Suggerimenti per i test di accessibilità fai-da-te per WordPress
Pubblicato: 2022-10-26Nel mondo di oggi, il nome del gioco è inclusione. E mentre l'accessibilità al web non è un concetto nuovo, negli ultimi anni l'accessibilità al web è diventata di per sé più accessibile.
Al centro, l'accessibilità al web è la pratica di progettare e costruire un sito web per essere funzionale per il maggior numero possibile di utenti. Gli utenti non vedenti interagiranno con un sito Web in modo diverso rispetto agli utenti vedenti, daltonici o con capacità motorie ridotte.
Rilasciate originariamente come versione 2.0 nel 2008 e sviluppate dal World Wide Web Consortium (W3C), le Web Content Accessibility Guidelines (WCAG) sono lo standard d'oro per l'accessibilità web. L'attuale versione, WCAG 2.1, delinea le migliori pratiche nello spazio dell'accessibilità web in 4 diverse categorie: percepibile, utilizzabile, comprensibile e robusto. Si prevede che la prossima versione, 2.2, verrà rilasciata alla fine del 2022 per definire ulteriormente le linee guida esistenti e aggiungere alcune nuove linee guida.
Inoltre, l'accessibilità è radicata nella comunità di WordPress e si impegna a incorporare le migliori pratiche di accessibilità nel software stesso. Alcuni sviluppatori di WordPress vanno persino al di là dei loro temi e plugin. Ad esempio, il tema Total di WPExplorer mantiene l'accessibilità in primo piano, tanto che lo sviluppatore AJ spesso apporta personalmente miglioramenti regolari all'accessibilità.
L'accessibilità di WordPress è così importante e non è così difficile da navigare come una volta. Quando si lavora su un progetto di riprogettazione di un sito Web, o anche solo aggiungendo nuove funzionalità al sito Web esistente, ecco alcuni elementi da considerare durante i processi di progettazione e creazione che aiuteranno il tuo sito ad essere in linea con gli attuali standard di accessibilità.
Progettazione e costruzione iniziale
Gli standard di accessibilità al Web dovrebbero essere presi in considerazione per tutta la durata di un progetto WordPress. Sebbene i processi di test post-compilazione probabilmente rileveranno eventuali errori che sono stati persi nella build iniziale, è sempre meglio creare il sito nel modo più "pulito" possibile la prima volta. In questa fase del progetto del tuo sito web, considera quanto segue:
Contrasto di colore

Uno degli elementi web più semplici da testare per l'accessibilità sono i colori. Le WCAG 2.1 designano rapporti di contrasto cromatici specifici per 2 colori qualsiasi su un sito Web (primo piano e sfondo). Il rapporto di contrasto deve essere almeno 4,5:1 per testo di dimensioni normali (meno di 18pt) e 3:1 per testo più grande (18pt e oltre).
Ma come fai a sapere qual è il rapporto di contrasto del colore? WebAim, leader di fiducia nell'accessibilità al web da oltre 20 anni, ha creato un ottimo strumento per controllare il rapporto di contrasto cromatico dei tuoi colori. Aggiungi un codice esadecimale per il colore di primo piano e un codice esadecimale per lo sfondo e lo strumento calcolerà il rapporto di contrasto. Se il rapporto non è sufficientemente alto, il valore di ciascun colore può essere regolato tramite un dispositivo di scorrimento per aiutare a determinare le combinazioni di passaggio all'interno della stessa storia di colori.
Fortunatamente, cambiare e sperimentare diverse opzioni di colore sul tuo sito web è un processo relativamente semplice. Il builder Gutenberg nativo di WordPress ti consente di cambiare facilmente i colori di un intero blocco di contenuti o di indirizzare in modo specifico un numero qualsiasi di parole specifiche. Puoi anche apportare modifiche nel pannello del tema per apportare modifiche globali al colore.
Colori di riserva

Al giorno d'oggi, la maggior parte dei siti è progettata con un sacco di immagini. Ma per una serie di motivi, alcuni utenti potrebbero disattivare le immagini o lo stile sul tuo sito per ottenere le informazioni di cui hanno bisogno in modo più rapido o semplice.
Immagina di avere un pannello con un'immagine grande e un testo bianco in alto. Quando le immagini sono disattivate in un browser web, lo sfondo del sito è bianco per impostazione predefinita. Quel testo bianco ora è invisibile sullo sfondo bianco. E se fosse un contenuto importante, come un invito all'azione o una proposta di valore?
Per risolvere questi problemi, assicurati di aggiungere colori di riserva a tutti i riquadri del tuo sito con il testo sopra le immagini. Nell'esempio precedente, cambiando il colore di fallback di quel pannello in nero si risolveva il problema, il testo bianco sarebbe visibile. Se non sei sicuro di quale colore utilizzare come colore di riserva, lo strumento di contrasto del colore di Web Aim è un'ottima guida.
Molteplici opzioni di navigazione

Un ottimo design del menu può essere una caratteristica distintiva di un sito, ma è anche importante includere più opzioni di navigazione. Alcuni utenti potrebbero essere in grado di trovare le informazioni che stanno cercando più velocemente se la navigazione del sito fosse presentata in un altro modo.
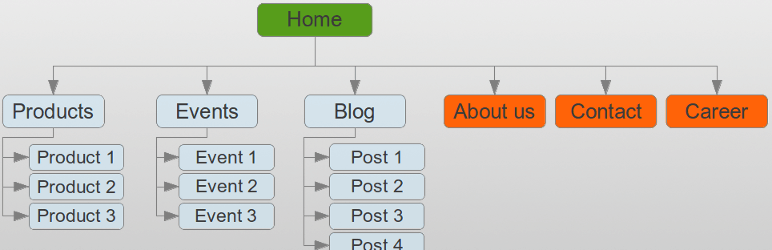
Una mappa del sito collegata nel footer di un sito Web può essere un'ottima soluzione. Ciò consente agli utenti di vedere tutte le pagine disponibili in un'area e potrebbe migliorare la propria esperienza utente. Il plug-in WP Sitemap Page è un'opzione solida per aggiungere facilmente una semplice mappa del sito in grado di elencare pagine, post di blog, casi di studio, elementi del portfolio e altro ancora.
Un'altra opzione sarebbe quella di aggiungere una funzionalità di ricerca al tuo sito in modo che un utente possa cercare rapidamente nel tuo intero sito una parola chiave o una frase specifica. Per impostazione predefinita WordPress include un widget di ricerca di base che puoi utilizzare nella barra laterale o nel piè di pagina, ma c'è anche un blocco di ricerca all'interno di Gutenberg (così come la maggior parte degli altri generatori di pagine) e spesso gli sviluppatori di temi costruiscono una casella di ricerca o un'icona nelle intestazioni dei temi. Inoltre puoi personalizzare e migliorare la funzionalità di ricerca di WordPress con una varietà di utili plugin.
Modulo di feedback sull'accessibilità

Il piè di pagina del tuo sito web dovrebbe idealmente anche collegarsi a un modulo di feedback sull'accessibilità. Anche se esegui il maggior numero possibile di passaggi per l'accessibilità, c'è sempre spazio per miglioramenti man mano che le linee guida e la tecnologia si evolvono per soddisfare meglio gli utenti.

Includere una pagina con un modulo di feedback sull'accessibilità consente ai tuoi utenti di inviare commenti o dubbi aggiuntivi sull'accessibilità del tuo sito Web se manca qualcosa e limitando la loro visita (ricorda solo di utilizzare un modulo WordPress accessibile). Inoltre, consente loro di sapere che tieni alla loro esperienza web. Puoi quindi utilizzare questo feedback per migliorare il tuo sito per quell'utente e per i futuri utenti che necessitano di sistemazioni simili. Ascoltare la comunità e adeguarsi quando necessario è una parte fondamentale del processo.
Processi di test post-costruzione
Una volta che la maggior parte del tuo sito è stata creata, è tempo di iniziare un giro più approfondito di test di accessibilità. Ciò dovrebbe includere test automatizzati e test manuali. I test automatici sono un'ottima risorsa e un risparmio di tempo per rilevare determinati problemi. Tuttavia, l'accessibilità è una preoccupazione basata sull'uomo e l'IA non è in grado di riconoscere tutte le sfumature presenti. Pertanto, è altrettanto importante testare manualmente alcuni elementi del sito.
Test automatizzati
Ci sono una varietà di ottimi strumenti di test automatici per promuovere un flusso di lavoro di accessibilità fluido. È importante ricordare che il superamento dei test automatizzati non è sufficiente per rendere accessibile un sito, ma è un ottimo punto di partenza.

Per dare una rapida occhiata al fatto che il tuo sito stia superando gli standard di accessibilità di base, lo strumento WAVE è una raccolta di strumenti di valutazione automatizzati che essenzialmente scansiona una pagina Web e segnala gli errori WCAG e gli elementi che richiedono ulteriori indagini. Con l'aiuto di un'estensione del browser, lo strumento WAVE indicherà in rosso evidenti errori di accessibilità. Si dividono in errori ed errori di contrasto. Gli errori sono solitamente legati alla codifica del tuo sito. Gli errori di contrasto si verificano quando la combinazione di colori non supera gli standard di contrasto (rivisti in precedenza nell'articolo).

Una volta che sei pronto per correggere eventuali errori di contrasto sul tuo sito, ci sono opzioni di plug-in come Equalize Digital Accessibility Checker che possono semplificare il processo di regolazione all'interno del back-end del tuo sito. La versione gratuita del plug-in controllerà automaticamente la pagina e i post di base per segnalare errori regolari e contrastare gli errori su ogni pagina. L'aggiornamento alla versione pro consente la scansione di tipi di post personalizzati. Il plug-in semplifica l'identificazione degli errori all'interno del codice e le modifiche necessarie.
Test manuali
Come accennato, ci sono limitazioni negli attuali strumenti e processi legali disponibili per i test automatizzati. Lo strumento WAVE e Equalize Checker sono ottime risorse per la scansione automatizzata e possono far risparmiare molto tempo. Ma le IA create dagli esseri umani non hanno bisogno delle stesse sistemazioni dei veri utenti umani con disabilità.
È importante rivedere il sito manualmente e utilizzare alcuni degli strumenti che un utente disabile potrebbe utilizzare per vedere se è possibile la navigazione e la raccolta di informazioni. Alcuni aspetti da controllare manualmente includono le capacità di zoom della pagina, la navigazione da tastiera, l'utilità per la lettura dello schermo e il testo alternativo.
Il test dello zoom della pagina dovrebbe verificare se una pagina può essere ingrandita fino al 200% senza perdere alcun contenuto o funzionalità. Ciò dovrebbe essere possibile utilizzando solo le funzionalità di zoom native del browser e nessun'altra tecnologia assistiva. Ti consigliamo inoltre di assicurarti che lo zoom avanti non richieda all'utente di scorrere in entrambe le direzioni (in alto-basso e sinistra-destra).
Alcuni utenti non sono in grado di (o preferiscono non farlo) utilizzare il mouse per navigare in un sito web. Utilizzeranno invece la tastiera per navigare, spesso usando il tasto TAB e pochi altri tasti per spostarsi tra gli elementi. Per i test di navigazione tramite tastiera , ti consigliamo di assicurarti che gli elementi interattivi sul tuo sito abbiano un contorno di messa a fuoco visibile quando una tastiera ha come target quell'elemento. Controlla anche tutte le funzionalità al passaggio del mouse per assicurarti che TAB riveli eventuali contenuti nascosti. Anche se questo processo può essere scoraggiante, inizia con le tue pagine chiave e prova a TAB attraverso ognuna di esse. Riesci ad accedere correttamente a tutti i contenuti e ai link?
I test dello screen reader possono essere i più complicati in quanto la tecnologia è più di nicchia. Il modo migliore per verificare l'accessibilità del tuo sito per gli utenti di screen reader è eseguire effettivamente il tuo sito con uno screen reader. La gerarchia delle tue pagine web è chiara? Stai usando le intestazioni correttamente e denotando elementi specifici come necessario per gli screen reader?
Il test manuale può richiedere molto tempo ed è difficile garantire che il tuo sito sia accessibile per tutti gli strumenti di assistenza disponibili per l'uso. Tuttavia, è un passaggio incredibilmente importante in quanto queste sistemazioni verrebbero altrimenti trascurate.
Nel mondo di oggi, l'inclusività è la migliore politica. Un sito web accessibile significa che più visitatori possono ottenere informazioni sulla tua azienda e potenzialmente raggiungere. Sebbene non ci siano ancora requisiti specifici per i siti Web conformi ad ADA, se alcuni utenti non sono in grado di accedere alle informazioni sul tuo sito Web di cui hanno bisogno per eseguire i passaggi successivi, stai perdendo potenziali clienti o clienti.
Usa le informazioni presentate in questo articolo come punto di partenza per il tuo viaggio verso l'accessibilità. Ricorda che l'accessibilità al web è un processo continuo poiché gli standard e le linee guida vengono aggiornati frequentemente per servire meglio la comunità. Avvicinati a questo mondo con una mente aperta e una comprensione che potrebbe non essere un processo aperto e chiuso. Alla fine della giornata, si tratta di migliorare l'esperienza utente per tutti i tuoi utenti.
