12 esempi di design di siti Web moderni degli anni '90 da morire!
Pubblicato: 2023-06-20Stai cercando di iniettare un po' di nostalgia nel tuo marchio? Il design del sito web degli anni '90 è il posto dove guardare. Dal momento che gli anni '90 hanno fornito i primi siti Web del World Wide Web, il decennio è stato pieno di sperimentazione ed estetica audace.
Ecco perché è un'ottima idea infondere il tuo sito web con alcune classiche funzionalità di progettazione del sito web degli anni '90 che sicuramente impressioneranno i tuoi visitatori. Ad esempio, puoi utilizzare design giocosi, colori vivaci, asimmetria e animazioni divertenti.
In questo post, discuteremo dodici degli esempi più iconici del design del sito web degli anni '90. Iniziamo!
La nostra lista curata di design di siti web degli anni '90
- Architetti Tennant Brown
- Marmellata spaziale
- Forcone
- NASA
- Agenzia di progettazione digitale di locomotive
- Davide Perozzi
- BAM
- Luigi Ansa
- Il New York Times
- Una Gauche de la Lune
- Bloomberg
- Burnish Creativo
1. Architetti Tennant Brown

Una delle caratteristiche distintive del design del sito web degli anni '90 è l'uso dell'asimmetria. Piuttosto che allineare ogni elemento, gli anni '90 erano incentrati su quell'estetica grezza e non lucidata.
Come puoi vedere, il sito Web di Tennant Brown presenta una tipografia in grassetto inclinata che si fa strada attraverso la pagina. Tuttavia, anche la dimensione della tipografia è una firma dell'epoca.
In effetti, il design del sito Web degli anni '90 era incentrato su caratteri esagerati che diventano il punto focale del design. Sebbene sia ancora possibile visualizzare testo e immagini, è sicuro affermare che l'intestazione di Tennant Brown richiede fortemente la tua attenzione.
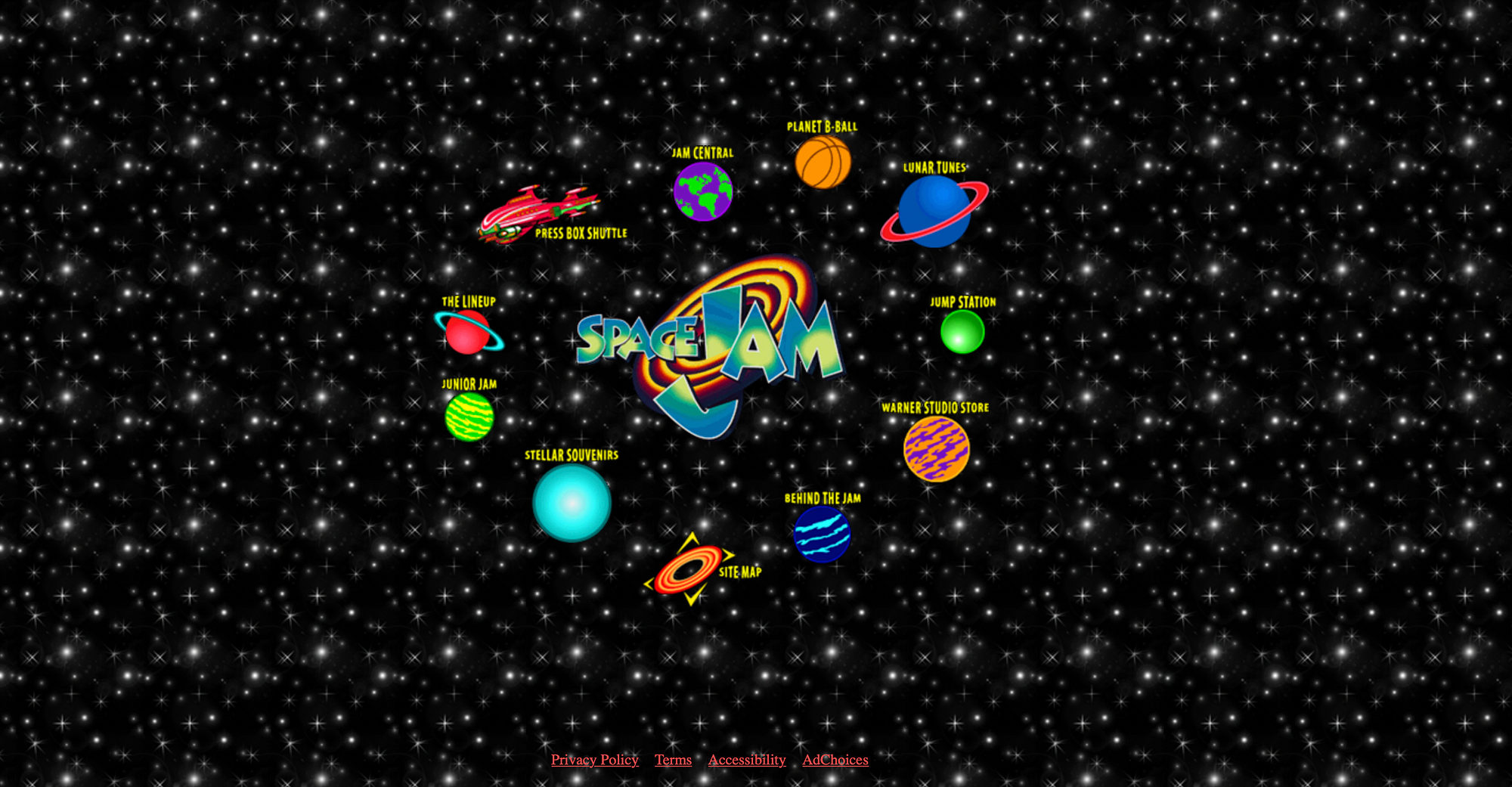
2. Inceppamento spaziale

Il sito Web Spam Jam è stato creato per promuovere il film del 1996 e ha invitato i fan a saperne di più sull'universo. Meglio ancora, il sito non è stato aggiornato dagli anni '90, quindi se stai cercando un vero esempio di design del sito web degli anni '90, questo è fantastico da dare un'occhiata.
Questo sito vintage è pieno di design pesanti, animazioni eccessive e grafica di clip art. Troverai anche elementi disallineati e oggetti interattivi che creano un'esperienza di navigazione super memorabile.
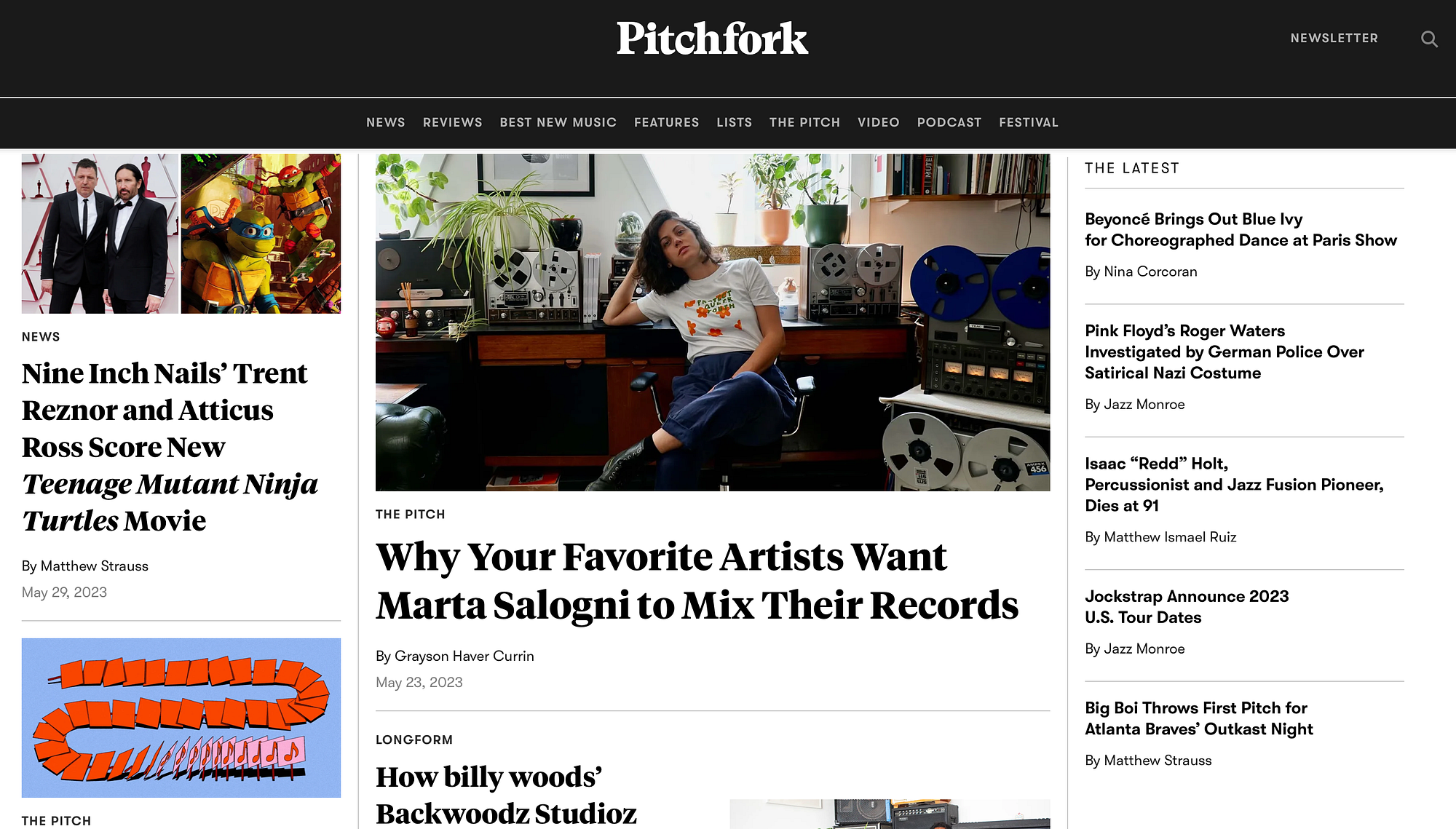
3. Forcone

In un periodo così sperimentale di progettazione di siti Web, le persone erano abituate a interagire con siti che optavano per design impegnativi e caratteri misti. Pitchfork è stato introdotto alla fine degli anni '90 e sebbene il sito web abbia subito alcune riprogettazioni, il concetto iniziale rimane lo stesso.
Come puoi vedere, anche il layout della pagina è incoerente. I tuoi occhi sono immediatamente attratti dall'ampia colonna centrale. Tuttavia, passa alle colonne esterne strette e troverai una nuova tipografia e un mix di dimensioni dei caratteri. Questo aiuta il sito Web a sembrare un po 'ruvido attorno ai bordi.
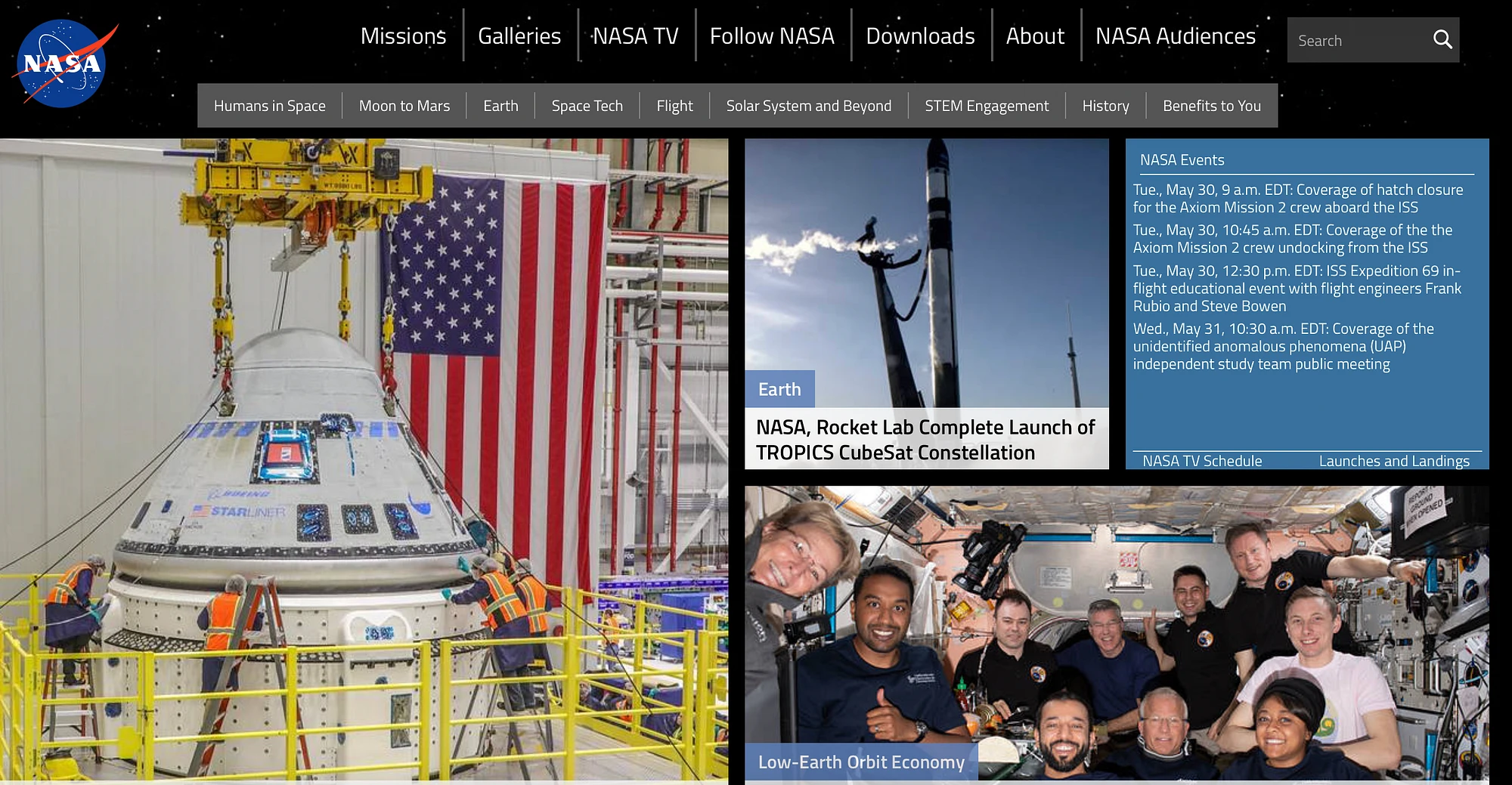
4. Amministrazione nazionale aeronautica e spaziale (NASA)

Sebbene il sito Web della NASA abbia subito alcune revisioni del design, è bloccato con alcuni degli elementi originali del suo lancio nel 1994. Innanzitutto, il logo della NASA rimane lo stesso, conferendo un tocco retrò al sito web.
Inoltre, sei trattato con un layout pieno zeppo che rende il sito divertente e impegnato. Inoltre, le ombre esterne appaiono dietro il testo e i collegamenti e il sottomenu rimane fedele allo sfondo grigio granuloso del sito originale.
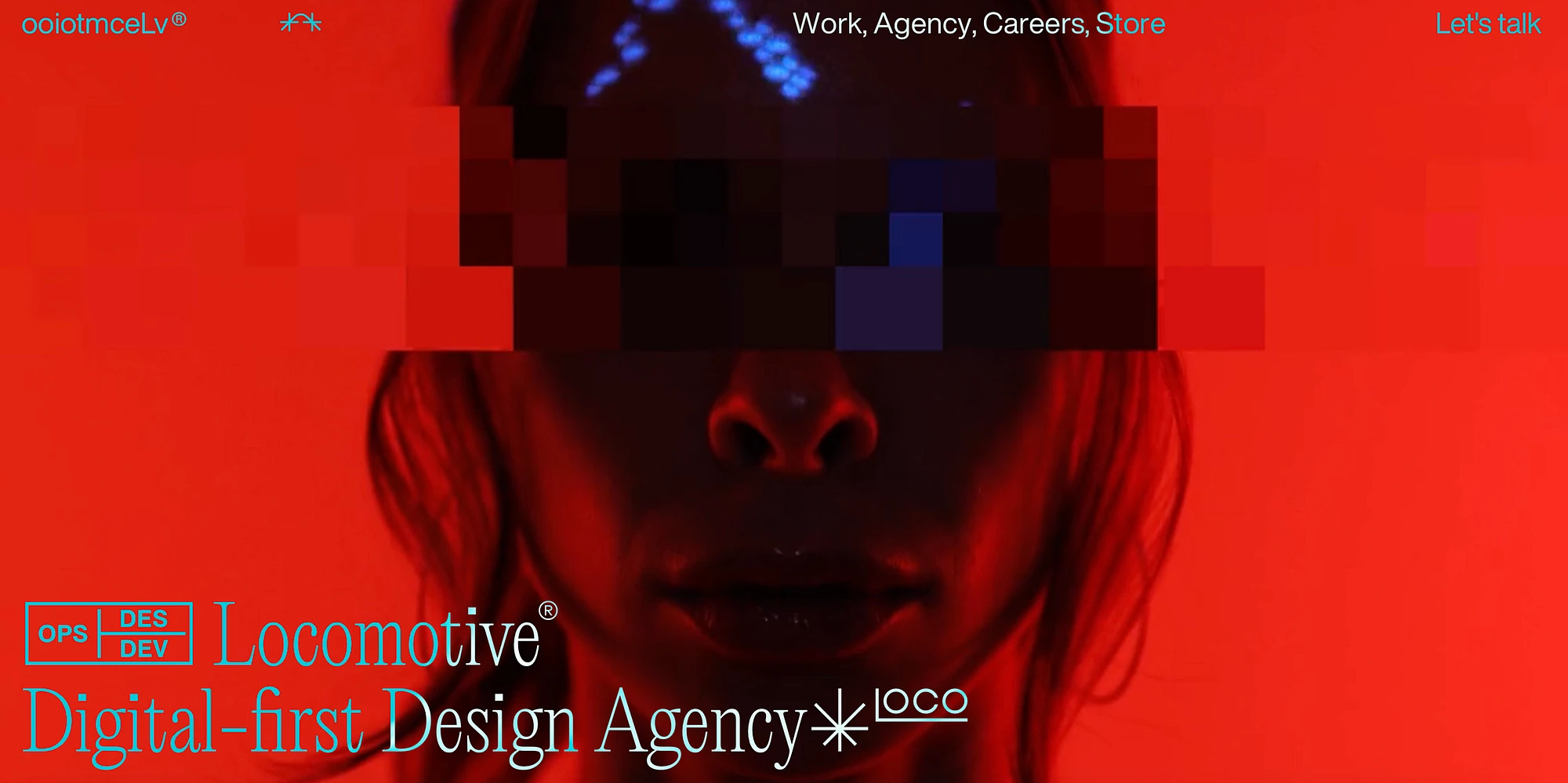
5. Locomotive Digital-First Design Agency

Sebbene il design del sito Web degli anni '90 non fosse eccezionale per il colore, l'unica tonalità che puoi aspettarti di vedere spesso è il rosso. Il rosso non è solo il colore della passione, ma può anche essere associato a lussuria, pericolo ed energia. Pertanto, è un modo infallibile per aggiungere vivacità al tuo sito web.
La maggior parte dei siti web degli anni '90 ha un evidente punto focale sulla pagina. Sebbene questo possa essere un titolo esagerato, può anche essere un colore abbastanza dominante da attirare la tua attenzione. Come puoi vedere, con una tipografia conservativa e un piccolo menu di navigazione, questo sito Web fa davvero parlare il colore.
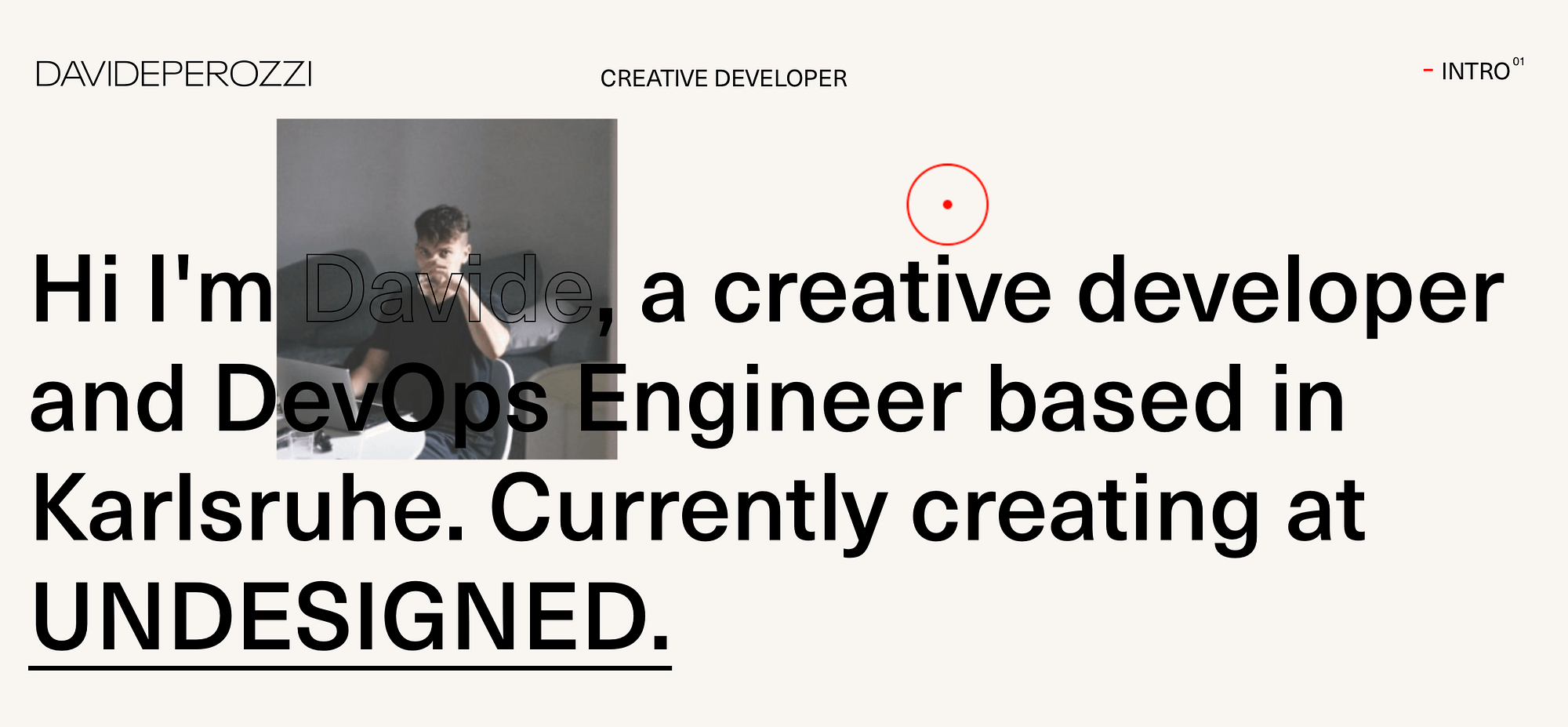
6. Davide Perozzi

Davide Perozzi è un sito web di sviluppo creativo che trasuda design del sito web degli anni '90. Come puoi vedere, anche il testo del paragrafo è sovradimensionato. Inoltre, la tipografia è in grassetto, con alcune parti sottolineate, che aggiungono consistenza e stile alla pagina.
Meglio ancora, la pagina è popolata da una manciata di immagini sgranate che creano un'estetica grezza e aspra. Nel frattempo, anche se su scala molto più piccola, vediamo il rosso usato una volta. Tuttavia, questo tocco di colore ricorda più il tradizionale design dei siti Web degli anni '90, utilizzato per evidenziare un dettaglio importante.
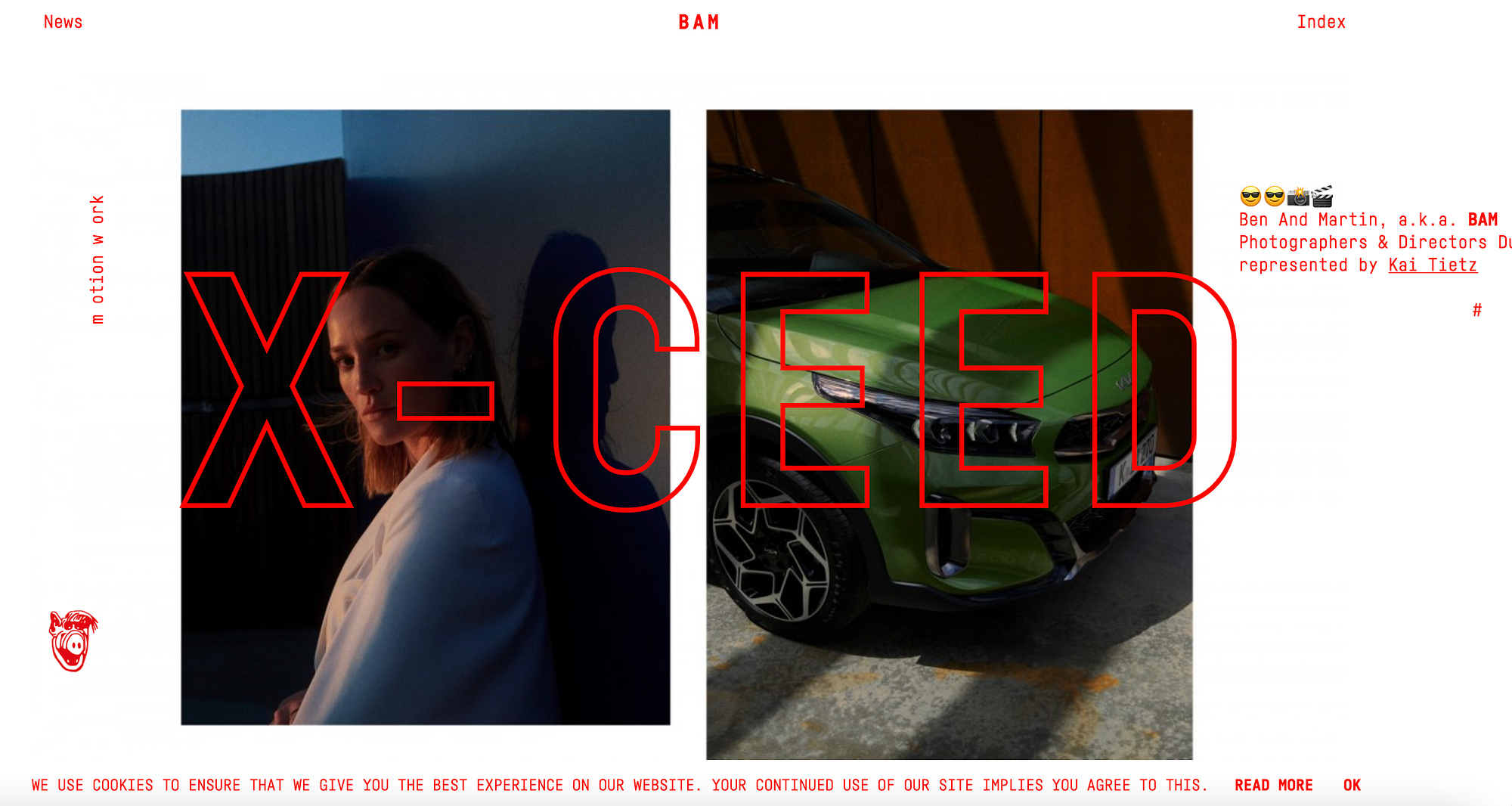
7. Bam

Ben and Martin (BAM) è un altro sito Web creativo che sicuramente invocherà la nostalgia. L'interfaccia utente (UI) cambia costantemente mentre scorri la pagina. Ad esempio, vedrai grandi caratteri in grassetto sparsi su immagini, video a riproduzione automatica e link lampeggianti.
C'è più del classico rosso degli anni '90 utilizzato nei menu, nei titoli e persino nell'avviso sui cookie. Inoltre, ci sono molte immagini sovrapposte ed elementi disallineati sparsi per il sito.
E sebbene il design dei siti Web degli anni '90 sia noto per i suoi titoli grandi e squadrati, molti siti Web preferivano anche caratteri molto piccoli per altri elementi di testo. Come puoi vedere, BAM adotta questa tendenza, mantenendo molto piccoli i testi dei paragrafi e i collegamenti ai menu.
8. Luigi Ansa

Louis Ansa utilizza animazioni audaci e caratteri rossi per inchiodare davvero l'estetica degli anni '90. Quando passi il mouse su un'immagine, questa cambia forma, applicando l'effetto di passaggio del mouse liquido.
Meglio ancora, mentre scorri il portfolio, noterai che le immagini disallineate si inclinano verso l'alto, il cursore cambia forma e le lettere e i numeri si spostano in un movimento a cascata.

Tuttavia, è importante notare che mentre l'estetica degli anni '90 favorisce alcuni elementi esagerati, il resto del design rimane piuttosto minimalista. Ciò è evidente nell'esempio precedente poiché il layout rimanente è mantenuto pulito e semplice.
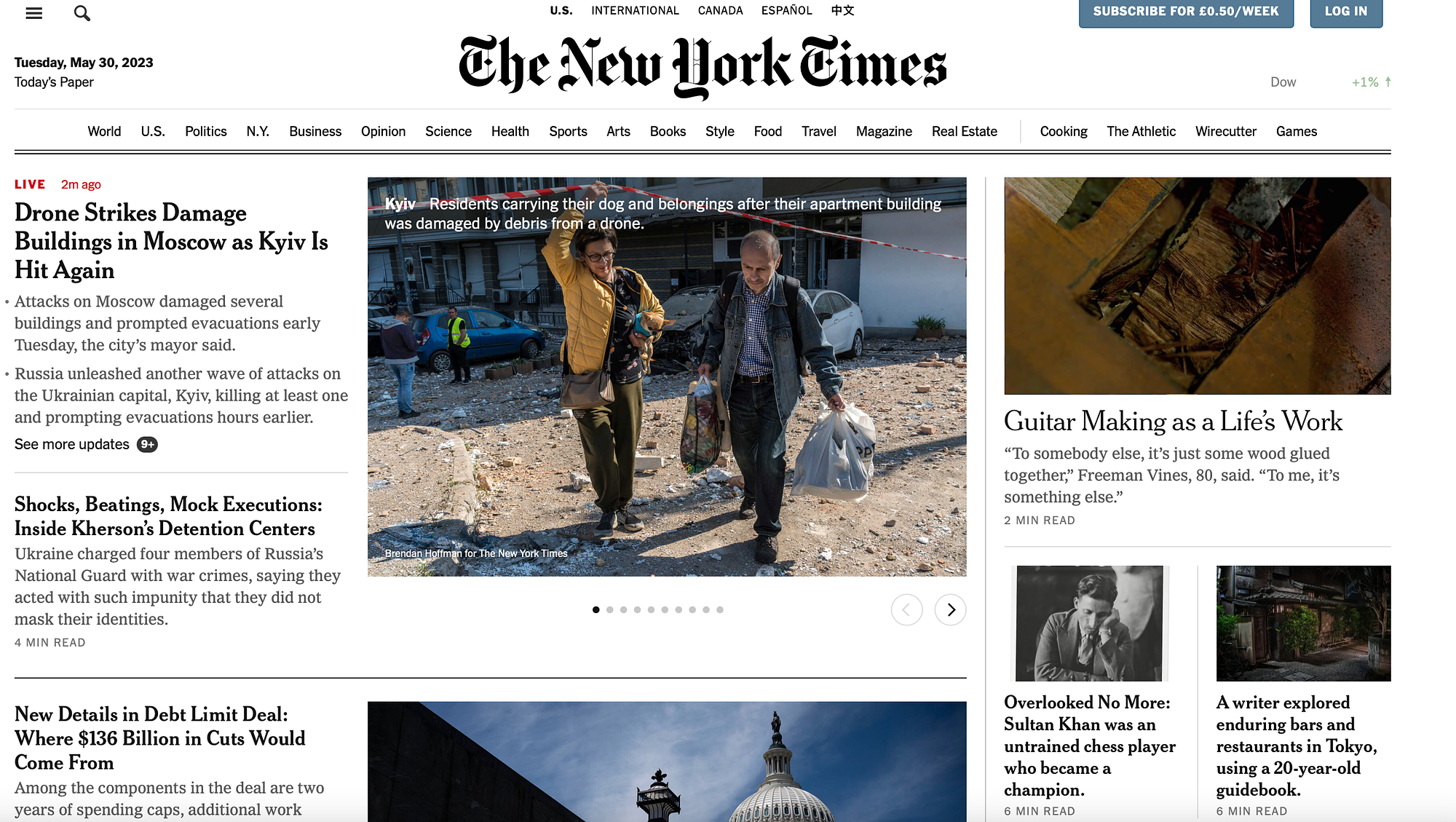
9. Il New York Times

Il New York Times è un altro classico esempio di design di siti web degli anni '90. Come accennato, gli anni '90 sono stati la prima volta in cui le persone hanno avuto modo di sperimentare davvero il World Wide Web da quando è stato introdotto solo nel 1989.
Pertanto, troverai molti siti Web in stile enciclopedia/news che presentano centinaia di collegamenti e sezioni a blocchi. Puoi vedere che il sito web del NYT ha un senso di questo, dividendo la pagina verticalmente e orizzontalmente. Qui ci sono anche molti esempi di caratteri non corrispondenti.
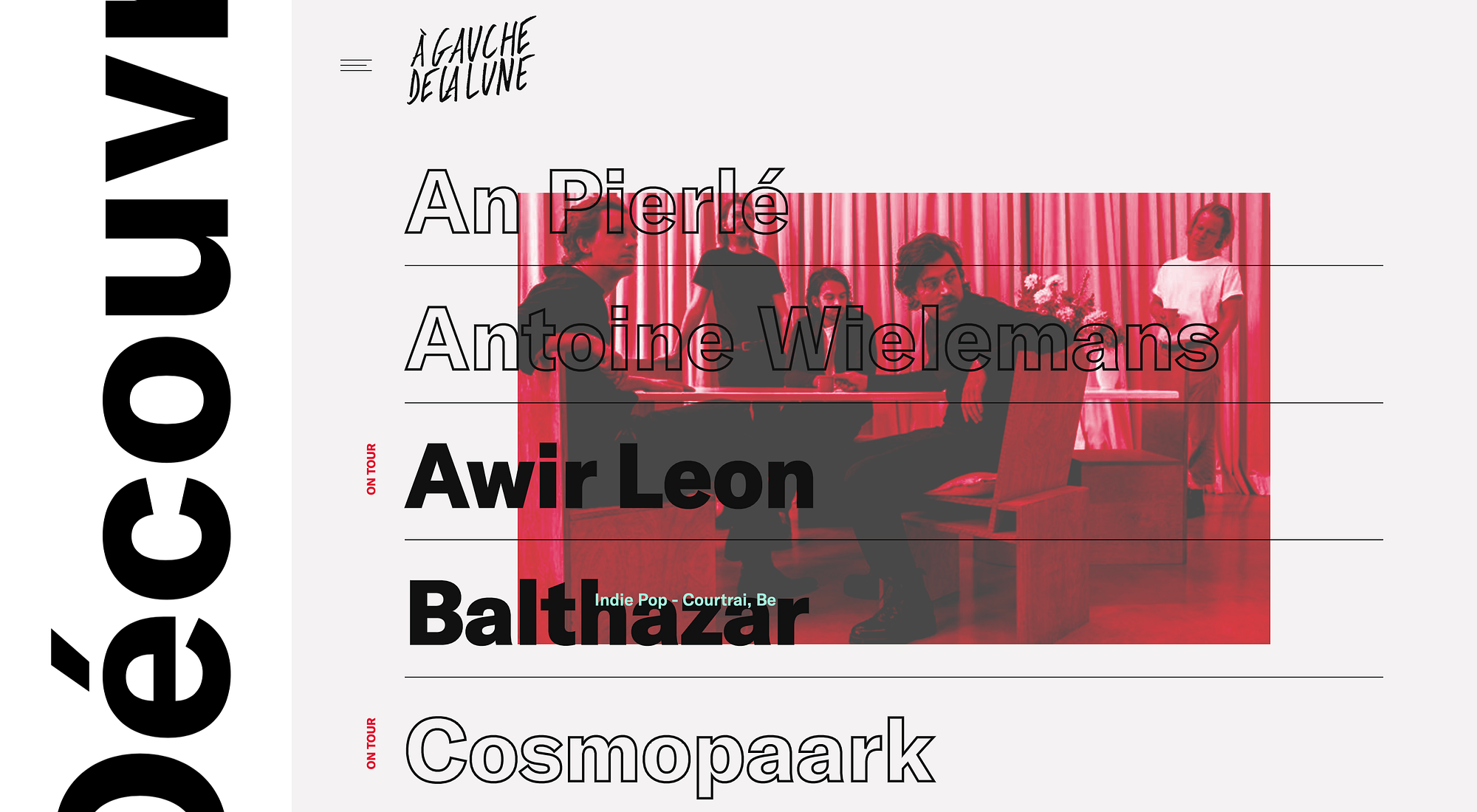
10. Una Gauche de la Lune

A Gauche de la Lune è un esempio ideale di design del sito web degli anni '90. Immediatamente, hai il lampo di rosso, il carattere sorprendente e l'immagine sovrapposta.
Ancora una volta, siamo trattati con un mix di diversi tipi di carattere. Puoi vedere lo stile inclinato e scritto a mano del nome del sito Web che inietta creatività e stile nel sito. Nel frattempo, i nomi dei progetti vengono visualizzati in caratteri vuoti che vengono riempiti di nero al passaggio del mouse.
Ciò conferisce al sito Web un aspetto dinamico, come se fosse in continuo movimento. Ad esempio, scoprirai anche che le immagini vengono visualizzate automaticamente quando passi con il mouse su una voce di menu. Inoltre, mentre mantieni la tua posizione, l'immagine si ingrandisce verso l'interno, creando la sensazione di essere attratti dal sito web.
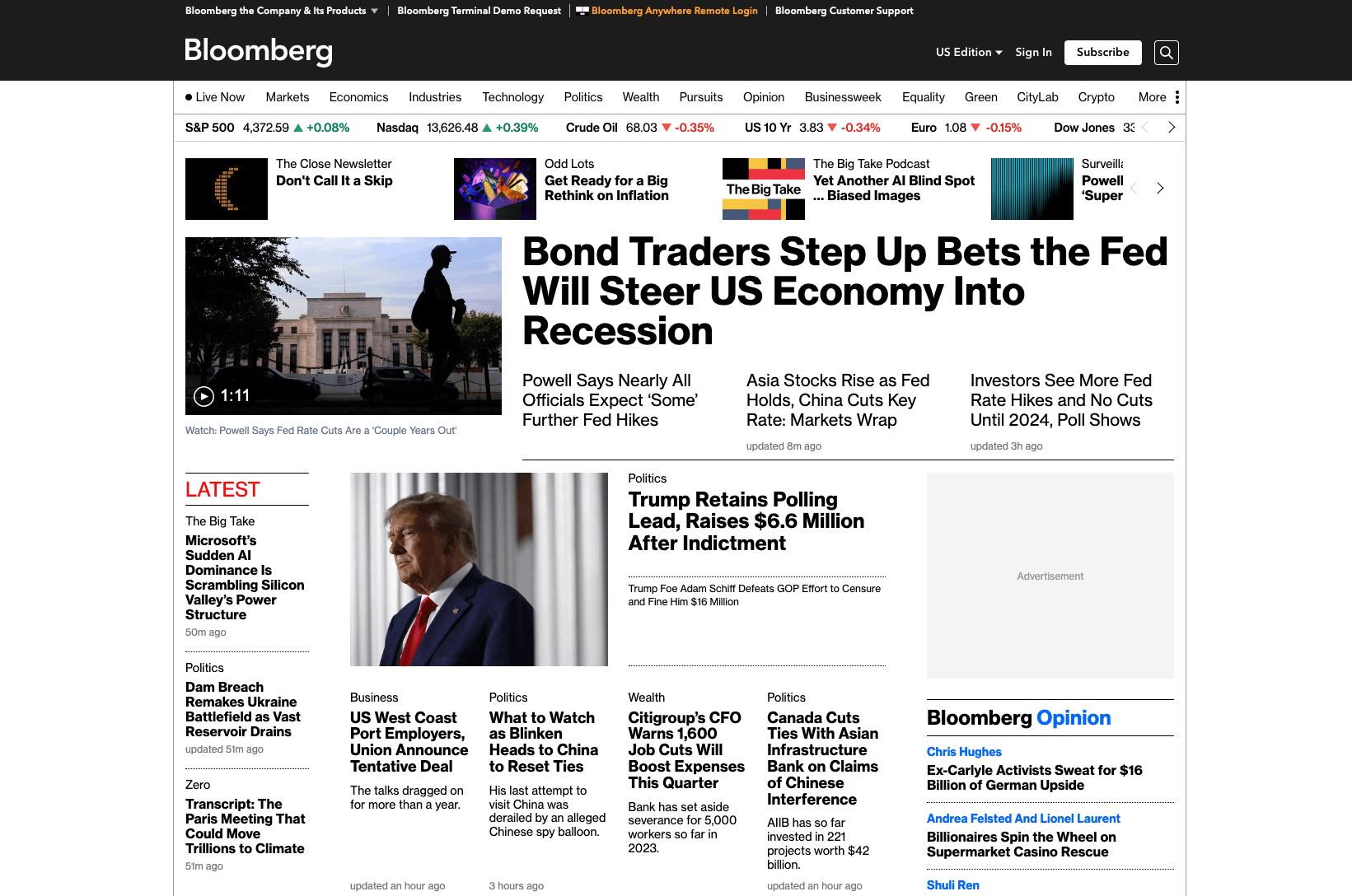
11.Bloomberg

La cosa fantastica del design del sito web degli anni '90 è che, poiché è stato un periodo di sperimentazione così pesante, ci sono così tanti modi per adottare l'estetica nel design del tuo sito web. Se gestisci un blog o un sito Web di notizie, Bloomberg può fungere da ispirazione.
Come puoi vedere, il sito Web è piuttosto privo di colore ad eccezione di un'immagine in primo piano, pubblicità e l'uso del rosso per attirare la tua attenzione su dettagli importanti. Inoltre, ci sono tonnellate di caratteri pesanti che creano immediatamente una chiara gerarchia visiva con l'altro testo sullo schermo.
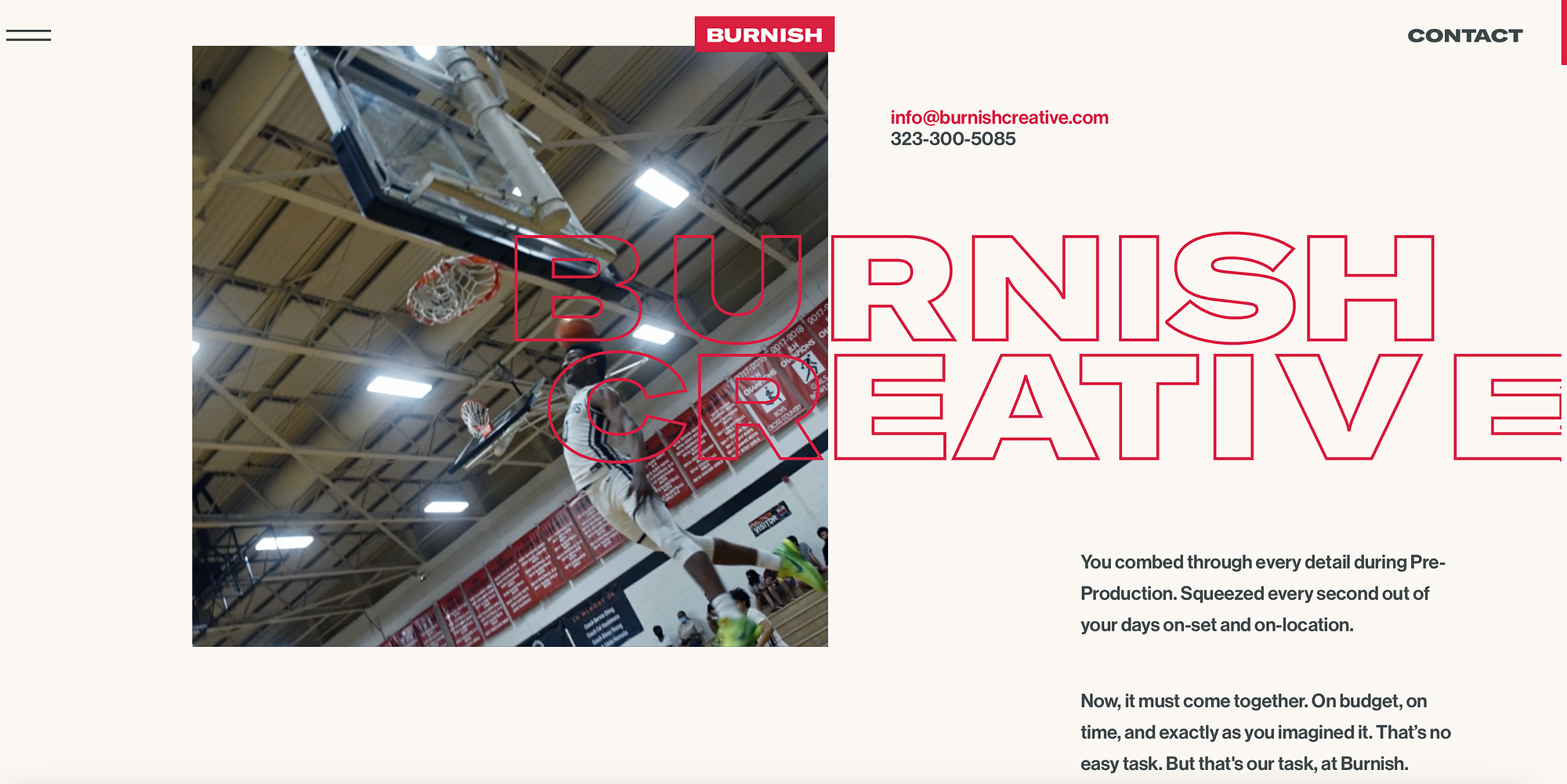
12. Burnish Creativo

Burnish Creative è un altro sito Web in costante flusso che utilizza lo spostamento, l'asimmetria e l'animazione per definire l'estetica del sito Web degli anni '90. Ad esempio, la tipografia appare sulla pagina mentre scorri e diventa più stretta man mano che ti sposti verso la sezione.
Inoltre, sei trattato con piccoli frammenti di rosso nelle intestazioni delle sezioni, nel logo e nell'indirizzo e-mail. L'uso del rosso con moderazione ricorda molto il design del sito web degli anni '90.
Anche l'uso della tipografia delineata riflette l'epoca, specialmente sui siti Web basati su immagini. Dal momento che il creatore non vuole che le classiche intestazioni in stile anni '90 sovrastino le immagini, i caratteri vuoti offrono un'ottima soluzione.
Conclusione
Se stai cercando ispirazione per il design del sito web, l'estetica degli anni '90 promette nostalgia e stile. Meglio ancora, molte delle tendenze del design dei siti web degli anni '90 stanno tornando. Pertanto, puoi anticipare il gioco e iniziare a implementare alcuni dei tratti principali.
Ad esempio, più grande è, meglio è con i titoli del tuo sito web. Inoltre, otterrai punti extra per la tipografia in grassetto e i caratteri vuoti. Inoltre, l'asimmetria è una firma chiave degli anni '90, quindi puoi iniziare con immagini sovrapposte, lettere in movimento e spostamenti per un effetto super rinfrescante.
Hai domande su come adottare l'estetica del design del sito web degli anni '90? Fatecelo sapere nella sezione commenti qui sotto!
