Come aggiungere facilmente un'immagine di sfondo alle pagine Web in WordPress
Pubblicato: 2024-03-02Come proprietario di un sito web, desideri creare un sito web accattivante e visivamente accattivante per i tuoi visitatori. Un modo efficace e creativo per realizzare ciò è aggiungere un'immagine di sfondo alle pagine web. Un'immagine sullo sfondo può migliorare istantaneamente il design generale del tuo sito web e renderlo più accattivante. In questa guida ti mostreremo come aggiungere un'immagine di sfondo al tuo sito web in modo semplice e facile.

Perché aggiungere un'immagine di sfondo alle pagine Web?
Prima di esaminare il processo di aggiunta di un'immagine di sfondo, cerchiamo di capire perché potrebbe essere fondamentale per il tuo sito web. Di seguito sono riportati alcuni punti chiave:
Migliora l'attrattiva visiva del tuo sito web: un'immagine di sfondo ben scelta può rendere immediatamente il tuo sito web più accattivante visivamente e attraente per i visitatori.
Crea un design coerente: selezionando un'immagine di sfondo che integri la combinazione di colori e il tema del tuo sito web , puoi creare un design coerente che lega tutto insieme.
Trasmetti il messaggio del tuo marchio: un'immagine di sfondo può essere utilizzata per trasmettere il messaggio e i valori del tuo marchio. Può aiutare a creare una prima impressione forte e a lasciare un impatto duraturo sui tuoi visitatori.
Metti in risalto i tuoi contenuti: utilizzando un'immagine di sfondo, puoi far risaltare i tuoi contenuti e attirare l'attenzione dei tuoi visitatori. Ciò può essere particolarmente utile per sezioni importanti del tuo sito web, come la sezione hero o le aree di invito all'azione.
️ Come aggiungere un'immagine di sfondo in WordPress
Ora che abbiamo compreso i vantaggi derivanti dall'aggiunta di un'immagine di sfondo, esploriamo come farlo in pochi semplici passaggi. Prima di iniziare, devi scegliere l'immagine perfetta da impostare come sfondo sulle tue pagine web.
Scegli la tua immagine
Il primo passo per aggiungere un'immagine di sfondo al tuo sito web è scegliere l'immagine giusta. L'immagine selezionata dovrebbe essere in linea con il tema, la combinazione di colori e il design generale del tuo sito web.
Ecco alcuni suggerimenti per aiutarti a scegliere l'immagine di sfondo giusta:
Considera lo scopo del tuo sito web: pensa allo scopo del tuo sito web e al messaggio che vuoi trasmettere. Se hai un portfolio fotografico, ad esempio, potresti scegliere un'immagine di alta qualità che mostri il tuo lavoro.
Abbina l'immagine al tuo contenuto: l'immagine di sfondo dovrebbe essere complementare al contenuto del tuo sito web . Se hai un sito web sui viaggi, ad esempio, potresti scegliere un'immagine di sfondo di una destinazione panoramica.
Mantieni la semplicità: evita di utilizzare immagini di sfondo occupate o che distraggono e che potrebbero mettere in ombra i tuoi contenuti. Scegli immagini semplici e pulite che migliorino il design generale del tuo sito web .
Assicurati che l'immagine sia di alta qualità: un'immagine di sfondo sfocata o pixelata può avere un impatto negativo sull'esperienza dell'utente. Assicurati che l'immagine scelta sia ad alta risoluzione e abbia un bell'aspetto su schermi di diverse dimensioni.
Dopo aver selezionato l'immagine di sfondo perfetta per il tuo sito web, è ora di passare al passaggio successivo.
Aggiungi un'immagine di sfondo in WordPress

L’editor Gutenberg è l’editor predefinito per WordPress da un paio d’anni. E sta diventando anche popolare. Tuttavia, una difficoltà comune che la maggior parte degli utenti deve affrontare è quando provano ad aggiungere un'immagine di sfondo nell'editor Gutenberg o altre personalizzazioni.
Sebbene tu possa aggiungere palette di colori versatili per le tue pagine e i tuoi post, non puoi aggiungere immagini di sfondo nell'editor di blocchi predefinito. A seconda di questi, abbiamo aggiunto un tutorial per aggiungere un'immagine di sfondo. Per questo, ti suggeriamo di utilizzare il plugin Essential Blocks For Gutenberg . Utilizzando il blocco Wrapper , puoi aggiungere facilmente immagini di sfondo, sovrapposizioni, ecc.
Modi per aggiungere un'immagine di sfondo in WordPress
Puoi unire più blocchi in un gruppo e creare una sezione nell'editor Gutenberg. Può essere una sezione dedicata agli eroi, una sezione di invito all'azione, una sezione di servizio e molte altre. Per impostazione predefinita, puoi utilizzare un colore di sfondo comune per i blocchi raggruppati.
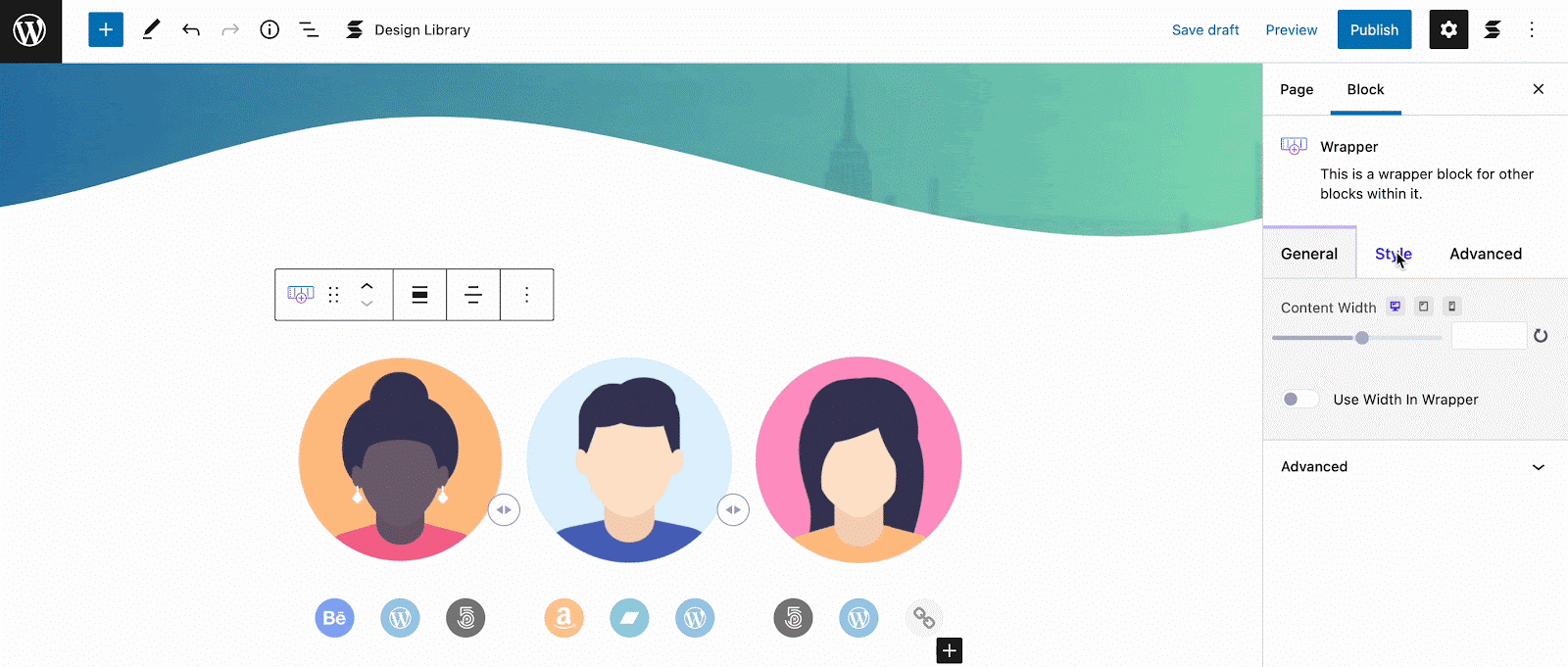
Aggiungi un'immagine di sfondo tramite il wrapper dei blocchi essenziali
Innanzitutto, installa e attiva i blocchi Essential sul tuo sito Web WordPress se non li hai già. Quindi abilita il blocco "Wrapper". Ora, facendo clic sull'icona "+", aggiungi il blocco Wrapper sulla tua pagina. Aggiungi tutti i blocchi che desideri. Quindi vai alla scheda Impostazioni → Stile → Sfondo. Da lì troverai un campo per aggiungere un'immagine di sfondo.

Usa immagini di sfondo per le righe
In alternativa, puoi aggiungere un'immagine di sfondo per una singola riga dall'editor dei blocchi. Per fare questo, il blocco Row del plugin Essential Blocks è quello più adatto. Con l'aiuto di questo blocco, puoi aggiungere immagini sullo sfondo per singole righe e rendere il tuo sito web più accattivante.

Aggiungi immagine di sfondo tramite il blocco di copertina predefinito
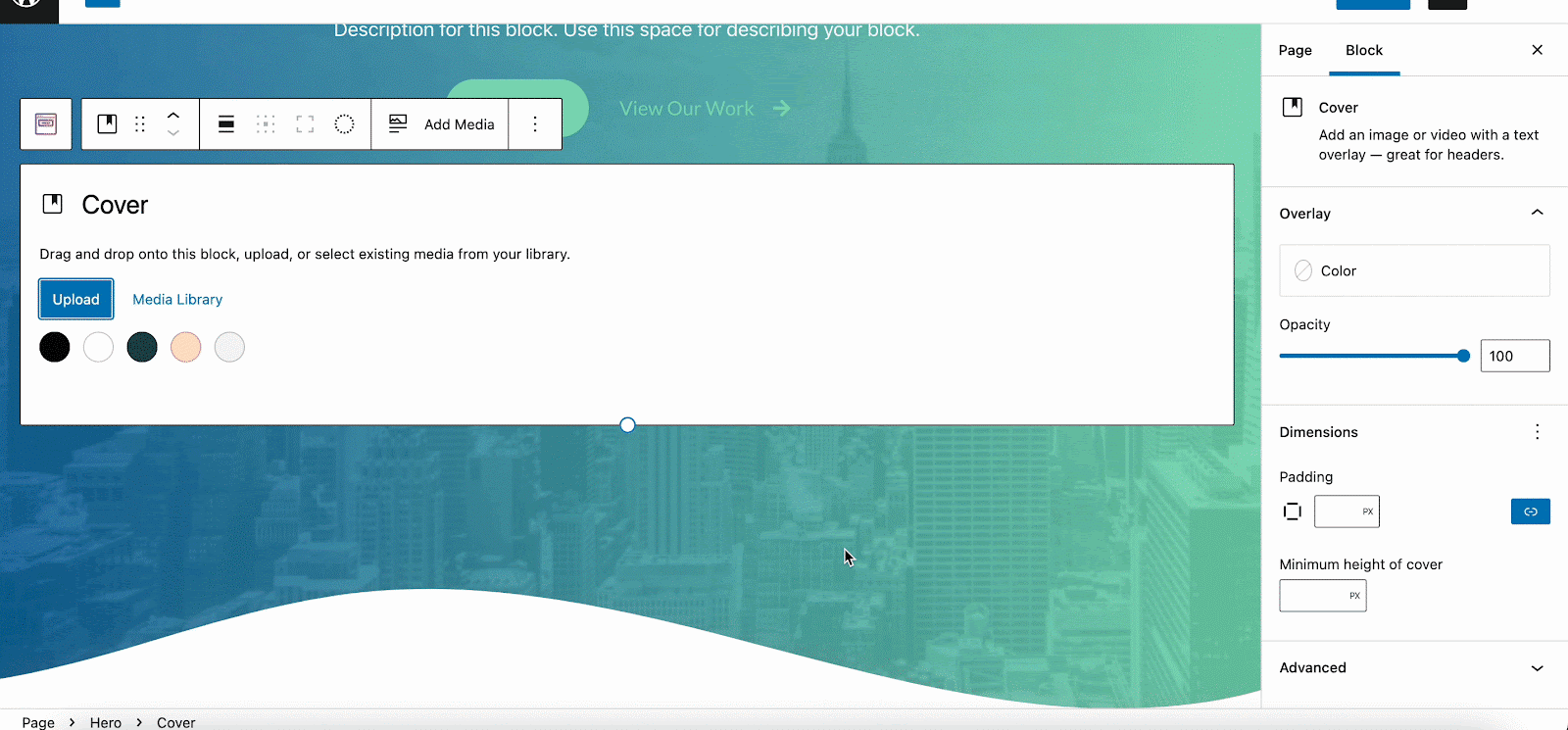
Tra i blocchi predefiniti di Gutenberg, solo il blocco Cover supporta le immagini di sfondo. Quindi utilizzando questo blocco puoi facilmente aggiungere immagini sullo sfondo. Questo blocco Copertina è particolarmente adatto per creare una sezione di invito all'azione, una sezione di testo interattiva, ecc.
Per aggiungere l'immagine di sfondo della sezione con il blocco Copertina, fai clic sul segno "+" dalla tua pagina. Quindi cerca Cover e aggiungila. Ti verrà richiesto di caricare un'immagine o di utilizzarla dalla libreria multimediale. Da qui puoi anche personalizzare la posizione, l'allineamento, ecc. dell'immagine di sfondo. Puoi anche utilizzare altri blocchi annidati nel blocco Copertura.

Usa l'immagine di sfondo per l'intera pagina
Per impostazione predefinita, non puoi aggiungere immagini di sfondo per pagine o post in Gutenberg. Ma per aggiungere immagini di sfondo per l'intera pagina, puoi nuovamente ottenere aiuto dal blocco Wrapper Essential Blocks. Puoi creare un singolo contenitore con questo blocco e quindi aggiungere tutti gli altri blocchi e sezioni sotto di esso. Quindi, nel complesso, puoi aggiungere immagini di sfondo o personalizzarle facilmente.
Aggiunta di un'immagine di sfondo in Elementor
Elementor è uno dei page builder più popolari e versatili per WordPress. Utilizzando le sue molteplici opzioni di personalizzazione, puoi facilmente modificare o aggiungere un'immagine di sfondo alle pagine Web e rendere il tuo sito Web visivamente accattivante. Vediamo come aggiungere un'immagine in background utilizzando Elementor.
Per aggiungere o modificare l'immagine di sfondo di una sezione selezionata:
- Per accedere alle Impostazioni sezione, fare clic sul pulsante Gestisci impostazioni sezione.
- Passare a Stile -> Sfondo > Tipo di sfondo -> Classico.
- Sotto l'immagine, fai clic sul simbolo più (+) e seleziona la tua immagine.

Per modificare l'immagine di un'intera pagina in background:
- Fai clic sul simbolo dell'ingranaggio nell'angolo in basso a sinistra del pannello di modifica.
- Seleziona la scheda " Stile ".
- Seleziona l'icona della matita accanto a Tipo di sfondo.
- Sotto l'immagine, fai clic sul simbolo più (+) e seleziona la tua immagine.
Testare e ottimizzare prima della pubblicazione
Dopo aver aggiunto l'immagine di sfondo, è fondamentale testarla su diversi dispositivi e dimensioni dello schermo per garantire che abbia un bell'aspetto e non influisca negativamente sull'usabilità del tuo sito web. Ecco alcuni fattori da considerare durante il processo di test:
Reattività: testa il tuo sito web su vari dispositivi, inclusi desktop, laptop, tablet e smartphone, per assicurarti che l'immagine di sfondo si adatti bene alle diverse dimensioni dello schermo.
Leggibilità: assicurati che l'immagine di sfondo non renda difficile la lettura del testo o di altri contenuti del tuo sito web. Regola il contrasto o aggiungi sovrapposizioni se necessario per migliorare la leggibilità.
Prestazioni: controlla la velocità di caricamento del tuo sito web con l'immagine di sfondo. Se noti un rallentamento significativo, valuta la possibilità di ottimizzare ulteriormente l'immagine o esplorare le tecniche di memorizzazione nella cache e di ottimizzazione delle prestazioni.
Migliora l'estetica del tuo sito con un'immagine di sfondo
Aggiungere un'immagine di sfondo al tuo sito web è un modo semplice ma potente per migliorarne l'attrattiva visiva e coinvolgere i tuoi visitatori. Seguendo i passaggi descritti in questa guida, puoi facilmente aggiungere un'immagine di sfondo al tuo sito web, che tu sia un principiante o un web designer professionista che utilizza WordPress.
Quindi, crea un sito Web memorabile e accattivante che lasci un'impressione duratura sui tuoi visitatori. Se hai trovato utile questo blog, sentiti libero di condividere la tua opinione nella sezione commenti o con la nostra community Facebook . Puoi anche iscriverti al nostro blog per preziosi tutorial, guide, conoscenze, suggerimenti e gli ultimi aggiornamenti di WordPress .
