A/B test di pagine e layout di Elementor
Pubblicato: 2022-04-10In questo tutorial, daremo un'occhiata ad alcuni modi in cui puoi testare A/B le pagine e i layout di Elementor. Il test A/B è incredibilmente importante ed è molto utile per tutti, tra piccole imprese e grandi aziende. Ti permette di capire cosa funziona e cosa no.
Il builder Elementor è il candidato perfetto quando si tratta di test A/B, perché è molto facile apportare modifiche rapidamente. Non è necessario passare attraverso uno sviluppatore, utilizzando il visual builder, puoi apportare le modifiche da solo e garantire la massima conversione.
In questo articolo, analizzeremo diversi modi per testare A/B le pagine di Elementor, ridurre la frequenza di rimbalzo e aumentare il tasso di conversione.
Test A/B: Corso accelerato
Prima di discutere come eseguire il test A/B in Elementor, esaminiamo cosa significa esattamente. Il test A/B è un modo semplice e veloce per ricercare in che modo le modifiche all'interfaccia utente influiscono sugli obiettivi specificati. In genere, questi obiettivi sono conversione, rimbalzo o traffico.
Puoi provare ad aumentare il tuo traffico influendo positivamente sul posizionamento del posizionamento nei motori di ricerca, concentrandoti sull'esperienza dell'utente. Allo stesso modo, puoi ridurre la frequenza di rimbalzo e aumentare il tempo trascorso sulla pagina anche attraverso piccole modifiche all'interfaccia utente.
Usando il test A/B, puoi sperimentare cosa funziona e cosa no. Ad esempio, la modifica di questo colore di un pulsante CTA comporta più clic su di esso? La creazione di questo modulo in più fasi aumenta il numero di lead che genera? L'aumento della dimensione del carattere su un post del blog di .2 EM comporta un tempo trascorso sulla pagina più lungo? È possibile rispondere a tutte queste domande e altre ancora in modo rapido e semplice utilizzando il test A/B.
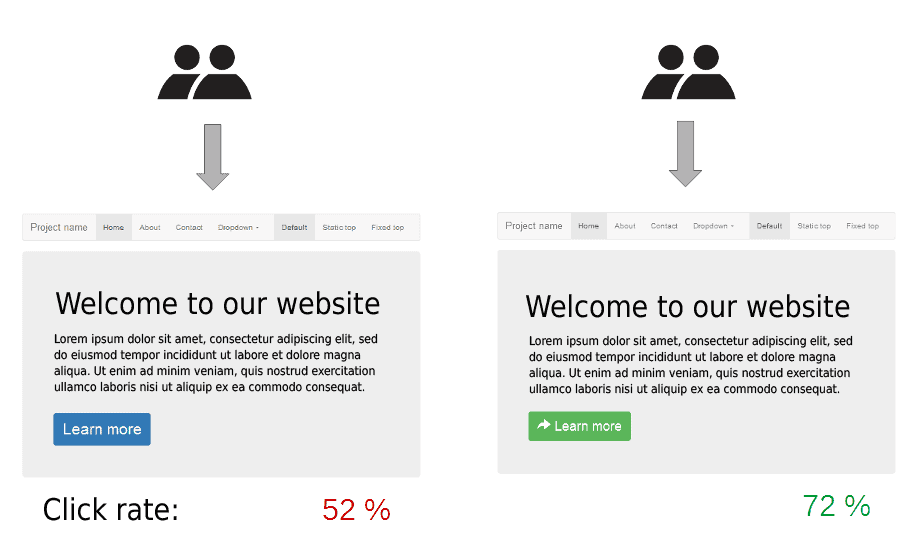
Come abbiamo detto sopra, Elementor è il costruttore perfetto per farlo, grazie alla semplicità e alla facilità di apportare questo tipo di modifiche. Questo diagramma mostra esattamente come funziona il test A/B:

Hai la tua variazione controllata della pagina, che in genere è la copia originale. Questo è ciò su cui finisce la maggior parte dei tuoi visitatori ed è la pagina su cui desideri aumentare le metriche (pagina a). Per fare ciò, crei un'altra pagina molto simile, con piccole differenze. Questa è chiamata la pagina delle varianti (pagina b) e contiene le modifiche che ritieni possano aumentare l'esperienza dell'utente e aumentare le metriche dei tuoi obiettivi. Quindi devi incanalare una parte del tuo traffico verso questa pagina, lasciare che raccolga le metriche per alcuni giorni o settimane, quindi confrontare entrambe le versioni della pagina per vedere quale è più efficace.
Il test A/B è facile e porta a risultati migliori.
Inoltre, non sei limitato a eseguire solo un controllo e una variazione. Puoi farlo per tutte le sezioni e parti del tuo sito web, anche se funziona molto bene sulle pagine su cui gli utenti atterrano inizialmente, come la tua home page, il post del blog o la pagina di destinazione.
Ora che comprendiamo cos'è il test A/B e i vantaggi che può apportare alla tua azienda e al tuo sito Web, diamo un'occhiata ad un paio di modi per eseguire il test A/B con Elementor.
Perché Elementor è un buon candidato per i test A/B?
L'abbiamo già menzionato due volte, ma voglio menzionarlo di nuovo perché hai un enorme vantaggio qui.
Non solo esiste un'ampia raccolta di strumenti che funzionano bene con i test A/B di Elementor, ma l'Editor stesso è quasi creato appositamente per apportare modifiche minori in modo rapido e semplice. Con Elementor, puoi duplicare rapidamente una pagina, apportare piccole variazioni e applicarla al tuo sito web. Creare la variazione è molto semplice.
Inoltre, puoi utilizzare i modelli di Elementor Theme Builder per applicare queste modifiche a vaste aree del tuo sito web. Ad esempio, se hai un singolo modello di post su cui vuoi testare una variazione, non devi solo applicare a una singola pagina, puoi applicare all'intera gamma sul sito.
Ora che sappiamo cos'è il test A/B e perché il test A/B di Elementor è così facile da eseguire, diamo un'occhiata ad alcuni metodi e strumenti che puoi utilizzare per testare facilmente A/B le tue pagine Elementor.
Test A/B di Elementor: strumenti e metodi
Metodo manuale per il test A/B di Elementor
Per prima cosa, discutiamo di un metodo manuale che puoi utilizzare per testare A/B Elementor. Supponiamo che tu abbia una sola pagina di destinazione e desideri sperimentare la colorazione di un pulsante CTA. Il modo più semplice per farlo è creare una variazione della pagina duplicandola e quindi cambiare il colore del pulsante su quella variazione. Tutto il resto rimane lo stesso. Quindi reindirizzerai il 50% dei visitatori a quella nuova variante di pagina. Il restante 50% continua ad andare alla pagina di controllo.

Tuttavia, questo non è consigliabile per un periodo di tempo a lungo termine, perché i contenuti duplicati possono avere un impatto SEO.
Se sei preoccupato per questo, puoi prima raccogliere i dati per la pagina di controllo, apportare la modifica su quella pagina senza creare un duplicato e quindi raccogliere i dati per la nuova variante. Si consiglia di eseguire il processo di raccolta dei dati della pagina di controllo per due settimane. Quindi, dopo aver apportato la variazione, raccogli i dati su quella pagina per altre due settimane. Alla fine del mese, confronta i dati della pagina originale con i dati della pagina variante. Quello che vince è la versione della pagina su cui dovresti restare.
Elementor rende questo metodo A/B molto semplice perché ha una cronologia delle revisioni. Puoi semplicemente tornare alla copia originale della pagina se è la migliore delle due.
Per raccogliere i dati effettivi, consigliamo di utilizzare uno strumento di analisi come Matomo o Google Analytics.
Tuttavia, se stai cercando più funzionalità o desideri eseguire un test A/B su una scala più ampia, utilizzare un plug-in dedicato che ti aiuti Elementor A/B test è probabilmente la strada da percorrere. Diamo un'occhiata a due offerte (una gratuita e una a pagamento).
Plugin: Split Test per Elementor
Il plugin che possiamo usare per testare A/B Elementor (questo è anche noto come split test, da cui il nome del plugin) è Split Test For Elementor.

Questo è abbastanza facile e semplice da usare, si integra direttamente con Elementor e non richiede un servizio di terze parti a pagamento.

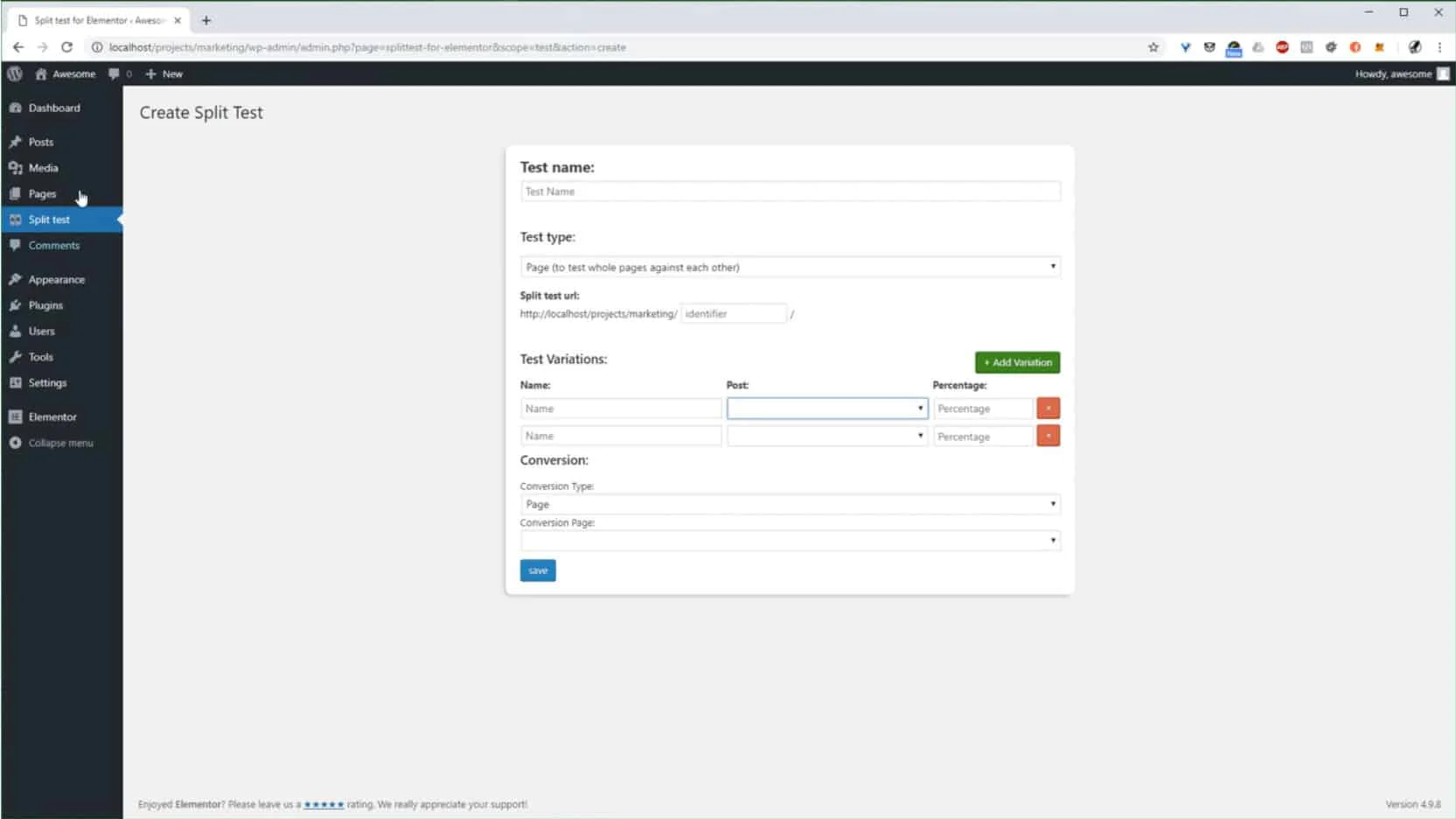
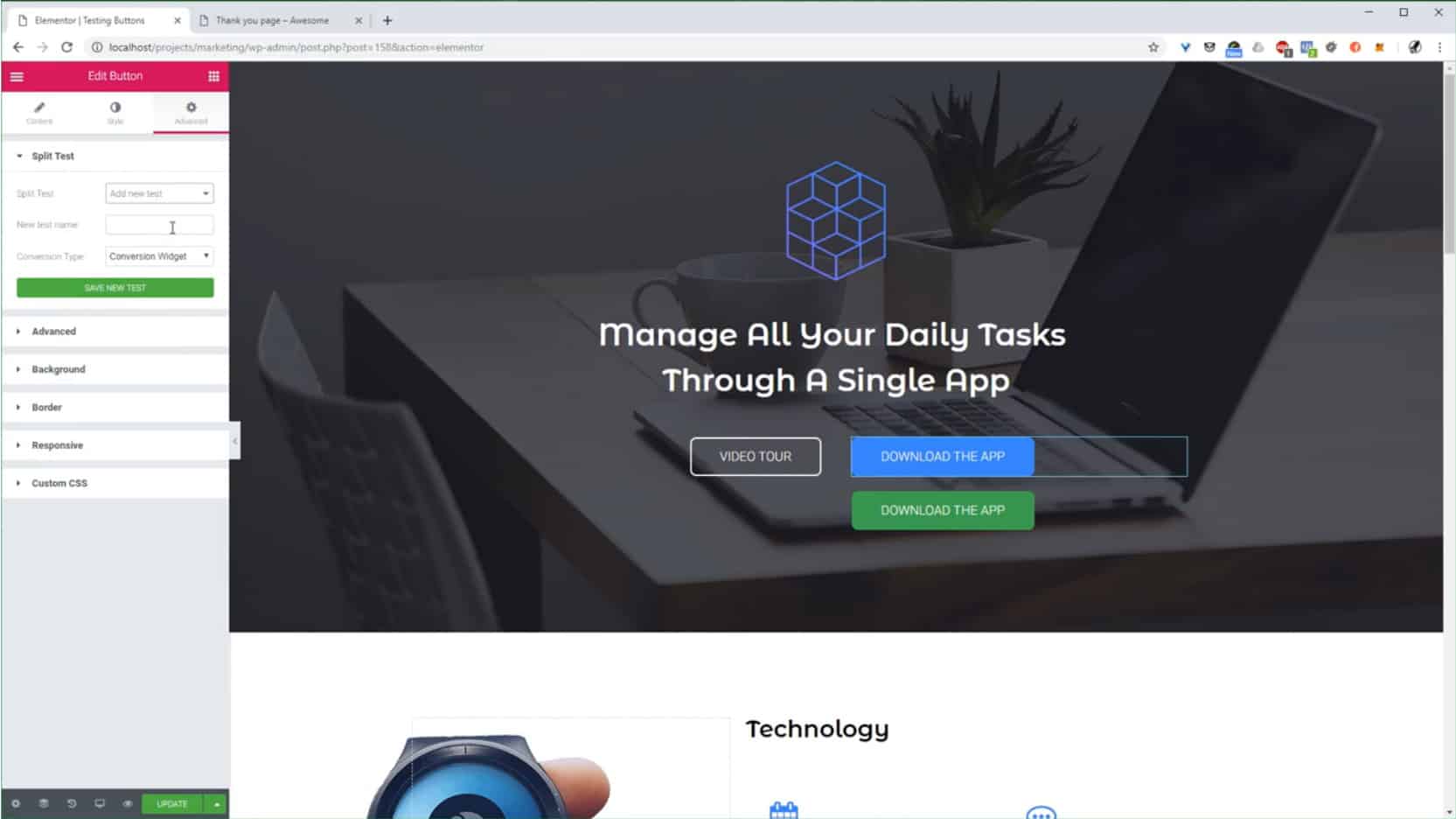
Per un plugin gratuito, questa è una soluzione piuttosto potente. Crea il tuo test A/B selezionando il tipo, scegliendo l'URL diviso, impostando le varianti e scegliendo l'obiettivo di conversione. Dopo aver impostato il test, puoi creare le pagine delle varianti in Elementor, poiché il plug-in funziona perfettamente con il builder. È qui che brilla davvero, poiché usi una singola pagina e aggiungi due elementi ad essa. Ad esempio, se è un pulsante, aggiungi un controllo e una variazione nella stessa colonna.

Il plug-in di test A/B mostrerà quindi il pulsante di controllo al 50% dei visitatori e il pulsante di variazione all'altro 50%. Questo viene fatto sulla stessa pagina, il che significa che non ci sono contenuti duplicati e nessun reindirizzamento pazzo in corso.
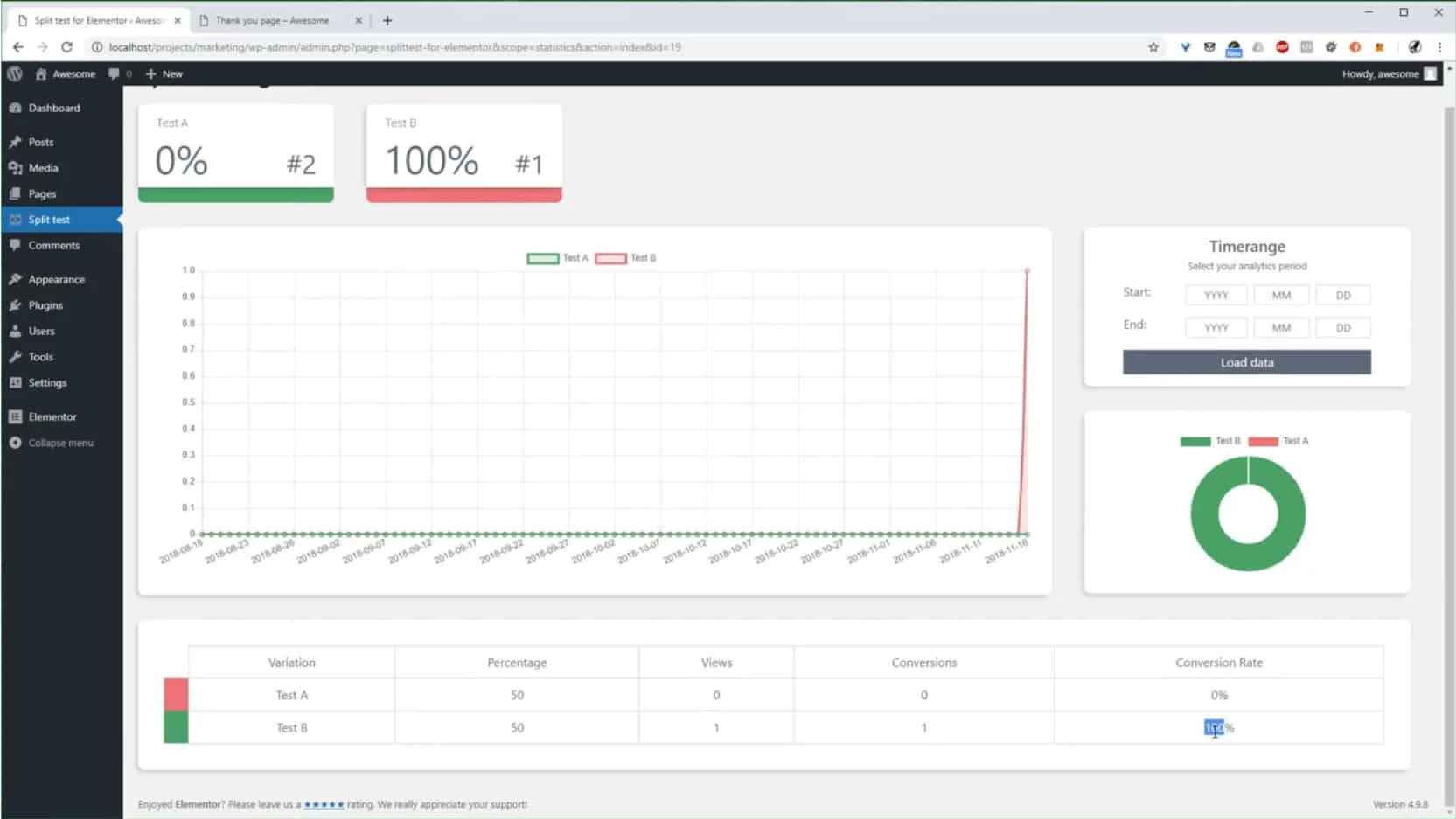
Puoi quindi tenere traccia dei risultati del tuo test A/B utilizzando un dashboard visivo con grafici e grafici.

Come puoi vedere, questo è un plug-in molto potente che integra i test A/B direttamente nel tuo generatore di pagine Elementor. Inoltre viene fornito con una dashboard molto potente e, meglio ancora, è assolutamente gratuito.
Conclusione
questo articolo dovrebbe aver esaminato un paio di modi in cui puoi facilmente testare A/B e la pagina web o il modello di Elementor. Il test A/B porta a un aumento dei tassi di conversione ed è uno strumento molto utile per qualsiasi marketer. Utilizzando il builder Elementor, puoi facilmente creare queste variazioni e pubblicarle dal vivo sul tuo sito. Farlo manualmente o utilizzando il plug-in è un ottimo modo per ottenere dati in modo rapido e semplice.
