Come aggiungere un modulo Flodesk a un blog WordPress
Pubblicato: 2023-07-07Aggiungere un modulo Flodesk a un blog WordPress è un gioco da ragazzi, anche per i principianti. Siamo grandi fan della piattaforma di email marketing Flodesk! Tuttavia, comprendiamo che i principianti potrebbero trovare difficile aggiungere i loro moduli ai loro siti Web a causa della complessità del processo. Fortunatamente, siamo specializzati in questo settore e siamo qui per aiutarti. Oggi ti forniremo un tutorial su come integrare perfettamente Flodesk nel tuo sito Web WordPress. In questo esempio, dimostreremo come incorporare un modulo in linea da Flodesk nel tuo sito WordPress.

Sommario
Aggiungi un modulo Flodesk a un blog WordPress
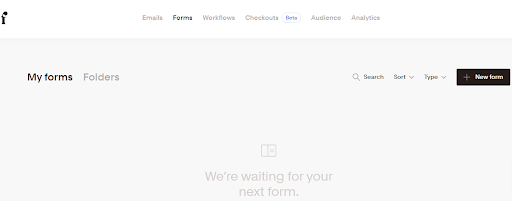
Passaggio 1: crea un modulo su Flodesk

Per iniziare a creare un modulo in Flodesk, inizia accedendo alla tua dashboard e facendo clic sull'opzione "FORMS" situata nella parte superiore dello schermo. Questo avvierà il processo di impostazione del modulo desiderato.
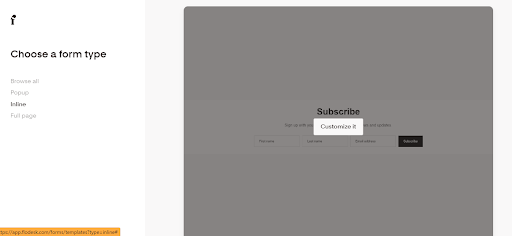
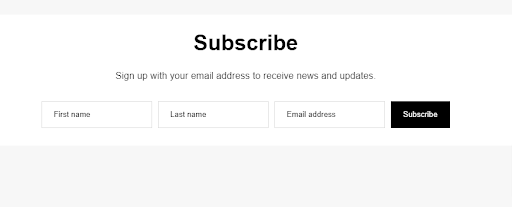
Passaggio 2: scegli il tuo stile di layout
Ti consigliamo di selezionare lo stile del modulo in linea per la tua creazione. Questa scelta ti fornirà un aspetto altamente brandizzato che è allo stesso tempo semplice e diretto, ma integra perfettamente qualsiasi design.
Passaggio 3: fare clic su Personalizza nel modulo di tua scelta

Dopo aver selezionato lo stile del modulo in linea, fai clic sull'opzione "personalizza". Apparirà un messaggio che ti chiederà di inserire un nuovo segmento prima di procedere. In genere, questo segmento rappresenta i nuovi abbonati, ma puoi anche taggarli in base ad altri criteri come "il mio fantastico omaggio
iscritti." Questa fase di segmentazione è fondamentale in quanto ti consente di indirizzare i tuoi sforzi di marketing verso i loro interessi specifici. Ad esempio, se qualcuno si è iscritto al tuo corso fai-da-te, potrebbe non voler ricevere e-mail sui tuoi servizi fatti per te.
Passaggio 4: progettare/personalizzare il modulo

La personalizzazione del modulo in linea è un processo semplice. Hai la possibilità di modificare il colore, lo stile e il testo del pulsante senza sforzo facendo clic sui rispettivi elementi nella pagina e apportando le modifiche desiderate.
Inoltre, puoi anche personalizzare i caratteri utilizzati e regolarne le dimensioni accedendo al pannello di destra.
Passaggio 5: scegli Doppio consenso esplicito o meno
Dopo aver progettato il modulo, è il momento di determinare i passaggi finali per l'iscrizione. Valuta se desideri implementare un processo di conferma per un abbonamento. Questa misura serve a proteggersi dai robot spam e garantisce che le persone autentiche che desiderano sinceramente le tue e-mail si iscrivano. Optare per il doppio opt-in significa che gli abbonati riceveranno un'e-mail di conferma, richiedendo loro di fare clic prima di essere iscritti e di ricevere la loro prima e-mail di benvenuto (se hai impostato una serie). In alternativa, senza double opt-in, gli abbonati vengono immediatamente aggiunti alla tua lista al momento della registrazione.
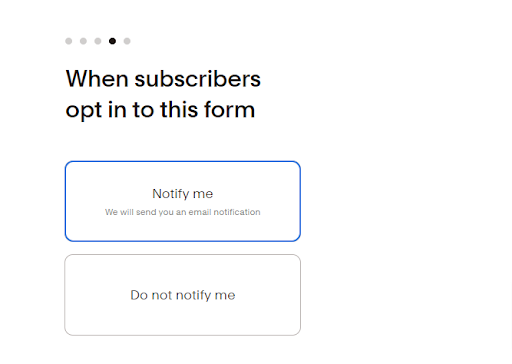
Passaggio 6: desideri le notifiche?


Considera se desideri ricevere notifiche ogni volta che si iscrive un nuovo abbonato. Inizialmente, quando la tua attività è piccola, ogni nuovo abbonato può portare un senso di eccitazione, provocando un ballo felice. Tuttavia, man mano che la tua attività cresce, queste notifiche potrebbero diventare opprimenti e non necessarie. È consigliabile disabilitarli dall'inizio e affidarsi invece al proprio software di email marketing per tenere traccia dei nuovi abbonati. Assicurati di utilizzare regolarmente i tuoi strumenti di email marketing per rimanere informato su eventuali nuove iscrizioni.
Leggi anche: I 5 migliori consigli di editing moderni ed efficaci per i blogger diligenti
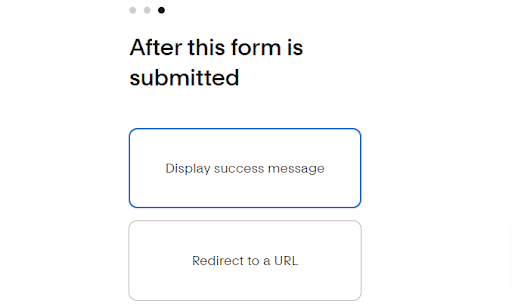
Passaggio 7: scegli cosa succede dopo: aggiungi un modulo Flodesk a un blog WordPress

Dopo che un utente si è iscritto, devi decidere il passaggio successivo. Desideri fornire loro un messaggio di ringraziamento o indirizzarli a un altro URL/pagina?
Un vantaggio del reindirizzamento a un altro URL è la possibilità di offrire pagine di ringraziamento personalizzate che includono download o video per una gratificazione immediata. Questo approccio si rivela particolarmente vantaggioso se li hai indotti a registrarsi offrendo un omaggio, in quanto puoi prontamente premiarli con contenuti di valore.
Quindi, considera se preferisci un messaggio di ringraziamento o reindirizzarli a un URL designato che offre un'esperienza personalizzata e gratificante.
Leggi anche: I migliori plug-in di articoli correlati per il sito WordPress
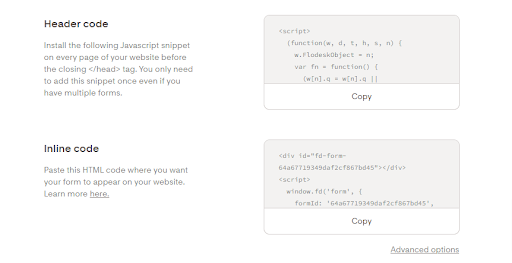
Passaggio 8: ottieni il codice di incorporamento: aggiungi un modulo Flodesk a un blog WordPress

I prossimi tre passaggi sono cruciali ma impegnativi, e spesso causano confusione a molte persone. Dopo aver ottenuto il codice di incorporamento da Flodesk, è importante mantenere aperta la finestra corrente mentre si apre una finestra separata del browser per accedere alla pagina di accesso del sito web.
Procedi con l'accesso al tuo sito Web utilizzando la nuova finestra del browser e vai alla pagina specifica in cui intendi incorporare il modulo. Apri la pagina per scopi di modifica.
Leggi anche: Plugin di WordPress che aiutano a raddoppiare il traffico del tuo sito web
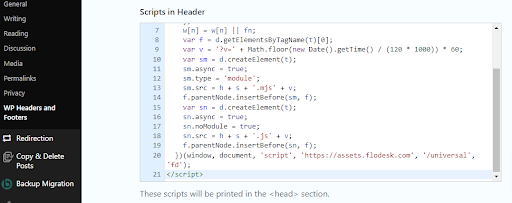
Passaggio 9: aggiungi il codice dell'intestazione al tuo sito web

Il completamento del passaggio successivo è fondamentale per la visualizzazione del modulo. Il passaggio che spesso impedisce alle persone di aggiungere correttamente i propri moduli Flodesk è l'utilizzo di un plug-in per aggiungere il contenuto dell'intestazione, eliminando la necessità di modificare il codice complesso sul modello. Suggeriamo di utilizzare il plug-in "Inserisci intestazioni e piè di pagina" di WPBeginner, garantendo aggiornamenti regolari. Basta installare e attivare il plug-in, accedere alla sua pagina delle impostazioni dal menu Impostazioni della dashboard, aggiungere il codice dell'intestazione nell'area designata e salvare le modifiche.
Leggi anche: 7 plugin di WordPress che ti aiuteranno a ottenere più traffico
Passaggio 10: incorpora il modulo in linea nella tua pagina
Quando si incorpora qualsiasi elemento su un sito Web, è necessario lavorare all'interno dell'editor di testo o di codice anziché utilizzare il visual builder, soprattutto quando si utilizza Gutenberg.
Il processo è più semplice con l'editor classico, in quanto consente una facile modifica del codice, sebbene possa essere realizzato anche in Gutenberg con una certa dimestichezza.
In questo esempio, dimostreremo come farlo utilizzando l'editor classico o l'editor di blocchi di testo di WPBakery.
- Copia il codice per il "codice in linea" fornito da Flodesk.
- Individua il punto appropriato sul tuo sito Web in cui desideri visualizzare il modulo.
- Incolla il codice di incorporamento nell'area designata.
- Salva, pubblica o aggiorna la tua pagina per applicare le modifiche.
- Visualizza l'anteprima della pagina per assicurarti che il tuo modulo appaia correttamente sul front-end del tuo sito web.

Conclusione sull'aggiunta di un modulo Flodesk a un blog WordPress
La conversione di un design Figma in un sito Web WordPress richiede un approccio sistematico e competenze tecniche. Seguendo i passaggi descritti in questa guida, puoi dare vita con successo al tuo design Figma sotto forma di un sito WordPress funzionale e interattivo. Ricorda, se non ti senti a tuo agio con la codifica o lo sviluppo di WordPress, è consigliabile chiedere assistenza a uno sviluppatore web professionista che possa aiutarti a raggiungere i tuoi obiettivi di progettazione in modo efficace ed efficiente. Con dedizione e attenzione ai dettagli, puoi trasformare il tuo design Figma in uno straordinario sito Web WordPress che coinvolge e delizia il tuo pubblico.
Letture interessanti:
Come ottimizzare la pagina di pagamento di un negozio di e-commerce
Siti web per vendere corsi online
Come vendere servizi di marketing online con Woo Sell Services?
