Blocchi ACF per Beaver Builder e Gutenberg
Pubblicato: 2023-04-27Sconto del 25% su tutti i prodotti Beaver Builder... affrettati, i saldi finiscono presto! Saperne di più


Hai mai desiderato creare un modulo o un blocco personalizzato che funzioni sia in Beaver Builder che in Gutenberg? Bene, ora puoi!
A partire da Beaver Builder 2.7, i blocchi creati con Advanced Custom Fields Pro (ACF) saranno disponibili per l'uso sia in Beaver Builder che in Gutenberg.
In questo post tratteremo tutto ciò che riguarda l'utilizzo dei blocchi ACF in Beaver Builder, incluso perché è utile, come funziona e come creare il tuo primo blocco.
L’introduzione di Gutenberg come editor di WordPress ha reso più semplice che mai l’aggiunta di contenuti ricchi ai post. Addio shortcode! Anche aggiungere qualcosa di semplice come un pulsante ora è più bello. Tuttavia, i blocchi nell'editor non funzionano in Beaver Builder e viceversa.
I blocchi ACF sono utili se utilizzi Beaver Builder per la creazione del sito e il layout della pagina mentre utilizzi l'editor WordPress per pubblicare contenuti. Ti consentono di creare un tipo di contenuto configurabile che può essere utilizzato in entrambi i luoghi.
ACF semplifica inoltre la creazione di blocchi fornendo una GUI per creare il modulo e un framework per avviarli rapidamente. Da quello che abbiamo scoperto, è molto simile al modo in cui si codifica un modulo Beaver Builder.
Immagina di creare un modulo Beaver Builder che mostri un layout di galleria personalizzato. Questo è esattamente quello che ho fatto sull'ultimo sito che ho costruito. Ora immagina di voler utilizzare lo stesso modulo Galleria in un post del blog. Prima di Beaver Builder 2.7, ciò non sarebbe stato possibile. Ma ora, con i blocchi ACF, è possibile farlo.

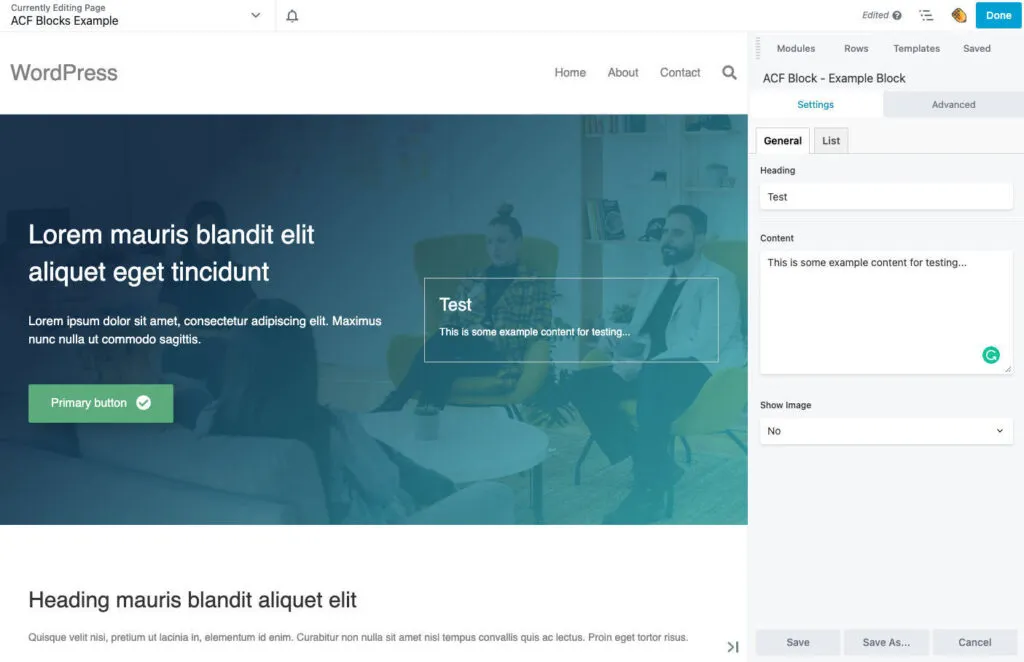
Come puoi vedere nell'immagine sopra, i blocchi ACF funzionano in Beaver Builder allo stesso modo dei moduli. Puoi rilasciarli nel layout dal pannello dei contenuti e modificare le impostazioni quando vengono caricati.
Una differenza notevole è che tutti i campi ACF verranno visualizzati nella scheda Impostazioni nei moduli delle impostazioni di Beaver Builder. Se hai bisogno di più schede, puoi utilizzare le schede ACF come mostrato nell'esempio sopra.
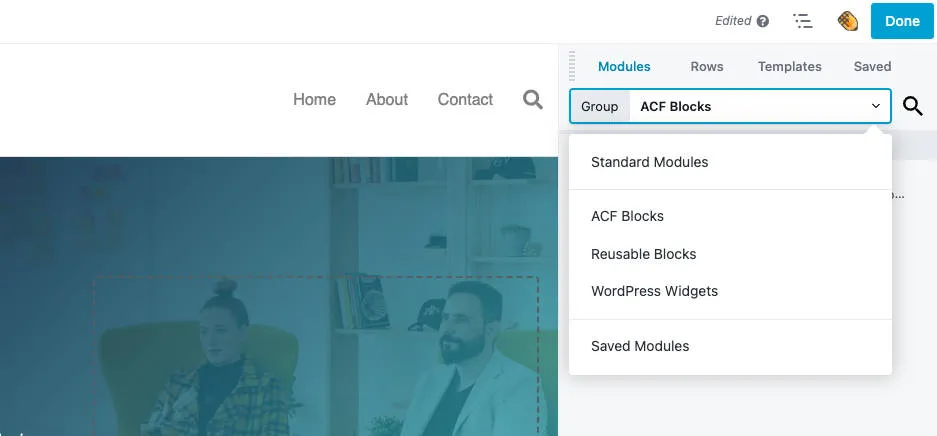
Per accedere ai tuoi blocchi ACF in Beaver Builder, apri il pannello dei contenuti come mostrato di seguito. I tuoi blocchi verranno visualizzati in Moduli standard o in un gruppo personalizzato se ne hai definito uno. Verranno visualizzate anche tutte le categorie di blocchi o le icone utilizzate per organizzare e visualizzare i blocchi nell'editor di WordPress.


A parte questo, i blocchi ACF dovrebbero funzionare in Beaver Builder allo stesso modo dei moduli. Ciò include l'utilizzo di tutte le impostazioni di spaziatura e visualizzazione ottenute gratuitamente nella scheda Avanzate .
Non c'è molto che devi sapere sulla creazione di un blocco ACF per Beaver Builder che non puoi imparare dalla documentazione di ACF e dal manuale di WordPress. I blocchi creati con ACF dovrebbero funzionare.
Per aiutarti, abbiamo creato un esempio di plugin per i blocchi ACF che puoi scaricare come riferimento. Tuttavia, ci sono un paio di trucchi di cui dovresti essere a conoscenza...
Il minimo indispensabile per creare un blocco ACF sono due file: block.json e template.php . È anche possibile caricare file di stile e di script specifici per il tuo blocco definendoli in block.json come vedrai.
Questo è un file block.json standard di WordPress con l'aggiunta del parametro acf per definire dove si trova il tuo modello. Senza ciò, non sarai in grado di selezionarlo in ACF durante la creazione del modulo.
Inoltre, è qui che devi impostare il supporto JSX su false, altrimenti il tuo blocco non verrà caricato in Beaver Builder.
Puoi anche configurare il supporto del gruppo Beaver Builder qui. Questo viene fatto utilizzando il parametro beaverBuilder come mostrato di seguito. Per impostazione predefinita, i blocchi verranno visualizzati nel gruppo Moduli standard, ma con questo metodo puoi personalizzarlo.
I percorsi del file modello (e dei file di stile o di script) sono relativi al file block.json e devono essere archiviati nella stessa posizione.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Questo file PHP è il luogo in cui generi il contenuto per il tuo blocco. In esso, puoi interrogare i campi ACF normalmente con get_field e utilizzare i risultati nel tuo output. Se sei abituato a lavorare con ACF, dovrebbe sembrarti molto familiare.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Una volta creato il codice per il tuo blocco, devi caricarlo utilizzando la funzione principale register_block_type . Il tuo blocco non sarà disponibile per la selezione in ACF durante la creazione del modulo finché non lo farai.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
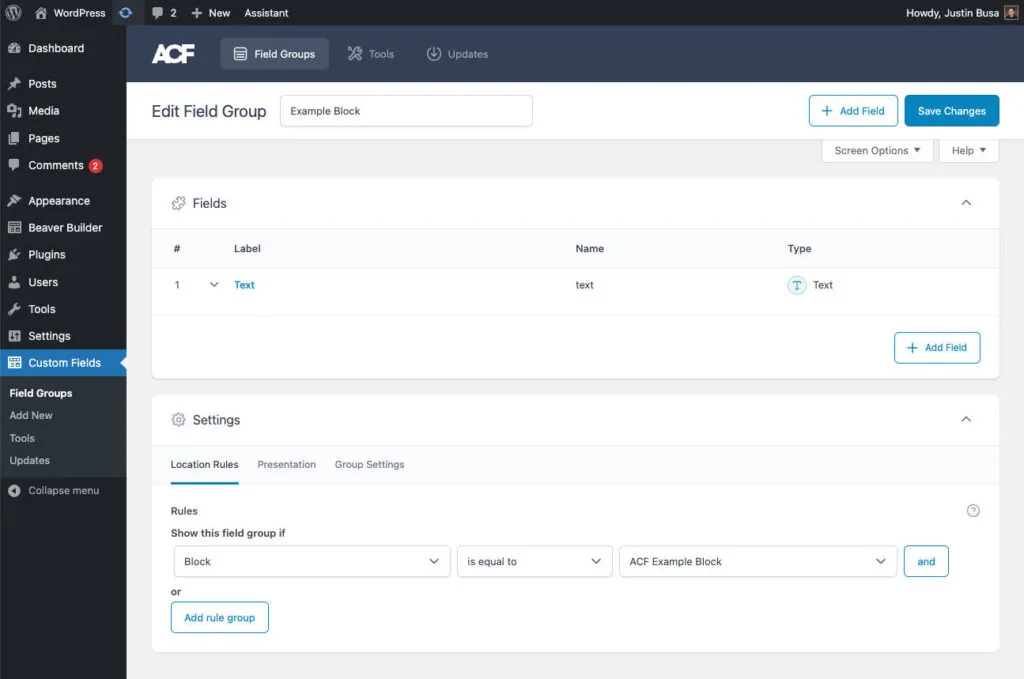
L'ultima cosa che devi fare è creare un modulo per il tuo blocco. Puoi farlo prima di codificare il blocco, o in tandem, dipende interamente da te. Sappi solo che il blocco non sarà disponibile nelle regole del gruppo di campi se non esiste ancora.
Abbiamo scoperto che tutti i tipi di campo ACF funzionano per i blocchi sia in Beaver Builder che in Gutenberg. Se hai già creato un modulo ACF, tutto dovrebbe essere abbastanza standard. Crea semplicemente un modulo, imposta la posizione del tuo blocco e voilà, il gioco è fatto!

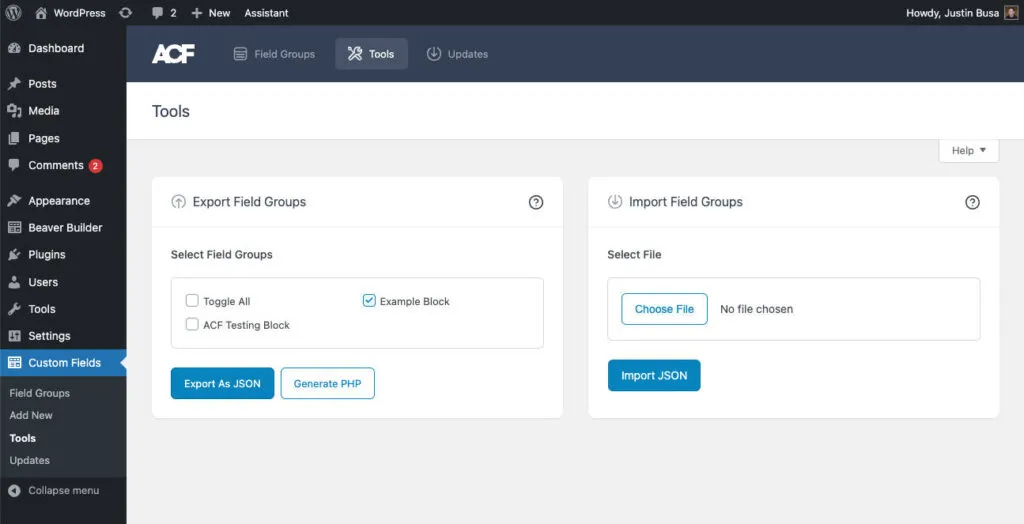
Questo passaggio è facoltativo ma può tornare utile se desideri spedire i tuoi blocchi in un plugin. Sotto gli strumenti di ACF , hai la possibilità di esportare o importare i campi come JSON. Ciò ti consentirà di memorizzare il modulo del tuo blocco in un plugin e persino di gestirlo con il controllo della versione.
Dopo aver esportato il modulo del blocco, puoi sempre reimportarlo in un secondo momento se desideri apportare modifiche. Una volta terminato, esportalo di nuovo e inserisci le modifiche nel tuo repository git.
ACF fornisce un modo per gestire automaticamente i file JSON ma sfortunatamente funziona solo con un'unica posizione. Se lo fai in un plugin, potrebbe danneggiare qualcos'altro sul tuo sito utilizzando il JSON locale di ACF.
Se sei interessato a lavorare con i campi in questo modo, ecco come li caricheremo nel plugin di esempio...
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Siamo stati grandi fan di ACF anche prima che esistesse Beaver Builder. È uno strumento potente che ci ha sempre dato la possibilità di creare facilmente soluzioni personalizzate complesse. Con questa integrazione, ne siamo più entusiasti che mai e speriamo che tu possa trovarla utile anche per i tuoi progetti!