Una guida per creare siti Web accessibili con una grande architettura
Pubblicato: 2022-10-08- Che cos'è l'accessibilità al Web?
- Fondamenti di architettura dell'informazione
In questo articolo, ti guiderò su come rendere accessibili i siti Web, quindi iniziamo.
Immagina di essere il proprietario di un negozio di alimentari. Vuoi che il tuo negozio sia accogliente e facile da usare per clienti di ogni tipo. Se un cliente entra nel tuo negozio su una sedia a rotelle, vorresti che fosse in grado di manovrare attraverso i corridoi e trovare i prodotti di cui ha bisogno, avendo un'esperienza altrettanto positiva di un cliente che non è su una sedia a rotelle.
Potrebbe sembrare ovvio per il proprietario di un negozio a cui pensare, ma è qualcosa che anche i proprietari di siti Web devono considerare. Il tuo sito web può essere raggiunto da utenti di ogni tipo, compresi quelli con disabilità o limitazioni. Come ti assicurerai che possano accedere facilmente ai tuoi contenuti? La risposta a questa domanda è l'accessibilità.
Che cos'è l'accessibilità al Web?
L'accessibilità al Web è la pratica di rendere i siti Web utilizzabili da tutti i visitatori, compresi quelli con disabilità, disabilità e limitazioni .
L'accessibilità al Web implica il rispetto di determinate linee guida e principi di progettazione per garantire che le persone che hanno difficoltà o limitazioni abbiano un'esperienza uguale o simile a quelle che non lo fanno. L'obiettivo è dare a tutti uguale accesso a tutti i tuoi contenuti. Questo, a sua volta, migliorerà l'esperienza dell'utente per ognuno dei tuoi visitatori.
Ti starai chiedendo, il mio sito Web deve essere accessibile? Bene, questo dipende dal paese in cui operi e dal tipo di attività che gestisci. Controlla le linee guida locali per scoprirlo.
Tuttavia, anche se la tua azienda non è legalmente obbligata ad avere un sito web accessibile, non significa automaticamente che eviterai una causa. Ci sono stati molti casi in cui grandi aziende sono state citate in giudizio per la mancanza di un sito web accessibile.
Per evitare problemi legali, assicurati che il tuo sito Web non impedisca a nessuno di consumare, navigare o ottenere le informazioni che condividi. Il modo migliore per farlo è attenersi alle Linee guida per l'accessibilità dei contenuti Web (WCAG).

Tieni presente che l'accessibilità è importante anche per le classifiche di Google ed è uno dei test delle prestazioni di Lighthouse.
Linee guida e standard WCAG
Le linee guida per l'accessibilità dei contenuti web sono pubblicate dalla Web Accessibility Initiative (WIP) del World Wide Web Consortium (W3C). Queste linee guida sono molto dettagliate e includono molti suggerimenti su come garantire che il tuo sito Web sia accessibile a tutti gli utenti. La guida è principalmente rivolta agli sviluppatori di contenuti Web, come autori di contenuti e designer di siti Web, quindi è un ottimo strumento da avere a portata di mano se sei una di quelle persone o gestisci quelle persone.
Quattro principi fondamentali per un sito web accessibile
- Percettibile
- Operabile
- Comprensibile
- Robusto
Percepibile come principio di accessibilità
I visitatori devono essere in grado di percepire il contenuto e le informazioni presentate sul tuo sito web.
Ora, "percepire" non significa necessariamente "vedere con i tuoi occhi". Gli utenti non vedenti o ipovedenti spesso navigano sul Web utilizzando un software di lettura dello schermo , che converte il testo in Braille o sintesi vocale.

Alcuni modi chiave per rendere percepibile il tuo sito web:
Innanzitutto, fornisci alternative testuali a qualsiasi contenuto non testuale. Ciò include immagini, video e contenuti audio, che dovrebbero avere tutti un'alternativa testuale in modo che le persone che utilizzano lettori di schermo possano capirli. Includi testo alternativo per tutte le immagini sul tuo sito web.
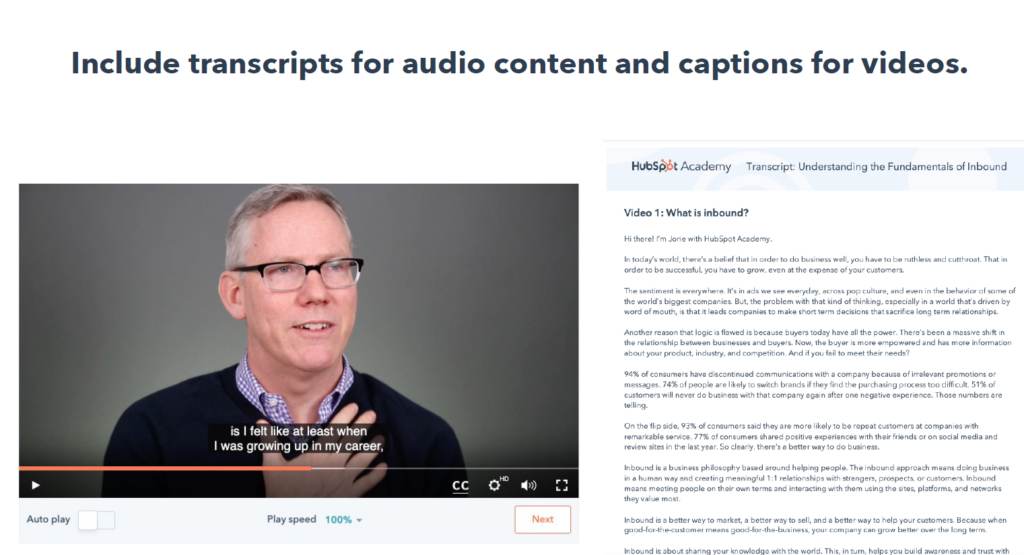
In secondo luogo, offrire alternative per i media basati sul tempo, il che significa contenuti audio e video. Includi trascrizioni per i contenuti audio e didascalie per i video.

Infine, consenti agli utenti di vedere e ascoltare facilmente i contenuti. L'elevato contrasto cromatico consente a tutti di leggere il contenuto e comprendere le informazioni visive sul tuo sito. Puoi utilizzare il controllo del contrasto del colore collegato nella sezione delle risorse per assicurarti che i colori che stai utilizzando siano adeguatamente contrastanti.

Operabilità come principio di accessibilità
Un sito web funzionante può essere utilizzato senza disturbare in alcun modo l'utente. Ciò significa che tutti i visitatori possono utilizzare ogni parte delle funzionalità del sito, inclusa la navigazione in una pagina, la selezione di un collegamento da un menu e la riproduzione o la messa in pausa di un video.
Rendi tutte le funzionalità disponibili da una tastiera. Ad esempio, il tasto Tab dovrebbe consentire agli utenti di saltare tra gli elementi della pagina e il tasto Invio dovrebbe fare clic sull'elemento a fuoco. Includi una navigazione logica e ben ordinata sul tuo sito. Un titolo della pagina chiaro, collegamenti significativi e intestazioni appropriate aiuteranno gli utenti a navigare facilmente, trovare contenuti e determinare dove si trovano sul tuo sito.
Evita di lampeggiare o lampeggiare il contenuto. Questo può essere un fattore scatenante di convulsioni e devi assolutamente evitarlo sul tuo sito web. Oppure, se necessario, fornire un avviso in anticipo.
Fornisci abbastanza tempo per interagire con il tuo sito web. Se un'azione include un limite di tempo, gli utenti dovrebbero essere in grado di estenderlo o annullarlo. Ad esempio, se un utente passa con il mouse fuori dal menu a discesa, dovrebbe esserci un leggero ritardo prima che il menu scompaia.
La comprensibilità come principio di accessibilità
Un sito web comprensibile ha alcune componenti chiave: in primo luogo, il contenuto del testo dovrebbe essere semplice e leggibile. La tua scrittura dovrebbe essere facilmente compresa dal maggior numero possibile di lettori.
In secondo luogo, le pagine dovrebbero essere strutturate in modo logico. Avere convenzioni di navigazione e denominazione coerenti in tutte le pagine del tuo sito. I menu di navigazione si trovano in genere nell'intestazione e nel piè di pagina di ogni pagina.
Terzo, aiuta i tuoi utenti a evitare e correggere gli errori. Includi messaggi di errore utili quando qualcuno commette un errore, come la mancanza di una domanda richiesta su un modulo web.
Robusto come principio di accessibilità.
Infine, il tuo sito web dovrebbe essere robusto. I contenuti devono essere facilmente interpretabili e fruibili da tutti i visitatori, compresi coloro che utilizzano tecnologie assistive come lettori di schermo. Questo principio ha principalmente a che fare con la codifica del tuo sito Web e la scrittura del tuo HTML in un modo che le tecnologie assistive possano analizzare e comprendere. Prendi in considerazione l'utilizzo dello strumento di valutazione dell'accessibilità del sito web.
Siti web di esempio
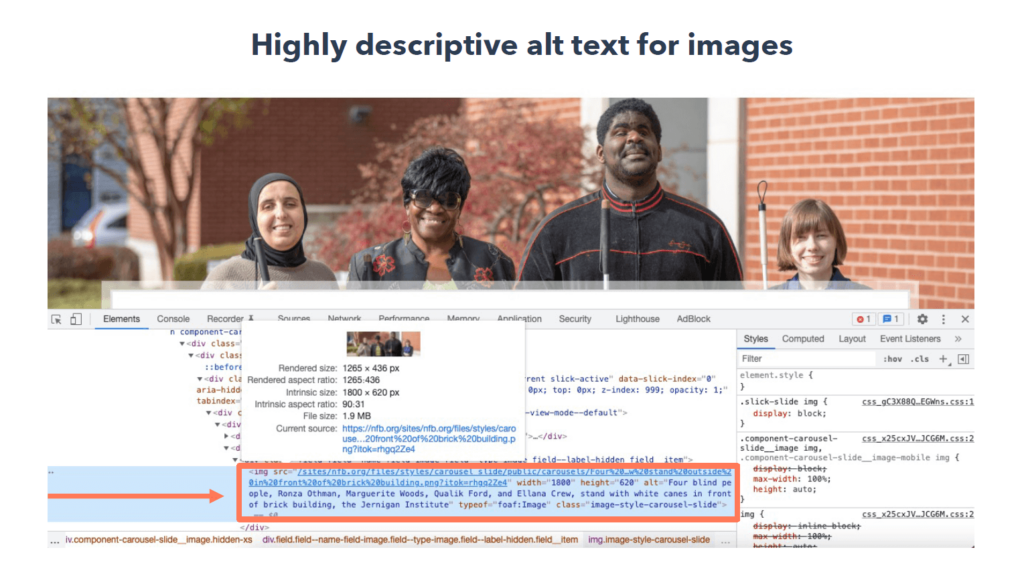
Il sito web della Federazione Nazionale dei Ciechi si concentra sul sostegno ai non vedenti o ipovedenti, motivo per cui avere un sito web accessibile sarebbe importante per loro.
Innanzitutto, nota il testo alternativo altamente descrittivo per l'immagine dell'intestazione. Ciò significa che i visitatori che utilizzano la tecnologia di lettura dello schermo sapranno esattamente cosa sta ritraendo quell'immagine.

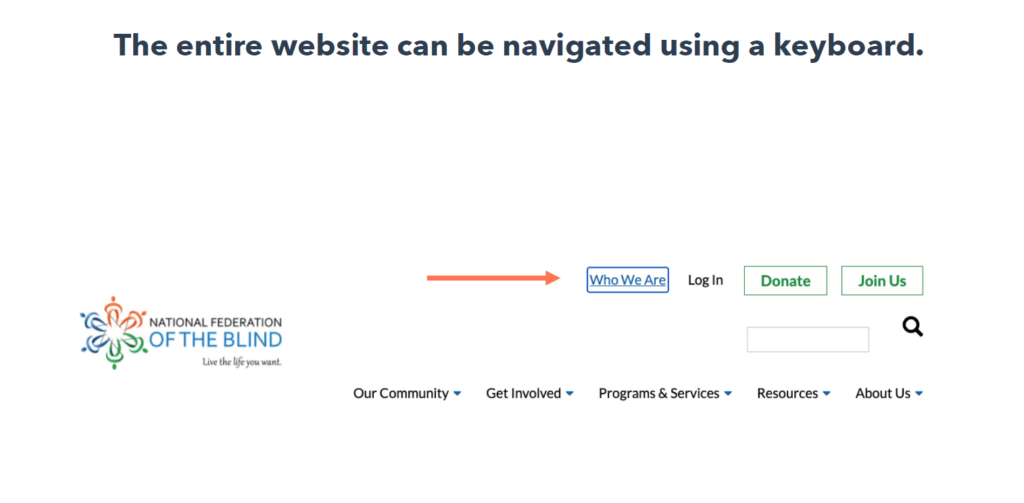
L'intero sito web è navigabile tramite tastiera.

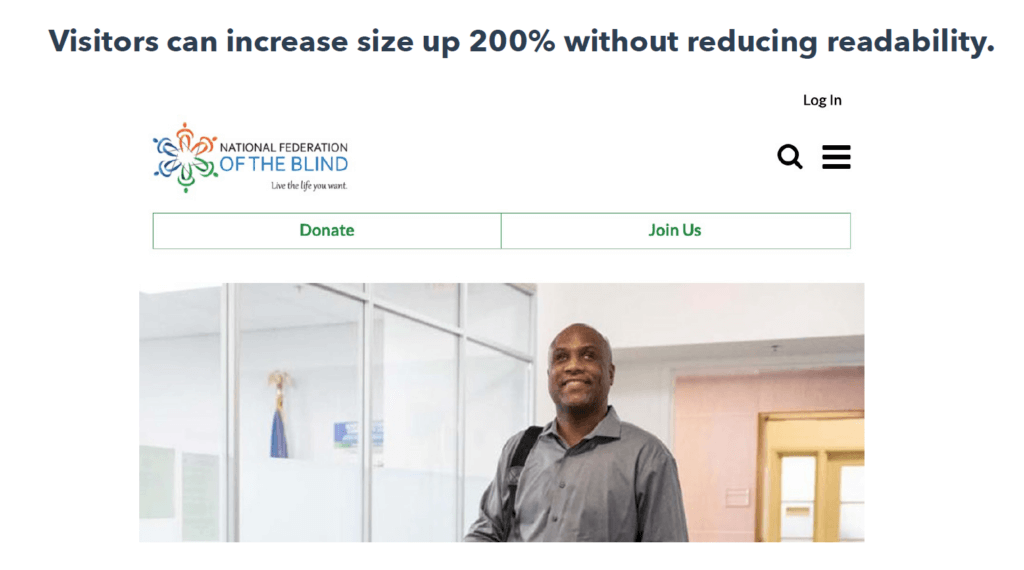
Anche la loro navigazione è strutturata in modo logico e facile da seguire. Il testo è ad alto contrasto e su larga scala, il che lo rende facile da leggere. I visitatori possono anche aumentare la dimensione del testo fino al 200% senza ridurre la leggibilità.

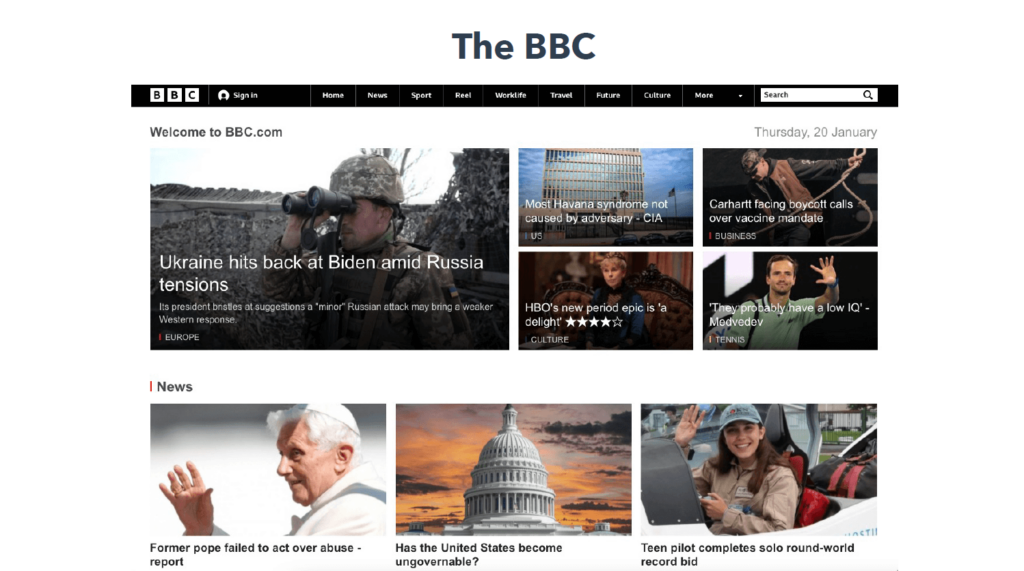
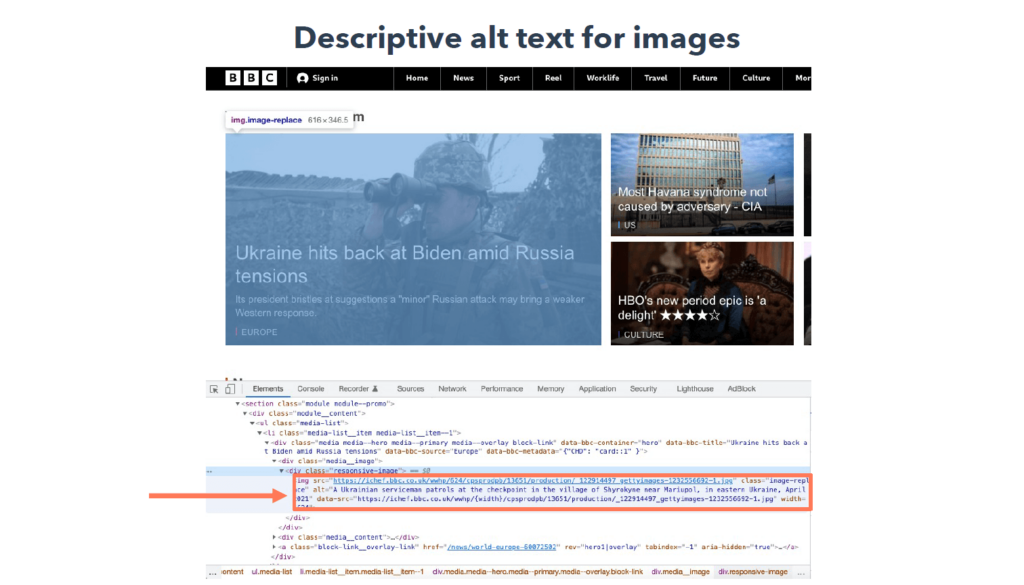
La BBC è una testata giornalistica con un vasto sito Web che contiene una grande quantità di contenuti, ma si impegna a rendere il proprio sito Web accessibile a tutti.

Il sito include un testo alternativo descrittivo per tutte le immagini per renderlo accessibile a chi naviga con gli screen reader.

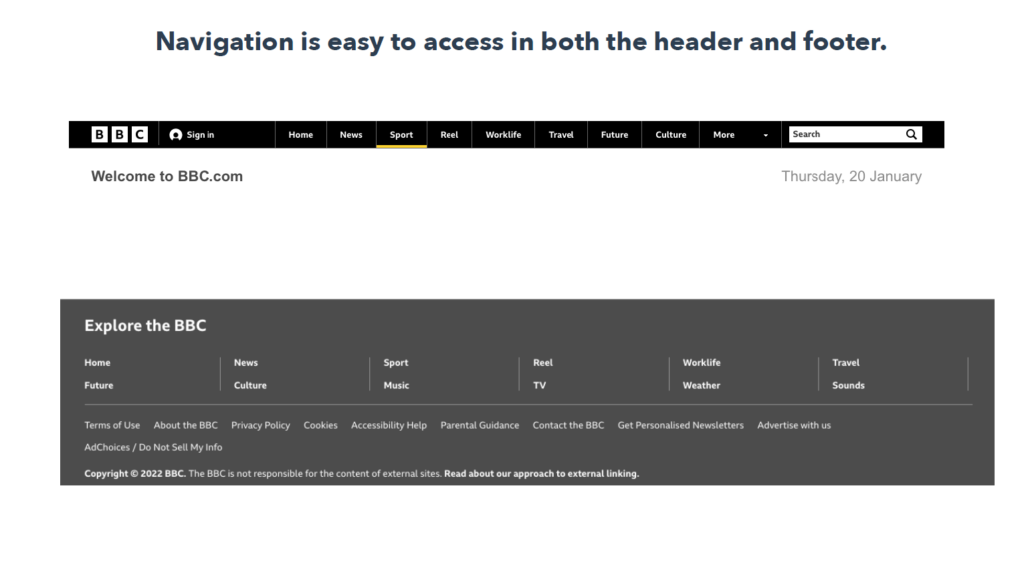
I visitatori possono navigare nell'intero sito utilizzando una tastiera. La navigazione è strutturata in modo logico ed è di facile accesso sia nell'intestazione che nel footer del sito.

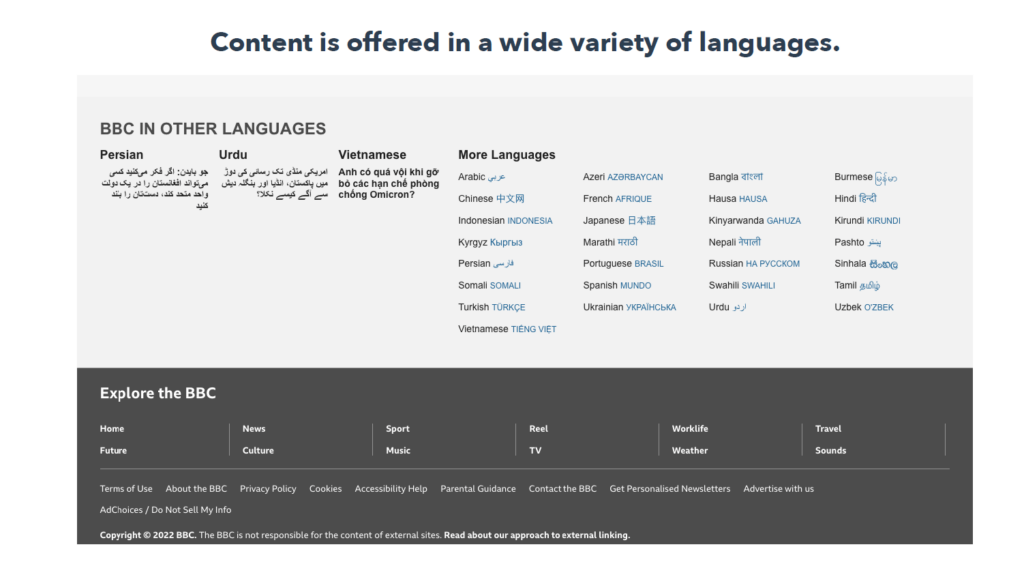
Inoltre, per rendere il suo sito web accessibile ai visitatori di tutto il mondo, la BBC offre i suoi contenuti in un'ampia varietà di lingue facilmente accessibili dalla homepage.

Ricorda, gran parte del marketing inbound si concentra sul cliente e sulle sue esigenze. Il tuo sito web non dovrebbe essere diverso. Anche se potrebbe non essere obbligatorio per legge, è un'idea intelligente rendere il tuo sito web il più accessibile possibile. Ciò creerà un'esperienza utente positiva per i visitatori del sito Web di tutti i tipi, che aiuterà a migliorare il tuo SEO, aumentare il tasso di conversione e aumentare la fedeltà dei clienti.
Fondamenti di architettura dell'informazione
Pensa all'ultimo libro che hai letto. Probabilmente è iniziato con un frontespizio, seguito da un sommario con i capitoli del libro e i loro numeri di pagina. Puoi passare facilmente a un capitolo specifico perché sai esattamente dove si trova e cosa troverai lì.

Questo tipo di struttura si applica anche al tuo sito web. Quella struttura è chiamata architettura dell'informazione.
Che cos'è l'architettura dell'informazione?
Secondo l'Institute of Information Architecture, l'architettura dell'informazione (IA) è la pratica di decidere come disporre le parti di qualcosa in modo che sia comprensibile.
Quindi, qual è la relazione tra architettura dell'informazione e design dell'esperienza utente (UX)? L'architettura dell'informazione è un elemento chiave dell'esperienza utente del tuo sito web . Non puoi avere una buona UX senza una buona IA.

Costruire l'architettura delle informazioni del tuo sito web dovrebbe essere uno dei primi passi nel tuo processo di progettazione UX. Per creare una IA, devi prendere in considerazione due fattori principali:
- Il contesto dell'utente
- I bisogni dell'utente
Il contesto è l'ambiente in cui l'utente interagirà con il contenuto. Pensa a dove, quando, perché e come qualcuno cercherà e interagirà con i tuoi contenuti. Ad esempio, accederanno al tuo sito da dispositivi mobili? Cercheranno informazioni su un servizio che vorrebbe assumerti per eseguire?

Struttura il contenuto per soddisfare le esigenze, gli obiettivi, i comportamenti e le aspettative dei visitatori. Per identificarli, devi scoprire chi è il tuo utente, quale valore fornisce loro i tuoi contenuti e come utilizzano effettivamente i tuoi contenuti. Tutto questo cade nel secchio della "ricerca e test degli utenti".

Otto principi di architettura dell'informazione
Secondo Dan Brown (2010), questi sono gli otto principi dell'IA:
- Oggetti
- Scelte
- Chiarimenti
- Esempi
- Porte anteriori
- Classificazioni multiple
- Navigazione mirata
- Crescita
Il principio degli oggetti
Il principio degli oggetti afferma che i contenuti sono unici e dinamici.
Ogni contenuto ha i suoi attributi, comportamenti e cicli di vita, che devono essere presi in considerazione per utilizzare al meglio quel contenuto. Ad esempio, se disponi di pagine prodotto per articoli che non vendi più, queste possono essere archiviate o riclassificate.
Prima di iniziare a strutturare e organizzare i contenuti, identifica i tipi di contenuti che creerai. Ad esempio, creerai principalmente post di blog e pagine di prodotti? Avrai dei video incorporati in questo contenuto?
Una volta identificati i tipi di contenuto che creerai e come si relazionano tra loro, puoi iniziare a mappare il modo migliore per fornire queste informazioni ai visitatori del tuo sito web.
Se hai già un sito web esistente, inizia con un controllo dei contenuti. Fare l'inventario di tutti i contenuti attualmente sul tuo sito web ti aiuterà a capire come strutturarlo al meglio.
Il principio degli oggetti
Il Principio degli oggetti afferma che dovresti limitare la quantità di scelte presentate a un utente solo alle più significative e pertinenti.
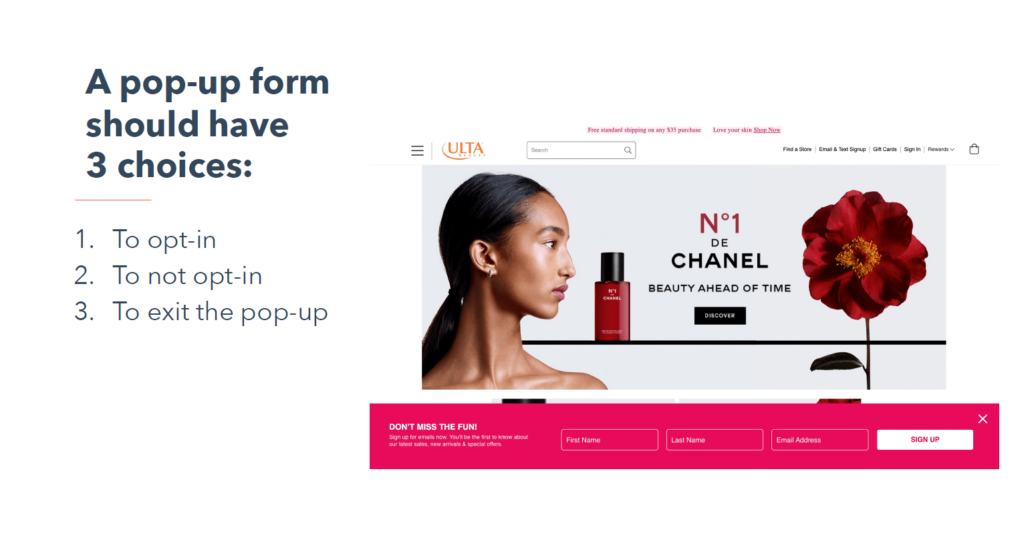
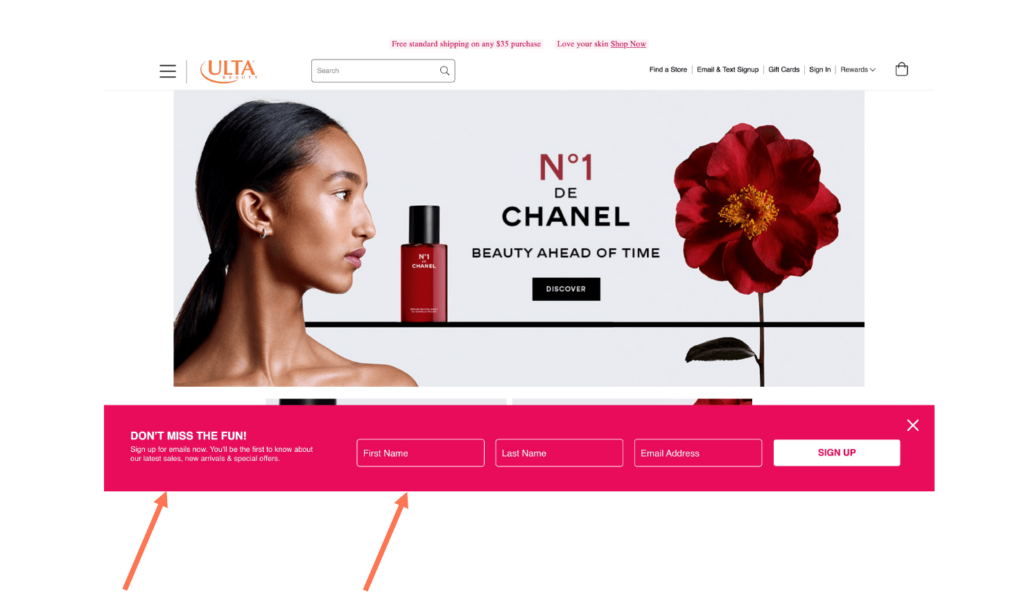
Ad esempio, se hai un modulo pop-up che chiede ai visitatori di aderire alla tua newsletter via e-mail, l'utente dovrebbe avere solo tre scelte: accettare, non aderire e uscire dal popup . Ciò limiterà la quantità di sforzo cognitivo richiesto all'utente, migliorando la sua esperienza.

Il principio della divulgazione
Il principio di divulgazione afferma che dovresti rivelare solo ciò che è necessario affinché l'utente capisca cosa troverà dopo e prenda una decisione.
Prendi l'esempio di un modulo di adesione alla newsletter via e-mail che abbiamo appena esaminato. Include un titolo e una breve descrizione per convincere i visitatori a partecipare, quindi il modulo stesso. Se i visitatori accettano, possono essere reindirizzati a una pagina di destinazione o inviato un'e-mail di benvenuto, ma solo dopo aver intrapreso tale azione.

L'obiettivo è non sovraccaricare l'utente con troppe informazioni. Vuoi fornire loro solo una certa quantità di contenuti alla volta, quindi è facile da digerire.
Il principio degli esemplari
Il Principio degli esemplari afferma che dovresti descrivere i contenuti delle categorie mostrando degli esempi.
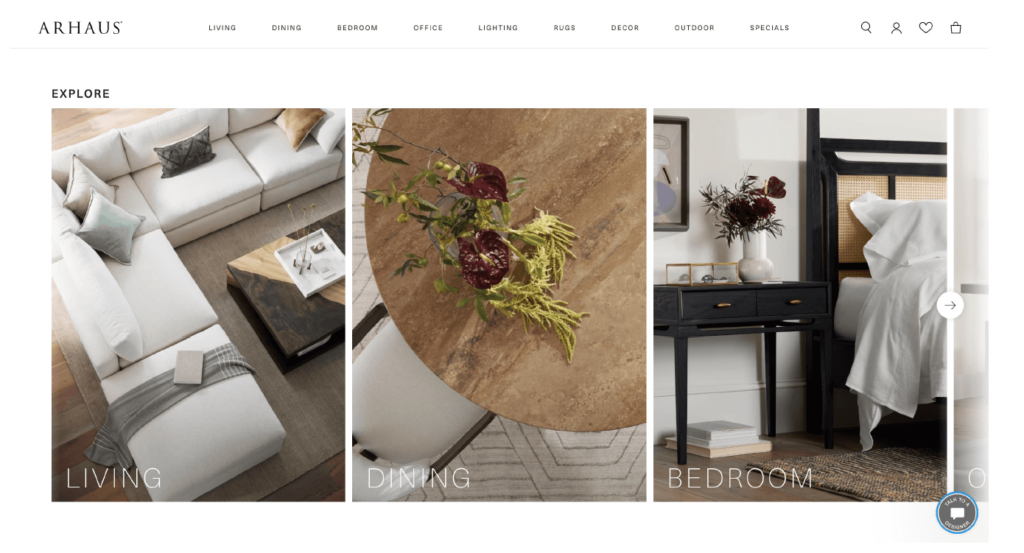
I siti di e-commerce sono il miglior esempio di questo principio in azione. Guarda la homepage di Arhaus.

Mostra le immagini per le categorie "Soggiorno", "Ristorazione" e "Camera da letto". Sebbene i nomi di queste categorie siano chiari, includere un esempio visivo aiuta i visitatori a comprendere i tipi di prodotti che possono aspettarsi di trovare quando fanno clic su una di queste opzioni, ad esempio, giroletti, comodini e cassettiere nella categoria "Camera da letto".
Il principio delle porte d'ingresso
Il principio delle porte anteriori afferma che il tuo sito Web ha più punti di accesso.
In un mondo perfetto, ogni visitatore del tuo sito Web atterrerà prima sulla tua home page, ma in realtà ciò non accadrà. Quindi, devi strutturare il tuo sito Web per tenere conto delle persone che lo accedono tramite pagine diverse.
Posizionando i menu di navigazione su tutte le pagine del tuo sito web, ti assicurerai che i visitatori sappiano dove si trovano sul tuo sito e quali passi successivi possono compiere, indipendentemente da dove atterrano. Puoi anche includere informazioni importanti su più pagine, come una breve descrizione della tua azienda nel piè di pagina che appare in ogni pagina del sito.
Il principio della classificazione multipla
Il principio della classificazione multipla afferma che dovresti fornire agli utenti diversi modi per sfogliare i contenuti del tuo sito.
Questo è importante perché persone diverse preferiscono consumare i contenuti in modi diversi. Ad esempio, alcuni utenti potrebbero preferire utilizzare il menu di navigazione per individuare un'informazione, mentre altri potrebbero voler cercare tali informazioni utilizzando una barra di ricerca. Questo principio è separato dal fornire modalità accessibili agli utenti per sfogliare i contenuti.
Il principio della navigazione focalizzata
Il principio della navigazione mirata afferma che la navigazione deve essere coerente nel tuo sito e contenere solo contenuti pertinenti.
Questo aiuta le persone a navigare facilmente nel tuo sito per trovare i contenuti di cui hanno bisogno. Ad esempio, se il menu di navigazione sulla tua home page ha una voce per "Prodotti" con sottonavigazione che elenca tutti i tuoi prodotti disponibili, questo stesso menu dovrebbe apparire su tutte le pagine del tuo sito per mantenere la coerenza ed evitare di confondere le persone.
Il principio di crescita
Il principio di crescita afferma che dovresti costruire la tua architettura dell'informazione in modo che possa adattarsi al tuo sito web mentre si ridimensiona.
Lascia spazio per aggiungere nuovi contenuti all'interno delle sezioni esistenti del tuo sito Web e aggiungere sezioni completamente nuove.
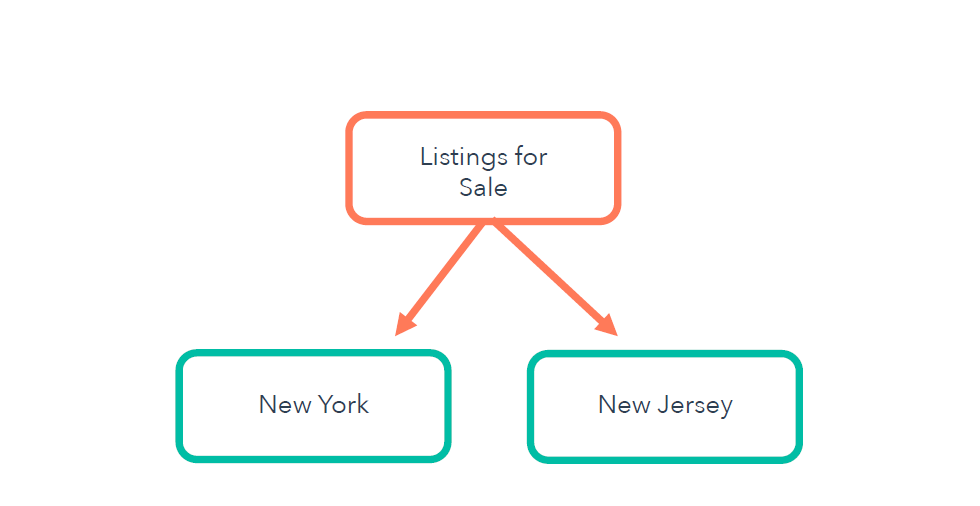
Ad esempio, supponiamo che tu gestisca un sito web immobiliare. Nella categoria "Annunci in vendita", hai due sottocategorie per New York e New Jersey poiché queste sono le aree in cui vendi attualmente proprietà.

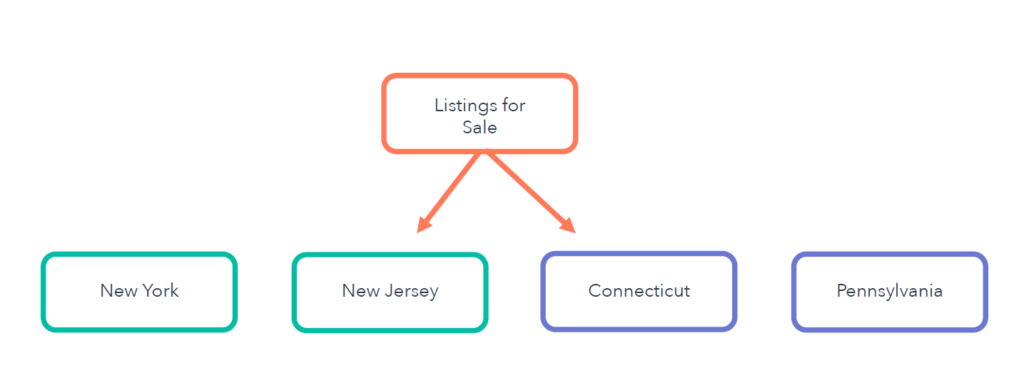
Tuttavia, nel tempo potresti espandere la tua attività e voler aggiungere altre due sottocategorie per Connecticut e Pennsylvania.

Oppure, potresti espandere la tua attività alle proprietà in affitto e quindi voler creare una categoria completamente diversa per "Annuncio in affitto". Questi principi ti aiuteranno a guidare il tuo processo di progettazione e ti forniranno le migliori pratiche da seguire.
Esempio di architettura dell'informazione
Tieni presente che il contenuto di un sito Web determinerà in gran parte come è strutturato. Un sito Web di e-commerce avrà un aspetto molto diverso da un sito Web sanitario, che avrà un aspetto diverso dal sito Web di un'agenzia di marketing e così via. Non esiste un'unica IA "corretta" - dipende tutto dal singolo sito web.
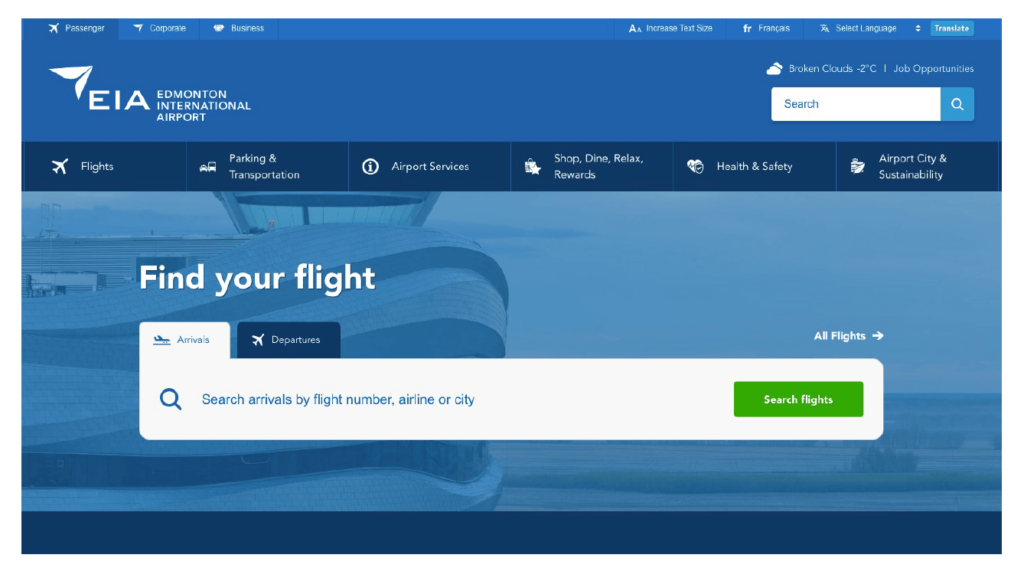
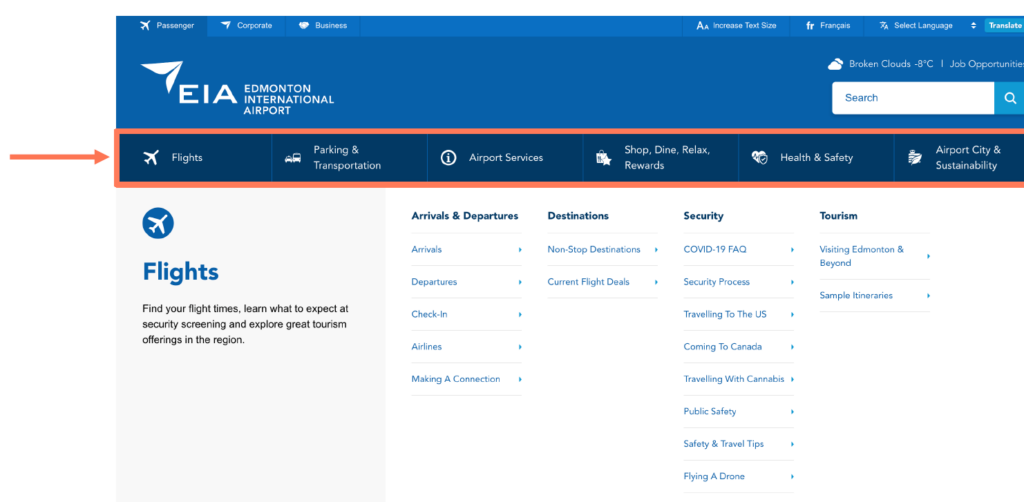
Esaminiamo il sito web dell'Aeroporto Internazionale di Edmonton. Poiché si tratta di un grande aeroporto internazionale con migliaia di persone che varcano le sue porte ogni giorno, l'obiettivo del suo sito Web è quello di fornire ai volantini le informazioni di cui hanno bisogno il più rapidamente e facilmente possibile.

Per prima cosa, analizziamo il menu di navigazione. Il livello superiore di navigazione comprende 6 categorie principali: Voli, Parcheggi e trasporti, Servizi aeroportuali, Shop Dine & Relax, Health & Safety e Airport City & Sustainability.

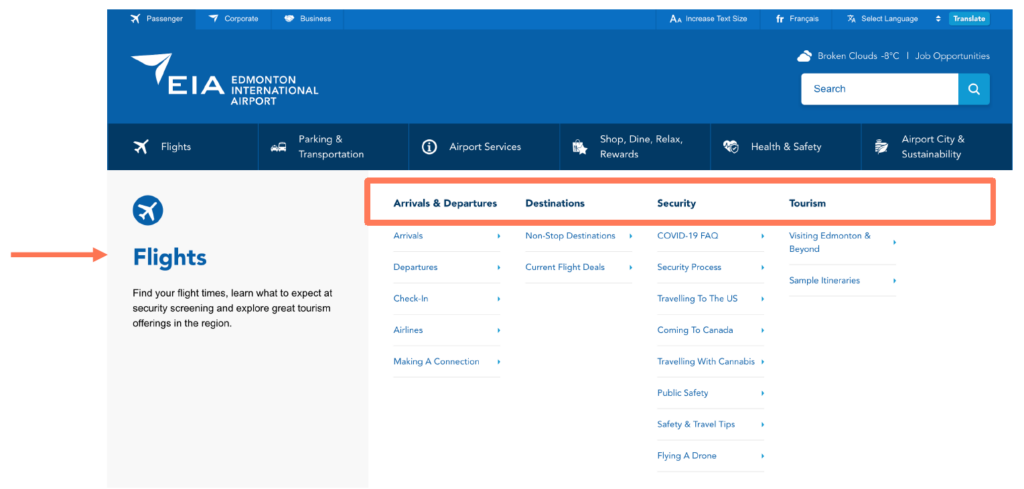
Sotto il menu di navigazione principale, Edmonton presenta una sottonavigazione strutturata e dettagliata. Il secondo livello della navigazione comprende quattro sottocategorie: Arrivi e partenze, Destinazioni, Sicurezza e Turismo.

Indipendentemente dalla pagina in cui si accede al sito EIA, la navigazione rimane la stessa.

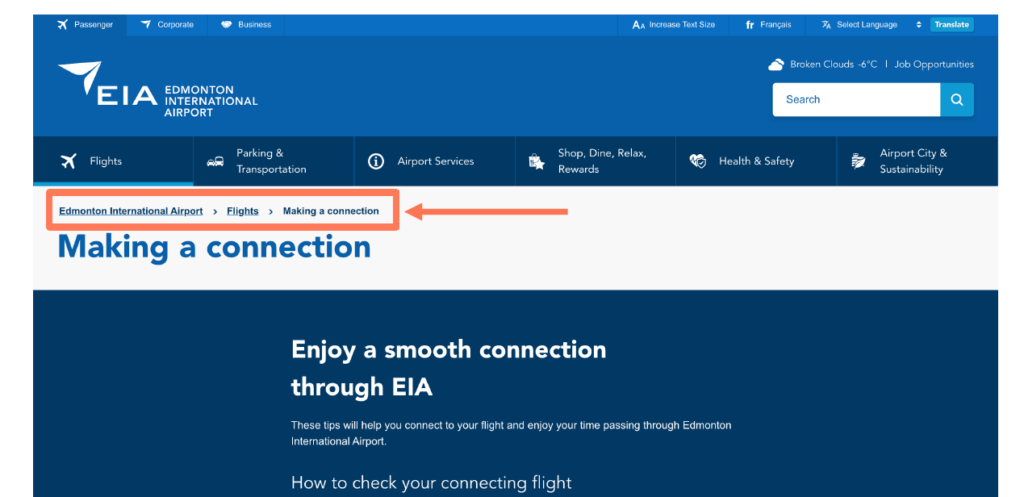
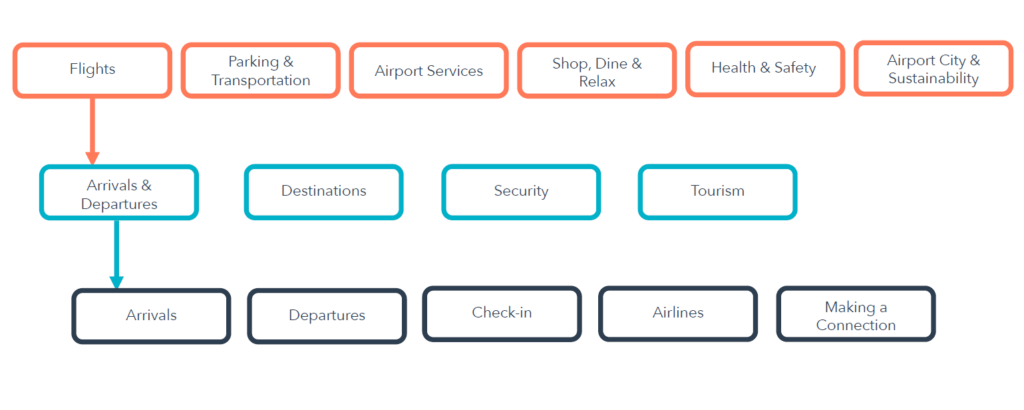
Inoltre, c'è un menu breadcrumb per aiutarti a identificare esattamente dove sei arrivato sul sito. Di seguito è riportato un esempio della struttura del loro sito Web.

Come puoi vedere, anche nel caso di un sito web con una grande quantità di informazioni da organizzare e veicolare, una buona IA fa in modo che qualsiasi utente possa capire dove si trova e dove andare per trovare i contenuti di cui ha bisogno.
L'architettura dell'informazione è una parte fondamentale dell'esperienza dell'utente. Potresti avere il design del sito Web più bello del mondo, ma senza una struttura solida, l'esperienza dell'utente ne risentirà. Vuoi che i visitatori del tuo sito web non solo siano in grado di comprendere la struttura dei tuoi contenuti, ma anche di prevederla. Questo è il segno di una IA veramente buona: gli utenti possono trovare le informazioni che stanno cercando in modo rapido, semplice e intuitivo.
