Una guida a WordPress Gutenberg
Pubblicato: 2022-06-30WordPress 5.0 è stato rilasciato il 6 dicembre e con esso è arrivato l'editor Gutenberg di WordPress. Progettato per semplificare la creazione di fantastici siti Web, l'editor di Gutenberg ha fatto scalpore nella comunità di WordPress.
Il nuovo editor ha cambiato in modo significativo l'esperienza di creazione del sito. L'aggiunta di un nuovo sistema di blocchi è progettata per semplificare le cose ai principianti, ma potrebbe essere necessario un po' per abituarsi agli utenti WordPress veterani.
Che tu sia passato a WordPress 5.0 o che tu stia ancora pensando se vale la pena eseguire l'aggiornamento, questa guida ti guiderà attraverso come gestire una pagina e il suo contenuto con Gutenberg. Questa è la nostra guida a Gutenberg.
Cos'è WordPress Gutenberg?
Gutenberg è il nuovo editor di WordPress, pensato per ampliare e migliorare le funzionalità del classico editor di WordPress. Il nome Gutenberg deriva da Johannes Gutenberg, l'uomo responsabile della creazione originale della macchina da stampa centinaia di anni fa. Proprio come Johannes Gutenberg ha cambiato il volto dell'editoria cartacea, il plugin Gutenberg mira a cambiare il volto dell'editoria digitale con WordPress.
Uno dei più grandi cambiamenti che Gutenberg ha apportato a WordPress sono le opzioni di layout avanzate. Molti utenti di WordPress sono diventati frustrati dai vincoli WYSIWYG (What You See Is What You Get) di WordPress relativi alla formattazione. Gutenberg ha affrontato questo problema con ciò che il team di sviluppo chiama blocchi . Continua a leggere per scoprire cosa sono i blocchi e come funzionano.
"Gutenberg è quella cosa rara che rivoluziona davvero e semplifica il modo in cui interagiamo con il mondo digitale, il tutto dandoci una maggiore capacità di creare i contenuti che vogliamo vedere".
Ecco la nostra procedura dettagliata su come installare e iniziare con WordPress Gutenberg in preparazione per il suo lancio completo.
Ti consigliamo di creare un sito di sviluppo in modo che il tuo ambiente di produzione non venga manomesso dal nuovo plug-in. Gutenberg non è ancora pronto per l'uso con gli ambienti di produzione.
Una nota per gli sviluppatori
Se sei uno sviluppatore (o hai qualcosa che vuoi far vedere ai creatori di Gutenberg), puoi contribuire alla discussione andando su Gutenberg Github . Puoi anche contribuire tramite il forum di supporto Gutenberg di WordPress o il canale Slack di WordPress .
Come installare e attivare l'editor Gutenberg

Gutenberg viene fornito con tutte le installazioni di WordPress 5.0. Per installare Gutenberg, devi solo aggiornare la tua versione di WordPress. Questo è possibile da un callout sul dashboard del tuo pannello di amministrazione. Se non vedi questo richiamo, puoi anche controllare la scheda Aggiornamenti nel pannello di sinistra.
Dopo aver deciso di aggiornare, WordPress installerà rapidamente i nuovi componenti e quindi ti porterà a una schermata unica per presentarti a Gutenberg. Questa schermata tratterà alcune delle funzionalità più potenti di Gutenberg. 
Una volta installato, Gutenberg fungerà da editor principale. Mentre in precedenza era possibile installare l'editor come plug-in e quindi disinstallarlo se non ti piaceva, a partire dalla 5.0 non è più un'opzione. Tuttavia…
E se non mi piace l'editor di Gutenberg?
Automattic ha continuato a consentire l'accesso all'editor classico di WordPress scaricando un plug-in. Se sei più interessato alle fantastiche funzionalità fornite con WordPress 5.0 , ma non vuoi Gutenberg, puoi facilmente tornare all'editor classico scaricandolo come plug-in.
Per fare ciò, vai su Plugin → Aggiungi nuovo e cerca l'editor classico. Al momento in cui scrivo, è attualmente in prima pagina. Nel momento in cui scriviamo, l'editor classico continuerà a ricevere supporto da Automattic fino al 2021. 
Una panoramica di WordPress Gutenberg

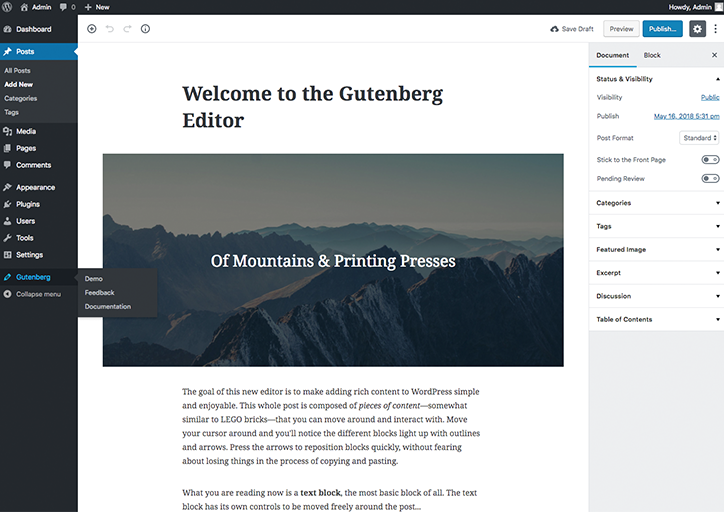
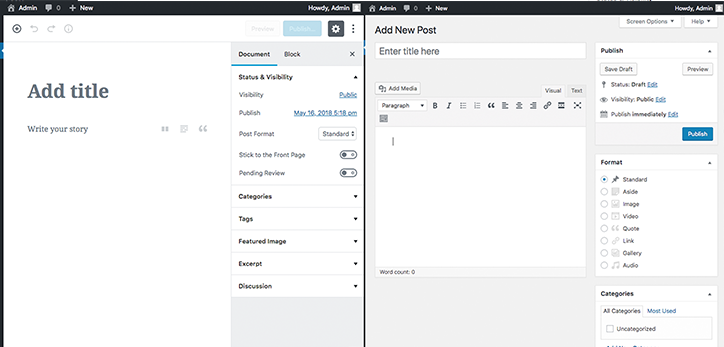
Una volta che sei riuscito a installare e attivare Gutenberg, è il momento di vedere come appare effettivamente il nuovo editor. Ci sono state diverse modifiche a ciò a cui potresti essere abituato. Finora, li abbiamo trovati tutti intuitivi e facili da usare. Puoi vedere una demo WordPress completata di Gutenberg sotto l' intestazione Gutenberg nella barra laterale sinistra. In alternativa, puoi creare una nuova pagina e iniziare a inserire i tuoi contenuti.
Dopo aver optato per una di queste opzioni, vieni accolto con il nuovo editor. La barra laterale a destra ora offre due schede, invece di una. Questi si collegano rispettivamente alle impostazioni del documento (categorie, tag, immagine in primo piano, estratto e altro) e alle impostazioni di blocco. Ciò che vedi nelle impostazioni del blocco cambierà a seconda del tipo di blocco che hai selezionato. Lo esamineremo più avanti.

In un confronto fianco a fianco con l'editor WYSIWYG di WordPress, una delle maggiori differenze che noterai è la quantità di spazio che Gutenberg offre per la scrittura effettiva. Questo può essere ulteriormente ampliato nascondendo la barra laterale.
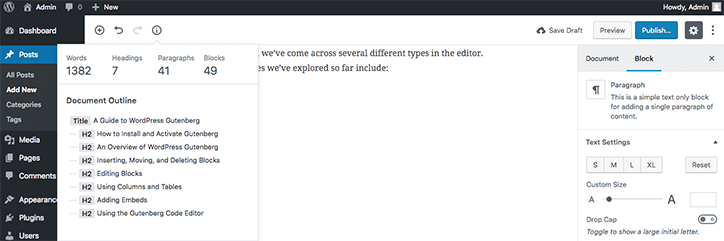
Tuttavia, questa attenzione alla scrittura non ha tolto la funzionalità. Come esploreremo più approfonditamente in seguito, il nuovo editor Gutenberg di WordPress include in realtà diverse funzionalità interessanti che non sono presenti nell'editor corrente. Uno che è immediatamente evidente è la sezione Sommario che troverai nella barra laterale del documento . Questo è un semplice strumento di navigazione progettato per aiutarti a navigare tra i tuoi contenuti. È anche ottimo per sapere come apparirà l'inserimento di un sommario. Con i contenuti di lunga durata che ora sono uno dei modi migliori per ottimizzare per la SEO, questa sta rapidamente diventando la migliore pratica per gli scrittori di blog.
Inserimento, spostamento ed eliminazione di blocchi

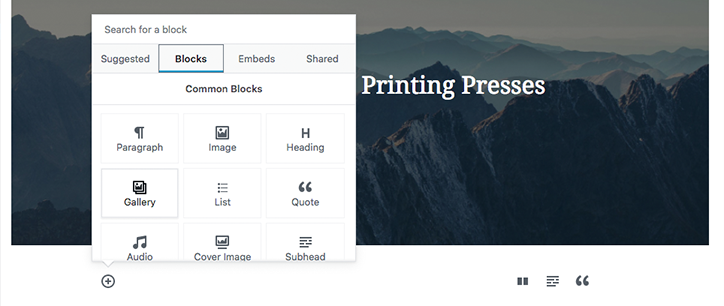
Per inserire un blocco, sposta il cursore del mouse sul lato sinistro dell'editor e fai clic sul pulsante +. Da qui, sarai accolto con una serie di opzioni su cosa inserire. Sotto Blocchi troverai le intestazioni di Blocchi comuni , Formattazione , Elementi di layout e Widget . Troverai anche diverse opzioni di incorporamento facili da usare nella scheda Incorpora . Clicca sul blog che hai scelto per aggiungerlo al post.
Se desideri aggiungere un blocco tra due blocchi esistenti, fai clic sul blocco prima della posizione desiderata e premi Invio. Quindi segui i passaggi precedenti.
Dopo aver inserito un blocco nel tuo post, puoi spostarlo facilmente trascinandolo o cliccandoci sopra e poi usando le frecce che si trovano a sinistra. Se hai inserito un blocco per errore o vuoi eliminarlo, puoi farlo premendo il tasto Canc sulla tastiera.
Blocchi di modifica
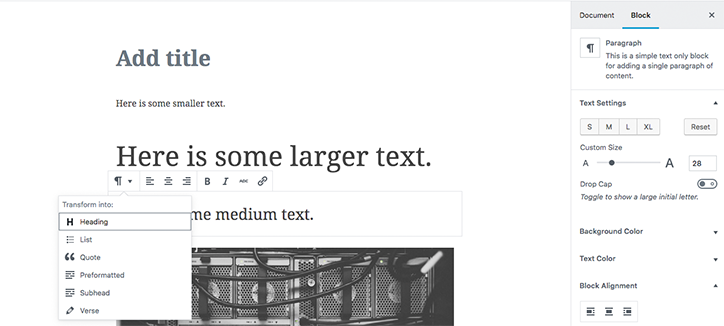
Dopo aver aggiunto un blocco all'editor, puoi anche apportare modifiche alle sue proprietà sul lato destro. Ciò è particolarmente utile quando desideri includere testo di dimensioni diverse nel corpo del tuo post.


Puoi anche cambiare il colore del testo, il colore dello sfondo e l'allineamento. Eri in grado di farlo in precedenza con WordPress, ma comporterebbe l'immersione nella sezione HTML per apportare modifiche al codice del tuo post. Inoltre, la maggior parte delle volte, non sarebbe così semplice come l'integrazione è qui.
È anche possibile apportare modifiche al testo facendo clic sul blocco stesso e osservando le opzioni in alto a sinistra del blocco. Ciò può essere particolarmente utile per semplici modifiche, inclusa l'aggiunta di collegamenti ipertestuali, l'aggiunta di testo in grassetto o corsivo o per giocare con stili diversi. Se guardato insieme alle citazioni, puoi anche selezionare stili di citazione diversi, invece di dover attenersi a ciò che decide il tuo tema.
Utilizzo di colonne e tabelle
Una delle nuove funzionalità di formattazione più utili di Gutenberg è l'inclusione di tabelle e colonne nell'editor visivo. Questi sono, ancora una volta, facilmente aggiunti tramite lo strumento di inserimento.

Dopo aver inserito una colonna, Gutenberg separa automaticamente la riga in due blocchi. Questi tipi di blocchi possono essere modificati individualmente utilizzando i propri simboli + per cambiarne il tipo. Ciò rende l'allineamento dell'incorpora molto più facile da gestire.

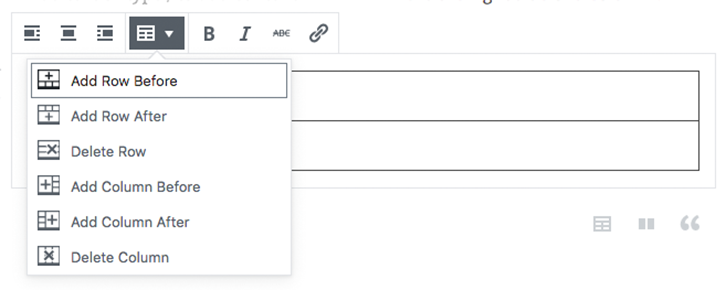
Con le tabelle, il blocco viene automaticamente convertito in una tabella che cambia dinamicamente in base al contenuto inserito. In questo modo, non sei limitato da rapporti predefiniti e posizionamento scomodo. Righe e colonne possono essere facilmente aggiunte ed eliminate tramite la barra di formattazione per il blocco tabella.
Aggiunta di incorporamenti
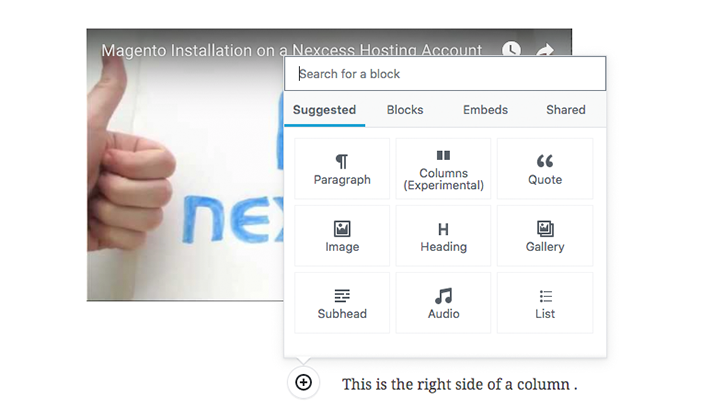
L'aggiunta di incorporamenti è ora più facile che mai con Gutenberg. Questo è fantastico se sei un blogger pesante di video o audio.
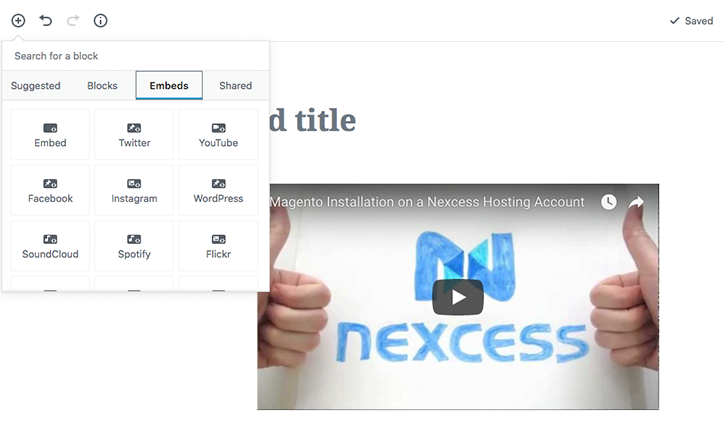
Puoi aggiungere un incorporamento facendo clic sul pulsante + per aggiungere un nuovo blocco e quindi selezionando la scheda incorporamento. Qui troverai un numero enorme di servizi diversi da cui puoi incorporare. Scorri verso il basso per vederli tutti. Se il tuo servizio non è incluso nell'elenco, puoi sempre selezionare l' opzione Incorpora e inserire il codice personalizzato. 
Ancora una volta, hai le opzioni di allineamento e formattazione standard, nonché l'opzione per collegarti a un URL univoco. Puoi comunque aggiungere ulteriori classi CSS all'incorporamento, cosa che può essere eseguita facilmente dalla barra laterale.
Utilizzo dell'editor di codice Gutenberg

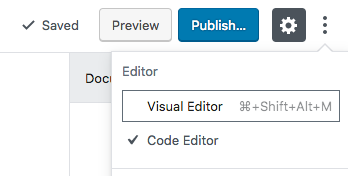
Sebbene i blocchi siano una fantastica aggiunta a WordPress (pensiamo), non aiutano solo nel layout visivo degli articoli di WordPress. Facendo clic sui tre punti in alto a destra dell'editor (o premendo Ctrl+Maiusc+Alt+M) puoi aprire l'editor di codice.

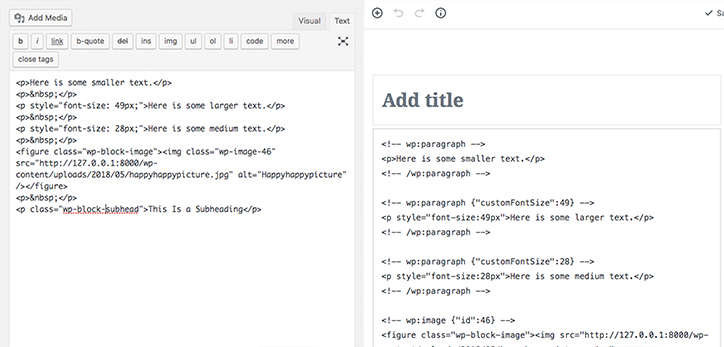
Un confronto fianco a fianco fa quasi sembrare che stiamo guardando due interfacce progettate in completo isolamento l'una dall'altra. L'editor attuale ha raggruppato il codice insieme, rendendo difficile la navigazione se non sei un editor HTML esperto. Con Gutenberg, tuttavia, i blocchi sono stati contrassegnati dai propri tag e la spaziatura chiara viene automaticamente aggiunta tra ciascuno.
Ciascuno dei tag di blocco utilizza un pezzo di codice simile per differenziare i diversi tipi. Finora, ci siamo imbattuti in diversi tipi nell'editor. Alcuni dei tipi di blocchi che abbiamo esplorato finora includono:
- paragrafo
- Immagine
- sottotitolo
- colonne
- Audio
- video
- galleria
- elenco
- Citazione
Puoi inserire il tuo blocco tramite l'editor di codice digitando il codice qui sotto e sostituendo [tipo] con uno di quelli descritti sopra.
Altre funzioni di amministrazione

Nell'interfaccia di WordPress Gutenberg, ti vengono ancora fornite le opzioni di amministrazione standard nella parte superiore del post. Questi includono l'annullamento e il ripristino delle modifiche, il controllo del conteggio delle parole e altre statistiche, il salvataggio del post come bozza, l'anteprima e la pubblicazione.
Ricorda che altre opzioni che probabilmente sei abituato ad avere si trovano nella scheda Documento sulla barra laterale.
Cosa ci piace
L'editor rende davvero facile la creazione di contenuti di bell'aspetto
È vero, l'editor di Gutenberg rende incredibilmente facile mettere insieme contenuti belli e moderni. Siamo davvero contenti del modo in cui l'editor ha utilizzato i blocchi e le opzioni di incorporamento significano che non siamo bloccati con codice rotto. Sarà interessante vedere quali blocchi si crea la community stessa una volta rilasciato WordPress 5.0.
È reattivo e funziona sui cellulari
Questo è diventato più importante negli ultimi anni, soprattutto per coloro che viaggiano nei blog. Poter aggiornare e modificare rapidamente i contenuti tra le destinazioni è davvero bello e una funzionalità che ci piace molto.
Più spazio bianco significa editor meno distratti
Siamo grandi fan della revisione dell'interfaccia utente dell'editor e dell'aumento degli spazi bianchi, specialmente quando si tratta dell'editor di codice. Siamo anche grandi fan della spaziatura automatica tra i diversi blocchi per l'interfaccia del codice.
Cosa non ci piace
Gutenberg attualmente non ha il supporto Markdown
Sebbene tutte le funzionalità di formattazione di Markdown siano accessibili tramite l'interfaccia visiva di Gutenberg, siamo ancora un po' tristi di vederlo andare. Si spera che il team di Gutenberg lo implementerà prima che Gutenberg andrà in produzione.
La SEO potrebbe avere alcuni problemi
Attualmente stiamo vedendo un po' di supporto per le impostazioni SEO e gli ovvi vantaggi di WordPress sono ancora lì. Tuttavia, Gutenberg sembra non avere alcune delle funzionalità SEO che puoi vedere con l'attuale editor. Ora è possibile aggiungere meta box ai tuoi post , ma ci chiediamo ancora in che modo il design del blocco possa influenzare il modo in cui i motori di ricerca percepiscono i tuoi post.
Alcune cose non funzionano
Questo sarebbe sempre stato un problema nel cambiare il modo in cui funziona WordPress. Con oltre 55.000 plugin e temi attualmente disponibili, potrebbe essere un problema più grande del previsto. Alcuni sviluppatori sono addirittura arrivati al punto di affermare che non appartiene a WordPress .
Considerazioni finali su Gutenberg
WordPress Gutenberg è fantastico. Lo è davvero. La sua versione completa con WordPress 5.0 ha annunciato una nuova era per lo sviluppo web e l'accessibilità. L'interfaccia utente è lucida e facile da navigare, mentre la struttura a blocchi semplifica la navigazione delle pagine. Ci sono alcuni problemi con il tasso di adozione e alcuni plugin e temi si interrompono ancora se utilizzati con 5.0.
Detto questo, si è sempre saputo che ci sarebbero stati dei problemi di adattamento nella comunità di WordPress. Gli aggiornamenti di plugin e temi sono ancora in corso per alcuni e gli utenti veterani si sono trovati scontenti del cambiamento radicale della procedura.
Dovremo vedere come va, ma non vediamo l'ora di vedere Gutenberg iniziare a prendere il controllo degli ambienti di produzione WordPress in tutto il mondo.