Test A/B che dovresti provare sulle tue pagine con i moduli
Pubblicato: 2022-06-02Uno degli obiettivi più importanti di molti siti Web è ottenere più contatti o iscritti. Per fare ciò, probabilmente hai una o più pagine in cui mostri un modulo per consentire ai tuoi visitatori di contattarti richiedendo maggiori informazioni sui tuoi prodotti o iscrivendoti alla tua newsletter.
Dal punto di vista della conversione, il design e il contenuto delle pagine con moduli possono essere critici e, per questo motivo, oggi vorrei condividere con voi alcuni esempi di tipologie di test A/B che potete provare su di essi per ottimizzare la conversione (visitatori che contattano o si iscrivono). Nei prossimi esempi vedrai che i moduli nelle pagine sono creati con Nelio Forms, il nostro plugin per la creazione di moduli completamente integrato con WordPress.
Posizione del Modulo all'interno della Pagina
Quando si parla di migliorare la conversione su una pagina, uno dei punti più discussi è la posizione dell'invito all'azione. Se il nostro obiettivo è convincere i visitatori della pagina a compilare un modulo, prova a posizionare il modulo in posizioni diverse e analizza quale funziona meglio per te. Vediamo un semplice esempio di come creeremmo un test come questo con il plugin Nelio A/B Testing in WordPress.
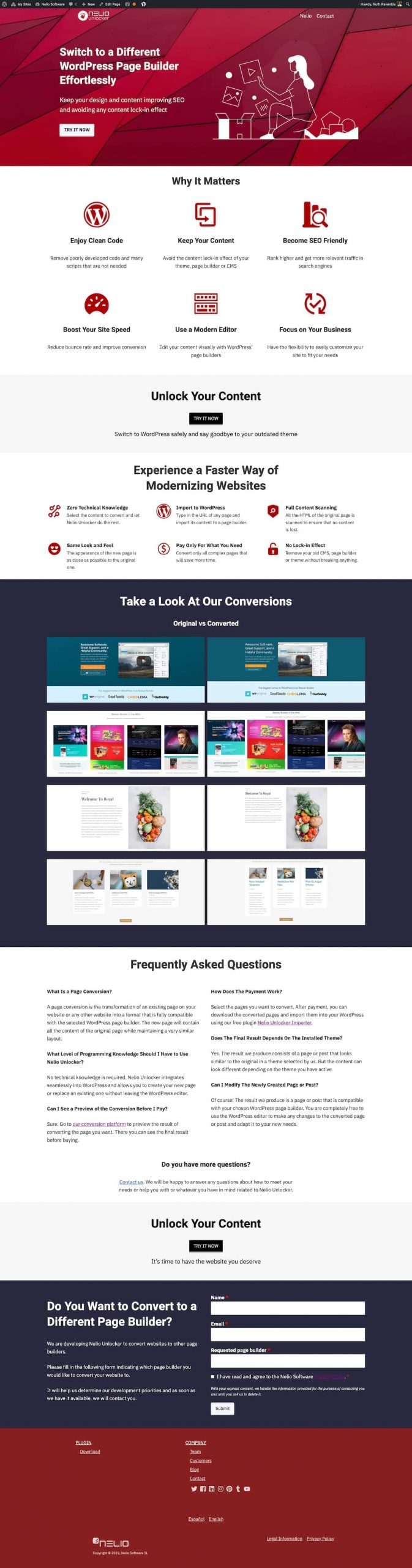
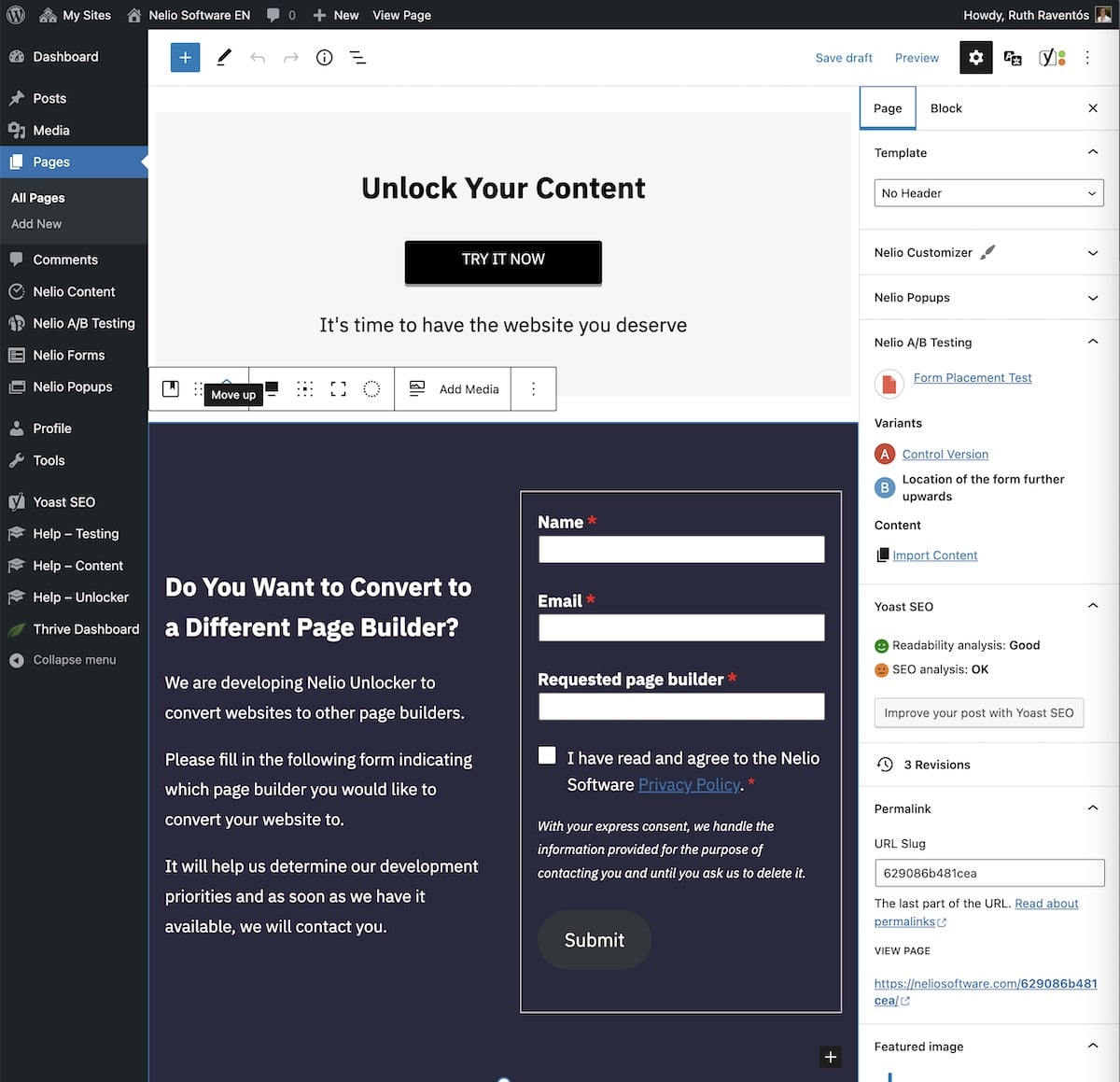
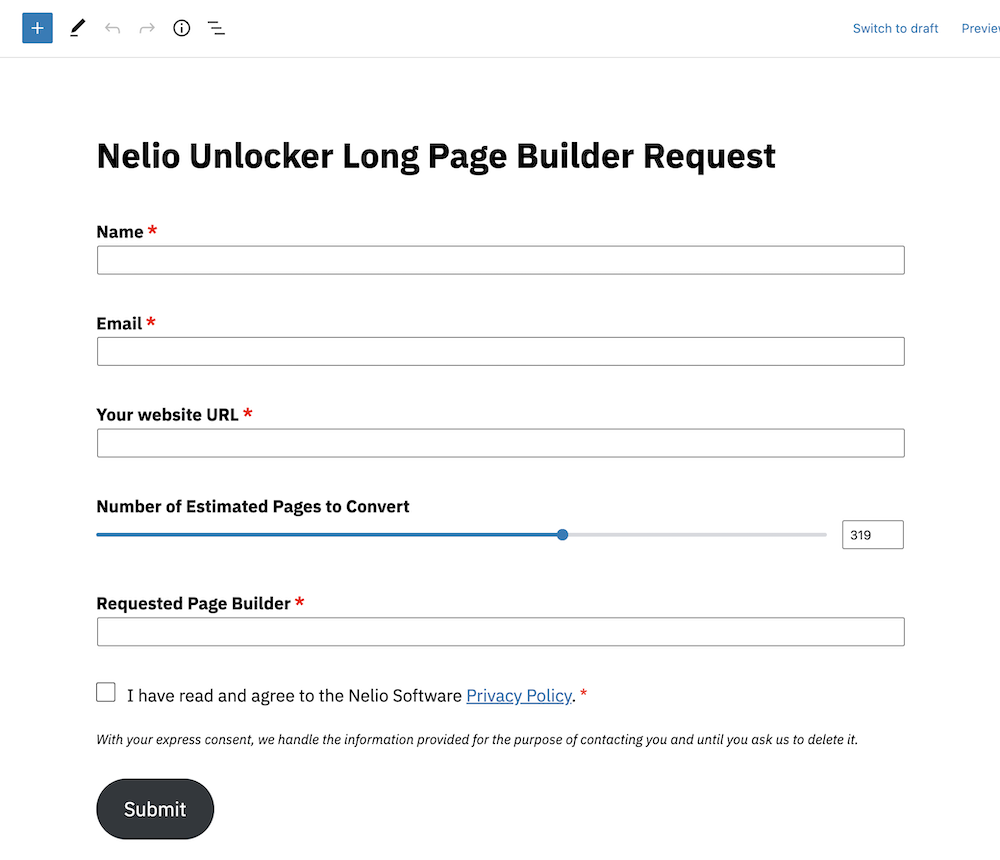
Supponiamo di voler creare un test della pagina Nelio Unlocker (il nostro plugin che converte qualsiasi pagina Web nell'editor di blocchi di WordPress o Elementor) e quindi verificare se più visitatori ci contattano posizionando il modulo più in alto nella pagina.


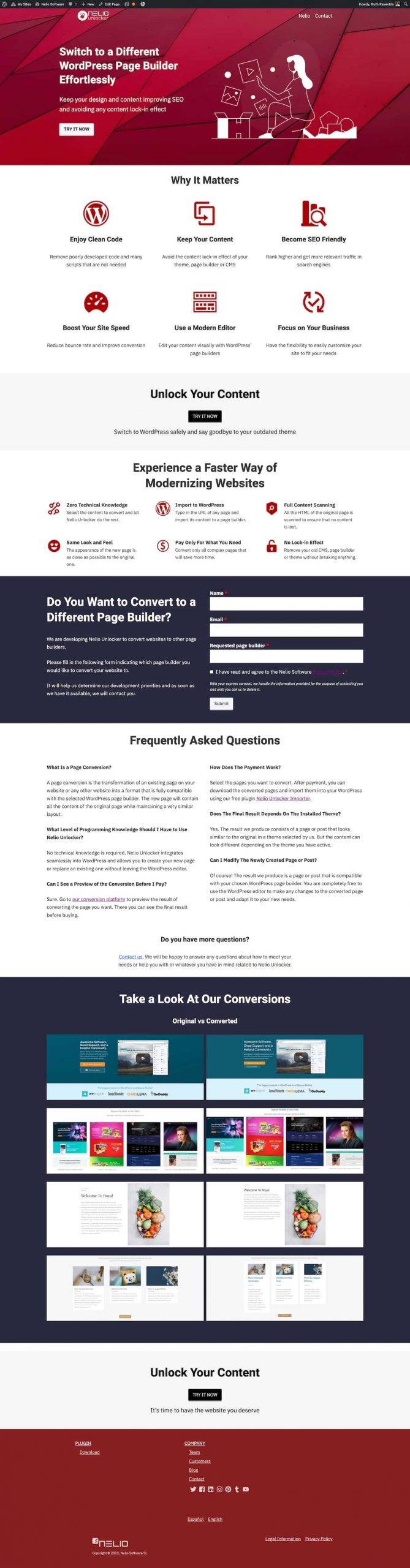
In alternativa al test, come puoi vedere nell'immagine precedente, non solo ho spostato in alto il modulo, ma anche, per farlo sembrare esteticamente migliore, ho posizionato la sezione con gli esempi più in basso nella pagina.
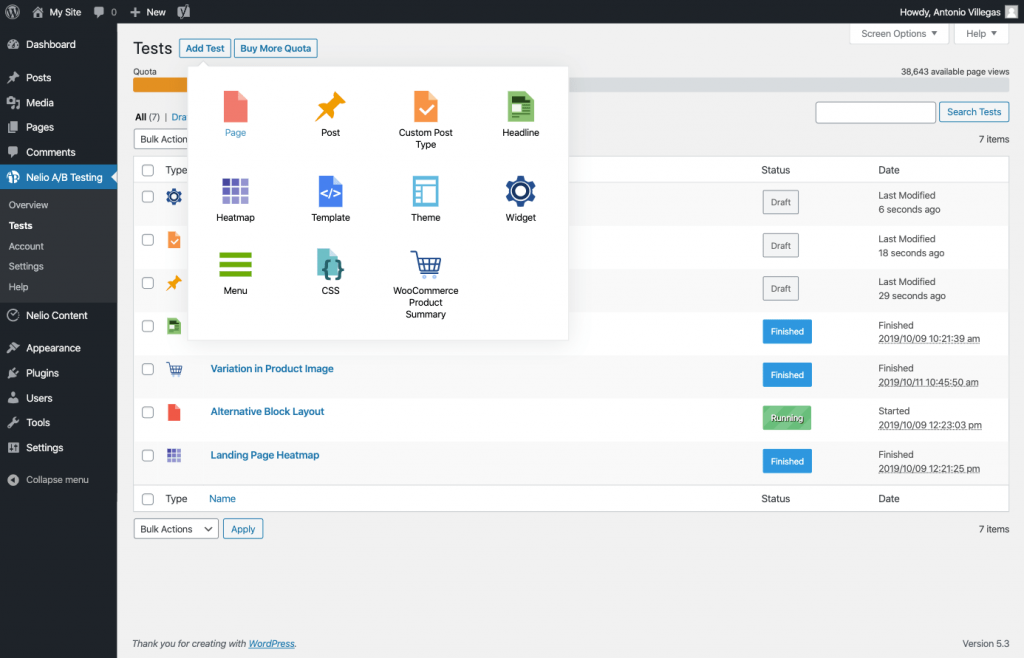
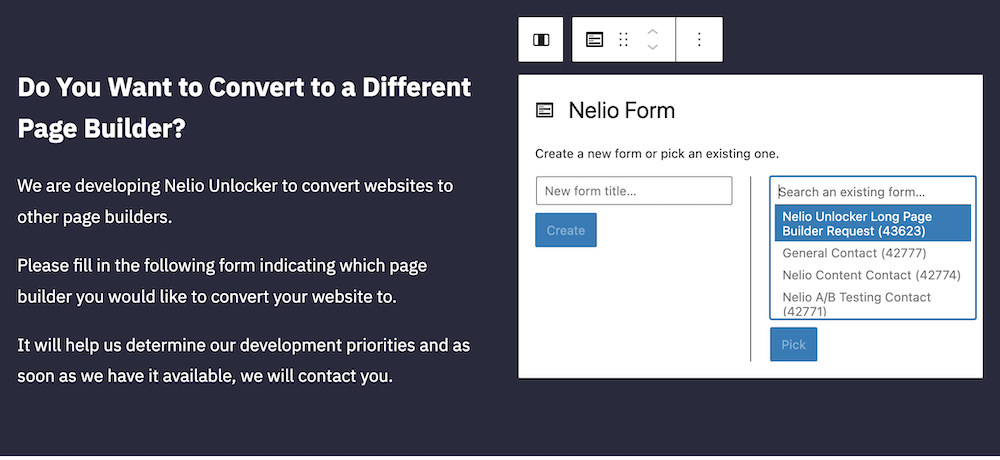
Come eseguiamo questo test con il plug-in Nelio A/B Testing? Per prima cosa seleziona che vuoi creare una nuova pagina di test:

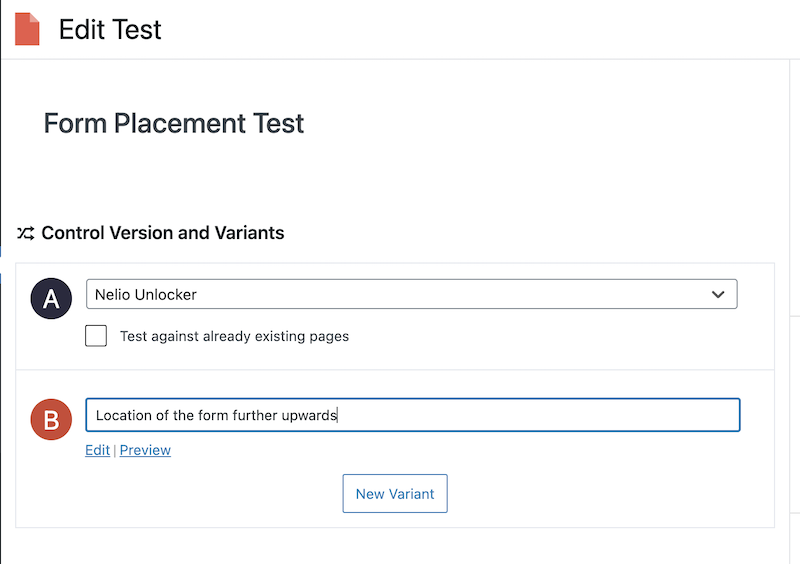
Dopo aver nominato test un nome e selezionato la pagina che vuoi testare, per impostazione predefinita, ogni variante che crei è una copia della pagina originale, che puoi modificare per apportare le modifiche desiderate.

Il grande vantaggio di Nelio A/B Testing (essendo un plug-in completamente integrato in WordPress) è che apportare le modifiche alle varianti è facile come modificare qualsiasi pagina nell'editor dei blocchi. In questo caso, ti basta selezionare il blocco o i blocchi della pagina che vuoi spostare e cambiarne la posizione.

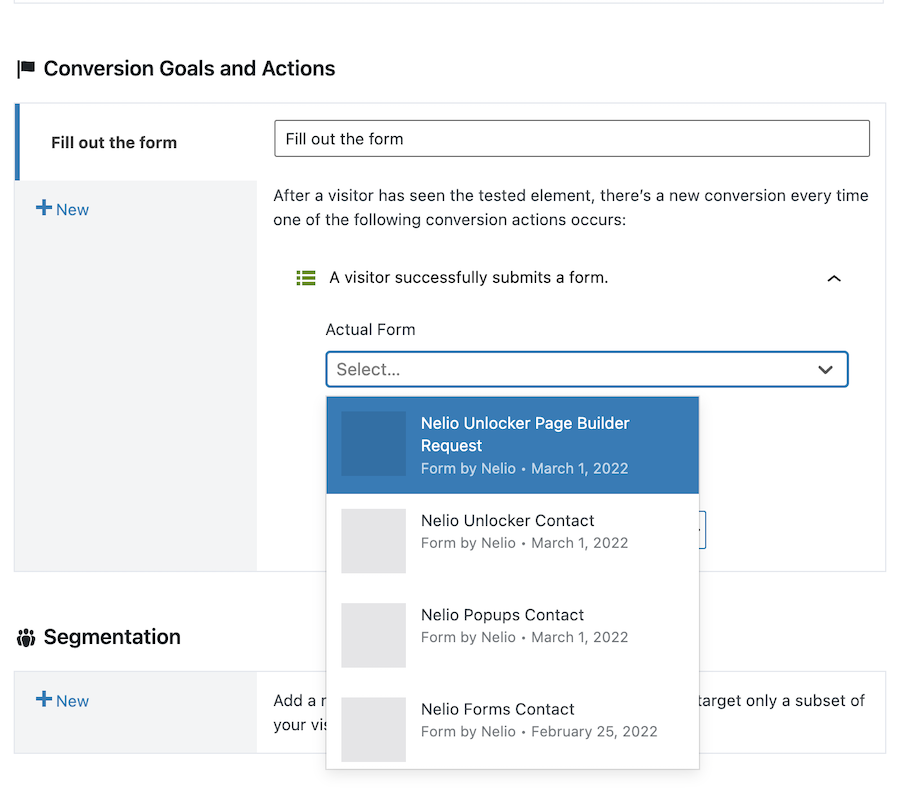
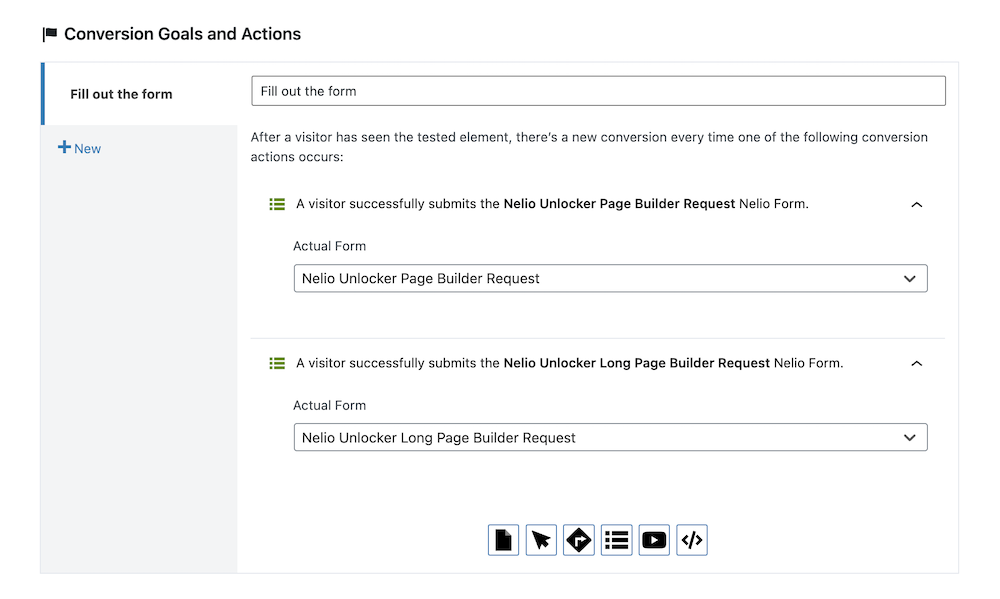
Dopo aver apportato le modifiche necessarie, non resta che salvare la pagina, tornare al test che stavamo creando e indicare gli obiettivi di conversione e le azioni del test. In questo esempio, il nostro obiettivo è far compilare il modulo di contatto. Nella sezione "Obiettivi e azioni di conversione", specifica il nome dell'obiettivo e aggiungi l'azione di conversione "Invio modulo".

Come puoi vedere nell'immagine precedente, hai un menu a discesa in cui puoi selezionare il modulo che deve essere stato inviato per essere salvato come azione di conversione per questo test.
E questo è tutto! Ora puoi premere il pulsante di avvio del test in modo che metà del traffico verso quella pagina veda un'alternativa e l'altra metà, l'altra. Nella pagina dei risultati del test potrai monitorare le visite e le conversioni di ciascuna variante e quindi analizzare quale opzione funziona meglio.
Numero e tipo di campi da compilare
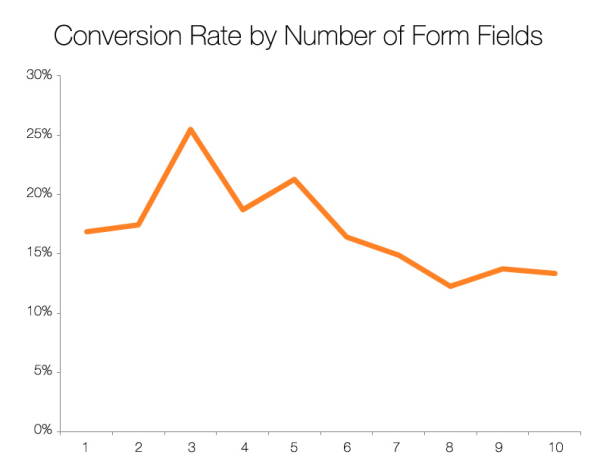
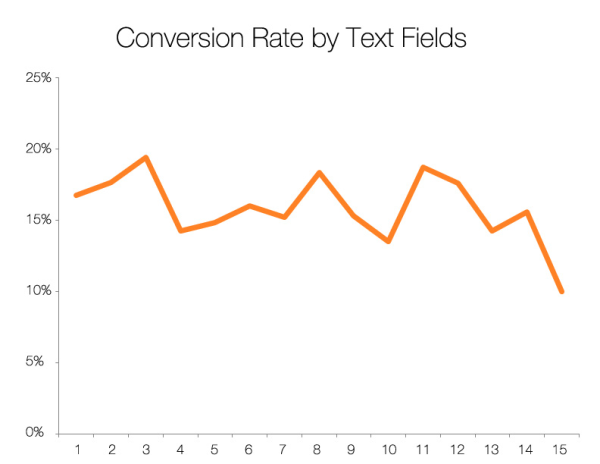
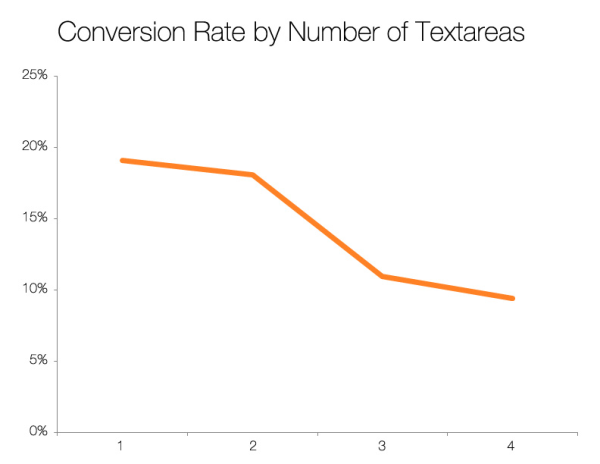
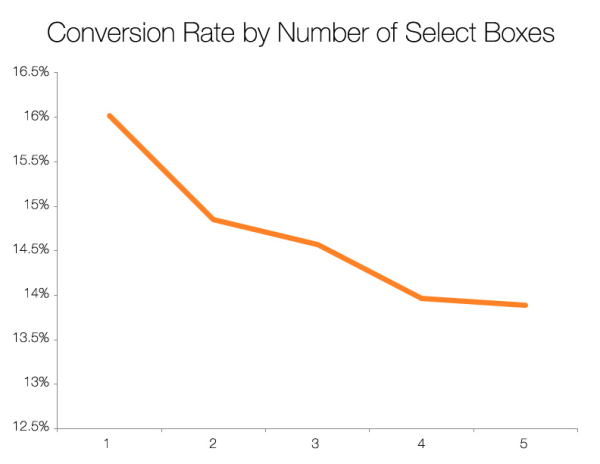
In uno studio condotto da Hubspot che ha analizzato oltre 40.000 pagine, hanno osservato che il numero di campi da compilare e il tipo di ciascun campo hanno un impatto sulla conversione che ottengono.




Puoi vedere dai grafici sopra che, come probabilmente hai già intuito, meno campi da compilare, più facile sarà per i visitatori contattarti. Tuttavia, devi anche soppesare la qualità delle informazioni che ottieni dal modulo: sei sicuro di volere che qualcuno di passaggio ti contatti, o preferisci solo chi è veramente interessato e disposto a darti qualche informazione in più su loro stessi?
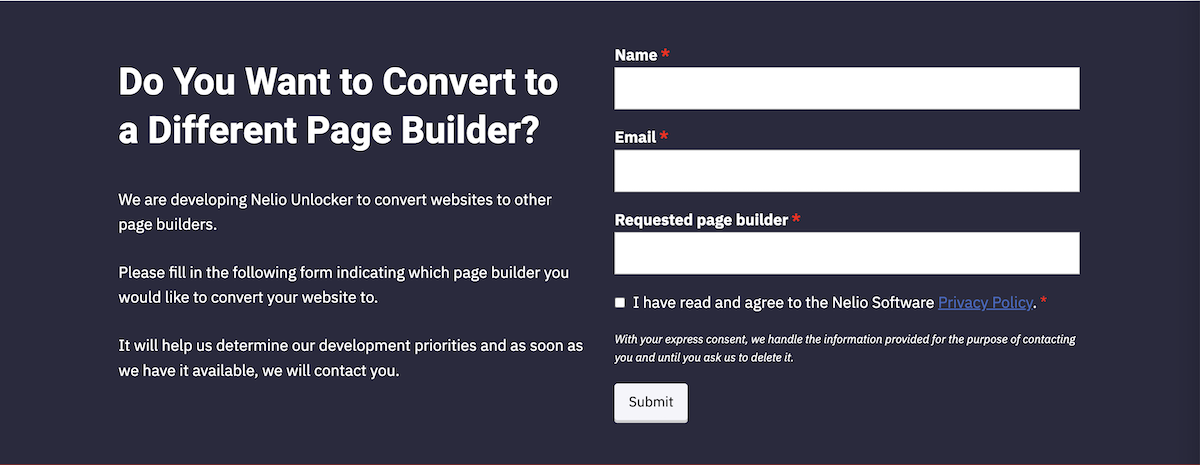
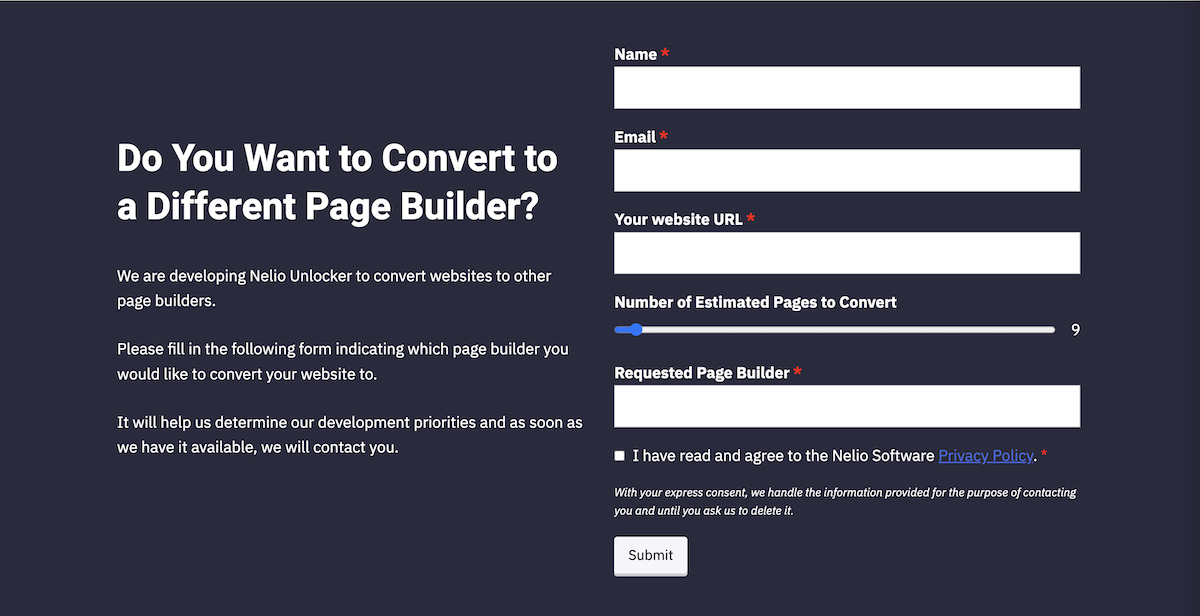
Prova a eseguire diversi test A/B modificando il numero e il tipo di campi del modulo e analizza ciò che funziona meglio per te come puoi vedere nel seguente esempio:


Per creare un test del genere, se utilizzi un plug-in come Nelio Forms, è facile come creare un modulo aggiuntivo. Vedrai che l'editor di moduli è praticamente lo stesso dell'editor di blocchi con cui hai già familiarità:


E quando modifichi la pagina alternativa del test (ricorda che è una copia della pagina originale) devi solo sostituire il modulo che avevi con quello nuovo creato, selezionandolo dal menu a tendina con l'elenco dei moduli disponibili.

In questo caso, si noti che, quando si specificano gli obiettivi di conversione e le azioni del test, è necessario aver aggiunto l'invio dei due moduli come azioni di conversione. In questo modo, l'invio di uno qualsiasi di questi due moduli (uno in ciascuna variante del test) verrà registrato come conversione.

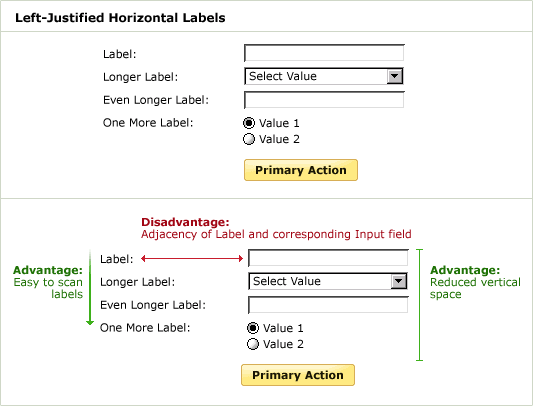
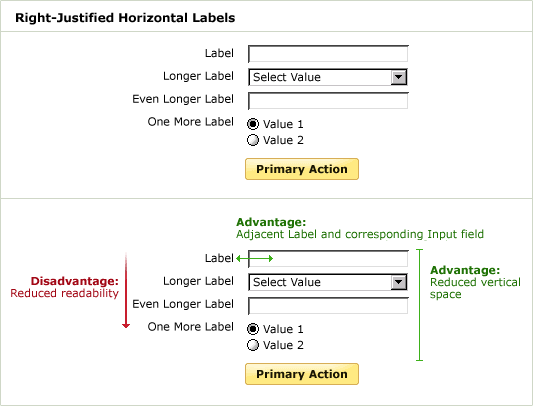
Dove visualizzare le etichette dei moduli
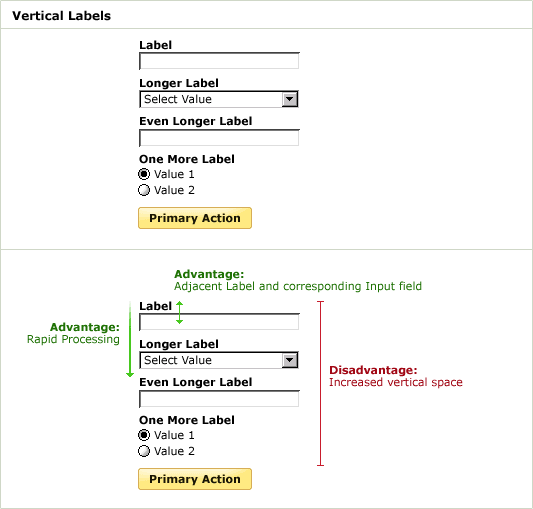
Un articolo di Luke Wroblewski di molti anni fa, un riferimento nella progettazione dei moduli, ha confrontato i pro ei contro della visualizzazione delle etichette dei campi sopra oa sinistra di ciascun campo.



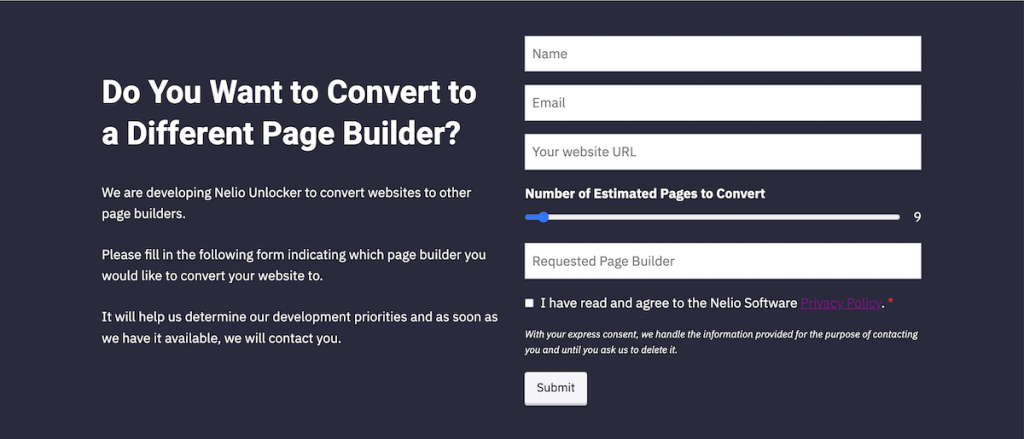
Se hai notato nell'esempio precedente, uno dei problemi con i moduli verticali con molti campi è che possono occupare troppo spazio. Una delle alternative che puoi provare, e che personalmente trovo che renda i moduli molto puliti, è non visualizzare le etichette dei campi come entità separate e scrivere invece un segnaposto al loro interno.
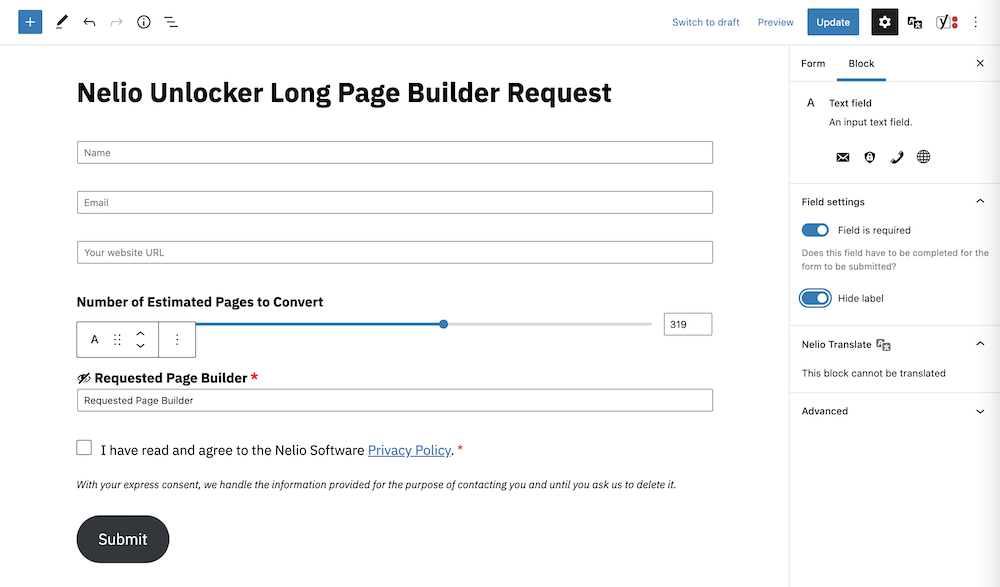
Nel caso in cui utilizzi Nelio Forms, è facile come indicare nelle impostazioni sul campo che le etichette devono essere nascoste e quindi scrivere semplicemente il segnaposto appropriato:

In questo modo, avrai ridotto l'altezza del modulo e l'utente vedrà facilmente cosa digitare in ciascuno dei campi.

Testo e colore del pulsante di invio
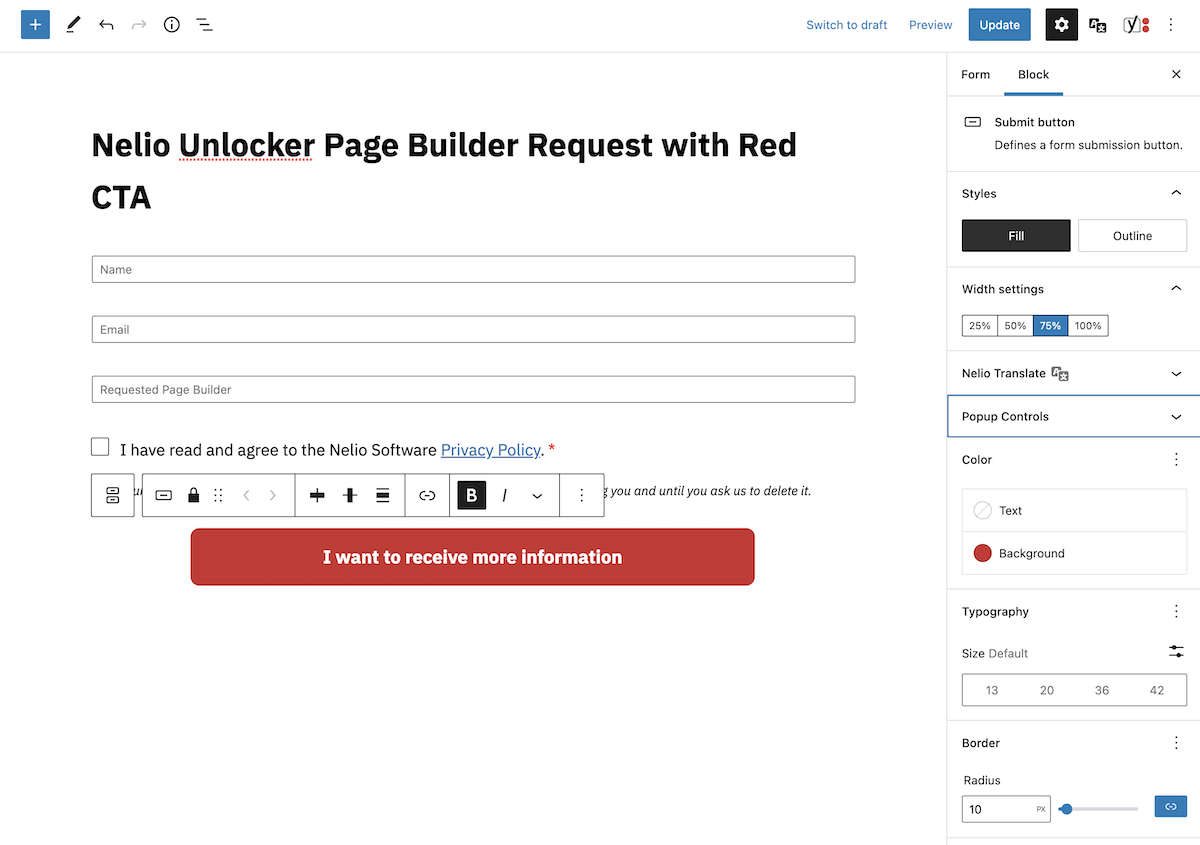
Anche il test di colori diversi e testi di invito all'azione diversi è un tipo di test molto popolare per migliorare la conversione. Troverai persone che ti dicono che un colore o un altro funziona meglio, o che il messaggio dovrebbe essere così e così... ma il nostro consiglio è di testare e confermare ciò che piace di più ai tuoi visitatori. Questo è esattamente ciò che abbiamo fatto su uno dei nostri siti Web, testando diversi colori dei pulsanti e vedendo cosa funzionava meglio per noi.
Nel caso di utilizzo di un plug-in come Nelio Forms, che è completamente integrato nell'editor dei blocchi, è solo questione di creare tanti moduli quante alternative si desidera testare, ognuno con il colore, lo stile e il testo del pulsante che si sta utilizzando interessati. Per fare ciò, è semplice come copiare il modulo originale e modificare le caratteristiche del pulsante come faresti in qualsiasi pagina o post.

Informativa sulla privacy dei dati
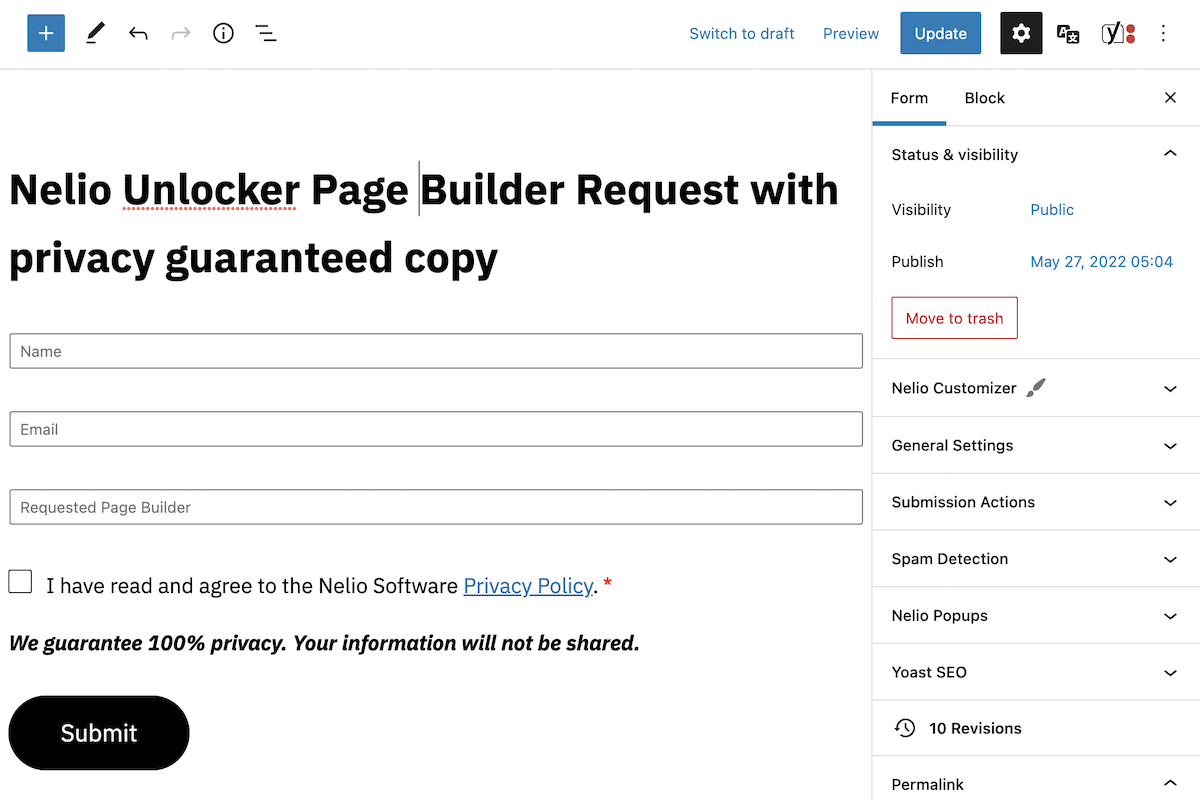
Infine, un altro test che puoi fare con i moduli è provare diverse formulazioni sulla privacy dei dati che raccogli e vedere quale impatto ha. Le persone non vogliono essere spammate, quindi, per creare fiducia, può aiutare a evidenziare esplicitamente che non condividerai alcun dato con terze parti.

Prova diverse formulazioni alternative con stili diversi e analizza l'impatto che ciascuna delle alternative può avere.
Conclusione
Oggi abbiamo voluto condividere alcune idee che puoi testare su pagine con moduli di contatto per migliorare i loro tassi di conversione. Ricorda che, non importa quanti consigli trovi, solo dopo aver eseguito un test A/B saprai con certezza cosa funziona meglio sul tuo sito web: che si tratti di modificare la posizione del modulo all'interno della pagina o di testare diversi contenuti del modulo, eseguine diversi test e scopri come ottenere più lead, iscritti o clienti.
Se utilizzi plugin nativi di WordPress come Nelio Forms per creare moduli e Nelio A/B Testing per eseguire test A/B, testare le pagine con i moduli non è mai stato così facile!
Immagine in primo piano di Robert Anasch su Unsplash.
