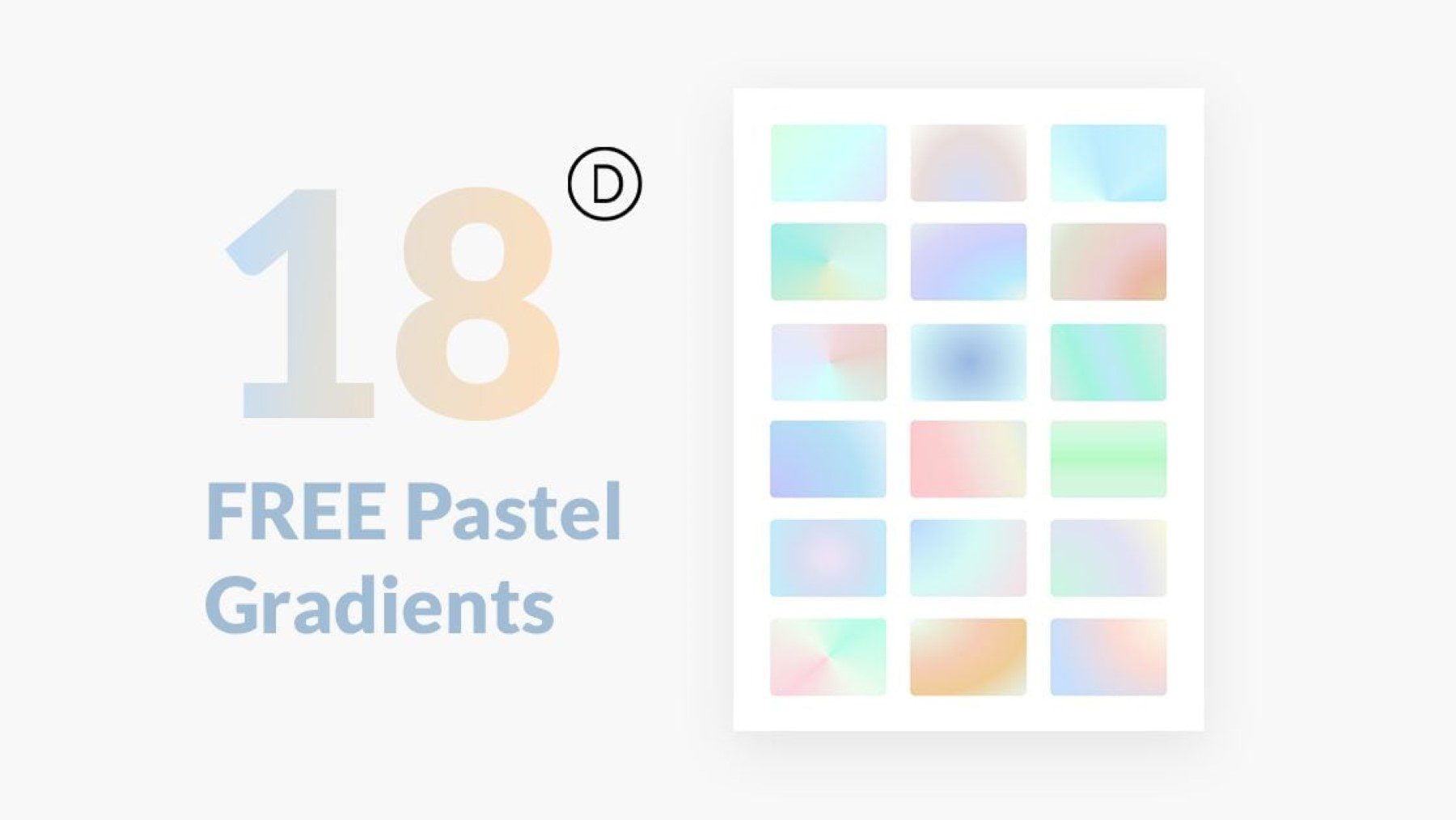
6. 18 gradienti pastello GRATUITI realizzati con il Gradient Builder di Divi

Questo post fornisce 18 gradienti pastello gratuiti che puoi scaricare e utilizzare nei tuoi progetti. Le sfumature pastello aggiungono un effetto di sfondo morbido e discreto che si adatta perfettamente a tutti i tipi di layout. Inoltre, il tutorial dimostra come applicare facilmente questi gradienti a un layout utilizzando le robuste funzionalità di copia e incolla in background di Divi. Se stai cercando alcune risorse sfumate da utilizzare nei tuoi progetti, assicurati di controllare questo post.
Visualizza l'esercitazione
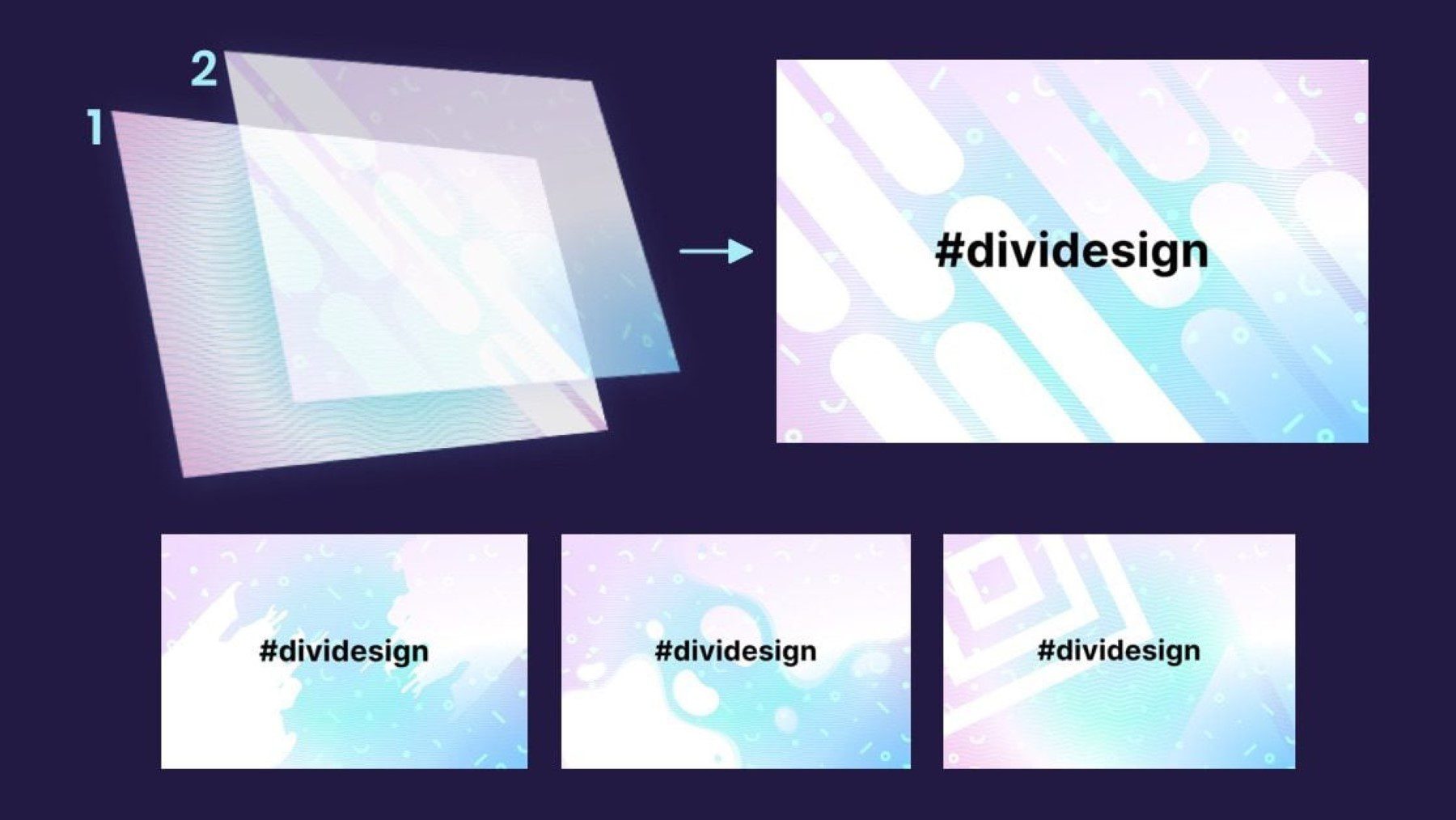
7. Progettare uno sfondo con due livelli di sfumature, maschere e motivi in Divi

Le opzioni di progettazione dello sfondo di Divi ti consentono di sovrapporre più elementi di sfondo per creare facilmente effetti di design interessanti. In questo post imparerai come fare un ulteriore passo avanti aggiungendo effetti di sfondo alla tua sezione e alla tua riga, combinando due diversi livelli di sfumature, maschere e motivi. Puoi anche scaricare il layout dal post per esplorare il design da solo.
Visualizza l'esercitazione
8. Modella le tue immagini con il Gradient Builder di Divi

Questo tutorial dimostra un altro entusiasmante modo in cui puoi utilizzare il generatore di gradienti di Divi per aggiungere effetti di forma alle tue immagini. Questo può essere fatto aggiungendo alcune interruzioni trasparenti al gradiente e utilizzando il tipo di gradiente, la posizione e altre opzioni per creare forme di immagine uniche. Seguendo il tutorial, puoi esplorare alcuni modi interessanti per utilizzare il generatore di gradienti e aggiungere elementi visivi accattivanti al tuo progetto.
Visualizza l'esercitazione
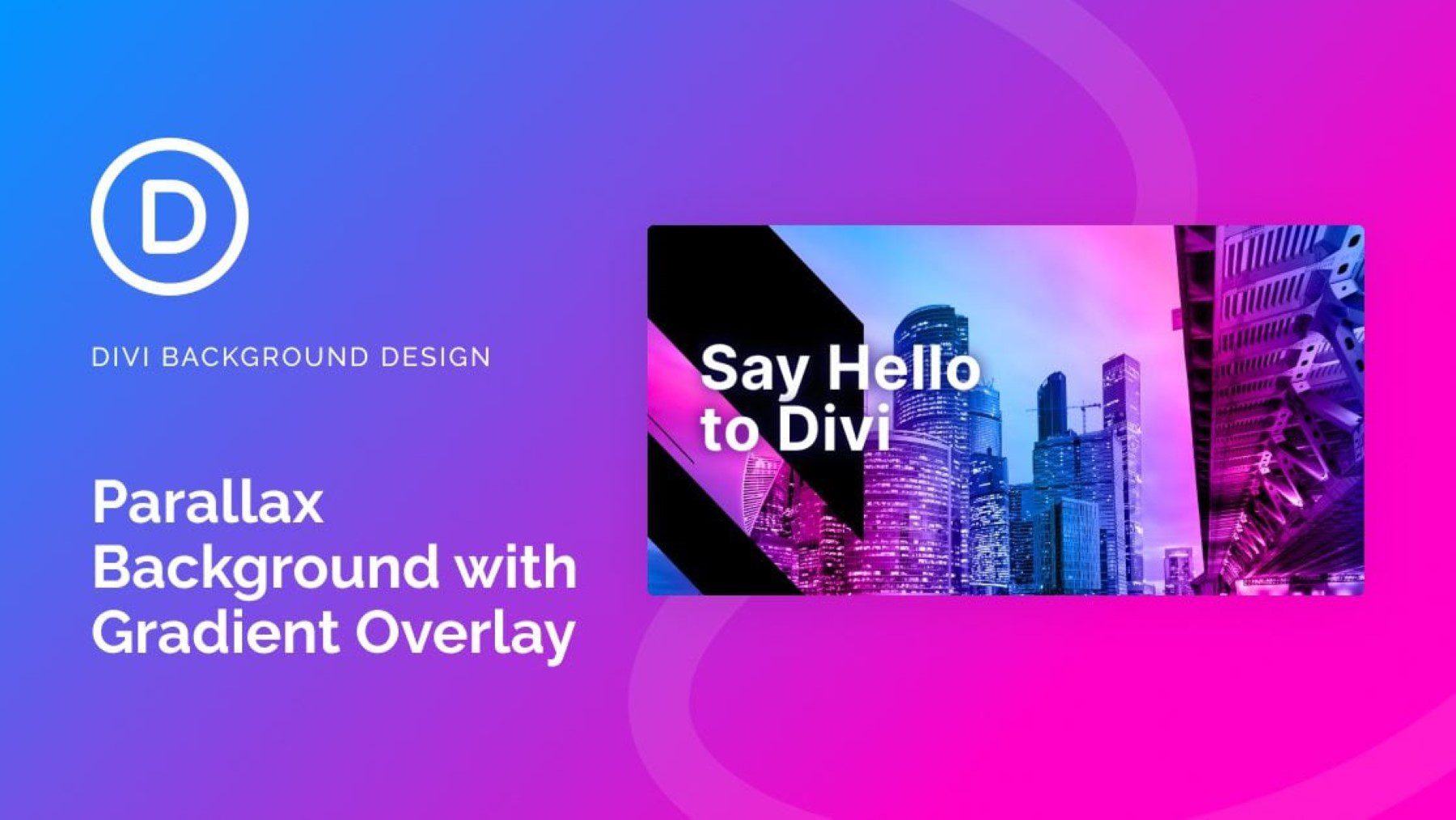
9. Creazione di uno sfondo di immagine parallasse con una sovrapposizione di gradiente sfumato

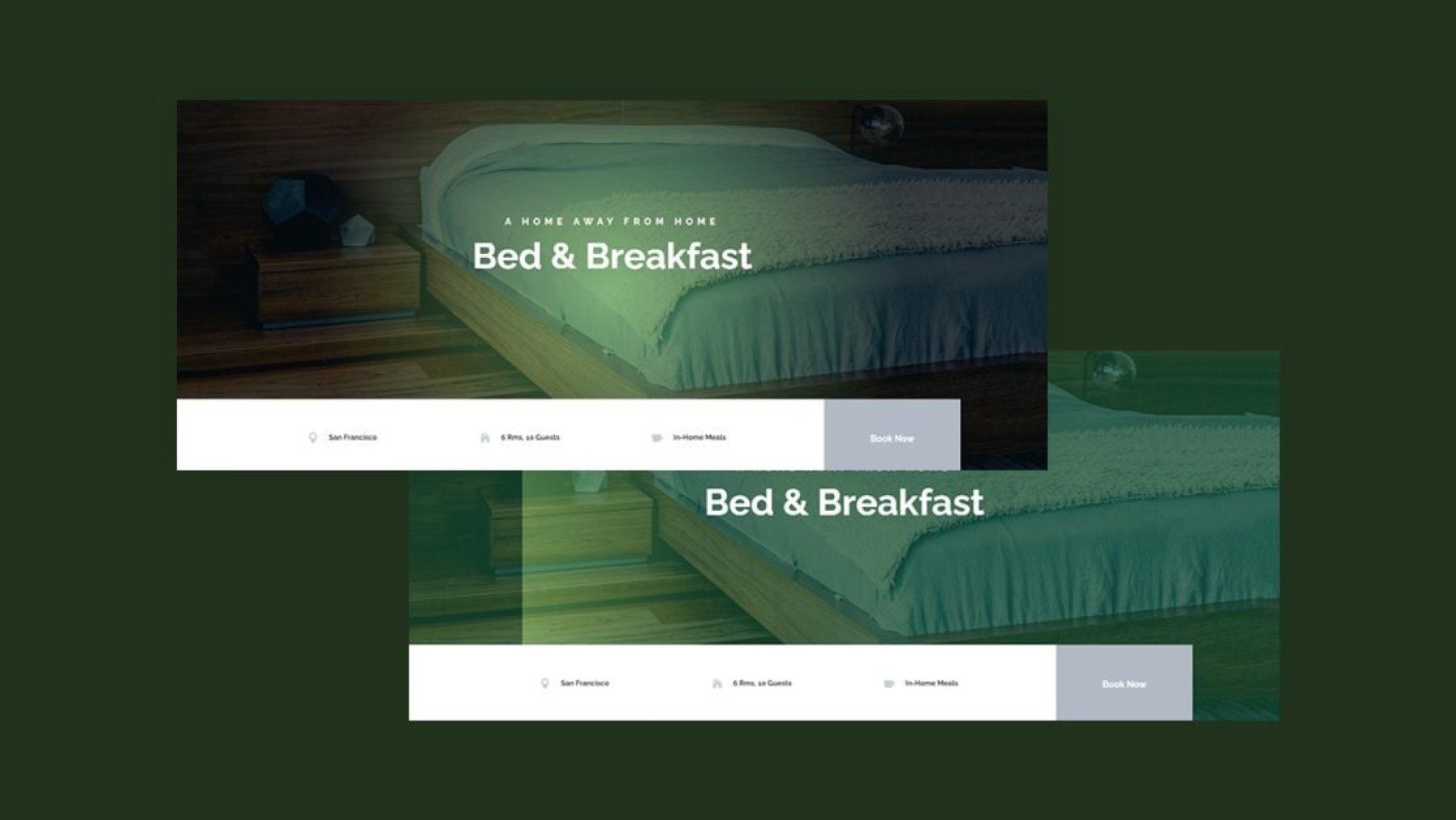
Questo post dimostra come aggiungere una sovrapposizione di gradiente misto agli sfondi di immagini parallasse. Copre sia il metodo della parallasse reale che quello della parallasse CSS, che producono effetti diversi. Puoi anche scaricare i layout dal post per iniziare con i tuoi progetti di parallasse sfumata.
Visualizza l'esercitazione
Pensieri finali
Come puoi vedere, ci sono tanti modi diversi in cui puoi utilizzare il generatore di gradienti di Divi per creare sfondi e layout sorprendenti per il tuo sito web. Se combinato con altre impostazioni Divi e opzioni di sfondo, puoi creare layout ed effetti ancora più interessanti in grado di attirare l'attenzione dell'utente ed evidenziare le informazioni sulla tua pagina. Questi tutorial sono un ottimo modo per imparare a utilizzare il generatore di gradienti ed esplorare interessanti opzioni di progettazione per i tuoi progetti.
Ci piacerebbe avere tue notizie! Hai trovato utile qualcuno di questi tutorial? Fateci sapere nei commenti.
