Come accettare il caricamento di file tramite Gravity Forms
Pubblicato: 2022-08-25Gravity Forms è un popolare strumento WordPress che ti consente di creare e pubblicare moduli sul tuo sito web. Con questa applicazione puoi aggiungere moduli di contatto, sondaggi e valutazioni al tuo sito web. Ci sono molte cose che puoi fare con Gravity Forms. Questo articolo si concentrerà su una delle funzionalità più straordinarie, il campo di caricamento file.
Il campo di caricamento file, che è un'importante funzionalità avanzata di Gravity Forms, consente agli utenti di allegare qualsiasi file all'invio del modulo. In altre parole, puoi incoraggiare gli utenti a caricare documenti, foto, audio e video tramite un modulo.
Parliamo del motivo per cui dovresti aggiungere un plug-in di caricamento file. In questo articolo, ovviamente, ti diremo anche come farlo. Tieni duro!
- Cosa offre la funzione di caricamento dei file di Gravity Forms
- Come aggiungere campi di caricamento file ai moduli di gravità
- # 1 Impostazioni generali
- # 2 Impostazioni di aspetto
- # 3 Impostazioni avanzate
- Plugin di caricamento file Gravity Forms consigliati
- Confronto dei migliori plug-in per il caricamento di file di Gravity Forms
Cosa offre la funzione di caricamento dei file di Gravity Forms
Sebbene ci siano molte ragioni per applicare il caricamento dei file, gli usi previsti di questa funzione possono variare a seconda dello scopo del tuo sito. Se stai pubblicizzando un'offerta di lavoro, gli utenti possono caricare le loro candidature. Se sei un insegnante, puoi chiedere ai tuoi studenti di inviare i loro compiti e progetti. Questi sono solo alcuni. Diamo un'occhiata alla lista qui sotto!
- Modulo di domanda di assunzione : i candidati possono caricare i propri CV, lettere di presentazione, portfolio e altro.
- Istituzioni educative : gli studenti possono inviare i loro compiti, progetti e compiti online.
- Concorsi – Quando prendono parte a un concorso fotografico o video svoltosi sul tuo sito web, i concorrenti possono inviare i file pertinenti caricandoli nel modulo.
- Moduli di registrazione utente/Abbonamento : gli utenti devono caricare le loro foto quando si iscrivono al tuo sito.
Utilizzando questa funzione, puoi facilmente raccogliere le informazioni dell'utente, organizzarle in un unico posto e offrire agli utenti un'esperienza efficace!
Se sei interessato finora, passa a scoprire come configurarlo.
Come aggiungere campi di caricamento file ai moduli di gravità
Sarà utile conoscere alcune impostazioni sul campo prima di apportare modifiche al tuo modulo.
Quando selezioni un campo, di solito vedi tre diverse sezioni Impostazioni campo disponibili nella barra laterale di destra:
- Generale
- Aspetto esteriore
- Avanzate
# 1 Impostazioni generali

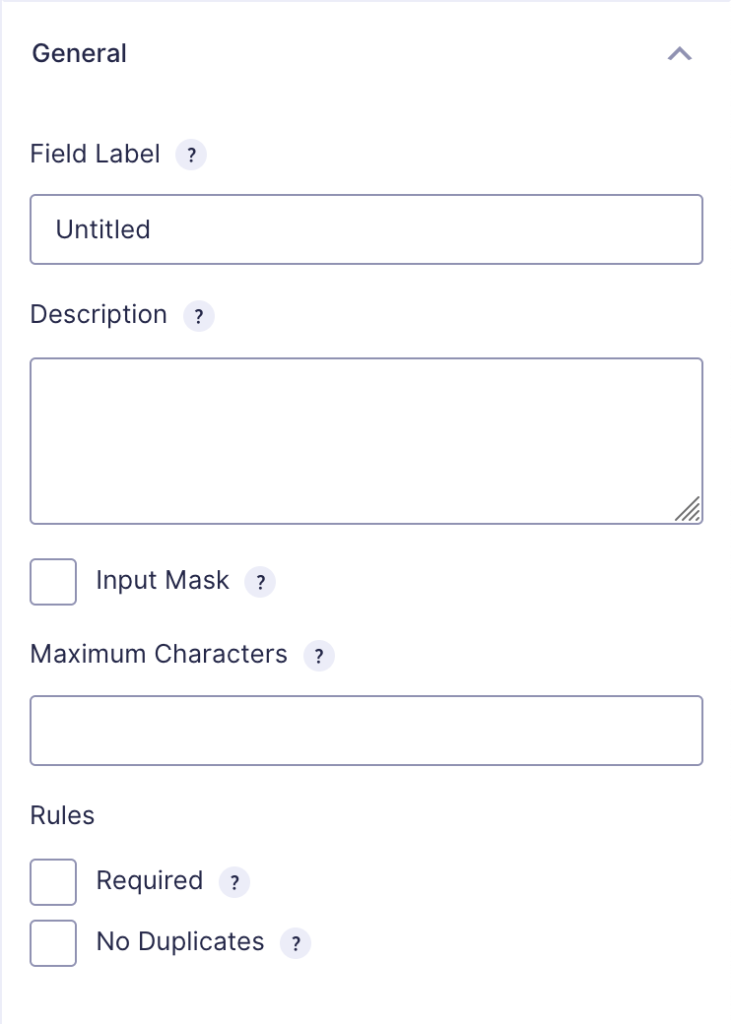
Etichetta campo è il nome del campo, visualizzato dagli utenti quando compilano un modulo sul tuo sito web.
La descrizione è l'area di testo che spiega lo scopo o le istruzioni.
Quando Input Mask è abilitato, l'amministratore del modulo può determinare il formato da accettare in questo campo selezionando una delle maschere standard offerte o specificandone una nuova.
La sezione Numero massimo di caratteri aiuta a limitare il numero di caratteri che possono essere scritti in questo campo.
A meno che non sia contrassegnata la sezione Richiesto , il modulo non può essere inviato.
Selezionare l'opzione Nessun duplicato per consentire solo i valori univoci dell'utente.
# 2 Impostazioni di aspetto

La sezione Segnaposto è il testo che appare all'interno dello spazio per informare gli utenti di cosa aspettarsi.
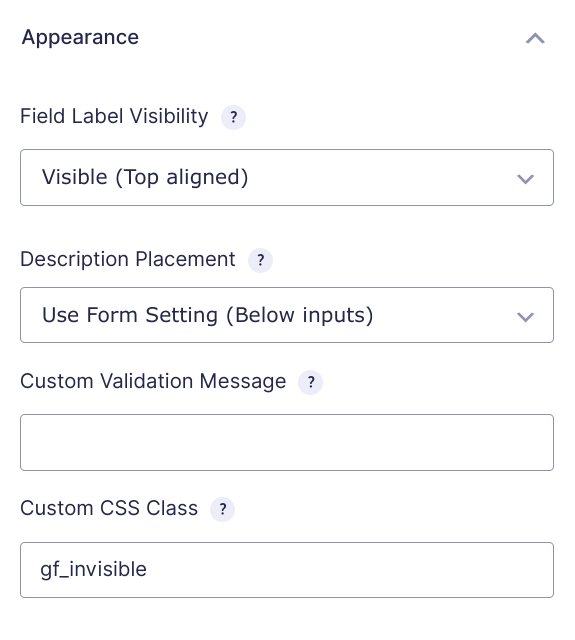
Visibilità etichetta campo viene utilizzata per specificare se l'etichetta del campo deve essere visualizzata nel modulo.
Descrizione Posizionamento viene utilizzato per specificare dove si desidera che appaia la descrizione.
Il messaggio di convalida personalizzato viene visualizzato in rosso quando una voce non riesce a convalidare per questo campo.
La classe CSS viene utilizzata per applicare uno stile e una formattazione unici agli elementi. Puoi modificare lo stile predefinito personalizzando il nome della classe CSS.
Dimensioni campo , selezionato come piccolo, medio o grande, influisce sulla larghezza del campo di input.
# 3 Impostazioni avanzate

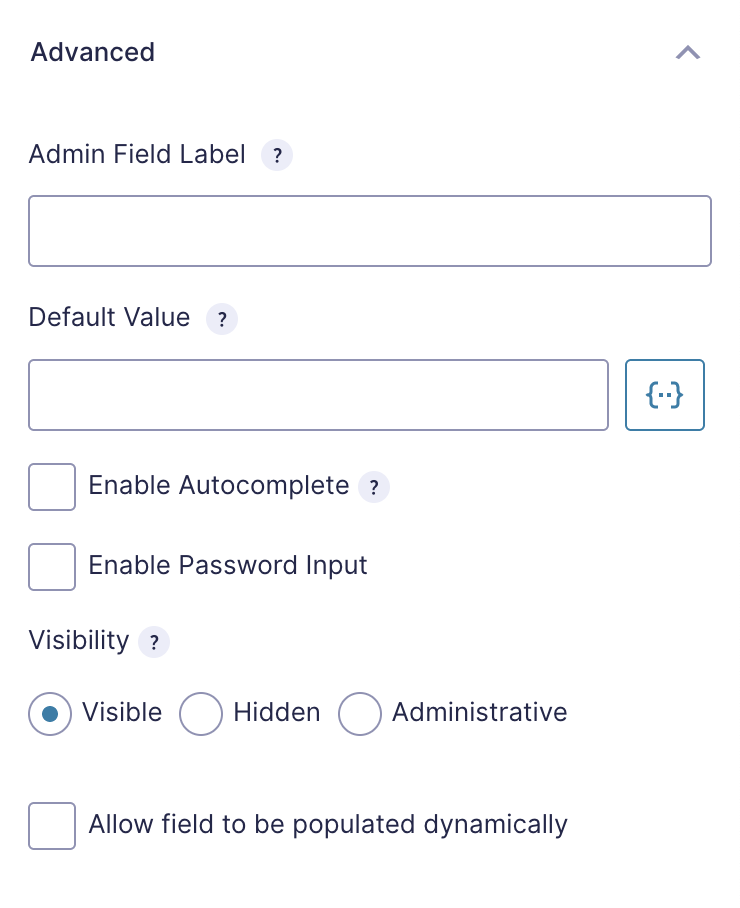
Etichetta campo amministratore è l'etichetta del campo visualizzata nell'interfaccia di amministrazione.
Aggiungi un valore predefinito per precompilare il campo quando la pagina viene caricata per la prima volta e mostrata al visitatore.
Abilita completamento automatico viene scelto per consentire agli utenti di compilare automaticamente il campo.
Abilita immissione password è attivato per nascondere il testo digitato in questo campo modulo con un carattere predefinito.
La visibilità decide la visibilità del modulo. Sono disponibili opzioni visibili, nascoste e amministrative.
Quindi, come puoi aggiungere un campo di caricamento file al tuo modulo?
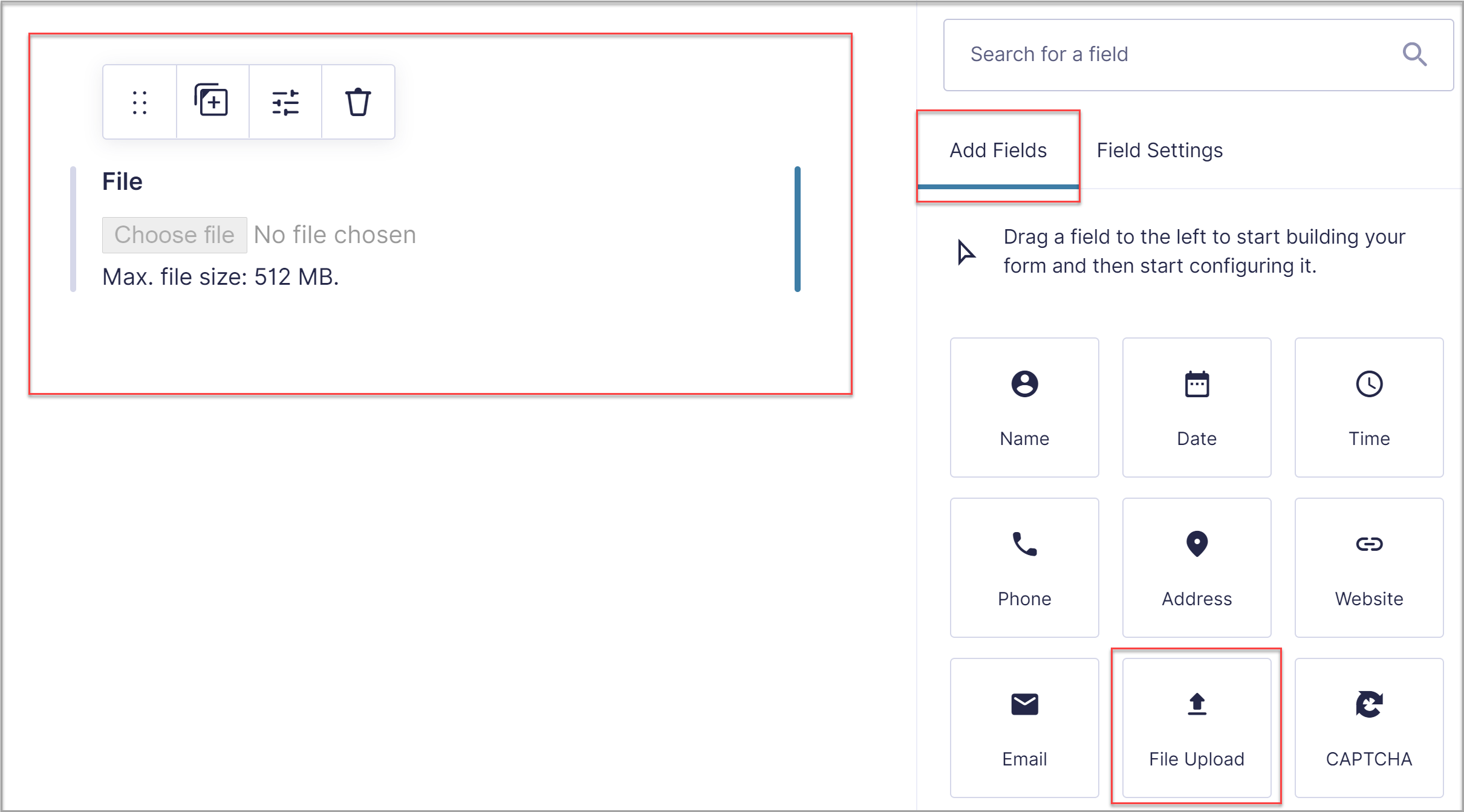
Innanzitutto, apri il modulo desiderato, quindi scegli Aggiungi campi > Campi avanzati dal menu. Aggiungi il campo Caricamento file al modulo.

In Impostazioni generali campo , inserisci le estensioni di file che accetti nel caricamento. Dovrebbero essere i tipi di file supportati da WordPress.
Qui puoi regolare la Dimensione massima del file per i caricamenti. Questa opzione può risparmiare spazio di archiviazione. Se lasci questa opzione vuota, Gravity Forms utilizzerà il limite di dimensione massima impostato dal tuo server e/o dall'installazione di WordPress.
Puoi anche consentire agli utenti di caricare più file contemporaneamente. Per ottenere ciò, seleziona l'opzione Abilita caricamenti multi-file nelle Impostazioni campo caricamento file . Ciò consente di risparmiare tempo e rende il processo di invio del modulo rapido e semplice. Prendere due piccioni con una fava!

Plugin di caricamento file Gravity Forms consigliati
Hai finito di aggiungere il campo di caricamento file al tuo modulo. Per migliorare la funzionalità di caricamento, è importante trovare i migliori plugin di caricamento file. Porta i file che hai caricato al livello successivo con i plugin che ti consigliamo.
#1 GF File Upload Pro

GF File Upload Pro estende il campo di caricamento dei file Gravity Forms con un pacchetto di funzionalità professionali. Puoi migliorare i tuoi campi di caricamento file e l'esperienza utente con anteprime e ottimizzazioni delle immagini, ordinamento, zoom e ritaglio.
# 2 Tramoggia di immagini

Con Image Hopper, gli utenti possono modificare le immagini e ridimensionarle automaticamente nel browser. Image Hopper supporta il ridimensionamento, l'anteprima e il ritaglio del caricamento delle immagini, così come GF File Upload Pro.
Puoi ridimensionare, tagliare, ottimizzare e ordinare le tue immagini con entrambi i plugin. Ma quale soddisfa la tua richiesta? Vediamo come questi due plug-in di caricamento file Gravity Forms eseguono le seguenti funzionalità.
Confronto dei migliori plug-in per il caricamento di file di Gravity Forms
Ridimensionamento caricamento immagine
Caricamento file GF Pro
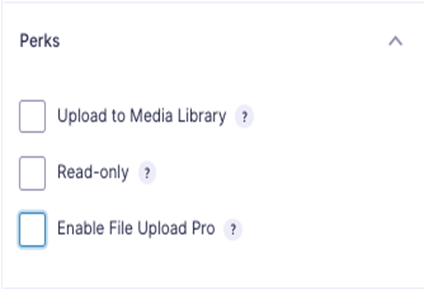
Aggiungi semplicemente un campo di caricamento file al tuo modulo, quindi seleziona la casella Abilita caricamento file Pro nella scheda Vantaggi .

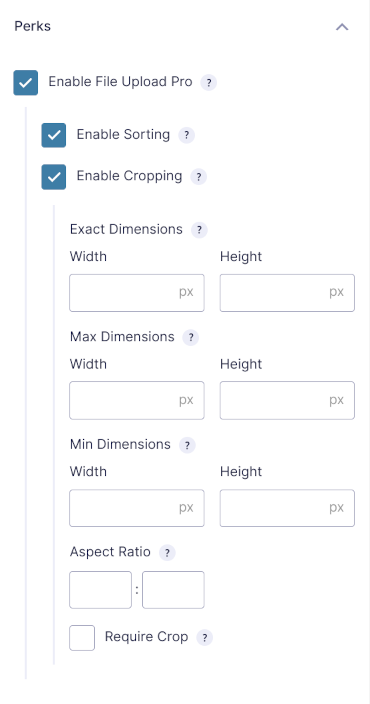
Dopo aver selezionato l'opzione Caricamento file Pro , ci sono due opzioni aggiuntive da dare un'occhiata: Abilita ordinamento e Abilita ritaglio . Seleziona Abilita ritaglio se desideri ottenere ulteriori opzioni di ridimensionamento dell'immagine.

Tramoggia di immagini
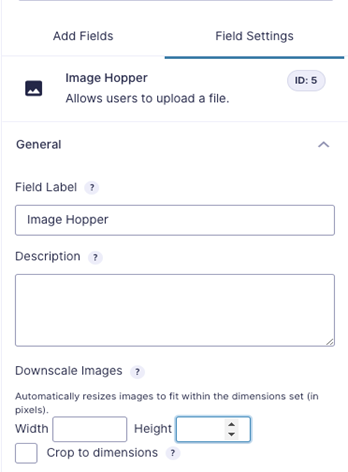
Nell'area Campi avanzati , c'è un'opzione chiamata Ridimensiona immagini . Di seguito vedrai la sezione Ritaglia in base alle dimensioni .

Se selezioni Ritaglia alle dimensioni , le immagini che carichi verranno ritagliate nella dimensione che hai scelto. Con la licenza base, che non include Advanced Image Editor, le immagini verranno ritagliate automaticamente.
Per avere la tua foto in dimensioni diverse, puoi aggiungere più di un campo Image Hopper al tuo modulo e impostare ciascuno su una dimensione di ridimensionamento diversa.
Revisione delle immagini
Caricamento file GF Pro
GF File Upload Pro mostra la revisione del caricamento dell'immagine come un'immagine in miniatura per impostazione predefinita.

Quando passi il mouse su un'immagine, viene visualizzata l'icona di una matita. L'anteprima a schermo intero dell'immagine viene visualizzata dopo aver fatto clic sulla matita.
Tramoggia di immagini
Viene fornito con un'interfaccia drag-and-drop. Quando un'immagine viene rilasciata o selezionata, l'anteprima mostra una percentuale delle dimensioni del file durante il caricamento. Ci sarà una notifica nell'angolo in alto a destra dopo il caricamento.
Ritaglio dell'immagine
Caricamento file GF Pro
Lo strumento può anche ritagliare le foto. Seguendo i passaggi della revisione dell'immagine, gli utenti hanno anche la possibilità di ritagliare l'immagine facendo clic sull'icona a forma di matita.
Tramoggia di immagini
Con qualsiasi licenza che includa Advanced Image Editor, puoi consentire agli utenti di ritagliare le proprie immagini durante l'anteprima dell'immagine, proprio come File Upload Pro.
Visualizzazione delle immagini sul front-end
GravityView è un approccio ideale per visualizzare le tue fotografie sul front-end. Il plug-in GravityView ti aiuta a costruire "Viste" che mostrano le voci dei moduli sul front-end del tuo sito web.
Caricamento file GF Pro
Quando progetti la tua vista, seleziona semplicemente il campo Caricamento file dal tuo modulo. È possibile modificare le impostazioni facendo clic sull'icona a forma di ingranaggio.
Tramoggia di immagini
L'utilizzo di Image Hopper per visualizzare le immagini in GravityView funziona più o meno come l'utilizzo di File Upload Pro. Quando progetti la tua vista, segui gli stessi passaggi e scegli il campo Image Hopper.
Prezzi
Ultimo ma non meno importante, diamo un'occhiata ai prezzi di questi utili plugin:
GF File Upload Pro: è disponibile come parte di "Gravity Perks" a $ 149/anno.
Image Hopper: ti costa da $ 99 a $ 259 all'anno a seconda delle tue esigenze.
Consentiamo ai tuoi utenti di caricare file tramite Gravity Forms ora!
Le opportunità offerte dall'area di caricamento file Gravity Forms sono evidenti. Inoltre, hai il controllo completo sulle impostazioni e sulle opzioni del modulo.
Hai imparato che puoi trasformare il campo di caricamento dei file in un'esperienza utente eccezionale con piccoli tocchi. È ora di agire!
Hai ancora dubbi sul campo Caricamento file? Sentiti libero di chiederci nella sezione commenti qui sotto!
Se vendi caricamenti di file tramite Gravity Forms, consulta la nostra guida su come proteggere i caricamenti di file Gravity Forms.
