Suggerimenti per progettare un sito WordPress conforme ad ADA
Pubblicato: 2022-12-14Se il tuo obiettivo è creare un sito WordPress che sia di successo e facile da usare, probabilmente sai già che devi concentrarti su aspetti come la velocità di caricamento del tuo sito, layout di pagina adeguati, navigazione ed elementi SEO. Quello che potresti non sapere, però, è che devi anche rendere il tuo sito conforme ad ADA.
Non sei sicuro di cosa sia la conformità ADA o perché devi dare la priorità quando crei il tuo sito web? Allora sei nel posto giusto. Analizziamo cos'è la conformità ADA, perché devi concentrarti su di essa e come puoi progettare il tuo sito WordPress in modo che sia conforme ad ADA.
Definizione della conformità ADA
Prima di definire la conformità ADA, discutiamo rapidamente dell'accessibilità del sito web. Fondamentalmente, l'accessibilità del sito Web è la pratica di migliorare l'accesso al sito Web per gli utenti con disabilità. È importante che i siti Web siano progettati e sviluppati in modo da fornire un accesso completo alle loro funzionalità e ai dati per gli utenti con o senza disabilità.
ADA - altrimenti noto come Americans with Disabilities Act - è una legge federale i cui standard richiedono che le informazioni e la tecnologia digitale siano facilmente accessibili a qualsiasi cittadino statunitense con disabilità. Sebbene simile agli standard della Sezione 508, l'ADA è diverso in quanto si applica ampiamente alle organizzazioni, sia pubbliche che private (e senza scopo di lucro). Al contrario, la sezione 508 si applica specificamente alla tecnologia federale della comunicazione dell'informazione.
Suggerimenti facili per un sito WordPress conforme ad ADA
Ora che conosci la conformità ADA e perché è importante per i tuoi utenti, devi sapere come progettare un sito WordPress conforme ad ADA. Ecco alcuni dei passaggi più importanti da seguire.
Inizia con il tuo progetto iniziale e costruisci
Ti consigliamo di tenere a mente gli standard di accessibilità per tutto il tempo in cui crei un sito WordPress. Anche se individuerai problemi relativi all'accessibilità durante i test post-compilazione, vuoi comunque creare un sito che sia il più pulito possibile in anticipo.

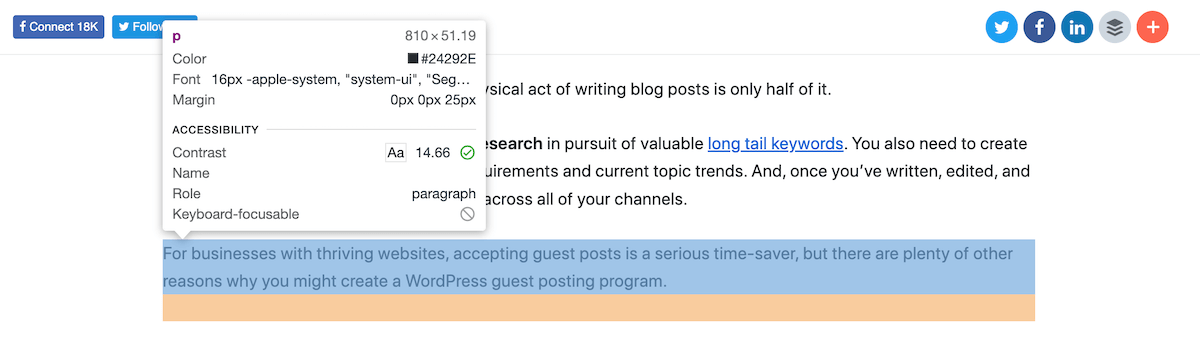
Si consiglia di iniziare prestando attenzione al contrasto dei colori . Secondo WCAG 2.1, i siti Web devono mantenere un rapporto di contrasto del colore di almeno 4,5:1 se utilizzano testo inferiore a 18 pt sullo sfondo e in primo piano. Per qualsiasi coppia di colori sullo sfondo e sul primo piano di un sito che utilizza testo di almeno 18 pt, il rapporto di contrasto deve essere 3:1. Questo è facile da testare semplicemente ispezionando il design del tuo sito web utilizzando gli strumenti di sviluppo del tuo browser. Nello screenshot qui sopra puoi vedere che il contrasto per i paragrafi di WPExplorer è 14,66, ben al di sopra del minimo di 4,5.

Anche i colori di riserva sono importanti per la conformità ADA del tuo sito. I siti Web moderni sono pieni zeppi di immagini interessanti, ma molti utenti disabilitano lo stile e le immagini per accedere più rapidamente alle informazioni su un sito Web. Quando un utente disabilita le immagini tramite il proprio browser, lo sfondo del sito a cui sta accedendo appare bianco. Per questo motivo, assicurati di aggiungere colori di riserva ai pannelli del tuo sito WordPress, assicurati di aggiungere un testo alternativo (che viene utilizzato dai browser quando un'immagine non può essere visualizzata) e considera di includere un testo descrittivo nella parte superiore delle tue immagini.
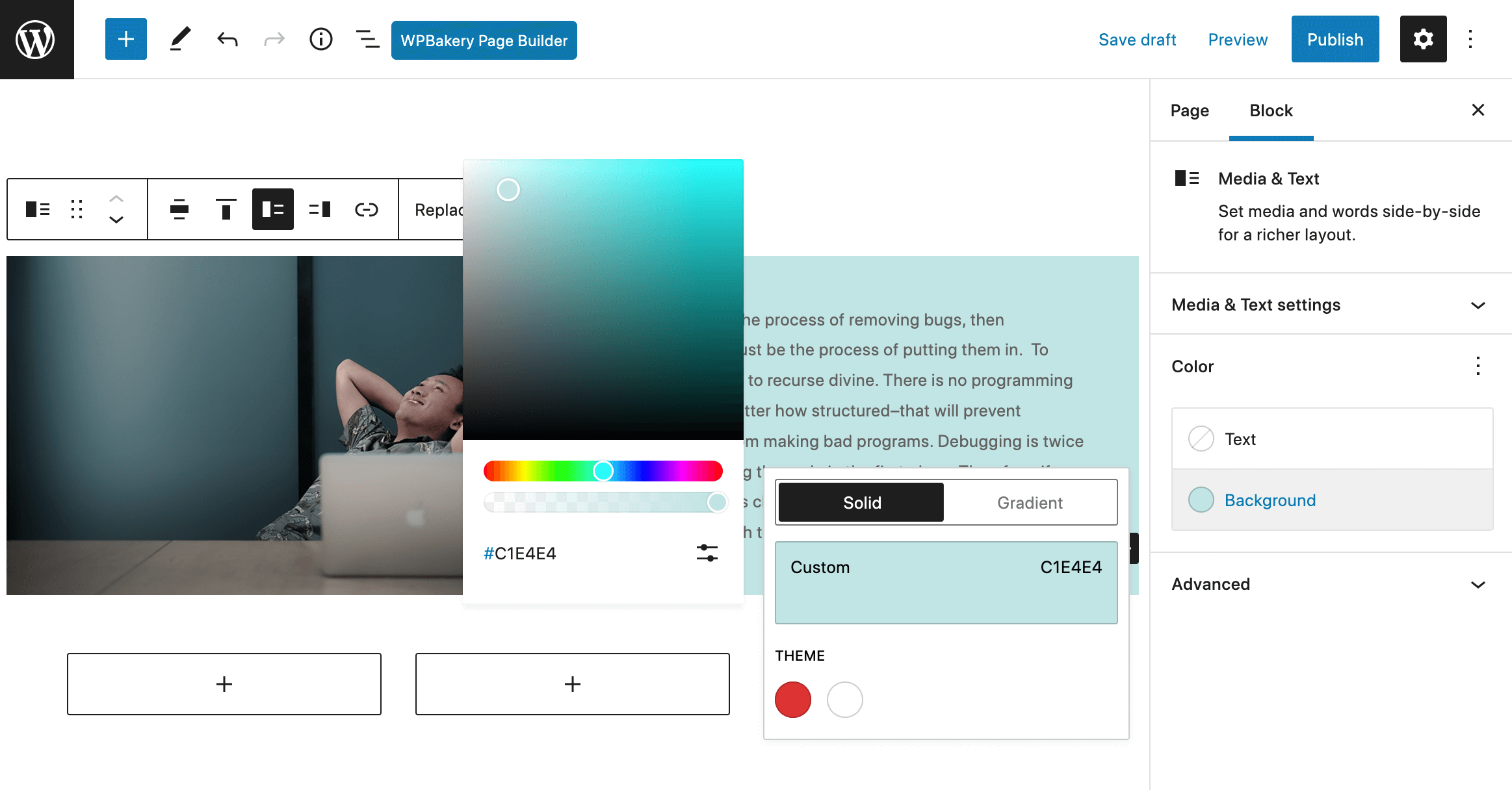
Se stai utilizzando un generatore di pagine, puoi semplicemente selezionare un colore per lo sfondo del blocco, della colonna o della riga in cui posizionare un'immagine mentre stai costruendo. Puoi vedere un esempio di Gutenberg per un colore di sfondo a blocchi sopra. Ma per i temi con modelli hardcoded potresti voler creare un tema figlio per aggiungere fallback personalizzati o consultare lo sviluppatore del tema se non ti senti a tuo agio con il codice.

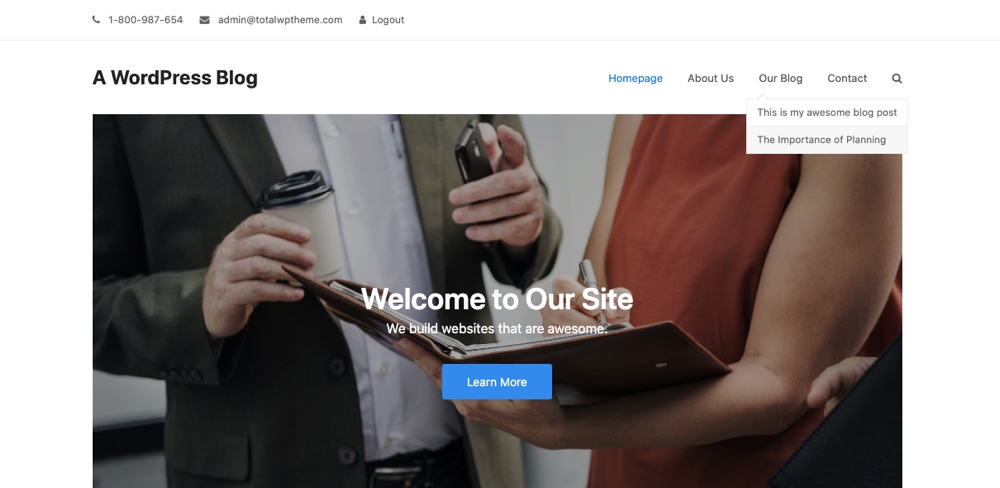
Come parte della progettazione iniziale e della creazione, prova a creare un menu con opzioni multiple e intuitive per la navigazione. Quando crei un menu in WordPress, deve essere assegnato a una posizione del menu, ma a seconda del tema potresti avere più o addirittura molte posizioni. Assicurati di controllare l'accessibilità e l'usabilità di tutti i tuoi menu su desktop e dispositivi mobili. Puoi anche considerare di collegare una mappa del sito nel piè di pagina del tuo sito Web per consentire ai tuoi visitatori di accedere a tutte le pagine del tuo sito da un unico posto.

Inoltre, ti consigliamo di includere funzionalità di ricerca per consentire agli utenti di utilizzare frasi e parole chiave specifiche con cui possono eseguire ricerche nel tuo sito web. La maggior parte dei temi avrà un'icona di ricerca già inclusa come parte del design dell'intestazione. Ma nella remota possibilità che il tuo tema non lo faccia, potresti voler aggiungere un widget di ricerca alla barra laterale o al piè di pagina del tuo sito.


Infine, per assicurarti di fare un buon lavoro dal punto di vista dell'accessibilità, includi anche un modulo di feedback dal piè di pagina del tuo sito. Esistono molti moduli web facili da usare e accessibili per WordPress che puoi utilizzare per accettare feedback sull'accessibilità, nonché per creare altri moduli per il tuo sito (ad es. Modulo di contatto, invii di blog, registrazione dell'utente, ecc.).
Coltiva contenuti leggibili
Quando si tratta di conformità ADA, un grosso ostacolo da superare è la leggibilità. Per contenuto leggibile si intende semplicemente contenuto facile da leggere e comprendere.
In generale, dovresti mirare a circa sette-dieci parole per riga di contenuto. Dovresti sentirti libero di apportare modifiche alle dimensioni dei caratteri e alle larghezze delle colonne, nonché alle modifiche al testo sui dispositivi mobili utilizzando le query multimediali. Più leggibile è il contenuto del tuo sito, più è probabile che i tuoi visitatori rimarranno sul tuo sito più a lungo e navigheranno verso le tue altre pagine.
Se desideri utilizzare un design standardizzato per migliorare la leggibilità dei tuoi contenuti, non esiste uno strumento migliore del "Material Design" di Google. Material Design si concentra fortemente sulla leggibilità e offre ai costruttori di siti Web icone, layout, colori e altro consigliati.
È essenziale evitare che il testo del tuo sito si trovi sopra i colori di sfondo che utilizzano la trasparenza alfa. In caso contrario, ti imbatterai in errori quando arriverà il momento di testare il tuo sito. Dovresti usare un codice numerico che sia esadecimale quando lavori con i colori posizionati contro la trasparenza alfa.
L'“alfa” nella trasparenza alfa si riferisce al livello di trasparenza o opacità di un colore; effettua il contrasto ed è rappresentato come uno zero (totalmente trasparente) o uno (totalmente opaco). Nel contesto della conformità ADA, è importante ricordare che la riduzione dell'alfa di un elemento, a sua volta, ne ridurrà il contrasto e consentirà la trasparenza dei colori sottostanti. Progetta sempre un sito WordPress che enfatizzi il contrasto tra il testo e i suoi colori di sfondo per ottimizzare la leggibilità dei tuoi contenuti.
Adotta best practice affidabili
Non vorrai mai creare quello che ritieni essere un sito conforme ad ADA senza prima acquisire familiarità con le best practice comprovate per l'accessibilità. Se non si adottano alcune best practice comprovate e affidabili quando si tratta di conformità ADA, si corre il rischio di affrontare una causa relativa all'ADA.
Dopo aver testato i tuoi livelli di accessibilità al meglio delle tue capacità, vorrai affrontare ogni problema che incontri. Fai il punto sui contenuti del tuo sito WordPress e decidi se puoi creare output alternativi in grado di sostituire i tuoi contenuti multimediali esistenti, come immagini e video.
Infatti, se stai cercando di migliorare l'esperienza degli utenti ipovedenti (e dovresti farlo quando possibile), dovrai assicurarti che il tuo testo mantenga un rapporto di contrasto di 4,5:1 o superiore e possa essere ridimensionato fino a 200%. Questi utenti beneficeranno anche di sottili indicatori visivi che sono attivi quando il tuo sito emette suoni o di sottotitoli che accompagnano i tuoi media visivi.
Per i visitatori con disabilità fisiche del tuo sito Web e per i visitatori che utilizzano lettori di schermo, è importante assicurarsi che il tuo sito Web abbia un percorso di tabulazione logico e uno stile di messa a fuoco chiaro per consentire agli utenti di scorrere facilmente gli elementi del tuo sito. Gli utenti che soffrono di disabilità motorie temporanee e permanenti fanno molto affidamento sulle loro tastiere per una facile navigazione: un ordine di tabulazione logico rende la navigazione senza interruzioni per tutti i visitatori con disabilità motorie del tuo sito.
Sebbene possa essere complicato, è importante trovare il giusto equilibrio tra il miglioramento dell'accessibilità senza sminuire la funzionalità del tuo sito eseguendo test di usabilità. Un ragionevole equilibrio tra questi aspetti non solo fornisce esperienze intuitive per i tuoi visitatori e riduce la probabilità che tu venga colpito da una causa legale relativa all'ADA, ma aumenta anche la possibilità che il tuo sito web ottenga più recensioni positive online.
La creazione di un sito WordPress conforme ad ADA è senza dubbio un grosso problema per il tuo marchio. Detto questo, la creazione e la manutenzione di un sito che aderisce ad ADA è certamente un compito arduo.
Se temi che l'investimento nella conformità ADA possa portarti via troppe preziose risorse e tempo, ricorda che la conformità ADA può aumentare la visibilità del tuo sito tra le pagine dei risultati di Google. Ti impedirà inoltre di essere colpito da lunghe e costose cause legali relative all'ADA e aumenterà la probabilità di coltivare un pubblico più ampio di clienti. Fai del bene ai tuoi visitatori che si occupano di disabilità e investi nel tuo marchio a lungo termine investendo anche nella conformità ADA.
