9 Esempi di design di home page che funzionano
Pubblicato: 2020-10-11
Progettare una home page che si distingua nel mare di altri siti Web, tutti in competizione per almeno una parte del tuo pubblico di destinazione, può essere un affare complicato. Vuoi che il tuo design illustri chi sei come marchio, il messaggio che stai cercando di trasmettere e cosa rappresenti. E, naturalmente, vuoi che abbia un bell'aspetto.
Per darti ispirazione e aiutarti a iniziare, abbiamo compilato un elenco di nove esempi di progettazione di home page che funzionano semplicemente. Si spera che ti prestino alcune idee per la tua home page e semplifichino il tuo processo di progettazione.
Apri con il tuo messaggio chiave
La sezione eroe della tua home page è il tuo bene immobile più prezioso. Questa è la prima cosa che le persone vedranno quando atterrano sul tuo sito web e questa è la tua occasione per catturare subito il loro interesse.
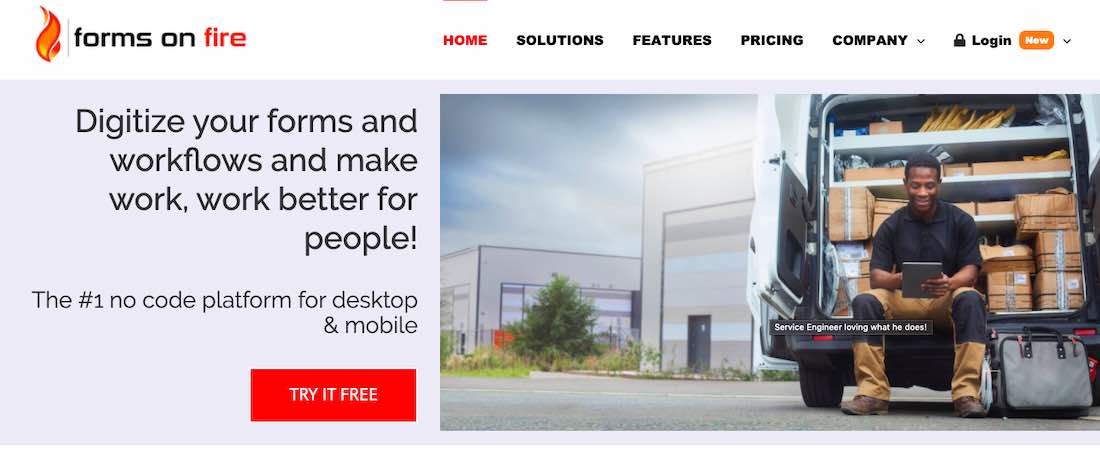
Un buon modo per farlo è aprire con il tuo punto principale. Ad esempio, Forms on Fire si apre subito con il loro messaggio di vendita e non ci sono dubbi su ciò che offrono. Il loro valore fondamentale è rappresentato qui: facilitano il lavoro digitalizzando i moduli.

Fonte: formsonfire.com
E aggiungi anche qualcos'altro al tuo eroe
A parte quell'unico messaggio chiave scritto in un carattere più grande che risalta sul tuo eroe, puoi anche aggiungere una copia aggiuntiva. Dipende dal tipo di attività che svolgi e vorrai prima considerare come il tuo pubblico di destinazione potrebbe reagire a un po' più di copie di vendita in anticipo.
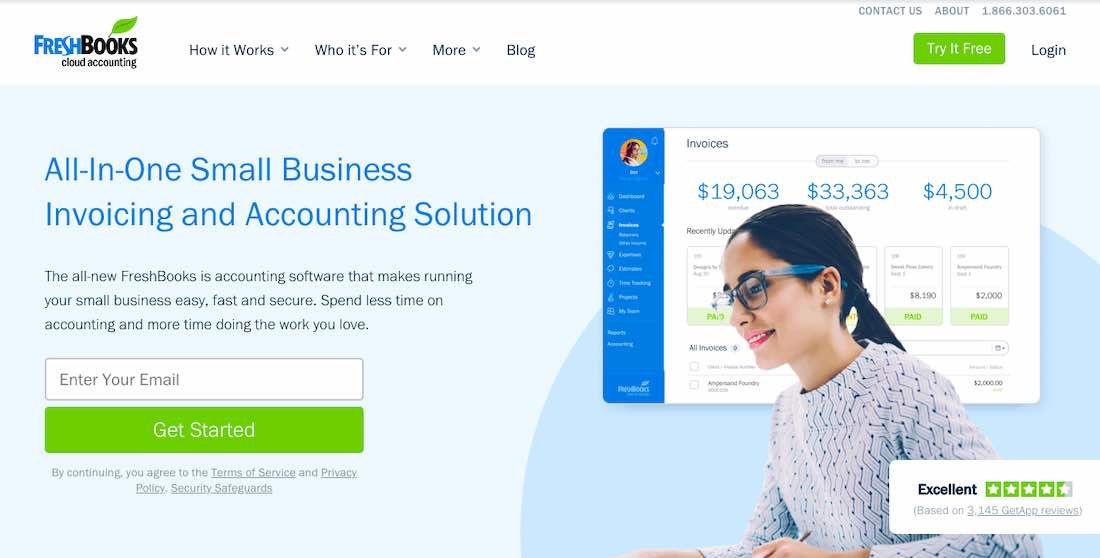
Ad esempio, Freshbooks ha aggiunto altre due frasi alla sua sezione dedicata all'eroe che approfondiscono il loro slogan e aggiungono altre parole potenti: facile, veloce, sicuro .

Fonte: freshbooks.com
Scegli i colori che si distinguono
I colori che scegli di includere nel tuo design possono essere molto più importanti di quanto potresti pensare. Colori diversi evocano diversi tipi di emozioni e potresti inconsapevolmente inviare il messaggio sbagliato.
La tua combinazione di colori può parlare di chi sei come marchio: i colori vivaci parleranno della tua giocosità e del tuo atteggiamento rilassato, un sito Web in bianco e nero può riflettere il tuo lato elegante, il verde può far sapere alle persone che sei un marchio ecologico e presto.
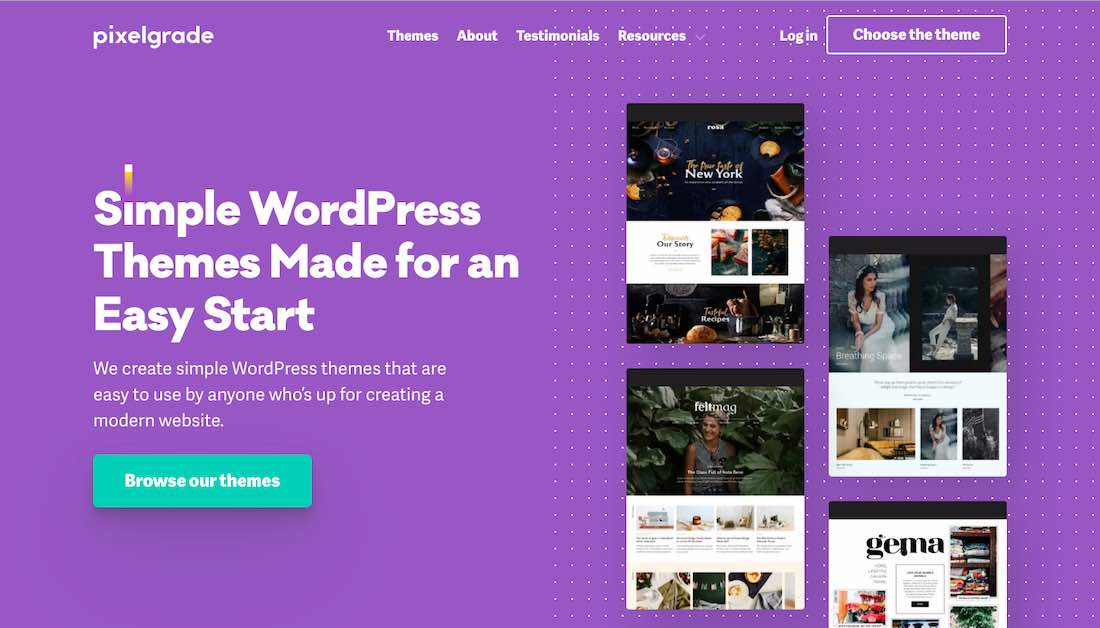
Ecco un esempio di Pixelgrade, che ha scelto di adottare un approccio molto colorato: questo tipo di design cattura sicuramente la tua attenzione e, in questo caso, mostra anche le diverse cose che puoi fare con il loro prodotto.

Fonte: pixelgrade.com
Usa le figure per illustrare i tuoi punti
A volte, i numeri possono parlare più forte delle parole. Quindi, invece di precisare con quanti clienti hai lavorato, la scelta migliore sarebbe quella di portare a casa il punto con l'uso di cifre reali.
Dovresti anche far risaltare questi numeri: usa un carattere più grande, usa un colore contrastante, posizionali in una sezione prominente della tua pagina.
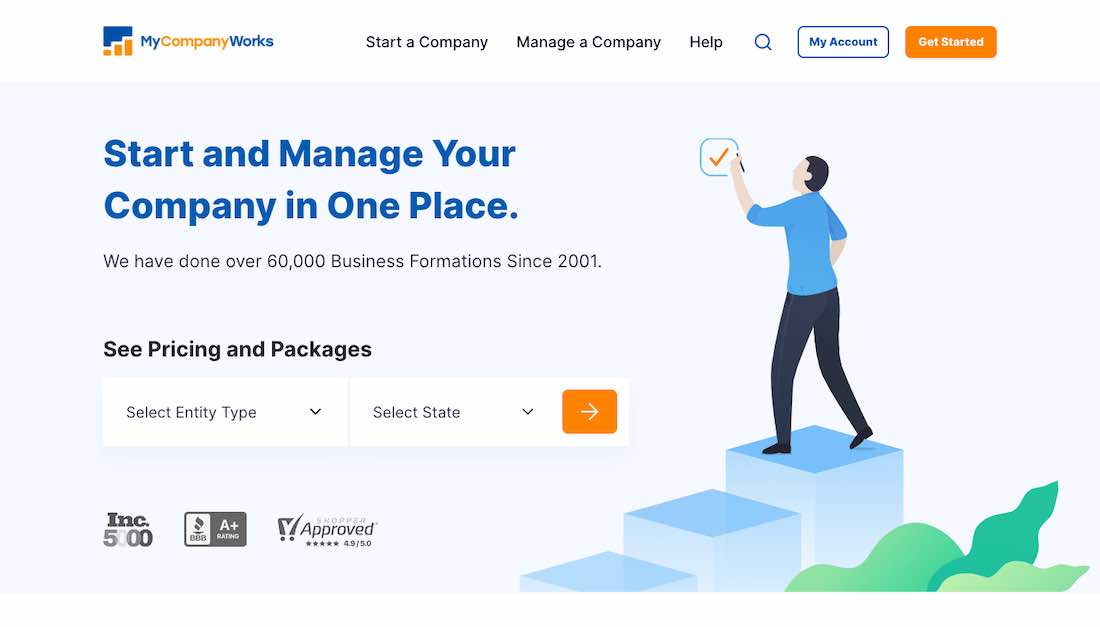
My Company Works mette in mostra la propria esperienza con numeri duri, e questo funziona davvero bene – dopotutto, vantare circa 60.000+ clienti non è davvero un vanto, ma più una dichiarazione.

Fonte: mycompanyworks.com
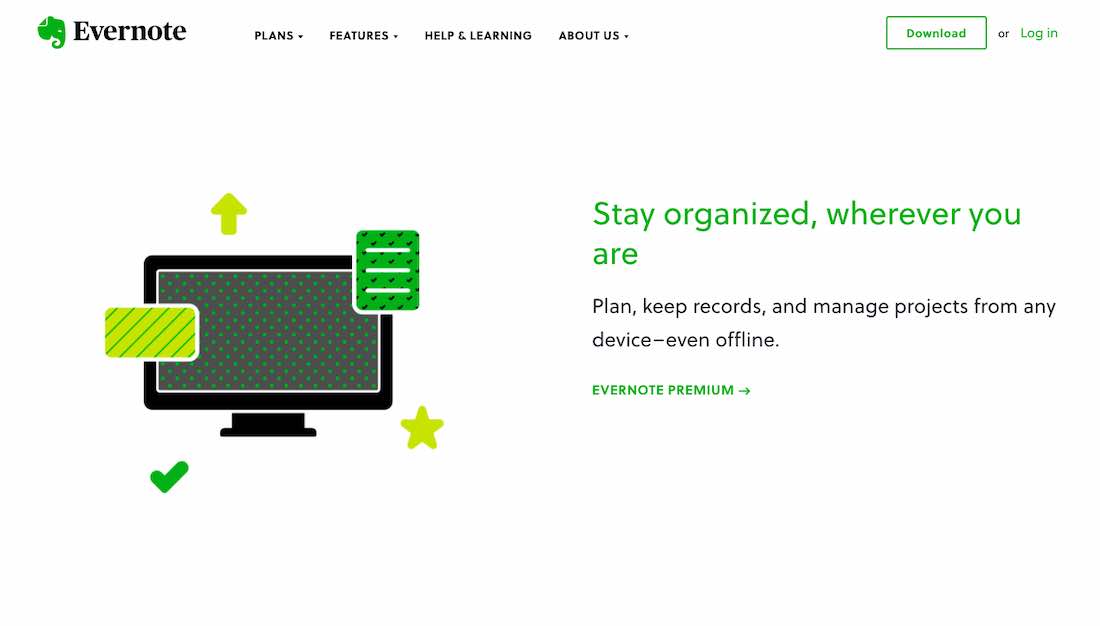
Usa illustrazioni personalizzate
A parte le cifre e le parole che hai sulla tua home page, dovrebbe esserci una sorta di grafica coinvolta. È possibile utilizzare video, immagini, animazioni o illustrazioni. Finché ciò che scegli è completamente personalizzato e allineato con l'identità del tuo marchio, non puoi sbagliare.
Stiamo enfatizzando la parola personalizzato qui, poiché non vuoi usare gli elementi visivi che qualcun altro ha già presentato. Non ti farebbe risaltare, non ti renderebbe riconoscibile e di certo non corrisponderebbe alla storia del tuo marchio tanto quanto farebbe qualcosa di originale.
Evernote ha una grafica molto semplice sulla sua home page, eppure illustrano perfettamente i punti, sono in sintonia con il resto del design della pagina e non distraggono troppo dalla copia stessa.


Fonte: evernote.com
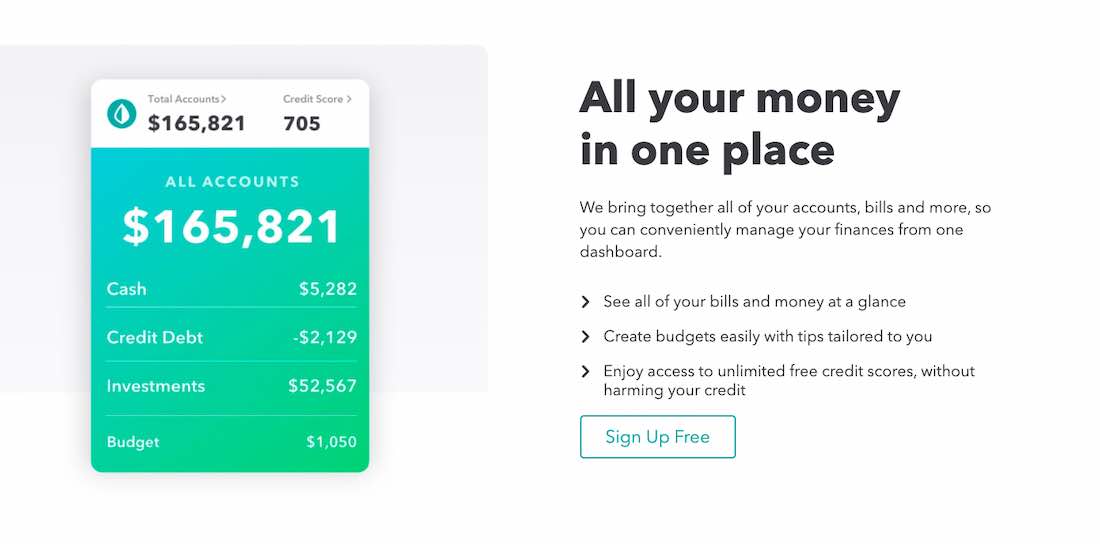
Oppure mostra un po' del prodotto
Puoi anche utilizzare screenshot (o quasi screenshot) che mostreranno il prodotto reale sulla tua home page. Puoi ottenere lo stesso risultato con un video dimostrativo, ma sapendo che non tutti saranno interessati o avranno tempo per il video, puoi comunque mostrare il prodotto e ottenere delle belle immagini in un colpo solo.
Mint utilizza le immagini della loro app sulla home page: queste immagini sono personalizzate, si adattano bene al design generale e ovviamente svolgono il lavoro di base di mostrare qual è il prodotto e come può aiutare qualcuno nella loro vita quotidiana.

Fonte: mint.com
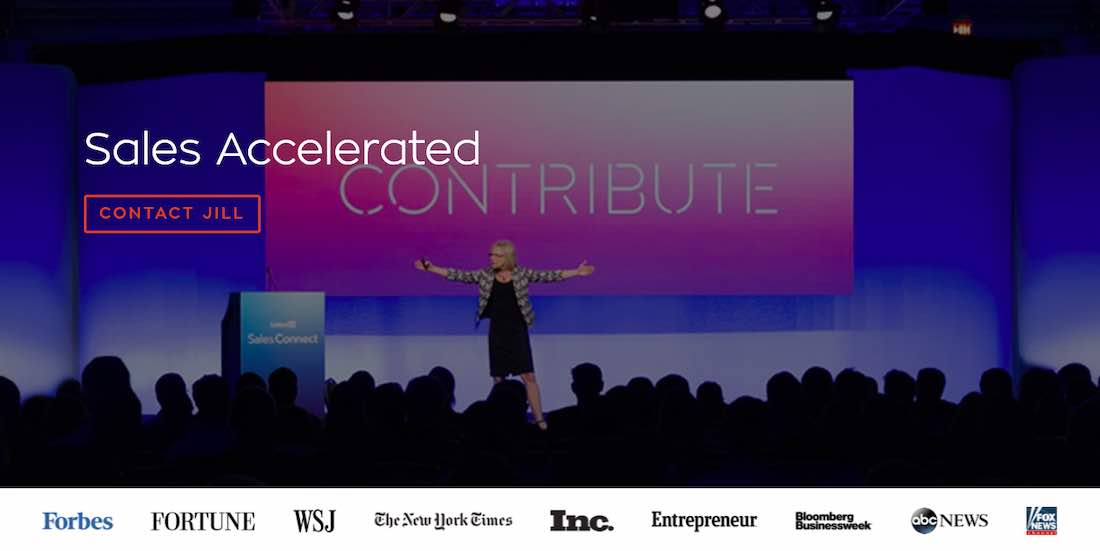
Vantatevi dei vostri successi
Anche se questa tattica non funzionerà certamente in tutti i settori e sicuramente non piacerà a tutti i tipi di pubblico, a volte vantarsi dei tuoi più grandi successi può portare tutta una serie di nuovi clienti.
Tuttavia, fai attenzione a come lo mostri. Non vuoi che sia tutto su di te. Vuoi che i tuoi migliori contratti o le migliori caratteristiche mostrino che fai un buon lavoro e che puoi aiutare la persona che guarda la tua pagina, non che tu sia incredibile e costoso e non lavori con chiunque.
Jill Konrath lo fa con i loghi: la sezione dedicata agli eroi del suo sito Web ha una fila di loghi di grandi nomi di editori e ti dice immediatamente che è stata descritta in alcune riviste e giornali molto importanti. E non è troppo invadente né troppo invadente. Funziona.

Fonte: jillkonrath.com
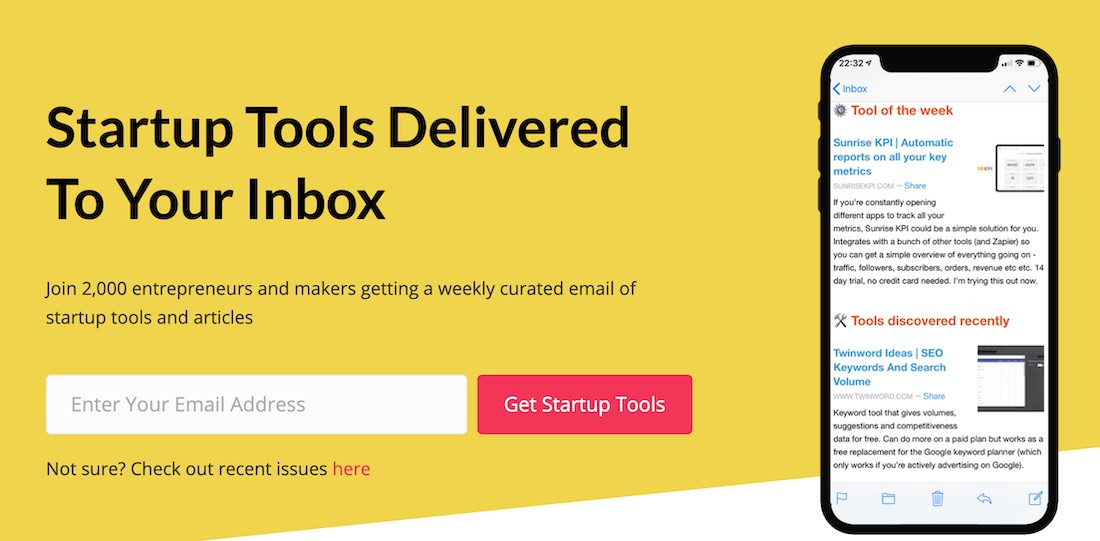
Scegli un potente CTA
Qualsiasi cosa può essere una CTA. Puoi renderlo breve, puoi renderlo molto lungo o puoi renderlo prevedibile. Tutti quei "contatti", "clicca qui" e simili: possono diventare un po' banali dopo un po'.
Inoltre, una CTA dovrebbe anche mirare a fornire una sorta di valore, se possibile. Se stai chiedendo a qualcuno di iscriversi alla tua newsletter, c'è sicuramente un modo migliore per dirlo che "iscriviti", ovviamente a seconda del tuo pubblico di destinazione. Molti siti Web utilizzano una varietà di "contenuti fantastici qui". E funziona.
Startup Resources ha un ottimo CTA, per esempio. Racchiude tutto ciò di cui tratta il marchio: unisciti alla loro lista e-mail di oltre 2.000 imprenditori e ricevi un'e-mail settimanale curata di strumenti utili che puoi provare.

Fonte: startupresources.io
Fallo tuo
In definitiva, il consiglio principale che dovresti trarre da questo articolo è che la tua home page deve essere la tua. Anche se non aderisci a nessuno dei consigli che abbiamo elencato sopra, anche se nessuna di queste idee ti attira, va perfettamente bene.
Progetta una home page che sia in linea con ciò che vuoi che sia e ciò che pensi che il tuo pubblico apprezzerà. Lascia che mostri chi sei veramente come marchio e come insieme di individui dietro il marchio.
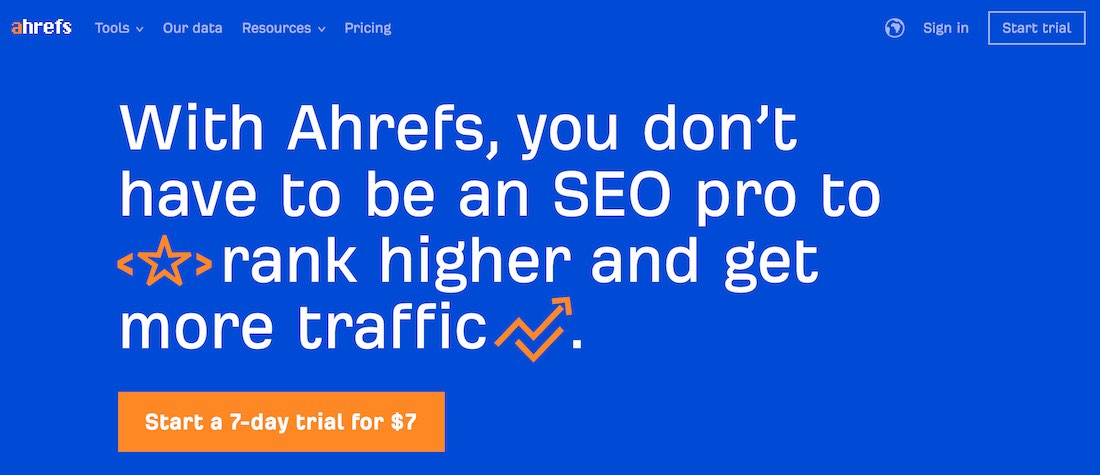
Per illustrare questo punto, ecco l'esempio di Ahrefs. Hanno incorporato alcuni degli elementi di cui abbiamo parlato: grande CTA, figure fredde e dure, screenshot del prodotto, diritti di vanteria, ma la loro homepage è in realtà molto di più. È un riflesso del loro marchio, motivo per cui funziona così incredibilmente bene.

Fonte: ahrefs.com
Per riassumere tutto
Dai un'occhiata ad alcune delle idee di design che abbiamo elencato e inizia a disegnare la tua home page. Ricorda che sarà un lavoro in corso per sempre e avrai sempre più idee e vorrai renderlo ancora migliore. Fermati in un punto in cui ritieni che la pagina funzioni, in cui è in linea con il tuo marchio e il tuo pubblico di destinazione, e portala a fare un giro di prova.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 