Raggiungere migliori elementi vitali Web principali con WordPress senza testa
Pubblicato: 2022-05-05La creazione di un'esperienza utente eccezionale (UX) è stata a lungo un elemento chiave di una strategia web di successo, ma poiché le aspettative degli utenti per le esperienze digitali raggiungono nuove vette, l'esperienza utente è diventata più importante che mai.
La rapida accelerazione digitale ha portato a una crescente domanda di esperienze veloci e senza interruzioni che si caricano rapidamente e rispondono bene su qualsiasi dispositivo e il pubblico digitale di oggi ha poca pazienza per tutto ciò che non è all'altezza.
In questo contesto, Google ha lanciato Core Web Vitals, una serie di metriche delle prestazioni incentrate sull'utente che consentono ai proprietari e ai costruttori di siti di ottenere una visione migliore delle esperienze digitali che stanno creando con una chiara focalizzazione sull'utente finale.

I Core Web Vitals sono diventati anche un fattore di ranking nell'algoritmo di ricerca di Google, il che significa che i siti più veloci con una migliore esperienza utente non solo beneficiano di un maggiore coinvolgimento degli utenti, ma ora sono anche preferiti nei risultati di ricerca.
Questo dimostra quanto importante debba essere l'utente finale in tutte le esperienze che crei e ha implicazioni reali e sui profitti: i siti con forti Core Web Vitals convertono i visitatori in clienti a un ritmo più elevato.
Sebbene esistano diversi modi per ottimizzare per una migliore esperienza utente complessiva, un'architettura di sito Web senza testa o disaccoppiata offre un percorso chiaro per la creazione di siti Web e applicazioni ad alte prestazioni che si allineano con Core Web Vitals e forniscono le esperienze omnicanale senza soluzione di continuità per i consumatori digitali di oggi domanda.
Sperimenta la potenza di un'esperienza senza testa e pratica: registrati oggi stesso per un account sandbox Atlas gratuito!
In questo post, spiegheremo perché Headless WordPress è il miglior stack tecnologico per offrire un'esperienza utente superiore con forti Core Web Vitals, per te e i tuoi clienti. Ecco cosa tratteremo:
Cosa sono i Core Web Vital?
I Core Web Vitals sono un sottoinsieme dei segnali di esperienza della pagina inclusi nell'iniziativa Web Vitals di Google, che fornisce una guida unificata per i segnali di qualità che sono "essenziali per offrire un'esperienza utente eccezionale sul Web". In sostanza, queste metriche aiutano a garantire che il tuo sito Web offra ciò che i visitatori stanno cercando: contenuto prevedibile, reattivo e veloce.
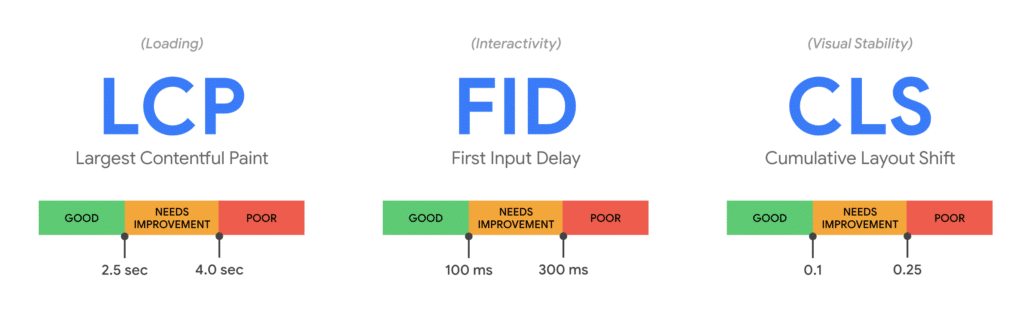
L'elenco dei Core Web Vitals dovrebbe evolversi nel tempo, ma l'attuale set si concentra su tre aree principali: velocità di caricamento della pagina, interattività e stabilità visiva, attraverso la lente di queste tre metriche:

- Largest Contentful Paint (LCP): misura le prestazioni di caricamento. Per fornire una buona esperienza utente, LCP dovrebbe verificarsi entro 2,5 secondi dal primo caricamento di una pagina.
- First Input Delay (FID): misura l'interattività, la velocità con cui gli elementi del sito rispondono a un clic o a un tocco. Per fornire una buona esperienza utente, le pagine devono avere un FID inferiore a 100 millisecondi.
- Spostamento cumulativo del layout (CLS): misura la stabilità visiva, se gli elementi del sito si spostano senza essere cliccati o toccati. Per fornire una buona esperienza utente, le pagine devono mantenere un CLS inferiore a 0,1.
Come notato sopra, i Core Web Vitals sono ora un fattore di ranking nell'algoritmo di ricerca di Google, il che significa che i siti con velocità più elevate e una migliore esperienza utente sono favoriti nei risultati di ricerca. Questo non è insignificante, poiché i siti con forti Core Web Vitals convertono i visitatori in clienti a una velocità maggiore rispetto ai siti con una scarsa UX, perché offrono un'esperienza utente coinvolgente e sono ricompensati con una maggiore visibilità per farlo!
I proprietari e i costruttori di siti dovrebbero prendere nota e possono iniziare a misurare i Core Web Vitals (se non lo sono già) utilizzando molti degli strumenti per sviluppatori web di Google, tra cui PageSpeed Insights, Lighthouse o il rapporto sull'esperienza utente di Chrome, che raccoglie misurazioni anonime degli utenti reali dati per ciascuna delle metriche di Core Web Vitals (e altro).
Scopri di più sulla misurazione dei Core Web Vitals con questo ebook gratuito!
Sebbene i fattori relativi alle prestazioni del sito non siano nuovi per l'algoritmo di Google (reattività mobile e navigazione sicura (HTTPS) sono fattori di ranking da anni, l'introduzione di Core Web Vitals come fattore di ranking amplia l'attenzione di Google sulle prestazioni con metriche che rappresentano aspetti distinti dell'esperienza dell'utente.
In breve, l'esperienza utente ha avuto un ruolo centrale e l'utilizzo di Core Web Vitals come benchmark per i tuoi siti Web è un ottimo modo per fornire un'esperienza costantemente eccellente agli utenti del tuo sito. Detto questo, la misurazione per Core Web Vitals è solo una parte dell'equazione.
L'ascesa di WordPress senza testa
Poiché le aspettative per le esperienze digitali continuano a crescere e la necessità di siti Web ad alte prestazioni diventa sempre più critica, vengono adottati anche nuovi framework e soluzioni per affrontare queste sfide frontalmente.
Headless WordPress è un ottimo esempio, poiché un numero crescente di proprietari e costruttori di siti cerca di sposare i propri framework front-end preferiti con il CMS più popolare al mondo.
L'architettura senza testa lo rende possibile disaccoppiando il front-end e il back-end di un sito Web e alimentando i dati tra di loro utilizzando le API.
Nel caso di WordPress, ciò consente ai creatori di contenuti di continuare a fare affidamento sul loro CMS open source preferito mentre gli sviluppatori possono sfruttare strumenti come Next.js e la loro scelta di moderni framework front-end per creare siti Web e applicazioni incredibili.

Vuoi sperimentare senza testa senza rischi?
Registrati oggi stesso per un account di valutazione Atlas gratuito!
Nel mercato digitale frenetico di oggi, il modello headless sta senza dubbio vedendo un'adozione diffusa, soprattutto a livello aziendale, dove le aziende più grandi stanno riscoprendo la loro agilità abbattendo i tradizionali silos che esistono da tempo tra creatori di contenuti e sviluppatori web.

L'approccio isolato alla gestione dei contenuti sta rapidamente diventando obsoleto, poiché non solo rallenta il time-to-market e indebolisce il ROI, ma spesso si traduce in un'esperienza utente tutt'altro che ideale.
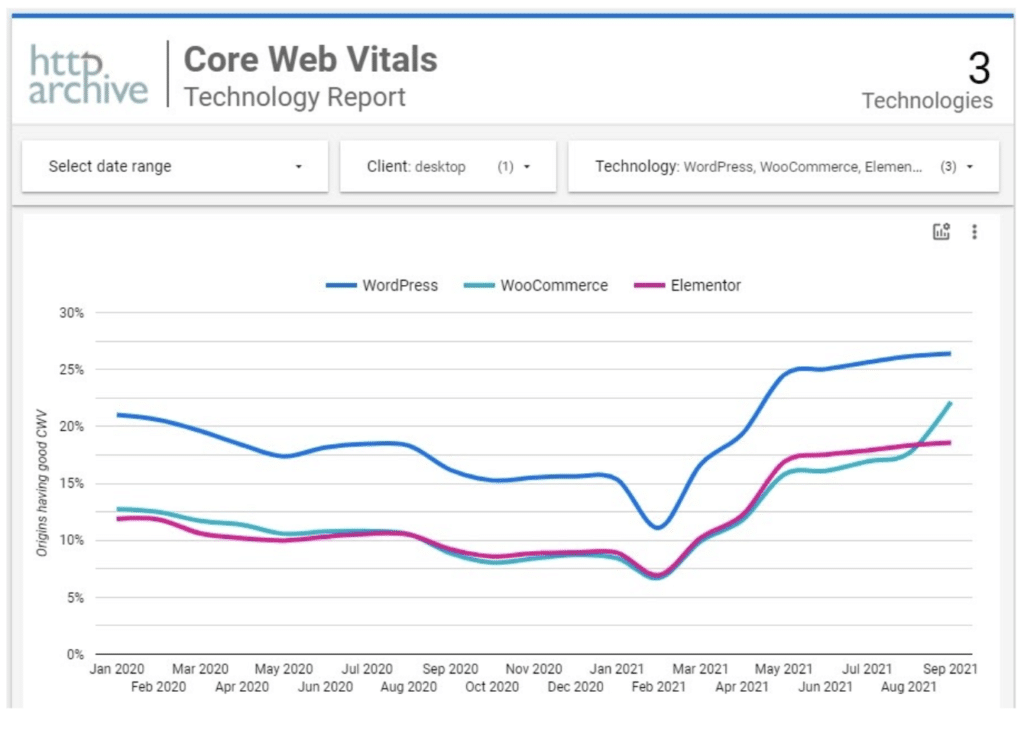
Poiché i creatori di contenuti devono affrontare scadenze più strette e si rivolgono a soluzioni CMS all-in-one, non sempre creano esperienze ottimizzate per l'utente finale. Infatti, meno del 30% dei siti Web costruiti su WordPress ha punteggi ottimali di Core Web Vitals, un numero che diminuisce man mano che vengono valutate altre piattaforme concorrenti.

I siti costruiti sulla piattaforma di WP Engine vedono un aumento immediato: oltre il 40% soddisfa la soglia dei Core Web Vitals sani, ma poiché i proprietari e i costruttori di siti cercano nuovi modi per creare esperienze utente migliori, l'architettura headless continua a emergere come il modo migliore per fornire siti ad alte prestazioni utilizzando gli strumenti preferiti sia dai creatori di contenuti che dagli sviluppatori.
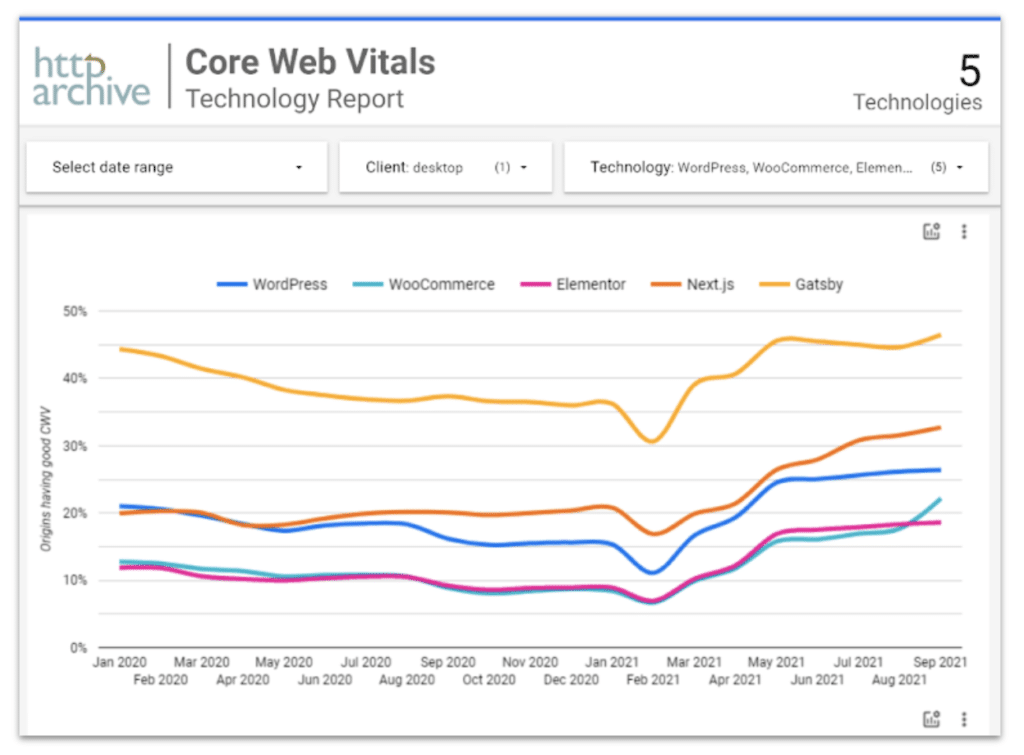
In effetti, i siti Web senza testa spesso schiacciano i punteggi di Core Web Vitals fin dall'inizio, con oltre il 50% dei framework headless (front-end) che ottengono regolarmente punteggi sani di Core Web Vitals.

Allo stesso tempo, creare esperienze digitali con framework front-end ma senza un CMS può limitare i creatori di contenuti, una sfida che Headless WordPress risolve per tutti.
Atlas: la soluzione WordPress senza testa completa
Atlas è la soluzione headless completa per WordPress ed è stata progettata specificamente per ottenere le massime prestazioni headless soddisfacendo al contempo i requisiti sia degli sviluppatori che dei creatori di contenuti.
Atlas offre supporto per tutto ciò che lo sviluppatore moderno desidera: più ambienti lato server, distribuzioni automatiche da rami GitHub, architetture headless sia statiche che dinamiche, framework JavaScript a tua scelta (React, Angular, Vue.js o qualsiasi altro) e un strumento da riga di comando con script al 100%.
Allo stesso tempo, Atlas abbina l'esperienza di sviluppo preferita con WordPress e la leadership tecnologica di WP Engine, rendendo tutti felici, dai tuoi sviluppatori e creatori di contenuti ai tuoi utenti finali.
Dal punto di vista delle prestazioni, Atlas è trasformativo. Poiché WP Engine è già la piattaforma WordPress gestita più veloce del pianeta, l'aggiunta di Atlas e Node.js allo stack aumenta la velocità in modo esponenziale, eseguendo pagine fino a 10 volte più veloci rispetto a WordPress tradizionale.
Il risultato finale? Sviluppatori e creatori di contenuti sono in grado di unire le forze e creare esperienze front-end personalizzate con Core Web Vitals che sono costantemente al di sopra dei benchmark.
Demolizione dei requisiti fondamentali del Web Vital con Atlas
I vantaggi in termini di prestazioni di Atlas sono davvero trasformativi e, sebbene gli utenti vedranno immediatamente una differenza nella consegna incredibilmente veloce di belle pagine, le prestazioni più elevate si rifletteranno anche in metriche di Core Web Vitals migliori nei tuoi siti.
Android Authority, la più grande pubblicazione indipendente dedicata al sistema operativo Android, è entrata a far parte di WP Engine nel 2019. Man mano che il loro sito Web continuava a crescere, i team digitali di Android Authority hanno iniziato a valutare Headless WordPress come un modo per assicurarsi che stessero costruendo per il futuro opzioni di scalabilità e prestazioni che potrebbero soddisfare le loro crescenti esigenze.
Dopo aver aggiornato il proprio sito con Atlas, Android Authority ha ottenuto risultati sorprendenti: un aumento di 6 volte delle metriche di Google Lighthouse, inclusi Core Web Vitals, e velocità più elevate su desktop e dispositivi mobili rispetto a qualsiasi altro concorrente.

Puoi anche trarre vantaggio da Atlas, in modo pratico, registrando un account sandbox Atlas gratuito su wpengine.com/atlas.
L'account sandbox consentirà al tuo team di sviluppo di immergersi in Atlas e include un sito WordPress sandbox abbinato al nostro "no-hosting", che ti consente di creare e servire il front-end del tuo sito senza aprire un account WP Engine.
Troverai anche un'ampia gamma di tutorial e documentazione, nonché strumenti open source aggiuntivi tra cui Faust.js e Atlas Content Modeler (più su questi di seguito). Come sempre, se hai domande sull'accesso ad Atlas, puoi parlare con uno dei nostri esperti in qualsiasi momento.
Configura, crea e distribuisci i tuoi siti con Faust.js e Atlas
Uno dei modi più veloci per iniziare a utilizzare headless è con Faust.js, un framework front-end open source che semplifica il recupero dei dati, il rendering delle pagine e l'autenticazione degli utenti per Headless WordPress.
Faust.js si concentra sulla fornitura della migliore esperienza di sviluppo durante la creazione con WordPress Headless, preservando la familiarità dell'esperienza di pubblicazione di WordPress.
Ecco alcune delle funzionalità rese disponibili da Faust.js:
- Generatori di siti statici e rendering lato server : Faust è basato su Next.js, consentendoti di sfruttare SSG e SSR già disponibili con Next.js
- GraphQL : Faust utilizza un client GraphQL all'avanguardia che consente di eseguire query sull'API WPGraphQL di WordPress senza dover conoscere le query GraphQL in anticipo. La prima volta che lo vedi in azione sembra una magia e Faust è il primo framework a offrire questo tipo di funzionalità. Non pensare mai più a scrivere una query GraphQL!
- Anteprime dei contenuti : Faust risolve la fastidiosa sfida di anteprime coerenti per WordPress senza testa.
- Autenticazione : Faust ha meccanismi integrati per l'autenticazione con il tuo back-end WordPress in modo da poter creare facilmente contenuti controllati, esperienze di eCommerce o effettuare altre richieste autenticate.
- Reagisci : Faust ti consente di creare il tuo intero front-end utilizzando la libreria front-end più popolare.
- Hook di reazione : Faust è un'estensione naturale della tua API di WordPress perché rende incredibilmente semplice ottenere i dati da WordPress.
- Tipi di post personalizzati : a causa del modo unico in cui Faust ti aiuta a recuperare i dati, aggiungere tipi di post personalizzati al tuo sito WordPress e quindi accedervi dal front-end è banale.
- Flessibilità : mentre Faust funziona meglio quando si utilizza Next.js e React, se si desidera utilizzare altri strumenti come Gatsby, Nuxt e SvelteKit è possibile farlo!
Fai clic qui per iniziare subito con Faust o dai un'occhiata a questo webinar dettagliato per uno sguardo approfondito a strumenti, linguaggi, API, framework e altro che utilizzerai mentre crei un nuovo fronte -end experience su Next.js e distribuiscilo usando Atlas.
Potenzia la tua creatività con WordPress senza testa
Poiché l'accelerazione digitale continua ad alimentare la domanda di esperienze omnicanale più rapide e personalizzate, Headless WordPress offre un elenco ampio e crescente di possibilità per i proprietari di siti, i costruttori di siti e le esperienze digitali che creano.
E poiché Core Web Vitals continua a svolgere un ruolo di primo piano nell'algoritmo di ricerca di Google, soddisfare queste metriche frontalmente con Atlas è un modo infallibile non solo per soddisfare gli standard più elevati di esperienza della pagina, ma per creare siti Web migliori e più piacevoli da usare per i tuoi utenti finali.
Registrati oggi stesso per un account sandbox Atlas gratuito e dai un'occhiata pratica a Headless WordPress!
