Come aggiungere limiti di età nei moduli di WordPress
Pubblicato: 2022-05-11Vuoi limitare le voci del modulo agli utenti di età superiore ai 18 anni? Con Formidable Forms, puoi facilmente aggiungere limiti di età in soli tre passaggi!

Quando presenti moduli sul tuo sito web, puoi ottenere feedback utili dai tuoi visitatori online. I moduli pubblici consentono inoltre a chiunque di inviare informazioni. Ciò può comportare un sacco di voci di spam da bot o voci di utenti al di fuori del tuo pubblico di destinazione. La verifica dell'età è uno strumento utile per garantire che gli invii dei moduli provengano dal pubblico di destinazione corretto.
Mentre gli strumenti di prevenzione dello spam sono diventati comuni nella maggior parte dei moderni costruttori di moduli, i controlli dell'età per impedire ai bambini di inviare un modulo sono meno comuni.
Fortunatamente, è facile aggiungere limiti di età ai moduli sul tuo sito WordPress. i controlli dell'età sono utili per sondaggi, iscrizioni a eventi e domande di lavoro che richiedono risposte da parte di adulti. Impostando l'età minima a 18 anni, puoi eliminare le risposte di bambini o adolescenti.
In questo post, discuteremo del motivo per cui potresti voler impostare un limite di età sui tuoi moduli. Quindi, ti mostreremo come farlo in WordPress usando Formidable Forms. Iniziamo!
Perché potresti voler aggiungere limiti di età ai moduli
Quando crei moduli online o consenti contenuti generati dagli utenti, dovresti considerare di impostare un limite di età. Se segui questa strada, solo i visitatori adulti potranno inviare risposte o aggiungere contenuti al tuo sito.
Probabilmente vuoi raggiungere un'ampia varietà di utenti online, quindi potresti esitare a porre limiti ai tuoi moduli. Tuttavia, ci sono molti vantaggi nel limitare le tue richieste in base all'età.
Ad esempio, se desideri rivolgerti a un pubblico adulto, è importante consentire solo le risposte di persone di età superiore ai 18 anni. Questo può dire agli spettatori online che stai cercando specificamente voci per adulti.
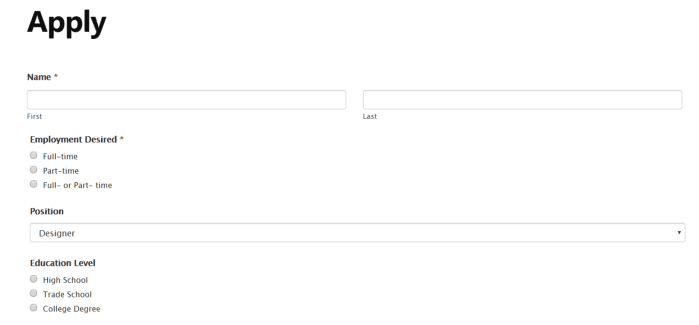
Ad esempio, potresti voler impostare un modulo di domanda di lavoro. Dal momento che non vorrai che i bambini si candidino, può essere utile impostare un limite di età per gli invii:

In alternativa, il tuo sito web potrebbe non essere adatto ai bambini. Se non vuoi che nessun bambino si imbatta in contenuti per adulti, è meglio aggiungere un controllo dell'età. L'aggiunta di un semplice sistema di verifica dell'età può aiutare a garantire che un pubblico più giovane non visualizzi o acquisti nulla destinato agli adulti.
Ecco alcuni altri casi in cui potresti prendere in considerazione l'utilizzo di un modulo con limiti di età:
- Iscrizione all'evento
- Pagamenti online
- Domande del sondaggio NPS per utenti più anziani
È importante tenere a mente che le persone possono mentire sui tuoi moduli. Anche dopo aver impostato un limite di età, gli utenti possono dire di essere più grandi di quanto non siano in realtà. Tuttavia, l'impostazione di limiti di età può ancora impedire a molti bambini di inviare risposte.
Come impostare limiti di età sui moduli WordPress
Ora che conosci i vantaggi della creazione di moduli con limiti di età, discutiamo di come farlo. Per questo tutorial, avrai bisogno di una versione Business o Elite di Formidable Forms installata e attivata. Sebbene esista una versione gratuita di Formidable Forms, manca delle funzionalità della versione pro necessarie per aggiungere un limite di età ai tuoi moduli.
Sono disponibili alcuni plug-in per la verifica dell'età di WordPress, ma questi plug-in gratuiti non si integrano bene o includono le opzioni di personalizzazione richieste da molti siti Web WordPress.
Passaggio 1: installa il componente aggiuntivo Datepicker Options
Se scegli un piano Formidable Business o superiore, puoi accedere automaticamente al componente aggiuntivo Datepicker Options. Questo strumento aggiungerà più funzionalità ai campi della data, comprese le date di ingresso minime e massime.
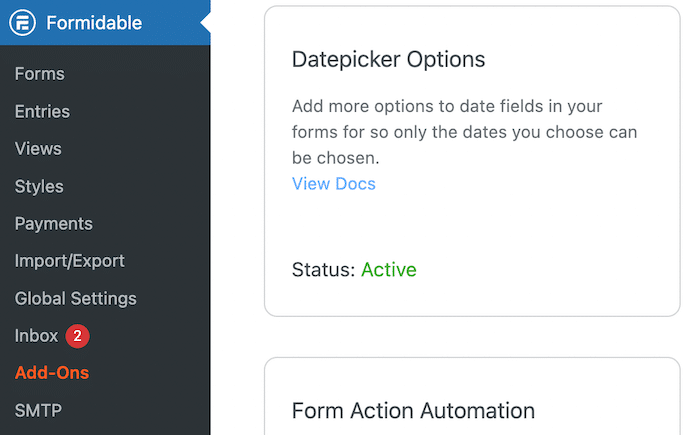
Per iniziare a utilizzare il componente aggiuntivo Opzioni Datepicker, apri la dashboard di WordPress. Quindi, vai su Formidable → Componenti aggiuntivi . Qui, cerca le opzioni di Datepicker :

Infine, fai clic sul pulsante Attiva .
Passaggio 2: crea un modulo con un campo data
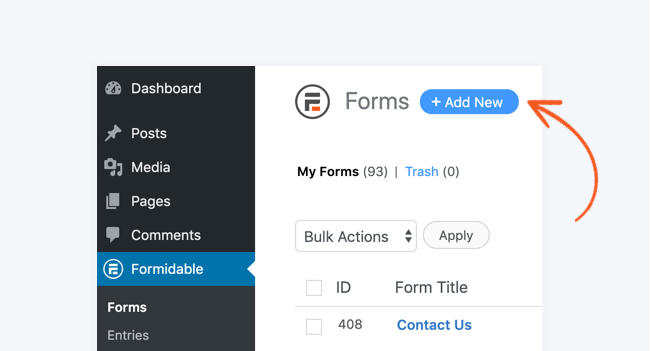
Successivamente, dovrai aggiungere un nuovo modulo. Per fare ciò, vai su Formidabile → Moduli → Aggiungi nuovo :

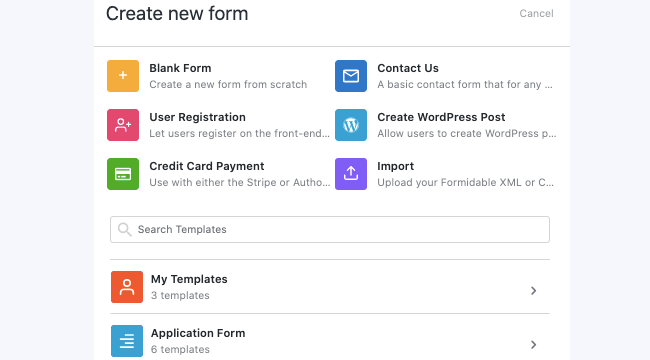
Quindi, scegli un modello pre-progettato. Come accennato in precedenza, le restrizioni sulla data possono essere efficaci sui moduli di registrazione degli utenti, sulle domande di lavoro e sui sondaggi. Tutte queste opzioni sono incluse come modelli Formidable Forms:

Dopo aver selezionato un modello, puoi iniziare a personalizzare il tuo modulo online. Sebbene un modello pre-progettato abbia già alcuni campi di base, puoi trascinare e rilasciare campi aggiuntivi dall'elenco a sinistra.

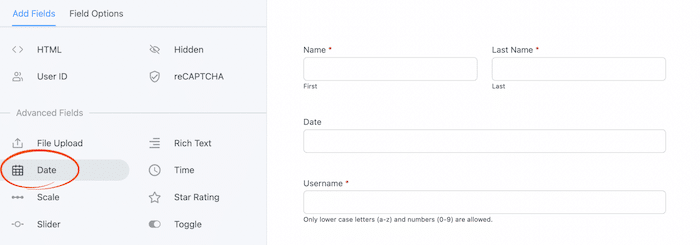
Per impostare un limite di età, trova il campo Data . Questo dovrebbe essere in Campi avanzati :

Trascina e rilascia questo campo in un punto qualsiasi del modulo.
Passaggio 3: imposta una data massima
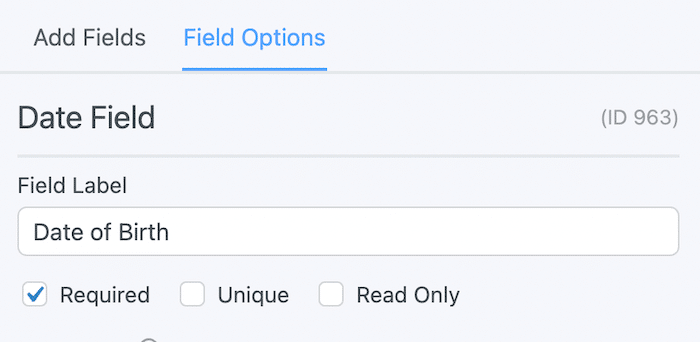
Quindi, fai clic sul campo Data per aprire le sue Opzioni campo . Nella parte superiore di questa sezione, assegnagli un nome. Ti consigliamo di impostare l'etichetta del campo come "Compleanno" o "Data di nascita" in modo che gli utenti sappiano le informazioni che devono inserire.
Per assicurarti che gli utenti compilino questo campo, seleziona la casella accanto a Richiesto . Ciò impedirà a chiunque lasci vuoto questo campo di inviare una voce:

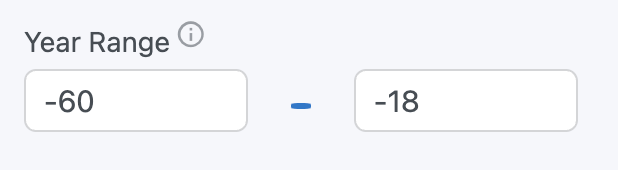
Per impostazione predefinita, il modulo imposterà automaticamente un intervallo di anni . Nel primo valore, dovrai inserire l'anno di inizio. Questo dipenderà da quello che vuoi impostare come anno di nascita più vecchio.
Ad esempio, puoi scrivere "-60" per includere le date degli ultimi 60 anni. Questo collocherà il tuo primo appuntamento nel 1962.
Per il valore finale , immettere "-18". In questo modo, includerai date fino a 18 anni fa. Ecco come dovrebbe apparire la nuova fascia di età:

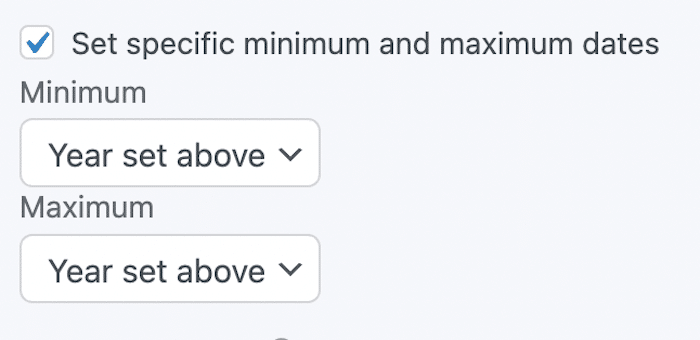
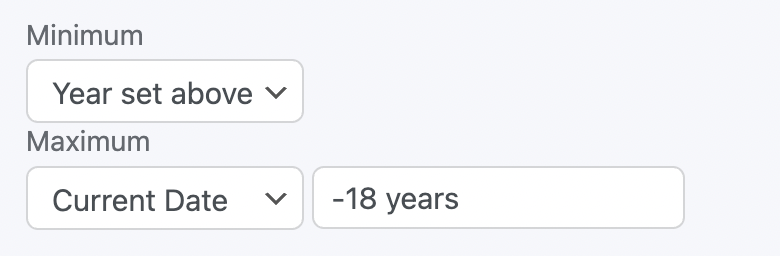
Quindi, scorri verso il basso fino alla sezione Avanzate . Selezionare l'opzione per impostare date minime e massime specifiche .

Per il campo Massimo , scegli Data corrente . Quindi, nella casella di testo che appare accanto, inserisci "-18 anni". Questo imposterà il limite di età per gli utenti di età superiore ai 18 anni:

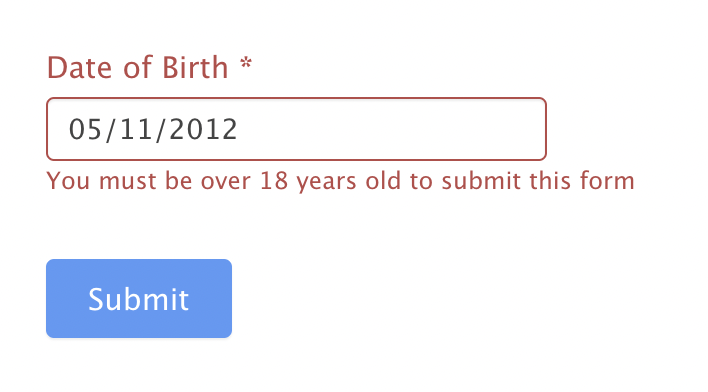
Successivamente, fai clic su Aggiorna . Quindi, puoi visualizzare in anteprima il modulo e testarne il campo Data di nascita . Se inserisci una data negli ultimi 17 anni, il modulo visualizzerà un messaggio di errore. Puoi modificare il messaggio di errore in qualsiasi cosa desideri:

Una volta che hai finito di personalizzare il tuo modulo e testarne le impostazioni, puoi incorporarlo ovunque nel tuo sito web. Puoi persino aggiungere il tuo modulo a una finestra popup per creare un popup di verifica dell'età sui post del tuo blog.
Conclusione
Quando crei moduli online personalizzati, è importante pensare al tuo pubblico di destinazione. Se desideri che solo gli adulti rispondano, puoi impostare una restrizione in base al livello di età. Restringere i risultati agli utenti di età superiore ai 18 anni può aiutarti a ricevere voci più qualificate.
Per rivedere, ecco come puoi impostare un limite di età sui tuoi moduli WordPress utilizzando Formidable Forms:
- Installa e attiva Formidable Forms e il componente aggiuntivo Datepicker Options.
- Crea un modulo con un campo data.
- Imposta una data massima.
Con Formidable Forms, puoi facilmente impostare limiti di età e incoraggiare le iscrizioni delle persone giuste. Per accedere al componente aggiuntivo Datepicker Options, dai un'occhiata ai nostri piani Business ed Elite!

 Come creare un modulo in linea in WordPress
Come creare un modulo in linea in WordPress Come creare un modulo WordPress con un calendario Datepicker
Come creare un modulo WordPress con un calendario Datepicker