Come aggiungere un pulsante Mi piace di Facebook al tuo sito WordPress
Pubblicato: 2023-04-20Vuoi aggiungere un pulsante Mi piace di Facebook al tuo sito?
L'aggiunta di un pulsante Mi piace di Facebook al tuo sito Web WordPress può rendere più facile per i visitatori apprezzare e condividere i tuoi contenuti. Questo può aiutare ad aumentare il coinvolgimento e far crescere i follower del tuo account Facebook.
In questo articolo, ti mostreremo come aggiungere facilmente un pulsante Mi piace di Facebook al tuo sito.
Perché aggiungere un pulsante Mi piace di Facebook a WordPress?
L'aggiunta di un pulsante Mi piace al tuo sito WordPress può aiutarti a stimolare il coinvolgimento sulla tua pagina Facebook. È anche un ottimo modo per incoraggiare gli utenti a condividere i tuoi contenuti sui loro feed di notizie di Facebook, il che aiuta ad attirare nuove persone sul tuo sito web.
Inoltre, l'incorporamento di un pulsante Mi piace di Facebook nella tua pagina web può aiutarti a far crescere i tuoi follower sui social media e costruire la tua comunità online sul social network più popolare. Di conseguenza, puoi aumentare la consapevolezza dei tuoi prodotti o servizi e, in definitiva, aumentare le conversioni.
Attualmente, WordPress non ha una soluzione integrata per aggiungere un pulsante Facebook per i Mi piace, quindi dovrai installare un plug-in di WordPress o aggiungere manualmente il codice del pulsante Mi piace di Facebook. Con questo in mente, ti mostreremo come fare entrambe le cose di seguito.
- Aggiunta di un pulsante Mi piace di Facebook a WordPress con un Page Builder
- Alternativa: aggiungi manualmente un pulsante Mi piace di Facebook al tuo sito
Aggiunta di un pulsante Mi piace di Facebook a WordPress con un Page Builder
Innanzitutto, utilizzeremo un plug-in di WordPress per aggiungere un pulsante Mi piace di Facebook al tuo sito. Useremo SeedProd, il miglior plug-in WordPress per la creazione di siti Web e pagine.

SeedProd semplifica la creazione di design di pagine flessibili in WordPress, incluse landing page personalizzate, home page, barre laterali, intestazioni, piè di pagina e altro ancora. Viene fornito con un builder drag-and-drop e numerosi blocchi WordPress per personalizzare facilmente il tuo sito senza codice o CSS.
Oltre a consentirti di creare pagine di destinazione completamente personalizzate, SeedProd ti consente di creare temi WordPress completi da zero e non avrai bisogno di toccare un singolo file di temi WordPress.
Per questo metodo, ti mostreremo come utilizzare il widget del blocco Mi piace di Facebook di SeedProd per mostrare un pulsante Mi piace praticamente ovunque sul tuo sito WordPress.
Installa e attiva SeedProd
Per iniziare, installa e attiva il plug-in SeedProd sul tuo sito Web WordPress.
Se hai bisogno di aiuto con questo, puoi consultare la nostra documentazione su come installare SeedProd. Questa guida ti guiderà attraverso l'installazione del plug-in e l'attivazione della tua chiave di licenza.
Nota: SeedProd ha una versione gratuita che ti consente di creare una semplice pagina di destinazione senza codice. Per questa guida, useremo SeedProd Pro per i suoi blocchi WordPress Pro.
Successivamente, dovrai determinare come utilizzare SeedProd sul tuo sito web. Puoi usarlo per creare singole pagine WordPress o creare un nuovo tema WordPress per sostituire il tuo attuale design del sito web.
Per questa guida, ti mostreremo come aggiungere un pulsante Mi piace di Facebook a una pagina di destinazione, quindi vai su SeedProd »Pagine di destinazione dalla dashboard di WordPress per iniziare.
Scegli un modello predefinito
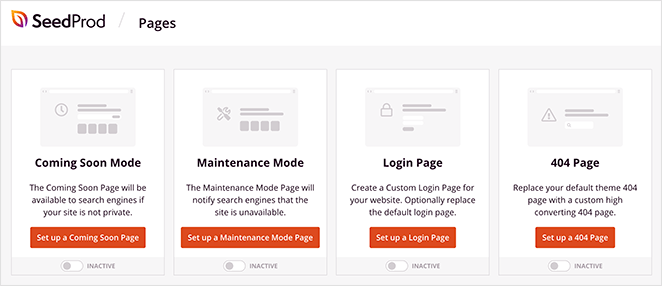
In questa pagina, puoi scegliere uno dei design predefiniti della pagina di destinazione di SeedProd, come Coming Soon, Maintenance, Login o 404.

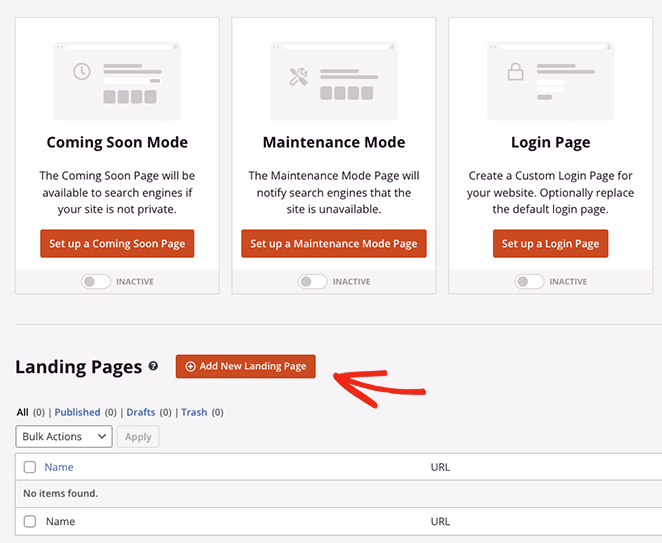
In alternativa, puoi creare una pagina di destinazione personalizzata utilizzando un modello di pagina di destinazione che puoi personalizzare in base alle tue esigenze. Useremo questa opzione, quindi vai avanti e fai clic sul pulsante Aggiungi nuova pagina di destinazione .

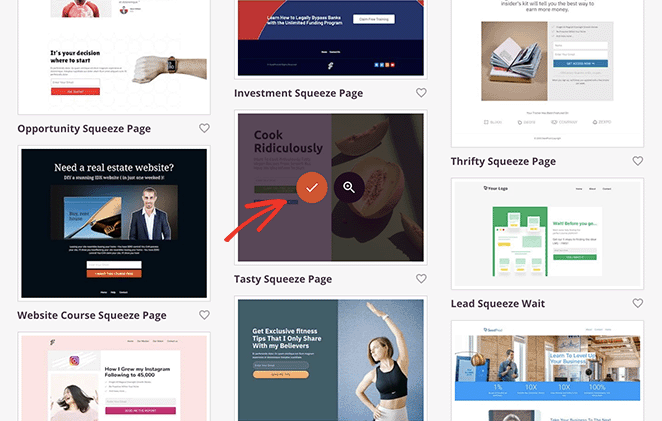
Nella schermata successiva, vedrai una libreria di modelli di landing page professionali che puoi personalizzare con il builder drag-and-drop di SeedProd. Fai clic su una delle schede in alto per filtrare i design per tipo di pagina, tra cui:
- Prossimamente
- Modalità di manutenzione
- 404 pag
- Saldi
- Seminario Web
- Spremitura di piombo
- Grazie
- Login
Una volta trovato un design che ti piace, passaci sopra con il mouse e fai clic sull'icona del segno di spunta. Per questa guida, utilizzeremo il modello Tasty Squeeze Page.

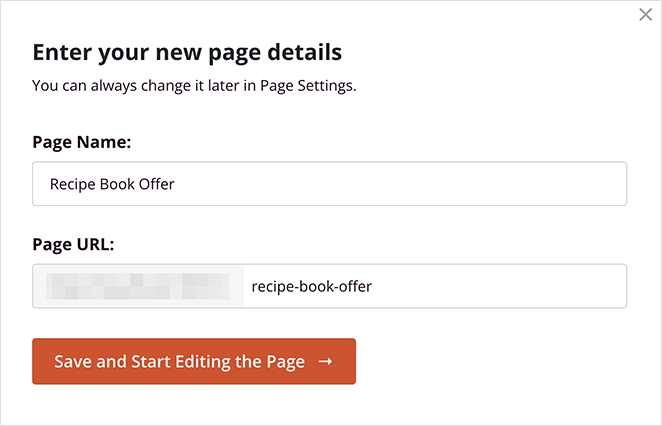
Successivamente, vedrai un popup in cui puoi dare un nome alla tua pagina. SeedProd fornirà automaticamente alla pagina un URL, ma puoi modificarlo in seguito, se lo desideri.

Quando sei soddisfatto dei dettagli, fai clic sul pulsante Salva e inizia a modificare la pagina .
Aggiungi il blocco Mi piace di Facebook
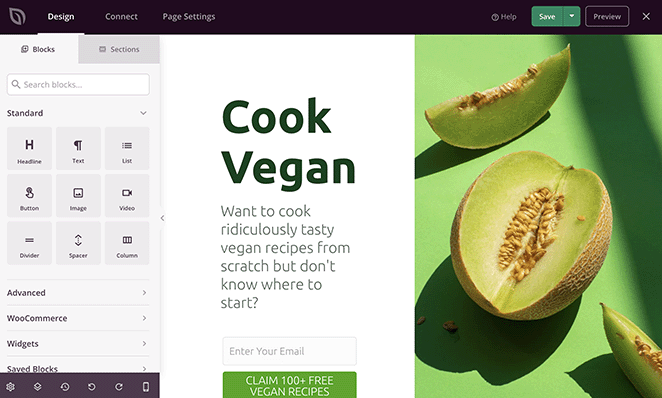
Dopo aver scelto un modello, andrai all'editor visivo di SeedProd, dove potrai iniziare a personalizzare il design della tua pagina di destinazione. È facile da usare, con blocchi e sezioni a sinistra e un'anteprima dal vivo a destra.

È sufficiente fare clic su qualsiasi elemento dell'anteprima per personalizzare il contenuto in base alle proprie esigenze.
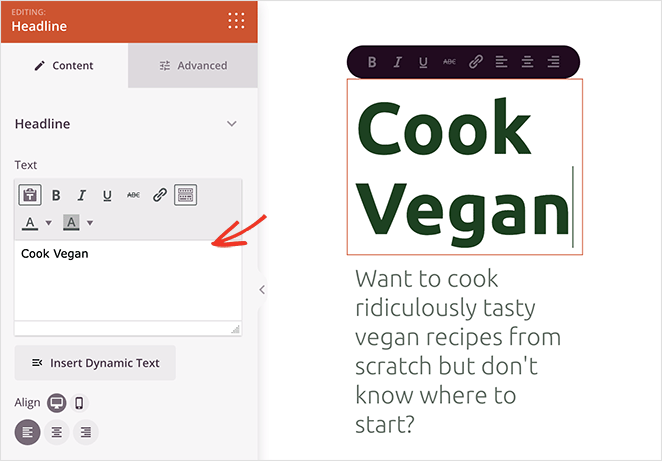
Ad esempio, puoi fare clic su qualsiasi blocco di testo o intestazione per modificare l'intestazione e le descrizioni.

Quando lo fai, si aprirà un pannello delle impostazioni sulla sinistra per modificare il contenuto, la dimensione del carattere, l'allineamento e altro.
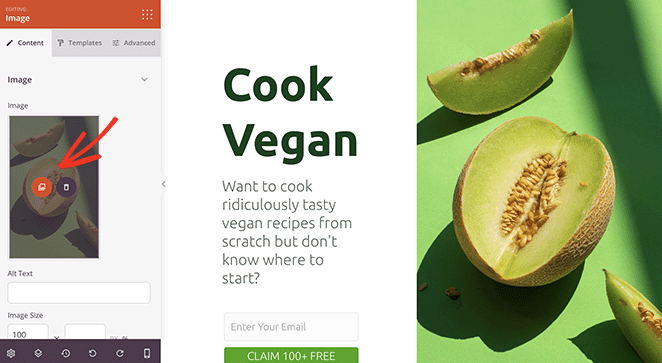
Puoi anche scambiare le immagini del modello e sostituirle con le tue. Per fare ciò, fai clic su qualsiasi immagine, quindi seleziona l'icona del cestino nel pannello delle impostazioni per rimuoverla.

Da lì, puoi caricare una nuova immagine dal tuo computer o dalla libreria multimediale di WordPress.
Ora che conosci le basi della navigazione nel generatore di pagine, diamo un'occhiata a come aggiungere un pulsante Mi piace di Facebook alla tua pagina di destinazione.
SeedProd ha numerosi blocchi WordPress che puoi aggiungere al design della tua pagina di destinazione. Non solo rendono la tua pagina più coinvolgente, ma sono anche ottimi per generare contatti e follower sui social media.
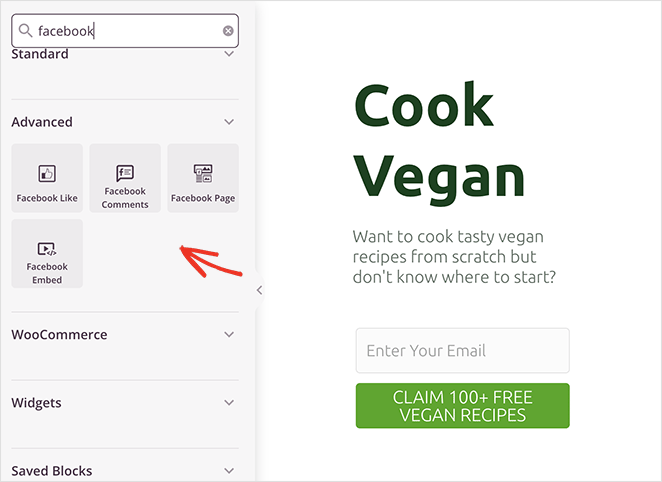
Ad esempio, con i blocchi Facebook di SeedProd, puoi incorporare la tua pagina Facebook, singoli post, commenti e persino un pulsante Mi piace.

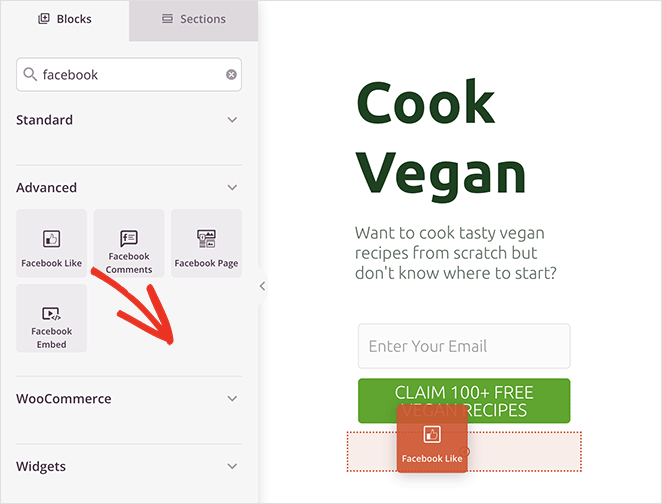
Per aggiungere il blocco del pulsante Mi piace di Facebook alla tua pagina, trascinalo semplicemente dal pannello Blocchi avanzati sulla tua pagina di destinazione.

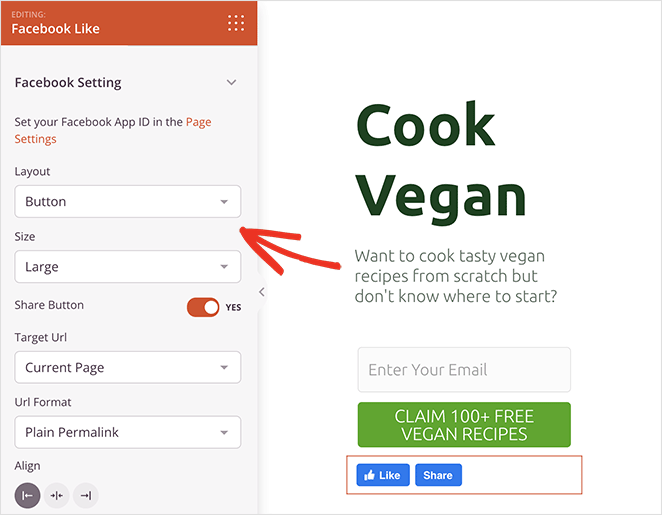
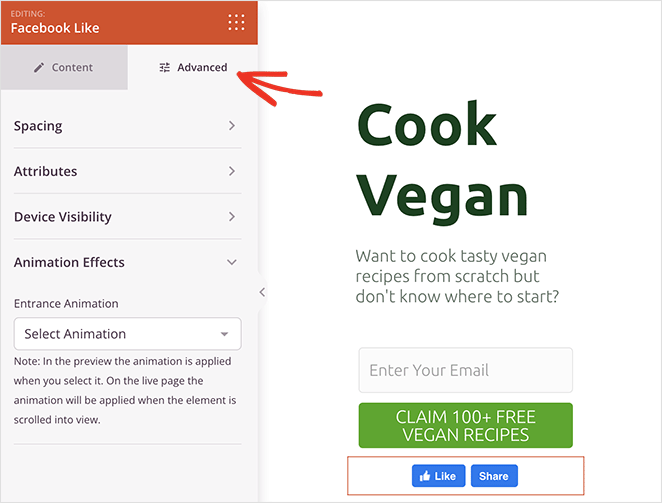
Da lì, puoi modificare il design e l'aspetto del pulsante Mi piace utilizzando i menu a discesa nel pannello delle impostazioni del blocco. Ad esempio, puoi modificare il layout dei pulsanti per mostrare il conteggio dei pulsanti, una casella Mi piace e altro ancora.

Puoi anche modificare la dimensione del carattere e attivare l'opzione per visualizzare un pulsante Condividi di Facebook accanto ad esso.

Inoltre, ci sono opzioni per scegliere come target un URL personalizzato invece della tua attuale pagina di destinazione e cambiare il formato del permalink in un bel link.
Nella scheda Impostazioni avanzate , puoi personalizzare la spaziatura e la visibilità del pulsante Mi piace su dispositivi mobili e desktop e animarlo senza scrivere alcun codice.

Nota: puoi inserire l'ID dell'app Facebook in SeedProd andando su SeedProd »Impostazioni.
Continua a personalizzare il design della tua pagina di destinazione fino a quando non sei soddisfatto di come appare tutto. Ad esempio, puoi modificare la combinazione di colori e la tipografia della pagina nel pannello Impostazioni globali.
Non dimenticare di fare clic sul pulsante Salva nell'angolo in alto a destra per salvare le modifiche.
Configura le impostazioni della tua pagina
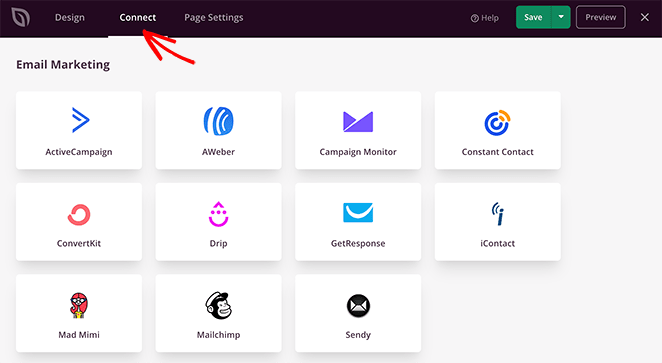
Poiché la pagina che stiamo creando include un modulo di attivazione, in seguito dovremo collegare un servizio di email marketing. Per fare ciò, fai clic sulla scheda Connetti in alto e trova il tuo provider di email marketing nell'elenco.

Da lì, segui le istruzioni sullo schermo per connettere la tua mailing list.
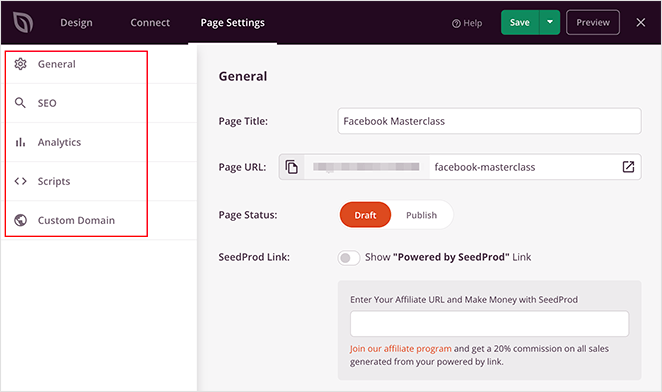
Puoi anche fare clic sulla scheda Impostazioni pagina in alto per modificare le impostazioni della pagina di destinazione. In questa schermata, puoi modificare il nome e l'URL della pagina di destinazione e configurare le impostazioni SEO sulla pagina per i motori di ricerca.

Ad esempio, nella sezione delle impostazioni SEO, puoi utilizzare All in One SEO, il miglior plug-in SEO per WordPress, per configurare le impostazioni del grafico aperto per la tua pagina.
Questi metadati aiutano Facebook a raccogliere informazioni sulla tua pagina, tra cui l'immagine in miniatura, il titolo della pagina, la descrizione e l'autore.
Inoltre, le impostazioni della pagina ti consentono anche di aggiungere script personalizzati, come il tuo pixel di Facebook o il codice di tracciamento di Google Analytics.
Per maggiori dettagli, consulta i nostri documenti sulle impostazioni della pagina di destinazione.
Pubblica le tue modifiche
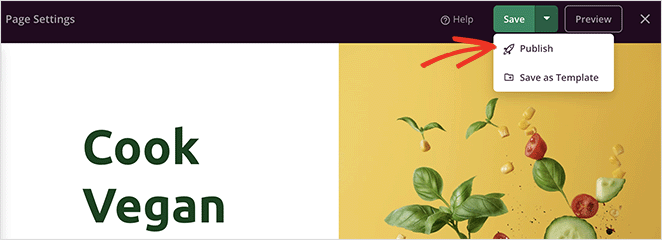
Una volta che la tua pagina ha esattamente l'aspetto che desideri, sei pronto per pubblicarla sul tuo sito WordPress. Per fare ciò, fai clic sulla freccia del menu a discesa sul pulsante Salva e seleziona Pubblica .

Ora puoi visitare la tua pagina di destinazione e vedere il pulsante Mi piace di Facebook in azione.

Alternativa: aggiungi manualmente un pulsante Mi piace di Facebook al tuo sito
Un altro modo per aggiungere un pulsante Mi piace di Facebook al tuo sito WordPress è utilizzare un codice personalizzato. Tuttavia, questo metodo richiede di copiare e incollare il codice HTML direttamente in WordPress, quindi lo consigliamo solo a chi ha dimestichezza con la modifica del codice.
Detto questo, utilizzeremo il plug-in WPCode per semplificare l'aggiunta di codice personalizzato a WordPress.
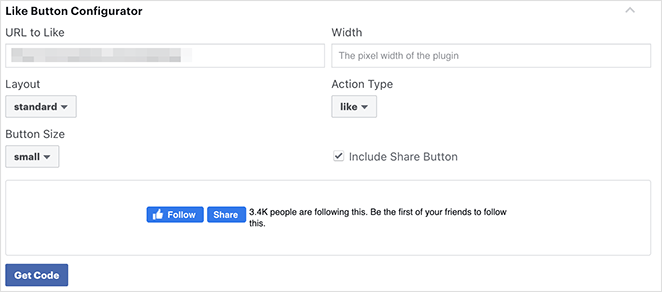
Innanzitutto, devi andare alla pagina "Pulsante Mi piace" sul sito Web Meta for Developers (developers.facebook.com) e scorrere verso il basso fino alla sezione "Configuratore pulsante Mi piace".

Successivamente, inserisci l'URL della tua pagina Facebook nel campo "URL a cui piace". Questa dovrebbe essere la pagina a cui desideri connetterti con il pulsante Mi piace di Facebook.
Successivamente, regola semplicemente le impostazioni per scegliere il layout e le dimensioni del pulsante Mi piace. Vedrai anche un'anteprima del pulsante Mi piace.
Quando sei soddisfatto dell'anteprima, fai clic sul pulsante Ottieni codice .
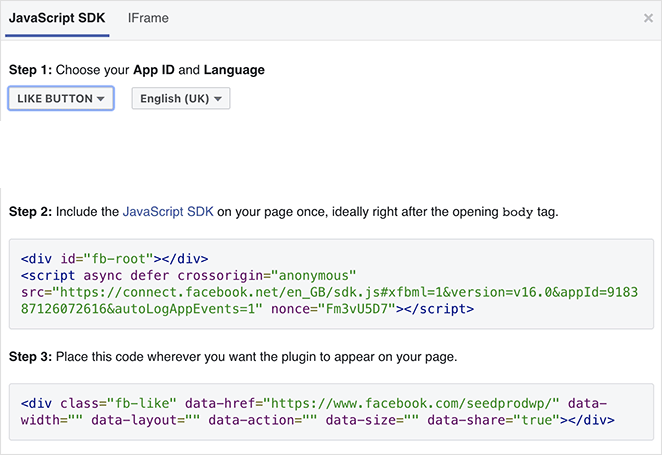
Ora vedrai un popup con 2 frammenti di codice e 2 diverse schede chiamate JavaScript SDK e iFrame. Fare clic sull'opzione JavaScript.

Questo è ciò che dovrai aggiungere al tuo sito Web WordPress per visualizzare il pulsante Mi piace.
Se aggiungi direttamente questi frammenti di codice al tuo tema WordPress, c'è la possibilità che possa danneggiare il tuo sito web. Inoltre, quando aggiorni il tuo tema, potrebbe sovrascrivere i frammenti di codice.
Un modo più semplice per aggiungere questo codice è con il plug-in WPCode. Ti consente di incollare frammenti di codice sul tuo sito Web e gestirlo senza modificare direttamente i file del tema.
Innanzitutto, dovrai installare e attivare il plug-in WPCode.
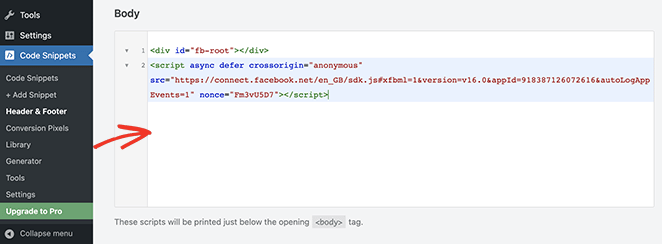
Dopo aver attivato il plug-in, vai a Code Snippets »Intestazione e piè di pagina dalla dashboard di WordPress.
Ora, copia il primo frammento di codice da Facebook e aggiungilo al file header.php del tuo tema WordPress dopo il tag <body>.

Basta copiare il codice e inserirlo nella sezione "Corpo" e fare clic sul pulsante Salva modifiche .
Successivamente, dovrai copiare il secondo frammento di codice e incollarlo nel tuo sito WordPress per mostrare il pulsante Mi piace di Facebook.
Per fare ciò, vai su Code Snippets »+ Add Snippet dal tuo pannello di amministrazione di WordPress o fai clic sul pulsante Aggiungi nuovo .
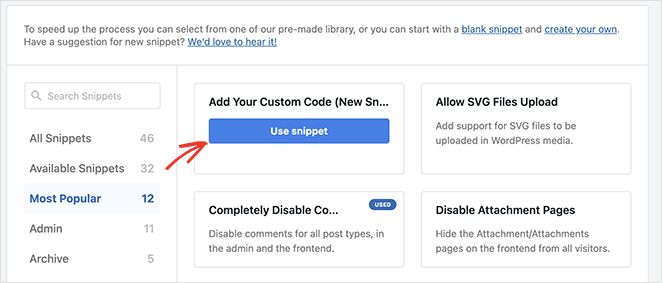
Nella schermata successiva, puoi scegliere uno snippet dalla libreria predefinita o aggiungere un nuovo codice personalizzato.
Quindi vai avanti e fai clic sull'opzione "Aggiungi il tuo codice personalizzato (nuovo snippet)" e seleziona il pulsante Usa snippet .

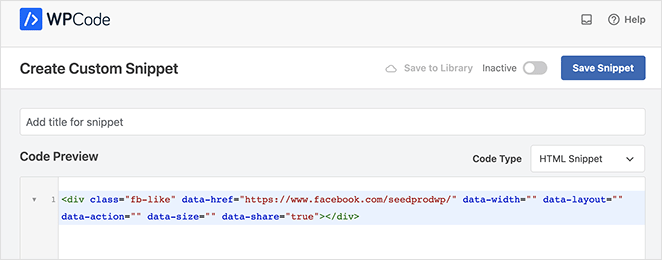
Da lì, dai un nome al tuo codice personalizzato e inserisci il secondo snippet di codice da Facebook nella sezione "Anteprima codice".

Assicurati di fare clic sul menu a discesa "Tipo di codice" e selezionare "Snippet HTML".
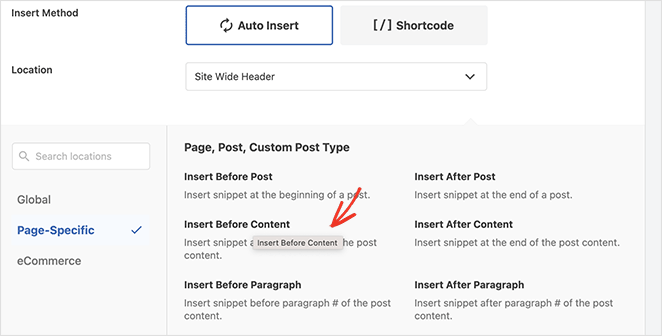
Successivamente, scorri verso il basso fino alla sezione "Inserimento" e scegli dove visualizzare il pulsante Mi piace di Facebook. Ad esempio, lo fai apparire prima del contenuto del post del tuo blog.
Per fare ciò, fai clic sul menu a discesa "Posizione" e scegli l'opzione Inserisci prima del contenuto nella sezione Specifico della pagina .

Infine, fai clic sul pulsante Salva frammento e sposta l'interruttore da Inattivo ad Attivo .
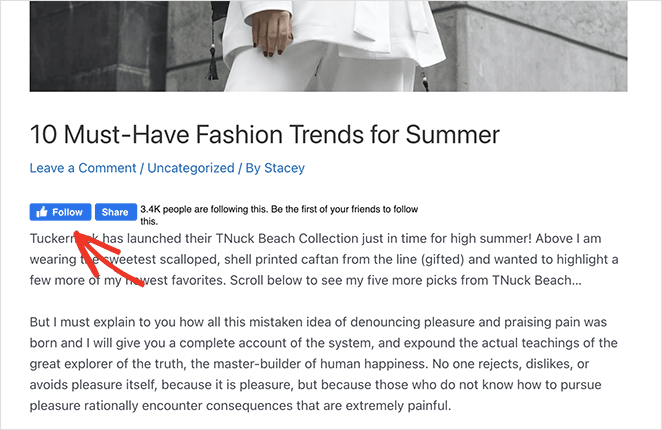
Ora puoi visitare qualsiasi post del blog per vedere il pulsante Mi piace di Facebook prima del contenuto del post.

Questo è tutto!
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un pulsante Mi piace di Facebook al tuo sito. Potrebbe piacerti anche questo tutorial su come incorporare gli eventi di Facebook in WordPress.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.