Come aggiungere collegamenti di ancoraggio in WordPress?
Pubblicato: 2022-10-10I collegamenti di ancoraggio sono un ottimo modo per condividere un collegamento a una sezione specifica del tuo sito WordPress. Ciò consente agli utenti di navigare rapidamente in quella sezione da qualsiasi luogo. Tuttavia, sai come aggiungere in modo efficace collegamenti di ancoraggio in WordPress? Nel blog di oggi, definiremo i link di ancoraggio e ti guideremo attraverso il processo di creazione dei link di ancoraggio in WordPress.
Che cos'è un collegamento di ancoraggio?
I link di ancoraggio sono anche noti come link di salto o link in-page. Quando fai clic su un collegamento di ancoraggio, verrai indirizzato a un'altra sezione della stessa pagina. Di conseguenza, gli utenti possono passare rapidamente a diverse sezioni in cui cercano informazioni.
Perché dovresti usare i link di ancoraggio?
Per i blog con contenuti lunghi, la maggior parte dei siti Web utilizza collegamenti di ancoraggio per creare un sommario. Includendo i link di ancoraggio, gli utenti possono passare a una sezione specifica della stessa pagina in pochi secondi invece di perdere tempo a leggere l'intero post.
Inoltre, in questo modo migliora l'esperienza dell'utente durante la navigazione nel tuo sito web. Quando si tratta di contenuti di lunga durata, questo è particolarmente vero.
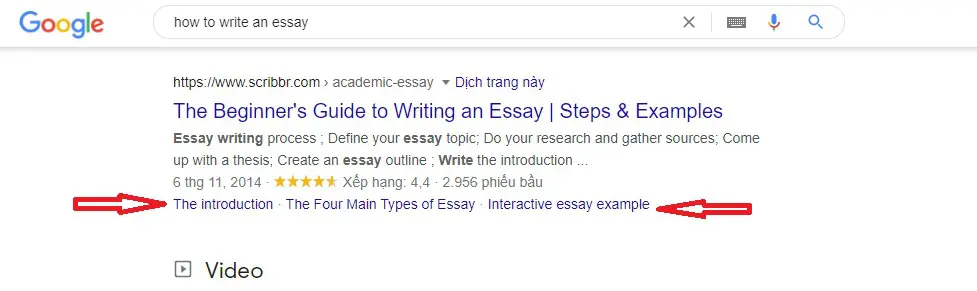
Inoltre, Google potrebbe visualizzare un gran numero di collegamenti dalle tue pagine come collegamenti a collegamenti. Ti aiuteranno ad aumentare la percentuale di clic organica del tuo sito Web WordPress. Perché gli utenti potrebbero scoprire qualcosa di rilevante per la loro query che non hai incluso nella meta descrizione o nel titolo.

Come aggiungere manualmente collegamenti di ancoraggio nell'editor di blocchi di WordPress?
Passaggio 1: crea un collegamento di ancoraggio
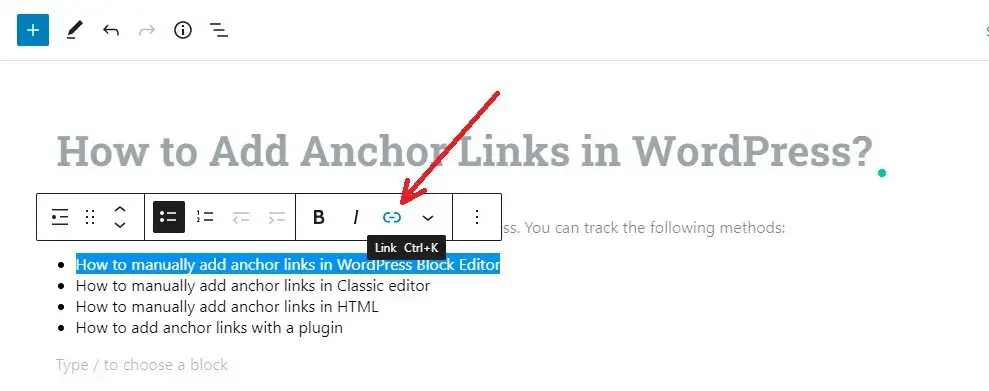
Per iniziare, seleziona il testo a cui desideri aggiungere un collegamento, quindi fai clic sul pulsante Inserisci collegamento sulla barra degli strumenti del blocco.

Si aprirà immediatamente il popup del collegamento di inserimento, in cui è possibile inserire l'URL.
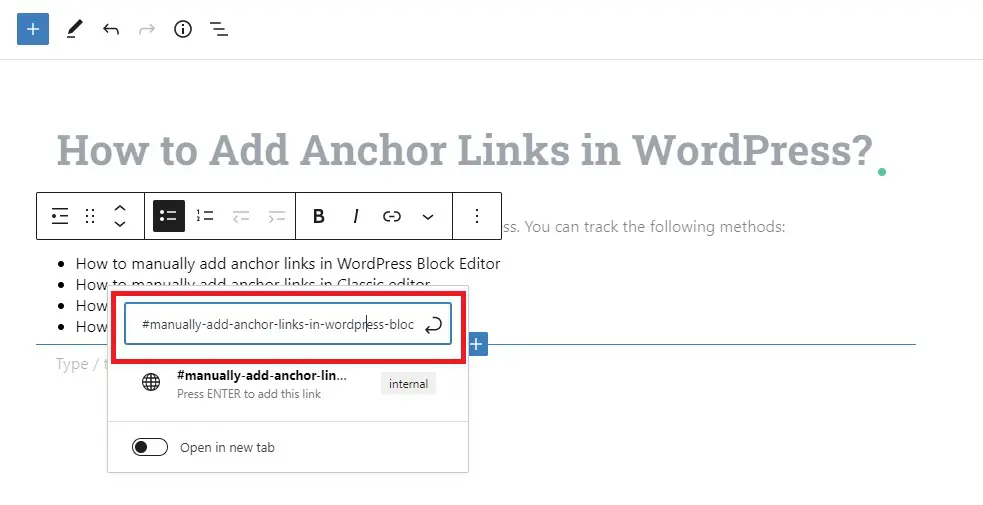
Tuttavia, anziché collegarti a un URL/post/pagina, devi inserirlo con un nome di ancoraggio. Inserisci semplicemente "#" come prefisso e il nome dell'ancora per la sezione in cui vuoi che l'utente salti.

Quindi, fare clic sul pulsante Invio per creare il collegamento.
Ora puoi vedere il collegamento che è possibile nell'editor dopo aver aggiunto il collegamento. Tuttavia, quando si fa clic su questo collegamento, non accade nulla. Di conseguenza, continuiamo a leggere per fare il passo successivo.
Passaggio 3: aggiungi l'attributo ID alla sezione collegata
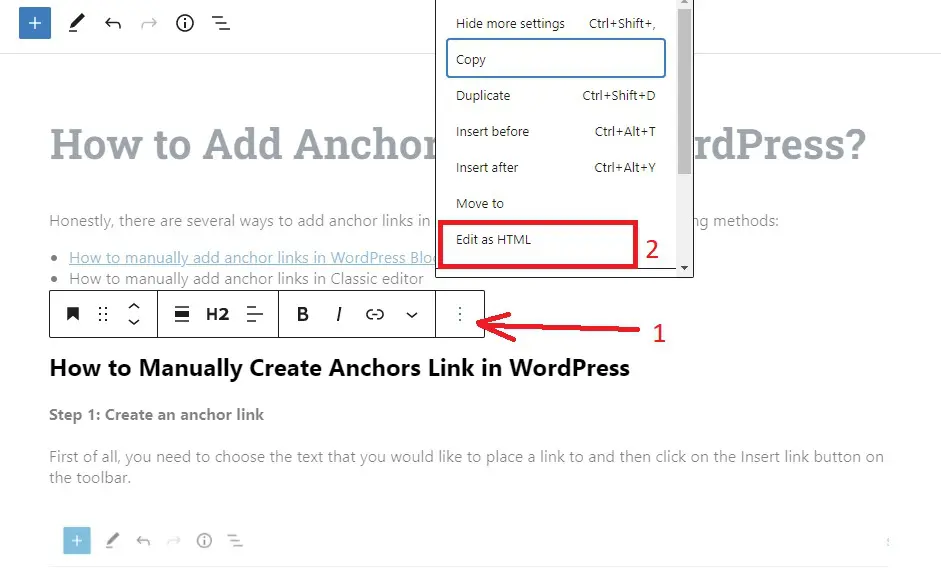
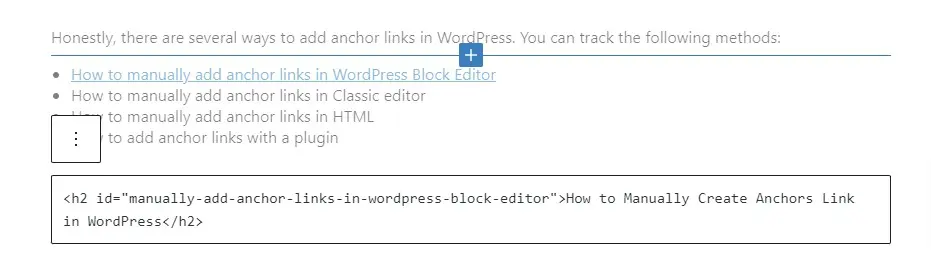
Per iniziare, posiziona il cursore sull'intestazione o sulla sezione in cui desideri posizionare il link di ancoraggio. Per passare alla visualizzazione del testo (HTML) nell'editor, fai clic sul menu a tre punti nelle impostazioni del blocco e seleziona " Modifica come HTML "

Quindi, aggiungi l'ID insieme al nome dell'ancora che hai inserito nel passaggio 2. Vale la pena notare che il nome dell'ancora e l'attributo ID devono essere esattamente gli stessi affinché il collegamento funzioni.

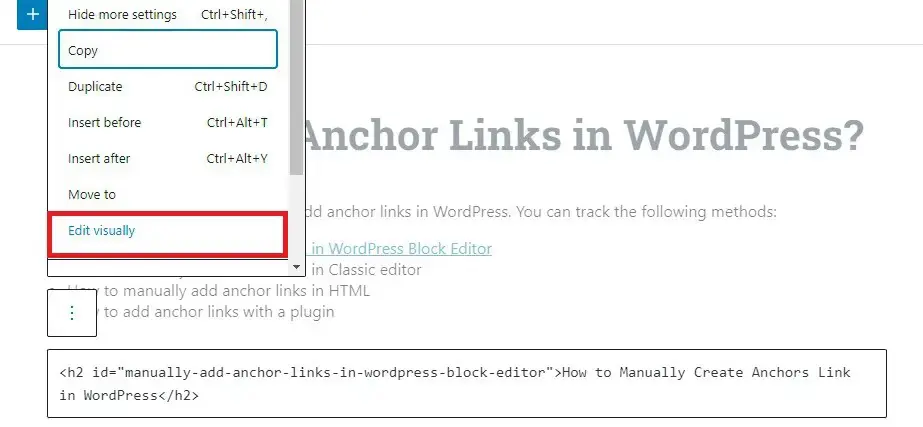
Per convertire l'HTML nell'editor visivo, continua a fare clic sull'icona " tre punti " e seleziona l'opzione " Modifica visivamente " per salvare le modifiche.

Come aggiungere manualmente collegamenti di ancoraggio nell'editor classico?
Il processo di aggiunta dei link di ancoraggio nell'editor di classi di WordPress è identico a quello dell'editor di blocchi di WordPress. Puoi vedere i passaggi seguenti.
Passaggio 1: crea un collegamento di ancoraggio
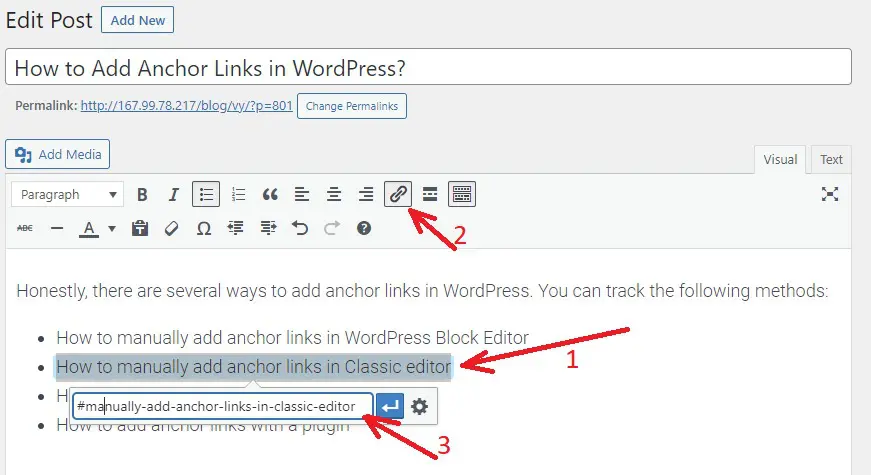
Per iniziare, seleziona il testo che fungerà da collegamento di ancoraggio e quindi fai clic sul pulsante " Inserisci collegamento " nella barra degli strumenti.


Successivamente, devi aggiungere il tuo collegamento di ancoraggio con un carattere "#" come prefisso seguito dal nome dell'ancora. Non dimenticare di fare clic sul pulsante " Invio " per creare il collegamento.
Passaggio 2: aggiungi l'attributo ID alla sezione collegata
Quindi, definisci quale sezione deve essere visualizzata quando gli utenti fanno clic sul tuo collegamento di ancoraggio.
Per fare ciò, converti dall'editor visivo all'editor di testo selezionando la scheda " Testo " nell'editor classico. Quindi, sposta il cursore sulla sezione che desideri visualizzare.

Ora aggiungi l'attributo ID dietro il tag HTML che desideri scegliere come target, seguito dal nome dell'ancora senza il carattere #. Come esempio:
<h2 id="manually-add-anchor-links-in-wordpress-block-editor">Come creare manualmente collegamenti di ancoraggio in WordPress</h2>
Quindi, fai clic sul pulsante " Salva bozza " per salvare la bozza e visualizzare il collegamento di ancoraggio in azione facendo clic sul pulsante " Anteprima ".
Come aggiungere link di ancoraggio in WordPress con un plugin
Se non vuoi lavorare con il codice HTML. Non preoccuparti, ci sono ancora alcuni plugin utili che ti permetteranno di aggiungere facilmente link di ancoraggio e persino un sommario al tuo post.
Il plug-in Easy Table of Contents è un plug-in utile che vorremmo presentare. Questo è uno dei plugin per sommari di WordPress più eccezionali. Per utilizzare questo metodo, segui i passaggi descritti di seguito.
Passaggio 1: installa e attiva il plug-in
La procedura per l'installazione di questo plugin è la stessa degli altri plugin.
Passaggio 2: configura le impostazioni del plug-in
Dopo aver attivato il plug-in, vai alla pagina Impostazioni > Sommario per configurarne le impostazioni.
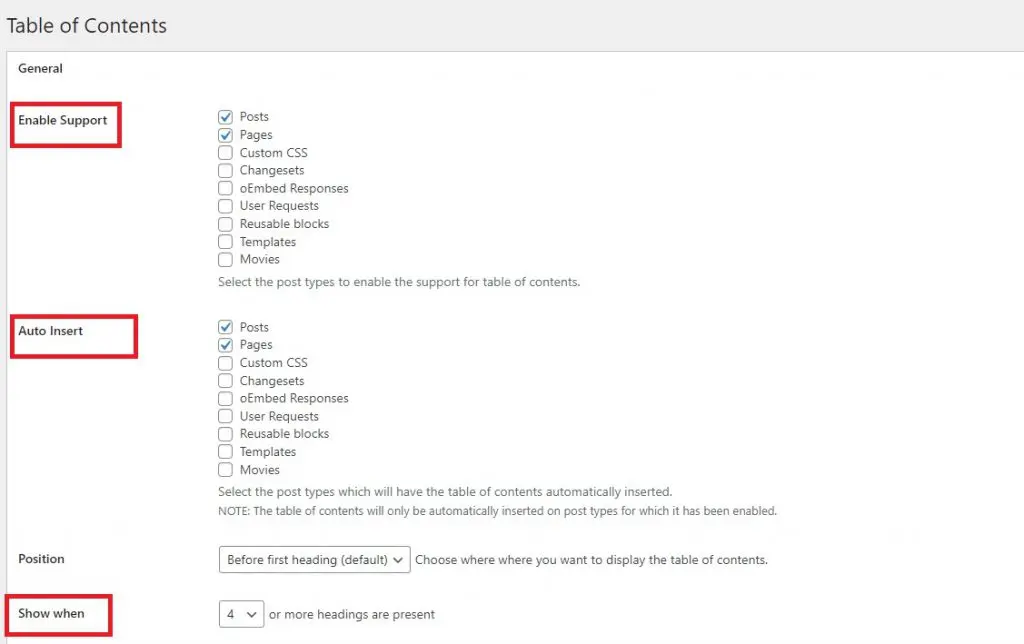
Prestare molta attenzione alla seguente sezione nella pagina delle impostazioni:
- L'opzione " Abilita supporto " ti consente di specificare quali tipi di post devono utilizzare il sommario. Il plugin è abilitato per impostazione predefinita per le pagine. Puoi, tuttavia, abilitarlo anche per i tuoi post.
- L'opzione " Inserimento automatico " indica al plug-in di creare automaticamente il sommario per tutti i post, inclusi gli altri post. Deseleziona queste caselle se desideri creare manualmente un sommario per post speciali.
- L'opzione " Mostra quando " ti consente di specificare quante intestazioni dovrebbe avere il post prima di visualizzare un sommario. Ad esempio, se il tuo sito web si concentra su post di lunga durata, dovresti includere almeno quattro o più intestazioni.

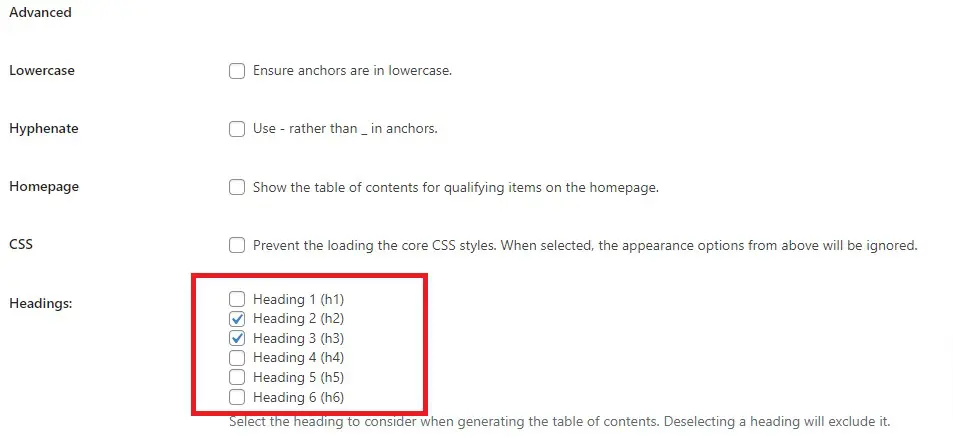
Scorri verso il basso fino alla sezione Avanzate dello schermo. Puoi scegliere quali intestazioni visualizzare come link di ancoraggio da qui.

Ci sono anche numerose opzioni avanzate. Puoi, ad esempio, scegliere un tema, modificare la larghezza e l'altezza, modificare la dimensione del carattere, creare una combinazione di colori personalizzata per la casella del sommario e molto altro. Puoi selezionarli e adattarli alle tue esigenze.
Quando sei soddisfatto delle tue scelte. Ricordati di fare clic sul pulsante " Salva modifiche " in fondo alla pagina.
Passaggio 3: aggiungi un sommario alla pagina/al post
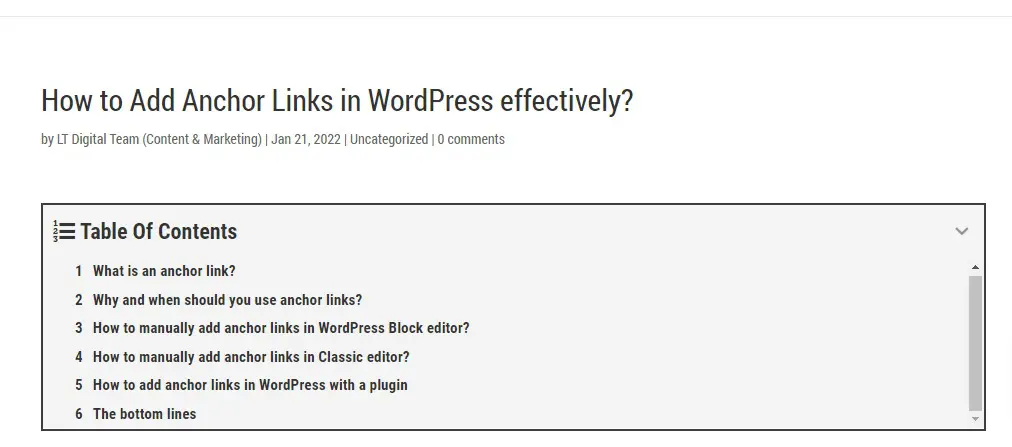
Quando abiliti l'opzione Inserimento automatico, il plug-in ora aggiungerà un sommario ai post in base alle impostazioni che hai scelto nel passaggio 2.

Di conseguenza, puoi aprire post scritti in precedenza con più intestazioni e semplicemente visualizzarli in anteprima per vedere il sommario in azione.
Conclusione
Esistono numerosi metodi per aggiungere collegamenti di ancoraggio nei collegamenti di ancoraggio di WordPress in WordPress. Si spera che tu possa creare un sommario professionale per i tuoi post come risultato di questo post, che ti aiuterà a migliorare il CTR sul tuo elenco organico.
Inoltre, visita i nostri temi WordPress gratuiti, dove siamo specializzati nella fornitura di molti design straordinari e reattivi per il tuo sito Web professionale.
