Come aggiungere un collegamento di ancoraggio in Elementor (Guida passo passo)
Pubblicato: 2022-02-18Stai cercando il modo più semplice per aggiungere link di ancoraggio alle tue pagine di destinazione? Bene, ti stai avvicinando molto a una soluzione praticabile.
La creazione di pagine Web diventa più intelligente e flessibile con un generatore di pagine trascina e rilascia come Elementor. Quindi, quando si tratta di creare tag di ancoraggio, Elementor è molto più pratico di qualsiasi plug-in WordPress simile.
Pertanto, in questo tutorial passo dopo passo, ti mostreremo come impostare i collegamenti di ancoraggio in Elementor in modo da poter scorrere verso il basso fino a una sezione specifica della tua pagina dopo aver fatto clic su un pulsante/collegamento. Renderà le tue pagine web più user-friendly e convertibili. Continua a leggere.
Come funziona Anchor Link nelle tue pagine web

Cosa fa un'ancora per una nave? Aiuta la nave a galleggiare in una specifica superficie dell'acqua. Tienilo al sicuro da gettare via. Quindi, può girare intorno all'ancora in qualsiasi direzione entro i limiti del grillo dell'ancora.
La stessa cosa accade con i link di ancoraggio. Quando i visitatori fanno clic sul tuo tag di ancoraggio, li indirizza a una sezione specifica sulla tua pagina di destinazione. Non in un'altra pagina, non in una sezione diversa.
Sono necessari collegamenti di ancoraggio. Facendo clic su un tag di ancoraggio, il tuo visitatore può saltare a una determinata parte della tua pagina web in un momento. Il processo consente di risparmiare tempo e può ispirare i visitatori a eseguire le azioni desiderate. Inoltre, li mantiene sulla stessa pagina.
Tuttavia, andiamo avanti con il processo di creazione di un'ancora con Elementor.
Come aggiungere un ancoraggio in Elementor Page Builder (3 semplici passaggi)
Se hai già installato Elementor sul tuo sito web, sei sempre pronto per iniziare a creare i tag di ancoraggio. Tuttavia, nel caso in cui non conosci il metodo di installazione, chiedi aiuto alla nostra guida su come installare Elementor.
Bene, seguiamo i passaggi su come aggiungere un'ancora in Elementor.
Passaggio 1 : seleziona la pagina in Elementor Editor

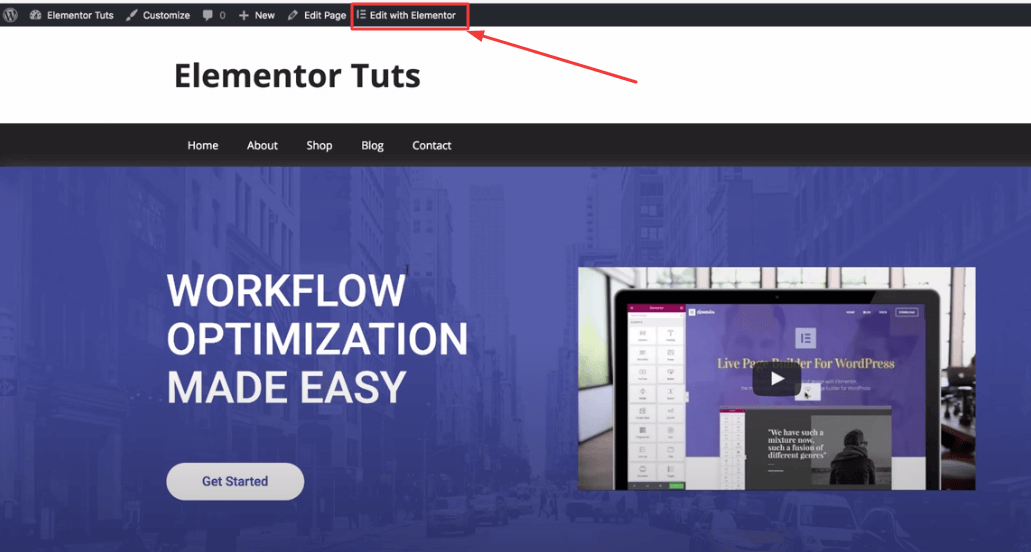
Accedi al tuo sito WordPress. Vai alla pagina in cui desideri aggiungere i link di ancoraggio. Nella barra dei menu in alto, fai clic su "Modifica con Elementor". La tua pagina web sarà aperta per la personalizzazione nell'editor Elementor.
Passaggio 2: cerca l'ancora del menu per aggiungere il tag di ancoraggio

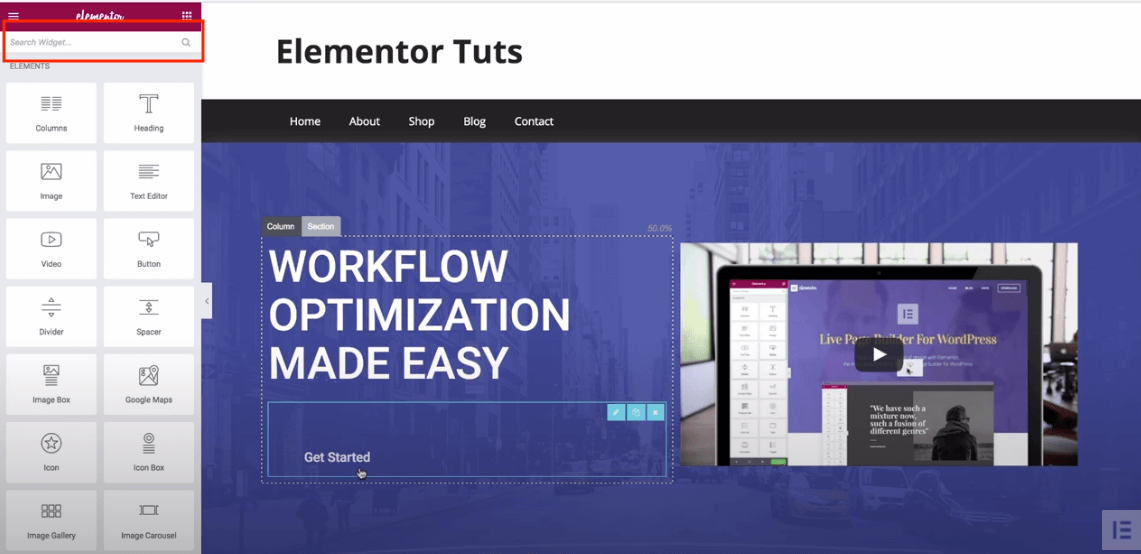
Dopo aver scelto di modificare la tua pagina con Elementor, verrai reindirizzato alla pagina sopra. È l'editor di Elementor. Nella barra laterale sinistra, digita solo "anchor". Pertanto, troverai il Menu Anchor Widget. Ti aiuterà a creare il link di ancoraggio desiderato.
Passaggio 3: inizia ad aggiungere un collegamento di ancoraggio con Menu Anchor Widget
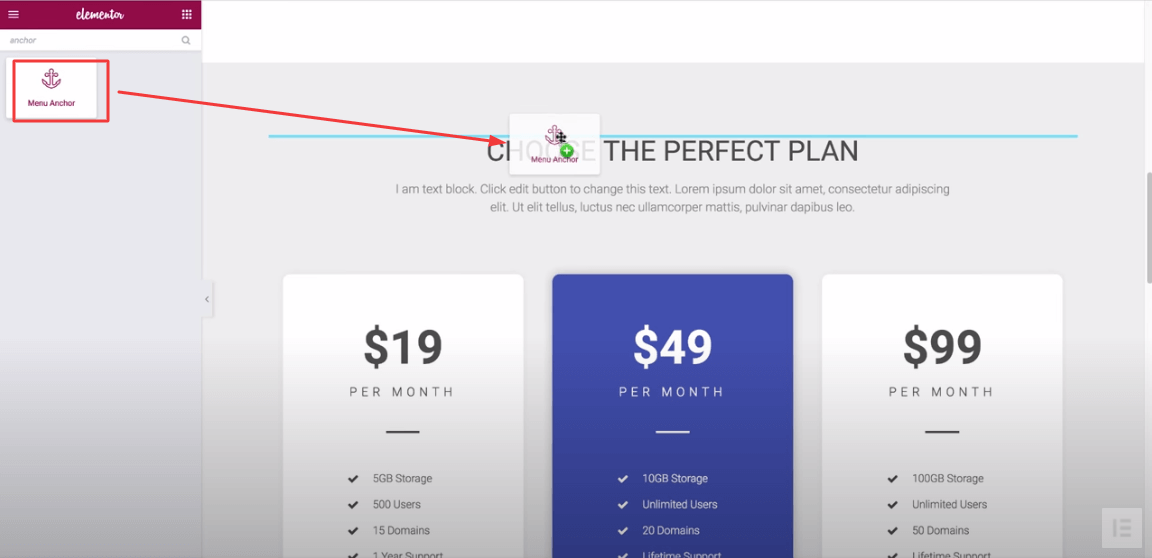
Quello che devi fare è trascinare e rilasciare il menu Anchor nelle sezioni della tua pagina in cui desideri aggiungere un tag di ancoraggio.
Ad esempio, vuoi aggiungere un'ancora nella sezione dei prezzi. Ecco cosa dovresti fare.

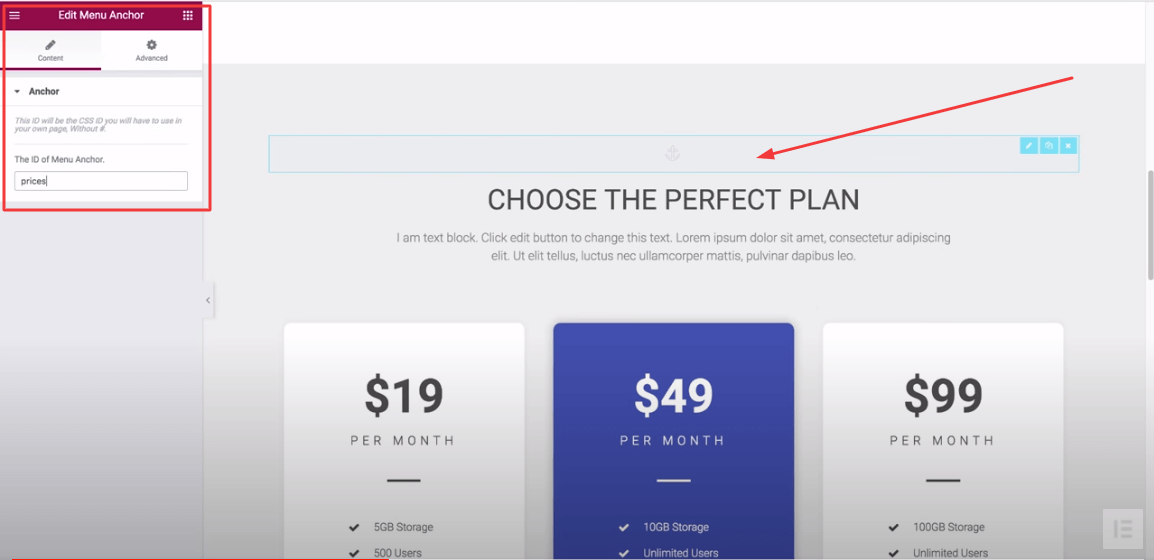
Scorri verso il basso fino alla sezione dei prezzi della tua pagina nell'editor. Trascina il widget Menu Anchor e rilascialo sopra il prezzo.
Ora che hai trascinato il widget sopra la sezione selezionata, devi scrivere il nome di questa sezione nell'area del contenuto del widget.

Quindi. scrivi il nome come "Prezzi" nel campo ID, poiché desideri che i tuoi visitatori saltino nel prezzo.
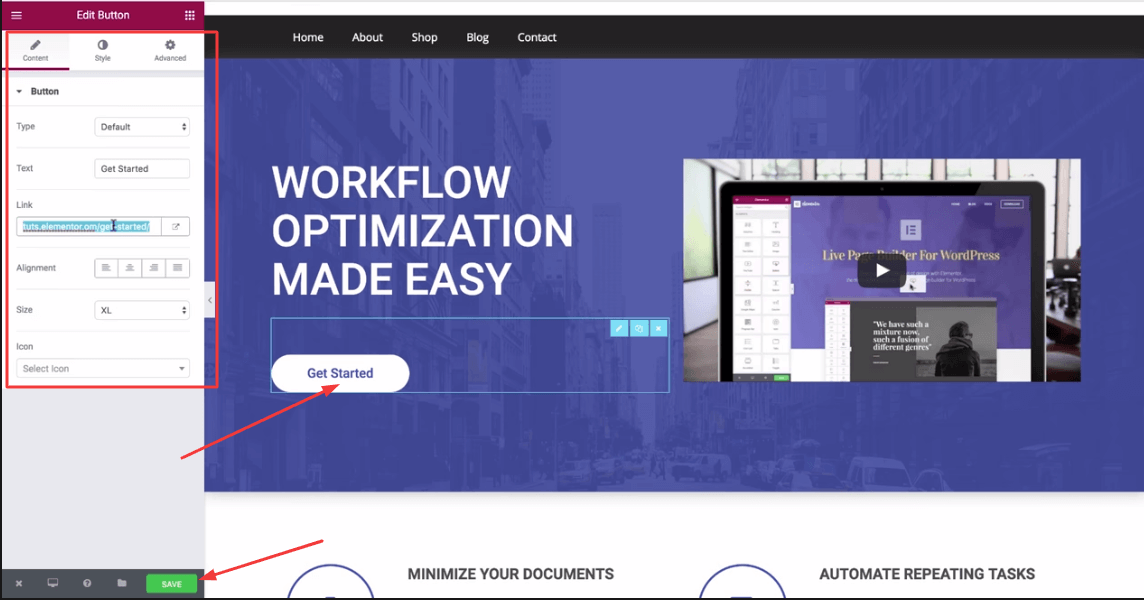
Ora, quale elemento o testo dovresti scegliere di collegare? È il tuo desiderio. Seleziona un anchor text o una scheda, oppure scegli un elemento dal menu di WordPress per reindirizzare i visitatori.
Tuttavia, qui abbiamo selezionato il pulsante Inizia in modo che tu possa capirlo facilmente.

Quindi, scorri fino alla tua pagina. Fare clic sul pulsante "Inizia". Vedrai il collegamento del pulsante nel collegamento riempito. Qui, cancella il link del pulsante e inserisci il tuo link di ancoraggio con un hashtag, proprio come "#prezzi" (poiché il tuo ancoraggio è la sezione dei prezzi). Ora, premi "Salva".

Pertanto, visita nuovamente la tua pagina di destinazione. Fai clic sul tuo pulsante Ancora. Passerai subito al prezzo.
Come aggiungere un'ancora in Elemntor con il menu di WordPress
È ancora più semplice del processo precedente. Per aggiungere un'ancora in un menu di WordPress, devi prima creare l'ancora.
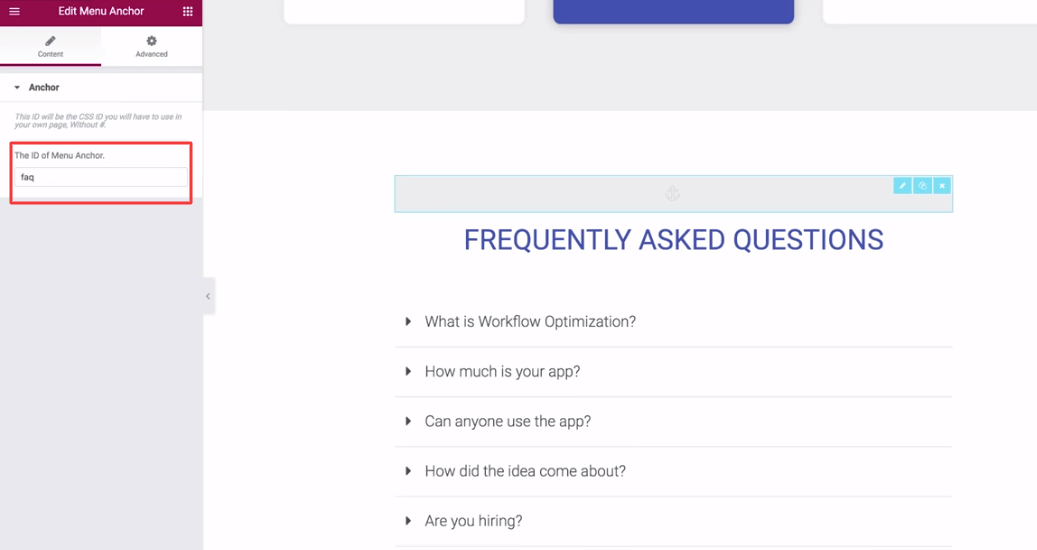
Ad esempio, vuoi creare un ancoraggio alla tua sezione FAQ. Quindi, andiamo alla tua sezione FAQ. Trascina il widget "Ancora del menu" sopra di esso.

Inserisci la parola "faq" nel campo ID. E salvalo.
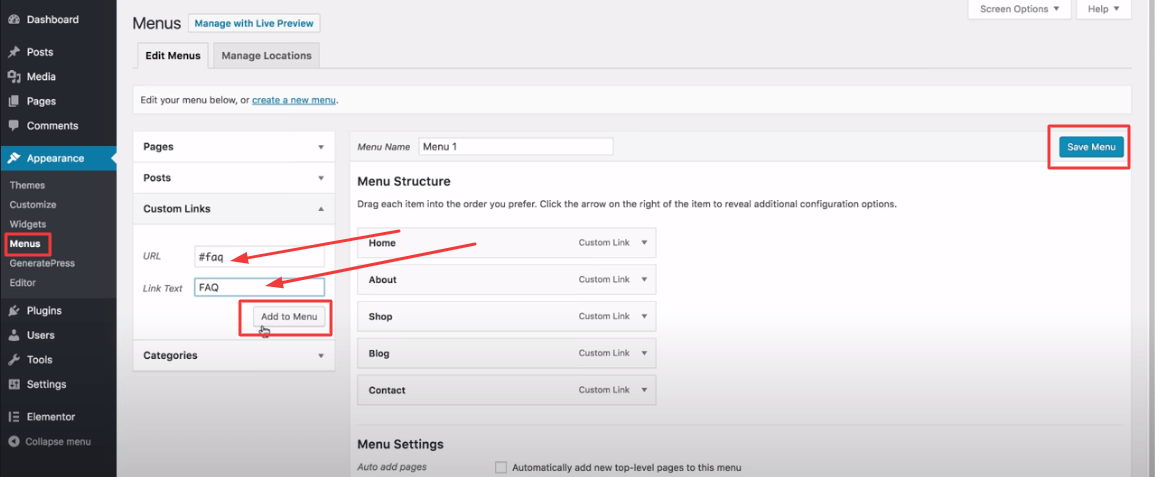
Quindi vai al menu di WordPress. Fare clic sul collegamento personalizzato.

Nel campo URL, scrivi "#faq" e inserisci il nome del testo del link come "FAQ". Quindi fare clic su "Aggiungi al menu. E infine, premi "Salva menu".

Ora torna alla tua pagina di destinazione. Premi le FAQ dal tuo menu. Verrai indirizzato prontamente alla tua sezione FAQ.
Domande frequenti sull'aggiunta di un collegamento di ancoraggio in Elementor
Qui, abbiamo risposto ad alcune domande comuni su come aggiungere un collegamento di ancoraggio nel sito di Elementor.
1. Che cos'è un collegamento di ancoraggio?
Un collegamento di ancoraggio è un tipo di collegamento a una pagina che ti porta in un punto specifico della stessa pagina.
2. Come faccio a collegarmi a una parte specifica di una pagina in Elementor?
Passaggio 1: fare clic su Modifica sezione .
Passaggio 2: vai all'area Avanzate .
Passaggio 3: aggiungi l'ID CSS come ( Primo ) alla sezione.
Passaggio 4: seleziona il pulsante o il testo che usi come ancora.
Passaggio 4: vai all'area Contenuto del pulsante o del testo.
Passaggio 5: inserisci l' ID CSS nella sezione Link come ( #First ).
3. Come aggiungere manualmente link di ancoraggio in WordPress?
Per fare ciò, devi aggiungere due cose a un testo di ancoraggio.
1. Scegli un blocco e crea un collegamento di ancoraggio con il segno (#) subito prima del testo di ancoraggio.
2. Seleziona un blocco, quindi vai alla scheda Avanzate delle impostazioni del blocco.
3. E incolla il testo che hai aggiunto come collegamento di ancoraggio senza aggiungere il (#)
4. Come aggiungere manualmente collegamenti di ancoraggio in HTML?
Passaggio 1: è necessario aggiungere il collegamento di ancoraggio con un prefisso (#) utilizzando il tag di ancoraggio HTML .
Passaggio 2: è necessario aggiungere l' attributo ID al tag HTML in cui si desidera aggiungere il collegamento di ancoraggio. Fai in modo che l'attributo ID inizi senza il prefisso (#) .
5. Come si aggiunge un collegamento a un'immagine in Elementor?
Primo: seleziona l'immagine in cui desideri inserire un collegamento.
Secondo: vai all'area Contenuto di quell'immagine.
Terzo: trova l'opzione Collegamento e seleziona Link->Personalizzato .
Quarto: inserisci il tuo link personalizzato.
Pensieri finali
Quindi, questo è tutto ciò di cui hai bisogno per creare un collegamento di ancoraggio se hai Elementor. Quindi, ricorda alcuni suggerimenti chiave. Non puoi semplicemente aggiungere link di ancoraggio a caso. È un ottimo strumento per aumentare la risposta degli utenti alle tue pagine web. Quindi dovresti scoprire quali sezioni sono più importanti per te. Quindi seleziona anche il testo di ancoraggio perfetto che corrisponde al tuo ancoraggio.
Pertanto, Elementor è aperto a strumenti di terze parti. Puoi integrare il widget Happy Addons per portare più potenza al tuo web design con Elementor. Puoi iniziare in modo assolutamente gratuito.
Bene, dicci ora. Trovi più facile aggiungere collegamenti di ancoraggio in Elementor?
