Crea un'intestazione appiccicosa in Elementor (metodo più semplice)
Pubblicato: 2022-04-10Questo articolo introdurrà un modo semplice per aggiungere un'intestazione appiccicosa in Elementor, senza utilizzare componenti aggiuntivi di terze parti e CSS incredibilmente semplici.
Elementor non ha una grande funzionalità di intestazione appiccicosa integrata, quindi non ci resta che utilizzare plug-in di terze parti o CSS e JavaScript.

Come aggiungiamo un'intestazione appiccicosa in Elementor
La nostra agenzia utilizza 4 semplici righe di CSS personalizzati per aggiungere le nostre intestazioni adesive e voleva condividere il nostro metodo con te. Alla fine di questo articolo, includerà anche aggiunte avanzate all'intestazione adesiva e a Elementor che ti aiutano a ridimensionare l'immagine durante lo scorrimento, cambiare il colore di sfondo dell'intestazione adesiva sullo scorrimento e altro ancora
Tieni presente che questa guida è orientata a coloro che utilizzano Elementor pro. Questo perché Elementor Pro include il generatore di temi, che ti consente di impostare le tue intestazioni e piè di pagina. Se non possiedi già questo plugin, vale il suo prezzo di $ 49,00 in quanto ti consente essenzialmente di creare un sito Web da zero.
Prenderlo da questo link di affiliazione supporta la nostra agenzia senza costi aggiuntivi per te.
Passaggio 1: crea l'intestazione di base
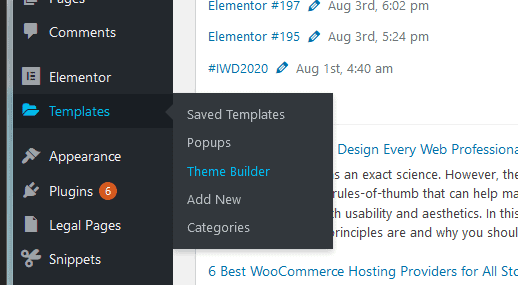
Innanzitutto, creeremo la nostra intestazione di base e la applicheremo a tutte le pagine su Elementor. Per accedere al generatore di intestazioni, vai ai modelli nella virgola del back-end dell'amministratore e quindi fai clic su generatore di temi.

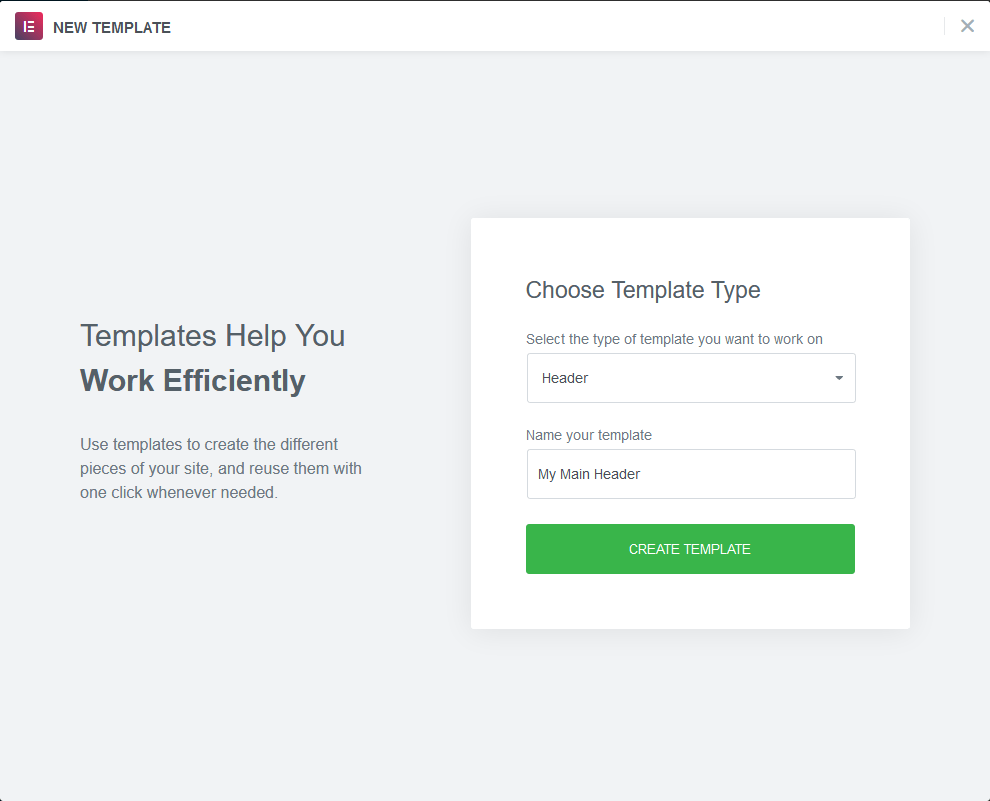
Aggiungi un nuovo modello e cambia il tipo in intestazione. Dopo aver nominato il modello, fai clic sul pulsante verde "Crea modello".

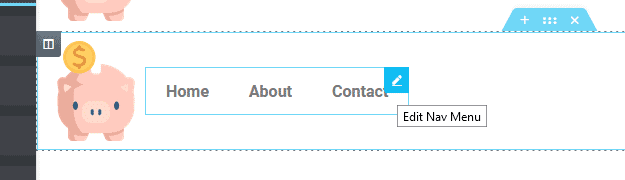
Ora, costruisci la tua intestazione. Per fare ciò, le persone in genere creano una nuova sezione, la dividono in due colonne, quindi aggiungono un logo del sito e un menu di navigazione.
In genere, il logo del sito è allineato direttamente a sinistra della sezione (e contenuto nella colonna di sinistra), mentre il menu di Elementor è nella colonna di destra e allineato a destra.
Puoi anche utilizzare solo una colonna, impostando il posizionamento nelle impostazioni avanzate per ogni elemento all'interno del menu in modo che sia in linea .

È possibile utilizzare l'allineamento orizzontale, " spazio tra ", per ottenere lo stesso effetto di due colonne. Questo è il nostro metodo consigliato in quanto riduce il numero di elementi Dom e porta a un sito Web di caricamento (parzialmente) più rapido.
Nella scheda stile in Elementor, puoi manipolare lo sfondo dell'intestazione in modo che sia trasparente o colorato. In questo esempio, vogliamo che la nostra intestazione si sovrapponga alla nostra sezione iniziale dell'eroe, il che significa che manterremo lo sfondo trasparente. Per fare ciò, impostiamo il colore di sfondo della sezione su rgb(0,0,0) .
Assicurati di modificare il tag HTML da predefinito a "Intestazione"

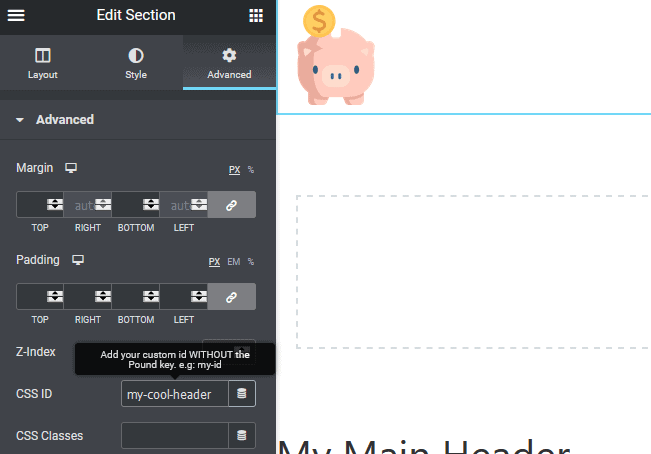
Infine, dai alla tua intestazione un ID CSS personalizzato, come: #my-cool-header. (Aggiungeremo anche una classe CSS personalizzata)

Dopo aver creato la tua intestazione, pubblicala e imposta le condizioni di visualizzazione di conseguenza. In questo esempio stiamo visualizzando questa intestazione su tutte le sezioni del nostro sito web. Tuttavia, gli strumenti di visibilità condizionale di Elementor sono uno dei migliori del settore e puoi utilizzarlo in modo troppo selettivo per visualizzare la tua intestazione adesiva ovunque sia necessario.
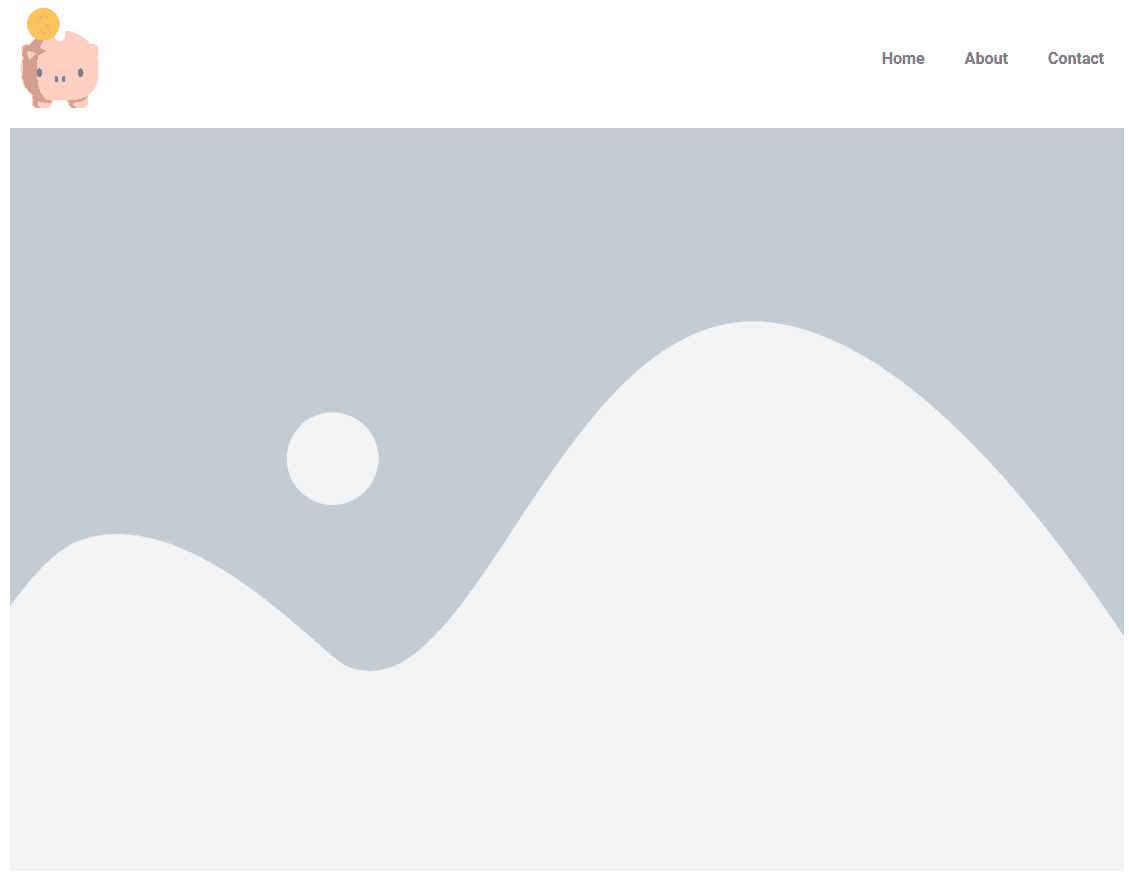
A questo punto, se accedi al front-end del tuo sito web, vedrai l'intestazione visualizzata in primo piano. Ma, come vedrai, non è appiccicoso, né si sovrappone al contenuto iniziale.

Per rendere appiccicosa la nostra intestazione Elementor (ovvero sovrapporre il contenuto mentre scorri lo schermo verso il basso), è ora di aggiungere alcuni CSS personalizzati.
Torna al generatore di intestazioni e seleziona la colonna generale. Vai alla scheda delle impostazioni avanzate di quella sezione e apri l'input CSS personalizzato.
?? Questa è la parte dell'articolo in cui ti mostriamo il modo incredibilmente semplice per rendere appiccicosa la tua intestazione in Elementor.
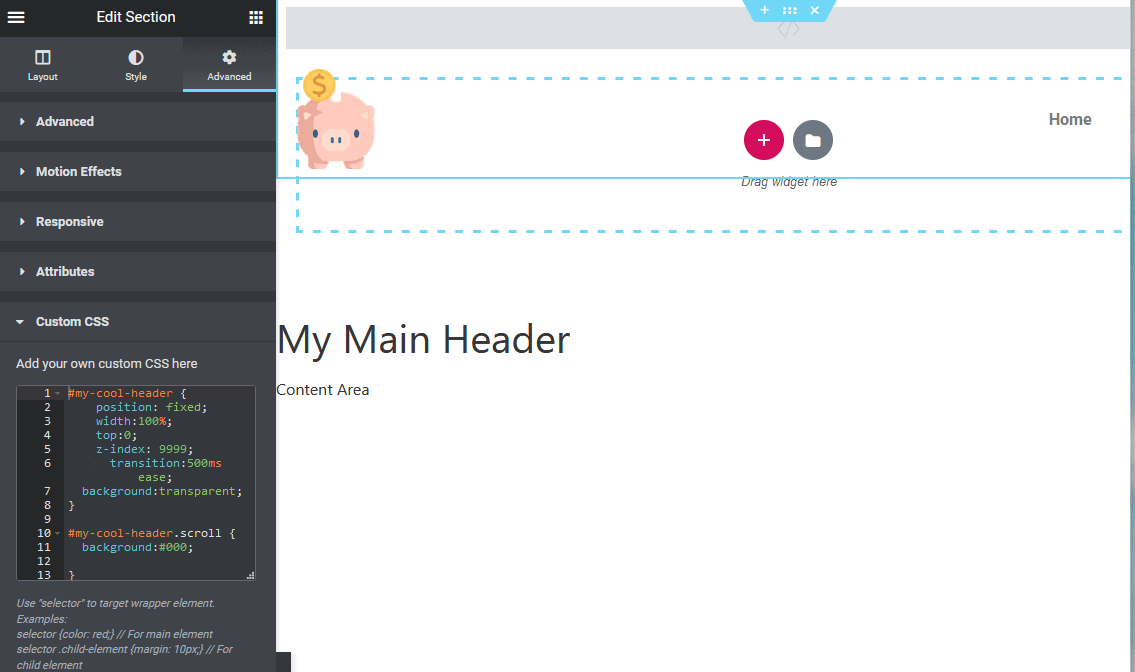
Nell'input CSS personalizzato, aggiungi il codice seguente:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Linguaggio del codice: CSS ( css )Se lo digiti nell'input (invece di copiare e incollare) sarai in grado di vedere cosa fa ogni riga. Innanzitutto, il selettore applica questo CSS personalizzato all'elemento wrapper di destinazione, che in questo caso è la sezione dell'intestazione.
In secondo luogo, position:fixed assicura che l'intestazione rimanga appiccicosa mentre scorri la pagina verso il basso.
Terzo, top:0 fa sì che l'intestazione rimanga fissa nella parte superiore della finestra di visualizzazione del browser.
In quarto luogo, z-index:9999 assicura che l'intestazione rimanga al di sopra di tutto il contenuto della pagina.
Se torni al front-end del tuo sito web, vedrai che l'intestazione ora si sovrappone al contenuto. Mentre scorri la pagina verso il basso, la sua posizione rimane fissa nella parte superiore dello schermo.
In sostanza, è l'intestazione appiccicosa più semplice che tu abbia mai incorporato in un sito Web Elementor. Tutto ciò di cui hai bisogno sono quattro righe di CSS.
A questo punto, puoi scegliere di interrompere e lasciare l'intestazione così com'è. Tuttavia, molte volte vogliamo aggiungere alcuni effetti avanzati.
Per noi, i due effetti più importanti per qualsiasi intestazione appiccicosa in Elementor sono i seguenti:
- Modifica dello sfondo da trasparente a un colore quando l'utente scorre lo schermo verso il basso
Questo è importante perché assicura che gli elementi del menu siano visibili quando si scorre lo schermo verso il basso. In genere, un eroe è costituito da una fotografia scura, il che significa che c'è un contrasto adeguato per consentire al visitatore di visualizzare e fare clic sulla navigazione. Tuttavia, mentre scorri lo schermo verso il basso, la modifica del colore di sfondo su un'intestazione adesiva di Elementor rende molto più facile la lettura e l'utilizzo.
- Modifica dell'immagine sulla pergamena
In molti casi, il menu iniziale ha il logo dell'azienda che mostra il nome al suo interno. Questo lo rende un rapporto ampio, qualcosa come 16 per 9, che può essere ridotto mentre il visitatore scorre lo schermo verso il basso.
Riducendo le dimensioni del logo aziendale, viene ridotta anche l'altezza complessiva dell'intestazione adesiva in Elementor, massimizzando la quantità di viewport che l'utente può utilizzare per visualizzare i contenuti.
Ad esempio, potremmo avere il nostro logo come quello giusto nella parte superiore della pagina.

Ma il logo poi cambia a sinistra (e si restringe) quando l'utente scorre verso il basso, riducendo al minimo l'altezza di tutto.
Aggiunte avanzate
Cambia colore di sfondo durante lo scorrimento
La prima aggiunta avanzata che vogliamo apportare alla nostra intestazione appiccicosa di Elementor sta cambiando il colore di sfondo della sezione generale sullo scorrimento.
Per fare ciò, utilizzeremo alcuni JavaScript e CSS di base. se questo ti spaventa, non preoccuparti, tutto ciò che devi fare è copiare e incollare in un blocco HTML.
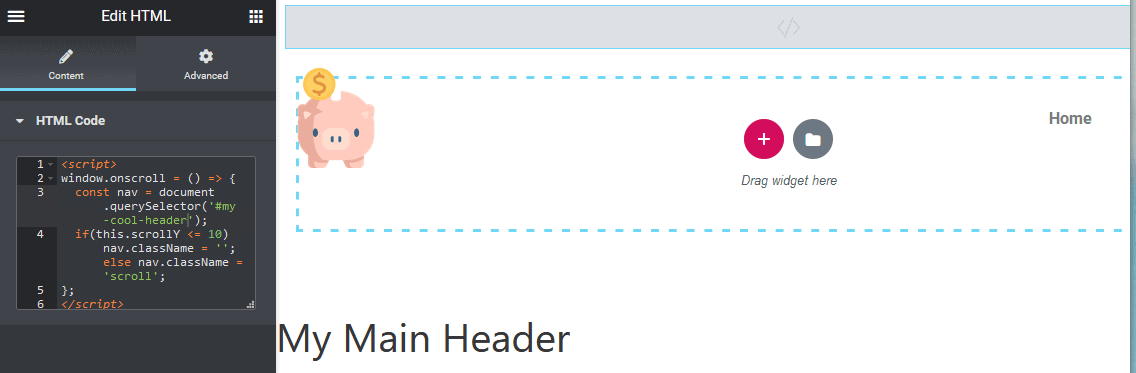
Innanzitutto, trascina e rilascia il blocco HTML direttamente nell'intestazione. Non preoccuparti di incasinare la struttura, poiché il blocco HTML non verrà visualizzato sul front-end.


Incolla il seguente codice:
< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Linguaggio codice: HTML, XML ( xml )Quello che fa questo codice è applicare lo stile CSS non appena scorri oltre 10px.
Per il nostro CSS personalizzato con l'intestazione, aggiungeremo 2 nuove righe. La prima riga fa sfumare la transizione tra il colore trasparente e quello di sfondo.
Il secondo assicura che lo sfondo originale sia trasparente.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transizione : 500 ms di facilità;
sfondo : trasparente;
}
Linguaggio del codice: CSS ( css )Quindi, aggiungeremo un selettore CSS completamente nuovo, che applica il colore di sfondo quando l'utente scorre la pagina verso il basso:
#my-cool-header .scroll { background : #000 ; } Linguaggio del codice: CSS ( css )Copia e incolla semplicemente entrambi questi codici CSS direttamente nel CSS personalizzato per la sezione dell'intestazione.

Ora salva la pagina e vai alla tua intestazione sul front-end. Mentre scorri la pagina verso il basso, verrà applicato l'effetto di classe .scroll. In questo esempio abbiamo solo cambiato lo sfondo in nero, ma puoi modificare le dimensioni, gli stili dei caratteri e altro ancora.
Cambia immagine allo scorrimento
Un altro effetto avanzato che ci piace applicare alle nostre intestazioni adesive di Elementor è la modifica delle dimensioni dell'immagine del logo, o anche dell'intera immagine del logo.
Per prima cosa, parliamo di come puoi ridimensionare l'immagine usando JavaScript e le classi già in atto dal "cambia colore di sfondo durante lo scorrimento".
Specifica semplicemente il selettore del logo del tuo sito dietro l'originale e .scroll css in questo modo:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Linguaggio del codice: CSS ( css )Questo codice ridimensionerà la larghezza della nostra immagine di intestazione di 50 pixel durante lo scorrimento della pagina. Nel nostro caso, dovevamo aggiungere il ridimensionamento dell'intestazione effettiva per adattarla meglio al nostro logo da 50px.
Questo è stato applicato al selettore #my-cool-header.scroll.
Supponiamo che tu voglia cambiare completamente l'immagine quando hai fatto scorrere la pagina verso il basso. Questa è un'altra cosa che è possibile e abbastanza facile da fare usando i CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Linguaggio del codice: CSS ( css )Ciò che fa è nascondere l'immagine del logo originale e visualizzare un'immagine di sfondo al suo posto. Nel nostro esempio, questa sarebbe un'altra foto di maiale.

Puoi anche utilizzare CSS Media Query in Elementor per applicare diversi effetti di scorrimento a seconda della larghezza dello schermo.
Conclusione
Speriamo che ti sia stato mostrato un modo semplice per aggiungere Sticky Header in Elementor, insieme ad alcuni effetti avanzati.
In caso di domande in merito, non esitare a contattarci nei commenti.
