Come utilizzare il campo file ACF in WordPress
Pubblicato: 2023-01-14Con oltre la metà di tutti i siti Web su Internet che lo utilizzano come parte del proprio back-end, si può affermare che WordPress è il CMS (Content Management System) online più popolare.
Versatile e facile da usare, non siamo sorpresi che sia una scelta così popolare. Anche le persone senza esperienza nel web design possono creare siti Web e pubblicare contenuti in un paio di minuti.
Ma il sistema nativo di WordPress è piuttosto limitato nelle funzionalità. Plugin come Advanced Custom Fields (ACF) possono aggiungere più funzionalità a WordPress e offrirti più opzioni e funzionalità.
Questa guida ti mostrerà come utilizzare il campo del file ACF per semplificare il caricamento e la gestione dei contenuti.
- Che cos'è il plug-in ACF?
- Campo file in ACF
- Cosa puoi fare con il campo File in ACF
Che cos'è il plug-in ACF?
Una delle funzionalità più avanzate offerte da WordPress sono i campi personalizzati. Ti consentono di aggiungere ulteriori informazioni a un post o a una pagina. Queste "informazioni extra" sono chiamate metadati.
Supponiamo che tu gestisca un'attività online utilizzando WordPress. Le informazioni su un prodotto, come prezzo, nome e ID prodotto, sono tutti metadati archiviati in campi personalizzati.
Questi campi personalizzati ti offrono un migliore controllo sull'aspetto e sulla funzione del tuo sito web. Sfortunatamente, l'editor di campi personalizzato nativo fornito di serie con WordPress è molto difficile da usare. È qui che entra in gioco il plug-in ACF.
Considera ACF un "pacchetto di aggiornamento" per il tuo editor di campi personalizzato di WordPress. Rinnova l'interfaccia per renderla più semplice da usare e aggiunge alcune nuove funzioni avanzate. Sarà più facile aggiungere campi personalizzati al tuo sito Web utilizzando ACF piuttosto che con l'editor nativo.
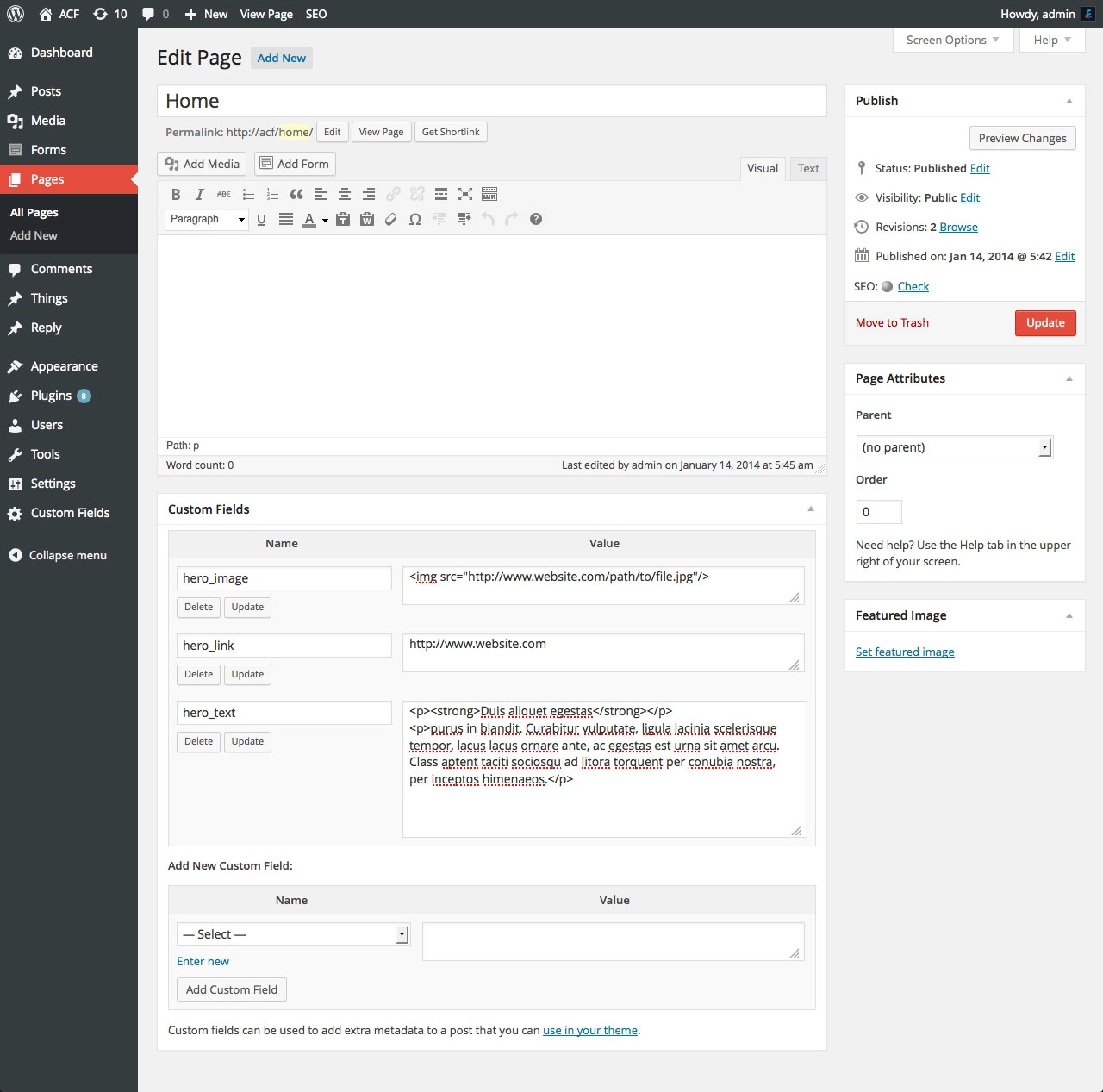
Ecco come appare l'editor di campi personalizzati nativo:

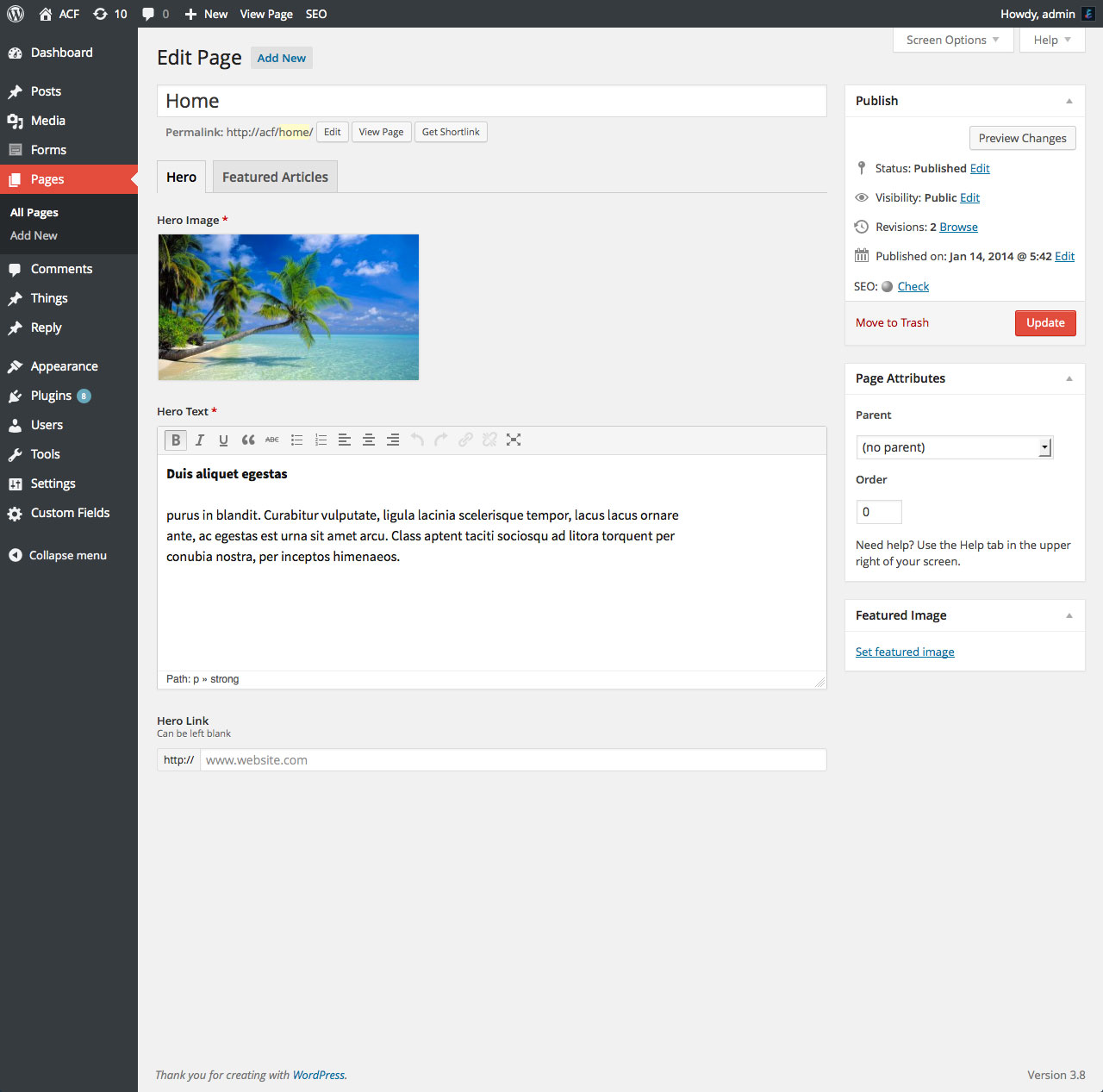
Contro l'ACF:

Campo file in ACF
Cosa fa
Una delle funzioni più basilari di WordPress ti consente di caricare contenuti multimediali come foto e video. Il campo File in ACF è responsabile della stessa cosa. Ti aiuta a caricare e selezionare facilmente i file in WordPress utilizzando il pop-up multimediale nativo.
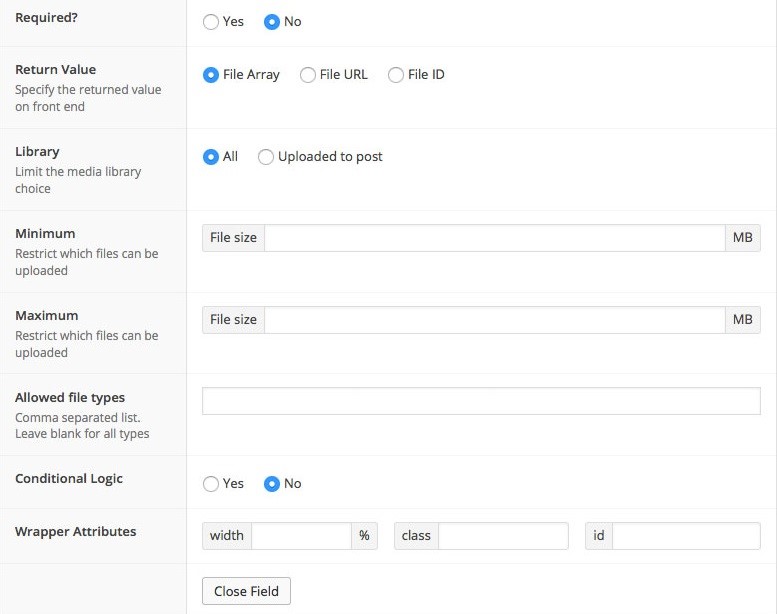
Impostazioni
ACF ti consente di modificare ulteriormente il campo File fornendoti alcune impostazioni che puoi regolare a tuo piacimento.

Valore restituito: Questa funzione consente di impostare il formato dei dati recuperati. È possibile selezionare URL file (stringa), ID file (numero intero) o Array file (array).
Libreria: puoi impostare se la selezione dei file è limitata solo ai file caricati in quel particolare post o all'intera libreria.
Minimo: Questa funzione ti autorizza a configurare la dimensione minima del file che può essere caricato (in numero intero). È inoltre possibile impostare la dimensione minima del file inserendo una stringa contenente l'unità, come "2 MB".
Massimo: la dimensione completa del file che può essere caricato viene impostata tramite questa impostazione.
Tipi di file consentiti: consente di caricare sulla pagina un elenco di tipi di file selezionati (.png, .txt, .mp4, ecc.).
Questa funzione è facoltativa. Se lo lasci vuoto, WordPress accetterà tutti i tipi di file allo stesso modo. Vuoi consentire il caricamento solo di determinati file? È possibile scrivere un elenco delle estensioni dei file separate da virgole per specificare i tipi di file desiderati.

Cosa puoi fare con il campo File in ACF
Il campo File ACF può recuperare un array, un numero intero o una stringa, a seconda di come si configura il valore restituito. Questa capacità può essere piuttosto utile. Ecco diversi modi per sfruttare questa funzione.
N. 1 Visualizzazione dell'array di base
Se il valore restituito è impostato come un array, ecco come visualizzare i dati recuperati. Il tipo restituito File Array è utile se stai cercando di accedere a determinati tipi di dati come URL o nome file.
<?php
$file = get_field('file');
if( $file ): ?>
<a href="<?php echo $file['url']; ?>"><?php echo $file['nomefile']; ?></a>
<?php endif; ?>#2 Visualizzazione dell'array avanzato
L'array sopra è semplicemente uno script di base che ti consente di accedere ai dati dell'URL e del nome file. Se vuoi accedere a una gamma più diversificata di dati, dovrai intensificare il tuo gioco. Questo blocco di codice verrà visualizzato e ti consentirà di accedere a URL, titolo, tipo, didascalia, icona e altro.
<?php
$file = get_field('file');
if($file):
// Estrai le variabili.
$url = $file['url'];
$titolo = $file['titolo'];
$didascalia = $file['didascalia'];
$icona = $file['icona'];
// Visualizza la miniatura dell'immagine quando possibile.
if( $file['tipo'] == 'immagine' ) {
$icona = $file['dimensioni']['miniatura'];
}
// Inizia l'avvolgimento della didascalia.
if( $didascalia ): ?>
<div class="wp-caption">
<?php endif; ?>
<a href="<?php echo esc_attr($url); ?>" title="<?php echo esc_attr($title); ?>">
<img src="<?php echo esc_attr($icon); ?>" />
<span><?php echo esc_html($title); ?></span>
</a>
<?php
// Termina l'avvolgimento della didascalia.
if( $didascalia ): ?>
<p class="wp-caption-text"><?php echo esc_html($caption); ?></p>
</div>
<?php endif; ?>
<?php endif; ?># 3 Visualizzazione dell'ID di base
Se selezioni il valore restituito come ID file (intero), ecco come puoi visualizzare il file selezionato.
<?php
$file = get_field('file');
if($file):
$url = wp_get_attachment_url($file); ?>
<a href="<?php echo esc_html($url); ?>" >Scarica file</a>
<?php endif; ?>#4 Visualizzazione dell'URL di base
Se imposti il valore restituito come URL file (stringa), utilizza questo codice per visualizzare il file selezionato.
<?php if( get_field('file') ): ?>
<a href="<?php the_field('file'); ?>" >Scarica file</a>
<?php endif; ?>Usa il campo file ACF come un professionista!
ACF è un plug-in da installare se stai cercando modi per potenziare il tuo editor di WordPress.
L'editor nativo è piuttosto limitato. ACF è uno dei tanti plug-in che possono darti un migliore controllo sul design e sulla funzione del tuo sito Web, a partire dal campo File ACF. Con l'assistenza di questa funzione, controllare i file caricati in WordPress è molto meno difficile.
Hai imparato cos'è un campo File ACF e come configurarlo per il caricamento dei file. Il passaggio successivo è probabilmente l'aggiunta e la protezione dei file caricati nei campi personalizzati. Abbiamo pubblicato una guida dettagliata su di esso. Controlla.
Speriamo che questa guida ti abbia dato un'idea migliore di cosa fa questa elegante funzione in ACF. Se hai altre domande, puoi contattarci tramite la sezione commenti qui sotto.
