Come aggiungere e utilizzare script jQuery in WordPress
Pubblicato: 2023-03-21Elementi di pagina interattivi come barre di ricerca dinamiche, filtri di prodotto avanzati e dispositivi di scorrimento possono rendere il tuo sito più intuitivo e coinvolgente. Ma è impossibile creare una qualsiasi di queste funzionalità senza utilizzare JavaScript o installare plugin di WordPress.
Fortunatamente, puoi facilmente creare elementi di progettazione JavaScript utilizzando jQuery in WordPress. Puoi farlo manualmente o utilizzare un plug-in per accelerare il processo.
In questo post, ti presenteremo jQuery e discuteremo perché potresti volerlo usare. Quindi, ti mostreremo due modi per aggiungere script jQuery personalizzati al tuo sito WordPress e rivedremo alcune domande frequenti.
Cos'è jQuery? (e perché potresti volerlo usare)
Prima di imparare come aggiungere script jQuery in WordPress, avrai bisogno di una conoscenza di base di jQuery stesso.
In poche parole, jQuery è una libreria JavaScript leggera e open source che semplifica il modo in cui puoi scrivere e utilizzare questo linguaggio di programmazione.

Ti consente di modificare e migliorare facilmente temi e plug-in di WordPress utilizzando JavaScript. Questa funzione può essere estremamente utile poiché JavaScript è essenziale per molte funzionalità.
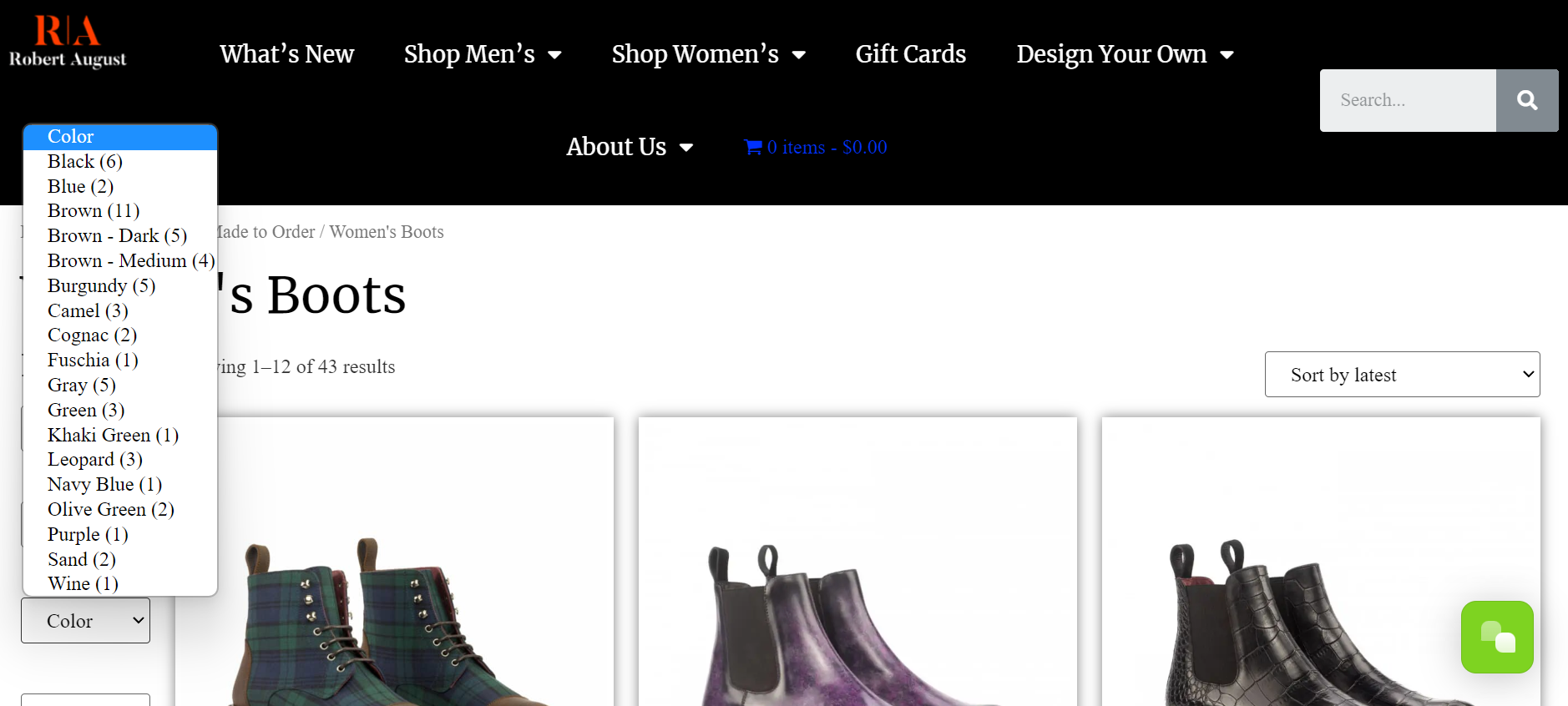
Ad esempio, hai bisogno di JavaScript per Ajax, gestione degli eventi e manipolazione/trasversalità DOM. La funzionalità Ajax, in particolare, è pratica e apprezzata. Gli sviluppatori Web lo utilizzano per creare il caricamento istantaneo della ricerca e il filtraggio avanzato dei prodotti di e-commerce.

Un'azione dell'utente, come un clic o una ricerca, spesso attiva queste funzioni JavaScript. Hai anche bisogno di jQuery per creare funzionalità aggiuntive lato client come cursori, pop-up lightbox e altro.
jQuery è incluso in WordPress per impostazione predefinita?
jQuery è una risorsa così utile e popolare che viene inclusa nell'installazione di WordPress per impostazione predefinita. Basta saperlo usare! Nelle prossime sezioni, ti insegneremo come farlo.
Cosa fare prima di aggiungere script jQuery a WordPress
Spiegheremo presto come aggiungere script jQuery in WordPress. Ma prima, dovresti fare alcune cose per salvaguardare il tuo sito web prima di tentare di modificare i suoi file principali.
Soprattutto, è sempre consigliabile creare un backup del tuo sito. Questo perché anche il minimo errore di codifica nei file critici del sito Web può causare gravi danni. Quando esegui i backup, puoi facilmente ripristinare il tuo sito allo stato precedente in caso di emergenza.
Se non sei sicuro di come eseguire il backup del tuo sito WordPress o stai solo cercando uno strumento per semplificare il processo, Jetpack VaultPress Backup è un'opzione eccellente.

Jetpack VaultPress Backup salva automaticamente ogni modifica sul tuo sito. Quindi puoi utilizzare i ripristini con un clic per recuperare rapidamente i tuoi contenuti. Jetpack ti consente persino di ripristinare il tuo sito dall'app mobile Jetpack. Inoltre, in caso di problemi, puoi ottenere assistenza dall'assistenza clienti migliore della categoria: Happiness Engineers!
Per proteggere ulteriormente il tuo sito web, vale anche la pena creare un sito di staging di WordPress. Quindi, puoi testare le tue modifiche prima di pubblicarle.
Come aggiungere script jQuery personalizzati a WordPress
Ora che sai di più su jQuery e prepari il tuo sito per i principali cambiamenti, discutiamo di due modi per aggiungere script jQuery personalizzati a WordPress!
Metodo 1: aggiungi jQuery manualmente
Innanzitutto, ti mostreremo come aggiungere manualmente jQuery a WordPress. Questo metodo potrebbe essere adatto a te se hai una certa esperienza di sviluppo e desideri il pieno controllo del processo.
Vale la pena utilizzare un tema figlio in modo che eventuali modifiche apportate non vengano ignorate quando aggiorni il tema.
Passaggio 1: vai in modalità compatibilità
Una delle grandi cose di jQuery è che ti consente di utilizzare alcune scorciatoie familiari durante la codifica. In particolare, puoi utilizzare il simbolo $ per rappresentare jQuery. Questo può farti risparmiare molto tempo, ma alcune altre librerie usano questa scorciatoia per rappresentare qualcosa di diverso.
Pertanto, ti consigliamo di entrare in modalità compatibilità e creare un alias univoco per jQuery. In questo modo eviterai conflitti con altre librerie.
Puoi farlo usando il seguente codice:
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>Quando esegui l'azione dello script sopra, sarai in grado di utilizzare $j come scorciatoia invece di $. In alternativa, puoi utilizzare quanto segue:
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>Questo frammento di codice eviterà semplicemente eventuali conflitti. Tuttavia, dovrai utilizzare il nome completo, jQuery, invece di una scorciatoia.
Passaggio 2: creare un file di script
Ora che hai il codice che ti serve, sei pronto per creare un file di script. Crea un file e assegnagli un nome descrittivo come "my_new_script_file.js". Assicurati di utilizzare l'estensione .js e aggiungi lo snippet di codice di compatibilità preferito in alto.
A questo punto, dovrai accedere e modificare i tuoi file del tema, che hanno le loro cartelle univoche all'interno dei file del tuo sito web.
Inizia collegandoti al tuo sito Web utilizzando il tuo file manager o un client FTP (File Transfer Protocol) gratuito come FileZilla.

Quindi, apri la tua directory principale. Questo dovrebbe essere chiamato qualcosa come public_html o semplicemente public . In alternativa, potrebbe essere solo il nome del tuo sito web.
Successivamente, individua la cartella del tema attivo e crea una nuova sottocartella. Chiamalo /js/ .
Infine, aggiungi il tuo nuovo file di script a questa sottocartella. I suoi contenuti differiranno a seconda della funzionalità che stai tentando di implementare.
Passaggio 3: aggiungi uno script jQuery al tuo file functions.php
Successivamente, dovrai individuare il file functions.php del tuo tema. Entrambi i temi padre e figlio dovrebbero averne uno. Qui è dove avvengono tutte le personalizzazioni manuali.
Poiché JavaScript richiede l'accodamento, dovrai utilizzare la funzione wp_enqueue_script(). Il tuo codice potrebbe essere simile a questo:
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );Assicurati di sostituire il nome del tuo file di script univoco e di aggiungerlo a functions.php . Questo dirà al tuo file del tema di utilizzare il file di script che hai creato nel passaggio precedente.
Metodo 2: aggiungi jQuery con un plug-in di WordPress
Come abbiamo appena visto, l'aggiunta manuale di jQuery può richiedere molto tempo e un po' rischioso, soprattutto se non si ha familiarità con la modifica del codice in WordPress. Quindi, ora ti mostreremo come aggiungere jQuery con un plugin per WordPress.

Passaggio 1: installa un plug-in jQuery
Innanzitutto, dovrai scegliere un plug-in jQuery. Due delle opzioni più popolari sono Simple Custom CSS e JS e Advanced Custom Fields.

Per questo tutorial, utilizzeremo i campi personalizzati avanzati. Questo strumento ti aiuta a creare funzionalità coinvolgenti e interattive con tipi di blocchi personalizzati.
La versione gratuita ha molti tipi di blocchi utili per aggiungere elementi come gruppi di pulsanti, Google Maps, selettori di colori, oEmbed e molto altro. Se desideri tutti e 30 i blocchi personalizzati, tuttavia, dovrai eseguire l'upgrade alla versione a pagamento di Advanced Custom Fields.
Dopo aver selezionato il tuo piano preferito, installa e attiva semplicemente il plug-in come faresti di solito. Aggiungi eventuali chiavi di licenza nelle impostazioni del plug-in.
Passaggio 2: crea un nuovo campo personalizzato
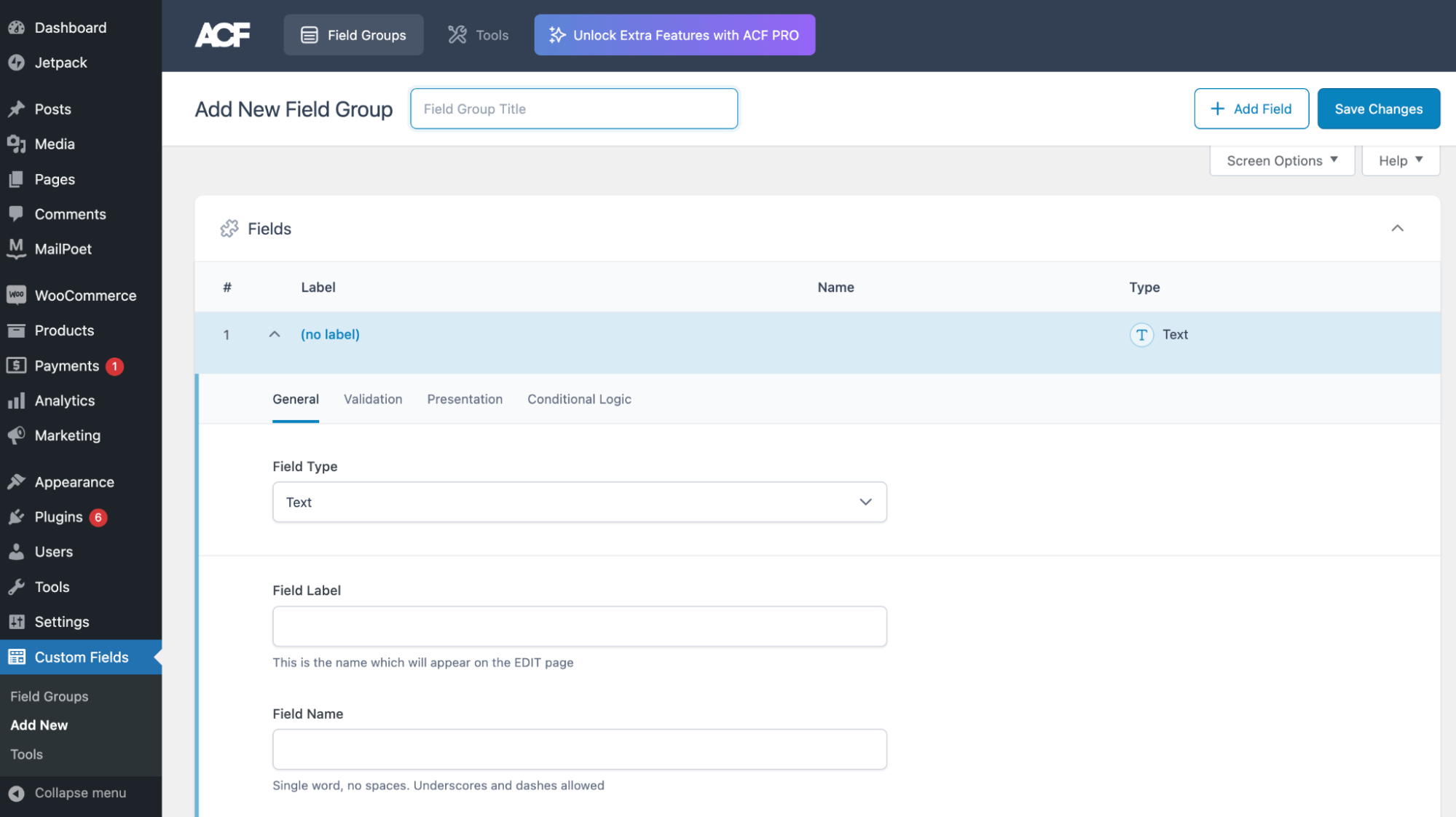
Dopo aver installato e attivato il plug-in, vai su Campi personalizzati → Aggiungi nuovo .

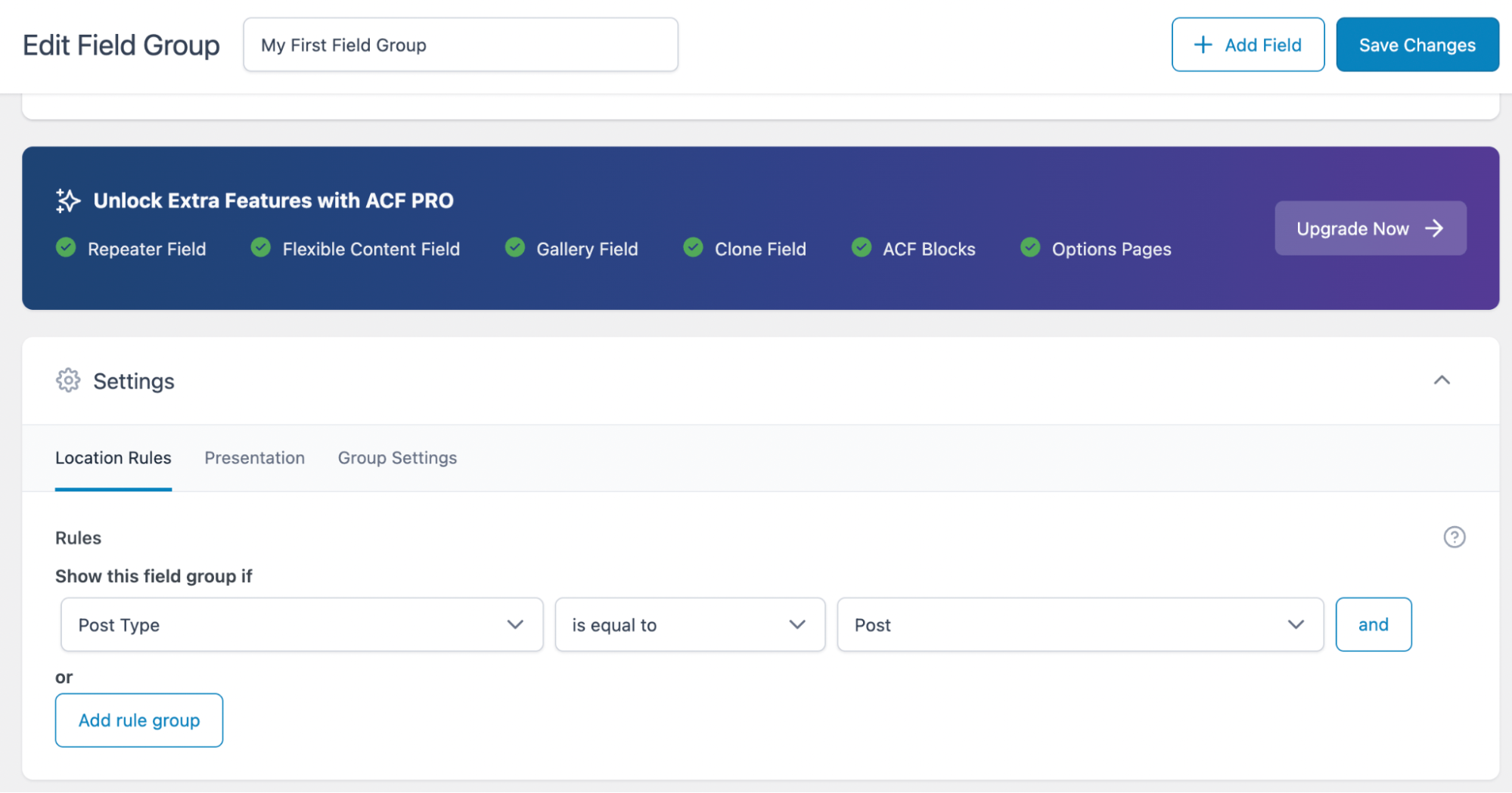
Qui, dovrai creare il tuo primo gruppo di campi. Assegnagli un titolo accanto a Aggiungi nuovo gruppo di campi . Quindi, fai clic su Salva modifiche .
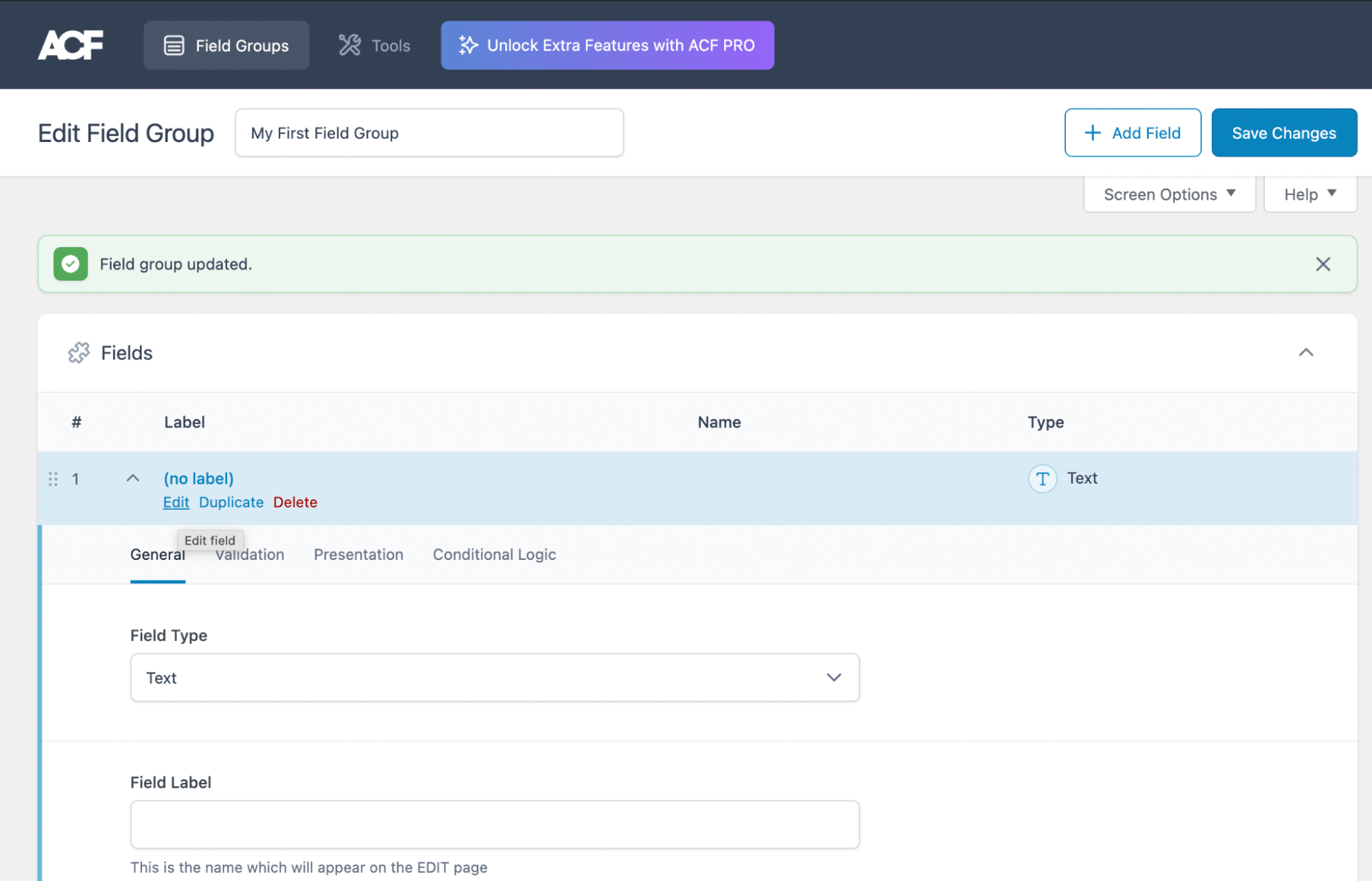
Ora puoi iniziare a modificare il nuovo campo. Puoi espandere le opzioni facendo clic su Modifica sotto l'etichetta.

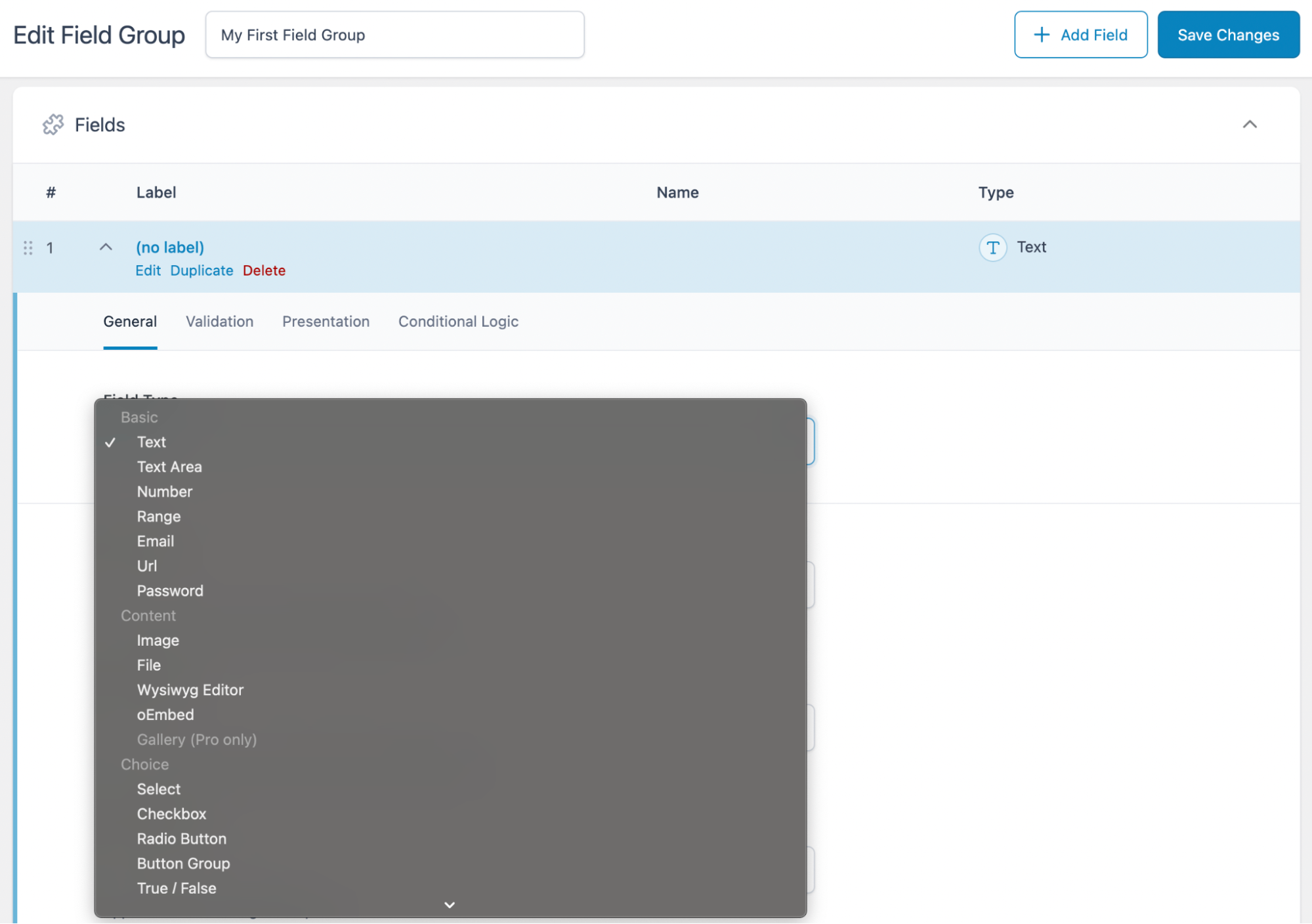
Innanzitutto, apri il menu a discesa per Tipo di campo e selezionane uno.

Quindi, inserisci Etichetta campo , Nome campo , ecc. Se continui a scorrere verso il basso, puoi modificare impostazioni aggiuntive come Regole posizione e Presentazione .

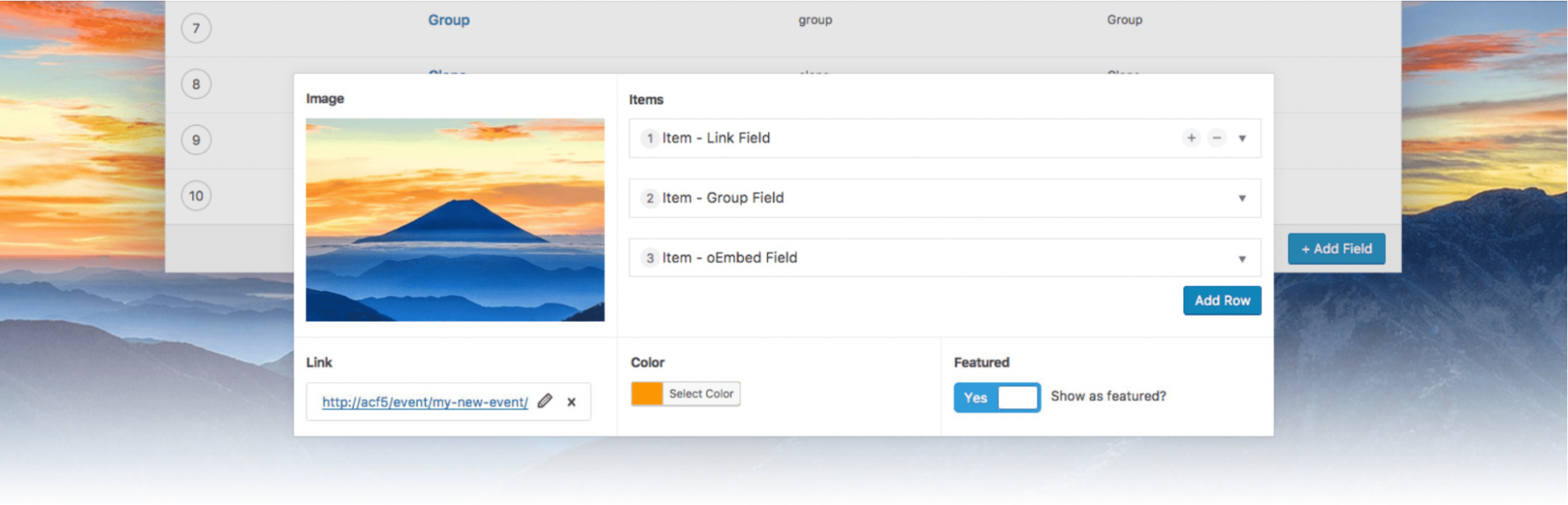
A seconda della posizione selezionata, potrai visualizzare lì il tuo nuovo blocco personalizzato. Nell'Editor blocchi è possibile identificare il blocco tramite l'etichetta designata in Etichetta campo .
Al termine, fai clic su Salva modifiche . Puoi selezionare il pulsante + Aggiungi campo e ripetere questo processo. Dopodiché, vai semplicemente in una delle posizioni che hai scelto per il tuo campo e inizia a personalizzarlo!
Come rinviare jQuery in WordPress
Come abbiamo discusso, ci sono molti motivi per utilizzare JavaScript e jQuery in WordPress. In effetti, sono cruciali per alcune funzionalità interattive che molti utenti danno per scontate.
Ma lo svantaggio è che questi sofisticati elementi lato client potrebbero rallentare il tuo sito web. Quindi, potresti voler rinviare automaticamente JavaScript (e, per estensione, jQuery) quando il tuo sito WordPress viene caricato.
Rinviando JavaScript, tutti gli elementi principali del tuo sito verranno caricati prima delle funzionalità JavaScript meno critiche. Ovviamente, i visitatori del tuo sito probabilmente non si accorgeranno che ciò sta accadendo, ma probabilmente migliorerà la loro esperienza utente (UX) perché la pagina sembrerà caricarsi più velocemente.
Se desideri rinviare automaticamente jQuery sul tuo sito web, puoi utilizzare Jetpack Boost per farlo.

Questo plug-in può migliorare drasticamente le prestazioni complessive del tuo sito web. Di conseguenza, sarai in grado di mantenere tutte le tue funzionalità JavaScript preferite senza compromettere la velocità della pagina.
Oltre a rinviare JavaScript non essenziale, Jetpack Boost può ottimizzare il caricamento CSS e applicare il caricamento pigro delle immagini (tra le altre ottimizzazioni delle prestazioni). Utilizzando questo strumento, puoi migliorare i tuoi punteggi Core Web Vitals e aumentare la visibilità del tuo sito nei risultati di ricerca.
Domande frequenti su jQuery in WordPress
Speriamo di aver chiarito la maggior parte dei tuoi dubbi su jQuery in WordPress. Tuttavia, se ci siamo persi qualcosa, ecco alcune domande frequenti!
Puoi cambiare la versione di jQuery utilizzata in WordPress?
A volte temi e plugin possono sostituire o aggiungere versioni di jQuery al tuo sito. Pertanto, è importante assicurarsi che la propria versione sia sempre aggiornata. Puoi farlo facilmente utilizzando un plug-in come jQuery Updater o Version Control per jQuery.
Dove posso controllare la versione di jQuery sul mio sito WordPress?
Di solito puoi controllare la tua versione di jQuery in un browser. In Google Chrome, accedi semplicemente al tuo sito Web sul front-end. Quindi, vai su Visualizza → Sviluppatore → Console JavaScript.
Inserisci jQuery.fn.jquery e la console dovrebbe restituire la versione corrente del tuo sito.
Puoi rimuovere completamente jQuery da WordPress?
La risposta breve è: sì. Se scopri che l'utilizzo di JavaScript sul tuo sito influisce negativamente sulle sue prestazioni, potresti voler rimuovere o "annullare" la registrazione di jQuery.
Per fare ciò, aggiungi semplicemente il seguente codice al tuo file functions.php :
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');Tieni presente che dovresti rimuovere completamente jQuery dal tuo sito solo se rallenta drasticamente le tue pagine. Questo probabilmente non accadrà, tuttavia, poiché jQuery ottimizza già il codice JavaScript più pesante.
Se la velocità del tuo sito è peggiorata dopo l'aggiunta di jQuery, un'alternativa migliore sarebbe utilizzare una soluzione come Jetpack Boost. Può rinviare JavaScript non essenziale.
Puoi sostituire jQuery con JavaScript vanilla?
È possibile sostituire jQuery con JavaScript vanilla. Ma potrebbe rivelarsi impegnativo se non hai molta esperienza di sviluppo. Quindi, dovresti prendere in considerazione l'assunzione di uno sviluppatore se hai bisogno di farlo.
Ancora una volta, vale la pena notare che la sostituzione di jQuery con JavaScript vanilla non è probabilmente necessaria perché jQuery fornisce già un codice JavaScript ottimale. La maggior parte delle volte, gli effetti minori sulle prestazioni di jQuery di solito valgono la pena e il rinvio è in genere un'opzione migliore.
Se decidi di seguire questa strada, vale la pena dare un'occhiata a questa guida per aggiungere JavaScript a WordPress. Può aiutarti con il processo.
Utilizzo di jQuery su WordPress
L'utilizzo di JavaScript complesso per funzionalità coinvolgenti sul tuo sito può migliorare drasticamente l'esperienza utente e far avanzare i tuoi obiettivi. Sfortunatamente, potresti non avere il tempo o le capacità di sviluppo per creare questi elementi interattivi da zero. La buona notizia è che puoi utilizzare gli script jQuery per semplificare questo processo.
Per ricapitolare, ci sono due modi per aggiungere jQuery a WordPress. Innanzitutto, puoi farlo manualmente accedendo alla modalità di compatibilità e creando un file di script. Quindi, aggiungi il tuo nuovo script al tuo file functions.php . In alternativa, puoi utilizzare un plug-in come Advanced Custom Fields per accelerare il processo ed eliminare la necessità di codifica manuale.
Quando usi jQuery per aggiungere sofisticati elementi di design al tuo sito web, puoi migliorare la UX e impressionare i tuoi visitatori. Ma più funzionalità interattive potrebbero danneggiare le prestazioni delle tue pagine web. Fortunatamente, Jetpack Boost può aiutarti a ottimizzare la velocità del tuo sito.
