Come accettare donazioni in WooCommerce
Pubblicato: 2022-02-08Vuoi accettare donazioni in WooCommerce e contribuire alla società attraverso il tuo negozio? Accettare donazioni per aiutare i bisognosi è molto comune in molte piattaforme di business al giorno d'oggi. Se sei disposto a farlo con l'aiuto del tuo business online, allora questa guida è per te.
Prima di passare attraverso il tutorial vero e proprio, diamo un'occhiata al motivo per cui chiedere donazioni sul tuo sito Web è una buona idea.
Perché chiedere donazioni sul tuo sito web?
Ci possono essere molte ragioni per chiedere donazioni a seconda della situazione, degli individui, delle società, dei progetti e delle organizzazioni. Allo stesso modo, ci sono anche diversi modi per chiedere una donazione come la raccolta fondi porta a porta, l'organizzazione di eventi, la campagna di crowdfunding, la raccolta fondi di strada, la piattaforma online e altro ancora. La maggior parte di questi approcci richiede molto tempo e fatica e potrebbe non essere conveniente per ogni tipo di ente di beneficenza.
Tuttavia, la piattaforma online è una delle migliori opzioni per raccogliere fondi per qualsiasi tipo di donazione. Puoi aggiungere rapidamente opzioni di donazione su un sito Web senza problemi. Quindi, i visitatori del sito Web devono solo creare un account per fare una donazione.
Il tuo sito web è il posto migliore per chiedere una donazione. Hai già un pubblico in cui puoi espandere la tua portata e condividere la tua missione e risparmiare anche molto tempo. È anche molto facile impostare un pulsante sul tuo sito Web per invitare i visitatori a fare una donazione online.
Come accettare donazioni in WooCommerce?
Il modo più semplice per accettare donazioni in WooCommerce è utilizzare un plug-in dedicato. Puoi anche usare i codici per accettarli, ma renderà il tutto molto complesso.
Inoltre, WordPress ha una serie di plugin per aiutarti ad accettare donazioni. Quindi vediamo alcuni dei migliori tra loro.
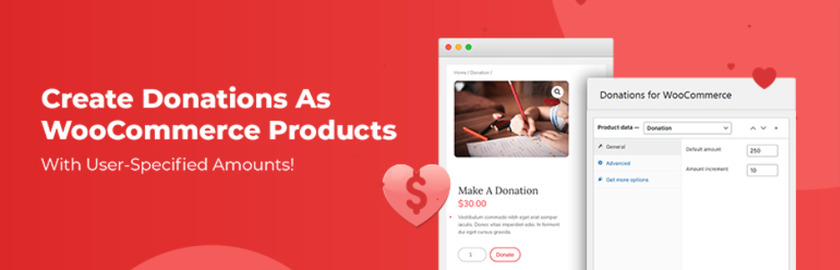
Potenti donazioni per WooCommerce

Potenti donazioni per WooCommerce ti aiutano ad accettare donazioni in WooCommerce. Ti consente di elaborare le donazioni attraverso uno qualsiasi dei gateway di pagamento supportati da WooCommerce.
Il plugin è gratuito e abbastanza semplice. Aggiunge un nuovo tipo di prodotto " Donazione" che puoi selezionare nella casella " Dati prodotto " dell'editor del prodotto WooCommerce. Quando gli utenti selezionano il prodotto della donazione, potranno inserire l'importo della donazione desiderato invece di scegliere da un prezzo preimpostato.
Caratteristiche principali:
- Impostare un importo predefinito e l'incremento dell'importo
- Accesso a centinaia di gateway di pagamento tramite WooCommerce
- Supporta donazioni personalizzate
- È compatibile con altri plugin WooCommerce
Prezzo:
Potent Donation è un plugin gratuito disponibile nel repository di WordPress.
Plugin per le donazioni di WooCommerce

WooCommerce Donation Plugin è un'ottima opzione per accettare donazioni in WooCommerce. I tuoi clienti possono specificare e donare l'importo che desiderano con l'aiuto di questo plugin. Tuttavia, se necessario, puoi anche impostare un importo predefinito per le donazioni.
Le donazioni possono essere visualizzate come un normale prodotto WooCommerce o nella pagina del carrello. I tuoi utenti possono trovare il campo " Aggiungi donazione " e donare i loro contributi qui. Inoltre, se un cliente vuole saltare la pagina del carrello e andare direttamente alla cassa, ci sarà anche un link per la donazione nella pagina della cassa.
Caratteristiche principali
- Specificare l'importo per cliente
- Imposta l'importo predefinito che non può essere modificato
- Rapporti completi delle donazioni
- I prodotti della donazione possono essere aggiunti agli articoli non tassabili, non soggetti a spedizione e non visualizzabili
Prezzo
WooCommerce Donation è un plug-in premium che può essere acquistato per 19 USD in CodeCanyon con 6 mesi di supporto e aggiornamenti futuri.
Accetta donazioni in WooCommerce utilizzando il potente plug-in per le donazioni
Ora che abbiamo dato un'occhiata ad alcuni dei plugin, vediamo come usarli per accettare donazioni su WooCommerce.
Per questa dimostrazione utilizzeremo potenti donazioni . È un plugin gratuito molto facile da usare e dotato di funzionalità adeguate per aiutarti ad accettare donazioni sul tuo sito web. Ma se preferisci utilizzare un plug-in diverso, sentiti libero di scegliere uno qualsiasi dei plug-in per le donazioni disponibili sul mercato.
Nota: prima di iniziare, assicurati di aver impostato correttamente WooCommerce utilizzando uno dei temi WooCommerce per assicurarti che il metodo funzioni senza intoppi.
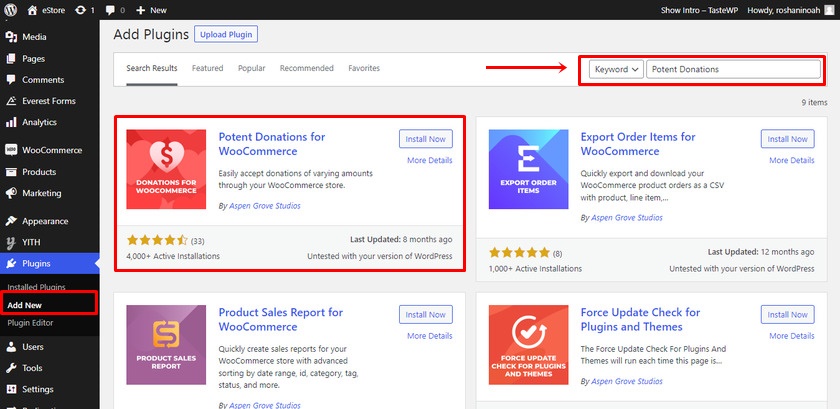
1. Installa e attiva il plug-in
Per installare il plug-in, vai su Plugin > Aggiungi nuovo dalla dashboard di amministrazione di WordPress e cerca "Donazioni potenti" nella barra di ricerca. Una volta visualizzato il risultato visualizzato, fare clic su Installa ora .

Ora fai clic sul pulsante Attiva al termine dell'installazione.
Se utilizzi un plug-in premium, dovrai caricarlo e installarlo manualmente. Per ulteriori informazioni, dai un'occhiata alla nostra guida dettagliata per installare manualmente un plugin per WordPress.
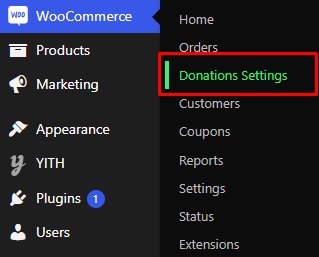
2. Configura le impostazioni per accettare donazioni in WooCommerce
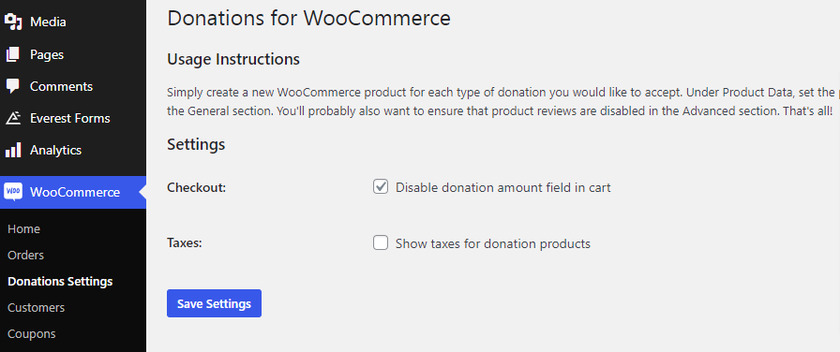
Una volta attivato il plugin, puoi procedere e configurare le impostazioni. Per farlo, vai su WooCommerce>Impostazioni donazioni dalla dashboard di WordPress.

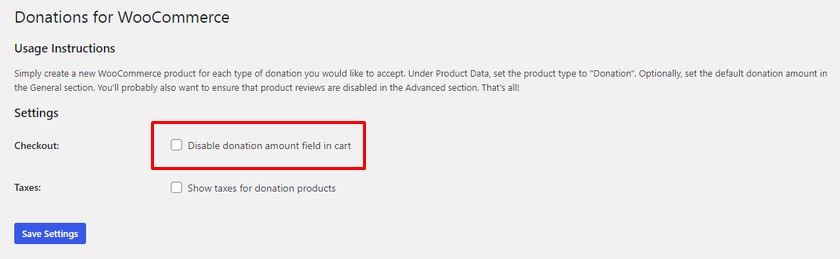
La pagina delle impostazioni della donazione include due opzioni che sono il pagamento e le tasse .
Potent Donation mostra l'importo donato sia sulla pagina del prodotto che nel carrello. I clienti possono specificare l'importo che desiderano donare nel campo dell'importo nel carrello. Ma se selezioni la casella e disabiliti il campo dell'importo della donazione nel carrello, l'importo non può essere modificato dai clienti.
Puoi anche decidere se visualizzare o meno le tasse per i prodotti della donazione dalla pagina delle impostazioni. Se vuoi mostrare le tasse per i prodotti della donazione, seleziona la casella. Altrimenti lascialo così com'è.

3. Aggiungi un importo di donazione al prodotto
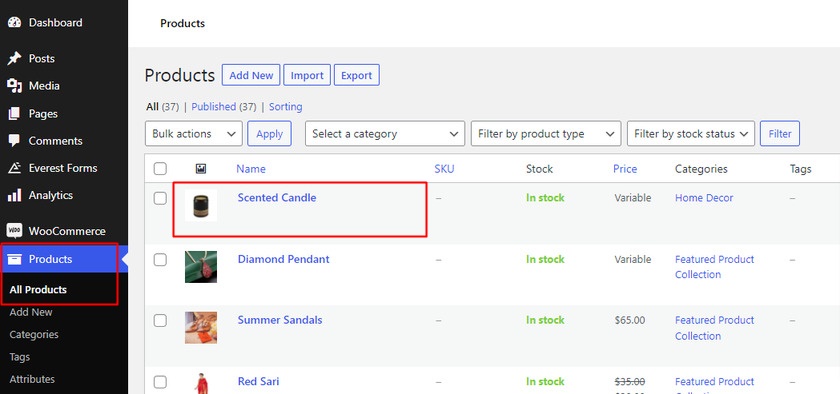
Dopo aver configurato le impostazioni per accettare donazioni in WooCommerce, ora puoi aggiungere un pulsante di donazione a un prodotto nuovo o esistente. Per questo, vai su Prodotti > Tutti i prodotti dalla dashboard di WordPress.
Aggiungeremo il pulsante di donazione ai prodotti esistenti per questa dimostrazione. Quindi, tutto ciò che devi fare è cliccare sul prodotto selezionato.
Ma puoi aggiungere un nuovo prodotto di donazione al tuo sito web per il tuo prossimo passo. Tutto quello che devi fare è cliccare su Aggiungi nuovo . Il processo è molto simile.

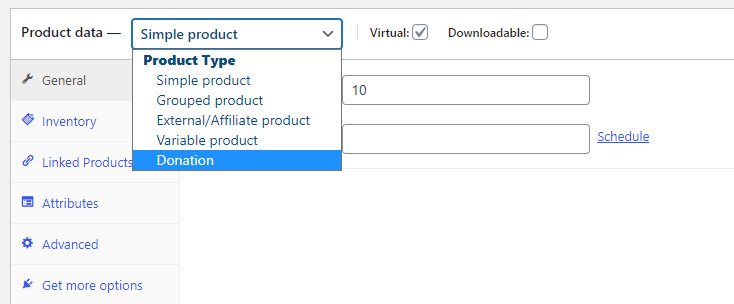
Per impostazione predefinita, una nuova opzione del tipo di prodotto " Donazione " viene aggiunta non appena si attiva il plug-in.
È possibile scorrere verso il basso e fare clic sull'elenco a discesa di " Dati del prodotto ". Poiché stiamo aggiungendo un pulsante di donazione al prodotto, seleziona l'opzione " Donazione ".

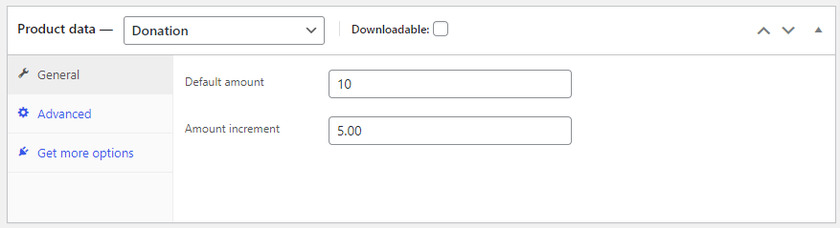
Successivamente, puoi impostare l'importo predefinito per la donazione. Ad esempio, abbiamo impostato l'importo della donazione su $ 10.
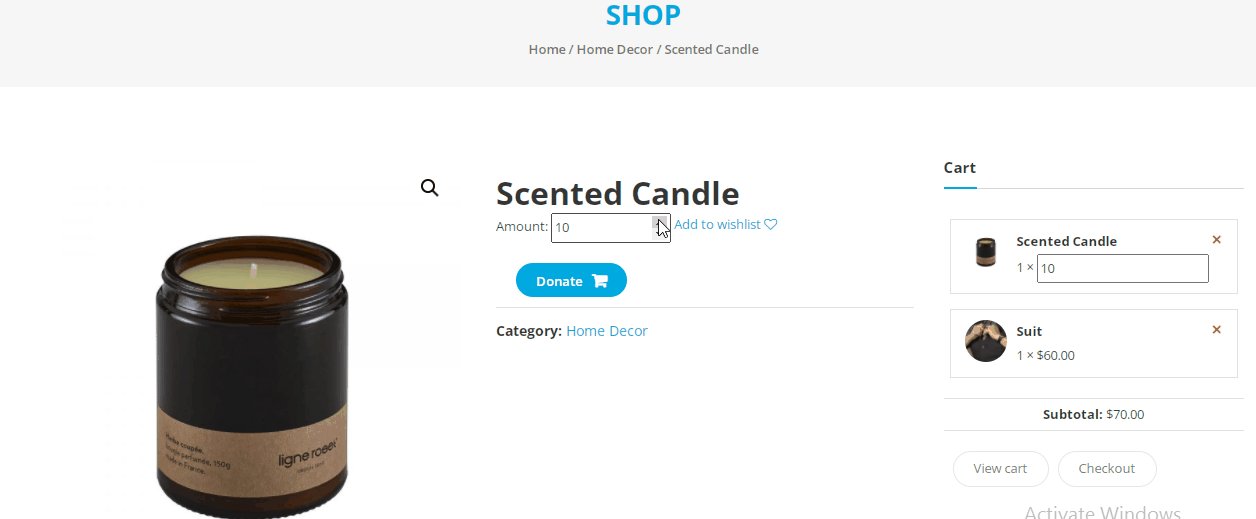
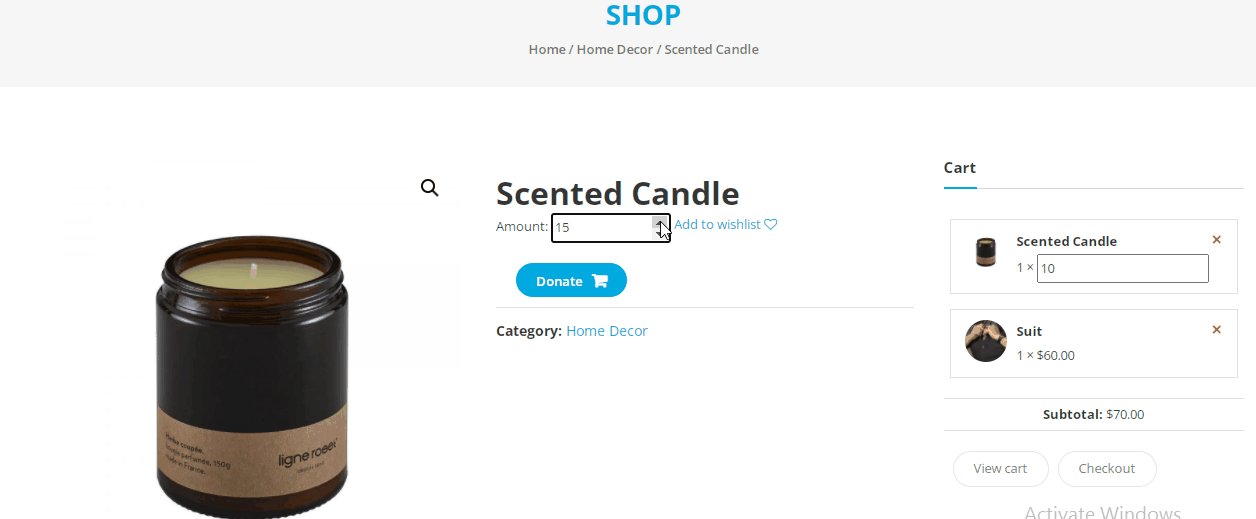
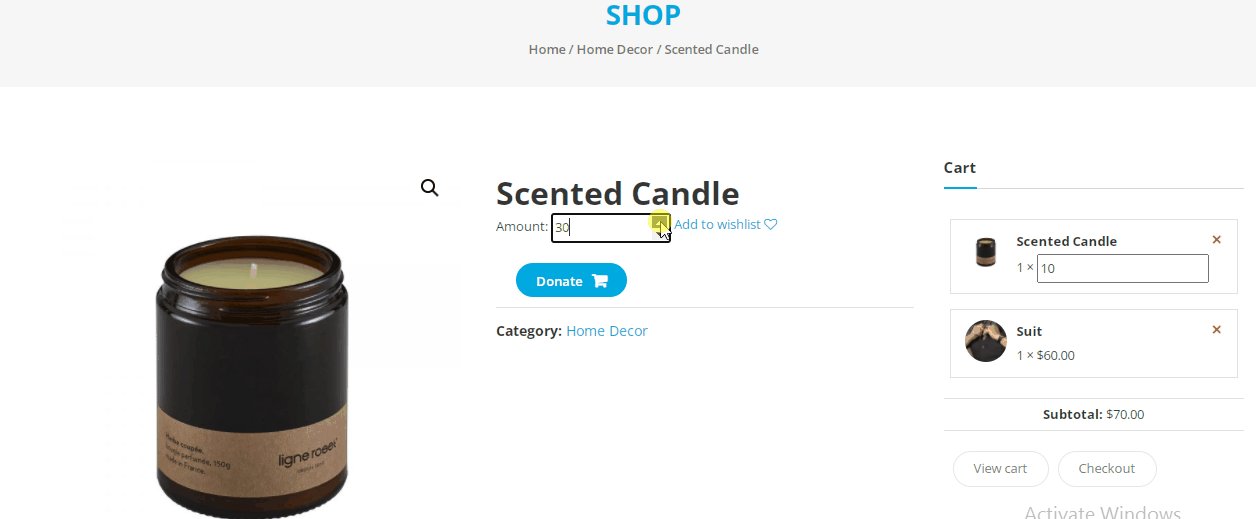
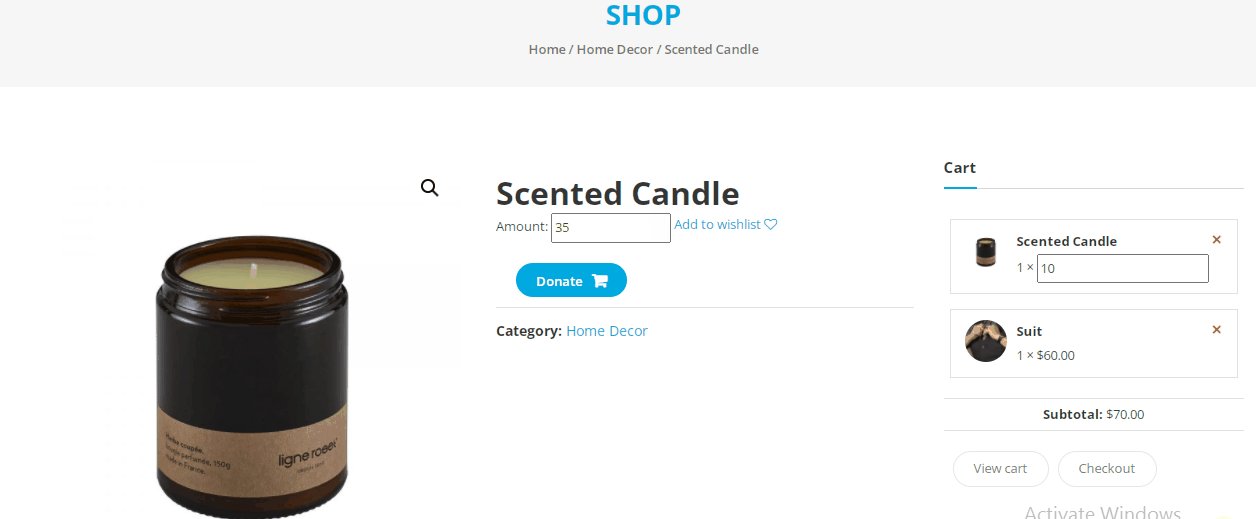
Appena sotto la sezione dell'importo predefinito, c'è anche un'opzione "Incremento importo". I clienti possono modificare l'importo predefinito e impostare importi diversi semplicemente utilizzando la freccia su e giù nel campo dell'importo.
Qui abbiamo impostato $ 5 per l'incremento dell'importo. Ciò significa che ogni volta che il cliente fa clic sulla freccia su, l'importo predefinito aumenta di $ 5 dollari.

Dopo aver apportato tutte le modifiche necessarie al prodotto, basta aggiornarlo .
Quando lo visualizzi in anteprima, sarai in grado di vedere il pulsante di donazione nella pagina del prodotto. Le donazioni possono anche essere incrementate utilizzando le frecce in base al prezzo indicato.

Questo è tutto! È così che accetti le donazioni in WooCommerce creando un prodotto per le donazioni.
Rimuovi il campo dell'importo della donazione nel carrello
In alcuni casi, potresti dover accettare donazioni in WooCommerce rimuovendo l'importo della donazione nel carrello. Questo è molto comune quando gli oggetti vengono venduti o messi all'asta soprattutto per una causa di beneficenza. Se possiedi un sito Web simile e desideri un'opzione simile, puoi utilizzare anche questo plug-in.
Ancora una volta, vai alla pagina delle impostazioni del plugin. Come abbiamo visto in precedenza nella sezione di configurazione, abbiamo la possibilità di abilitare o disabilitare il campo dell'importo nel carrello. Fondamentalmente è la stessa cosa.

Basta controllare l'opzione per disabilitare il campo dell'importo nel carrello e salvare le impostazioni.

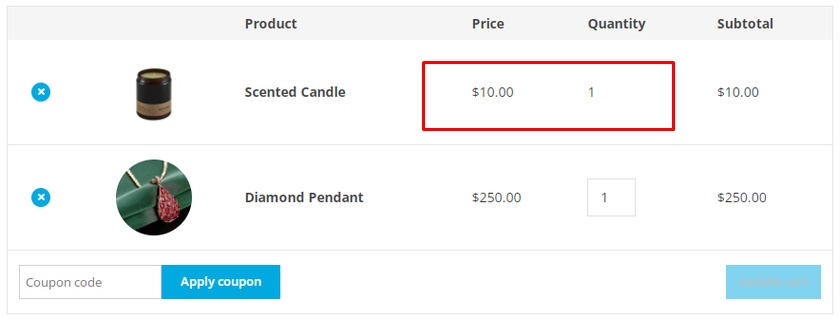
Quando i tuoi utenti aggiungono il prodotto della donazione al carrello, non potranno modificare i prezzi di questi prodotti.

Accetta donazioni in WooCommerce con il pulsante Donazioni PayPal
L'aggiunta di un prodotto per le donazioni è uno dei modi più convenienti per accettare donazioni in WooCommerce. Tuttavia, anche l'aggiunta di un pulsante di donazione PayPal è un approccio molto comune per accettare donazioni.
Puoi facilmente integrare WooCommerce con PayPal come gateway di pagamento per il tuo negozio online. Se l'hai già fatto, devi solo installare un plug-in di donazione WooCommerce dedicato per PayPal. Quindi puoi aggiungere un pulsante di donazione PayPal in pochissimo tempo.
Può farti risparmiare un sacco di tempo invece di creare un prodotto per la donazione e modificarne l'importo. Qui, tutto è gestito dal pulsante di donazione PayPal predefinito.
1. Installa le donazioni PayPal
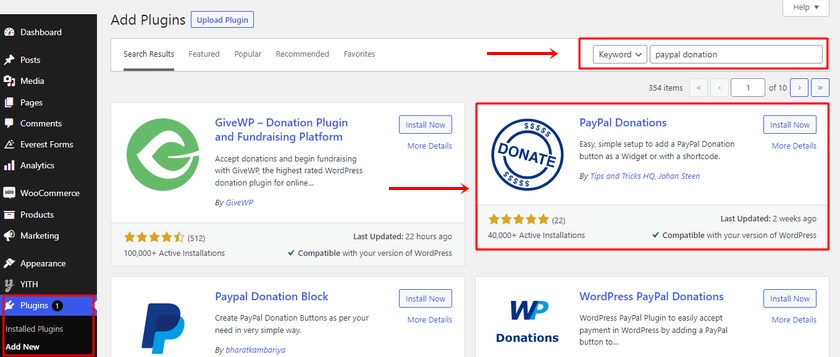
Per la dimostrazione, utilizzeremo un plug-in gratuito " Donazioni PayPal ". Iniziamo installando e attivando il plugin Donazioni PayPal. Ancora una volta, vai su Plugin> Aggiungi nuovo dalla dashboard di WordPress e cerca il plug-in.
Quindi, fai clic su Installa ora per installare il plug-in. Attiva il plugin al termine dell'installazione.

2. Configura le impostazioni per il pulsante Donazione PayPal
Dopo averlo attivato, visitiamo Impostazioni > Donazioni PayPal per configurarlo.
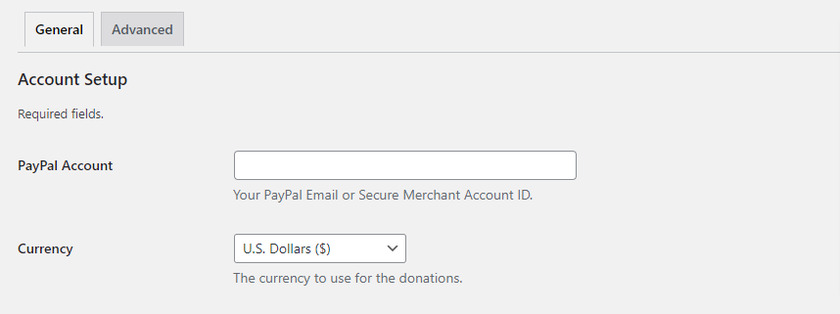
Per iniziare, accedi al menu Generale e inserisci il tuo indirizzo email registrato PayPal o l'ID del conto commerciante. Quindi, aggiungi la valuta che desideri utilizzare per la donazione per completare la configurazione dell'account.

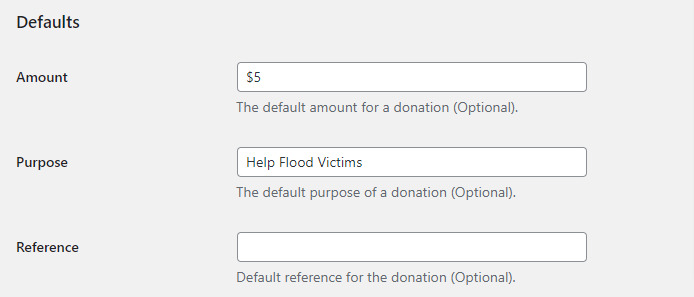
Se scorri ulteriormente, puoi aggiungere un importo fisso, lo scopo della donazione e un riferimento per le donazioni PayPal.

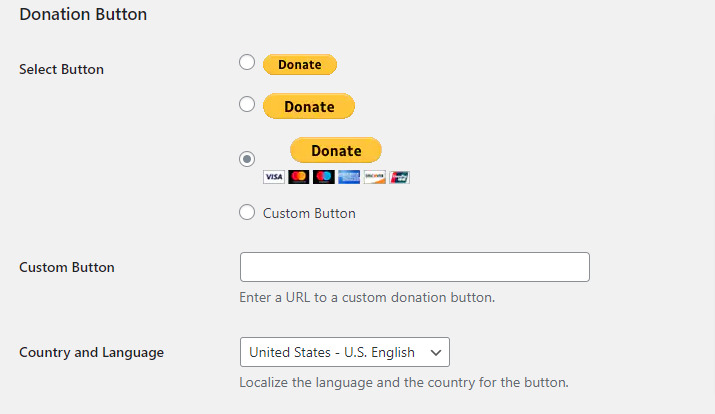
E infine, puoi selezionare lo stile del pulsante che desideri da PayPal. Allo stesso modo, puoi anche inserire un URL se desideri la tua immagine del pulsante personalizzata. Inoltre, puoi anche impostare un paese e una lingua specifici per il pulsante.

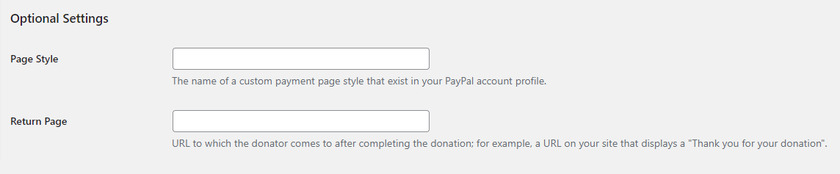
Inoltre, puoi creare una pagina di gratitudine o una pagina di ringraziamento per i donatori nelle Impostazioni opzionali . Tutto quello che devi fare è inserire lo stile della pagina dal tuo conto PayPal e l'URL della pagina di reso. La pagina di ritorno viene reindirizzata al donatore al termine della donazione.

Una volta terminata la configurazione, assicurati di fare clic sul pulsante Salva modifiche .
3. Aggiungi il pulsante al negozio WooCommerce
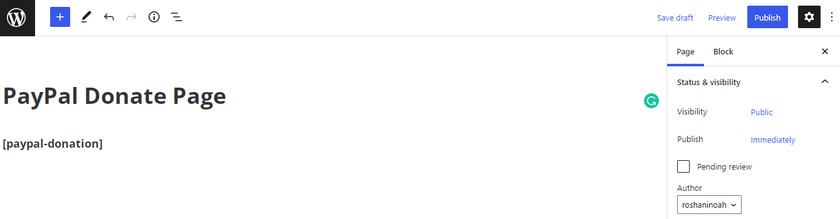
Dopo la configurazione, ora possiamo aggiungere il pulsante di donazione in qualsiasi punto del nostro sito utilizzando lo shortcode [paypal-donation] .

Ecco come apparirà la donazione PayPal sul tuo front-end.

D'altra parte, possiamo aggiungere il pulsante di donazione PayPal come widget in una qualsiasi delle aree dei widget. Per quello vai su Aspetto> Widget .
Qui puoi trovare tutte le aree e i widget disponibili. Basta fare clic sulla posizione specifica in cui si desidera posizionare il pulsante di donazione PayPal.
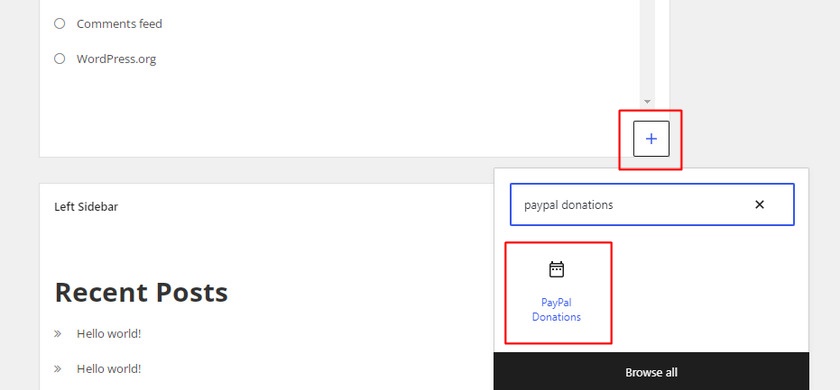
Puoi vedere una sezione " Aggiungi blocco " alla fine di ogni widget e barra laterale. Fare clic su di esso e cercare Donazioni PayPal per aggiungere il pulsante. Verrà automaticamente aggiunto alla posizione del sito desiderata.

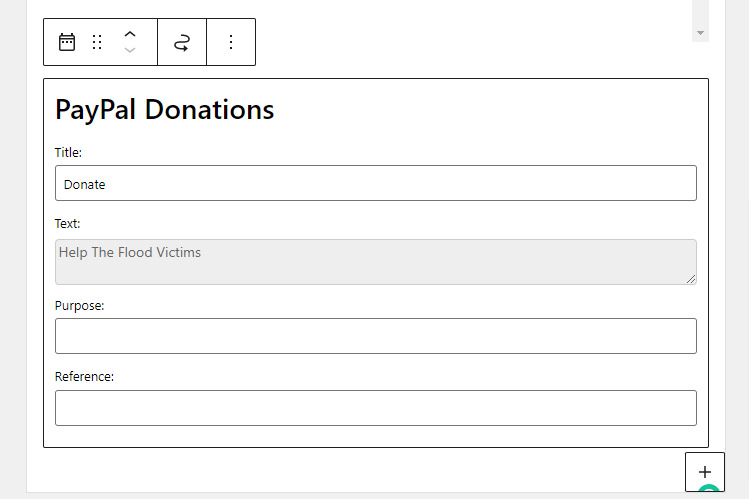
Ora puoi modificare il blocco del pulsante di donazione aggiungendo un titolo insieme a una piccola descrizione nella casella di testo. Puoi anche aggiungere lo scopo della donazione e un riferimento nel blocco, se necessario. Dopo aver compilato tutti i dettagli necessari, fare clic sul pulsante Aggiorna .

Quando visualizzi in anteprima il tuo sito web, sarai in grado di vedere il pulsante di donazione nell'area dei widget. Pertanto, ora puoi accettare donazioni in WooCommerce anche utilizzando un pulsante di donazione PayPal.

Bonus: come nascondere il prezzo in WooCommerce
Sai già come accettare donazioni in WooCommerce e nascondere anche l'importo della donazione. Allo stesso modo, in alcuni casi potrebbe essere necessario nascondere anche i prezzi dei prodotti. Questo può essere molto utile se anche l'intero sito Web si basa su prodotti di donazione.
Puoi nascondere facilmente i prezzi in WooCommerce utilizzando frammenti di codice. Tutto quello che devi fare è aggiungere i seguenti script al file functions.php del tuo tema.
Poiché cambieremo i file principali del tema, è meglio creare un tema figlio a livello di codice o utilizzando uno dei migliori plugin per temi figlio. Ciò assicurerà che le modifiche vengano salvate anche se aggiorni il tuo tema WordPress. Allo stesso modo, ti consigliamo di eseguire anche il backup del tuo sito Web poiché eventuali modifiche non necessarie a questi file potrebbero causare ulteriori problemi nel tuo sito Web.
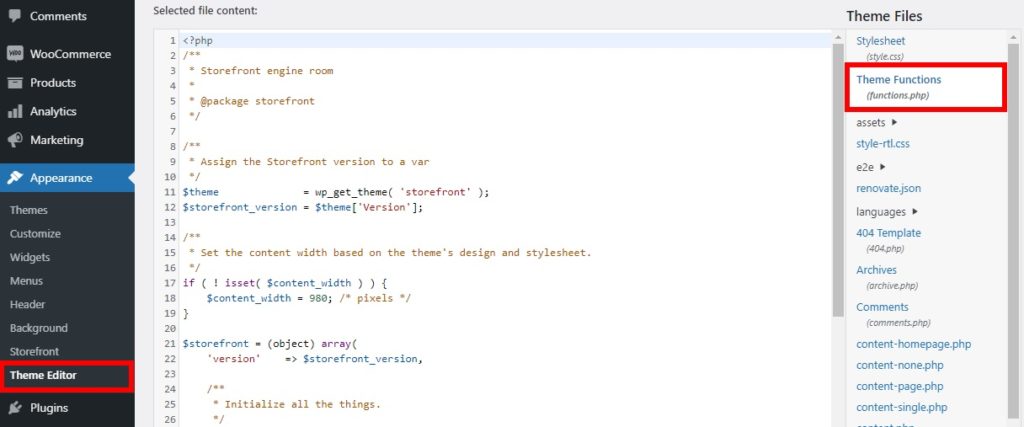
Ora vai su Aspetto> Editor temi dalla dashboard di WordPress e apri il file functions.php .

Quindi, aggiungi il codice seguente all'editor e aggiorna il file.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
funzione QuadLayers_remove_price($prezzo){
Restituzione ;
}Questo codice ti consente di nascondere i prezzi di tutti i tuoi prodotti WooCoomerce . Ma cosa succede se vuoi nascondere i prezzi per i visitatori ma renderli visibili per te stesso. Per questo, è necessario utilizzare il codice seguente e aggiungere un condizionale.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
funzione QuadLayers_remove_price($prezzo){
if ( is_admin() ) restituisce $prezzo;
Restituzione ;
}Il codice sopra ti permette di vedere i prezzi ma nasconderli agli utenti . Inoltre, tieni presente che anche se questi frammenti nascondono i prezzi dalle pagine del prodotto e del carrello. Ma verranno successivamente visualizzati nella pagina di pagamento .
Inoltre, se desideri nascondere completamente un prodotto specifico anziché solo il prezzo, puoi farlo direttamente dalla pagina del prodotto.
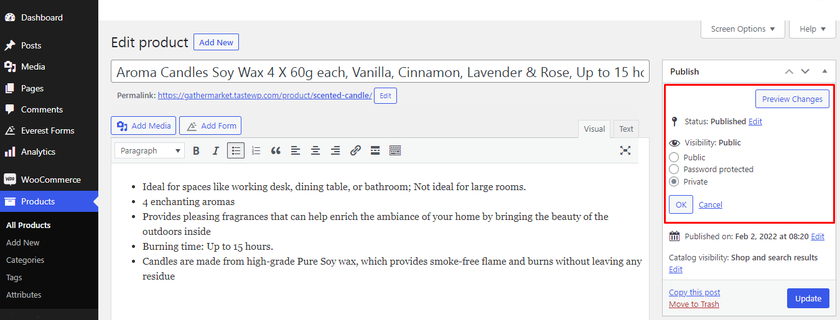
Vai alla dashboard di WordPress > Prodotti . Ora seleziona il prodotto che vuoi nascondere agli utenti. Successivamente, fai clic su Modifica e cambia la visibilità in Protetta da password o Privata anziché Pubblica.

Infine, fai clic su Aggiorna per salvare le modifiche.
Se vuoi saperne di più su come nascondere i prezzi sul tuo negozio online, dai un'occhiata alla nostra guida completa per nascondere i prezzi in WooCommerce.
Conclusione
Tutto sommato, accettare donazioni in WooCommerce è una buona idea per te, per i tuoi clienti e anche per il motivo della causa. In questa guida, abbiamo visto come possiamo accettare donazioni in WooCommerce creando un pulsante di donazione completo senza sforzo senza costare una fortuna.
L'utilizzo di un plug-in è l'approccio più adatto per aggiungere un pulsante di donazione senza incorporare codici. Puoi impostare l'importo predefinito o consentire ai clienti di impostare l'importo secondo la loro volontà.
Anche accettare donazioni con il servizio di pagamento più popolare PayPal è un gioco da ragazzi. Basta utilizzare un plug-in dedicato per aggiungere il pulsante di donazione.
Speriamo che questo tutorial sia stato molto utile per te. Se è così, allora mostraci un po' d'amore nella sezione commenti qui sotto!
E se vuoi personalizzare il tuo sito WooCommerce al livello successivo, dai un'occhiata a queste risorse:
- Come modificare i prezzi di WooCommerce in blocco: 4 metodi
- I migliori plugin per modificare i prezzi in blocco in WooCommerce
- Come ordinare i prodotti WooCommerce
